Hey Divi Nation ! Merci de nous rejoindre pour le prochain épisode de notre Divi Design Initiative hebdomadaire où chaque semaine, nous offrons de nouveaux freebies. Nous avons récemment partagé un tout nouveau pack de mise en page pour créateurs de bijoux. Pour vous aider à mettre en place votre site Web le plus rapidement possible, nous partageons un modèle global d’en-tête et de pied de page qui correspond parfaitement à ce pack de mise en page ! Nous espérons que vous l’apprécierez.
Conception de l’en-tête
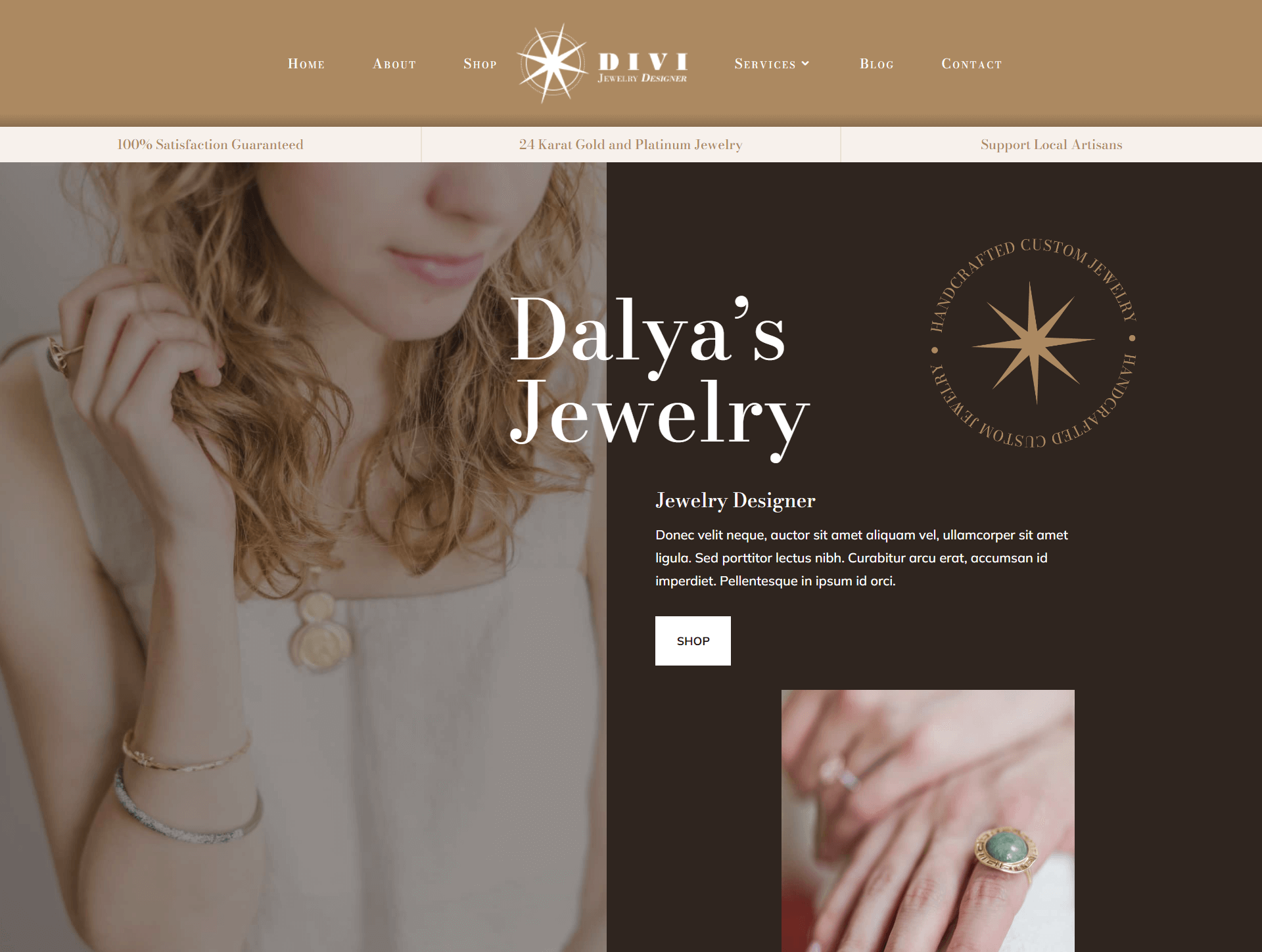
Vue du bureau
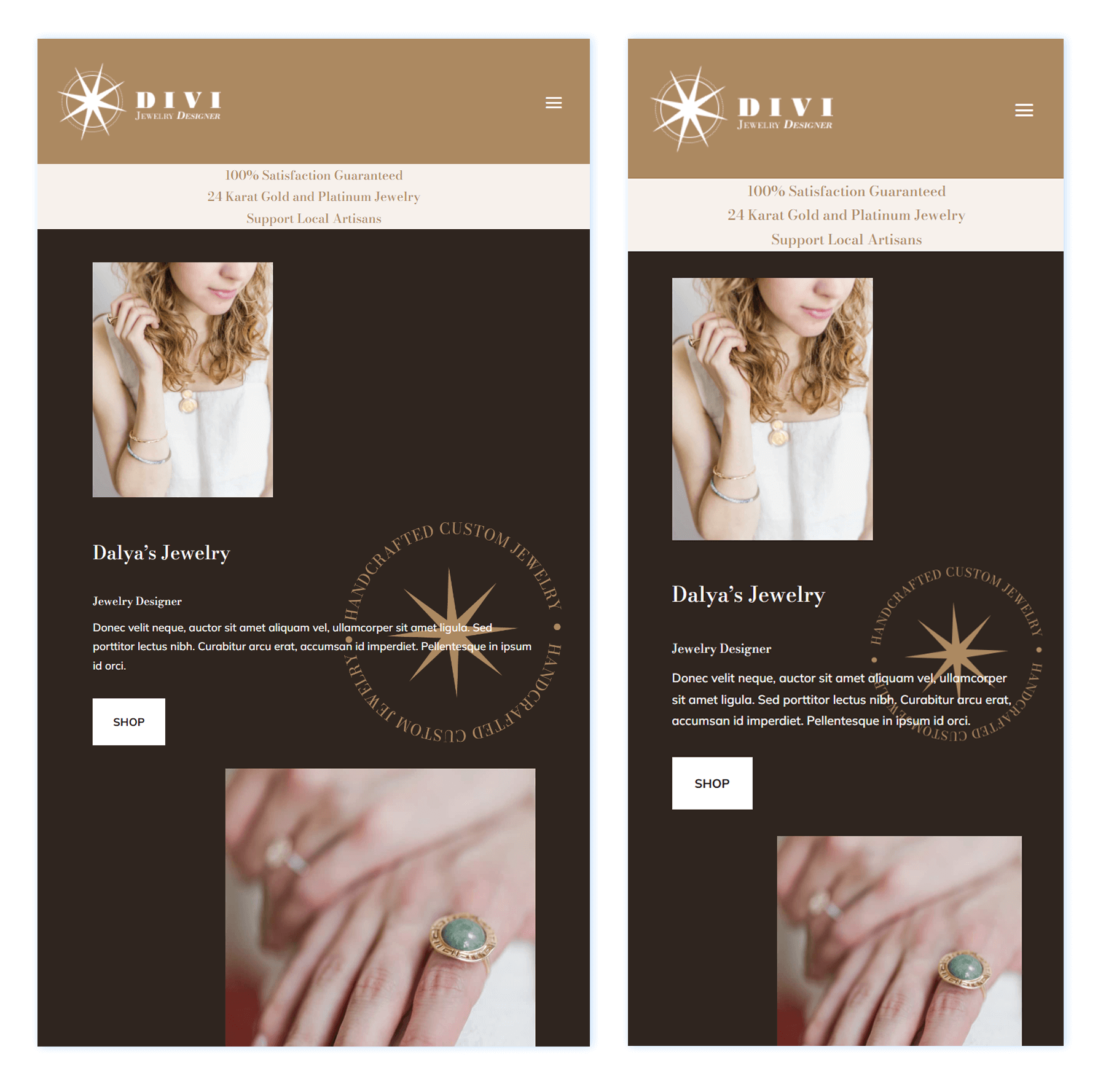
Tablette et vue mobile
Conception du pied de page
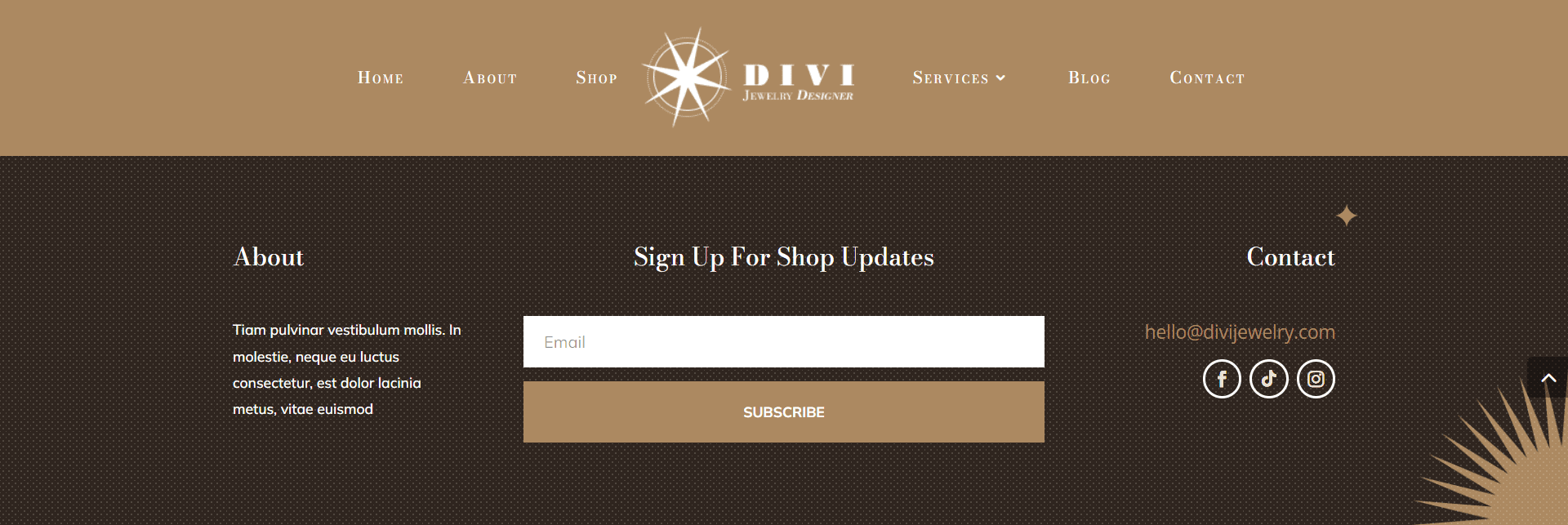
Vue du bureau
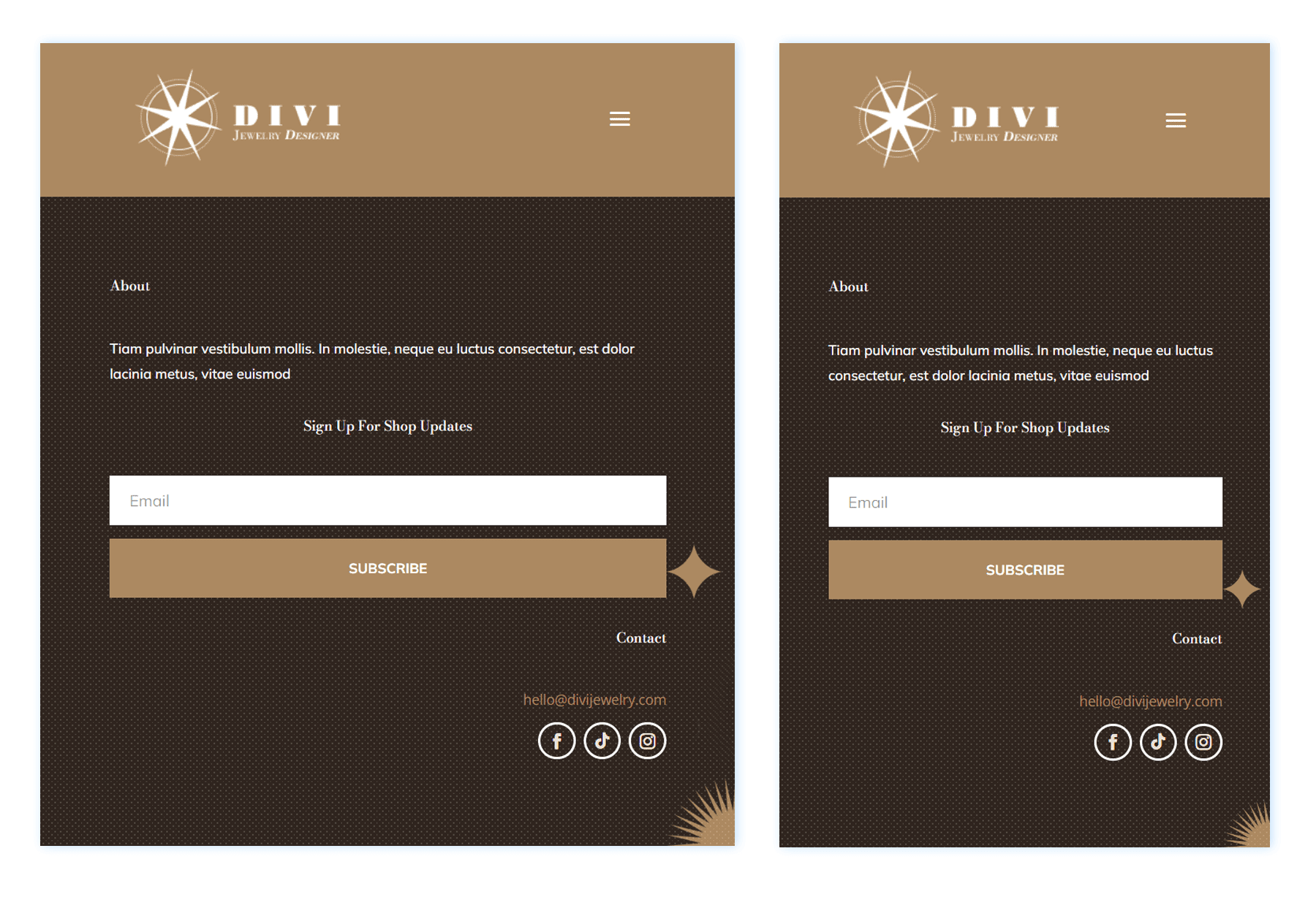
Tablette et mobile
Télécharger le modèle global d’en-tête et de pied de page pour le pack de mise en page Jewelry Designer
Pour mettre la main sur le modèle gratuit d’en-tête et de pied de page global, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre newsletter en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, entrez simplement votre adresse e-mail ci-dessous et cliquez sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Comment télécharger le modèle de présentation Jewelry Designer ?
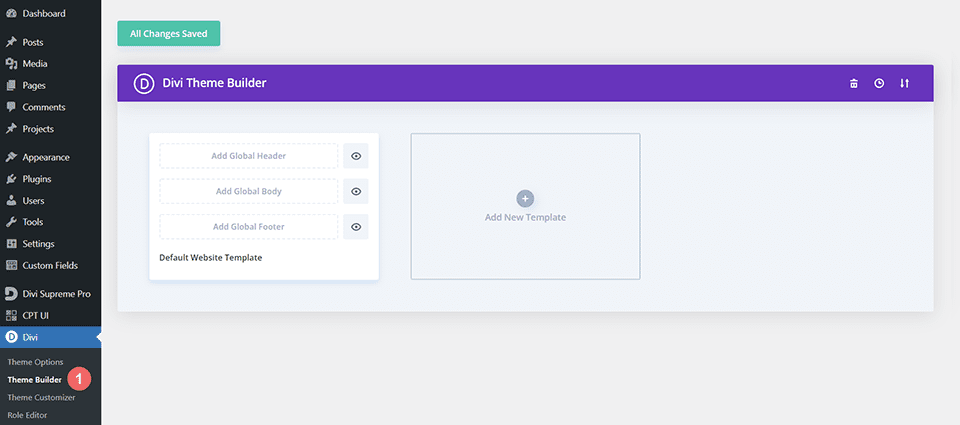
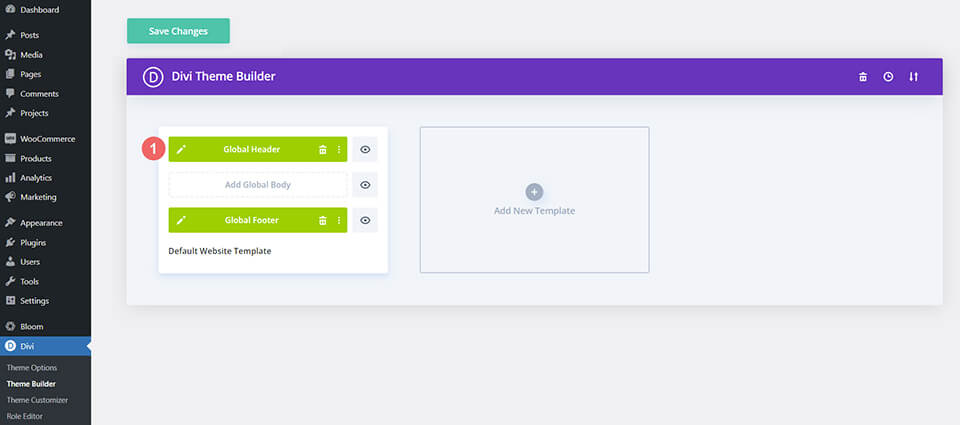
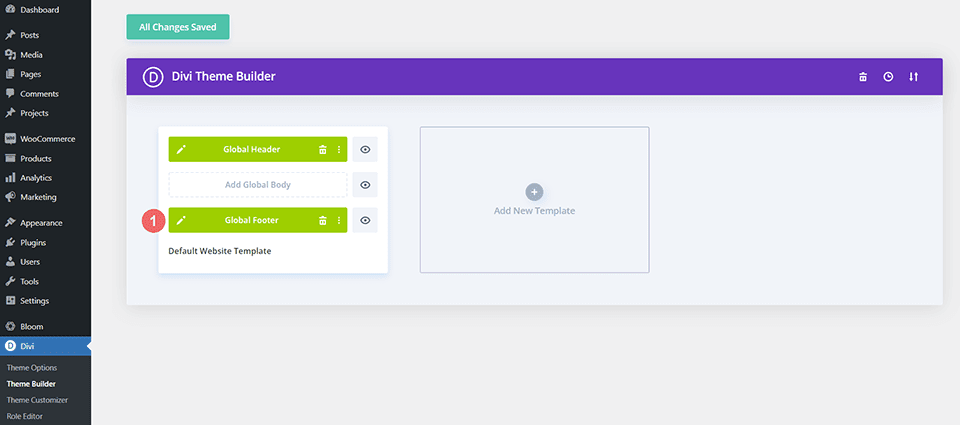
Allez sur Divi Theme Builder
Pour télécharger le modèle, accédez au créateur de thème Divi dans le backend de votre site Web WordPress.
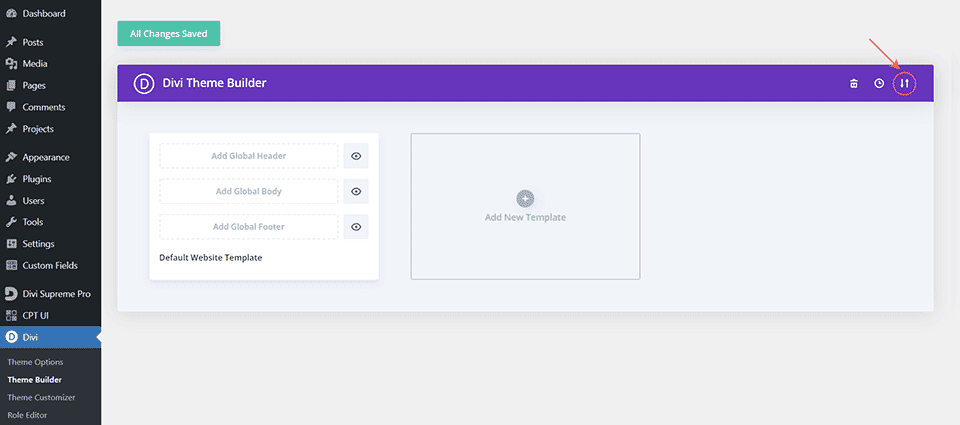
Télécharger le modèle de site Web global par défaut
Ensuite, dans le coin supérieur droit, vous verrez une icône avec deux flèches. Cliquez sur l’icône.
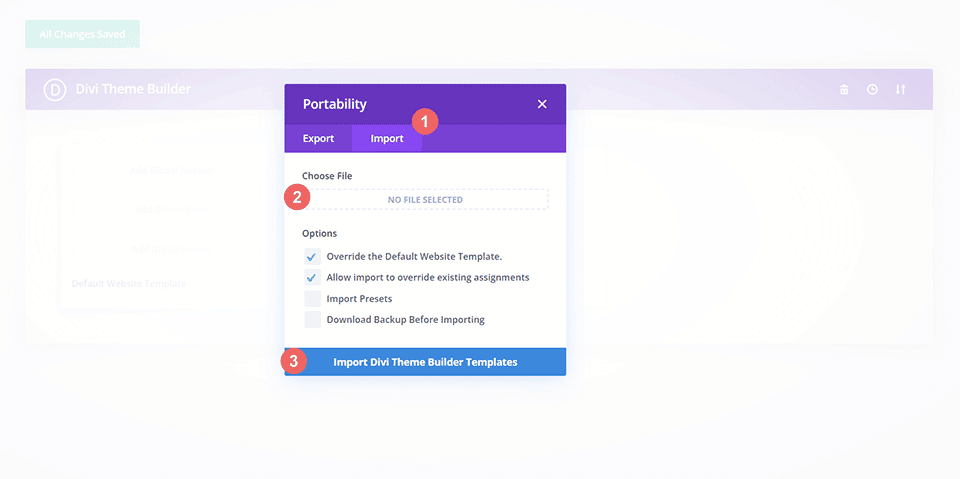
Naviguez jusqu’à l’onglet d’importation, téléchargez le fichier JSON que vous avez pu télécharger dans cet article, et cliquez sur « Importer les modèles de construction de thème Divi ».
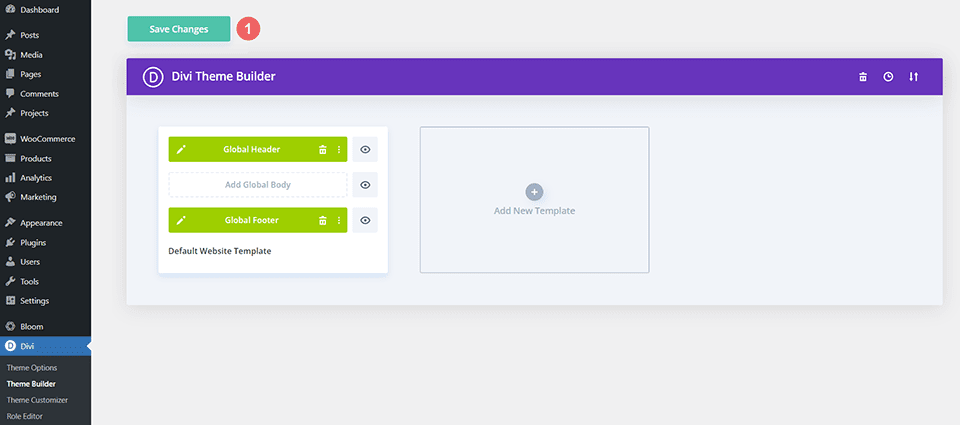
Enregistrez les modifications apportées à Divi Theme Builder
Une fois que vous avez téléchargé le fichier, vous remarquerez un nouvel en-tête et un nouveau pied de page globaux dans votre modèle de site Web par défaut. Enregistrez les modifications apportées à Divi Theme Builder dès que vous souhaitez activer le modèle.
Comment modifier le modèle
Ouvrez le modèle d’en-tête de Jewelry Designer Layout Header Template
Pour modifier les éléments du modèle d’en-tête global, commencez par ouvrir le modèle.
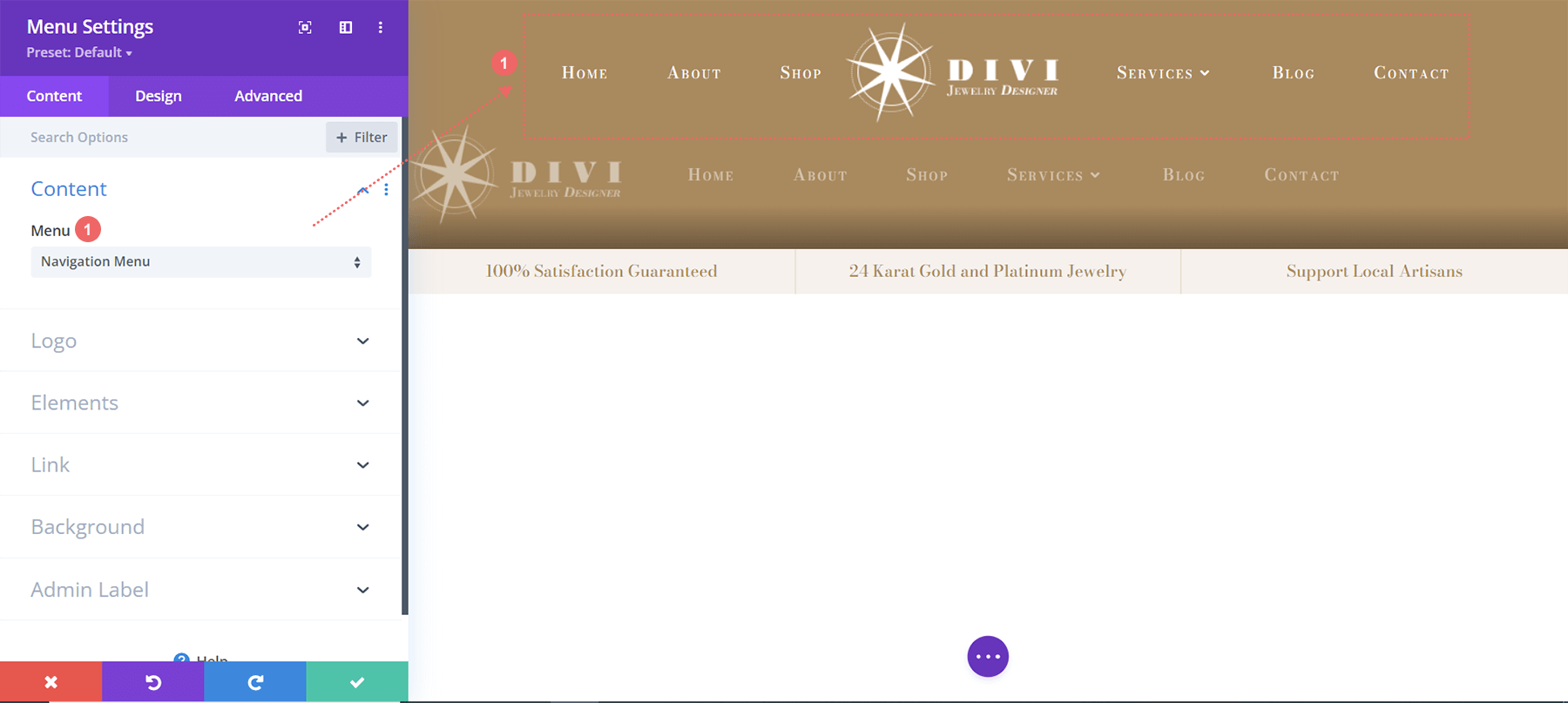
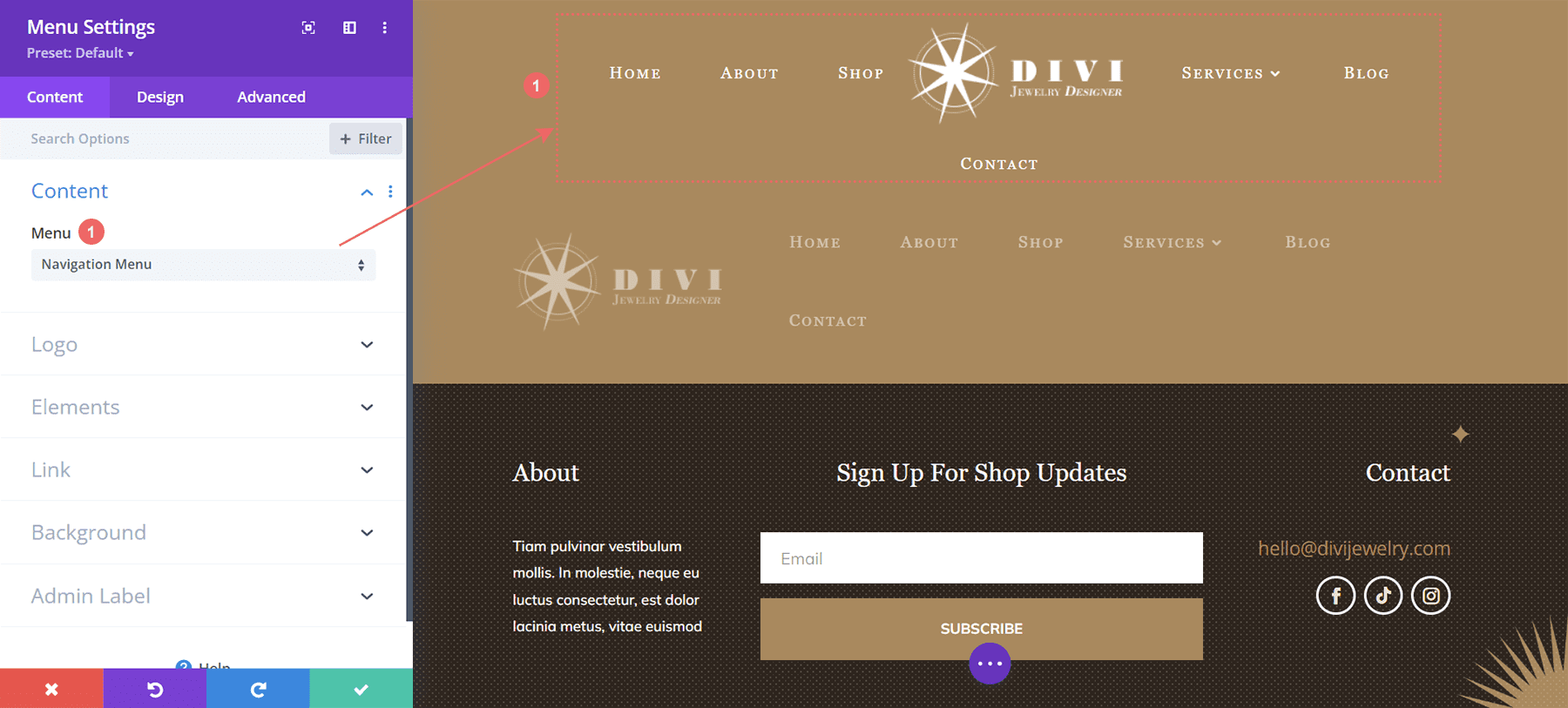
Sélectionner le menu de votre choix pour le bureau, la tablette et le mobile
Sélectionnez le menu de votre choix dans le module Menu.
Nous utilisons deux modules de menu : un pour le bureau, et un pour la tablette/mobile. Veillez à ce que les menus des deux modules soient identiques afin de ne pas perturber les utilisateurs de votre site Web.
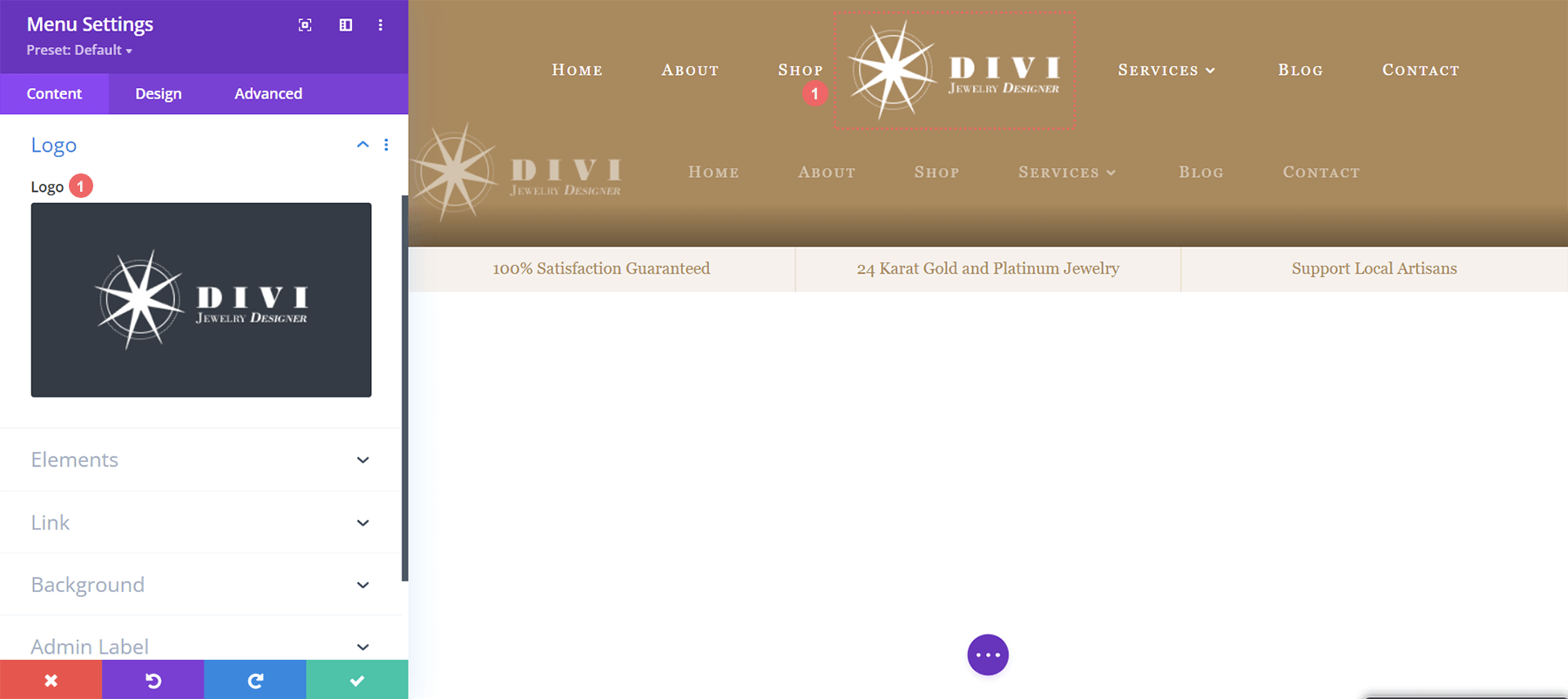
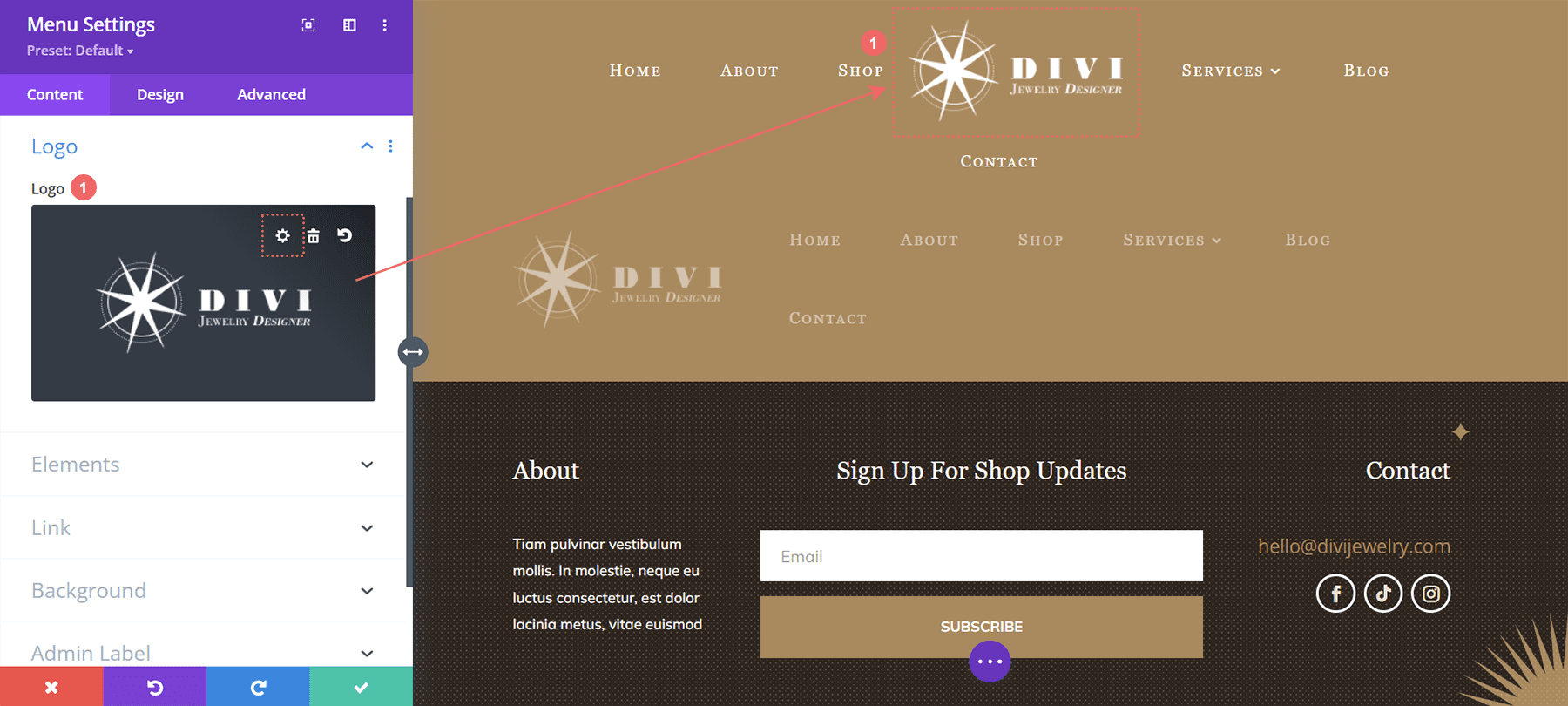
Mise à jour du logo avec les menus
Vous devrez télécharger votre propre logo dans les modules de menu de cet en-tête. Les logos horizontaux ou paysagers sont les plus efficaces.
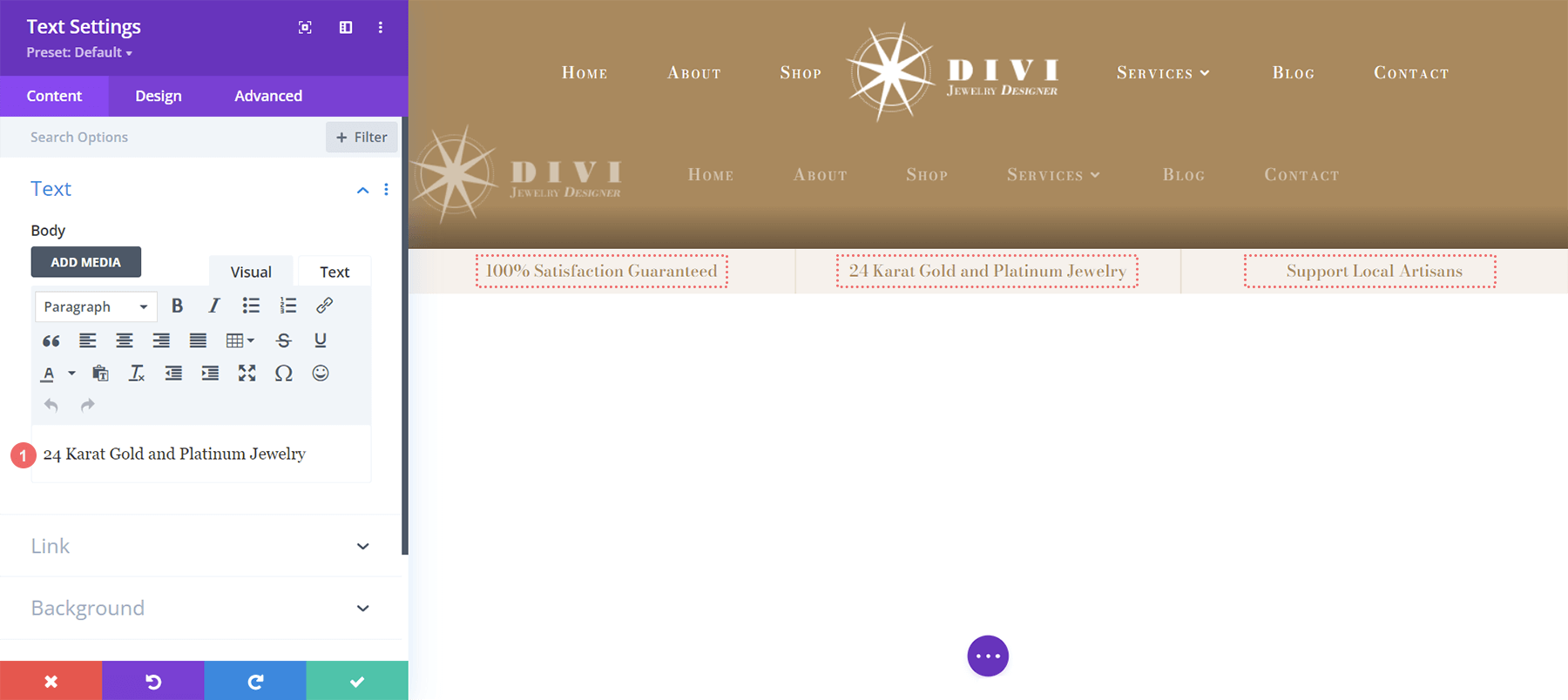
Mise à jour des textes d’appel à l’action
Cet en-tête comporte trois zones de texte qui peuvent être utilisées comme appels à l’action. Modifiez le texte pour qu’il corresponde à votre marque. Vous pouvez même aller jusqu’à y ajouter des liens si vous le souhaitez, soyez créatif !
Ouvrez le modèle de pied de page
Continuez en ouvrant le pied de page global dans le modèle de site Web par défaut.
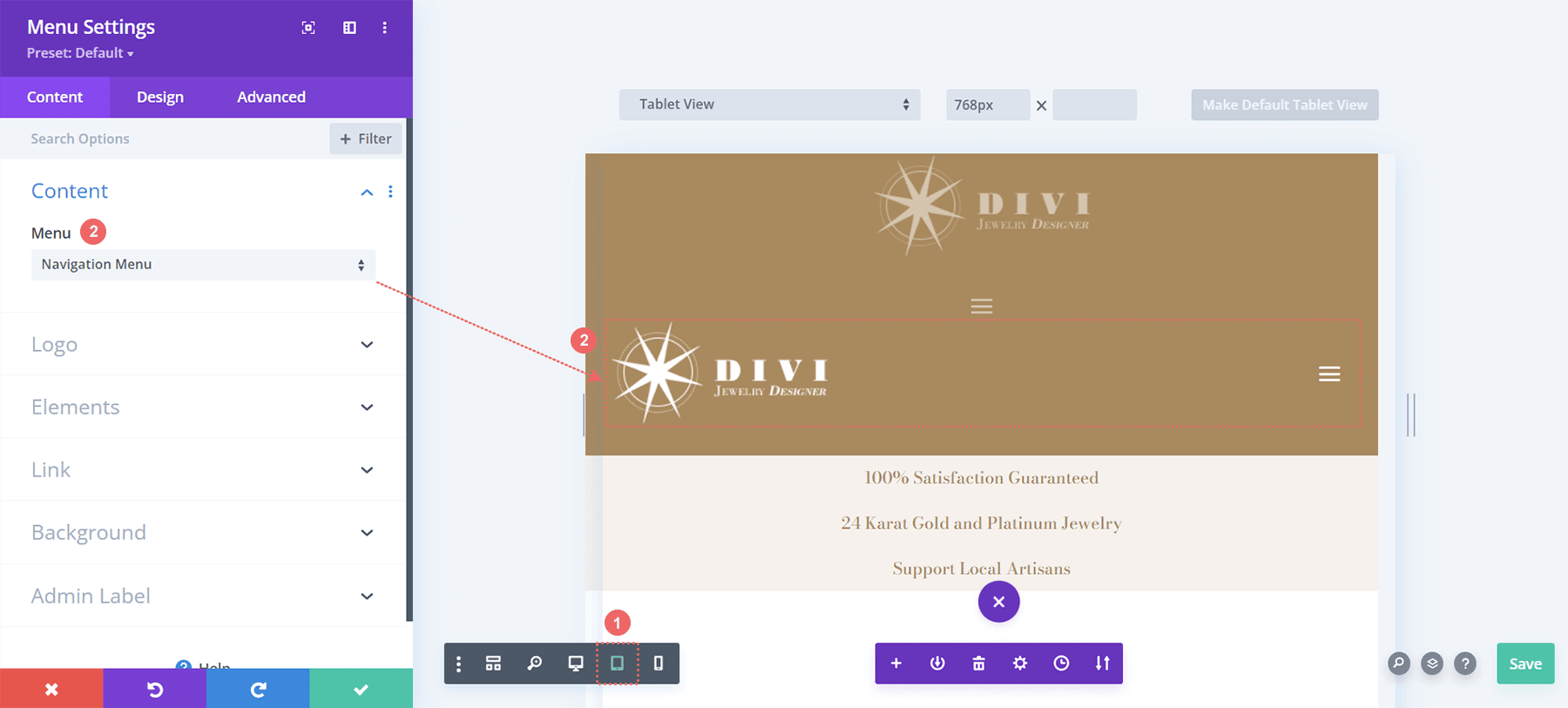
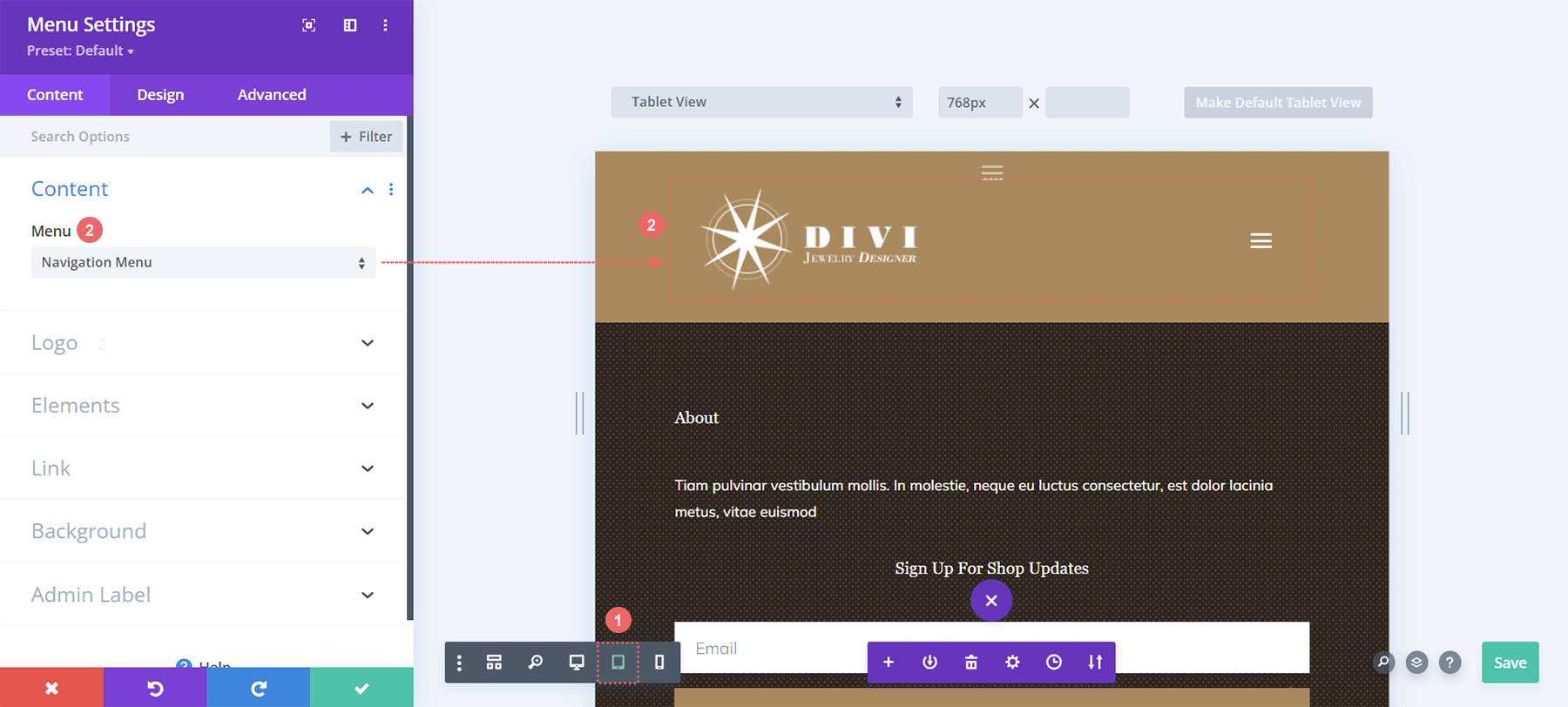
Sélectionnez le menu de votre choix pour le bureau, la tablette et le mobile
Comme pour le modèle d’en-tête, vous devrez ajouter votre menu au menu du pied de page.
Cette opération doit être effectuée à la fois pour l’affichage sur ordinateur de bureau et sur tablette/mobile.
Mise à jour du logo du menu de bas de page
Tout comme le module de menu de l’en-tête, vous devrez mettre à jour le logo inclus dans notre modèle avec votre propre logo.
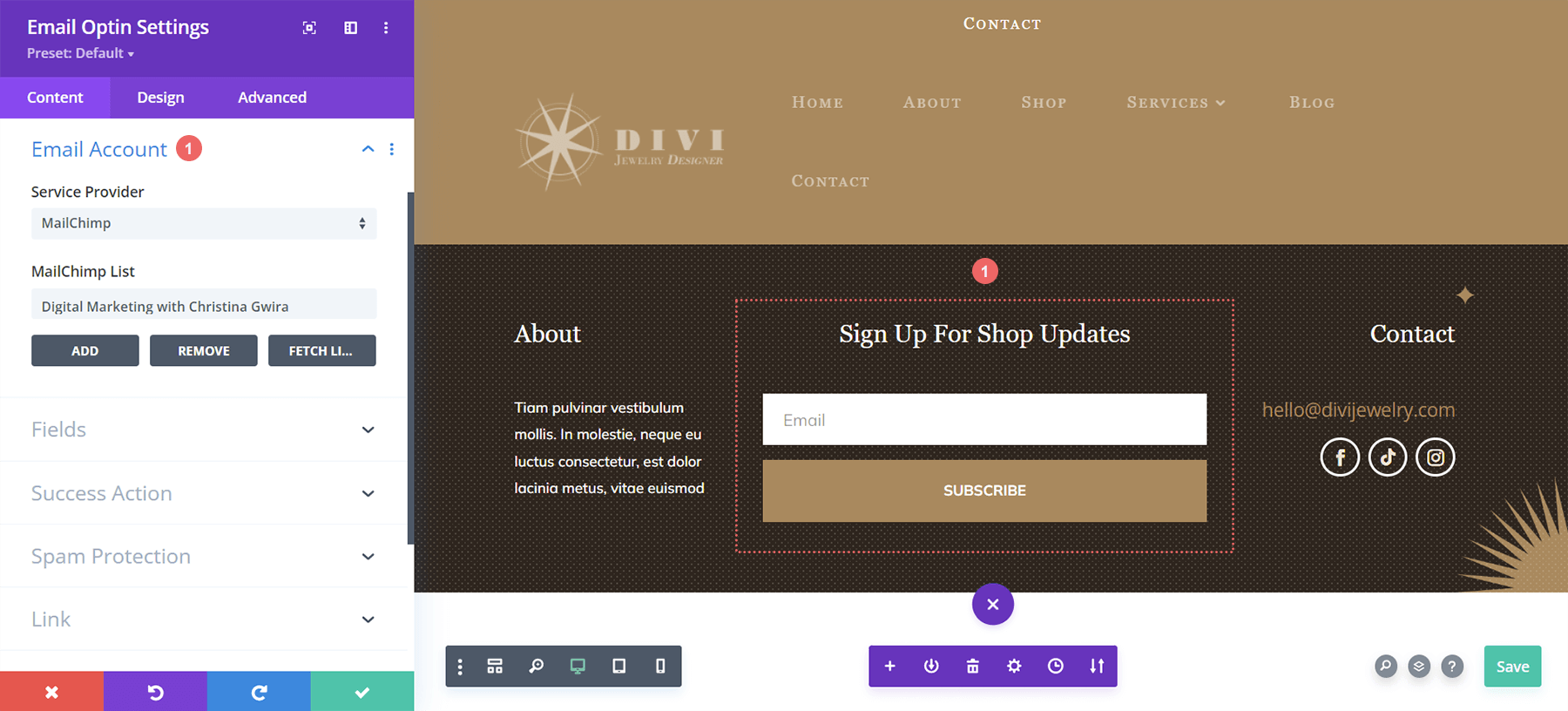
Connectez votre solution de marketing par courriel
Notre pied de page comporte un module d’optin d’email qui doit être activé. Connectez la solution de marketing par courriel de votre choix au module afin de pouvoir recueillir des adresses électroniques pour votre entreprise.
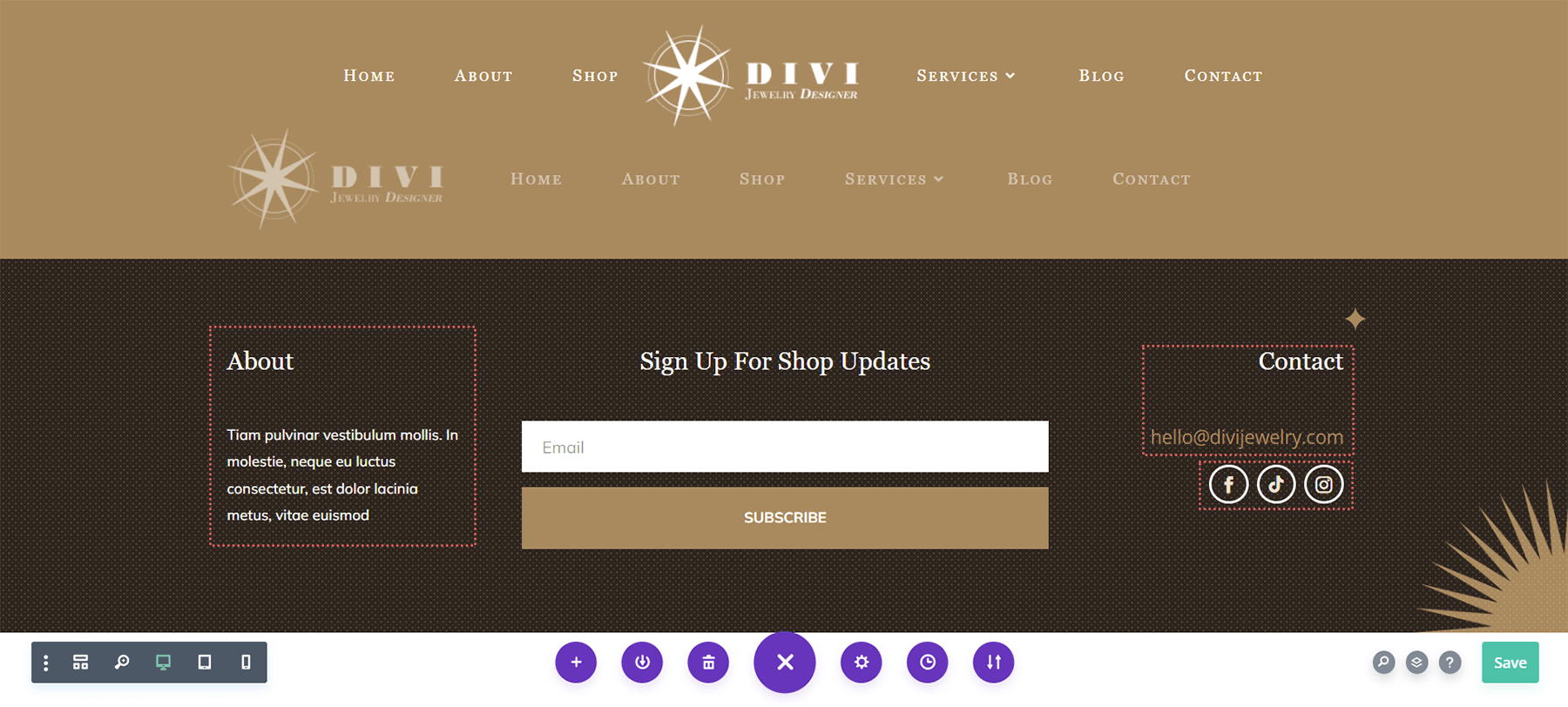
Mise à jour du contenu statique du pied de page
Vous devrez passer en revue et mettre à jour le contenu statique du pied de page. Il peut s’agir d’ajouter votre propre texte, de mettre à jour les URL des liens et de connecter vos réseaux de médias sociaux. N’oubliez pas non plus le texte de copyright en bas du pied de page.
De nouvelles offres gratuites chaque semaine !
Nous espérons que vous avez apprécié le Jewelry Designer Layout Pack et le freebie Header & Footer qui l’accompagne. Nous sommes impatients de connaître votre avis dans la section des commentaires ci-dessous. N’oubliez pas de revenir la semaine prochaine pour découvrir de nouveaux freebies !