La création d’arrière-plans de texte avec CSS est un excellent moyen d’ajouter un élément de conception étonnant à tout site Web. La clé pour créer ces arrière-plans de texte personnalisés est d’utiliser la propriété CSS background-clip avec une valeur de texte. Cette méthode ayant récemment gagné en popularité et en compatibilité avec les navigateurs, nous allons vous montrer comment l’utiliser dans Divi. Cela ouvre une couche supplémentaire de conception qui cible les éléments de texte (comme H1, H2, p, etc…) en plus de toutes les autres merveilleuses capacités de conception de Divi.
C’est parti.
Coup d’œil rapide
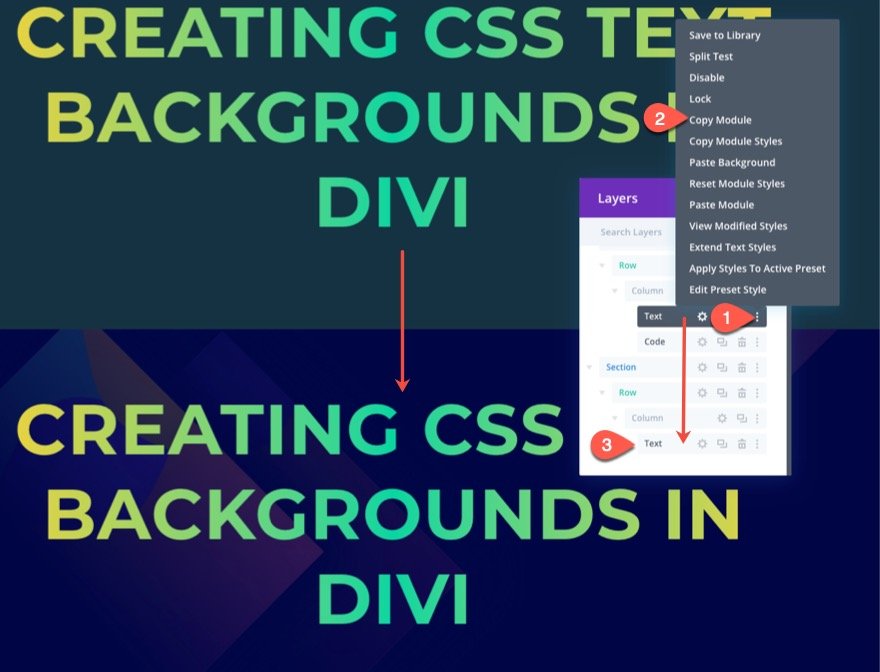
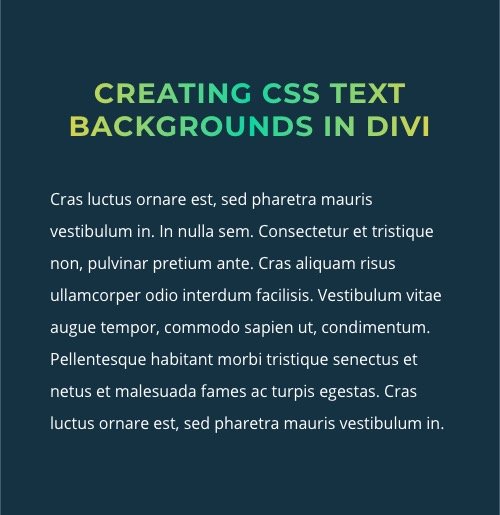
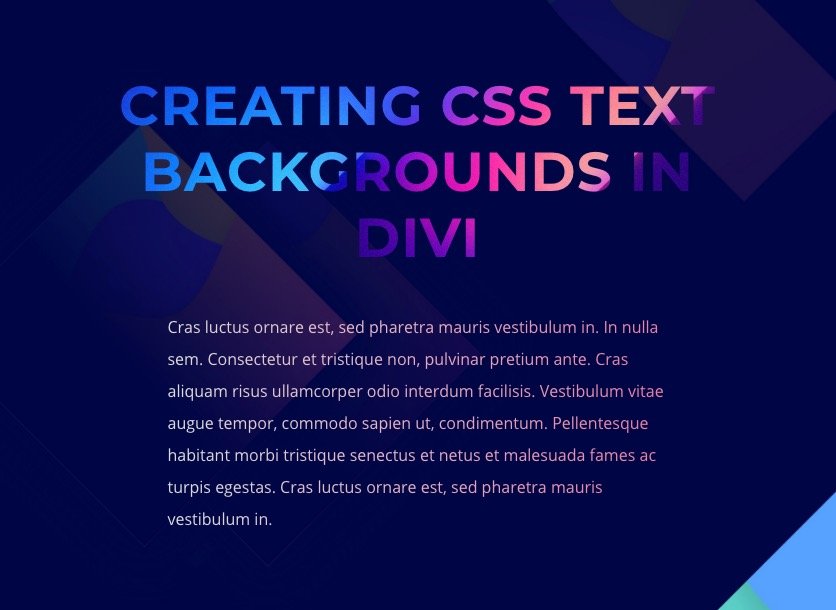
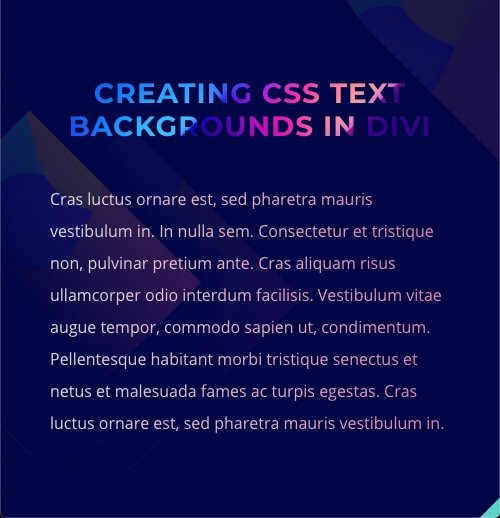
Voici un aperçu du design que nous allons créer dans ce tutoriel.
Voici un exemple d’arrière-plan à dégradé linéaire ajouté au texte de l’en-tête à l’aide de background-clip
Voici un exemple d’un arrière-plan d’image ajouté au texte de l’en-tête et d’un arrière-plan à dégradé linéaire ajouté au texte du paragraphe à l’aide de background-clip
Et voici un codepen qui démontre également ce concept.
Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur les modèles de ce tutoriel, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Pour importer la mise en page de section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la popup de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Comment utiliser le clip d’arrière-plan avec du texte
Avant de commencer à construire nos exemples dans Divi, nous allons d’abord mieux comprendre le code CSS nécessaire pour réaliser un arrière-plan de texte personnalisé en CSS.
Disons que nous avons un élément d’en-tête H2 qui ressemble à ceci.
Tout d’abord, vous devez définir l’arrière-plan que vous souhaitez utiliser. Dans cet exemple, nous allons ajouter un arrière-plan en dégradé à notre élément h2 en utilisant linear-gradient.
h2 {
background : linear-gradient(to right, #1613bd 0%, #d915b5 50%,#ea7ea2 100%) ;
}
Ensuite, nous ajoutons background-clip:text avec la version nécessaire du préfixe « -webkit » pour afficher l’arrière-plan de l’élément uniquement derrière le texte.
h2 {
background : linear-gradient(to right, #1613bd 0%, #d915b5 50%,#ea7ea2 100%) ;
background-clip : text ;
-webkit-background-clip : text ;
}
Ensuite, nous ajoutons -webkit-text-fill-color : transparent pour remplacer la couleur du texte et le rendre transparent.
h2 {
background : linear-gradient(to right, #1613bd 0%, #d915b5 50%,#ea7ea2 100%) ;
background-clip : text ;
-webkit-background-clip : text ;
-webkit-text-fill-color : transparent ;
}
Ensuite, nous ajoutons les préfixes de navigateur nécessaires pour rendre les gradients linéaires plus conviviaux pour les navigateurs :
h2 {
background : -webkit-linear-gradient(to right, #1613bd 0%, #d915b5 50%,#ea7ea2 100%) ;
background : -moz-linear-gradient(to right, #1613bd 0%, #d915b5 50%,#ea7ea2 100%) ;
background : linear-gradient(to right, #1613bd 0%, #d915b5 50%,#ea7ea2 100%) ;
background-clip:text ;
-webkit-background-clip : text ;
-webkit-text-fill-color : transparent ;
}
Comme vous pouvez le constater, cet exemple utilise trois couleurs pour créer un dégradé, mais vous pouvez facilement en ajouter autant que vous le souhaitez.
C’est vraiment tout ce qu’il y a à faire. Bien sûr, il est utile de mieux comprendre comment utiliser la fonction linear-gradient pour concevoir le type de fond dégradé que vous souhaitez.
Pour en savoir plus, consultez la documentation sur la fonction de dégradé linéaire. Vous pouvez également explorer ce générateur de dégradé de texte CSS pour découvrir quelques options amusantes.
Et, si vous ne voulez pas utiliser de dégradé, vous pouvez utiliser un arrière-plan d’image réel. Le code ressemblerait à quelque chose comme ceci :
h2 {
background : center / cover url("add image URL") ;
background-clip:text ;
-webkit-background-clip : text ;
-webkit-text-fill-color : transparent ;
}
Maintenant que nous avons une meilleure compréhension du CSS, plongeons dans le tutoriel.
Conception d’arrière-plans de texte avec background-clip dans Divi
Partie 1 : Utilisation de background-clip pour ajouter un arrière-plan dégradé à un titre H1
Pour notre premier exemple, nous allons ajouter un arrière-plan dégradé à un titre H1.
La section, la rangée et la colonne
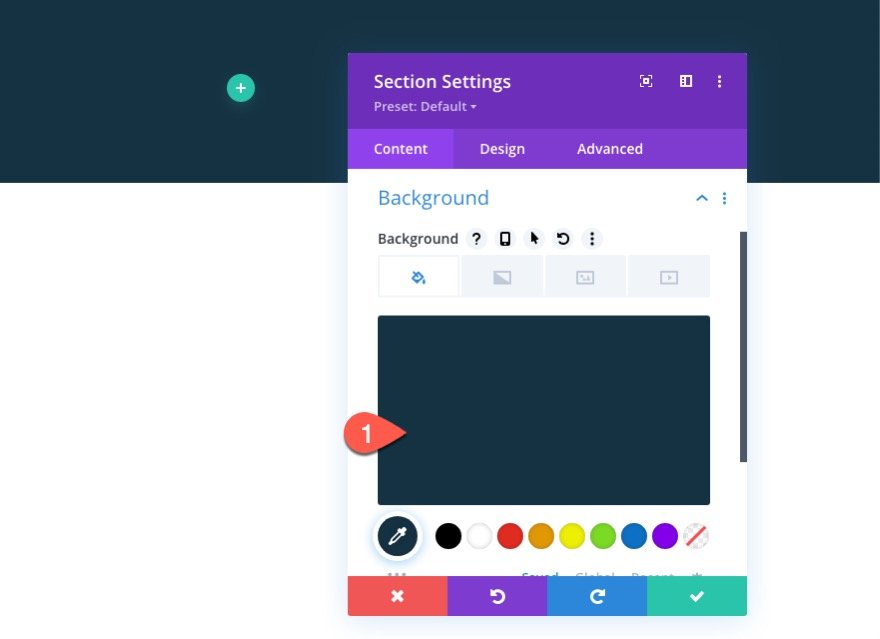
Tout d’abord, ouvrez les paramètres de la section et ajoutez une couleur d’arrière-plan :
- Background Color : #153243
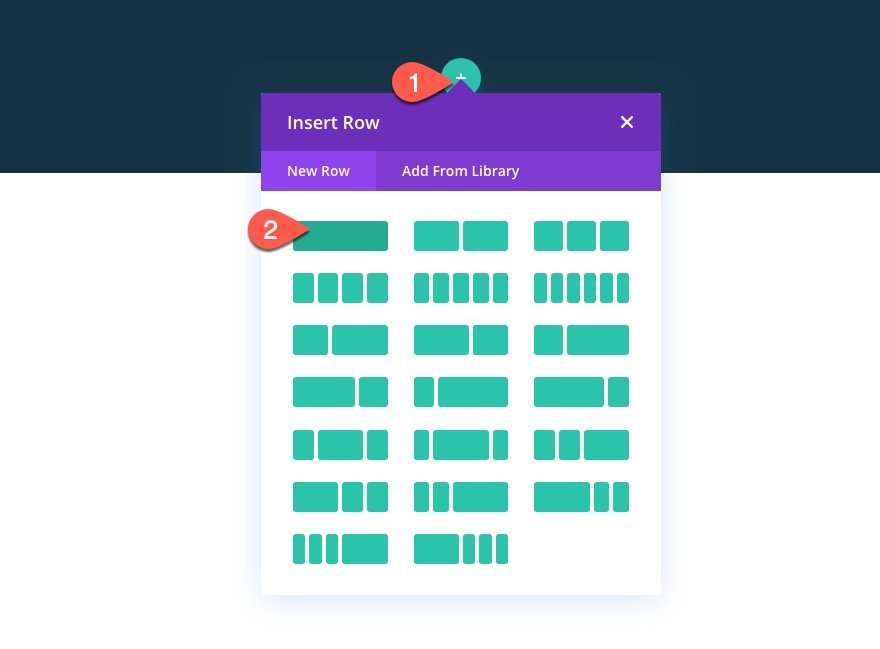
À l’intérieur de la section, ajoutez une rangée d’une colonne.
Le module de texte avec l’en-tête H1
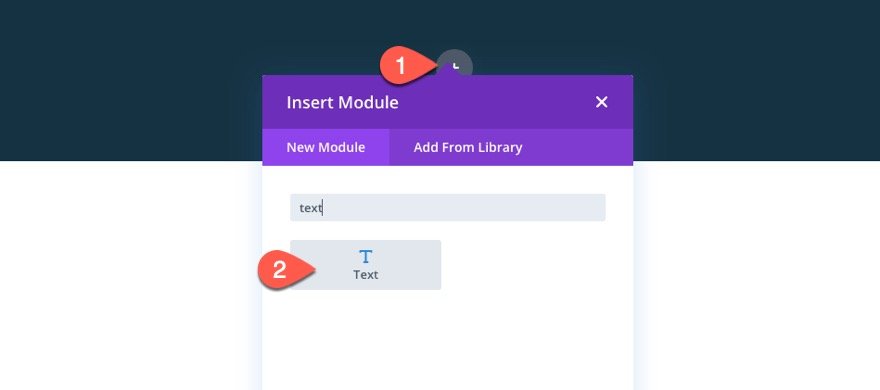
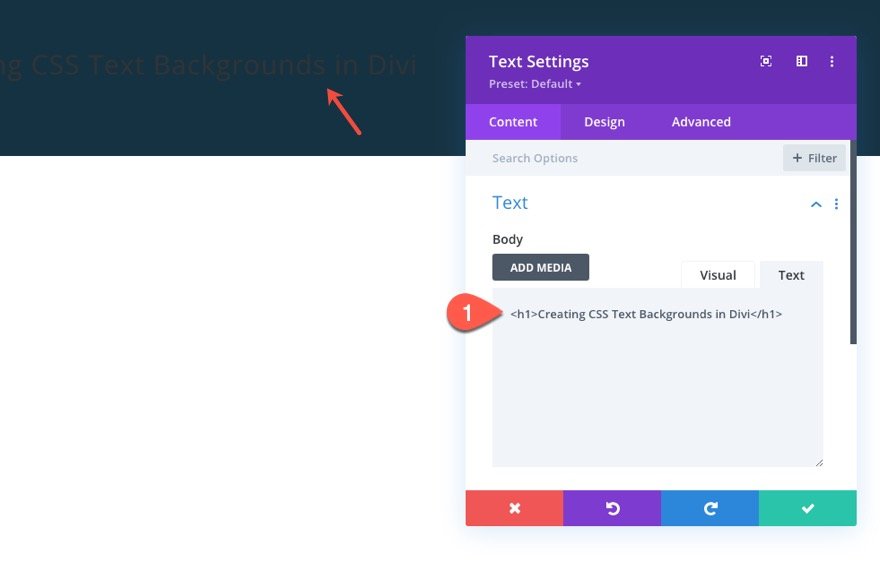
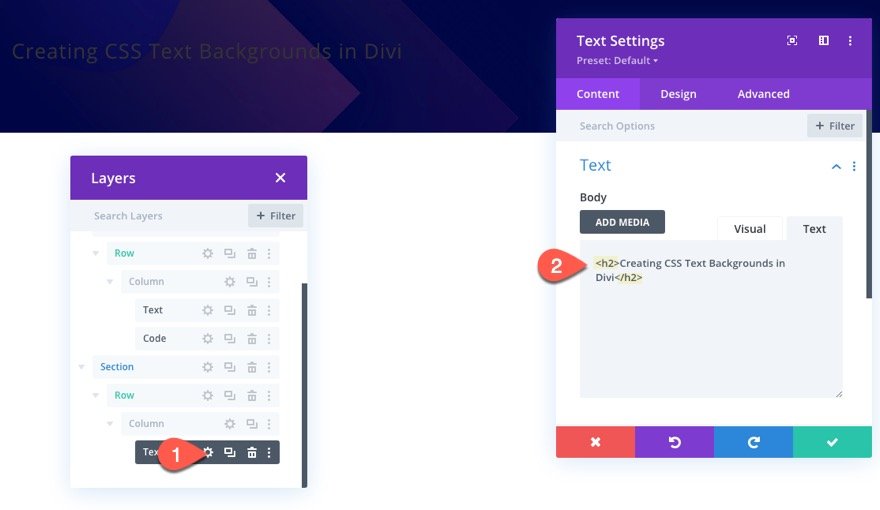
Pour ajouter l’en-tête H1, ajoutez un nouveau module de texte à la colonne de la rangée.
Ouvrez les paramètres de texte et collez le HTML d’en-tête H2 suivant sous l’onglet texte du corps du contenu.
Création d’arrière-plans de texte CSS dans Divi
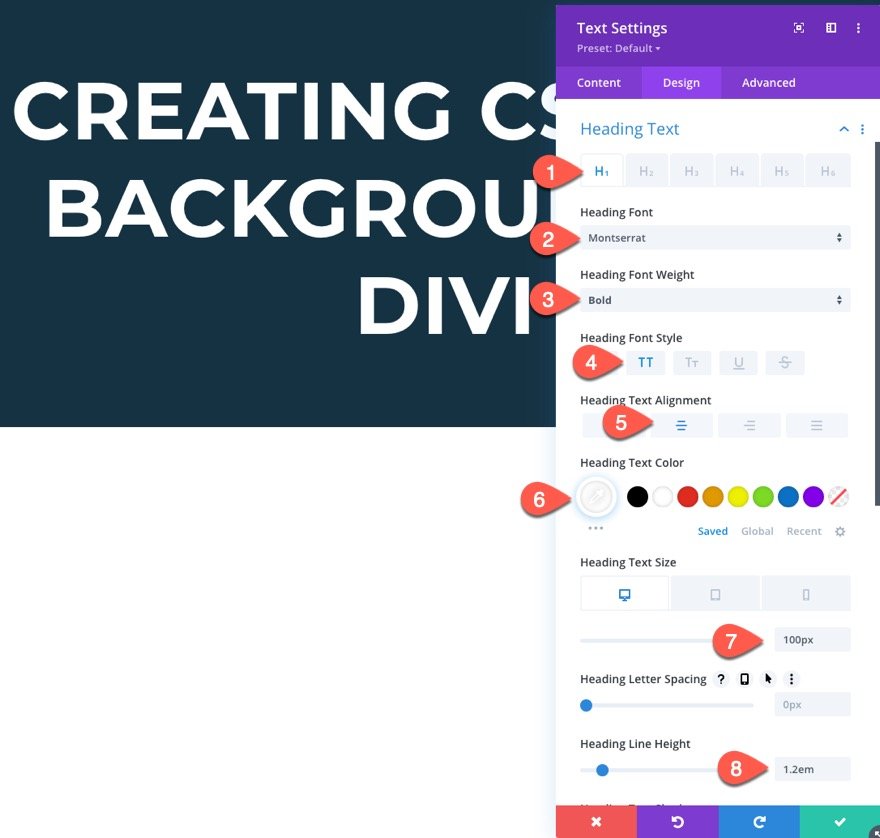
Sous l’onglet design, mettez à jour les paramètres de design H1 comme suit :
- Police de l’en-tête : Montserrat
- Poids de la police d’en-tête : Bold
- Style de la police d’en-tête : TT
- Alignement du texte de l’en-tête : Centre
- Couleur du texte de l’en-tête : #ffffff
- Taille du texte de l’en-tête : 100px (ordinateur de bureau), 55px (tablette), 28px (téléphone)
- Hauteur de la ligne de l’en-tête : 1,2em
REMARQUE : la couleur du texte de l’en-tête sera remplacée par le CSS personnalisé, mais il est bon d’en avoir un sélectionné comme solution de rechange, au cas où.
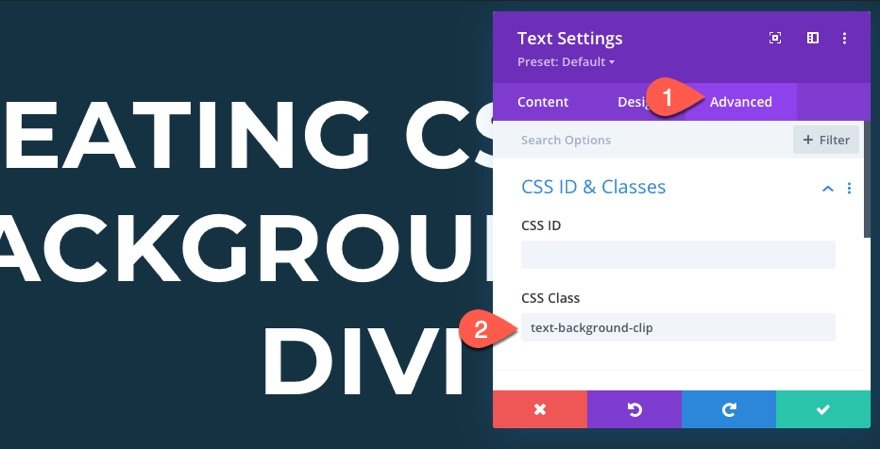
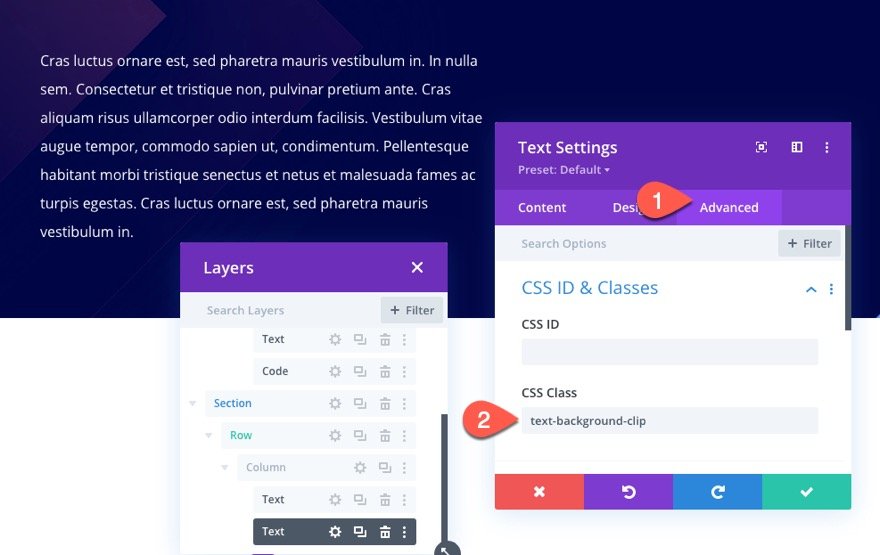
Sous l’onglet avancé, ajoutez la classe CSS suivante :
- Classe CSS : text-background-clip
Nous utiliserons cette classe comme sélecteur dans notre code CSS personnalisé plus tard.
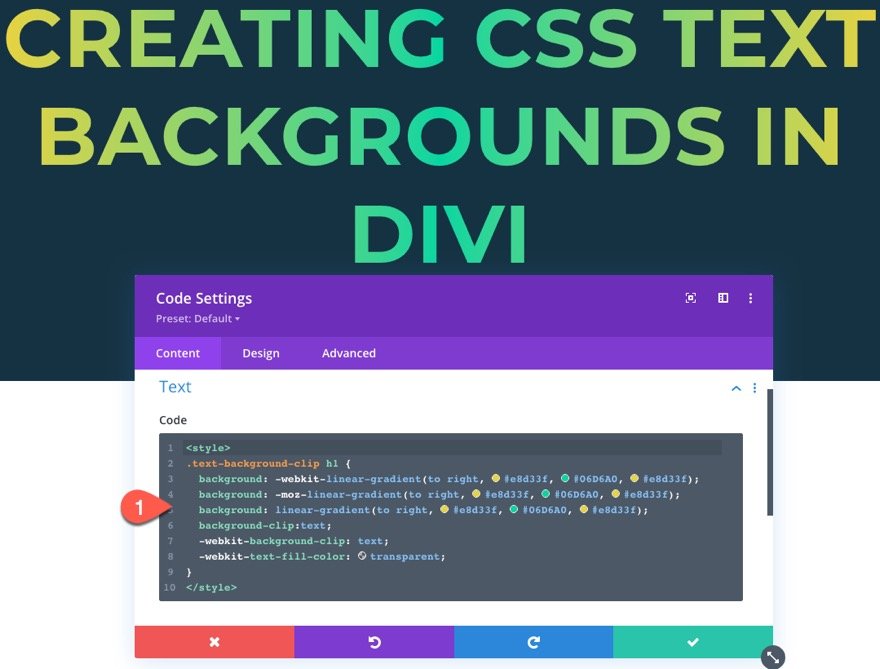
Le code CSS
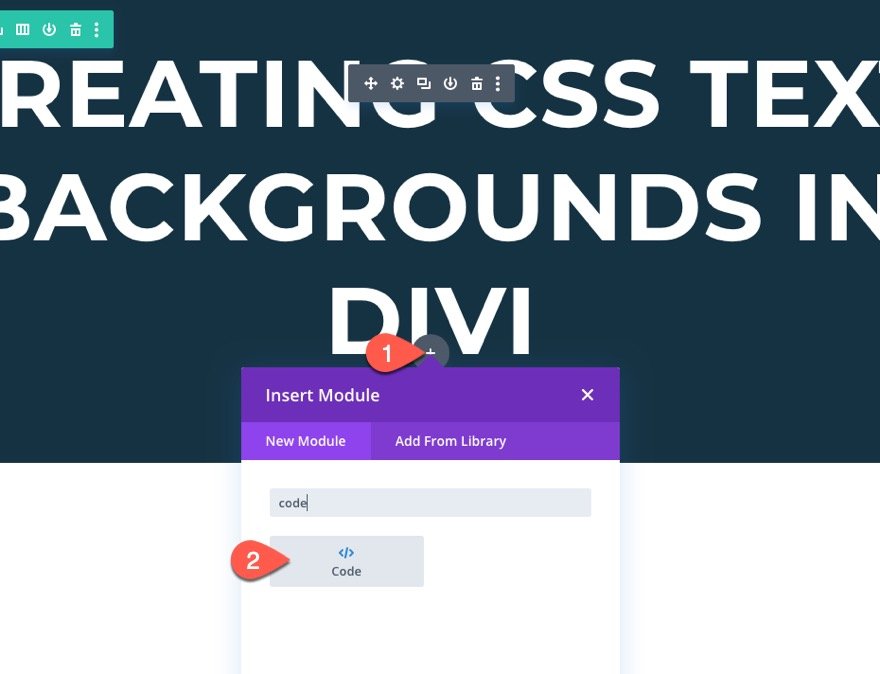
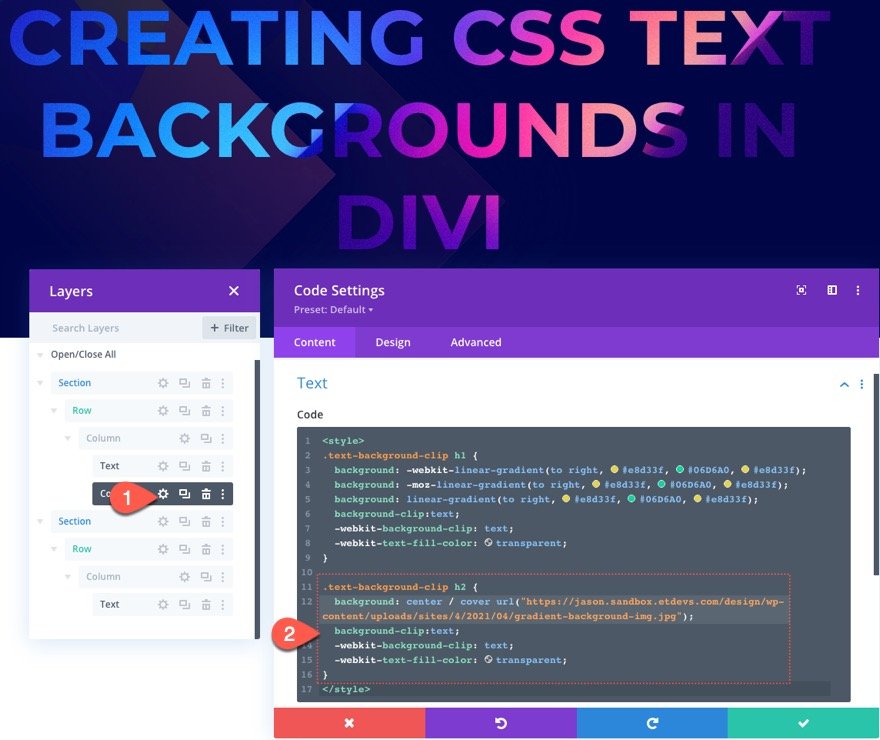
Pour ajouter le code CSS permettant de donner à la page H1 un arrière-plan en dégradé, ajoutez un nouveau module de code sous le module de texte.
Collez ensuite le code CSS suivant dans le champ Code en veillant à l’insérer dans les balises de style nécessaires :
.text-background-clip h1 {
background : -webkit-linear-gradient(to right, #e8d33f, #06D6A0, #e8d33f) ;
background : -moz-linear-gradient(to right, #e8d33f, #06D6A0, #e8d33f) ;
background : linear-gradient(to right, #e8d33f, #06D6A0, #e8d33f) ;
background-clip:text ;
-webkit-background-clip : text ;
-webkit-text-fill-color : transparent ;
}
REMARQUE : nous reviendrons à ce même module de code pour ajouter des feuilles de style CSS supplémentaires dans les exemples suivants.
Résultat
Voici le résultat. Comme vous pouvez le constater, l’arrière-plan dégradé a été coupé de manière à n’apparaître qu’à travers l’élément d’en-tête H1.
Première partie : Utilisation de background-clip pour ajouter un arrière-plan d’image à un titre H2
Nous ne sommes pas limités aux arrière-plans en dégradé pour styliser nos arrière-plans de texte. Nous pouvons également utiliser des images en arrière-plan.
Dans l’exemple suivant, nous allons utiliser la même méthode (en utilisant « background-clip ») pour ajouter un arrière-plan d’image à un titre H2.
La section, la rangée et la colonne
Pour commencer, créez une nouvelle section normale sous la section existante de notre premier exemple.
Ajoutez ensuite une rangée d’une colonne à la section.
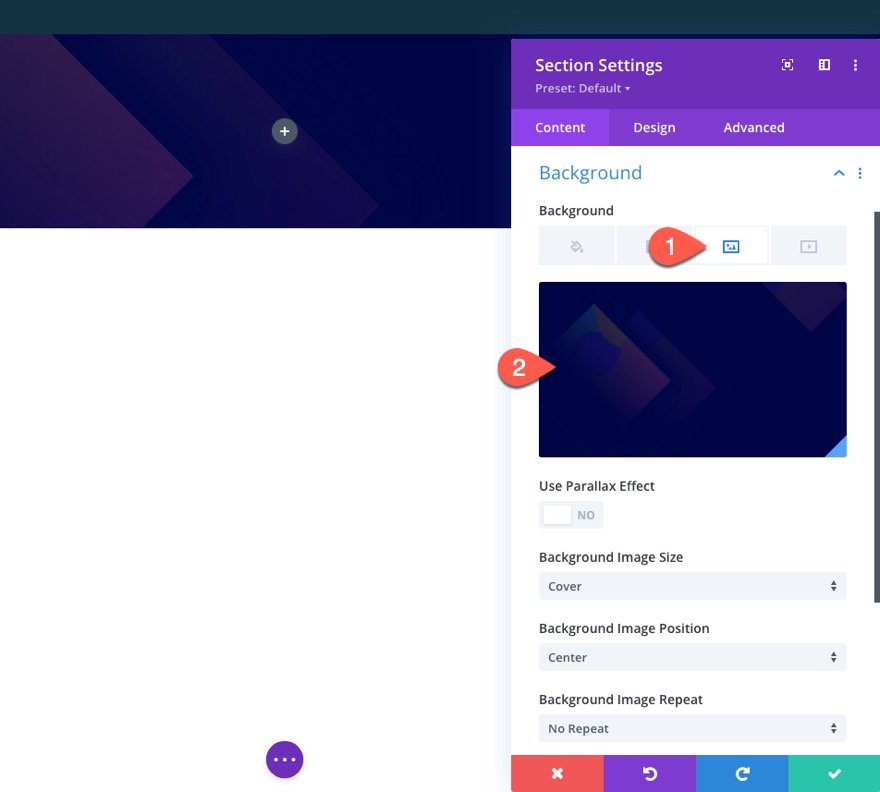
Ouvrez les paramètres de la section et ajoutez une image d’arrière-plan sombre à la section.
Copiez ensuite le module de texte existant dans notre premier exemple ci-dessus et collez-le dans la colonne de notre nouvelle section.
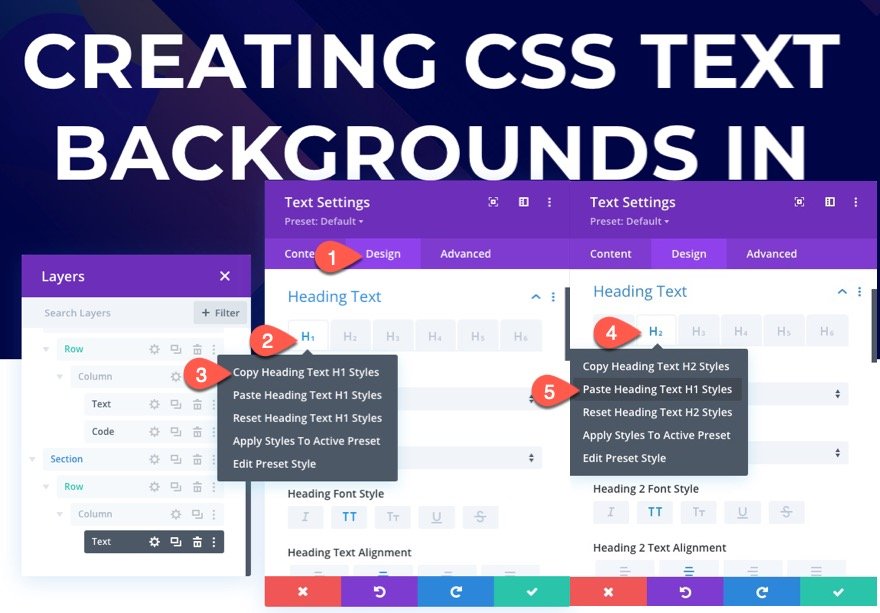
Ouvrez les paramètres de texte pour le module de texte dupliqué et changez l’en-tête H1 en un en-tête H2 en mettant à jour le HTML :
Créer des arrière-plans de texte CSS dans Divi
Sous l’onglet design, faites un clic droit sur l’onglet H1 et copiez les styles du texte d’en-tête H1. Ensuite, faites un clic droit sur l’onglet H2 et passez les styles du texte de l’en-tête H1 pour que l’en-tête H2 ait le même style.
Le code CSS
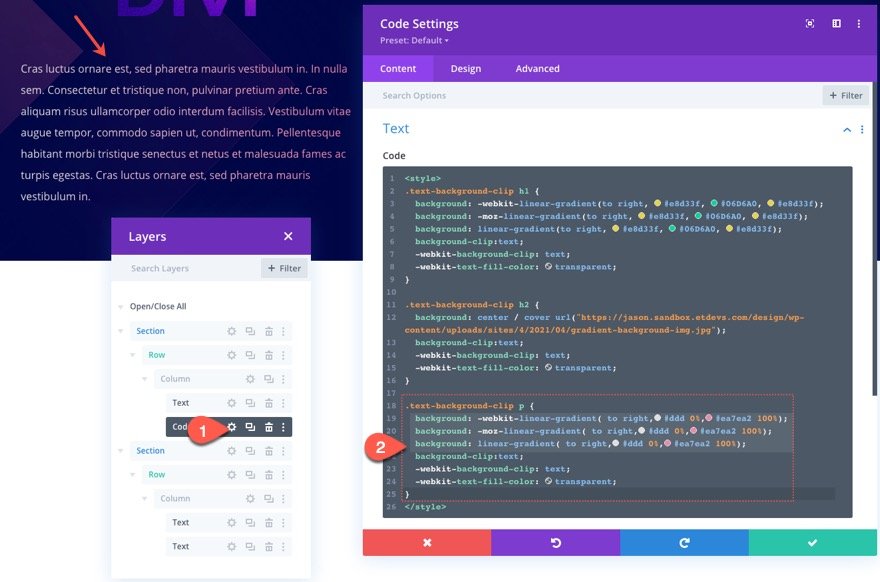
Pour ajouter le code CSS nécessaire pour donner à l’en-tête H2 un arrière-plan d’image, ouvrez le module de code existant que nous avons créé précédemment et collez le CSS suivant sous le premier extrait CSS :
.text-background-clip h2 {
background : center / cover url("https://jason.sandbox.etdevs.com/design/wp-content/uploads/sites/4/2021/04/gradient-background-img.jpg") ;
background-clip:text ;
-webkit-background-clip : text ;
-webkit-text-fill-color : transparent
}
Cela ajoutera une image d’arrière-plan derrière l’élément H2. L’abréviation CSS background comprend « center » pour la position de l’arrière-plan, « cover » pour la taille de l’arrière-plan et l’URL de l’image réelle.
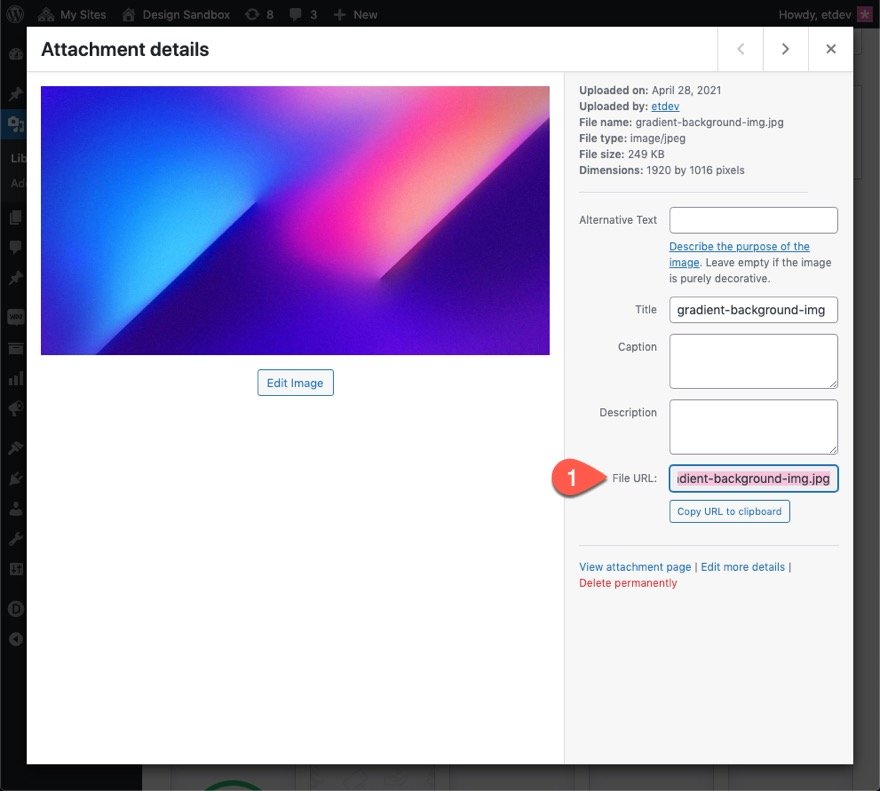
Pour trouver l’URL d’une image sur votre propre site, vous pouvez facilement ouvrir votre galerie de médias WordPress, sélectionner l’image et copier l’URL du fichier.
Résultat
Partie 3 : Utiliser background-clip pour ajouter un arrière-plan dégradé au texte d’un paragraphe
Pour notre dernier exemple, nous allons utiliser background-clip pour ajouter un fond dégradé au texte d’un paragraphe. Le processus est le même. La seule différence sera le code CSS qui ciblera la balise p pour notre texte de paragraphe.
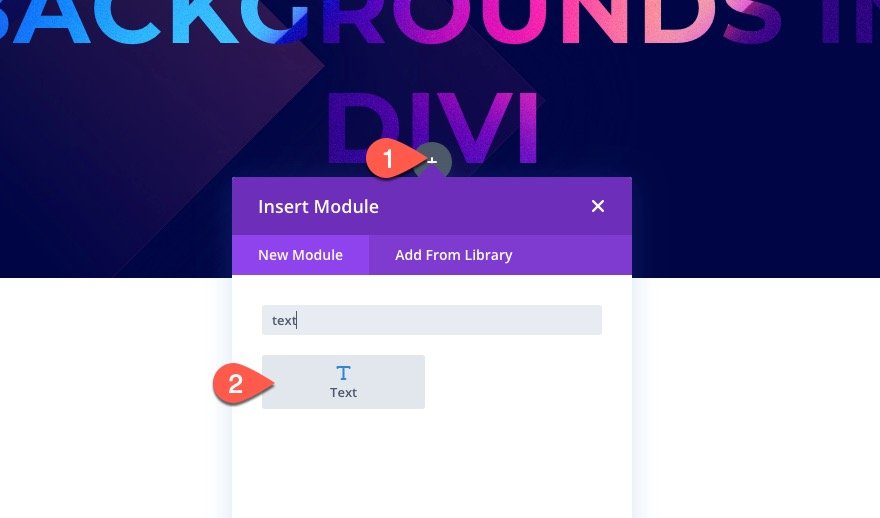
Ajouter un module de texte
Ajoutez un nouveau module de texte sous le module de texte précédent dans la même section que celle que nous avons conçue dans la partie 2.
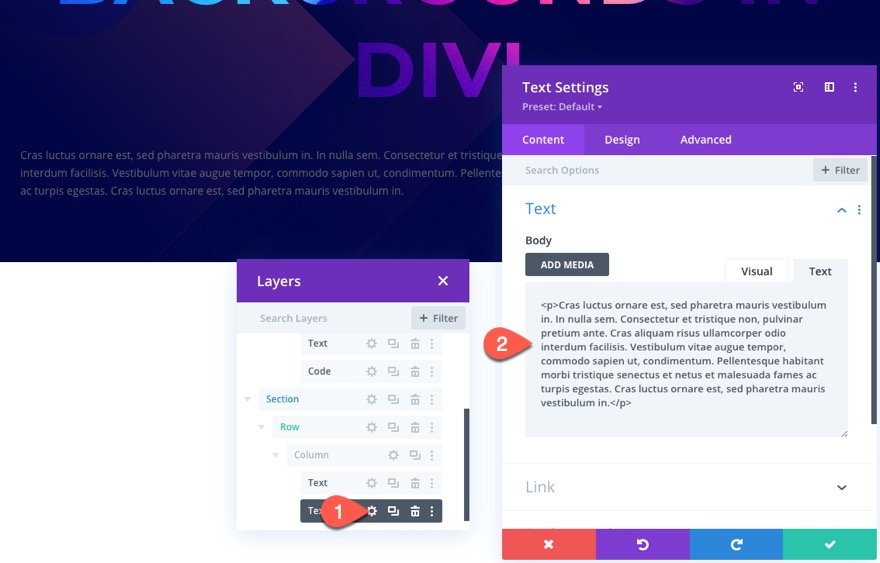
Mettez à jour le contenu du corps avec le texte de paragraphe HTML suivant :
Cras luctus ornare est, sed pharetra mauris vestibulum in. In nulla sem. Consectetur et tristique non, pulvinar pretium ante. Cras aliquam risus ullamcorper odio interdum facilisis. Vestibulum vitae augue tempor, commodo sapien ut, condimentum. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Cras luctus ornare est, sed pharetra mauris vestibulum in.
REMARQUE : assurez-vous que le texte est entouré de la balise p car ce sera le sélecteur que nous ciblerons dans notre code CSS personnalisé.
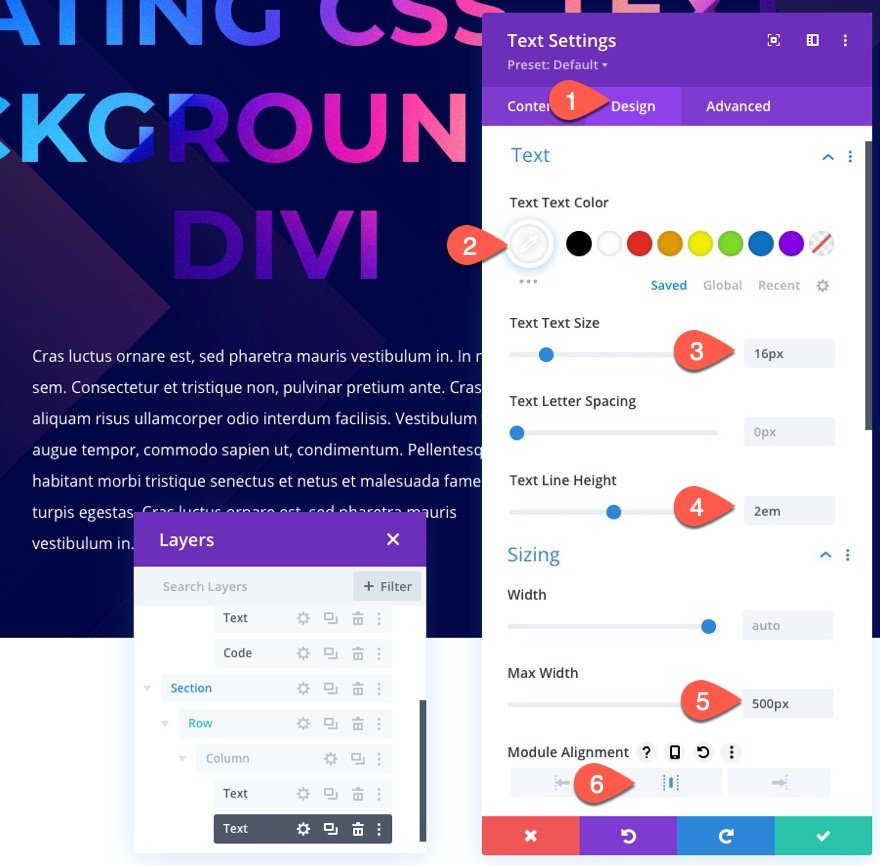
Sous l’onglet design, mettez à jour les styles de texte suivants :
- Texte Couleur du texte : #ffffffff
- Taille du texte : 16px
- Hauteur de la ligne de texte : 2em
- Largeur maximale : 500px
- Alignement du module : Centre
Sous l’onglet avancé, ajoutez la même classe CSS que celle utilisée précédemment :
- Classe CSS : text-background-clip
Le code CSS
Enfin, collez le code CSS qui cible la balise p et ajoute un fond dégradé au texte en utilisant background-clip:text.
.text-background-clip p {
background : -webkit-linear-gradient( to right,#ddd 0%,#ea7ea2 100%) ;
background : -moz-linear-gradient( to right,#ddd 0%,#ea7ea2 100%) ;
background : linear-gradient( to right,#ddd 0%,#ea7ea2 100%) ;
background-clip:text ;
-webkit-background-clip : text ;
-webkit-text-fill-color : transparent ;
}
Résultat
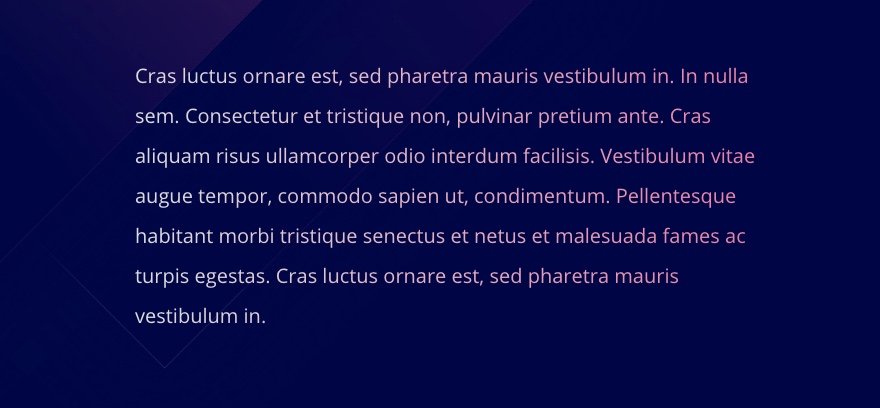
Voici le résultat de la conception de l’arrière-plan du texte du paragraphe.
Résultats finaux
Voyons maintenant les résultats finaux de nos créations !
Voici un exemple d’un arrière-plan à dégradé linéaire ajouté au texte de l’en-tête à l’aide de background-clip
Voici un exemple d’un arrière-plan d’image ajouté au texte de l’en-tête et d’un arrière-plan à dégradé linéaire ajouté au texte du paragraphe à l’aide du clip d’arrière-plan
Réflexions finales
La possibilité d’ajouter des arrière-plans de texte personnalisés à votre site peut être un outil de conception utile. Et si vous comprenez mieux comment utiliser la propriété CSS background en combinaison avec background-clip:text, les possibilités sont infinies. Si vous avez besoin d’un peu d’aide pour créer votre propre CSS, vous pouvez également explorer ce générateur de dégradés de texte CSS pour vous aider à démarrer le processus.
Par ailleurs, si vous souhaitez obtenir un effet similaire sans avoir recours au CSS personnalisé, découvrez comment appliquer un gradient de couleur au texte à l’aide des options de mode de fusion de Divi.
J’ai hâte de lire vos commentaires.
À la vôtre !