L’ajout d’une animation de défilement aux masques et motifs d’arrière-plan de Divi est une astuce de conception utile qui peut donner une nouvelle vie aux arrière-plans de votre site Web. Nous vous avons déjà montré comment combiner les options d’arrière-plan de Divi de manière créative, notamment en créant deux couches d’arrière-plan. Mais aujourd’hui, nous ajoutons l’animation de défilement aux options d’arrière-plan de Divi.
Dans ce tutoriel, nous allons vous montrer comment créer et animer des masques et des motifs d’arrière-plan à l’aide des options de défilement de Divi (sans code personnalisé). Pour ce faire, nous allons créer une couche d’arrière-plan flottante à l’aide d’une rangée Divi (similaire à ce que nous avons fait ici) que nous utiliserons pour animer les masques et les motifs d’arrière-plan lorsqu’un utilisateur fait défiler une section de contenu. Nous pensons que vous allez aimer le résultat.
C’est parti !
Coup d’œil rapide
Voici une illustration rapide de ce à quoi ressemblera l’animation de défilement de l’arrière-plan de ce tutoriel.
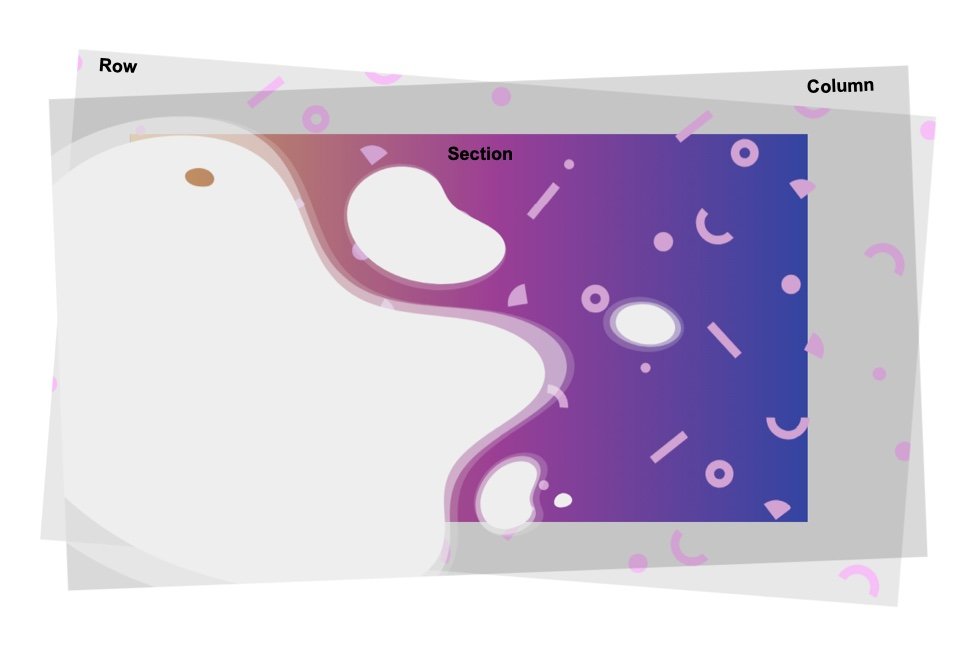
Le concept
Le concept de cette conception ne devrait pas être trop difficile à comprendre. Nous commençons par une section dont l’arrière-plan est en dégradé.
Ensuite, nous créons une rangée qui est positionnée (absolue) de manière à couvrir complètement la section (comme une superposition). Nous pouvons ajouter un motif d’arrière-plan à la rangée.
Puis nous pouvons ajouter un masque de fond à la colonne.
Puis nous ajoutons des effets de défilement à la ligne et à la colonne (comme l’échelle et la rotation) qui animeront le motif et le masque séparément dans le fond de la section.
Lorsque nous masquons le débordement de la section, nous ne voyons que l’animation contenue dans la section.
Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur la mise en page de ce tutoriel, vous devez d’abord la télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’avantages de Divi et un pack de mises en page Divi gratuit tous les lundis ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Pour importer la mise en page de la section dans votre bibliothèque Divi, procédez comme suit :
- Accédez à la bibliothèque Divi.
- Cliquez sur le bouton Importer en haut de la page.
- Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation
- Choisissez le fichier à télécharger sur votre ordinateur (veillez à dézipper le fichier au préalable et à utiliser le fichier JSON).
- Cliquez ensuite sur le bouton d’importation.
Une fois que c’est fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
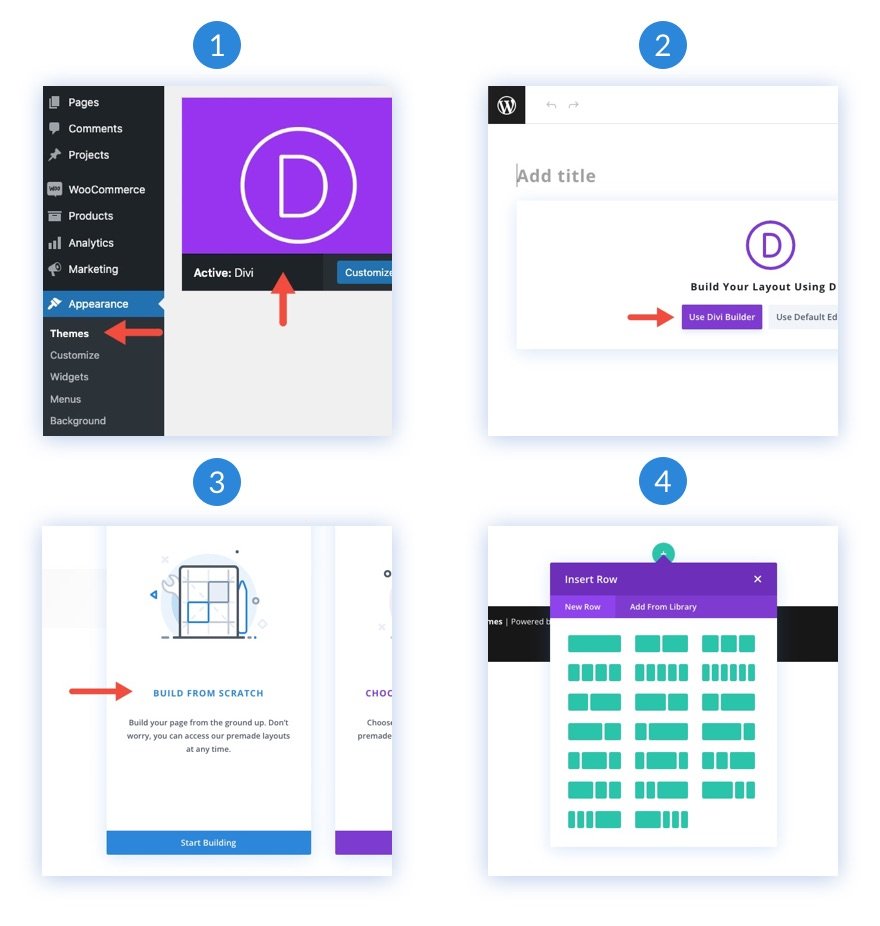
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Choisissez l’option « Build From Scratch ».
- Vous disposez maintenant d’une toile vierge pour commencer à concevoir en Divi !
Comment animer les masques et motifs d’arrière-plan sur le défilement avec Divi
Conception de l’arrière-plan de la section
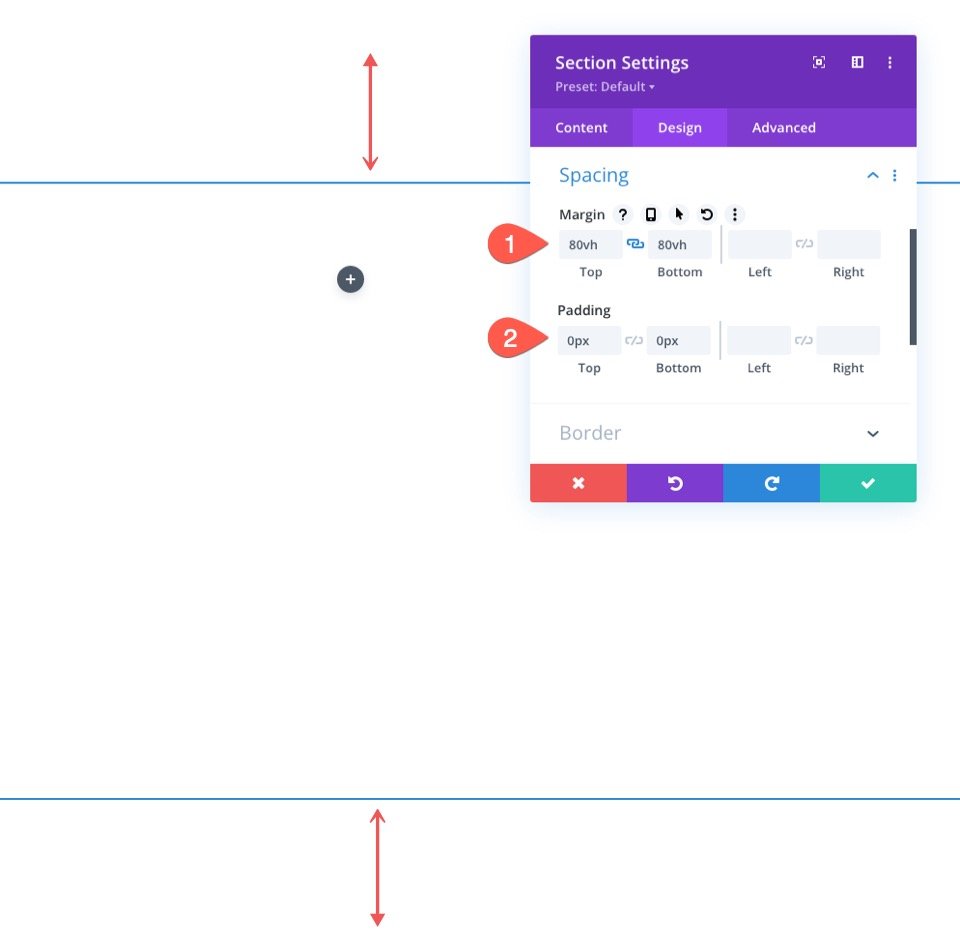
Tout d’abord, nous allons éviter de créer une rangée et passer directement à l’édition de la section par défaut existante dans le constructeur. Pour que notre arrière-plan remplisse le navigateur, nous devons ajouter une certaine hauteur verticale à la section. Une façon simple de le faire est d’ajouter une hauteur minimale à la section.
Ouvrez les paramètres de la section. Sous l’onglet « Design », mettez à jour la hauteur minimale et supprimez le remplissage comme suit :
- Hauteur minimale : 50vw
- Rembourrage : 0px haut, 0px bas
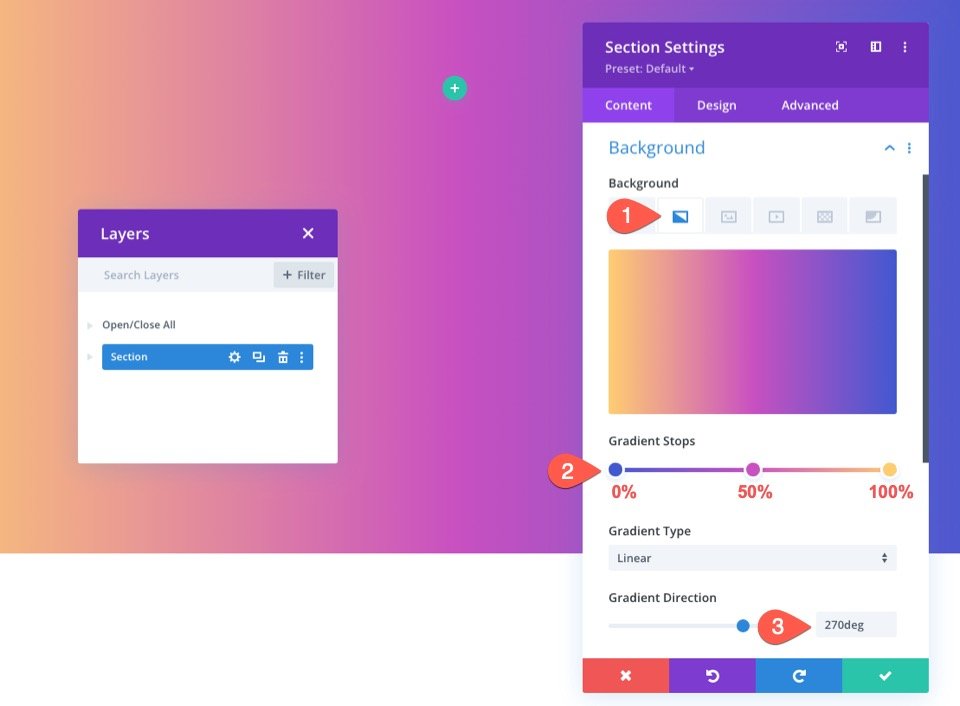
Créer un dégradé d’arrière-plan pour la section
Nous pouvons maintenant ajouter un dégradé d’arrière-plan personnalisé à la section. Pour ce gradient, nous allons ajouter 3 arrêts de couleur de gradient qui sont espacés de manière assez régulière. Nous allons rester simples afin de pouvoir nous concentrer sur la création de nos arrière-plans animés sur la ligne.
Pour ajouter les premiers arrêts de dégradé, assurez-vous que les paramètres de la section sont ouverts sous l’onglet Contenu. Sélectionnez ensuite l’onglet gradient et cliquez pour ajouter un nouveau gradient. Cela ajoutera deux couleurs de dégradé par défaut. Ajoutez les arrêts de dégradé suivants avec une couleur et une position comme suit :
- Arrêt de dégradé #1 : #4158d0 (à 0%)
- Arrêt du dégradé #2 : #c850c0 (à 50%)
- Arrêt de dégradé #3 : #ffcc70 (à 100%)
Changez ensuite la direction du gradient linéaire :
- Direction du gradient : 270deg
Ajout de lignes à la section
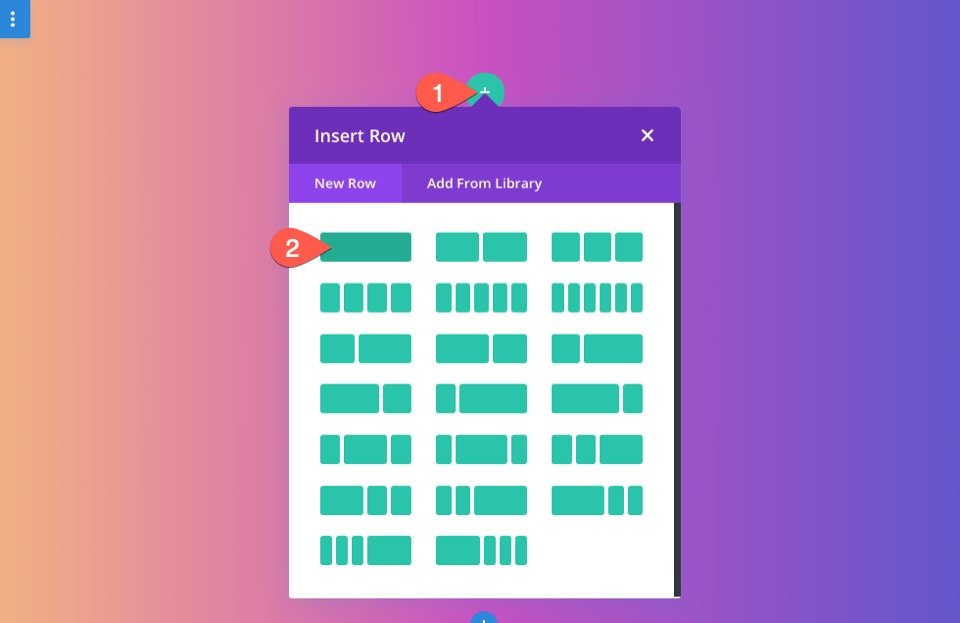
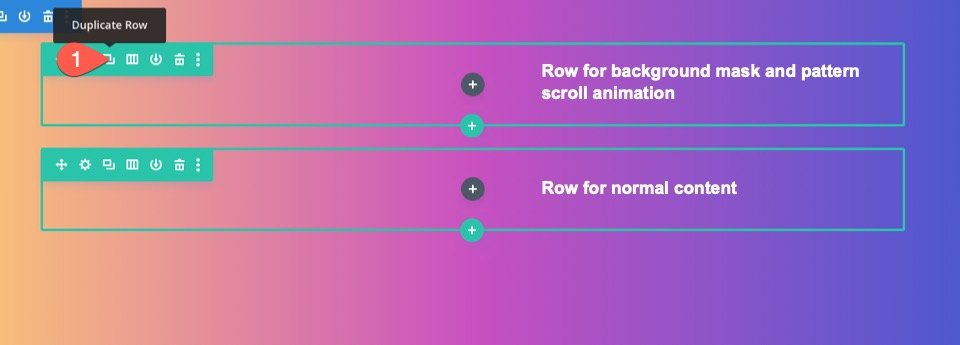
Maintenant que notre section est en place, ajoutez une rangée d’une colonne à la section. Cette rangée sera utilisée pour notre masque d’arrière-plan et l’animation de défilement du motif.
Ensuite, dupliquez la rangée que vous venez de créer. Cette deuxième rangée (dupliquée) sera utilisée pour notre contenu, comme vous le feriez normalement. Vous devriez maintenant avoir une rangée supérieure pour l’animation de défilement en arrière-plan et une rangée pour le contenu normal.
Personnalisez la rangée
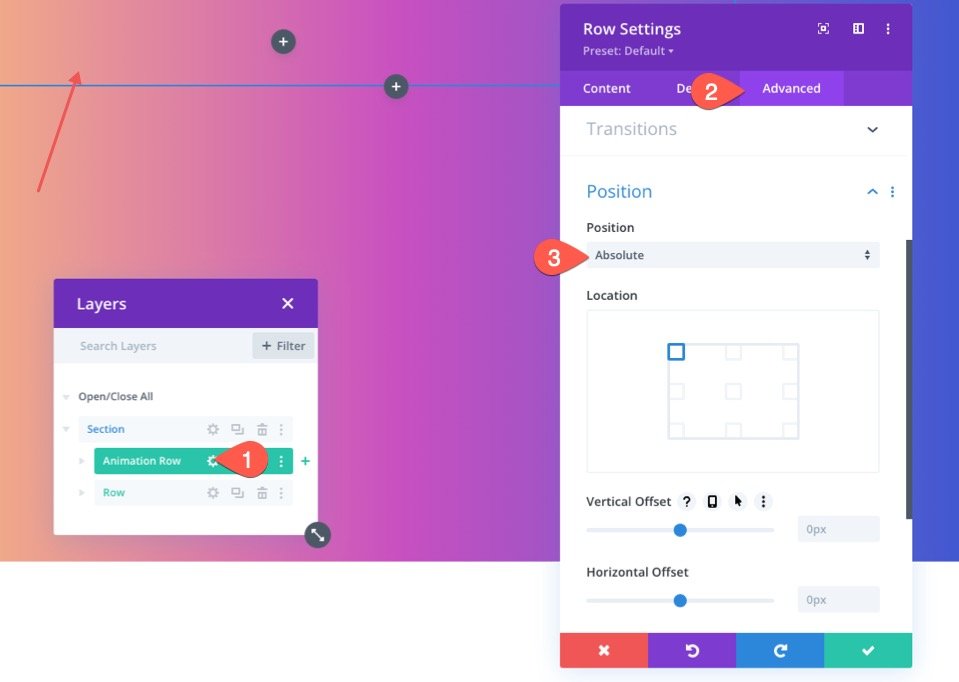
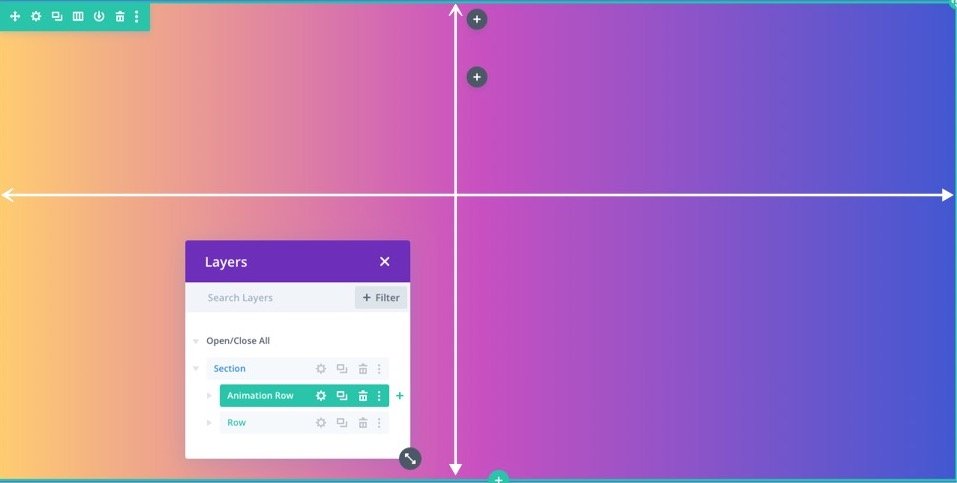
Maintenant que le dégradé d’arrière-plan de notre section est prêt, nous pouvons porter notre attention sur la rangée que nous allons utiliser pour notre animation de défilement d’arrière-plan. Ouvrez les paramètres de la rangée. Sous l’onglet Avancé, mettez à jour les éléments suivants :
Cela permettra à la rangée de se situer au-dessus (ou de se superposer) de la section sans occuper d’espace réel dans le document. Il ne nous reste plus qu’à mettre à jour la hauteur et la largeur pour qu’elles couvrent toute la largeur et la hauteur de la section. Cela créera la superposition dont nous avons besoin et notre deuxième couche d’arrière-plan.
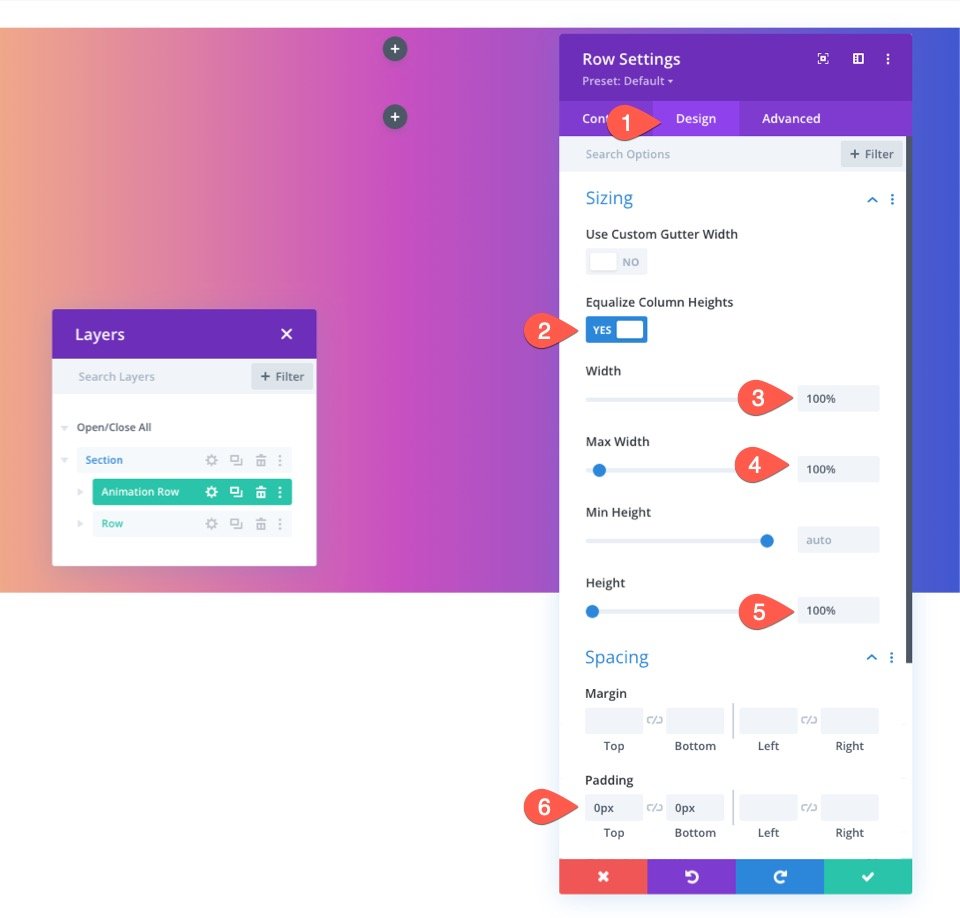
Sous l’onglet Conception, mettez à jour les options de dimensionnement comme suit :
- Égaliser la hauteur des colonnes : OUI
- Largeur : 100
- Largeur maximale : 100
- Hauteur : 100
- Rembourrage : 0px haut, 0px bas
Maintenant, vous ne pouvez peut-être pas voir la rangée, mais elle recouvre parfaitement l’arrière-plan de toute la section.
Créez un motif d’arrière-plan pour la rangée
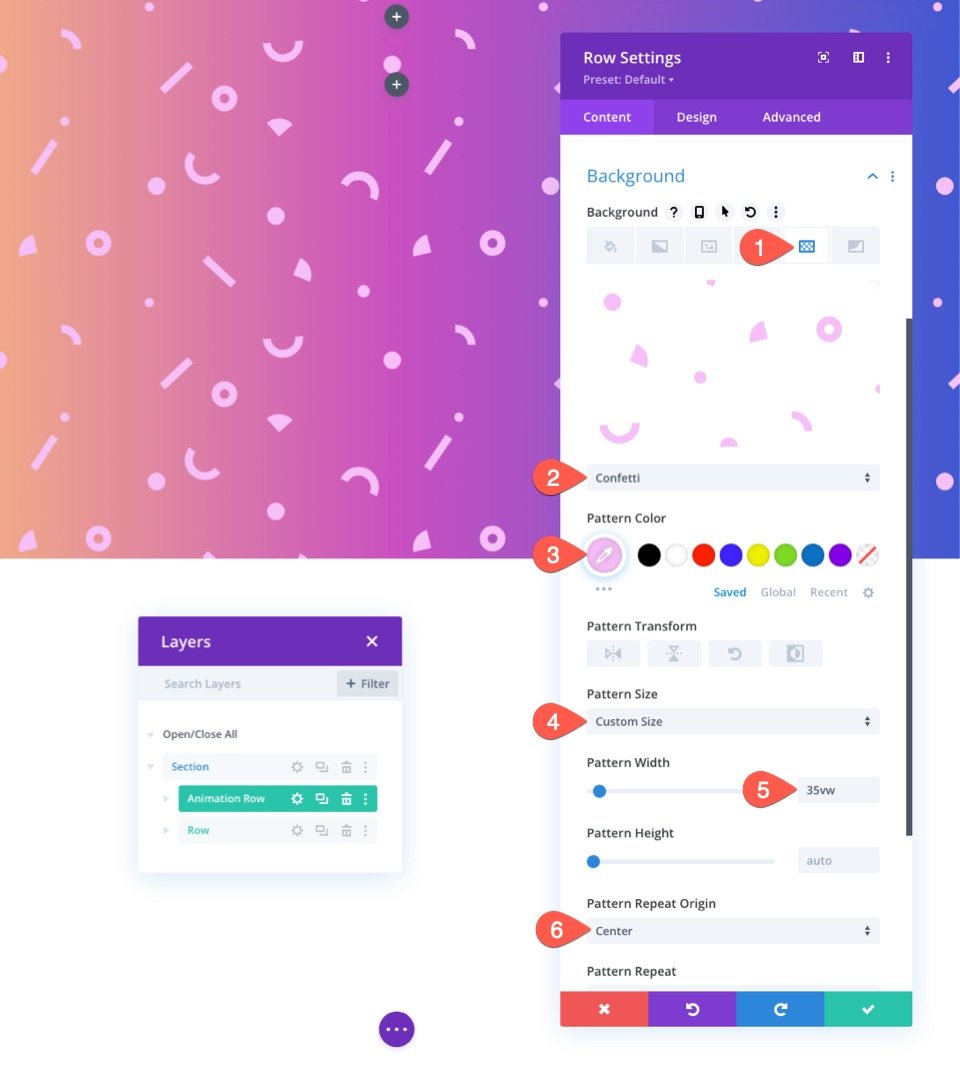
Dans cet exemple, nous allons ajouter le motif Confetti comme arrière-plan de la rangée.
Ouvrez les paramètres de la rangée. Sous l’option background, sélectionnez l’onglet patterns et mettez à jour les éléments suivants :
- Background Pattern : Confetti
- Couleur du motif : #f6bef7
- Taille du motif : Taille personnalisée
- Largeur du motif : 35vw
- Origine de la répétition du motif : Centre
REMARQUE : l’utilisation de l’unité de longueur VW permet de s’assurer que le motif s’adapte au navigateur, ce qui garantit la cohérence et la réactivité de la conception.
Ajoutez des effets de défilement à la rangée
Maintenant que notre motif d’arrière-plan est en place, nous pouvons ajouter des effets de défilement à la ligne.
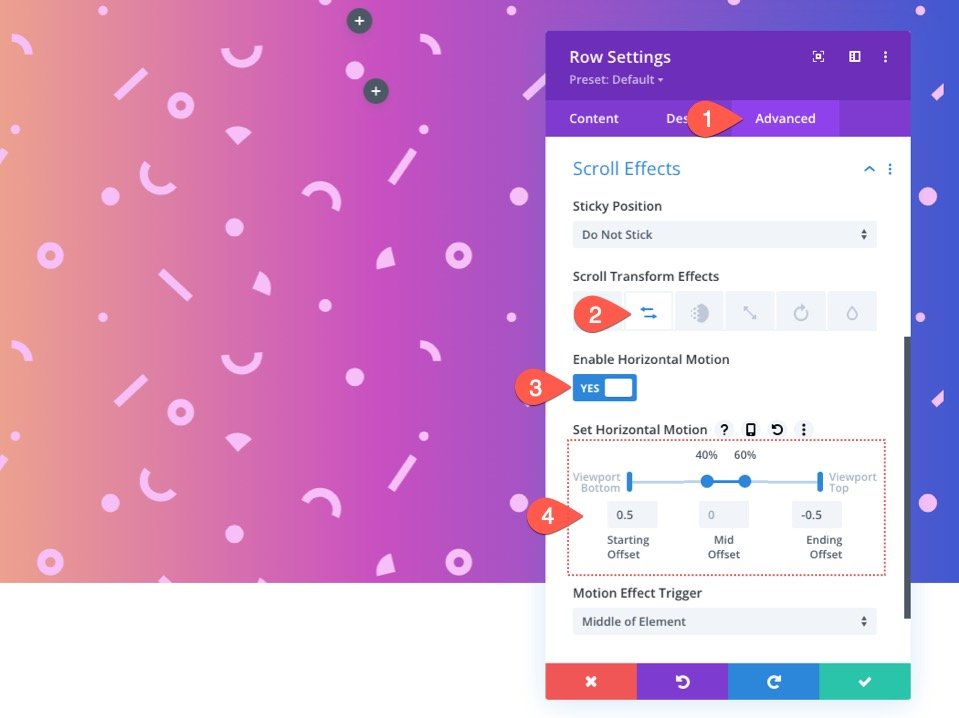
Allez dans l’onglet Avancé. Sous les options d’effets de défilement, mettez à jour les éléments suivants :
Sélectionnez l’onglet Mouvement horizontal et mettez à jour les éléments suivants :
- Activer le mouvement horizontal : OUI
- Décalage de départ : 0,5 (à 0 %)
- Décalage moyen : 0 (de 40 à 60 %)
- Décalage final : -0.5 (à 100%)
Cela déplacera le motif d’arrière-plan de la rangée de 50px vers la gauche à 50px vers la droite.
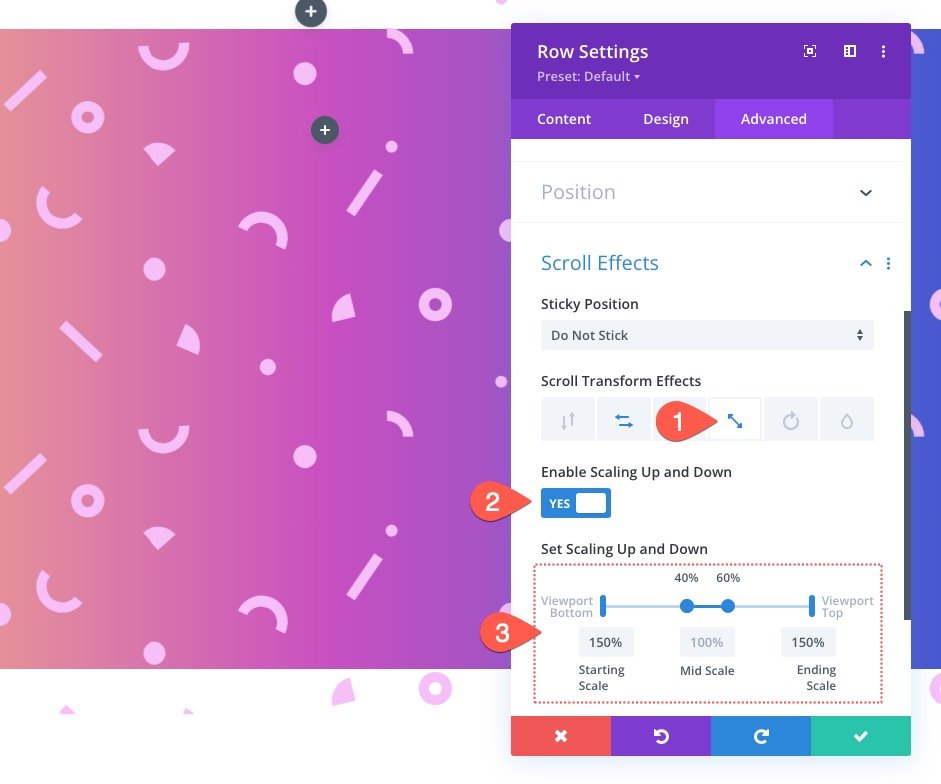
Sélectionnez l’onglet Scale Up and Down et mettez à jour les éléments suivants :
- Activer la mise à l’échelle vers le haut et vers le bas : OUI
- Échelle de départ : 150% (à 0%)
- Echelle moyenne : 100% (de 40% à 60%)
- Échelle finale : 150% (à 100%)
Ceci mettra à l’échelle le motif d’arrière-plan de la rangée de 150 % à 100 %, puis à 150 % lors du défilement.
Sélectionnez l’onglet Rotation et mettez à jour les éléments suivants :
- Activer la rotation : OUI
- Rotation de départ : 10 deg (à 0%)
- Rotation moyenne : 0 deg (de 40% à 60%)
- Rotation finale : -10 deg (à 100%)
ASTUCE CLÉ : vous voudrez garder la rotation au minimum, sinon vous risquez de montrer des vides où la rangée ne s’étend pas au-delà de la section. Une bonne règle de base est d’augmenter l’échelle si vous souhaitez augmenter la rotation. Cela permettra à la rangée de pivoter au-dessus de la section sans exposer les bords.
Ajoutez à la colonne un masque d’arrière-plan avec des effets Scoll
Notre ligne étant terminée, nous sommes prêts à ajouter un masque d’arrière-plan avec des effets de défilement à la colonne de la même ligne. Pour commencer, ajoutons un masque d’arrière-plan.
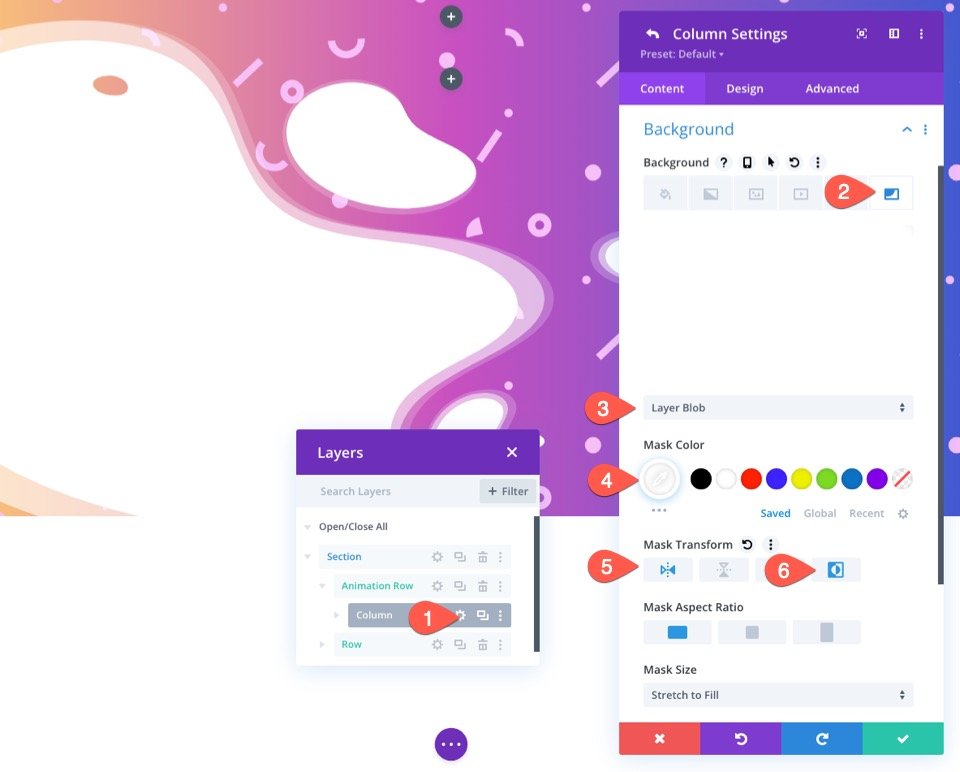
Pour ce faire, ouvrez le paramètre de la colonne. Sous l’onglet masques, mettez à jour les éléments suivants :
- Masque : Blog du calque
- Couleur du masque : #ffffff
- Transformation du masque : Retournement horizontal, Inversion
Ajout d’effets de défilement à la colonne
Maintenant que notre masque d’arrière-plan est en place, nous pouvons ajouter des effets de défilement à la colonne. Gardez à l’esprit que la colonne possède déjà des effets de défilement hérités de la ligne parente. Nous allons simplement faire pivoter la colonne dans la direction opposée à celle de la ligne afin d’obtenir une plus grande séparation entre le masque et le motif pendant la durée de l’animation de défilement.
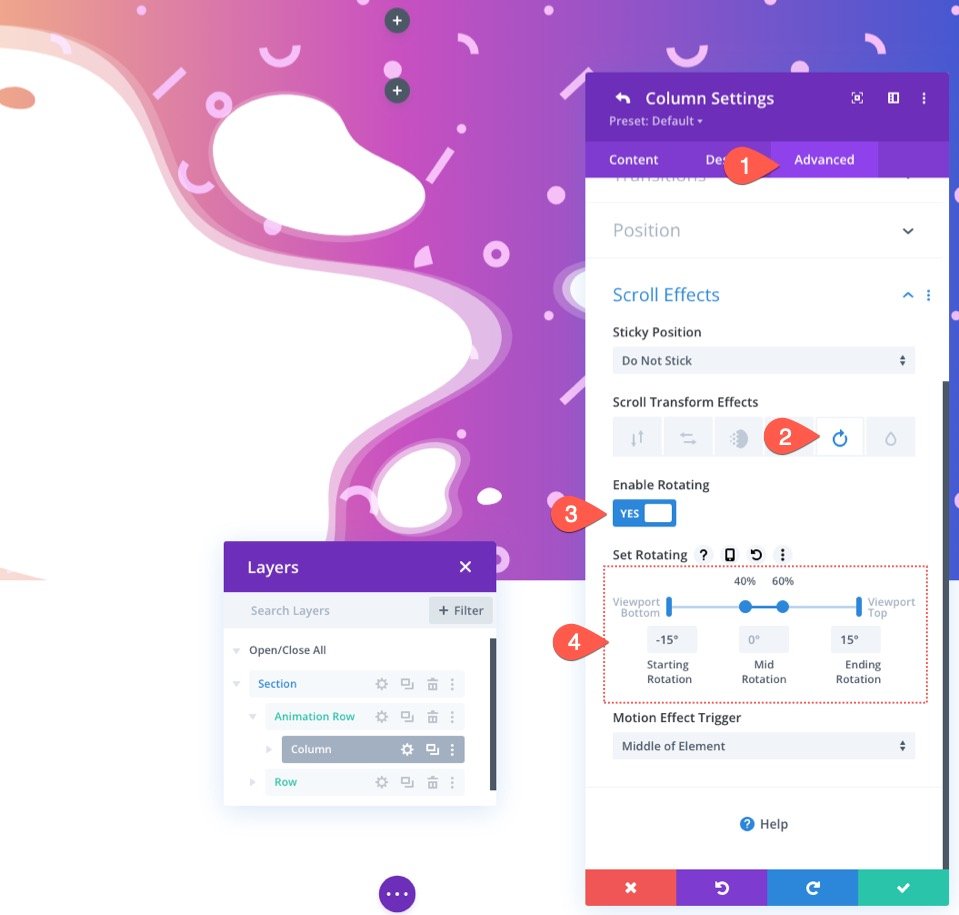
Allez dans l’onglet Avancé. Sous les options d’effets de défilement, sélectionnez l’onglet Rotation et mettez à jour ce qui suit :
- Activer la rotation : OUI
- Rotation de départ : -15 deg (à 0%)
- Rotation moyenne : 0 deg (de 40% à 60%)
- Fin de la rotation : 15 deg (à 100%)
Masquer le dépassement de la section
Actuellement, la rangée reste visible lorsque l’animation de défilement la fait déborder de la section.
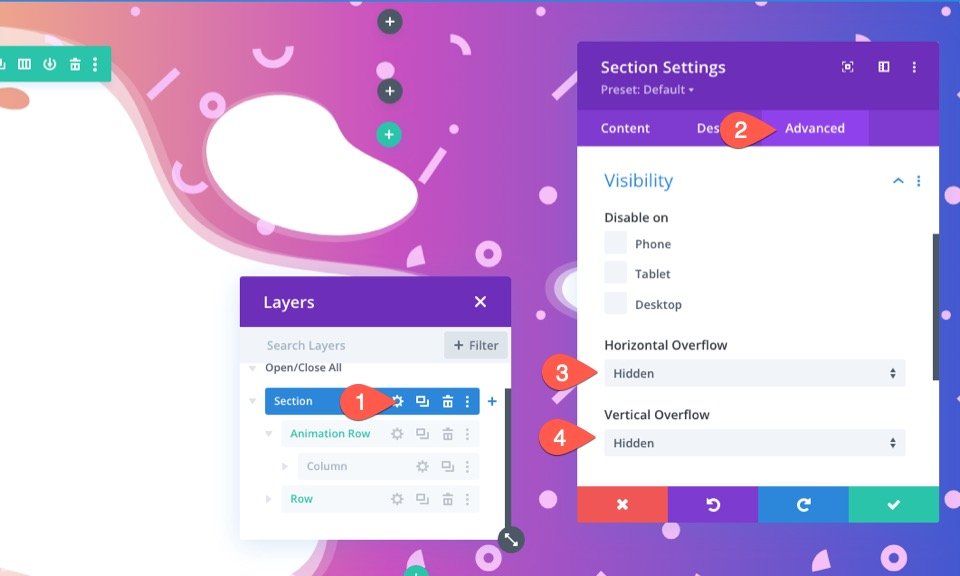
Pour résoudre ce problème, nous devons masquer le débordement de la section. Pour ce faire, ouvrez les paramètres de la section. Sous l’onglet Avancé, mettez à jour les options de visibilité comme suit :
- Débordement horizontal : Caché
- Débordement vertical : Caché
Voilà qui est mieux.
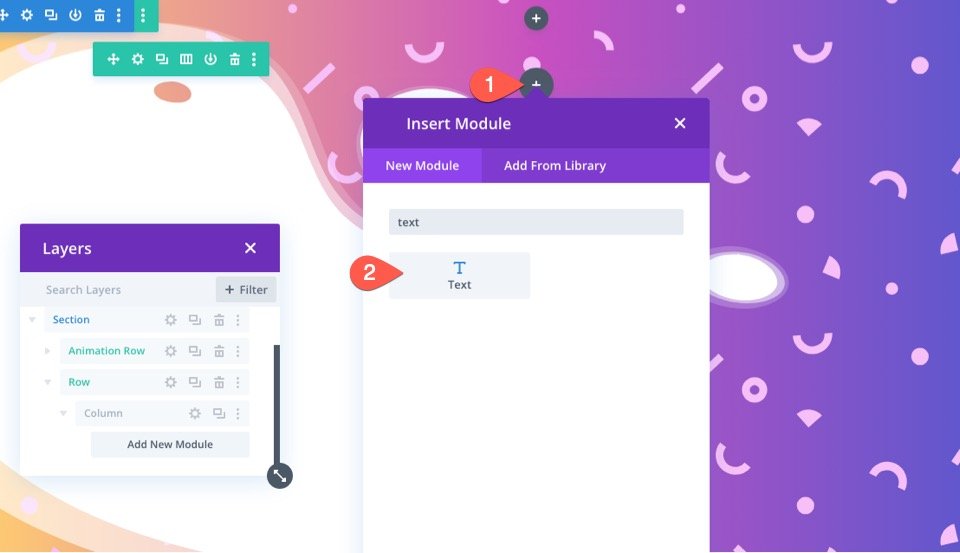
Ajout de contenu à la rangée de contenu
À ce stade, le masque de fond et l’animation de défilement du motif sont terminés. Il ne nous reste plus qu’à ajouter le contenu de notre choix à la ligne de contenu que nous avons créée précédemment.
Dans cet exemple, j’ai ajouté un faux titre pour que nous puissions voir à quoi ressemblera l’animation d’arrière-plan avec un texte statique.
Vous pouvez télécharger la mise en page du tutoriel ci-dessus si vous souhaitez vérifier les paramètres utilisés pour la ligne et le module de texte.
Résultat final
Jetons un coup d’œil au résultat final de notre conception.
Changez-la !
Pour un look différent, vous pouvez essayer différents masques et motifs sur chaque couche. Si vous souhaitez vous inspirer davantage de l’utilisation des masques et des motifs d’arrière-plan, consultez ces 12 masques et motifs d’arrière-plan à télécharger gratuitement.
Le Créateur de dégradés permet également de créer facilement des arrière-plans en dégradés étonnants pour la section. Vous pouvez consulter nos démonstrations en direct pour voir d’autres possibilités de conception de dégradés d’arrière-plan.
Réflexions finales
Il est étonnant de constater à quel point il est facile de créer de si beaux arrière-plans avec les options d’arrière-plan de Divi. Et l’ajout d’une animation de défilement avec les effets de défilement de Divi donne une nouvelle vie à ces designs.
Pour en savoir plus, vous pouvez consulter notre tutoriel similaire sur la façon d’ajouter deux couches de motifs d’arrière-plan.
Consultez également nos articles sur le constructeur de dégradés et les masques et motifs d’arrière-plan.
Vous pouvez également trouver utile de savoir comment utiliser les masques et les motifs pour concevoir une section de héros.
J’ai hâte de lire vos commentaires.