Hey Divi Nation ! Merci de vous joindre à nous pour le prochain épisode de notre initiative hebdomadaire Divi Design où, chaque semaine, nous donnons de tout nouveaux freebies. Récemment, nous avons partagé un tout nouveau pack de mise en page pour cours en ligne. Pour vous aider à mettre en place votre site Web le plus rapidement possible, nous partageons un modèle global d’en-tête et de pied de page qui correspond parfaitement à ce pack de mise en page ! Nous espérons que vous l’apprécierez.
Découvrez le cours en ligne
Modèle d’en-tête et de pied de page global ci-dessous
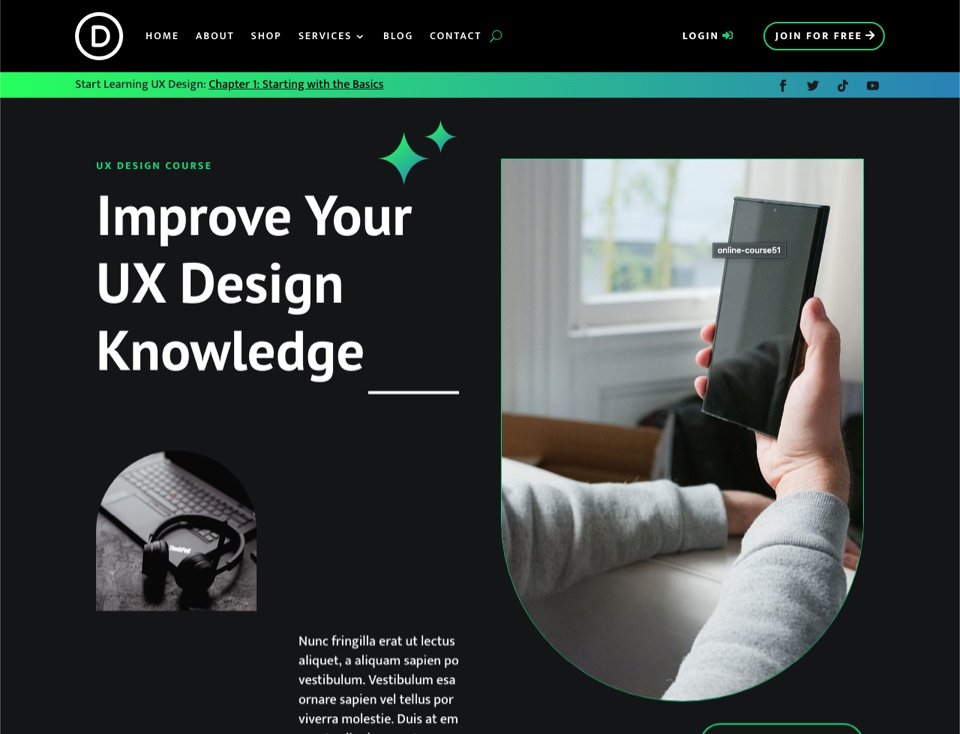
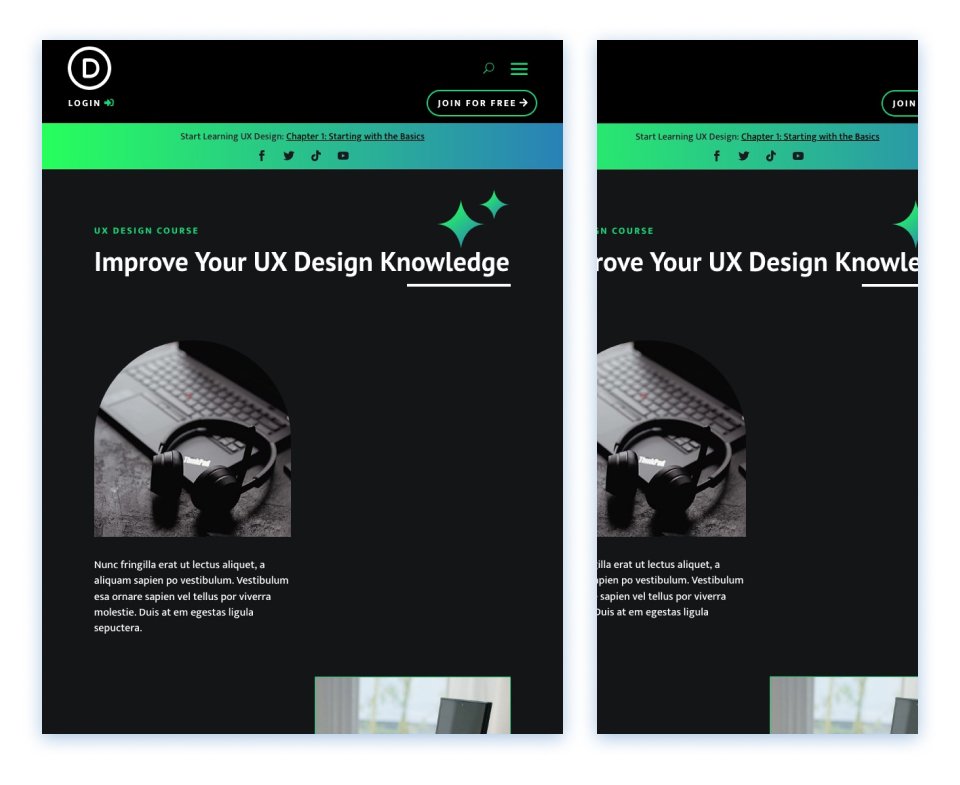
Conception de l’en-tête
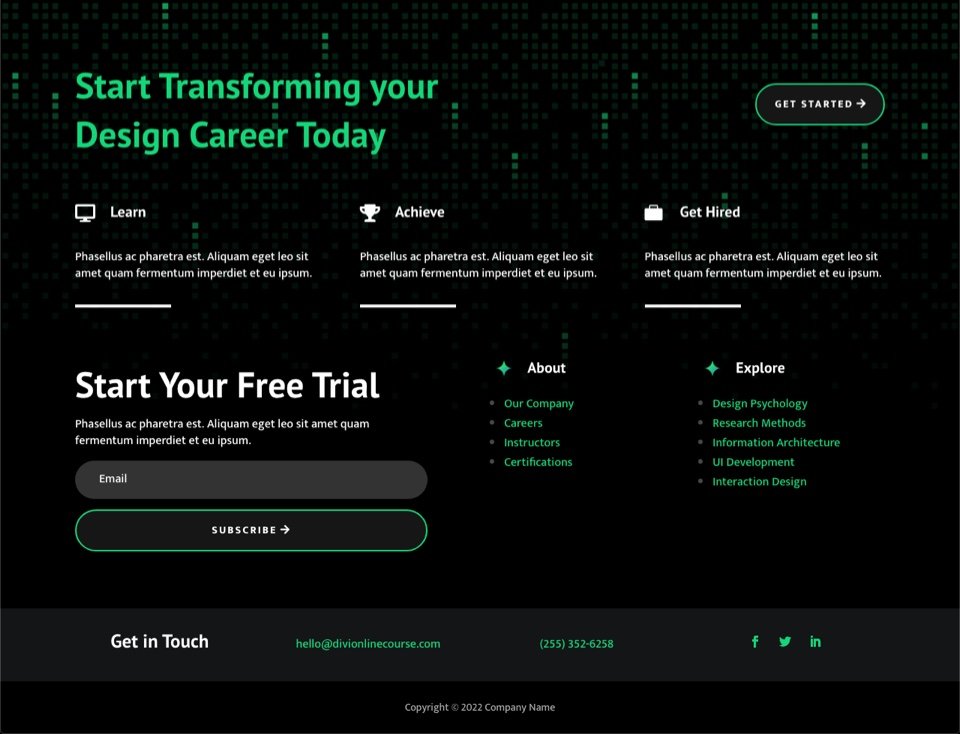
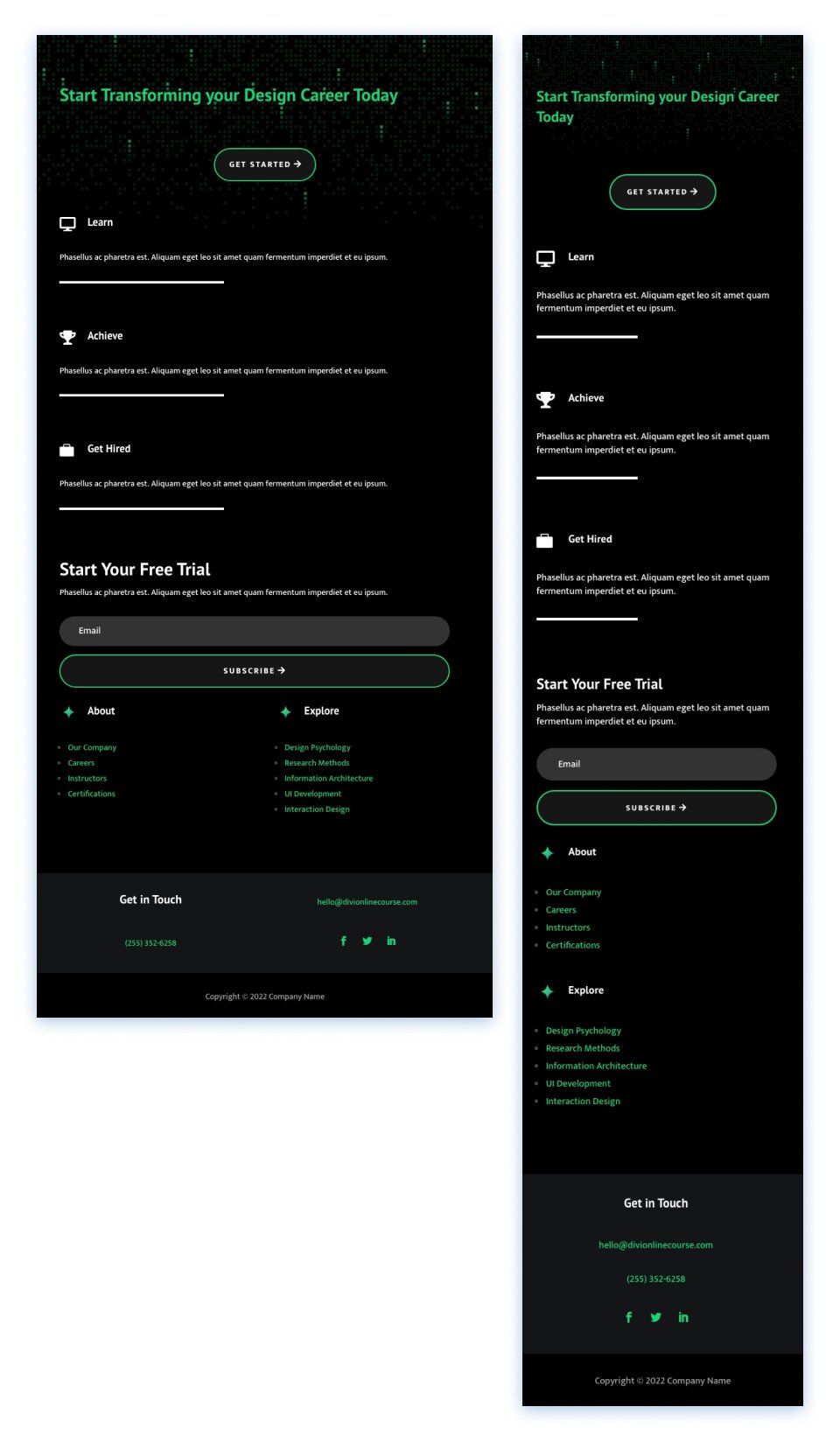
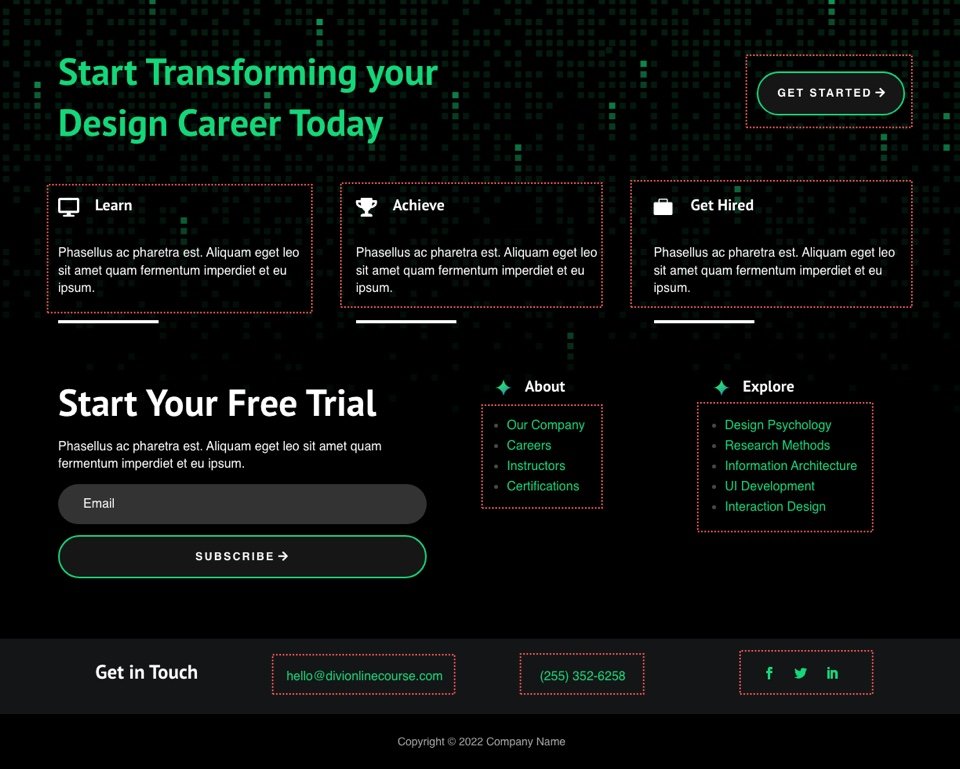
Conception du pied de page
Télécharger le modèle global d’en-tête et de pied de page pour le pack de mise en page du cours en ligne
Pour mettre la main sur le modèle gratuit d’en-tête et de pied de page global, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’avantages de Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Comment télécharger le modèle
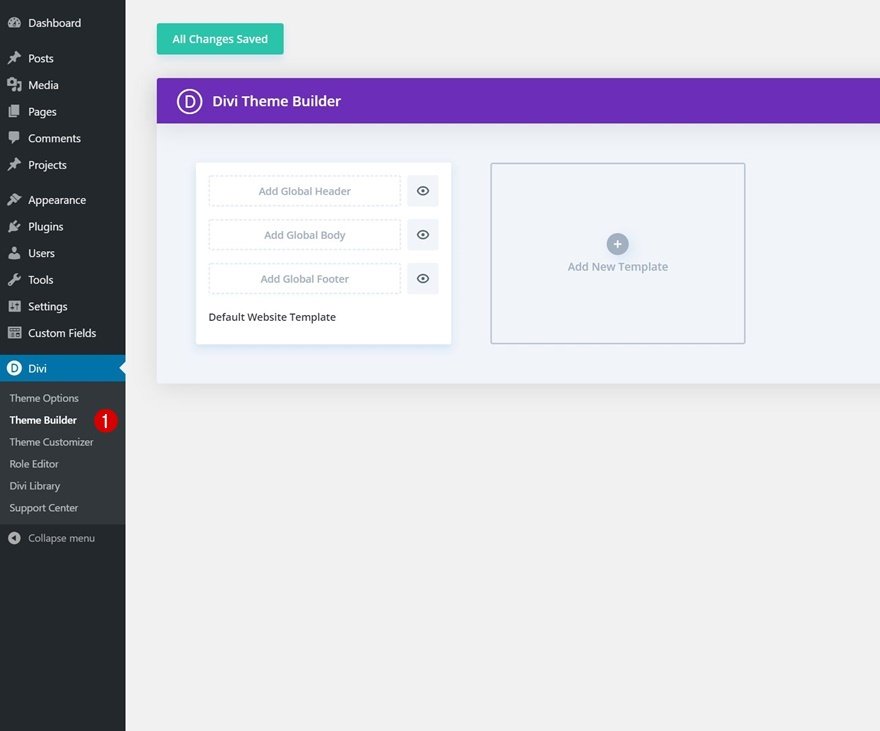
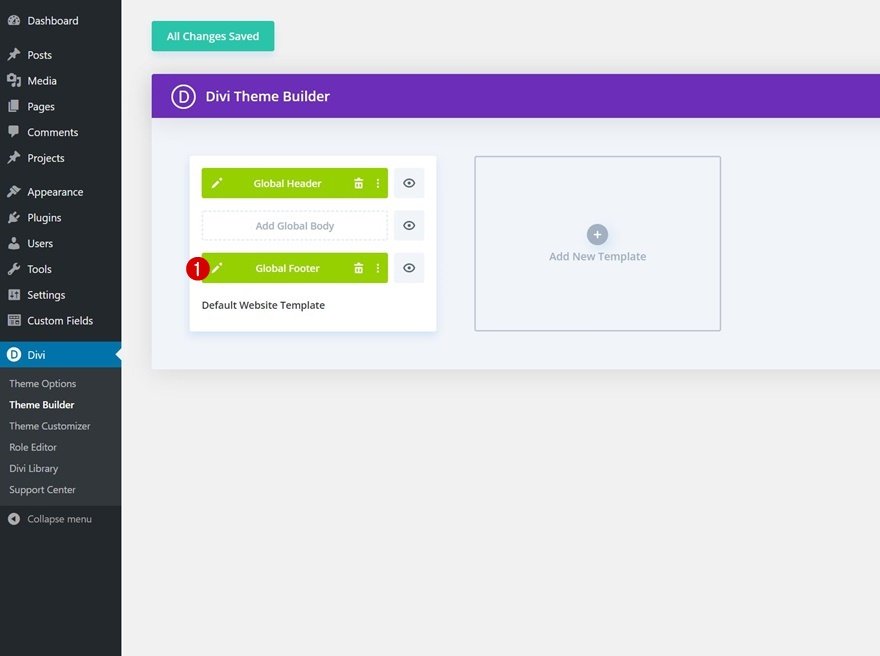
Allez dans le Créateur de thème de Divi
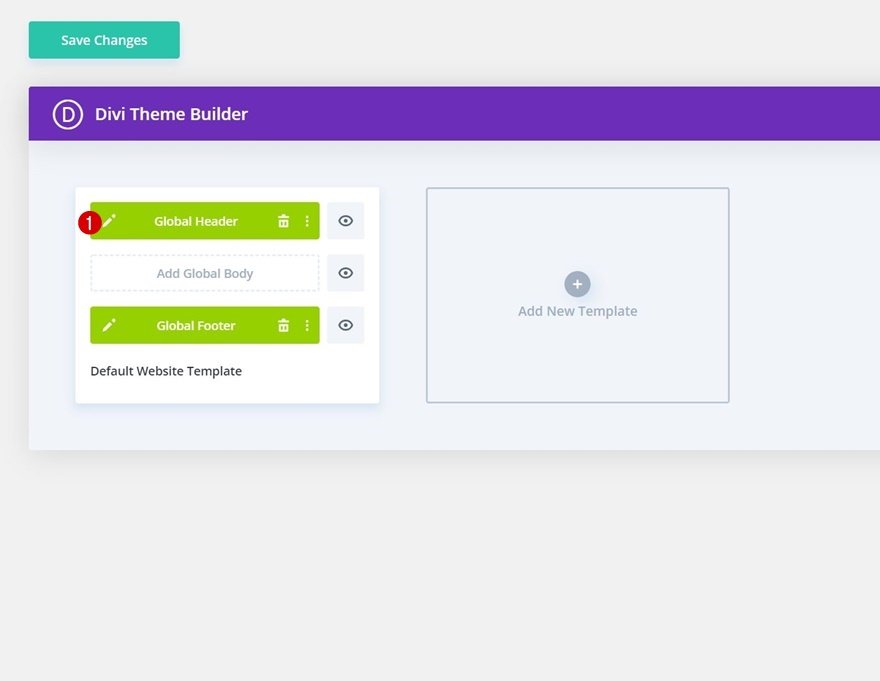
Pour télécharger le modèle, naviguez vers le Divi Theme Builder dans le backend de votre site WordPress.
Téléchargez Global Default Website Template
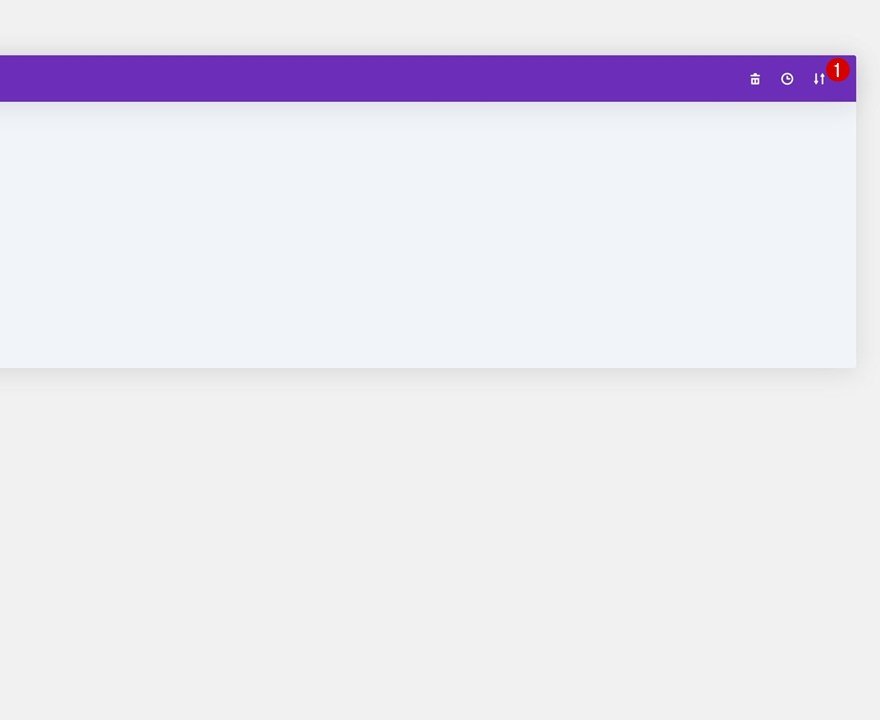
Ensuite, dans le coin supérieur droit, vous verrez une icône avec deux flèches. Cliquez sur l’icône.
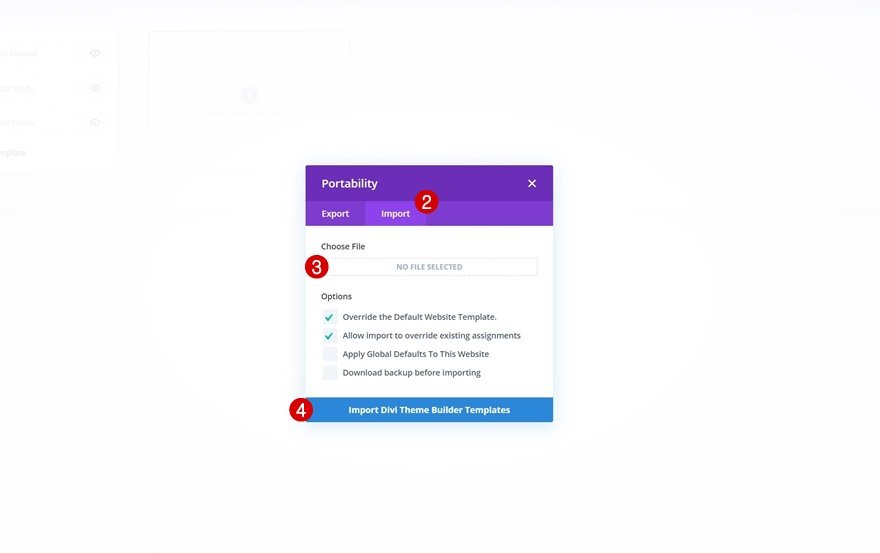
Naviguez vers l’onglet d’importation, téléchargez le fichier JSON que vous avez pu télécharger dans cet article et cliquez sur » Importer les modèles de Divi Theme Builder « .
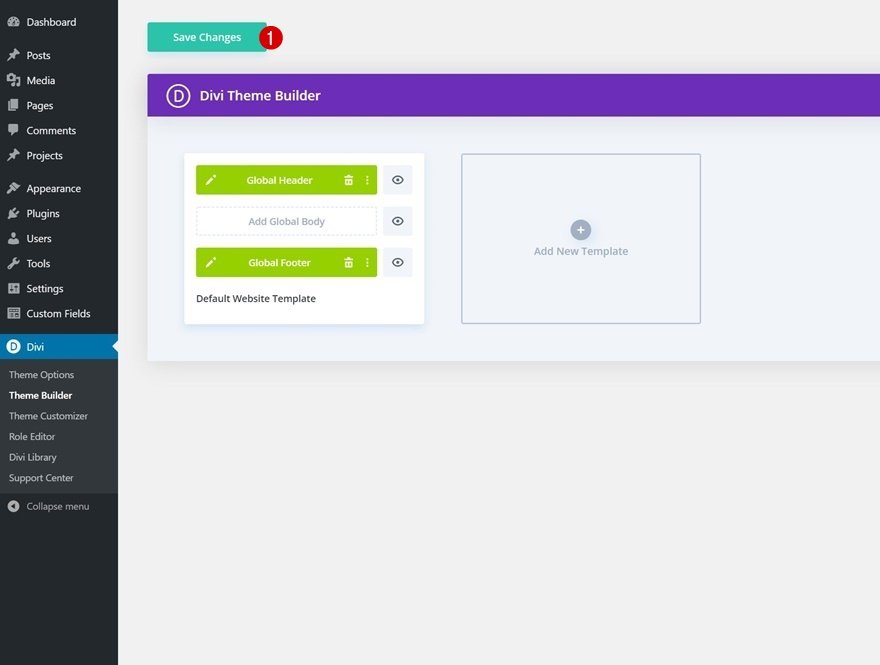
Enregistrer les modifications apportées à Divi Theme Builder
Une fois que vous avez téléchargé le fichier, vous remarquerez un nouvel en-tête et un nouveau pied de page globaux dans votre modèle de site Web par défaut. Enregistrez les modifications apportées par Divi Theme Builder dès que vous souhaitez activer le modèle.
Comment modifier le modèle
Ouvrir le modèle d’en-tête
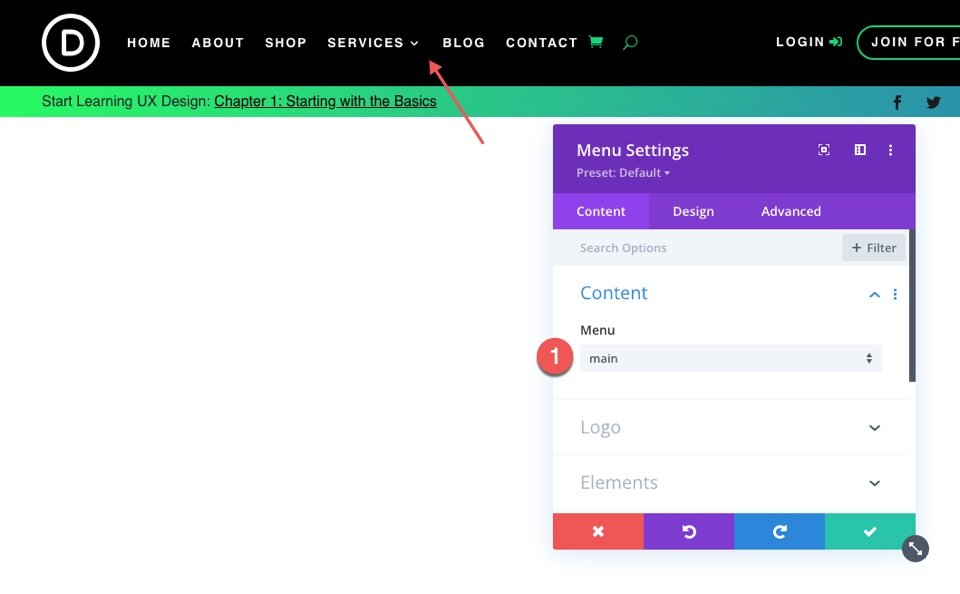
Pour modifier les éléments du modèle d’en-tête global, commencez par ouvrir le modèle.
Sélectionnez le menu de votre choix
Sélectionnez le menu de votre choix dans le module de menu.
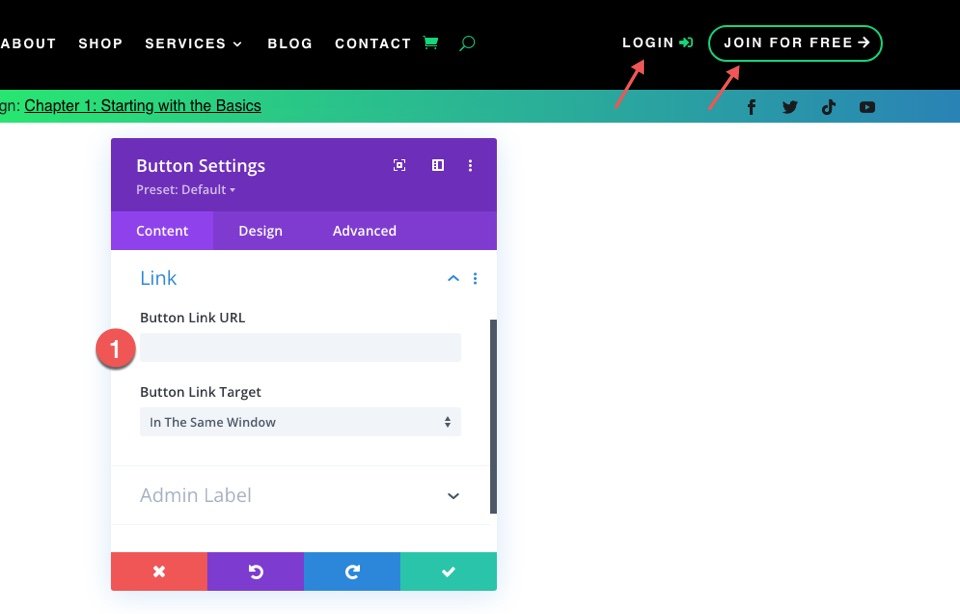
Ajouter les URL des liens CTA
Cet en-tête comporte un bouton en haut à droite. Ouvrez les paramètres de chacun d’eux pour mettre à jour l’URL du lien vers la destination de votre choix.
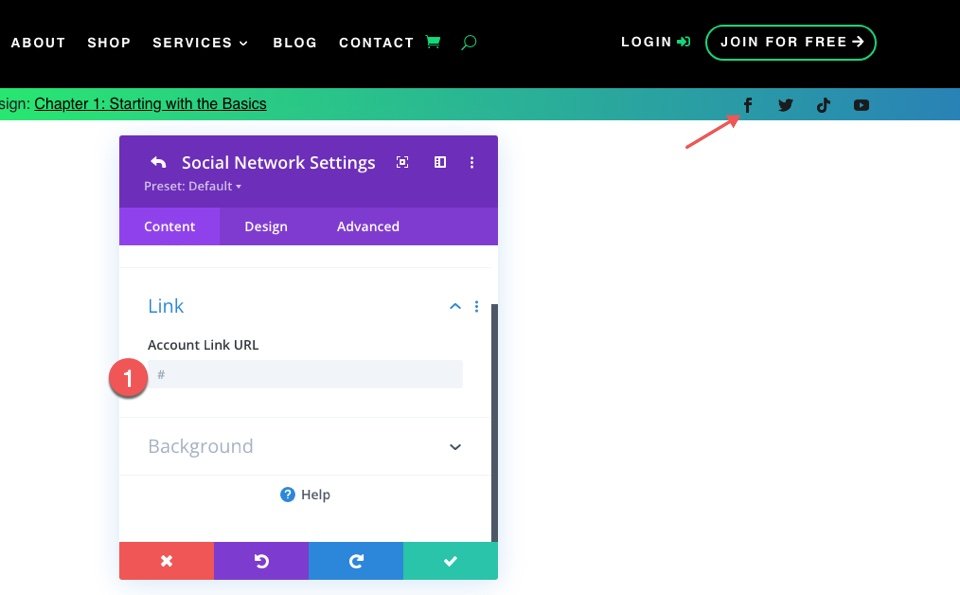
Mettez à jour les liens de suivi des médias sociaux
Vous devrez également mettre à jour le module de suivi des médias sociaux avec vos propres réseaux et URL de compte.
Ouvrez le modèle de pied de page
Continuez en ouvrant le pied de page global dans le modèle de site Web par défaut.
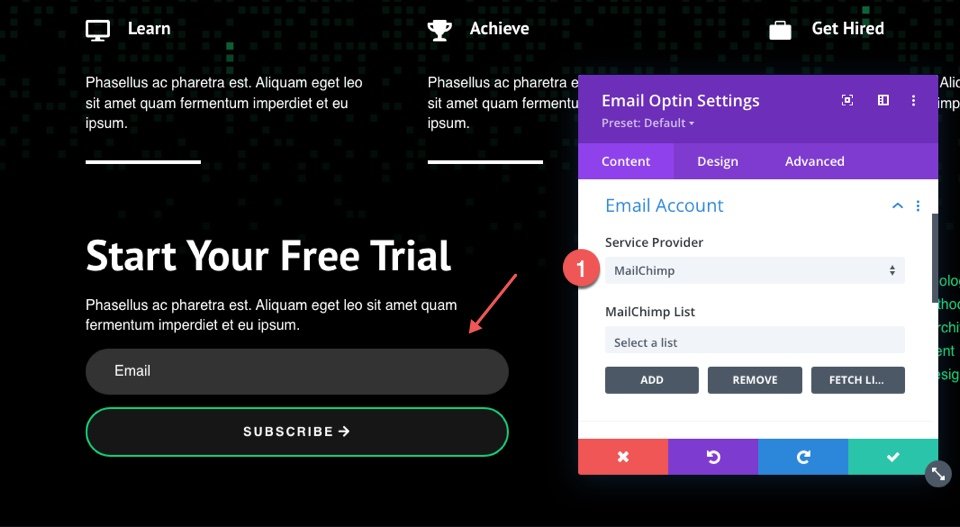
Mettez à jour l’optin d’email avec le compte/la liste d’email
Mettez ensuite à jour l’optin d’e-mail avec un compte et une liste d’e-mails.
Mise à jour du contenu du pied de page
Vous devrez également passer en revue et mettre à jour le contenu du pied de page, notamment en ajoutant votre propre texte, les URL des liens et les réseaux de médias sociaux. N’oubliez pas non plus le texte de copyright au bas du pied de page.
De nouvelles offres gratuites chaque semaine !
Nous espérons que vous avez apprécié le pack de mise en page de cours en ligne et le freebie Header & Footer qui l’accompagne. Nous sommes impatients de connaître votre opinion dans la section des commentaires ci-dessous. N’oubliez pas de revenir la semaine prochaine pour découvrir de nouveaux freebies !