L’optimisation du logo de votre site dans Divi est une partie importante de la conception de votre site Web. Mais, cela ne doit pas être une entreprise mystérieuse ou intimidante. En fait, Divi rend la chose assez simple avec le Créateur de thème Divi et toutes les options de conception intégrées disponibles.
Dans ce tutoriel, nous allons vous montrer comment optimiser vos logos avec la bonne taille, la bonne position et le bon style dans Divi. Ensuite, nous vous montrerons comment enregistrer ces designs en tant que préréglages globaux que vous pourrez utiliser pour vos développements futurs.
C’est parti !
Téléchargez GRATUITEMENT le modèle de présélection d’images de logos
Pour mettre la main sur les modèles de ce tutoriel, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
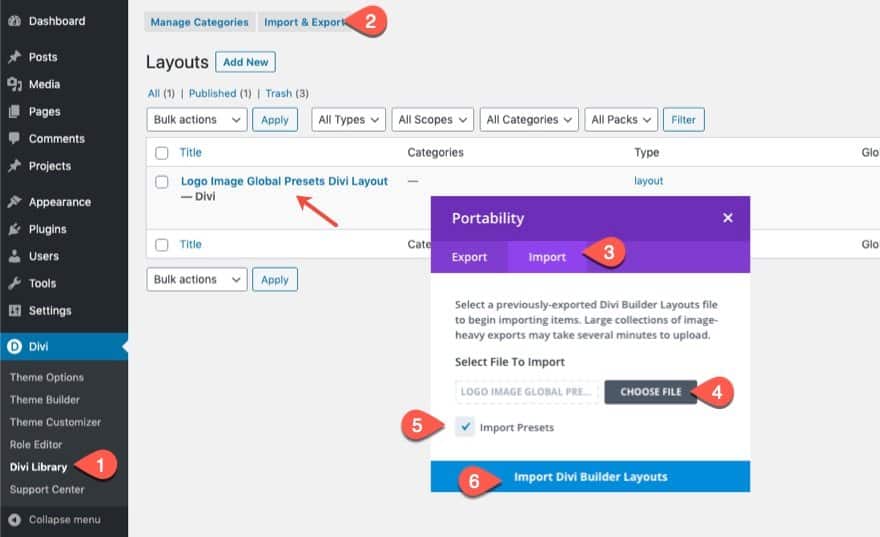
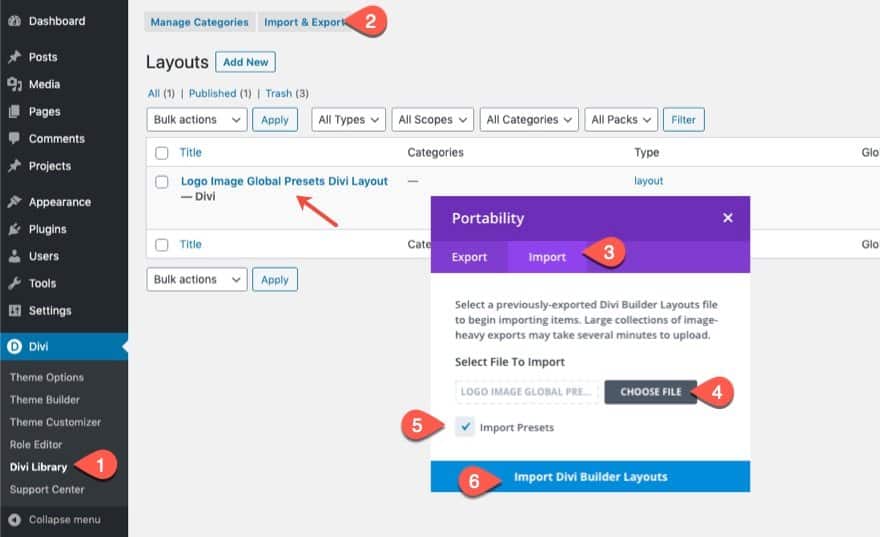
Pour utiliser cette disposition d’image de logo sur votre en-tête global, vous devez d’abord l’importer dans la bibliothèque Divi comme suit :
- Allez dans Divi > Bibliothèque Divi.
- Cliquez sur le bouton d’importation/exportation en haut de la page.
- Sélectionnez l’onglet Importer dans la popup de portabilité
- Sélectionnez Importer des préréglages
- Cliquez sur le bouton Importer
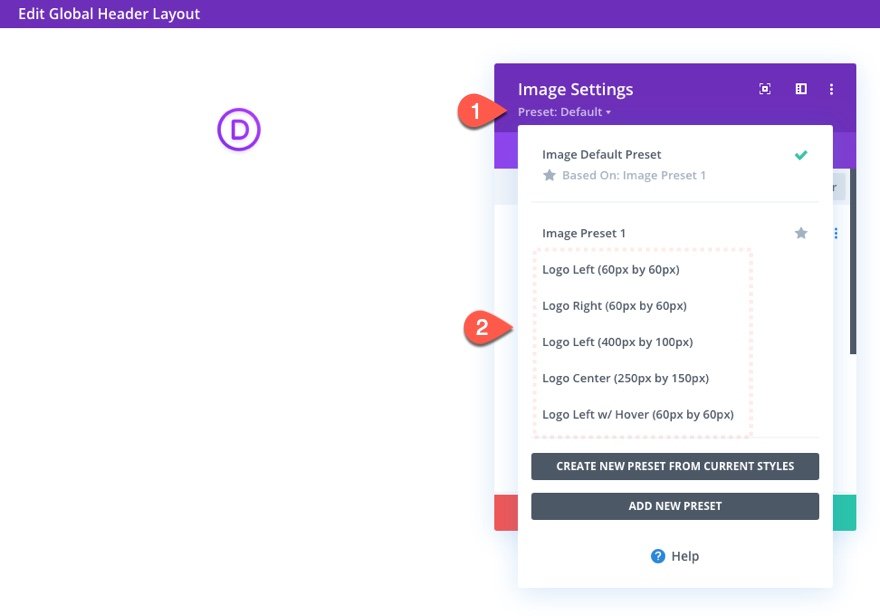
Ensuite, allez dans le constructeur de thème et modifiez l’en-tête global. Ajoutez un module image à l’endroit où vous souhaitez placer le logo et utilisez les préréglages pour styliser et placer le logo en conséquence.
Taille du logo
Avant de passer à l’optimisation de l’image du logo avec Divi, il est important de penser à optimiser la taille de l’image du logo avant de la télécharger dans un module d’image. Vous ne voulez pas télécharger une image de logo de 1920px par 1080px sur votre site alors que vous prévoyez de l’afficher à 100px par 50px. Bien sûr, il existe des moyens de redimensionner l’image du logo après coup (par exemple, srcset et les plugins d’optimisation d’image). Mais ce n’est pas une bonne pratique, car cela peut entraîner un ralentissement du chargement des pages. Et, avouons-le, votre logo est trop important pour se contenter de raccourcis désordonnés.
Voici une liste de tailles d’images de logo courantes à prendre en compte :
Pour une disposition horizontale :
- 250 px x 150 px
- 350 px x 75 px
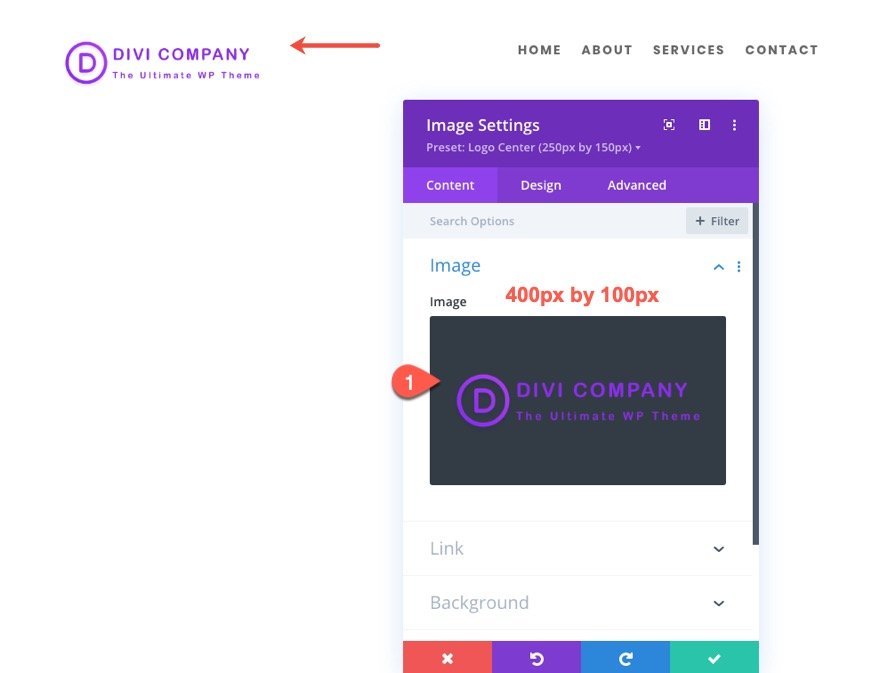
- 400 px x 100 px
Pour une mise en page verticale (carrée) :
- 160 px x 160 px (grand)
- 60 px x 60 px (petit)
Il se peut que vous ayez besoin d’une taille de logo plus grande que vous ne le pensez.
Il est courant d’avoir besoin d’un logo plus petit sur un ordinateur de bureau et d’un logo plus grand sur une tablette (ou même un téléphone). Dans Divi, il est courant que vos dispositions en colonnes s’empilent en une seule colonne sur les tablettes et les téléphones. De plus, la largeur maximale des navigateurs pour tablettes est normalement de 980px, ce qui représente un conteneur beaucoup plus grand pour votre logo que sur un ordinateur de bureau. Par conséquent, vous devrez peut-être choisir une taille de logo plus grande et ajuster la hauteur ou la largeur maximale en fonction du périphérique. Si vous téléchargez un logo plus petit que ce dont vous avez besoin sur une tablette, vous ne pourrez pas augmenter la taille sans compromettre la clarté de l’image. En bref, assurez-vous que le logo est aussi grand que sa plus grande taille d’affichage sur toutes les largeurs de navigateur.
Optimisation de la taille et de la position du logo de votre site Divi avec les préréglages globaux
Modifier votre logo d’en-tête global
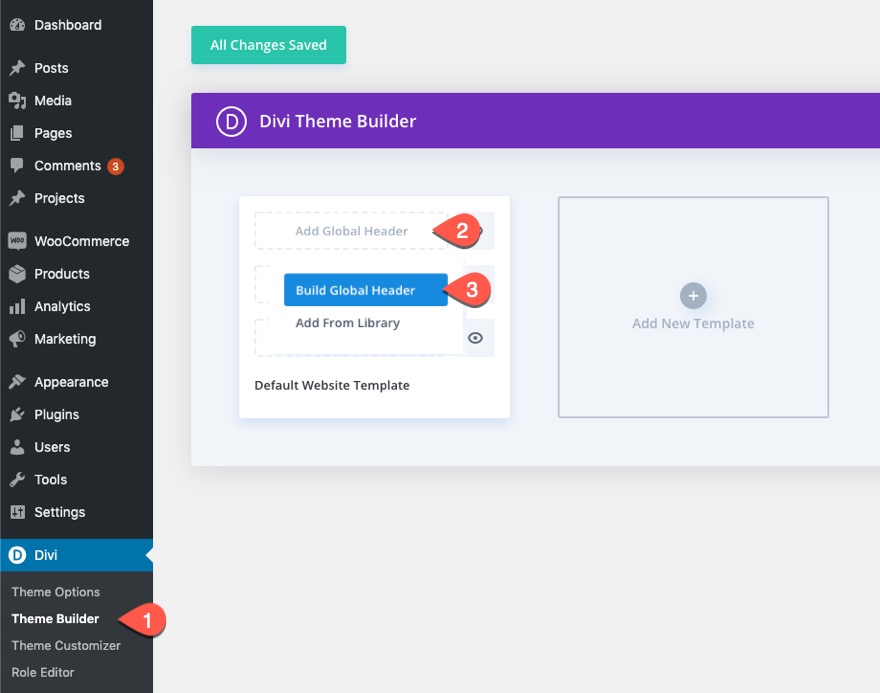
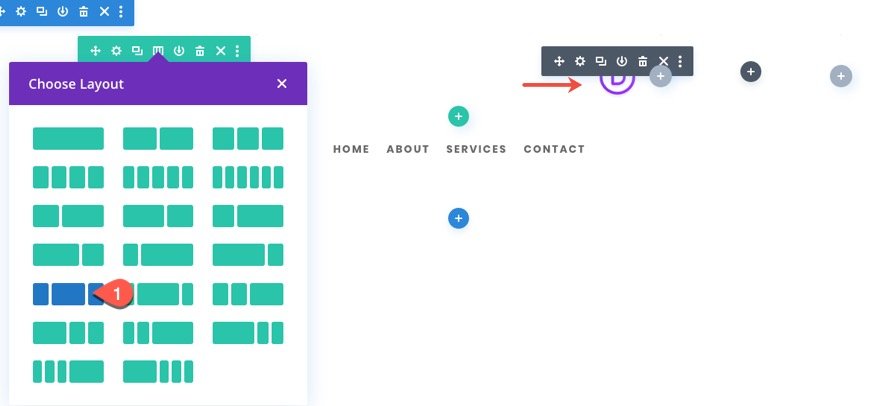
Pour commencer, accédez au Créateur de thèmes de Divi en cliquant sur Divi > Créateur de thèmes. Cliquez ensuite sur pour créer un nouvel en-tête global dans le modèle de site Web par défaut.
Sélectionnez ensuite l’option « Build from Scratch ».
Dans ce tutoriel, nous allons optimiser le logo inclus dans un en-tête global personnalisé à l’aide du créateur de thème Divi. Vous pouvez utiliser un modèle d’en-tête existant ou importer l’un de nos modèles d’en-tête global (et de pied de page) préfabriqués de notre blog. Pour garder les choses simples, nous allons construire une disposition d’en-tête vraiment simple avec un logo et un menu.
Ajouter une disposition en lignes et en colonnes
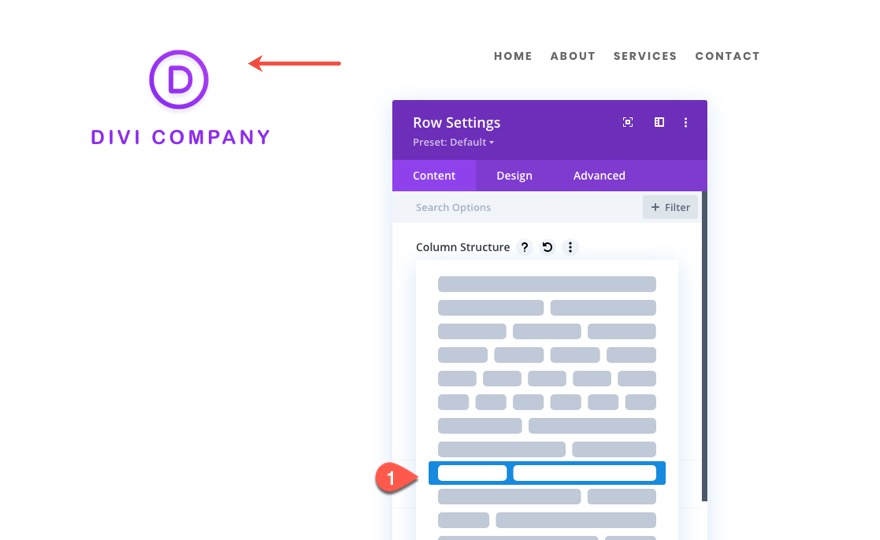
Dans l’éditeur de mise en page de l’en-tête global, ajoutez une rangée de colonnes d’un quart de colonne et de trois quarts de colonne.
Dans la colonne de droite, ajoutez un module image pour nous aider à visualiser l’emplacement du logo dans l’en-tête.
Ajouter le module image pour afficher l’image du logo
Ajoutez un module image à la colonne de gauche.
Utilisation du module image pour les logos
Pour les conceptions d’en-tête plus traditionnelles, vous pouvez tirer parti du module de menu de Divi pour afficher votre logo. Cependant, grâce aux capacités de contenu dynamique de Divi, vous pouvez afficher le logo de votre site à l’aide de n’importe quel nombre de modules Divi. En fait, vous pouvez afficher votre logo partout où vous pouvez afficher une image dans Divi. Par exemple, vous pouvez choisir d’afficher le logo du site sur une image du module blurb ou même comme image de fond si vous le souhaitez. Pour ce tutoriel, nous allons nous concentrer sur l’utilisation du module image pour afficher le logo du site. Cela permet au logo d’être un élément complètement séparé (non relié à d’autres éléments dans un module comme un module de menu ou un module de présentation). De plus, le module image est conçu pour styliser les images, ce qui nous offre de nombreuses options de conception supplémentaires pour styliser notre image de logo. Allez à la fin de l’article pour en savoir plus sur la façon d’ajouter un logo de site en tant qu’image dynamique.
Étant donné que nous allons tester plusieurs tailles d’images de logo différentes, nous allons utiliser des images ordinaires dans nos exemples plutôt que le logo dynamique du site.
Exemple 1 : création d’un préréglage global de logo aligné à gauche
Pour ce premier exemple, nous allons créer un préréglage simple pour un logo aligné à gauche de 60px par 60px.
Ouvrez les paramètres du module image et téléchargez une image de logo de 60px par 60px dans le module image.
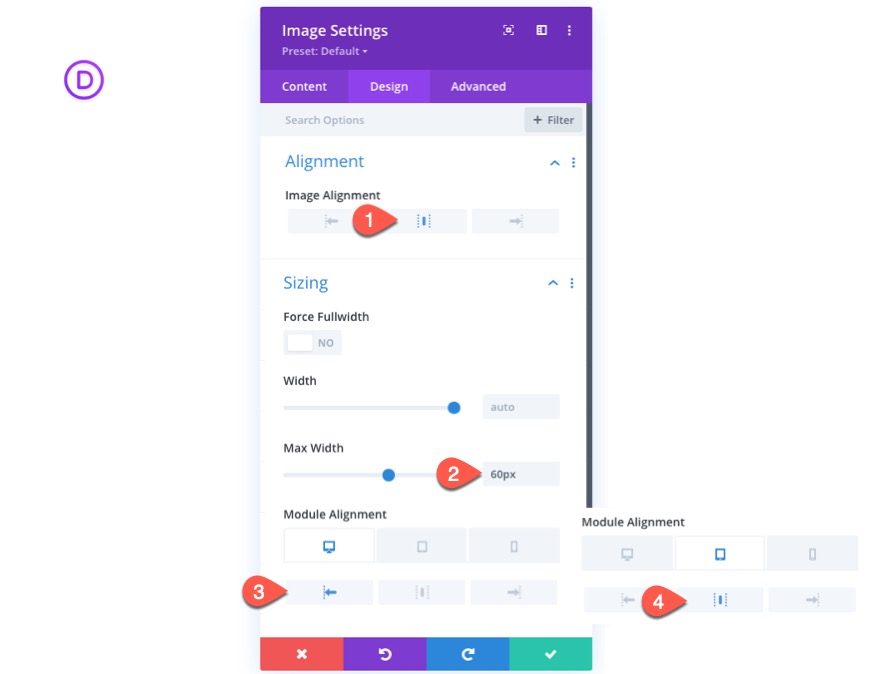
Mettez à jour les paramètres du module image comme suit :
- Alignement de l’image : Centre
- Largeur maximale : 60px
- Alignement du module (bureau) : Gauche
- Alignement du module (tablette et téléphone) : Centre
Même s’il s’agit d’une conception pour un logo aligné à gauche, l’alignement de l’image est défini au centre car l’alignement de l’image est différent de celui du module. L’alignement de l’image est centré dans le module. Et comme le module a une largeur maximale de 60px, l’alignement de l’image n’a pas vraiment d’importance car c’est l’alignement du module qui dicte maintenant l’alignement de l’image du logo.
C’est utile si vous souhaitez ajouter une image d’arrière-plan au logo ou arrondir le conteneur. En fait, le conteneur de l’image du logo a la même taille que l’image du logo elle-même.
Remarquez que l’alignement du module est centré sur la tablette, car les colonnes s’empilent sur le mobile.
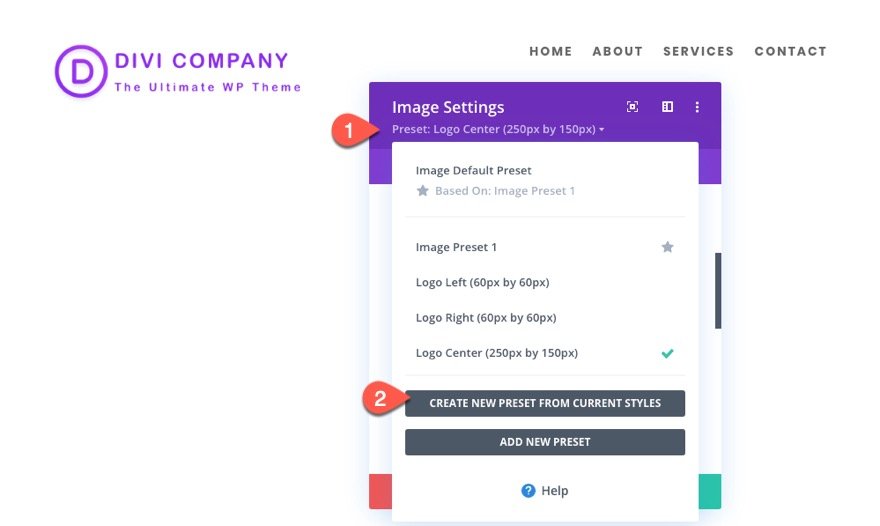
Créer un nouveau préréglage à partir des styles actuels
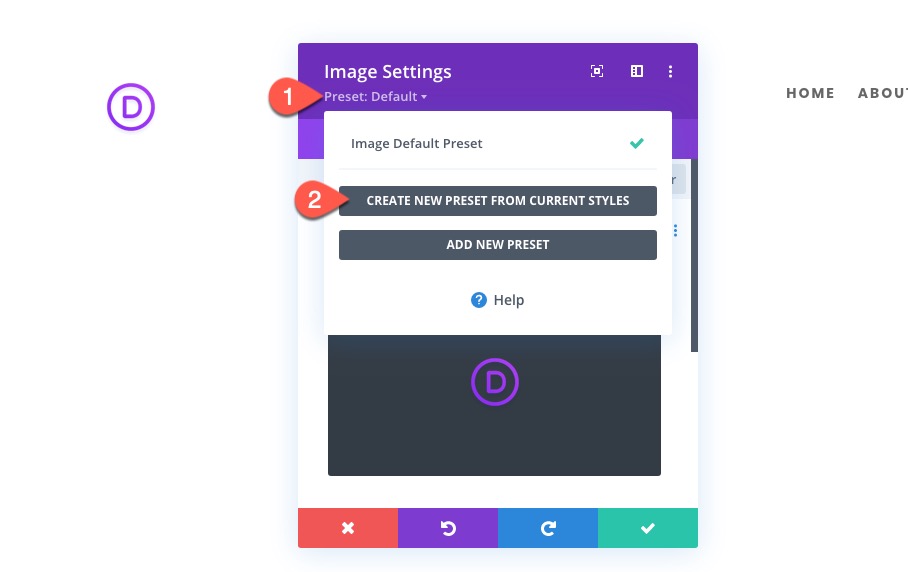
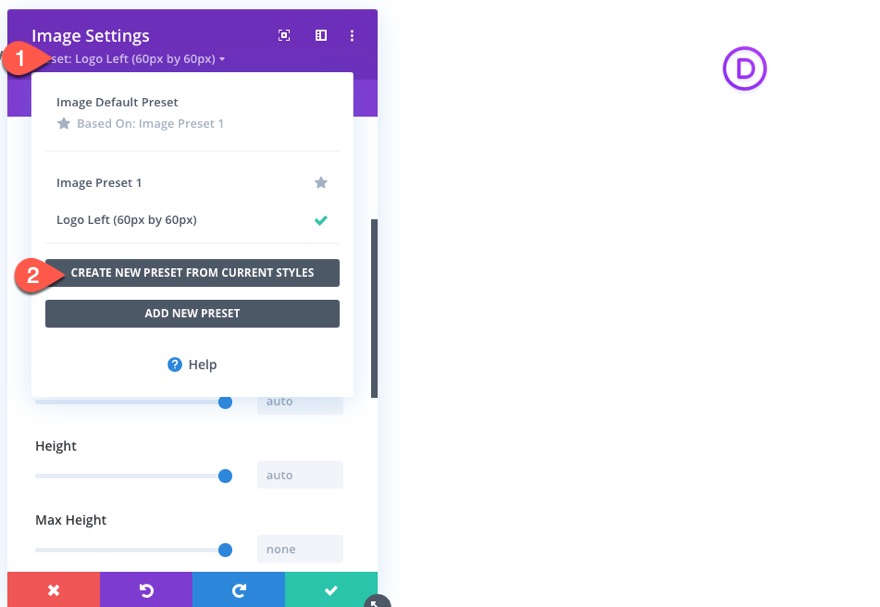
Maintenant que la conception du logo est terminée, vous pouvez créer un préréglage global pour le module image en cliquant sur le menu déroulant des préréglages et en sélectionnant « Créer un nouveau préréglage à partir des styles actuels ».
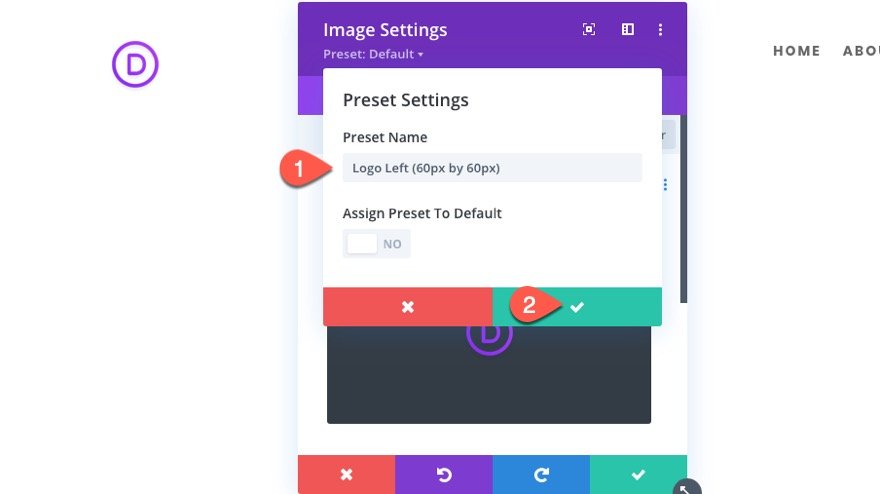
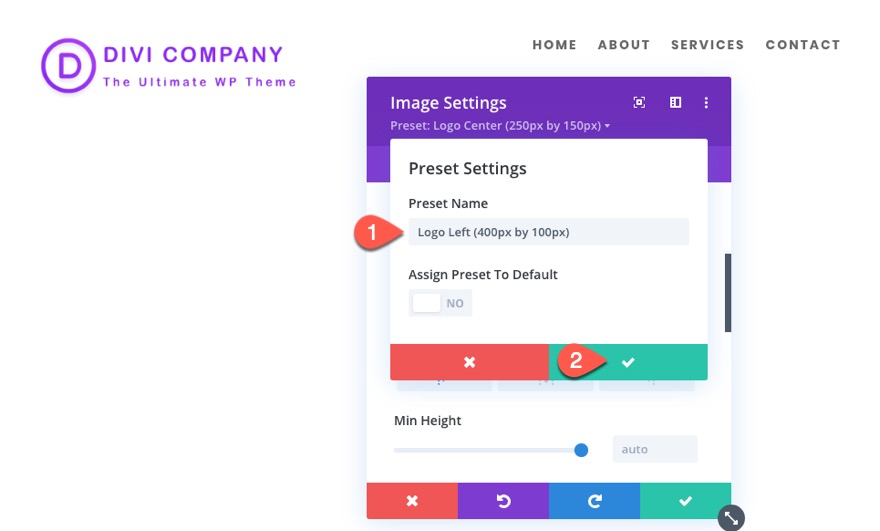
Donnez un nom unique au préréglage de l’image du logo. Dans ce cas, nous pouvons lui donner le nom « Logo Left (60px par 60px) » pour nous permettre de savoir exactement quelle taille d’image utiliser et comment le logo sera aligné lorsque vous choisirez d’utiliser le préréglage.
Exemple 2 : Création d’un préréglage global de logo aligné à droite
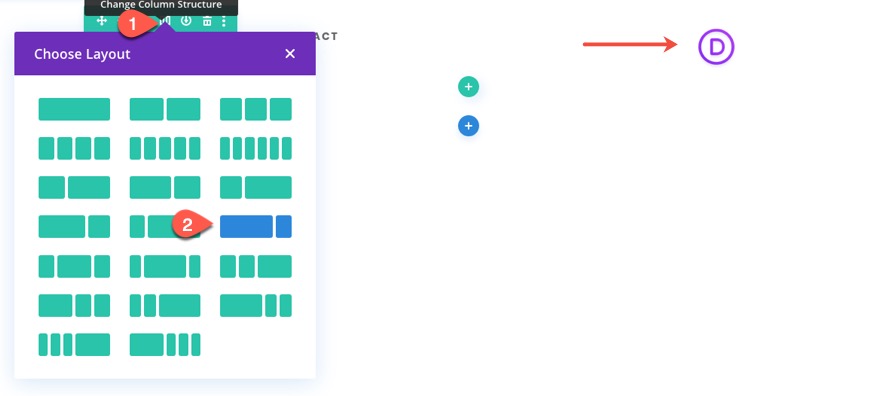
Pour le prochain exemple, nous allons créer un préréglage global de logo aligné à droite. Cela sera facile à réaliser avec notre conception et notre préréglage actuels. Il suffit de modifier la disposition des colonnes en trois quarts un quart, de déplacer le menu dans la colonne de gauche et de déplacer le logo dans la colonne de droite.
Ouvrez les paramètres du module image contenant le préréglage de l’image du logo que nous venons de créer.
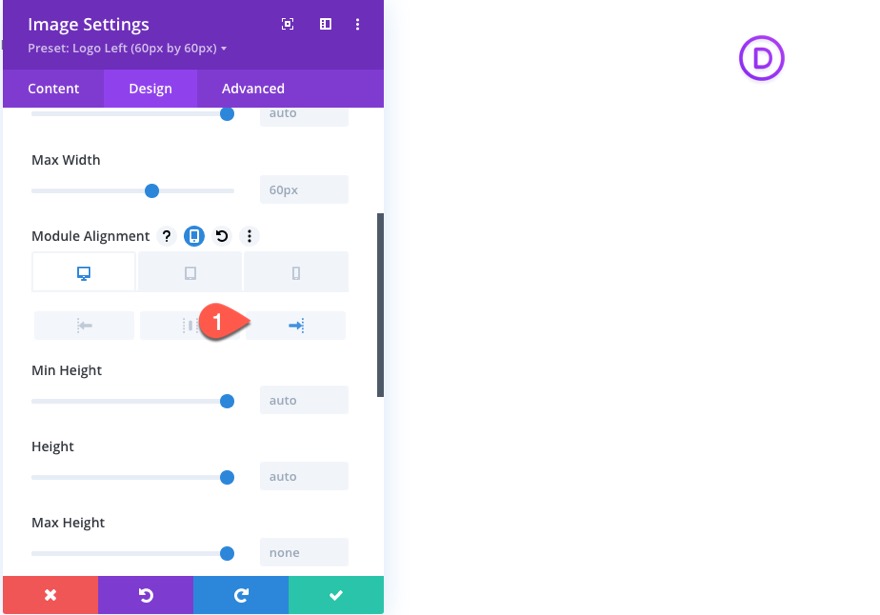
Mettez ensuite à jour les paramètres de conception pour modifier l’alignement du module sur la droite.
C’est assez simple. Ensuite, cliquez sur le menu déroulant des préréglages et créez un nouveau préréglage à partir des styles actuels.
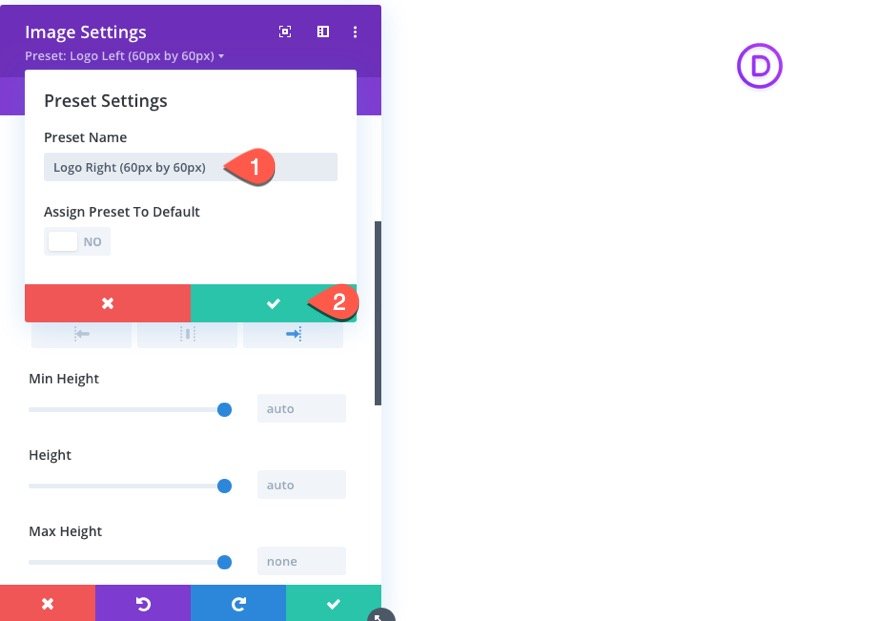
Donnez au préréglage le nom « Logo Right (60px par 60px) ».
Exemple 3 : création d’un préréglage global de logo centré
Pour le prochain exemple, nous allons créer un préréglage global de logo centré. Comme il s’agit d’un logo centré, nous pouvons utiliser un logo plus grand pour notre exemple.
Tout d’abord, modifiez la disposition des colonnes en une structure de 0,4 %, 1,5 % et 1,4 %, de manière à obtenir une colonne plus grande au milieu pour le logo. Déplacez ensuite le logo vers la colonne centrale
Téléchargez une nouvelle image de logo de 250px par 150px.
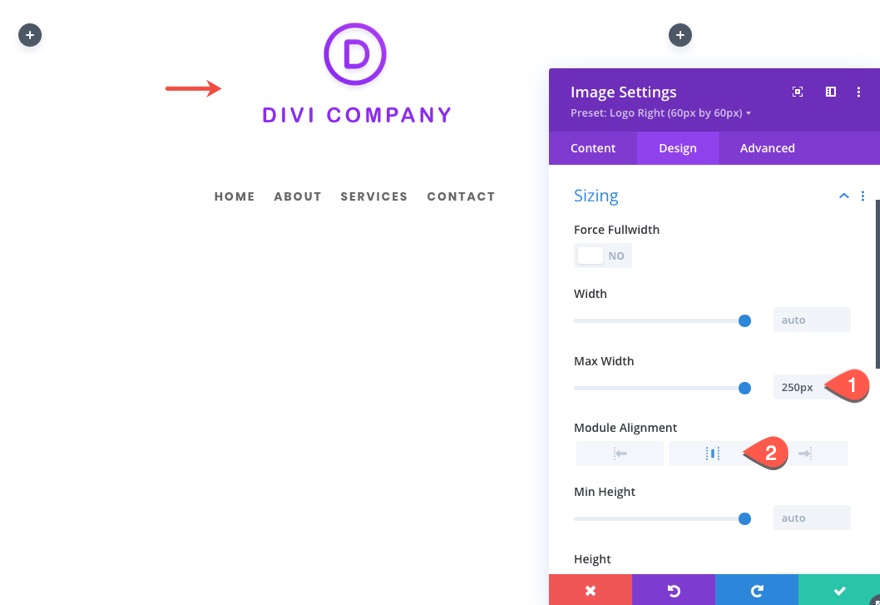
Sous l’onglet « Design », mettez à jour les éléments suivants :
- Largeur maximale : 250px
- Alignement du module : Centre
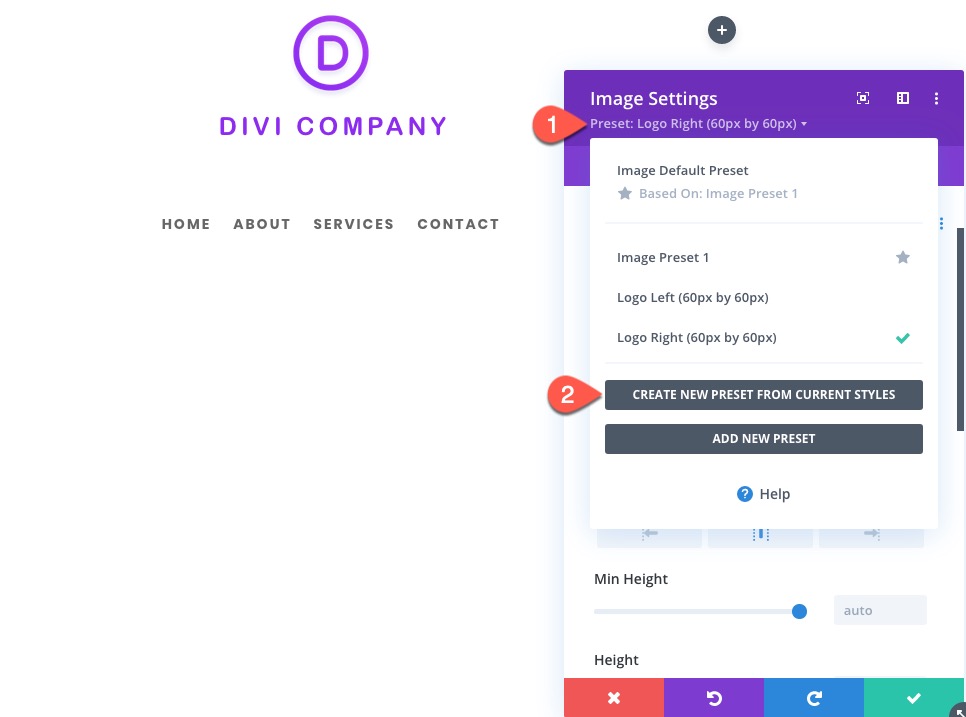
Ajoutez ensuite un nouveau préréglage global à partir des styles actuels.
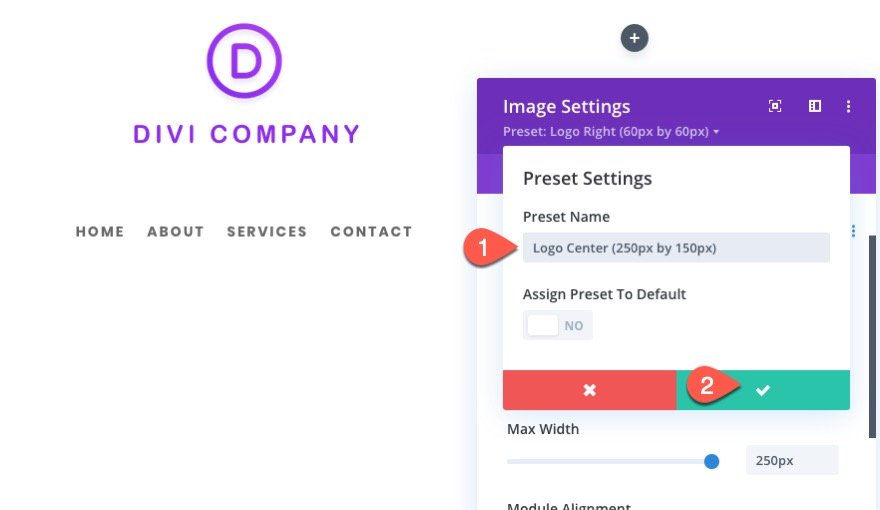
Et donnez-lui le nom « Logo Center (250px par 150px) ».
Exemple 4 : Création d’un préréglage global de grand logo aligné à gauche
Pour le prochain exemple, nous allons créer un préréglage pour un grand logo aligné à gauche (400px par 100px).
Comme le logo aura une largeur de 400 px, nous voulons une structure en colonnes qui donnera au logo l’espace dont il a besoin.
Revenons à une structure à deux colonnes, avec le logo à gauche et le menu à droite. Cependant, changeons la structure en un tiers deux tiers.
Cela nous donnera une colonne d’environ 320px de large si nous conservons la largeur maximale par défaut de 1080px.
Ouvrez les paramètres du module image et ajoutez une image de logo de 400px par 100px.
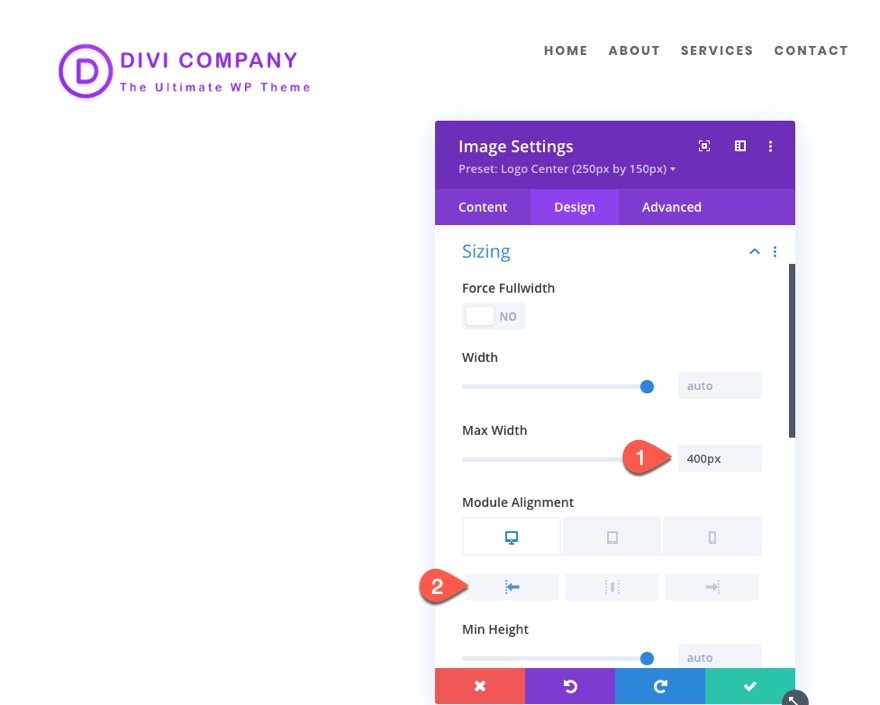
Sous l’onglet « Design », mettez à jour les éléments suivants :
- Largeur maximale : 400px
- Alignement du module (bureau) : gauche
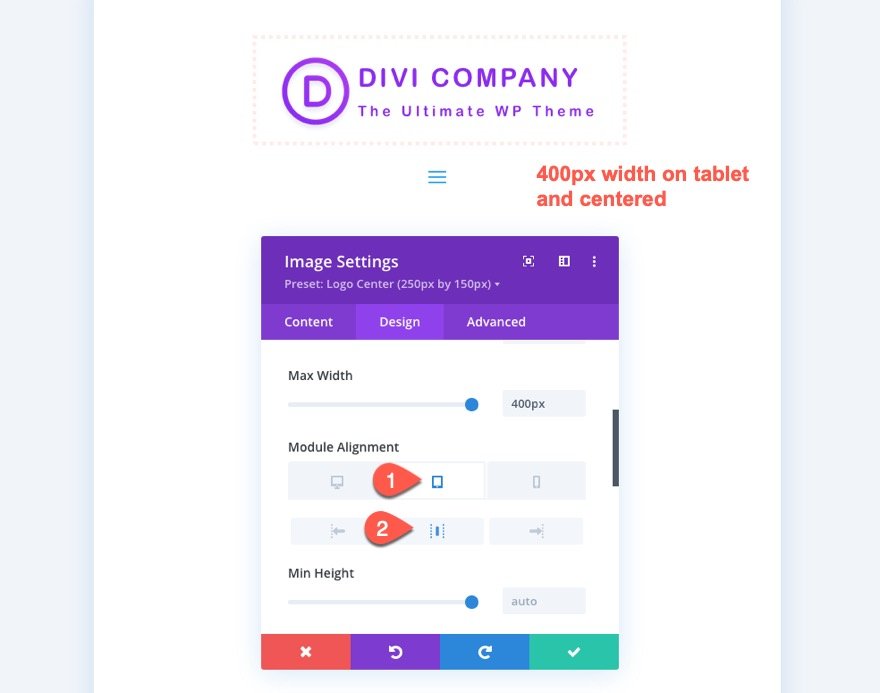
- Alignement du module (tablette) : centre
Comme je l’ai mentionné, la colonne a une largeur maximale de 320px, ce qui signifie que l’image du logo ne pourra pas s’étendre sur toute sa largeur sur le bureau. Cependant, elle pourra le faire sur une tablette une fois que les colonnes seront empilées. Pour cette raison, nous voulons définir la largeur maximale de l’image à 400px.
Le logo est maintenant légèrement plus grand sur la tablette et il est centré.
Ensuite, ajoutez un nouveau préréglage global à partir des styles actuels.
Donnez-lui le nom « Logo Left (400px par 100px) » et enregistrez le préréglage.
Exemple 5 : création d’un logo aligné à gauche avec un préréglage global d’effets de survol
Pour ce dernier exemple, nous allons ajouter des effets de survol à un logo aligné à gauche et l’enregistrer comme nouveau préréglage global.
Normalement, les gens associent leur logo à la page d’accueil. L’ajout d’un effet de survol peut améliorer l’UX en rendant le clic plus évident.
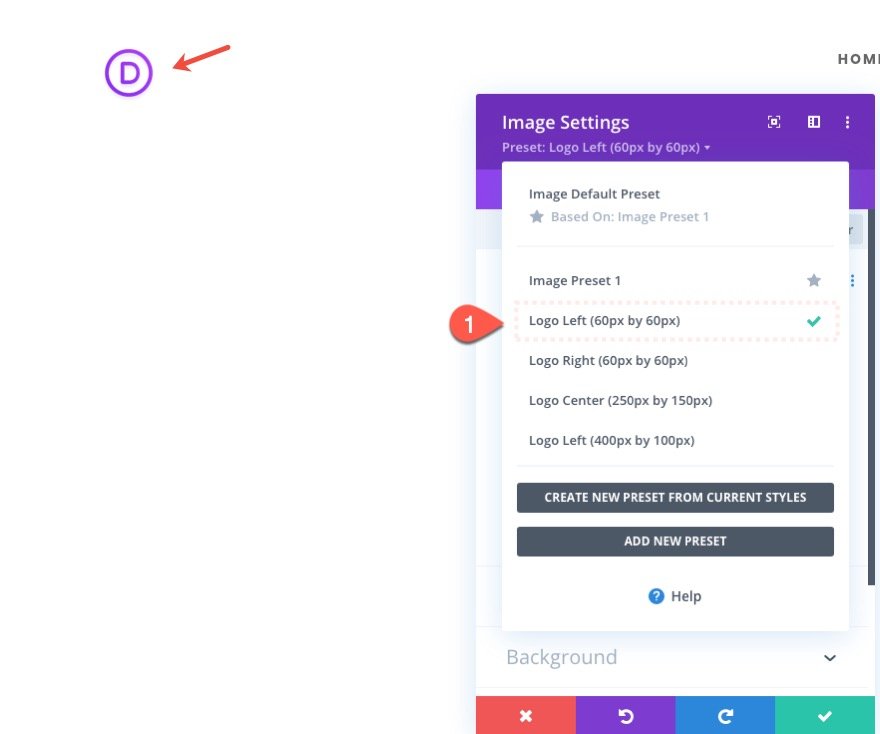
Pour cet exemple, nous allons utiliser l’image du logo de 60px par 60px avec le préréglage « Logo Left (60px par 60px) ». Ouvrez les paramètres de l’image et sélectionnez le préréglage dans la liste.
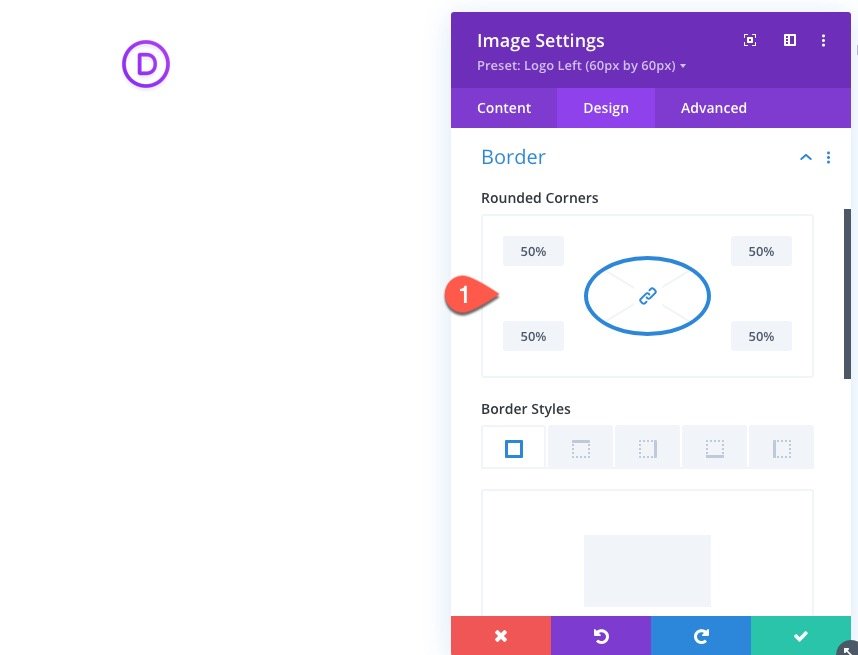
Nous pouvons maintenant modifier le préréglage avec des styles d’effet de survol avant de l’enregistrer comme nouveau préréglage.
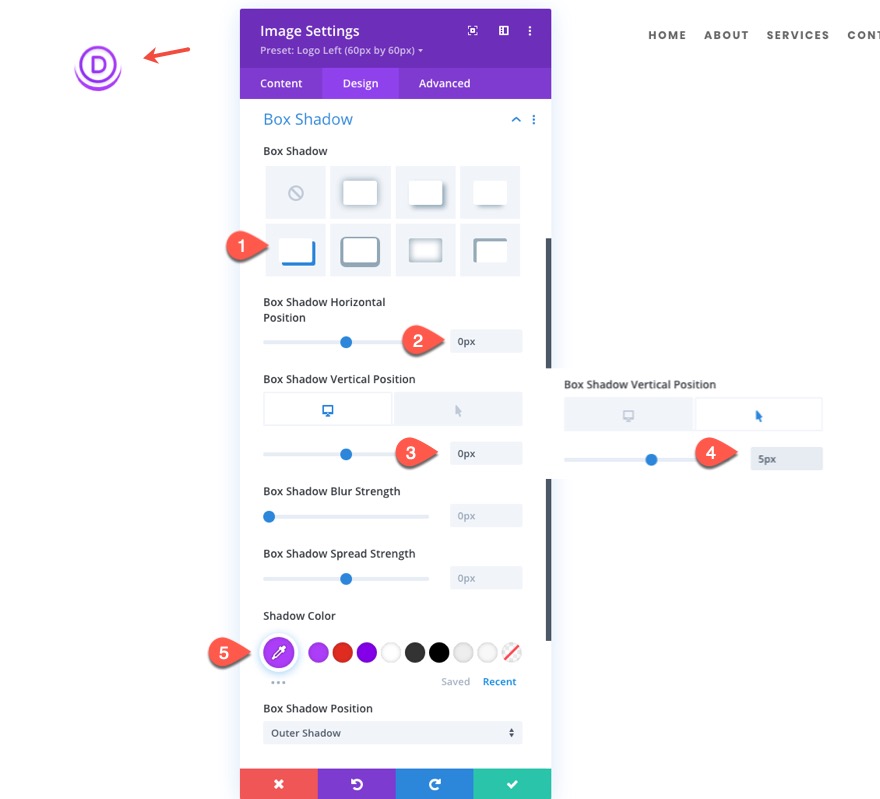
Mettez à jour les éléments suivants :
- Box Shadow : voir la capture d’écran
- Position horizontale de l’ombre de la boîte : 0px
- Position verticale de l’ombre de la boîte : 0px (bureau) 5px (survol)
- Couleur de l’ombre : #ac3cf7
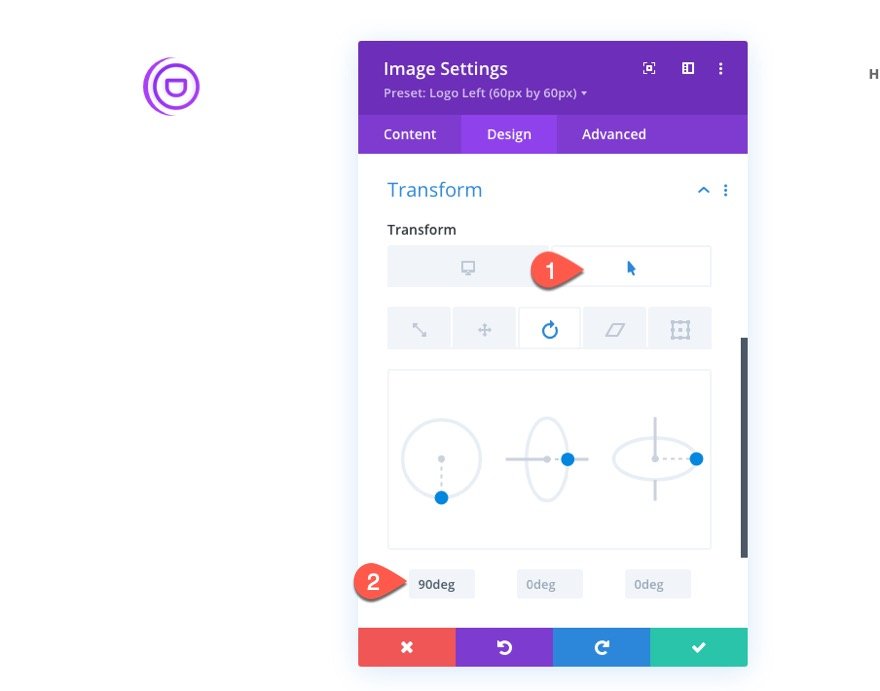
Ajoutez ensuite la transformation suivante en rotation au survol :
- Transformer la rotation de l’axe Z (survol) : 90deg
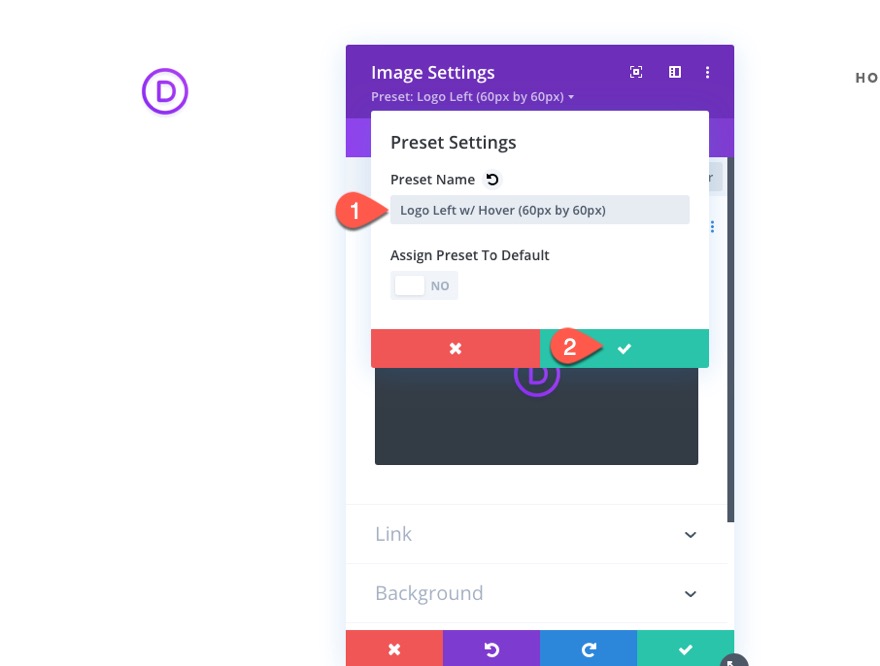
Créez ensuite un nouveau préréglage à partir des styles actuels et nommez-le « Logo Left w/ Hover (60px par 60px) ».
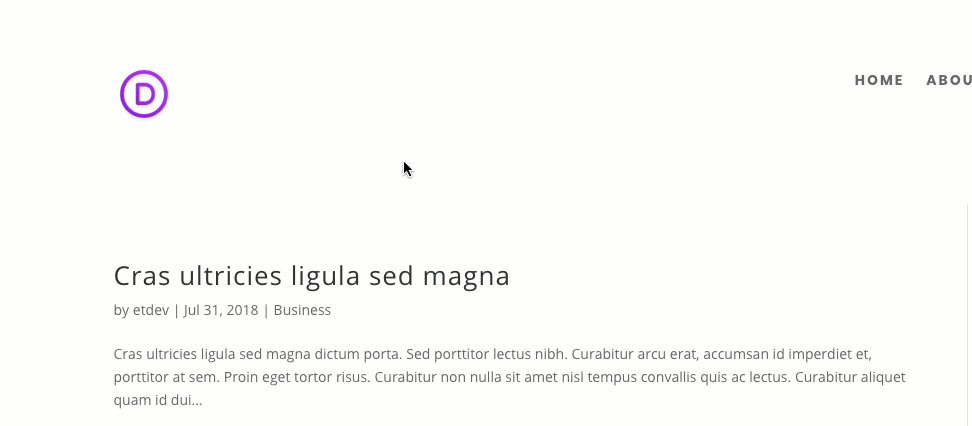
Voici le résultat.
Ajout d’un logo de site dynamique au module image
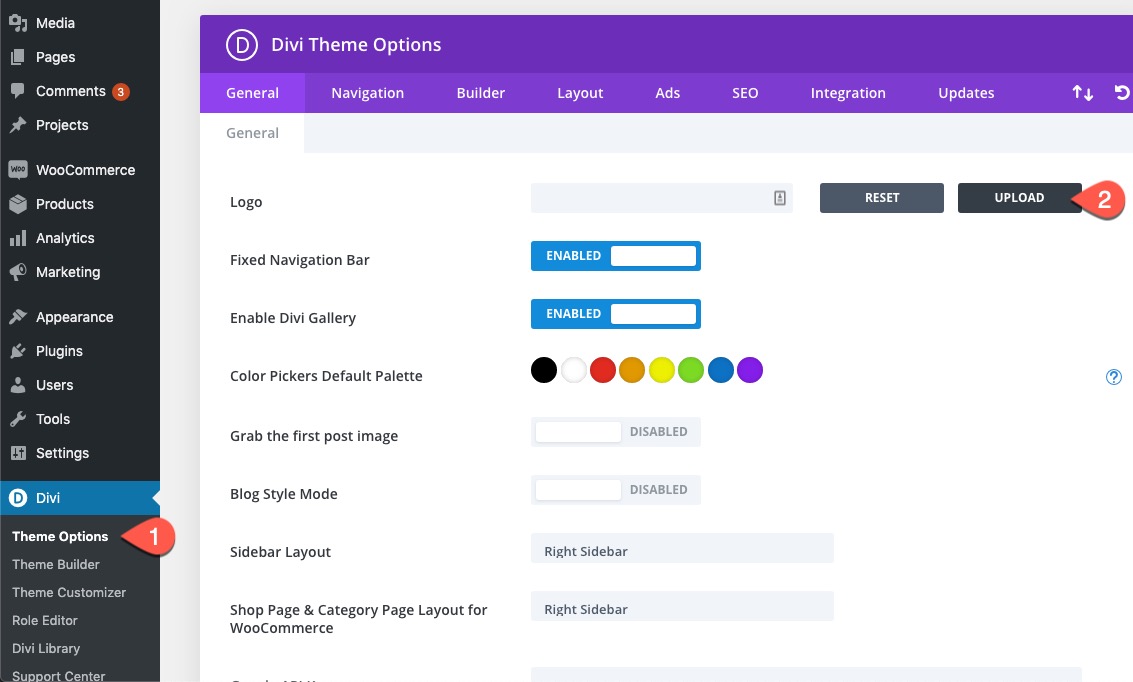
Pour ajouter le logo de votre site de manière dynamique au module image, vous devez d’abord vous assurer que le logo du site a été téléchargé dans les options du thème Divi.
Gardez à l’esprit la taille du logo que vous sélectionnez.
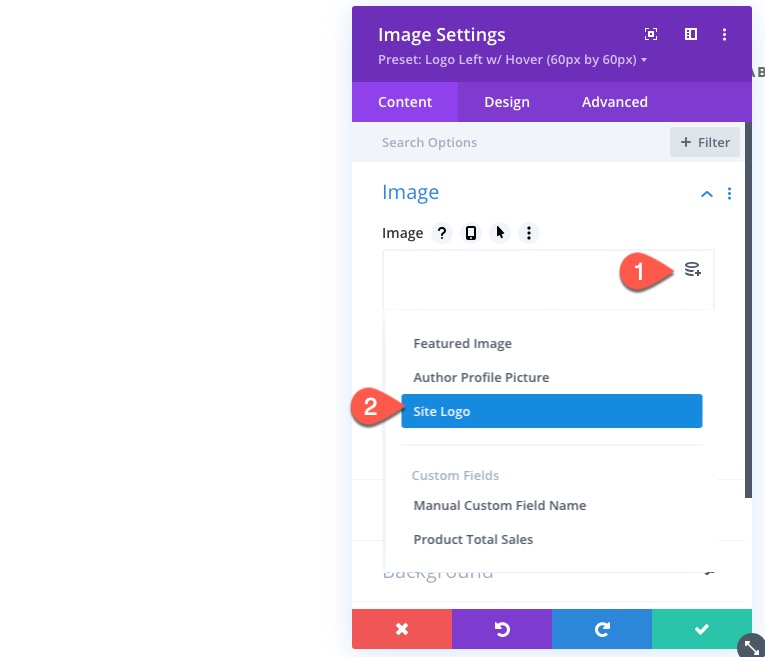
Allez ensuite dans le module image qui contient votre préréglage global et ouvrez les paramètres. Supprimez l’image actuelle, puis cliquez sur l’icône de contenu dynamique. Dans la liste déroulante, sélectionnez Site Logo.
Désormais, votre module d’image tirera le logo de votre site de manière dynamique.
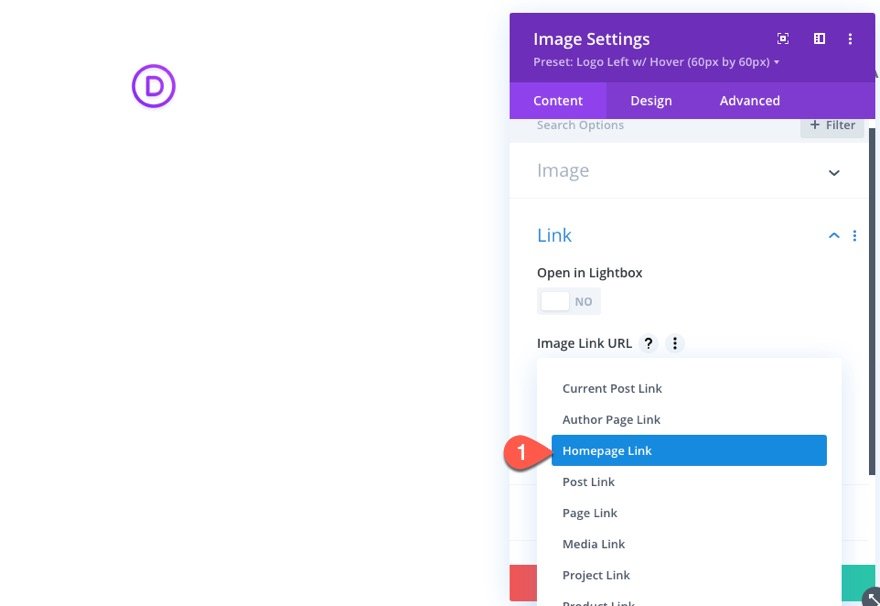
N’oubliez pas d’ajouter un lien dynamique vers la page d’accueil du logo.
Réflexions finales
Nous espérons que ce tutoriel vous aidera à simplifier le processus d’ajout de logos à vos en-têtes Divi. Cela commence par l’optimisation de la taille de votre image de logo avant même de la télécharger dans le thème Divi. Ensuite, vous pouvez utiliser les paramètres de conception intégrés de Divi pour ajuster la taille et la position de l’image pour différentes dispositions de colonnes et différents appareils.
Bien sûr, chaque site Web aura besoin d’un style unique, dont certains ne respecteront pas les lignes directrices définies dans ces exemples. Mais je suis convaincu qu’avec quelques ajustements, vous pouvez créer facilement de nouveaux préréglages pour toute mise en page unique !
Je suis impatient de lire vos commentaires.
À la vôtre !