Certaines personnes (dont moi) apprécient d’être informées de la longueur d’un article de blog ou, plus important encore, du temps qu’il leur faudra pour le lire. Un bon moyen d’y parvenir est d’afficher une estimation du temps de lecture et/ou du nombre de mots en haut de vos articles de blog. Vous voyez cette fonction sur des blogs populaires comme medium.com. Elle ne doit pas nécessairement être intrusive ou détourner l’attention de l’utilisateur du contenu. Mais elle peut donner un coup de pouce à l’UX pour ceux qui passent beaucoup de temps à dévorer du contenu sur le Web.
Dans ce tutoriel, nous allons vous montrer un moyen simple et rapide d’ajouter une estimation du temps de lecture et du nombre de mots à vos articles de blog Divi. La bibliothèque readingTime.js que nous allons utiliser est simple, légère et facile à mettre en œuvre sur votre site Divi. De plus, vous pouvez avoir plus de contrôle sur le style et le placement du temps de lecture et du nombre de mots. Tout cela sans avoir à dépendre d’un autre plugin !
Nous allons ajouter le temps de lecture estimé et le nombre de mots à un modèle d’article de blog en utilisant le créateur de thème Divi. Ainsi, une fois ajoutés au modèle, le temps de lecture et le nombre de mots s’afficheront joliment sur tous les articles de votre site.
C’est parti.
Coup d’œil rapide
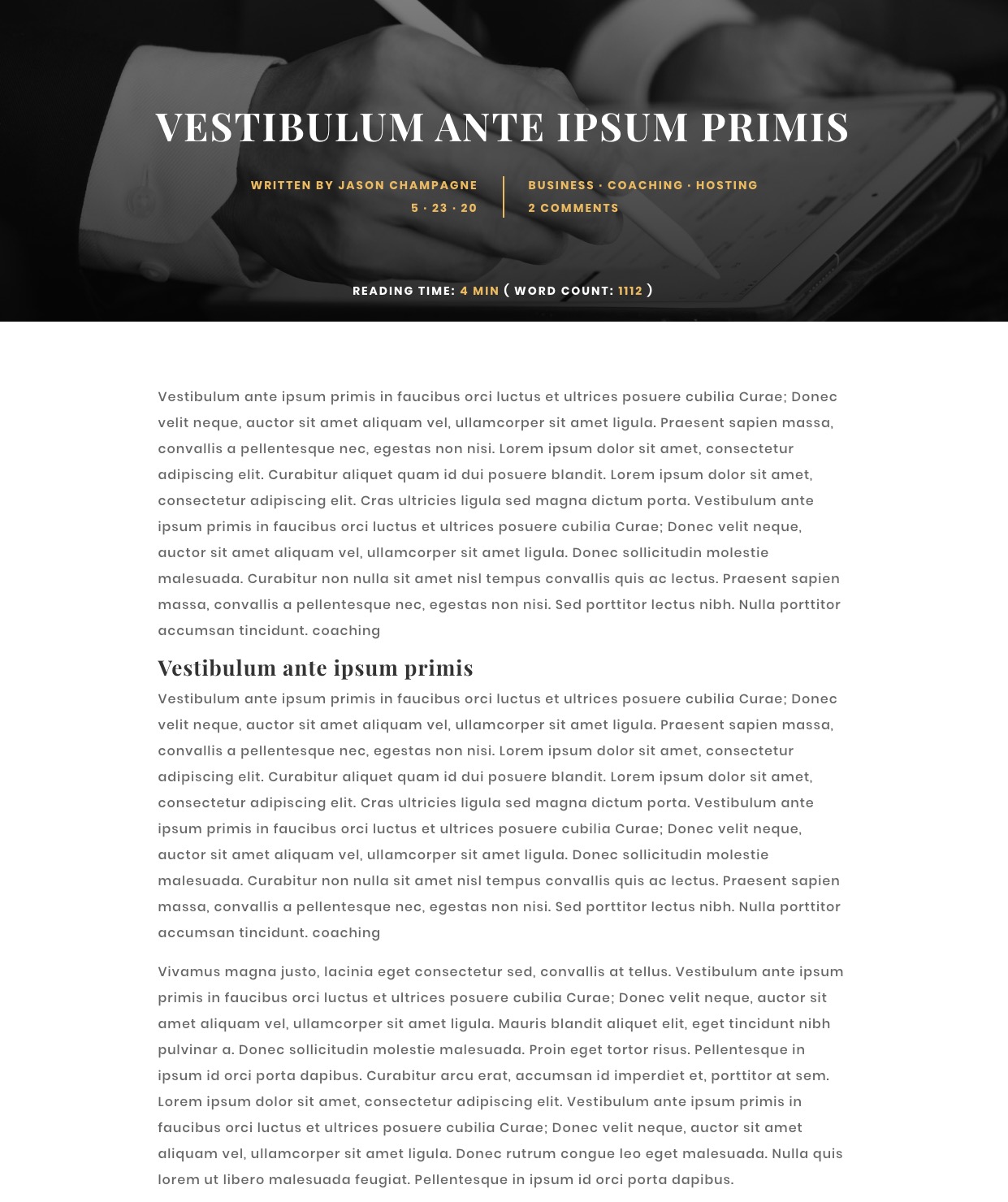
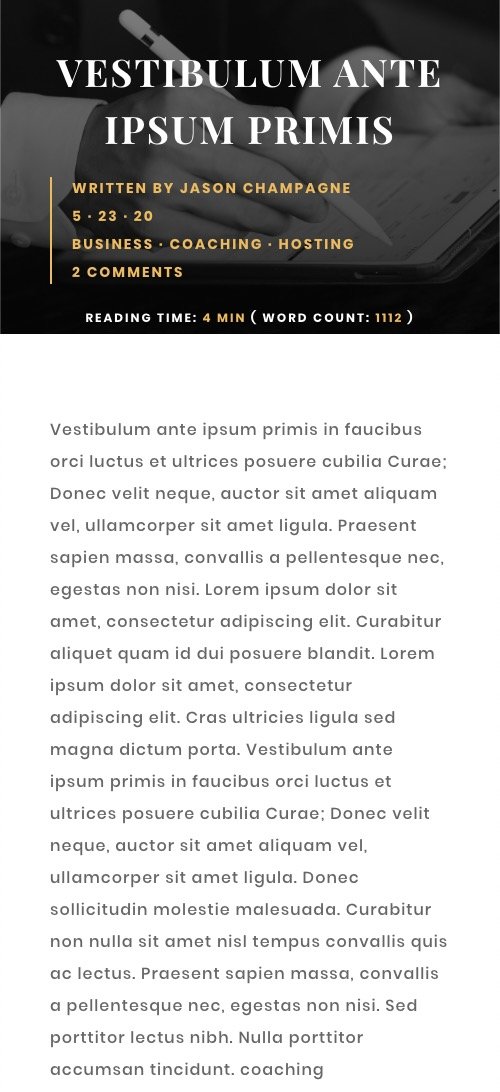
Voici un aperçu de la durée de lecture et du nombre de mots que nous allons ajouter à un modèle de message dans Divi.
Téléchargez la mise en page gratuitement
Pour mettre la main sur les designs de ce tutoriel, vous devrez d’abord le télécharger en utilisant le bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Comment télécharger le modèle
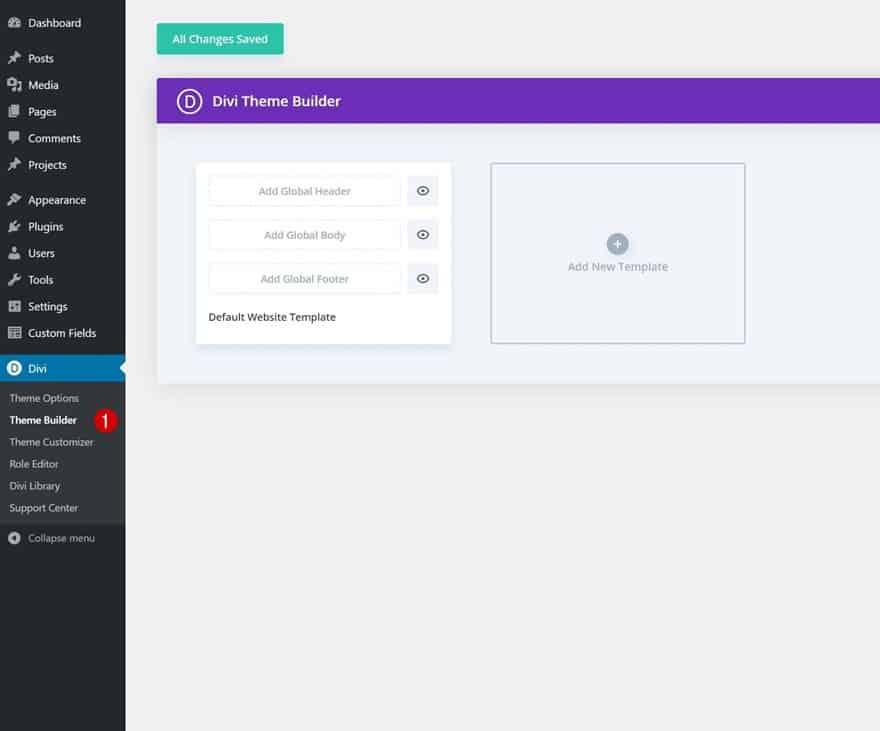
Allez sur Divi Theme Builder
Pour télécharger le modèle, accédez à Divi Theme Builder dans le backend de votre site WordPress.
Télécharger le modèle de site Web
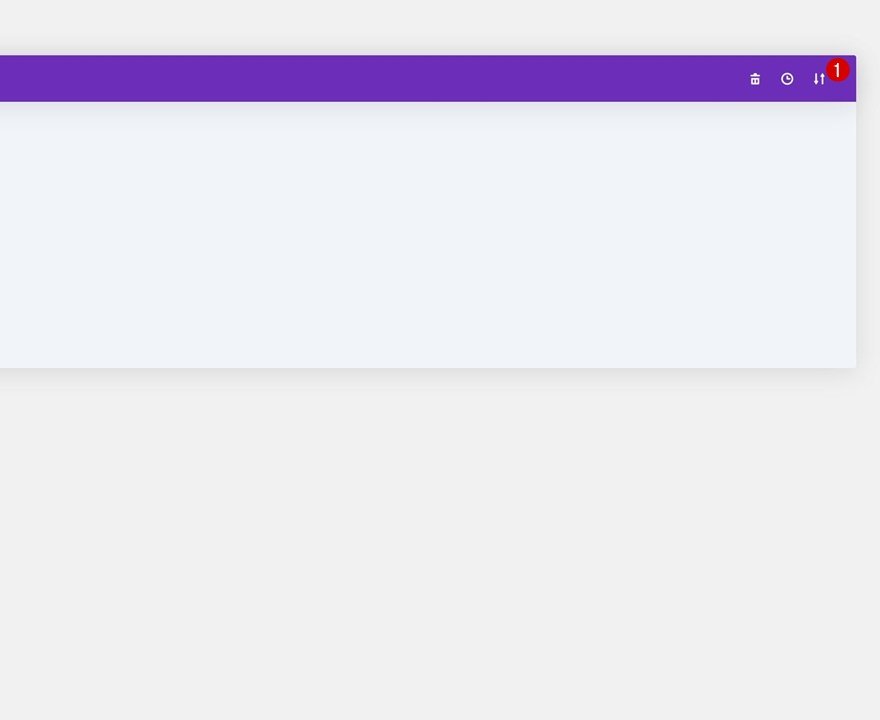
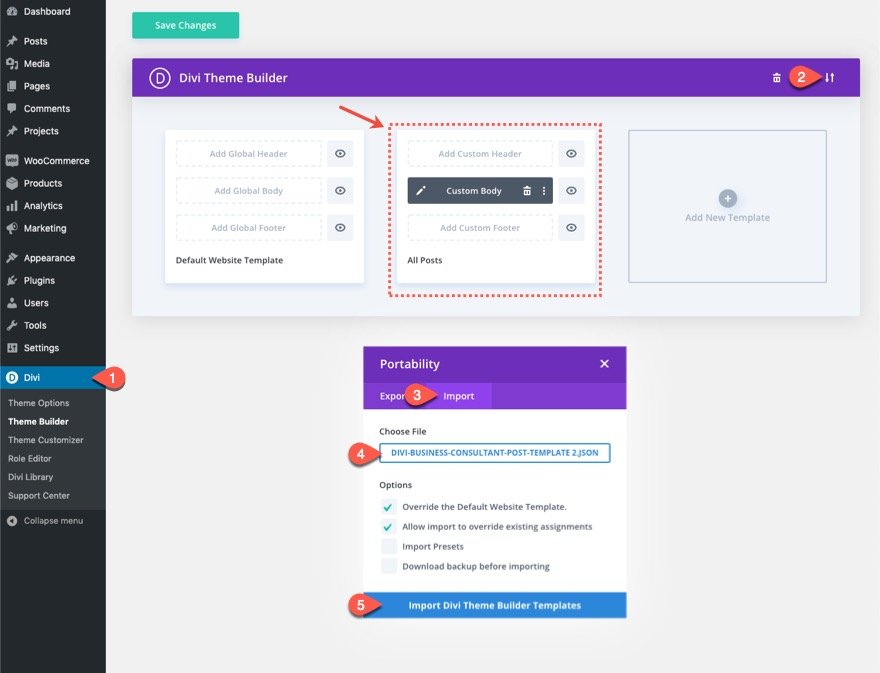
Ensuite, dans le coin supérieur droit, vous verrez une icône avec deux flèches. Cliquez sur l’icône.
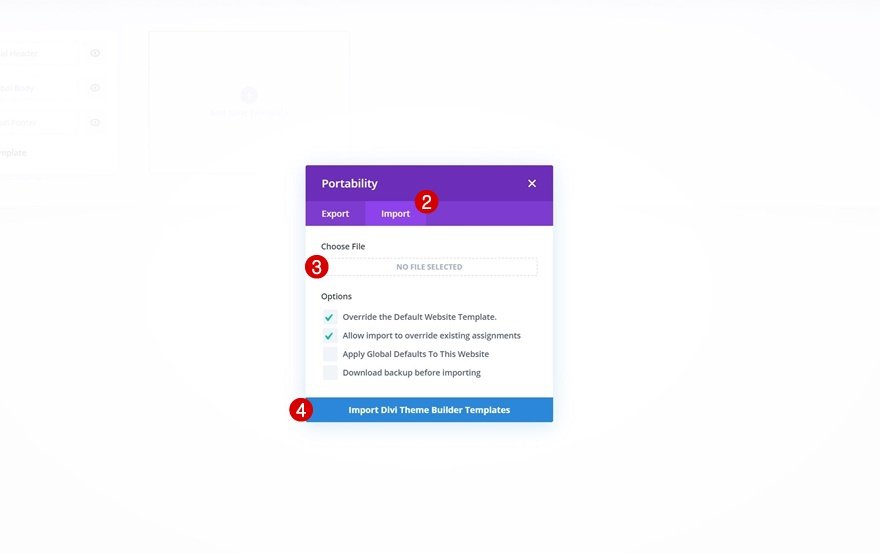
Naviguez jusqu’à l’onglet d’importation, téléchargez le fichier JSON que vous avez pu télécharger dans cet article, et cliquez sur « Importer les modèles de construction de thème Divi ».
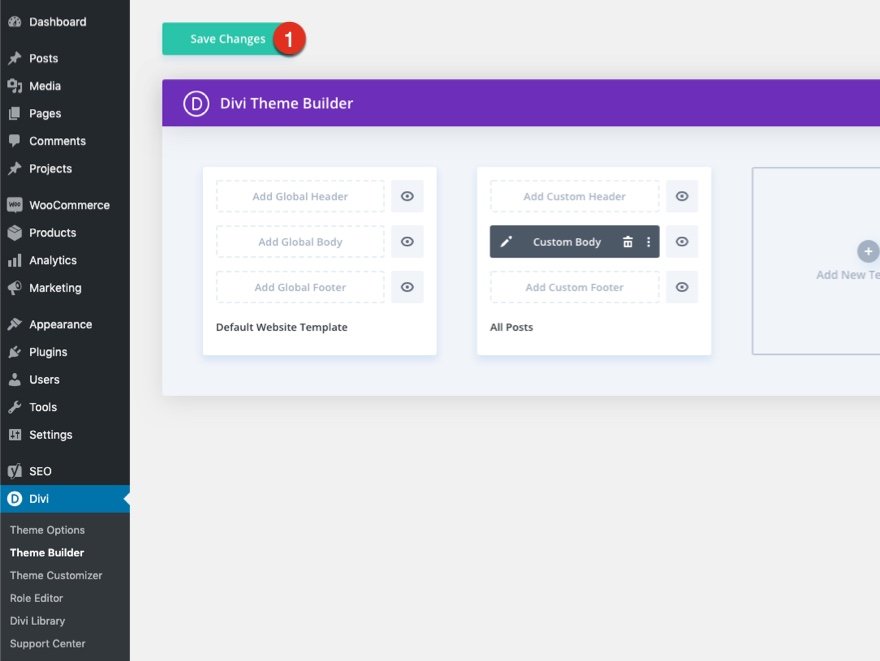
Enregistrer les modifications apportées à Divi Theme Builder
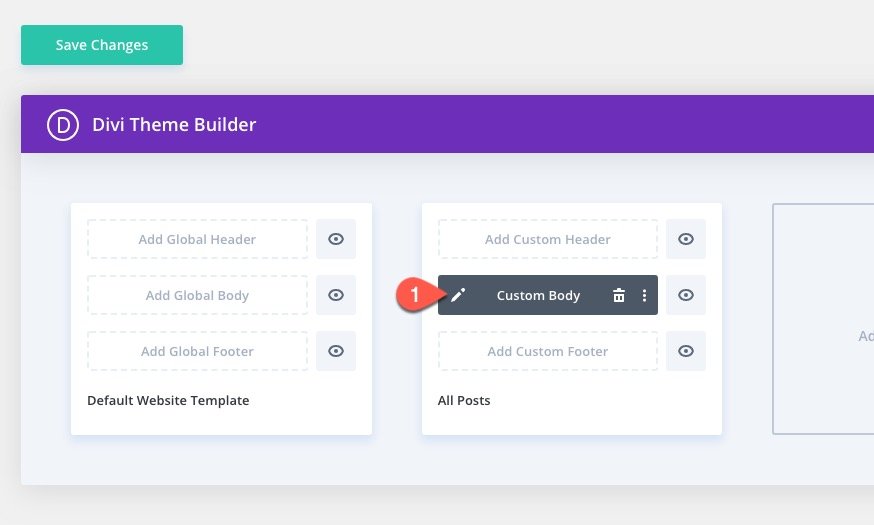
Une fois que vous avez téléchargé le fichier, vous remarquerez un nouveau modèle avec une nouvelle zone de corps qui a été attribuée à All Posts. Enregistrez les modifications apportées par Divi Theme Builder dès que vous souhaitez activer le modèle.
Passons au tutoriel pour apprendre à construire cette chose à partir de zéro, d’accord ?
Comment afficher le temps de lecture estimé d’un article et le nombre de mots dans Divi ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous aurez besoin de faire ce qui suit :
- Naviguez vers le créateur de thème Divi
- Cliquez sur l’icône de portabilité en haut à droite de la page.
- Sélectionnez l’onglet Importation dans la fenêtre popup de la portabilité.
- Choisissez/Importez le fichier de modèle de poste de consultant en affaires Divi (téléchargez ici).
- Cliquez sur le bouton d’importation
Après cela, vous aurez un modèle de message prêt à être modifié.
Ajout du texte/HTML au modèle de message
Pour modifier le modèle de message, cliquez sur l’icône de modification dans la zone du corps personnalisé.
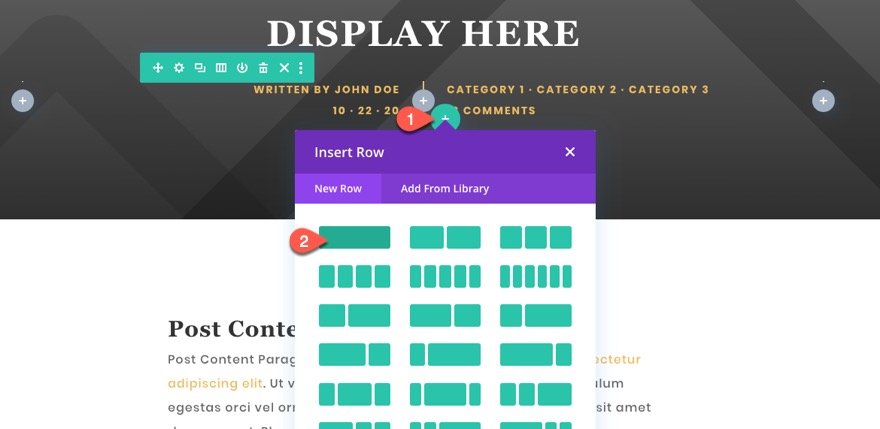
Dans l’éditeur de modèle de message, ajoutez une nouvelle ligne à une colonne sous la ligne contenant les métadonnées du message dans la section supérieure du modèle.
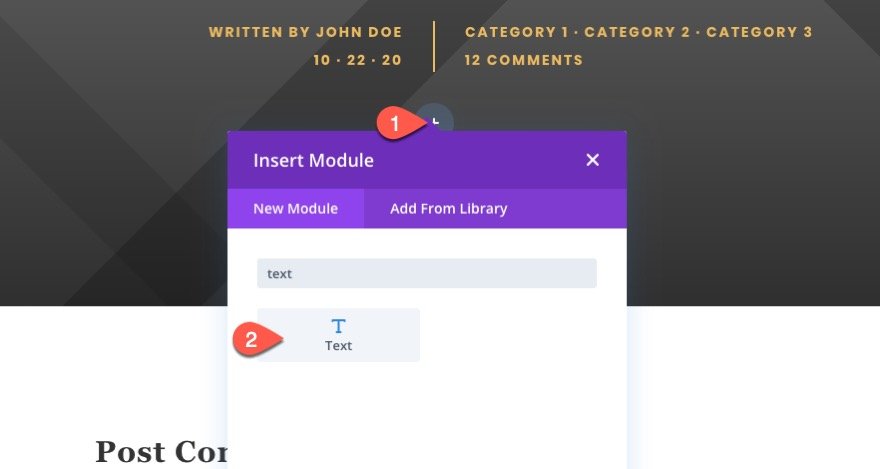
Une fois cela fait, ajoutez un module de texte à la nouvelle ligne.
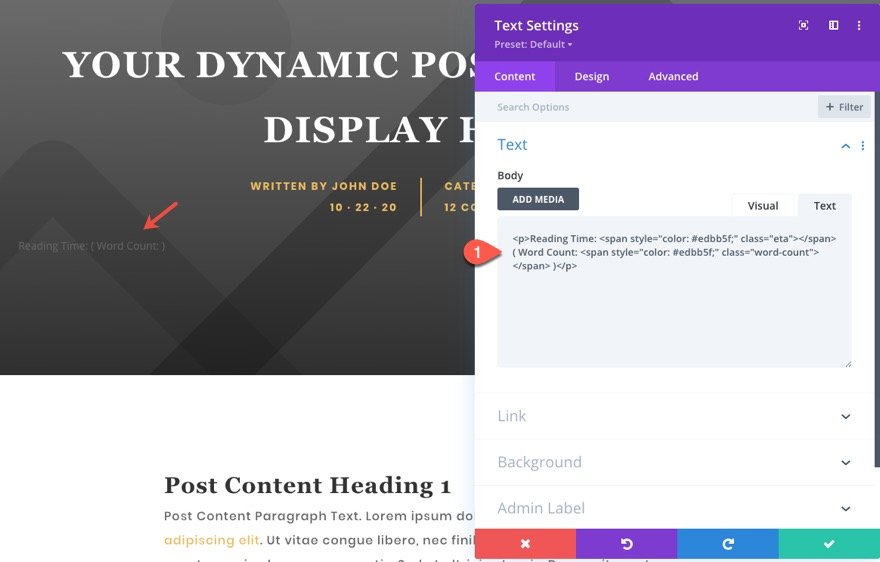
Dans les paramètres du module de texte, collez le HTML suivant à l’intérieur du corps (en utilisant l’onglet texte) :
Temps de lecture : ( Nombre de mots : )
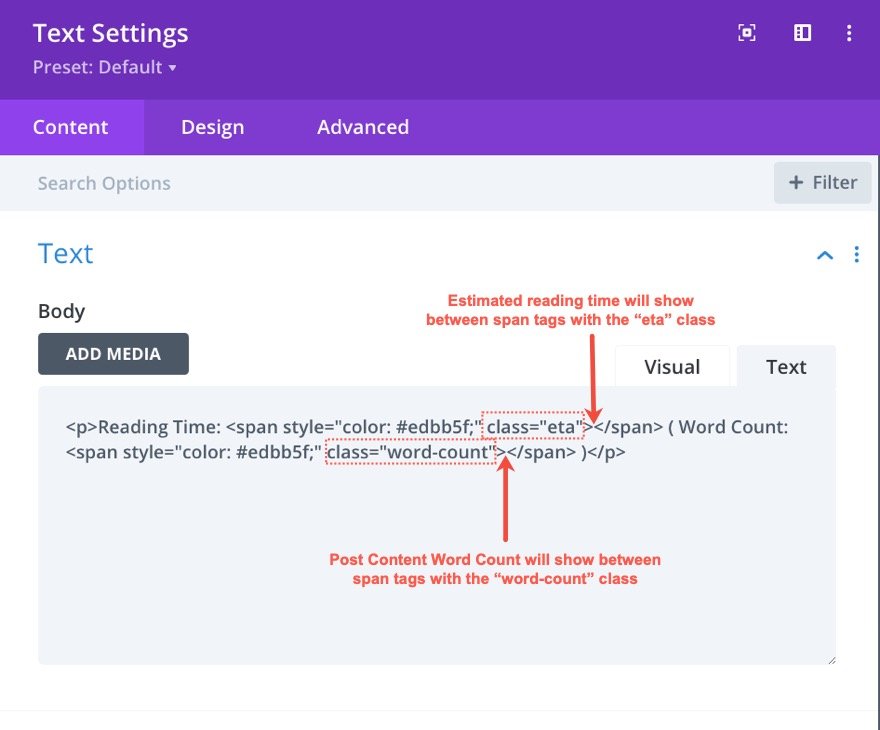
Ce qu’il faut retenir, c’est que la balise span avec la classe « eta » va éventuellement afficher le temps de lecture estimé du contenu du post. Et la balise span avec la classe « word-count » affichera le nombre de mots du billet.
Stylisation du texte sur le temps de lecture
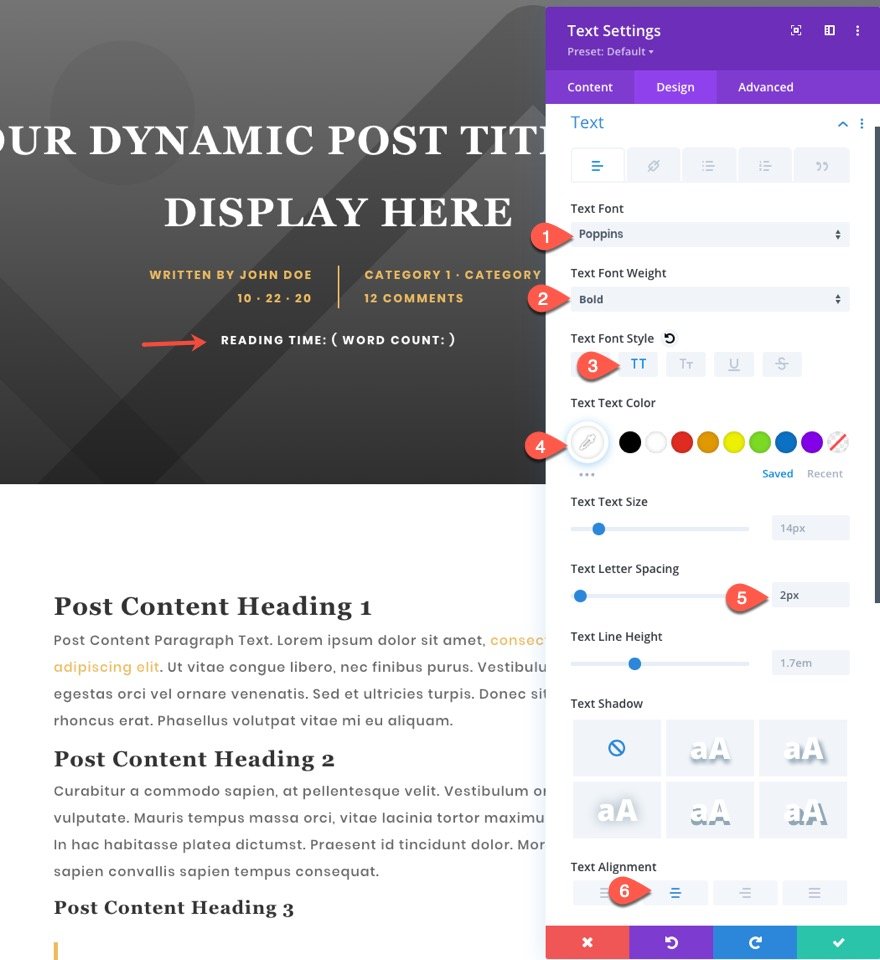
Dans l’onglet Conception, mettez à jour les styles de texte comme suit :
- Police du texte : Poppins
- Poids de la police du texte : Bold
- Style de la police du texte : TT
- Couleur de la police du texte : #ffffff
- Taille du texte : 14px (bureau), 12px (téléphone)
- Espacement des lettres du texte : 2px
- Alignement du texte : centre
Stylisation de la rangée
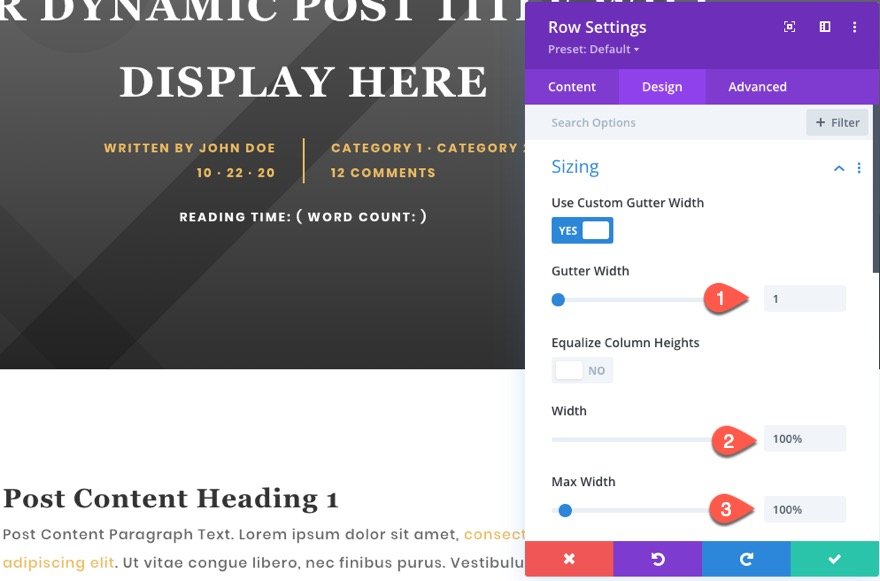
Une fois les paramètres du texte terminés, ouvrez les paramètres de la ligne et mettez à jour les éléments suivants :
- Largeur de la gouttière : 1
- Largeur : 100
- Largeur maximale : 100
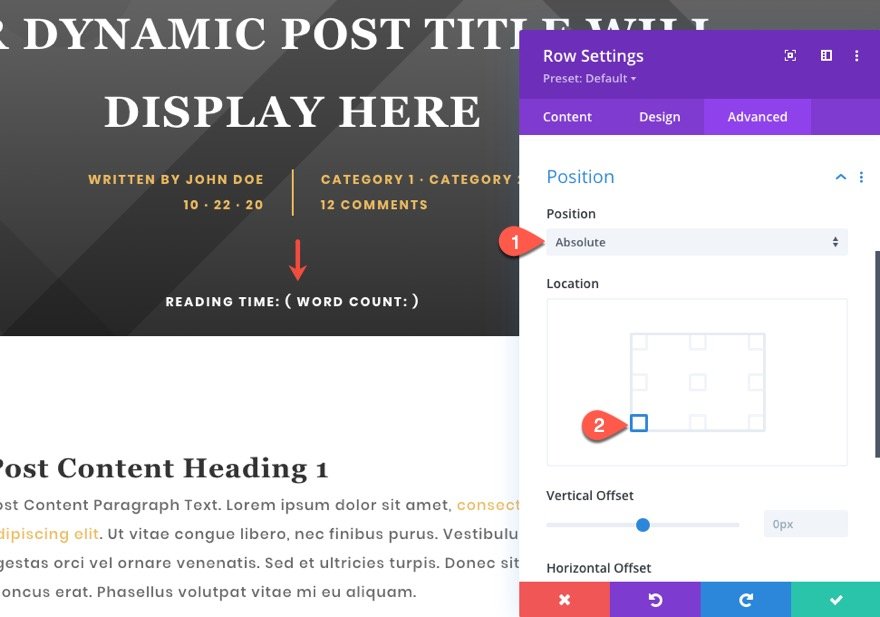
Dans l’onglet Avancé, mettez à jour la position :
- Position : Absolue
- Emplacement : en bas à gauche
Ajout du code
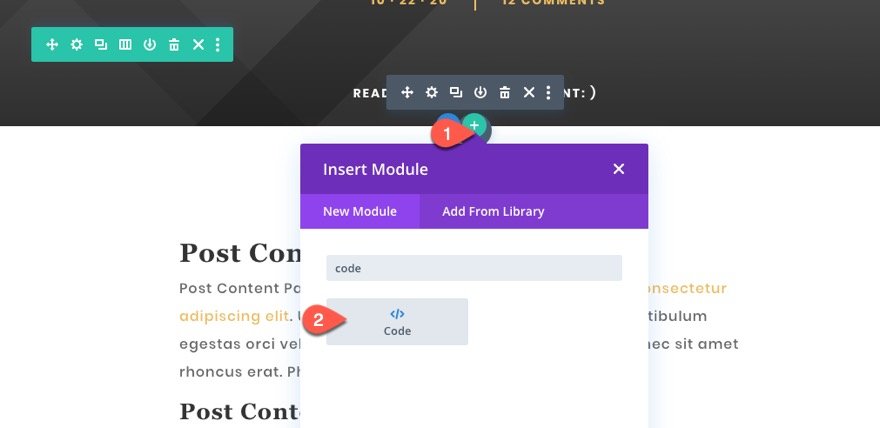
Pour ajouter le code nécessaire à la génération du temps de lecture estimé et du nombre de mots, ajoutez d’abord un module de code sous le module de texte.
Nous allons utiliser la bibliothèque readingtime.js avec du code personnalisé pour cibler la zone de contenu de notre message, la classe cible du temps de lecture eta, et la classe cible du nombre de mots word-count.
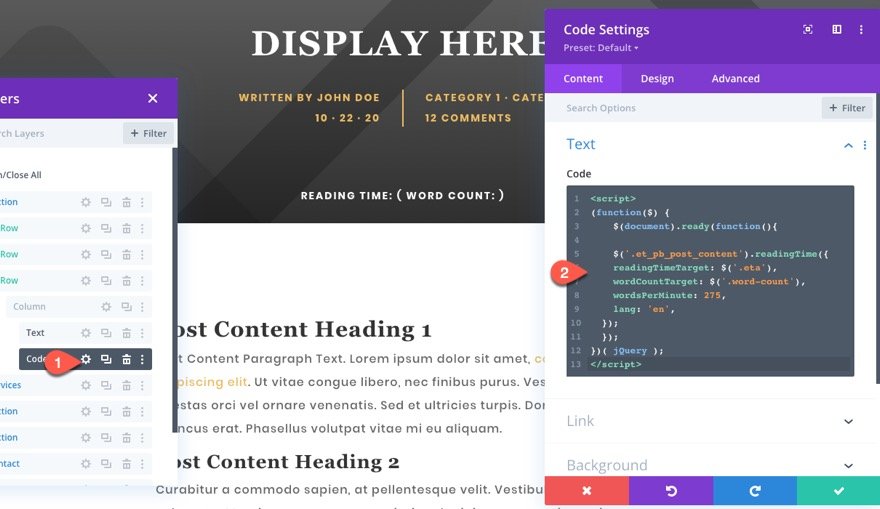
Collez le code suivant dans le bloc de code en vous assurant d’envelopper le code dans les balises de script:
(function($) {
$(document).ready(function(){
$('.et_pb_post_content').readingTime({
readingTimeTarget : $('.eta'),
wordCountTarget : $('.word-count'),
wordsPerMinute : 275,
lang : 'en',
}) ;
})
})( jQuery ) ;
À propos du code
La classe cible et_pb_post_content est utilisée pour désigner la zone de contenu de l’article dans Divi qui contient le contenu de l’article afin que le code sache quel texte il doit compter et estimer le temps de lecture. Par exemple, si vous utilisez body comme cible, le code calculera tout le contenu/texte de la page entière, et pas seulement le contenu de l’article.
La cible readingTimeTarget est affectée à la classe eta, qui correspond à la classe que nous avons ajoutée à la balise span dans le module Texte. Et la cible wordCountTarget est affectée à la classe word-count que nous avons ajoutée à l’autre balise span du module de texte.
N’hésitez pas non plus à mettre à jour la valeur du nombre de mots par minute (actuellement 275) pour représenter ce que vous pensez qu’elle devrait être. Cela affectera bien sûr le temps de lecture affiché. D’après les recherches que j’ai effectuées, un adulte moyen lit environ 300 mots par minute. De plus, vous pouvez toujours mettre à jour la valeur de la langue. Par exemple, vous pouvez remplacer « en » par « fr » si vous souhaitez que le texte soit affiché en français.) Pour plus d’informations, vous pouvez consulter la documentation sur github.
Enregistrez la mise en page du modèle et le constructeur de thème.
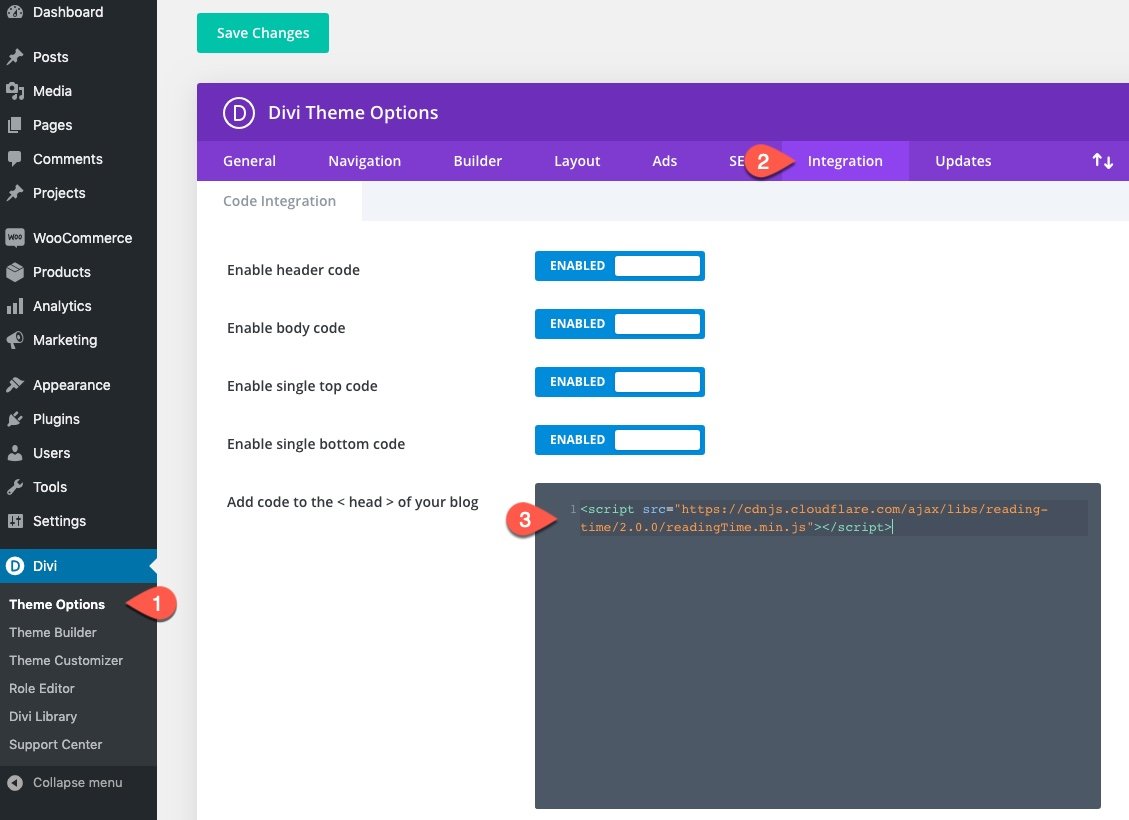
Ensuite, accédez à Divi > Options du thème > Intégrations.
Ajoutez ensuite la bibliothèque dans la zone de l’en-tête avec les balises de script:
src="https://cdnjs.cloudflare.com/ajax/libs/reading-time/2.0.0/readingTime.min.js"
Cela devrait ressembler à ceci..
Résultat final
Il ne vous reste plus qu’à consulter un article de blog en direct sur votre site pour voir le temps de lecture estimé et le nombre de mots en haut du contenu de l’article.
Réflexions finales
L’ajout d’une estimation du temps de lecture et du nombre de mots à vos articles de blog Divi est étonnamment facile. De plus, vous pouvez choisir l’endroit où vous souhaitez que l’élément s’affiche sur votre modèle d’article et le styliser à l’aide des paramètres de conception intégrés de Divi. J’espère que cela vous sera utile !
J’ai hâte d’entendre vos commentaires.
À la vôtre !