Lorsque vous concevez la page des questions fréquemment posées de votre site Web, il est essentiel de garder l’expérience utilisateur en tête. Les visiteurs cherchent des réponses aussi rapidement que possible, et la façon dont vous concevez votre page a une grande influence sur celle-ci. Si le nombre de questions fréquemment posées est limité, vous pouvez facilement les présenter les unes en dessous des autres. Mais si vous avez de nombreuses questions auxquelles il faut répondre, il peut être plus avantageux de les regrouper. Dans le tutoriel Divi d’aujourd’hui, nous allons vous montrer comment les structurer dans des onglets cliquables personnalisés. Vous pourrez également télécharger gratuitement le fichier JSON !
C’est parti.
Aperçu
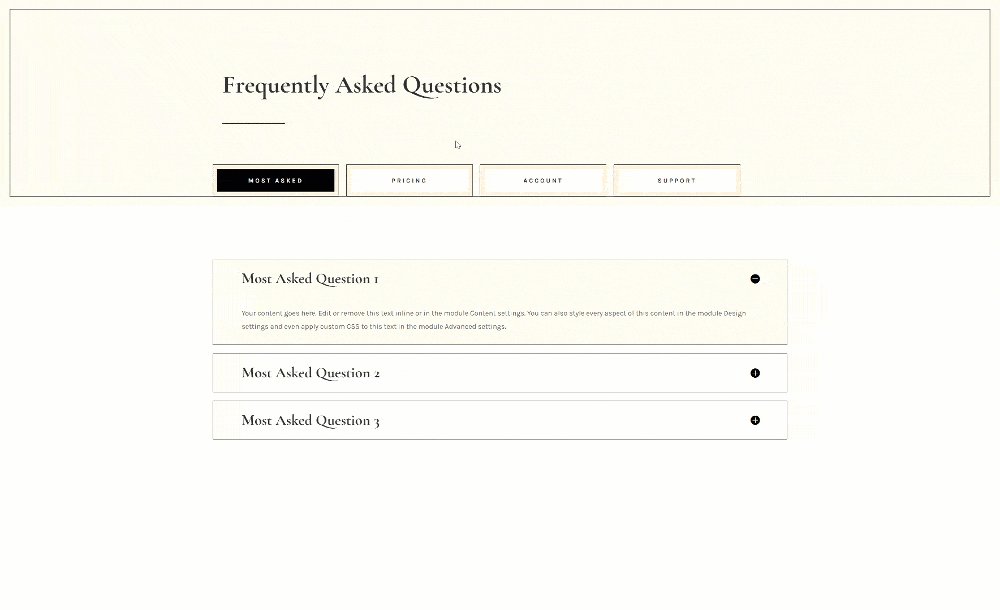
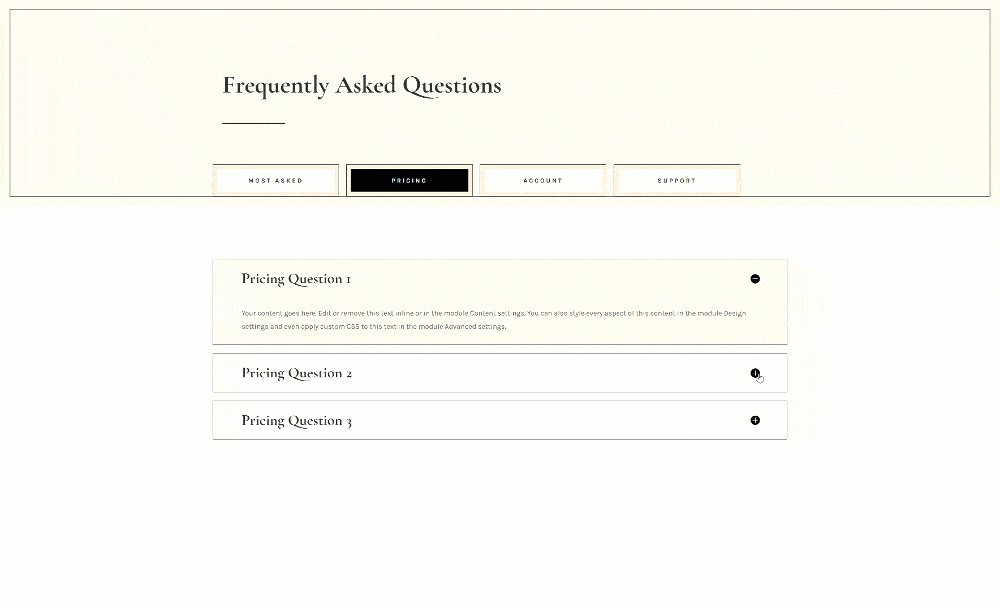
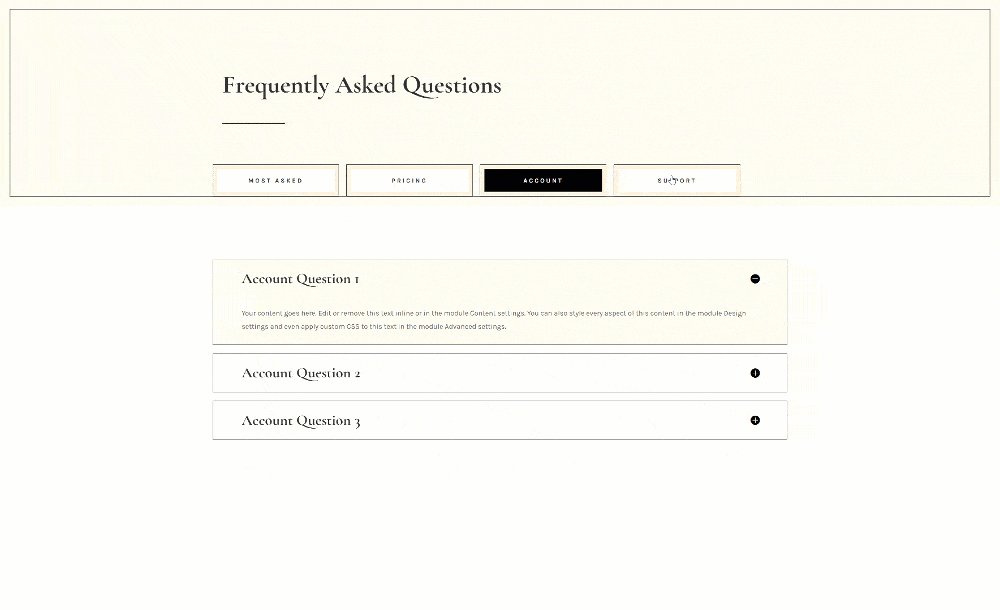
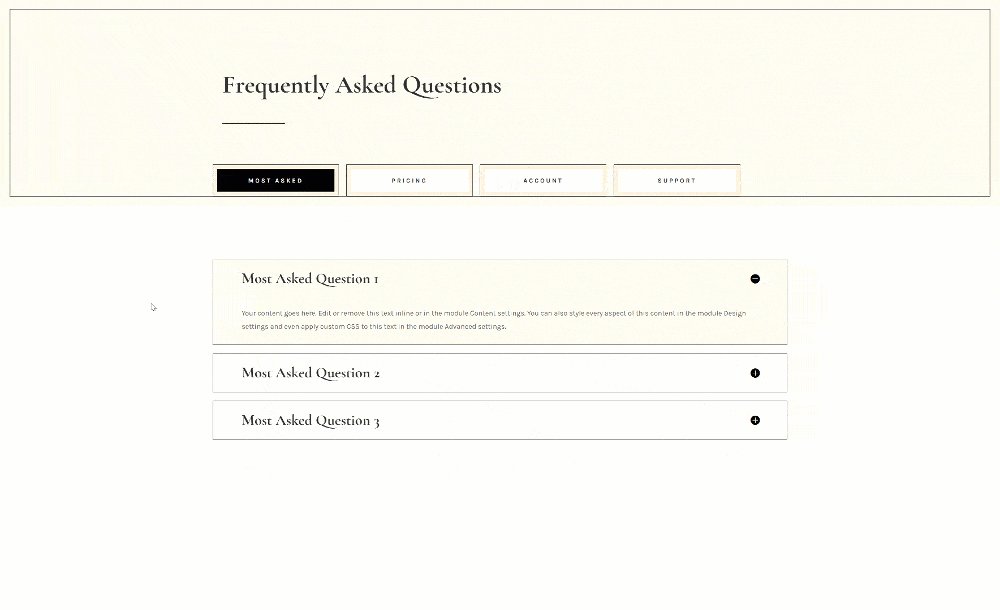
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
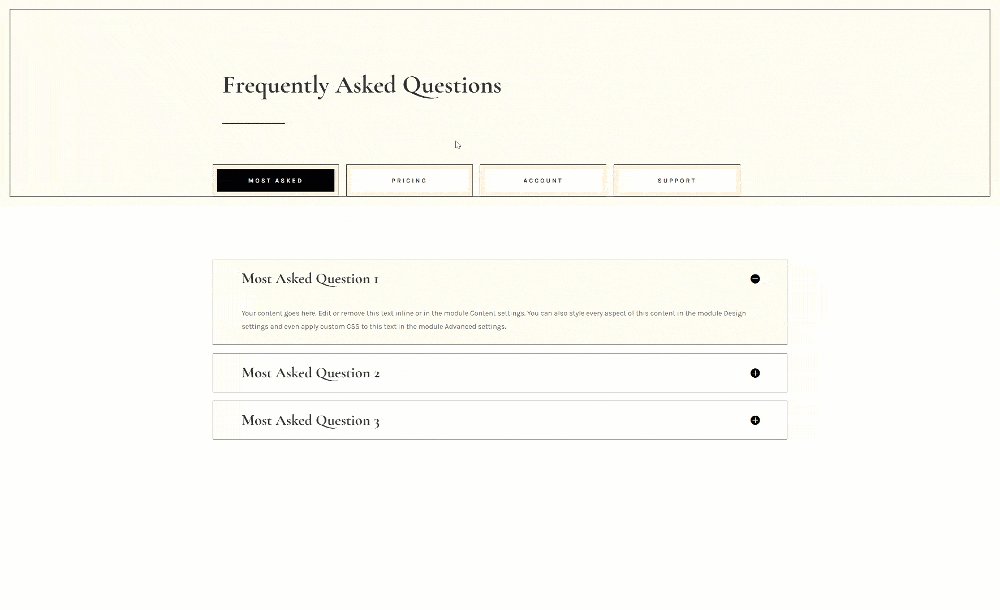
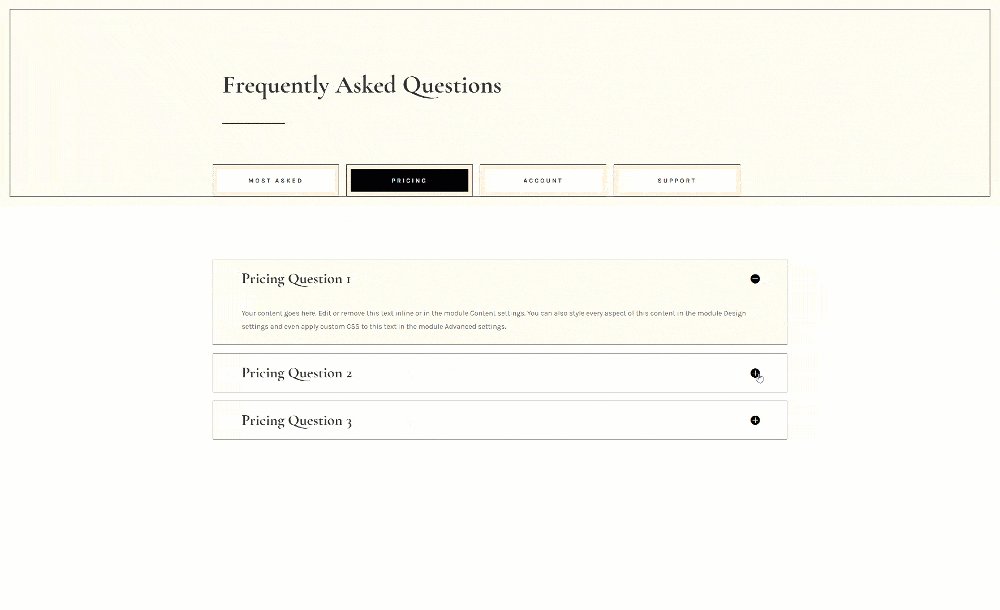
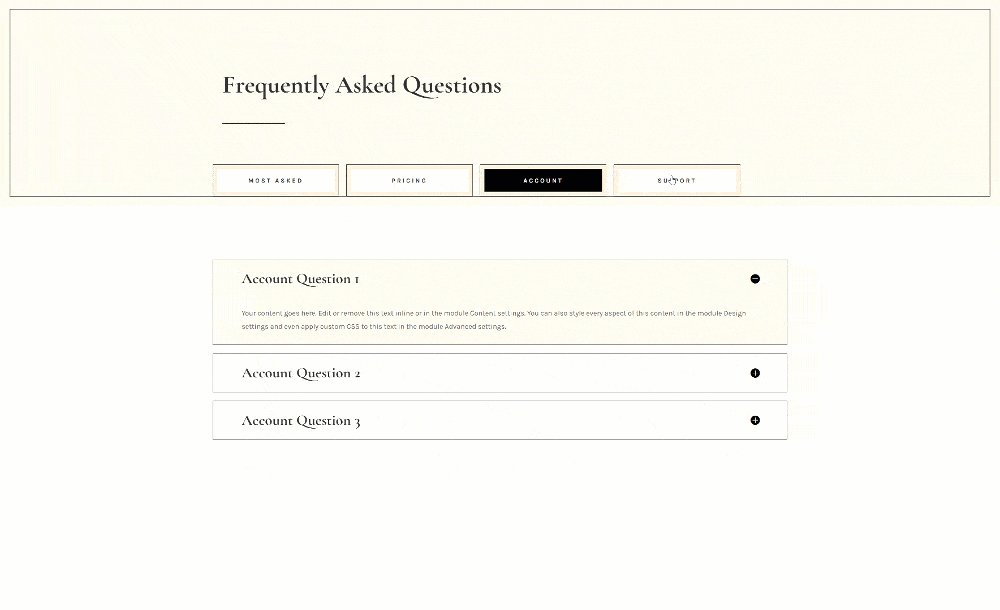
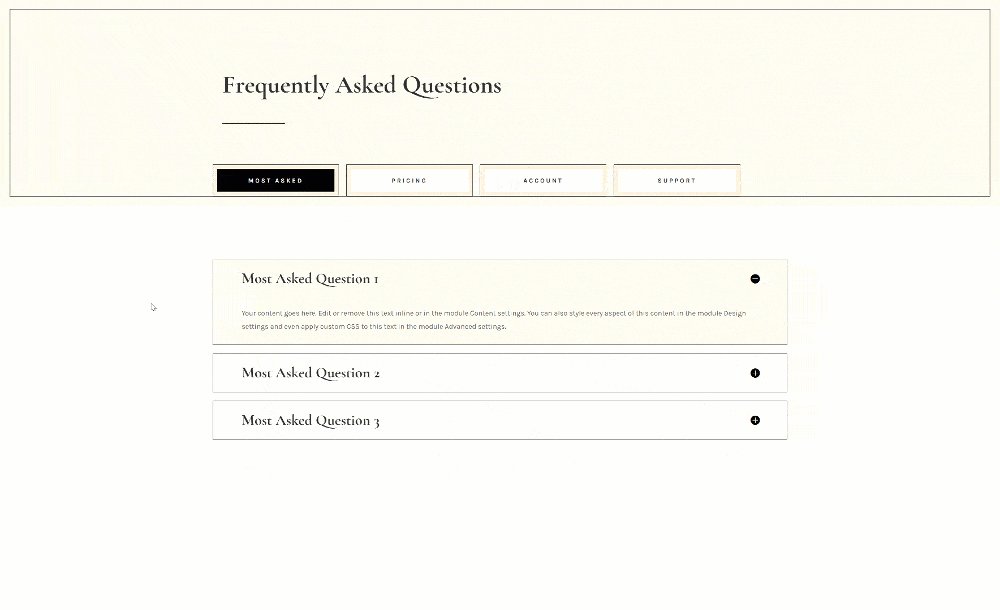
Bureau
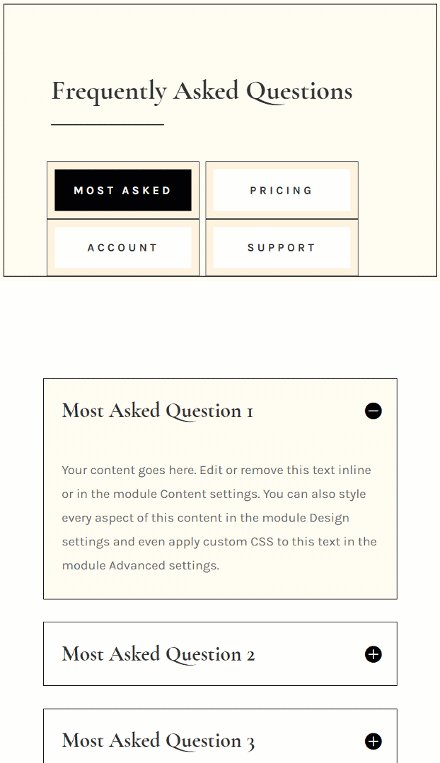
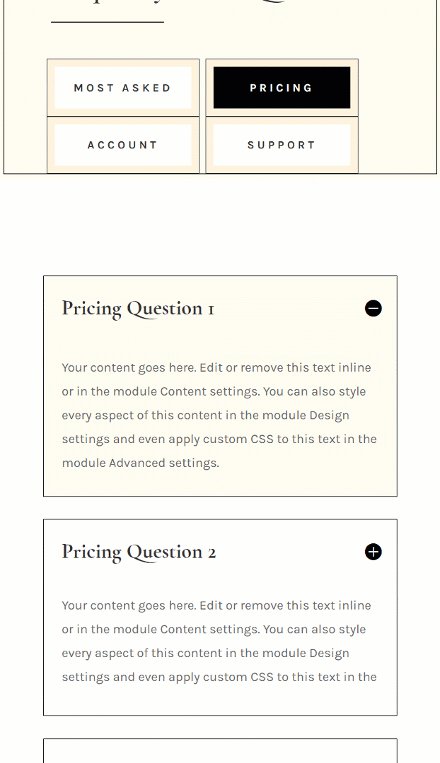
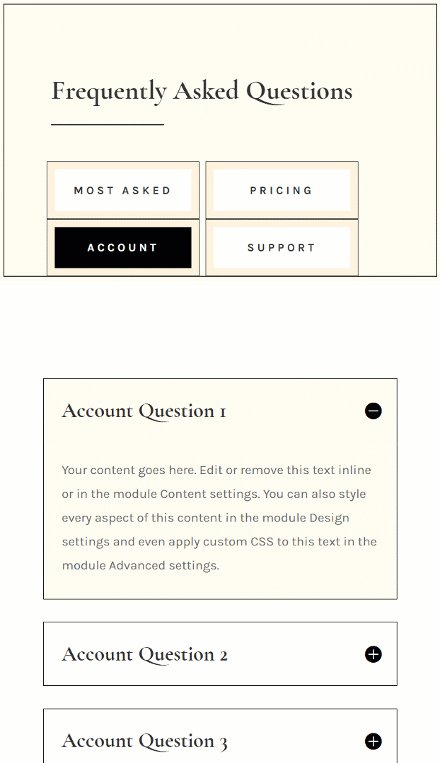
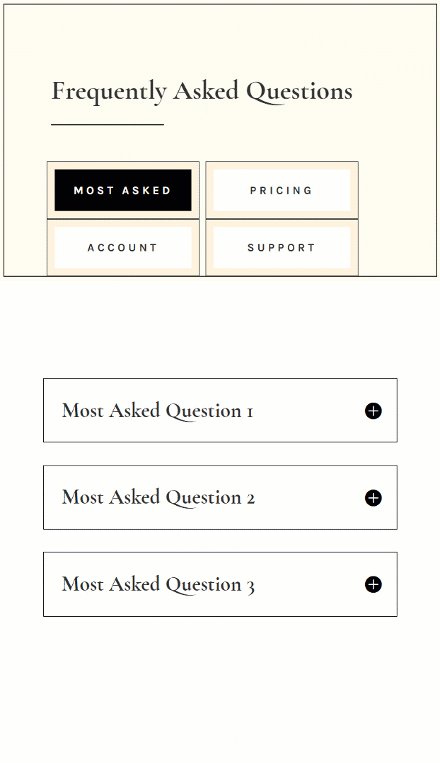
Mobile
Téléchargez la mise en page gratuitement
Pour mettre la main sur la mise en page gratuite, vous devez d’abord la télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
1. Construire la structure des éléments
Ajouter la section 1
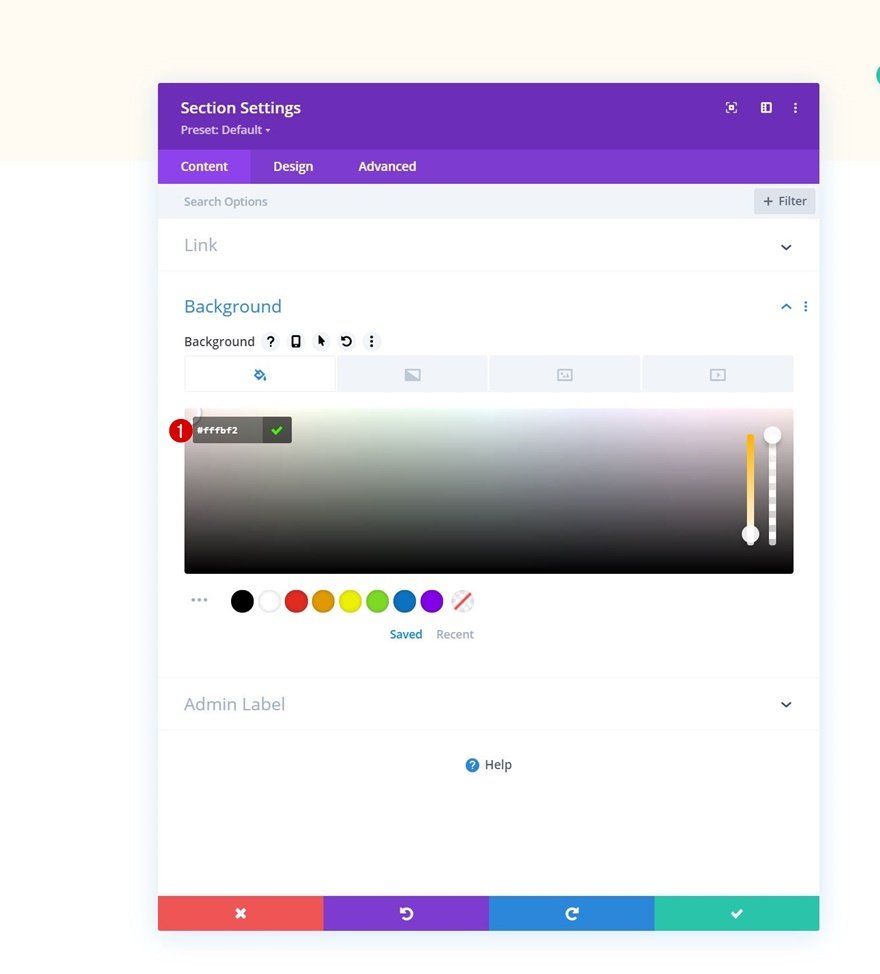
Couleur d’arrière-plan
Commencez par ajouter une nouvelle section à la page sur laquelle vous travaillez. Ouvrez les paramètres de la section et appliquez une couleur d’arrière-plan.
- Couleur d’arrière-plan : #fffbf2
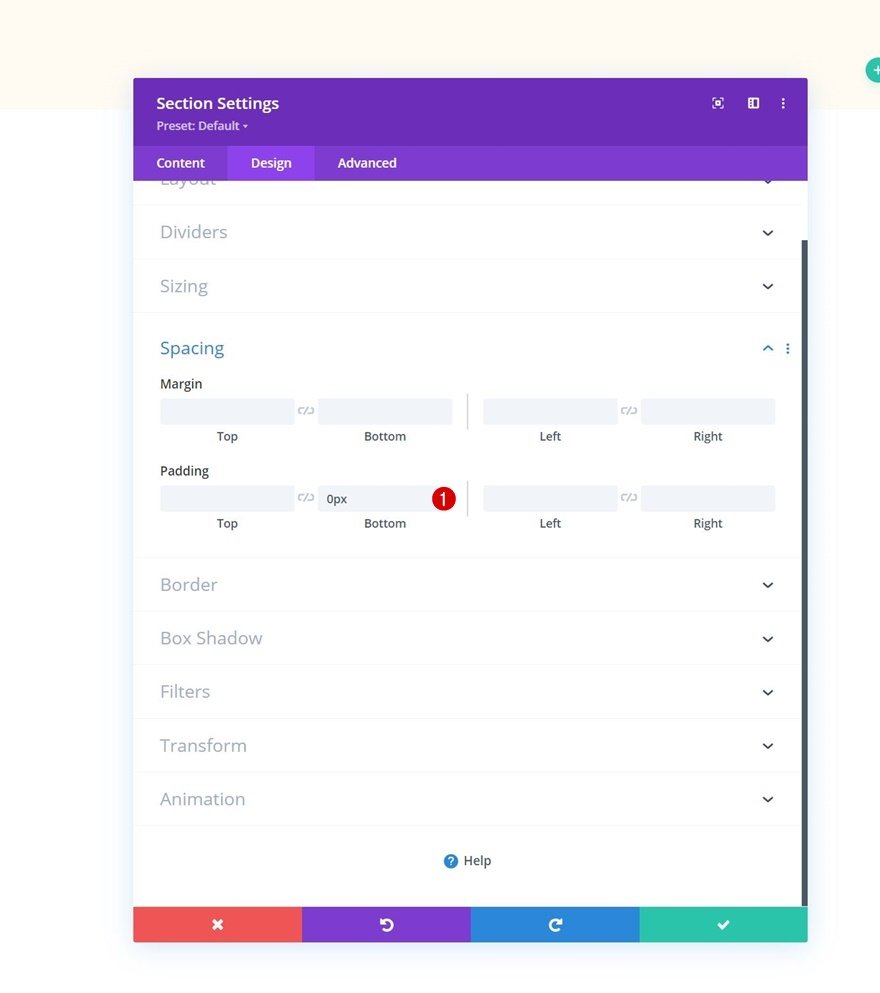
Espacement
Passez à l’onglet de conception de la section et supprimez tout le rembourrage inférieur par défaut.
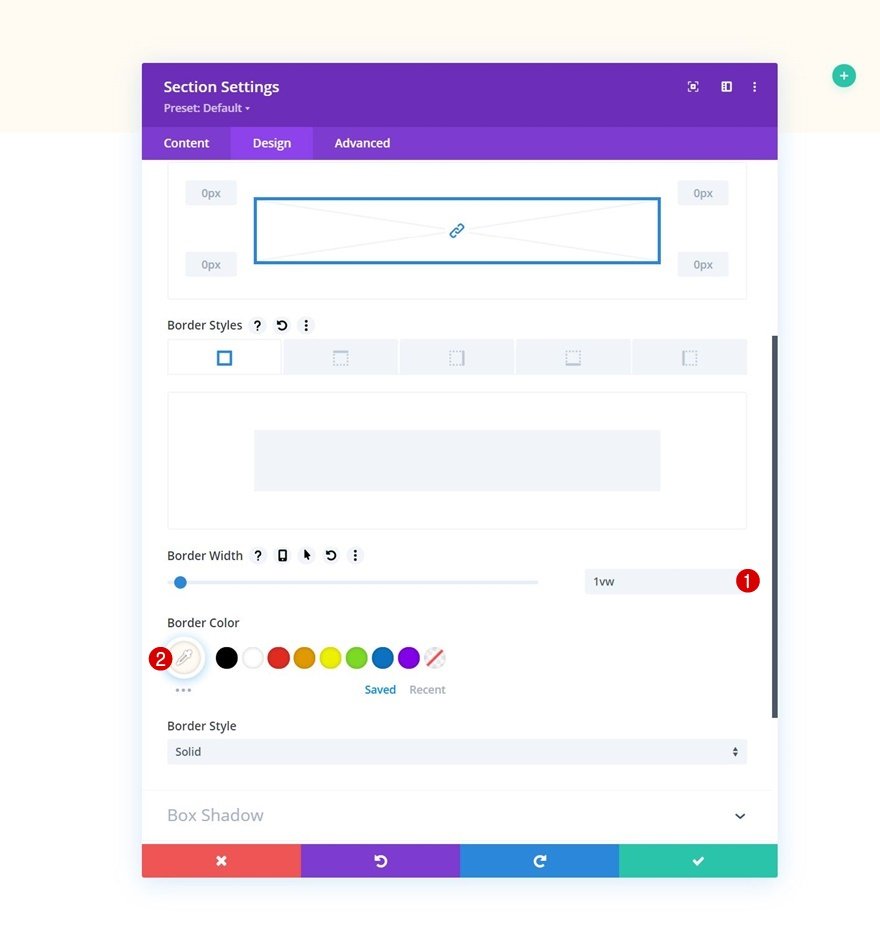
Bordure
Ensuite, appliquez une bordure personnalisée.
- Largeur de la bordure : 1vw
- Couleur de la bordure : #fffbf2
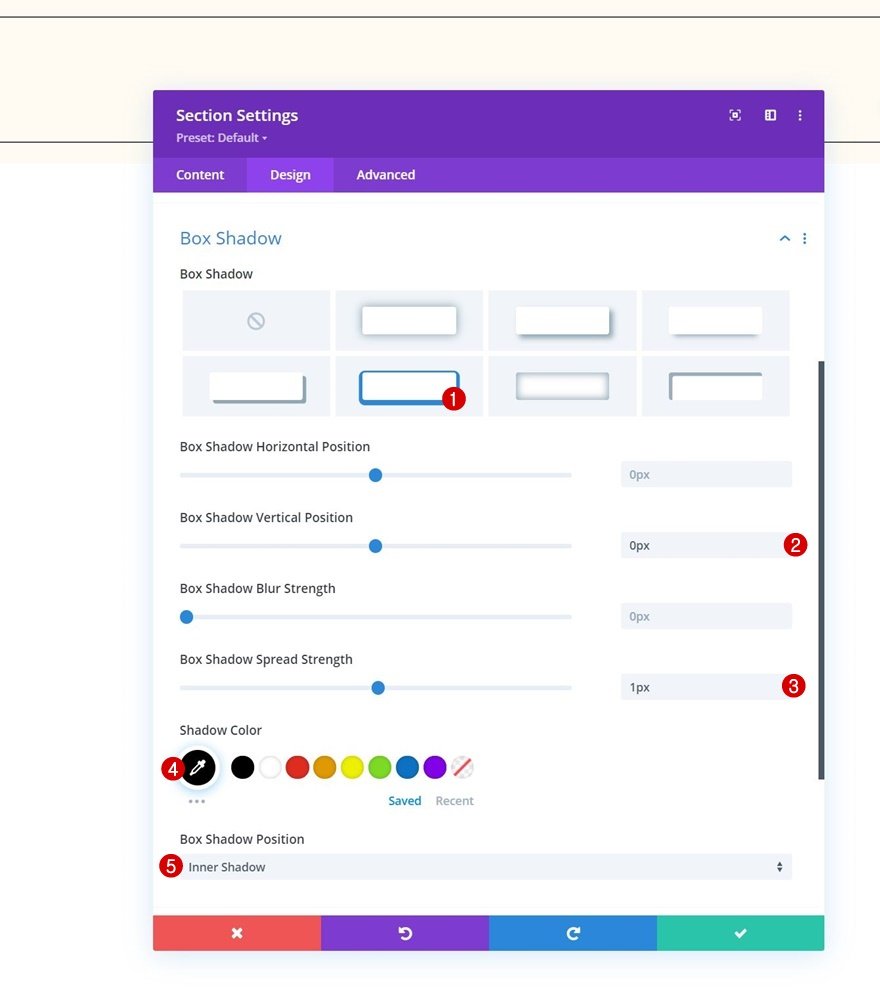
Ombre de la boîte
Ajoutez également une ombre portée.
- Position verticale de l’ombre de la boîte : 0px
- Force d’étalement de l’ombre de la boîte : 1px
- Couleur de l’ombre : #000000
- Position de l’ombre de la boîte : Ombre interne
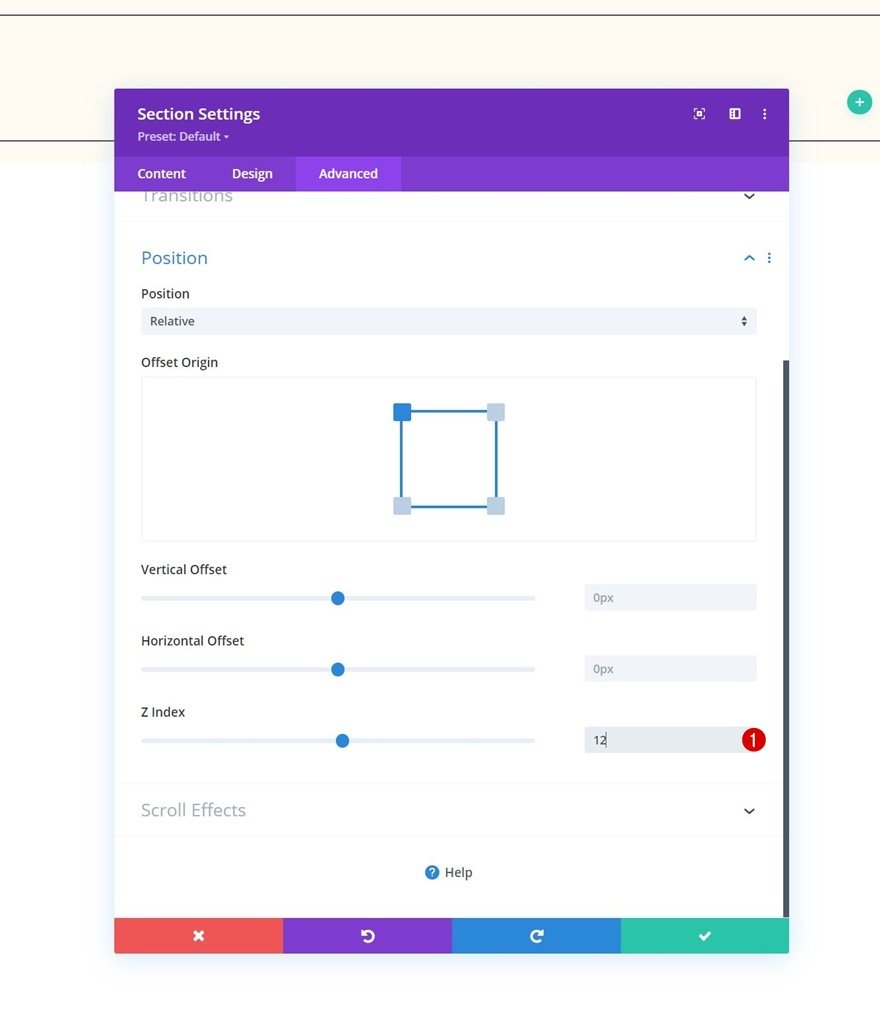
Indice Z
Et complétez les paramètres de la section en augmentant l’indice z dans l’onglet avancé.
Ajouter la rangée 1
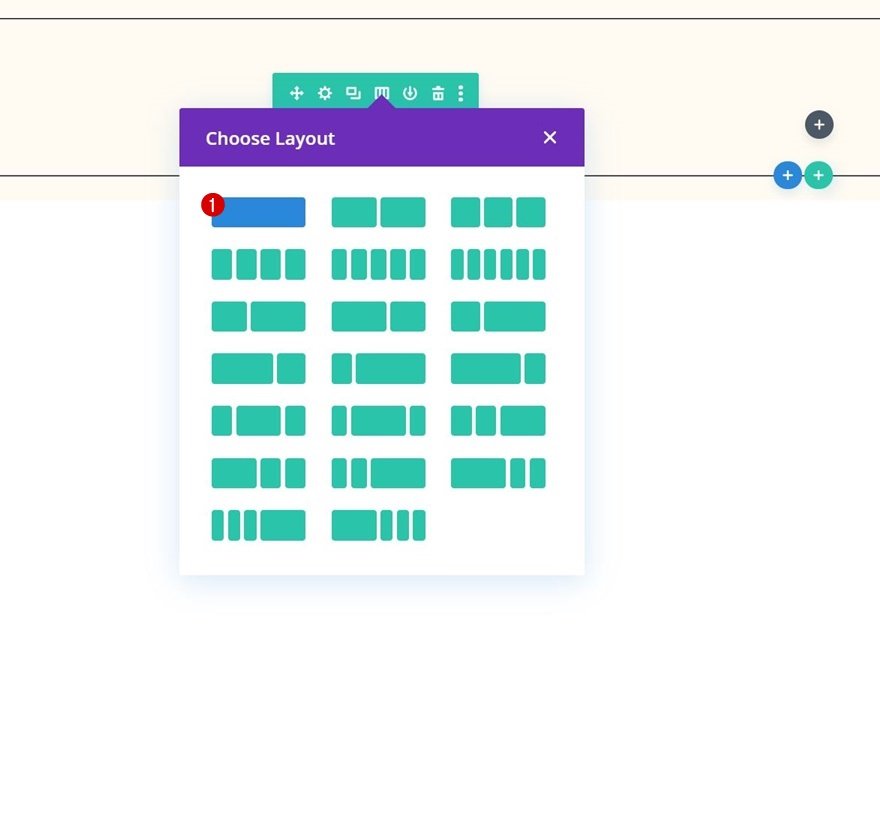
Structure de colonne
Continuez en ajoutant une nouvelle ligne à la section en utilisant la structure de colonne suivante :
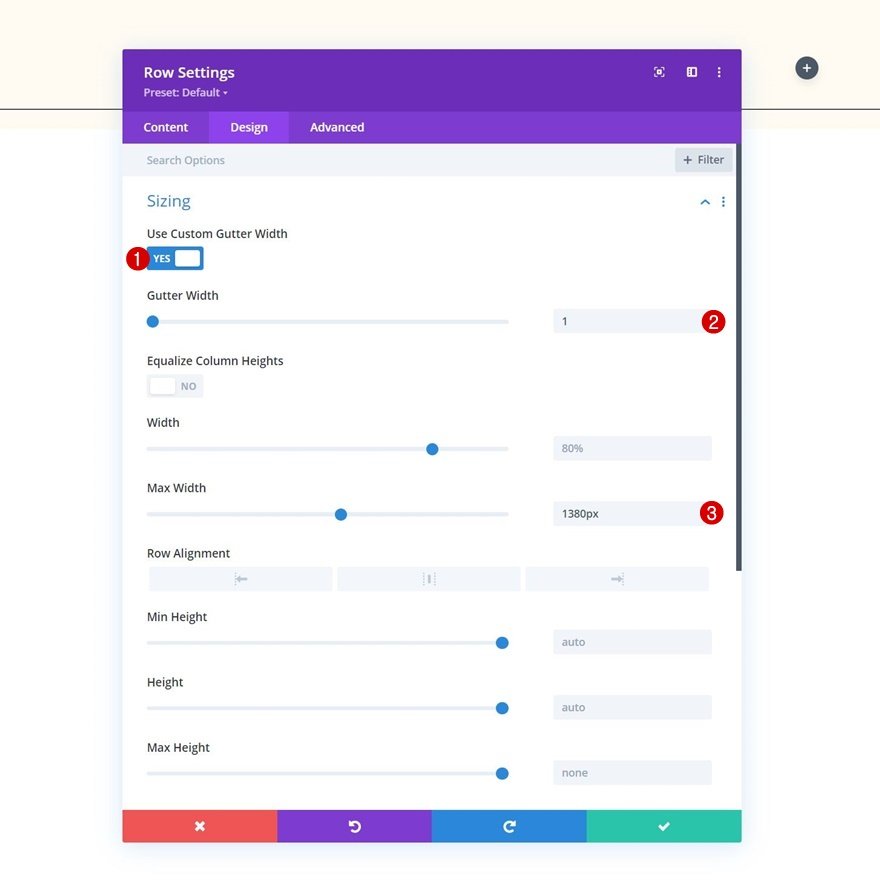
Dimensionnement
Sans encore ajouter de modules, ouvrez les paramètres de la rangée et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Largeur maximale : 1380px
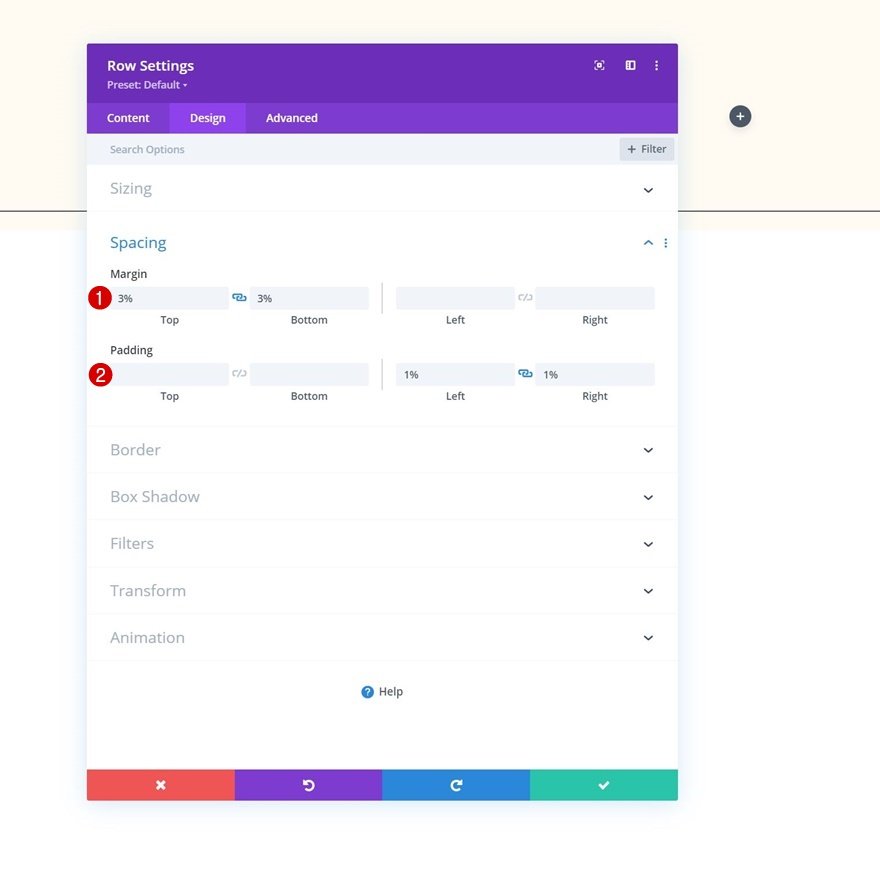
Espacement
Ajoutez ensuite quelques valeurs d’espacement personnalisées.
- Marge supérieure : 3
- Marge inférieure : 3
- Rembourrage à gauche : 1%
- Rembourrage à droite : 1%
Ajouter un module de texte à une colonne
Ajouter du contenu H1
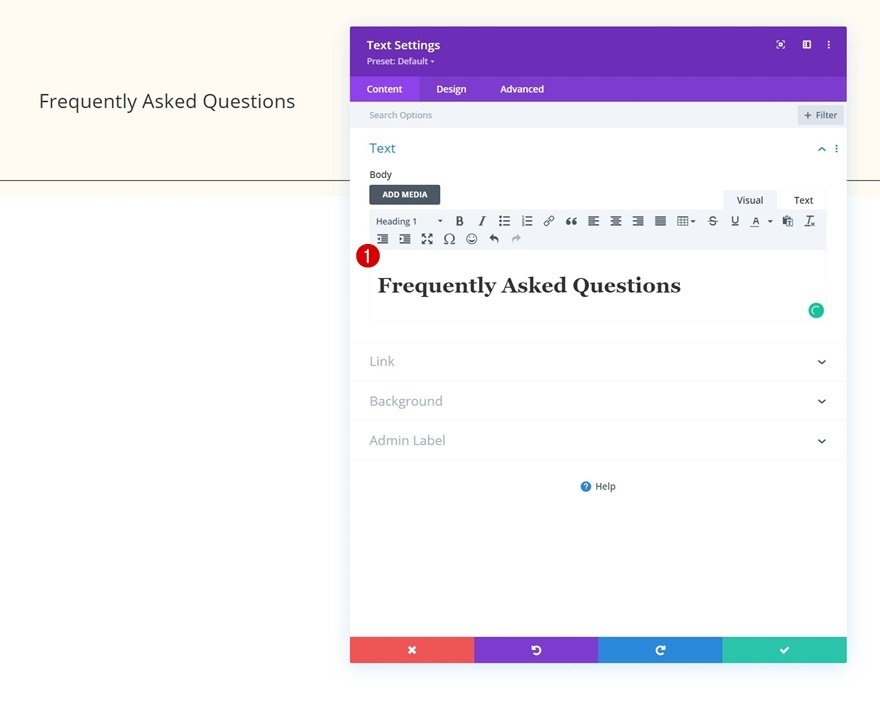
Il est temps d’ajouter des modules, en commençant par un module Texte contenant un contenu H1 de votre choix.
Paramètres du texte H1
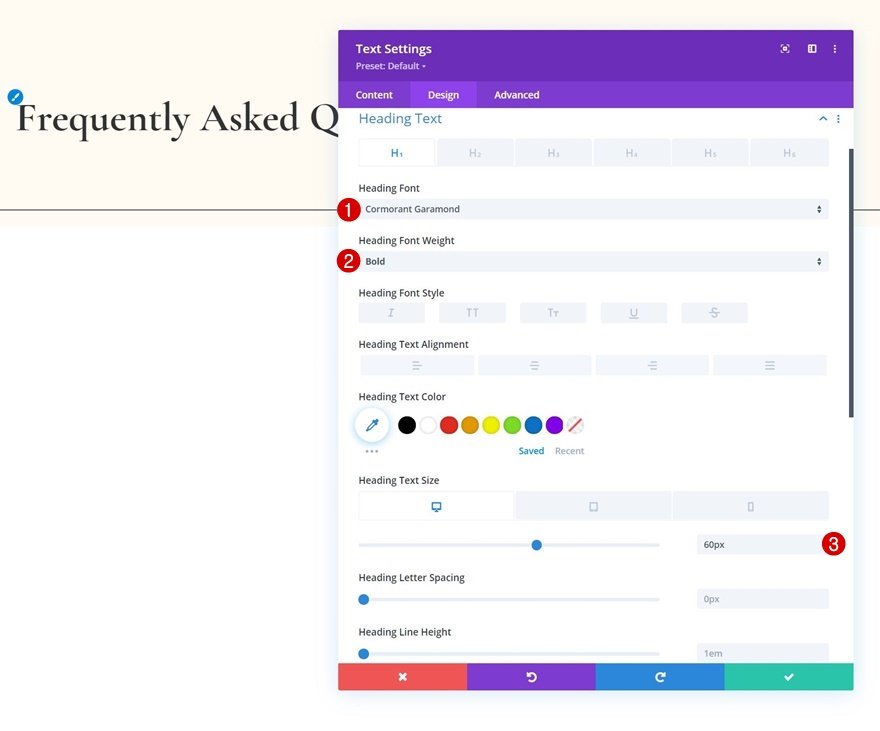
Modifiez les paramètres du texte H1 du module en conséquence :
- Police de l’en-tête : Cormorant Garamond
- Poids de la police d’en-tête : Gras
- Taille du texte de l’en-tête :
- Bureau : 60px
- Tablette : 42px
- Téléphone : 36px
Ajouter un module de séparation à une colonne
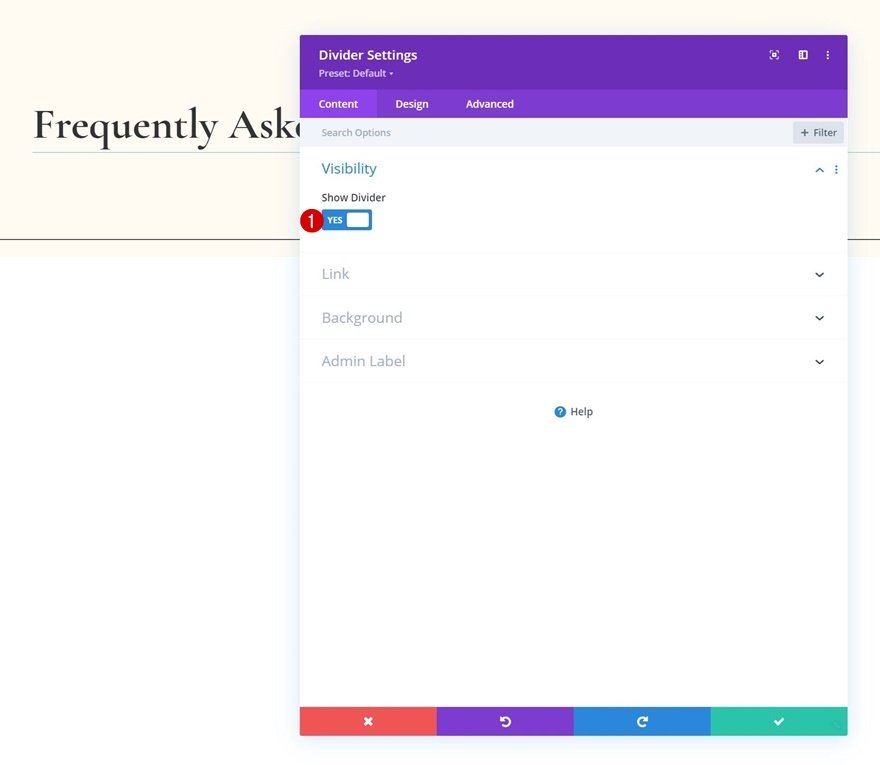
Visibilité
Le module suivant que nous allons ajouter est un module de séparation. Assurez-vous que l’option « Show Divider » est activée.
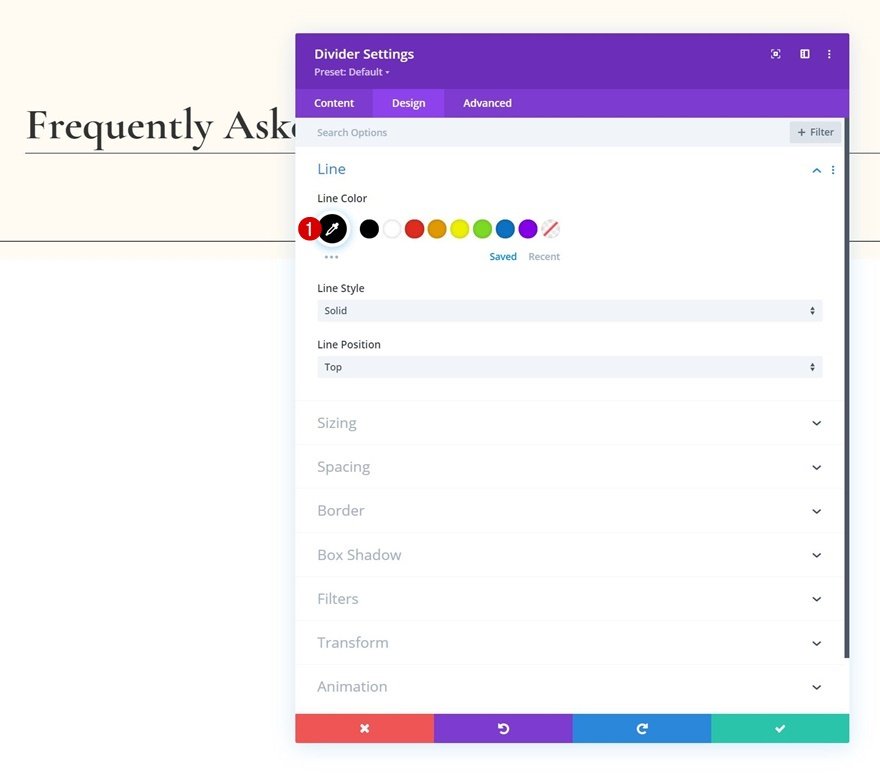
Ligne
Passez à l’onglet de conception du module et modifiez la couleur de la ligne.
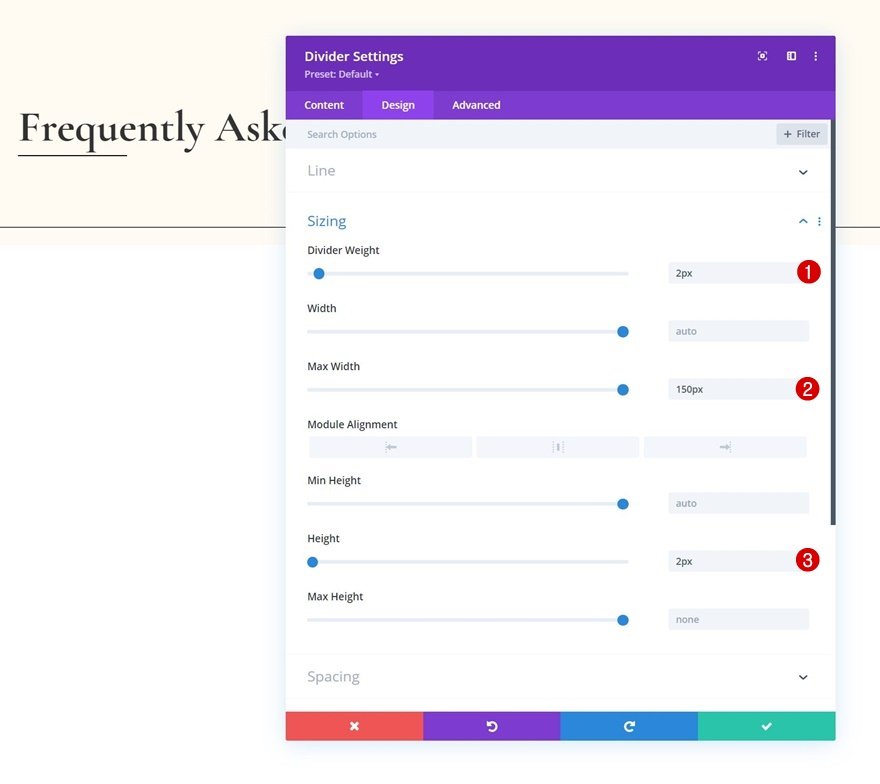
Dimensionnement
Modifiez également les paramètres de dimensionnement.
- Poids du séparateur : 2px
- Largeur maximale : 150px
- Hauteur : 2px
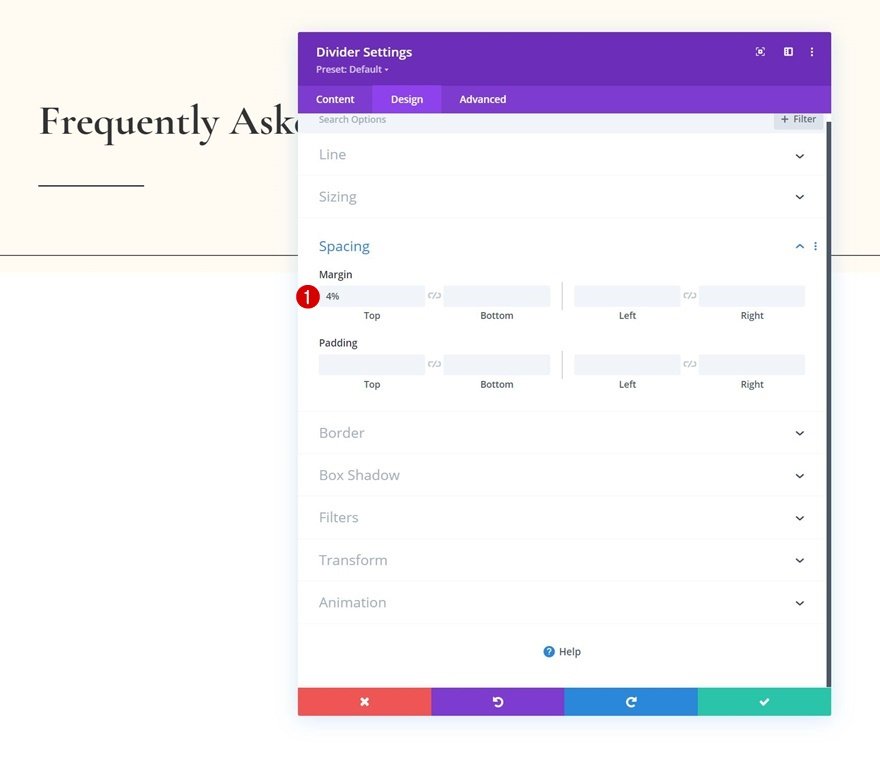
Espacement
Et complétez les paramètres du module en ajoutant une marge supérieure aux paramètres d’espacement.
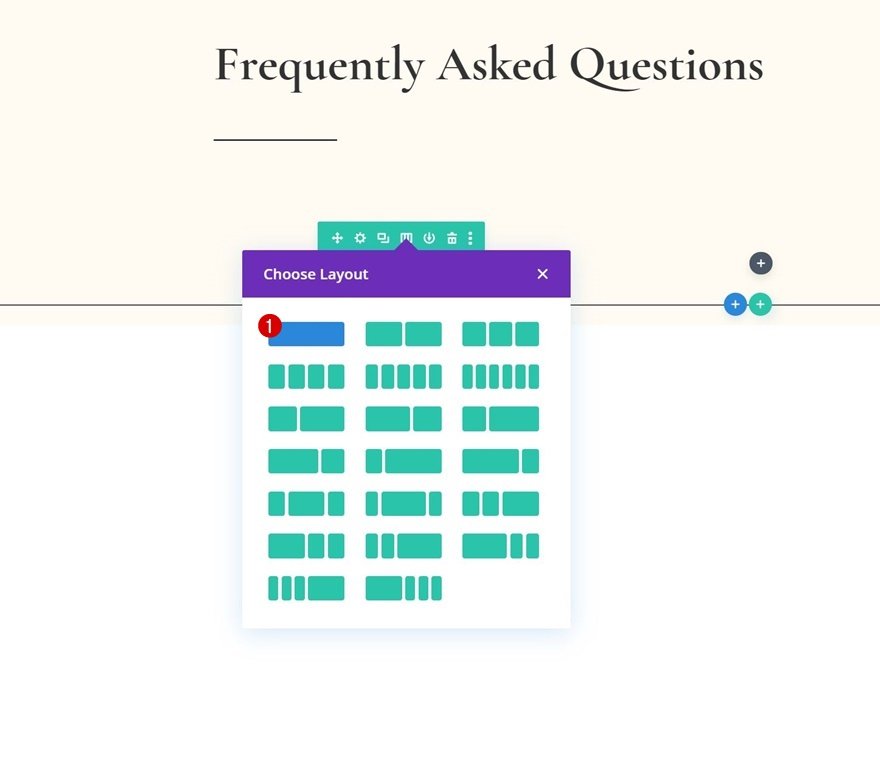
Ajouter la rangée #2
Structure de la colonne
Passez à la rangée suivante. Utilisez la structure de colonne suivante :
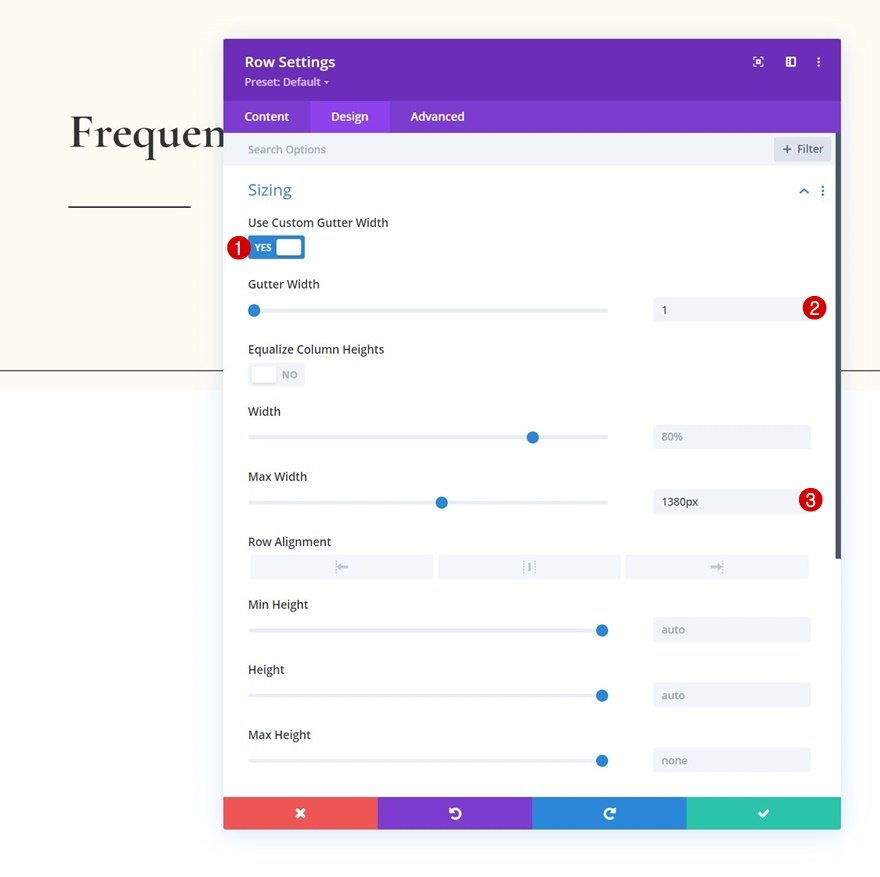
Dimensionnement
Sans ajouter de modules, ouvrez les paramètres de la ligne et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Largeur maximale : 1380px
Espacement
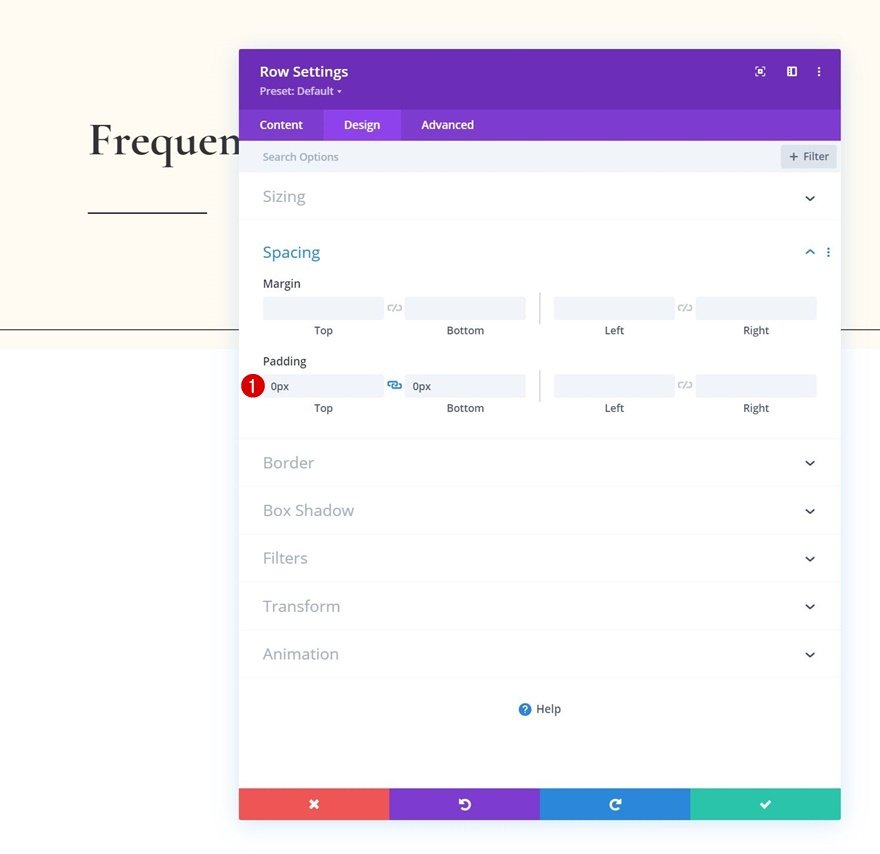
Supprimez également tous les rembourrages supérieurs et inférieurs par défaut.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
Ajouter le module de texte #1 à la colonne
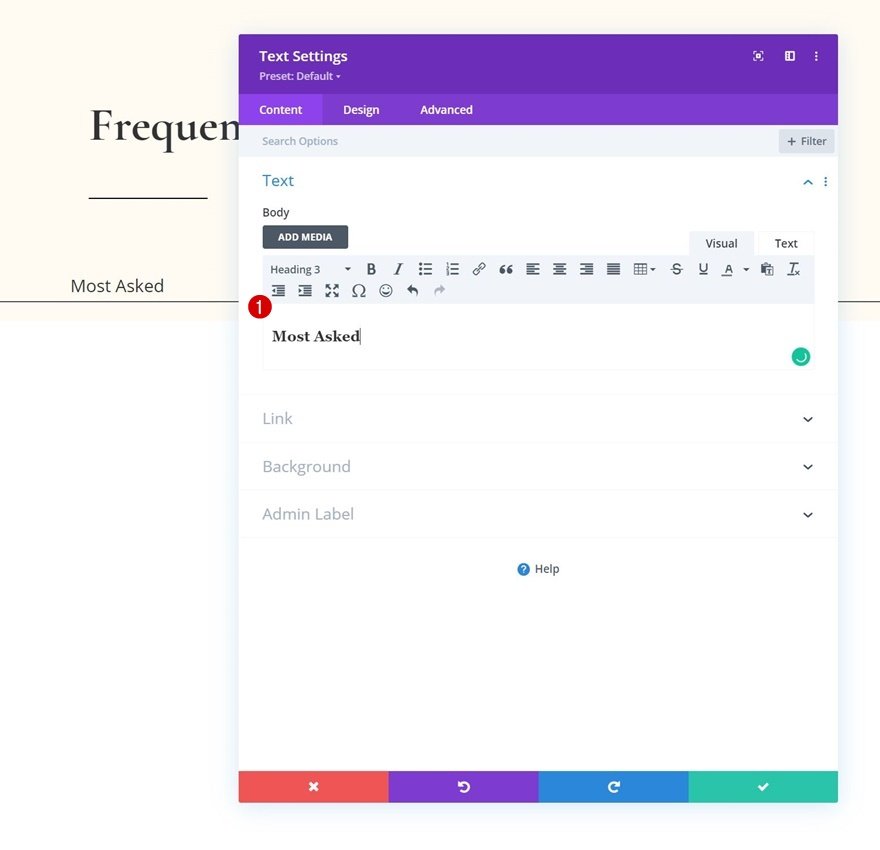
Ajouter du contenu H3
Ajoutez un premier module de texte à la ligne avec un contenu H3 de votre choix.
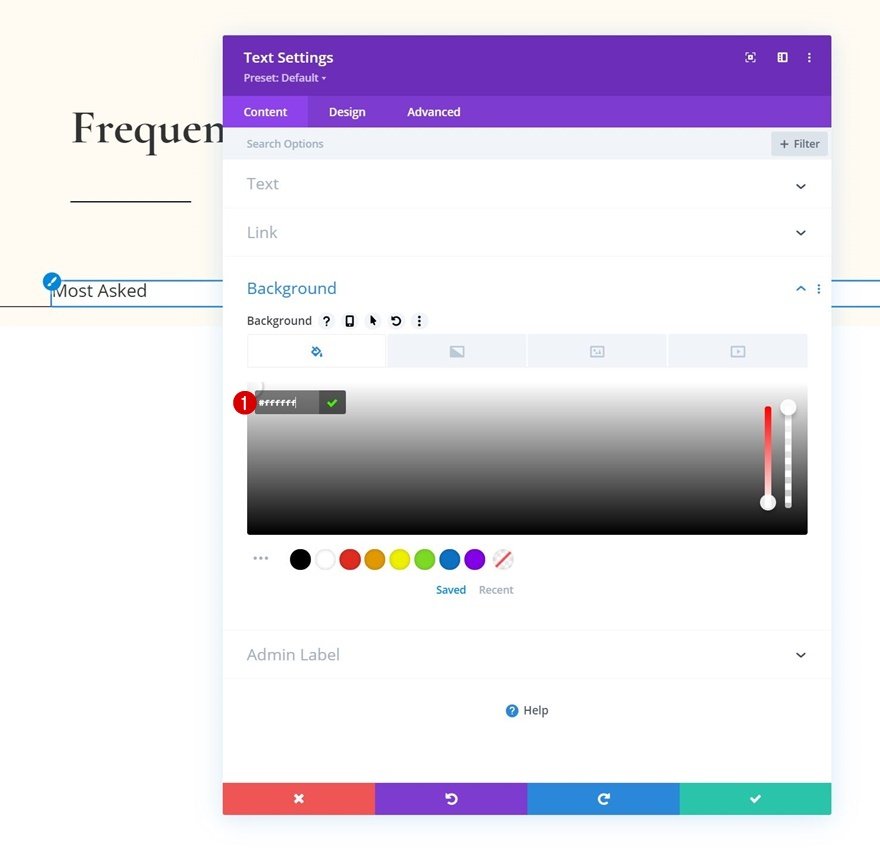
Couleur d’arrière-plan
Ajoutez une couleur de fond blanche.
- Couleur d’arrière-plan : #ffffff
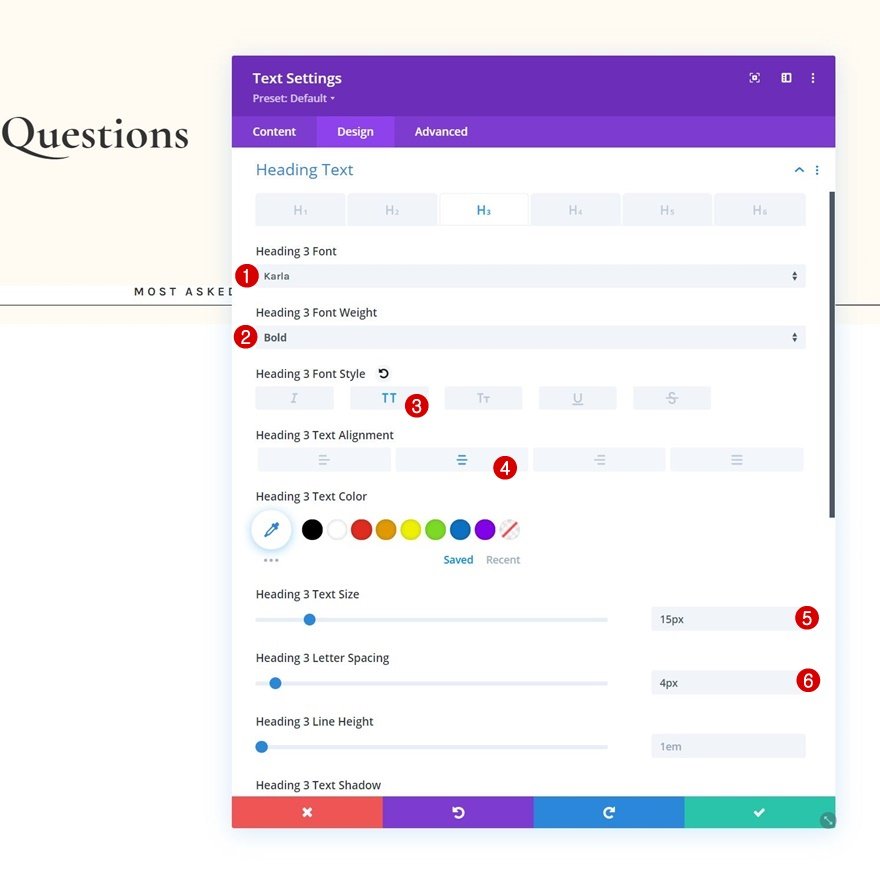
Paramètres du texte H3
Modifiez ensuite les paramètres du texte H3 en conséquence :
- Heading 3 Font : Karla
- Poids de la police de l’en-tête 3 : Bold
- Style de police de l’en-tête 3 : Uppercase
- Alignement du texte de l’entête 3 : Center
- Taille du texte de l’entête 3 : 15px
- Espacement des lettres du Heading 3 : 4px
Dimensionnement
Modifiez également la largeur en fonction de la taille de l’écran.
- Largeur :
- Ordinateur de bureau : 22%
- Tablette et téléphone : 44%
Espacement
Ensuite, ajoutez quelques valeurs d’espacement personnalisées.
- Marge de droite : 1
- Rembourrage supérieur : 30px
- Rembourrage inférieur : 20px
- Marge gauche : 5%
- Remplissage à droite : 5%
Bordure
Ajoute une bordure.
Ombre de la boîte
Ajoutez également une ombre portée.
- Position verticale de l’ombre de la boîte : 0px
- Couleur de l’ombre : #fff3dd
- Position de l’ombre de la boîte : Ombre interne
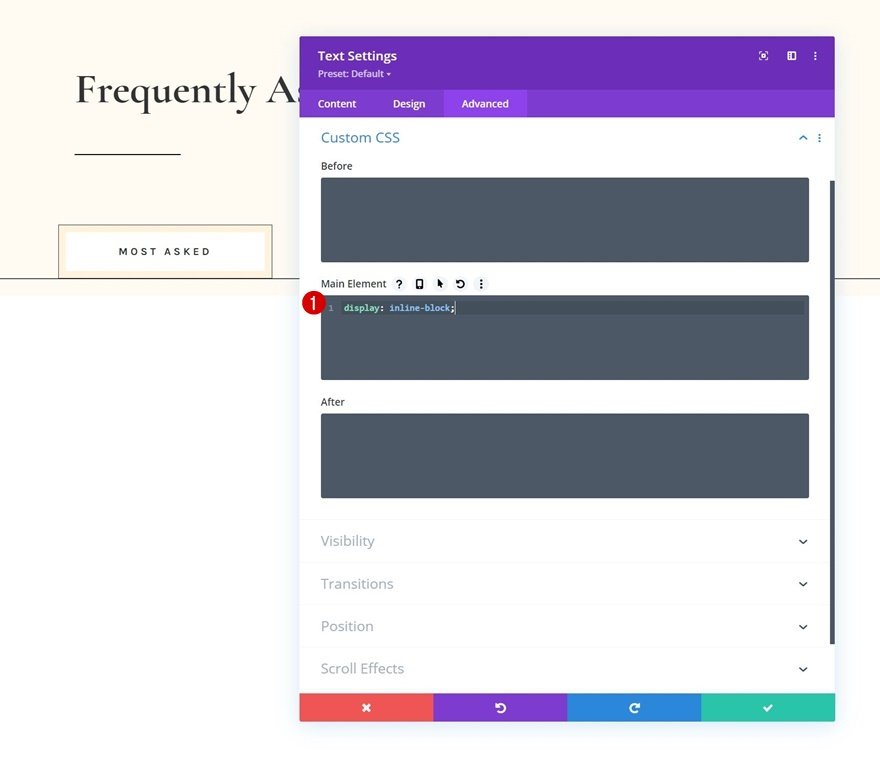
CSS de l’élément principal
Complétez les paramètres du module en attribuant une propriété d’affichage personnalisée à l’élément principal du module dans l’onglet avancé. Ceci, en combinaison avec la largeur ajustée, permettra à plusieurs modules de s’afficher les uns à côté des autres.
display : inline-block ;
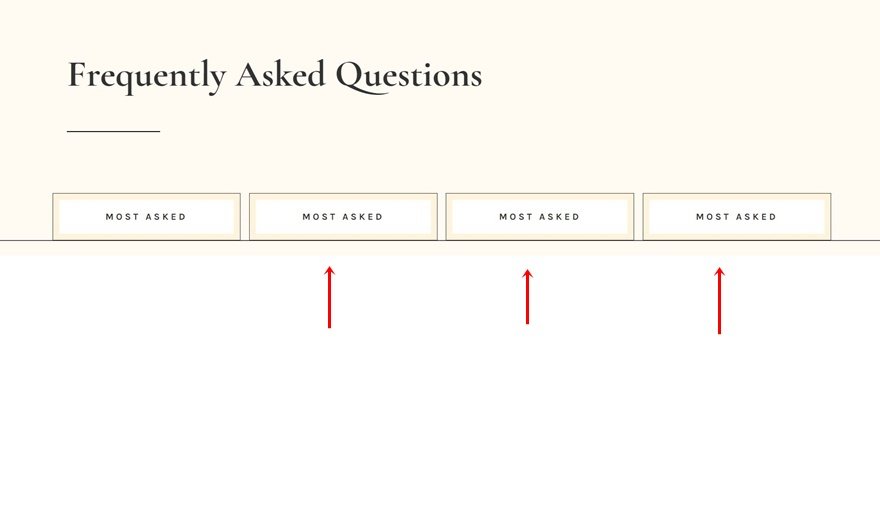
Cloner le module Texte 3x
Une fois que vous avez terminé le premier module de texte, vous pouvez le cloner trois fois.
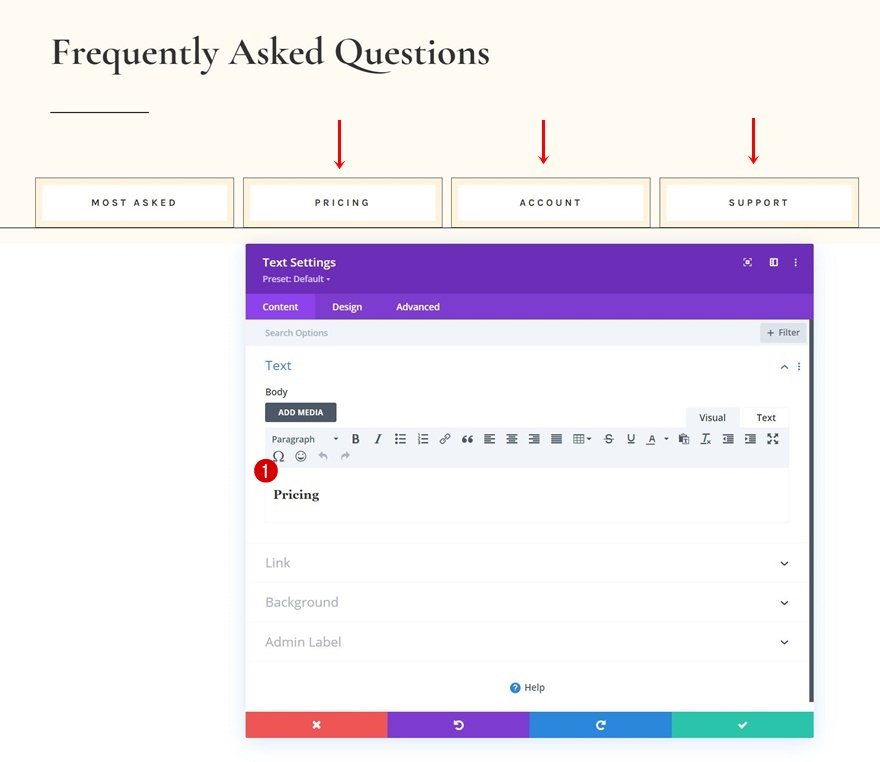
Modifier le contenu
Veillez à modifier le contenu de chacun des modules dupliqués.
Ajouter la section #2
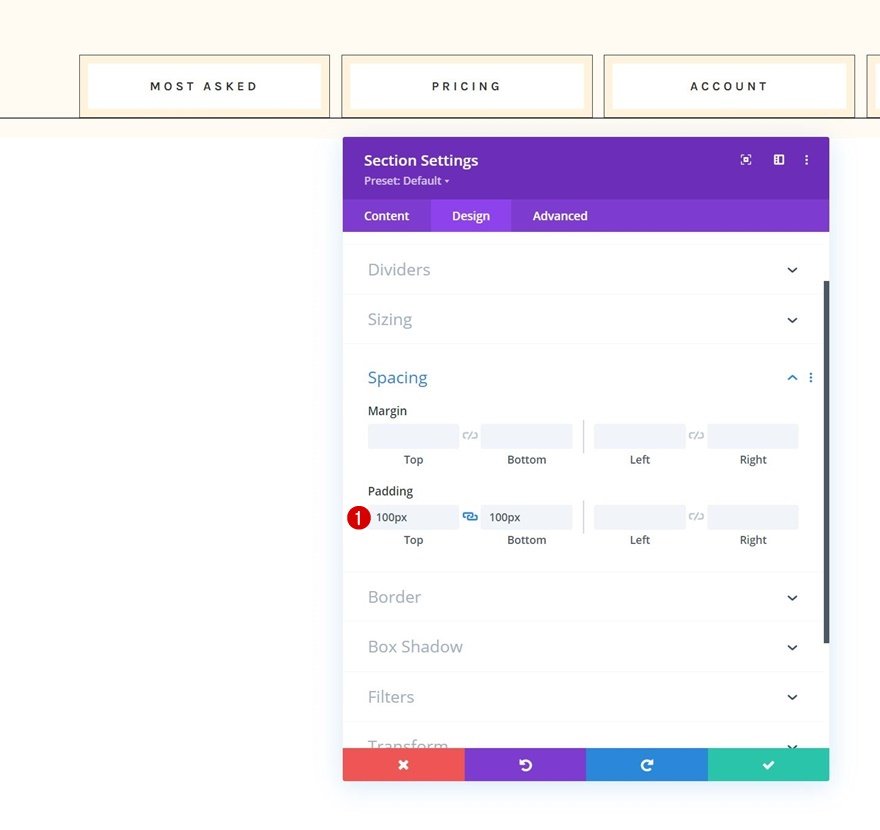
Espacement
Ajoutez une autre section juste en dessous de la précédente, ouvrez les paramètres de la section et appliquez un espacement supérieur et inférieur.
- Rembourrage supérieur : 100px
- Rembourrage inférieur : 100px
Ajouter la rangée #1
Structure des colonnes
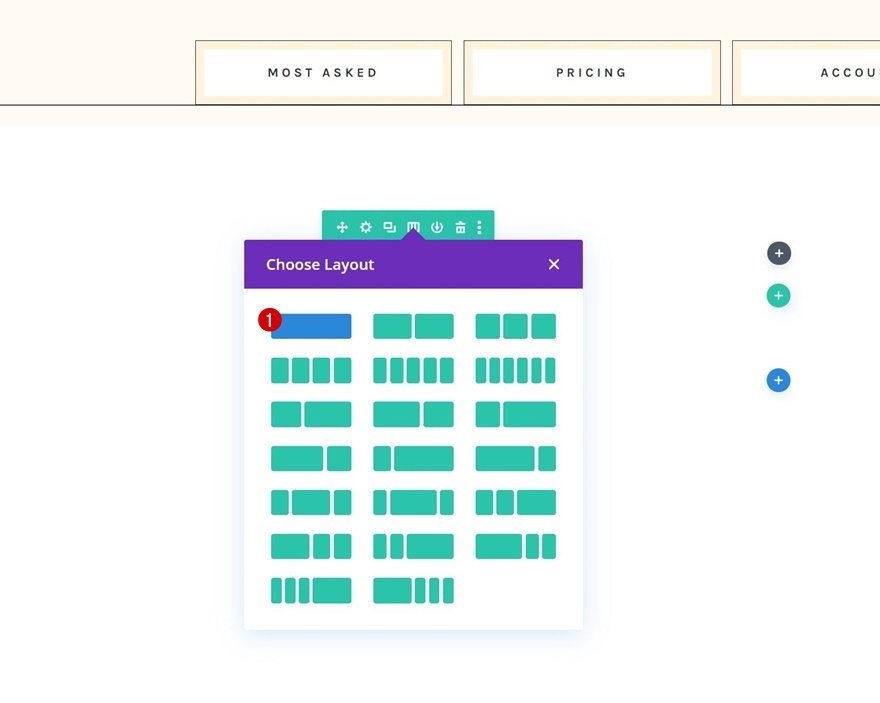
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante :
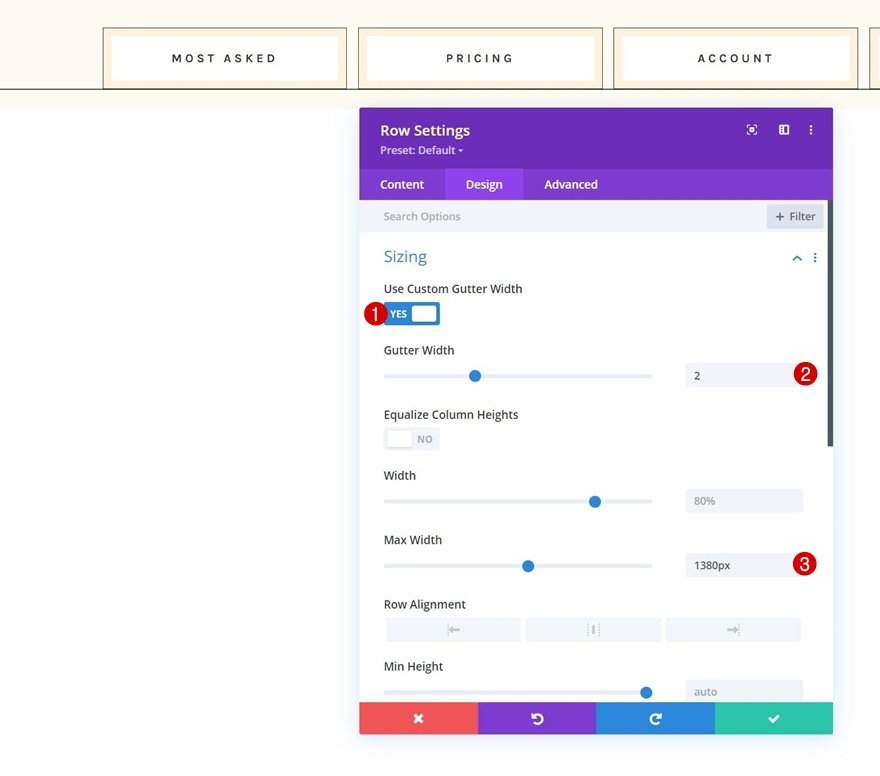
Dimensionnement
Ouvrez les paramètres de la ligne, passez à l’onglet Design et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 2
- Largeur maximale : 1380px
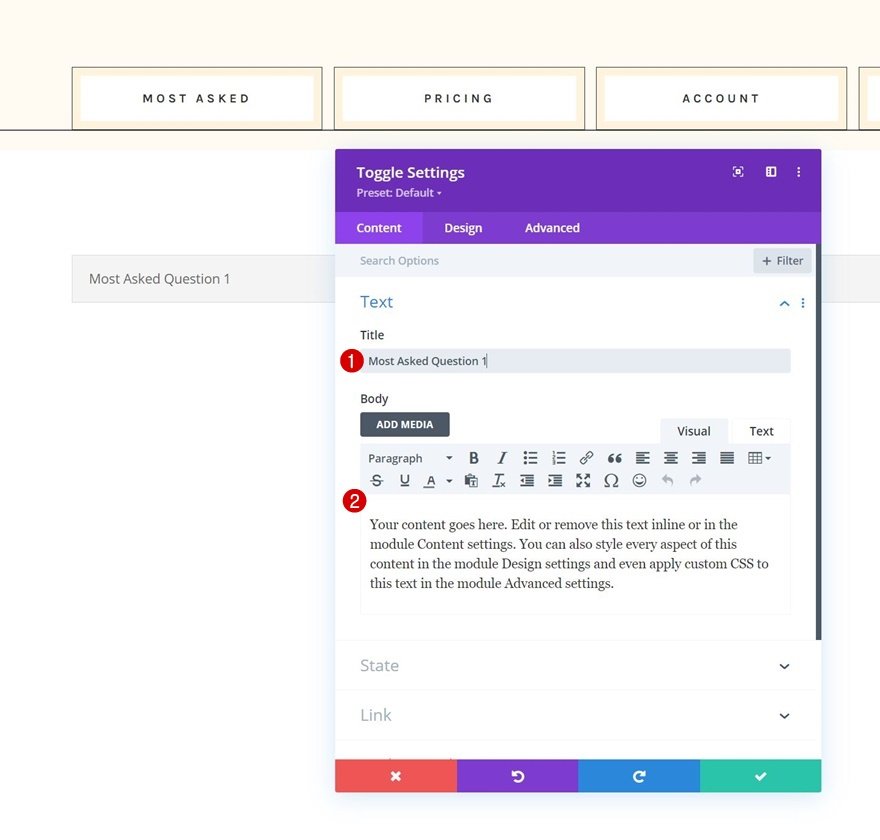
Ajoutez le module Toggle #1 à la colonne
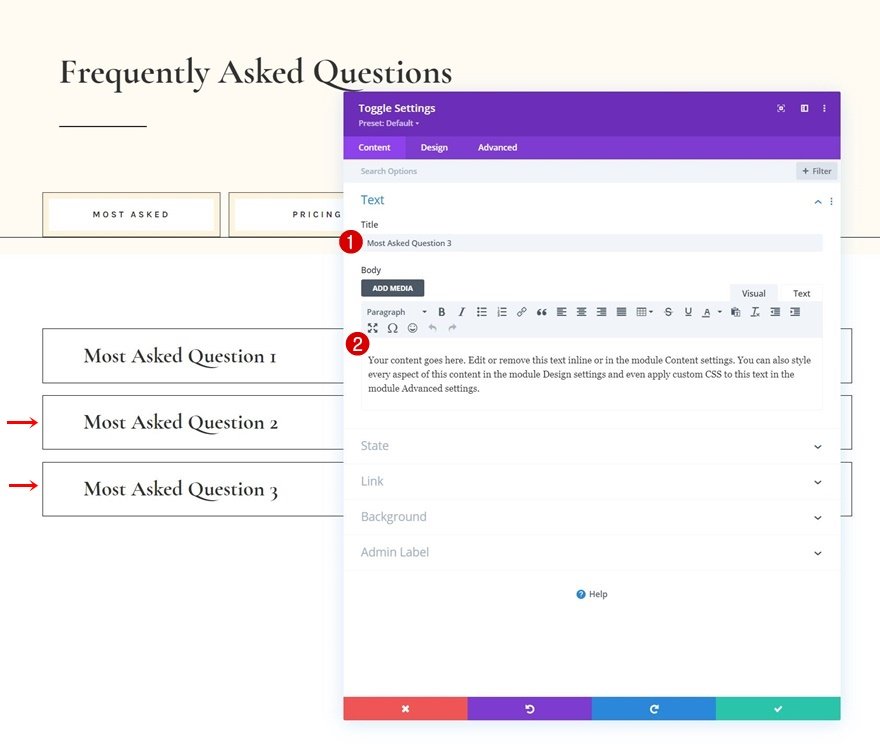
Ajouter du contenu
Ajoutez ensuite un premier module de basculement à la ligne et utilisez le contenu de votre choix.
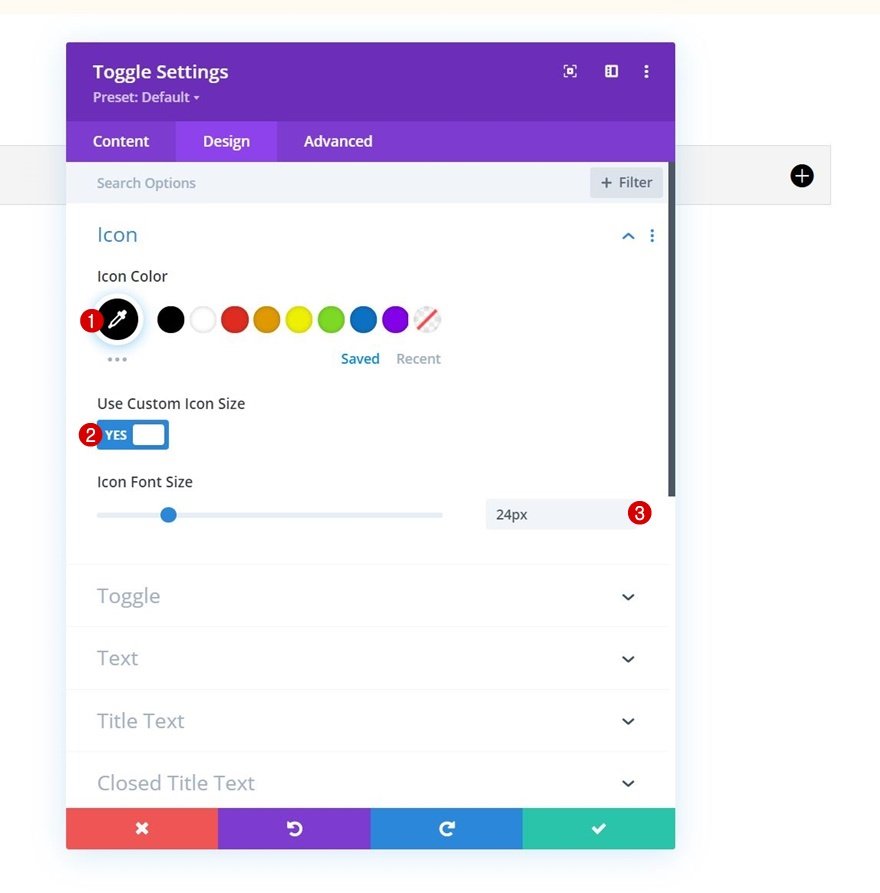
Paramètres de l’icône
Passez à l’onglet de conception du module et modifiez les paramètres de l’icône.
- Couleur de l’icône : #000000
- Utiliser une taille d’icône personnalisée : Oui
- Taille de la police de l’icône : 24px
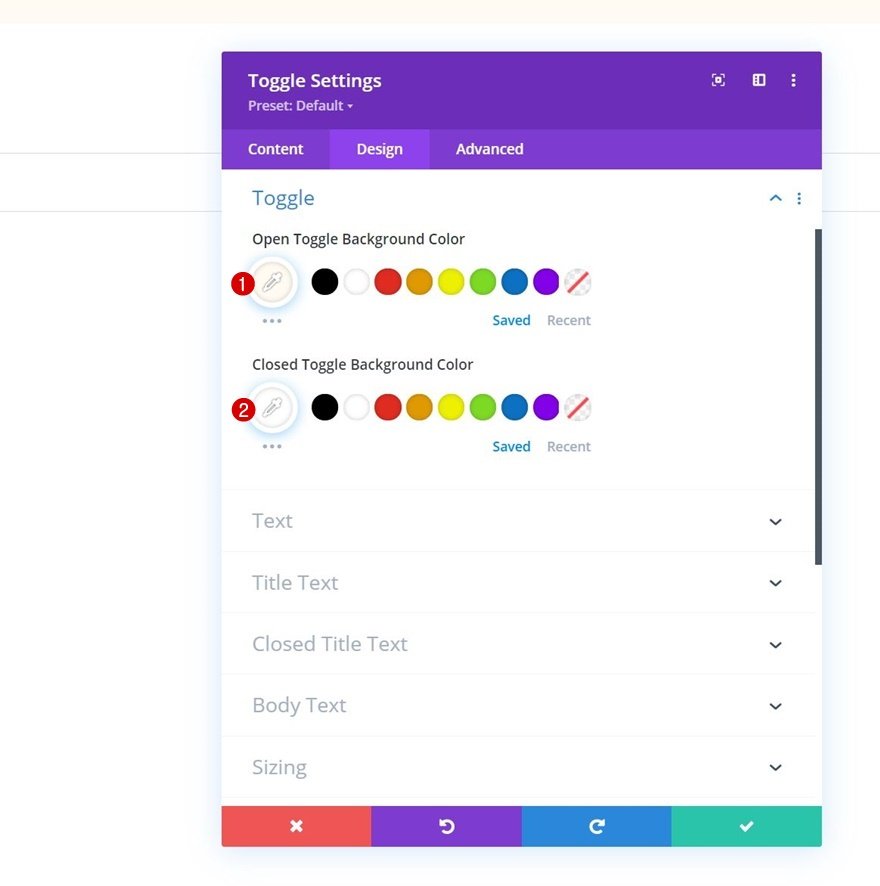
Paramètres des bascules
Modifiez également les paramètres de basculement.
- Couleur d’arrière-plan du bouton d’ouverture : #fffbf2
- Couleur d’arrière-plan du bouton de fermeture : #ffffff
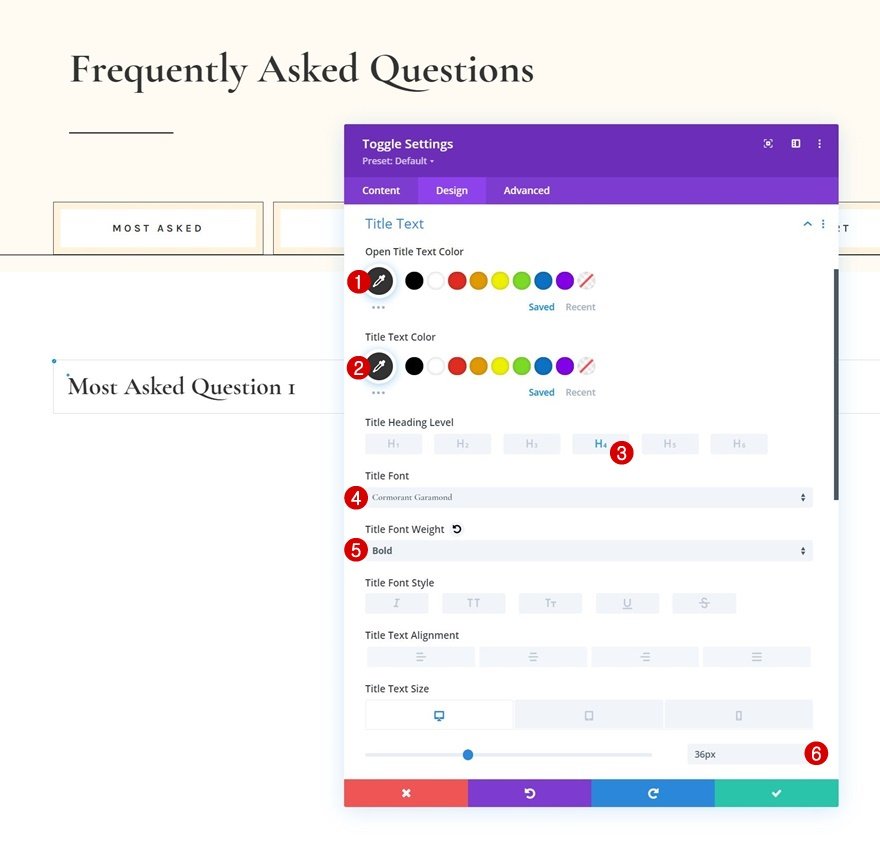
Paramètres du texte du titre
Ensuite, appliquez quelques styles personnalisés au titre.
- Couleur du texte du titre ouvert : #333333
- Couleur du texte du titre : #333333
- Niveau de l’en-tête du titre : H4
- Police du titre : Cormorant Garamond
- Poids de la police du titre : Gras
- Taille du texte du titre :
- Bureau : 36px
- Tablette : 34px
- Téléphone : 28px
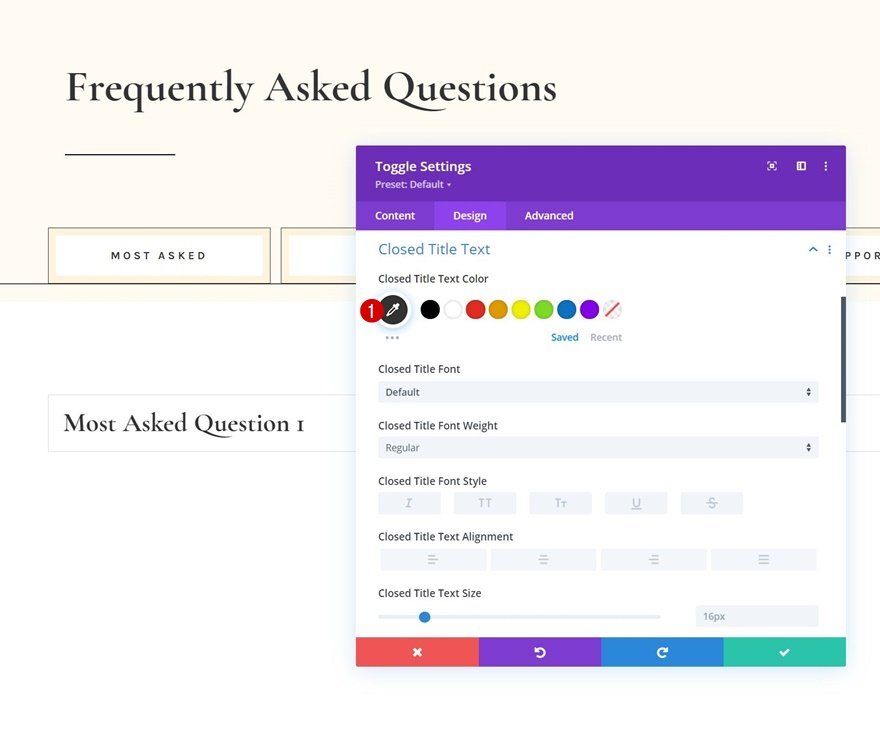
Paramètres du texte du titre fermé
Nous changeons également la couleur du texte du titre fermé.
- Couleur du texte du titre fermé : #333333
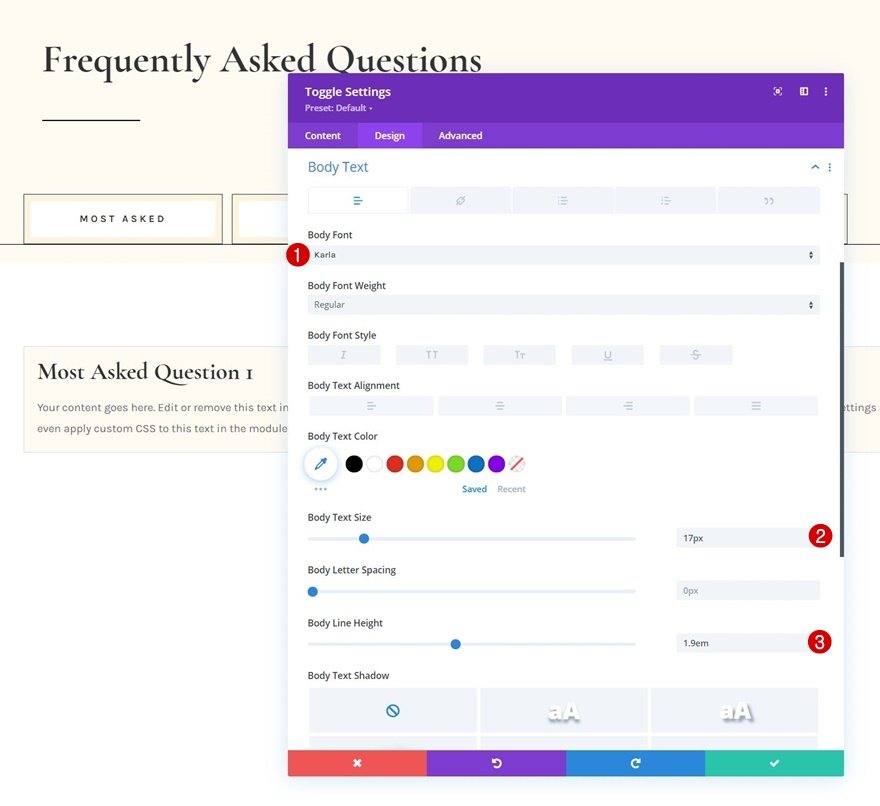
Paramètres du texte du corps
Ensuite, nous allons styliser le texte du corps.
- Police du corps : Karla
- Taille du texte du corps : 17px
- Hauteur de la ligne du corps : 1.9em
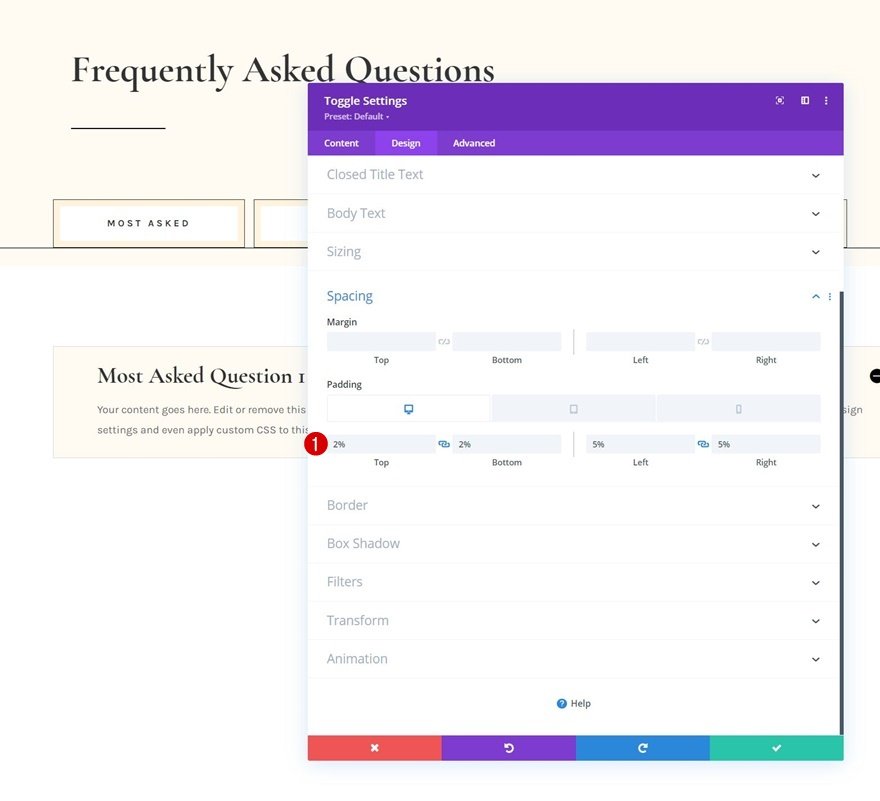
Espacement
Nous allons également ajouter quelques valeurs d’espacement réactives.
- Top Padding :
- Bureau : 2%
- Tablette : 4%
- Téléphone : 6%
- Rembourrage inférieur :
- Ordinateur de bureau : 2%
- Tablette : 4%
- Téléphone : 6%
- Rembourrage à gauche : 5%
- Rembourrage à droite : 5%
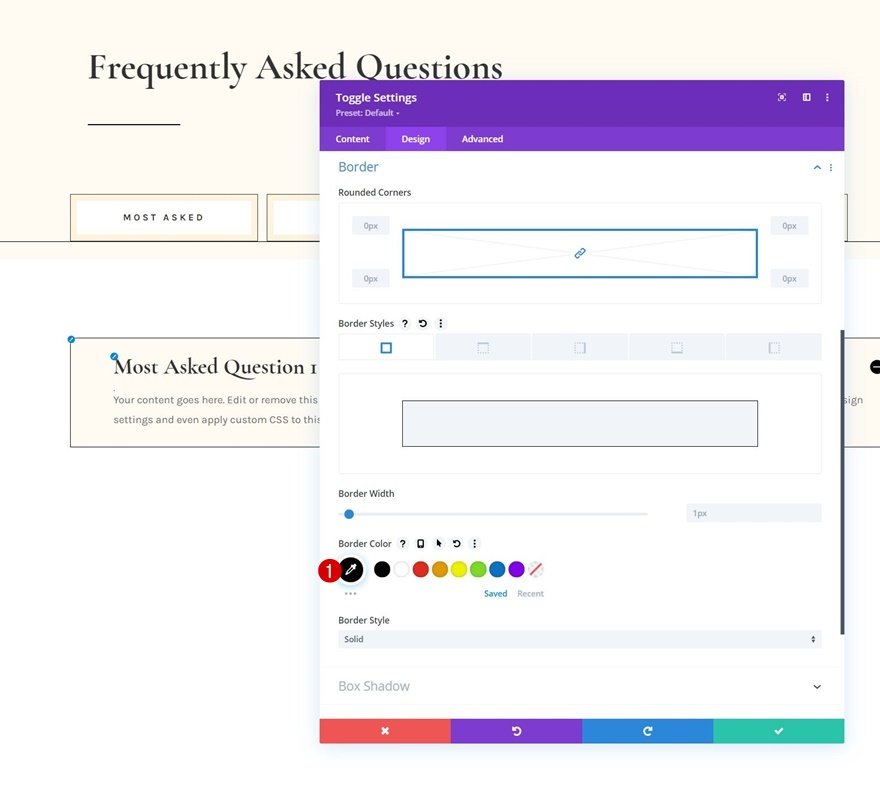
Bordure
Ensuite, nous allons modifier la couleur de la bordure.
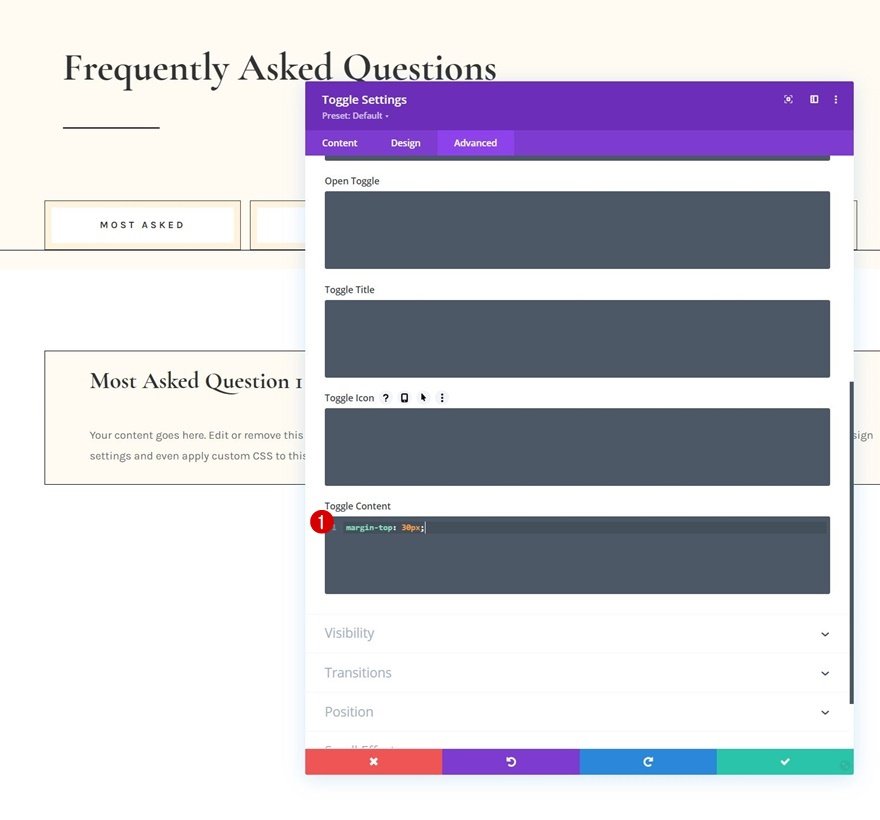
CSS du contenu basculant
Et nous terminerons les paramètres du module en ajoutant une ligne de code CSS à la zone de basculement du contenu dans l’onglet avancé.
margin-top : 30px ;
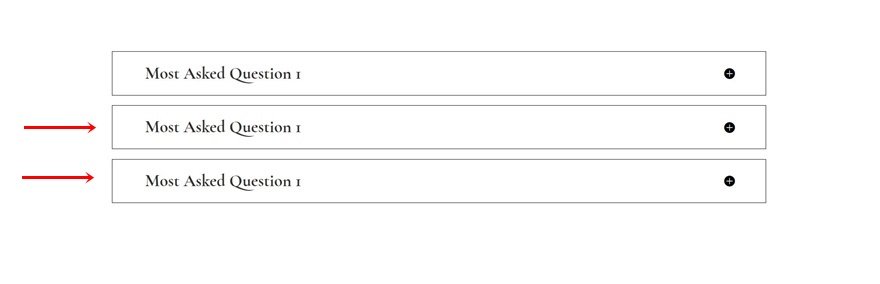
Clonez le module Toggle autant de fois que vous le souhaitez
Une fois que vous avez terminé le premier Toggle Module, vous pouvez le cloner autant de fois que vous le souhaitez.
Modifier le contenu
Veillez à modifier tout le contenu en double.
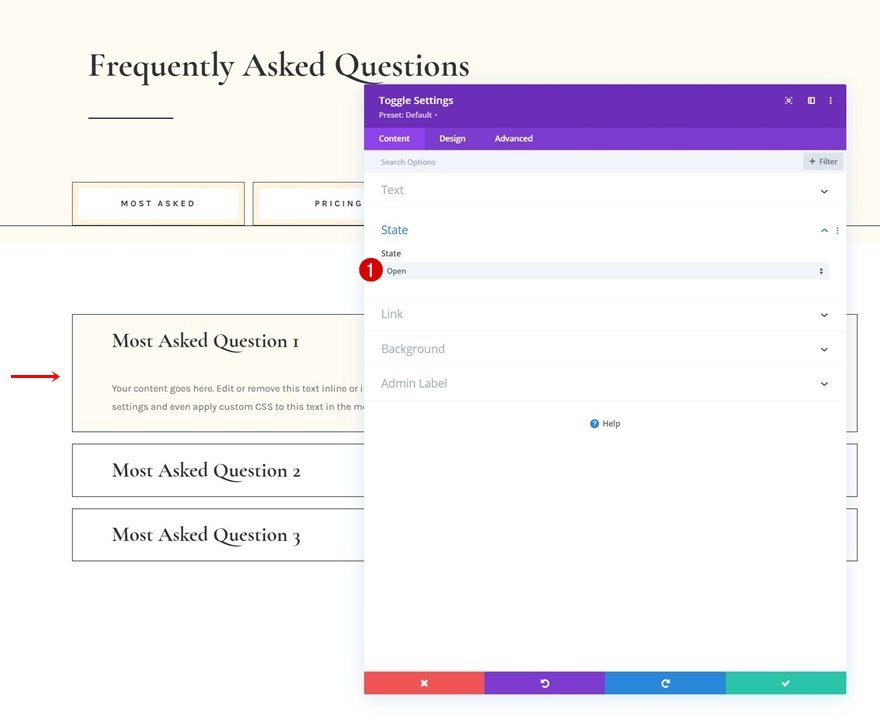
Modification de l’état du premier module à bascule
Ouvrez à nouveau le premier module de basculement et changez son état en » Ouvert « .
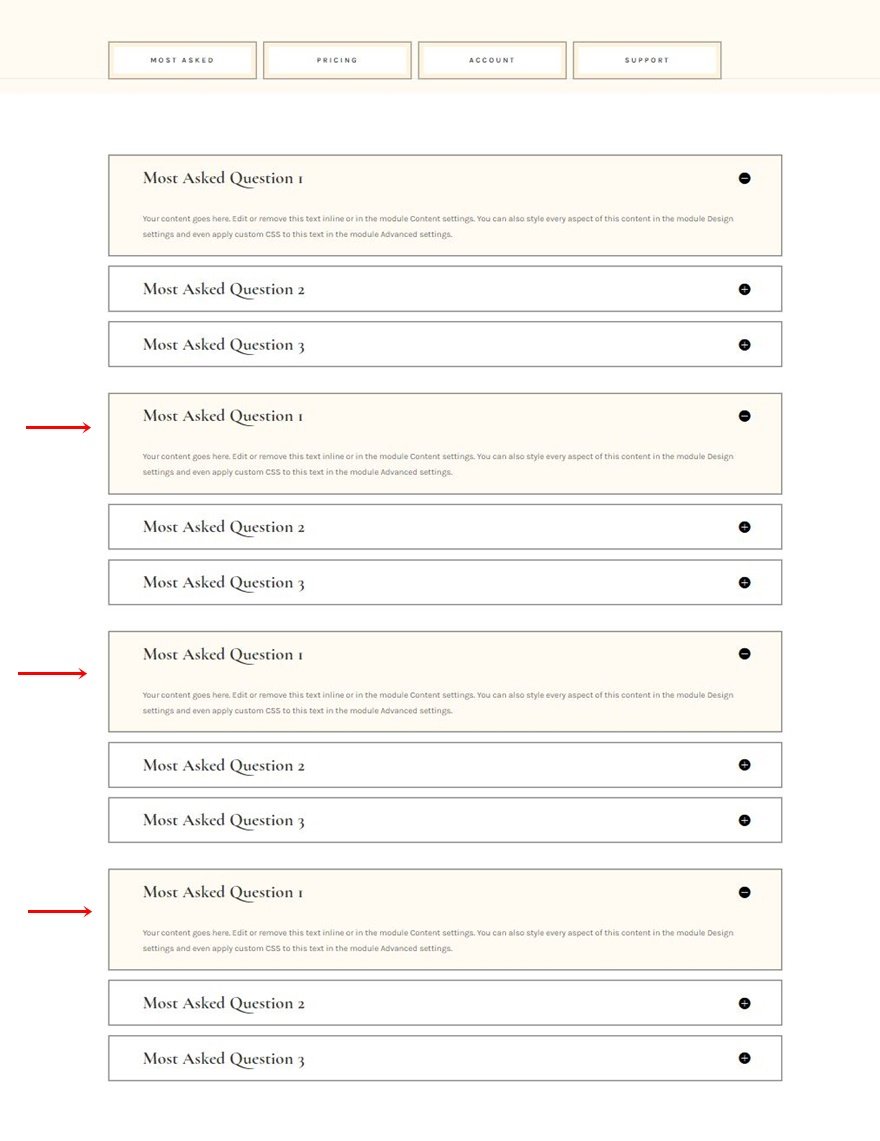
Clonez la rangée entière 3x
Maintenant que nous avons notre premier ensemble de modules à bascule, nous pouvons cloner la rangée entière trois fois. Au total, nous avons maintenant 4 rangées contenant des modules de basculement. Cela correspond au nombre de modules de texte de la deuxième rangée de la section 1.
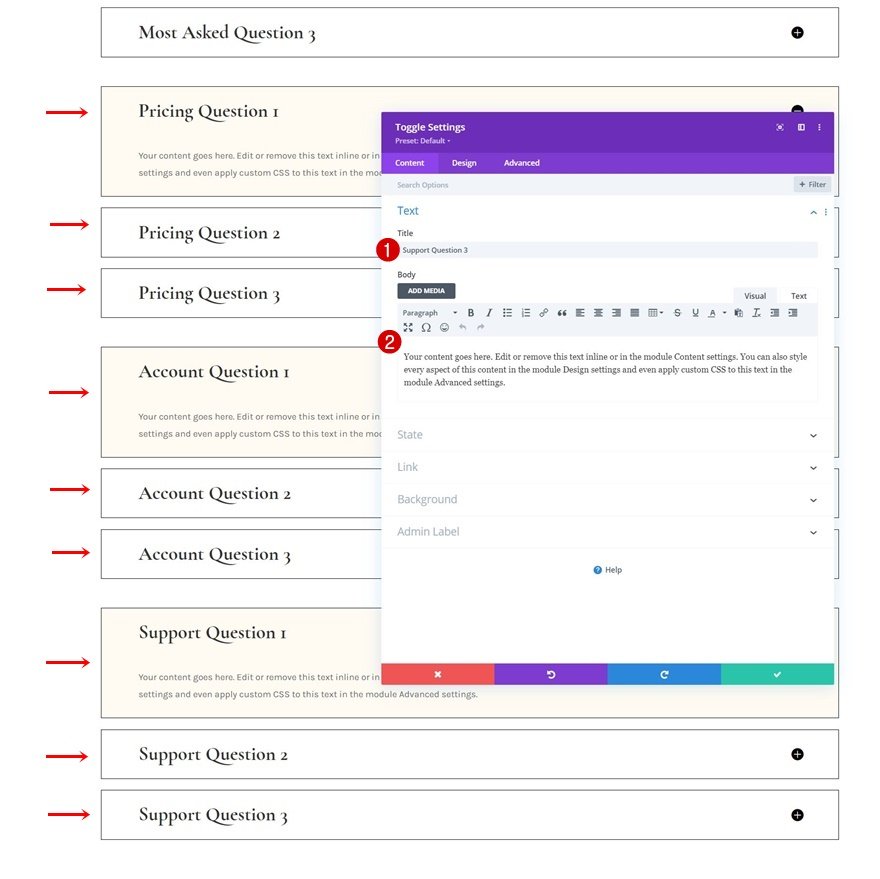
Modifiez le contenu
Veillez à modifier le contenu de chaque rangée dupliquée.
Ajout de fonctionnalités
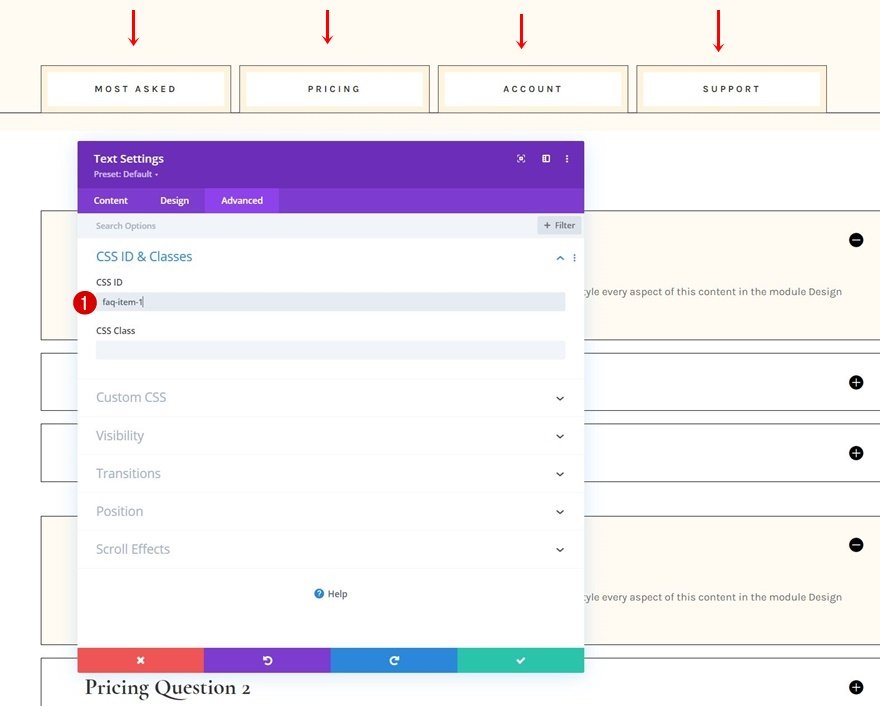
Ajoutez des ID CSS consécutifs aux modules de texte de la deuxième rangée de la section 1
Maintenant que tous les éléments sont en place, il est temps d’appliquer la fonctionnalité. Nous allons faire en sorte qu’une fois que l’on clique sur un module de texte de la rangée 2 de la section 1, les boutons FAQ correspondants s’affichent. Ouvrez chacun des modules de texte individuellement et utilisez les ID CSS consécutifs suivants :
- Module de texte n° 1 : faq-item-1
- Module de texte n° 2 : faq-item-2
- Module de texte n° 3 : faq-item-3
- Module de texte n° 4 : faq-item-4
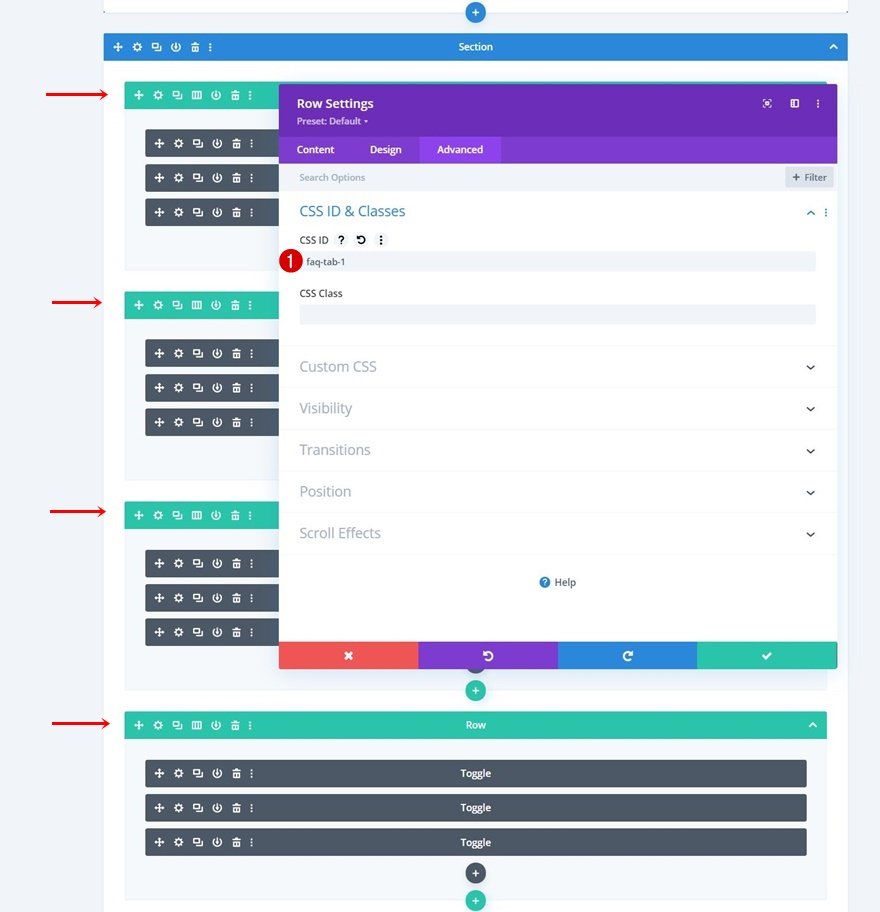
Ajout d’identifiants CSS consécutifs aux lignes de la section 2
Ensuite, nous allons appliquer des identifiants CSS à chaque ligne contenant des modules de basculement. Nous suivons le même ordre consécutif.
- Première rangée : faq-tab-1
- Deuxième rangée : faq-tab-2
- Troisième rangée : faq-tab-3
- Quatrième rangée : faq-tab-4
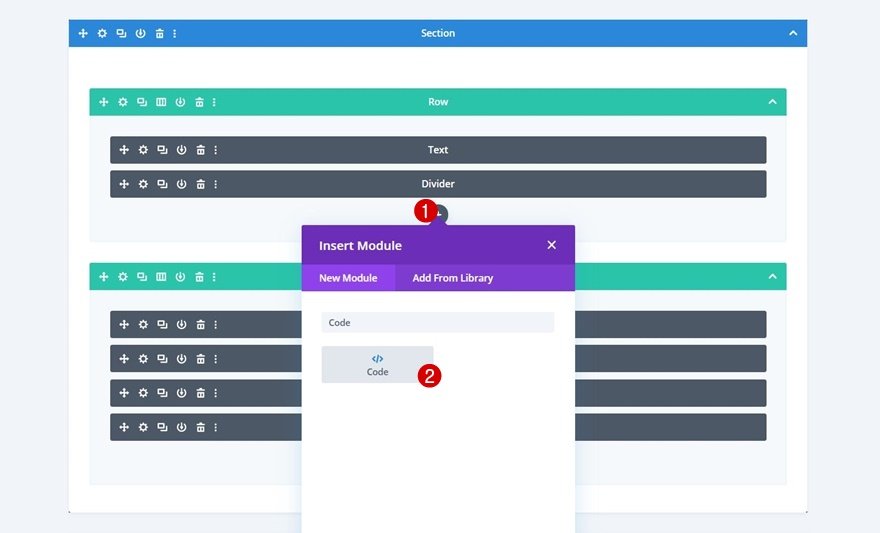
Ajouter le module de code à la rangée 1 de la section 1
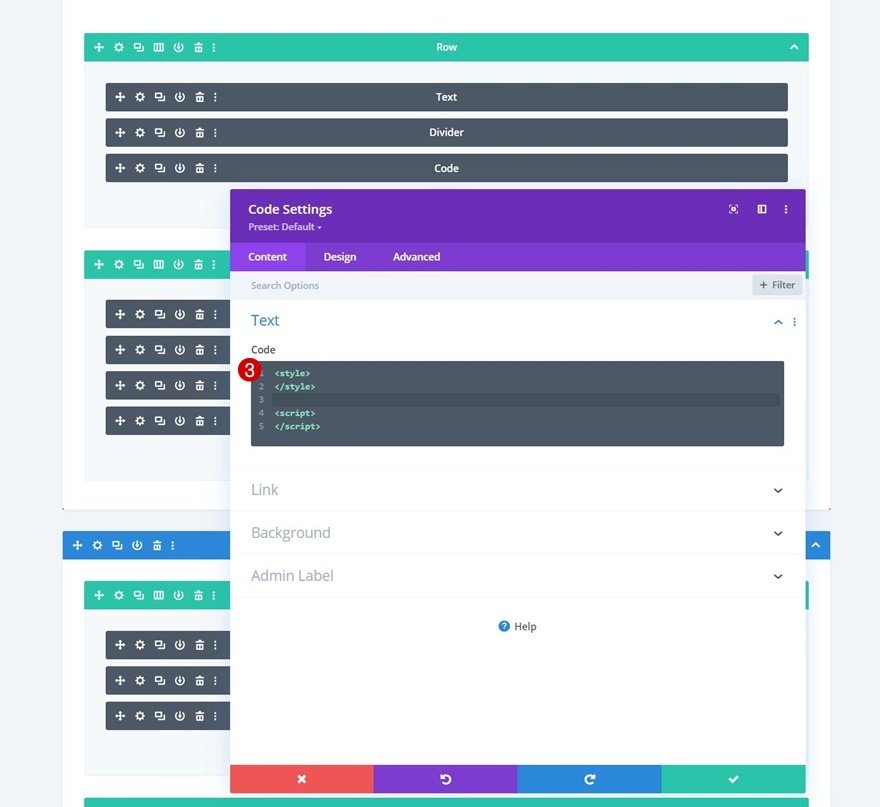
Pour que la fonctionnalité fonctionne, nous allons utiliser du code CSS et JQuery personnalisé. Pour ajouter le code à notre page, nous allons insérer un nouveau module de code dans la ligne 1 de la section 1, juste en dessous du module de séparation. Veillez à ajouter les balises de style et de script à l’avance.
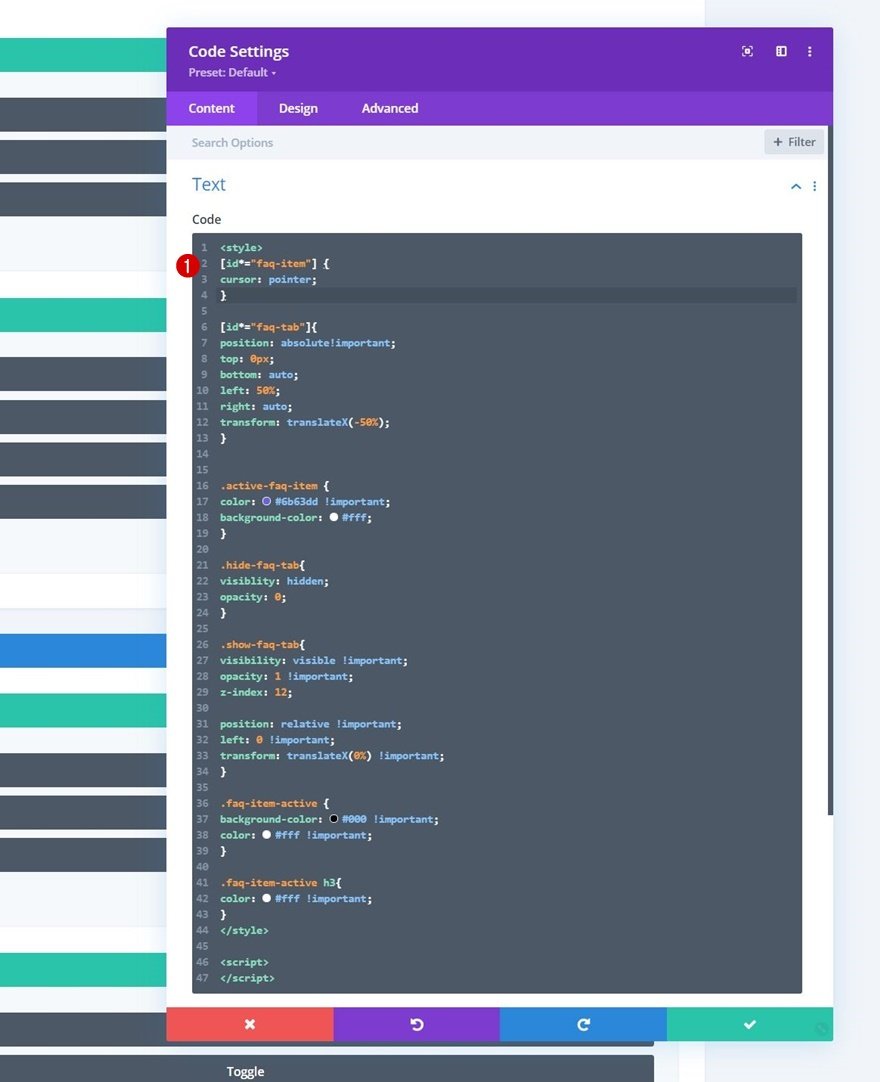
Ajouter le code CSS
Ensuite, copiez-collez le code CSS suivant entre les balises de style :
[id*="faq-item"] {
cursor : pointer
}
[id*="faq-tab"]{
position : absolute!important ;
top : 0px ;
bottom : auto ;
gauche : 50% ;
right : auto ;
transform : translateX(-50%) ;
}
.active-faq-item {
color : #6b63dd !important ;
background-color : #fff ;
}
.hide-faq-tab{
visibilité : hidden ;
opacité : 0
}
.show-faq-tab{
visibilité : visible !important ;
opacité : 1 !important ;
z-index : 12 ;
position : relative !important ;
left : 0 !important ;
transform : translateX(0%) !important ;
}
.faq-item-active {
background-color : #000 !important ;
color : #fff !important ;
}
.faq-item-active h3{
couleur : #fff !important ;
}
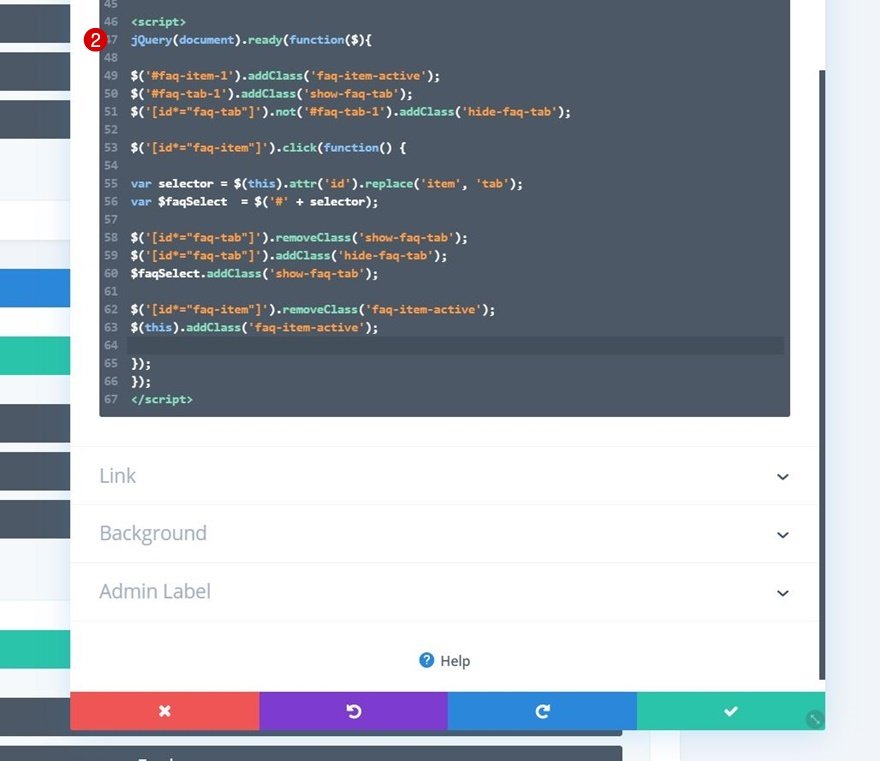
Ajouter le code JQuery
Et complétez le tutoriel en utilisant les lignes de code JQuery suivantes entre les balises script :
jQuery(document).ready(function($){
$('#faq-item-1').addClass('faq-item-active') ;
$('#faq-tab-1').addClass('show-faq-tab') ;
$('[id*="faq-tab"]').not('#faq-tab-1').addClass('hide-faq-tab') ;
$('[id*="faq-item"]').click(function() {
var selector = $(this).attr('id').replace('item', 'tab') ;
var $faqSelect = $('#' + selector) ;
$('[id*="faq-tab"]').removeClass('show-faq-tab') ;
$('[id*="faq-tab"]').addClass('hide-faq-tab') ;
$faqSelect.addClass('show-faq-tab') ;
$('[id*="faq-item"]').removeClass('faq-item-active') ;
$(this).addClass('faq-item-active') ;
}) ;
}) ;
Prévisualisation
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat en fonction de la taille de l’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment améliorer l’expérience utilisateur de votre page de foire aux questions. Plus précisément, nous vous avons montré comment structurer les questions dans différents onglets par type. Cette approche vous aidera à organiser votre foire aux questions, ce qui aidera vos visiteurs à trouver plus rapidement les réponses à leurs questions. Vous avez également pu télécharger gratuitement le fichier JSON ! Si vous avez des questions, n’hésitez pas à laisser un commentaire dans la section des commentaires ci-dessous.