Les options collantes de Divi continuent d’ouvrir des portes pour de nouvelles conceptions et fonctionnalités. Dans ce tutoriel, nous allons concevoir un moyen créatif de guider les utilisateurs à travers le contenu d’une page Web en utilisant des titres autocollants comme liens d’ancrage. Les titres autocollants se collent en haut et en bas de la fenêtre du navigateur pour identifier le contenu affiché ainsi que le contenu qui se trouve au-dessus ou en dessous. En ajoutant des liens d’ancrage à ces en-têtes collants, nous pouvons permettre aux utilisateurs de cliquer sur ces en-têtes collants afin d’accéder à la section correspondante. Il s’agit d’un excellent moyen d’améliorer l’expérience utilisateur sur les pages qui présentent un processus (comme les étapes d’une recette).
Pour construire la navigation par lien d’ancrage d’en-tête collant, nous allons utiliser uniquement les options intégrées de Divi. Les fonctionnalités sur ordinateur de bureau et sur mobile sont toutes deux uniques. Et les résultats pourraient vous surprendre !
C’est parti !
Coup d’œil furtif
Voici un aperçu des titres autocollants avec la navigation par lien d’ancre que nous allons construire dans ce tutoriel.
Téléchargez GRATUITEMENT le modèle de navigation à liens d’ancrage pour les titres autocollants
Pour mettre la main sur les modèles de ce tutoriel, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
S’abonner à notre chaîne Youtube
Pour importer la mise en page de section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la popup de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
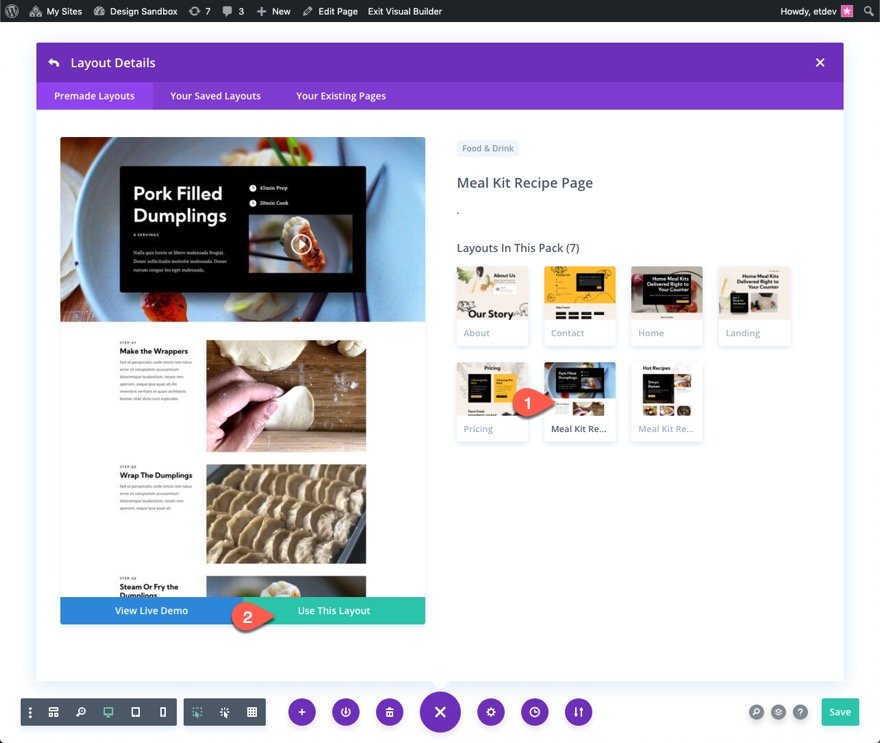
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour éditer la page sur le front-end (visual builder).
- Sélectionnez l’option « Choose a Premade Layout ».
Partie 2 : Modifier la mise en page
Suppression de rangées
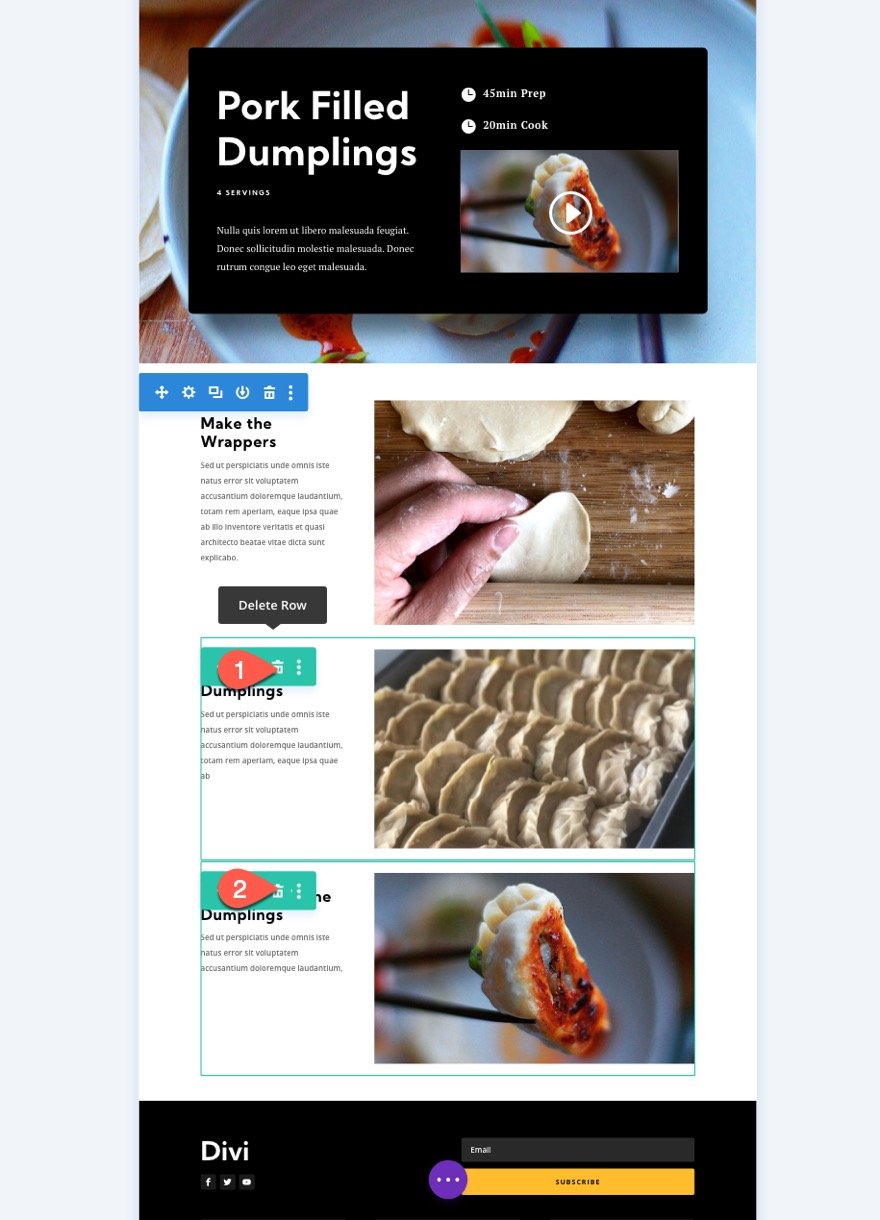
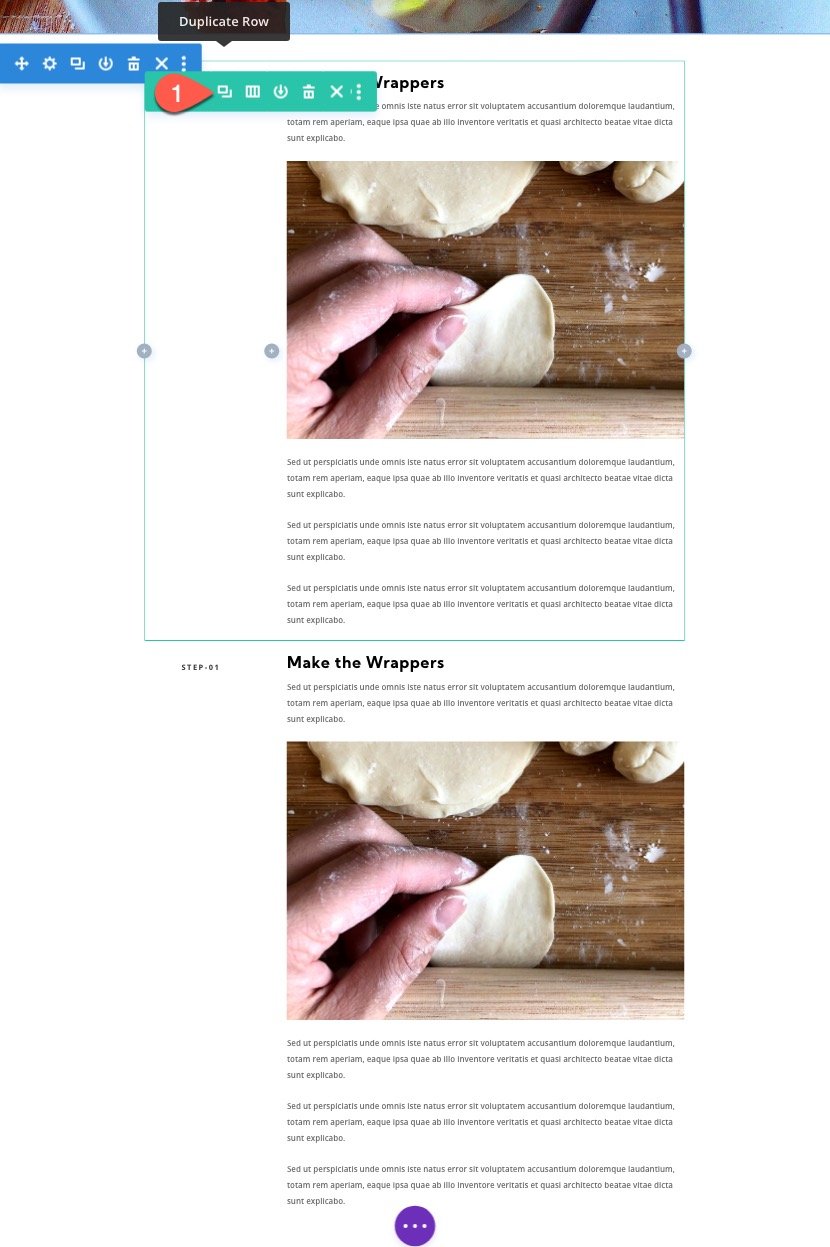
Une fois la mise en page chargée, supprimez les deux rangées du bas sous la deuxième section intitulée « Instructions ».
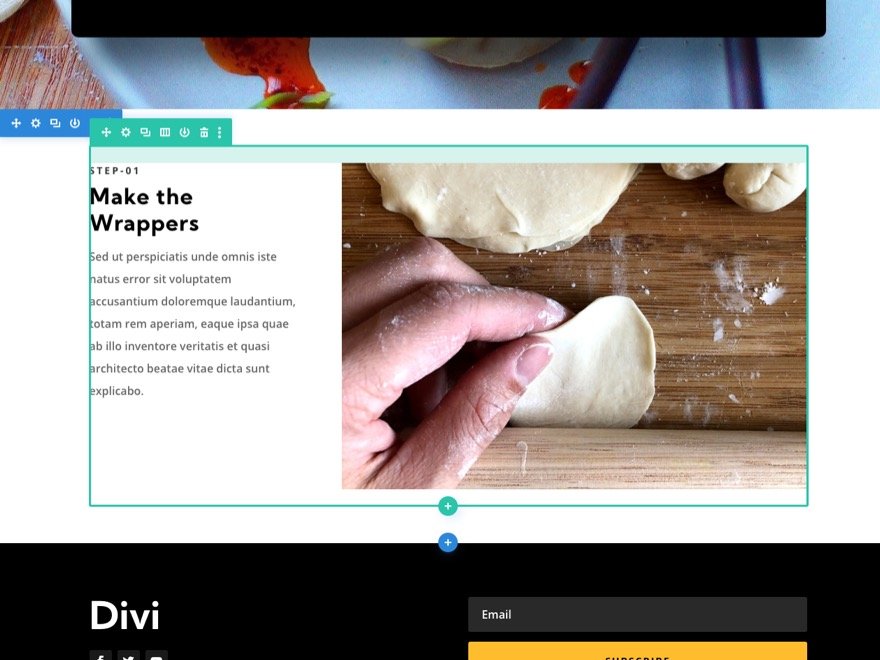
Il ne devrait rester qu’une seule ligne avec le contenu de l' »étape-01″ de la recette.
Créer une nouvelle ligne et la remplir de contenu
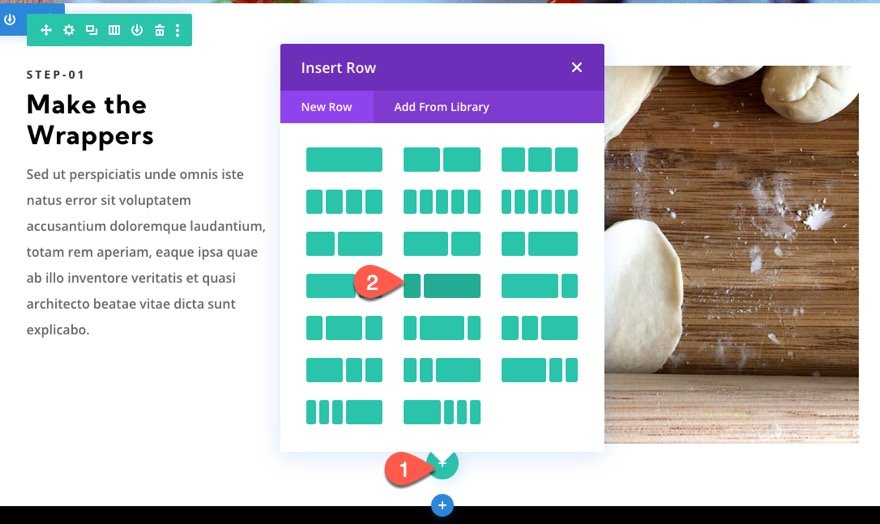
Les titres autocollants vont se trouver dans la colonne de gauche d’une rangée à deux colonnes. Pour créer cette configuration, ajoutez une nouvelle rangée de trois quarts de colonne sous la rangée actuelle.
À l’aide de la fonction multisélection (maintenez la touche cmd/ctrl enfoncée et cliquez), sélectionnez les trois modules qui contiennent le contenu de la première étape de la recette dans la rangée de mise en page préfabriquée ci-dessus.
Faites ensuite glisser ces modules dans la colonne de droite de la nouvelle ligne que vous venez de créer.
Supprimez la ligne vide ci-dessus lorsque vous avez terminé.
Partie 3 : création d’en-têtes collants pour chaque rangée
Cette mise en page comprendra quatre rangées, chacune contenant un en-tête autocollant dans la colonne de gauche. Après avoir créé le premier titre adhésif pour la première rangée, nous allons dupliquer les rangées pour créer chaque rangée de contenu supplémentaire.
Création de l’en-tête autocollant de la première rangée (première étape)
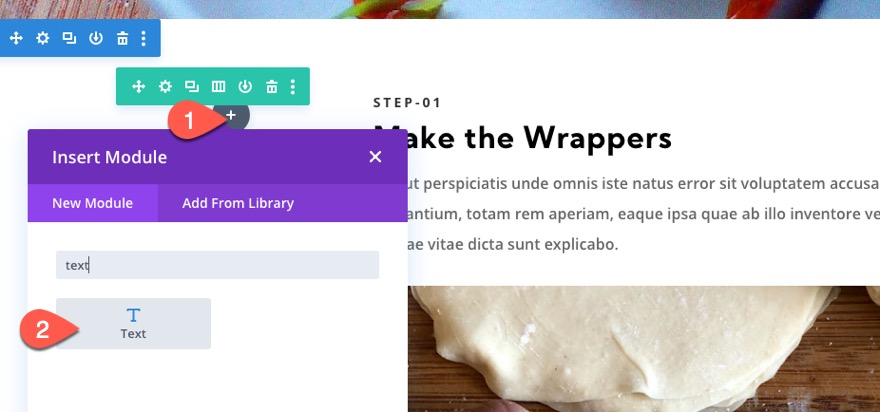
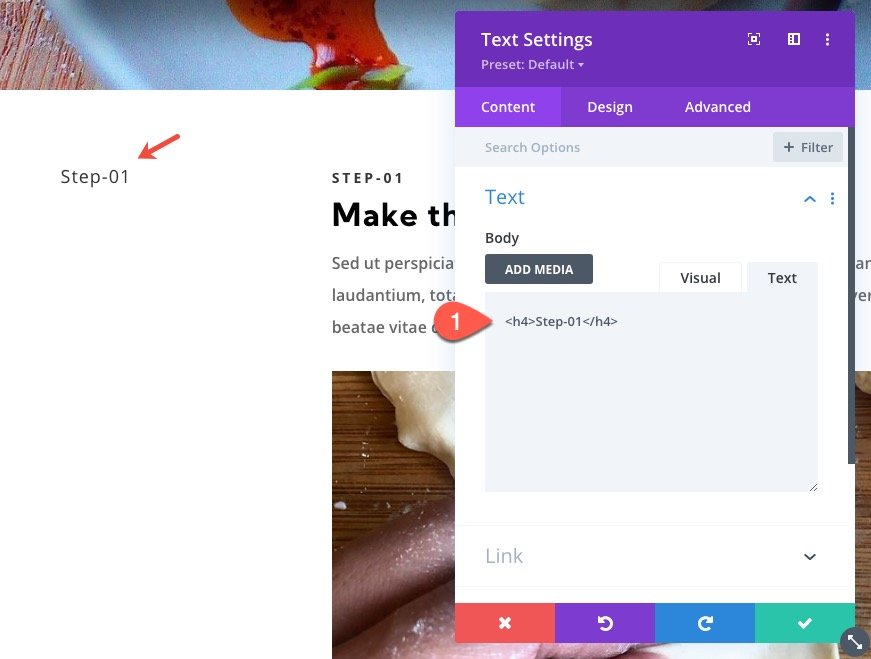
Pour créer le premier titre autocollant de la première étape, ajoutez un nouveau module de texte à la colonne de gauche de la rangée.
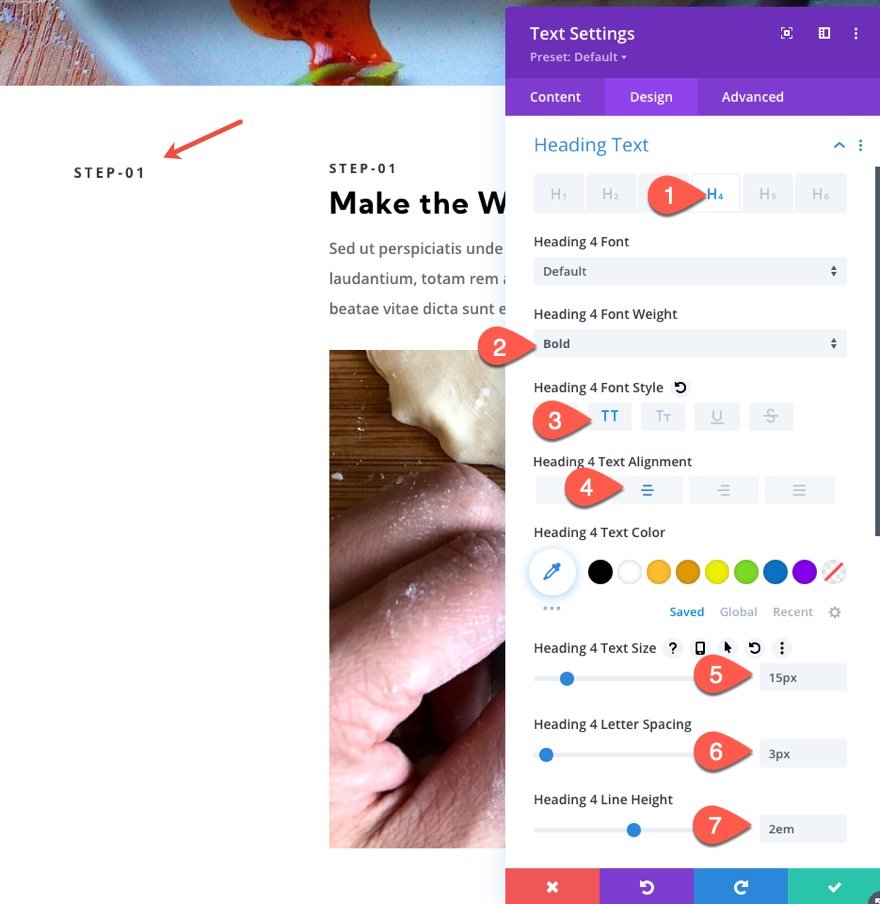
Ensuite, mettez à jour les paramètres de conception pour le texte de l’en-tête H4 comme suit :
- Heading 4 Font Weight : Bold
- Style de police de l’en-tête 4 : TT
- Alignement du texte de l’en-tête 4 : Center
- Heading 4 Taille du texte : 15px
- Heading 4 Espacement des lettres : 3px
- Heading 4 Hauteur de ligne : 2em
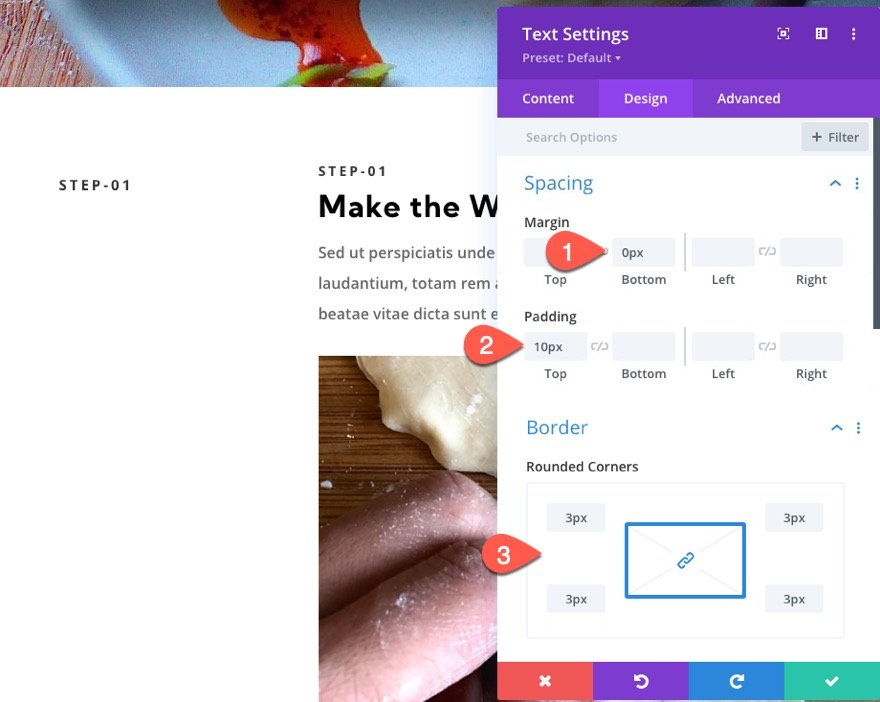
Mettez ensuite à jour l’espacement et les coins arrondis comme suit :
- Marge : 0px
- Rembourrage : 10px
- Coins arrondis : 3px
REMARQUE : En raison de la taille du texte (15px), de la hauteur de la ligne (2em, soit 30px), du remplissage (10px) et de la marge inférieure par défaut du H4 (10px), la hauteur résultante du module de texte est de 50px (30px + 10px + 10px). Il est important de noter ce résultat pour savoir de combien il faut décaler la position haute et basse de chaque bâton à l’avenir.
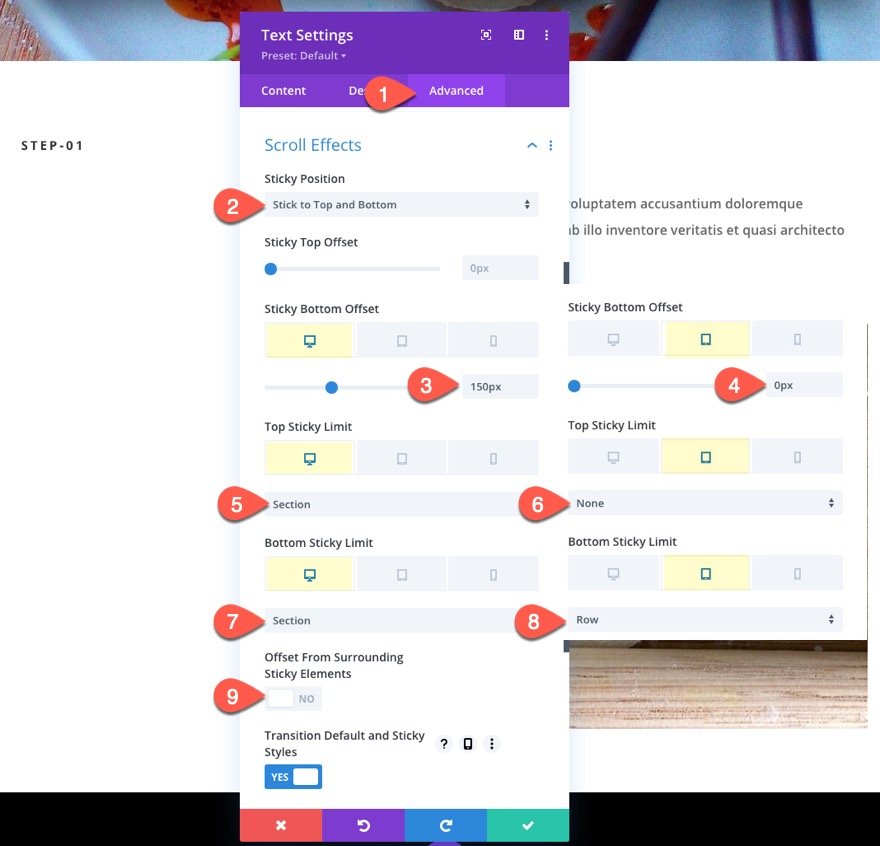
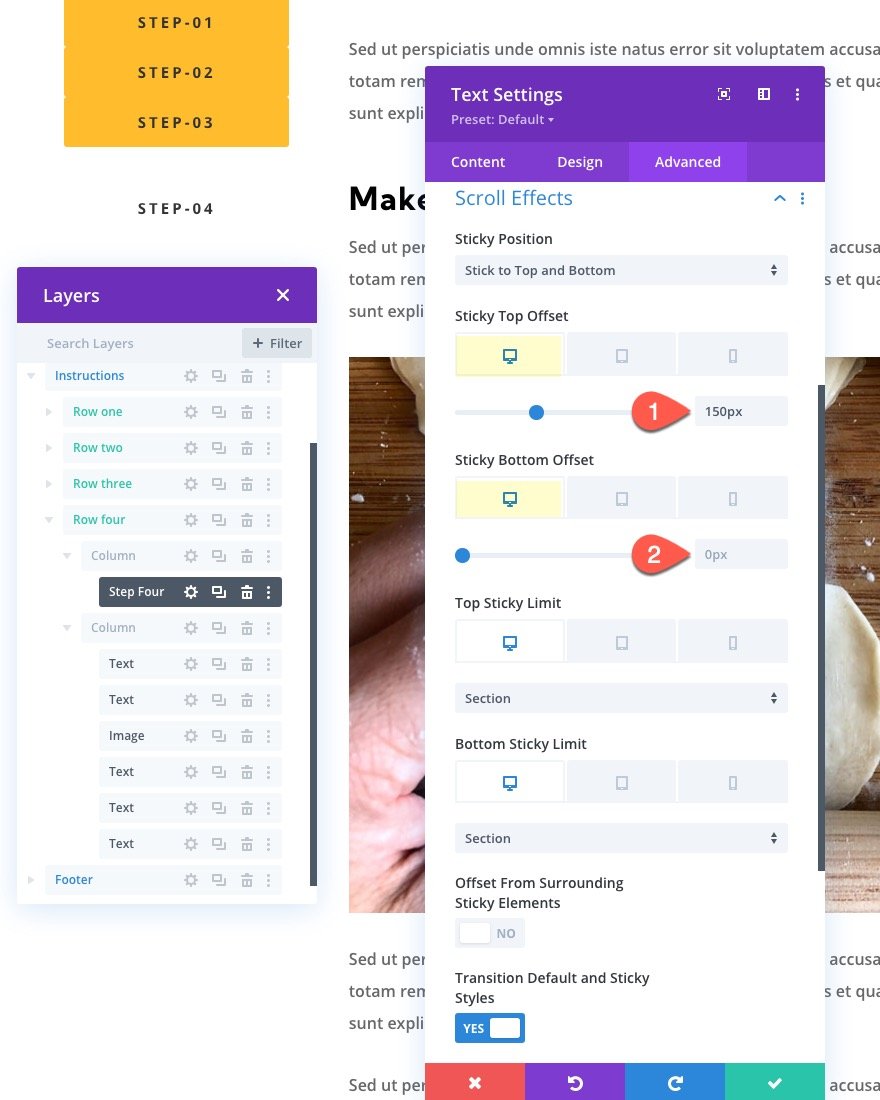
Dans l’onglet avancé, mettez à jour les options d’autocollants suivantes :
- Décalage du bas de l’autocollant : 150px (ordinateur de bureau), 0px (tablette)
- Limite supérieure de l’autocollant : Section (ordinateur de bureau), Aucune (tablette)
- Limite inférieure de l’adhésif : Section (ordinateur de bureau), Row (tablette)
- Décalage par rapport aux éléments collants environnants : NON
Cette technique permet de s’assurer que nos liens d’ancrage tirent la rangée vers le haut de la fenêtre du navigateur lorsque vous cliquez sur l’en-tête autocollant.
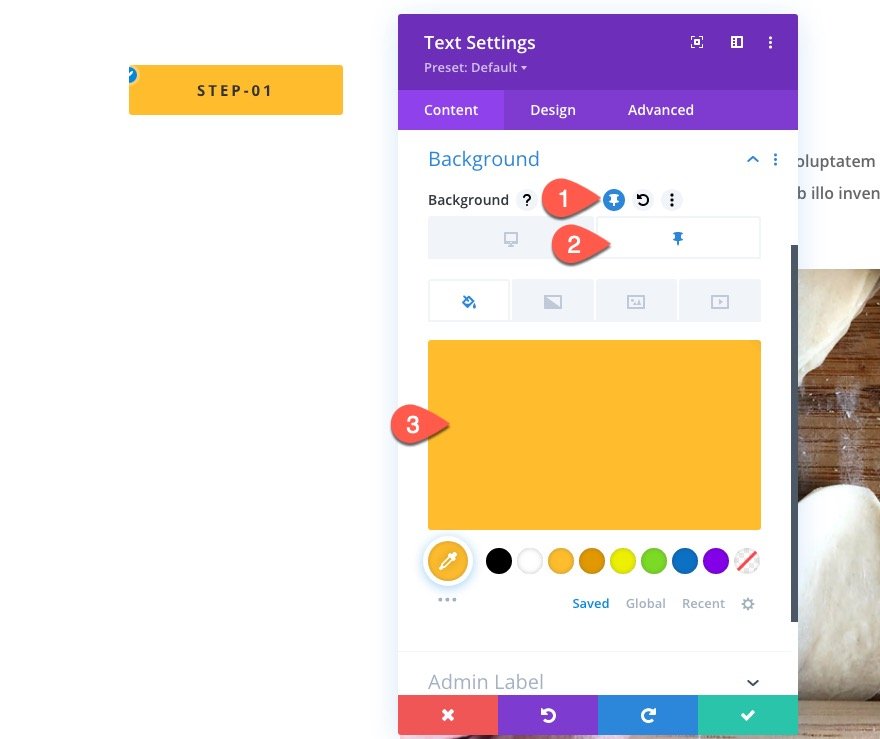
Ensuite, nous mettons à jour la couleur d’arrière-plan dans l’état collant :
- Sticky Background Color : #febd2d
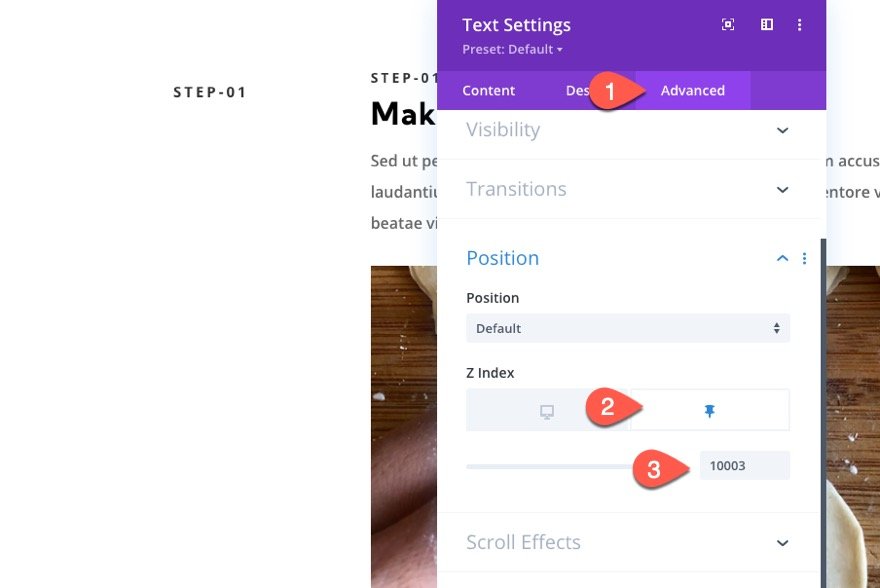
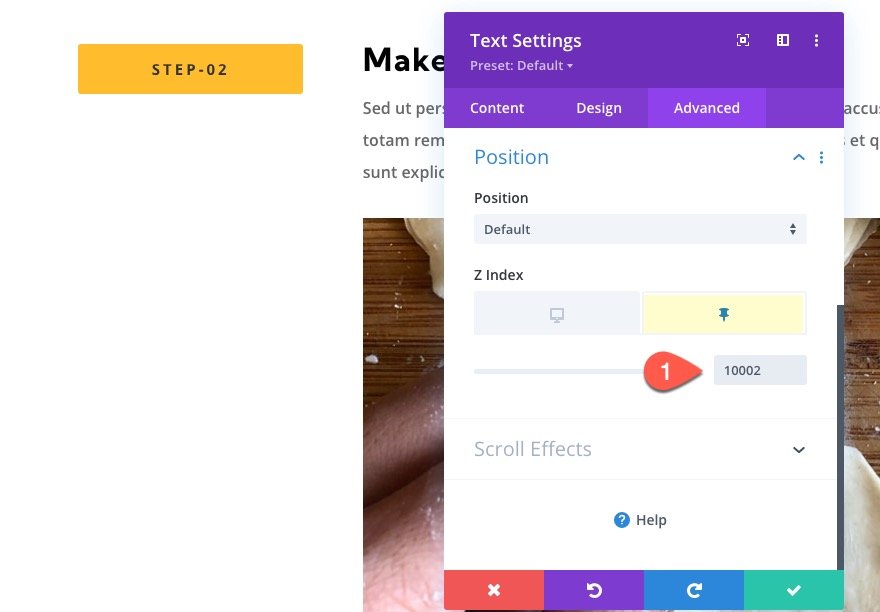
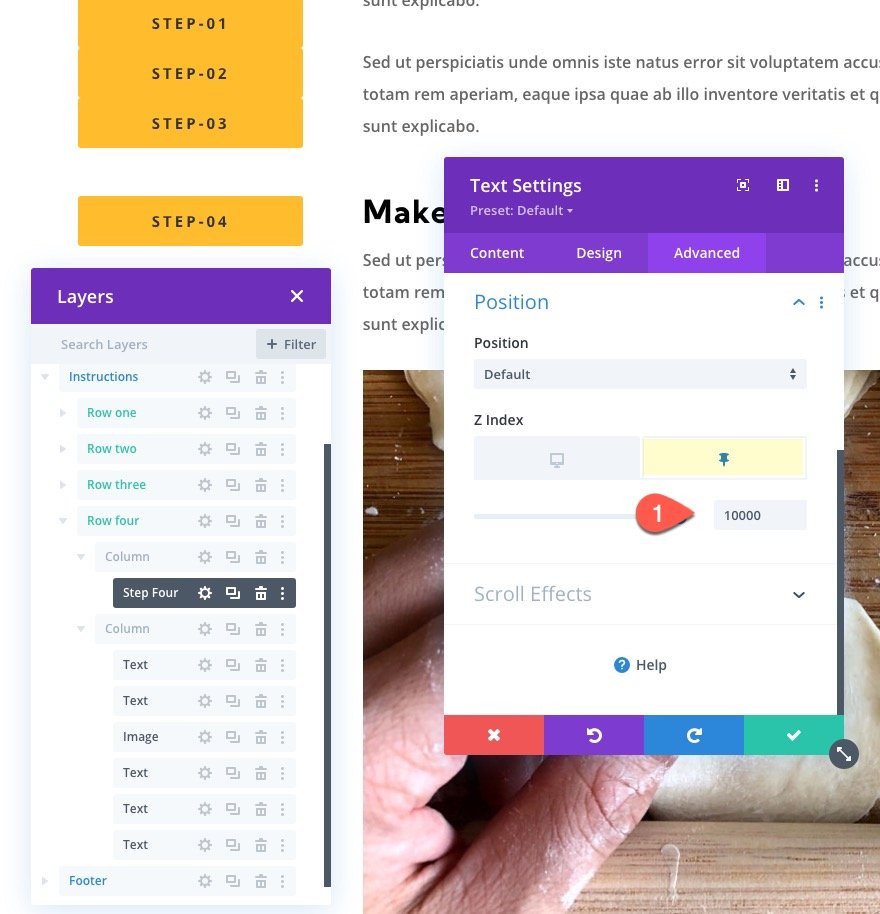
Mettez ensuite à jour l’indice Z de l’état collant :
Cela permettra de s’assurer que l’en-tête restera au-dessus des autres en-têtes collants lorsqu’ils s’empilent sur le mobile.
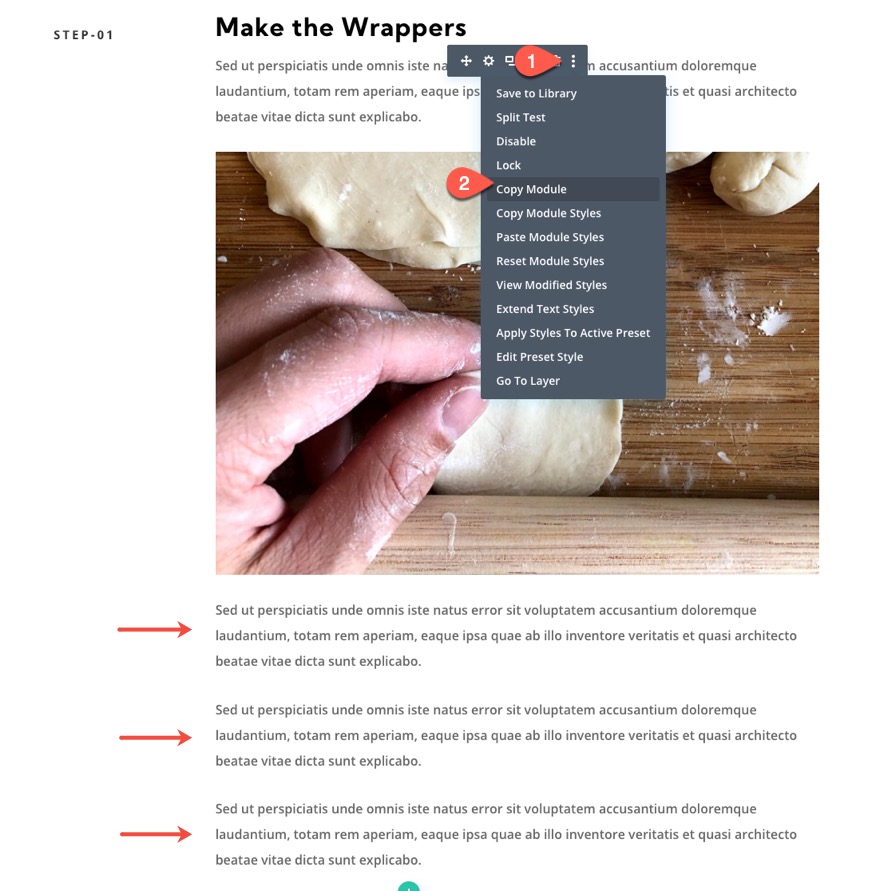
Mise à jour du contenu fictif
Avant de dupliquer notre ligne pour d’autres étapes, retirez l’en-tête H4 du module de texte supérieur de la colonne 2. Copiez ensuite le deuxième module de texte (avec le texte du paragraphe) de la colonne 2 et collez-le trois fois sous le module image. Cela nous donnera plus de contenu à faire défiler.
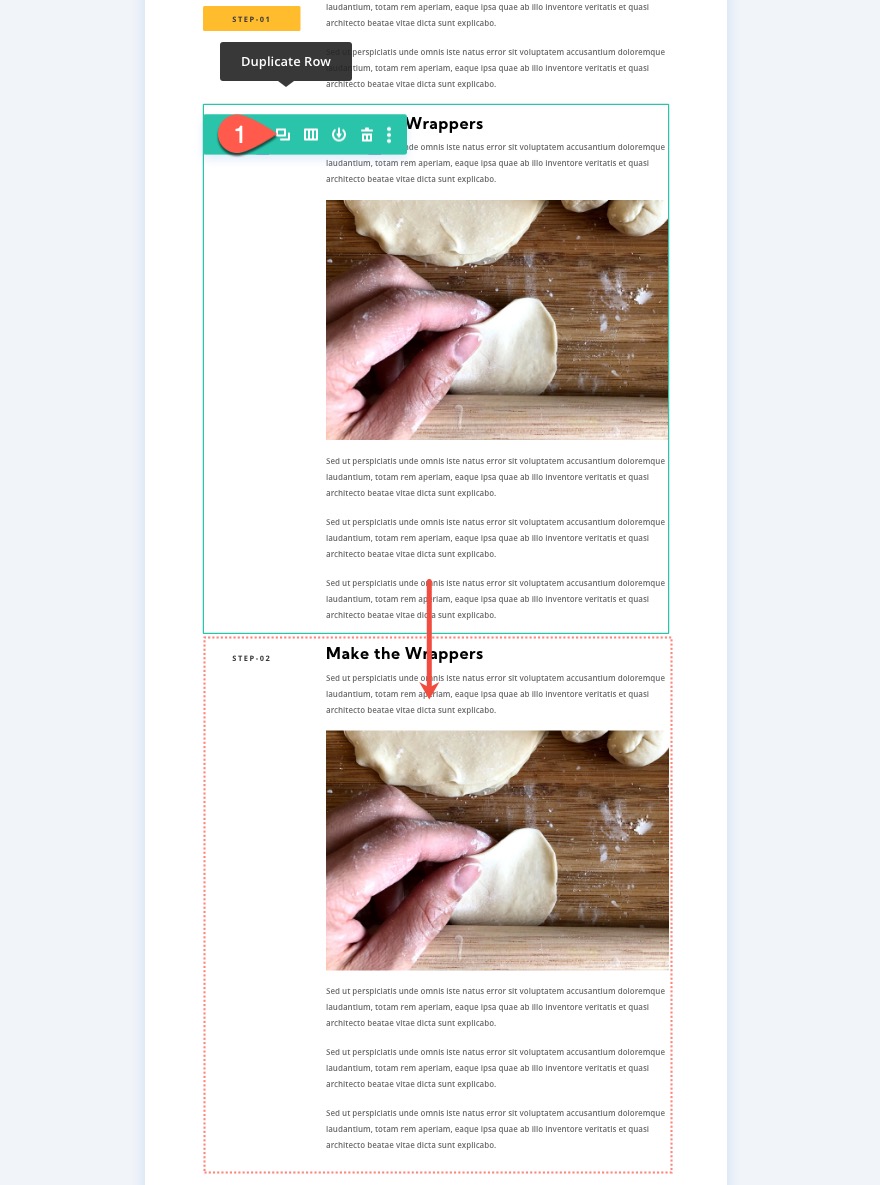
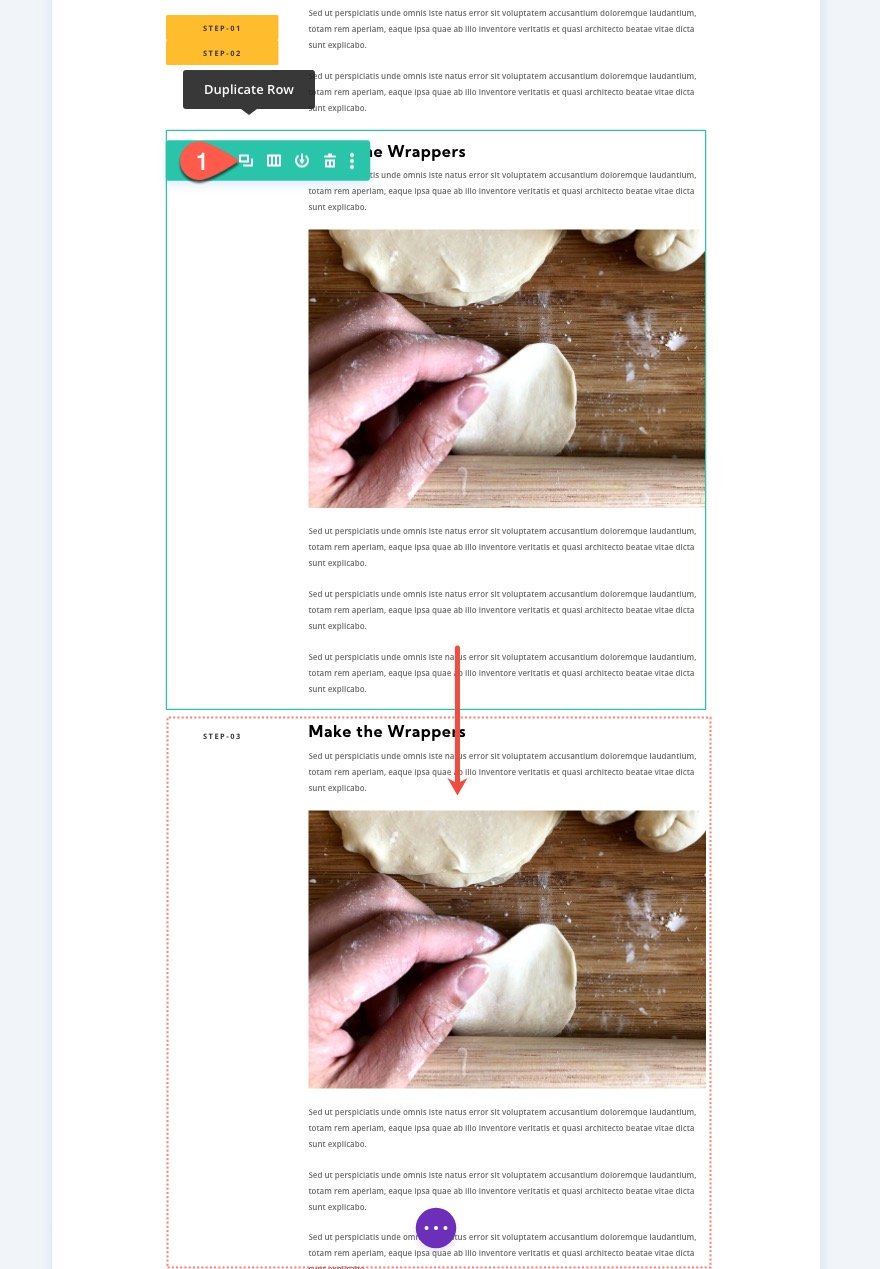
Dupliquer la rangée 1
Pour créer la deuxième ligne de l’étape 2, dupliquez la ligne 1.
Créez l’en-tête collant pour la deuxième rangée (étape 2)
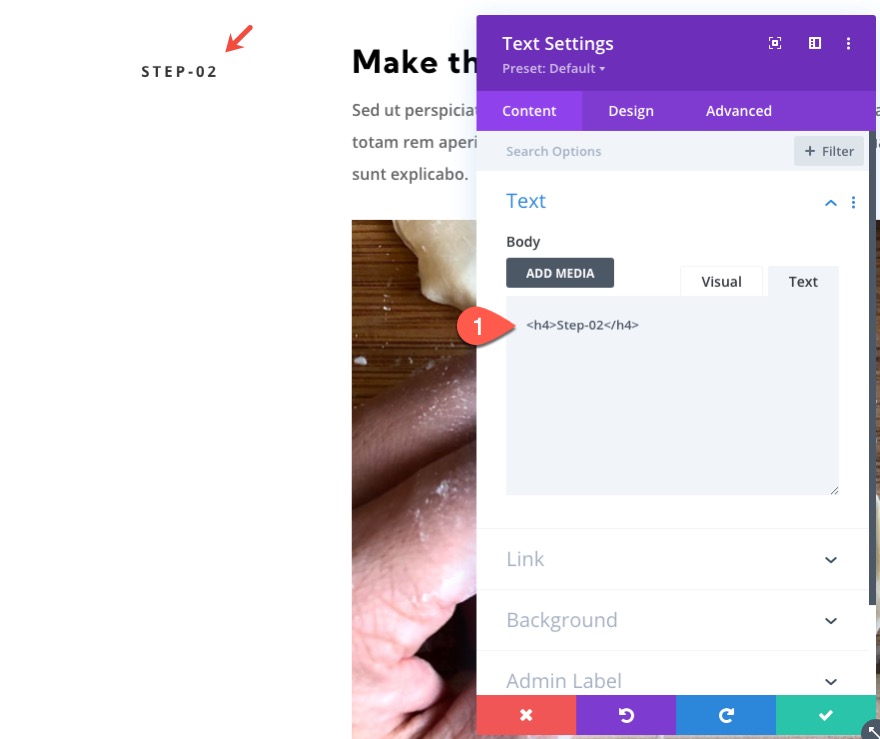
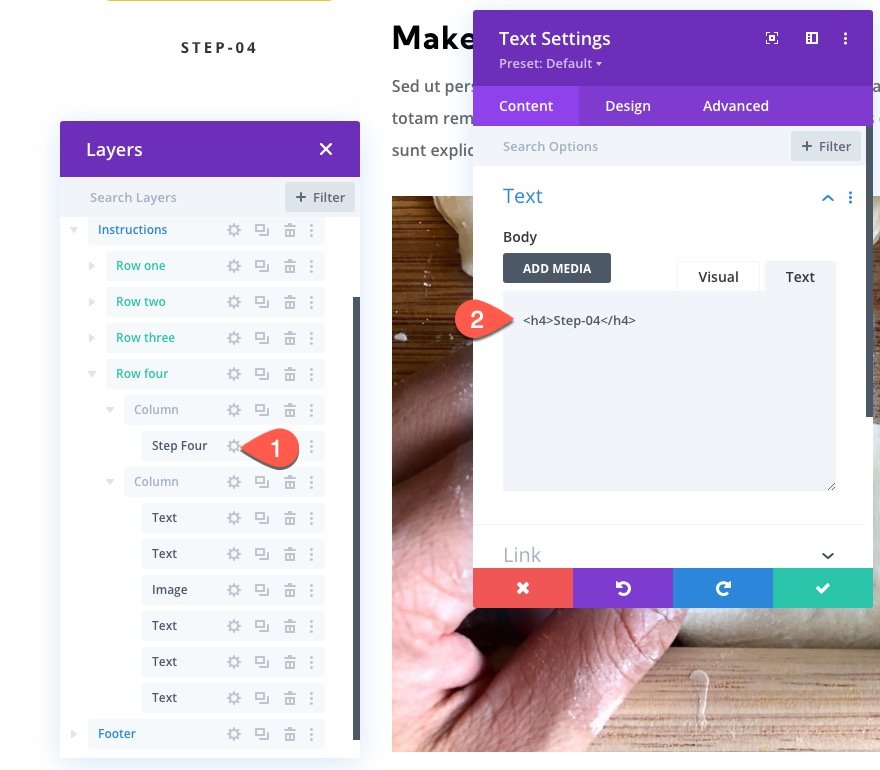
Ouvrez les paramètres de texte pour l’en-tête de la colonne 1 de la (deuxième) ligne dupliquée, et changez le texte H4 en « Étape-02 ».
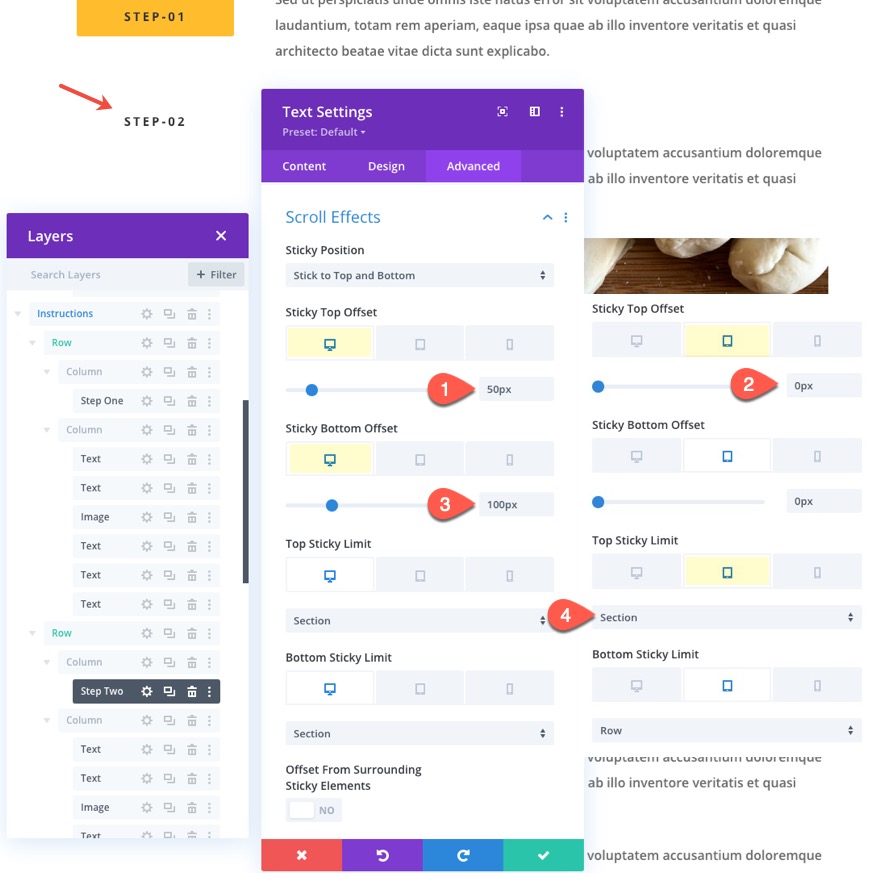
Ensuite, mettez à jour les options d’accroche pour le texte comme suit :
- Décalage du haut de l’autocollant : 50px (ordinateur de bureau), 0px (tablette)
- Décalage du bas de l’autocollant : 100px (ordinateur de bureau)
- Limite supérieure de l’autocollant : Section (tablette)
Mettez ensuite à jour l’indice Z pour l’état d’adhérence :
Dupliquer la rangée 2
Pour créer la troisième ligne de l’étape 3, dupliquez la ligne 2.
Créez l’en-tête collant de la troisième rangée (étape 3)
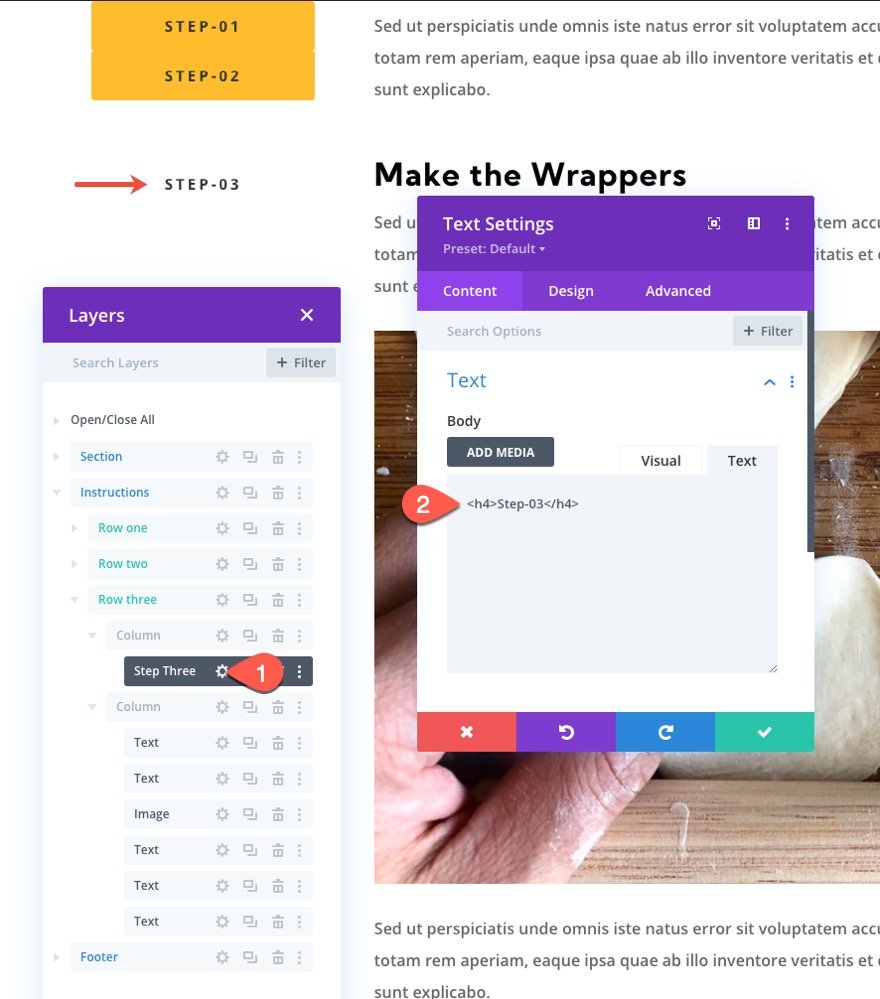
Ouvrez les paramètres de texte pour l’en-tête de la colonne 1 de la (troisième) ligne dupliquée, et changez le texte H4 en « Étape-03 ».
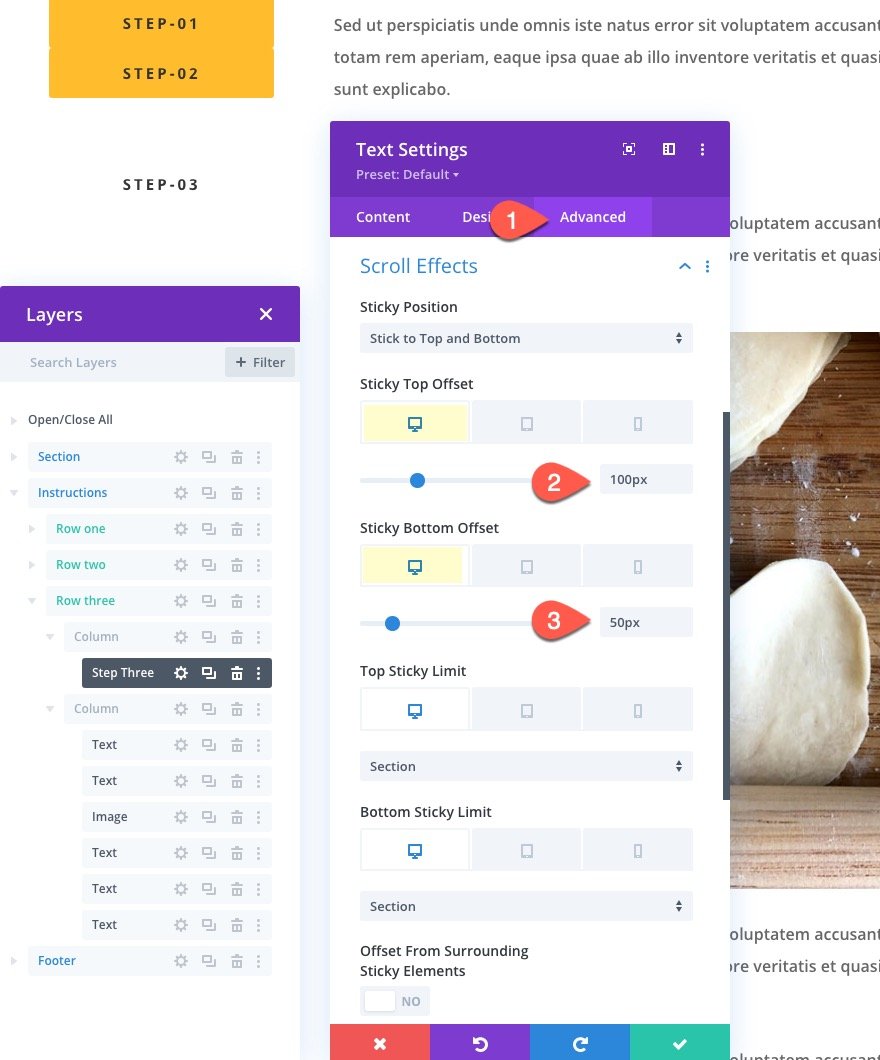
Ensuite, mettez à jour les options d’accroche pour le texte comme suit :
- Décalage supérieur de l’adhésif : 100px (bureau)
- Décalage du bas de l’autocollant : 50px (bureau)
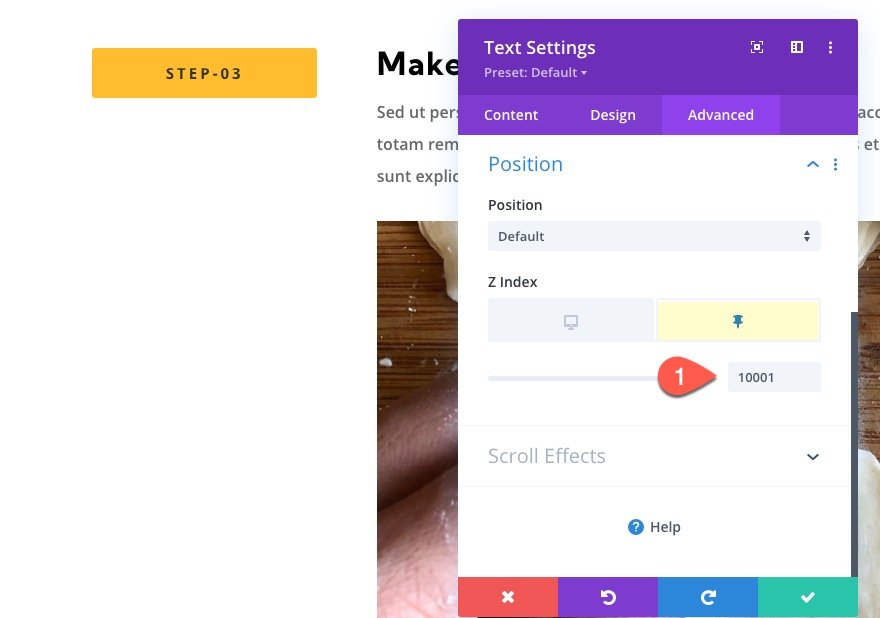
Mettez ensuite à jour l’indice Z pour l’état d’adhérence :
Dupliquer la rangée 3
Pour créer la quatrième ligne de l’étape 4, dupliquez la ligne 3.
Créer un titre collant pour la quatrième rangée (quatrième étape)
Ouvrez les paramètres de texte pour l’en-tête de la colonne 1 de la troisième ligne dupliquée, et changez le texte H4 en « Étape-04 ».
Ensuite, mettez à jour les options d’accroche pour le texte comme suit :
- Décalage supérieur de l’adhésif : 150px (bureau)
- Décalage inférieur de l’autocollant : 0px (bureau)
Mettez ensuite à jour l’indice Z pour l’état d’adhérence :
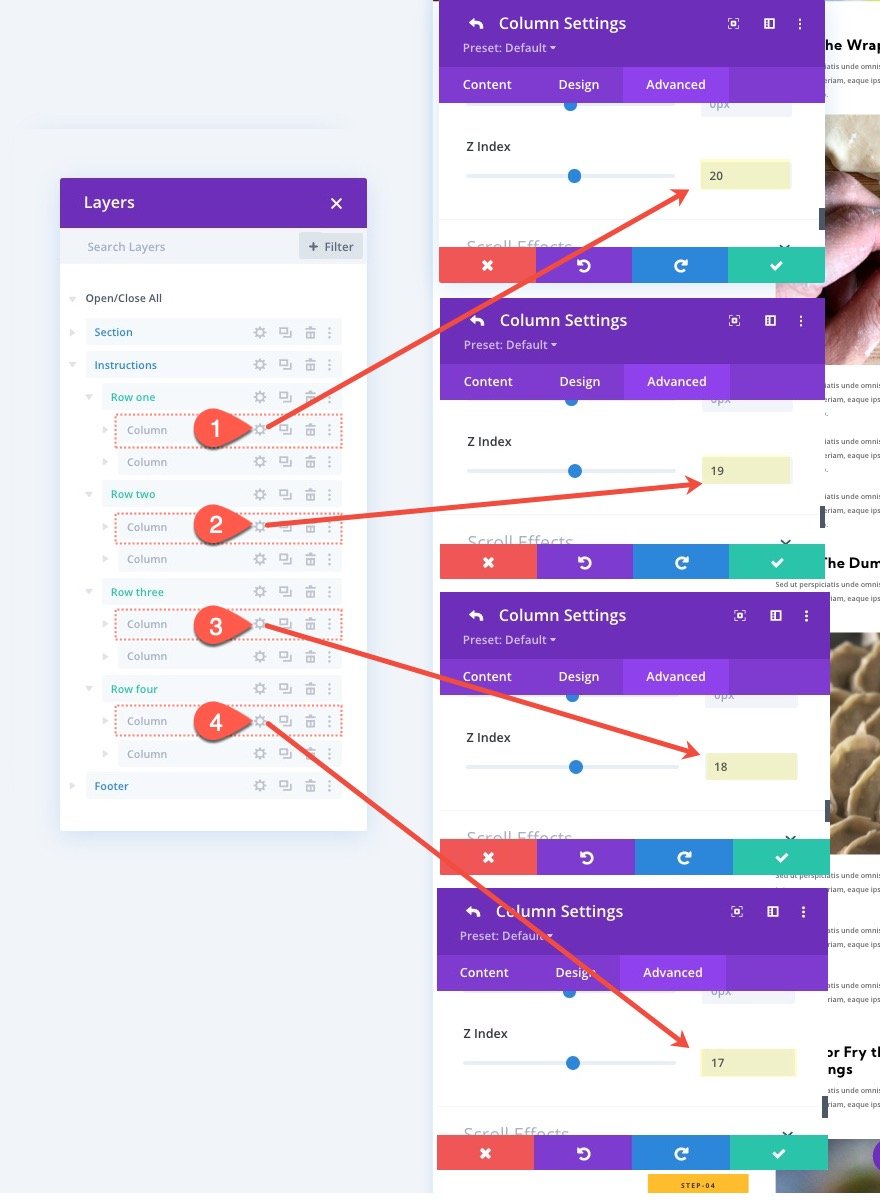
Mettre à jour l’indice Z de la colonne pour chaque titre collant
Même si nous mettons à jour l’indice Z de chaque titre collant, nous devons également mettre à jour l’indice Z de la colonne parente de chaque titre pour nous assurer que l’ordre d’empilement sur mobile fonctionne.
Pour ce faire, ouvrez les paramètres de chaque colonne parente de chaque titre autocollant (étapes 1 à 4) et mettez à jour l’indice z de chaque colonne comme suit :
Ligne 1, Colonne 1
Ligne 2, Colonne 1
Ligne 3, Colonne 1
Ligne 4, Colonne 1
Partie 3 : création de liens d’ancrage pour les titres autocollants
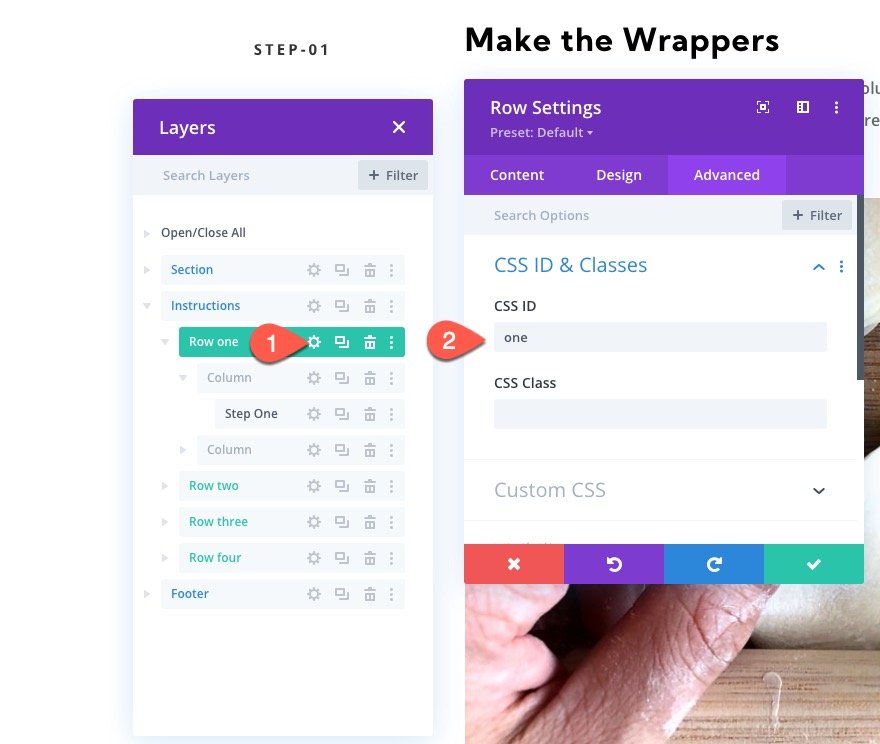
Pour créer les liens d’ancrage de chaque rubrique, nous devons attribuer un ID CSS à la rangée qui correspond à l’URL du module de la rubrique.
Lien d’ancrage de la première étape
Pour créer le lien d’ancrage de la première rubrique collante de la ligne 1, ouvrez les paramètres de la ligne 1 et ajoutez l’ID CSS suivant :
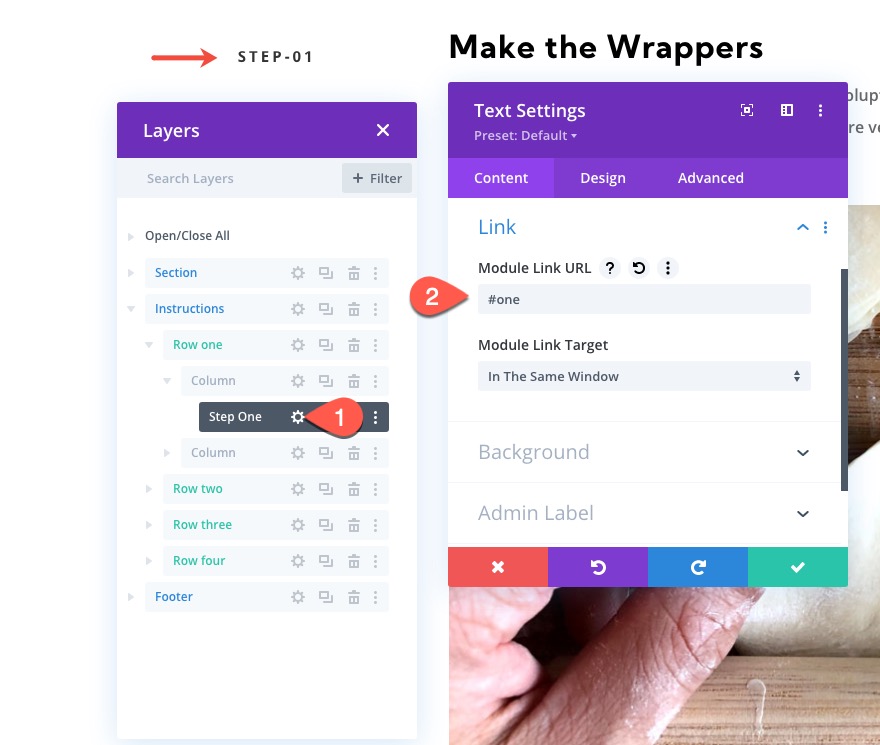
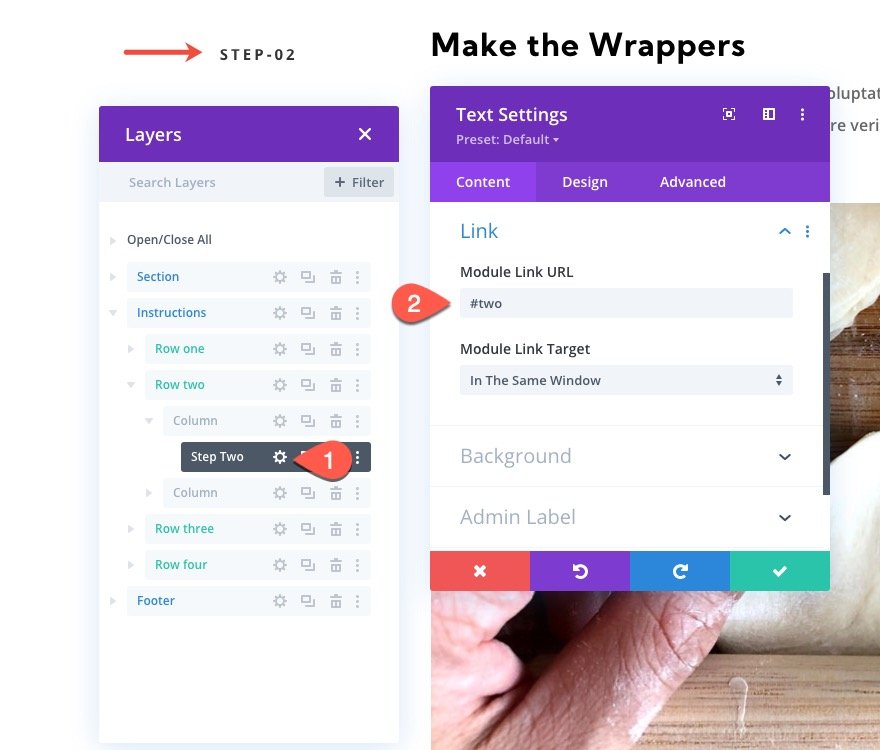
Ouvrez ensuite les paramètres du module de texte pour l’en-tête « step-01 » et ajoutez l’URL de lien de module suivante :
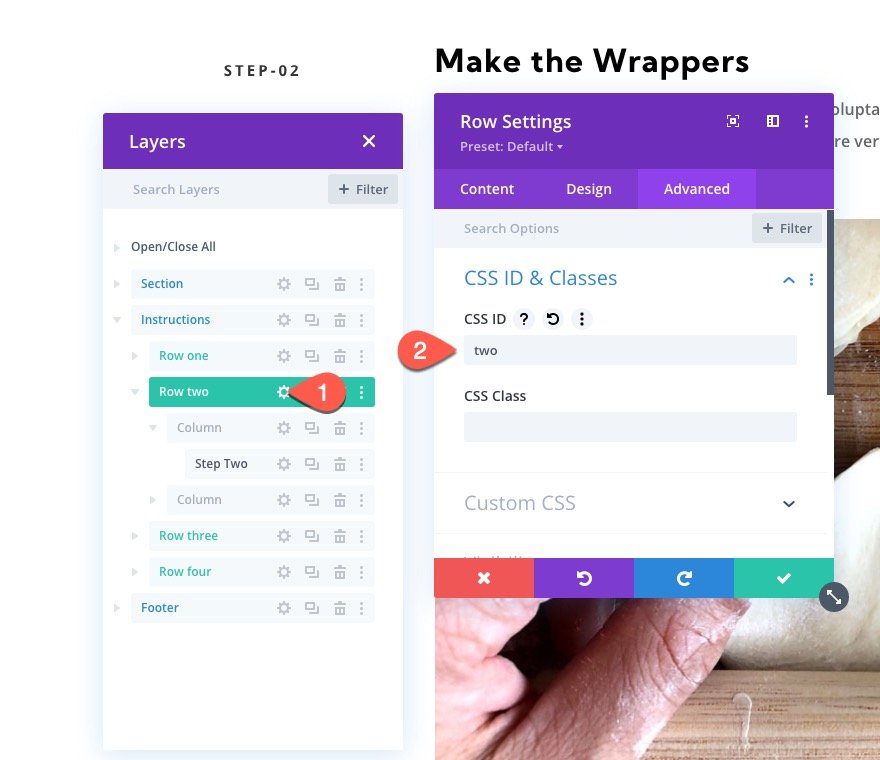
Lien d’ancrage de la deuxième étape
Pour créer le lien d’ancrage de la deuxième rubrique collante de la ligne 2, ouvrez les paramètres de la ligne 2 et ajoutez l’identifiant CSS suivant :
Ensuite, ouvrez les paramètres du module de texte pour l’en-tête « step-02 » et ajoutez l’URL du lien de module suivant :
Lien d’ancrage de la troisième étape
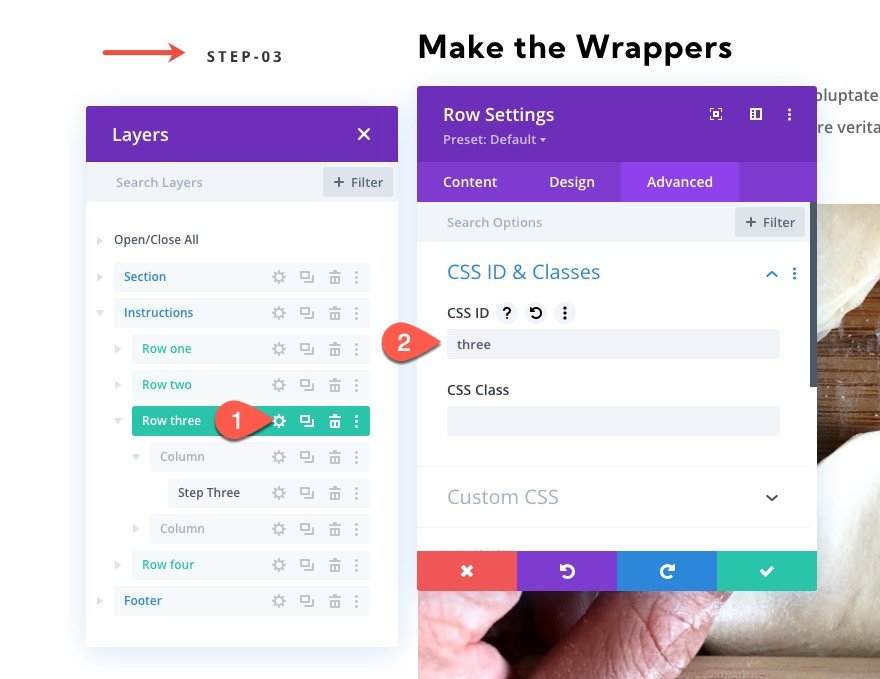
Pour créer le lien d’ancrage de la troisième rubrique collante de la ligne 3, ouvrez les paramètres de la ligne 3 et ajoutez l’identifiant CSS suivant :
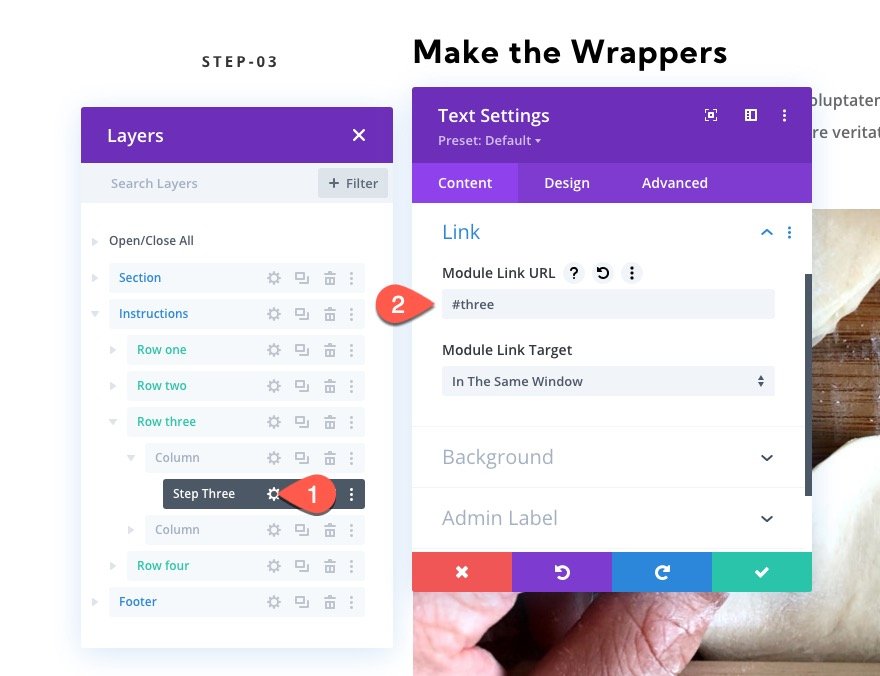
Ensuite, ouvrez les paramètres du module de texte pour l’en-tête « step-03 » et ajoutez l’URL du lien de module suivant :
Lien d’ancrage de la quatrième étape
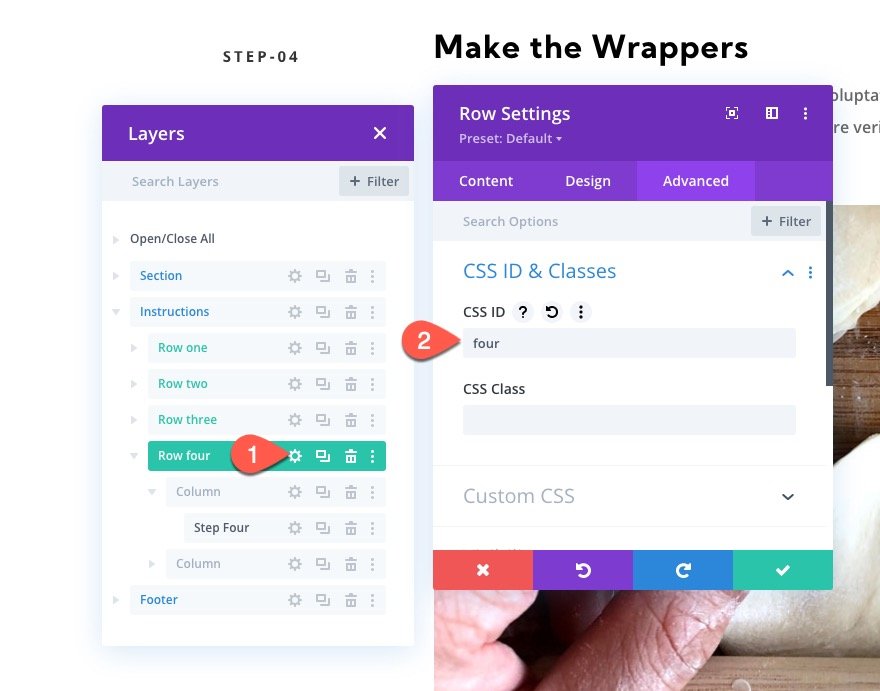
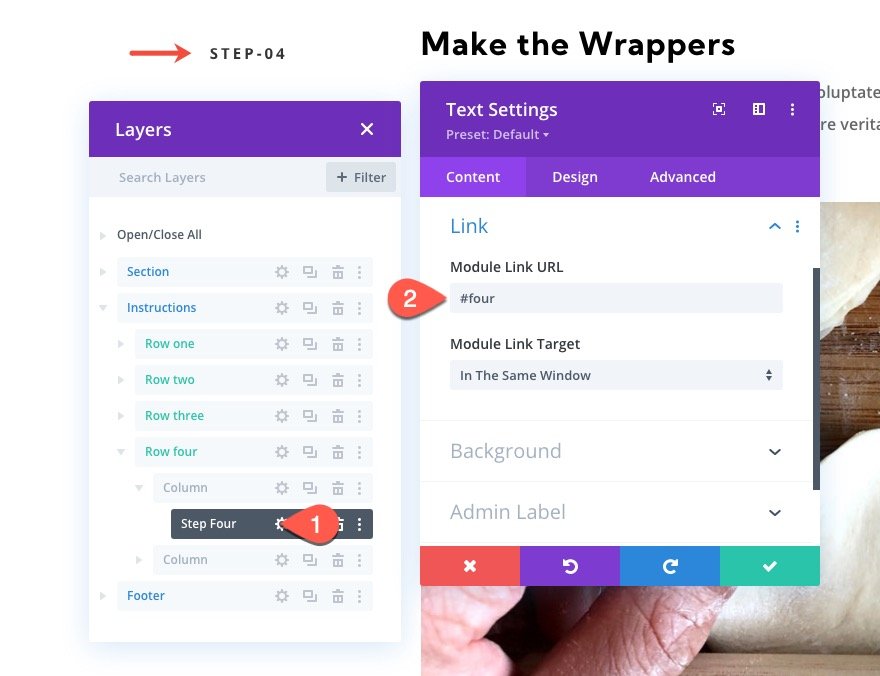
Pour créer le lien d’ancrage de la quatrième rubrique collante de la rangée 4, ouvrez les paramètres de la rangée 4 et ajoutez l’ID CSS suivant :
Ouvrez ensuite les paramètres du module de texte pour l’en-tête « step-04 » et ajoutez l’URL du lien de module suivant :
Résultats finaux
Réflexions finales
Les titres autocollants permettent à eux seuls d’attirer l’attention des utilisateurs sur le contenu affiché. La création d’en-têtes collants en tant que lien d’ancrage de navigation est un moyen particulièrement efficace d’améliorer l’expérience utilisateur de manière à inciter les utilisateurs à naviguer rapidement entre les étapes. J’espère que cette conception deviendra utile pour toute page qui guide les utilisateurs à travers un processus.
Je suis impatient de lire vos commentaires.
À la vôtre !