Créer une section héroïque qui attire l’attention de vos visiteurs peut donner le ton au reste du site Web. Si vous cherchez une façon créative d’utiliser les options adhésives de Divi pour vous aider à y parvenir, vous allez adorer ce tutoriel. Aujourd’hui, nous allons vous montrer comment révéler une grille d’images sous-jacente dans votre héros avec les options adhésives de Divi. Nous incluons une transition très douce de l’option par défaut à l’option collante et vous pourrez également télécharger le fichier JSON gratuitement !
C’est parti !
Prévisualisation
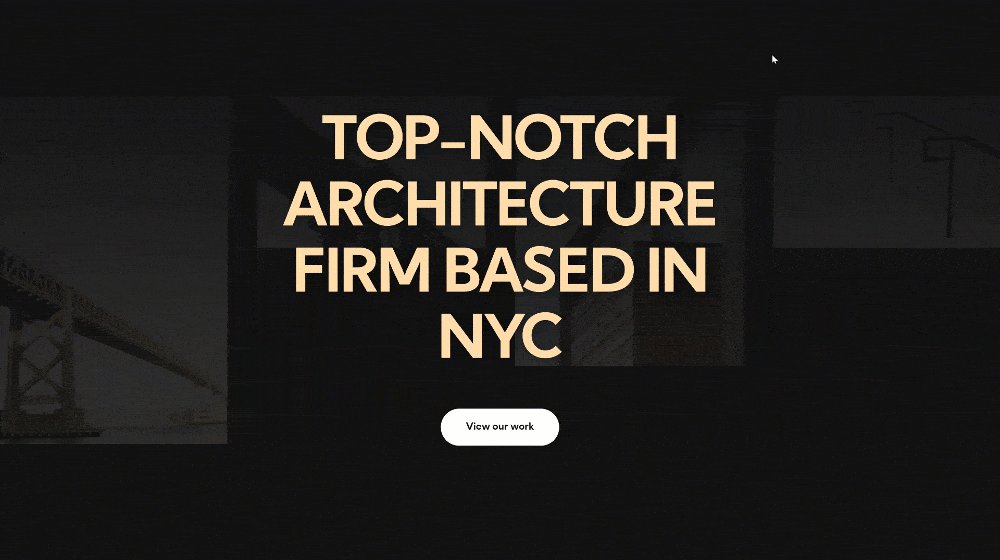
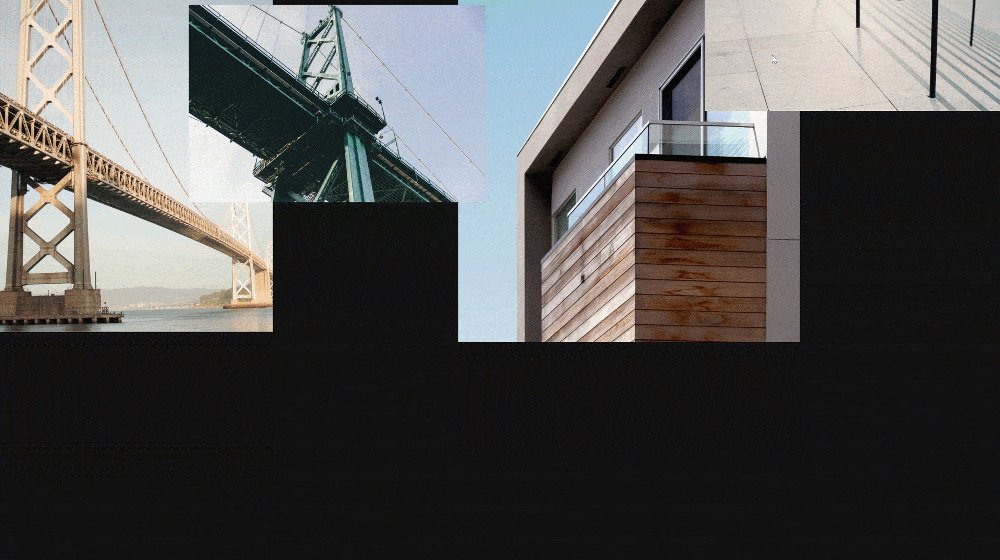
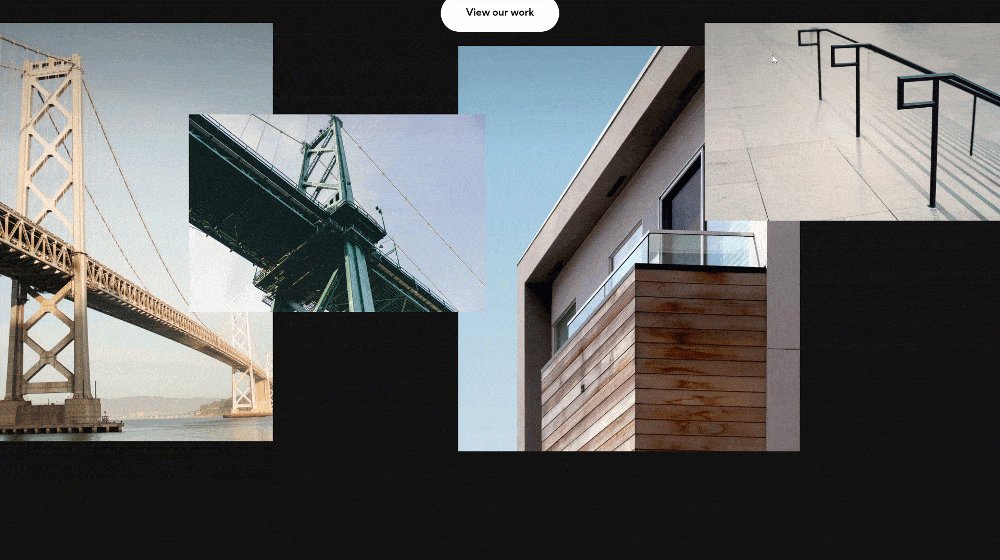
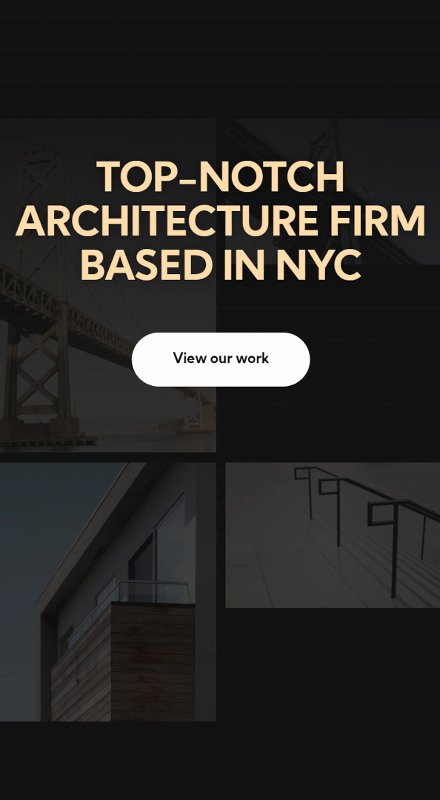
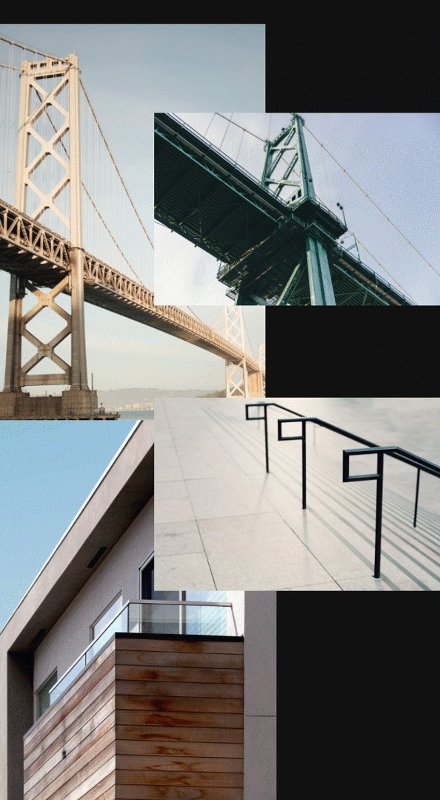
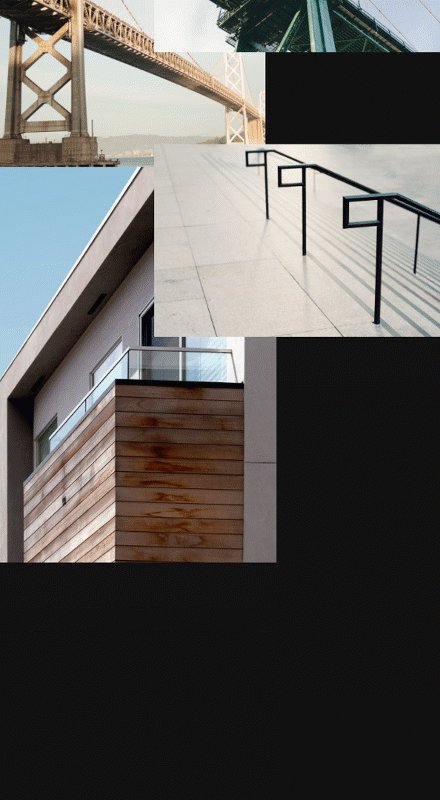
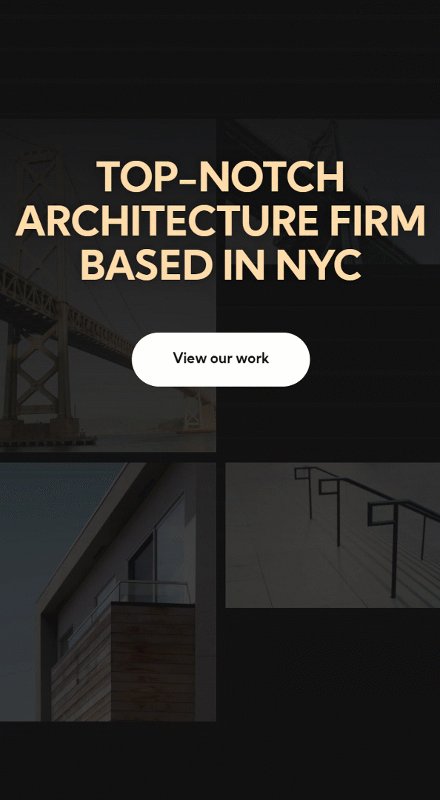
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
Bureau
Mobile
Téléchargez la mise en page gratuitement
Pour mettre la main sur la mise en page gratuite, vous devez d’abord la télécharger à l’aide du bouton ci-dessous. Pour accéder au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
1. Créer le design du héros
Ajouter une nouvelle section
Couleur d’arrière-plan
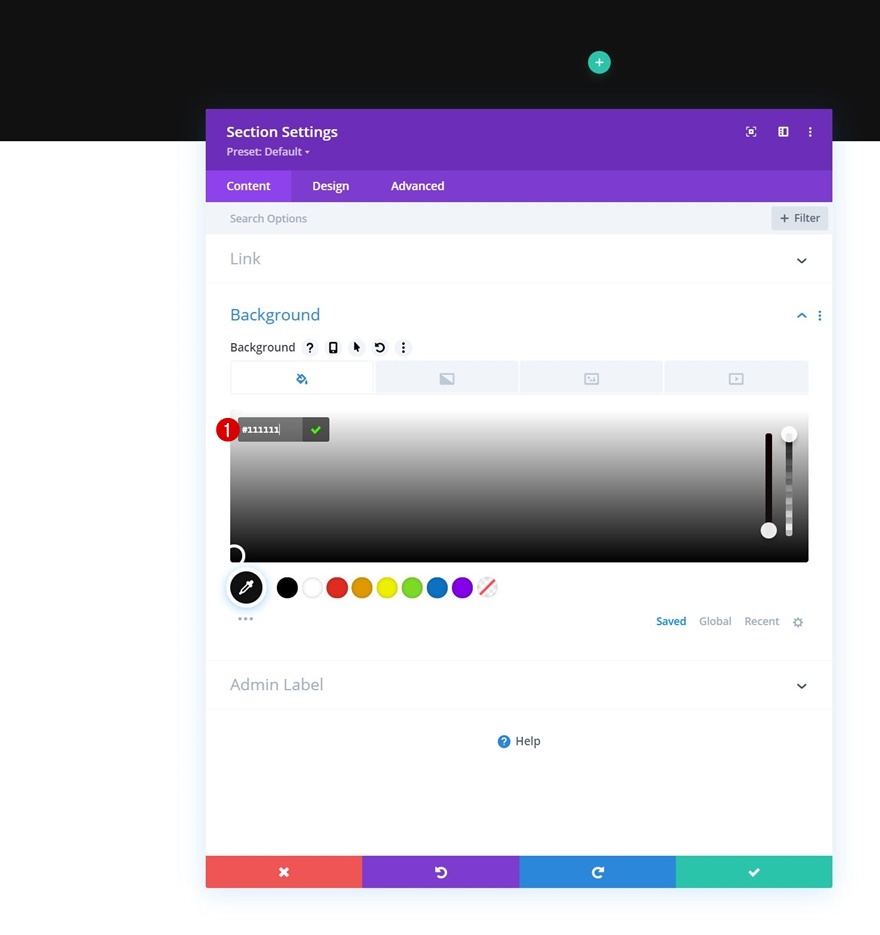
Commencez par ajouter une nouvelle section à la page sur laquelle vous travaillez. Ouvrez les paramètres de la section et ajoutez une couleur de fond.
- Couleur de fond : #111111
Espacement
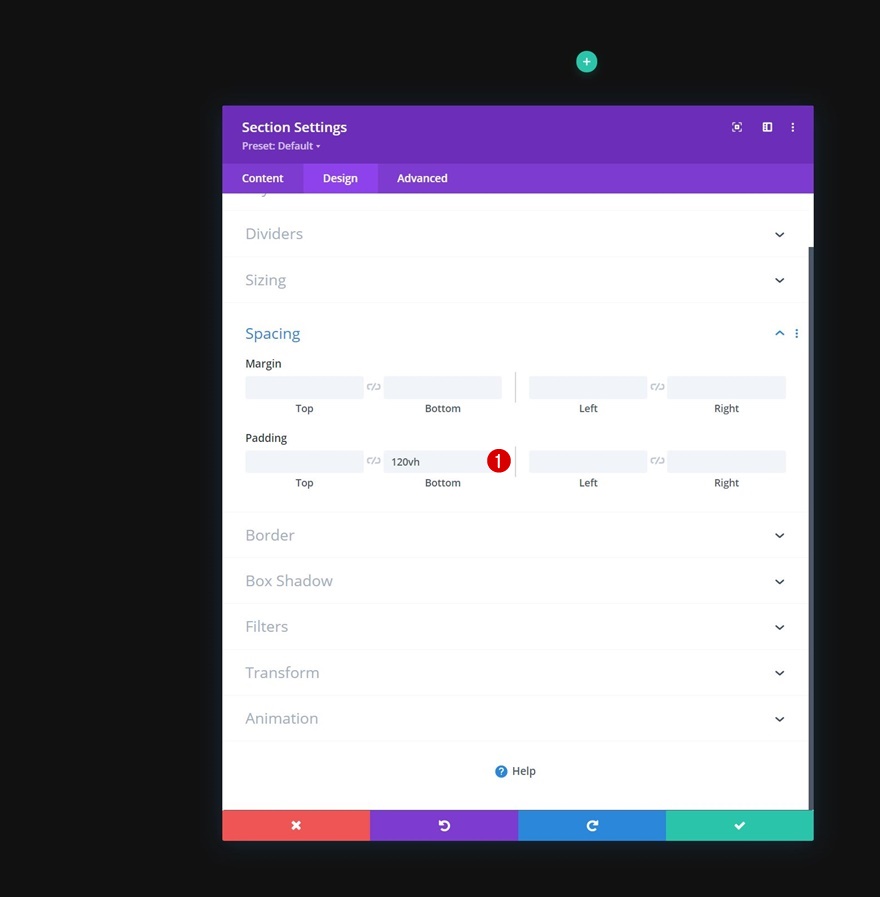
Allez dans l’onglet de conception de la section et ajoutez du remplissage en bas. Ce rembourrage inférieur nous donnera suffisamment d’espace pour créer l’expérience de défilement.
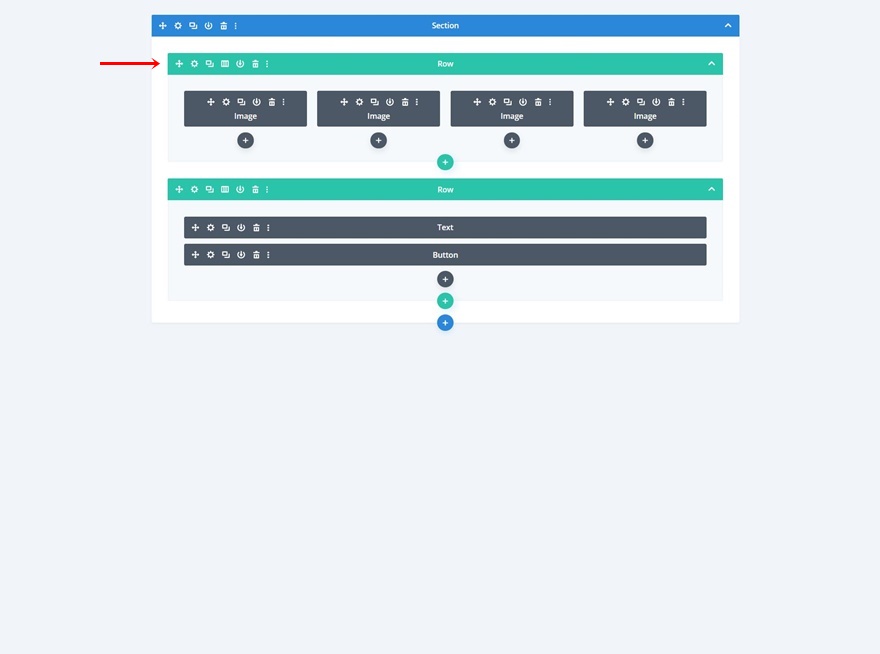
Ajouter la rangée 1
Structure de la colonne
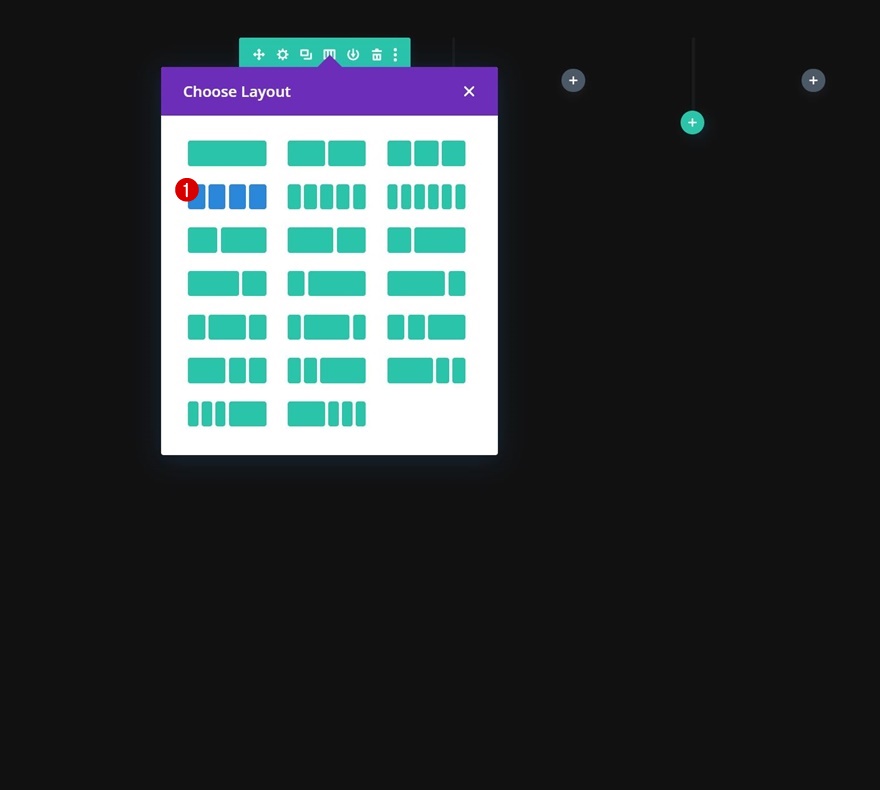
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante :
Dimensionnement
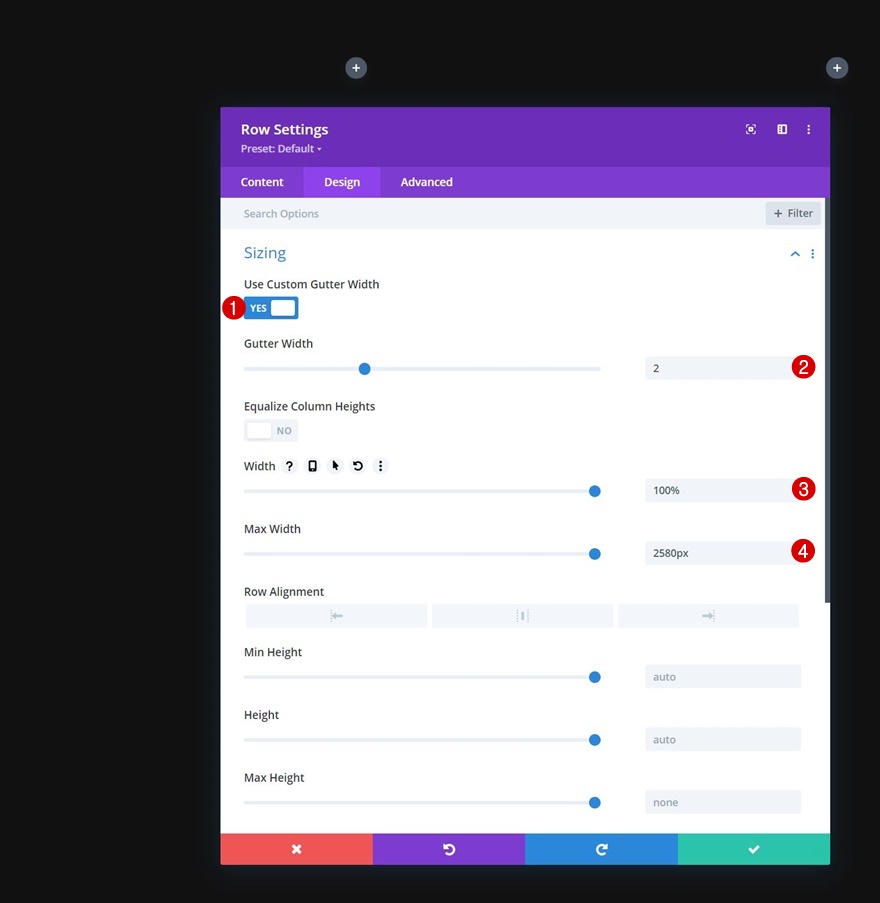
Sans ajouter de modules pour l’instant, ouvrez les paramètres de la rangée, allez dans l’onglet design et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 2
- Largeur : 100
- Largeur maximale : 2580px
Espacement
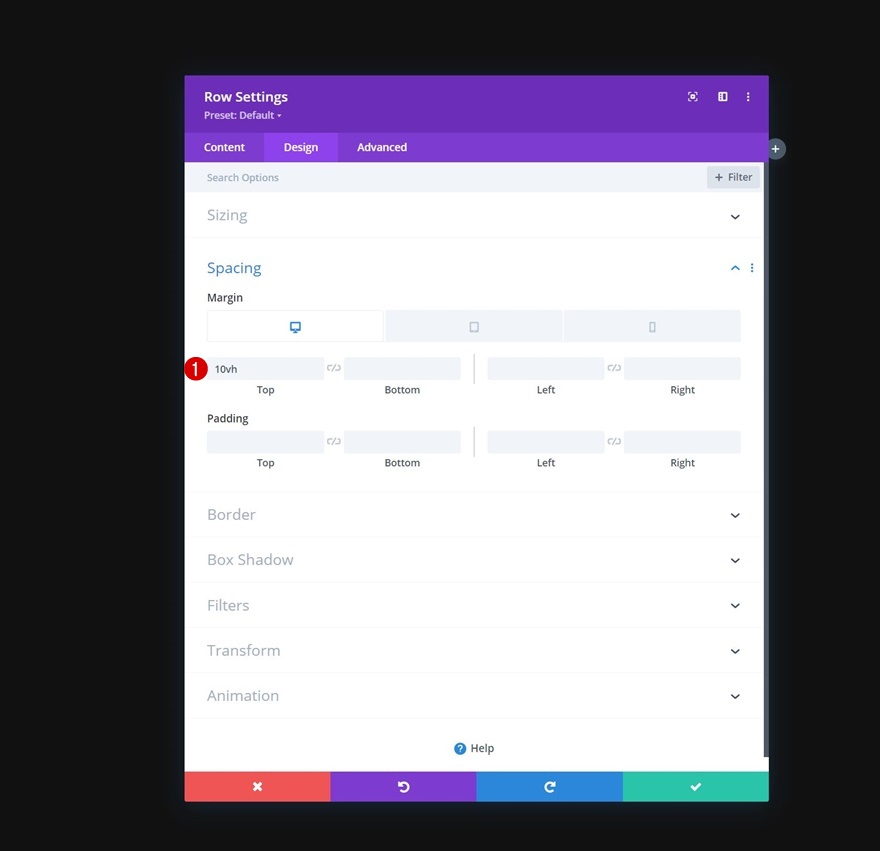
Ajoutez ensuite une marge supérieure réactive.
- Marge supérieure :
- Bureau : 10vh
- Tablette et téléphone : 5vh
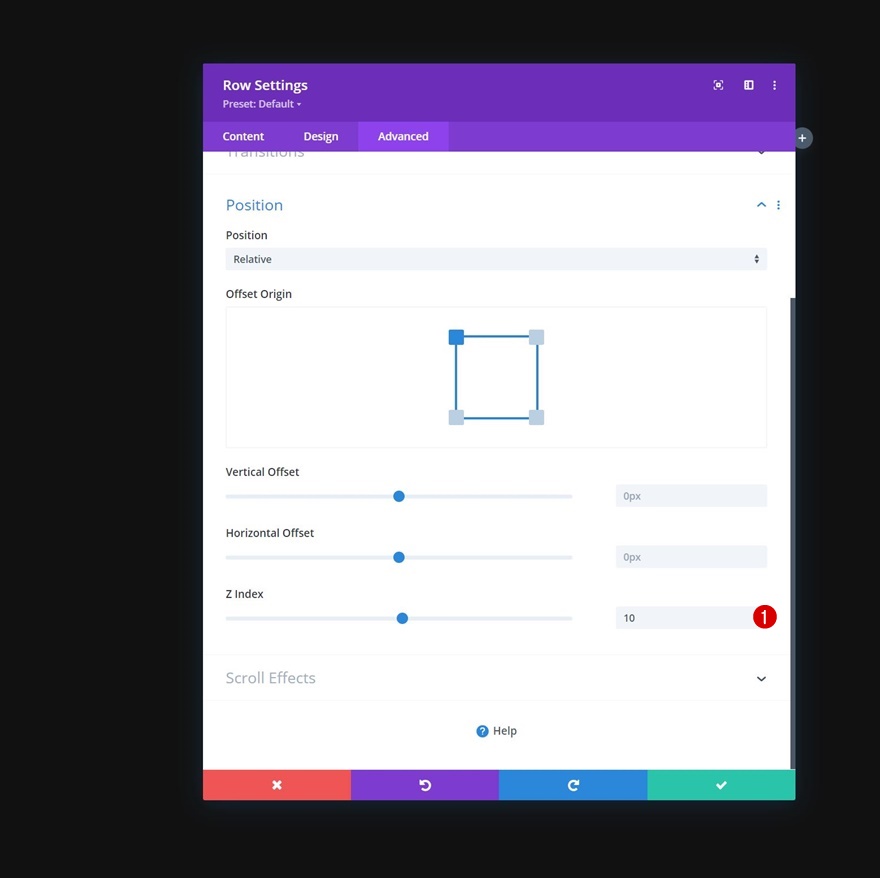
Index Z
Et pour s’assurer que cette rangée reste sous la deuxième rangée que nous ajouterons à cette section, plus tard, nous allons utiliser un indice z de 10 dans l’onglet avancé.
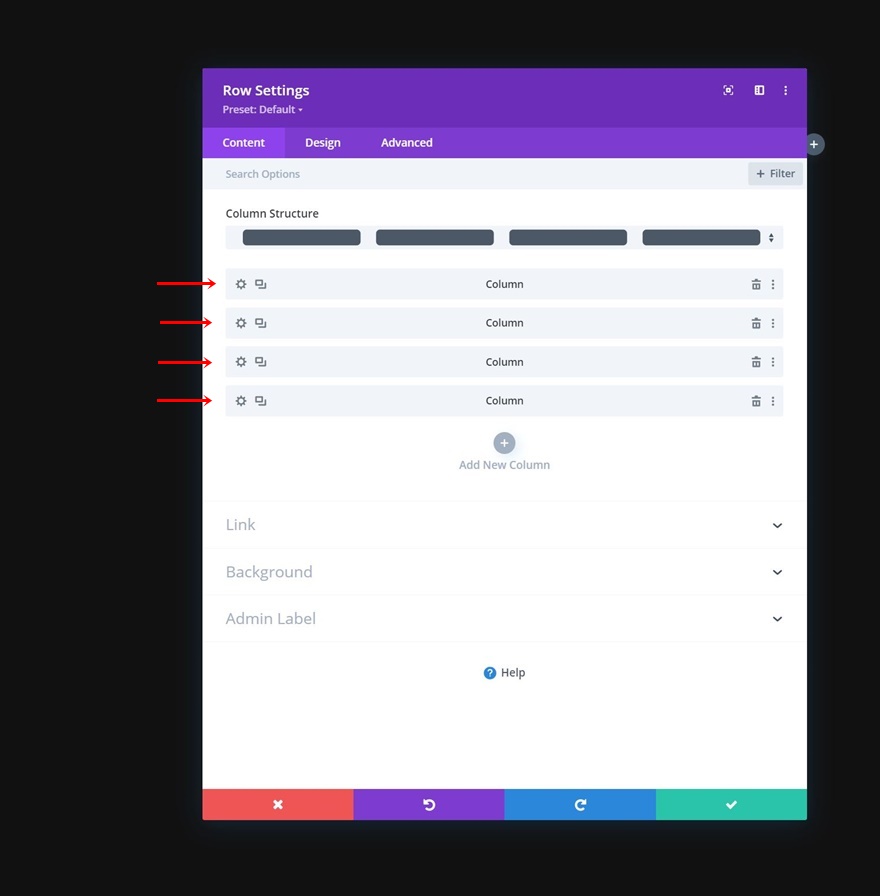
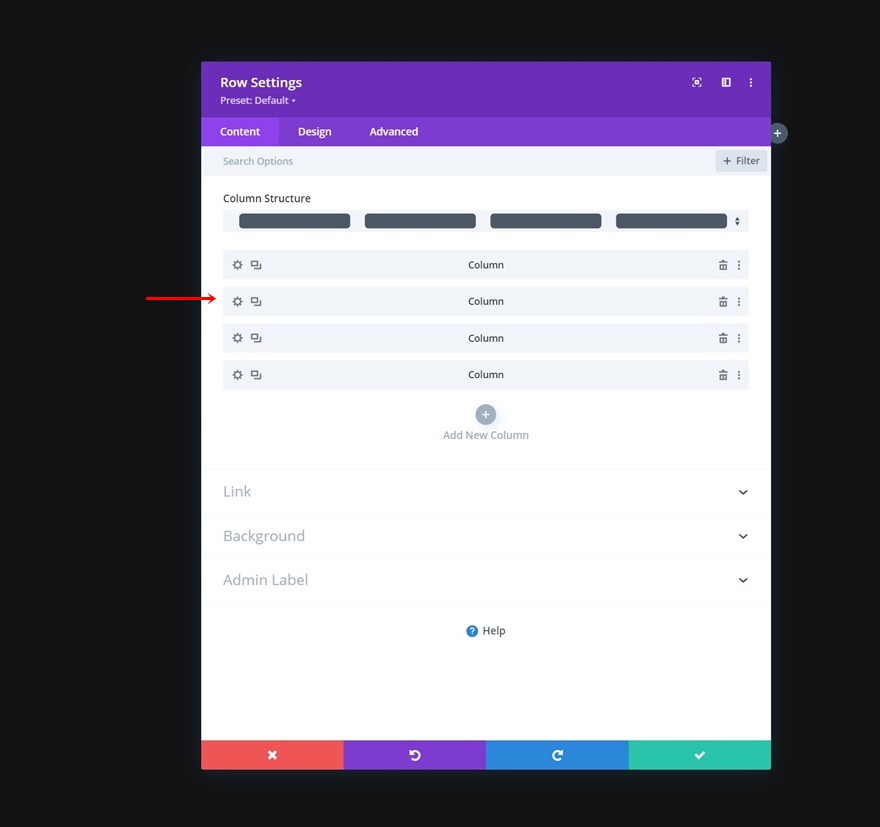
Paramètres de toutes les colonnes
Une fois les paramètres généraux de la rangée effectués, ouvrez chacune des colonnes individuellement.
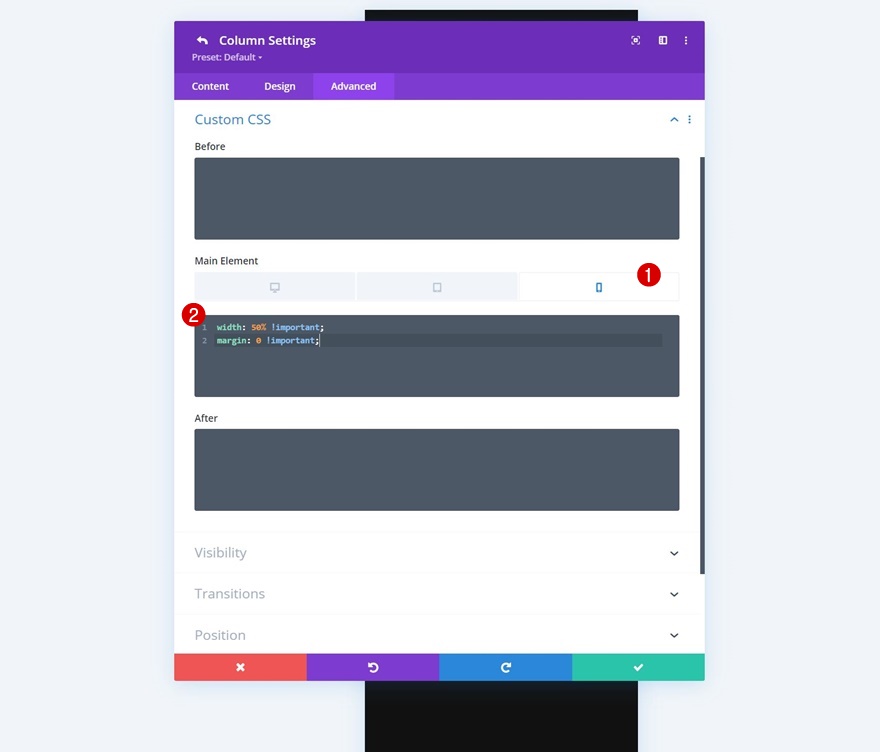
CSS de l’élément principal
Dans chacune des colonnes, appliquez les lignes de code CSS suivantes à l’élément principal sur le téléphone :
Téléphone uniquement :
width : 50% !important ; margin : 0 !important ;
Paramètres de la colonne 2
Ensuite, ouvrez les paramètres de la colonne 2.
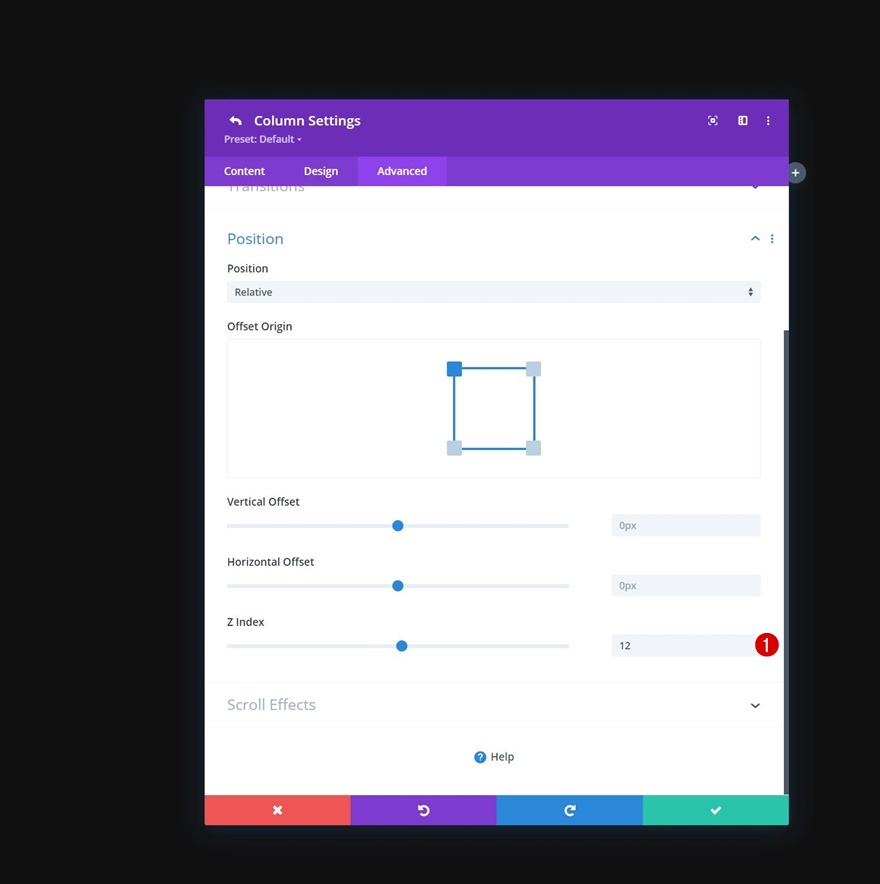
Indice Z
Et augmentez l’indice Z à 12. Cela placera cette colonne au-dessus de la troisième colonne.
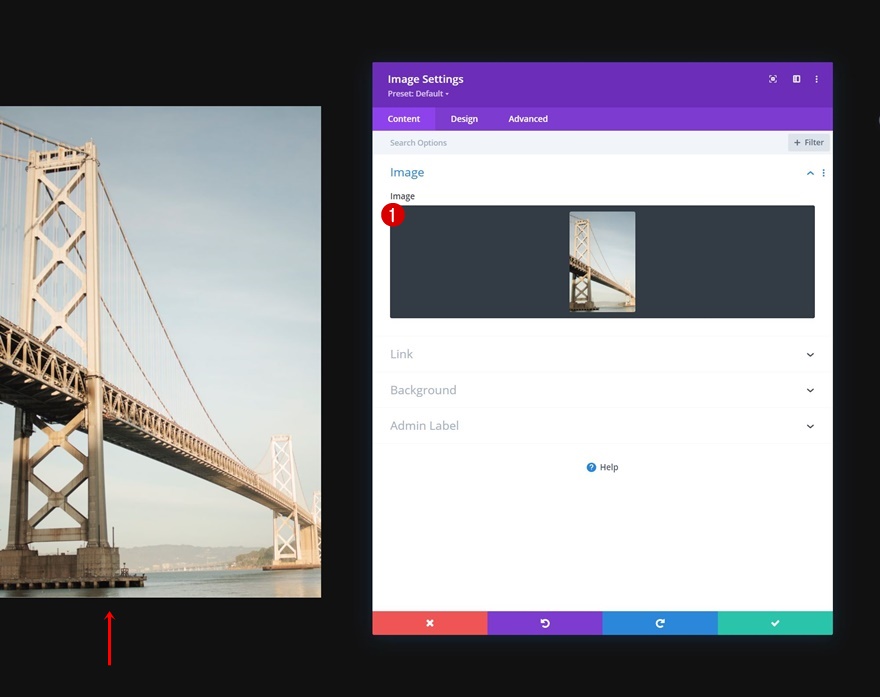
Ajouter le module Image à la colonne 1
Télécharger l’image
Il est temps d’ajouter des modules, en commençant par un module Image dans la colonne 1. Téléchargez une image de votre choix.
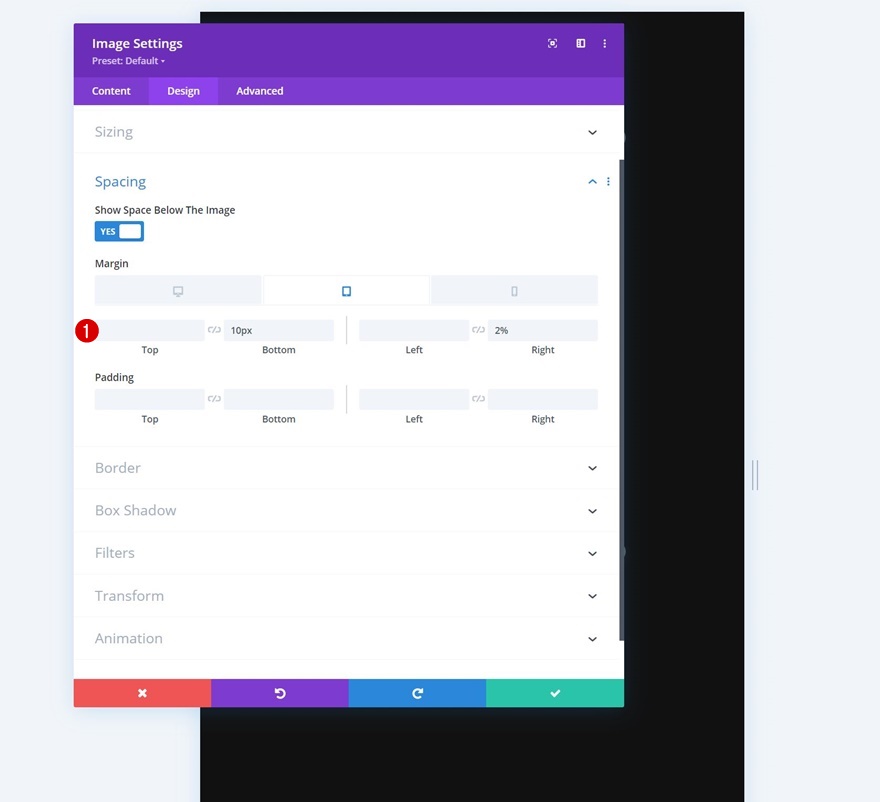
Espacement
Passez à l’onglet de conception du module et modifiez les paramètres d’espacement comme suit :
- Marge inférieure :
- Marge de droite :
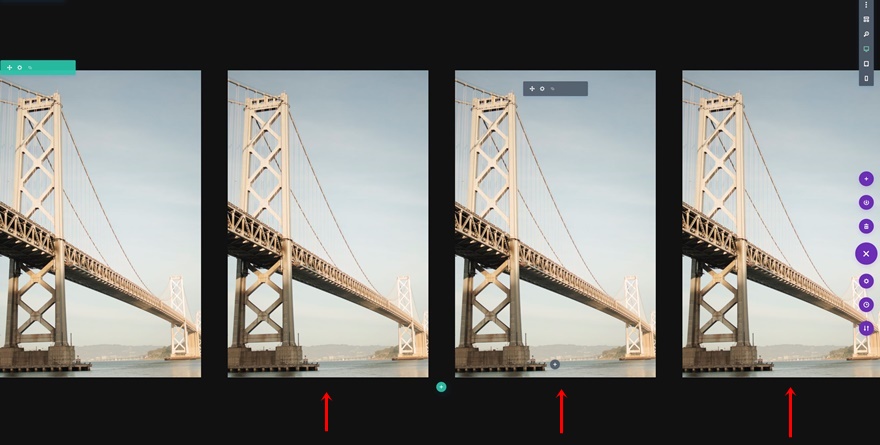
Cloner le module d’image trois fois et placer les duplicatas dans les colonnes restantes
Une fois que vous avez terminé les paramètres du module, vous pouvez cloner le module entier trois fois et placer les duplicatas dans les colonnes restantes de la rangée.
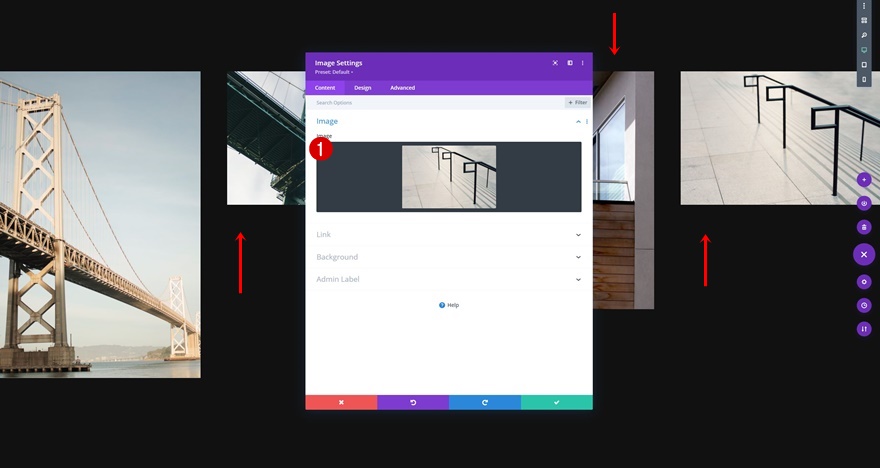
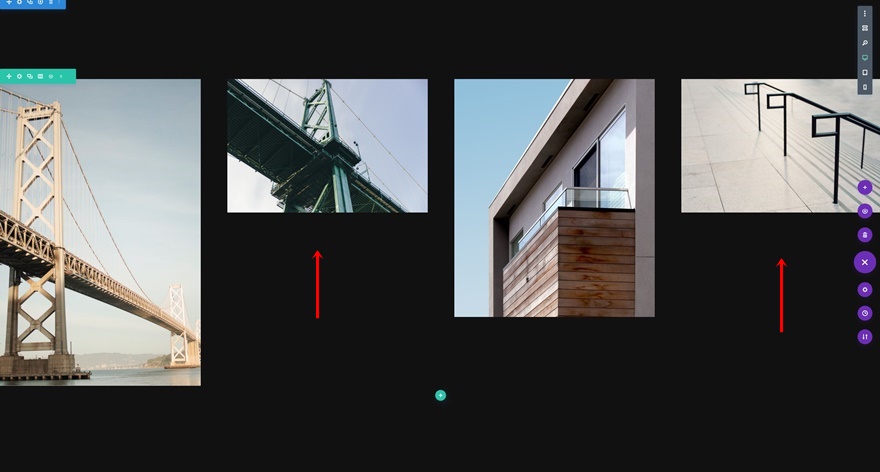
Modifier les images
Assurez-vous de changer l’image dans chaque module dupliqué.
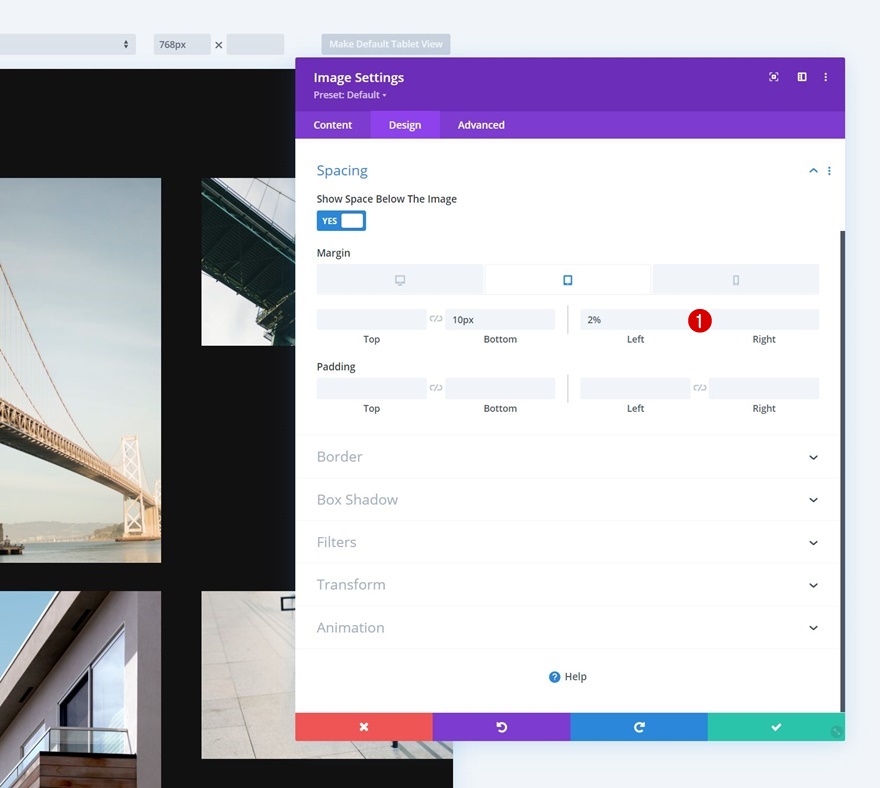
Modifier l’espacement des modules d’image 2 et 4
Ensuite, ouvrez les paramètres des modules image des colonnes 2 et 4, et appliquez-leur les valeurs d’espacement suivantes :
- Marge inférieure :
- Marge gauche :
- Marge droite : /
Ajouter la rangée n° 2
Structure des colonnes
Continuez en ajoutant une nouvelle ligne à la section en utilisant la structure de colonne suivante :
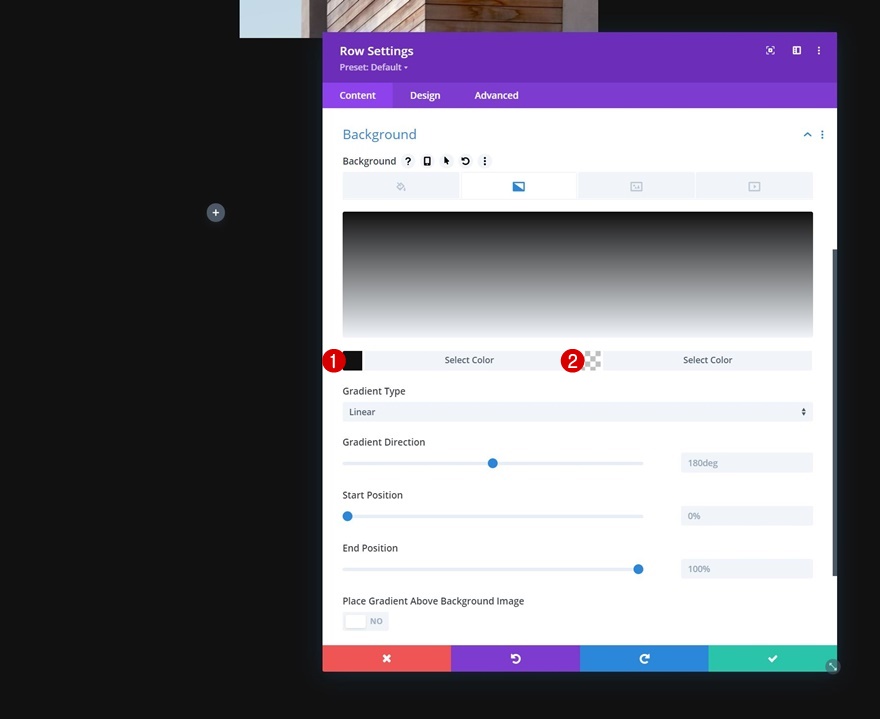
Fond dégradé
Ouvrez les paramètres de la ligne et appliquez le fond dégradé suivant :
- Couleur 1 : #111111
- Couleur 2 : rgba(255,255,255,0)
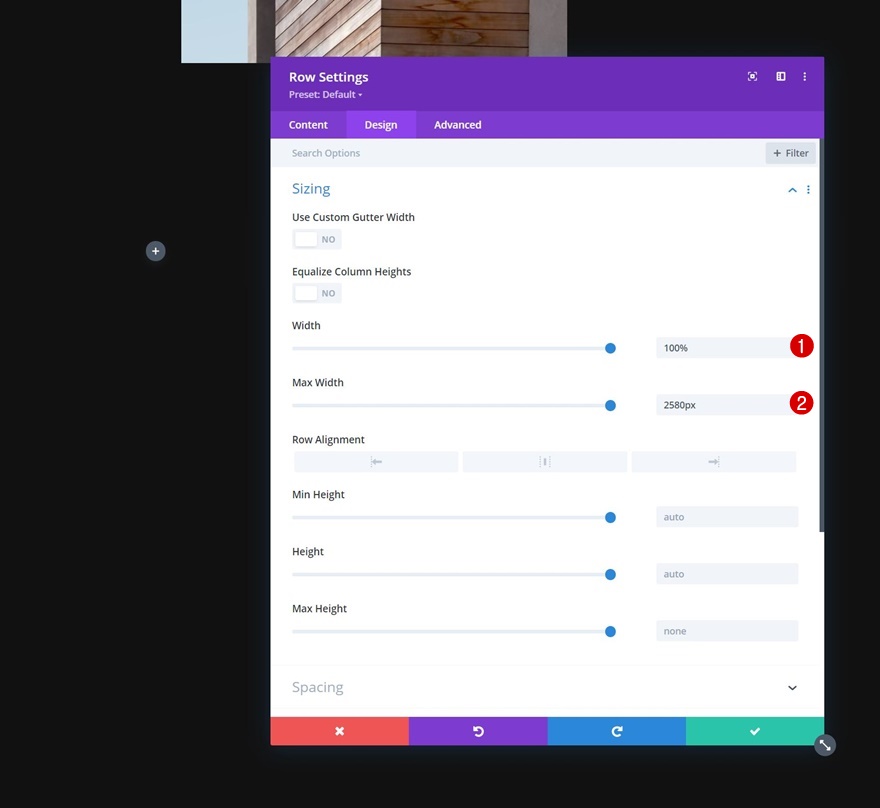
Dimensionnement
Modifiez les paramètres de dimensionnement suivants.
- Largeur : 100
- Largeur maximale : 2580px
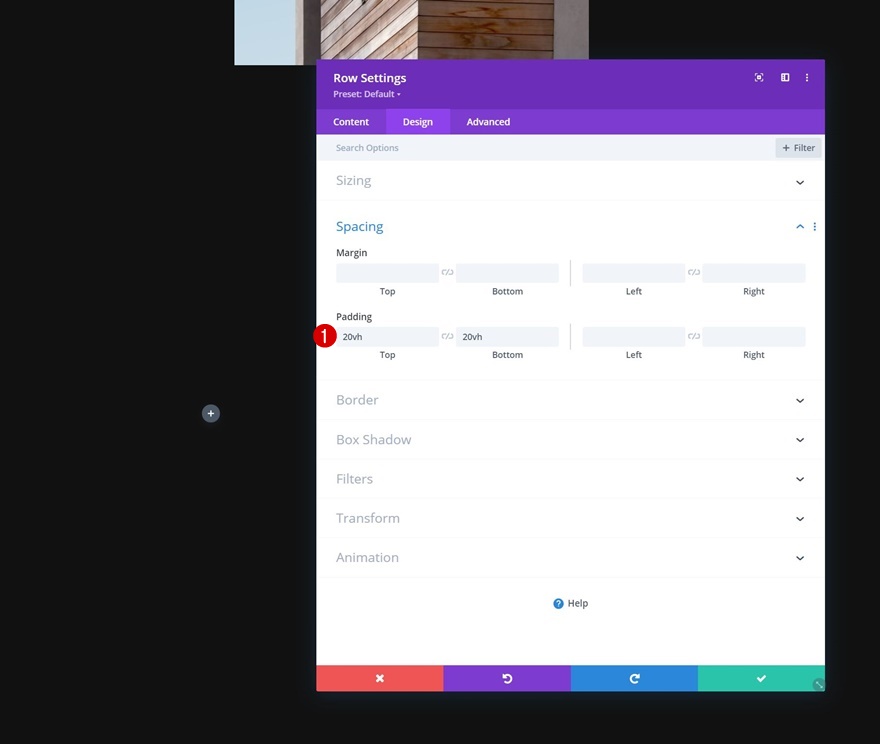
Espacement
Ensuite, appliquez des espacements en haut et en bas.
- Rembourrage supérieur : 20vh
- Rembourrage inférieur : 20vh
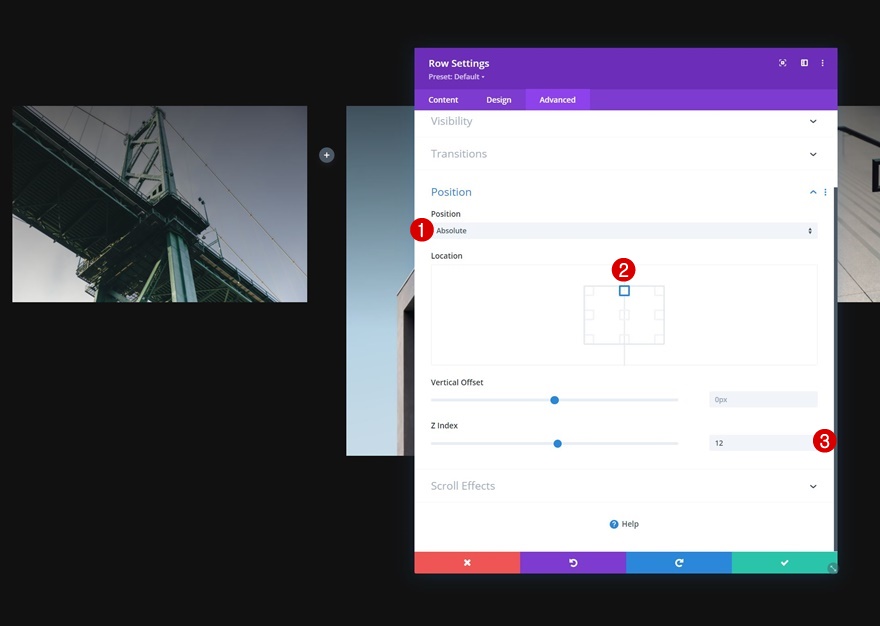
Position
Pour placer cette rangée au sommet de la grille d’images, nous allons utiliser les paramètres de position en conséquence :
- Position : Absolue
- Emplacement : Centre supérieur
- Index Z : 12
Ajouter un module de texte à une colonne
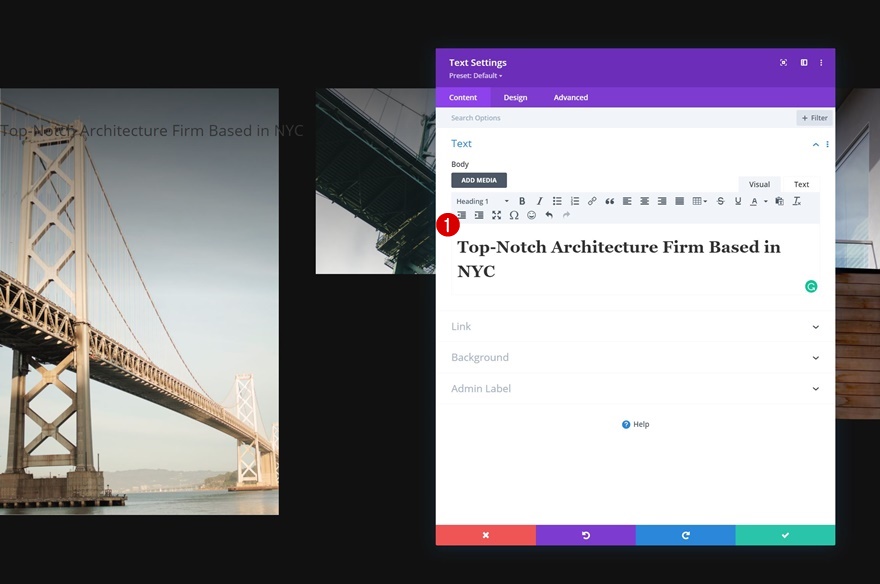
Ajouter du contenu H1
Ajoutez un premier module de texte à cette ligne en utilisant un contenu H1 de votre choix.
Paramètres du texte H1
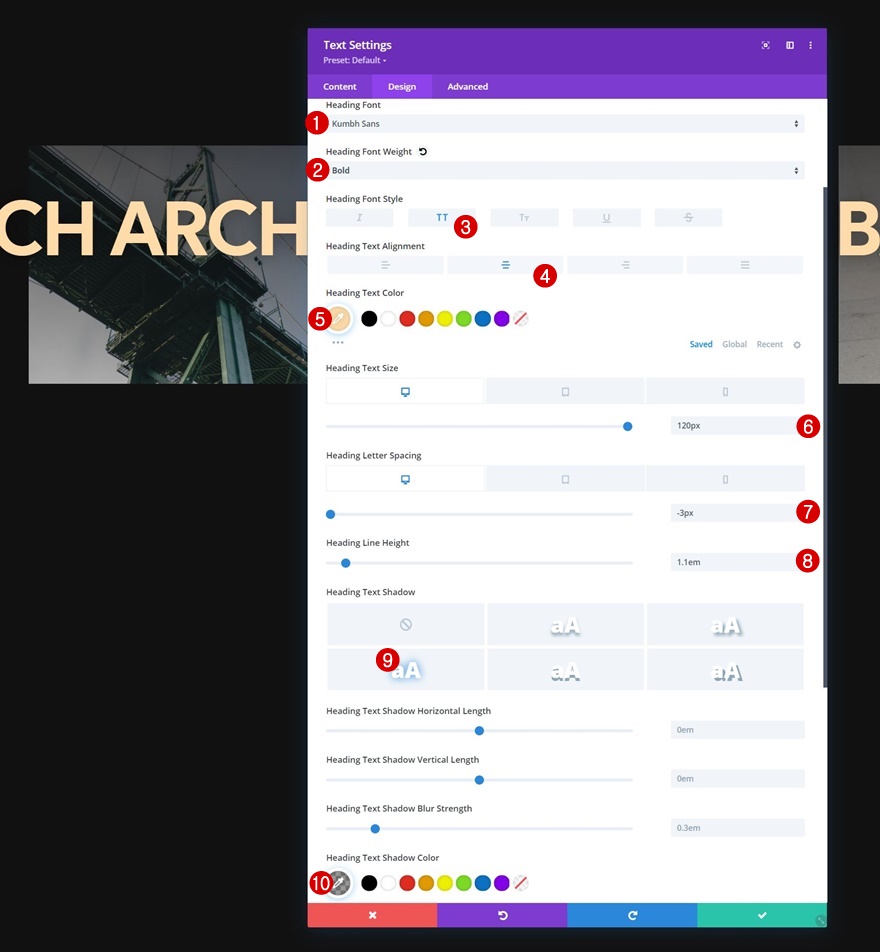
Passez à l’onglet de conception du module et modifiez les paramètres du texte H1 en conséquence :
- Police de l’en-tête : Kumbh Sans
- Poids de la police d’en-tête : Bold
- Style de la police d’en-tête : Majuscule
- Alignement du texte de l’en-tête : Center
- Couleur du texte de l’en-tête : #ffdbaa
- Taille du texte de l’en-tête :
- Bureau : 120px
- Tablette : 60px
- Téléphone : 40px
- Espacement des lettres de l’en-tête
- Bureau : -3px
- Tablette et téléphone : 0px
- Ombre du texte de l’en-tête :
- Sélectionnez : Troisième option
- Couleur de l’ombre du texte de l’en-tête : rgba(0,0,0,0,0.4)
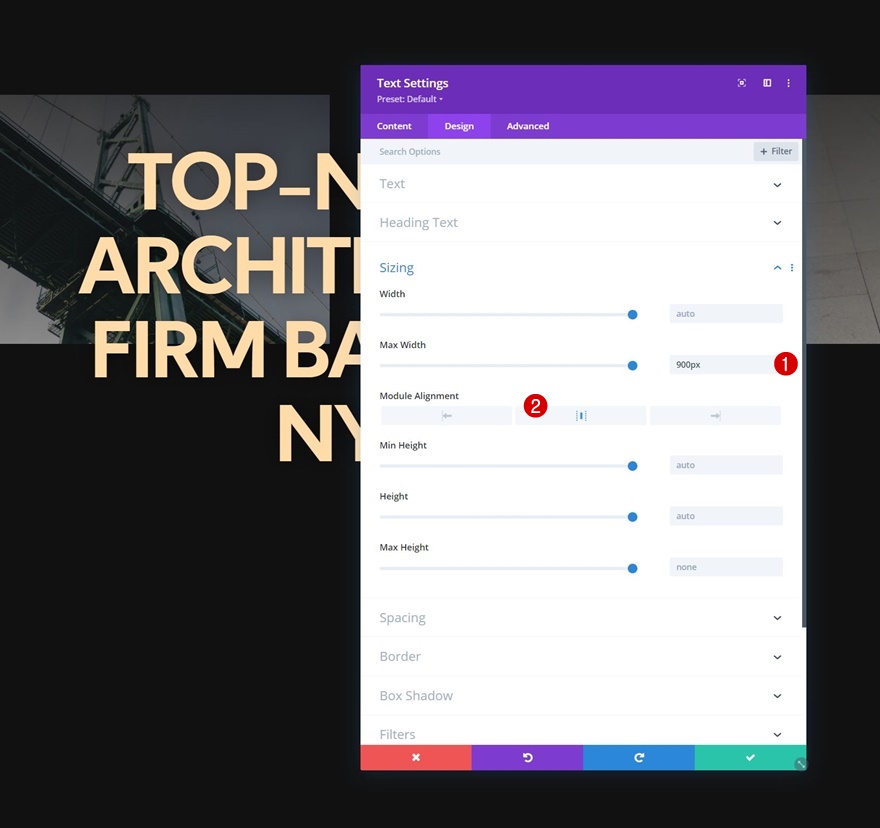
Dimensionnement
Modifiez les paramètres de dimensionnement suivants.
- Largeur maximale : 900px
- Alignement du module : Centre
Ajouter le module bouton à la colonne
Ajouter une copie
Le prochain et dernier module dont nous avons besoin dans cette rangée est un module bouton. Ajoutez une copie de votre choix.
Alignement des boutons
Passez à l’onglet design et modifiez l’alignement des boutons.
Paramètres du bouton
Ensuite, donnez un style au bouton.
- Utiliser des styles personnalisés pour le bouton : Oui
- Bouton Taille du texte :
- Bureau : 20px
- Tablette : 16px
- Téléphone : 14px
- Taille du texte du bouton : #111111
- Couleur de fond du bouton : #ffffff
- Largeur de la bordure du bouton : 0px
- Rayon de la bordure du bouton : 100px
- Police du bouton : Kumbh Sans
- Poids de la police du bouton : Gras
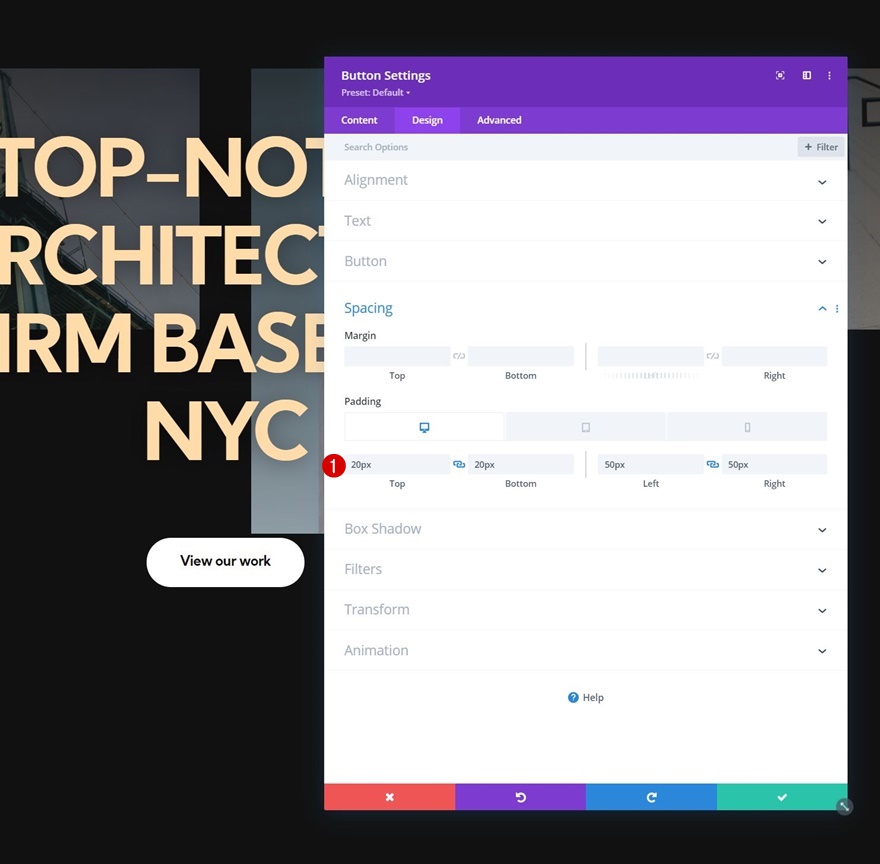
Espacement
Utilisez des valeurs de remplissage réactives dans les paramètres d’espacement.
- Haut Rembourrage :
- Ordinateur de bureau et tablette : 20px
- Téléphone : 15px
- Rembourrage inférieur :
- Ordinateur et tablette : 20px
- Téléphone : 15px
- Gauche Rembourrage :
- Ordinateur et tablette : 50px
- Téléphone : 40px
- Rembourrage à droite :
- Ordinateur et tablette : 50px
- Téléphone : 40px
2. Appliquer les paramètres d’adhésivité
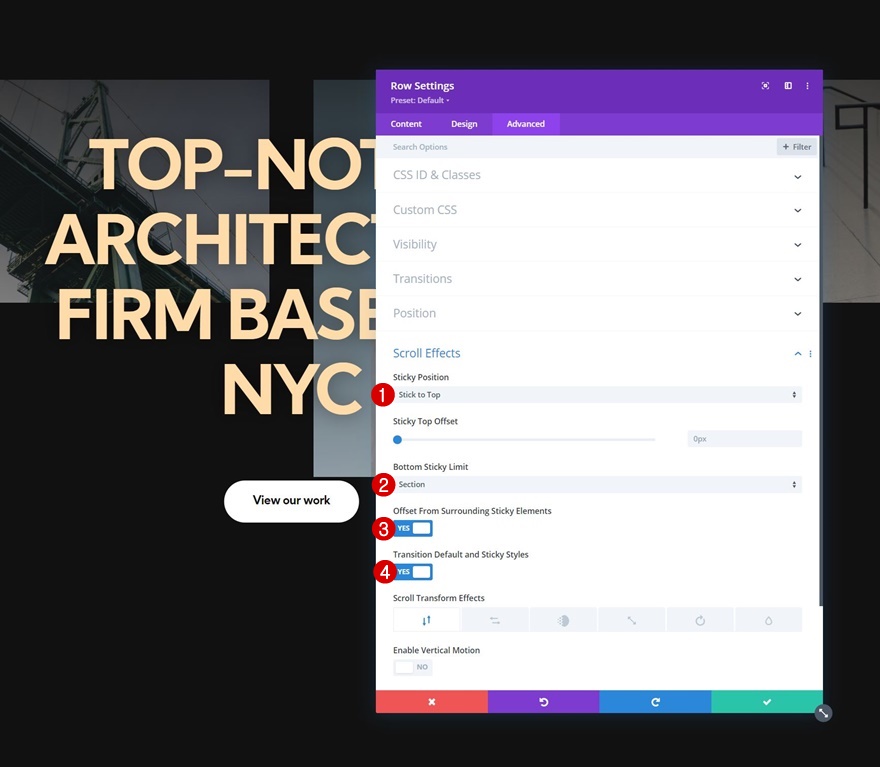
Row #1 Sticky
Maintenant que tous les éléments sont en place, nous pouvons nous concentrer sur les paramètres d’adhérence. Ouvrez les paramètres de la première rangée et appliquez les paramètres d’adhésivité suivants :
- Position de l’adhésif : Coller en haut
- Limite de l’adhésif : Section
- Décalage par rapport aux éléments collants environnants : Oui
- Styles de transition par défaut et d’accroche : Oui
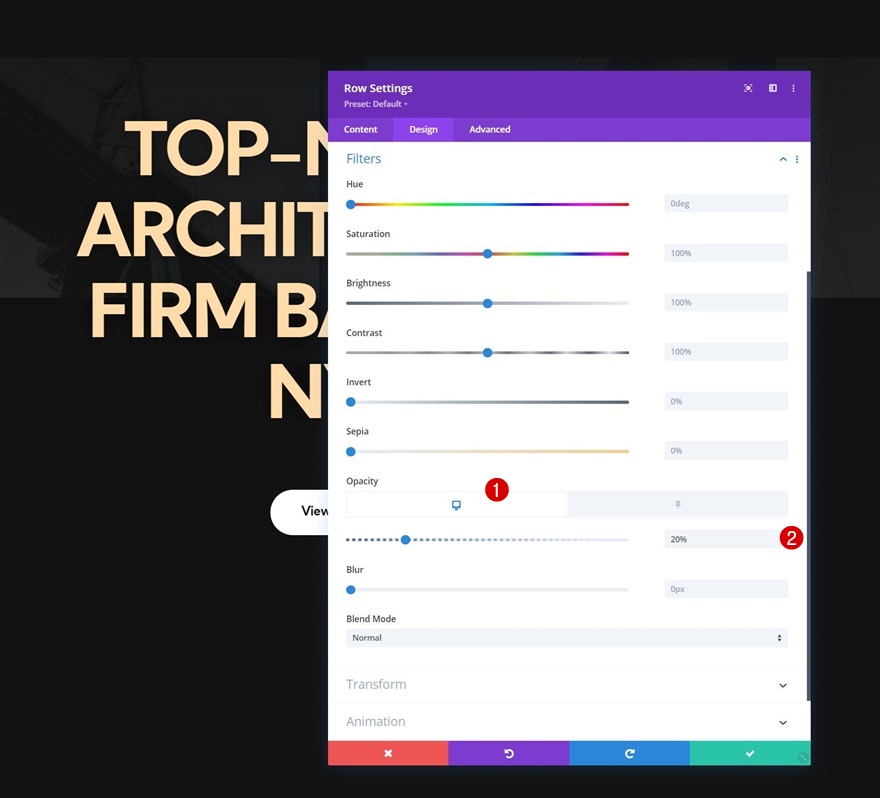
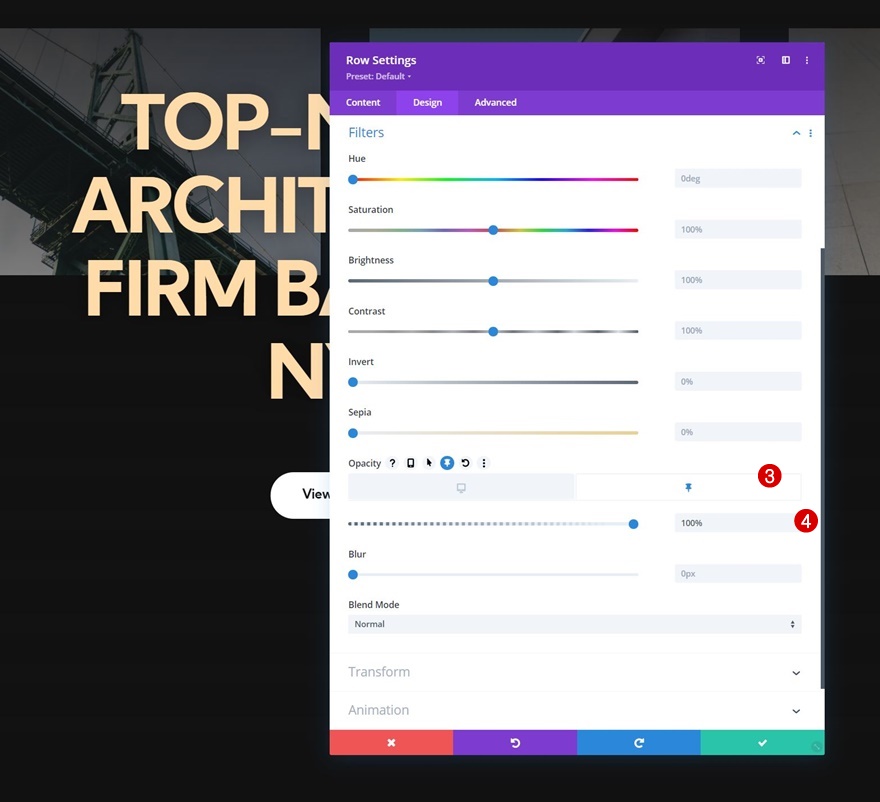
Opacité de l’autocollant
Modifiez ensuite l’opacité dans les paramètres des filtres.
- Par défaut : 20%
- Empreinte : 100
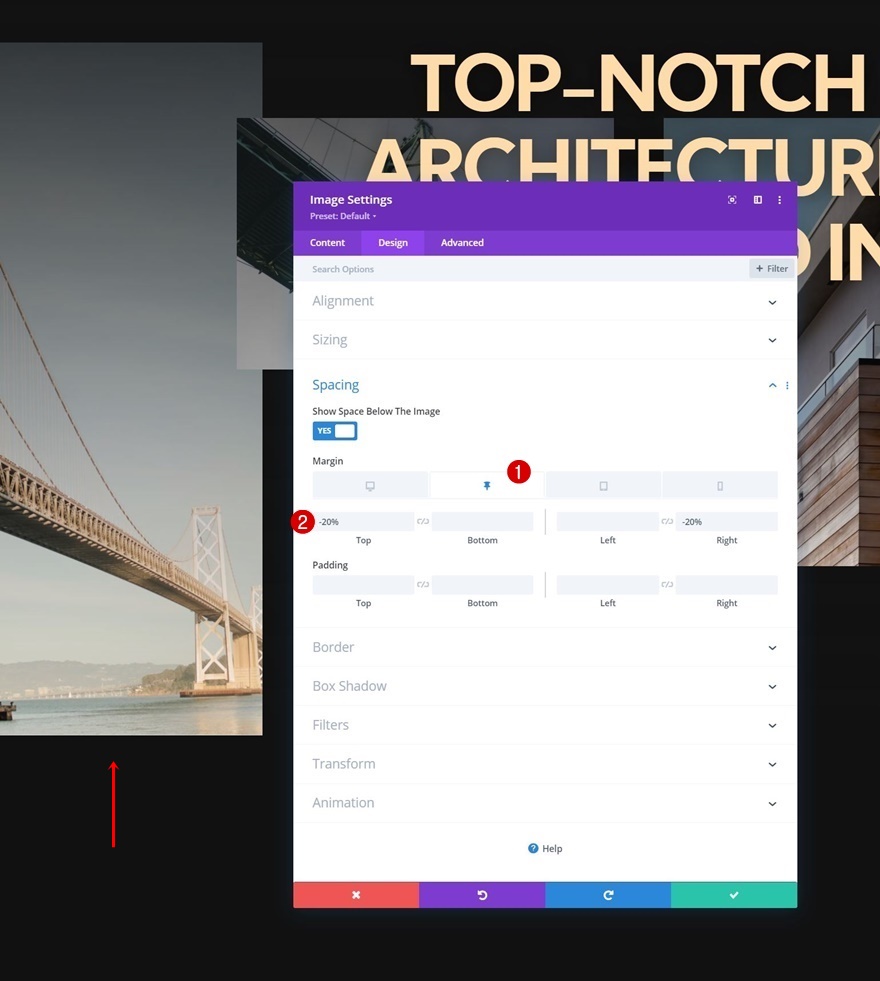
Paramètres de l’adhésif du module d’image #1
Espacement
Ensuite, ouvrez les paramètres du module Image de la colonne 1. Passez à l’onglet Conception et ajoutez des marges supérieure et droite adhésives.
- Marge supérieure adhésive : -20 %
- Marge droite adhésive : -20 %
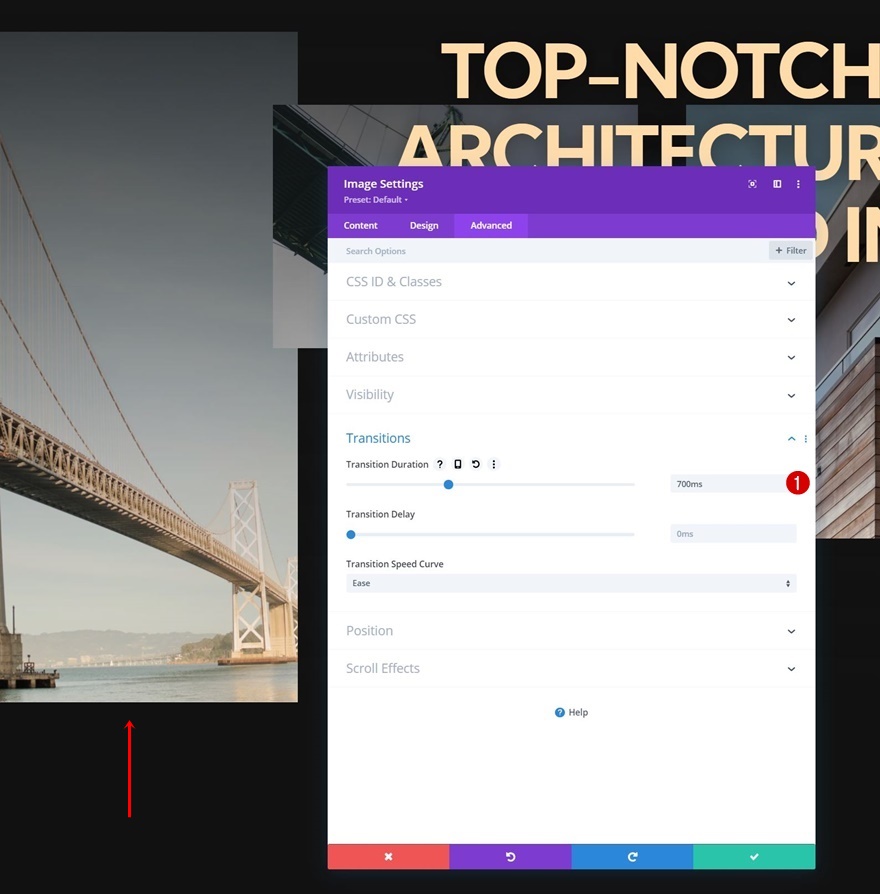
Transition
Augmentez également la durée de la transition.
- Durée de la transition : 700ms
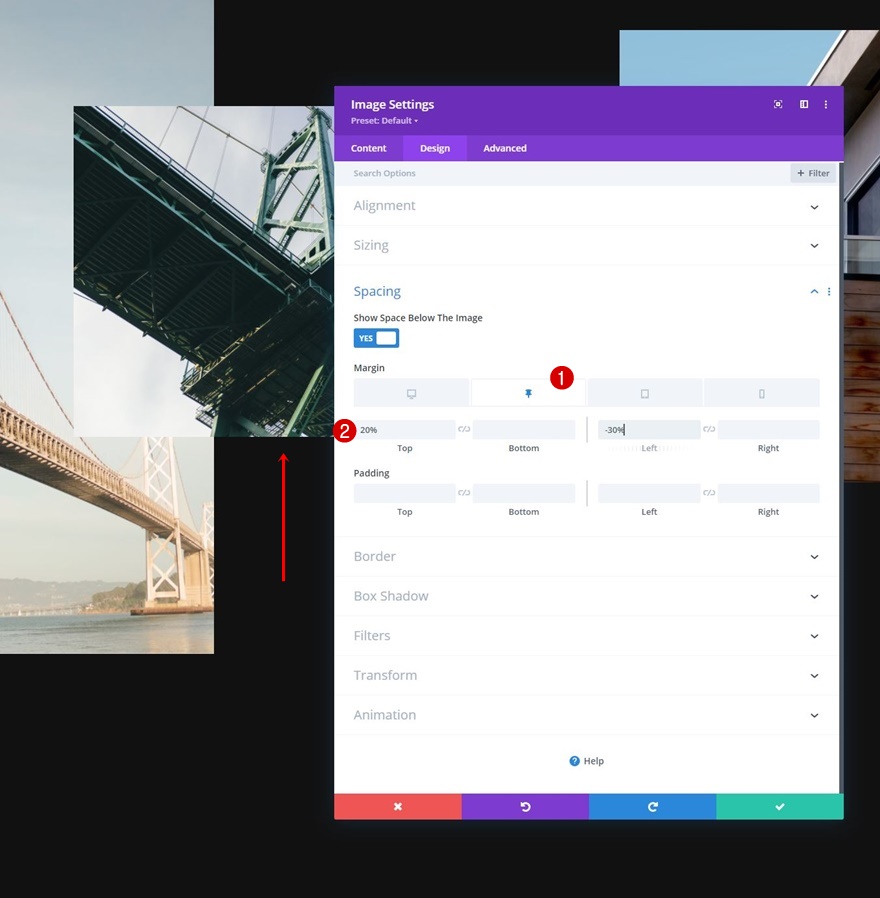
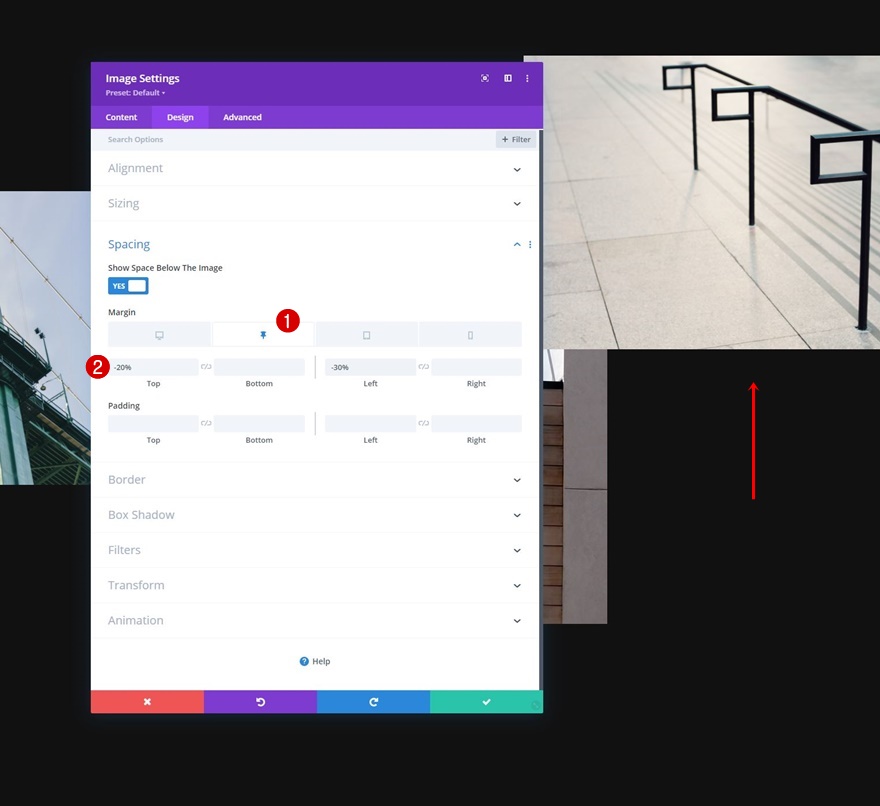
Module d’image #2 Espacement collant
Espacement
Passez au module image de la colonne 2 et utilisez les paramètres d’espacement collant suivants :
- Marge supérieure adhésive : 20
- Marge gauche adhésive : -30 %
Transition
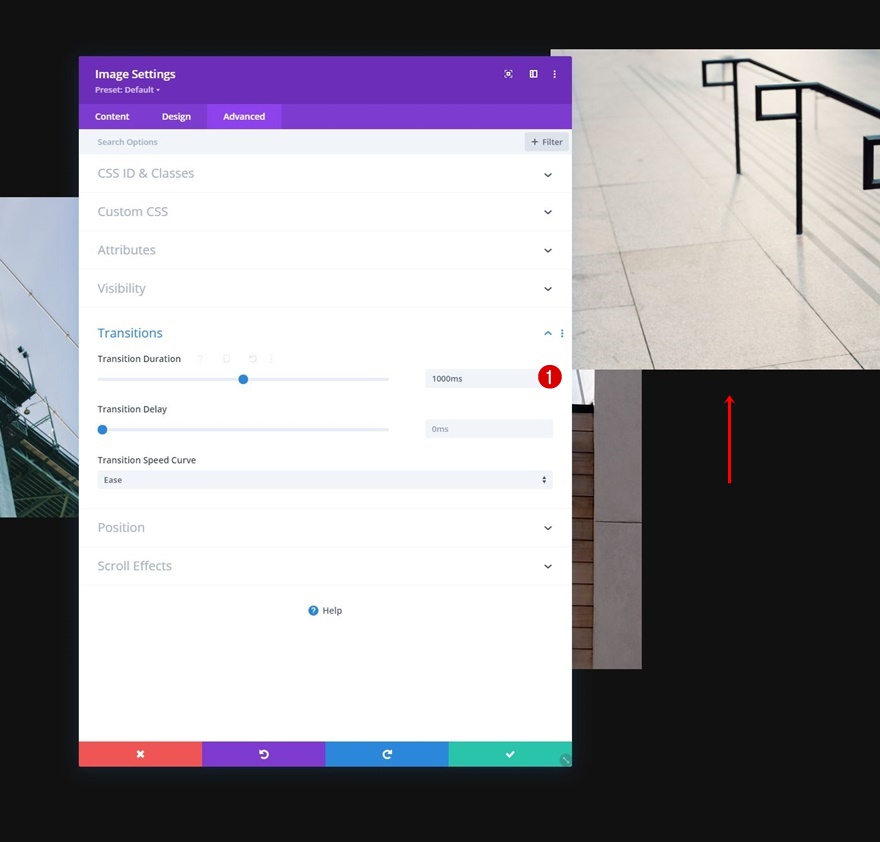
Augmentez la durée de la transition ici aussi.
- Durée de la transition : 1000ms
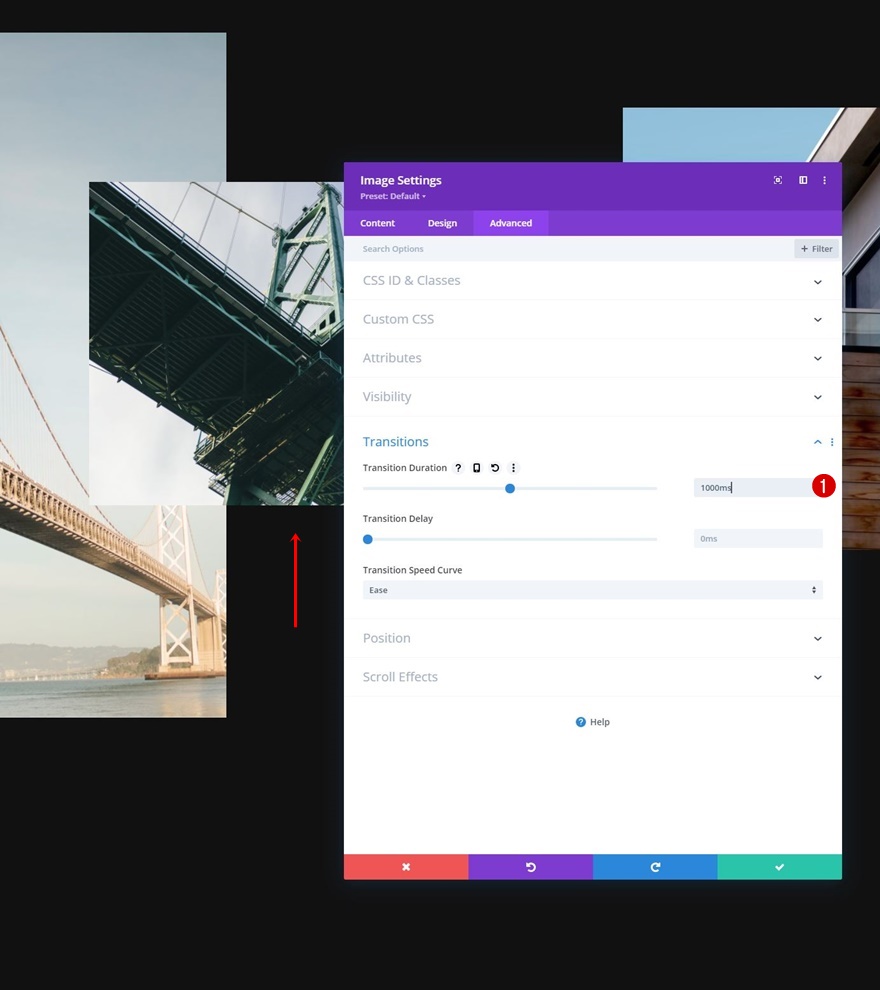
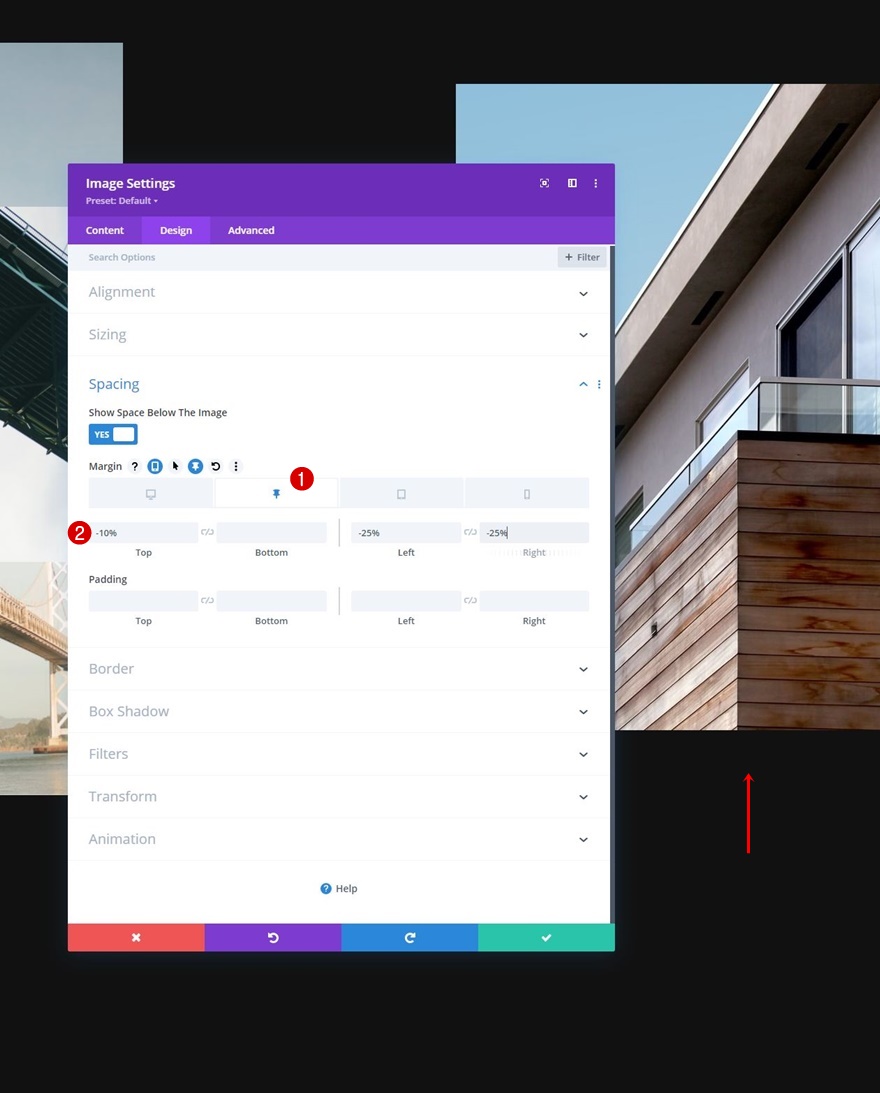
Module d’image #3 Espacement collant
Espacement
Ensuite, nous avons le module image dans la colonne 3. Utilisez les valeurs d’espacement adhésif suivantes :
- Marge supérieure adhésive : -10 %
- Marge gauche adhésive : -25 %
- Marge droite adhésive : -25 %
Transition
Modifiez la durée de la transition en conséquence :
- Durée de la transition : 700ms
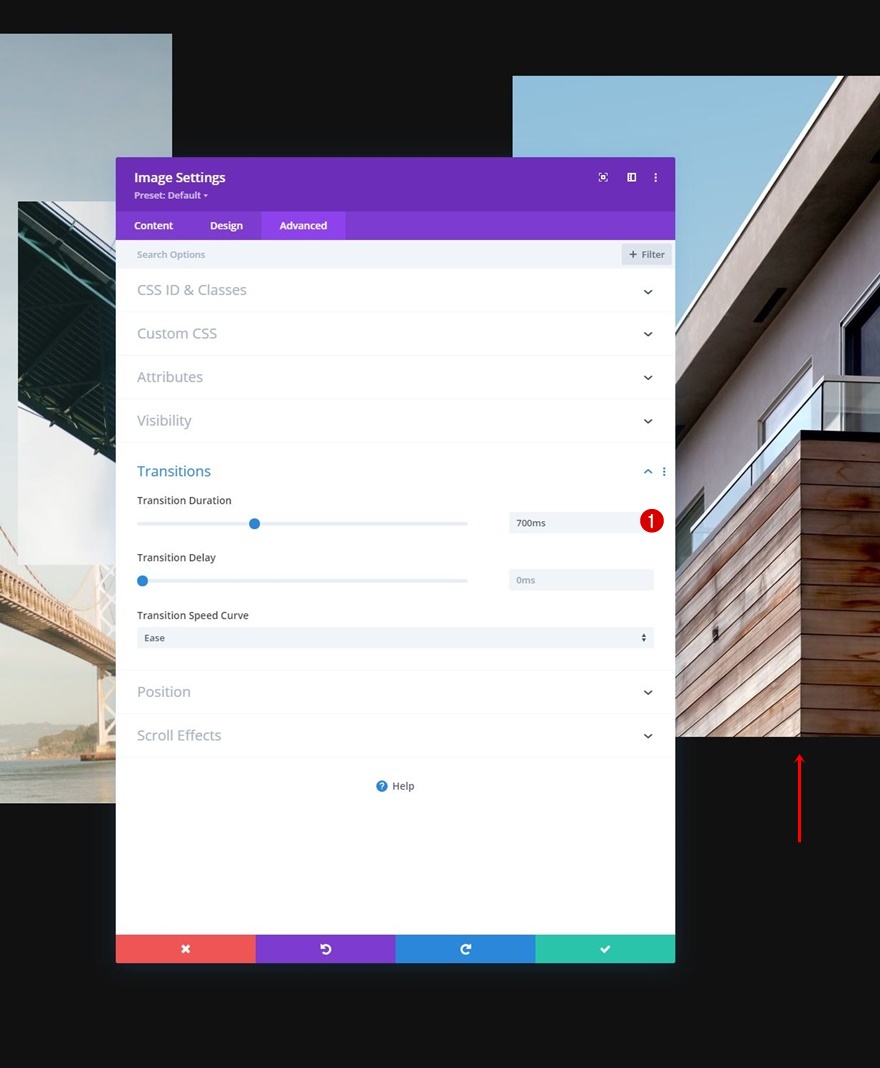
Module d’image n° 4 Espacement adhésif
Espacement
Enfin, ouvrez le module image de la colonne 4. Appliquez les valeurs d’espacement adhésif suivantes :
- Marge supérieure adhésive : -20 %
- Marge gauche collante : -30 %
Transition
Complétez les paramètres du module, et ce tutoriel, en augmentant la durée de la transition. C’est tout ! Enregistrez et quittez la page pour voir le résultat.
- Durée de la transition : 1000ms
Aperçu
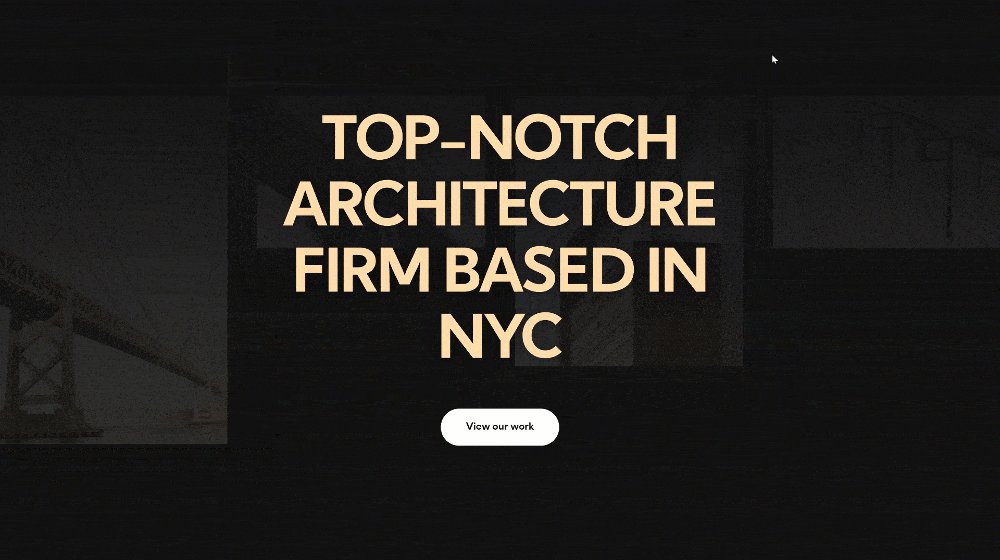
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Ordinateur de bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment être créatif avec votre section héroïque dans Divi. Plus précisément, nous vous avons montré comment révéler une grille d’images lors du défilement en utilisant les sections adhésives de Divi. Vous avez également pu télécharger gratuitement le fichier JSON. Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section des commentaires ci-dessous.