L’ajout d’effets d’inclinaison au survol à votre conception Web est l’une des façons amusantes et engageantes de donner vie à votre site Web Divi. Habituellement, ce type de conception nécessite un plugin ou un code plus avancé (comme dans ce tutoriel). Mais, ce processus est beaucoup plus facile en utilisant Tilt.js (un effet léger d’inclinaison au survol pour jQuery). Avec Tilt.js, vous pouvez facilement appliquer des effets d’inclinaison au survol à n’importe quoi en quelques minutes.
Dans ce tutoriel, nous allons vous montrer comment ajouter des effets d’inclinaison au survol à n’importe quel élément dans Divi. En utilisant une combinaison de snippets jQuery tilt.js et le constructeur Divi, nous vous montrerons comment ajouter d’impressionnants effets d’inclinaison au survol d’une image, d’une colonne de modules, d’une rangée et plus encore. Nous vous montrerons même comment ajouter de surprenants effets de parallaxe en 3D.
C’est parti !
Aperçu
Pour une démonstration en direct de la fonctionnalité de ce tutoriel, consultez ce codepen.
Et voici un aperçu du design que nous allons créer dans ce tutoriel.
Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur les modèles de ce tutoriel, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Pour importer la mise en page de section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la popup de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Les bases de l’utilisation de Tilt.js
Tilt.js est un effet léger d’inclinaison de survol en parallaxe pour jQuery. Avec seulement quelques lignes de jQuery, vous pouvez ajouter des effets d’inclinaison au survol de n’importe quel élément de la page. Il est livré avec 10 options (voir la documentation) qui peuvent facilement être ajoutées pour contrôler la conception et la fonctionnalité de l’effet d’inclinaison, y compris l’échelle et un bel effet d’éblouissement.
Au niveau le plus élémentaire, une fois que vous avez accès à la bibliothèque tilt.js, vous pouvez ajouter une classe CSS à l’élément que vous souhaitez faire basculer au survol, puis utiliser un simple extrait jQuery pour appliquer la fonction de basculement à un objet jQuery de la même classe.
Par exemple, disons que vous ajoutez une classe CSS personnalisée à un module image nommé « et-js-tilt ».
Il ne vous reste plus qu’à ajouter l’extrait jQuery suivant pour ajouter l’effet d’inclinaison au survol de l’image.
$(".et-js-tilt").tilt() ;
Vous pouvez ensuite définir des options supplémentaires pour l’effet d’inclinaison. Par exemple, vous pouvez ajouter un effet d’échelle et d’éblouissement avec l’extrait de code suivant.
$(".et-js-tilt").tilt({
glare : true,
maxGlare : 0.7,
scale : 1.1
}) ;
Le résultat serait le suivant..
Pour un effet plus avancé, vous pouvez ajouter transform:translateZ() à tout élément enfant pour obtenir un effet de parallaxe 3D. Nous y reviendrons plus tard.
Maintenant que nous avons une connaissance de base de l’utilisation de tilt.js, voyons comment l’utiliser dans Divi.
Comment ajouter des effets d’inclinaison au survol de n’importe quel élément dans Divi
Ajout d’un effet d’inclinaison au survol des modules Divi
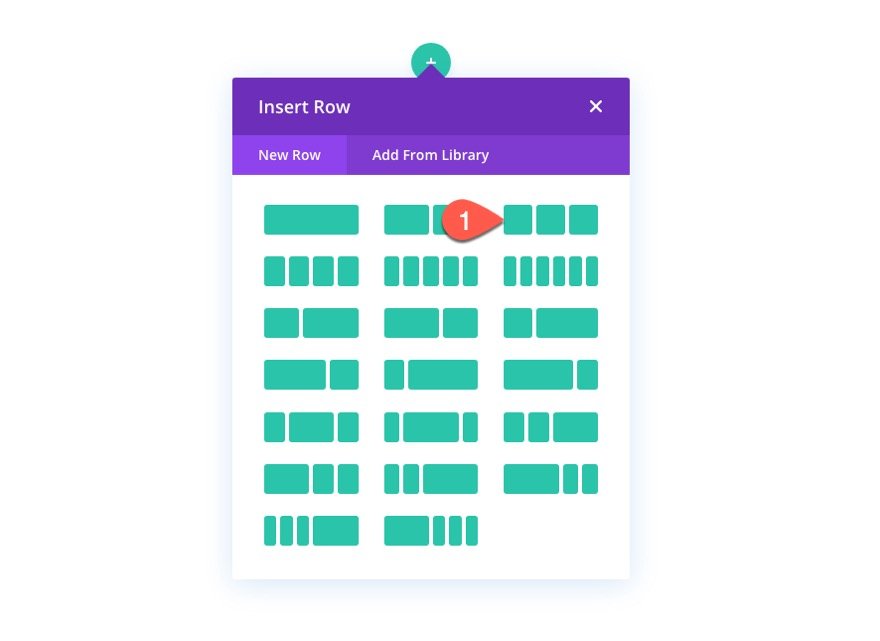
Ajoutez une rangée de trois colonnes à la section régulière par défaut.
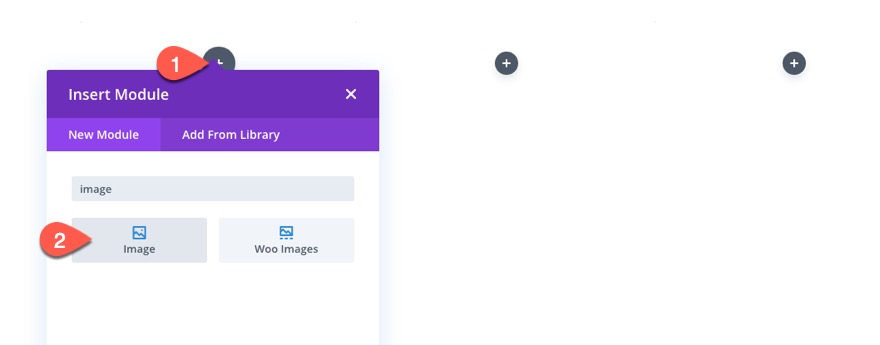
Ajouter un module Image
Dans la première colonne, ajoutez un module Image.
Remarque : Vous pouvez utiliser le module de votre choix. Il n’est pas nécessaire que ce soit un module image.
Téléchargez une image de votre choix. J’en utilise une du pack de mise en page Cookies faits maison.
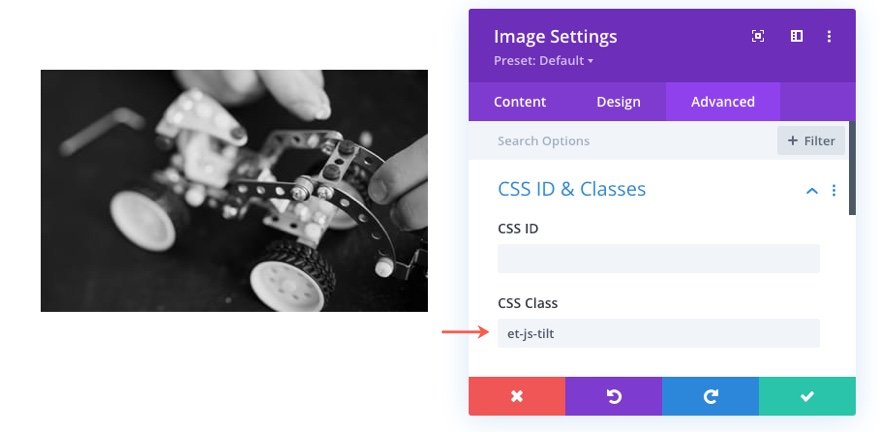
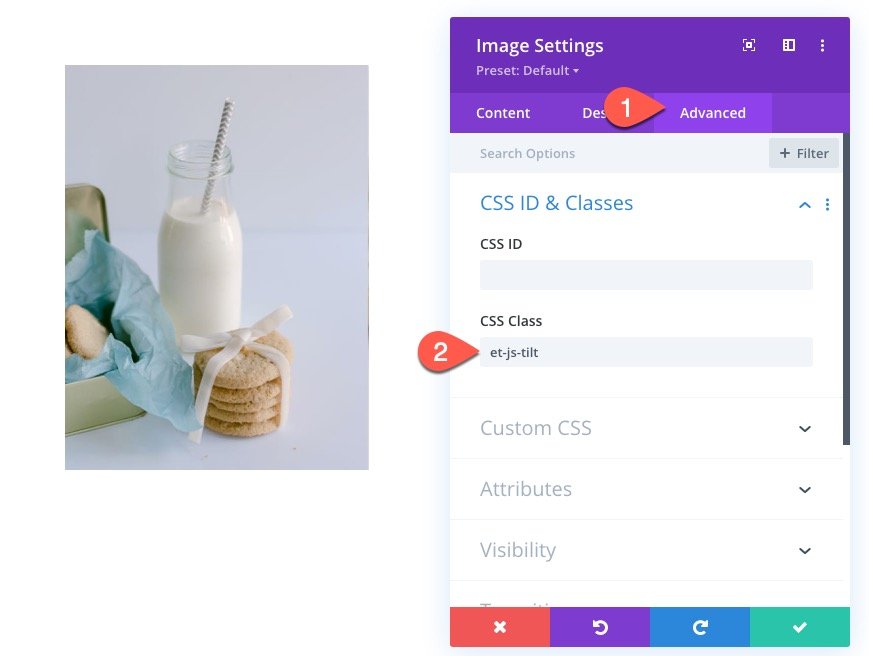
Ajouter une classe de module d’image
Sous l’onglet avancé, ajoutez la classe CSS suivante :
Cette classe sera utilisée comme sélecteur pour notre fonction d’inclinaison plus tard.
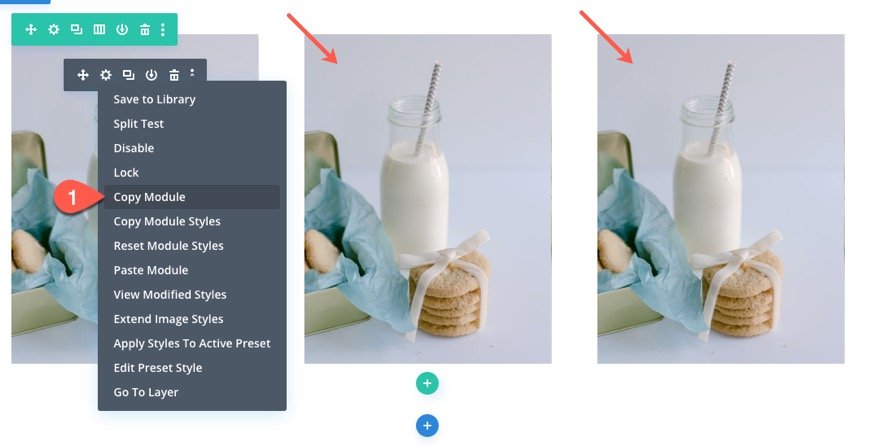
Copier et coller les modules d’image
Ensuite, copiez le module image et collez-en un dans chacune des deux colonnes restantes.
Vous pouvez remplacer les images en double par de nouvelles images si vous le souhaitez. Assurez-vous simplement que chaque module image possède la classe CSS « et-js-tilt ».
Ajouter le JQuery tilt.js
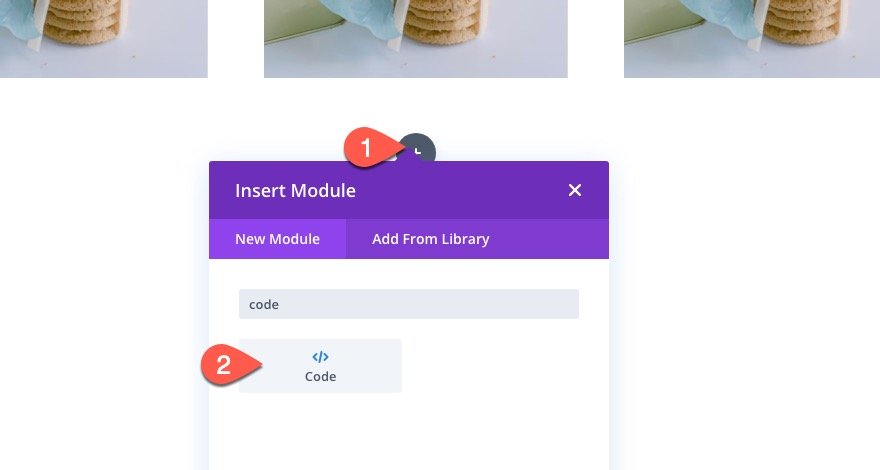
Pour ajouter la bibliothèque tilt.js et le bout de code nécessaire à l’inclinaison de nos images, nous allons utiliser un module de code.
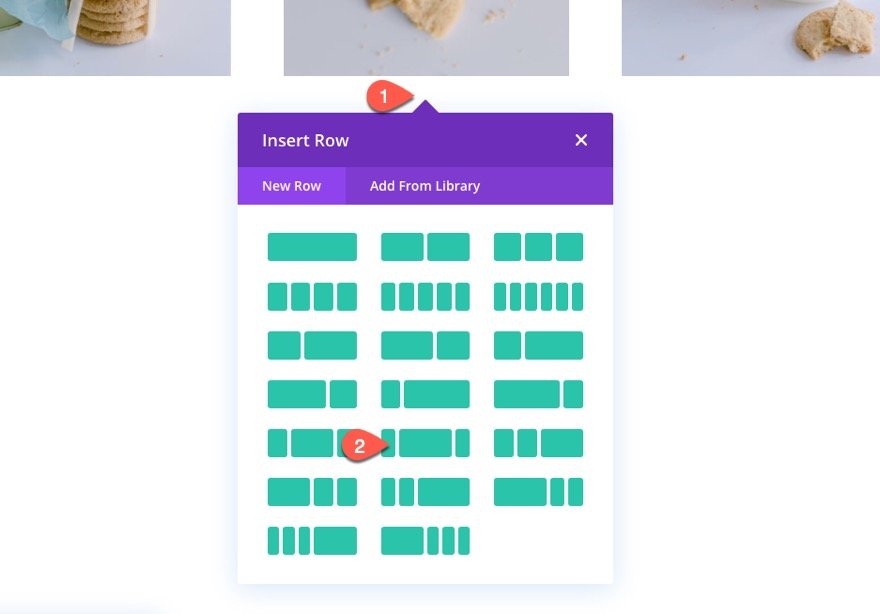
Tout d’abord, ajoutez une nouvelle rangée d’une colonne sous la rangée existante.
Ensuite, ajoutez un module de code à la nouvelle ligne.
Ensuite, nous devons accéder à la bibliothèque tilt.js en ajoutant un script qui importe tilt.js depuis leur CDN (https://cdnjs.cloudflare.com/ajax/libs/tilt.js/1.2.1/tilt.jquery.min.js). Collez le script suivant dans la zone de code.
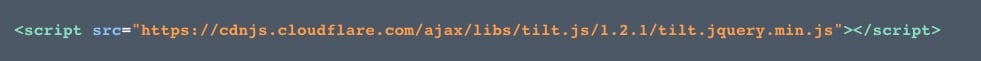
Utilisez le src suivant dans une balise de script pour importer la bibliothèque :
src="https://cdnjs.cloudflare.com/ajax/libs/tilt.js/1.2.1/tilt.jquery.min.js"
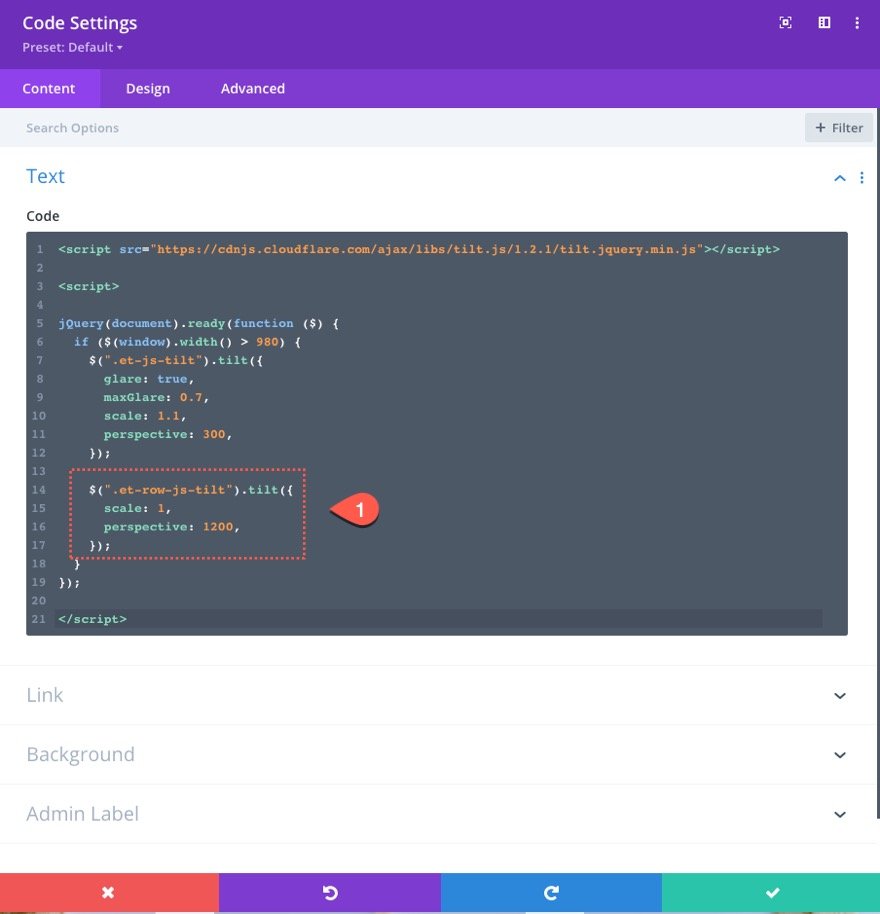
Cela devrait ressembler à ceci :
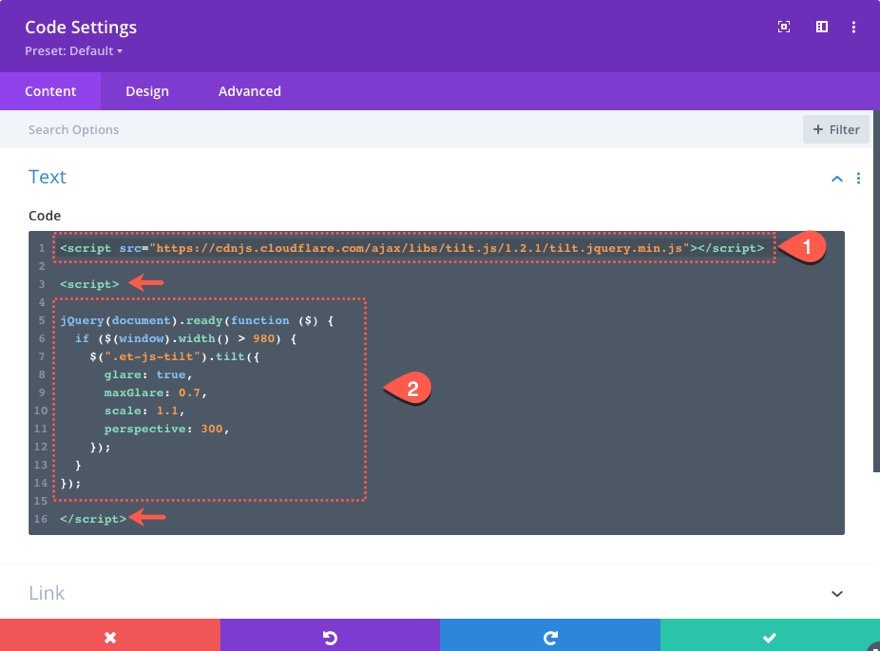
Il est important d’importer tilt.js avant d’ajouter le code qui l’utilisera. Ainsi, après le script pointant vers tilt.js, ajoutez les balises de script nécessaires pour envelopper le JQuery que nous devons ajouter. Collez ensuite le JQuery suivant entre les balises de script.
jQuery(document).ready(function ($) {
if ($(window).width() > 980) {
$(".et-js-tilt").tilt({
glare : true,
maxGlare : 0.7,
scale : 1.1,
perspective : 300,
}) ;
}
}) ;
Remarquez que la fonction tilt() se trouve à l’intérieur d’une instruction if qui s’exécutera lorsque la largeur du navigateur sera supérieure à 980px. Cela permet de s’assurer que l’effet ne se produit que sur le bureau.
Voici le résultat.
Ajout d’un effet de survol d’inclinaison à la rangée
Comme nous l’avons mentionné précédemment, vous pouvez ajouter cet effet d’inclinaison au survol de n’importe quel élément dans Divi. Cela inclut une rangée entière. De plus, vous pouvez ajouter un effet d’inclinaison à une rangée tout en conservant les effets d’inclinaison pour chacun des modules à l’intérieur de la rangée.
Voici comment procéder.
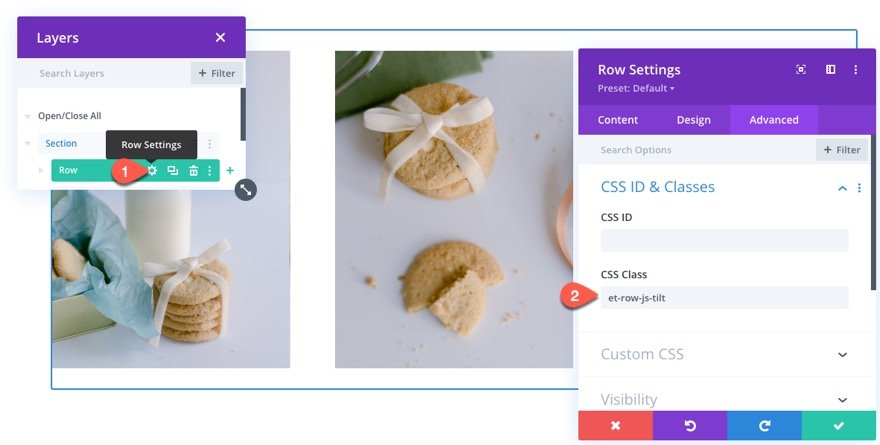
Dupliquer la rangée et ajouter une classe CSS unique à la rangée
Dupliquez la rangée d’images existante, puis ouvrez les paramètres de la rangée dupliquée. Sous l’onglet avancé, donnez à la rangée une classe CSS unique comme suit :
- Classe CSS : et-row-js-tilt
Ajouter jQuery
Ajoutez ensuite le jQuery suivant sous la fonction d’inclinaison précédente pour appliquer une fonction d’inclinaison distincte à la rangée.
$(".et-row-js-tilt").tilt({
scale : 1,
perspective : 1200,
}) ;
Remarquez que pour cet effet d’inclinaison, nous avons ramené l’échelle à 1 et augmenté la valeur de la perspective afin que l’inclinaison soit plus subtile.
Voici le résultat.
Remarquez que la rangée possède une fonction d’inclinaison qui s’active au survol de la rangée et que chacun des modules d’image possède également le même effet d’inclinaison que nous avons ajouté précédemment. C’est ainsi que vous pouvez appliquer des instances d’effet d’inclinaison imbriquées.
Ajout d’un effet d’inclinaison au survol d’une colonne avec plusieurs modules Divi
Dans certains cas, il est utile d’ajouter un effet d’inclinaison à une colonne de modules. Cela vous permettra de concevoir plusieurs modules dans une colonne avec Divi et de faire en sorte que tous ces éléments s’inclinent comme une seule unité. Pour vous donner un exemple de la manière de procéder, nous allons ajouter un effet d’inclinaison au survol d’une colonne contenant un module image, un module texte et un module bouton.
Ajouter une nouvelle rangée
Pour commencer, créez une nouvelle ligne de colonne d’un sixième de deux tiers d’un sixième sous la ligne d’images précédente.
Ajouter un module image
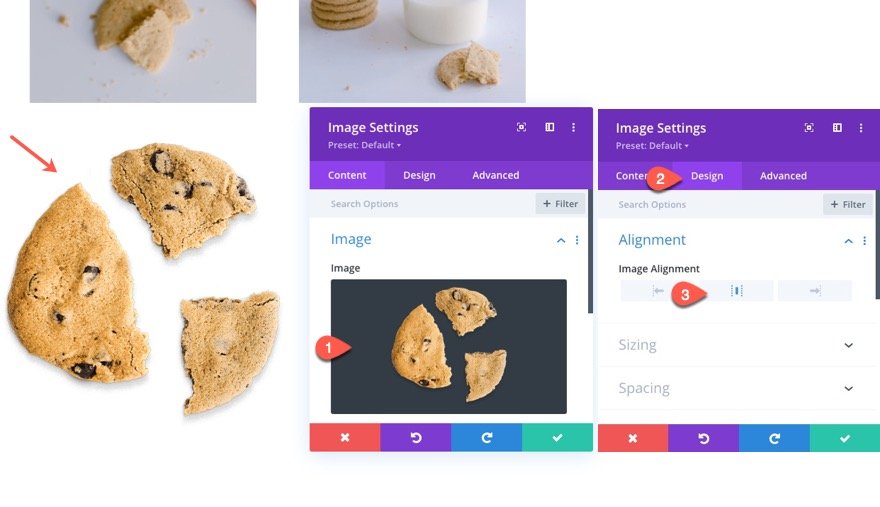
À l’intérieur de la colonne 2 (la colonne du milieu), ajoutez un nouveau module image.
Téléchargez une image dans le module et définissez l’alignement de l’image au centre.
Ajouter un module de texte
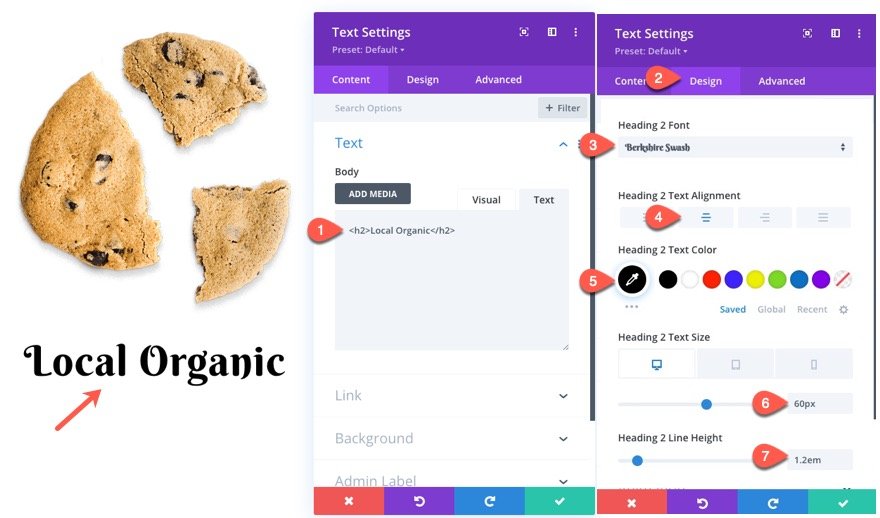
Sous le module image, ajoutez un module texte avec le titre H2 suivant :
Local Bio
Mettez ensuite à jour les styles de l’en-tête 2 comme suit :
- Police de l’en-tête 2 : Berkshire Swash
- Alignement du texte de l’en-tête 2 : Center
- Couleur du texte de l’en-tête 2 : #000000
- Taille du texte de l’en-tête 2 : 60px (bureau), 32px (tablette), 20px (téléphone)
- Hauteur de la ligne de l’en-tête 2 : 1,2em
Ajouter un module de bouton
Sous le module de texte, ajoutez un module de bouton.
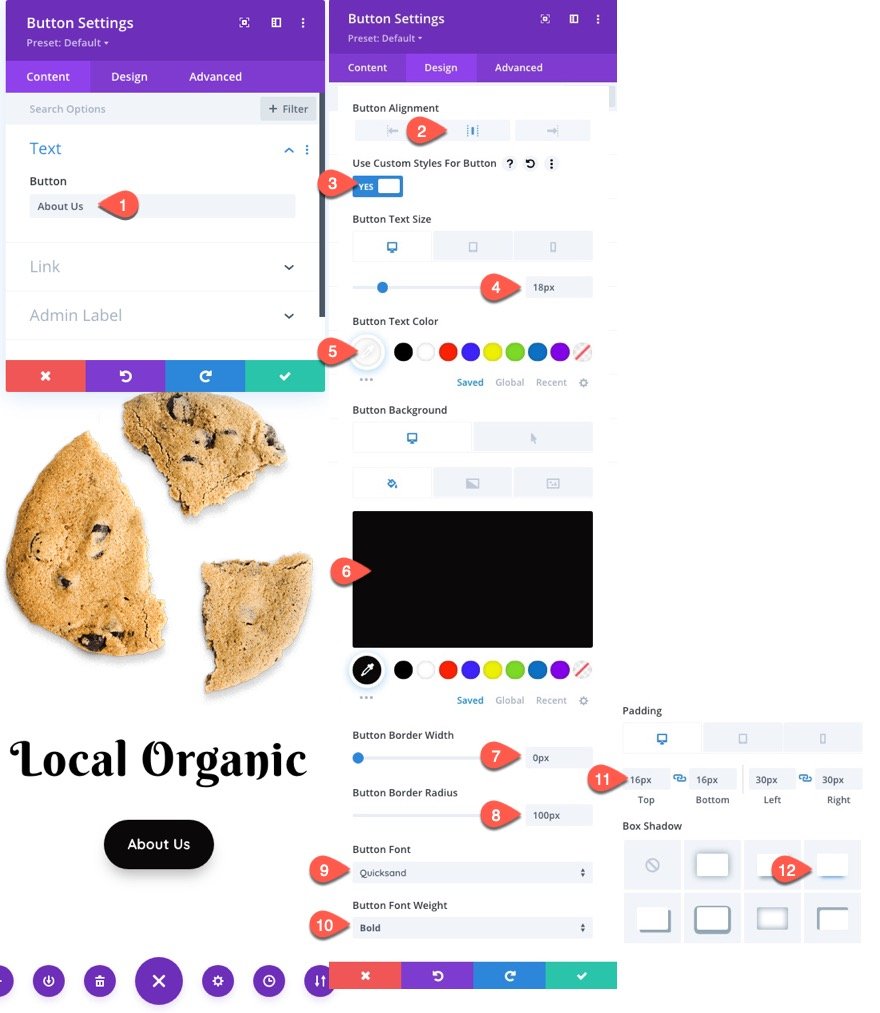
Mettez à jour le texte du bouton pour qu’il se lise « À propos de nous » et mettez à jour les paramètres de conception comme suit :
- Alignement du bouton : centré
- Taille du texte du bouton : 18px
- Couleur du texte du bouton : #fff
- Couleur d’arrière-plan du bouton : #000
- Largeur de la bordure du bouton : 0px
- Rayon de la bordure du bouton : 100px
- Police du bouton : Quicksand
- Poids de la police du bouton : Bold
- Rembourrage : 16px haut, 16px bas, 30px gauche, 30px droite
- Box Shadow : voir capture d’écran
Paramètres de la colonne
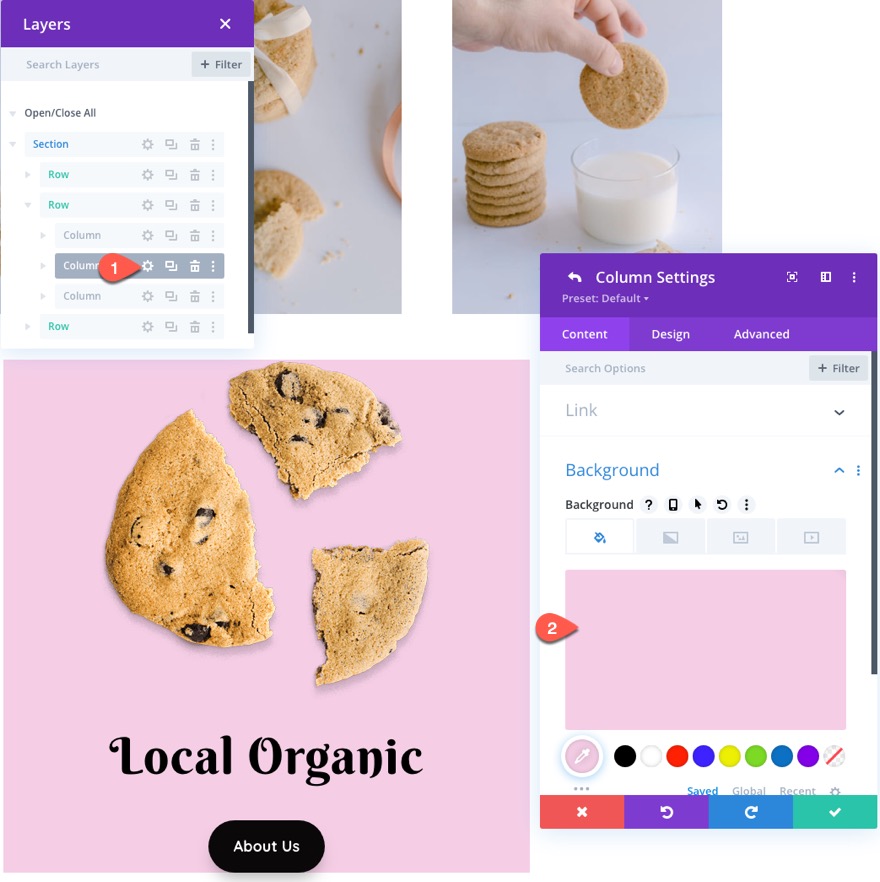
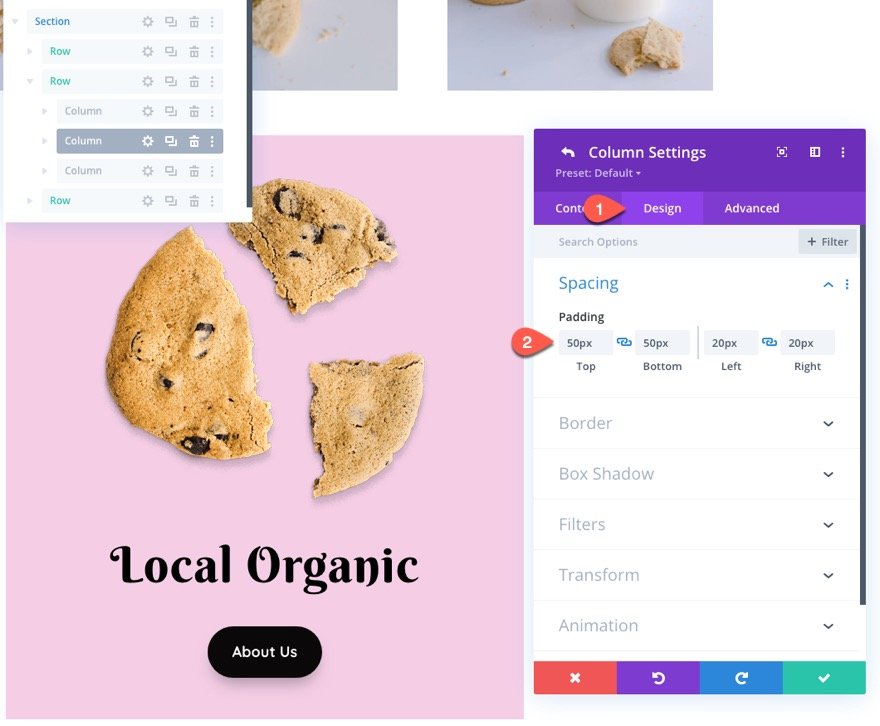
Une fois les trois modules terminés, ouvrez les paramètres de la colonne parente de ces modules (colonne 2) et mettez à jour les éléments suivants :
- Couleur d’arrière-plan : #f5cee6
- Rembourrage : 50px (haut et bas), 20px (gauche et droite)
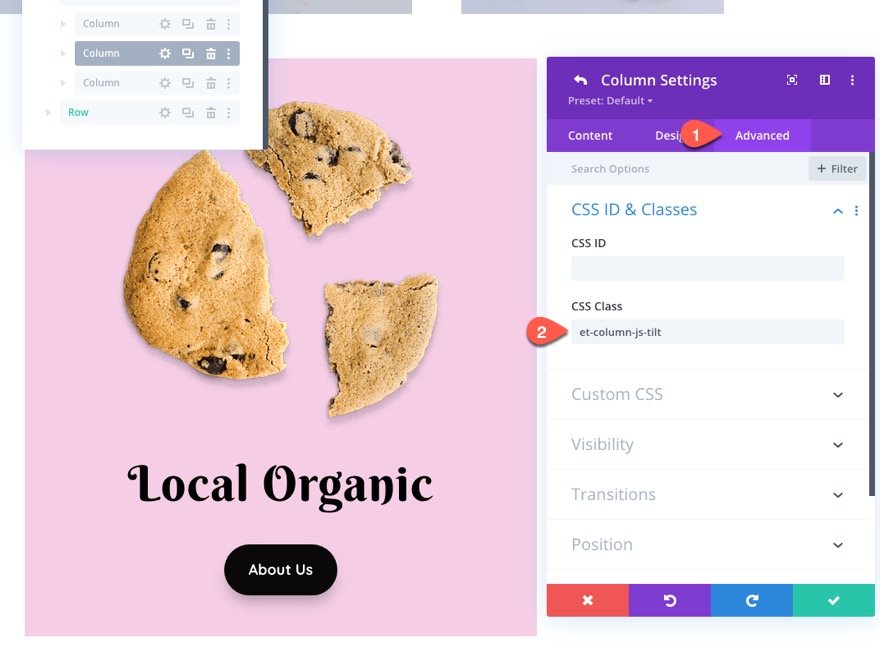
Ajout de la classe CSS à la colonne
Sous l’onglet avancé, ajoutez la classe CSS suivante :
- Classe CSS : et-column-js-tilt
Ajout de jQuery pour appliquer un effet d’inclinaison à la colonne
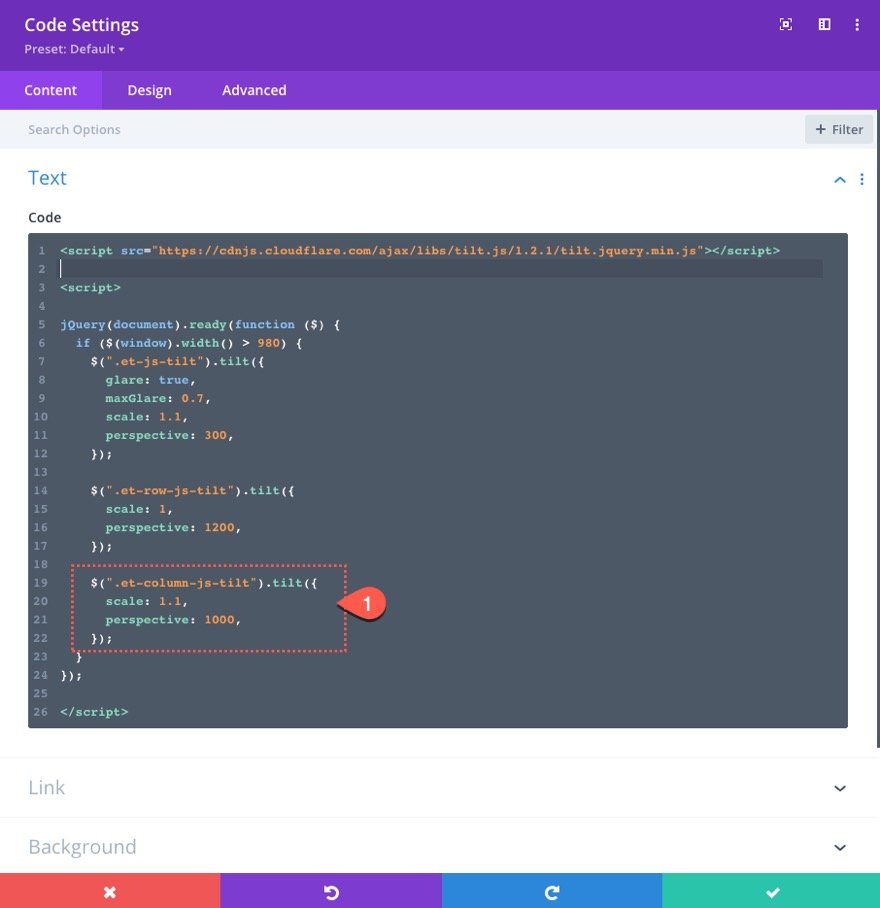
Pour ajouter l’effet d’inclinaison à la colonne, nous pouvons ajouter un autre extrait similaire de jQuery qui cible la classe CSS de la colonne. Collez le bout de code suivant sous le bout de code précédent qui cible la ligne.
$(".et-column-js-tilt").tilt({
scale : 1.1,
perspective : 1000,
}) ;
Voici le résultat final.
Ajout d’un effet de parallaxe 3D aux éléments internes
Pour un effet d’inclinaison au survol plus avancé, nous pouvons ajouter un effet de parallaxe 3D aux modules internes de la colonne. En utilisant une combinaison deperspective et de transform:translateZ(), nous pouvons faire apparaître chacun des modules de la colonne dans un espace 3D lorsque l’effet d’inclinaison au survol est actif.
Voici comment procéder.
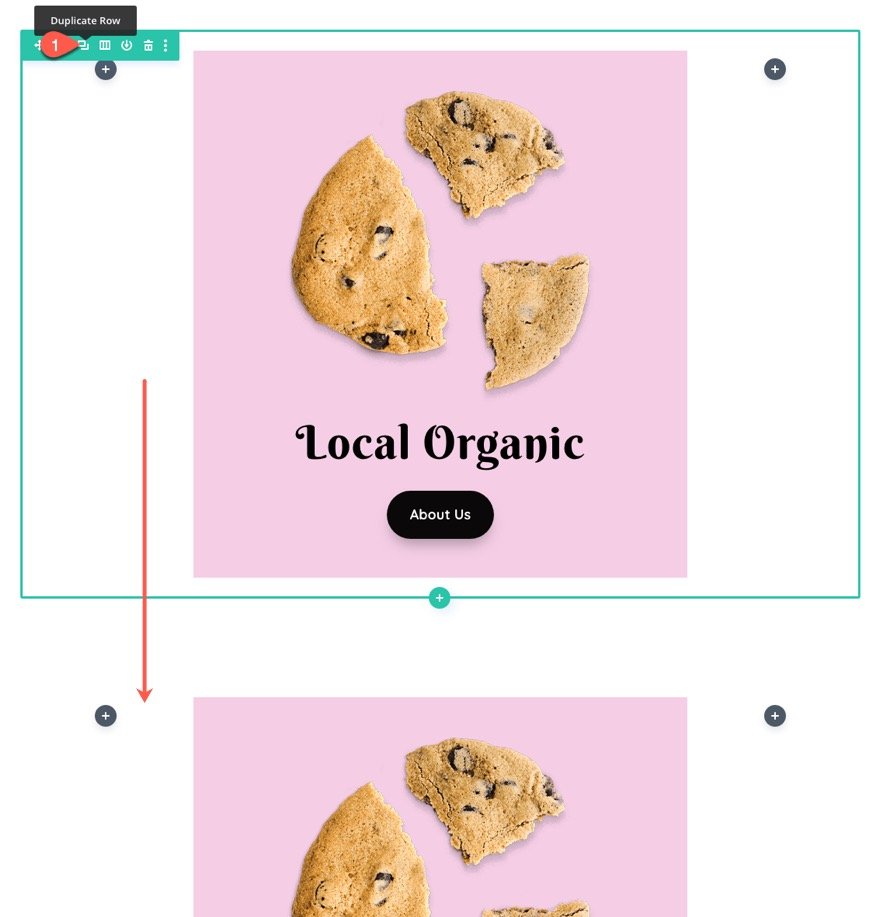
Duplication de la rangée précédente
Tout d’abord, dupliquez la ligne précédente en ajoutant l’effet d’inclinaison à la colonne centrale.
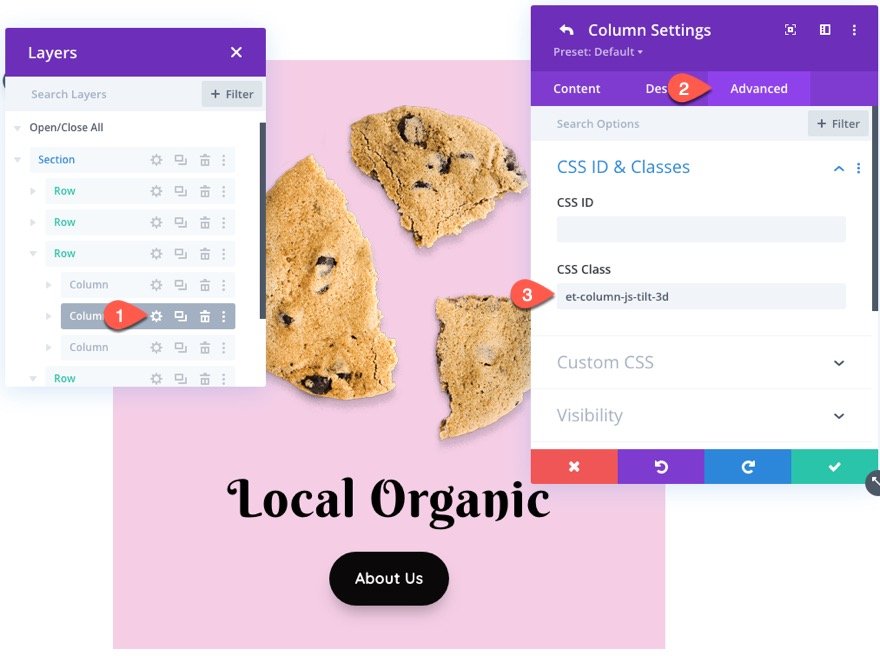
Ajouter une classe de colonne unique
Mettez ensuite à jour la colonne centrale (colonne 2) avec une classe CSS unique comme suit :
- Classe CSS : et-column-js-tilt-3d
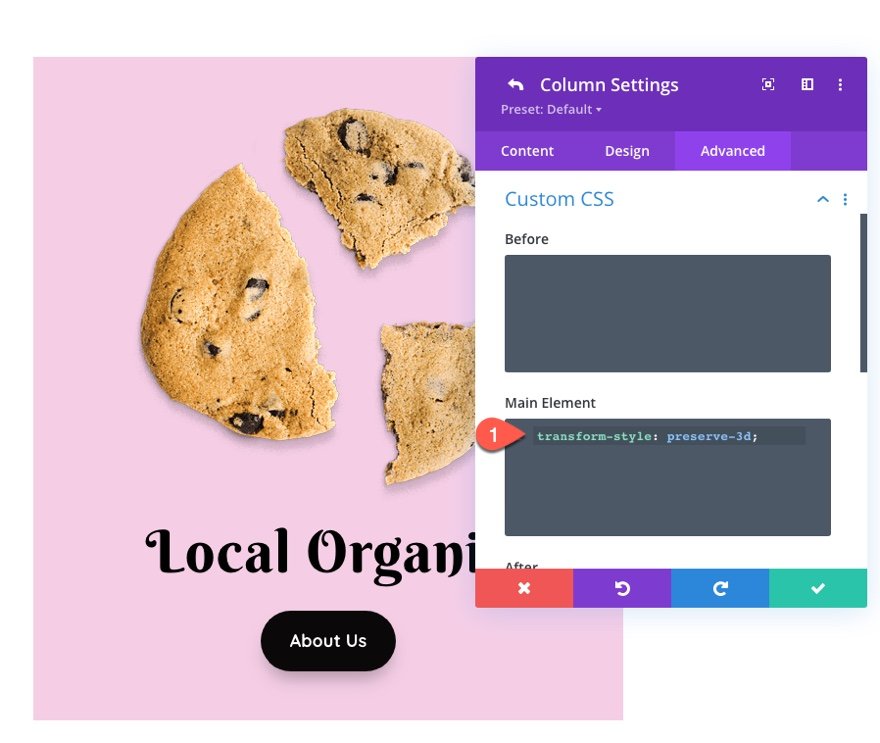
CSS personnalisé
Pour vous assurer que les modules internes préservent l’effet 3D, ajoutez le CSS personnalisé suivant à l’élément principal de la colonne :
transform-style : preserve-3d ;
Ajout de jQuery et de CSS
Ajoutez ensuite quelques extraits supplémentaires de jQuery sous l’extrait de fonction tilt précédent ciblant la colonne comme suit :
const columnTilt3d = $(".et-column-js-tilt-3d").tilt({
scale : 1.1,
perspective : 1000,
}) ;
columnTilt3d.on("tilt.mouseEnter", function (e) {
$(e.target).addClass("tilt-active") ;
}) ;
columnTilt3d.on("tilt.mouseLeave", function (e) {
$(e.target).removeClass("tilt-active") ;
}) ;
Ce code jQuery ajoute une autre fonction d’inclinaison de base à la colonne, comme dans l’exemple précédent. Toutefois, le code fait également basculer une nouvelle classe (« tilt-active ») vers la colonne lorsque l’effet d’inclinaison est actif. Nous pouvons utiliser cette nouvelle classe pour appliquer une valeur transform : translateZ() à chacun des modules lors du survol de la colonne. Cela créera l’effet de parallaxe 3d pop-out.
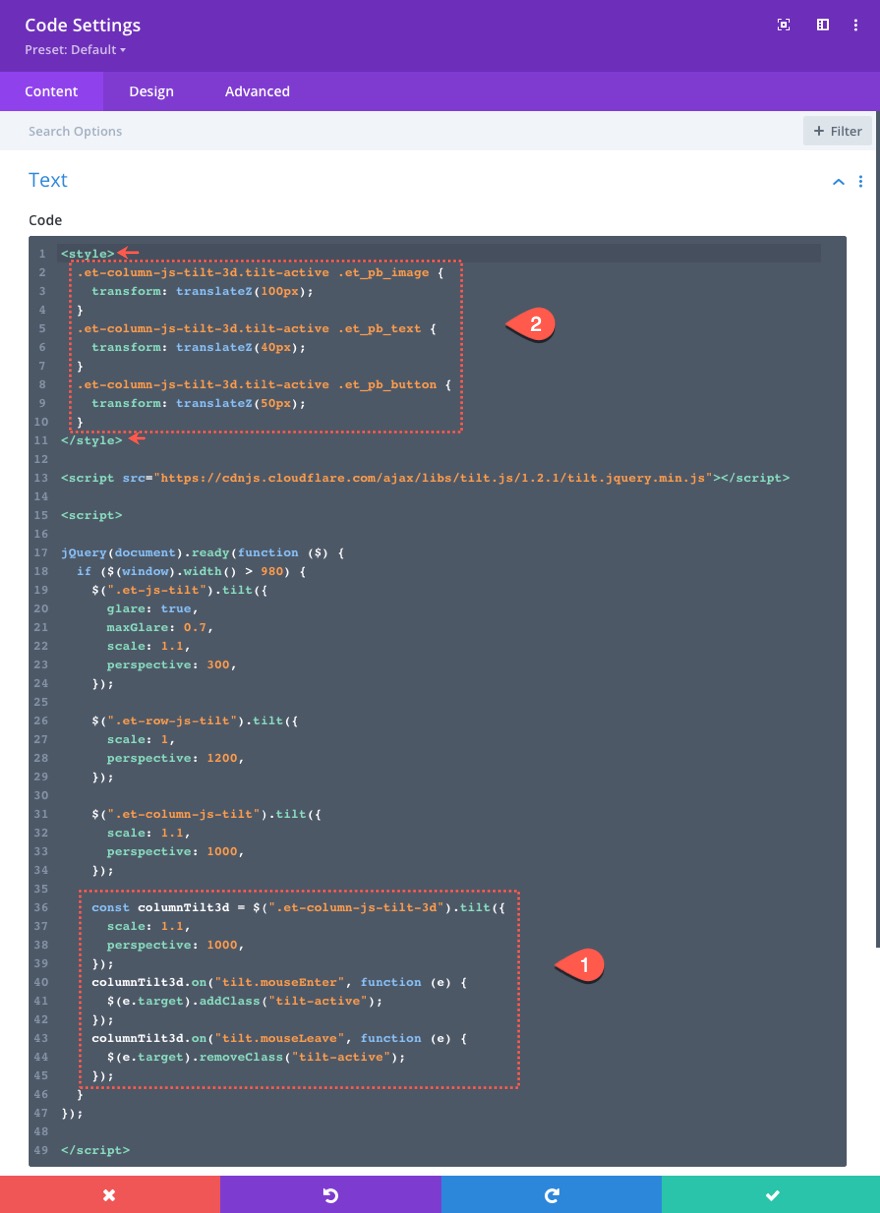
Pour ce faire, ajoutez le CSS personnalisé suivant en haut de la boîte de code/contenu en veillant à entourer le CSS des balises de style nécessaires.
.et-column-js-tilt-3d.tilt-active .et_pb_image {
transform : translateZ(100px) ;
}
.et-column-js-tilt-3d.tilt-active .et_pb_text {
transform : translateZ(40px) ;
}
.et-column-js-tilt-3d.tilt-active .et_pb_button {
transform : translateZ(50px) ;
}
Regardez maintenant le résultat final. Remarquez comment les trois modules ressortent dans l’espace 3D lorsqu’ils tournent pendant l’effet d’inclinaison.
Résultats finaux
Voici un autre aperçu des résultats finaux de nos exemples.
Réflexions finales
Les effets d’inclinaison au survol offerts par Tilt.js sont vraiment amusants à expérimenter. Bien que j’aie utilisé des exemples de base dans ce tutoriel, vous pourriez facilement vous amuser à appliquer ces effets d’inclinaison au survol à n’importe laquelle de nos mises en page préétablies ou à votre propre site. Bonne lecture !
J’ai hâte de lire vos commentaires.
À la vôtre !