Savoir comment créer une mise en page d’organigramme dans Divi ouvre de nombreuses possibilités pour communiquer des processus et des idées sur un site Web. Dans certains cas, les organigrammes peuvent être utilisés pour expliquer des idées extrêmement complexes impliquant un grand nombre d’éléments. Sur un site Web, cependant, ces organigrammes plus complexes peuvent être difficiles à réaliser, surtout si vous voulez qu’ils soient réactifs.
Dans ce tutoriel, nous allons vous montrer comment créer une mise en page d’organigramme pratique que vous pouvez utiliser sur votre site Web et qui est simple, efficace et réactive. En fait, nous allons faire preuve de créativité avec les bordures, les séparateurs, les bordures et les options de transformation de Divi pour créer une mise en page d’organigramme que vous pouvez facilement personnaliser pour vos propres besoins. De plus, nous allons uniquement utiliser les options intégrées de Divi pour le créer, donc vous n’avez pas à vous soucier d’ajouter du code ou des plugins personnalisés.
C’est parti !
Coup d’œil rapide
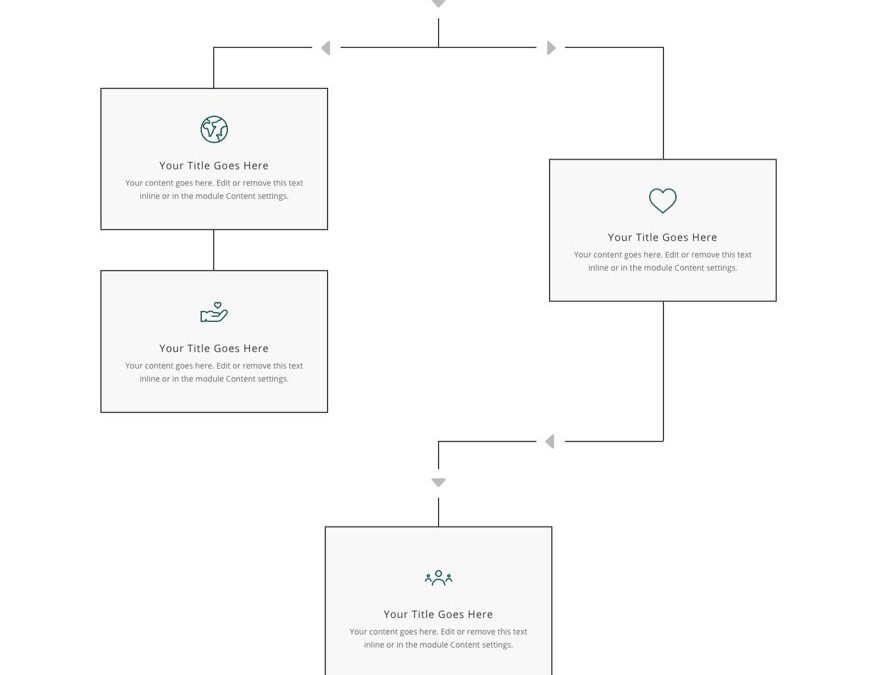
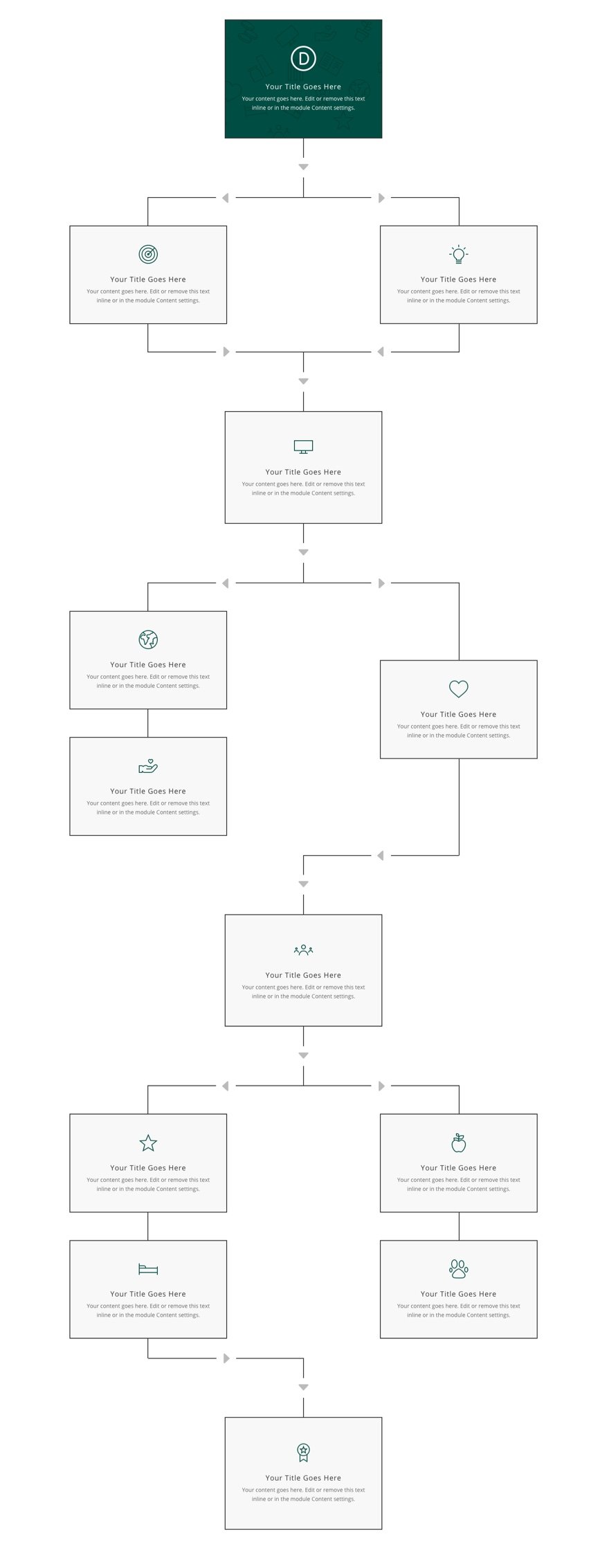
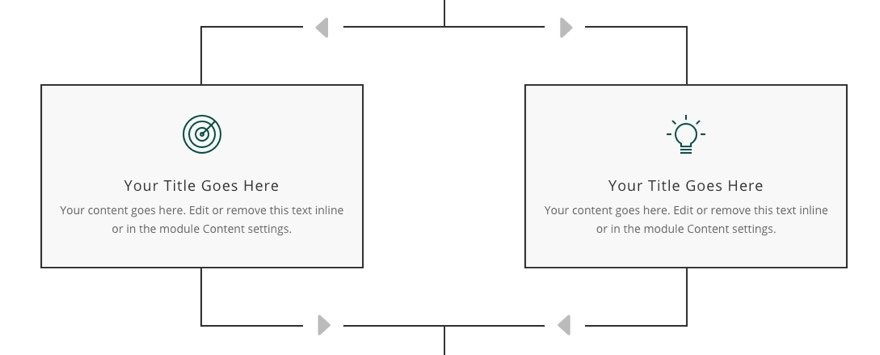
Voici un aperçu du design de l’organigramme que nous allons créer dans ce tutoriel.
Téléchargez la mise en page gratuitement
Pour mettre la main sur les modèles de ce tutoriel, vous devez d’abord le télécharger en utilisant le bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Pour importer la mise en page de section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la popup de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Comment créer une mise en page d’organigramme dans Divi
Étape 1 : Création d’une rangée avec un texte centré
Pour commencer à créer la disposition de l’organigramme dans Divi, nous allons d’abord créer une rangée contenant un texte d’accompagnement centré. Il s’agira du premier élément de l’organigramme.
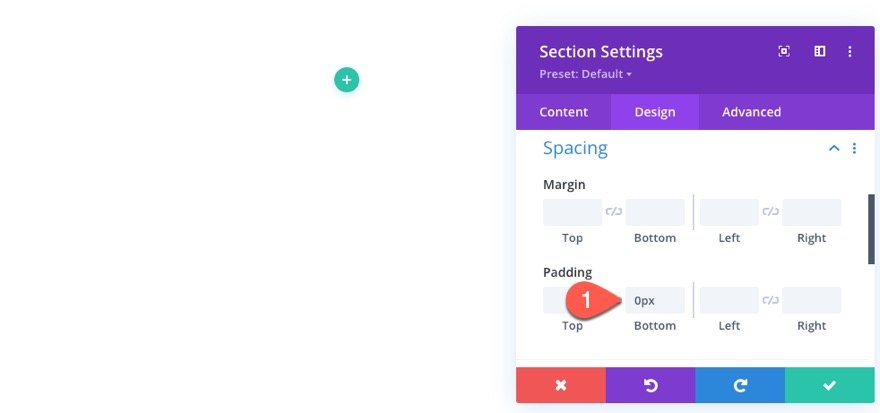
Le remplissage de la section
Tout d’abord, ouvrez les paramètres de section pour la section par défaut et définissez le remplissage du bas à 0px.
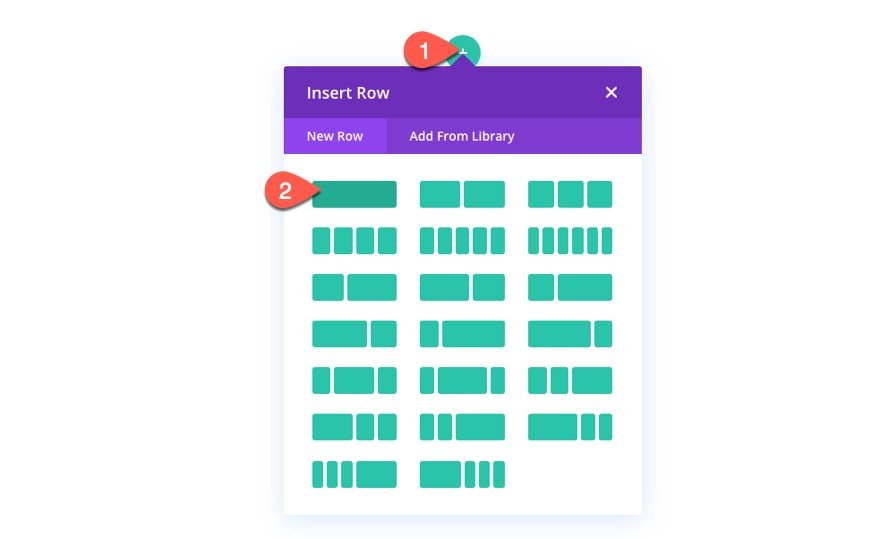
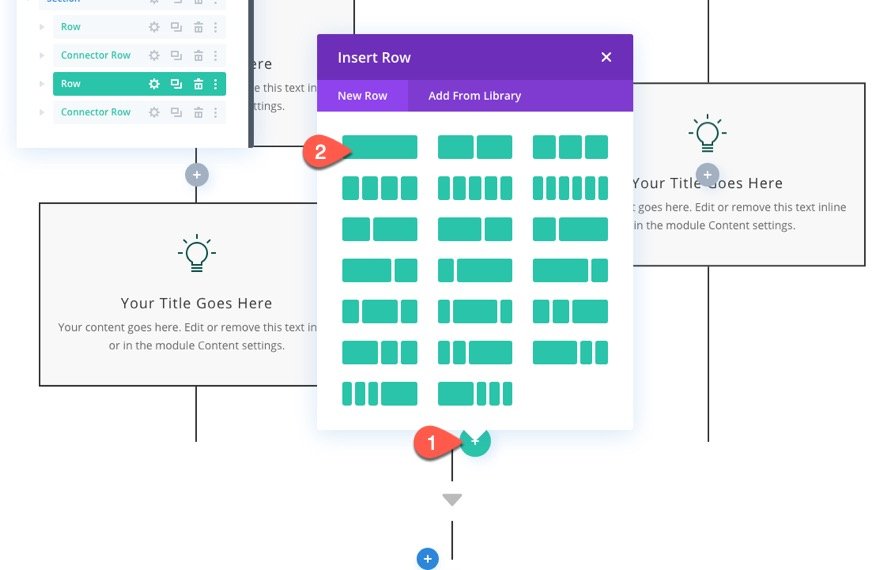
La rangée
À l’intérieur de la section, ajoutez une rangée d’une colonne.
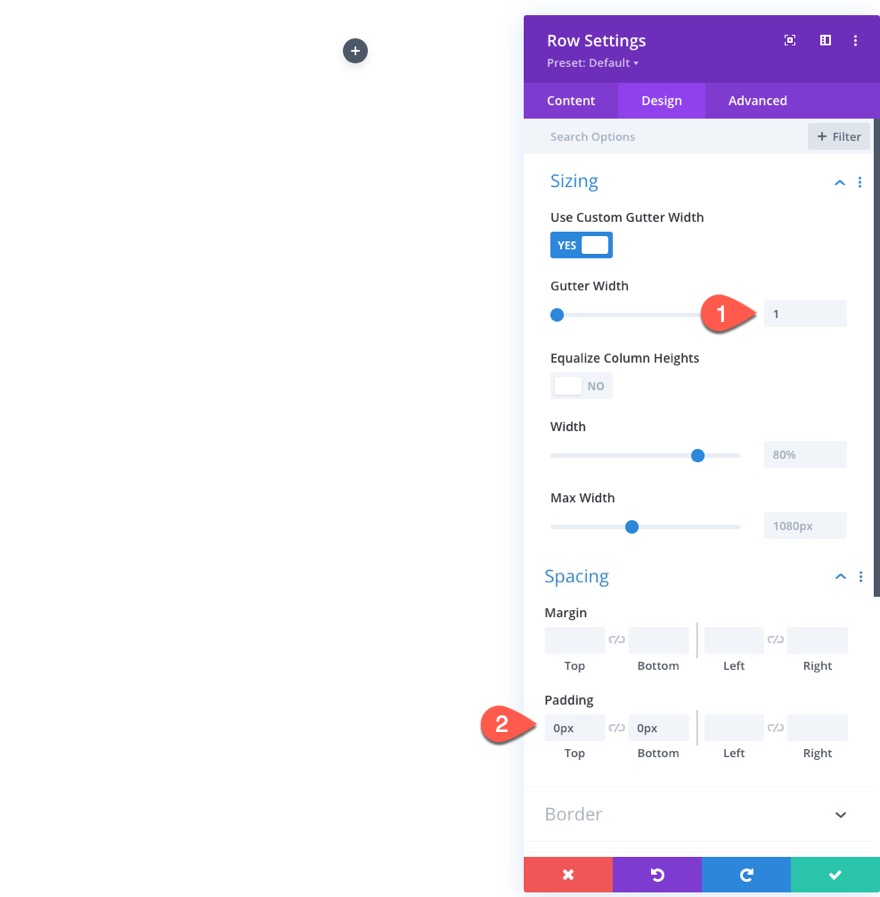
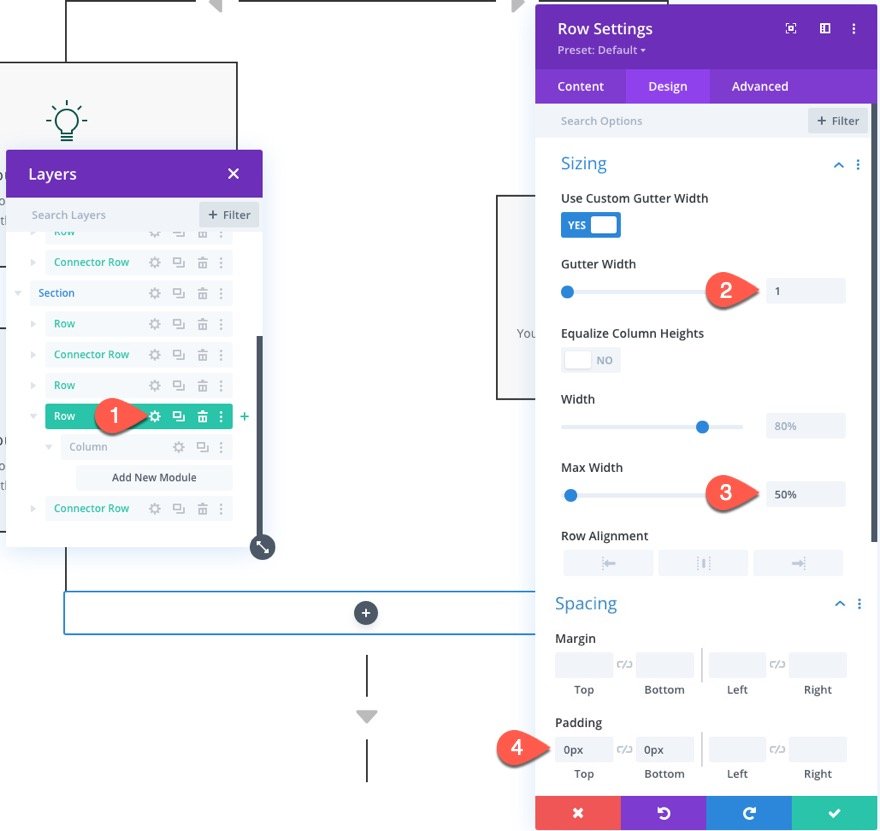
Ouvrez les paramètres de la ligne et mettez à jour les paramètres de conception suivants :
- Largeur de la gouttière : 1
- Rembourrage : 0px haut, 0px bas
Ces deux paramètres de conception seront utilisés pour toutes les rangées de cette mise en page d’organigramme afin de s’assurer qu’aucun espace supplémentaire n’est ajouté entre les modules et les rangées.
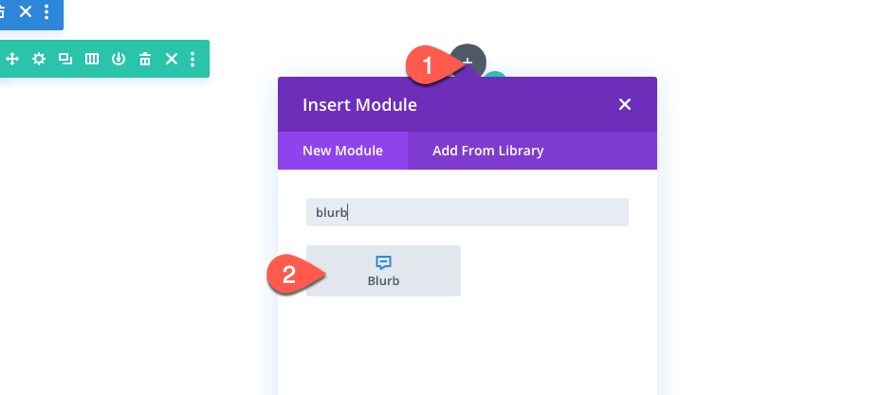
La conception du module Blurb
Pour créer notre premier élément d’organigramme, nous allons utiliser un module blurb.
Ajoutez un nouveau module blurb à la ligne.
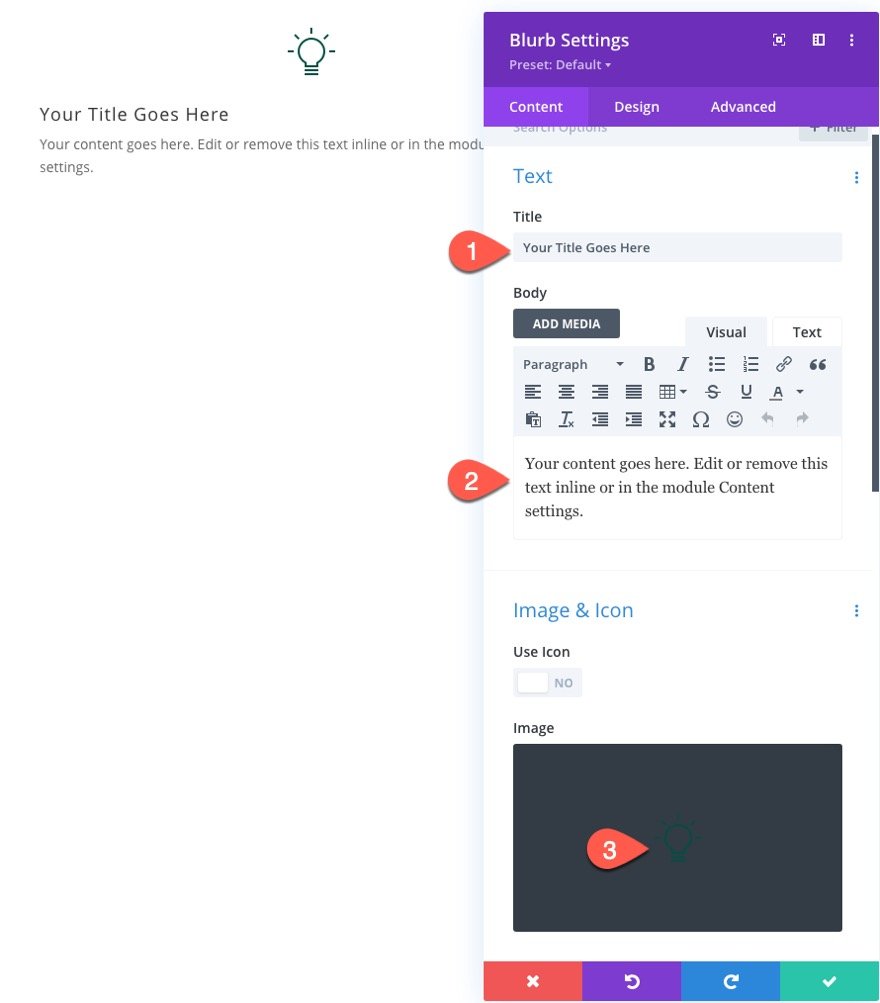
Paramètres du module de présentation
Ouvrez les paramètres du module blurb. Sous l’onglet Contenu, vous pouvez conserver les textes par défaut Titre et Corps.
Mettez ensuite à jour l’image avec une petite image d’icône ou utilisez l’une des icônes Divi intégrées. Pour ce tutoriel, je vais utiliser les icônes du pack de mise en page Crowdfunding.
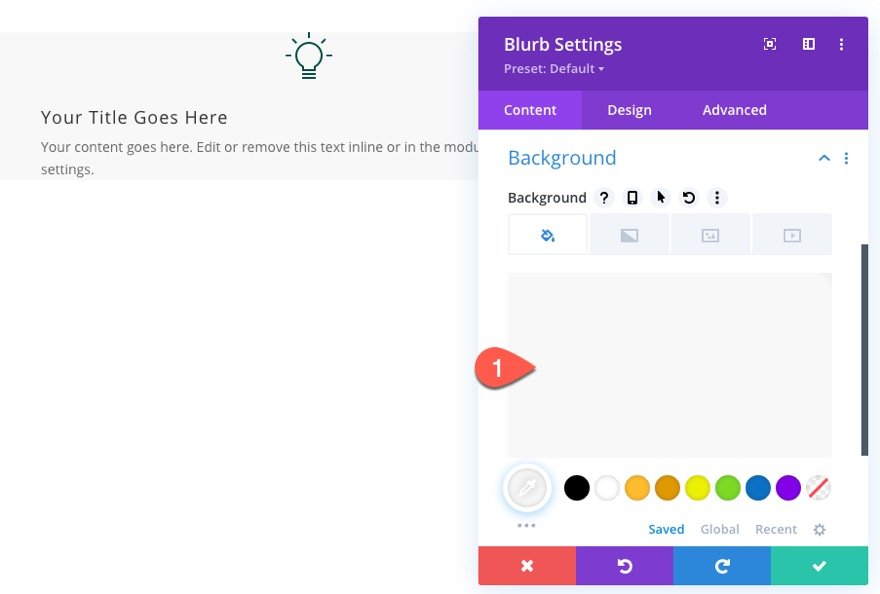
Donnez ensuite une couleur d’arrière-plan au texte d’accompagnement :
- Background Color : #f8f8f8
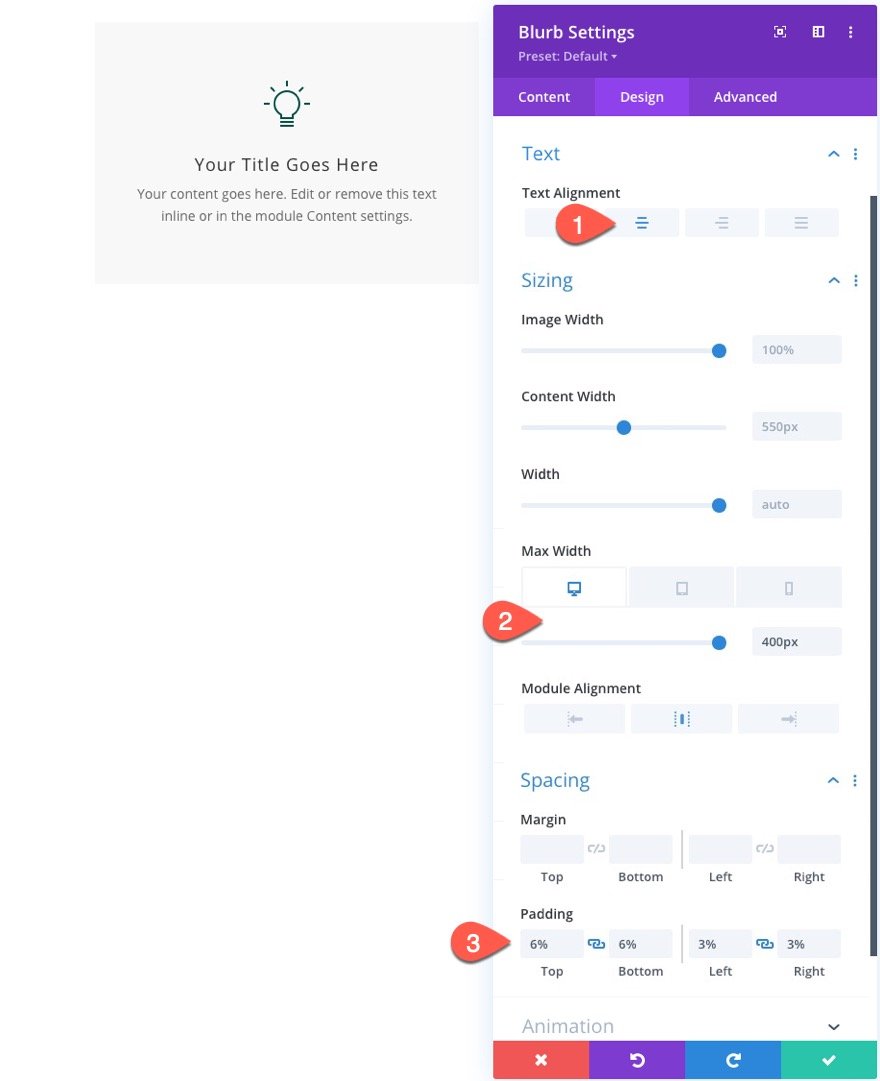
Sous l’onglet design, mettez à jour les éléments suivants :
- Alignement du texte : Centre
- Largeur maximale : 400px (ordinateur de bureau et tablette), 90% (téléphone)
- Alignement du module : Centre
- Rembourrage : 6% haut, 6% bas, 3% gauche, 3% droite
REMARQUE : cette taille de texte sera partagée par tous les textes de la mise en page de l’organigramme. Cette taille convient à cette mise en page car l’organigramme ne comportera jamais plus de deux blocs adjacents (côte à côte). Cela nous permet de garder le design réactif et d’avoir une belle apparence sur les tablettes et les téléphones.
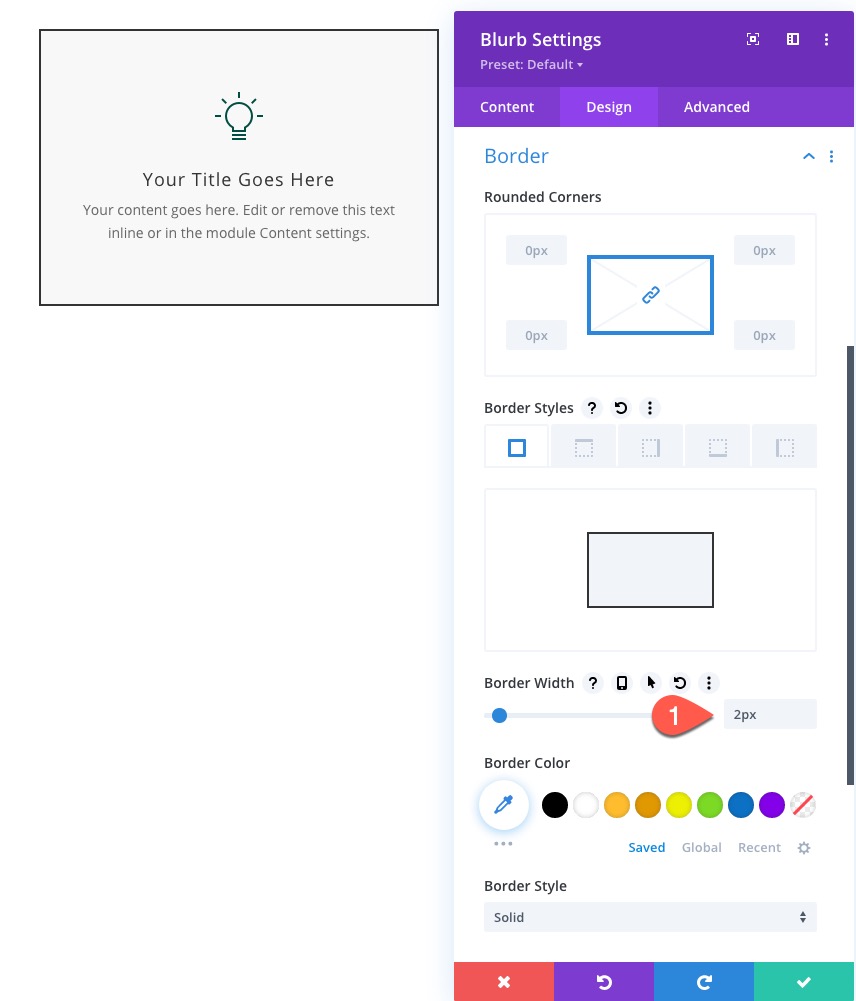
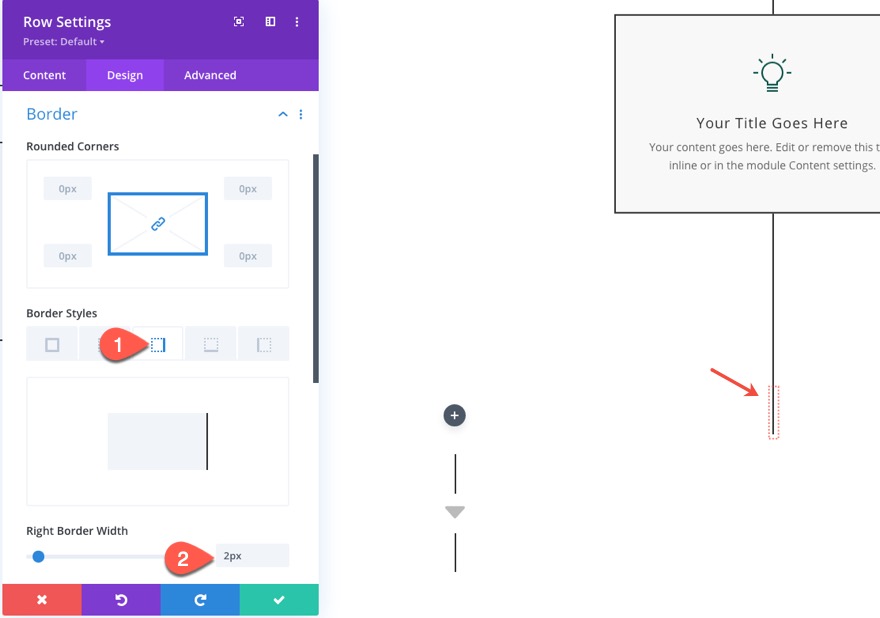
Ensuite, donnez une bordure au texte comme suit :
Étape 2 : Création de la rangée de connexion avec une ligne verticale et une flèche
Pour la prochaine partie de notre mise en page d’organigramme, nous allons créer une rangée de connexion avec une ligne verticale et une flèche centrées. Cette rangée sera utilisée pour relier les rangées de contenu d’organigramme qui doivent se poursuivre sur la page.
Dans ce cas, nous voulons commencer l’organigramme en ajoutant une ligne et une flèche sous la rangée précédente avec le module de présentation centré.
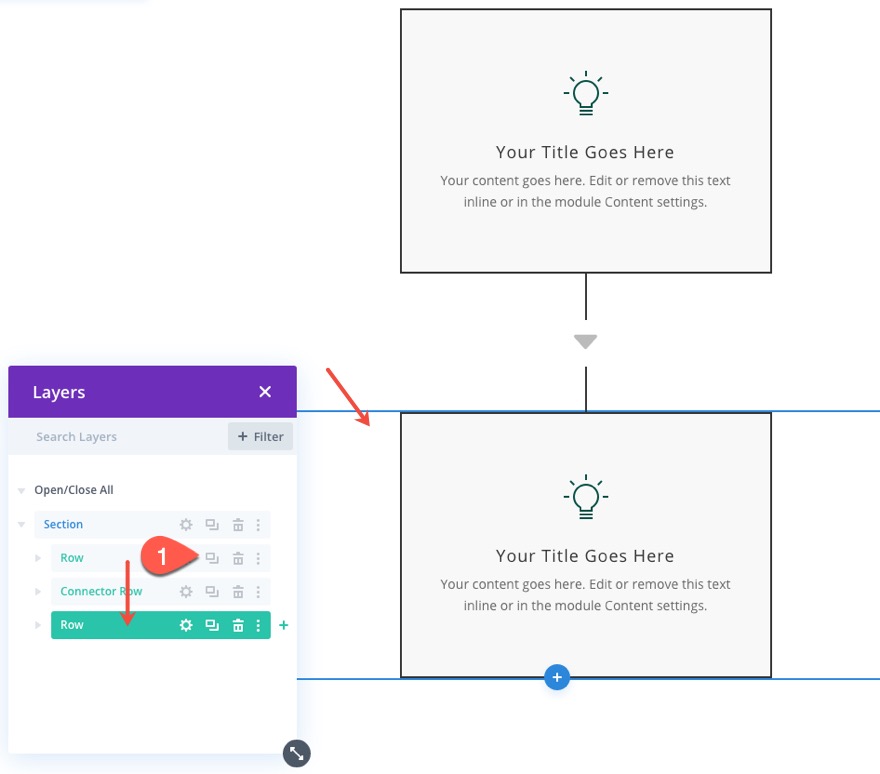
Créer une nouvelle rangée et copier/coller les styles de rangée de la rangée précédente
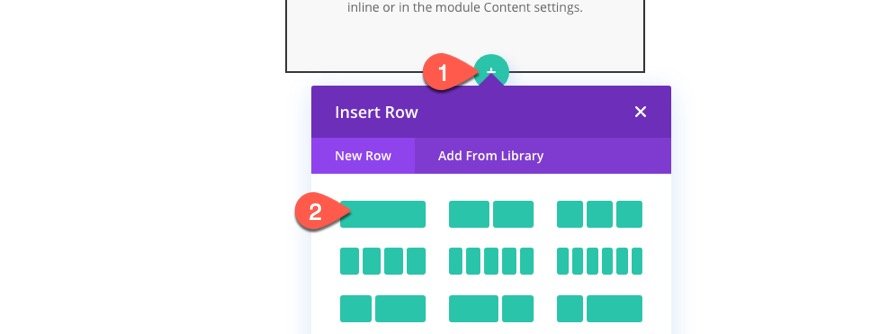
Pour ce faire, ajoutez une nouvelle ligne d’une colonne sous la ligne précédente.
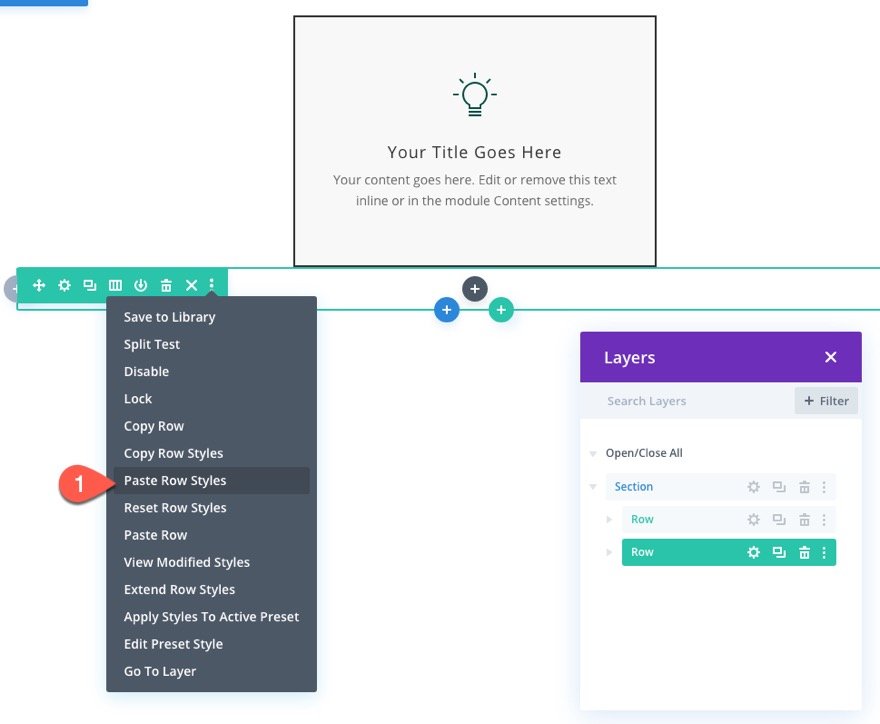
À l’aide du menu « Plus d’options » (ou des options du clic droit), copiez les styles de ligne de la ligne précédente au-dessus et collez-les dans la nouvelle ligne.
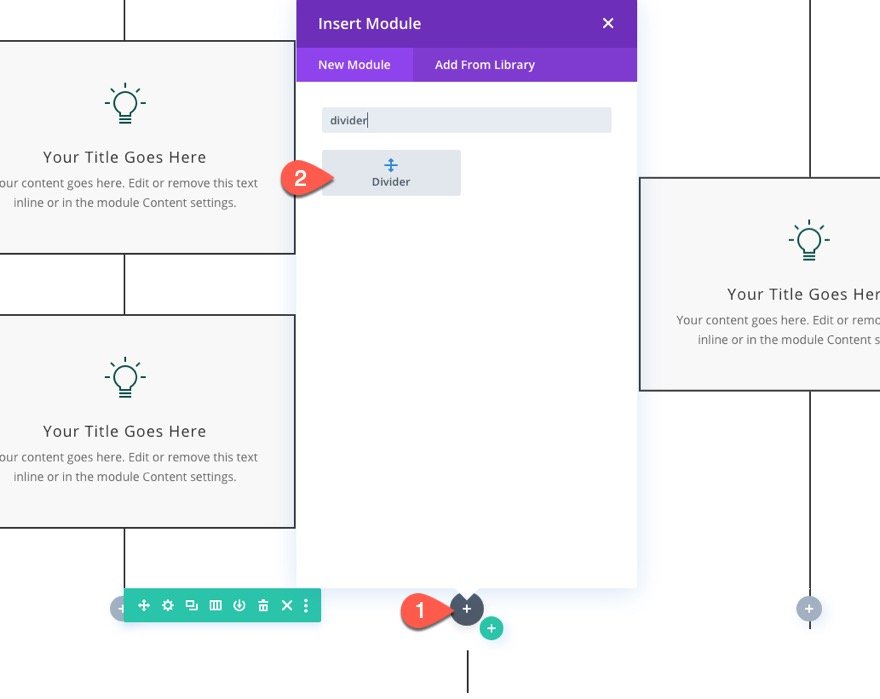
Création d’un séparateur de ligne vertical
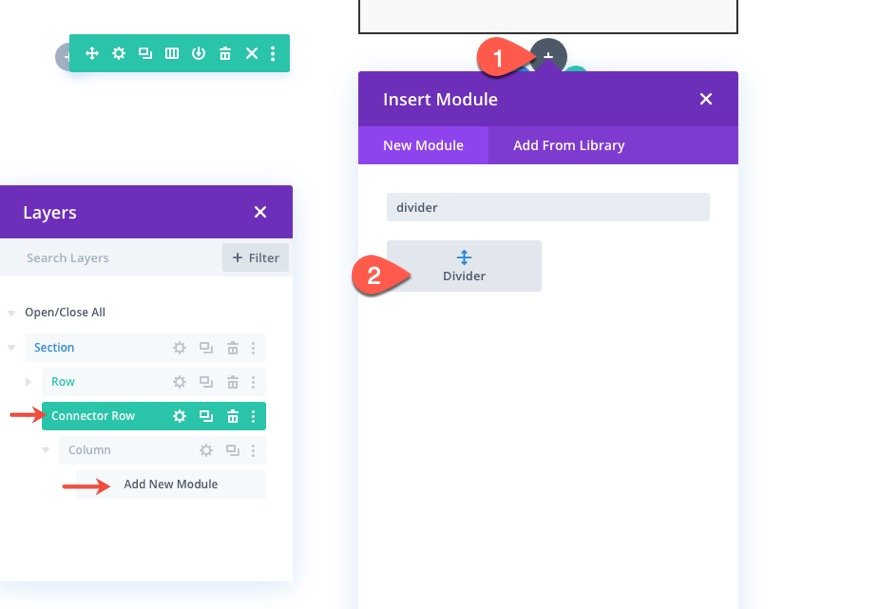
Pour créer le séparateur vertical, ajoutez un nouveau module séparateur à la ligne.
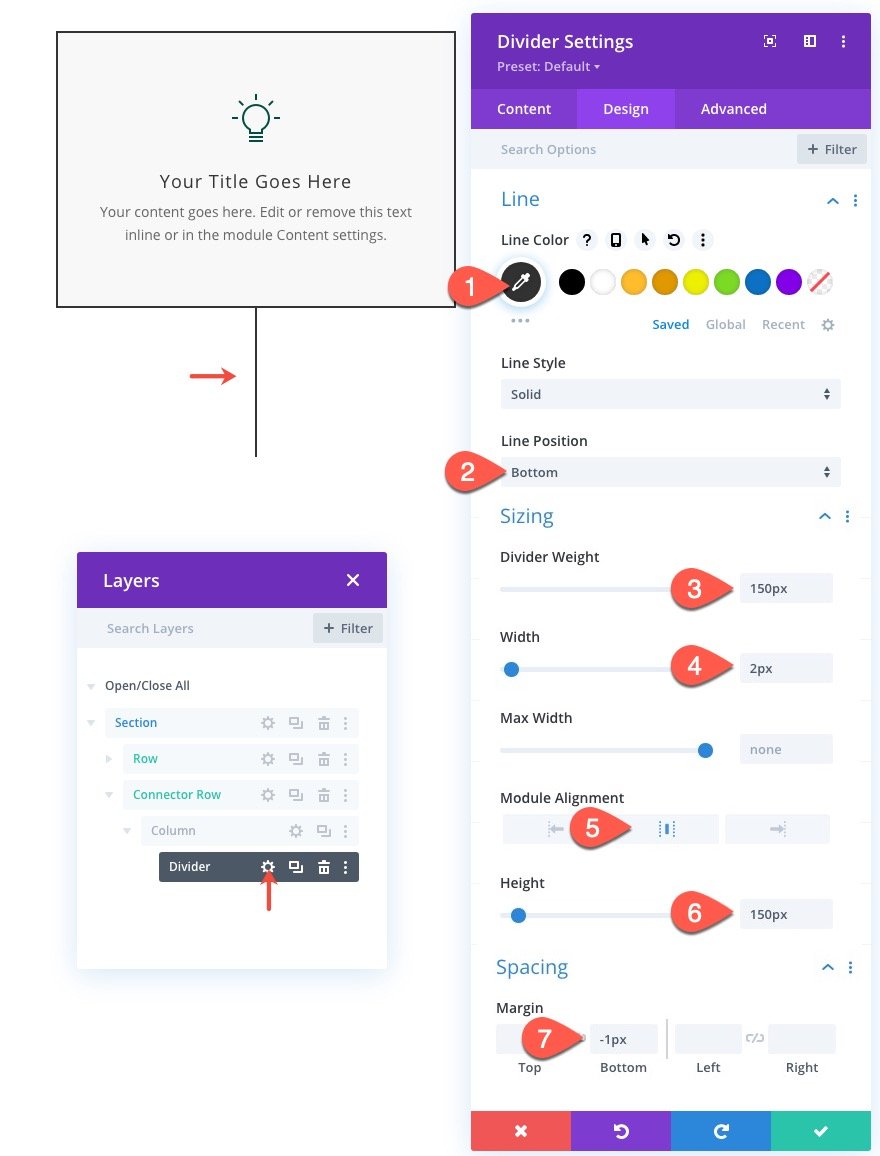
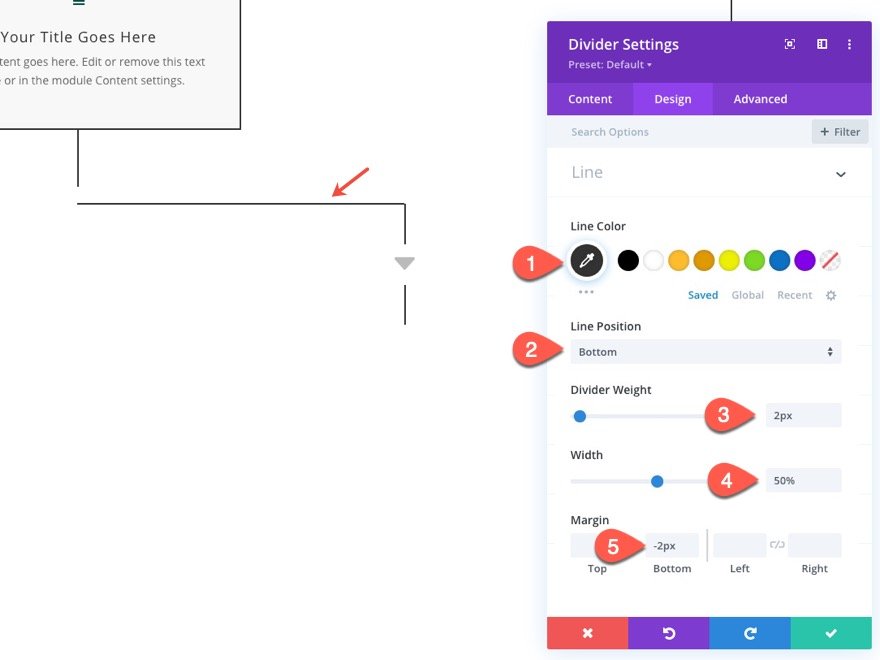
Sous les paramètres du séparateur, mettez à jour les paramètres de conception comme suit :
- Couleur de ligne : #333333
- Position de la ligne : Bas de page
- Poids du séparateur : 150px
- Largeur : 2px
- Alignement du module : Centre
- Marge : -1px en bas
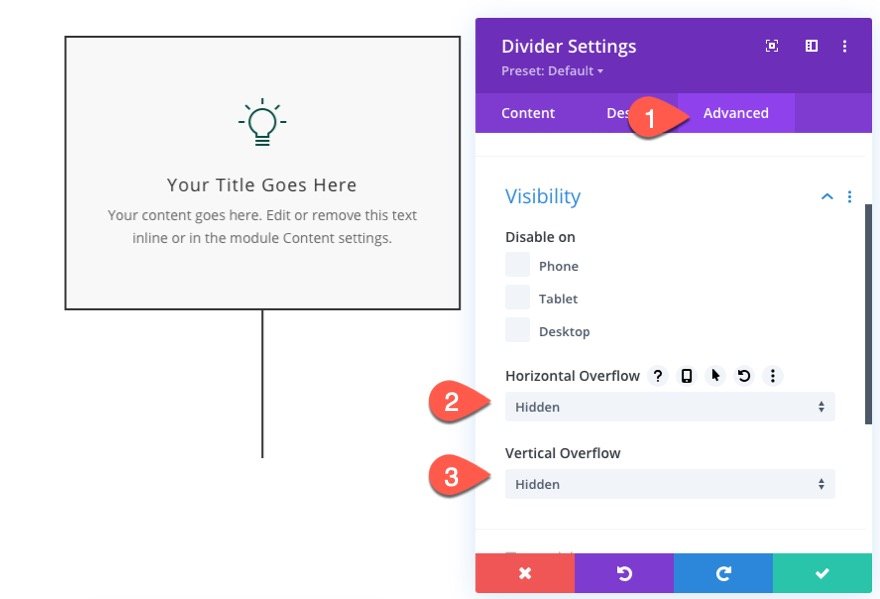
Sous l’onglet avancé, cachez le débordement comme suit :
- Débordement horizontal : Caché
- Débordement vertical : Caché
Création d’une flèche avec un module Blurb
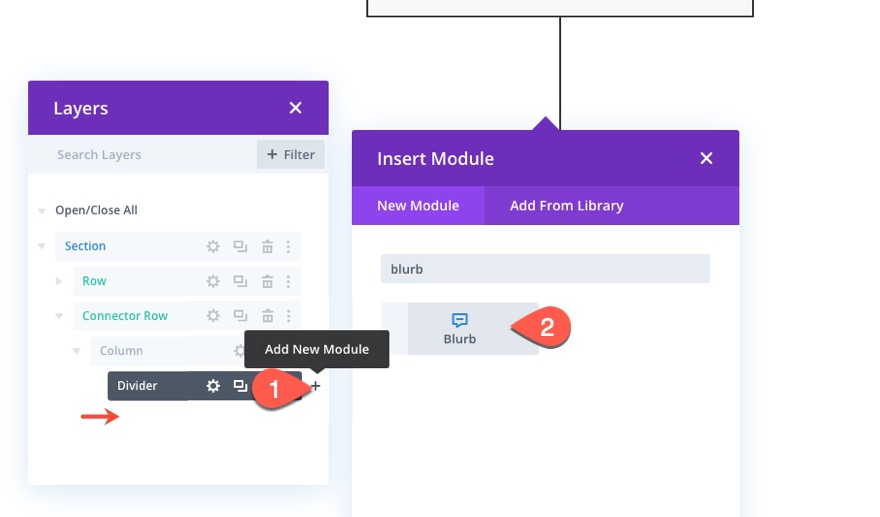
Nous allons ensuite créer une icône en forme de flèche qui sera placée au-dessus de la ligne de séparation à l’aide d’un module de présentation.
Pour créer la flèche, ajoutez un nouveau module de finition sous le séparateur.
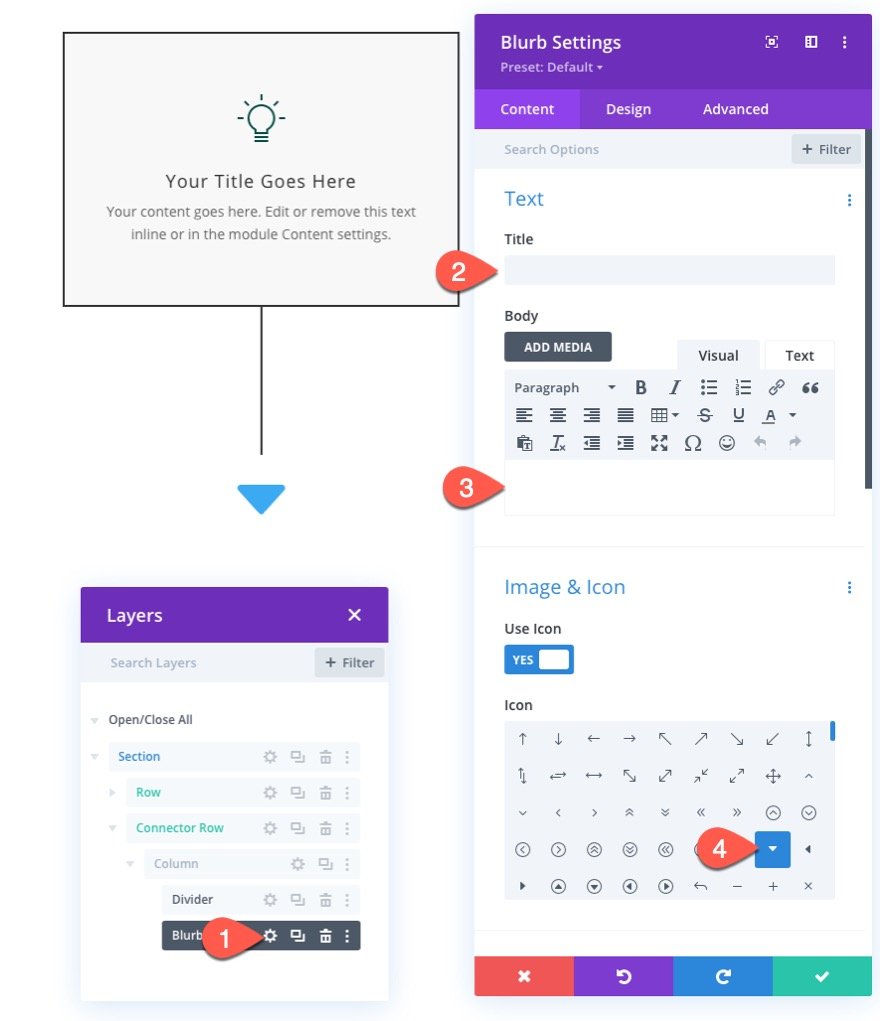
Paramètres de blurb de la flèche
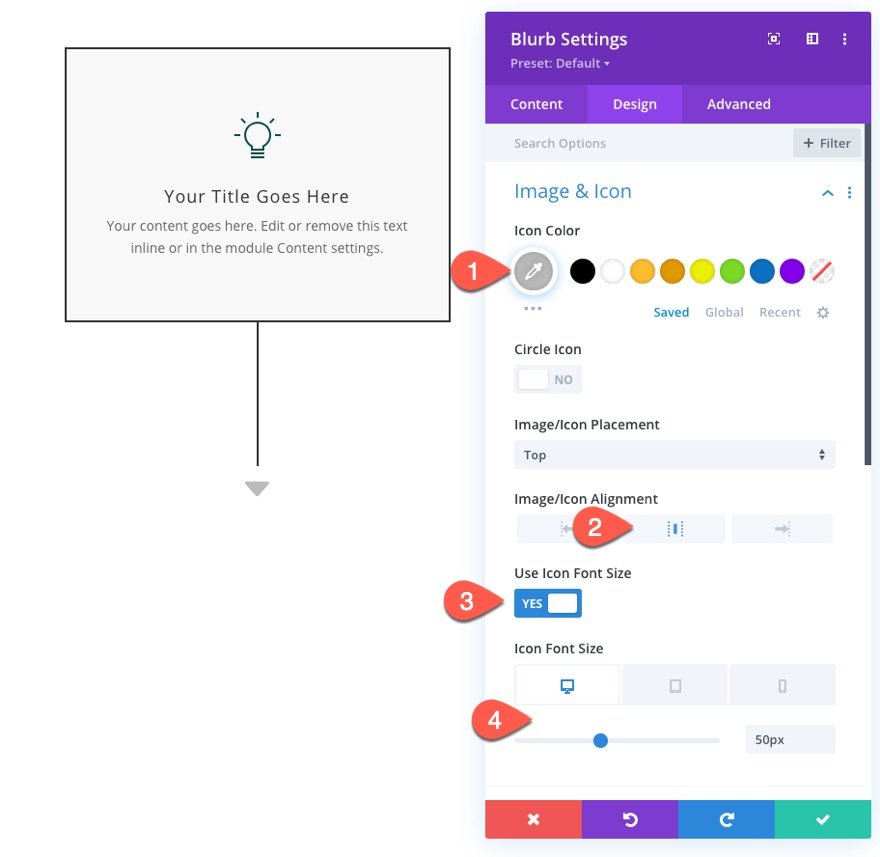
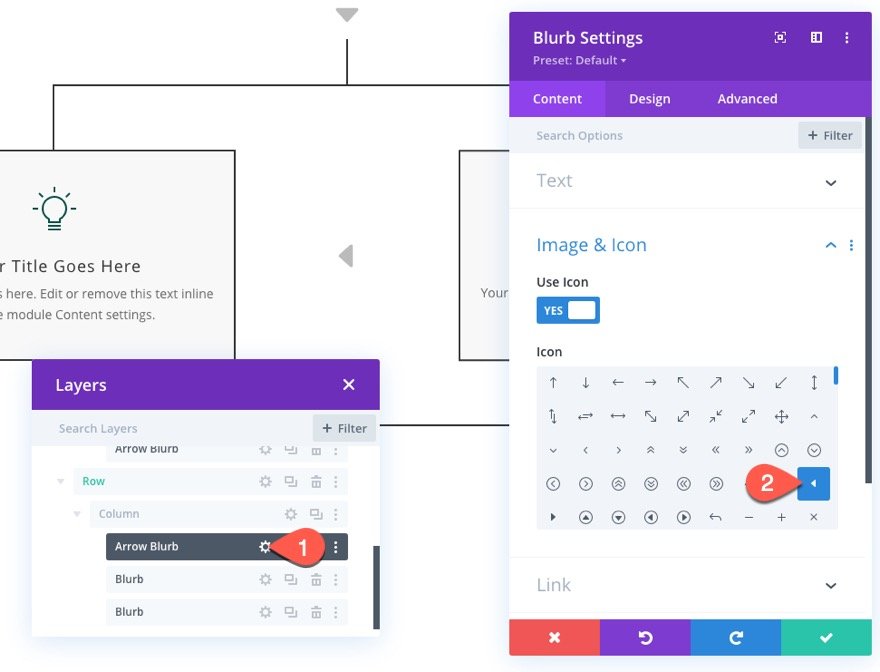
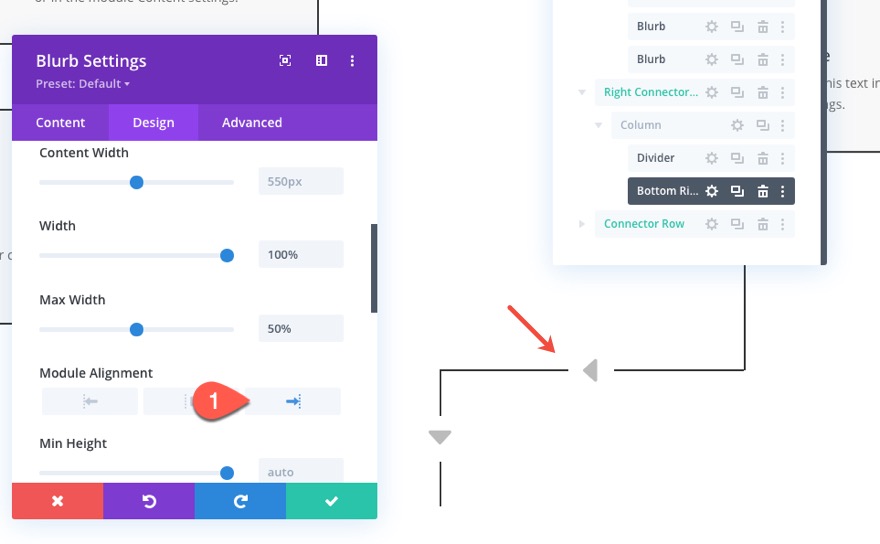
Dans les paramètres du module de présentation, supprimez le titre et le corps du texte par défaut et cliquez pour utiliser l’icône de flèche inférieure (voir la capture d’écran).
Sous l’onglet design, mettez à jour les éléments suivants :
- Couleur de l’icône : #bbbbbb
- Alignement de l’image/icône : centre
- Taille de la police de l’icône : 50px (ordinateur de bureau), 40px (tablette et téléphone)
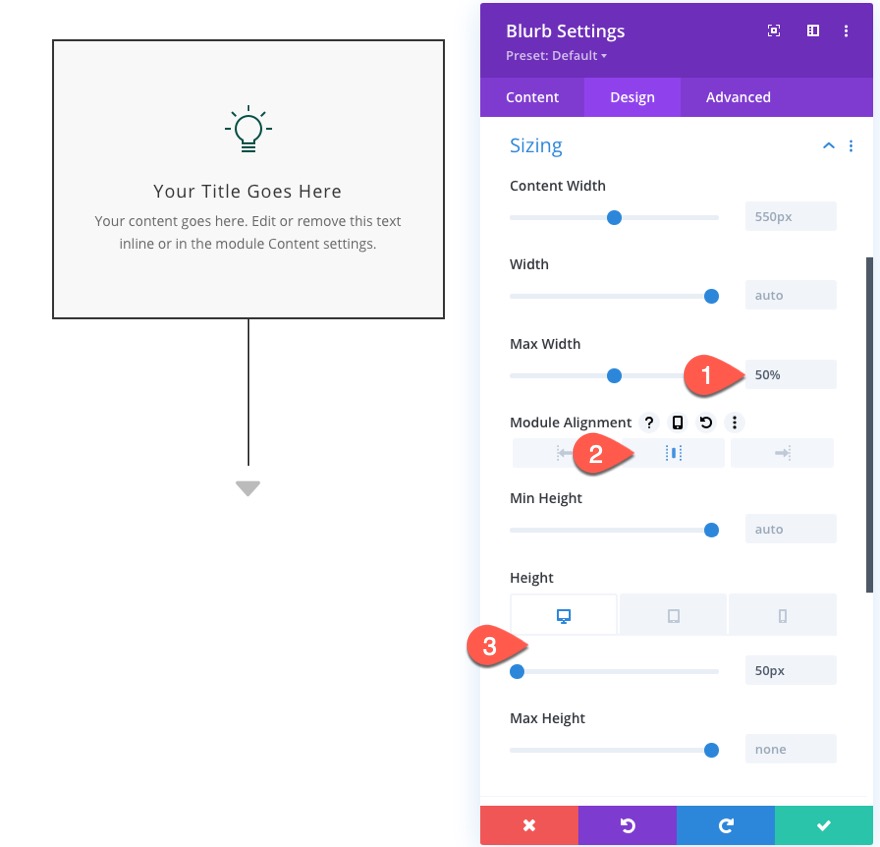
- Largeur maximale : 50 %
- Alignement du module : centre
- Hauteur : 50px (ordinateur de bureau), 40px (tablette et téléphone)
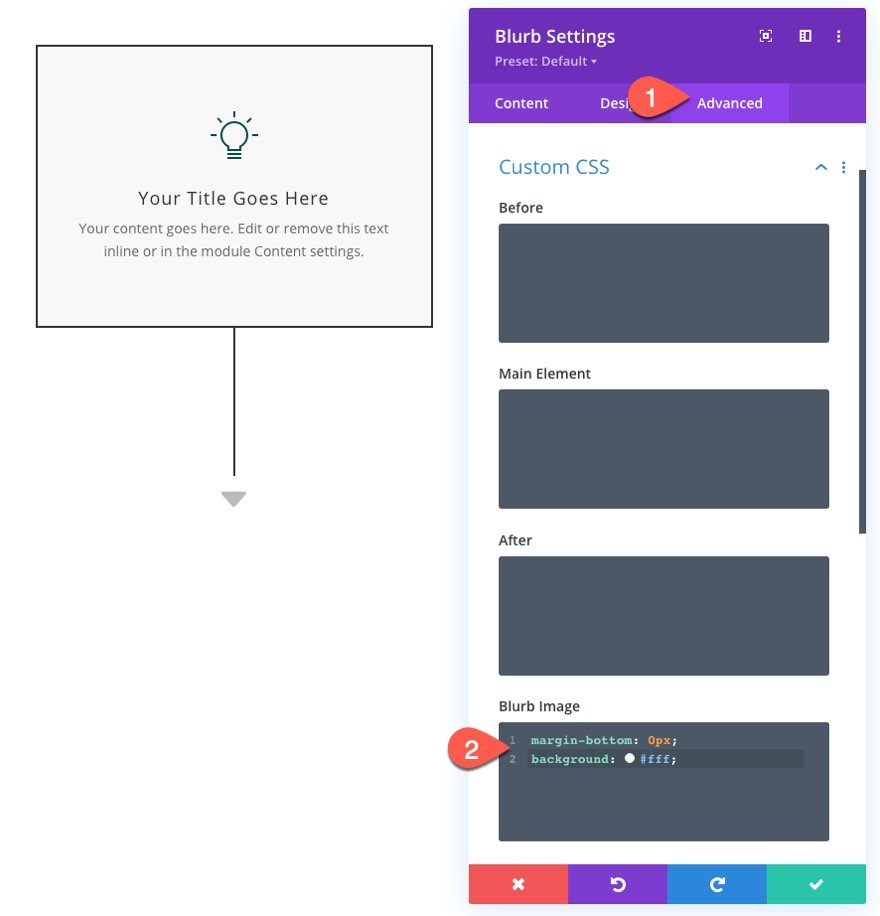
Sous l’onglet avancé, ajoutez le CSS suivant à l’image de présentation :
margin-bottom : 0px ; background : #ffffff ;
Cela supprimera la marge par défaut du texte de présentation et ajoutera un arrière-plan blanc afin de créer l’apparence d’un espace entre l’icône et la ligne une fois que nous aurons positionné l’icône au-dessus de la ligne.
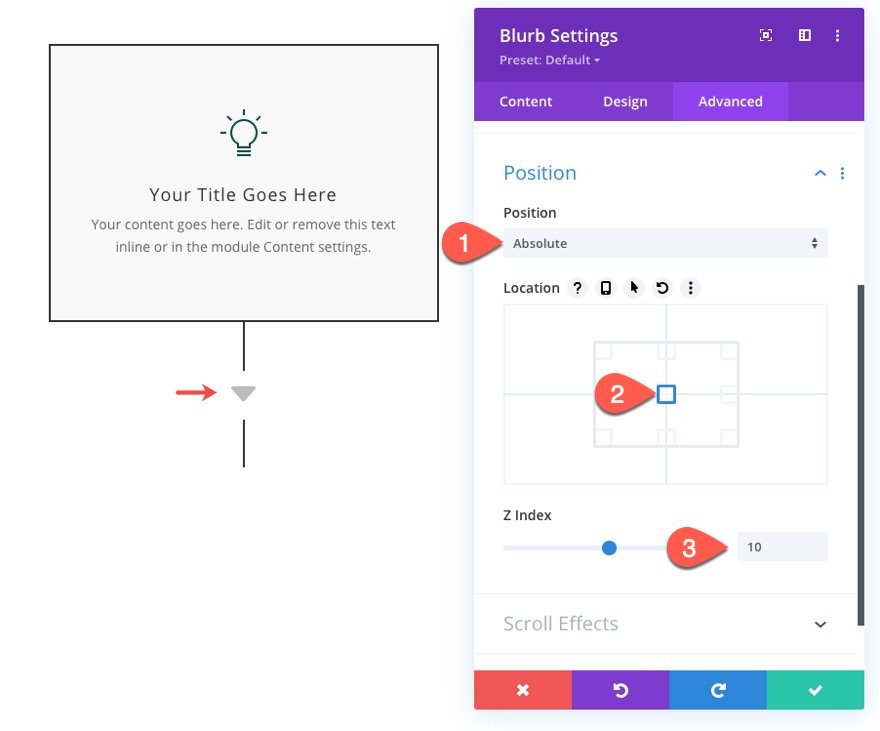
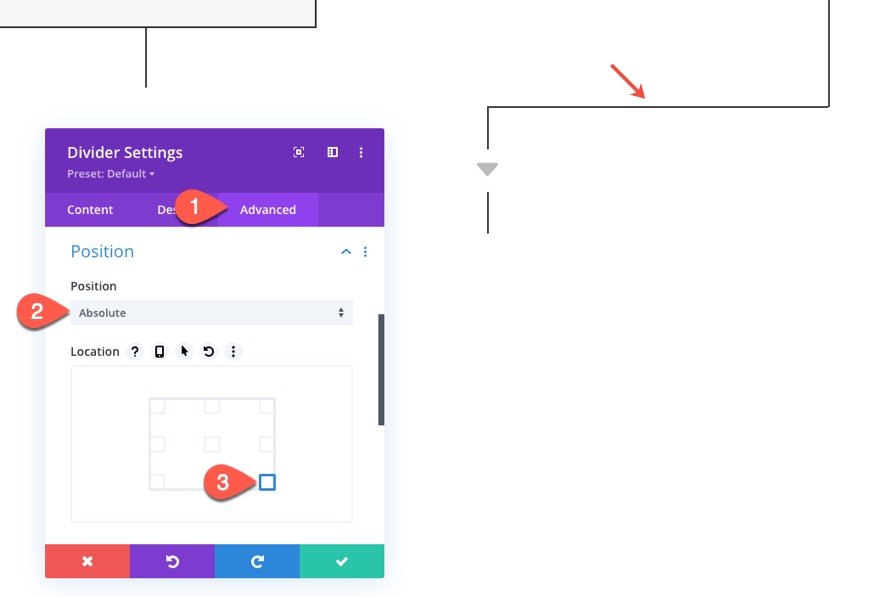
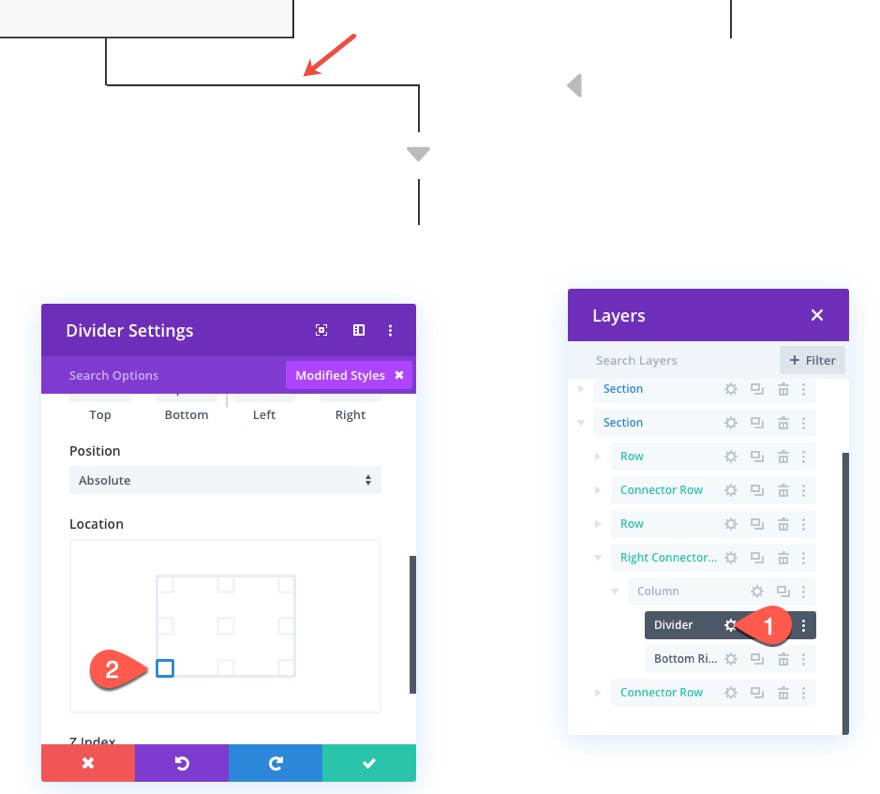
Pour positionner la flèche au sommet de la ligne, mettez à jour ce qui suit :
- Position : Absolue
- Emplacement : Centre
- Index Z : 10
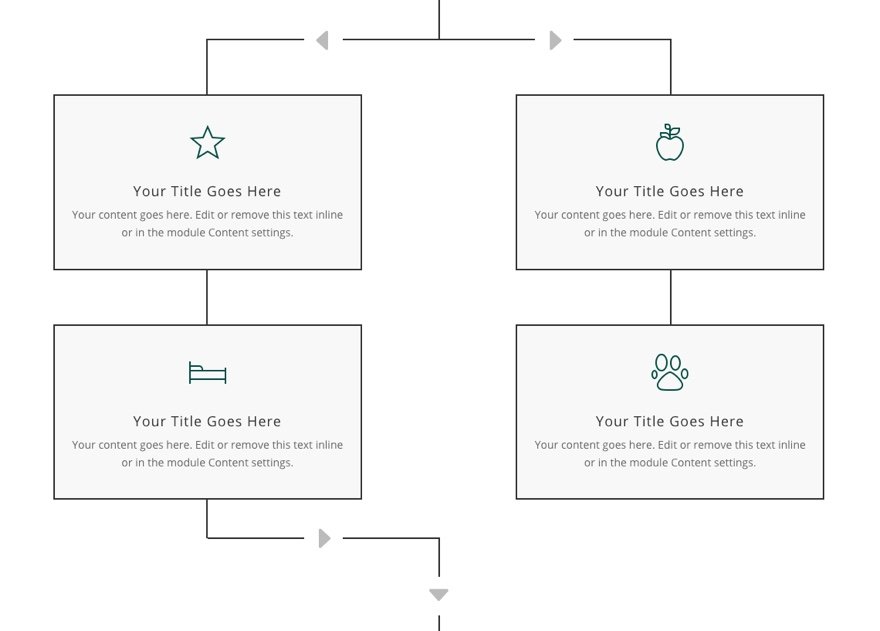
Étape 3 : création d’une rangée de flous et de flèches d’organigramme adjacents
Une fois la rangée de connecteurs terminée, nous ajouterons une autre rangée de plusieurs encadrements adjacents pour poursuivre la conception de l’organigramme.
Pour ajouter la rangée, il suffit de copier et de coller la première rangée (la rangée avec un texte centré que nous avons créée en haut de la mise en page) sous la rangée de connexion.
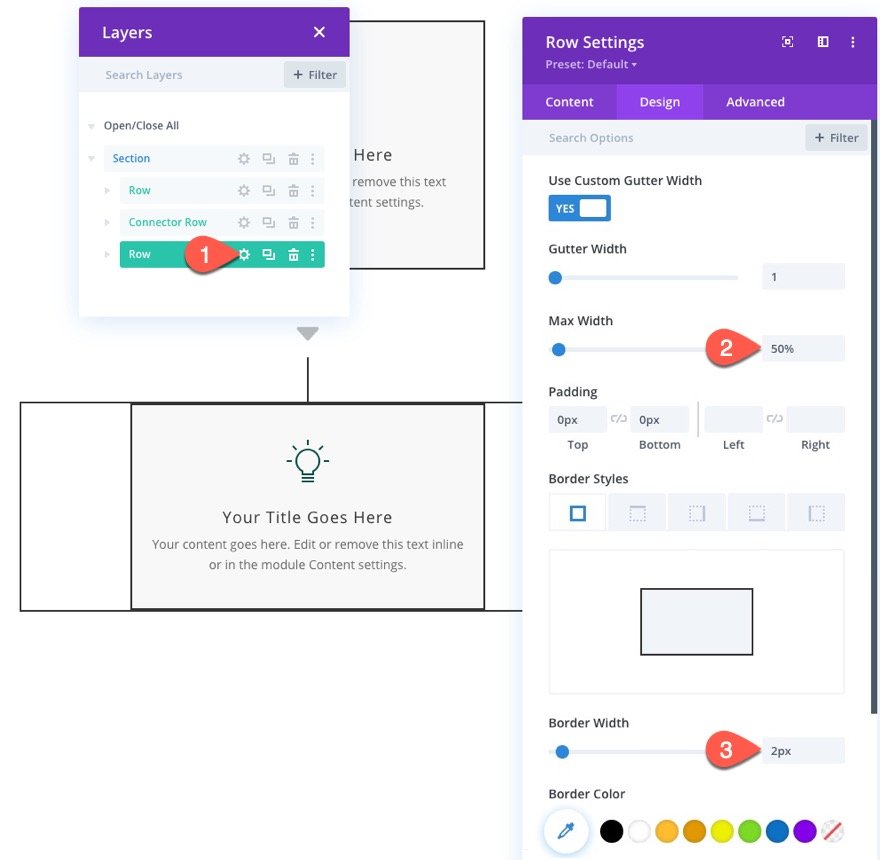
Ouvrez les paramètres de la rangée et mettez à jour les éléments suivants :
- Largeur maximale : 50
- Largeur de la bordure : 2px
La largeur maximale de 50 % est importante pour que la mise en page fonctionne en mode réactif. Elle permet de s’assurer que les encadrés qui débordent à droite et à gauche de la rangée ne dépassent pas la largeur du navigateur.
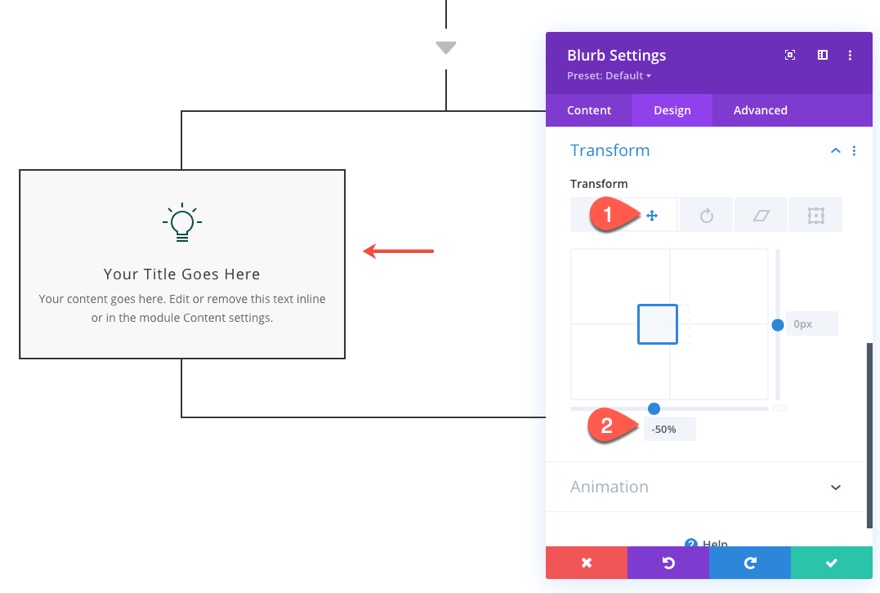
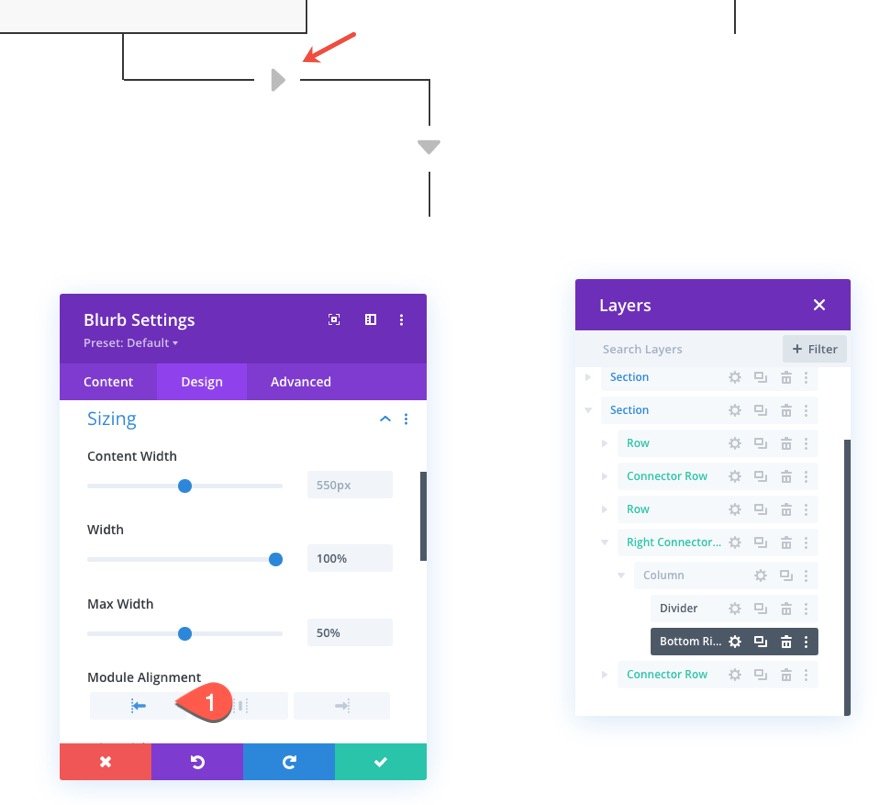
Création d’un texte d’organigramme sur la ligne de bordure gauche
Maintenant que notre bordure est ajoutée à la ligne, nous allons positionner le texte d’accompagnement au-dessus de la ligne de bordure gauche.
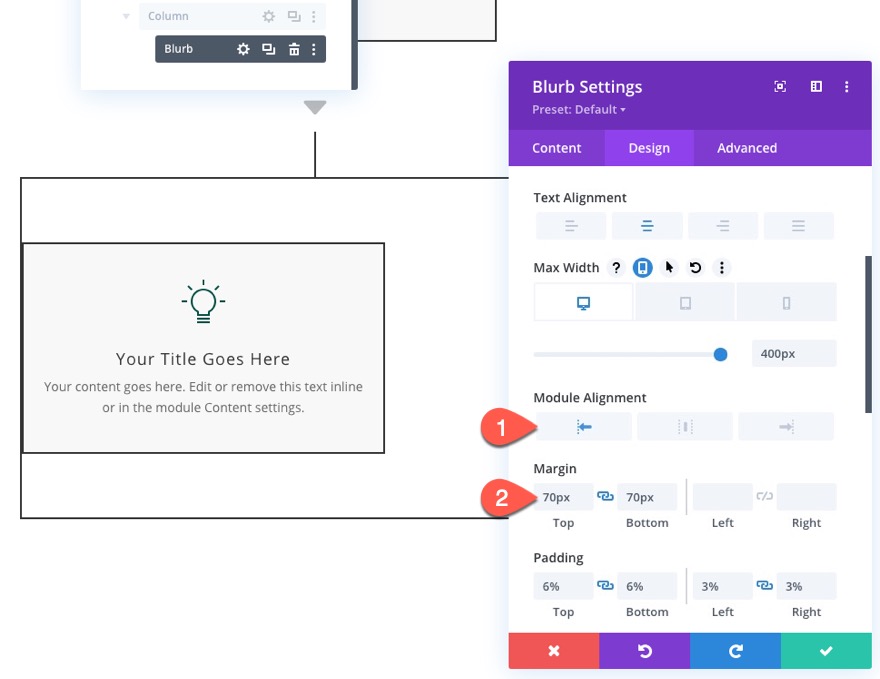
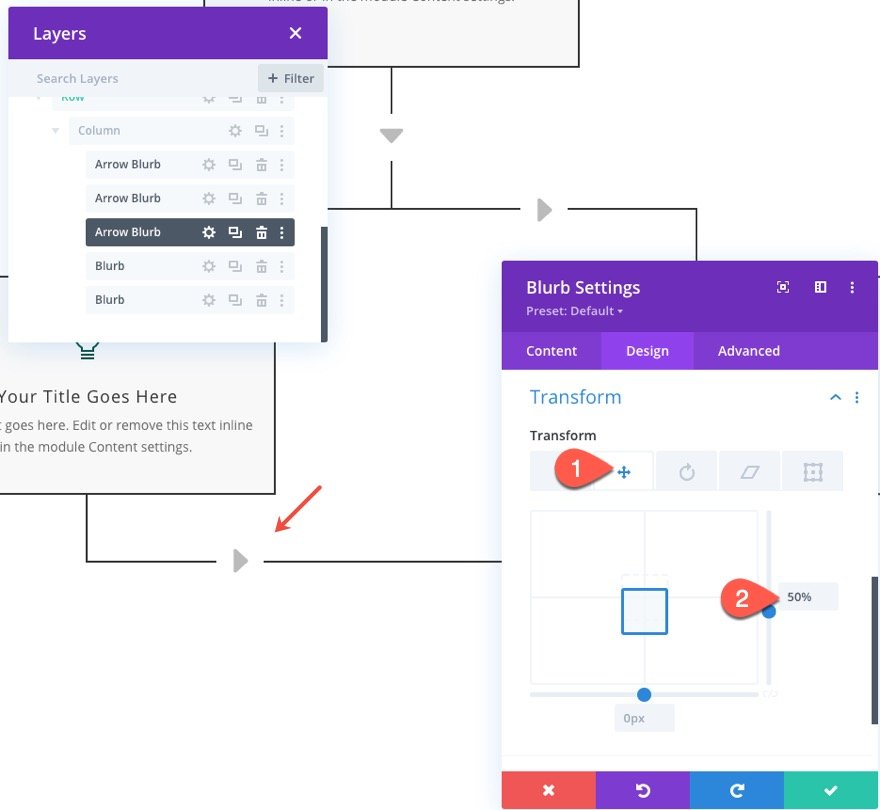
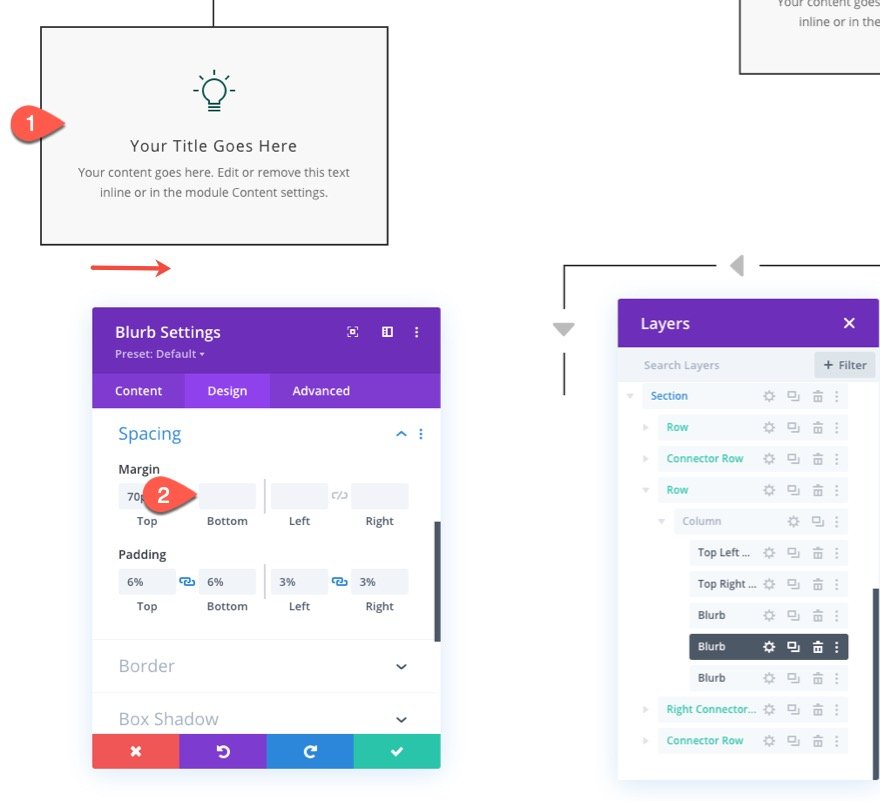
Pour ce faire, mettez à jour les paramètres de conception suivants :
- Alignement du module : Gauche
- Marge : 70px haut, 70px bas
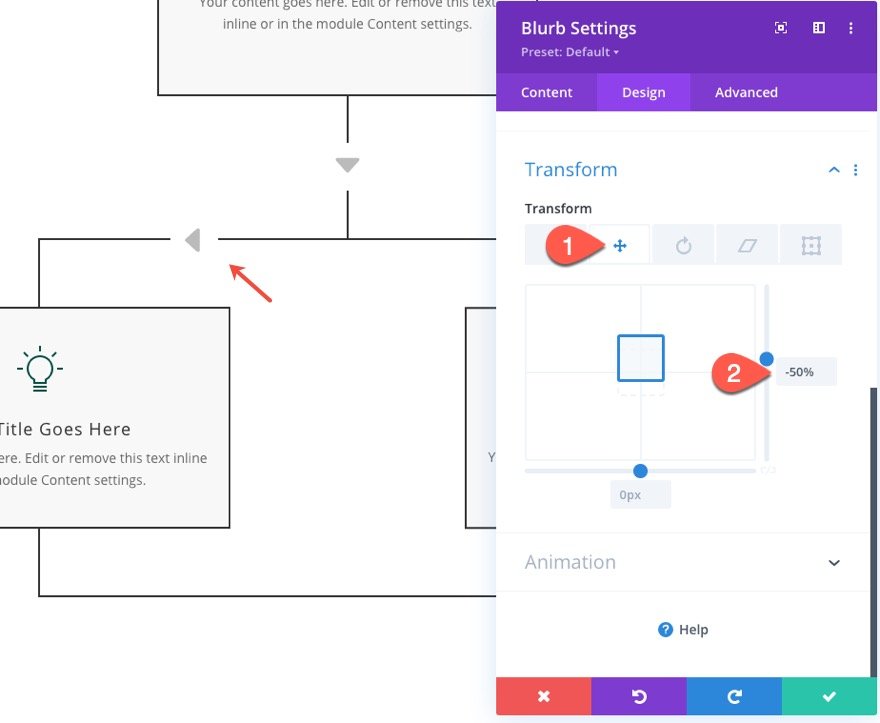
- Transformation : Translate X Axis (axe X) : -50%
C’est la clé pour que le texte d’accompagnement soit centré horizontalement au-dessus de la ligne de bordure.
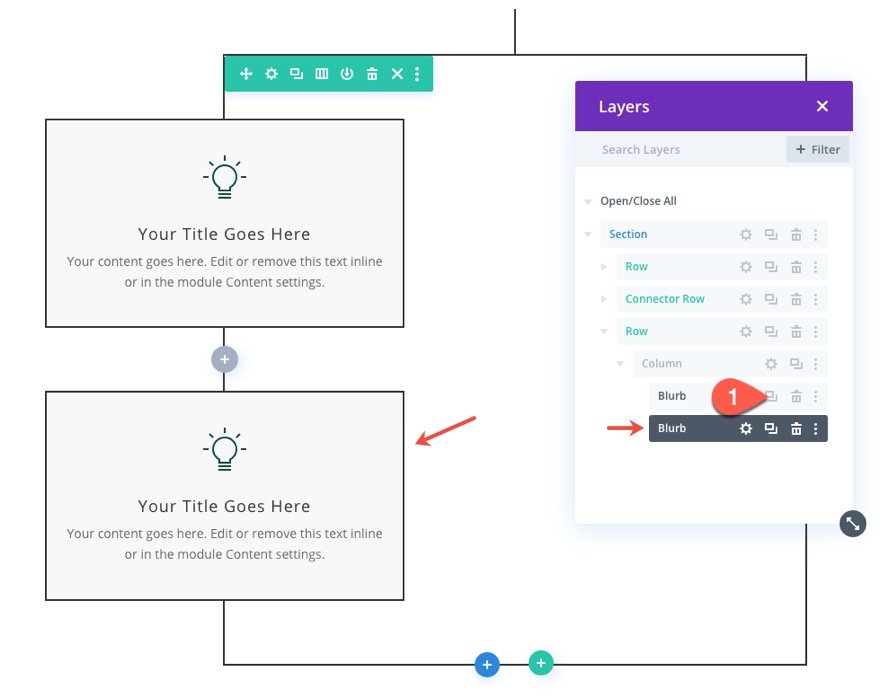
Création d’un bloc d’organigramme adjacent sur la ligne de bordure droite
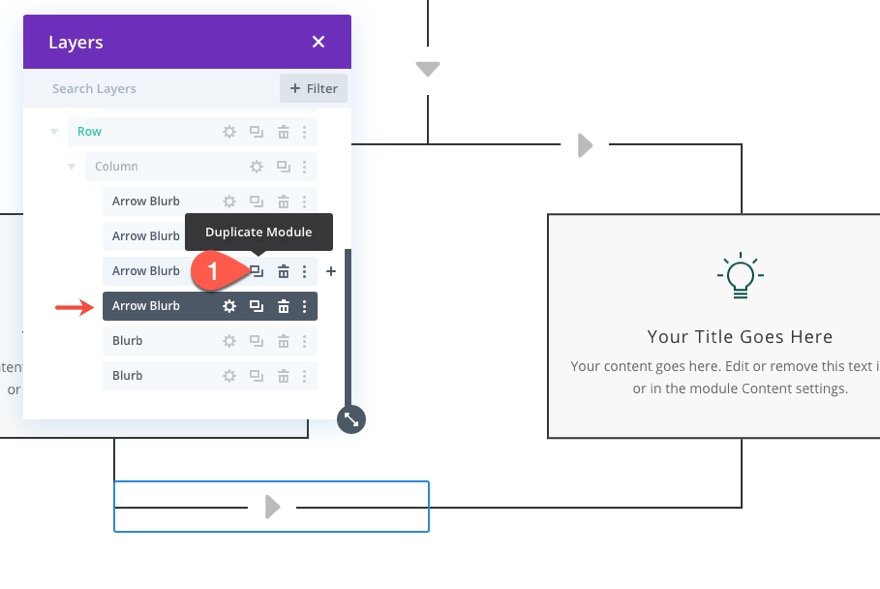
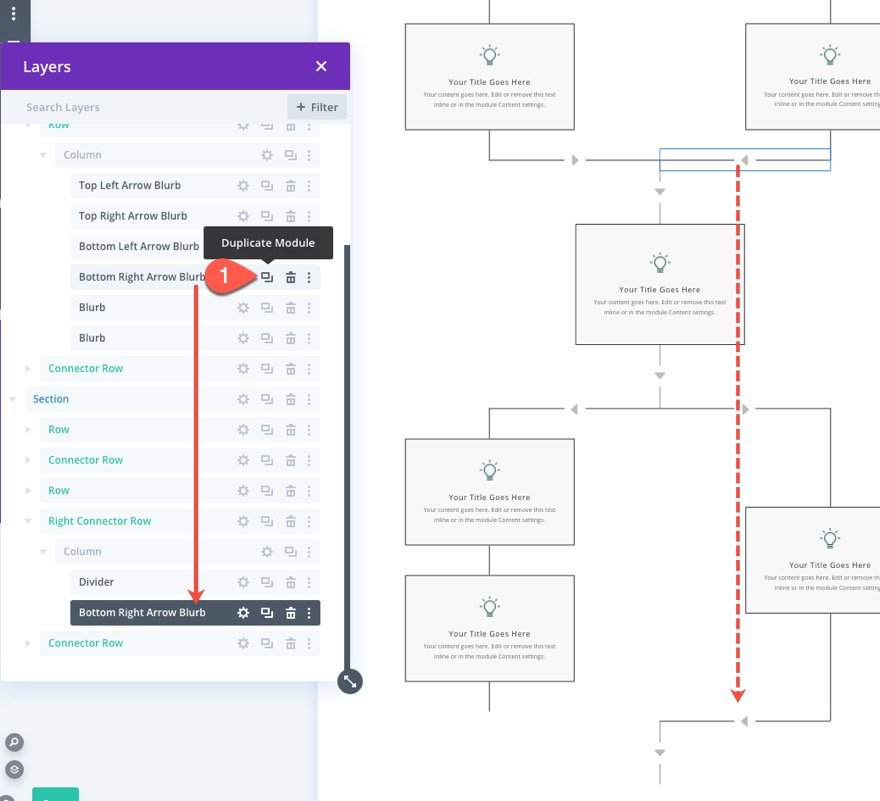
Pour ajouter un autre encadré sur la ligne de bordure droite, dupliquez l’encadré existant.
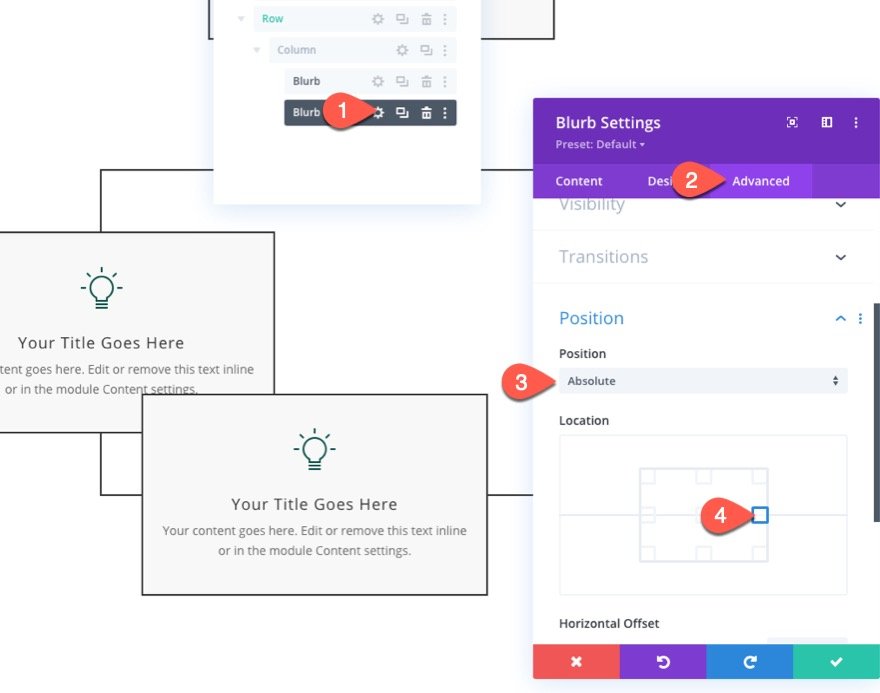
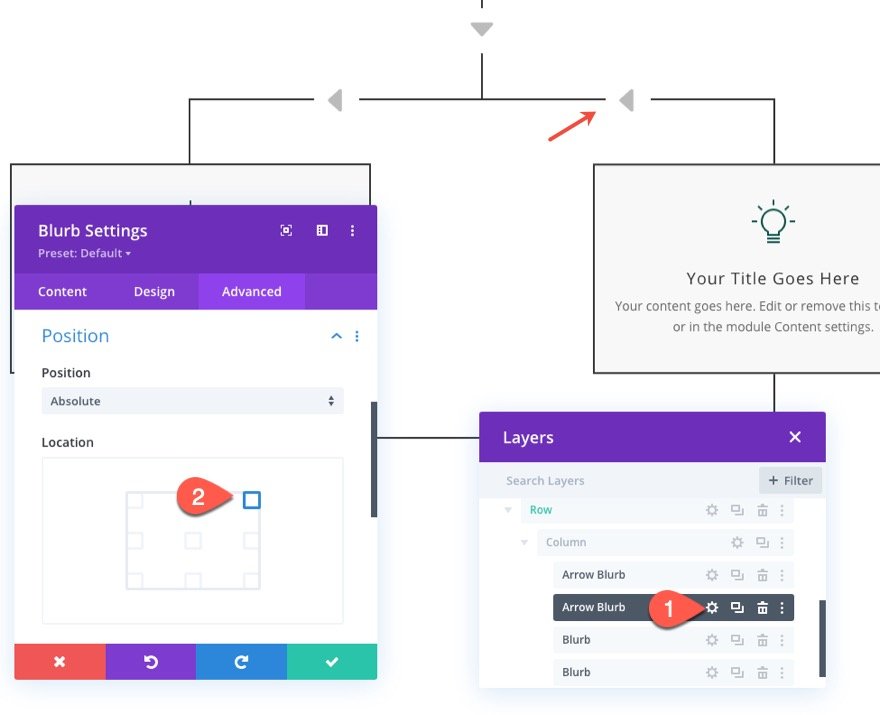
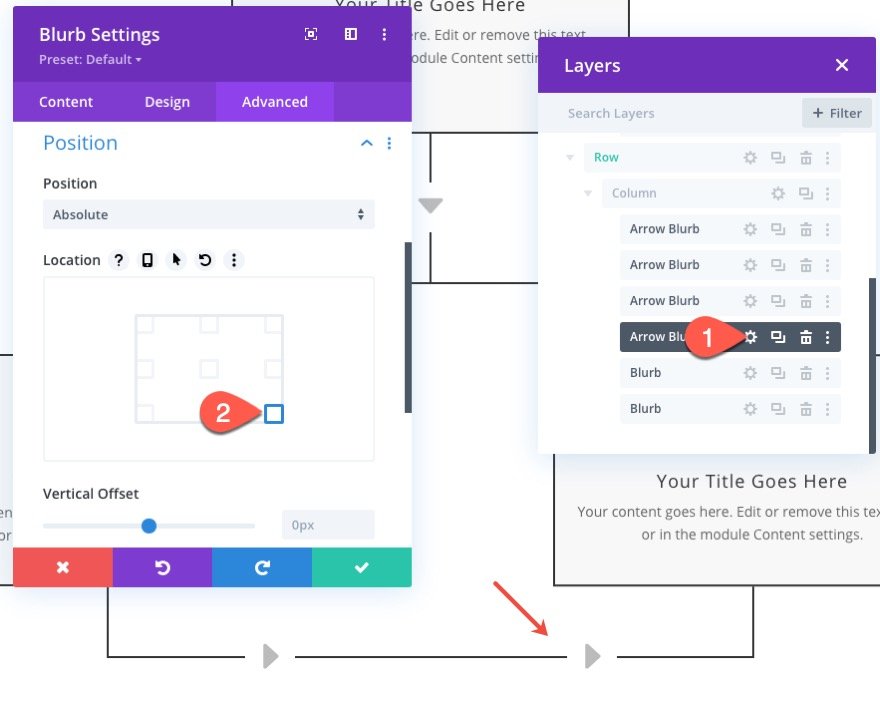
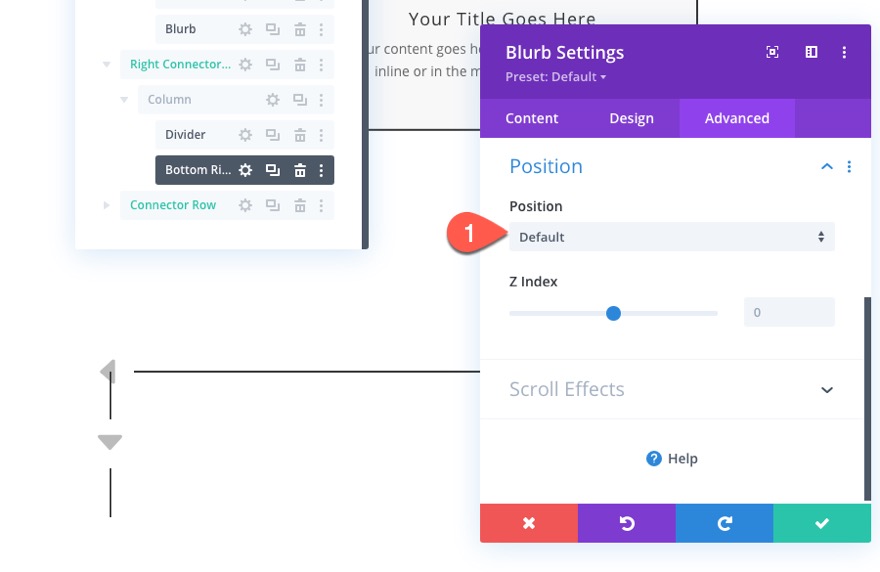
Pour positionner le texte sur la ligne de bordure droite, allez dans l’onglet avancé et donnez-lui une position absolue :
- Position : Absolue
- Emplacement : Centre droit
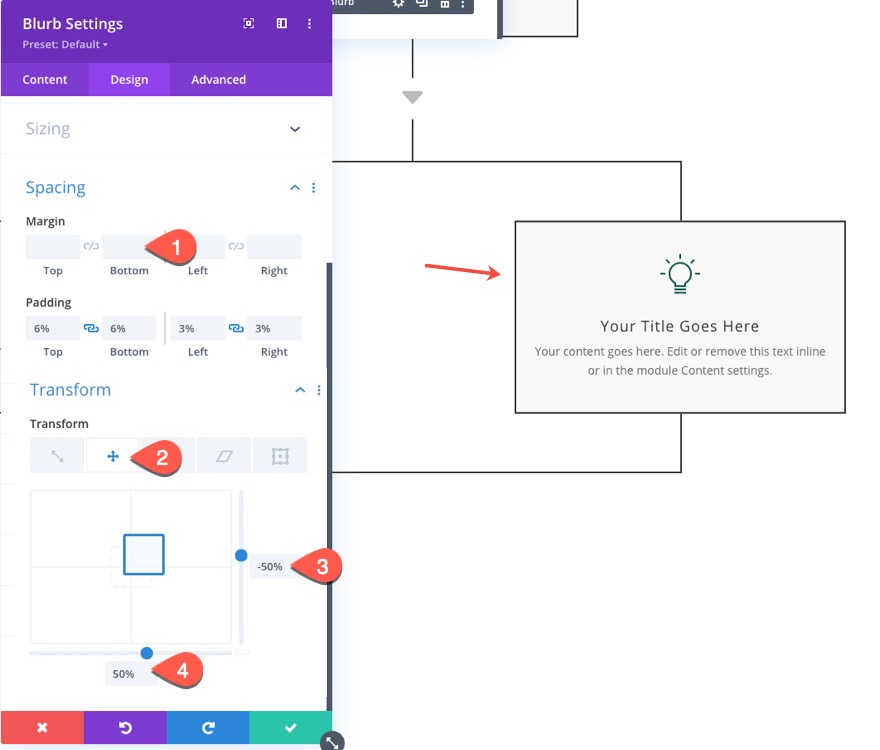
Mettez ensuite à jour les options de marge et de translation de la transformation comme suit :
- Marge : aucune
- Transformer Traduire l’axe Y : -50
- Transformation de l’axe X : 50
Ajout de flèches aux coins de chaque ligne de bordure
Pour rendre le diagramme de flux plus clair sur la direction dans laquelle les lignes progressent, nous allons ajouter des icônes de flèches supplémentaires sur les lignes de bordure de la rangée.
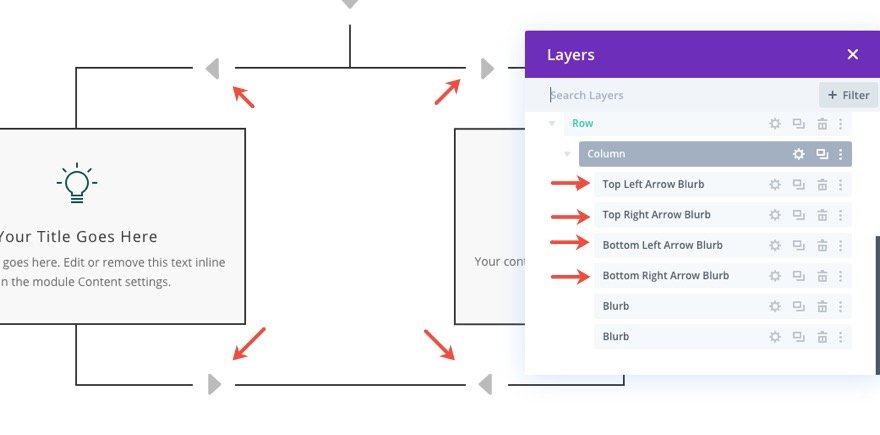
Flèche en haut à gauche
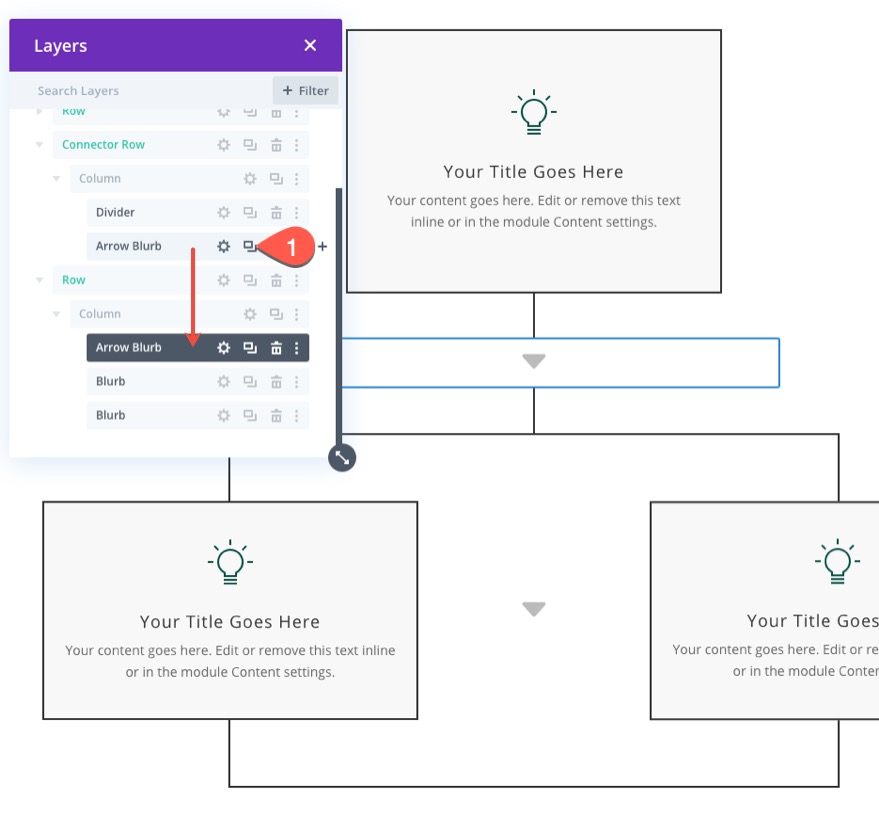
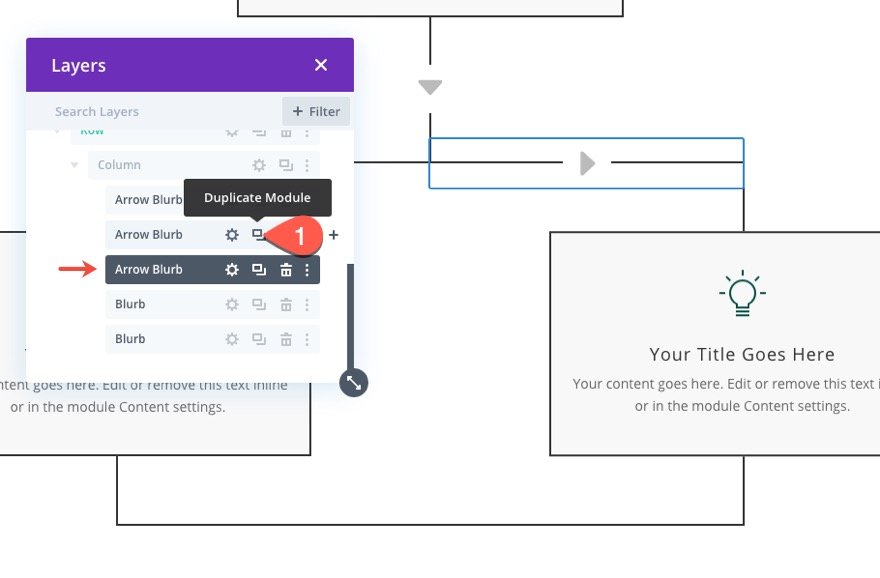
Pour ajouter une flèche à la ligne de bordure supérieure gauche, dupliquez le texte flèche que nous avons créé dans la ligne de connexion et faites-le glisser dans la ligne contenant les textes adjacents.
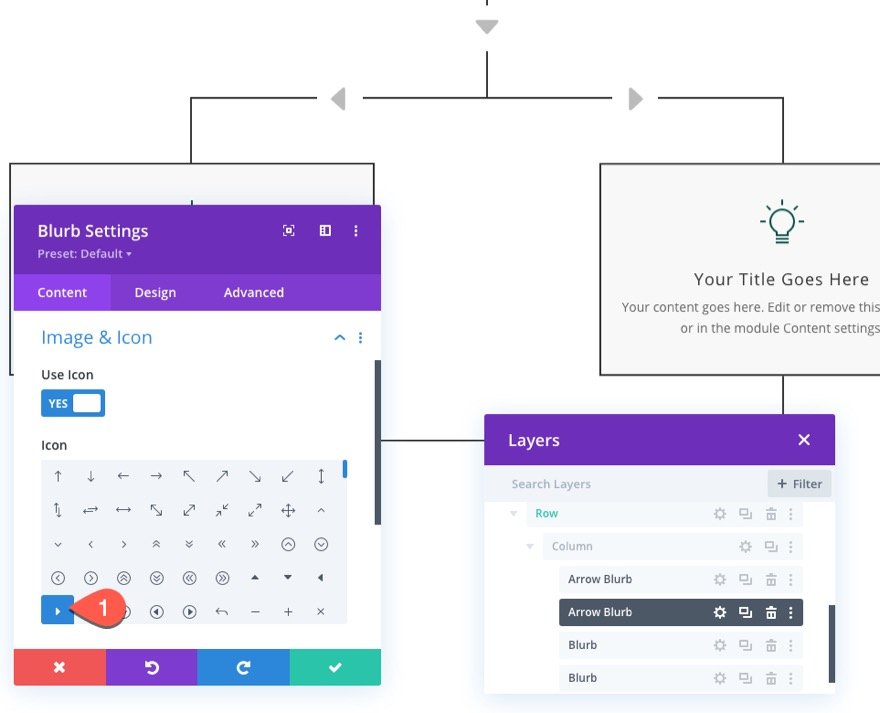
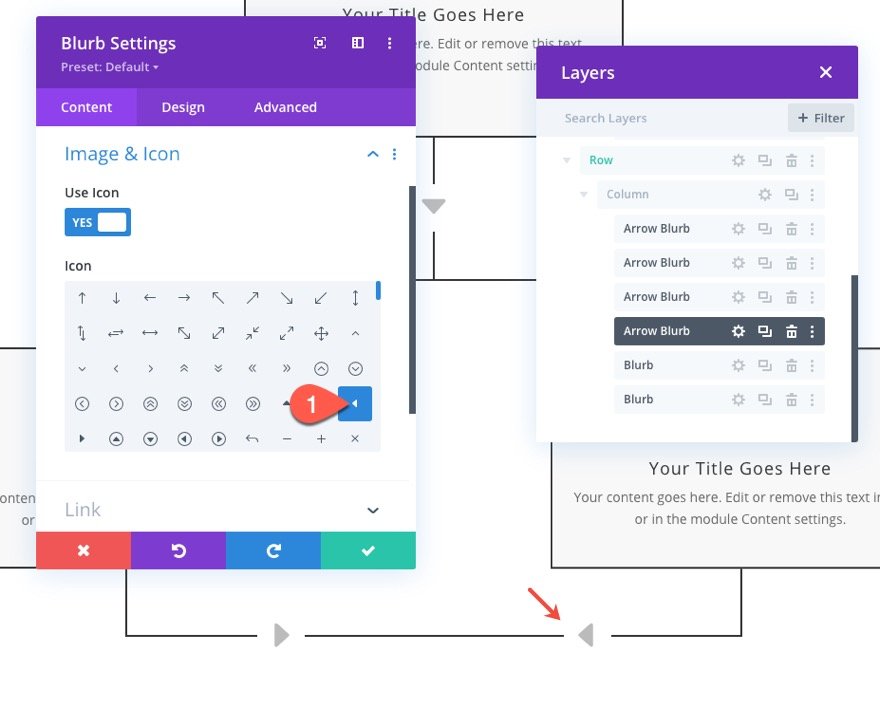
Ouvrez le texte flèche dupliqué et changez l’icône en une flèche gauche.
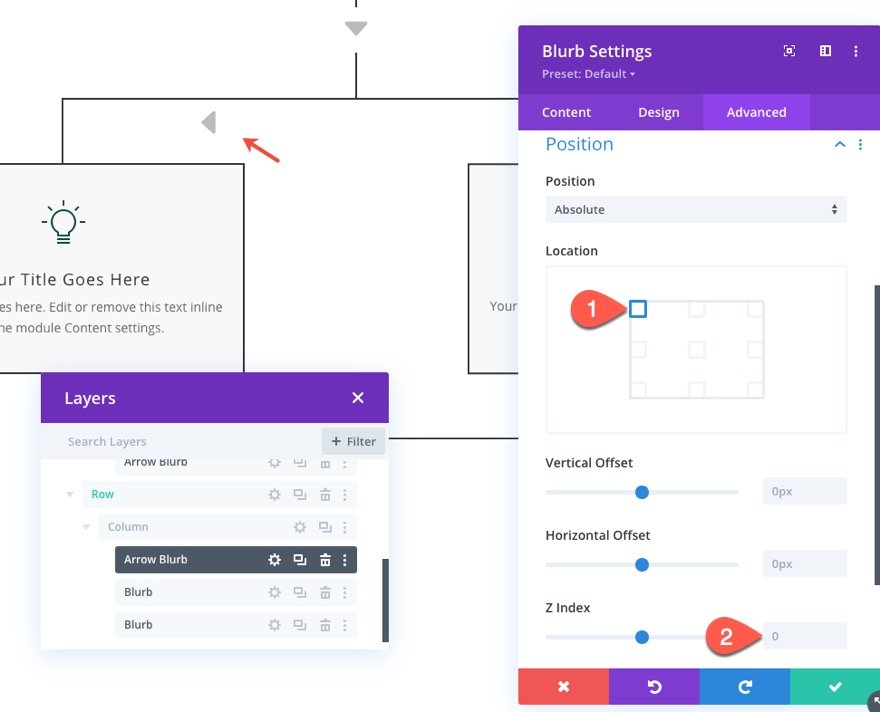
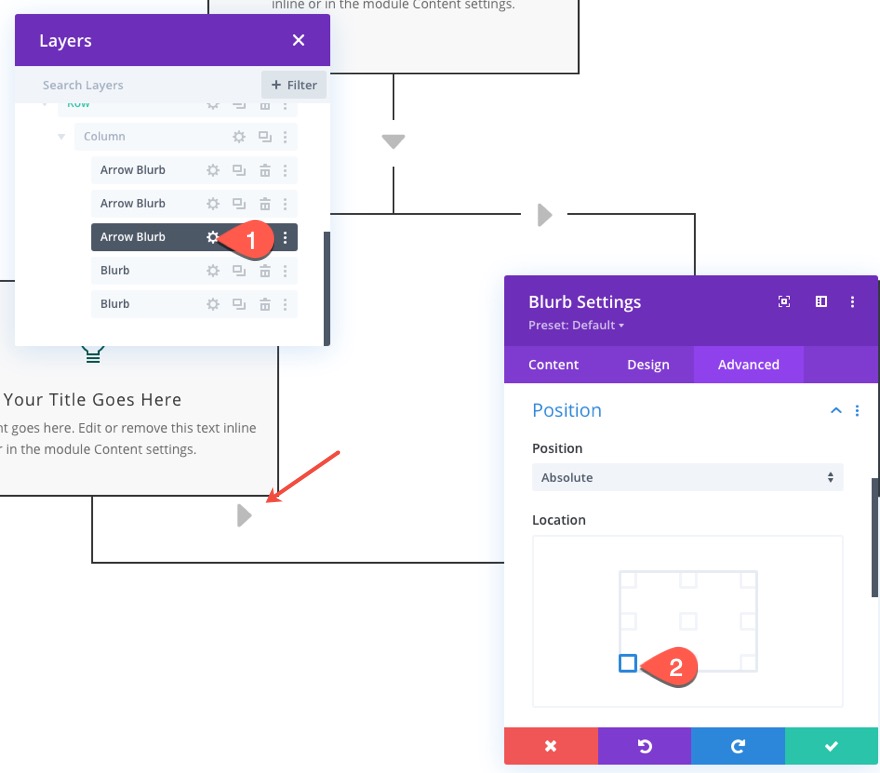
Mettez ensuite à jour l’emplacement de la position du texte flèche :
Enfin, mettez à jour l’option Transform Translate comme suit :
- Transform Translate axe Y : -50%
Flèche supérieure droite
Pour créer une flèche qui se trouve sur la ligne de bordure supérieure droite, dupliquez la flèche « supérieure gauche » que nous venons de créer. Ouvrez ensuite les paramètres et modifiez l’emplacement de la position :
Mettez également à jour l’icône de la flèche avec une flèche droite.
Flèche en bas à gauche
Pour créer une flèche qui se trouve sur la ligne de bordure inférieure gauche, dupliquez la flèche « supérieure droite » que nous venons de créer.
Ouvrez ensuite les paramètres et modifiez l’emplacement de la position :
Ensuite, mettez à jour l’option transformer traduire :
- Transformer Traduire l’axe Y : 50
Flèche en bas à droite
Pour créer une flèche qui se trouve sur la ligne de bordure inférieure droite, dupliquez la flèche « inférieure gauche » que nous venons de créer.
Ouvrez ensuite les paramètres et modifiez l’emplacement de la position :
Mettez également à jour l’icône de la flèche avec une flèche gauche.
Une fois que toutes les flèches ont été placées, vous pouvez mettre à jour les étiquettes de chacune d’entre elles en utilisant la vue des calques.
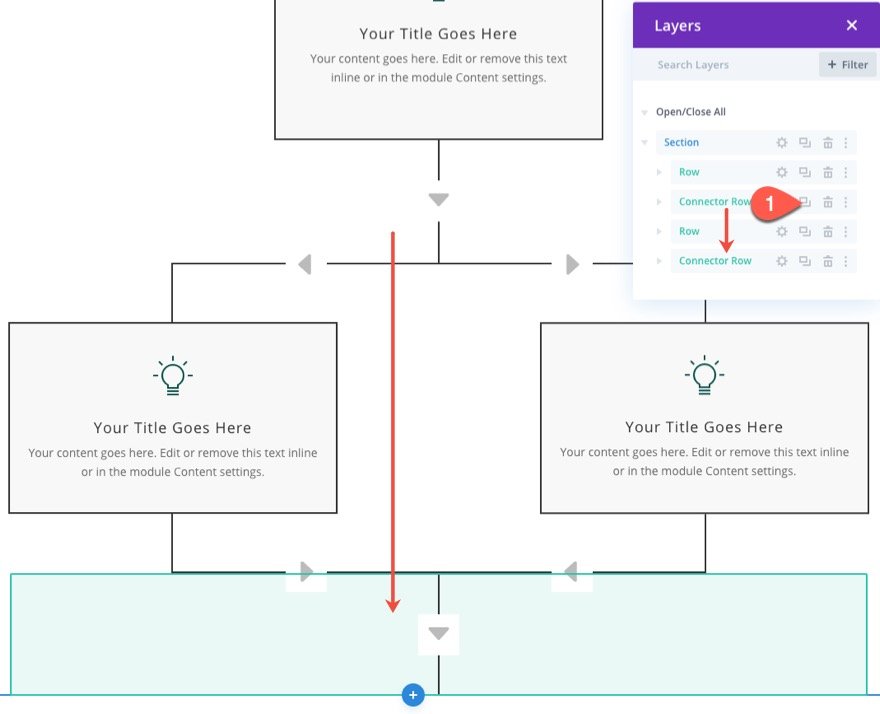
Étape 4 : ajout d’une autre rangée de connecteurs
Une fois que nous avons complété la ligne avec les deux flèches adjacentes de l’organigramme et toutes les flèches, nous pouvons continuer l’organigramme en ajoutant une autre ligne de connexion.
Pour ce faire, dupliquez la rangée de connecteurs que nous avons créée ci-dessus et collez-la sous la rangée contenant les flèches d’organigramme adjacentes.
Étape 5 : personnalisation du flux avec un connecteur de ligne de bordure droite
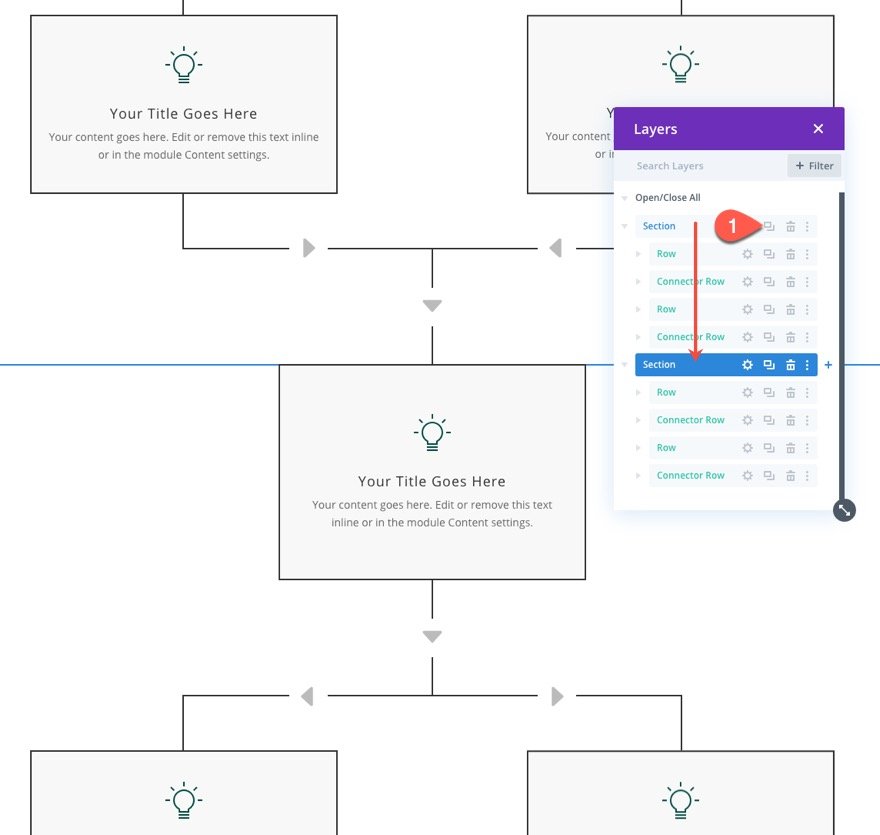
Dans la conception existante de l’organigramme, le flux commence par l’élément supérieur, puis se ramifie vers les éléments adjacents de droite et de gauche, avant de revenir au milieu et de passer à l’élément centré suivant. Pour personnaliser le flux, nous allons dupliquer la section afin de pouvoir personnaliser le diagramme de flux pour qu’il s’arrête sur le(s) élément(s) adjacent(s) de gauche et qu’il continue à partir de l’élément de droite.
Dupliquer la section
Pour ce faire, dupliquez d’abord la section entière du contenu du diagramme de flux.
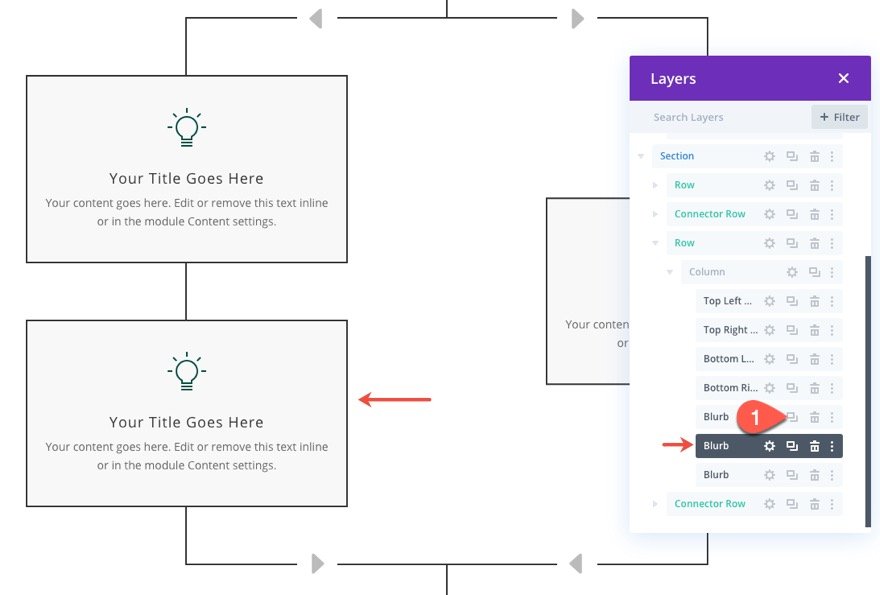
Ajoutez un autre élément de texte de gauche
Dans la section dupliquée (inférieure), localisez le texte de gauche dans la rangée contenant les deux textes adjacents. Ensuite, dupliquez le texte de gauche pour en créer un nouveau directement sous celui-ci.
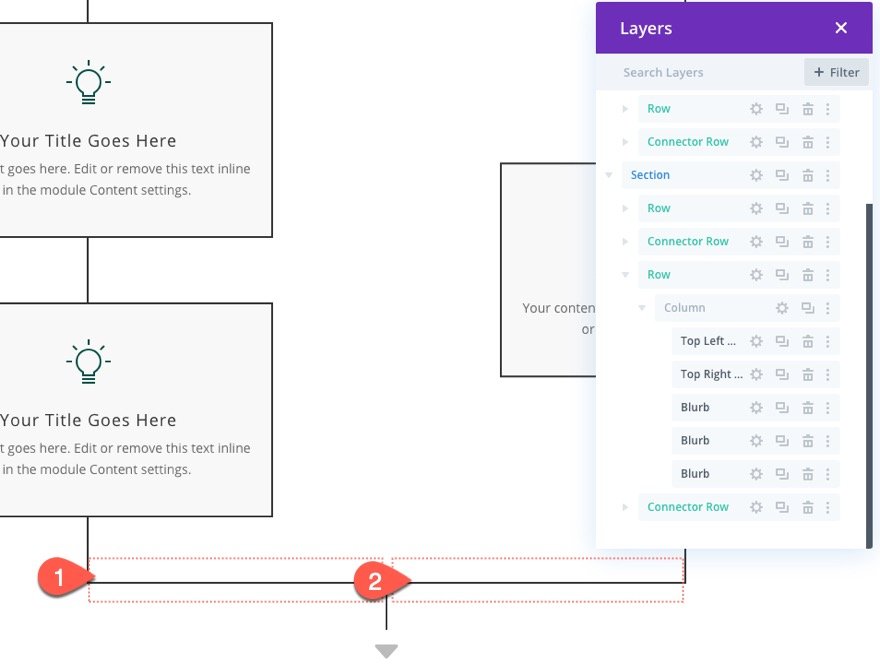
Supprimez les flèches et la bordure du bas
Ensuite, supprimez les encadrements inférieurs de la flèche gauche et de la flèche droite.
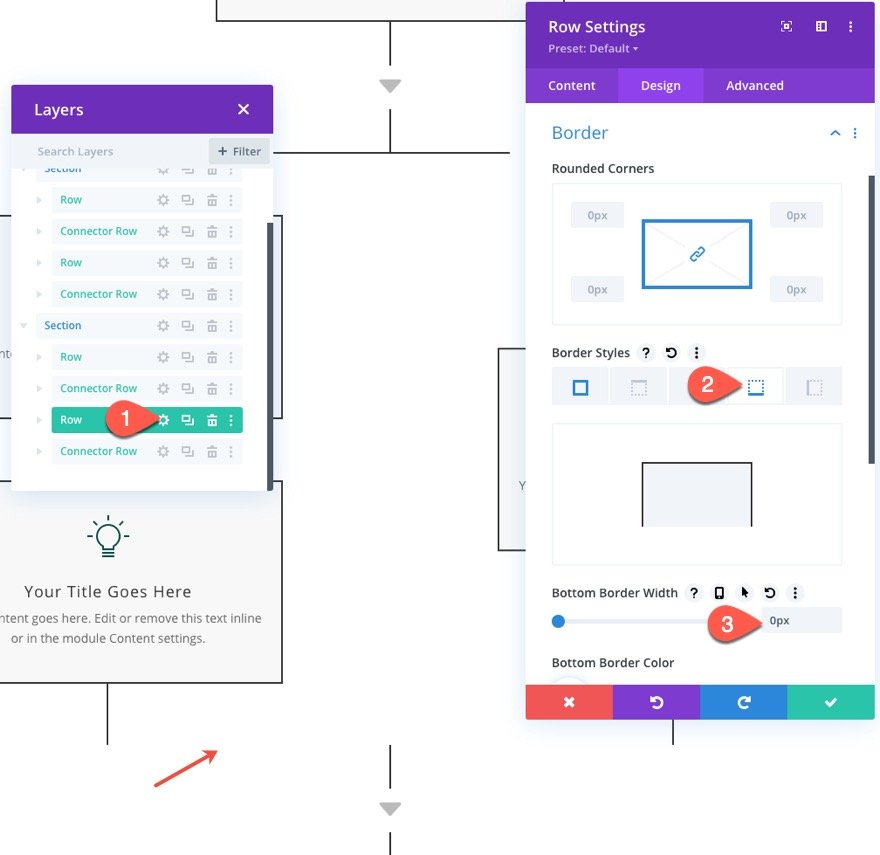
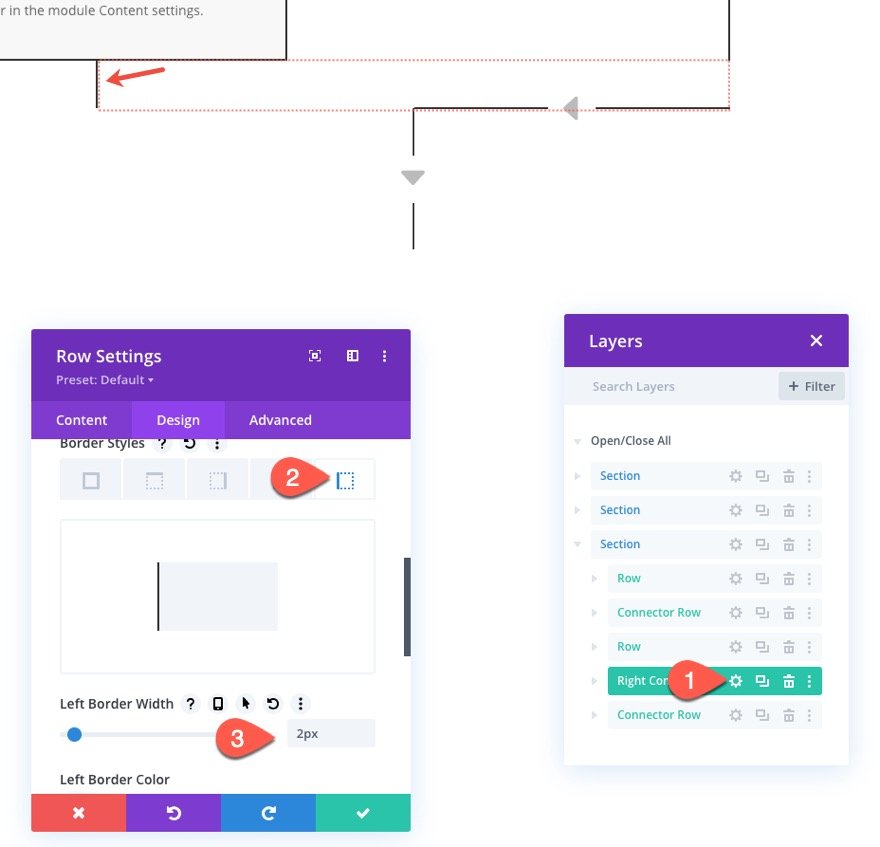
Ouvrez les paramètres de ligne de la ligne contenant les différents blocs et supprimez la bordure inférieure :
Créer une ligne avec un connecteur de ligne de bordure droite
Nous voulons maintenant personnaliser le design de l’organigramme avec un connecteur de ligne de bordure droite qui reliera la ligne de bordure droite de la rangée avec la rangée de connecteur en dessous.
Pour ce faire, nous allons créer une autre ligne et ajouter une ligne de séparation personnalisée et une flèche d’accompagnement sur le côté droit.
Ajoutez une nouvelle rangée d’une colonne sous la rangée existante avec les trois encadrements.
Mettez à jour les paramètres de conception de la ligne comme suit :
- Largeur de la gouttière : 1
- Largeur maximale : 50
- Rembourrage : 0px haut, 0px bas
Ensuite, ajoutez une bordure droite à la rangée.
Ajoutez ensuite un module de séparation à la rangée.
Mettez à jour les paramètres du diviseur comme suit :
- Couleur de ligne : #333333
- Position de la ligne : Bas de page
- Poids du séparateur : 2px
- Largeur : 50
- Marge : -2px en bas
Sous l’onglet avancé, mettez à jour la position du diviseur :
- Position : Absolue
- Emplacement : En bas à droite
Une fois le séparateur en place, copiez le texte flèche en bas à droite de la troisième ligne de la première section et collez-le dans la ligne avec le séparateur de droite.
Ouvrez les paramètres du texte de flèche que vous venez de dupliquer et de déplacer et mettez à jour les éléments suivants :
Arrêter le flux de la ligne de séparation de gauche
Actuellement, une partie de la ligne de bordure gauche est exposée sous le texte de fond à gauche. Pour la cacher, il suffit de retirer la marge inférieure de ce texte.
Étape 6 : mise à jour de la rangée avec un connecteur de ligne de bordure gauche
Votre organigramme peut également avoir besoin d’un connecteur de ligne de bordure gauche. Pour le créer, nous pouvons mettre à jour la ligne avec le connecteur de ligne de bordure droite comme suit :
- Largeur de la bordure gauche : 2px
- Largeur de la bordure droite : 0
Mettez à jour le séparateur à l’intérieur de la ligne avec un nouvel emplacement :
Ensuite, mettez à jour l’alignement de la flèche de contournement :
Et changer l’icône en une flèche droite.
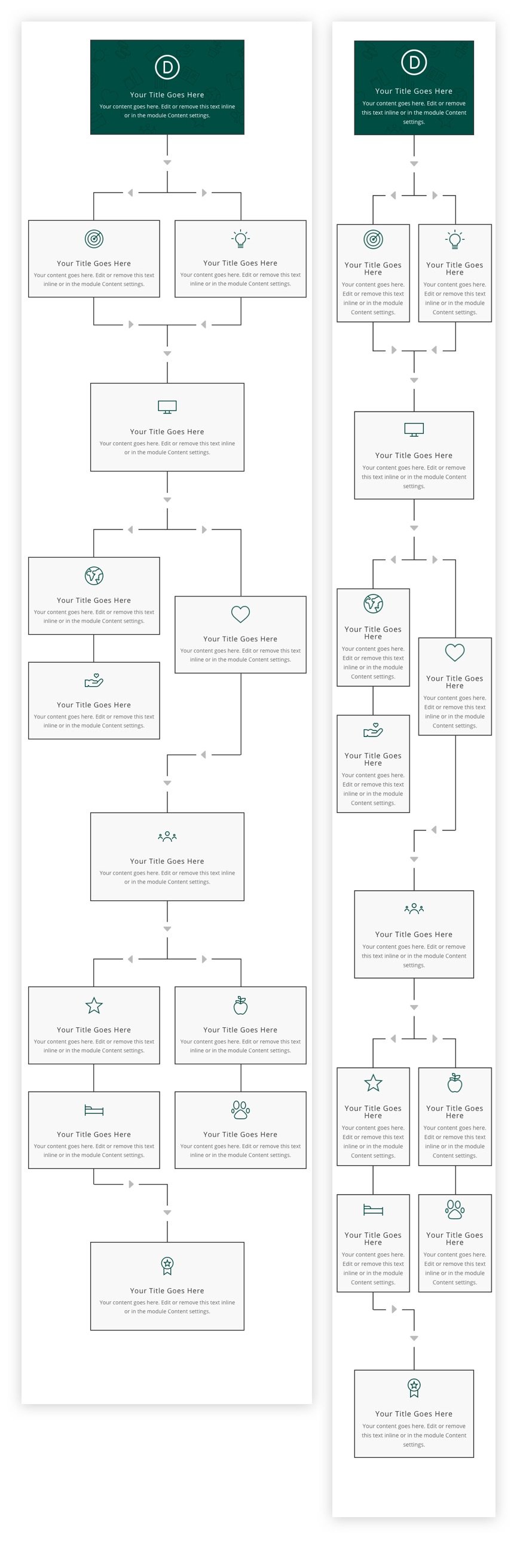
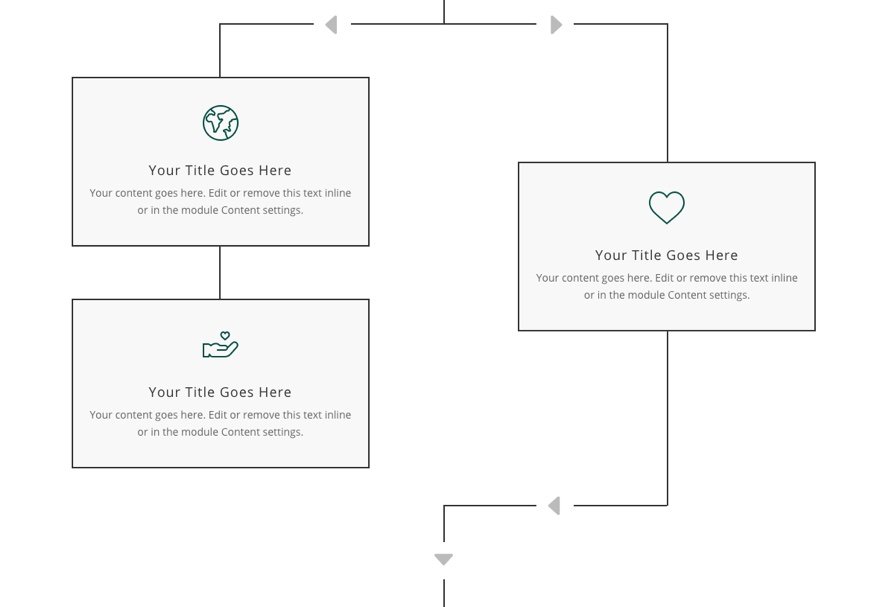
Résultat final
Regardez le résultat final. J’ai dupliqué la deuxième section et j’y ai ajouté le connecteur de la ligne de bordure gauche pour que vous puissiez voir les deux.
Réflexions finales
Dans ce tutoriel, nous avons créé une mise en page d’organigramme utile que tout le monde peut utiliser pour communiquer des processus et des idées aux visiteurs avec un design réactif époustouflant. Utilisez-le pour présenter le processus de services ou de conception, créer une infographie ou guider les clients à travers le contenu d’une nouvelle manière. Avec un peu de chance, il vous sera utile pour votre prochain projet.
Je suis impatient d’avoir de vos nouvelles dans les commentaires.
À la vôtre !