Les commandes de marge et de gouttière de Divi sont deux paramètres de conception puissants qui peuvent vraiment transformer vos mises en page de manière créative. Et, si vous comprenez comment ils fonctionnent, vous aurez moins peur de vous lancer et d’essayer de nouvelles choses par vous-même. Dans cet article, je vais vous montrer 5 façons créatives d’utiliser les contrôles de marge et de gouttière de Divi. Certaines seront plus faciles que d’autres à réaliser, mais dans l’ensemble, je pense que vous repartirez avec une nouvelle appréciation de ces deux paramètres de conception.
À propos de la marge et de la gouttière
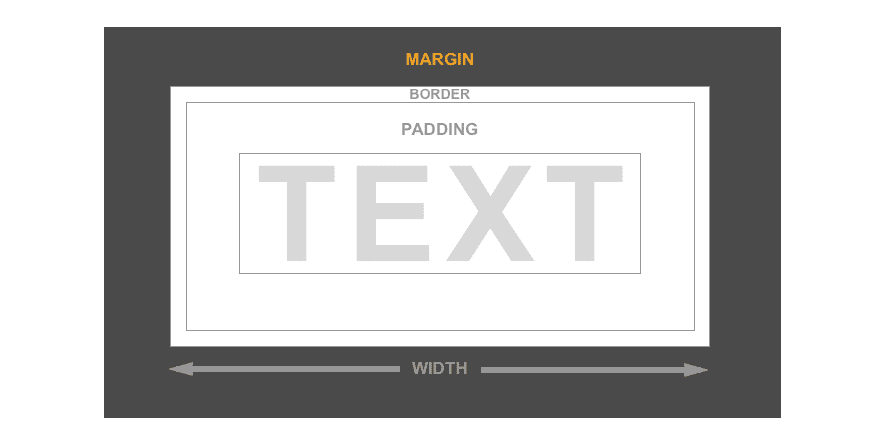
La marge fait référence à l’espacement entre les éléments (ou à l’extérieur de ceux-ci). Considérez une section, une rangée ou un module comme une boîte. La marge est ce qui ajoute de l’espace à l’extérieur de la boîte et est utilisée pour séparer les boîtes sur la page (ce point est traité plus en détail ici).
La largeur de la gouttière n’est qu’un terme fantaisiste pour désigner la marge entre les colonnes d’une rangée. Il est difficile de construire une grille avec des marges correctes à la volée. C’est pourquoi Divi propose une option de largeur de gouttière pour chaque ligne. Elle permet de faciliter l’espacement régulier des colonnes.
Les valeurs optionnelles pour la largeur de la gouttière vont de 1 à 4.
1 représente une marge nulle entre les colonnes.
2 représente une marge droite de 3 % entre les colonnes.
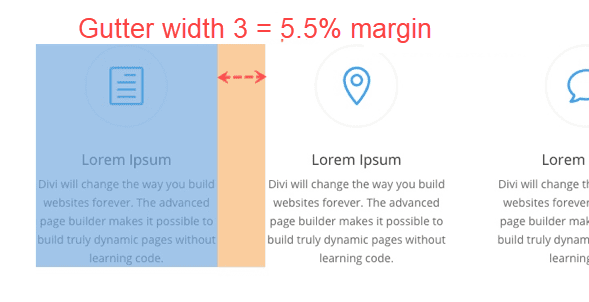
3 représente une marge droite de 5,5 % entre les colonnes.
4 représente une marge droite de 8 % entre les colonnes.
Maintenant que nous avons une meilleure idée de ce à quoi nous avons affaire, commençons à les utiliser !
Voici 5 façons créatives d’utiliser les contrôles de marge et de gouttière de Divi :
Coup d’œil furtif
Voici un aperçu rapide des designs possibles avec ces techniques :
5 façons créatives d’utiliser les contrôles de marge et de gouttière intégrés de Divi
S’abonner à notre chaîne Youtube
#1 Extension des modules d’image en dehors de la rangée
Puisque la conception de grille brisée fait fureur ces jours-ci, étendre les modules en dehors de leur conteneur (ou rangée) est un excellent moyen de briser la disposition traditionnelle de la grille pour un look unique. L’astuce consiste à utiliser des marges négatives pour étendre le module dans une certaine direction.
Un excellent exemple de cette technique créative se trouve dans la mise en page de la page d’atterrissage de Fitness Gym. Dans la section intitulée « Devenir membre », vous pouvez voir comment l’image est étendue en dehors de son conteneur de ligne.
Voici l’idée de base pour réaliser cette conception.
Créez une nouvelle section avec deux rangées de quatre colonnes. Donnez à chaque ligne les paramètres suivants :
Largeur de la gouttière : 1
Marge personnalisée : 0px haut
Rembourrage personnalisé : 0px haut, 0px bas
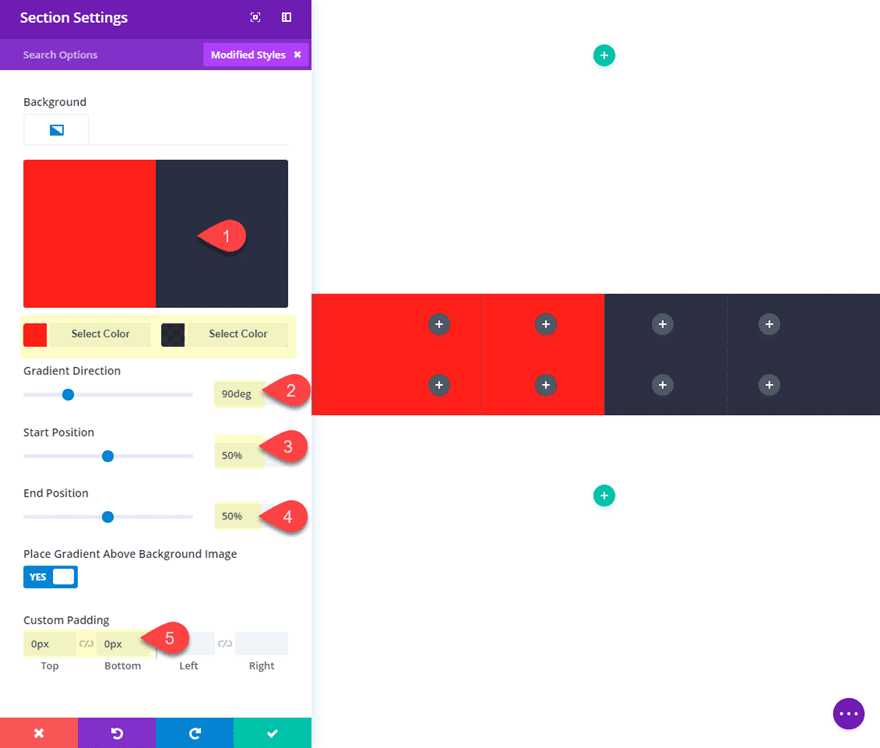
Mettez ensuite à jour les paramètres de la section comme suit :
Couleur de fond dégradé à gauche : #fa2a20
Couleur du dégradé de fond à droite : rgba(16,23,45,0.85)
Direction du dégradé : 90deg
Position de départ : 50%
Position de fin : 50%
Rembourrage personnalisé : 0px en haut, 0px en bas
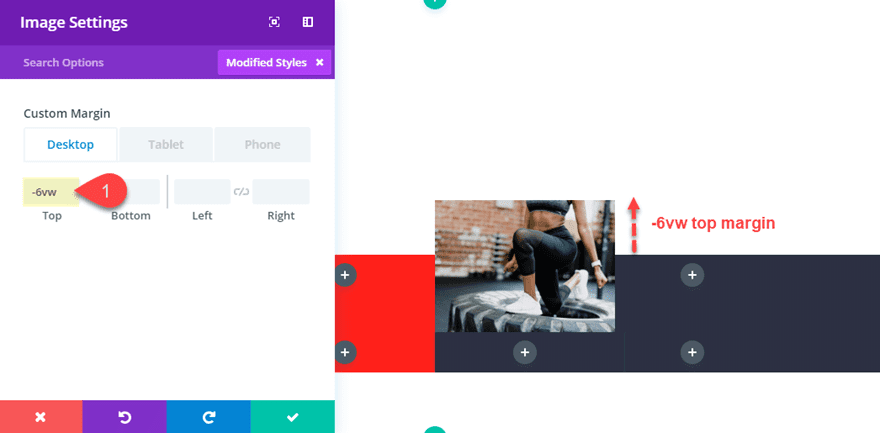
Ensuite, dans la rangée supérieure, ajoutez un module image à la colonne 3 et ajoutez une image au module. Mettez ensuite à jour les paramètres avec une marge supérieure négative comme suit :
Marge personnalisée : -6vw Top
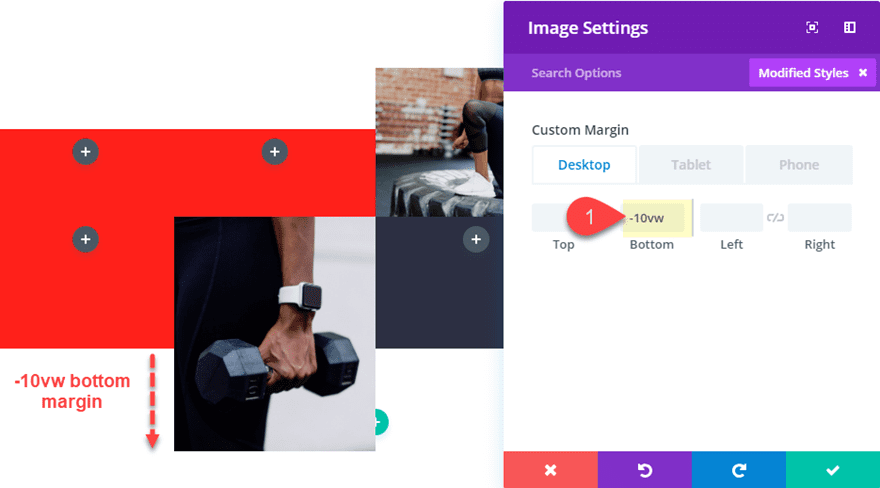
Dans la deuxième ligne, ajoutez un module image à la colonne 2 et ajoutez une image au module. Mettez ensuite à jour les paramètres avec une marge inférieure négative comme suit :
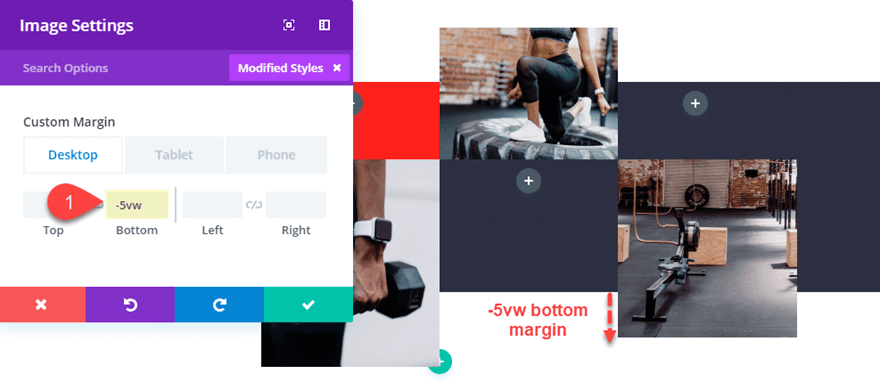
Ajoutez ensuite un module image à la colonne 4 de la même rangée et ajoutez une image au module. Mettez ensuite à jour les paramètres avec une marge inférieure négative comme suit :
Marge personnalisée : -5vw bas
La largeur de la gouttière étant fixée à 1, les images/modules sont alignés les uns contre les autres, sans espace entre eux. Ceci, combiné à la position de départ du gradient de 50%, donne un point de rupture symétrique dans l’arrière-plan.
Vous avez peut-être remarqué que j’ai utilisé l’unité de longueur vw pour les marges personnalisées. L’unité de longueur vw (viewport width) est relative à la largeur du navigateur. Ainsi, 10vw correspond à 10 % de la fenêtre du navigateur. Cela permet à la conception de s’adapter à l’échelle du navigateur sans sauter dans tous les sens. Consultez notre article complet sur les unités de longueur pour plus d’informations.
Voici le design final.
#2 Modules de texte et diviseurs extensibles en dehors des colonnes
L’extension des modules de texte en dehors d’une colonne ou d’une ligne ouvre la voie à des conceptions d’en-tête uniques. La ligne ou la colonne peut servir d’élément d’arrière-plan personnalisé, car le texte s’étend au-delà de l’élément d’arrière-plan, à gauche et à droite, pour un aspect unique.
Voici comment procéder. Créez d’abord une nouvelle section avec une ligne à deux colonnes. Avant d’ajouter des modules, mettez à jour les paramètres de la rangée comme suit :
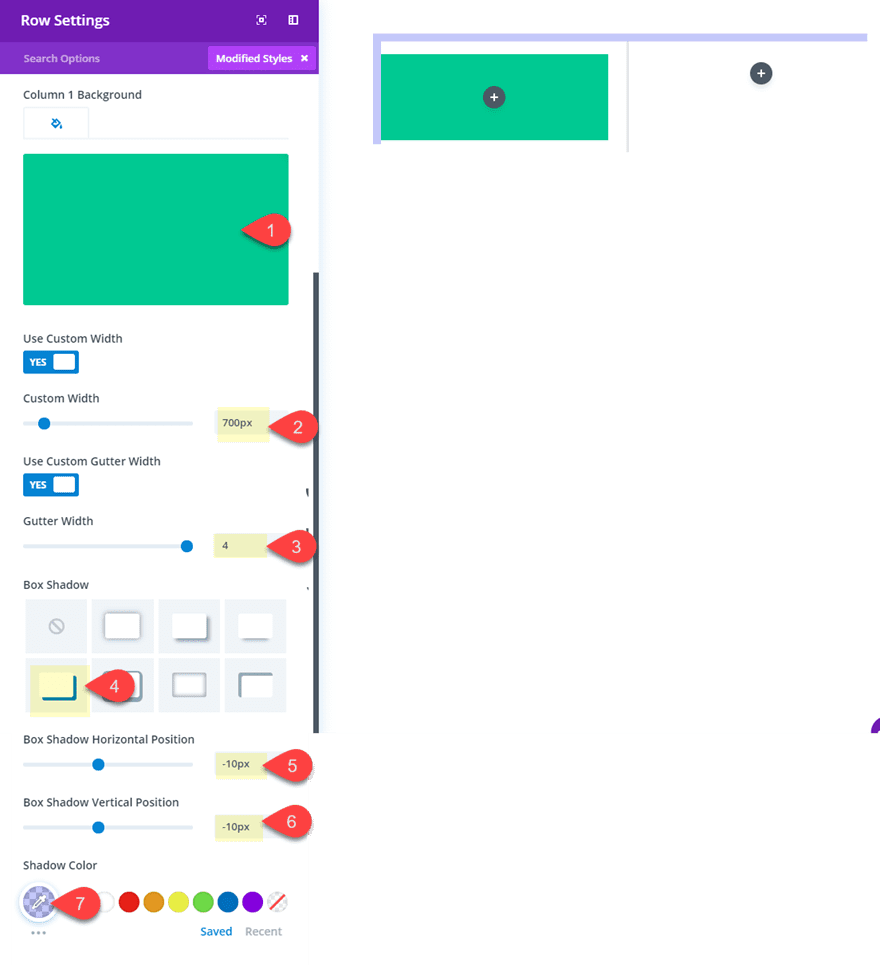
Colonne 1 couleur de fond : #00ca8f
Largeur personnalisée : 700px
Largeur de la gouttière : 4
Box Shadow : voir capture d’écran
Position horizontale de l’ombre de la boîte : -10px
Position verticale de l’ombre de la boîte : -10px
Couleur de l’ombre de la boîte : rgba(100,113,248,0.37)
En fixant la largeur de la gouttière à 4, on maximise l’espace entre les colonnes, ce qui nous permet d’étendre plus facilement les modules à l’extérieur de la colonne.
Ajoutons maintenant un module de texte à la colonne 1 et mettons à jour les paramètres comme suit :
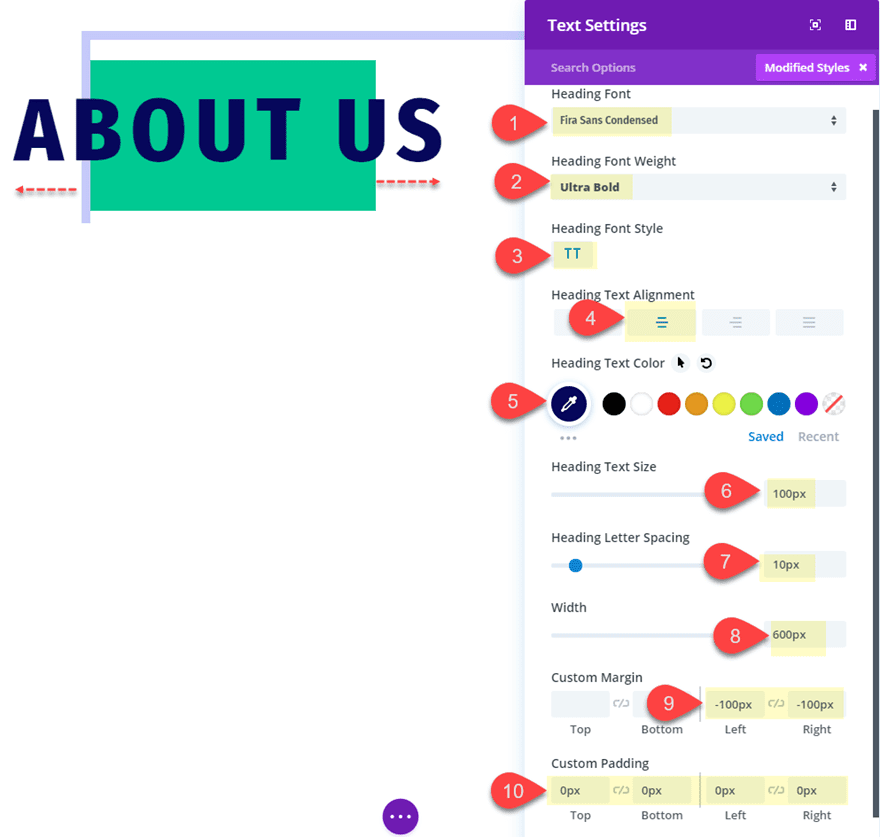
Police de l’en-tête : Fira Sans Condensed
Poids de la police d’en-tête : Ultra Bold
Style de la police d’en-tête : TT
Alignement du texte de l’en-tête : centre
Couleur du texte de l’en-tête : #0f135d
Taille du texte de l’en-tête : 100px (60
Espacement des lettres de l’en-tête : 10px
Largeur : 600px
Marge personnalisée : -100px à gauche, -100px à droite
Rembourrage personnalisé : 0px haut, 0px bas, 0px gauche, 0px droite
La clé de cette conception est d’augmenter la largeur du module de sorte que, lorsque nous ajoutons les marges négatives à droite et à gauche, le module de texte puisse dépasser la colonne des deux côtés.
Comme élément de conception supplémentaire, vous pouvez également ajouter un séparateur dans la colonne 2 qui s’étend également en dehors de la colonne. Pour ce faire, ajoutez un module séparateur dans la colonne 2 et mettez à jour les paramètres suivants :
Couleur : #0f135d
Poids du séparateur : 12px
Largeur : 150 %
Marge personnalisée : 15px en haut, -25% à gauche, -25% à droite
La même technique de conception est utilisée ici aussi. Nous augmentons la largeur (ou max-width) à 150% afin de pouvoir étendre le module en dehors de la colonne à gauche et à droite.
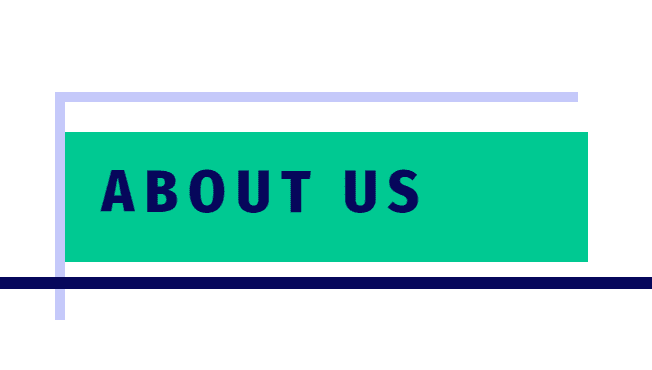
Voici le résultat final.
Le voici sur le mobile.
Vous pouvez également la transformer facilement en une disposition à une colonne en mettant à jour les paramètres pour obtenir un aspect complètement nouveau. Pour ce faire, changez la disposition des colonnes de la rangée en une colonne et changez la largeur de la rangée en 400px.
Voici le résultat.
Pour plus d’inspiration, consultez ce billet sur la façon d’étendre les modules pour créer des dispositions de colonnes uniques dans Divi.
#3 Modules superposés avec un bouton
Les marges personnalisées peuvent être utilisées pour positionner les boutons à des endroits uniques dans votre conception. L’une de mes choses préférées à faire est de positionner les boutons de sorte qu’ils chevauchent d’autres modules.
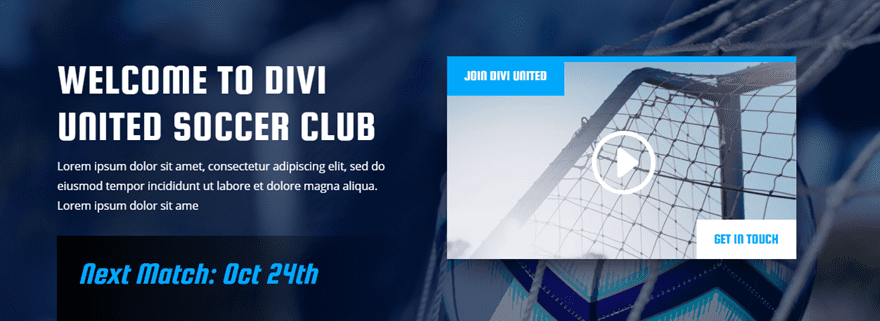
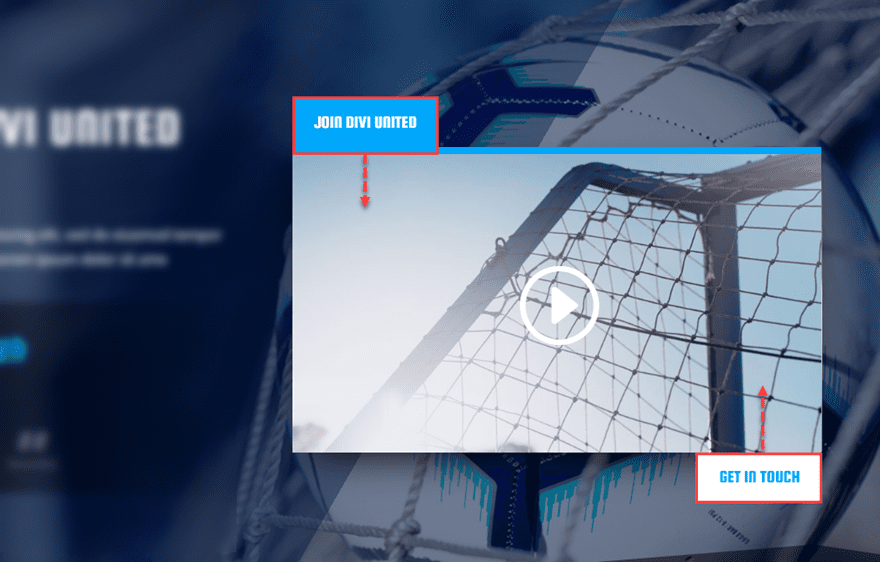
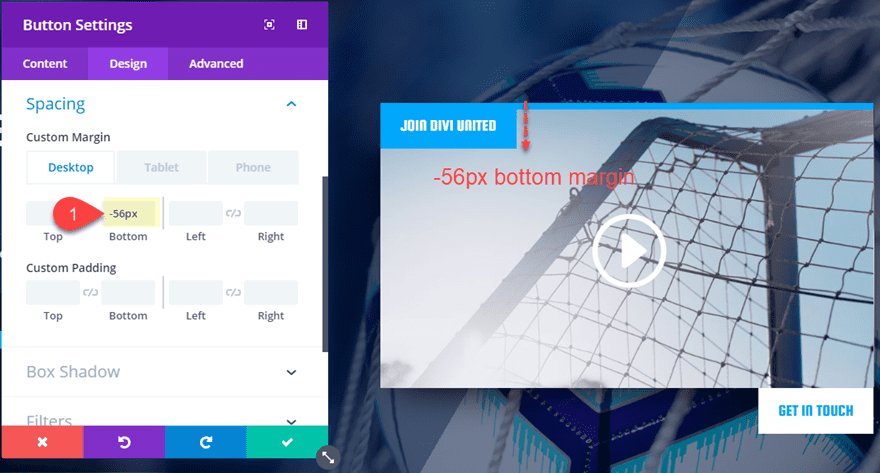
Pour illustrer ce concept, je vais utiliser la mise en page de la page d’atterrissage Soccer Club du pack de mise en page Soccer Club. Dans la section supérieure de la mise en page, vous remarquerez que deux boutons sont placés en haut et en bas de la vidéo. Le bouton supérieur a été doté d’une marge inférieure de 0 px afin qu’il se trouve au même niveau que la vidéo. Et le module vidéo a été doté d’une marge inférieure de 0px afin que le bouton inférieur soit aligné avec le bas de la vidéo. Je vais déplacer chacun de ces boutons pour qu’ils recouvrent le module vidéo.
Pour ce faire, ouvrez les paramètres du module du bouton supérieur et attribuez-lui une marge inférieure personnalisée de -56px (en gros, la hauteur du bouton).
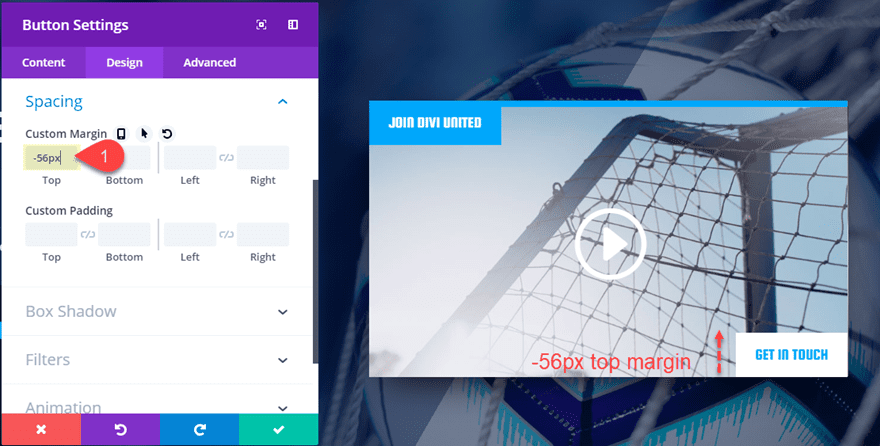
Ensuite, ouvrez les paramètres du bouton du bas et donnez-lui une marge supérieure personnalisée de -56px.
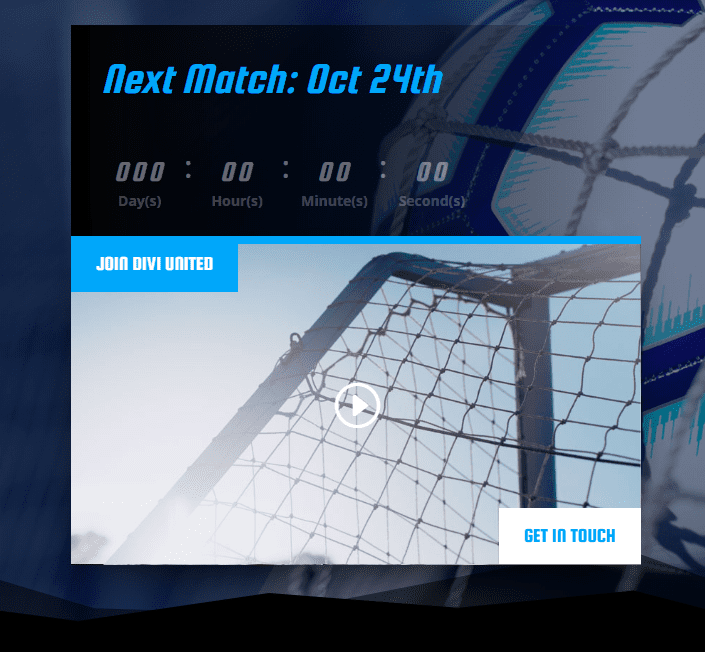
Voici le design final.
Et comme nous avons utilisé une valeur de longueur de pixel pour nos marges négatives, les boutons resteront en place sur les mobiles également.
Pour plus d’inspiration, consultez cet article qui explique comment ajouter un bouton de défilement animé en utilisant des techniques similaires.
#4 Sections superposées avec des rangées
Le chevauchement d’une section avec une rangée est un processus simple, mais il peut vraiment ajouter un degré de créativité pour dynamiser le design de votre page et faire ressortir le contenu.
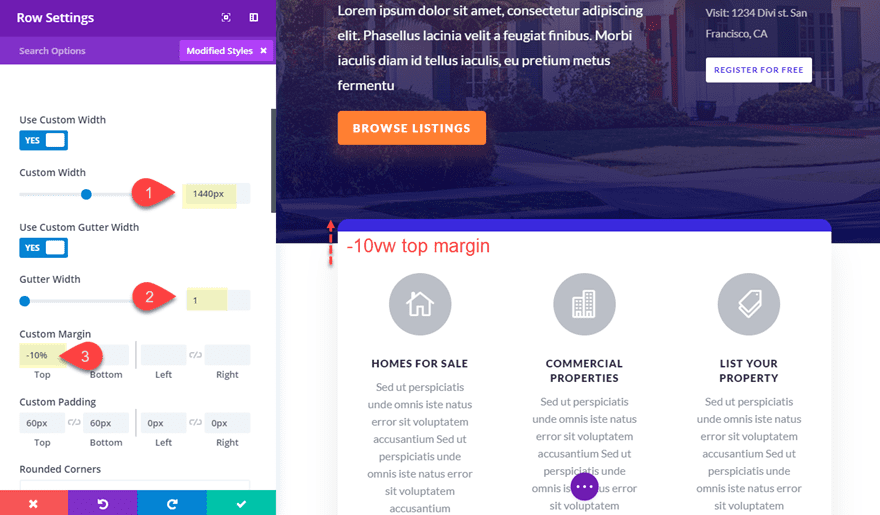
Pour illustrer ce concept, regardons la page d’atterrissage de l’immobilier du pack de mise en page de l’immobilier. Remarquez comment la rangée de contenu de la deuxième section a été tirée vers le haut pour chevaucher la section supérieure, ce qui fait ressortir le contenu.
Voyons rapidement comment cela se passe.
La rangée est dotée d’une largeur personnalisée de 1440px, de sorte qu’elle dispose d’un certain espacement des deux côtés pour encadrer le contenu de manière adéquate.
La largeur de la gouttière est fixée à 1 afin de maximiser l’espace nécessaire pour les trois blurbs et leur contenu.
Enfin, la ligne est dotée d’une marge supérieure personnalisée de -10vw. Cela permet de tirer la rangée vers le haut afin qu’elle chevauche la section précédente.
C’est simple, non ?
Pour plus d’informations sur ce concept, consultez le post sur la façon de superposer les modules et les rangées.
#5 Extension des rangées au survol
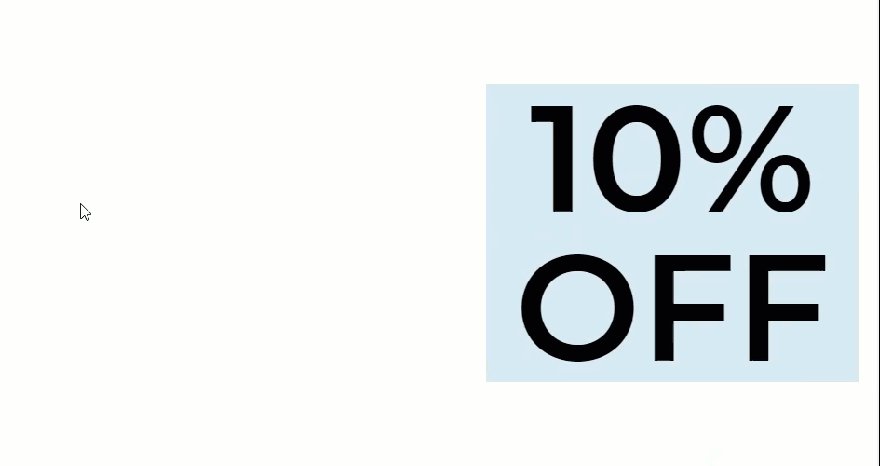
Ce style de survol est un excellent moyen de révéler plus d’informations sur un service particulier ou une offre promotionnelle sur votre site Web. La clé de cet effet de survol est d’utiliser une marge personnalisée pour étendre la moitié d’une rangée en dehors de la fenêtre du navigateur. Ensuite, lorsqu’on passe la souris sur la moitié visible de la rangée, la marge revient en arrière et révèle l’autre moitié du contenu de la rangée.
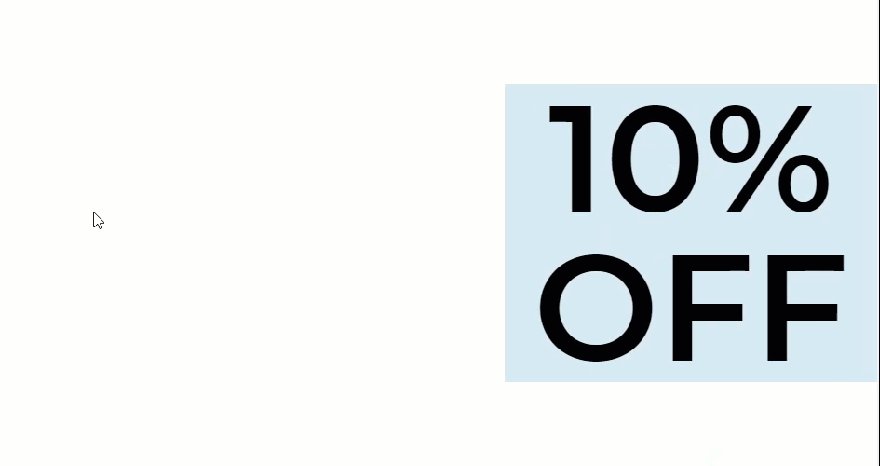
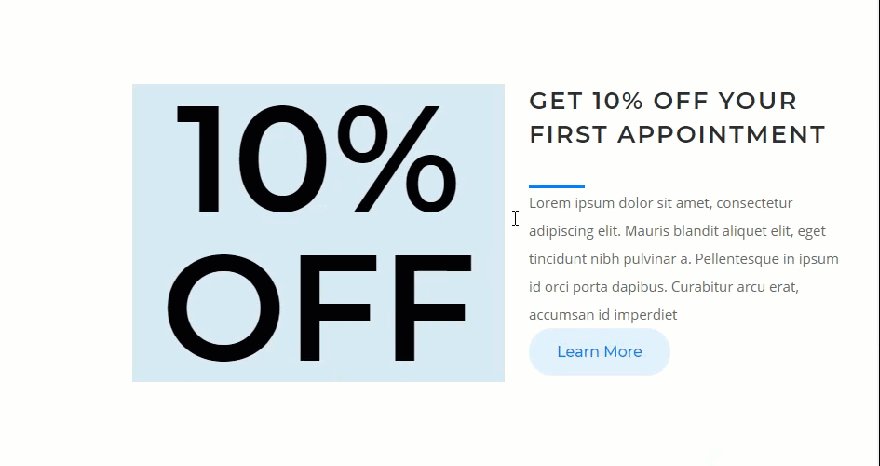
Pour vous montrer comment procéder, je vais utiliser la page Services du plombier du pack de mise en page Plumber. Une fois la mise en page Services du plombier chargée sur votre page, faites défiler la page jusqu’à la section contenant la grande offre promotionnelle « 10 % de réduction ». Il s’agit d’une ligne à deux colonnes avec le grand texte de la promotion dans la colonne 1 et des informations supplémentaires sur la promotion dans la colonne 2. Nous allons masquer les informations de la colonne 1 par défaut, puis les faire apparaître au survol.
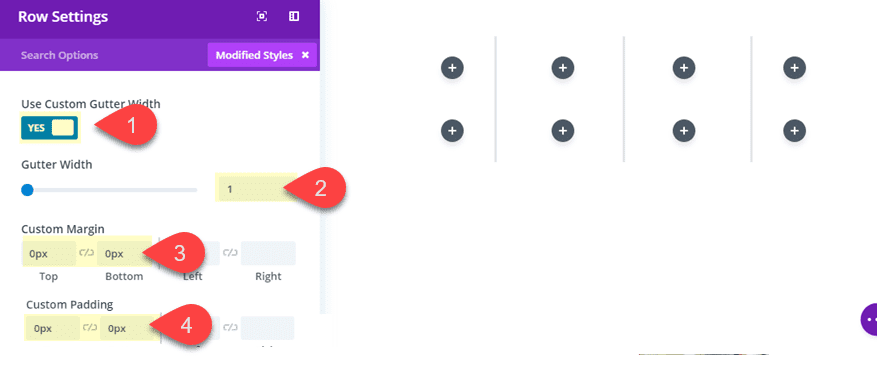
Pour ce faire, ouvrez les paramètres de la ligne et mettez à jour les éléments suivants :
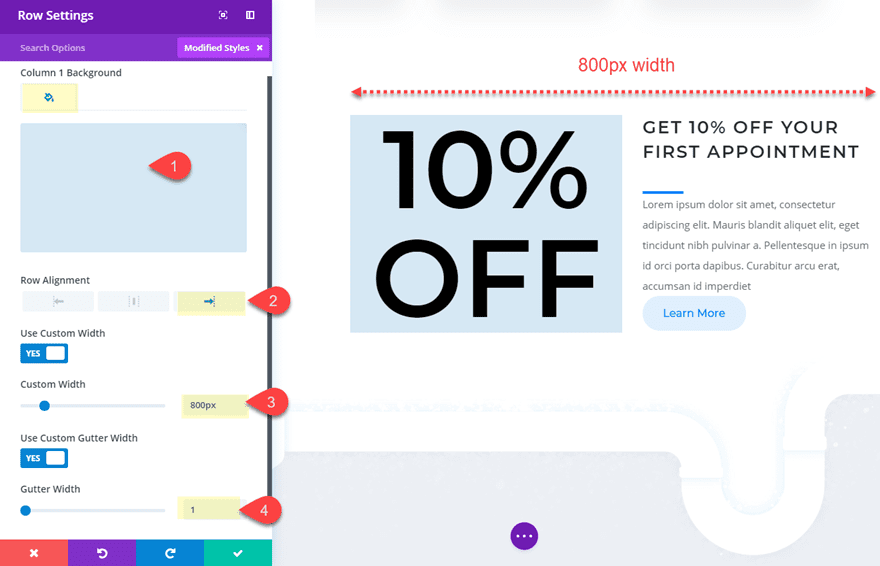
Couleur d’arrière-plan de la colonne 1 : rgba(12,113,195,0.16)
Alignement de la rangée : droite
Largeur personnalisée : 800px
Largeur de la gouttière : 1
Nous devons maintenant ajouter nos paramètres de marge personnalisés pour obtenir l’effet de survol. Et puisque nous utilisons la largeur de gouttière 1, nous devons ajouter un peu de remplissage à la colonne 1. Mettez à jour les éléments suivants :
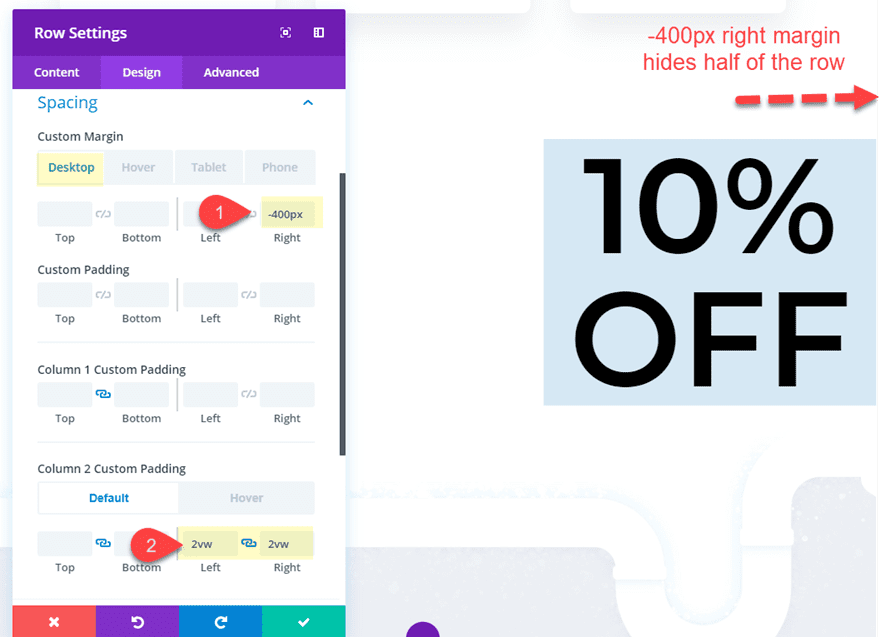
Marge personnalisée (bureau) : -400px à droite
Rembourrage personnalisé de la colonne 2 : 2vw gauche, 2vw droite
Comme la largeur de notre ligne est de 800px, nous voulons cacher 400px (la moitié de la ligne). C’est pourquoi nous avons fixé la marge de droite à -400px.
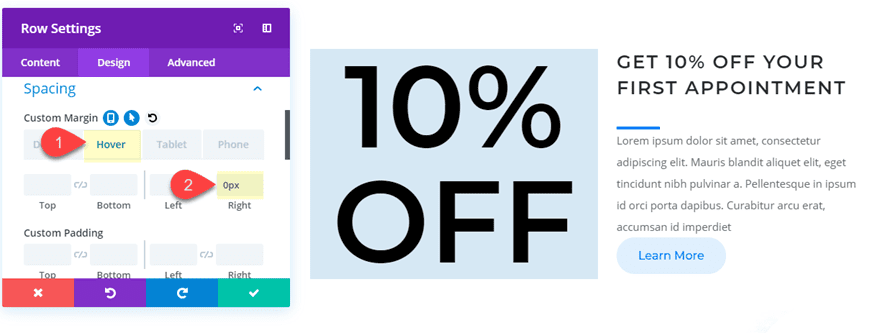
Marge personnalisée (survol) : 0px à droite
Marge personnalisée (tablette) : 0px à droite
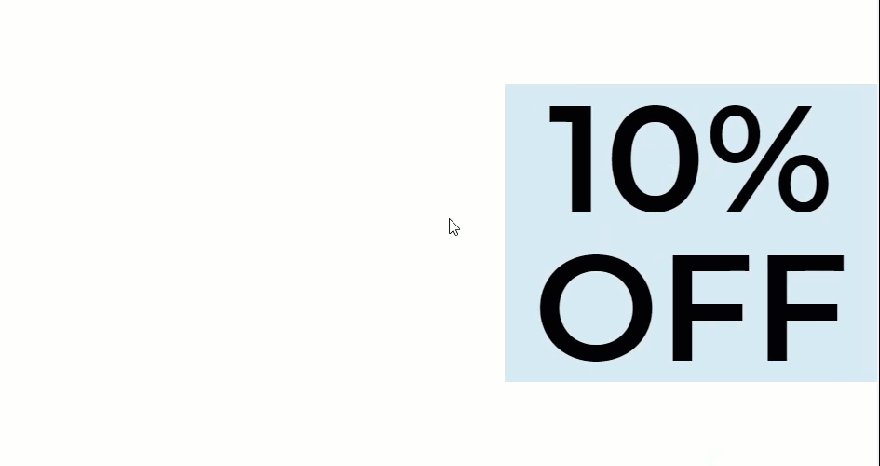
En remettant la marge de droite à 0px au survol, la rangée entière devient visible !
Voici le résultat final.
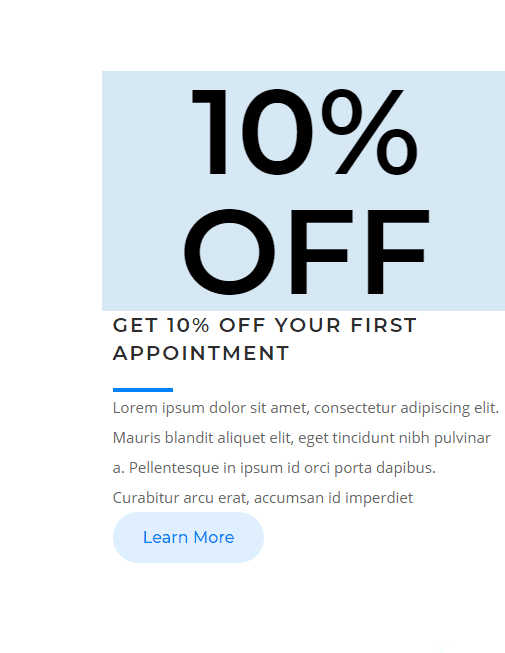
Et la rangée entière devient visible sur mobile.
Plus d’inspiration
Il existe des tonnes d’exemples de styles uniques utilisant les valeurs de marge et de gouttière dans nos mises en page préétablies. J’ai déjà présenté quelques-uns de ces éléments dans cet article.
Si vous voulez d’autres tutoriels comme celui-ci, consultez les articles suivants de notre blog :
Réflexions finales
J’espère que cet article vous a permis de découvrir quelques modèles simples, mais uniques, utilisant des marges et des valeurs de gouttière personnalisées. Et je suis convaincu qu’une fois que vous vous serez familiarisé avec ces techniques de conception originales, vous serez surpris de la facilité avec laquelle vous pourrez créer vos propres mises en page uniques.
J’ai hâte de lire vos commentaires.
À la vôtre !