Chaque semaine, nous vous proposons de nouveaux packs de mise en page Divi gratuits que vous pouvez utiliser pour votre prochain projet. Pour l’un de ces packs de mise en page, nous partageons également un cas d’utilisation qui vous aidera à faire passer votre site Web au niveau supérieur.
Cette semaine, dans le cadre de notre initiative de conception de Divi, nous allons vous montrer comment transformer des mises en page en maquettes réutilisables à l’aide du pack de mise en page Restauration de Divi. Les wireframes sont parfaits pour le processus de démarrage de la construction d’un site Web. Ils vous aident à décider de la structure globale et du style de conception d’un site Web. Ils peuvent également aider à obtenir l’avis d’un client sur un style de conception sans avoir à tout adapter à l’avance.
C’est parti !
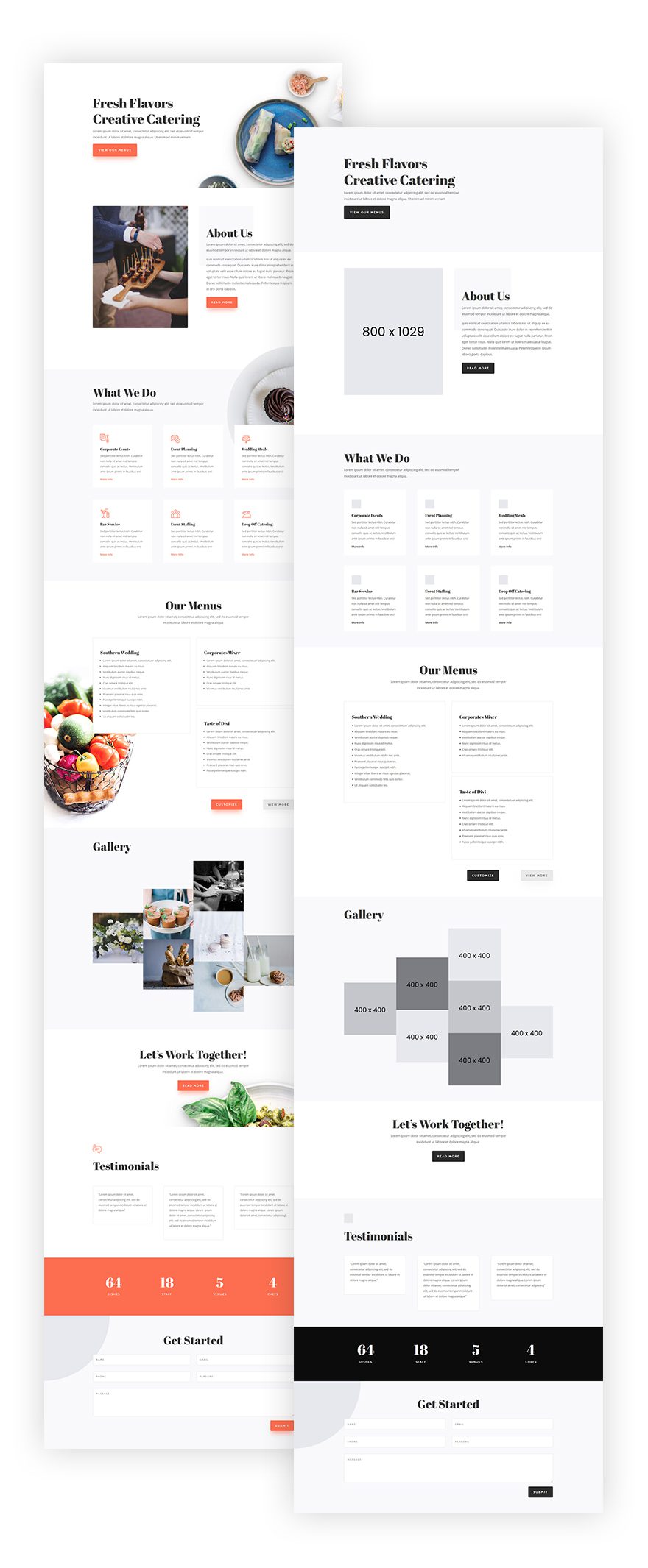
Prévisualisation
Avant de nous plonger dans le vif du sujet, jetons un coup d’œil au résultat final que nous allons créer.
Transformez la mise en page en fil de fer
Ouvrez la page de destination de Food Catering avec Visual Builder
Allez-y et ouvrez la page de destination que vous avez créée à l’aide du pack de mise en page Food Catering de Divi.
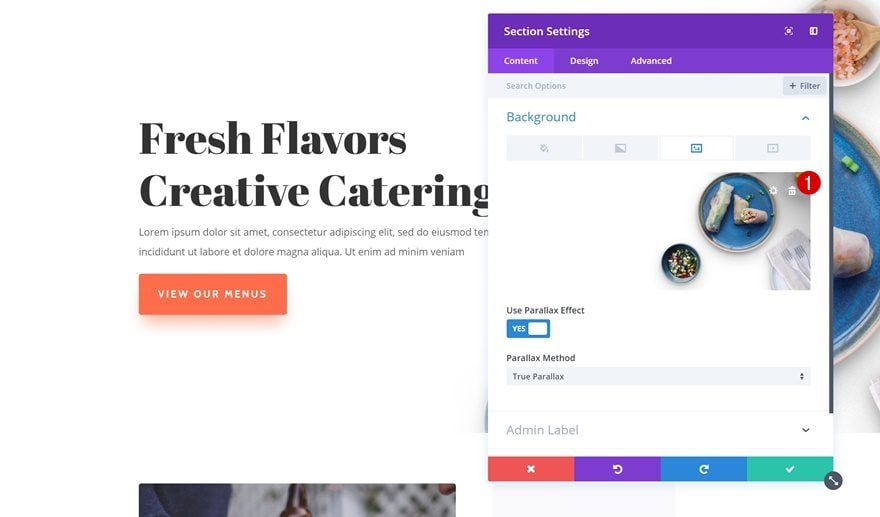
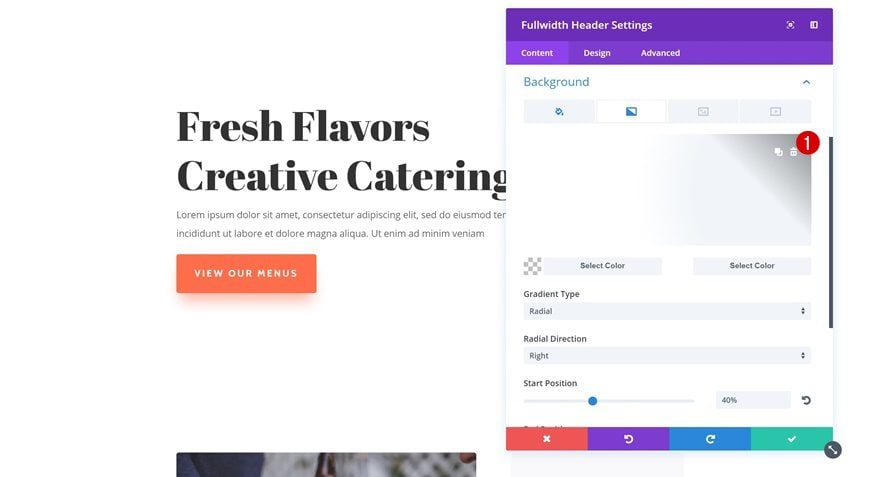
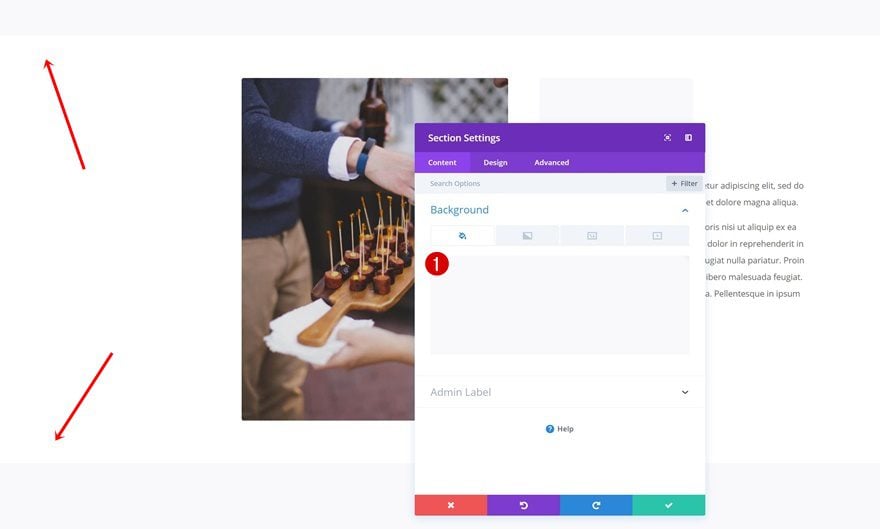
Supprimez les images d’arrière-plan, les couleurs d’arrière-plan et les arrière-plans en dégradé des sections et de l’en-tête pleine largeur
La première étape de la création d’un schéma filaire consiste à supprimer toutes les images d’arrière-plan, les arrière-plans en dégradé et les couleurs d’arrière-plan des sections de votre page et du module d’en-tête pleine largeur dans la section héros.
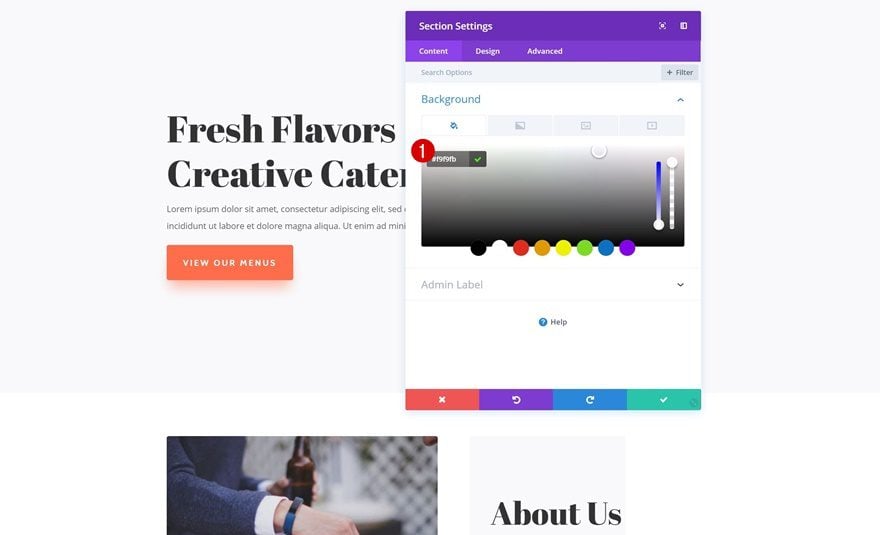
Donnez plutôt une couleur d’arrière-plan grise aux sections alternées
Pour vous aider à déterminer les différentes sections de votre conception de page, donnez à chacune des sections alternées une couleur d’arrière-plan « #f9f9fb ». Plus tard, lorsque vous utiliserez une maquette pour créer une page, vous pourrez utiliser la fonction Rechercher et remplacer pour ajouter la palette de couleurs à votre page de manière transparente.
Suppression de toutes les couleurs dans les éléments de conception à l’aide du filtre de styles modifiés
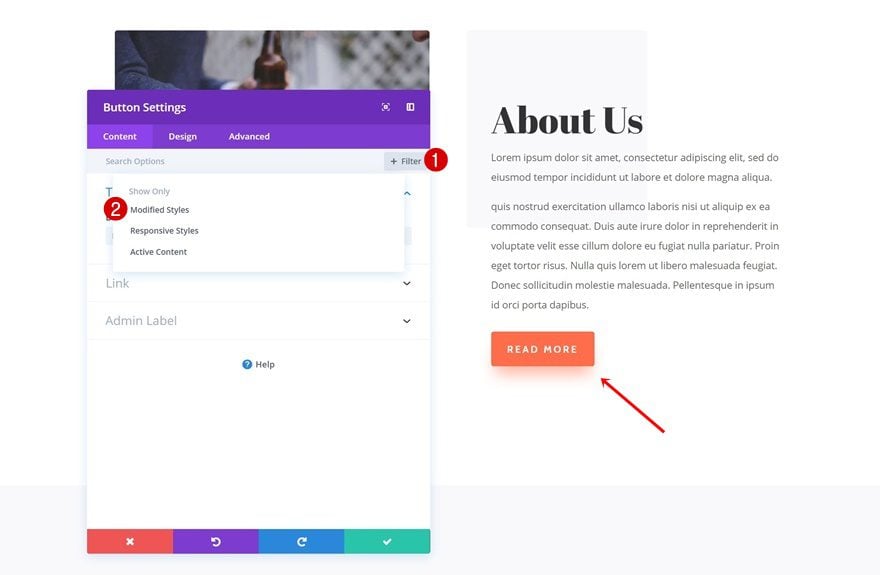
Activez le filtre de styles modifiés sur le module de boutons
Nous allons également nous débarrasser de la palette de couleurs utilisée. Ainsi, nous ne serons pas influencés par celle-ci lors de la création d’une page. Ouvrez l’un des modules de boutons de votre page et activez le filtre de styles modifiés pour afficher tous les paramètres actuels.
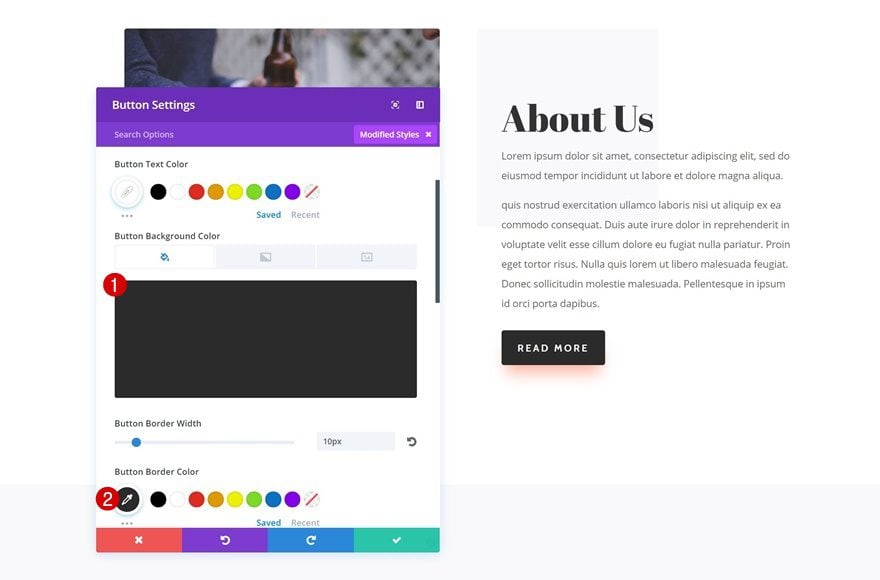
Donnez au module de boutons une couleur d’arrière-plan et de bordure foncée
Changez la couleur d’arrière-plan et la couleur de la bordure du bouton en ‘#2b2b2b’.
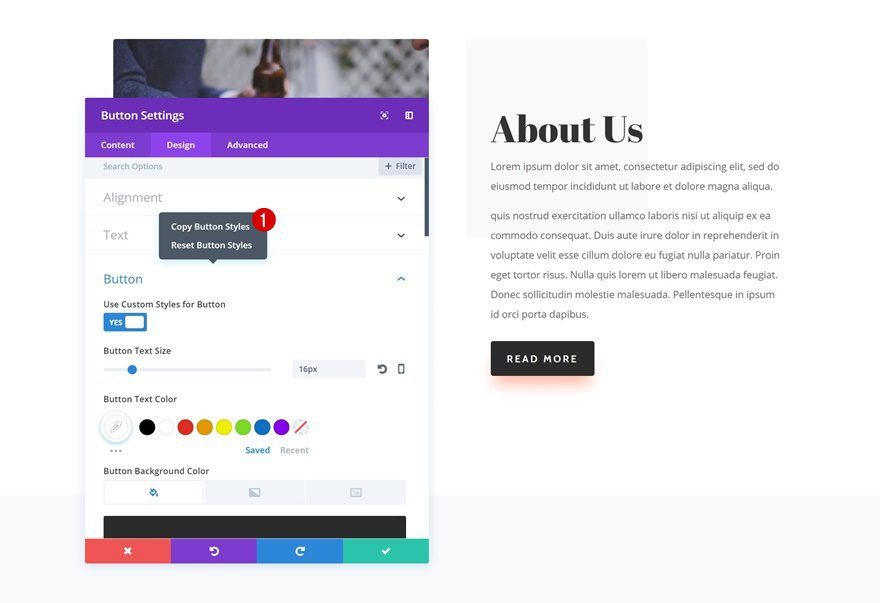
Copiez les styles de boutons et appliquez-les à d’autres boutons
Continuez à copier les styles de boutons en cliquant avec le bouton droit de la souris sur les paramètres du bouton et en cliquant sur « Copier les styles de boutons ». Ensuite, ajoutez les styles de boutons à chacun des modules de boutons restants sur la page.
Suppression des paramètres de conception supplémentaires (tels que l’ombre de la boîte)
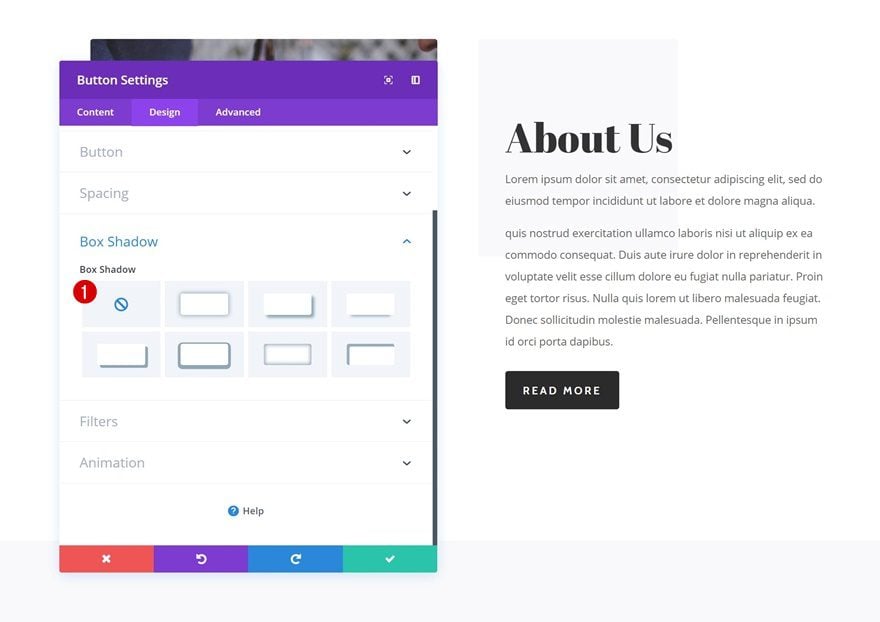
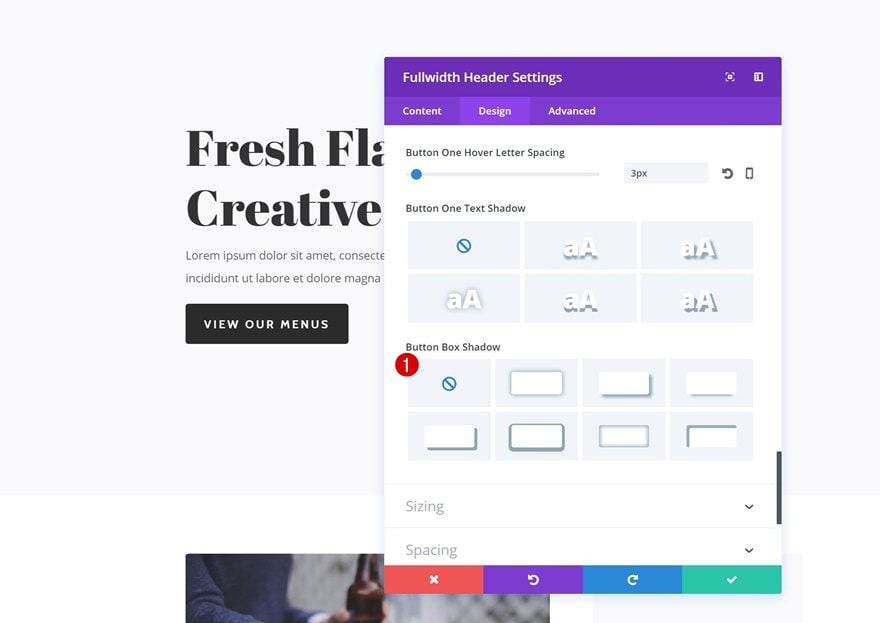
Suppression de l’ombre portée du bouton
Nous supprimons également des éléments supplémentaires, tels que l’ombre de la boîte. Ouvrez le même module de bouton sur lequel vous travailliez et supprimez complètement l’ombre de la boîte.
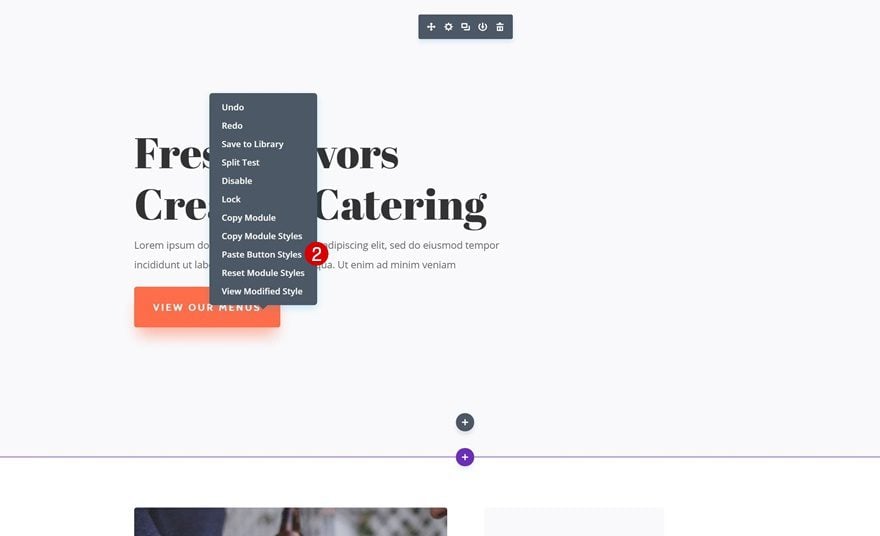
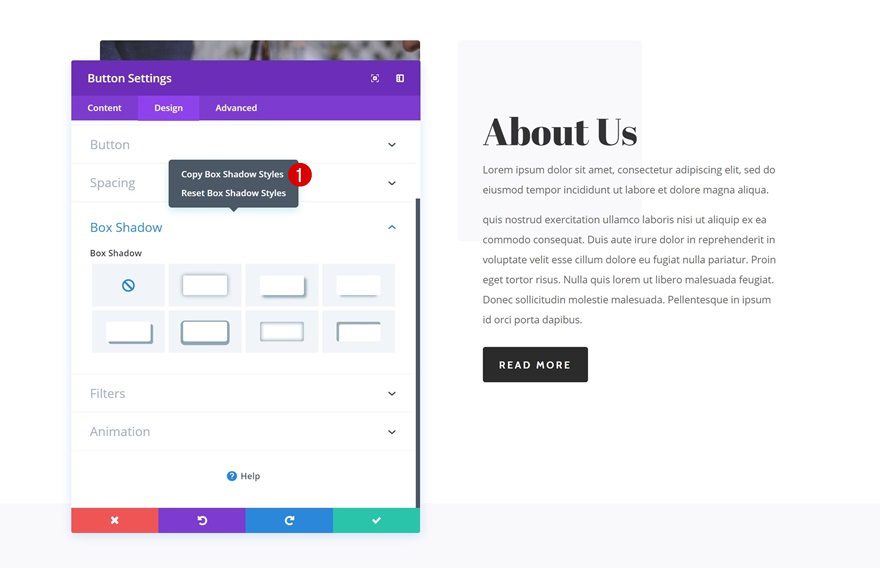
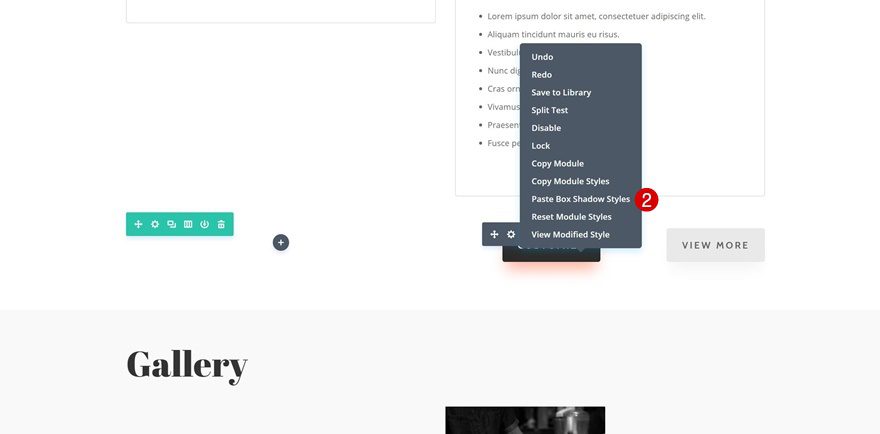
Copier les paramètres de l’ombre portée du module de bouton
Copiez les styles d’ombre de boîte de ce module de bouton et ajoutez-les également aux autres modules de bouton.
Suppression manuelle de l’ombre de la boîte dans les sections Hero et Contact
Les deux seuls boutons qui nécessitent une suppression manuelle de l’ombre de la boîte sont ceux inclus dans le module d’en-tête pleine largeur et le module de contact. Ces boutons font partie d’un module comportant plusieurs éléments de conception, c’est pourquoi nous devons les supprimer manuellement.
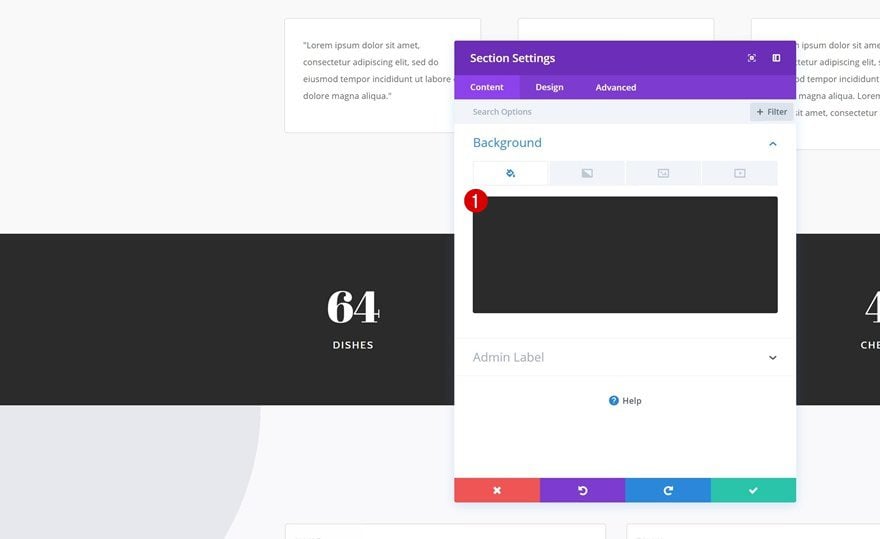
Donnez à la section mise en évidence la même couleur d’arrière-plan que les CTA
Ensuite, faites défiler vers le bas jusqu’à ce que vous tombiez sur la section « en surbrillance ». Ici, utilisez la couleur de fond de la section « #2b2b2b ». La même couleur a été utilisée pour les CTA.
Déterminez les dimensions de l’image
Allez dans la médiathèque
Pour supprimer complètement le sujet de notre mise en page, nous allons remplacer tous les modules d’image par des espaces réservés contenant les dimensions d’image nécessaires. Pour trouver ces dimensions, rendez-vous dans votre médiathèque.
Ouvrez les images utilisées individuellement
Ouvrez séparément chacune des images qui sont incluses dans votre page.
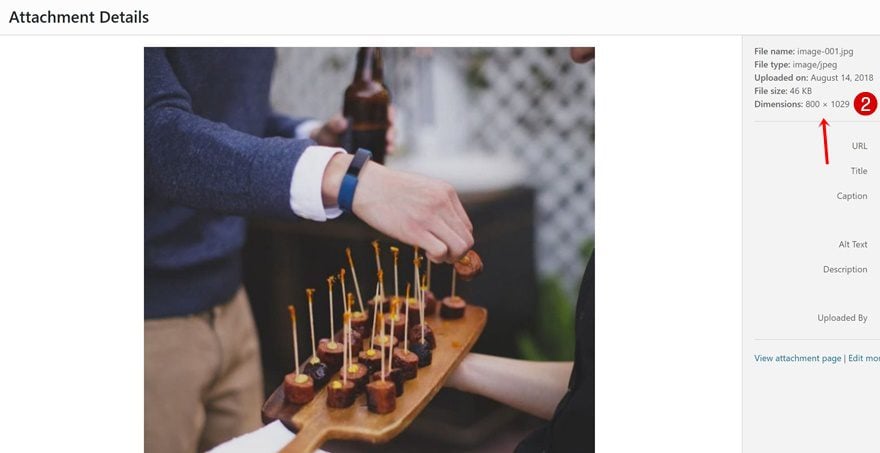
Notez les différentes dimensions des images de la page
Une fois que vous l’aurez fait, vous serez en mesure de voir les dimensions de cette image en particulier. Gardez la trace de toutes les dimensions dont vous avez besoin sur votre page en les notant quelque part avant de passer à l’étape suivante.
Créer des espaces réservés avec des dimensions
Ouvrez Photoshop
Il est temps de créer les espaces réservés ! Ouvrez Photoshop ou tout autre logiciel de retouche d’image.
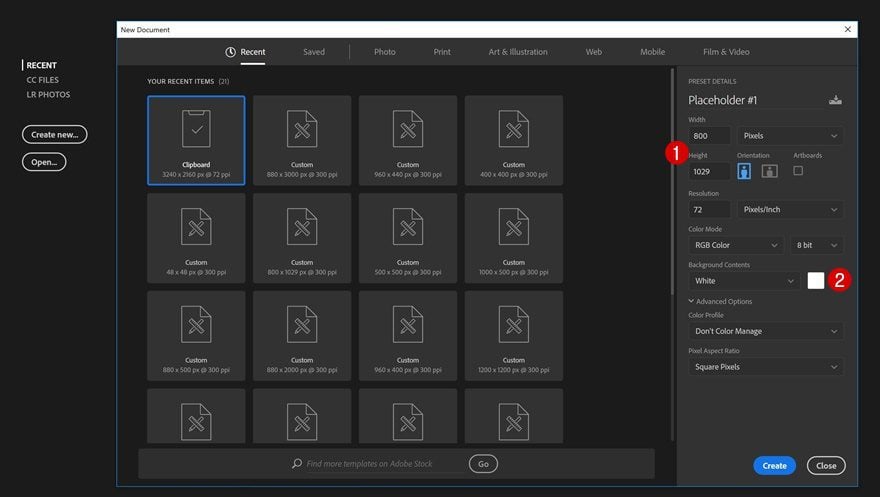
Créez de nouveaux projets pour les dimensions
Créez un nouveau projet pour chaque ensemble de dimensions que vous avez sur votre page. Dans notre cas, nous aurons besoin d’un projet distinct pour chacune des dimensions suivantes :
- 800 x 1029
- 400 x 400
- 48 x 48
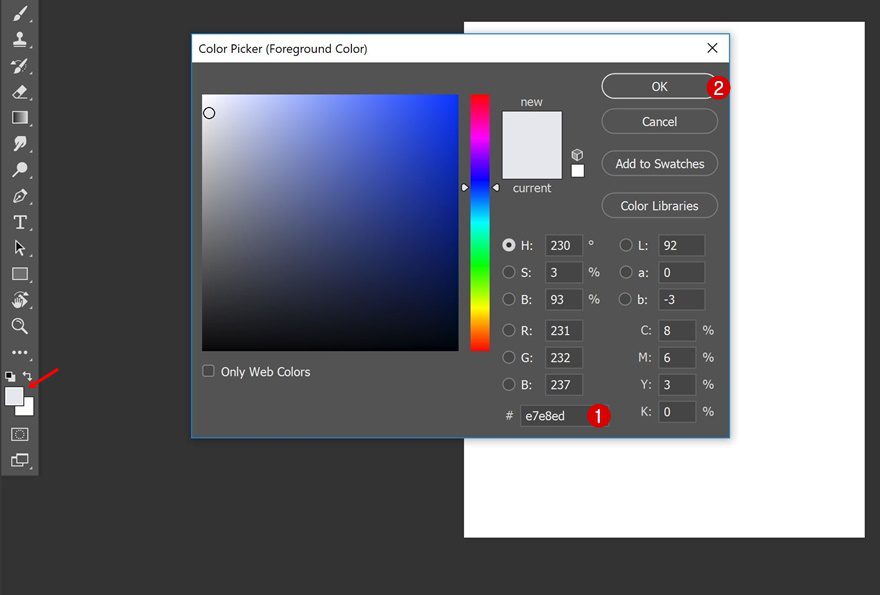
Choisissez la couleur du gris
Choisissez ‘#e7e8ed’ comme couleur.
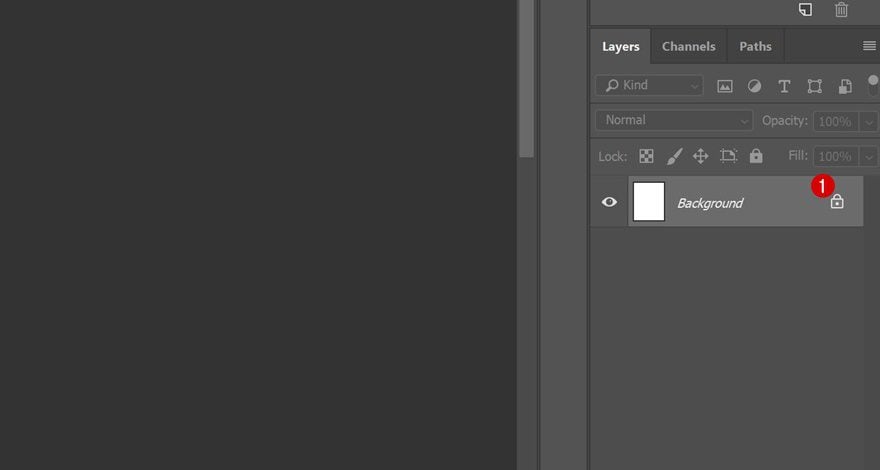
Déverrouillez le calque d’arrière-plan
Déverrouillez également votre couche d’arrière-plan.
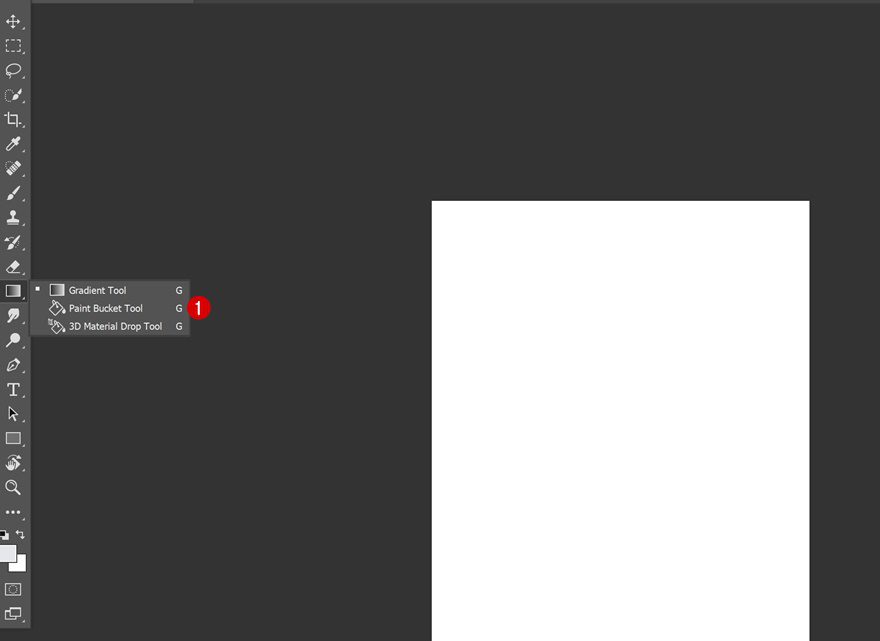
Sélectionnez le godet de peinture et ajoutez de la couleur au calque
Utilisez ensuite le seau à peinture pour colorer votre toile en gris.
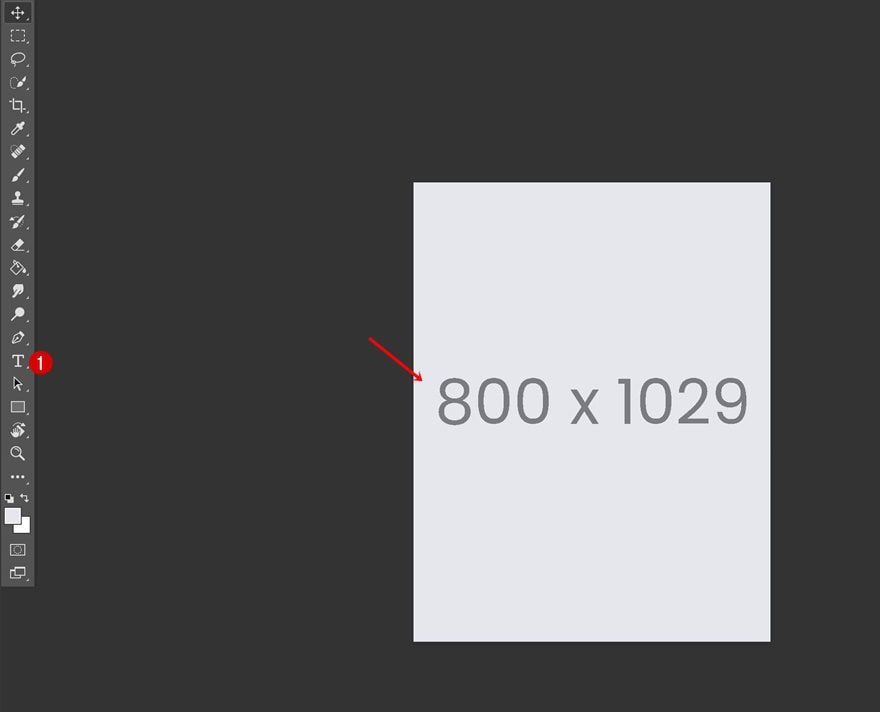
Ajouter du texte avec des dimensions
Pour vous aider à suivre les dimensions de l’image, vous pouvez également ajouter les dimensions au milieu de votre espace réservé. Ainsi, vous saurez de quelles dimensions d’image vous aurez besoin pour votre page lorsque vous modifierez les images qui les remplaceront.
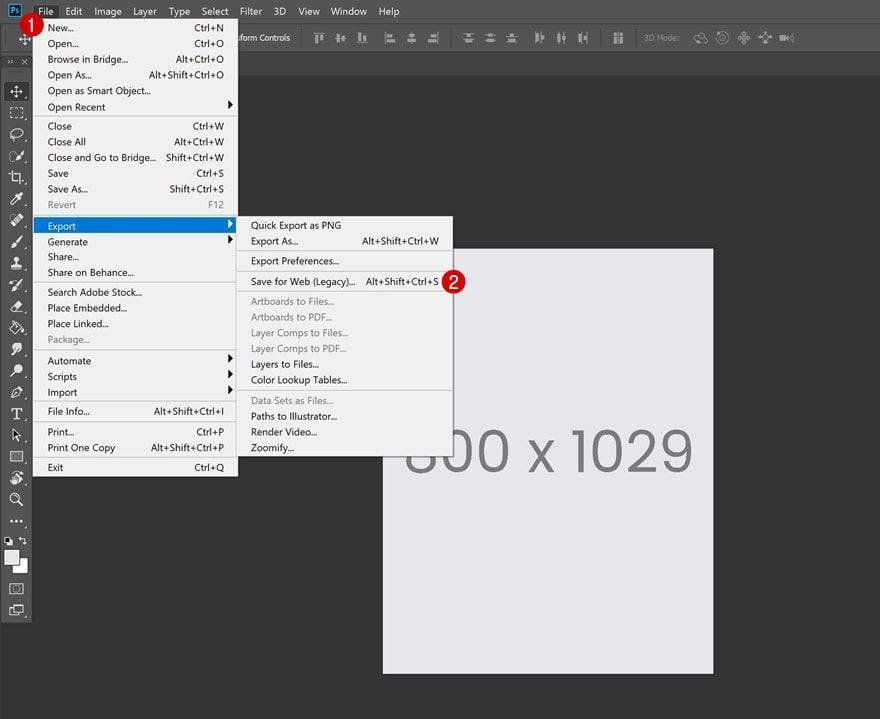
Enregistrer pour le Web
Une fois que vous avez terminé, enregistrez votre image pour le Web.
Répétez l’opération pour chacune des dimensions de l’image sur la page
Répétez ces étapes pour chacun des ensembles de dimensions de votre page. Pour cette page, vous aurez besoin de trois ensembles différents au total :
- 800 x 1029 (section « Qui sommes-nous ?
- 400 x 400 (section galerie)
- 48 x 48 (icônes)
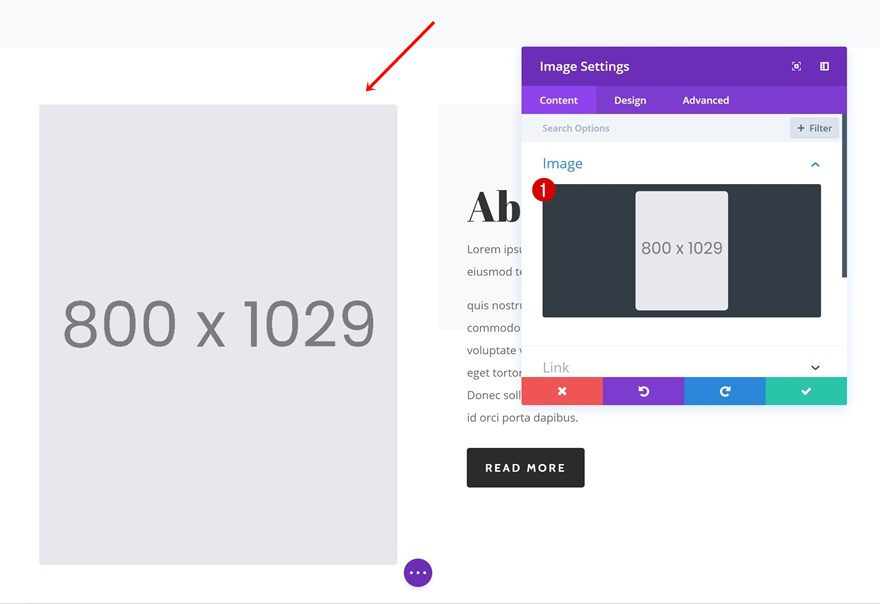
Remplacer les images par des espaces réservés
Une fois que vous avez exporté tous vos espaces réservés d’images, allez-y et remplacez les images.
Rendre le schéma fonctionnel facilement réutilisable
Créez une carte filaire sur ordinateur
Une fois que vous avez terminé de créer une image filaire, il est recommandé d’en sauvegarder l’apparence quelque part. Créez un nouveau dossier quelque part sur votre ordinateur.
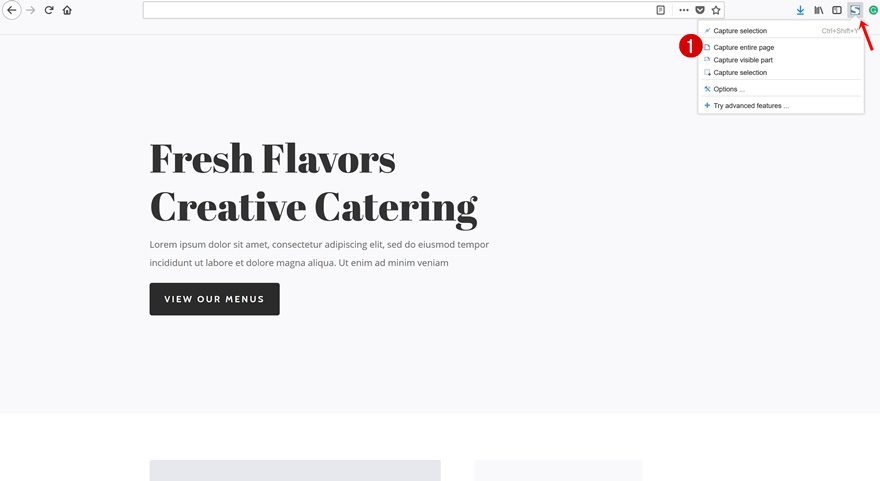
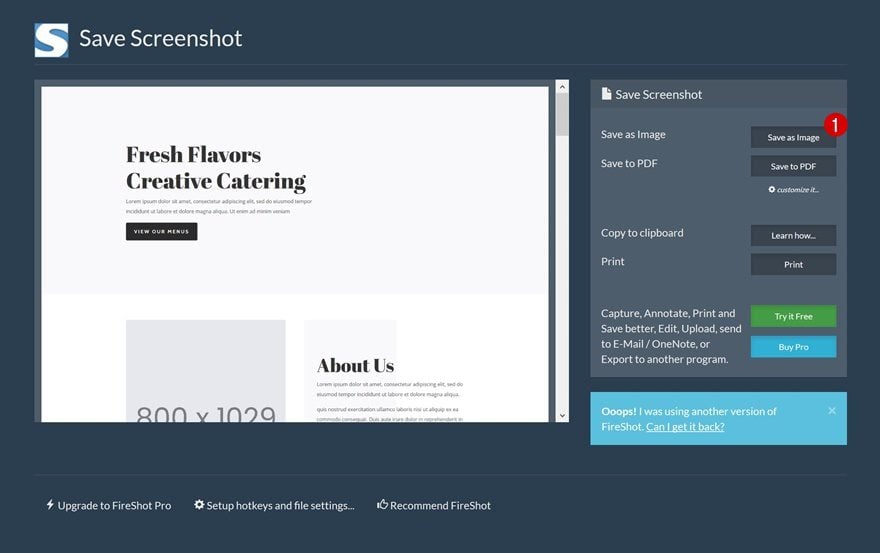
Capture d’écran de la mise en page et enregistrement local
Utilisez ensuite le module complémentaire ou l’extension de capture d’écran de votre choix pour capturer votre page. Dans les images ci-dessous, nous avons utilisé le module complémentaire FireShot pour Mozilla Firefox. Assurez-vous que lorsque vous enregistrez votre capture d’écran, vous lui donnez un nom approprié.
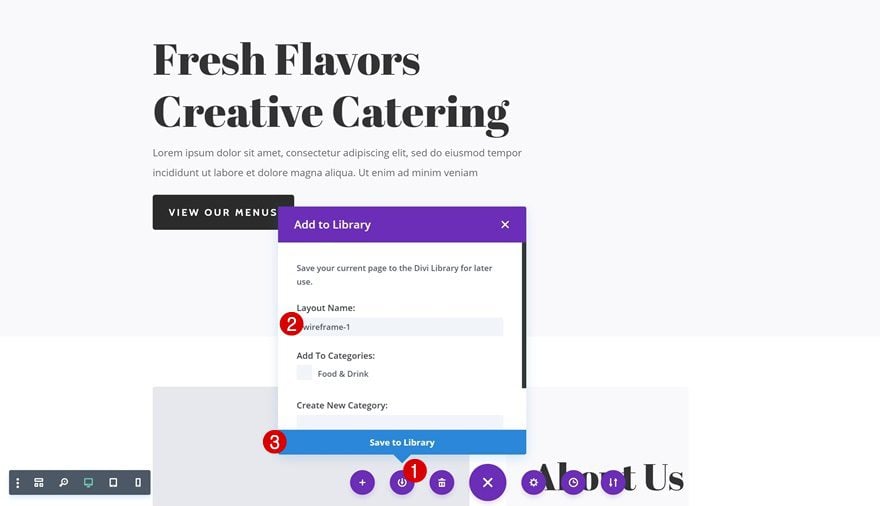
Enregistrez la mise en page dans la bibliothèque avec le même nom
Utilisez le même nom que celui que vous avez utilisé pour votre capture d’écran pour enregistrer la mise en page filaire dans votre bibliothèque Divi. Cela vous permet de jeter un coup d’œil à l’image filaire sur votre ordinateur avant de la télécharger sur l’une de vos pages.
Modifier les paramètres de conception pour une mise en page filaire personnalisée
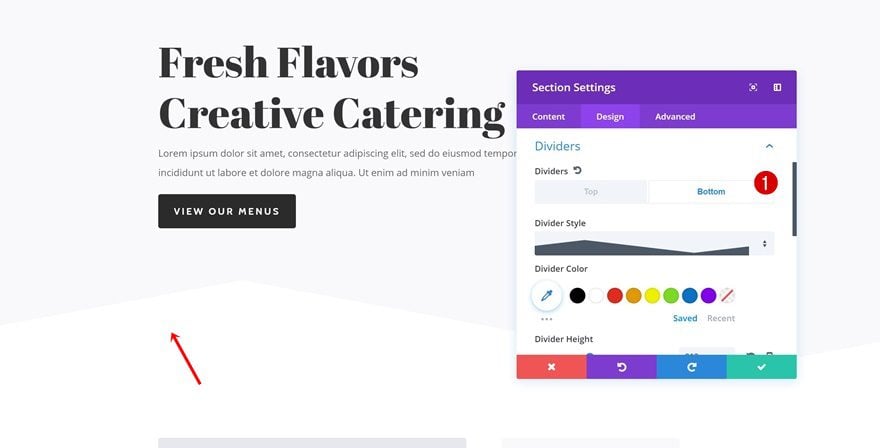
Ajouter des séparateurs de section
Vous n’êtes pas limité à la création d’un wireframe par page. Vous pouvez facilement modifier les paramètres de conception pour créer de nouveaux wireframes. Vous pouvez jouer avec les séparateurs de section, par exemple, pour créer des designs uniques.
Jouez avec la typographie
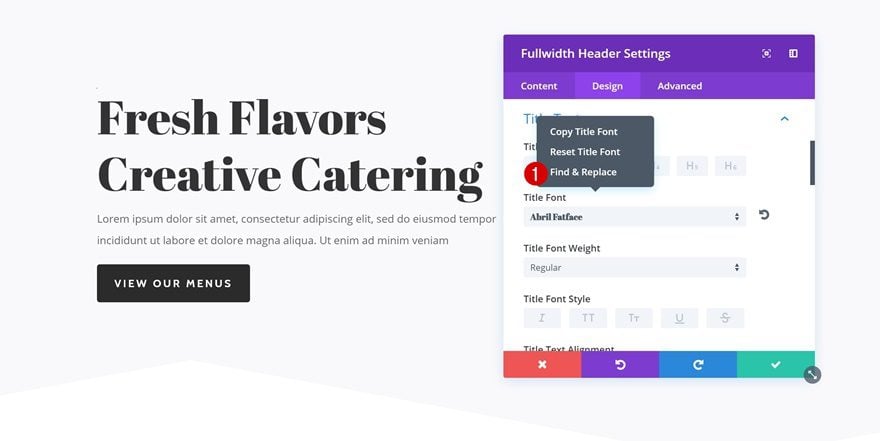
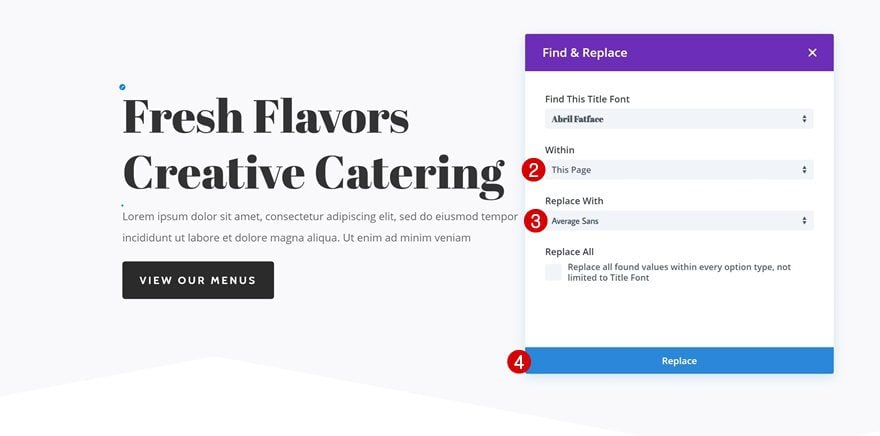
Activez la fonction Rechercher et remplacer sur la police des en-têtes
Vous pouvez également jouer avec la typographie. Ouvrez le module d’en-tête pleine largeur dans votre section héros et faites un clic droit sur la police du titre. Continuez en activant la fonction Rechercher & Remplacer.
Modifier la police
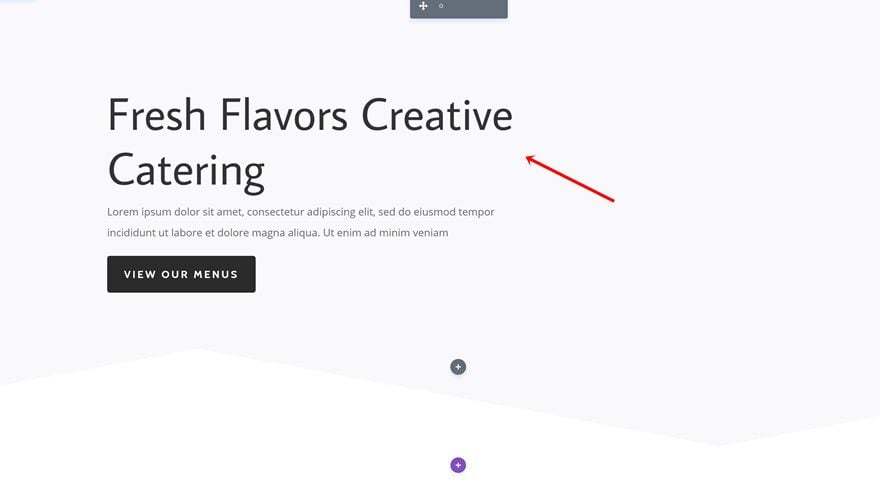
Remplacez la police utilisée sur votre page par une autre et vous obtiendrez une toute nouvelle structure filaire !
Enregistrer des éléments de conception distincts à l’aide de catégories
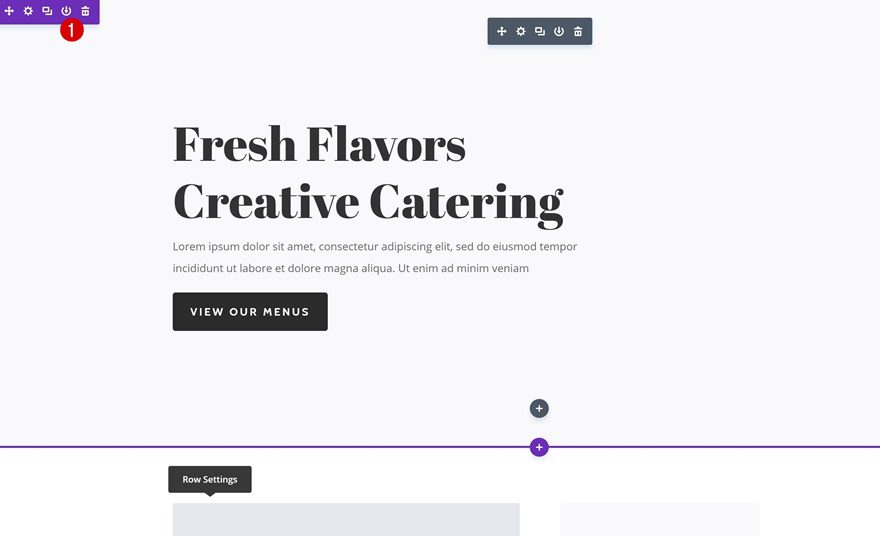
Cliquez sur l’icône « Ajouter à la bibliothèque
Une autre chose que vous pouvez faire est d’enregistrer séparément des éléments de conception particuliers sur votre page. Si, par exemple, vous souhaitez créer une collection de sections de héros, vous pouvez facilement ajouter votre section de héros à votre bibliothèque Divi.
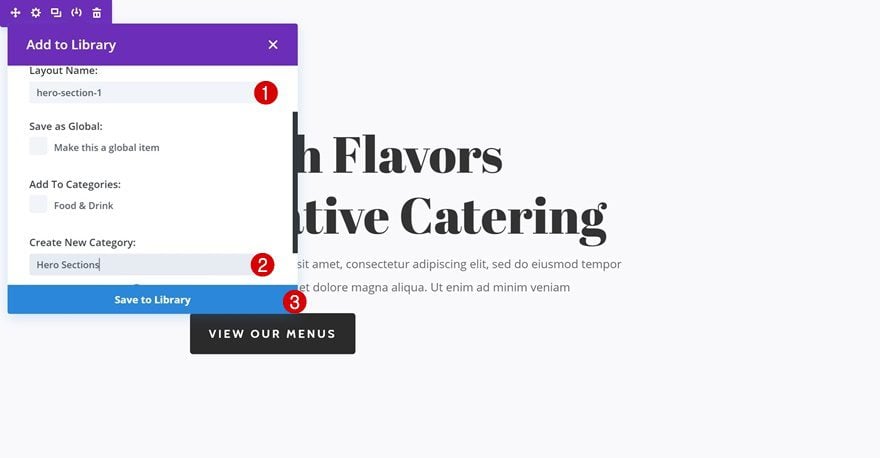
Ajouter une nouvelle catégorie et donner un nom à l’élément de conception
Pour avoir une structure plus organisée, continuez en ajoutant une nouvelle catégorie de sections appelée « Sections de héros » afin que vous puissiez facilement trouver la section de héros de votre choix et explorer tous les designs que vous avez en magasin.
Prévisualisez
Maintenant que nous avons suivi toutes les étapes, jetons un coup d’œil au résultat final.
Réflexions finales
Dans cet article de blog sur les cas d’utilisation, nous vous avons montré comment transformer les mises en page Divi en maquettes réutilisables. La transformation des mises en page en wireframes vous permet de conserver une vue d’ensemble de la structure que vous souhaitez donner à votre site Web. Ils sont également excellents pour présenter le style de conception à un client lors de la première étape du processus de création du site Web. Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section des commentaires !