Les graphiques vectoriels évolutifs (SVG) sont fantastiques si vous souhaitez concevoir des sites Web adaptés aux téléphones portables (ce que vous devriez faire !). Ils sont entièrement extensibles, légers et, surtout, vous pouvez les animer (contrairement aux images ordinaires). Le problème, c’est que l’animation d’un SVG peut être compliquée si vous n’êtes pas très doué avec les feuilles de style en cascade (CSS).
Heureusement, il existe de nombreux outils qui simplifient le processus d’animation. Dans cet article, nous allons vous présenter l’un de nos outils préférés, appelé SVGator. Nous vous apprendrons ensuite à l’utiliser pour animer des fichiers SVG.
Mettons-nous au travail !
Pourquoi vous devriez utiliser les SVG
A première vue, les SVGs ressemblent à n’importe quel autre type d’images. Cependant, si vous allez au-delà des apparences, ce type de fichier particulier est unique pour plusieurs raisons. Parlons des plus importantes d’entre elles :
- Il s’agit d’un fichier vectoriel. Dans la plupart des cas, les images que vous voyez sur les sites Web sont composées de pixels. Avec les SVG, il s’agit de vecteurs, ce qui rejoint les deux points suivants.
- Ils sont hautement évolutifs. Les fichiers vectoriels conservent leur qualité quelle que soit la résolution à laquelle vous les affichez. Cela fait des SVG l’un des types de fichiers les plus adaptés aux mobiles.
- Ils sont légers. Puisqu’il s’agit de vecteurs et non de pixels, les fichiers SVG ont tendance à être plus légers, ce qui se traduit par des temps de chargement plus courts.
- Vous pouvez animer vos vecteurs. Avec les SVG, vous pouvez utiliser CSS et JavaScript pour animer vos vecteurs. Vous pourriez obtenir des effets similaires en utilisant des GIF, par exemple, mais ceux-ci ont tendance à être incroyablement lourds.
Malgré leurs nombreux avantages, les SVG ne sont pas adaptés à toutes les situations. Si vous souhaitez afficher des graphiques complexes, comme des photographies, par exemple, il est préférable d’utiliser des formats de fichiers traditionnels tels que PNG ou JPEG.
Cependant, lorsqu’il s’agit de logos, d’icônes et d’autres graphiques simples que vous pouvez reproduire avec des vecteurs, l’utilisation de SVG est beaucoup plus logique. Cette approche permet non seulement de garantir la réactivité des images, mais aussi de réduire de quelques millisecondes les temps de chargement.
Dans le passé, nous avons déjà expliqué comment animer des fichiers SVG en utilisant l’approche CSS manuelle. Voyons maintenant ce que vous pouvez faire en utilisant un service spécialisé.
Introduction à SVGator
SVGator est un outil très simple. Il vous permet d’importer des fichiers SVG et de les animer à l’aide d’images clés, une collection d’effets prédéfinis. Vous avez un grand contrôle sur l’apparence de vos animations et leur timing. Il vous permet même d’ajouter plusieurs types d’animations à un même fichier SVG, ce qui peut s’avérer compliqué si vous les ajoutez à l’aide de CSS.
Avec SVGator, vous pouvez jouer avec la position, la rotation, l’échelle et l’opacité de vos vecteurs. Ce n’est pas la liste de paramètres la plus complète, mais l’outil lui-même est assez facile à utiliser.
Principales caractéristiques :
- Importez et animez vos fichiers SVG préférés.
- Transformez la position, la rotation, l’échelle et l’opacité de vos fichiers.
- Utilisez les images clés pour un contrôle total de vos animations.
- Mélangez et associez les animations comme vous le souhaitez.
Prix : Essai gratuit de sept jours avec des forfaits à partir de 18 $ par mois | Plus d’informations
Comment utiliser SVGator pour animer vos fichiers SVG ?
La prise en main de SVGator est simple. Il suffit de cliquer sur le bouton » Log in » situé sur la page d’accueil et de créer un nouveau compte. Vous n’avez pas besoin d’entrer d’informations de paiement pour utiliser la version d’essai de sept jours de la plateforme, ce qui vous permet de tester le service en profondeur sans vous engager.
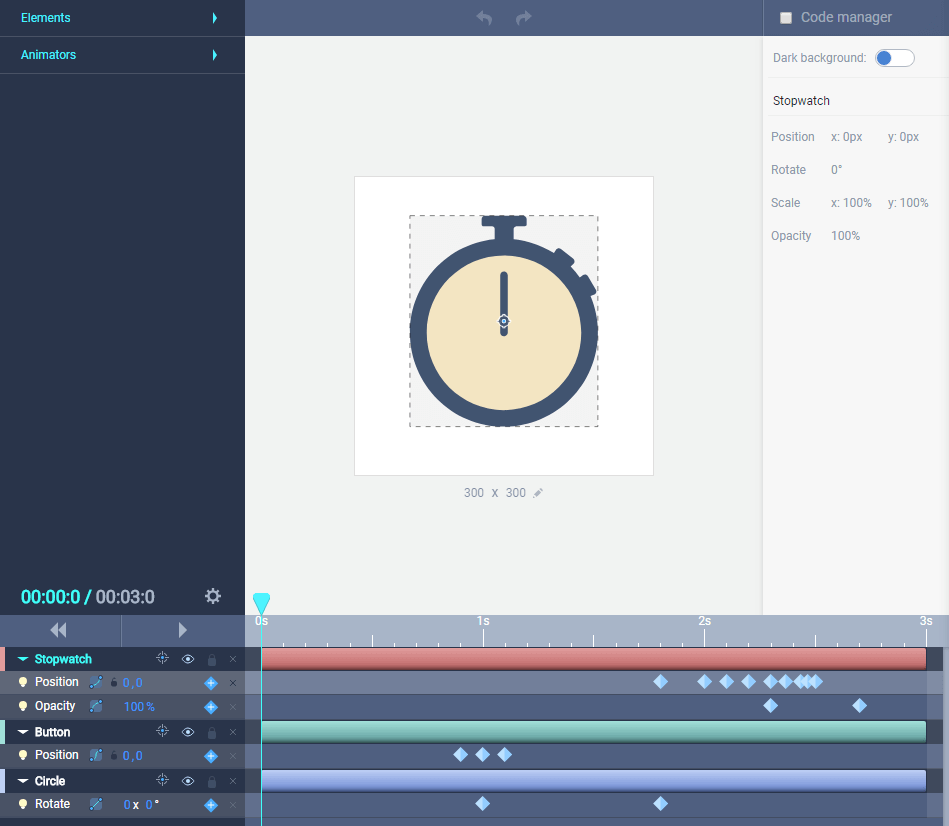
Une fois que votre compte est prêt, la plateforme vous redirige vers le tableau de bord où toute la magie opère. Dès que vous ouvrirez SVGator, vous verrez une image de test comprenant quelques animations simples que la plateforme utilise pour vous montrer ce qu’elle peut faire :
Pour voir cette animation de test, cliquez sur le bouton Play en bas à gauche de l’écran :
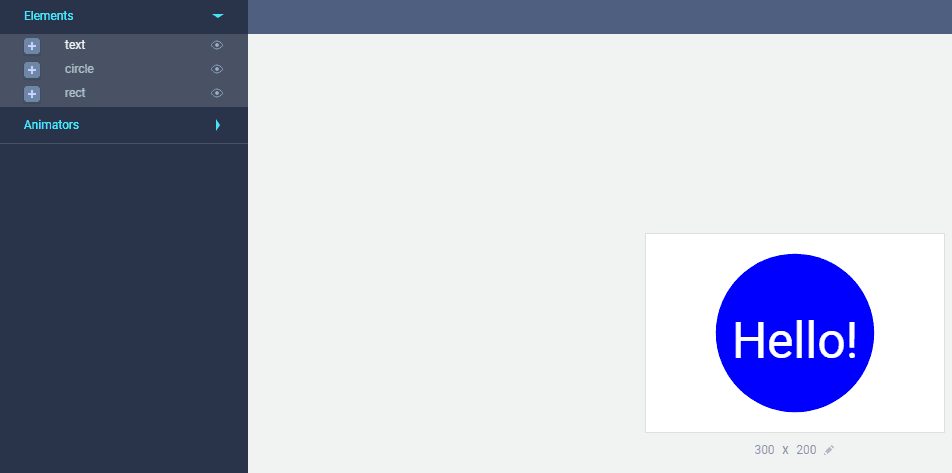
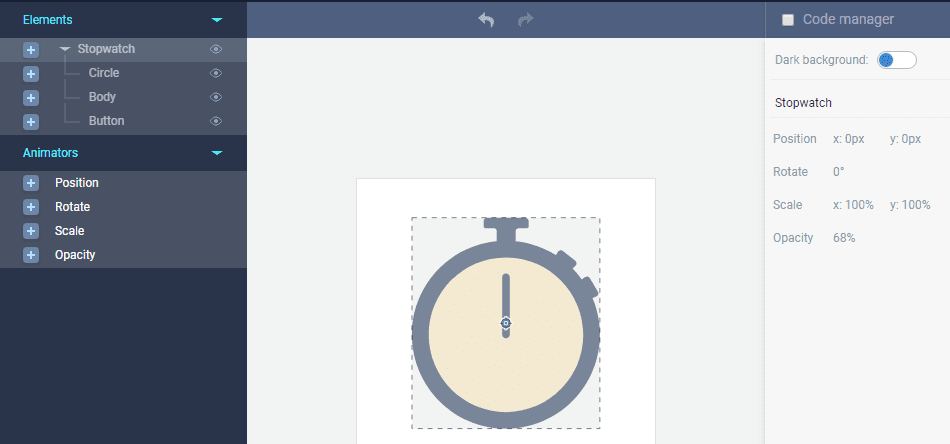
Vous pouvez importer des fichiers SVG en cliquant sur le bouton Importer SVG en haut de l’écran. Lorsque vous faites cela, SVGator va automatiquement détecter et superposer ses éléments sous l’onglet dédié à gauche :
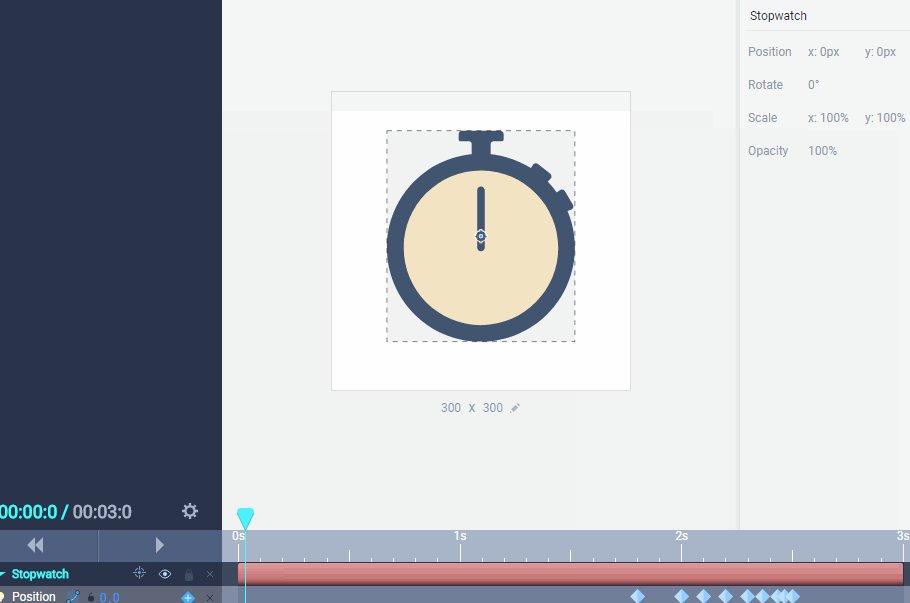
Le chronomètre, par exemple, est composé de trois éléments. Les cercles intérieur et extérieur, et le bouton en saillie en haut. Si vous cliquez sur chaque élément dans l’onglet de gauche, la section correspondante sera mise en évidence.
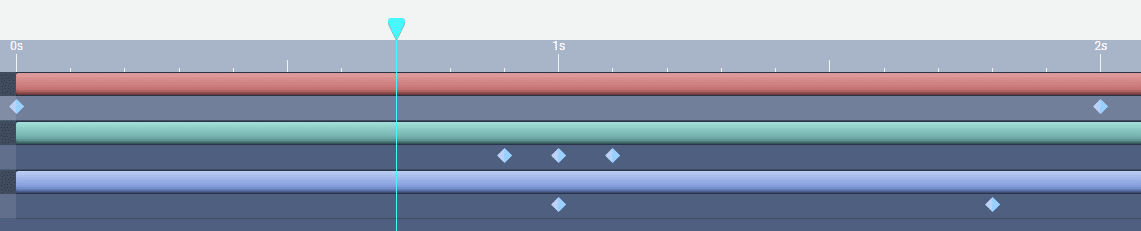
En bas de l’écran, vous trouverez une ligne de temps affichant toutes les animations que vous avez ajoutées à votre fichier SVG. Les icônes en forme de diamant sur la ligne de temps représentent les images clés, et vous pouvez les déplacer pour modifier le timing de vos animations :
Par défaut, SVGator n’affiche que trois secondes sur sa ligne de temps, mais vous pouvez modifier cela en cliquant sur l’icône d’engrenage à côté de la minuterie à gauche de l’écran :
En plus de modifier la durée totale de votre animation, vous pouvez également activer l’option « mouseover », ce qui signifie que votre animation ne se déclenchera pas tant que vous ne passerez pas votre curseur dessus.
Maintenant, allez-y et jouez avec les images clés sur la ligne de temps afin de vous faire une idée des différences de timing que vous pouvez obtenir. Lorsque vous êtes prêt, vous pouvez ajouter de nouvelles animations en cliquant sur l’élément que vous souhaitez modifier à l’aide des sélecteurs situés à gauche de la ligne de temps.
Une fois que vous avez mis un élément en surbrillance, regardez dans l’onglet Animateurs et cliquez sur l’effet que vous voulez ajouter :
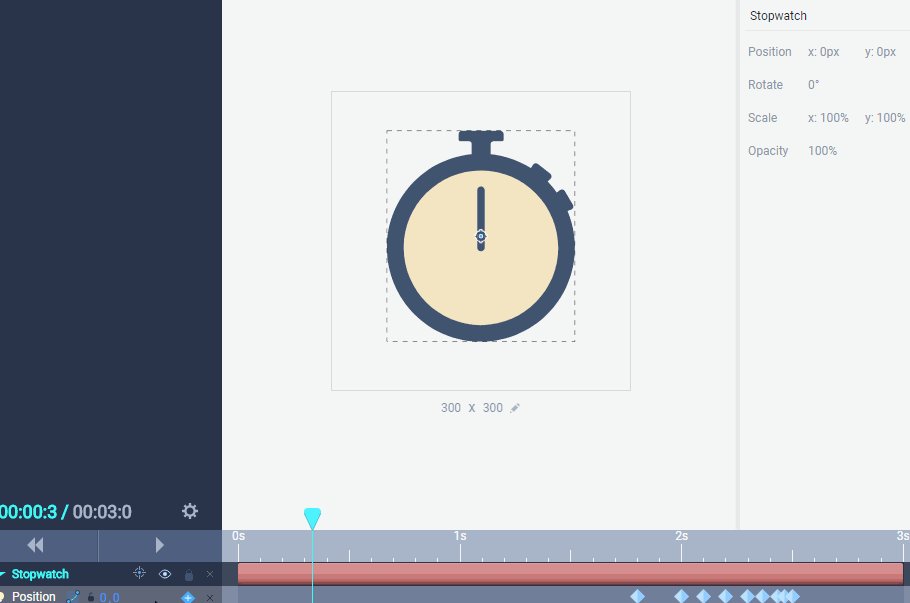
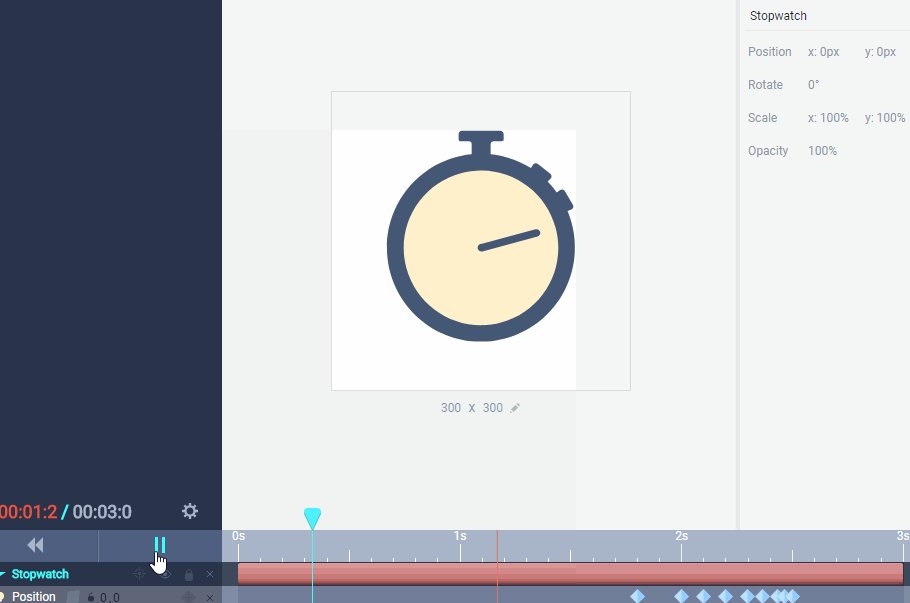
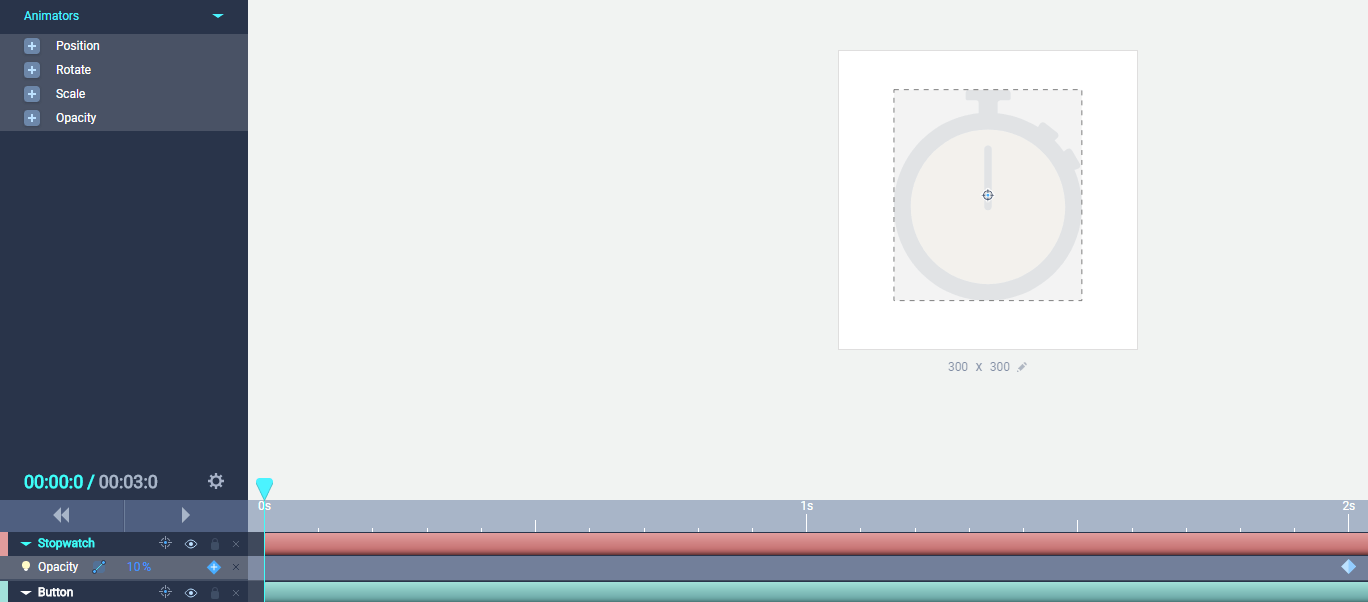
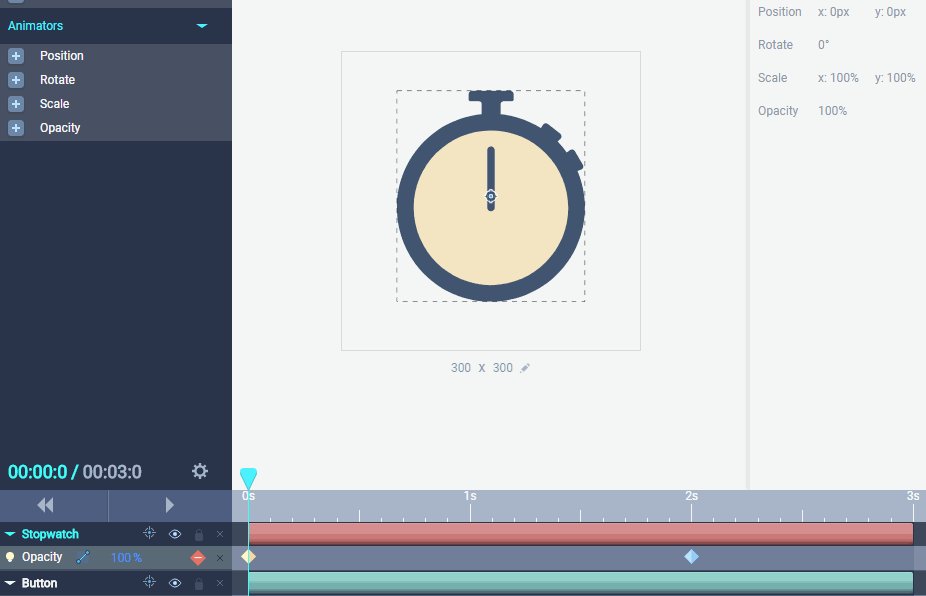
Par exemple, si nous choisissons l’effet Opacité pour l’ensemble du SVG, nous pouvons faire en sorte qu’il s’estompe au fur et à mesure que l’animation progresse. Pour ce faire, définissons un effet d’opacité de 10% sous l’élément Chronomètre :
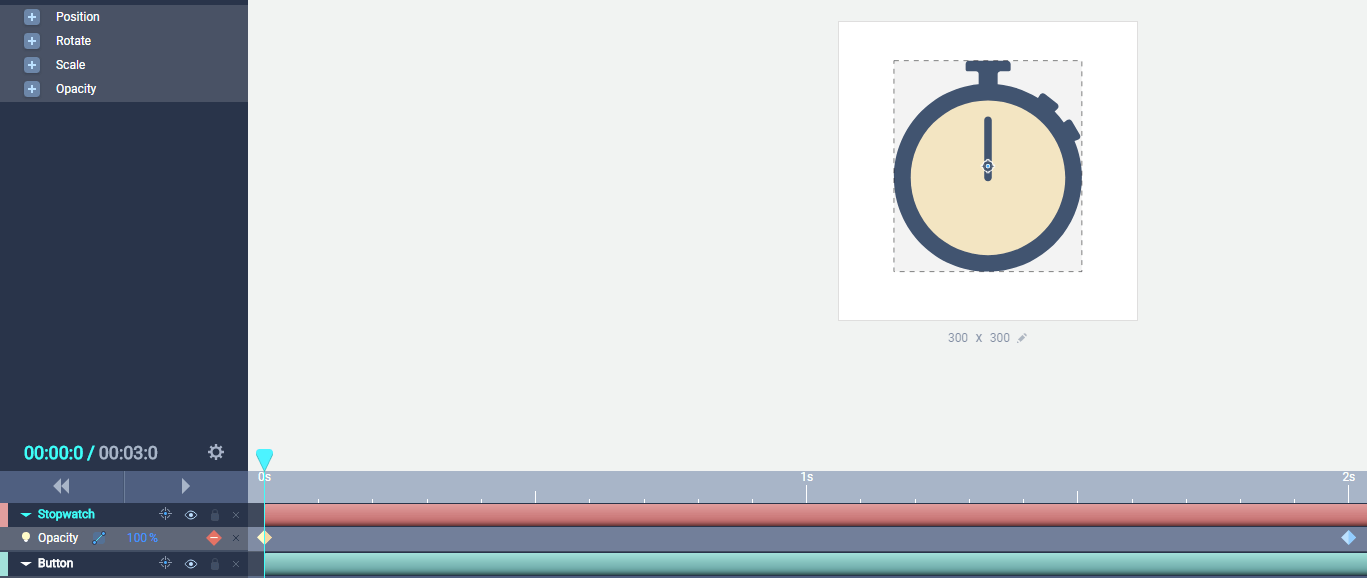
Vous remarquerez que nous avons fixé l’image clé initiale à la marque des deux secondes. Cependant, le SVG commencera avec une opacité de 10% à moins que nous ne fermions la boucle en ajoutant une image-clé à 100% d’opacité au début de la ligne de temps :
Pour ajouter des images clés supplémentaires à chaque animation, il suffit de cliquer sur le diamant bleu dans chaque élément à côté de la ligne de temps. Certaines animations, telles que l’opacité, ne vous permettront d’ajouter que deux images clés au maximum, tandis que d’autres, telles que la position, peuvent en supporter davantage.
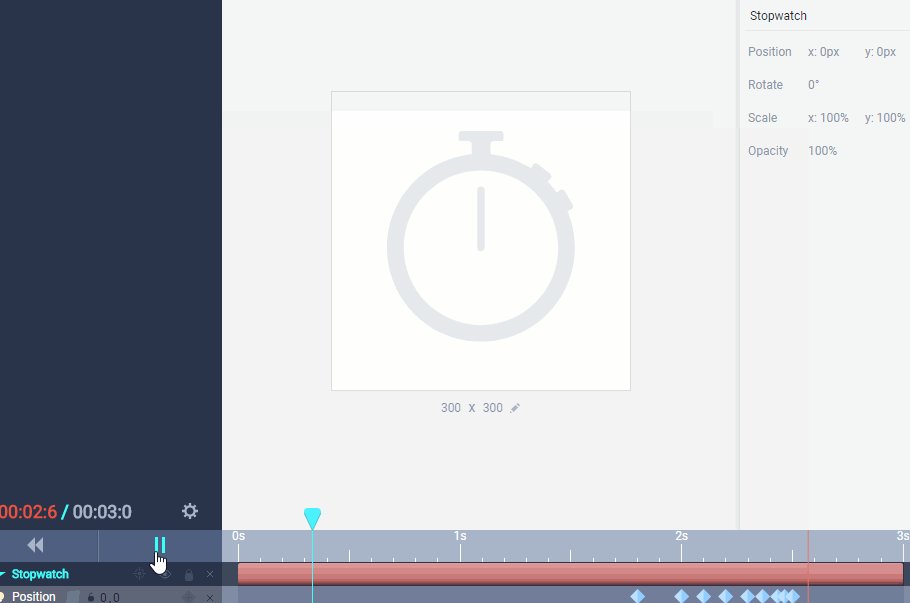
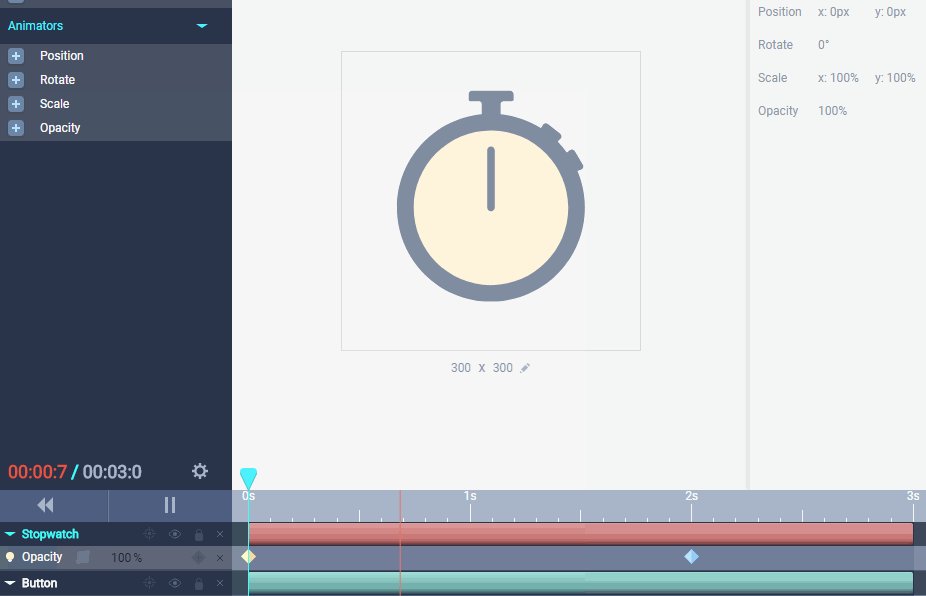
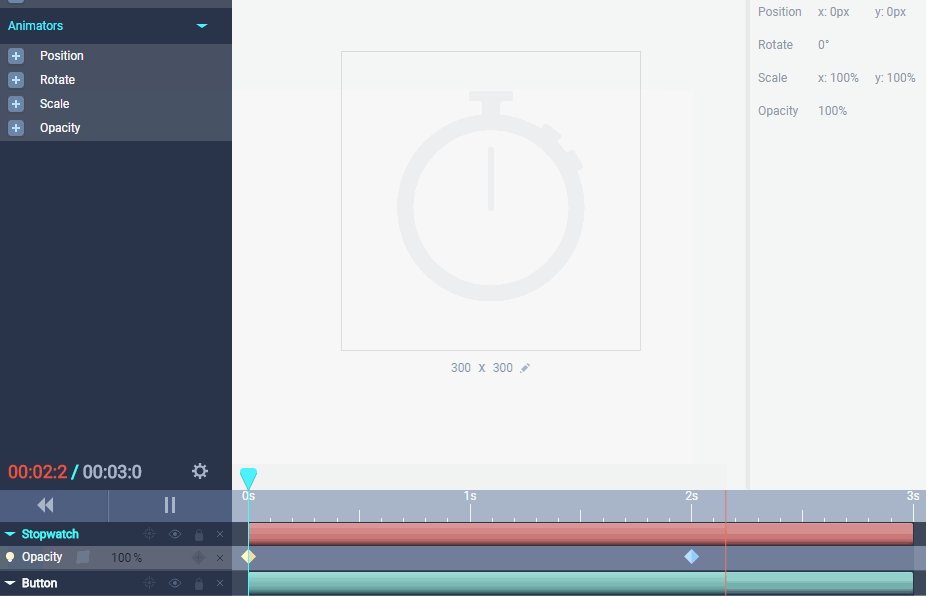
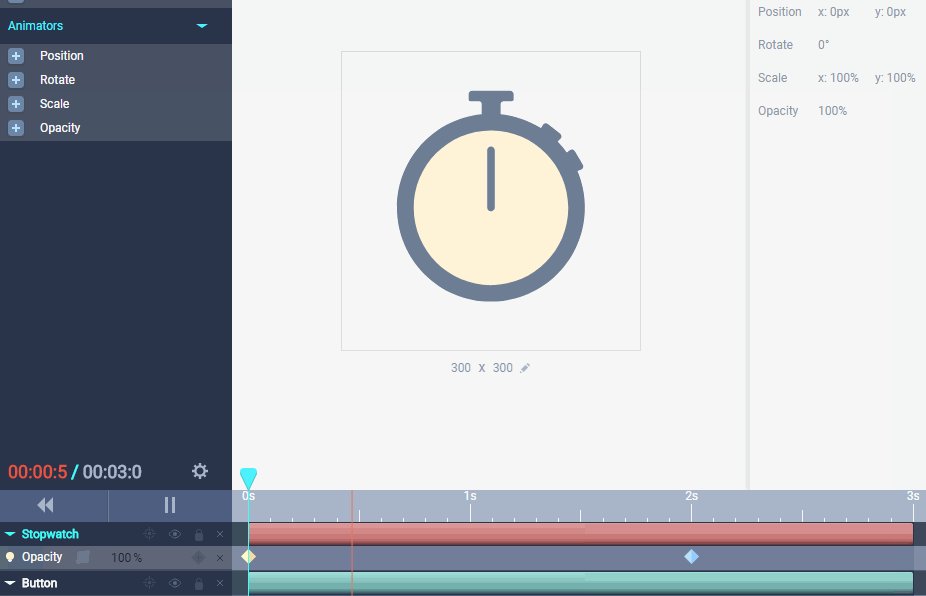
Maintenant que vos deux images clés sont en place, cliquez sur le bouton Play pour voir votre chronomètre s’éteindre au fur et à mesure que la ligne de temps progresse :
En résumé, l’ajout d’animations avec SVGator se résume à choisir les effets que vous souhaitez pour chaque élément et à ajouter des images clés pour indiquer leur progression. Vous pouvez mélanger les animations et modifier leurs valeurs pour obtenir des résultats uniques, mais le processus reste toujours le même.
Une fois que vous êtes satisfait de vos animations, vous pouvez exporter vos fichiers en utilisant le bouton Exporter SVG en haut de l’écran et les enregistrer. Il ne vous reste plus qu’à les télécharger sur WordPress après avoir activé la prise en charge du type de fichier SVG dans votre installation.
Conclusion
Ajouter un peu de style à votre site Web en utilisant des animations peut être une touche agréable. Avec les SVG, vous pouvez vous assurer que vos graphiques seront mis à l’échelle quel que soit le service utilisé par vos visiteurs. De cette façon, vos animations seront toujours superbes.
Cependant, l’animation d’un fichier SVG nécessite l’utilisation de CSS. Ce n’est pas un problème si vous n’avez pas peur de bricoler un peu de code. Cependant, il peut être difficile d’obtenir l’effet exact que vous souhaitez, surtout si vous n’êtes pas un expert en codage. Avec des outils tels que SVGator, vous pouvez choisir les animations à mettre en œuvre, les tester, puis ajouter le fichier SVG résultant à votre site Web.
Vous avez des questions sur la façon d’animer les fichiers SVG ? Parlons-en dans la section des commentaires ci-dessous !