L’une des parties les plus passionnantes de la création d’un nouveau site Web est la phase de création du design. Dans de nombreux cas, les gens se contentent de lancer WordPress et de commencer à essayer des designs. Cependant, cette approche n’est pas la meilleure si vous souhaitez que votre site soit opérationnel le plus rapidement possible.
Les maquettes de conception Web vous permettent d’esquisser ce à quoi votre site Web va ressembler. Une fois la maquette en place, il ne vous reste plus qu’à la traduire à l’écran et le tour est joué. Dans cet article, nous allons voir pourquoi il est judicieux d’utiliser des maquettes pour votre prochain projet web. Nous vous présenterons ensuite Adobe XD, un outil gratuit que vous pouvez utiliser pour créer des maquettes, et nous vous apprendrons à l’utiliser.
Allons-y, créons des maquettes !
Pourquoi créer des maquettes pour vos pages Web ?
Beaucoup d’entre nous aiment dessiner des ébauches de sites Web avant de commencer à travailler dessus. Cela n’a pas besoin d’être très compliqué – imaginez le genre d’esquisse que vous feriez au dos d’une serviette de table, et vous comprendrez l’idée.
C’est ce que nous appelons un « fil de fer » de conception. Il s’agit d’une représentation basse-fidélité de ce à quoi ressemblera le produit final. L’objectif est de vous permettre de coucher vos idées sur le papier, de voir si elles ont du sens et de les partager avec d’autres.
Les maquettes, en revanche, sont beaucoup plus fidèles. Au lieu d’une serviette de table, vous voudrez probablement utiliser un outil de conception dédié. L’objectif, dans ce cas, est de concevoir quelque chose qui ressemble le plus possible au produit final.
La création de maquettes pour vos projets Web présente de nombreux avantages :
- Vous pouvez planifier l’ensemble de la conception de votre site Web sans avoir à toucher une ligne de code ou un constructeur de pages.
- Vous pouvez visualiser l’emplacement de chaque élément, son apparence et la façon dont il s’intègre.
- Vous pouvez revoir les maquettes avec d’autres membres de votre équipe pour obtenir davantage de commentaires.
- Il est beaucoup plus facile de montrer une maquette à un client que de construire un site Web entier et de lui demander ensuite son avis.
La création de maquettes pour les pages de votre site présente de nombreux avantages. Cependant, elles impliquent également beaucoup de travail supplémentaire car elles ne s’assemblent pas toutes seules. Pour créer une maquette haute-fidélité, vous devez avoir de l’expérience avec des applications de conception spécialisées. Dans cette optique, passons à la section suivante.
Introduction à Adobe XD
Adobe XD est une application légère conçue pour aider les concepteurs UX/UI à créer des maquettes filaires, des planches d’art, des prototypes interactifs et des maquettes haute fidélité. Contrairement à d’autres applications Adobe, vous n’avez pas besoin d’abonnement pour utiliser Adobe XD. Il suffit de créer un compte gratuit Adobe, de télécharger et d’installer l’application, et le tour est joué.
Si l’application comprend des fonctionnalités similaires à celles d’autres programmes tels que Photoshop, Adobe XD est davantage axé sur la conception UX/UI. Par exemple, elle vous permet d’ajouter facilement des éléments tels que des boutons et des formulaires à vos créations. Il peut même mettre à jour des éléments dans plusieurs tableaux, comme des logos, s’ils font tous partie du même site web. Toutes ces fonctionnalités combinées font de la création de maquettes un jeu d’enfant.
Caractéristiques principales :
- Créez des maquettes pour vos wireframes et vos mockups.
- Concevez des mises en page pour le Web et les appareils mobiles.
- Ajoutez facilement presque tous les types d’éléments que vous pouvez imaginer à vos conceptions.
- Mettez à jour les éléments liés (tels que les logos) dans plusieurs conceptions à la fois.
Prix : Gratuit | Plus d’informations
Comment créer des maquettes pour le web avec Adobe XD ?
Pour commencer, rendez-vous sur la page d’accueil d’Adobe XD et cliquez sur le bouton Obtenir XD gratuitement . Une nouvelle page s’ouvre alors et votre téléchargement devrait commencer automatiquement. Une fois le téléchargement terminé, lancez le fichier d’installation, qui vous demandera les informations d’identification de votre compte Adobe avant de poursuivre :
N’oubliez pas que vous n’avez pas besoin d’un abonnement payant pour effectuer cette étape, il vous suffit de créer un compte Adobe gratuit si vous n’en avez pas. Une fois cette étape franchie, saisissez vos informations d’identification dans le programme d’installation et le téléchargement de l’application Adobe XD commencera. Le processus ne devrait prendre que quelques minutes, mais n’oubliez pas qu’Adobe installera également son Creative Cloud au même moment.
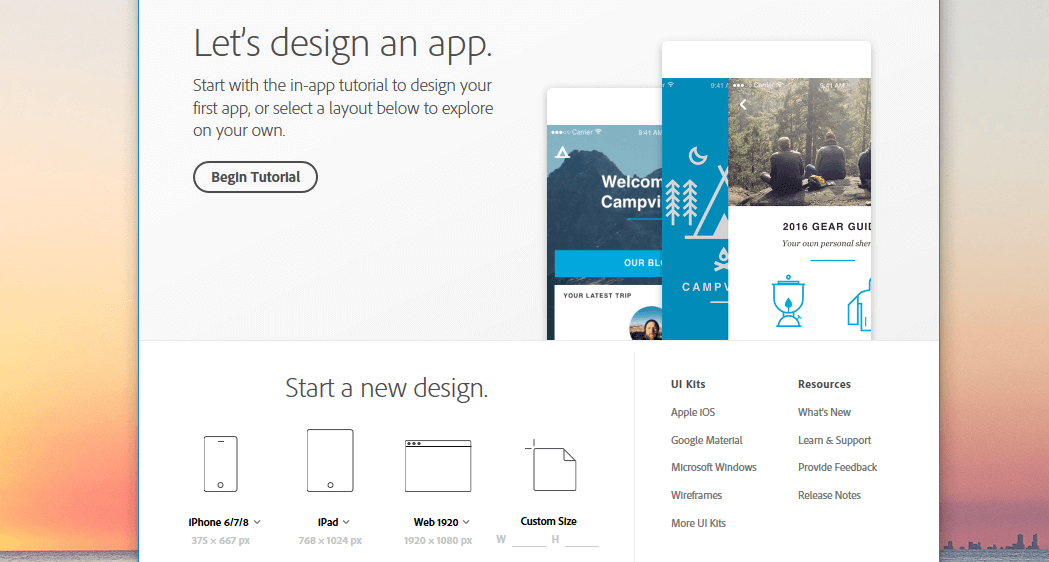
Une fois qu’Adobe XD est prêt à fonctionner, vous pouvez lancer le programme et il vous demandera quel type de projet vous souhaitez aborder en premier :
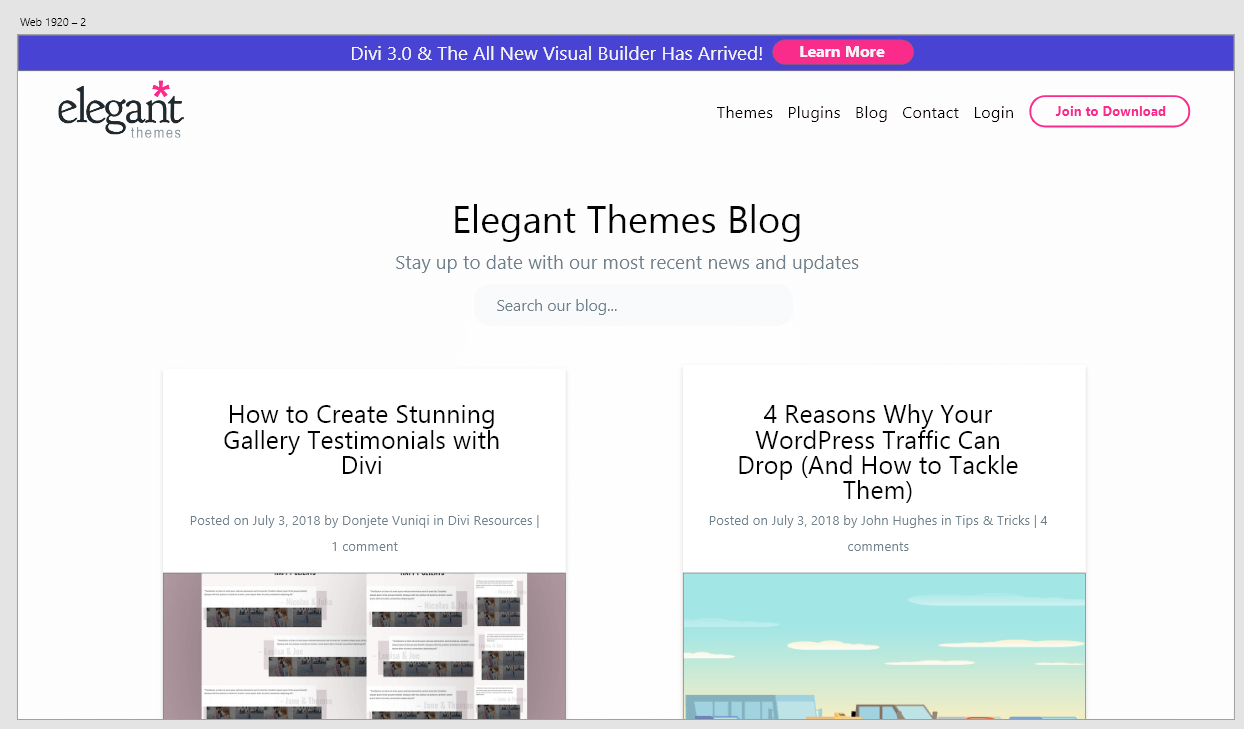
Pour ce tutoriel, nous avons choisi l’option Web 1920 que vous voyez dans l’image ci-dessus. Une fois que vous êtes entré dans Adobe XD, vous verrez un carré vide au milieu de l’écran, représentant votre nouveau tableau :
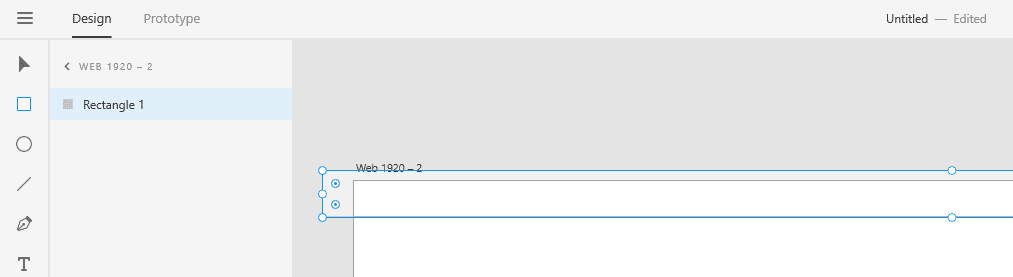
Vous pouvez ajouter plusieurs tableaux – chacun représentant une page unique – en cliquant sur le bouton Layers en bas à gauche de l’écran. Sélectionnez maintenant votre tableau initial, choisissez l’option Dupliquer , et un nouveau tableau apparaîtra sur votre tableau de bord :
Vous pouvez passer d’un tableau à l’autre à volonté, mais pour l’instant, nous allons nous concentrer sur la façon d’en modifier un seul, qui sera notre maquette de page d’accueil. Sélectionnez l’un des tableaux et augmentez un peu le zoom à l’aide du menu situé à droite de l’écran :
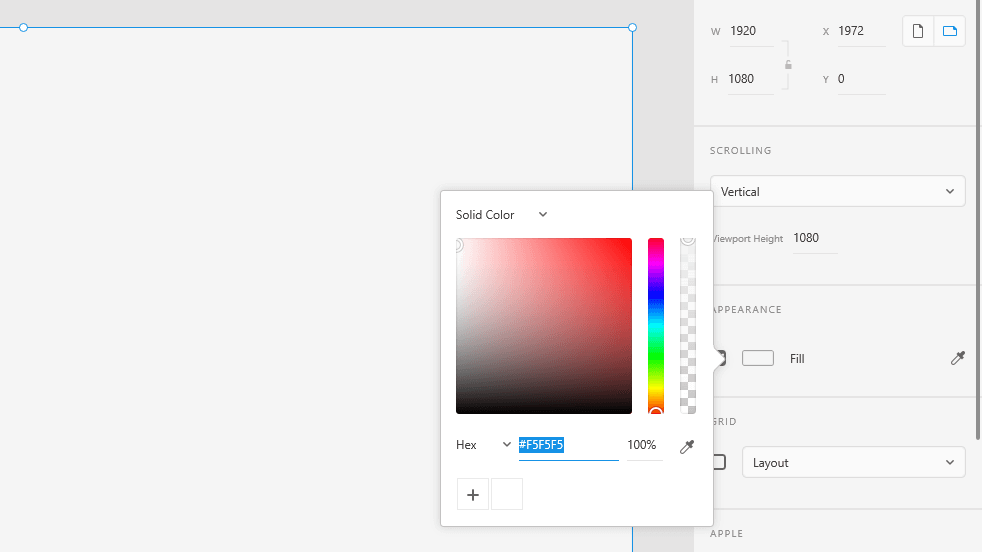
Ce même menu comprend des options permettant de modifier la taille de votre tableau, de le remplir avec une couleur et d’afficher une grille afin de mieux contrôler les éléments que vous y placez. Pour l’instant, définissez simplement une couleur pour votre arrière-plan :
Maintenant, ajoutons le premier élément de notre maquette, une barre de navigation secondaire en haut de l’écran. Nous pouvons le faire en utilisant l’outil rectangle dans le menu de gauche :
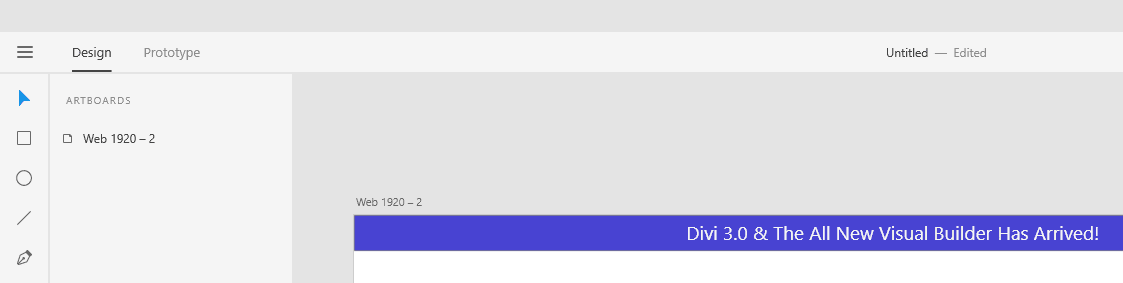
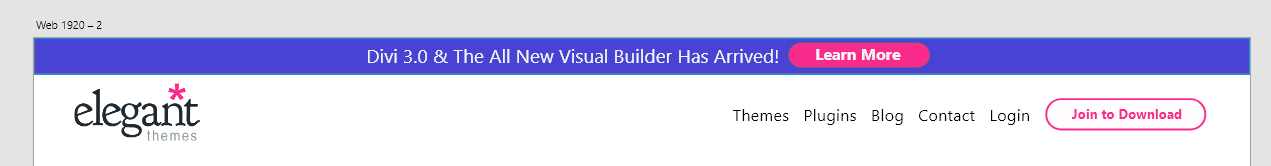
Nous avons ajouté une couleur d’arrière-plan à la barre de navigation, ainsi que du texte, à l’aide de l’outil Texte du menu d’Adobe XD :
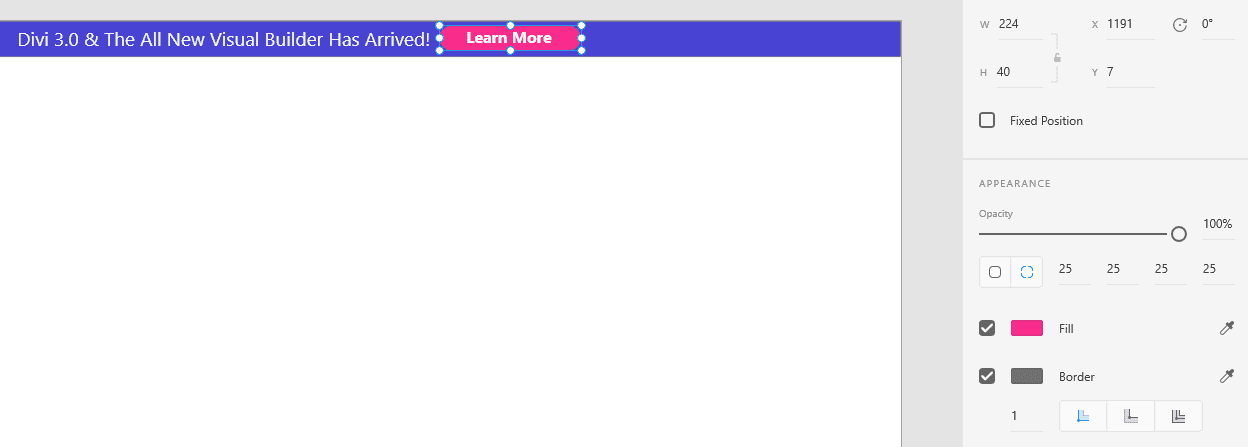
Voyons maintenant comment Adobe XD traite un appel à l’action (ATA). Pour en ajouter un, utilisons à nouveau l’outil Rectangle . Nous avons également arrondi les coins du bouton à l’aide du menu situé à droite, et nous avons défini une couleur d’arrière-plan et ajouté du texte :
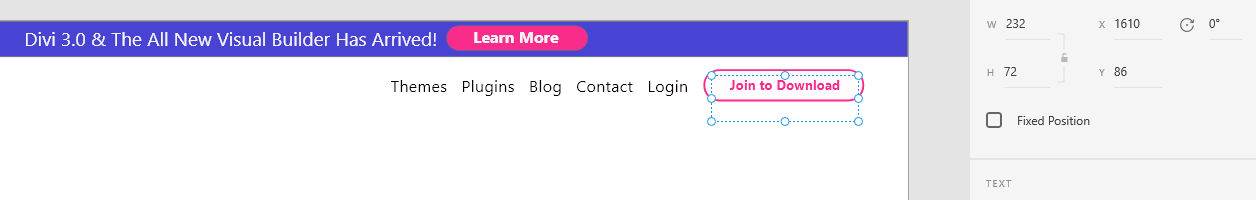
Dans la capture d’écran ci-dessus, vous pouvez voir l’option permettant d’utiliser des coins arrondis au lieu de coins réguliers, et vous savez déjà comment ajouter du texte et changer la couleur de fond. Ensuite, travaillons sur le menu normal en utilisant à nouveau les outils Texte et Rectangle . Voici à quoi ressemble notre maquette après quelques passages :
À ce stade, nous sommes prêts à ajouter le logo d’Elegant Themes en faisant glisser le fichier image de notre ordinateur vers notre tableau :
Au cas où vous ne l’auriez pas remarqué, nous sommes en train de créer une maquette de l’index du blog d’Elegant Themes. Les proportions ne sont pas parfaites, bien sûr, et quelques détails sont absents. Cependant, notre objectif était de vous montrer ce que vous pouvez faire avec Adobe XD, même sans aucune pratique.
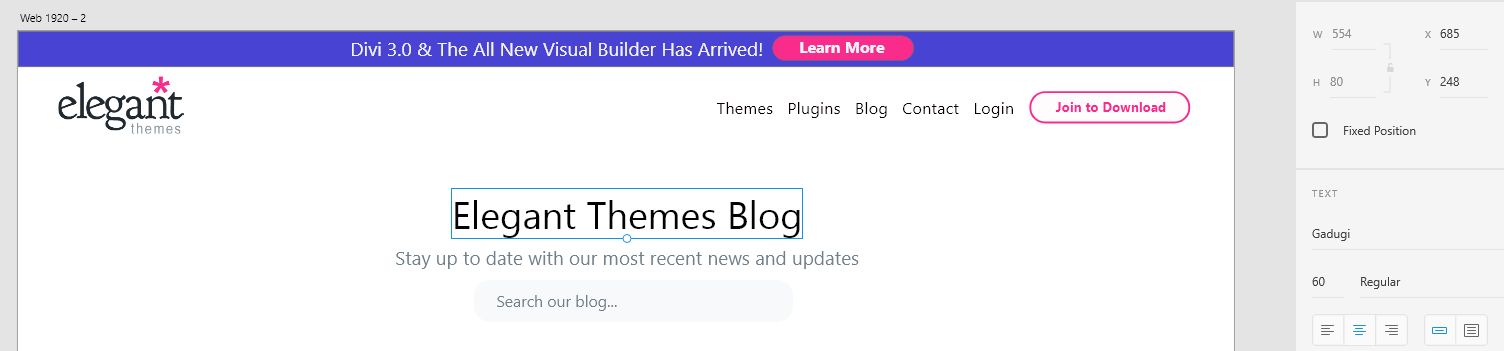
Ensuite, ajoutons le titre principal et une barre de recherche à l’aide (vous l’avez deviné) des outils Rectangle et Texte :
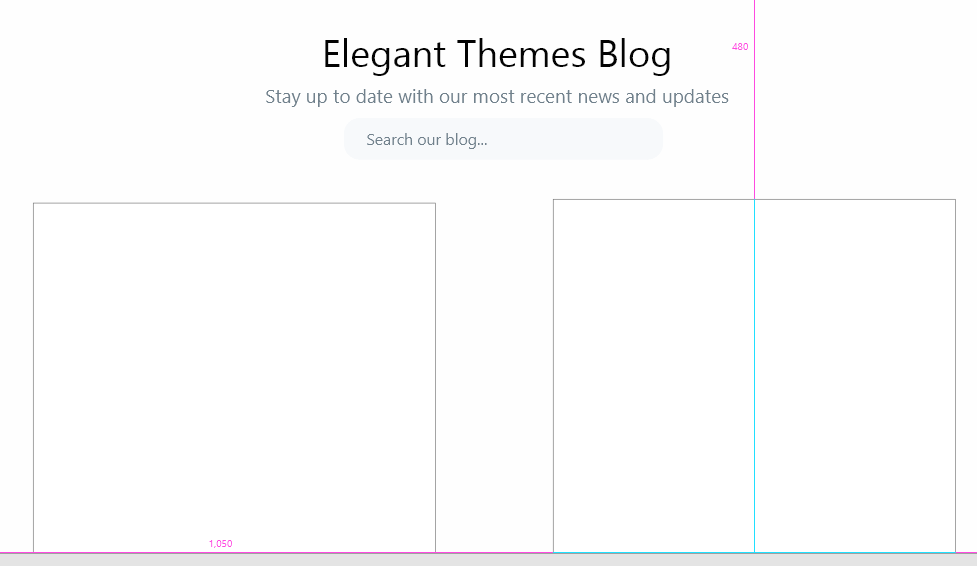
Maintenant, pour le coup de grâce, ajoutons des extraits d’articles de blog à notre maquette. Pour commencer, ajoutons deux rectangles supplémentaires à notre tableau. Vous pouvez en créer un et le dupliquer pour vous faciliter la tâche. Lorsque vous les faites glisser, vous remarquerez qu’Adobe XD vous indique les mesures à prendre pour les maintenir alignés :
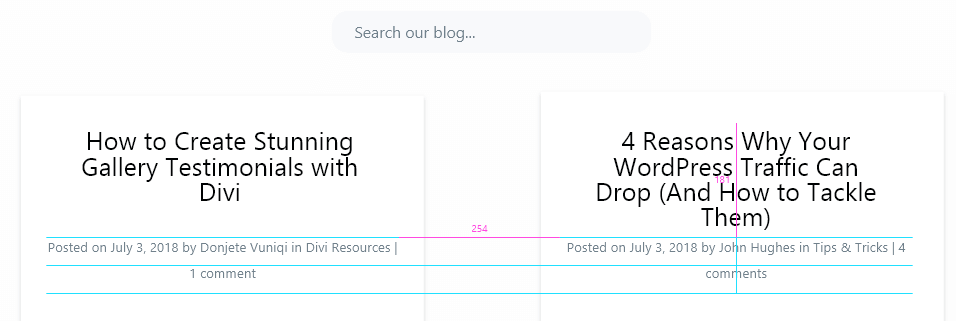
Nous avons maintenant nos deux rectangles vides. Ajoutons-leur des titres à l’aide de l’outil Texte :
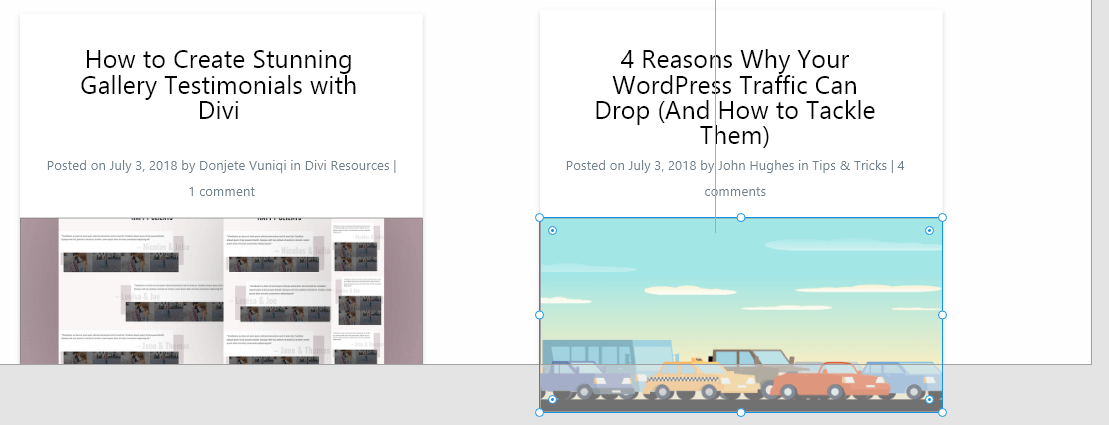
Enfin, allons-y et ajoutons les images vedettes de chaque article. Comme précédemment, vous devez faire glisser les fichiers image dans Adobe XD depuis votre ordinateur.
Prenons maintenant du recul et regardons notre maquette complète :
Il ne s’agit pas d’une reproduction parfaite au pixel près, mais elle est suffisamment bonne pour un débutant. En d’autres termes, l’utilisation d’Adobe XD devrait être une promenade de santé, même si vous êtes novice en matière d’outils de conception, et vous pouvez créer des maquettes très intéressantes.
En fin de compte, chaque maquette créée avec Adobe XD consiste à ajouter les éléments souhaités, à utiliser les bonnes couleurs et à placer des images aux endroits nécessaires. Chacune de ces actions est assez simple, il n’y a donc aucune raison d’avoir peur du processus.
Conclusion
Les maquettes sont un excellent moyen de coucher toutes vos idées sur le papier (ou l’écran). Vous pouvez ensuite les affiner jusqu’à ce que vous trouviez le design parfait pour votre site Web. Il est beaucoup plus facile de créer plusieurs maquettes, puis d’essayer de les reproduire sur votre site plus tard, c’est donc une technique que vous devriez adopter.
Avec Adobe XD, la création de maquettes haute-fidélité devient très simple. Ce logiciel n’est pas aussi performant que Photoshop, mais il peut faire un excellent travail lorsqu’il s’agit de créer des maquettes et des wireframes (en plus, il est gratuit !).
Vous avez des questions sur l’utilisation d’Adobe XD pour créer des maquettes pour vos sites web ? Parlez-en dans la section des commentaires ci-dessous !