Google Agenda est un outil puissant qui vous permet de rester organisé et de garder la trace de tous les événements que vous organisez (ou auxquels vous souhaitez participer). Le problème est que WordPress ne vous offre pas un moyen d’intégrer vos calendriers Google, ou du moins pas sans le bon plugin.
En utilisant un plugin, vous serez en mesure d’ajouter un calendrier Google à vos pages WordPress et de l’utiliser pour tenir vos visiteurs informés des événements à venir. Dans cet article, nous allons parler de quelques situations où cette fonctionnalité peut être utile, puis nous vous apprendrons comment ajouter des événements Google Calendar à WordPress en quatre étapes.
C’est parti !
Introduction à Google Agenda (et ses prouesses en matière de planification)
Google Agenda est l’un des services les plus populaires du géant technologique. Il peut vous aider à organiser votre vie personnelle en vous aidant à planifier les événements auxquels vous devez assister, les courses que vous devez faire, et bien plus encore.
Cependant, notre véritable intérêt réside dans la façon dont Google Agenda s’applique à la journée de travail. Dans le domaine professionnel, le principal atout de Google Agenda est l’aide qu’il vous apporte pour créer des événements, inviter des personnes, vérifier qui vient et qui ne vient pas, etc.
Il s’agit de fonctionnalités de base que l’on retrouve chez de nombreux concurrents. Toutefois, Google Agenda vous permet également d’organiser des vidéoconférences, de planifier des lieux et d’ajouter de nombreux détails pour chaque événement. N’oubliez pas, cependant, que bon nombre de ces fonctionnalités ne sont disponibles que pour les utilisateurs de G Suite payants. Si vous utilisez la version gratuite de Google Agenda, vous pouvez toujours profiter de ses fonctionnalités de planification d’événements, mais sans certains des avantages avancés.
Pour ce qui est des raisons d’utiliser Google Calendar avec WordPress, il existe deux scénarios principaux dans lesquels il peut s’avérer utile :
- Pour informer vos visiteurs des événements à venir. Avec Google Agenda, vous pouvez facilement créer des événements et montrer à vos visiteurs ce qui se prépare pour qu’ils puissent faire des projets.
- En tant qu’outil de gestion des rendez-vous. Vous pouvez utiliser cet outil comme un gestionnaire de rendez-vous improvisé.
Il existe un grand nombre de plugins que vous pouvez utiliser pour gérer les rendez-vous via WordPress. Cependant, peu d’entre eux offrent les fonctionnalités de Google Calendar, même si vous êtes un utilisateur gratuit. En outre, presque aucun d’entre eux n’est aussi intuitif. Si vous utilisez déjà Google Agenda pour gérer votre emploi du temps privé, il est logique d’étendre ses fonctions à votre site Web WordPress également, il suffit de choisir le bon plugin.
Comment ajouter des événements Google Calendar à WordPress (en 4 étapes)
Il existe plusieurs plugins que vous pouvez utiliser pour ajouter votre propre calendrier à WordPress. Cependant, ils ne prennent pas tous en charge l’intégration de Google Calendar, ce qui est ce que nous recherchons. Parmi ceux qui le font, vous avez deux options populaires, notamment Simple Calendar et WP Google Calendar Manager.
Pour ce tutoriel, nous avons décidé d’opter pour Simple Calendar car il offre un peu plus en termes de fonctionnalités et de style, bien qu’une autre option puisse vous convenir davantage. Une fois que vous avez installé et activé le plugin, passez à l’étape numéro un.
Étape 1 : Créer un nouveau calendrier dans WordPress
Une fois que vous avez activé le plugin Simple Calendar, un écran de bienvenue s’affiche :
Ici, vous verrez les dernières modifications apportées au plugin, et vous serez également en mesure de passer directement à vos onglets Calendriers, Paramètres, Add-Ons, et Documentation . Vous n’aurez pas besoin de ces deux derniers onglets pour l’instant, alors commençons par la section Calendriers .
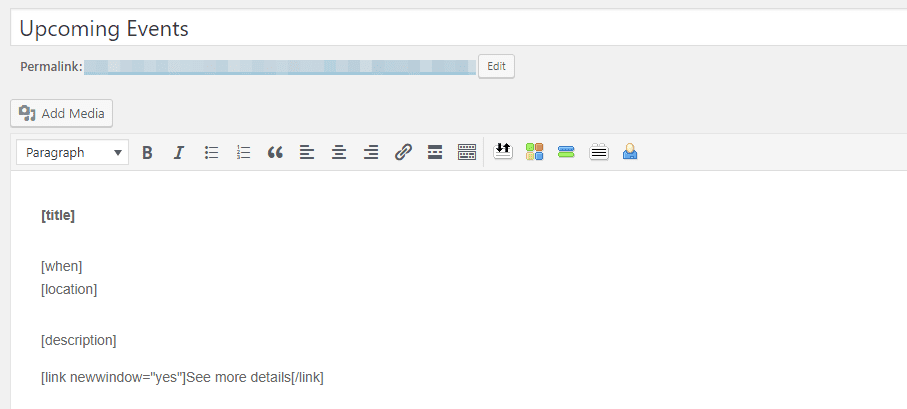
Cliquez sur le bouton Calendriers en haut de l’écran ou choisissez l’onglet Calendriers > Ajouter un nouveau depuis votre tableau de bord WordPress. Vous arriverez à la page de l’éditeur WordPress, qui est peuplée de shortcodes qui régissent l’affichage des événements de votre calendrier :
La structure par défaut définit d’abord le titre, puis affiche quand et où l’événement aura lieu. Enfin, elle vous montre une brève description et vous permet de voir plus de détails en ouvrant une nouvelle fenêtre. Cette structure fonctionne plutôt bien, mais vous pouvez réorganiser les éléments de votre événement en intervertissant les choses.
Nous vous montrerons dans une minute à quoi cela ressemble. Pour l’instant, allez-y et donnez un nom à votre calendrier, ainsi qu’une catégorie, si vous le souhaitez. Faites maintenant défiler l’écran jusqu’au widget intitulé » Paramètres de l’agenda » et passez à l’étape 2.
Étape 2 : Associez Google Agenda comme source de votre agenda
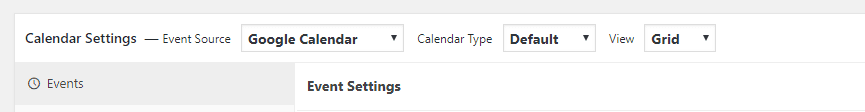
La première option que vous verrez dans le widget Paramètres du calendrier s’appelle Source de l’événement et vous permet de choisir Google Agenda comme source :
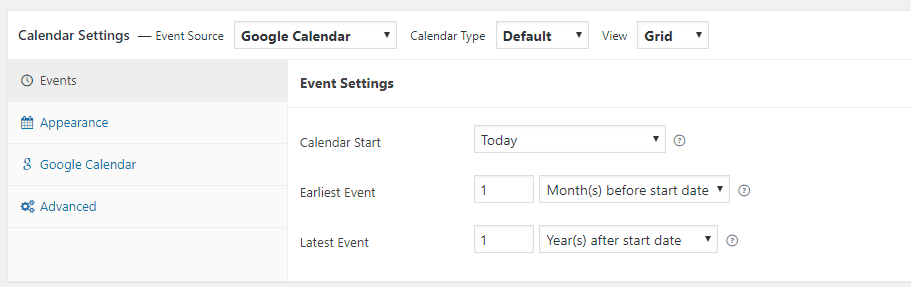
Dans l’onglet Événements , vous pouvez choisir la date de début de votre calendrier et la plage de dates utilisée pour afficher les événements :
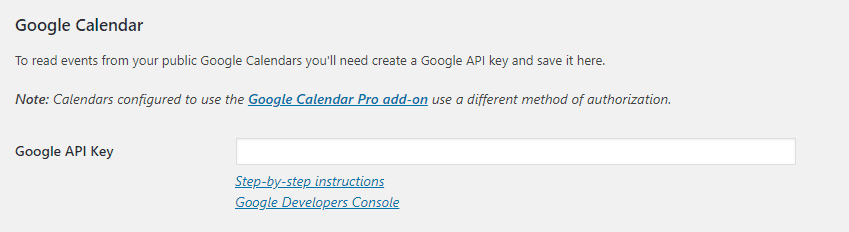
Ces paramètres dépendront du nombre d’événements que vous souhaitez afficher sur vos pages, alors n’hésitez pas à les modifier. Avant de pouvoir voir votre calendrier en action, vous devrez toutefois lier votre compte Google au plugin, ce qui nécessite une clé API Google et un identifiant de calendrier. Vous pouvez obtenir votre clé API Google en suivant ces instructions, puis la coller simplement dans l’onglet Calendriers > Paramètres:
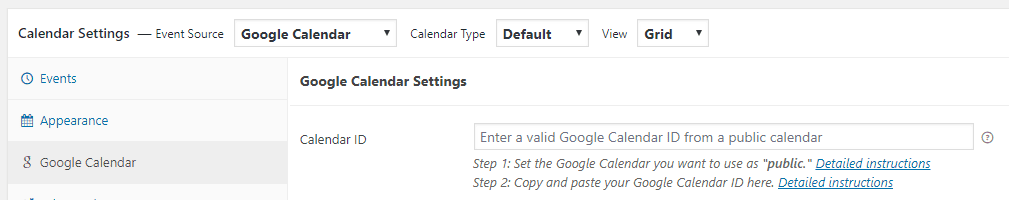
Une fois que vous avez enregistré votre clé API, il est temps d’obtenir votre ID de calendrier. Pour ce faire, ouvrez votre nouvel agenda en utilisant à nouveau l’éditeur. Accédez maintenant à l’onglet Google Agenda dans le widget Paramètres de l’agenda :
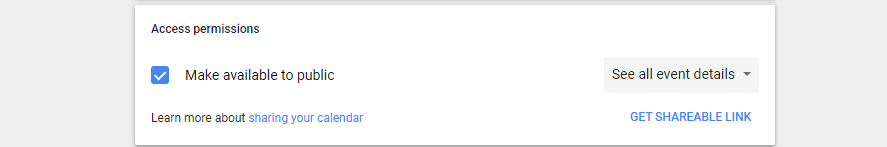
Le plugin vous demandera maintenant votre ID de calendrier, alors accédez à votre compte Google Calendar. À gauche, vous verrez une liste de vos calendriers existants. Si vous les survolez, vous verrez un bouton d’options sur lequel vous pouvez cliquer. Il y a une option appelée » Paramètres et partage » – cliquez dessus. Sur l’écran suivant, il y a une section intitulée Autorisations d’accès. Vous devez activer le paramètre Rendre disponible au public juste en dessous :
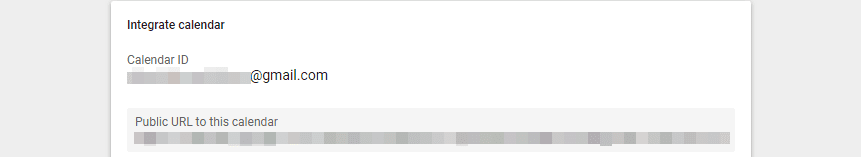
Ensuite, faites défiler vers le bas jusqu’à ce que vous atteigniez la section Intégrer le calendrier . Votre ID de calendrier devrait se trouver juste en haut, alors allez-y et copiez-le maintenant :
Retournez maintenant sur WordPress et collez votre ID de calendrier dans le widget Calendar Settings . Si vous visualisez votre calendrier maintenant, vous devriez voir qu’il récupère les événements de votre compte Google.
Une fois que vous aurez enregistré les modifications apportées à votre calendrier, vous devrez l’afficher sur vos pages.
Étape 3 : Afficher votre calendrier sur WordPress
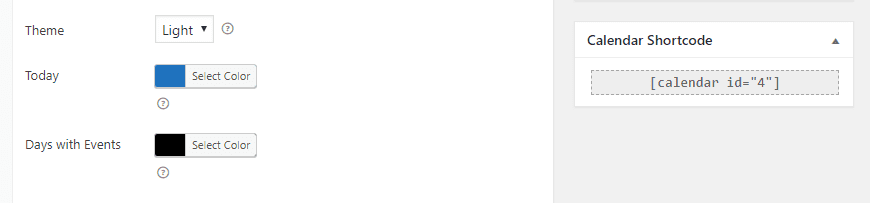
L’affichage de votre nouveau calendrier n’importe où sur votre site Web est simple. Si vous ouvrez l’éditeur de n’importe lequel de vos calendriers, vous verrez une section intitulée Calendar Shortcode à droite du widget Calendar Settings :
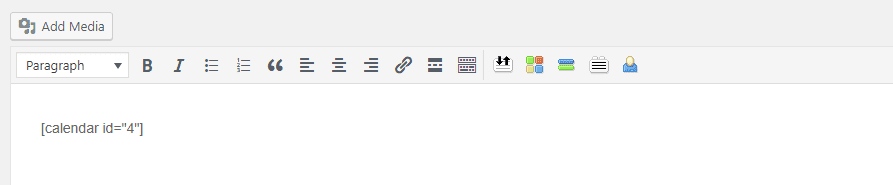
Il suffit de copier le code court et de le coller dans l’éditeur WordPress pour n’importe laquelle de vos autres pages. N’oubliez pas que l’emplacement où vous collez votre code court déterminera l’endroit où il apparaîtra sur votre site :
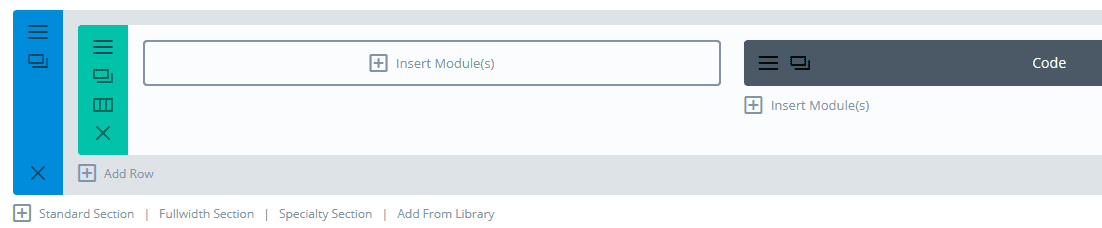
Les utilisateurs de Divi trouveront également que le calendrier fonctionne parfaitement. Cependant, vous devrez ajouter un module de code à l’emplacement souhaité. Par exemple, voici une section standard à deux colonnes vue depuis le Divi Builder :
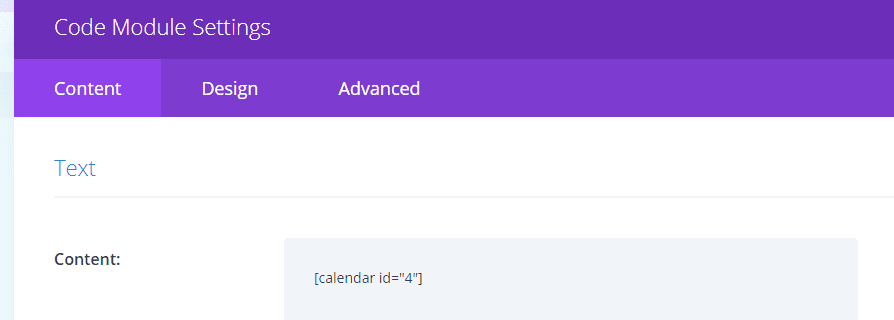
Si nous cliquons sur les paramètres du module Code , vous pourrez coller le shortcode de votre calendrier dans le champ Contenu et l’enregistrer :
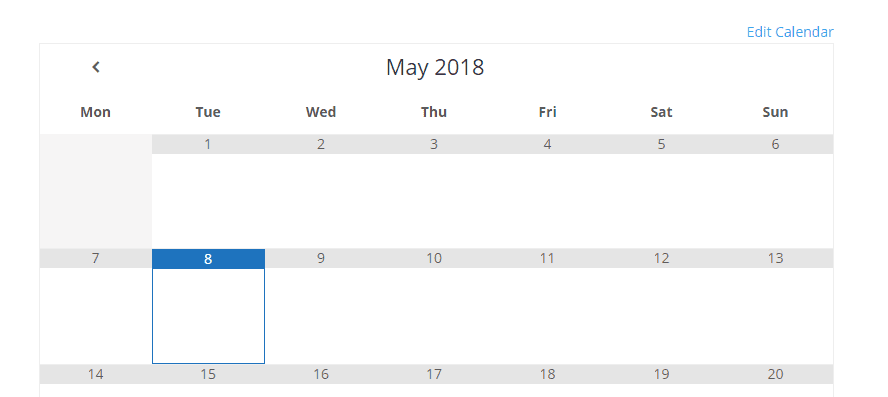
Désormais, votre calendrier s’affichera là où vous l’avez placé, comme il le ferait avec n’importe quel autre thème. La différence, c’est que Divi vous donne beaucoup plus de contrôle sur son emplacement.
Étape 4 : Modifier l’apparence de votre calendrier
L’un des principaux arguments de vente de Simple Calendar est qu’il comprend plusieurs options permettant de personnaliser le style de votre calendrier. Pour y accéder, allez dans l’onglet Calendriers > Tous les calendriers et ouvrez l’éditeur du calendrier que vous souhaitez personnaliser.
Une fois que vous y êtes, faites défiler l’écran jusqu’au widget Paramètres du calendrier et passez à l’onglet Apparence . Ici, vous pourrez choisir entre un thème clair et un thème foncé pour votre calendrier :
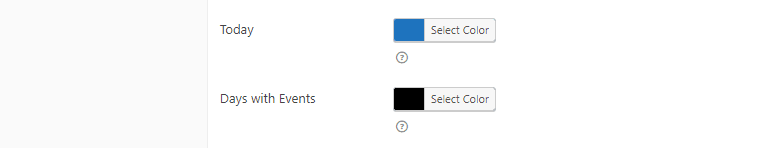
En outre, vous pouvez attribuer une couleur spécifique pour mettre en évidence le jour actif de votre calendrier et les dates qui contiennent des événements :
Si vous souhaitez que votre calendrier s’intègre parfaitement à votre site Web, nous vous recommandons d’utiliser les couleurs primaires de ce dernier dans le cadre du premier. Dans la plupart des cas, les fonds clairs sont les plus adaptés à votre calendrier car ils sont plus faciles à lire :
Cependant, n’hésitez pas à jouer avec les couleurs de votre calendrier ainsi qu’avec le Divi Builder jusqu’à ce que vous trouviez le style qui vous convient.
Conclusion
Il est fort probable que vous utilisiez déjà Google Agenda pour organiser votre emploi du temps personnel. Il peut également vous aider à organiser des événements publics, et votre site Web WordPress peut vous aider à trouver des participants. Tout ce qu’il vous reste à faire, c’est de trouver comment afficher votre calendrier sur WordPress en premier lieu.
Si vous souhaitez intégrer Google Calendar à WordPress, nous vous recommandons d’utiliser le plugin Simple Calendar et de suivre les étapes suivantes :
- Créez un nouveau calendrier dans WordPress.
- Liez Google Calendar comme source de votre calendrier.
- Modifiez l’apparence de votre calendrier.
- Affichez votre calendrier sur WordPress.
Vous avez des questions sur la façon d’afficher vos événements sur WordPress ? Parlons-en dans la section des commentaires ci-dessous !