Comme vous le savez peut-être déjà, les sites Web WordPress fonctionnant sur le même serveur nécessitent chacun l’installation de plugins et de thèmes distincts. C’est logique, mais cela présente quelques inconvénients, surtout si vos sites utilisent des plugins et des thèmes similaires. Dans ce cas, la mise à jour de chaque site individuellement peut devenir une perte de temps, sans parler de l’impact potentiel sur votre stockage.
Si vous souhaitez partager les mêmes plugins et thèmes entre plusieurs sites, il existe une astuce astucieuse appelée « lien symbolique ». Dans cet article, nous allons vous expliquer ce que sont les liens symboliques et comment vous pouvez les utiliser dans WordPress. Nous vous apprendrons ensuite comment mettre en place un lien symbolique en trois étapes.
C’est parti !
Introduction aux liens symboliques
Les liens symboliques – ou symlinks – peuvent être considérés comme des raccourcis sur des stéroïdes. Certaines applications exigent que vous stockiez des données dans des répertoires spécifiques pour pouvoir y accéder. En utilisant des liens symboliques, vous pouvez tromper ces applications en leur faisant croire que les fichiers qu’elles recherchent sont là, alors que vous les stockez ailleurs.
Prenez Dropbox ou Google Drive, par exemple. Ces deux applications vous demandent de placer les fichiers que vous souhaitez sauvegarder dans des répertoires spécifiques. En utilisant des liens symboliques, vous pouvez connecter des dossiers externes à ces répertoires, mais faire en sorte que Dropbox ou Google Drive agissent comme s’ils étaient situés à l’intérieur.
En pratique, il existe deux types de liens symboliques. Vous avez les liens symboliques « souples », qui agissent comme des raccourcis ordinaires, et les liens symboliques « durs » (qui « trompent » les applications exigeant que les fichiers et les dossiers se trouvent dans des répertoires spécifiques, comme dans notre exemple). Dans cet article, nous allons nous concentrer sur les liens symboliques en dur, et nous allons donc voir comment les utiliser dans WordPress.
Pourquoi utiliser des liens symboliques dans WordPress ?
Le principal avantage de l’utilisation des liens symboliques est que vous pouvez stocker des fichiers où vous voulez, même s’ils doivent se trouver à un emplacement spécifique pour fonctionner. Tout ce que vous avez à faire est d’installer un lien symbolique entre deux répertoires, et votre système d’exploitation (OS) les traitera de la même manière.
Lorsqu’il s’agit de WordPress, cela s’avère utile de diverses manières :
- Vous pouvez lier plusieurs sites aux mêmes plugins et thèmes. Grâce aux liens symboliques, vous pouvez utiliser les mêmes fichiers de plugins et de thèmes pour plusieurs sites, à condition qu’ils se trouvent tous sur le même serveur.
- Ils sont parfaits pour les environnements de test. Si vous développez un thème ou un plugin et que vous souhaitez le tester en utilisant plusieurs sites Web, les liens symboliques vous permettent de le faire sans devoir modifier chaque installation.
- Vous pouvez économiser de l’espace serveur. Pour être honnête, les plugins et les thèmes ne prennent souvent pas beaucoup de place, mais un espace supplémentaire est toujours bon à prendre.
Les liens Symlink, bien que très cool, sont surtout utiles pour le développement de WordPress. Si vous gérez un site web en direct, il y a peu de raisons de les utiliser, même si vous hébergez plus d’une installation sur le même serveur. La raison en est que, puisque vous partagez les mêmes fichiers entre plusieurs sites Web, vous ne pouvez pas configurer des plugins et des thèmes uniques pour chaque site. C’est parfait pour un environnement de développement, mais cela peut créer beaucoup de maux de tête dans les scénarios de la vie réelle.
Enfin, il est également utile de mentionner que vous aurez besoin d’un accès complet au serveur pour configurer des liens symboliques dans WordPress. En effet, vous devez utiliser la ligne de commande pour créer un lien symbolique, ce dont nous parlerons dans la section suivante.
Comment mettre en place des liens symboliques dans WordPress (en 3 étapes)
Dans ce tutoriel, nous allons inclure des commandes qui fonctionnent à la fois sur les systèmes Windows et UNIX. Les commandes elles-mêmes sont assez simples dans les deux cas, donc ne vous inquiétez pas.
Étape 1 : Déplacer vos dossiers de plugins ou de thèmes en utilisant le protocole de transfert de fichiers (FTP)
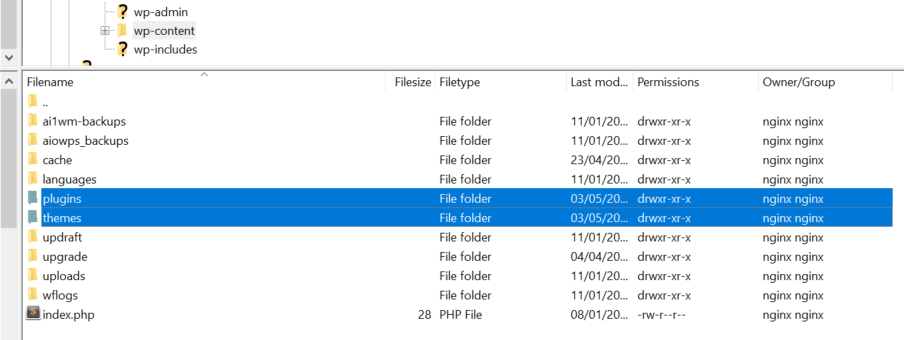
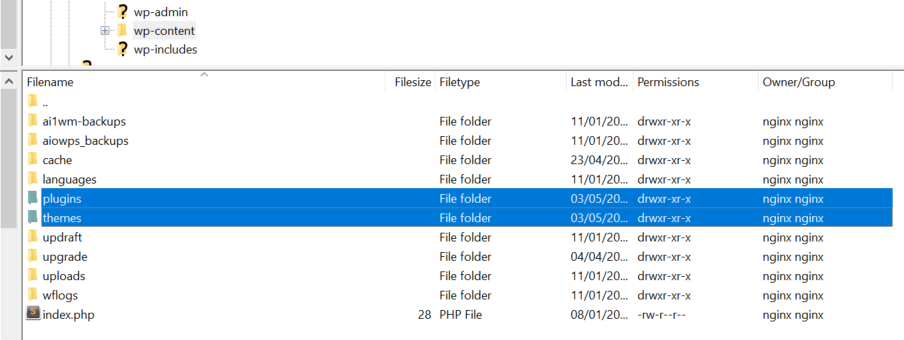
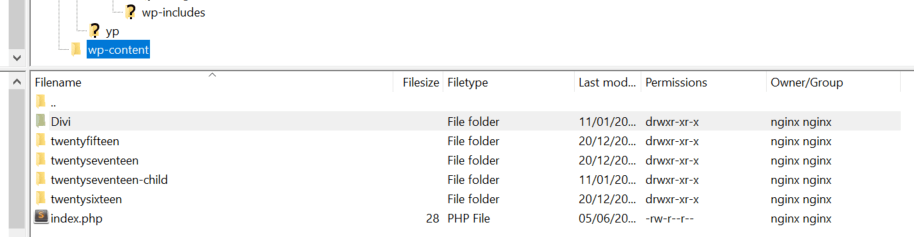
En général, WordPress stocke vos plugins et vos thèmes dans le répertoire wp-content , qui se trouve dans le dossier racine de WordPress. Une fois que vous ouvrez wp-content, vous trouverez deux dossiers appelés plugins et thèmes, entre autres :
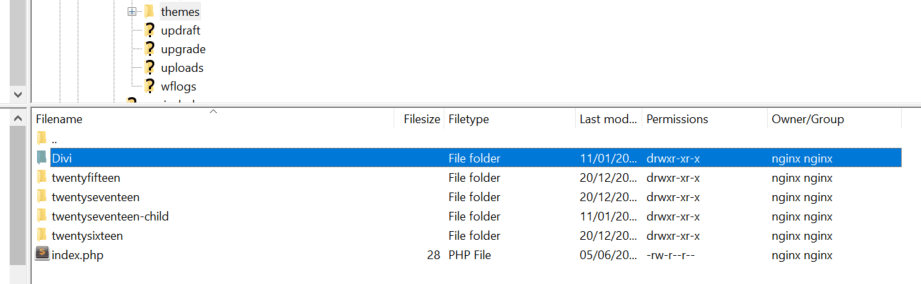
Par défaut, WordPress met généralement en place un dossier unique pour chaque plugin ou thème que vous installez. Par exemple, voici le dossier du thème Divi que nous avons installé sur notre site de test :
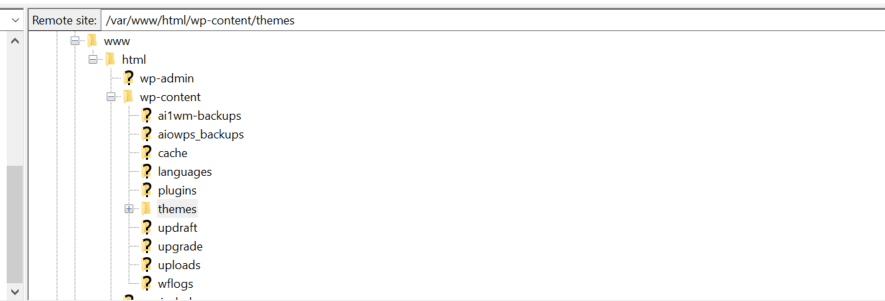
Dans ce dossier, vous trouverez tous les fichiers qui alimentent le thème. Si vous déplacez le dossier ailleurs, WordPress ne sera pas en mesure de le trouver, et il n’affichera pas le thème parmi vos options installées. Ce que nous allons faire maintenant est de déplacer le dossier vers un nouvel emplacement en utilisant la ligne de commande. Notre chemin actuel est var/www/html/wp-content/themes/Divi, mais disons que nous voulons déplacer le dossier Divi vers le répertoire racine de notre serveur, tout en créant un nouveau dossier pour le stocker (c’est-à-dire wp-themes/Divi).
Techniquement, vous pouvez déplacer vos dossiers de plugins ou de thèmes vers n’importe quel emplacement sur votre serveur. En outre, il se peut que votre serveur ne partage pas la même structure, en fonction de votre système d’exploitation. Dans tous les cas, allez-y et accédez à votre site web via FTP. Si vous avez besoin d’un client, nous vous recommandons d’utiliser FileZilla.
Une fois que vous y êtes, trouvez le dossier que vous voulez déplacer, qui dans notre cas, est Divi. Il devrait y avoir une section de FileZilla qui montre votre emplacement actuel :
Trouvez simplement le répertoire dans lequel vous souhaitez déplacer le dossier Divi et faites-le glisser en place (c’est-à-dire dans le quadrant inférieur) :
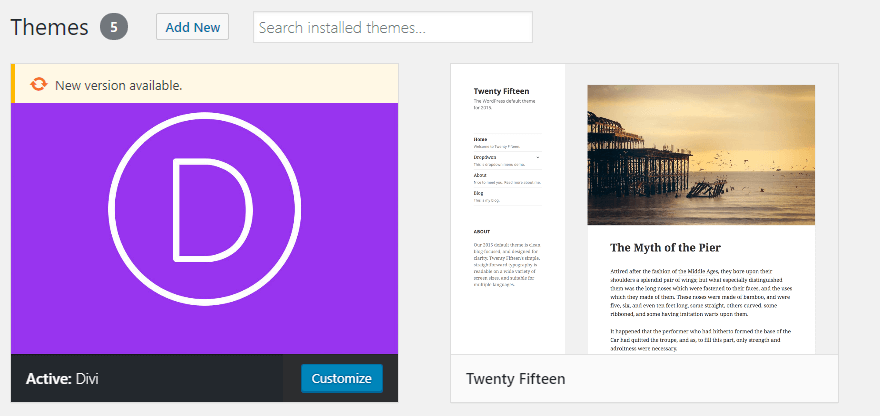
Attendez que FileZilla déplace tous les fichiers du dossier et c’est parti. Si vous accédez à WordPress maintenant, vous ne verrez pas Divi dans l’onglet Thèmes . Pour le restaurer, vous devrez créer un lien symbolique, ce qui vous obligera à utiliser la ligne de commande.
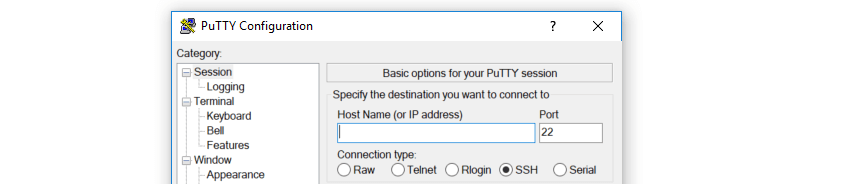
Étape 2 : Accéder à la ligne de commande de votre serveur via Secure Shell (SSH)
SSH vous permet de vous connecter à votre serveur et d’utiliser sa ligne de commande.
Si vous utilisez un environnement de développement local, ouvrez votre ligne de commande et passez à l’étape n°3. Cependant, si vous essayez de créer un lien symbolique pour un serveur distant, vous devrez vous y connecter via un accès Secure Shell (SSH).
SSH est un protocole similaire à FTP dans le sens où il vous permet de vous connecter à votre site web. Toutefois, contrairement à FTP, SSH vous offre un plus grand contrôle sur ce que vous pouvez faire. Plus important encore, il vous permet d’utiliser la ligne de commande de votre serveur.
Plutôt que de reprendre les étapes ici, nous vous encourageons à consulter un article précédent, dans lequel vous trouverez des instructions étape par étape pour vous connecter à votre site via SSH. Le processus ne devrait pas vous prendre plus de quelques minutes, alors jetez-y un coup d’oeil et revenez une fois que vous aurez établi une connexion.
Étape 3 : créer un lien symbolique et le tester
Vous n’avez besoin que d’une seule commande pour configurer votre lien symbolique, bien qu’elle varie en fonction du système d’exploitation que vous utilisez. Si vous êtes sur un serveur Linux, vous devez vous rendre dans votre répertoire wp-content et ouvrir le dossier themes . Il ne devrait plus y avoir de dossier Divi à l’intérieur puisque nous l’avons déplacé précédemment. Une fois que vous êtes dans le répertoire, tapez ln -s /wp-themes/Divi Divi dans l’interface de ligne de commande (CLI).
Cette commande lie simplement le répertoire wp-themes/Divi que nous avons créé à l’étape 1 à un nouveau dossier appelé Divi, dans wp-content. Tous les fichiers du thème resteront dans l’ancien emplacement, mais WordPress agira comme s’ils se trouvaient dans wp-content. Si vous êtes sur un serveur Window, en revanche, la commande change (mklink C:/yourthemesnewlocation my-theme), mais sa structure reste la même.
Vous devez toujours commencer par spécifier l’emplacement du dossier vers lequel vous établissez un lien. Ensuite, vous créez un nouveau dossier symlinké dans la deuxième partie de la commande, que vous utilisiez Linux ou Windows.
Pour tester votre nouveau lien symbolique, ouvrez votre site Web WordPress et jetez un coup d’œil à l’onglet Thèmes :
Si WordPress ne reconnaît pas le plugin ou le thème que vous avez déplacé, il y a probablement une erreur avec votre commande symlink. Dans la plupart des cas, c’est parce que vous ne vous trouviez pas dans le répertoire wp-content/plugins ou themes lorsque vous l’avez utilisé, ce qui signifie que votre nouveau dossier symlink a été créé ailleurs.
Conclusion
Les liens symboliques vous permettent d’utiliser des plugins et des thèmes WordPress sans les stocker dans votre dossier wp-content . Vous pouvez en tirer parti dans plusieurs scénarios, par exemple pour tester des plugins personnalisés. Ils sont également idéaux si vous hébergez plusieurs sites Web sur le même serveur et que vous souhaitez partager des ressources entre eux.
La configuration des liens symboliques n’est pas compliquée, mais vous devez avoir accès à la ligne de commande de votre serveur. Voici comment procéder depuis le début :
- Déplacez vos dossiers de plugins ou de thèmes en utilisant le FTP.
- Accédez à la ligne de commande de votre serveur via SSH.
- Créez un lien symbolique et testez-le.
Vous avez des questions sur l’utilisation des liens symboliques dans WordPress ? Parlons-en dans la section des commentaires ci-dessous !