Le chat en direct est un moyen fantastique de dialoguer avec vos utilisateurs et de répondre à toutes leurs questions. Cependant, il est impossible pour une seule personne d’être de garde 24 heures sur 24, 7 jours sur 7, ou presque. De plus, vous devrez parfois traiter plusieurs demandes à la fois, ce qui peut nuire à votre productivité.
Les bots de chat vous permettent d’automatiser au moins une partie de ces conversations. Au minimum, ils peuvent vous faire gagner du temps en éliminant les demandes qui ne nécessitent pas la présence d’une personne pour y répondre. Dans cet article, nous verrons dans quelles circonstances il est judicieux d’utiliser un robot de conversation WordPress et comment en ajouter un à votre site Web en trois étapes.
Allons chatter !
Qu’est-ce qu’un chatbot (et quand il est judicieux d’en utiliser un) ?
Les robots de chat vous permettent d’orienter les visiteurs dans la bonne direction sans avoir à rester sur le chat en direct toute la journée.
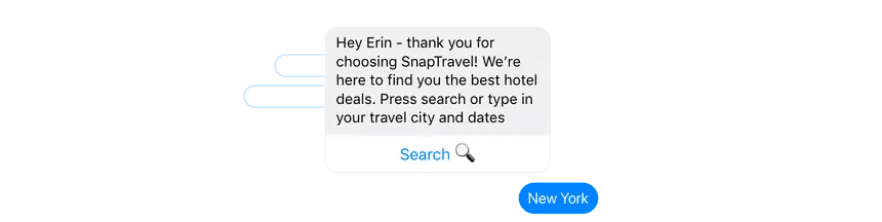
Comme son nom l’indique, un robot de chat est un programme conçu pour dialoguer automatiquement avec les utilisateurs par le biais du chat en direct. Dans l’idéal, votre robot de chat doit être aussi réaliste que possible afin de reproduire l’expérience d’une conversation avec une personne réelle.
Lorsque les gens pensent aux robots de chat, ils pensent parfois à l’intelligence artificielle (IA). Certains robots de conversation utilisent l’apprentissage profond pour améliorer leurs compétences. Toutefois, dans la plupart des cas, lorsque vous rencontrez un robot de chat dans la nature, il répond à l’aide d’un ensemble de lignes déclenchées par des mots clés spécifiques.
À l’heure actuelle, les robots de chat ne remplacent pas les humains. Cependant, même avec leurs fonctionnalités limitées, les chat bots ont beaucoup d’applications pratiques pour les sites web, telles que :
- Le traitement des questions de base du support client. Votre robot de chat doit être capable de détecter les mots-clés de base liés aux problèmes des clients et de les diriger vers les informations dont ils ont besoin pour les résoudre.
- Acheminer les demandes des clients. Si plusieurs personnes traitent les demandes de chat en direct, il peut être fastidieux de transférer les utilisateurs d’un endroit à l’autre en fonction de votre domaine d’expertise. Un robot de chat peut faire office de réceptionniste et filtrer les demandes vers des spécialistes dédiés.
Dans ce contexte, les robots de chat peuvent être particulièrement utiles pour les sites de services et de commerce électronique. Ces créneaux doivent généralement répondre à de nombreuses demandes de renseignements de la part des clients, et il est donc judicieux de disposer d’un outil supplémentaire pour vous aider à gérer la charge de travail.
Cependant, la création d’un robot de chat n’est généralement pas aussi simple que de taper des réponses potentielles et de s’arrêter là. Il existe plusieurs plateformes qui vous permettent de créer des robots de chat fonctionnels que vous pouvez intégrer à votre site web. Cependant, la plupart d’entre elles ont une courbe d’apprentissage abrupte. En d’autres termes, la programmation d’un chatbot utile peut demander beaucoup de travail, même si vous ne construisez pas le logiciel à partir de zéro – c’est là que les services suivants entrent en jeu.
Introduction aux robots conversationnels de Facebook
En plus de ses nombreuses fonctionnalités de médias sociaux, Facebook vous permet également de créer des robots de chat qui fonctionnent via son outil Messenger. Les robots de chat sont limités aux pages professionnelles, mais vous pouvez en créer un et l’intégrer à un site web externe, y compris ceux qui utilisent WordPress.
En ce qui concerne la convivialité, les robots de chat de Facebook peuvent être compliqués à programmer. Cependant, il existe des services tiers qui simplifient le processus, comme Chatfuel et Manychat. Grâce à ces services, la formation d’un chatbot devient aussi simple que d’anticiper ce que vos visiteurs pourraient dire et d’y apporter les réponses idéales.
Dans l’ensemble, il existe peut-être des services de chatbot plus simples pour commencer. Cependant, les robots conversationnels de Facebook ont l’avantage d’être soutenus par une entreprise connue de tous. De plus, ils peuvent traiter gratuitement de nombreuses requêtes, ce qui est idéal pour les petites entreprises.
Principales caractéristiques :
- Créez des robots de chat alimentés par Facebook Messenger.
- Intégrez votre robot de chat à des sites Web externes (y compris ceux alimentés par WordPress).
- Accédez à des analyses détaillées concernant votre robot de chat.
Prix : Gratuit | Plus d’informations
Comment ajouter un robot de chat à votre site Web WordPress (en 3 étapes)
Pour qu’un chat bot soit opérationnel sur votre site Web, vous devrez utiliser un service tiers pour le créer, puis trouver un moyen d’intégrer les deux. Dans cette section, nous allons nous concentrer sur la façon de réaliser l’intégration d’un robot de discussion alimenté par Facebook. C’est parti !
Étape 1 : Configurer votre robot de chat Facebook
Créer un robot de chat sur Facebook est plus facile à dire qu’à faire. Le processus peut être compliqué selon la façon dont vous l’abordez. Par exemple, si vous vous y connaissez en Python, vous pouvez l’utiliser pour créer votre robot de chat via l’API de Facebook.
Heureusement, il existe plusieurs services tiers que vous pouvez utiliser pour créer des robots de chat Facebook sans aucune connaissance en programmation. En fait, vous avez le choix entre des dizaines de services. Dans cette optique, nous avons passé en revue certaines des meilleures options et voici quelques recommandations :
- Chatfuel: Ce service vous permet de configurer votre robot de chat à l’aide de blocs préconstruits, de la même manière que Divi utilise des modules. Vous pouvez utiliser le service gratuitement, mais il inclut la marque « made by Chatfuel ».
- Manychat: Cette plateforme vous fournit des analyses pour tous les liens que vous incluez dans les messages de votre robot de chat, ce qui vous permet de surveiller les conversions.
- It’s Alive: Si vous souhaitez utiliser un constructeur de robots de chat doté d’une interface élégante et facile à configurer, It’s Alive est un excellent point de départ.
N’hésitez pas à faire des recherches sur d’autres constructeurs de robots de chat Facebook, car vous passerez probablement beaucoup de temps avec celui que vous choisirez. Une fois que vous avez fait votre choix, mettez-vous au travail et ajoutez cet article à vos favoris pour pouvoir passer à l’étape 2 dès qu’il sera prêt.
Étape 2 : Intégrer votre robot de chat à WordPress
Une fois que vous avez un robot de chat entièrement fonctionnel, il est temps de l’intégrer à votre site Web. La façon la plus simple de le faire est d’utiliser un plugin et dans ce cas, nous recommandons WP Chatbot for Facebook Messenger.
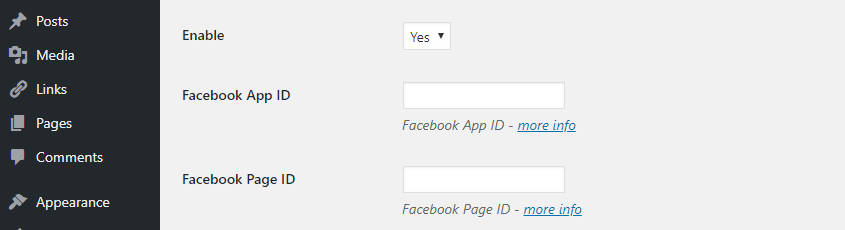
En ce qui concerne les plugins, celui-ci est très simple à configurer. Installez-le et activez-le comme d’habitude, puis allez dans le nouvel onglet WP-Chatbot sur votre tableau de bord WordPress. Tout d’abord, vous devrez ajouter l’ID de l’application Facebook de votre chatbot et l’ID de la page correspondante. Sans ces données, le plugin ne fonctionnera pas du tout :
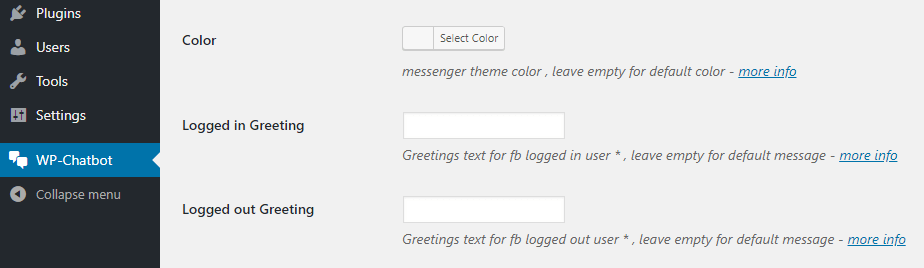
Le processus de recherche et de saisie de ces identifiants fonctionne de la même manière, que vous ayez utilisé un service tiers pour construire votre chatbot ou non. WP Chatbot for Facebook Messenger vous permet également de définir une couleur par défaut pour votre écran de message et de spécifier comment votre robot doit accueillir les visiteurs :
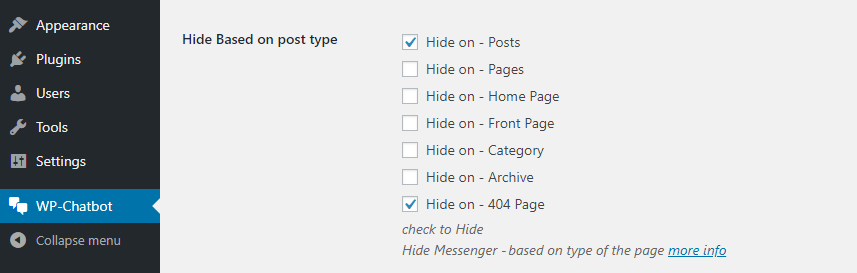
En poursuivant, vous voudrez également configurer les pages sur lesquelles votre robot de chat ne doit pas apparaître. La plupart des gens ajoutent des robots de chat à leurs pages d’accueil, mais vous pourriez vouloir cacher le vôtre des messages et des pages d’erreur 404, par exemple :
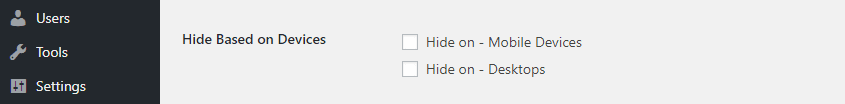
Il peut également être une bonne idée de désactiver votre chat bot WordPress pour les utilisateurs mobiles, car il peut prendre beaucoup de place et les obliger à le fermer avant de pouvoir naviguer sur votre site :
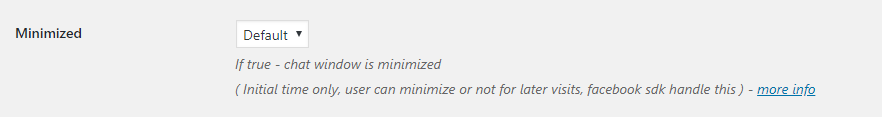
Enfin, nous vous recommandons de régler l’option Minimized sur Default. Cela configurera votre chat bot WordPress pour qu’il se développe la première fois que quelqu’un visite votre site Web. Une fois qu’il l’aura fermé, il apparaîtra réduit lors des prochaines visites :
Cela prend soin de tous les paramètres du plugin, alors allez-y et cliquez sur le bouton Enregistrer les modifications et regardons les résultats.
Étape #3 : Testez votre Facebook Chat Bot via WordPress
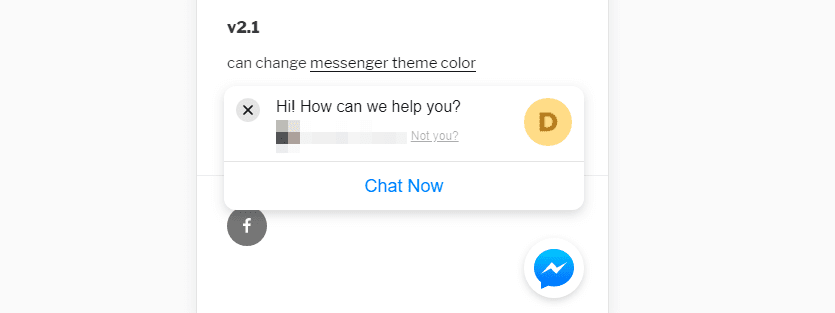
Il y a beaucoup de mérite à tester votre chatbot le plus tôt possible. Vous pouvez le faire dans le cadre de la première étape, et affiner son comportement lorsque les gens commencent à l’utiliser. Pour l’instant, votre principale préoccupation devrait être de savoir si WordPress charge votre robot de chat comme prévu et s’il se connecte correctement à Facebook. Voici un exemple de robot de chat que nous avons mis en place sur l’un de nos sites Web :
Si le robot de chat vous identifie comme étant connecté à Facebook, cela signifie qu’il se connecte à la plateforme comme prévu et que vous pouvez y aller. Toutefois, si votre robot de chat ne fonctionne pas, il y a de fortes chances qu’il y ait un problème avec l’application Facebook correspondante, alors allez sur la plateforme et vérifiez si elle fonctionne.
Si c’est le cas, vérifiez à nouveau si vous avez ajouté les bons identifiants d’application et de site à l’étape 2. Ensuite, testez à nouveau votre robot de chat WordPress. Le processus d’intégration est simple, il y a donc de fortes chances pour que tout se passe bien dès la première fois.
Conclusion
Si vous utilisez le chat en direct sur votre site Web, vous serez probablement confronté à un grand nombre de requêtes. Plus vous devrez répondre à des messages, plus cela vous prendra de temps. En résumé, l’utilisation d’un robot de chat est un moyen efficace de traiter les questions des clients avec des réponses simples.
Certes, la mise en place d’un chat bot WordPress est plus facile à dire qu’à faire. Cependant, en théorie, cela ne devrait vous prendre que trois étapes :
- Créer un chat bot Facebook (c’est la partie qui prendra le plus de temps !).
- Intégrez votre chat bot à WordPress en utilisant le plugin WP Chatbot for Facebook Messenger.
- Testez votre robot de chat Facebook via WordPress.
Vous avez des questions sur la mise en place d’un chat bot WordPress ? Parlons-en dans la section des commentaires ci-dessous !