Bienvenue dans la première partie de cette série en deux parties où je vais vous montrer comment construire un site d’adhésion complet en combinant MemberPress et Divi. Rejoignez-moi pendant que je vous explique comment configurer votre site d’adhésion avec tout ce dont vous avez besoin pour vendre un cours ou un produit en ligne, y compris des pages d’inscription personnalisées, des notifications par e-mail et trois niveaux d’adhésion dont le contenu s’égoutte sur une période de temps. Et bien d’autres choses encore. Je vous montrerai également comment concevoir vos pages d’adhésion en utilisant des shortcodes d’adhésion en combinaison avec le constructeur Divi. Vous ne voulez pas manquer ça !
Être capable de construire un site d’adhésion avec Divi est un ensemble de compétences extrêmement précieux. Combiner la puissance de Divi avec la puissance d’un plugin d’adhésion facile à utiliser est une proposition excitante. Mais soyons réalistes. Il y a beaucoup de pièces mobiles impliquées dans un site d’adhésion, dont certaines sont souvent ignorées dans les tutoriels.
Dans ce tutoriel, mon objectif est de vous montrer comment construire un site d’adhésion avec Divi. Et j’espère atteindre deux objectifs principaux :
- Je veux vous donner des instructions complètes sur la façon de configurer un site d’adhésion en utilisant MemberPress.
- Je veux vous montrer comment concevoir votre site d’adhésion en minimisant les limitations de conception souvent accompagnées par l’intégration de plugins d’adhésion avec le constructeur Divi. En d’autres termes, je veux vous montrer comment vous pouvez utiliser le Divi Builder autant que possible pour concevoir votre site d’adhésion.
Dans cette première partie de la série en deux parties, je vais vous guider dans la construction de la fonctionnalité et du cadre de votre site d’adhésion. Je vous montrerai comment configurer MemberPress, quelles sont les pages dont vous aurez besoin, et toutes les fonctionnalités nécessaires pour créer des adhésions gratuites, des adhésions payantes, différents niveaux d’adhésion, du contenu dynamique, du marketing par courriel, et plus encore.
Avant-goût
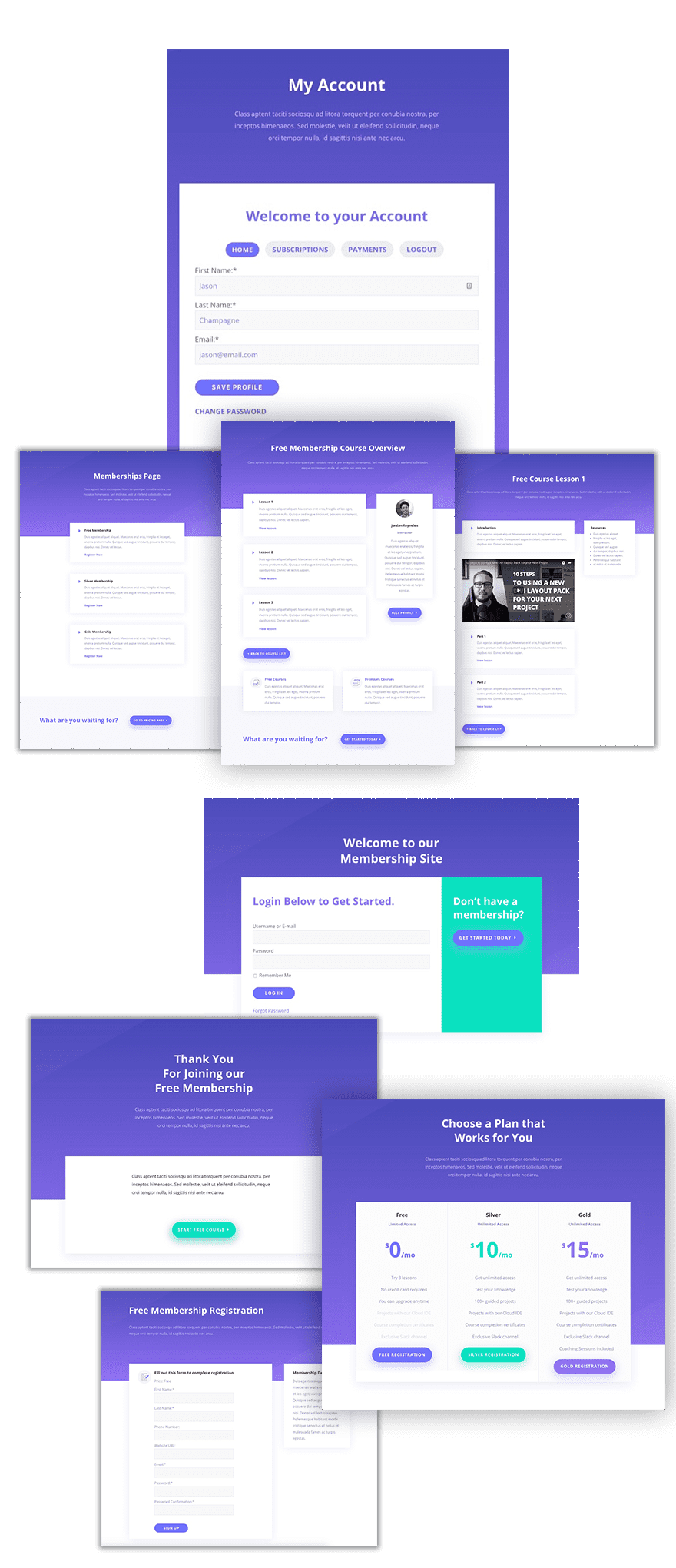
Il nous faudra deux articles pour y arriver, mais le résultat final sera un site d’adhésion complet conçu avec Divi :
Ce dont vous aurez besoin pour ce tutoriel :
Quelles sont toutes les pages dont vous aurez besoin ?
À ce stade, vous n’avez pas besoin de passer du temps à importer des mises en page ou à concevoir vos pages. Je vous conseille d’attendre que toutes les fonctionnalités soient en place avant de vous lancer dans la conception.
En fonction de votre site d’adhésion spécifique, votre liste de pages changera. Mais pour plus de clarté, je vais orienter mon tutoriel vers la création d’un site d’adhésion qui propose des cours en ligne gratuits et payants. Si vous êtes intéressé par la création d’un système de gestion de l’apprentissage (LMS) complet, n’hésitez pas à consulter mon article de blog sur la création d’un LMS avec Divi.
Pour l’instant, allez-y et créez les pages suivantes afin de les avoir à disposition.
Pages nécessaires pour un site d’adhésion proposant un cours en ligne.
- Page d’adhésion –Comprend un résumé de tous les produits/cours/adhésions proposés sur votre site d’adhésion avec un appel à l’action vers la page de tarification.
- Page de tarification :elle contient des informations sur toutes les adhésions proposées et leurs prix. Chaque adhésion doit comporter un appel à l’action qui redirige vers la page d’inscription de l’adhésion.
- Page de présentation du cours d’adhésion – Il s’agit d’une page utilisée pour donner un aperçu d’un cours que vous offrez avec une certaine adhésion. Elle doit inclure tous les modules ou leçons de ce cours.
- Page de leçon – cette page doit inclure tout le contenu d’une leçon pour un cours spécifique. Il doit s’agir d’une page enfant de la page de présentation du cours d’adhésion.
- Page(s) d’inscription: créez une page d’inscription pour chaque adhésion que vous proposez. Pour ce tutoriel, je vais créer trois niveaux d’adhésion (Gratuit, Argent, Or). Je vous suggère donc de créer une page pour chaque niveau d’adhésion.
Pages spécifiques à MemberPress
- Page de compte – Cette page sera utilisée pour gérer toutes les informations d’adhésion pour un utilisateur donné. MemberPress peut créer une page de compte pour vous. Cependant, il serait préférable de créer votre propre page de compte afin que nous puissions utiliser le Divi Builder pour personnaliser le design de la page. Ne vous inquiétez pas, il existe un shortcode que vous pouvez utiliser (nous y reviendrons plus tard).
- Page de connexion – La page de connexion est l’endroit où un membre se connecte pour accéder au contenu de son adhésion. Vous devrez créer vous-même une page de connexion au lieu d’en générer une avec MemberPress afin de pouvoir utiliser le Créateur Divi pour concevoir la page. Comme pour la page de compte, il existe un shortcode que vous pouvez utiliser pour afficher le formulaire de connexion.
- Page de remerciement – Une page de remerciement par défaut est nécessaire pour que MemberPress redirige les utilisateurs vers cette page après leur inscription. Vous aurez probablement besoin de plusieurs pages de remerciement correspondant à chacun des formulaires d’inscription que vous proposerez.
- Page de paiement – cette page n’a pas à être créée, elle le sera automatiquement par MemberPress.
Autres pages générales
Vous pouvez également avoir besoin de pages supplémentaires qui ne sont pas nécessaires pour ce tutoriel.
- Page d’accueil
- À propos de
- Page d’accueil
- Page de support/contact
Comment créer un site de membres avec Divi – Partie 1
S’abonner à notre chaîne Youtube
Configuration des options de Memberpress
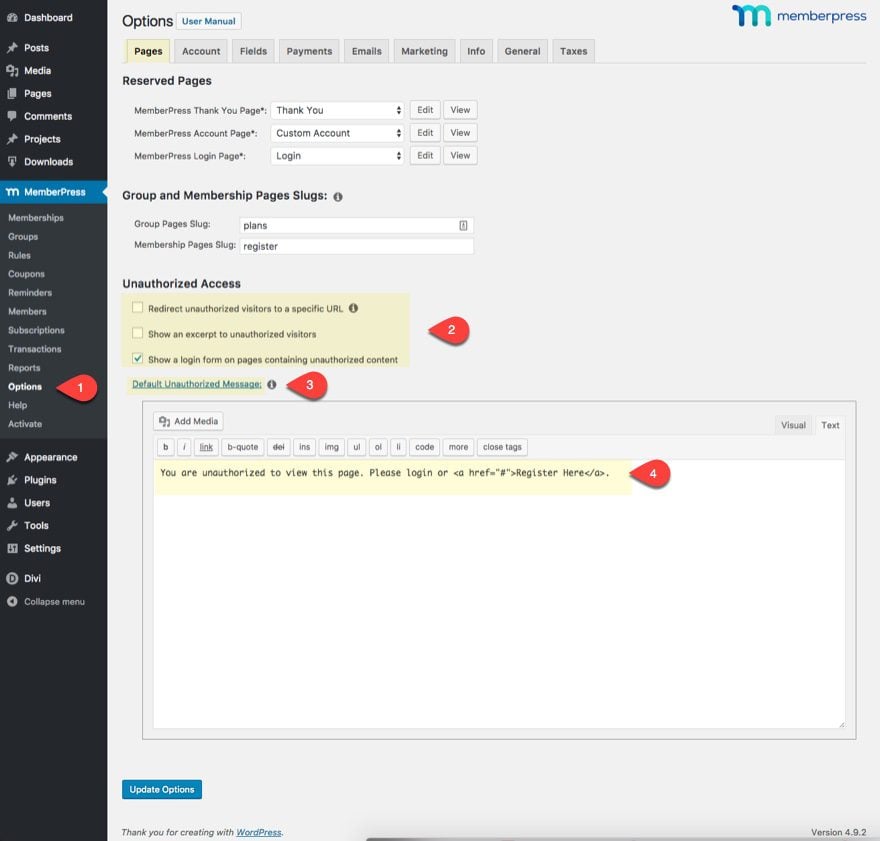
Si vous avez installé et activé le plugin MemberPress, vous pouvez commencer à configurer MemberPress en naviguant depuis votre tableau de bord WordPress vers MemberPress > Options.
Options de l’onglet Pages
Pages réservées
Dans l’onglet Pages, vous devrez désigner les pages que vous souhaitez utiliser pour les pages réservées de MemberPress (page de remerciement, page du compte et page de connexion).
Les pages réservées aux groupes et aux membres sont bien telles qu’elles sont, mais vous pouvez les modifier si vous le souhaitez. Changez-les si vous le souhaitez. C’est ici que vous personnalisez le slug de base pour vos pages de groupes et d’adhésions.
Entre autres choses, le fait de placer vos adhésions dans un groupe vous permet de présenter facilement ces adhésions dans un tableau de prix généré automatiquement et affiché sur la page du groupe. Je n’utiliserai pas les pages de groupe pour ce tutoriel, simplement parce que je veux utiliser le constructeur de Divi pour afficher les tableaux de prix pour mes adhésions.
Accès non autorisé
Si un utilisateur tombe sur une page qu’il n’est pas autorisé à voir, MemberPress affiche un message par défaut qui peut être personnalisé dans les Options MemberPress. Ici, vous pouvez choisir de déployer ou non un formulaire de connexion sur la page. Vous pouvez également personnaliser le message en utilisant un éditeur wysiwyg. Je vous suggère d’inclure une sorte d’appel à l’action qui relie l’utilisateur au formulaire d’inscription ou à la page de tarification qui l’amènerait à accéder à ce contenu spécifique.
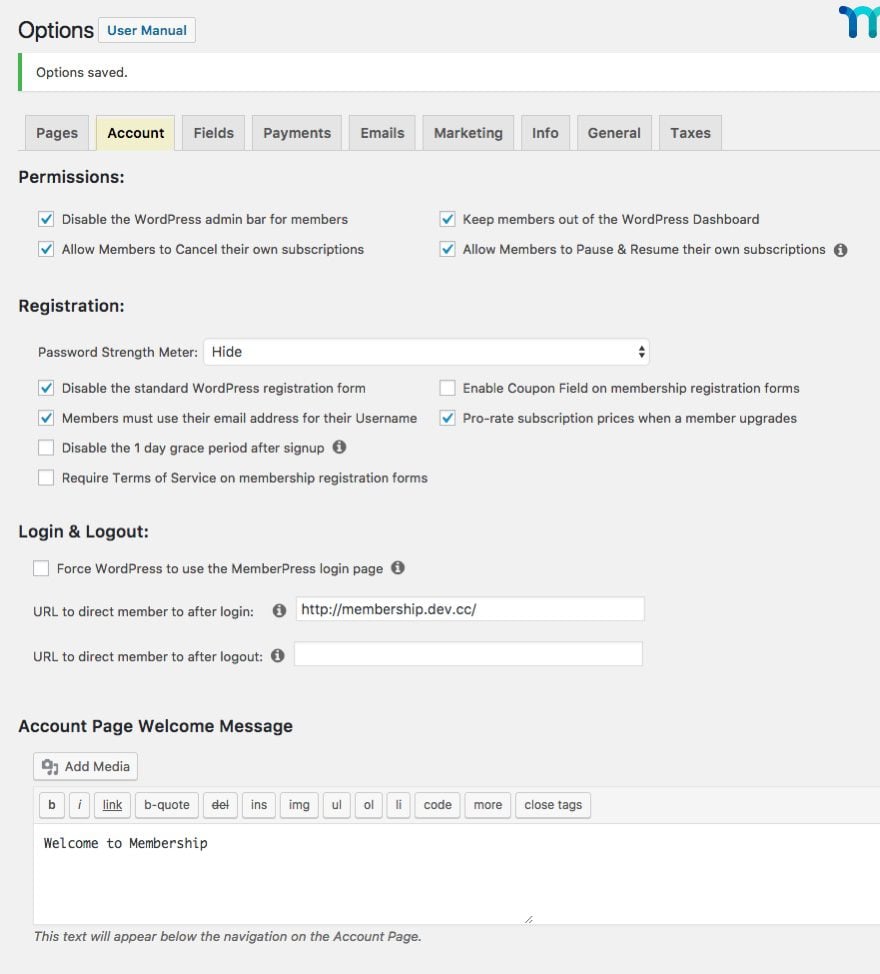
Options de l’onglet Compte
Prenez le temps d’examiner ces paramètres. Je ne vais pas passer en revue toutes les options disponibles ici, mais elles sont plutôt explicites. Je tiens toutefois à mentionner quelques paramètres qui me semblent importants.
Dans la section « Permissions », je vous suggère de désactiver la barre d’administration de WordPress pour les membres et d’empêcher les membres d’accéder au tableau de bord de WordPress.
Permettre aux membres d’annuler leurs propres abonnements est une bonne option si vous ne voulez pas avoir à traiter avec des clients en colère.
Permettre aux membres de mettre en pause et de reprendre leurs abonnements peut également être extrêmement pratique. Si cette option est sélectionnée, les utilisateurs auront un lien « annuler l’abonnement » disponible sur leur page de compte.
Dans la rubrique Inscription, cochez la case pour désactiver le formulaire d’inscription standard de WordPress. Je sélectionnerais également que les membres doivent utiliser leur adresse e-mail comme nom d’utilisateur. À mon avis, cela tend à simplifier le processus d’inscription et de connexion.
Les paramètres de connexion et de déconnexion vous permettent de désigner une URL de redirection après la connexion et après la déconnexion. Profitez-en pour renvoyer les membres connectés à la page de leur compte, à leur cours ou à tout autre contenu auquel ils se sont inscrits. J’enverrais les membres déconnectés à la page de connexion.
Créer des URL de redirection de connexion personnalisées pour améliorer l’expérience des utilisateurs
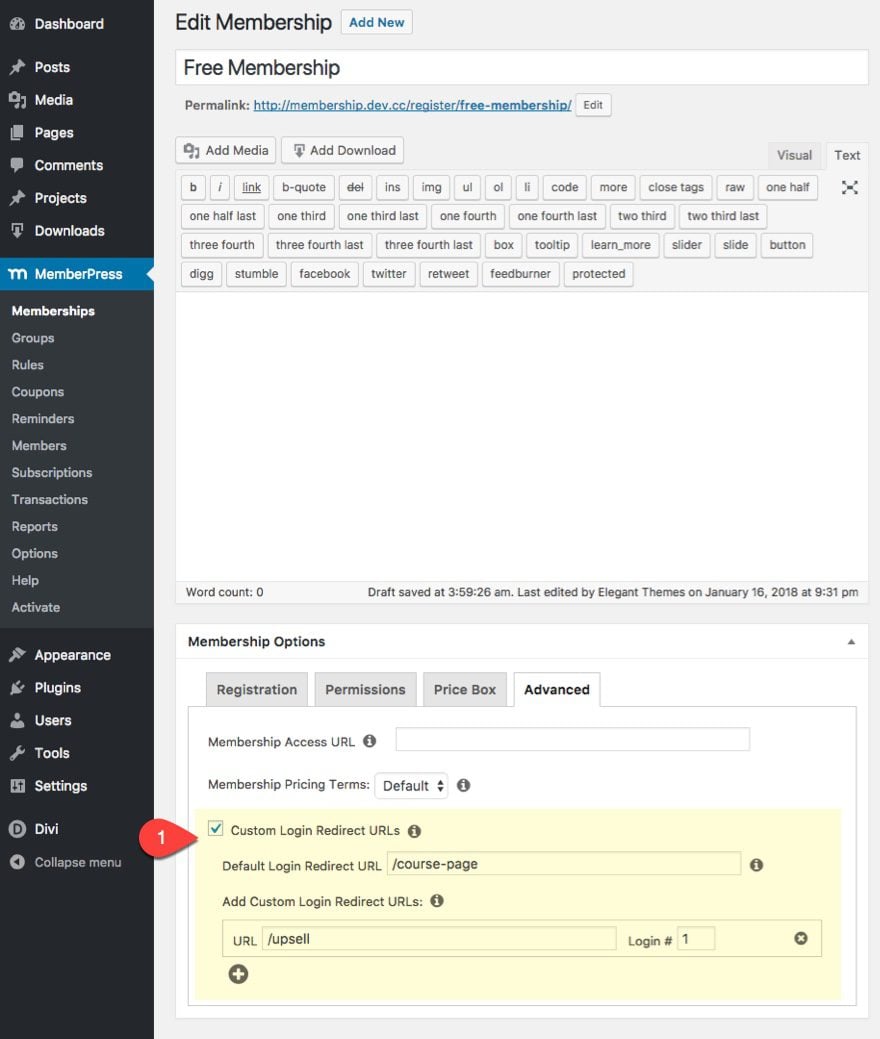
Vous pouvez également remplacer l’URL de redirection de connexion par défaut pour chaque adhésion que vous créez. Lorsque vous créez une adhésion, recherchez le cadre des options d’adhésion au bas de la page Modifier l’adhésion et cliquez sur l’onglet Avancé. Vous pouvez y définir une URL de redirection de connexion par défaut pour cette adhésion spécifique. Ainsi, si vous avez plusieurs adhésions, vous n’avez pas besoin de les envoyer toutes sur la même page lorsqu’elles se connectent. C’est utile pour les cours en ligne, car lorsque les membres se connectent, vous pouvez les envoyer vers la page du cours qui correspond à leur adhésion.
Conseil supplémentaire : vous pouvez même ajouter différentes URL de redirection de connexion personnalisées en fonction du nombre de fois où ils se sont connectés. C’est parfait pour les ventes incitatives.
En ce qui concerne le message de bienvenue de la page de compte, j’effacerais simplement ce qui s’y trouve puisque nous allons utiliser Divi Builder pour personnaliser notre page de compte. Vous pouvez également le laisser tel quel pour l’instant.
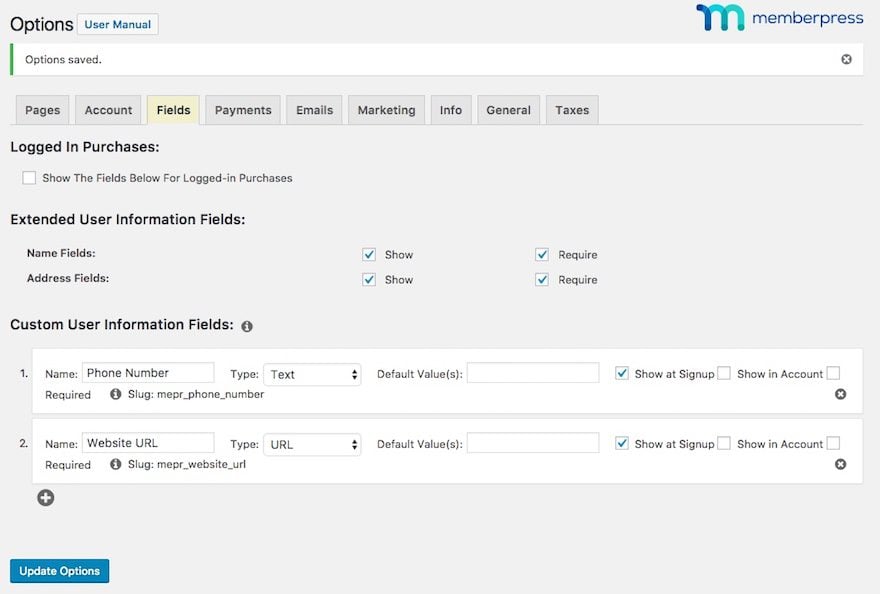
Options de l’onglet Champs
L’onglet Champs est l’endroit où vous construisez les champs du formulaire d’inscription et du formulaire de compte. Je choisirais certainement d’afficher et d’exiger les champs Nom et Adresse.
Vous pouvez également créer des champs d’informations personnalisées sur l’utilisateur, puis indiquer si vous souhaitez que ces champs apparaissent dans le formulaire d’inscription ou dans le formulaire de compte.
Cette fonction est idéale pour l’intégration des membres dans un cours d’adhésion où vous essayez d’évaluer où en sont les gens dans leur activité. C’est particulièrement vrai si vous envisagez de proposer un coaching personnel à un groupe ou de diriger un mastermind. Vous devrez en apprendre le plus possible sur eux afin de déterminer s’ils vous conviennent ou non.
Dans le cadre de ce tutoriel, les seuls champs personnalisés dont j’aurai besoin sont le numéro de téléphone et l’URL du site Web.
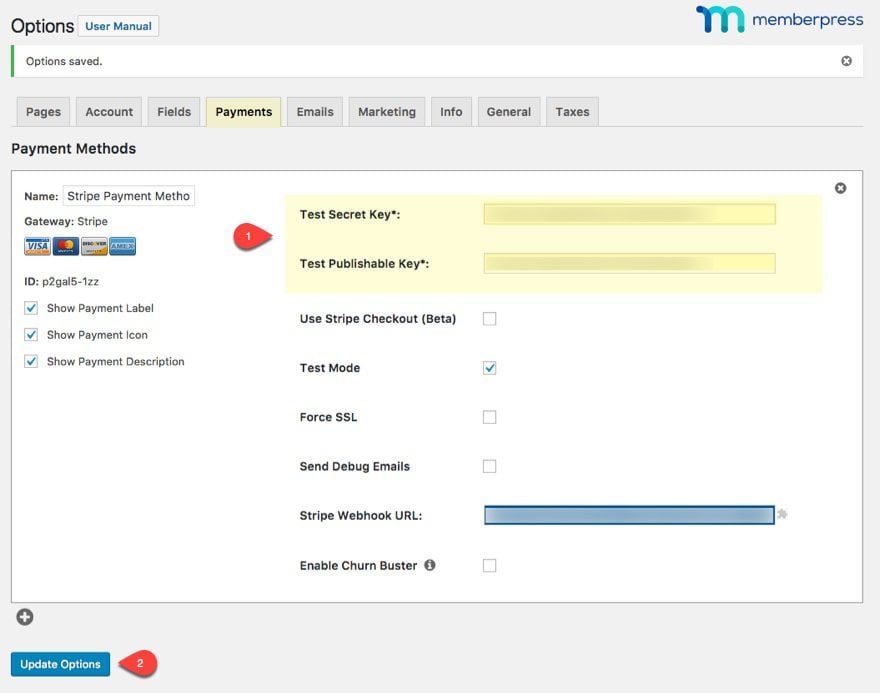
Options de l’onglet Paiement
C’est ici que vous allez configurer votre passerelle de paiement afin de pouvoir vendre vos adhésions payantes. Je vais utiliser Stripe. Pour ajouter Stripe, il suffit de cliquer sur l’icône plus pour ajouter une nouvelle méthode de paiement. Entrez vos clés api et mettez à jour les options. Si vous n’avez pas de compte Stripe, vous devez d’abord vous en créer un.
Les autres passerelles de paiement comprennent le paiement hors ligne, Paypal Express Checkout et Paypal Standard.
C’est assez de paramètres pour l’instant. Nous reviendrons plus tard sur les onglets email et marketing.
Création de nouvelles adhésions
Les adhésions peuvent être configurées de différentes manières. Vous pouvez avoir un simple site d’adhésion gratuit qui ne demande qu’à l’utilisateur de s’inscrire afin d’avoir accès à l’ensemble du contenu de votre site en une seule fois. Vous pouvez proposer une adhésion payante pour accéder au contenu de votre site qui est publié sur une certaine période. Vous pouvez également proposer des adhésions multiples qui permettent à l’utilisateur d’accéder à des produits ou des contenus plus exclusifs en fonction de son niveau d’adhésion. Et ce ne sont là que quelques-unes des nombreuses possibilités.
Une façon courante de configurer plusieurs adhésions ou niveaux d’adhésion ressemble généralement à ceci :
- Adhésion gratuite – Elle permet aux utilisateurs d’accéder à un contenu partiel ; s’il s’agit d’un cours en ligne, elle comprend les leçons d’introduction. L’idée est d’intéresser suffisamment l’utilisateur au produit pour qu’il s’inscrive à l’adhésion payante.
- Adhésion argentée – Ce deuxième niveau d’adhésion comprend généralement l’accès à l’essentiel de votre produit ou cours. Il s’agit de l’accès à l’ensemble du produit, du service ou du contenu du cours si vous proposez un cours en ligne. Un autre nom commun pour un deuxième niveau d’adhésion serait l’adhésion Premium.
- Adhésion Gold – ce troisième niveau d’adhésion comprend généralement une valeur exceptionnelle qui va au-delà du produit, du service ou du cours de base que vous proposez. Les exemples d’offres avec ce troisième niveau d’adhésion incluent des choses comme la consultation, l’adhésion à vie, l’accès à des groupes privés, l’accès à des ressources et outils avancés, entre autres.
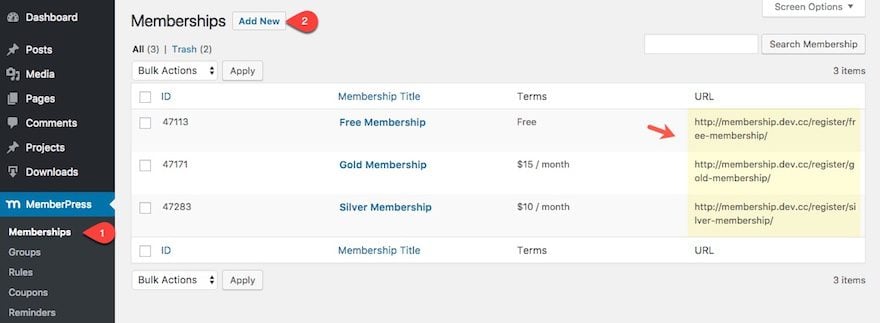
Pour créer une nouvelle adhésion dans MemberPress, naviguez dans MemberPress > Memberships, puis cliquez sur Add New. Vous pouvez également voir la liste des adhésions que vous avez déjà avec l’URL de la page d’inscription par défaut de chaque adhésion.
Vous êtes maintenant prêt à remplir les conditions de votre adhésion.
Conditions d’adhésion
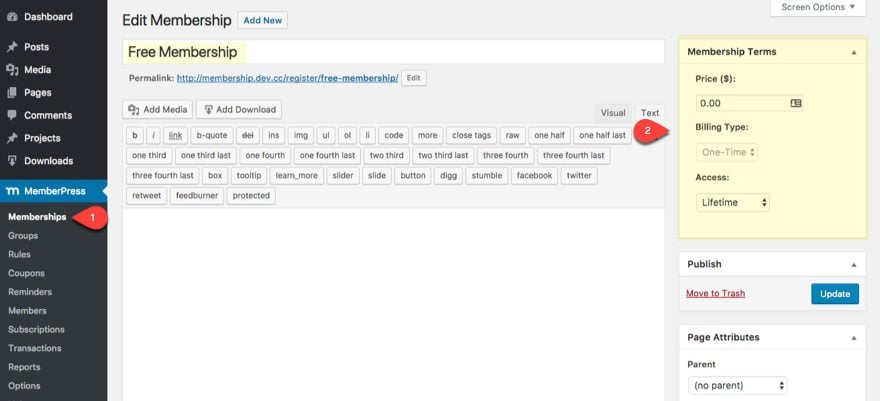
Pour chaque adhésion (ou niveau d’adhésion), vous pouvez fixer un prix. Si vous laissez le prix à 0, l’adhésion sera gratuite.
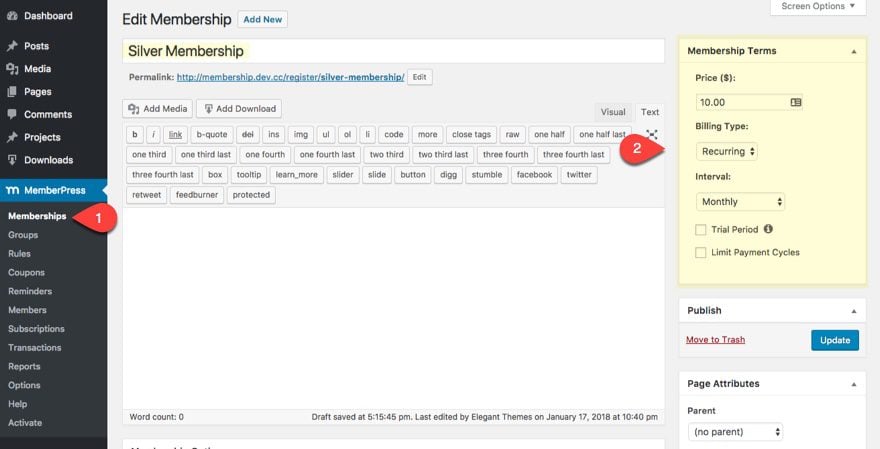
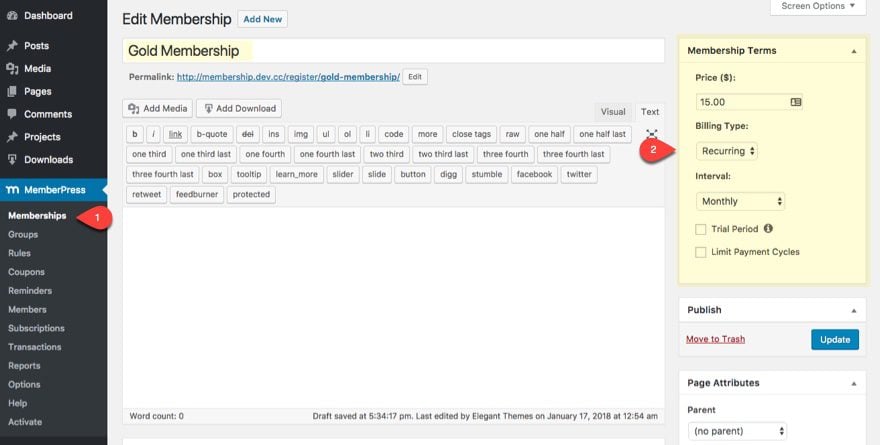
Vous pouvez également définir un type de facturation (ponctuelle ou récurrente). Si vous définissez un type de facturation unique, vous devrez décider si l’utilisateur aura un accès à vie ou si l’adhésion expirera. Si vous définissez un type de facturation récurrente, vous devez définir l’intervalle (c’est-à-dire hebdomadaire, mensuel, etc.). Vous pouvez également choisir d’avoir une période d’essai pour l’adhésion. Ainsi, si vous souhaitez proposer une période d’essai gratuite de 7 jours pour votre adhésion, vous pouvez également le faire.
Vous pouvez configurer tous ces paramètres lors de la création d’une nouvelle adhésion dans le champ Conditions d’adhésion situé en haut à droite de la page Modifier l’adhésion.
Pour ce tutoriel..
J’ai défini mon adhésion gratuite à 0 $ avec un accès à vie.
Je fixe les conditions d’adhésion à l’adhésion Silver à des paiements récurrents de 10 $ par mois.
J’ai défini les conditions d’adhésion à l’abonnement Gold pour des paiements récurrents de 15 $ par mois.
Options d’adhésion
Lorsque vous créez une nouvelle adhésion, vous trouverez toutes vos options d’adhésion en bas de la page. Ces options vous permettent de remplacer de nombreux paramètres par défaut que vous avez sous Options MemberPress. Je ferai référence à ces options tout au long du tutoriel.
Enregistrement des membres
Une fois que vous avez décidé de vos niveaux d’adhésion et des conditions de chacune de vos adhésions, il est temps de commencer à penser à la façon dont vous voulez que les utilisateurs s’inscrivent à votre adhésion.
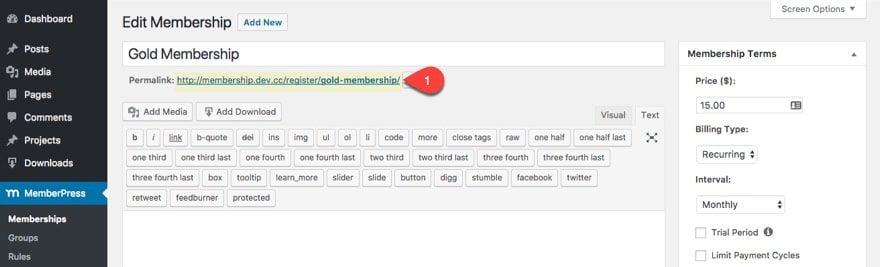
Par défaut, MemberPress crée automatiquement une page d’inscription pour chaque nouvelle adhésion que vous créez. Il suffit d’aller sur le permalien sous le titre de votre adhésion.
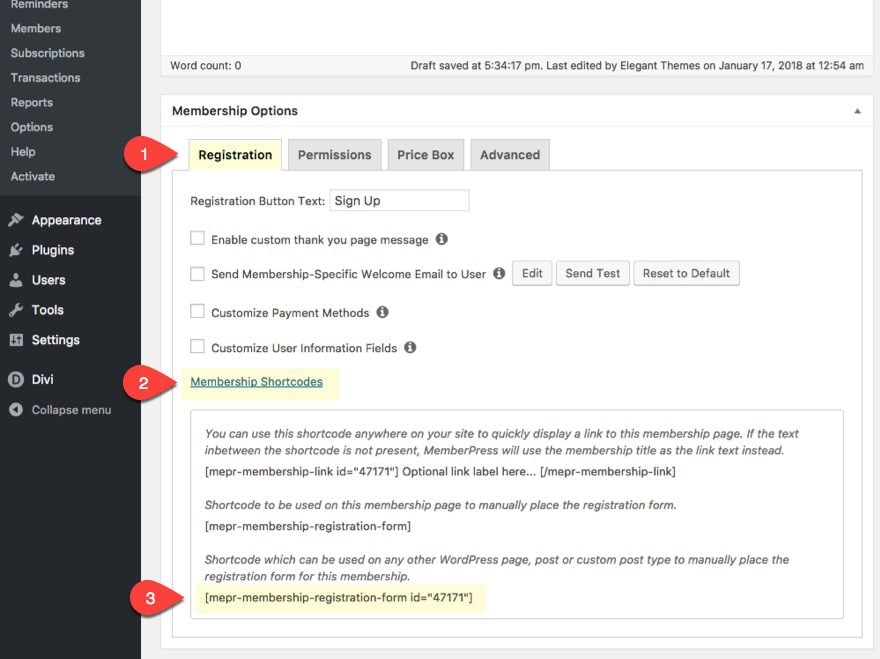
Étant donné que ces pages d’inscription existent en dehors de Divi (ce qui signifie que vous ne pouvez pas utiliser le Créateur de Divi sur ces pages), il est préférable d’utiliser un code court pour déployer notre formulaire d’inscription sur une page que vous pouvez créer à l’aide du Créateur de Divi. Vous pouvez trouver le code court pour votre formulaire d’inscription à l’adhésion au bas de votre édition de l’adhésion lorsque vous modifiez une adhésion spécifique. Il se trouve dans la section des options d’adhésion, sous l’onglet Inscription. Assurez-vous d’utiliser le code court qui peut être utilisé sur n’importe quelle autre page WordPress, article ou type d’article personnalisé.
Avec ce shortcode, vous êtes prêt à construire une nouvelle page d’inscription pour afficher votre formulaire d’inscription.
J’expliquerai comment créer une page d’inscription plus tard dans le tutoriel. Mais pour l’instant, voici l’essentiel.
- Ajouter une nouvelle page
- Choisissez la mise en page de votre bibliothèque Divi
- Ajouter un module de texte à la mise en page (ou utiliser un module existant)
- Collez le shortcode pour afficher le formulaire d’inscription
- Terminez la conception de votre formulaire d’inscription à l’aide de Divi Builder.
Que se passe-t-il après qu’ils ont rempli votre formulaire d’inscription ?
Redirection de la page de remerciement
Par défaut, lorsqu’un utilisateur remplit une page/un formulaire d’inscription, il est redirigé vers la page de remerciement que vous avez désignée dans les options de MemberPress.
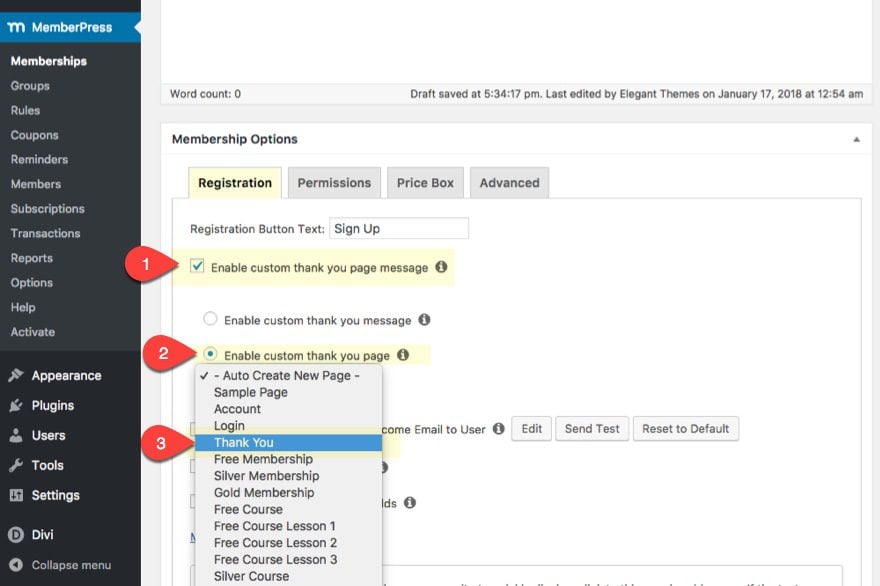
Cependant, vous pouvez passer outre ce paramètre en activant une page de remerciement personnalisée pour votre adhésion. Dans la zone Options d’adhésion de votre page Modifier l’adhésion, cochez la case pour activer le message de la page de remerciement personnalisée. Ensuite, sélectionnez l’option d’activation de la page de remerciement personnalisée et sélectionnez la page que vous souhaitez pour votre page de remerciement dans le menu déroulant.
Il est judicieux d’avoir des pages/messages de remerciement personnalisés pour chacun de vos formulaires d’inscription d’adhérent afin de pouvoir donner aux utilisateurs des informations spécifiques sur l’adhésion en question.
Par exemple, si vous proposez un cours d’adhésion gratuit et un cours d’adhésion payant, vous voudrez donner des détails d’embarquement différents pour chacun d’entre eux puisque les cours seront différents.
Page de paiement pour l’inscription d’une adhésion payante
Si vous proposez une adhésion payante, l’utilisateur sera redirigé vers la page d’inscription par défaut afin de procéder au paiement. Même si vous avez une page d’inscription personnalisée en utilisant le shortcode du formulaire d’inscription, l’utilisateur sera toujours redirigé vers la page d’inscription permalente associée à cette adhésion spécifique. Malheureusement, cette page ne peut pas être personnalisée à l’aide de Divi Builder. Vous devrez donc vous fier à l’éditeur WordPress par défaut et aux CSS externes.
Voici un exemple simple de ce à quoi elle ressemblerait :
Je vous donnerai quelques conseils sur la façon de concevoir la page de paiement de l’inscription un peu plus tard.
Remarque : si vous proposez une adhésion gratuite, l’utilisateur sera dirigé directement vers la page de remerciement, qui peut être entièrement personnalisée avec le Divi Builder.
Inscription et embarquement
La gestion du processus d’inscription et d’embarquement de votre site d’adhésion est essentielle à sa réussite. Les choses doivent se dérouler sans heurts et les utilisateurs doivent obtenir les informations dont ils ont besoin pour accéder à votre site aussi rapidement que possible.
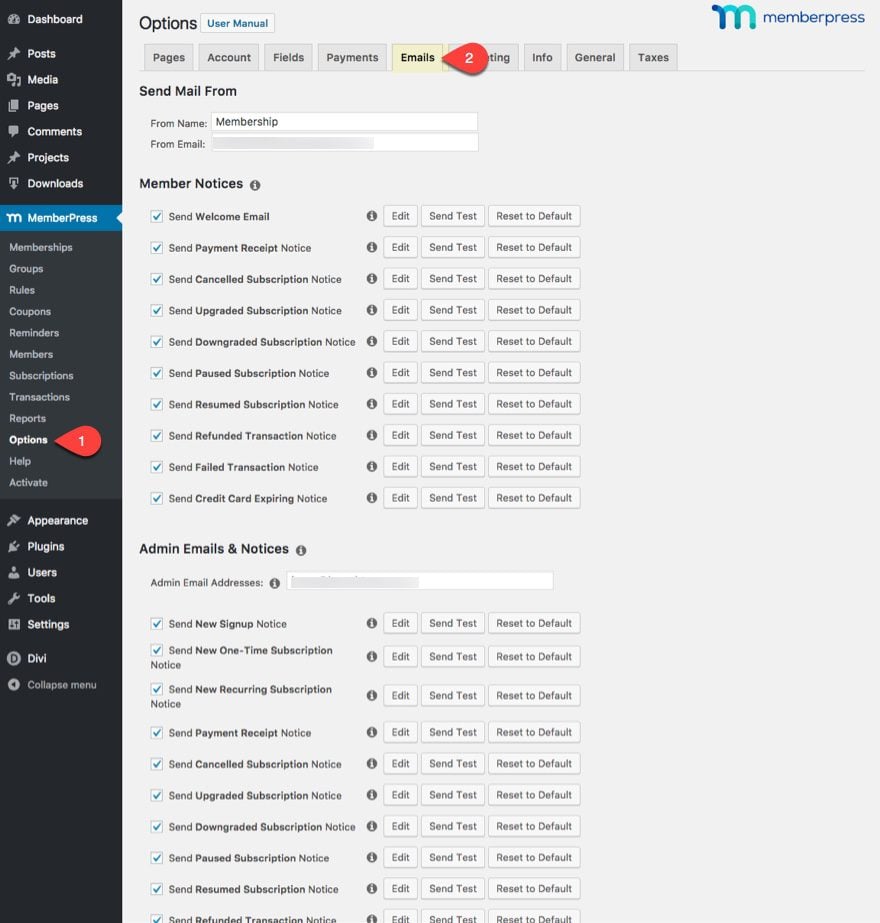
MemberPress fait un excellent travail de gestion de toutes les notifications par e-mail à vos utilisateurs et à votre administrateur. Cela inclut le très important e-mail de bienvenue qui comprend leurs informations de connexion et un lien vers la page de connexion.
J’aime la façon dont tous les courriels de notification sont répertoriés, peuvent être modifiés et testés, le tout en un seul endroit.
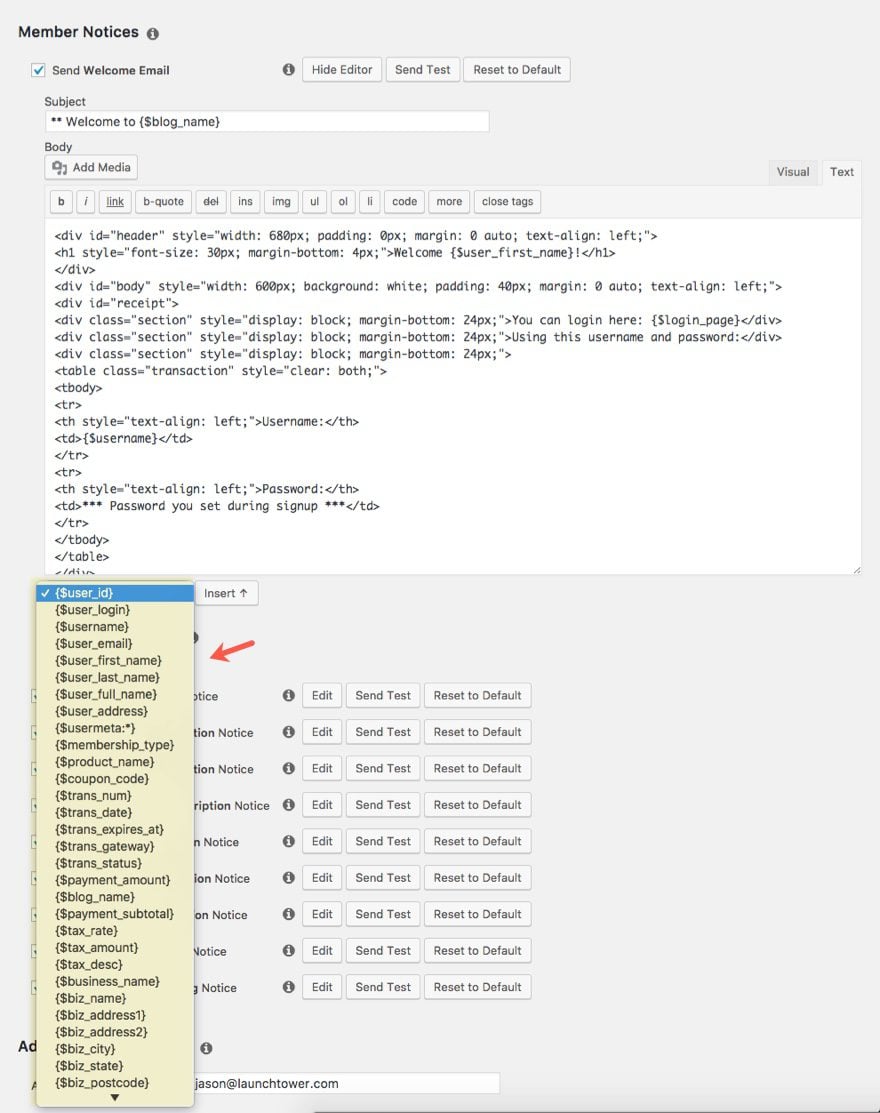
Pour modifier un e-mail, il suffit de cliquer sur le bouton de modification et le modèle s’affiche en dessous, prêt à être modifié.
Les e-mails peuvent également être personnalisés avec des balises de fusion pour afficher des informations spécifiques à l’utilisateur.
Fonction bonus : Vous pouvez même créer des balises de fusion personnalisées pour afficher des champs de formulaire personnalisés que vous pouvez créer dans votre formulaire d’inscription/de compte. C’est assez impressionnant !
Utilisez un répondeur automatique
Les notifications par e-mail dans MemberPress sont excellentes pour automatiser la logistique d’adhésion. Mais vous devriez envisager de faire passer votre site d’adhésion au niveau supérieur en intégrant vos membres dans une plateforme de marketing par courriel (ou répondeur automatique). Ainsi, vous pourrez continuer à leur vendre des produits.
Je vous le dis, l’automatisation est une chose puissante. Tout comme vous pouvez créer une séquence de goutte à goutte pour votre contenu dans MemberPress pour vos adhésions (plus d’informations à ce sujet plus tard), vous pouvez également créer une séquence d’e-mails avec une campagne de marketing par e-mail. Ce qui est génial, c’est que vous pouvez envoyer des courriels au compte-gouttes chaque semaine qui correspondent au nouveau contenu que vous publiez chaque semaine. Par exemple, vous pouvez programmer des e-mails pour rappeler aux membres de consulter le nouveau contenu disponible. Sans parler de toutes les opportunités que vous aurez de vendre vos produits aux membres.
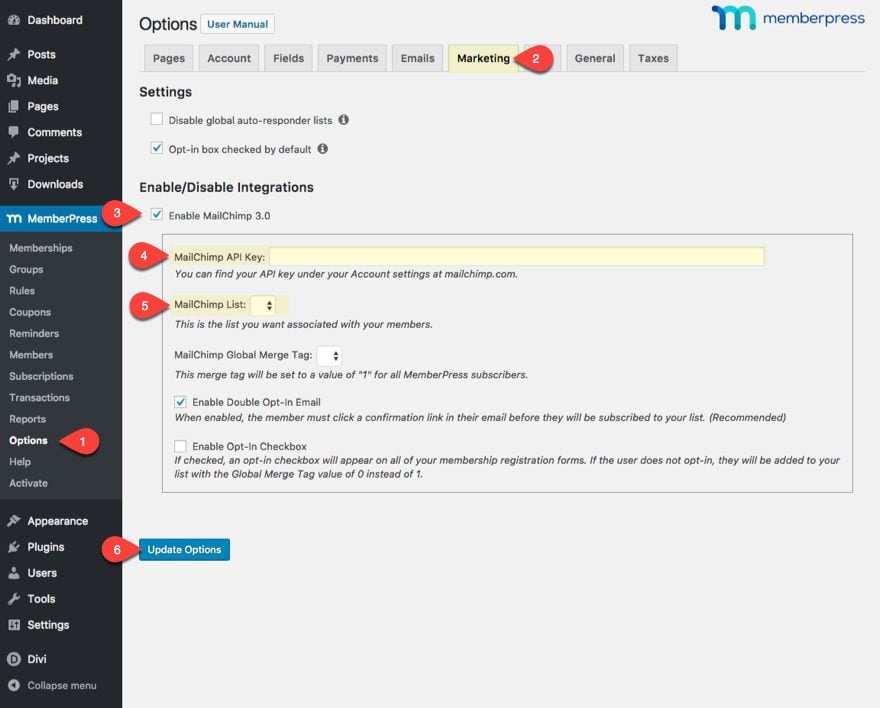
Intégration du marketing par courriel
Pour intégrer un répondeur automatique, vous devrez installer l’addon pour un répondeur automatique spécifique en allant dans MemberPress > Activer > Add-Ons, puis en sélectionnant l’installation pour le répondeur automatique de votre choix.
Par exemple, si vous avez un compte mailchimp, vous pouvez intégrer des personnes à ce compte mailchimp en installant l’addon, puis en allant dans MemberPress > Options > Marketing, puis en cliquant pour activer MailChimp. Saisissez ensuite votre clé API Mailchimp et sélectionnez la liste à laquelle vous souhaitez ajouter de nouveaux membres.
Comment protéger votre contenu
Règles
Protéger votre contenu avec MemberPress est très facile à faire avec les règles MemberPress. Les règles peuvent être créées pour protéger les pages, les articles, les articles d’une certaine catégorie, et de nombreuses autres façons.
Il est préférable de commencer à créer des règles une fois que vous avez mis en place tout votre contenu (pages, articles, etc…).
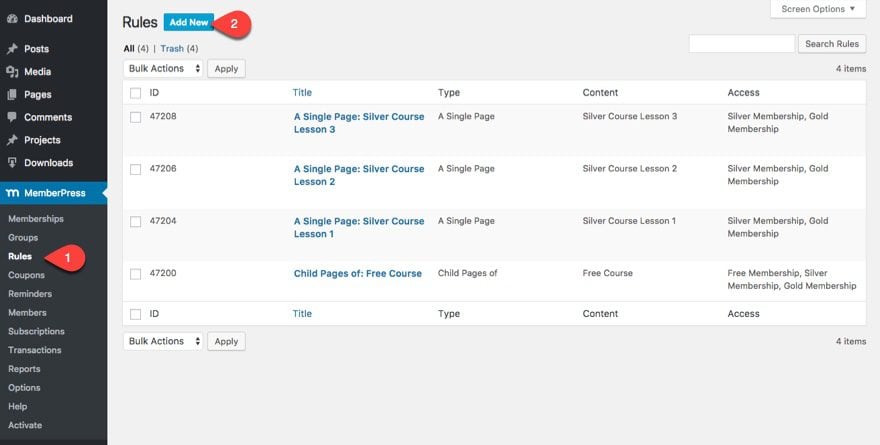
Pour créer une nouvelle règle, naviguez dans MemberPress > Rules > et cliquez sur Add New.
Lors de la création d’une nouvelle règle, vous pouvez sélectionner le contenu que vous voulez protéger, l’adhésion ou le membre auquel vous voulez donner accès à ce contenu, et même désigner un moment où le contenu sera transmis au membre.
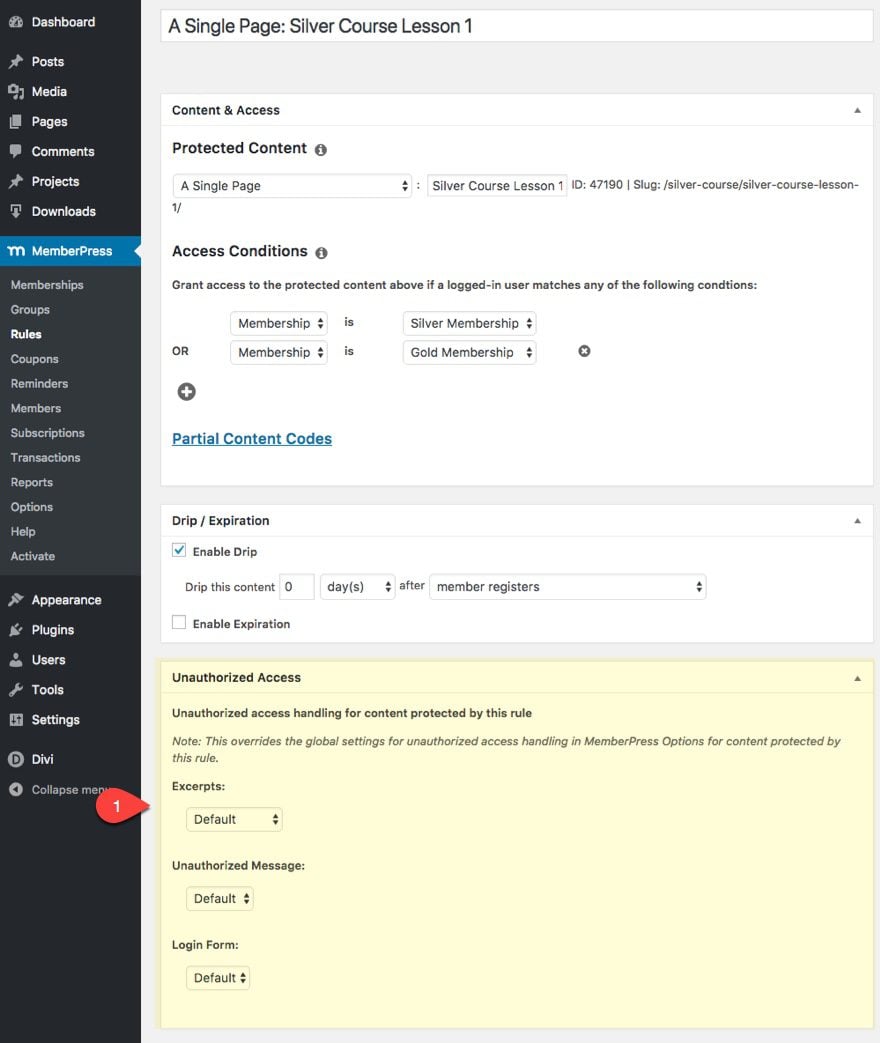
Toutefois, vous pouvez modifier ces paramètres par défaut pour chaque membre grâce aux paramètres d’accès non autorisé qui se trouvent au bas de la page de modification de la règle pour chaque règle spécifique que vous créez.
Les options de goutte à goutte/expiration disponibles lors de la création d’une règle sont l’une des caractéristiques les plus puissantes d’une adhésion. C’est pourquoi je vais couvrir cette section plus en détail ci-dessous.
Goutte à goutte du contenu
Le goutte-à-goutte de votre contenu se réfère au processus de libération du contenu à vos membres progressivement sur une période de temps.
Pourquoi est-ce important ?
Cela évite que les gens consomment (ou téléchargent) tout votre contenu au cours de la première semaine (ou du premier jour) et demandent ensuite à être remboursés. Dans ce cas, non seulement vous perdez de l’argent, mais vous perdez également un membre précieux qui a peut-être acheté vos produits pendant des années. Si vous aviez décidé de diffuser progressivement du contenu de valeur chaque mois, ils seraient plus susceptibles de rester avec vous à long terme.
Comment diffuser du contenu dans MemberPress
Le goutte-à-goutte de contenu est géré lorsque vous créez une règle pour votre contenu. Voici les étapes de la mise en place d’une règle :
- Allez dans MemberPress > Rules
- Choisissez d’ajouter une nouvelle règle
- Sélectionnez le contenu que vous allez diffuser et qui aura accès à ce contenu dans le champ Contenu et accès.
- Dans la case Drip/Expiration, cochez la case pour activer le Drip.
- Indiquez ensuite quand vous souhaitez que le contenu soit accessible. Vous pouvez également définir une expiration pour la disponibilité du contenu en cochant l’option « Activer l’expiration ».
Dans ce tutoriel, je vais vous montrer comment diffuser le contenu d’un cours pour membres. Chaque leçon du cours a une page désignée. Supposons que vous souhaitiez diffuser une leçon par semaine à ceux qui ont une adhésion Silver.
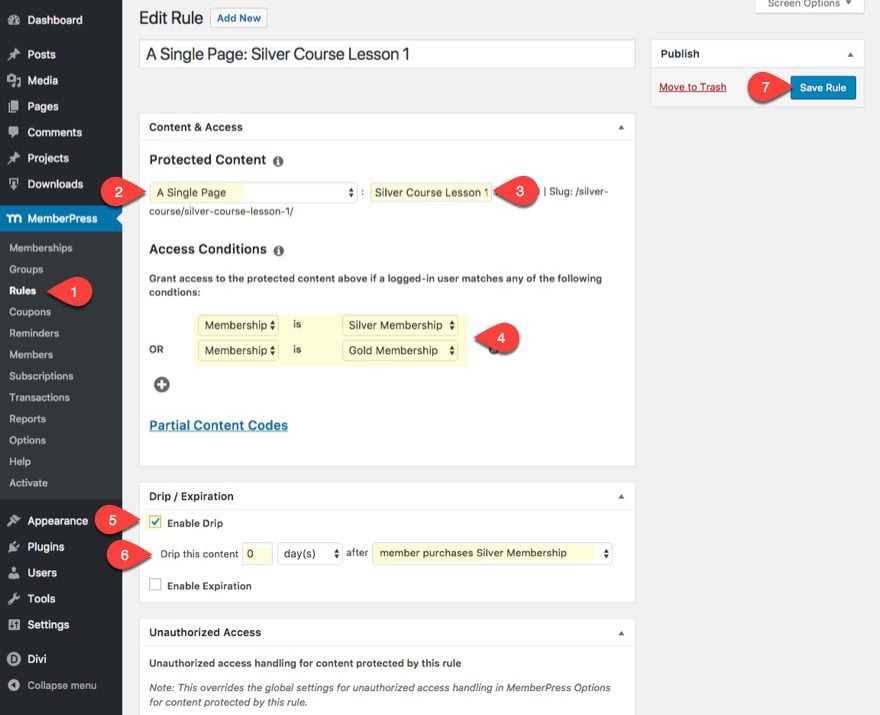
- Créez d’abord une nouvelle règle.
- Sous Contenu protégé, sélectionnez « Une seule page »
- Commencez à taper le nom de la page que je veux protéger, à savoir « Cours Silver Leçon 1 ». Le nom doit apparaître dans une liste déroulante, puis sélectionnez la page.
- Ensuite, ajoutez une condition d’accès. Sélectionnez « Membership » dans la première liste déroulante, puis « Silver Membership » dans la seconde, de façon à ce que le texte indique « Membership is Silver Membership ».
- Dans la section Drip/Expiration, activez le drip
- Laissez le contenu pour qu’il s’écoule 0 jour après que le membre ait acheté l’adhésion Silver.
Désormais, le nouveau membre aura immédiatement accès à la première leçon dès qu’il achètera l’abonnement.
Vous allez maintenant créer une règle distincte pour chacune des leçons suivantes du cours, par tranches de 7 jours. Par exemple, pour la leçon suivante (leçon 2 du cours Argent), je définirais mon goutte-à-goutte pour qu’il se produise 7 jours après l’achat de l’adhésion Argent par le membre. La leçon 3 du cours Argent se produirait 14 jours après, et ainsi de suite.
Comment diffuser le contenu de votre adhésion gratuite en une seule fois ?
Si je veux que tous mes membres gratuits aient accès aux cours gratuits en même temps, je peux le faire facilement avec une nouvelle règle.
Vous pouvez cibler le contenu protégé de plusieurs manières différentes. Une option vous permet de cibler toutes les pages enfant d’une autre page. J’ai donc fait de toutes mes pages de cours gratuits une page enfant de la page Cours gratuits.
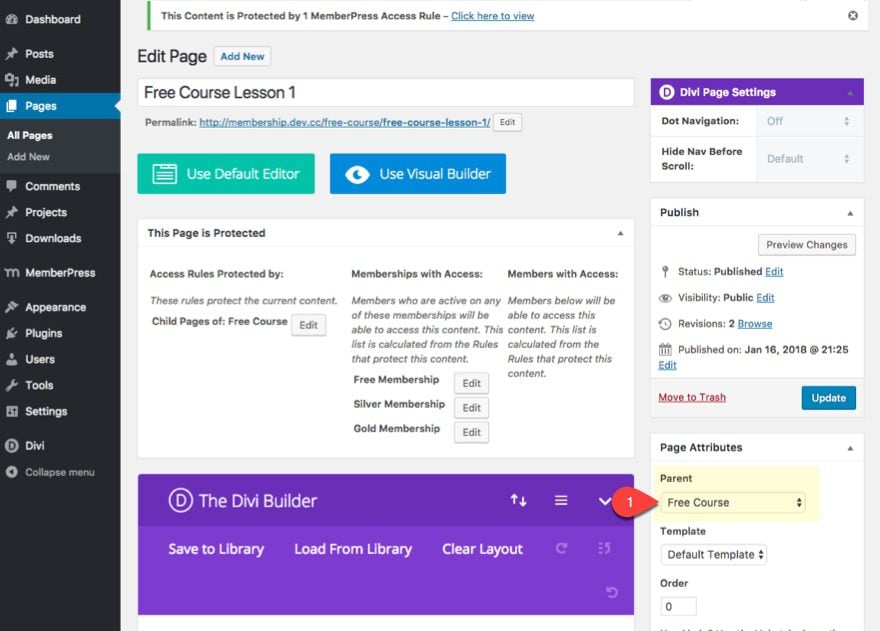
Pour ce faire, il suffit de sélectionner un parent dans le champ Attributs de la page lors de l’édition de la page.
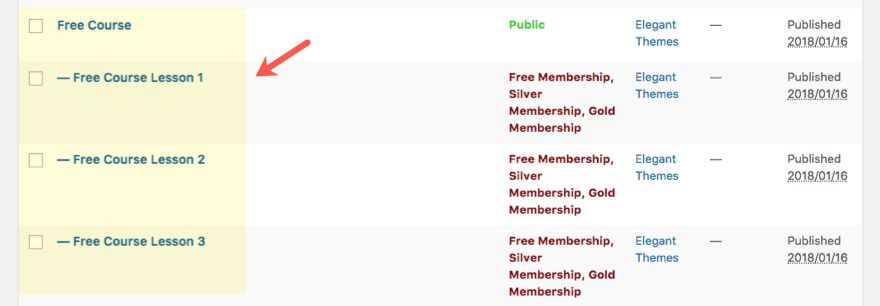
Cela s’affiche également de manière agréable lorsque vous visualisez toutes les pages.
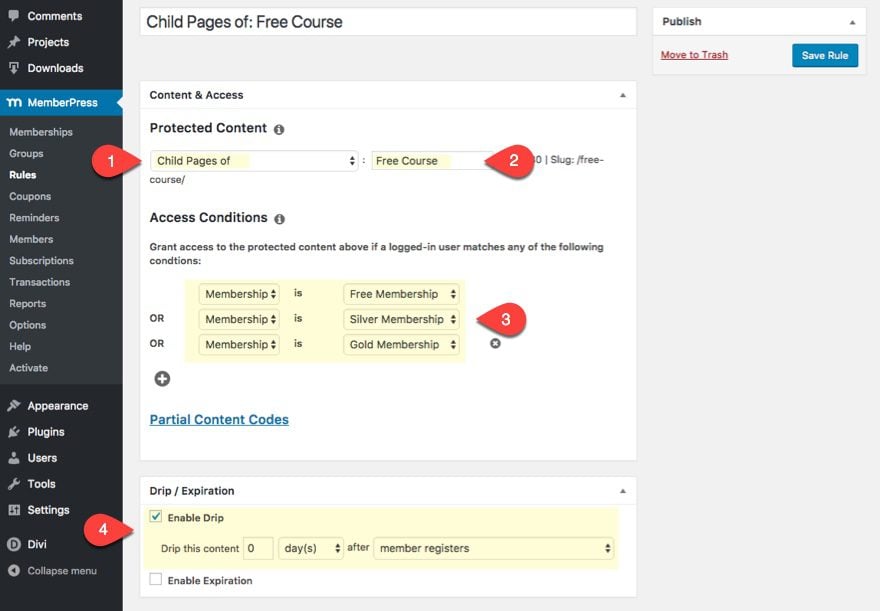
Maintenant, lorsque je crée une nouvelle règle, je peux sélectionner mon contenu protégé comme étant des pages enfant du cours gratuit (ma page parent). Ensuite, je veux m’assurer que tous les membres ont accès au contenu, de sorte que ceux qui achètent une adhésion en argent ou en or dès le début auront également accès au contenu gratuit. Enfin, il faut que le contenu soit diffusé au compte-gouttes 0 jour après l’inscription du membre.
Regroupement de vos adhésions
Les groupes sont uniques à Memberpress, et comme mentionné précédemment, ils vous permettent de configurer rapidement et sans douleur des caractéristiques de comparaison pour les utilisateurs. Bien que ce soit une fonctionnalité utile pour certains, je préfère profiter des tableaux de prix de Divi pour le faire.
Voici ce que j’aime dans les groupes
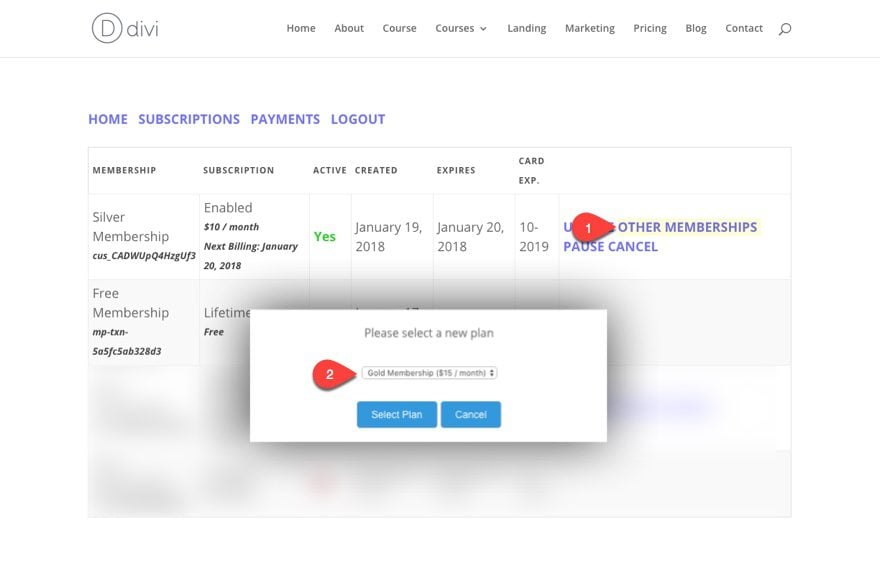
Les groupes permettent aux utilisateurs de modifier les adhésions au sein de ces groupes. Par exemple, sur la page de leur compte, les utilisateurs peuvent sélectionner « Autre adhésion », puis choisir une nouvelle formule dans la fenêtre contextuelle. S’ils choisissent une autre formule payante (comme une mise à niveau par exemple), ils peuvent utiliser la carte figurant dans leur dossier pour effectuer le paiement facilement.
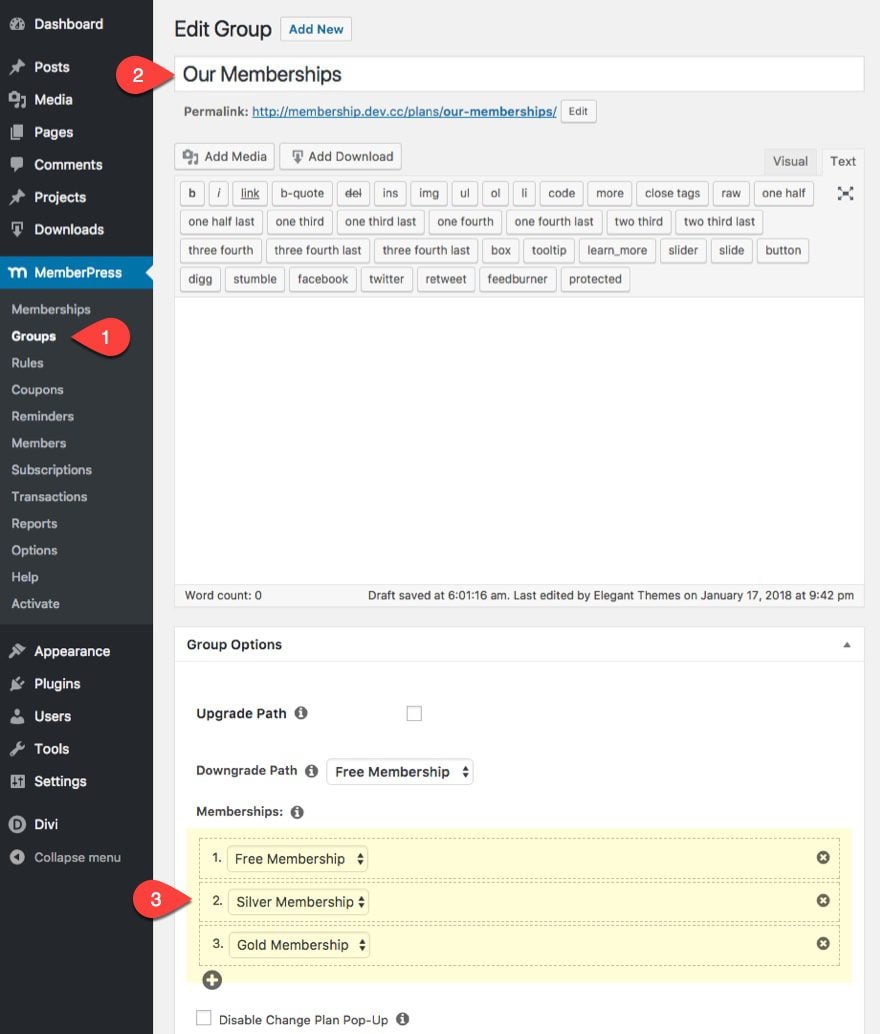
Comme j’ai trois abonnements (gratuit, argent et or), je les ai placés dans un groupe appelé « Nos abonnements ».
Pour ce faire, allez dans MemberPress > Groupes et cliquez sur Ajouter nouveau. Puis ajoutez les trois adhésions au groupe sous les Options du groupe.
Les utilisateurs peuvent maintenant choisir de modifier leurs adhésions depuis leur compte.
Pour en savoir plus sur les groupes, rendez-vous sur le site https://docs.memberpress.com/article/61-creating-groups
Conclusion
Wow, cela fait beaucoup de choses à parcourir en un seul article. Bien sûr, il existe de nombreuses nuances dans un site d’adhésion, car tout dépend du type de produit que vous proposez et du modèle d’adhésion que vous préférez. J’ai choisi un cours d’adhésion à trois niveaux comme exemple dans ce tutoriel parce que je pensais que c’était un modèle populaire et qu’il m’a permis de couvrir la plupart des fonctionnalités dont on pourrait avoir besoin pour de nombreux types différents de sites d’adhésion.
À venir
La bonne nouvelle est que vous avez toutes les pièces en place pour un site d’adhésion. Il ne vous manque plus que la conception et le contenu. Je vous aiderai pour la conception dans le prochain tutoriel. Pour le contenu, c’est à vous de jouer 🙂 Je vous montrerai ensuite comment utiliser le constructeur Divi et le pack de mise en page pour la gestion de l’apprentissage pour concevoir votre site d’adhésion en toute simplicité.
À bientôt !
D’ici là, n’hésitez pas à commenter ci-dessous.