Beaucoup de gens considèrent comme acquis le fait de pouvoir naviguer sur le Web. Bien sûr, si vous ne souffrez d’aucune déficience, la navigation sur les sites Web modernes est une affaire simple. Le problème est que tout le monde ne vit pas le web de la même manière. Plus important encore, certains handicaps rendent la navigation sur un site plus compliquée que vous ne l’imaginez.
Si vous voulez que le plus grand nombre de personnes possible puisse profiter de votre site Web, les tests d’accessibilité sont une nécessité. Dans cet article, nous allons vous expliquer en quoi les tests d’accessibilité sont importants. Ensuite, nous vous apprendrons comment évaluer votre site Web en quatre étapes. Mettons-nous au travail !
L’importance des tests d’accessibilité
Plus votre site Web est accessible, plus il sera facile pour tous les types d’utilisateurs d’y naviguer.
Les tests d’accessibilité consistent à évaluer votre site Web pour s’assurer qu’il est utilisable par les personnes handicapées. Par exemple, si vous utilisez une palette de couleurs qui rend la navigation sur votre site difficile pour un daltonien, un test d’accessibilité approprié devrait le détecter.
L’objectif premier des tests d’accessibilité est de faire en sorte que le plus grand nombre possible de personnes puissent profiter de votre site Web. Toutefois, il ne s’agit pas d’une démarche entièrement altruiste, puisque vous en bénéficiez également. Voici comment :
- Ils vous permettent d’atteindre des utilisateurs que vous ne pourriez pas atteindre autrement. Plus votre site Web est optimisé pour les utilisateurs handicapés, plus vous pouvez toucher de personnes. Ces publics peuvent s’additionner, même s’ils ne représentent qu’un faible pourcentage de la population.
- C’est une preuve de professionnalisme. Peu de gens font un effort supplémentaire en matière d’accessibilité. Les améliorations que vous apportez montrent que vous êtes déterminé à offrir une meilleure expérience.
Dans la plupart des cas, il n’est pas possible de créer un site web accessible à tous. Cependant, il est possible d’améliorer l’expérience d’un grand nombre de personnes en apportant quelques ajustements simples à la conception de votre site.
Avant d’entrer dans les détails, nous vous recommandons de jeter un coup d’œil aux directives d’accessibilité au contenu Web (WCAG) élaborées par le World Wide Web Consortium (W3C). Au cas où vous ne connaîtriez pas le W3C, il s’agit d’une communauté internationale qui travaille à l’élaboration de normes Web pour améliorer les expériences.
Pour être honnête, les WCAG peuvent être un peu arides à lire, mais passer un peu de temps à les étudier est le meilleur moyen d’en savoir plus sur les normes d’accessibilité. Dans la section suivante, nous allons passer en revue plusieurs étapes concrètes pour tester et améliorer l’utilisabilité de votre site Web, et expliquer pourquoi elles sont essentielles.
Comment évaluer (et améliorer) votre site Web grâce aux tests d’accessibilité (en 4 étapes)
Il existe de nombreux outils en ligne que vous pouvez utiliser pour tester rapidement la conformité de votre site Web aux WCAG. Cependant, ces types d’outils passent à côté de beaucoup de choses que vous ne pouvez découvrir qu’en effectuant des tests approfondis. Ce sont d’excellents points de départ, mais leur utilisation ne constitue pas un test d’accessibilité approprié. En gardant cela à l’esprit, entrons dans le détail.
Étape n° 1 : Testez votre site Web pour détecter les problèmes liés aux troubles de la vision des couleurs
Une partie assez importante de la population a des difficultés à différencier les couleurs en raison de problèmes physiques. Ce handicap est connu sous le nom de daltonisme et il est plus répandu chez les hommes.
Comme vous pouvez l’imaginer, le daltonisme peut rendre la navigation sur un site Web difficile dans certains cas. Par exemple, les concepteurs de sites Web utilisent souvent le contraste pour mettre en évidence les éléments essentiels d’une page. Une personne daltonienne peut ne pas voir une grande différence selon les couleurs utilisées. Dans certains cas extrêmes, les personnes ne peuvent percevoir que des nuances de gris, ce que l’on appelle le « monochromatisme complet ».
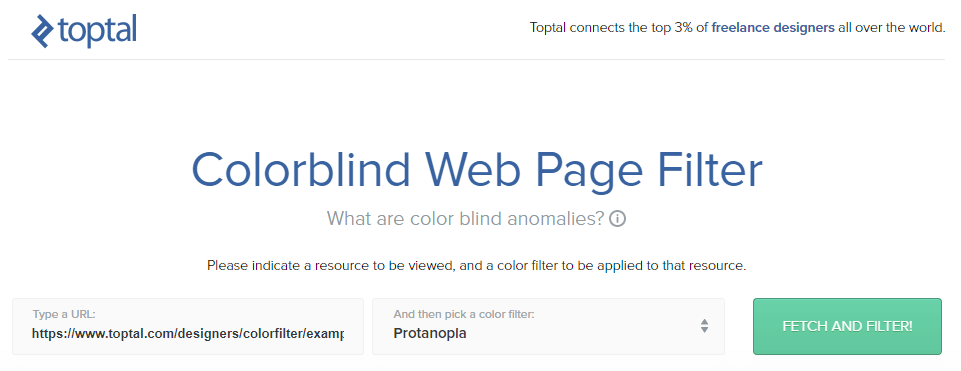
Naturellement, il est presque impossible de concevoir un site en tenant compte du monochromatisme complet. Ce que vous pouvez faire, c’est optimiser votre site Web afin qu’il soit accessible aux formes les plus courantes de daltonisme, qui visent le rouge et le vert, suivis du bleu et du jaune. La première étape consiste à utiliser un outil tel que le filtre de daltonisme Toptal, qui vous permet de rendre votre site Web tel qu’une personne daltonienne le verrait :
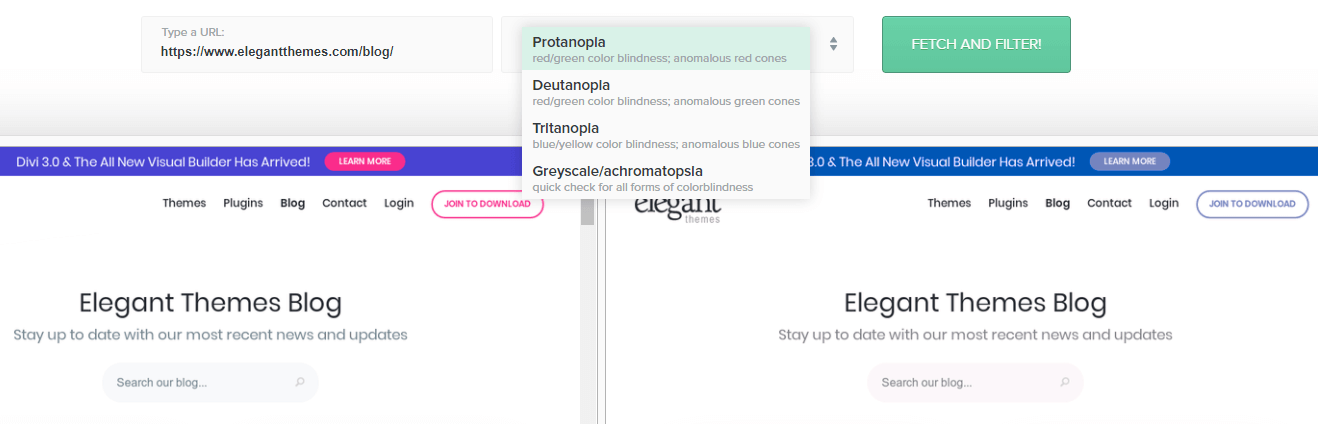
Pour utiliser cet outil, il suffit de coller l’URL que vous souhaitez tester dans le champ Tapez une URL , puis de choisir un filtre dans le menu de droite. Cela inclut des options pour trois types distincts de daltonisme, et une option fourre-tout :
Pour obtenir les meilleurs résultats possibles, vous devez rendre la page que vous testez en utilisant chaque filtre séparément. Ensuite, vérifiez si l’un des éléments de votre page devient plus difficile à distinguer pour les utilisateurs souffrant de la forme spécifique de daltonisme. Si vous constatez que certains éléments doivent être retravaillés, la clé pour les rendre plus accessibles consiste simplement à augmenter leur contraste, ce qui revient souvent à choisir les bonnes couleurs.
Étape 2 : Vérifiez les problèmes qui affectent les utilisateurs souffrant d’une déficience visuelle générale
Il existe de nombreux handicaps visuels sans rapport avec les couleurs. La myopie, par exemple, entraîne des difficultés à voir les objets éloignés, ce qui leur donne un aspect flou. La cataracte, quant à elle, peut rendre votre vision trouble, comme si vous regardiez à travers une fenêtre givrée.
Si vous ne pouvez pas vous concentrer sur des éléments en fonction de leur distance, vous pouvez optimiser la conception d’un site Web pour en tenir compte (dans la limite du raisonnable). En revanche, si vous souffrez d’une maladie qui obstrue votre vision, il est plus difficile d’y faire face.
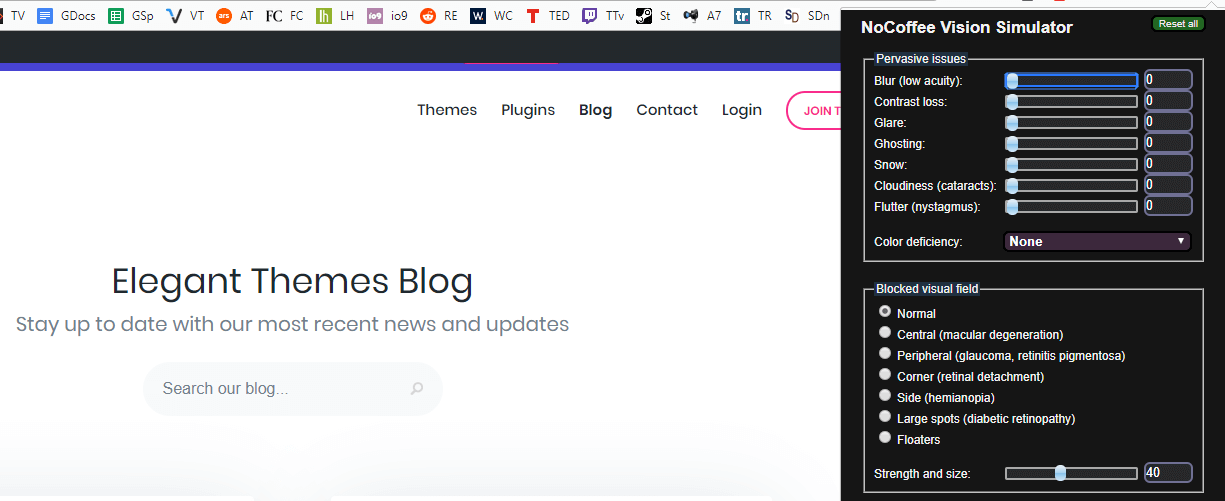
Cependant, il n’existe pas beaucoup d’outils permettant de simuler l’expérience d’un site Web comme si vous souffriez d’hypermétropie. Notre favori est une extension Chrome appelée NoCoffee, qui vous permet de placer des filtres sur chaque page que vous voyez et de les modifier autant que vous le souhaitez :
La mauvaise nouvelle est qu’il n’existe pas d’autres outils offrant autant de fonctionnalités que NoCoffee pour les autres navigateurs. Cependant, Google Chrome est disponible sur toutes les grandes plateformes et ses outils de développement sont toujours très utiles.
Une fois que vous avez installé l’extension, vous pouvez cliquer sur l’icône dans votre menu, puis activer le filtre Flou . Ainsi, vous serez en mesure d’expérimenter pratiquement ce que les utilisateurs atteints de myopie voient lorsqu’ils visitent votre site. Dans la plupart des cas, il n’y a que deux choses que vous pouvez faire pour améliorer leur expérience :
- Faites un meilleur usage du contraste, comme nous l’avons évoqué à l’étape numéro un.
- Augmentez la taille des caractères pour que votre texte soit plus facile à lire, même pour les personnes souffrant de déficience visuelle.
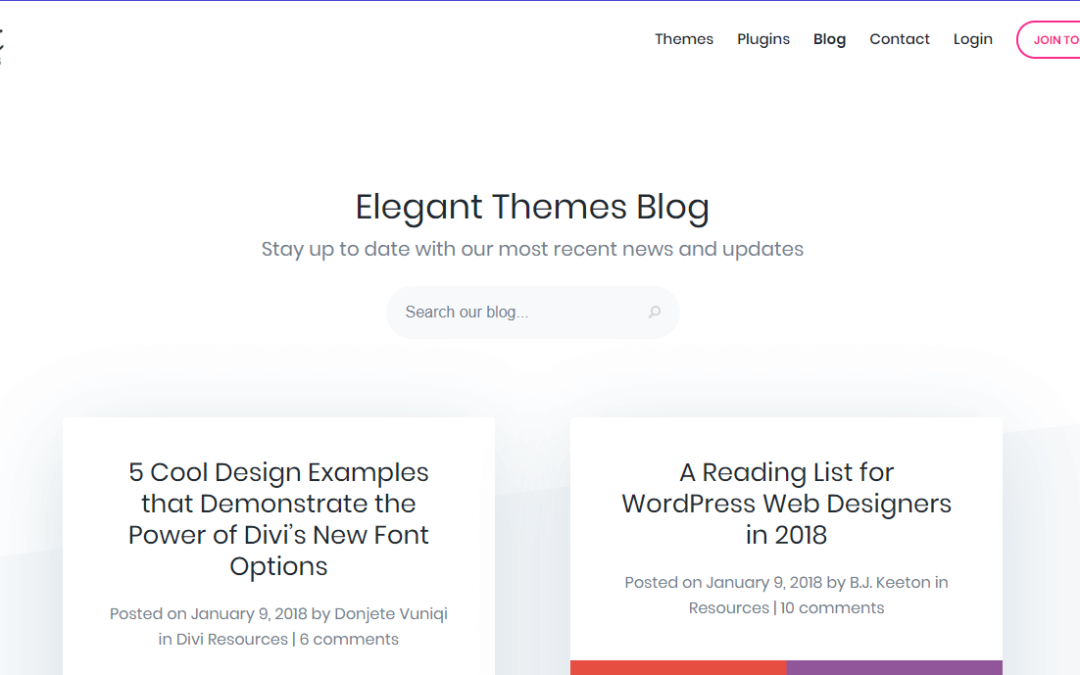
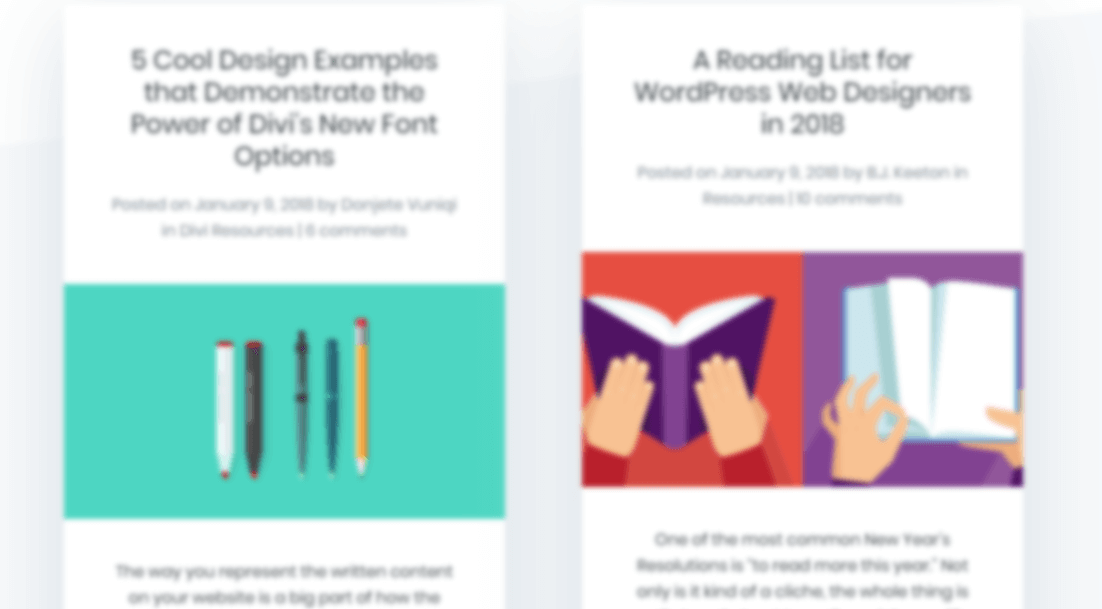
Naturellement, la taille du texte ne peut pas aller bien loin avant d’avoir un impact négatif sur la conception de votre site Web. Par exemple, dans cette capture d’écran, vous pouvez voir les titres de nos articles de blog, mais pas leurs synopsis :
Nous pourrions augmenter la taille de ces textes, mais il y a une limite et des rendements décroissants. Bien que cela couvre les problèmes liés au texte, il nous reste les images, ce qui nous amène à l’étape suivante.
Étape 3 : ajoutez des attributs descriptifs « Alt » à vos images pour les utilisateurs malvoyants
Les attributs Alt – ou « balises » – sont des éléments qui décrivent le contenu d’une image. Les moteurs de recherche et les lecteurs d’écran peuvent utiliser ces informations pour déterminer le sujet d’une image et mieux comprendre le contenu qui l’entoure.
Plus important encore, le texte alt permet aux utilisateurs malvoyants de comprendre ce que sont les images de votre contenu. Il existe plusieurs navigateurs conçus exclusivement pour ce type d’utilisateurs et, dans la plupart des cas, ils lisent le contenu à voix haute afin que les gens puissent se fier à leurs oreilles plutôt qu’à leurs yeux.
En bref, toute image que vous ajoutez à vos articles et à vos pages doit comporter des balises alt descriptives. Prenez cette fleur, par exemple :
Si vous étiez pressé, vous pourriez simplement taper « une fleur » comme balise alt de l’image. Mais il serait bien plus judicieux de choisir une option telle que « Une fleur rouge au milieu d’un champ ». Bien sûr, on ne peut pas être trop descriptif, et il y a des cas où une balise alt courte suffira. Toutefois, d’une manière générale, des descriptions plus longues amélioreront l’expérience des utilisateurs malvoyants.
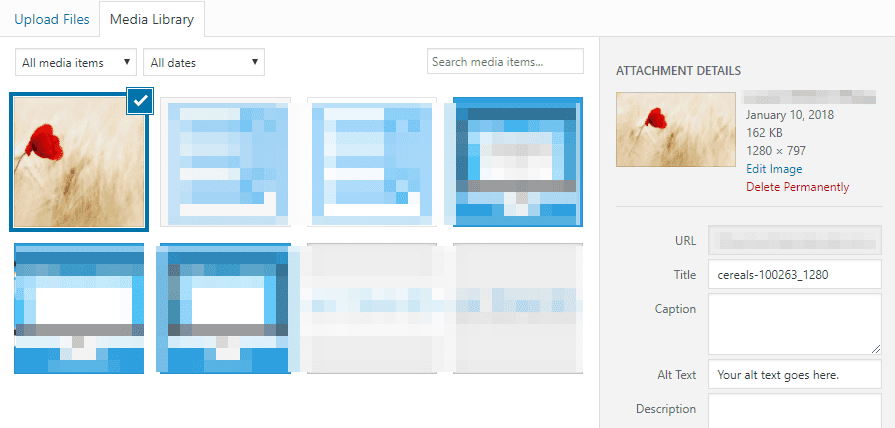
Comme vous le savez peut-être, WordPress vous permet de modifier facilement les balises alt de vos images. Il suffit de choisir une image, soit dans votre médiathèque, soit dans un article ou une page, et de cliquer sur le bouton Modifier . Sur l’écran suivant, recherchez le champ Texte Alt , et tapez votre description :
Enregistrez les modifications et vous êtes prêt. N’oubliez pas que vous devez suivre ce processus pour chaque image de votre site Web. Cela peut sembler être beaucoup de travail, mais avec le temps, cela deviendra une seconde nature.
Pour en savoir plus sur la façon dont les attributs HTML peuvent être utilisés pour améliorer l’accessibilité, consultez notre article sur la façon d’utiliser les applications Internet riches accessibles (ARIA) pour améliorer votre site Web WordPress.
Étape 4 : Vérifiez les légendes de votre vidéo
Jusqu’à présent, nous nous sommes entièrement concentrés sur les handicaps visuels, car la plupart des sites Web sont consommés par les yeux, pour ainsi dire. Cependant, de nos jours, il est courant que les sites utilisent du contenu vidéo dans certaines de leurs pages, ce qui soulève la question de la prise en charge des handicaps auditifs.
Dans la plupart des cas, vous ne pouvez pas optimiser la vidéo pour les personnes souffrant de déficience visuelle. En revanche, vous pouvez vous assurer que votre contenu audio est facile à comprendre. Certains de vos utilisateurs peuvent être malentendants, auquel cas vous devrez recourir aux sous-titres.
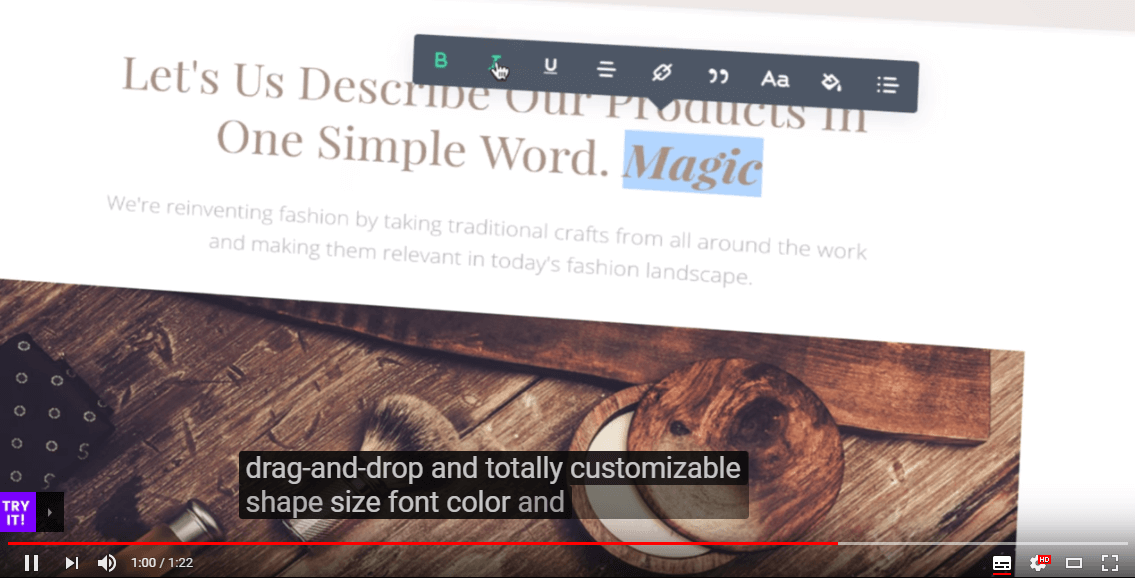
L’ajout de sous-titres à vos vidéos est le moyen le plus efficace de s’assurer que les malentendants peuvent encore tirer le meilleur parti de votre contenu. Toutefois, le sous-titrage complet de vidéos, même courtes, peut représenter un travail considérable. Si c’est quelque chose que vous ne pouvez pas faire, vous pouvez toujours essayer des fonctions telles que l’outil de sous-titrage de YouTube:
Bien sûr, si vous avez examiné les fonctions de sous-titrage des vidéos, vous savez que la technologie n’est pas parfaite. Cependant, il s’agit d’une option valable si l’alternative est de ne pas avoir de sous-titres. Si vous téléchargez vos vidéos sur YouTube, WordPress vous permettra de les intégrer sur votre site Web en collant leur lien pratiquement n’importe où dans vos articles et vos pages :
De cette façon, vos utilisateurs peuvent choisir d’activer le sous-titrage s’ils en ont besoin. Cependant, gardez à l’esprit que si une grande partie de votre contenu tourne autour de la vidéo, il serait sage de commencer à chercher des options de sous-titrage dédiées. Ainsi, vous vous assurerez que votre contenu est représenté avec précision et que les utilisateurs malentendants peuvent en profiter.
Conclusion
L’accessibilité n’est pas un aspect auquel beaucoup de gens pensent lorsqu’ils travaillent sur la conception de leur site Web. Il s’agit pourtant d’un facteur important à prendre en compte si vous souhaitez offrir une expérience optimale à vos utilisateurs. En outre, rendre votre site Web plus facile à utiliser ne profitera pas seulement aux utilisateurs handicapés, mais à l’ensemble de votre public.
La façon la plus efficace de se plonger dans les tests d’accessibilité est de consulter les WCAG pour avoir une idée de ce que vous devez viser. Ensuite, suivez ces quatre étapes de base pour résoudre les principaux problèmes d’accessibilité que vous pourriez rencontrer :
- Testez votre site Web pour les problèmes liés à la déficience visuelle des couleurs.
- Vérifiez les problèmes qui pourraient affecter les utilisateurs souffrant d’une déficience visuelle générale.
- Ajoutez des attributs alt descriptifs à vos images.
- Vérifiez les légendes de vos vidéos.
Vous avez des questions sur la façon de rendre votre site Web plus accessible ? Parlons-en dans la section des commentaires ci-dessous !