Les filtres d’image sont actuellement une méthode très populaire pour ajouter un éclat d’aspect professionnel à vos photos. Si vous êtes sur Instagram ou Snapchat, il y a de fortes chances que presque toutes les images que vous voyez soient passées par un filtre quelconque. Cependant, les filtres d’image peuvent être bien plus qu’un simple gadget – ils peuvent constituer un moyen rapide et facile d’améliorer les visuels de votre site Web.
WordPress n’est pas livré avec de nombreuses fonctionnalités d’édition d’images. Cependant, cela ne signifie pas que vous ne pouvez pas tirer parti de leurs avantages au sein de la plate-forme. Dans cet article, nous allons voir pourquoi vous souhaitez ajouter des filtres d’image WordPress, puis nous allons explorer comment le faire en utilisant un plugin ou des feuilles de style en cascade (CSS). C’est parti !
Pourquoi vous devriez envisager d’ajouter des filtres d’image à WordPress
Les filtres d’image sont un excellent moyen de personnaliser les images de votre site Web.
Si vous ne les avez jamais rencontrés, pensez aux filtres d’image comme à des » préréglages » pour obtenir un certain look. Alors que certaines personnes les considèrent comme un simple gadget de médias sociaux, ils constituent en fait un moyen puissant de personnaliser les graphiques. De plus, ils sont incroyablement utiles pour les utilisateurs de WordPress, car la plateforme ne permet pas de modifier les images au-delà de leur redimensionnement et de leur recadrage.
Décortiquons certaines des choses que vous pouvez faire avec les filtres d’image WordPress :
- Personnalisez les images pour qu’elles correspondent à votre style. Imaginez, par exemple, que vous êtes un photographe avec un portfolio WordPress. Vous pourriez utiliser les filtres d’image pour personnaliser vos images et créer un look cohérent sans avoir à utiliser des outils tiers.
- Marquez vos médias. De nombreux sites Web utilisent des types d’images spécifiques pour leur contenu. Par exemple, vous avez peut-être remarqué que la plupart des images présentées sur notre blog sont de type vectoriel. Vous pouvez utiliser des filtres pour créer votre propre style et vous démarquer également.
- Améliorez les images de stock. À moins que vous ne soyez un photographe disposant de beaucoup de temps libre, vous finirez probablement par utiliser des images de stock sur votre site Web. Dans la plupart des cas, d’autres sites utiliseront également les mêmes images. Vous pouvez vous démarquer en utilisant des filtres.
Si vous souhaitez disposer de plus d’options en matière de personnalisation des images sur WordPress, les filtres constituent une première étape importante. Cependant, vous pouvez également ajouter un éditeur d’images de base à votre tableau de bord, ce qui rend inutile l’utilisation d’un logiciel autonome.
Comment ajouter des filtres d’images WordPress à votre site Web à l’aide de plugins ?
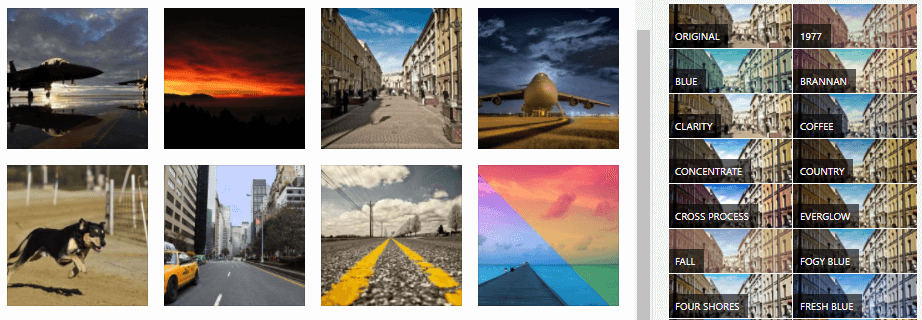
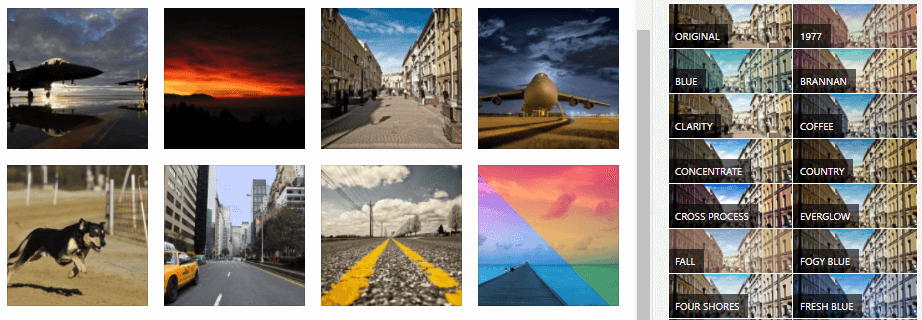
Compte tenu de la popularité des filtres d’images, il est surprenant qu’il existe peu de plugins WordPress dans ce domaine. En fait, après quelques recherches, nous n’avons trouvé qu’une seule option que nous sommes en mesure de vous recommander – Ultimate Image Filters:
Gardez à l’esprit que c’est un plugin premium, mais il offre une expérience presque transparente pour l’ajout de filtres à vos images. Le plugin comprend plus de 40 filtres uniques que vous pouvez ajouter à n’importe quelle image sur votre site. De plus, vous pouvez personnaliser l’intensité de chaque filtre (c’est-à-dire contrôler dans quelle mesure vos images sont affectées), et il fonctionne de manière transparente avec Divi pour démarrer.
Caractéristiques principales :
- Ajoutez plus de 40 filtres d’image à votre galerie multimédia WordPress.
- Enregistrez vos images personnalisées en tant que nouvelles pièces jointes.
- Passez d’un filtre à l’autre de manière transparente.
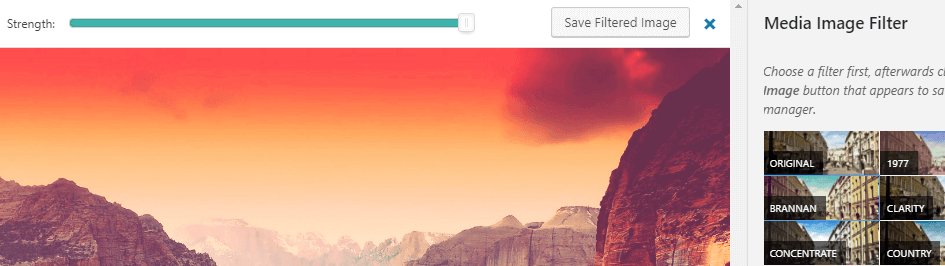
Aucune autre configuration n’est nécessaire après l’installation du plugin. Cliquez simplement sur n’importe quelle image dans votre médiathèque WordPress, puis dans le menu de droite, faites défiler vers le bas jusqu’à ce que vous atteigniez la liste des filtres disponibles. Chacun d’entre eux comprend une vignette de prévisualisation de l’effet, mais à moins que vous ne travailliez sur un grand écran, il est préférable d’appliquer l’effet et de visualiser les changements. Quoi qu’il en soit, il vous suffit de choisir un filtre, d’en modifier l’intensité et d’enregistrer l’image mise à jour si vous êtes satisfait des résultats :
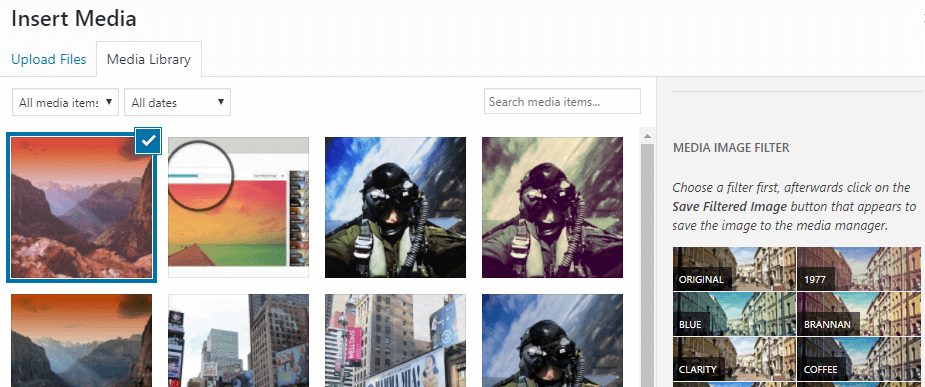
Vous pouvez également ajouter des filtres à vos images depuis l’éditeur de WordPress. Il suffit de cliquer sur le bouton Ajouter un média , de choisir l’image que vous voulez et de répéter le processus ci-dessus :
Gardez cependant à l’esprit que vous ne pouvez pas accéder aux filtres du plugin si vous essayez de modifier une image que vous avez déjà ajoutée à un article. Vous devrez d’abord la supprimer, ajouter le filtre à partir de votre médiathèque et placer la nouvelle image à sa place. Mis à part ce petit problème, le processus ne pourrait pas être plus simple.
9 filtres d’image WordPress que vous pouvez ajouter à vos sites Web (à l’aide de CSS)
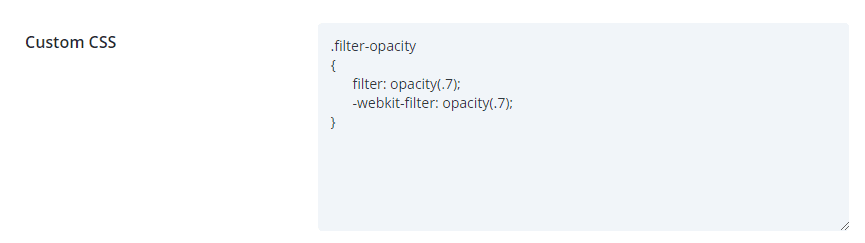
Si vous préférez ne pas installer de plugins supplémentaires – surtout s’ils ont un prix – vous pouvez utiliser des effets CSS pour obtenir un aspect filtré similaire. Dans le passé, nous avons parlé de plusieurs façons de personnaliser le CSS de votre site Web WordPress. Les utilisateurs de Divi devront se rendre dans l’onglet Divi > Options du thème dans votre tableau de bord WordPress, et rechercher le champ Custom CSS en bas de la page :
Ici, vous pouvez coller le code CSS que vous trouverez dans chaque section (pour les filtres que vous voulez utiliser), enregistrer vos modifications, et vous êtes prêt à partir.
1. Opacité
Pour ce premier exemple, nous allons ajouter un filtre d’opacité à l’une de vos images. Il s’agit d’un moyen de rendre vos images transparentes. Vous l’utiliserez souvent pour réduire la visibilité d’une image (par exemple, si elle fait partie de l’arrière-plan) ou pour la superposer à d’autres images. Voici l’extrait CSS que vous devez ajouter au champ CSS personnalisé :
.filter-opacity
{
filter : opacity(.7) ;
-webkit-filter : opacity(.7) ;
}
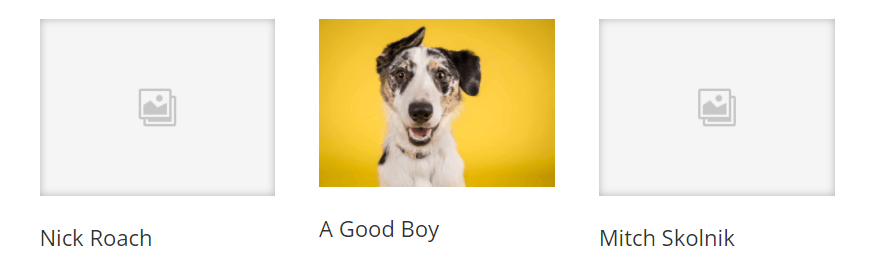
Vous remarquerez que nous créons ici une nouvelle classe CSS, appelée filter-opacity. À l’intérieur, nous avons appliqué un filtre d’opacité d’une intensité de 0,7 (qui peut être modifiée par toute valeur comprise entre zéro et un), et nous utilisons à la fois la propriété filter et le filtre « WebKit ». Ainsi, les navigateurs qui utilisent WebKit comme moteur de rendu CSS (comme Safari sur macOS) reconnaîtront également les instructions.
Maintenant, pour tester notre nouveau filtre, nous allons ouvrir une de nos pages Divi et personnaliser le portrait d’un membre de notre équipe. Voici l’image originale :
Pour appliquer le filtre, ouvrez la page à l’aide du Divi Builder et localisez le module Image correspondant. Cliquez ensuite sur le bouton Paramètres du module :
Une fois que vous y êtes, allez dans l’onglet Avancé et cherchez le champ Classe CSS , puis tapez le nom de votre nouvelle classe. Dans ce cas, il s’agit de filter-opacity:
Vous pouvez nommer les classes de votre filtre comme vous le souhaitez. Essayez simplement de leur donner un nom dont vous vous souviendrez facilement pour éviter toute confusion. Une fois que vous aurez enregistré vos modifications, vous pourrez voir les effets du filtre que vous avez appliqué. Notez que ce processus est similaire pour tous les autres filtres CSS que vous souhaitez ajouter. Pour ajouter des filtres à vos images, il suffit d’ajouter la classe souhaitée aux images que vous voulez personnaliser.
2. Sépia
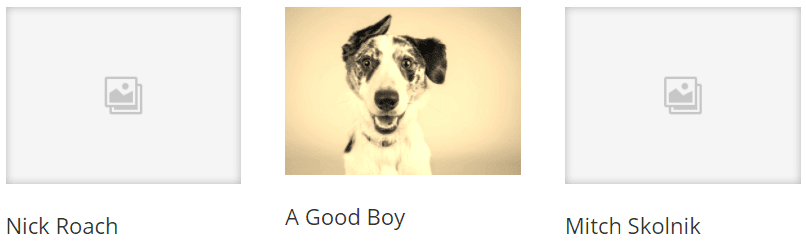
Les filtres sépia offrent un excellent moyen d’ajouter un aspect « ancien » à vos images, bien que vous deviez l’appliquer de manière sélective car il est devenu un aspect dépassé s’il est trop utilisé. Ce filtre applique un voile brun-rougeâtre sur vos images, les faisant ressembler à des photographies délavées. Voici le code dont vous aurez besoin pour ajouter ce filtre à votre site Web :
.filter-sepia
{
filtre : sepia(100%) ;
-webkit-filter : sepia(100%) ;
}
Dans cet exemple, nous avons décidé d’appliquer le filtre en utilisant un pourcentage. Vous pouvez utiliser ce pourcentage ou des décimales (ou les deux), mais nous vous recommandons de vous en tenir à l’un ou l’autre pour éviter toute confusion. Dans ce cas, le chiffre un correspond à un filtre dont la force est de 100 %.
3. Saturer
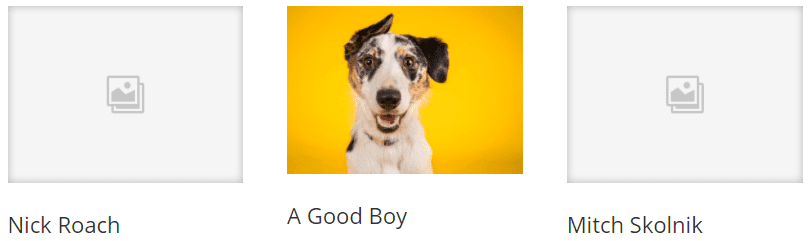
Saturer une image est un excellent moyen de raviver des couleurs ternes. Ce filtre augmente l’intensité de toutes les couleurs de votre image. Prenez les jaunes dans l’exemple ci-dessus, qui ressortent maintenant beaucoup plus qu’avant. Voici le code que vous devez ajouter à votre champ CSS personnalisé :
.filter-saturate
{
filter : saturate(1) ;
-webkit-filter : saturate(1) ;
}
Dans ce cas, nous avons choisi une valeur de un pour sursaturer notre exemple, mais vous pouvez (bien sûr) ajuster les chiffres comme vous le souhaitez.
4. Inverser
Maintenant, quelque chose d’un peu différent – ce filtre inverse toutes les couleurs de votre image. Par exemple, le noir devient blanc, et ainsi de suite. Ce n’est pas un filtre que l’on voit souvent en photographie, mais c’est aussi un moyen pratique d’offrir une accessibilité visuelle à certains visiteurs. Voici l’extrait de code que vous devrez copier :
.filter-invert
{
filter : invert(.8) ;
-webkit-filter : invert(.8) ;
}
Une valeur de un, dans ce cas, donnerait une image complètement inversée. Il s’agit d’un filtre délicat à configurer, vous devrez donc peut-être modifier la valeur jusqu’à ce que vous trouviez une force qui vous convienne.
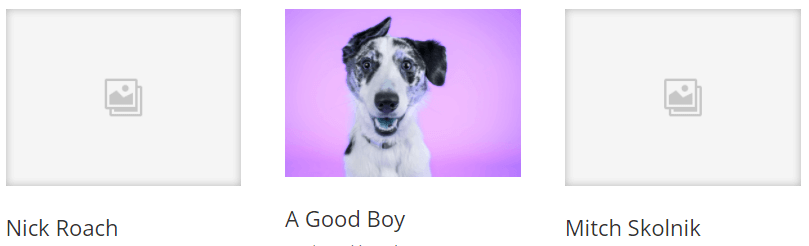
5. Hue-Rotate
Le filtre de rotation de la teinte est une autre option joker. Si vous avez déjà utilisé un outil d’édition d’images, vous connaissez peut-être les roues chromatiques. Elles fonctionnent en affichant toutes les couleurs disponibles dans une roue, que vous pouvez ensuite utiliser pour sélectionner les couleurs et les teintes que vous souhaitez. Ce filtre fonctionne sur ce principe, mais sans représentation visuelle. Voyons le code pour que vous puissiez avoir une meilleure idée de son fonctionnement :
.filter-rotate
{
filtre : hue-rotate( deg ) ;
}
Vous pouvez remplacer la valeur deg par n’importe quel nombre allant de 0deg à 360deg. Nous admettons que, sans un graphique vous donnant une indication de la couleur que vous choisissez, les résultats peuvent être un peu aléatoires. C’est un filtre amusant à utiliser si vous voulez rendre les couleurs de vos photos aléatoires, mais il peut nécessiter quelques ajustements pour obtenir exactement les teintes que vous souhaitez.
6. Niveaux de gris
Le filtre en niveaux de gris remplace les couleurs de vos images par des tons de gris. Il s’agit d’un moyen rapide de transformer vos photos en images anciennes en noir et blanc. Voici le code dont vous aurez besoin :
.filter-greyscale
{
filter : grayscale(1) ;
-webkit-filter : grayscale(1) ;
}
Une valeur de 1 supprimera toutes les autres couleurs de vos images, tandis que les valeurs inférieures ne feront que les atténuer. Vous remarquerez également que vous pouvez obtenir un effet similaire avec une faible valeur de saturation. Le choix de l’une ou l’autre de ces valeurs dépend entièrement de vos préférences personnelles.
7. Contraste
Le filtre de contraste est celui que vous connaissez le mieux. Il rend essentiellement les blancs plus blancs et les noirs plus sombres, ce qui vous permet de raviver les couleurs délavées. Voici le CSS dont vous avez besoin pour l’utiliser dans WordPress :
.filter-contrast
{
filter : contrast(1) ;
-webkit-filter : contrast(1) ;
}
Comme toujours, la puissance du filtre dépend de la valeur que vous saisissez ici, alors n’hésitez pas à la modifier à votre convenance.
8. Luminosité
Le filtre de luminosité est très simple. Il vous permet d’éclaircir ou d’assombrir une image en fonction de la valeur que vous saisissez dans le code. Voici le code CSS de base :
.filter-brightness
{
filter : brightness(1.5) ;
-webkit-filter : brightness(.5) ;
}
Dans ce cas, toute valeur supérieure à un augmentera la luminosité de votre image, et les valeurs inférieures à un l’assombriront – gardez cela à l’esprit.
9. Flou
Le dernier filtre, mais non le moindre, est le filtre flou . Il s’agit également d’un filtre populaire disponible dans la plupart des applications de retouche d’images. Il donne un aspect « flou » à vos images et peut être utilisé pour masquer des informations sensibles. Voici le code CSS dont vous avez besoin pour l’implémenter :
.filter-blur
{
filter : blur(5px) ;
-webkit-filter : blur(5px) ;
}
Il existe en fait différents types d’effets de flou, et celui qui est intégré à CSS est un flou » gaussien » qui rend l’image entière floue avec une superposition douce.
C’est encore plus facile si vous êtes un utilisateur de Divi
Nous avons récemment publié une importante mise à jour des fonctionnalités de conception qui a ajouté des filtres de couleur, des effets et des modes de fusion pour toutes les images, tous les modules, toutes les rangées et toutes les sections de Divi. Ainsi, pour les utilisateurs de Divi, vous pouvez faire tout ce qui précède (et bien plus encore) sans aucun code requis.
Conclusion
Les filtres d’image peuvent avoir beaucoup plus d’utilisations que ce à quoi on pourrait s’attendre de prime abord, étant donné leur utilisation sur des sites tels qu’Instagram. Par exemple, vous pouvez utiliser des filtres pour personnaliser les images que vous téléchargez sur WordPress, ou pour différencier les graphiques de stock. Quoi qu’il en soit, Divi permet d’utiliser facilement des ajusteurs de couleurs, des effets et des modes de fusion pour toutes les images, modules, rangées et sections de votre site Web.
Les non-utilisateurs de Divi peuvent toujours utiliser un plugin pour ajouter plusieurs filtres d’image à WordPress. Il n’y en a pas beaucoup qui répondent à nos critères, bien que Ultimate Image Filters soit l’une des rares bonnes options. D’autre part, l’utilisation de CSS vous permet d’avoir beaucoup plus de contrôle sur vos filtres et leur apparence. La mise en place de nouveaux filtres d’images WordPress demande un peu de travail, mais l’utilisation de Divi simplifie les choses.
Vous avez des questions sur la façon d’ajouter des filtres d’images WordPress à votre site Web ? Parlons-en dans la section des commentaires ci-dessous !