Il est vrai que les cartes en ligne sont plutôt simples. Si vous utilisez un service tel que Google Maps, il vous suffit de choisir un lieu et d’intégrer la carte à votre site Web. Cependant, vous ne pouvez pas modifier les cartes ordinaires à la volée, et vos collègues non plus, ce qui est souvent nécessaire pour les projets collaboratifs.
C’est là que les cartes interactives entrent en jeu. Elles vous permettent de placer des marqueurs mobiles que tous les membres de votre équipe peuvent modifier. Dans cet article, nous verrons dans quelles circonstances ce type de carte est utile. De plus, nous vous apprendrons deux façons de les ajouter à WordPress.
Mettons-nous au travail !
Ce que sont les cartes interactives (et quand les utiliser)
L’ajout d’une carte à un site Web est assez simple. Des outils tels que Google Maps ou le module Map de Divi vous permettent d’intégrer des cartes à vos pages en quelques minutes. L’avantage de cette approche est que les visiteurs peuvent se déplacer sur les cartes, faire des zooms avant et arrière, et plus encore. Ces types de cartes sont plus interactifs que de simples images, mais ils ne vous permettent pas d’apporter des modifications une fois que vous les avez ajoutés à votre site Web.
Les cartes interactives, en revanche, vous permettent (et dans certains cas vos collègues) d’y ajouter de nouveaux marqueurs, icônes, textes, etc. Imaginez, par exemple, que vous planifiez une réunion pour les membres de votre site Web. Vous pourriez configurer une carte avec plusieurs épingles pour suggérer des lieux.
Vous pouvez également utiliser une carte interactive pour permettre à vos utilisateurs de partager leur emplacement ou de s’orienter vers des lieux qu’ils souhaitent visiter. Pour être honnête, il s’agit là d’applications plutôt spécialisées. Cependant, les cartes interactives peuvent s’avérer utiles dans une grande variété de situations. De plus, elles ne sont pas nécessairement plus difficiles à ajouter que leurs homologues ordinaires.
Comment ajouter des cartes interactives à votre site Web WordPress (de 2 façons)
En ce qui concerne les cartes interactives, vous pouvez soit en intégrer une dans votre site Web, soit utiliser un plugin pour vous aider à le faire. La première approche est plus simple, mais les plugins offrent souvent beaucoup plus de fonctionnalités, comme vous pouvez vous y attendre. Examinons d’abord l’approche par plugin pour montrer quelles sont ces fonctionnalités.
1. Utilisez le plugin Maps Marker Pro
Le plugin Maps Marker Pro est une solution premium unique pour inclure des cartes dans WordPress. Il comprend des dizaines de fonctionnalités avancées, telles que la possibilité de tirer des cartes de plusieurs services, d’ajouter un nombre pratiquement illimité de marqueurs à vos cartes et de les classer. De plus, les visiteurs peuvent filtrer les types de marqueurs qu’ils souhaitent voir sur vos cartes.
Le plugin permet également d’ajouter des informations sur la distance et l’itinéraire entre les marqueurs. Vous pouvez même partager votre propre emplacement en temps réel par le biais de la carte de votre site Web si vous êtes enclin à le faire. La configuration du plugin peut prendre un peu de temps, compte tenu de la richesse des fonctionnalités qu’il offre. Cependant, ce n’est pas aussi difficile que vous pourriez l’imaginer.
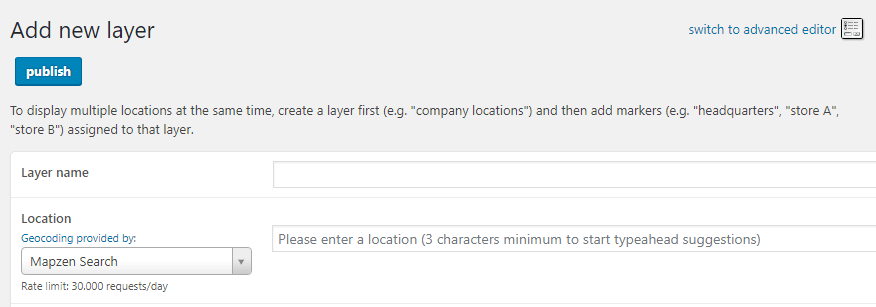
Pour commencer, configurez et activez le plugin comme vous le feriez pour n’importe quel autre. Une fois le plugin prêt à fonctionner, vous devrez ajouter une nouvelle carte ou « couche », ce que vous pouvez faire à partir de l’onglet Maps Marker Pro > Add new layer . Ici, définissez un nom reconnaissable pour votre couche et saisissez l’emplacement que vous souhaitez afficher, comme vous le feriez avec n’importe quel autre outil cartographique en ligne :
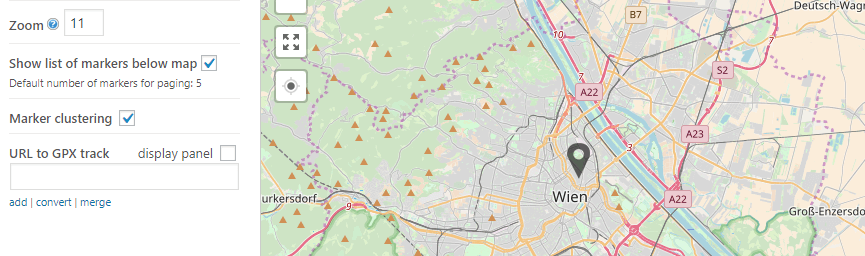
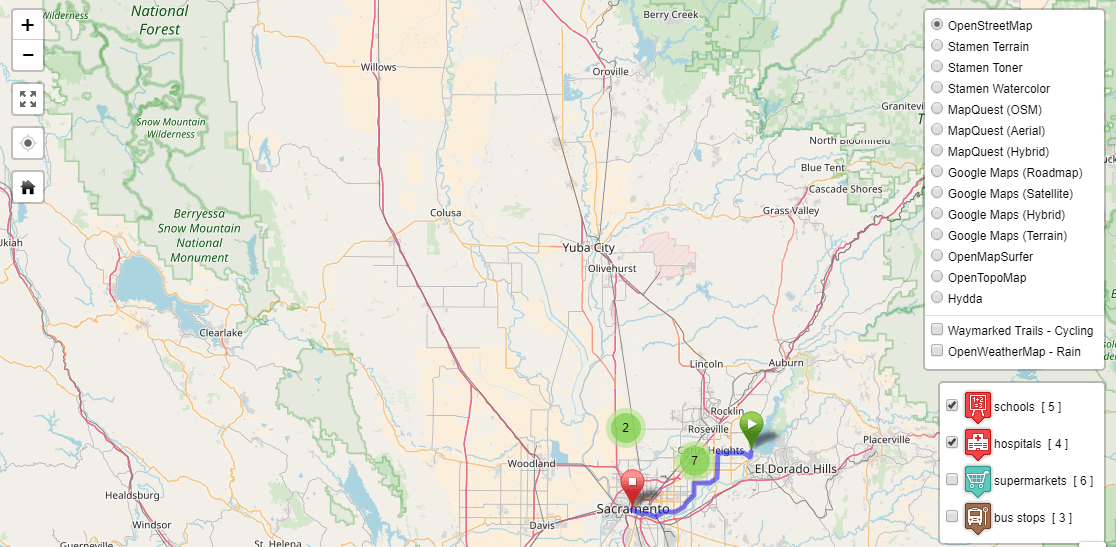
Maintenant, vous pouvez affiner la taille et le niveau de zoom que vous souhaitez définir par défaut, en utilisant le menu de gauche. Il existe également une option appelée Marker clustering (regroupement de marqueurs), qui affiche une icône indiquant le nombre de marqueurs dans une zone si vous effectuez un zoom trop important, comme dans l’exemple ci-dessous :
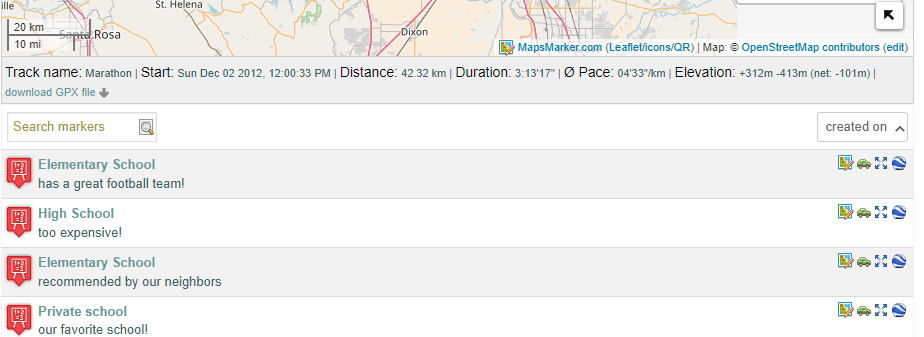
L’option Afficher la liste des marqueurs sous la carte , quant à elle, est assez explicite. Elle peut s’avérer pratique si vous souhaitez inclure des informations supplémentaires pour vos marqueurs :
Faites maintenant défiler la page vers le bas et recherchez l’option intitulée Ajouter un nouveau marqueur à cette couche. Sur l’écran suivant, vous pourrez définir un nom et un emplacement pour votre marqueur, en utilisant la même carte que dans l’écran précédent.
Vous pouvez également choisir une icône et définir un texte contextuel pour votre marqueur. Ce texte s’affichera lorsque les utilisateurs cliqueront sur le marqueur lui-même ou le sélectionneront dans une liste si vous avez choisi de l’inclure. Dans tous les cas, n’oubliez pas d’appuyer sur le bouton Publier lorsque vous avez terminé. Après avoir ajouté quelques marqueurs, votre couche initiale devrait ressembler à ceci :
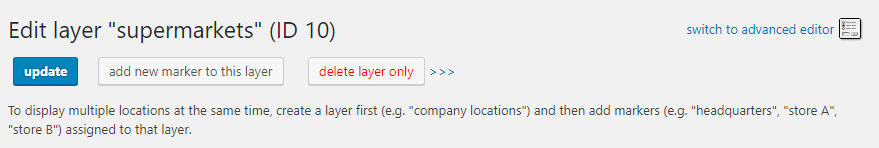
Lorsque vous êtes prêt à ajouter votre nouvelle carte interactive à l’une de vos pages, vous devez utiliser un code court. Revenez en haut de l’onglet Modifier la couche et recherchez l’ID correspondant :
Placez le code court [mapsmarker layer= »X »] dans le message ou la page de votre choix. N’oubliez pas de remplacer le caractère de remplacement X par l’ID de votre couche au préalable.
Votre carte devrait maintenant être opérationnelle sur votre site Web. Plus important encore, vous ou tout autre membre de votre équipe pouvez la modifier et ajouter de nouveaux marqueurs à tout moment, sans quitter votre tableau de bord.
2. Grâce à la fonctionnalité d’intégration intégrée de Google Map
Google Maps n’a guère besoin d’être présenté : il s’agit d’un service qui vous permet d’extraire des cartes du monde entier afin de partager des lieux avec d’autres personnes, de trouver des adresses et même de partager l’endroit où vous vous trouvez. En ce qui concerne les sites Web, vous pouvez intégrer Google Maps à vos pages de multiples façons. Toutefois, la plupart des cartes offrent un degré d’interactivité limité. Elles vous permettent de naviguer, de faire un zoom avant ou arrière et de changer de vue, mais pas beaucoup plus.
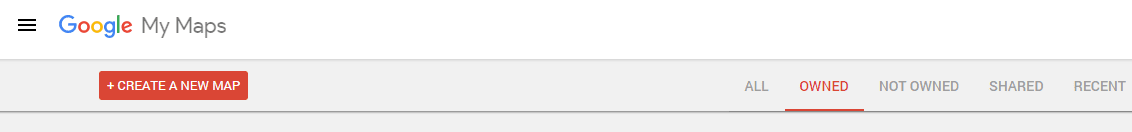
Le fait est que Google Maps offre bien plus de fonctionnalités que la simple cartographie. Par exemple, vous pouvez également ajouter plusieurs marqueurs, mesurer des distances et inclure des directions dans vos cartes, comme avec Maps Marker Pro. Pour essayer ces fonctionnalités, rendez-vous sur Google Mes Cartes et cliquez sur le bouton Créer une nouvelle carte :
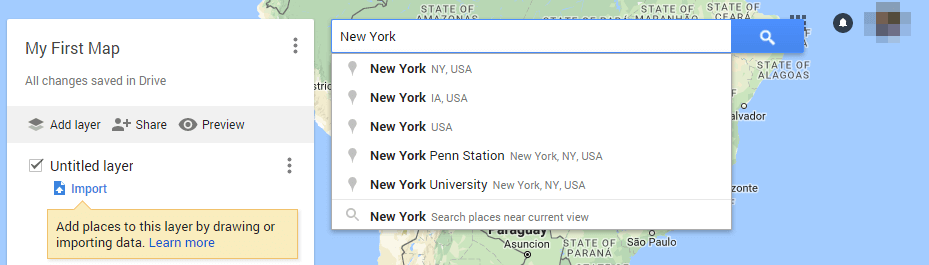
Sur l’écran suivant, définissez un titre pour votre carte et sa première couche, qui est celle sur laquelle nous allons nous appuyer. Trouvez maintenant l’emplacement que vous souhaitez partager à l’aide de la barre de recherche de Google Map en haut de l’écran :
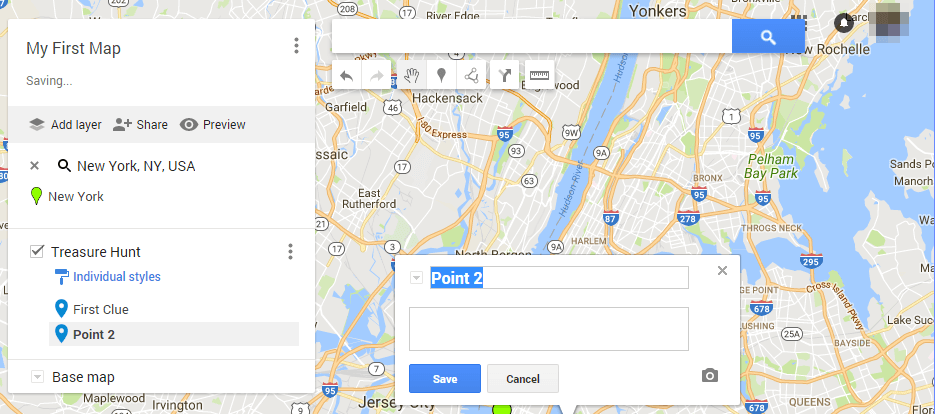
Lorsque vous effectuez un zoom avant, vous pouvez utiliser le symbole du marqueur en haut de l’écran pour commencer à mettre en évidence les lieux sur votre carte. Il vous suffit de cliquer à l’endroit où vous souhaitez placer votre marqueur, puis de lui donner un nom et une icône :
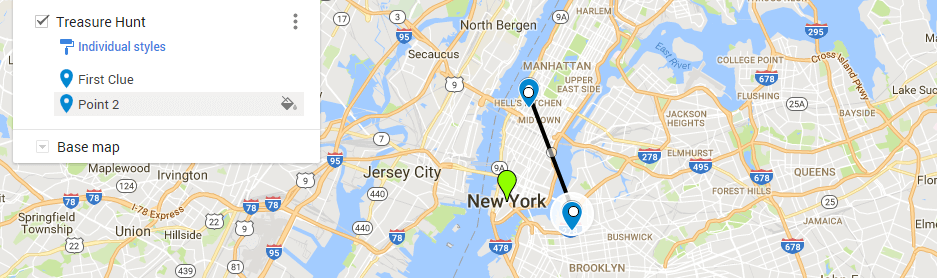
Une fois que vous avez posé plusieurs marqueurs, vous pouvez tracer des lignes entre eux pour indiquer les distances :
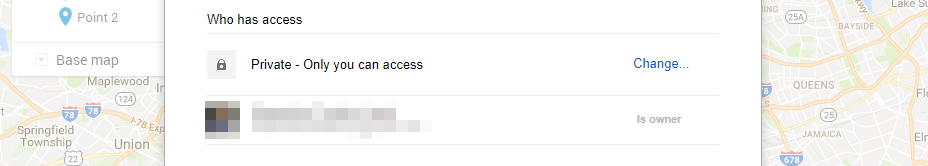
Lorsque votre carte est prête, allez sur le bouton Partager dans le menu à gauche. Là, modifiez les paramètres sous Qui a accès de Privé à Public:
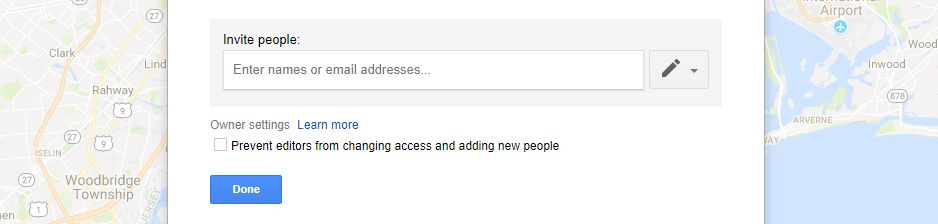
Vous pouvez également inviter des membres individuels de l’équipe à l’aide de leur adresse électronique, afin qu’ils aient immédiatement accès à la carte :
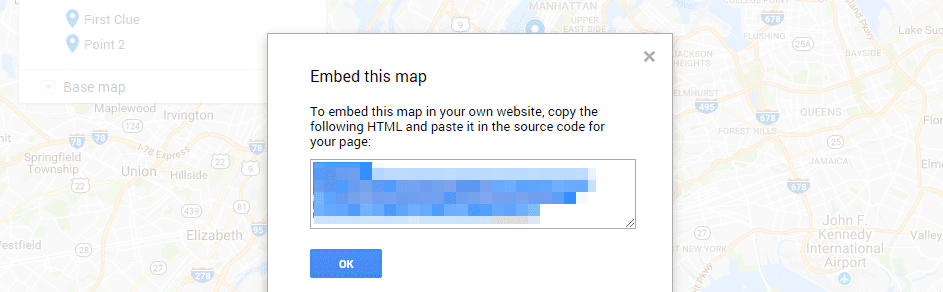
Dans tous les cas, il vous reste à intégrer votre nouvelle carte sur votre site Web. Vous pouvez le faire en cliquant sur l’icône à trois points située à côté du titre de votre carte et en cliquant sur l’option Intégrer sur mon site :
Maintenant, vous pouvez copier et coller le code d’intégration sur n’importe laquelle de vos pages en utilisant le module Code de Divi, par exemple. Votre nouvelle carte s’affichera où que vous la placiez. De plus, vos coéquipiers pourront la modifier et ajouter de nouveaux marqueurs via Google Maps, si nécessaire.
Pour les membres d’Elegant Themes
Si tout ce dont vous avez besoin est une simple carte et quelques marqueurs, vous pouvez également utiliser le module Map de Divi pour en ajouter un à votre site Web. Voyons comment procéder.
Comment ajouter une carte à votre site Web WordPress à l’aide du module Divi Map
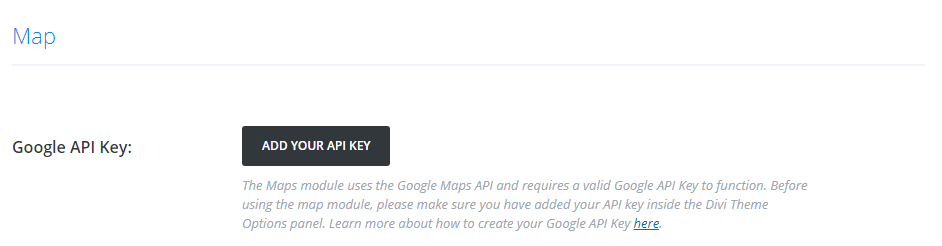
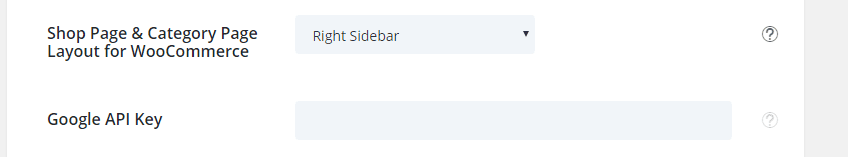
Avant de vous mettre au travail, vous devrez créer une clé API Google, dont Divi a besoin pour alimenter la carte que son module utilise. Suivez ce tutoriel pour obtenir votre clé API, et une fois que vous l’avez, ouvrez le Divi Builder sur votre page souhaitée. Ensuite, ajoutez un module Map et ouvrez ses paramètres. Vous verrez un bouton intitulé ADD YOUR API KEY en haut de l’écran :
En cliquant sur ce bouton, vous accéderez à la page Paramètres de Divi, où vous pourrez ajouter votre clé API Google :
Divi. » width= »880″ height= »163″ />Enregistrez votre clé et retournez dans le constructeur de Divi. Si vous ouvrez à nouveau la fenêtre des paramètres de votre module Map , vous verrez que vous pouvez maintenant choisir une adresse de centre de carte, qui est l’emplacement que votre carte affichera :
Trouvez l’adresse que vous souhaitez afficher, puis faites défiler l’écran jusqu’à l’endroit où il est indiqué Ajouter une nouvelle épingle. En cliquant sur ce bouton, vous pourrez définir un titre, une description et l’emplacement de la première épingle de votre carte :
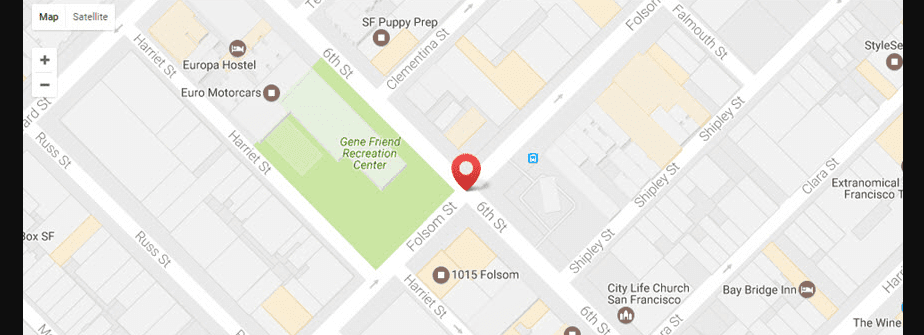
N’oubliez pas que le module Carte de Divi vous permet d’ajouter plusieurs épingles. Cela en fait une option valable si vous souhaitez mettre en évidence plusieurs adresses. En outre, vous pouvez modifier le style de votre épingle en allant dans les paramètres de conception et en jouant avec les options. Voici un exemple de carte terminée construite avec le module Divi Map :
S’il est vrai que Google Maps et Maps Marker Pro offrent davantage de paramètres de personnalisation, Divi brille par sa facilité d’utilisation. De plus, vous n’aurez pas besoin d’utiliser des shortcodes ou des codes d’intégration pour placer vos cartes. Après tout, le constructeur vous donne un contrôle total sur l’endroit où elles doivent aller.
Conclusion
L’ajout de cartes à votre site Web WordPress est simple, en particulier si vous utilisez Divi, grâce à son module Map . Cependant, les cartes ordinaires ne sont utiles que si vous souhaitez mettre en valeur une seule adresse. Si vous avez besoin d’un peu plus de flexibilité, les cartes interactives sont la voie à suivre.
Avec WordPress, vous avez deux façons d’ajouter des cartes interactives à votre site Web. Récapitulons-les :
- En utilisant le plugin Maps Marker Pro.
- Par le biais de la fonction intégrée de Google Map.
Vous avez des questions sur l’utilisation des cartes interactives sur votre site Web WordPress ? Parlons-en dans la section des commentaires ci-dessous !