Le module slider vidéo de Divi affiche les vidéos sous forme de diapositives. Cela semble simple, mais c’est en fait un module polyvalent avec de nombreuses options et utilisations. Heureusement, il existe plusieurs tutoriels ici sur le blog d’Elegant Themes qui montrent comment le styliser et l’utiliser. Dans ce post, nous allons examiner 6 tutoriels pratiques du module slider vidéo pour Divi pour vous aider à naviguer dans les paramètres du module. Tous comprennent des idées et des conseils sur la façon de l’utiliser pour vous lancer rapidement !
1. Comment créer une page de liste de lecture
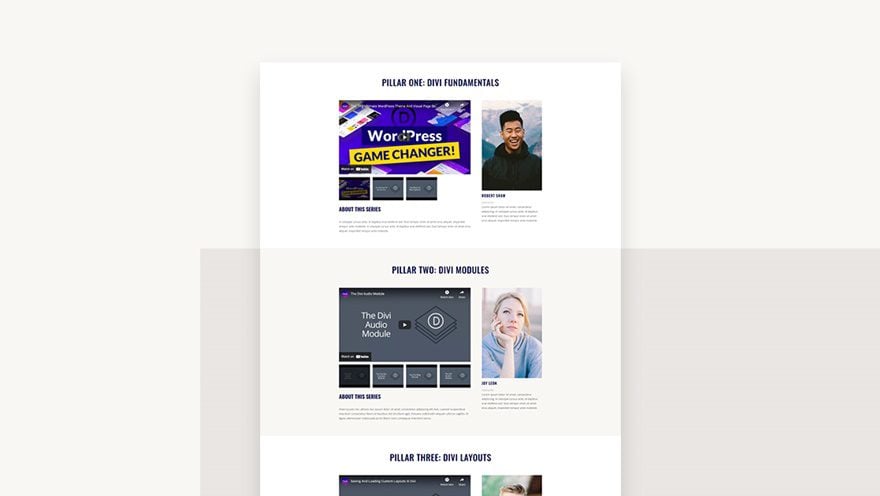
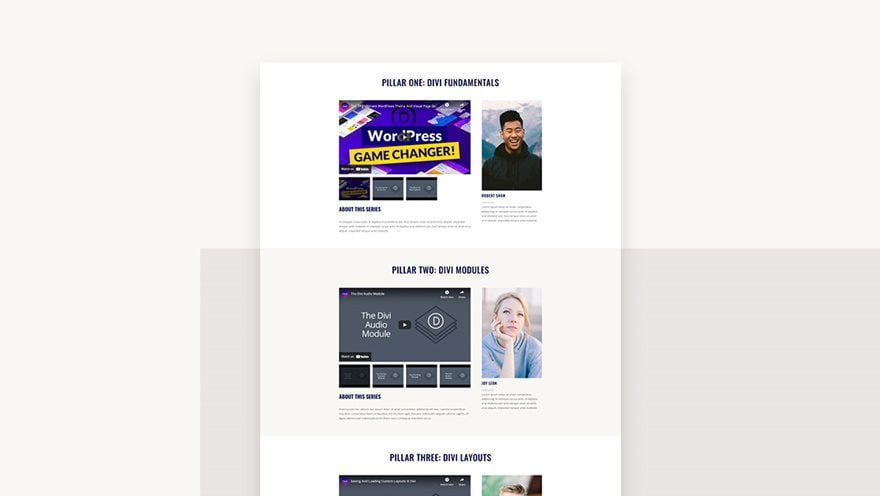
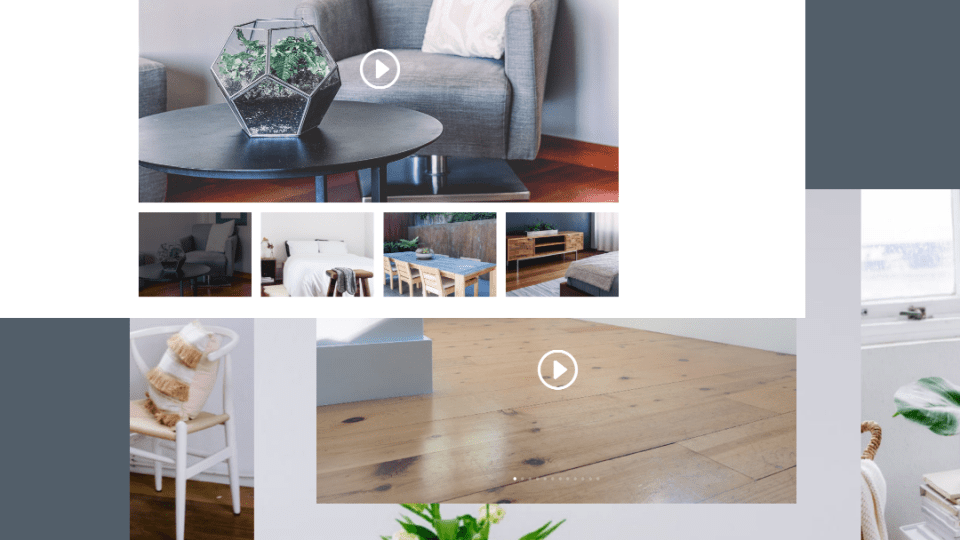
Notre premier tutoriel montre comment créer une page pour afficher des sélections de vidéos. La page comprend plusieurs sections qui affichent les vidéos d’un cours. Chaque section comprend un titre, un curseur vidéo, une description et des informations sur l’instructeur. Le curseur vidéo de chaque section affiche l’ensemble des vidéos d’un sujet spécifique, ce qui vous permet de diviser un sujet plus vaste en plusieurs parties. Le tutoriel montre comment créer la première section et comment la styliser. Ensuite, il montre comment dupliquer la première section pour créer les deux autres sections et comment les personnaliser.
Afficher le tutoriel
2. Comment activer la navigation par points
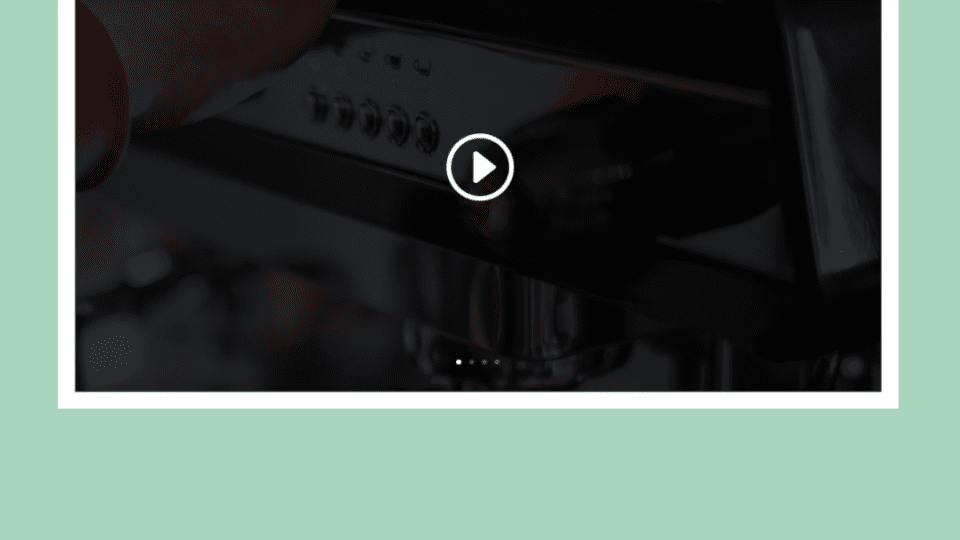
Notre prochain tutoriel porte sur l’utilisation de la navigation par points avec le module de curseur vidéo. Il montre ce qu’est la navigation par points et pourquoi vous souhaitez l’utiliser. Il présente ensuite l’option de navigation par défaut et explique comment activer la navigation par points. Les options de style, telles que les options de couleurs claires et foncées et la manière de les sélectionner, sont également abordées. Des comparaisons avec et sans la navigation par flèches montrent les différences entre les deux pour vous aider à décider quelle combinaison répond à vos besoins. Des exemples montrent la navigation par points avec plusieurs options de conception, dont une qui utilise une conception différente sur les appareils mobiles.
Afficher le tutoriel
3. Comment ajouter des superpositions d’images
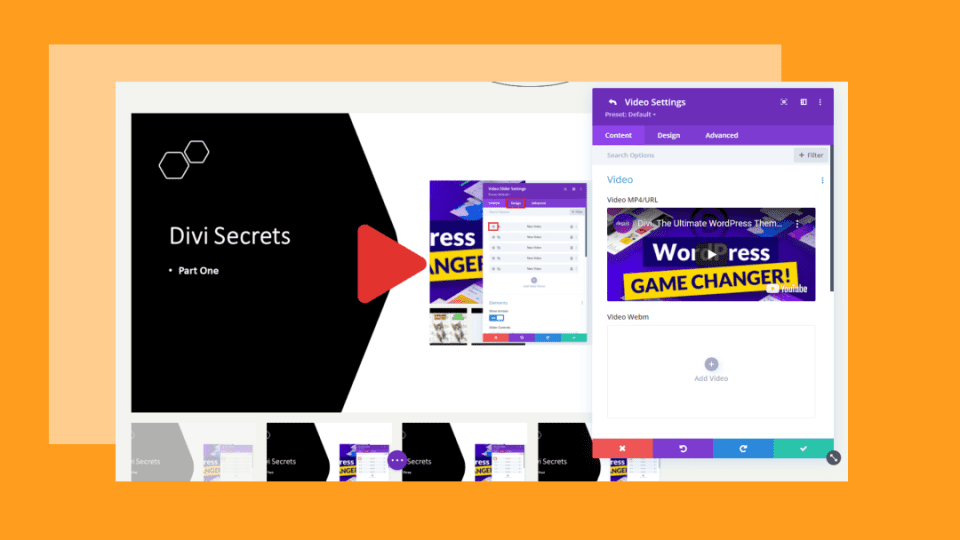
Ce didacticiel explique ce que sont les superpositions d’images dans le module coulissant vidéo, comment les sélectionner et les utiliser. Il aborde également le module slider vidéo lui-même, en montrant ce qu’il fait, comment ajouter des vidéos au slider et comment le styliser. Le style comprend l’icône de lecture, la couleur de la superposition des vignettes et les diapositives elles-mêmes. Plusieurs exemples montrent les superpositions du module slider vidéo avec différents choix d’icônes de lecture et d’options de survol. Les exemples de superposition montrent des images vidéo et des diapositives avec des descriptions.
Voir le tutoriel
4. Utilisation de la piste des vignettes et de la navigation par points
Ce tutoriel présente une comparaison approfondie entre les options de navigation par vignettes et par points dans le module Divi Video Slider. Il présente le fonctionnement des deux types de navigation, la manière de les sélectionner dans le module slider vidéo, leurs paramètres uniques et les différences entre eux. Il aborde également les situations idéales pour l’utilisation de chacun d’entre eux, ainsi que les situations où leur utilisation n’est pas idéale. Ces informations peuvent vous aider à choisir le type de navigation à utiliser dans une situation donnée.
Voir le tutoriel
5. Comment afficher/masquer un curseur vidéo en fonction du statut de connexion ?
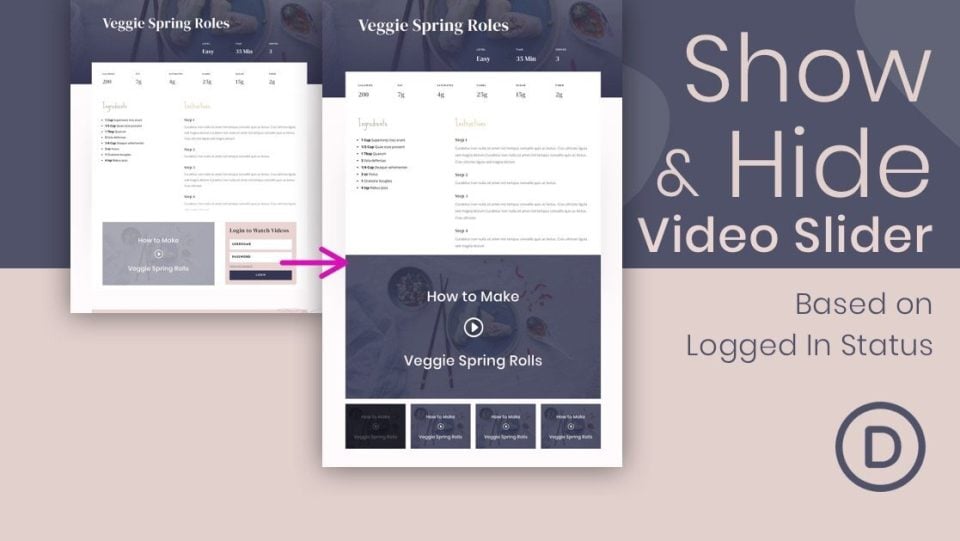
Ce tutoriel montre comment afficher ou masquer le curseur vidéo en fonction du statut de connexion de l’utilisateur afin que seuls les utilisateurs connectés y aient accès. Cela vous permet de mettre en valeur votre contenu premium en utilisant les options conditionnelles de Divi. Il montre comment créer la page avec une mise en page prémâchée, et la mise en page est également disponible en téléchargement sous forme de fichier JSON. Il comprend également une astuce bonus pour créer un CTA ou un formulaire de connexion pour les utilisateurs qui ne sont pas connectés. Cette solution est idéale pour les cours, les recettes, les didacticiels ou tout autre type de site d’adhésion utilisant des vidéos.
Voir le tutoriel
6. Comment créer une barre de défilement vidéo autocollante
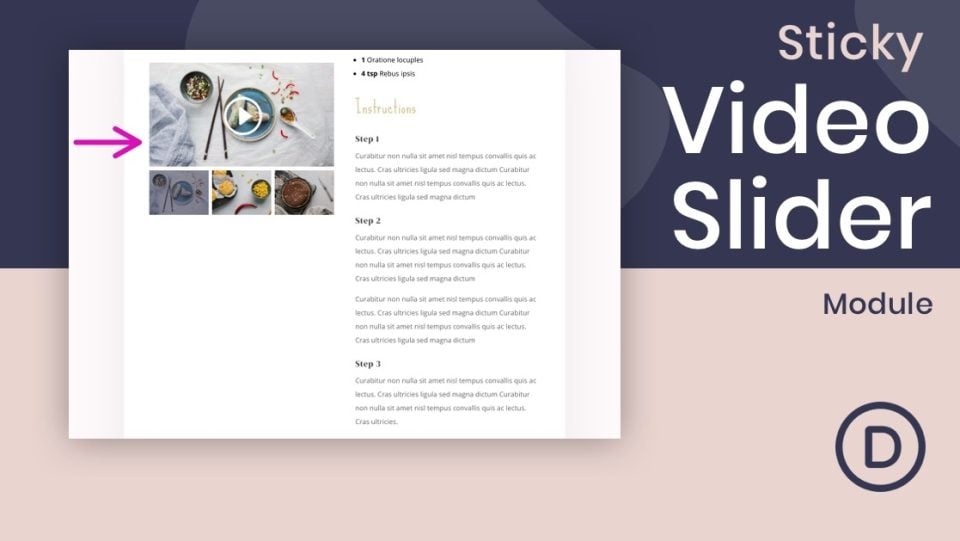
Notre dernier tutoriel montre comment créer un curseur vidéo qui reste à l’écran lorsque l’utilisateur le fait défiler. Il couvre en profondeur les options standard de Divi en matière de collage. Il aborde également les problèmes liés à l’utilisation d’éléments YouTube avec des superpositions d’images. L’exemple fourni montre aux utilisateurs comment créer une page de recettes en modifiant une mise en page Divi préétablie. La mise en page peut également être téléchargée sous forme de fichier JSON. Une astuce montre comment créer des vignettes pour chaque étape d’une séquence de vidéos. Elle couvre également les vidéos auto-hébergées. C’est idéal lorsque les utilisateurs ont besoin de voir la vidéo et les instructions écrites en même temps.
Voir le tutoriel
Dernières réflexions sur les didacticiels de modules de glissière vidéo
C’est ainsi que nous avons jeté un coup d’œil aux 6 tutoriels pratiques du module de curseurs vidéo pour Divi. Le module slider vidéo de Divi est une excellente option pour un large éventail d’utilisations. Ces tutoriels sont simples et faciles à suivre et comprennent quelques conseils supplémentaires sur l’utilisation des paramètres du module de curseur vidéo de Divi. Ces didacticiels sont également parfaits pour trouver des idées uniques sur l’utilisation du curseur vidéo dans vos mises en page Divi. Les téléchargements vous permettent de démarrer rapidement.
Nous voulons connaître votre avis. Avez-vous utilisé l’un de ces 6 tutoriels de module de curseur vidéo pour votre site Web Divi ? Faites-nous savoir lequel est votre préféré dans les commentaires ci-dessous