Voulez-vous ajouter une connexion en un clic avec Google à votre site WordPress?
Lorsque vos utilisateurs peuvent se connecter avec leur compte Google, ils n’auront pas à créer, à se souvenir ou à suivre un autre nom d’utilisateur et un autre mot de passe juste pour accéder à votre site Web. Cela leur permet de faire gagner du temps et d’augmenter vos taux de conversion.
Dans cet article, nous partagerons comment ajouter facilement la connexion Google en un clic dans WordPress.
Pourquoi ajouter une connexion Google en un clic dans WordPress?
De nombreux internautes restent connectés à leurs comptes Google. Cela leur permet d’accéder rapidement aux applications Google comme Gmail, Drive et Docs sans signer séparément pour chaque application.
Avoir une connexion Google en un clic activée sur votre page de connexion WordPress permet à vos utilisateurs de faire de même sur votre site Web. Ils peuvent gagner du temps en signer rapidement avec leur compte Google. Cela les évite d’avoir à saisir leurs informations d’identification de connexion à chaque fois.
Si vous exécutez un blog WordPress simple, vous ne trouverez peut-être pas cette fonctionnalité utile.
Mais si votre organisation utilise Google Workspace pour les adresses e-mail professionnelles, les membres de votre équipe peuvent utiliser les comptes Google Apps pour la connexion de votre organisation.
En outre, une fonction d’authentification unique comme le connexion Google en un clic est très utile pour tous les sites Web qui obligent les utilisateurs à se connecter tels que des sites Web multi-auteurs, des sites Web d’adhésion et des sites Web vendant des cours en ligne.
Cela étant dit, jetons un coup d’œil à l’ajout de connexion en un clic avec Google sur votre site Web WordPress.
Comment ajouter une connexion Google en un clic dans WordPress
Tout d’abord, vous devrez installer et activer le plugin de connexion sociale Nexttend et enregistrer. Pour plus de détails, veuillez consulter notre guide pour le débutant sur la façon d’installer un plugin WordPress.
Pour ce didacticiel, nous utiliserons le plugin gratuit qui prend en charge Google, Twitter et Facebook Login. Il existe également une version payante de la connexion sociale Nexttend qui ajoute la connexion sociale pour de nombreux sites différents, notamment PayPal, Slack et Tiktok.
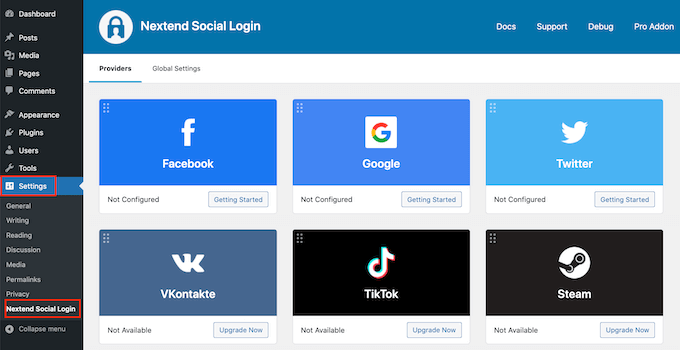
Lors de l’activation, vous devez aller dans Paramètres »NEXTEND SOCIAL LOGIN dans la zone d’administration WordPress. Sur cet écran, vous voyez les différentes options de connexion sociale disponibles.
Pour ajouter une connexion Google à votre site Web WordPress, vous devez cliquer sur le bouton «Début» sous le logo Google.
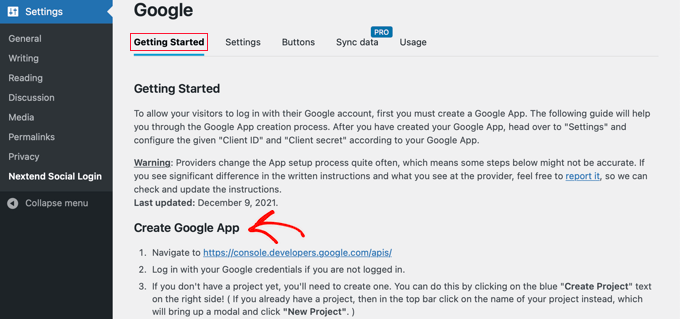
Ici, vous verrez que votre première étape sera de créer une application Google.
La création d’une application Google semble technique, mais ne vous inquiétez pas.
Vous n’avez besoin de connaître aucun code et nous vous guiderons à travers toutes les étapes.
Création d’une application Google
Pour créer cette application, vous devrez basculer entre votre tableau de bord WordPress et la console Google Developers. C’est une bonne idée de laisser votre tableau de bord WordPress ouvert dans l’onglet actuel et d’ouvrir un nouvel onglet de navigateur.
Vous pouvez maintenant visiter le site Web de Google Developers Console. Si vous n’êtes pas déjà connecté, il vous sera demandé de vous connecter avec votre compte Google.
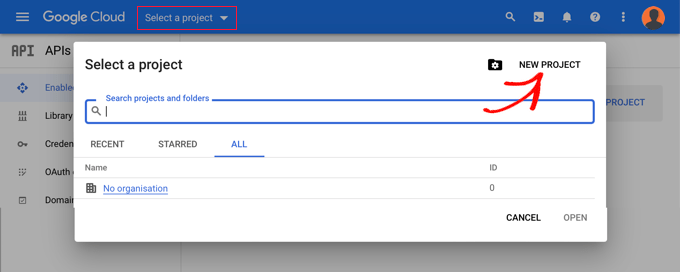
Ensuite, vous devez cliquer sur «Sélectionner un projet» dans le menu supérieur. Il ouvrira une fenêtre contextuelle où vous cliquez sur le bouton «Nouveau projet» pour continuer.
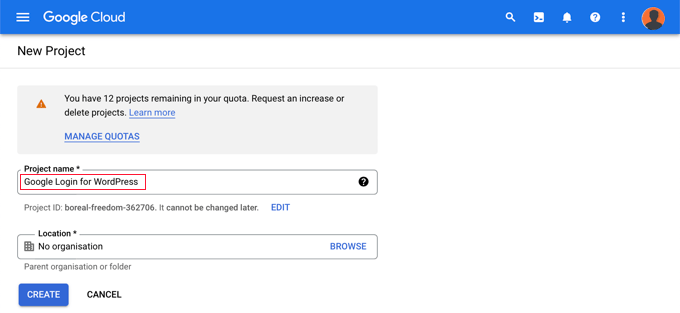
Cela ouvrira la nouvelle page du projet. Vous devrez ajouter un nom de projet et sélectionner l’emplacement. Le nom du projet peut être tout ce que vous aimez, comme «Google Login»
Si vous vous êtes connecté à l’aide d’un compte Google Workspace, l’emplacement sera rempli automatiquement avec le nom de votre organisation. Sinon, vous devriez le laisser comme «pas d’organisation»
Ensuite, cliquez sur le bouton «Créer» pour continuer.
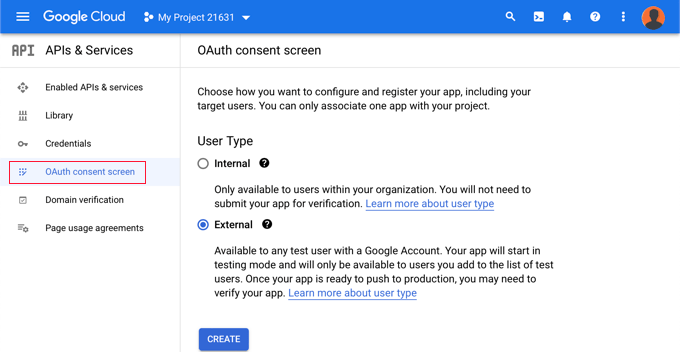
Vous serez désormais redirigé vers le tableau de bord «API & ». Sur cette page, vous devez cliquer sur «Écran de consentement OAuth» dans le menu de gauche.
Ici, vous choisissez le type d’utilisateur que vous autorisez à vous connecter.
Sélectionnez «interne» si seuls les utilisateurs avec le compte Google de votre organisation se connecte. Alternativement, vous devez choisir «externe» si vos utilisateurs ont des adresses e-mail en dehors de votre organisation. Par exemple, toute personne ayant un compte @ gmail.com par rapport à une adresse @ yourcompanyemail.com.
Lorsque vous êtes prêt à continuer, cliquez sur le bouton «Créer». Vous pouvez maintenant commencer à ajouter des informations sur votre application.
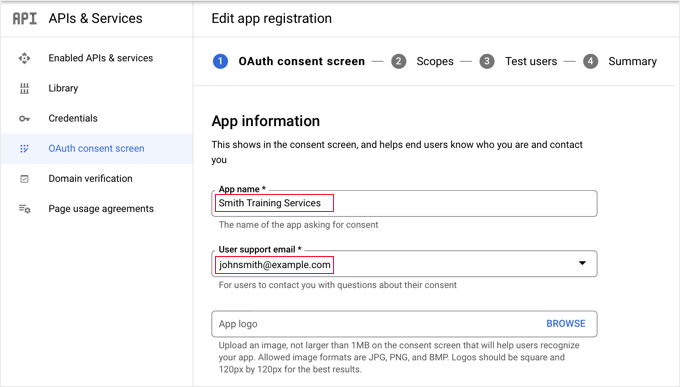
Tout d’abord, vous devez saisir le nom de votre entreprise dans le champ Nom de l’application. Cela sera montré à l’utilisateur lors de la connexion, tels que «Smith Training Services souhaite accéder à votre compte Google»
Vous devez également ajouter l’adresse e-mail avec laquelle vous vous êtes connecté à Google. Cela permettra à vos utilisateurs de poser des questions sur l’écran de connexion Google.
Astuce: Nous vous recommandons de ne pas télécharger de logo pour votre application. Si vous le faites, votre application devra passer par un processus de vérification avec l’équipe Google Trust and Safety. Ce processus est long et peut prendre 4 à 6 semaines.
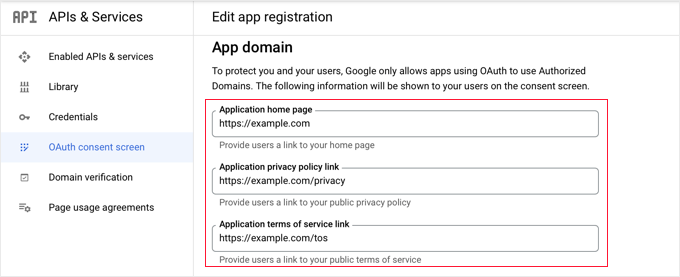
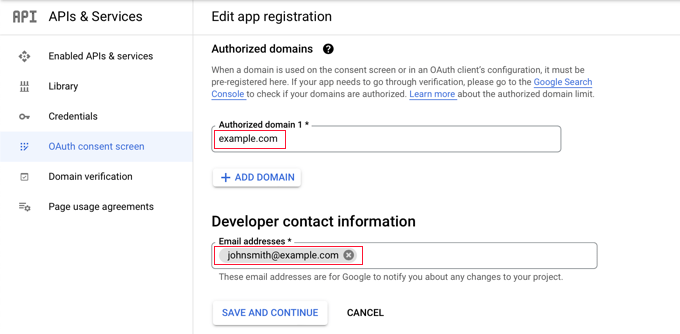
Une fois que vous avez fait cela, faites défiler vers le bas vers la section «Domaine d’application». Ici, vous devez ajouter des liens à la page d’accueil de votre site Web, à la page de politique de confidentialité et à la page des conditions de service.
Ensuite, vous devez cliquer sur le bouton «Ajouter le domaine» pour ajouter le nom de domaine de votre site Web, tel que «Example.com»
Si vous souhaitez ajouter une connexion Google en un clic à plus d’un site Web, vous pouvez cliquer sur le bouton «+ Ajouter un domaine» pour ajouter un autre domaine.
Enfin, vous devez ajouter une ou plusieurs adresses e-mail afin que Google puisse vous informer de toute modification de votre projet.
Lorsque vous avez terminé, assurez-vous de cliquer sur le bouton «Enregistrer et continuer».
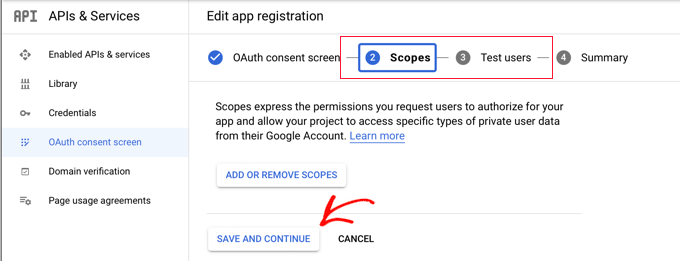
Ensuite, vous arriverez sur les pages des portions et des utilisateurs de tests. Pour ces deux pages, faites défiler simplement vers le bas et cliquez sur le bouton «Enregistrer et continuer».
La page finale de cette étape vous montrera un résumé de vos paramètres d’écran de consentement OAuth.
Le prochain travail consiste à créer les clés que votre plugin devra se connecter avec Google Cloud.
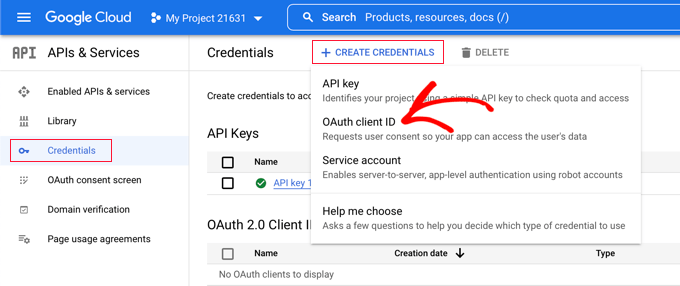
Vous devez cliquer sur «les informations d’identification» dans le menu de gauche, puis cliquer sur le bouton «Créer des créditiels» en haut de l’écran. Vous devez sélectionner l’option «OAuth Client ID».
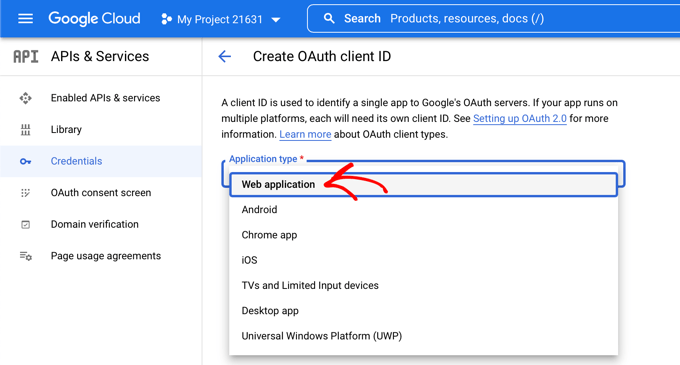
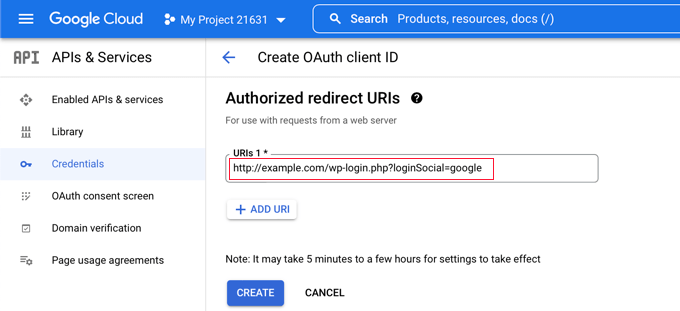
Cela vous amènera à la page «Créer un ID du client OAuth».
Vous devez sélectionner «Application Web» dans la liste déroulante «Type d’application».
Certains paramètres seront ajoutés à la page. Vous devez faire défiler vers le bas vers la section «Redirection URI» autorisée et cliquer sur le bouton «+ Ajouter URI».
Vous devriez maintenant saisir cette URL:
http://example.com/wp-login.php?loginsocial=google
Assurez-vous de remplacer Exemple.com par l’adresse de votre propre site Web.
Une fois que vous avez fait cela, vous devez cliquer sur le bouton «Créer» pour stocker le paramètre. Il peut prendre cinq minutes à quelques heures pour que le réglage prenne effet.
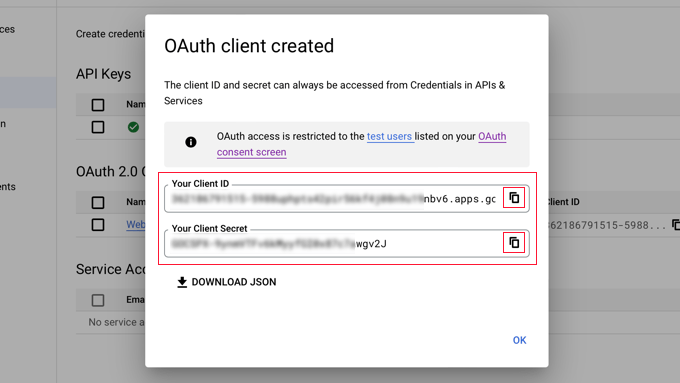
Votre client OAuth a maintenant été créé!
Vous verrez une fenêtre contextuelle contenant «votre ID client» et votre secret de client. »Vous devrez coller ces clés dans la page des paramètres du plugin dans votre zone d’administration WordPress.
Vous pouvez simplement cliquer sur l’icône «Copier» à droite pour copier les clés une à la fois.
Ajouter vos touches Google à votre plugin
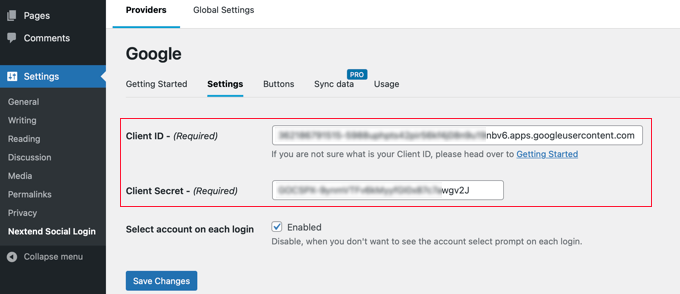
Maintenant, revenez simplement à l’onglet Browser de votre site Web et cliquez sur l’onglet «Paramètres» sous Paramètres » NEXTEND SOCIAL LOGIN. Ici, vous verrez des champs pour l’ID client et le secret du client.
Vous devez copier vos clés à partir de la console Google Cloud et les coller dans ces champs.
Une fois que vous avez fait cela, assurez-vous de cliquer sur le bouton «Enregistrer les modifications» pour stocker vos paramètres.
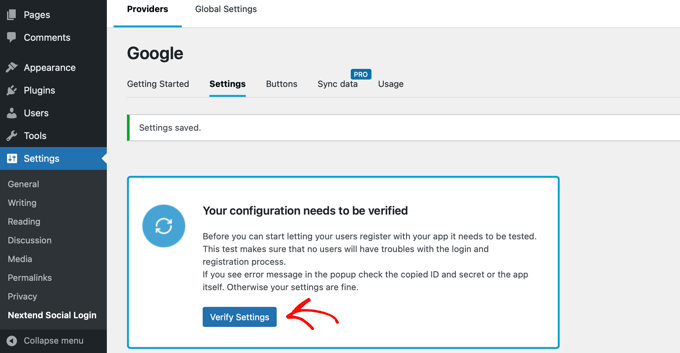
Vous devrez maintenant tester que les paramètres fonctionnent correctement. Ceci est important car vous ne voulez pas que de vrais utilisateurs rencontrent des erreurs lorsque vous essayez de vous connecter à votre site Web.
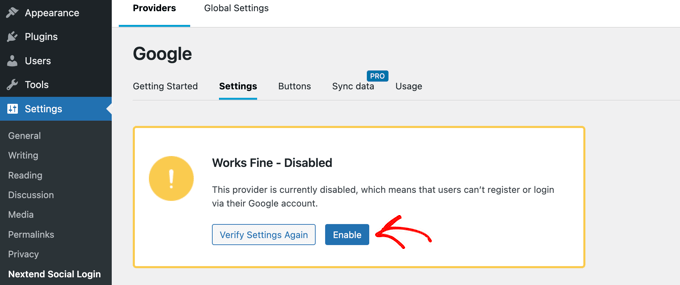
Cliquez simplement sur le bouton «Vérifier les paramètres» et le plugin s’assurera que l’application Google que vous avez créée fonctionne correctement.
Si vous avez suivi correctement les étapes ci-dessus, vous devriez voir une notification disant «fonctionne bien – handicapée»
Vous pouvez maintenant cliquer sur le bouton «Activer» en toute sécurité pour permettre aux utilisateurs de se connecter à l’aide de leur ID Google.
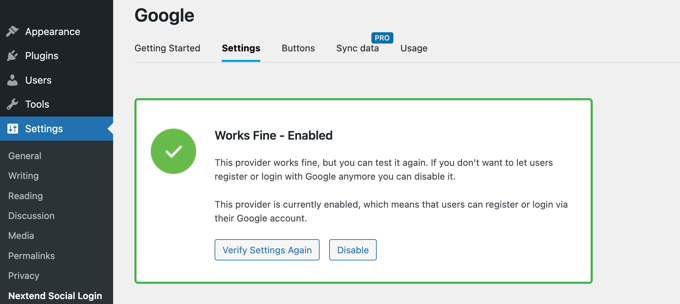
Vous verrez un message confirmant que Google Login est désormais activé.
Sélection de votre style et étiquettes de bouton
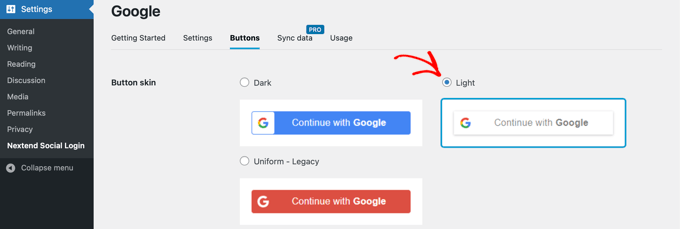
Le style et l’étiquette du bouton par défaut de Next sont assez standard et fonctionneront pour la plupart des sites Web. Cependant, vous pouvez les personnaliser en cliquant sur l’onglet «Boutons» en haut de l’écran.
Vous verrez maintenant tous les différents styles que vous pouvez utiliser pour le bouton de connexion sociale. Pour utiliser un style différent, cliquez simplement pour sélectionner son bouton radio.
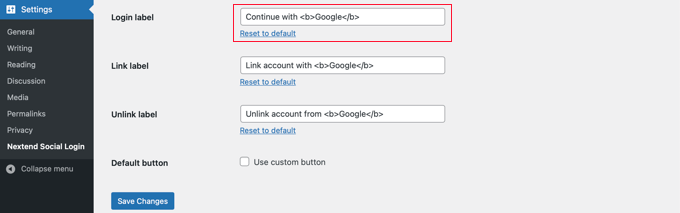
Une fois que vous avez fait cela, vous pouvez également modifier le texte du bouton en modifiant le texte dans le champ «Login Label».
Si vous le souhaitez, vous pouvez appliquer un formatage de base à l’étiquette de connexion à l’aide de HTML. Par exemple, vous pouvez rendre le texte en gras en utilisant <B> et </ B>.
Vous pouvez également modifier les champs «Link Label» et «Unlink Label» qui permettent aux utilisateurs de lier et de dissocier votre site Web avec leurs comptes Google. Les utilisateurs techniques peuvent utiliser du code HTML pour les boutons afin de créer leur propre bouton de connexion Google.
Assurez-vous de cliquer sur le bouton «Enregistrer les modifications» pour stocker vos paramètres.
Retirer votre application Google du mode de test
Maintenant, il y a une dernière chose que vous devez faire sur l’onglet Google Cloud Browser. Vous devriez toujours voir la fenêtre contextuelle avec votre identifiant client et le secret du client. Vous pouvez rejeter la fenêtre contextuelle en cliquant sur «OK» en bas de la fenêtre contextuelle.
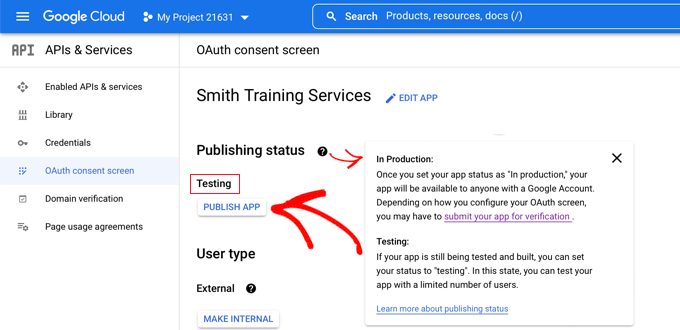
Vous devez maintenant cliquer sur «OAuth CONSENT SCREAT» dans le menu de gauche.
Vous pouvez voir que votre application Google est en mode «test». Cela vous permet de tester votre application avec un nombre limité d’utilisateurs. Maintenant que vous avez reçu une notification «fonctionne bien» lors de la vérification des paramètres avec le plugin, vous pouvez le déplacer en mode «production».
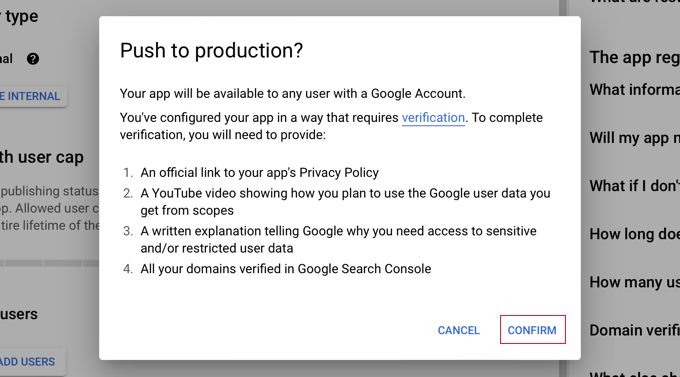
Vous le faites en cliquant sur le bouton «Publier l’application». Ensuite, vous verrez une fenêtre contextuelle avec le titre «Push to Production?»
Cliquez simplement sur «Confirmer» pour permettre à chacun d’utiliser une connexion Google en une étape sur votre site.
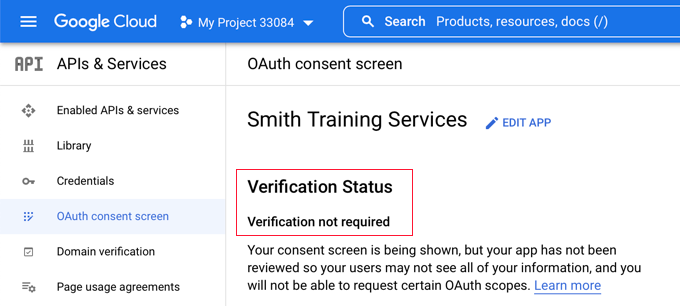
Si vous suivez attentivement ce didacticiel, le statut de vérification doit désormais être «la vérification non requise»
Votre application fonctionnera désormais avec tous les utilisateurs de Google.
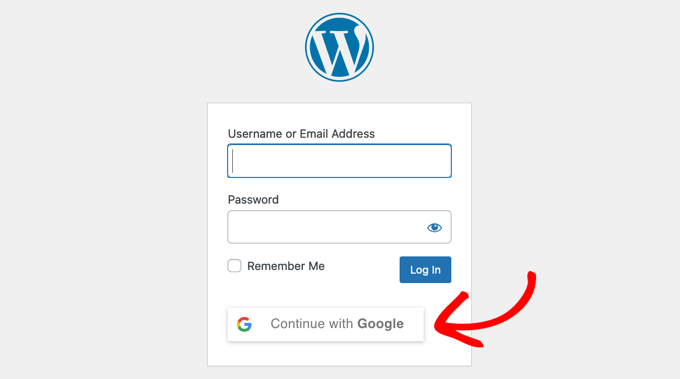
Maintenant, lorsque les utilisateurs se connectent à votre site Web, ils auront la possibilité de se connecter avec Google.
Cependant, s’ils préfèrent, ils peuvent toujours se connecter en utilisant leur nom d’utilisateur et leur mot de passe WordPress standard.
Gardez à l’esprit que les utilisateurs ne peuvent se connecter qu’avec l’adresse du compte Google qu’ils ont utilisé sur votre site Web. De plus, si vous avez autorisé l’enregistrement des utilisateurs sur votre site WordPress, les utilisateurs peuvent rapidement s’inscrire sur votre site à l’aide de la connexion Google en un clic.
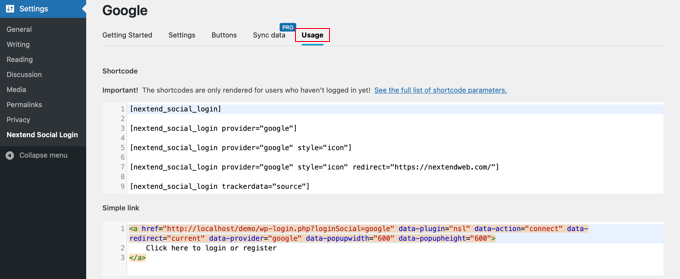
Si vous souhaitez ajouter le bouton de connexion Google ailleurs sur votre site Web, vous pouvez le faire en utilisant un shortcode. Vous pouvez en savoir plus en cliquant sur l’onglet «Utilisation» de Nexttend.
Nous espérons que cet article vous a aidé à apprendre à ajouter une connexion en un clic avec Google dans WordPress. Vous pouvez également apprendre à créer un site d’adhésion WordPress et à voir notre liste des meilleurs plugins d’annuaire WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.