Cherchez-vous un moyen d’intégrer les publications de statut Facebook dans WordPress?
Les statuts Facebook sont un moyen facile de partager des mises à jour importantes et des informations sensibles au temps avec votre public. En intégrant votre calendrier Facebook dans WordPress, vous pouvez obtenir plus d’engagement, informer les gens de ce qui se passe sur votre page Facebook ou votre groupe et développer vos abonnés.
Dans cet article, nous vous montrerons comment intégrer les publications de statut Facebook dans WordPress.
Pourquoi intégrer le statut Facebook dans WordPress?
Facebook est la plate-forme de médias sociaux la plus populaire au monde et compte des milliards d’utilisateurs actifs. Pour les propriétaires de sites Web, Facebook est un moyen puissant de se connecter avec un nouveau public et de s’engager avec les personnes qui connaissent déjà votre marque.
Facebook est également parfait pour partager des informations sensibles au temps en temps réel. De cette façon, vous pouvez utiliser FOMO pour créer un sentiment d’urgence.
Par exemple, vous pouvez publier un statut sur la façon dont les visiteurs manquent de temps pour entrer votre cadeau dans WordPress, ou profiter de votre vente flash.
Cependant, les gens ne verront pas votre statut Facebook s’ils visitent simplement votre site Web. Il est difficile de développer votre Facebook après et de construire une relation avec votre public.
En intégrant vos publications sur le statut Facebook dans WordPress, vous pouvez promouvoir votre page de médias sociaux et encourager plus de gens à vous suivre sur Facebook.
Lorsque vous publiez de nouveaux statuts, ils apparaîtront automatiquement sur votre site, donc c’est également un excellent moyen de garder votre site Web frais, même pour les visiteurs réguliers.
Cela étant dit, voyons comment intégrer les publications de statut Facebook dans WordPress.
Ajout d’un plugin d’état Facebook à WordPress
Le moyen le plus simple d’incorporer votre flux de statut Facebook dans WordPress est d’utiliser le flux de publication sociale Smash Balloon Free.
Ce plugin vous permet d’afficher du texte et des liens depuis votre page Facebook ou votre groupe.
Dans ce guide, nous utiliserons la version gratuite de Smash Balloon car elle vous permet d’incorporer les statuts Facebook quel que soit votre budget. Cependant, il y a Smash Balloon Facebook Feed qui vous permet d’intégrer différents types de contenu. Par exemple, vous pouvez intégrer une vidéo Facebook dans WordPress et afficher des images et des vidéos dans une fenêtre contextuelle de Lightbox sur votre site.
La première chose que vous devez faire est d’installer et d’activer le plugin Smash Balloon Social Post Feed. Pour plus de détails, consultez notre guide sur la façon d’installer un plugin WordPress.
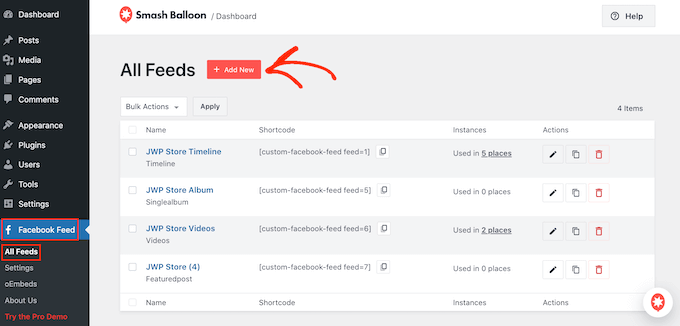
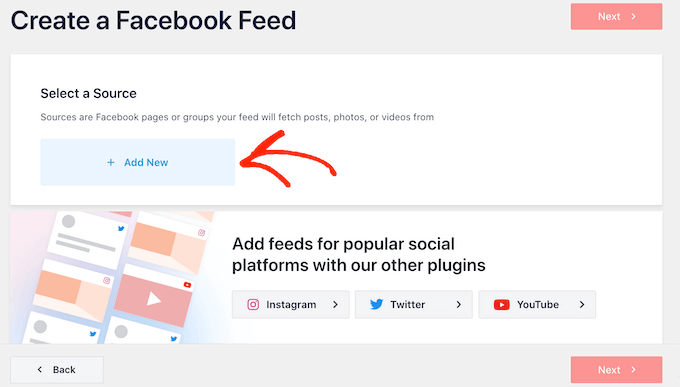
Après cela, vous devrez connecter Smash Balloon à votre page Facebook ou groupe, en allant à Facebook Feed »Tous les flux. Ici, cliquez sur «Ajouter nouveau»
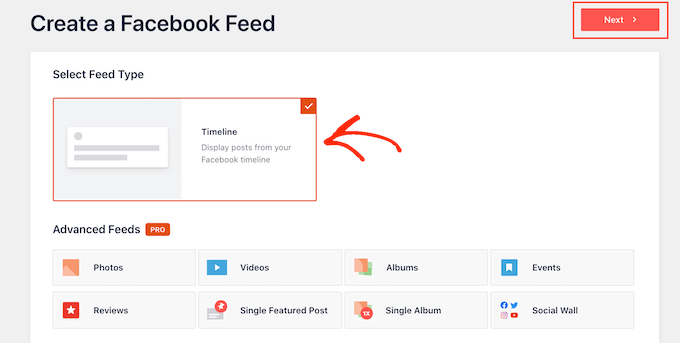
Smash Balloon Pro vous permet de montrer des articles de vos albums photo, de la chronologie, des événements, etc.
Cependant, la version gratuite vous permet uniquement d’incorporer vos statuts Facebook, alors cliquez sur «Timeline», puis sélectionnez «Suivant»
Maintenant, vous devez sélectionner la page ou le groupe dont vous obtiendrez les statuts Facebook.
Pour commencer, cliquez sur «Ajouter nouveau»
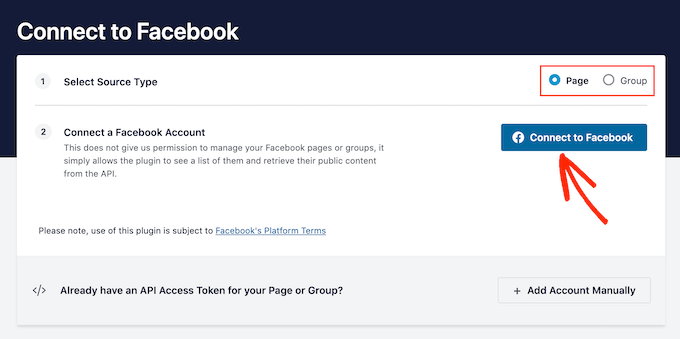
Sur l’écran suivant, choisissez si vous souhaitez intégrer le flux d’un groupe Facebook ou d’une page Facebook.
Après cela, allez-y et cliquez sur «Connectez-vous à Facebook»
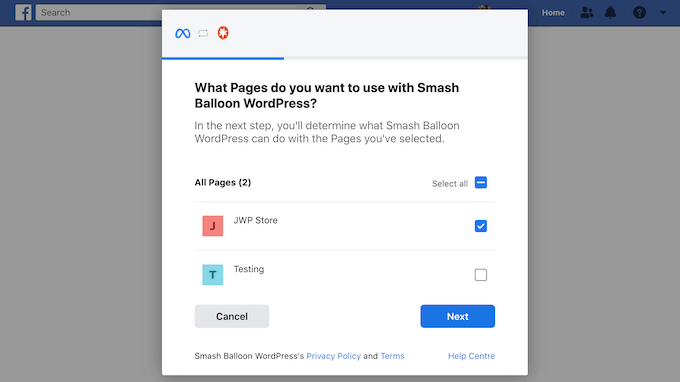
Cela ouvre une fenêtre contextuelle où vous pouvez vous connecter à votre compte Facebook et choisir les pages ou les groupes dont vous souhaitez obtenir les mises à jour de statut.
Dès que vous avez fait cela, cliquez sur «Suivant»
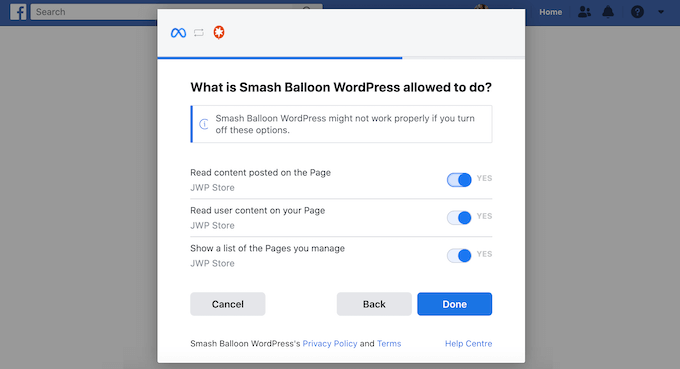
Facebook affichera ensuite toutes les informations auxquelles Smash Balloon aura accès et les actions qu’il peut effectuer.
Pour restreindre l’accès de Smash Balloon à votre compte Facebook, cliquez simplement sur l’un des commutateurs pour le passer de «Oui» à «Non», sachez simplement que cela peut affecter le contenu que vous pouvez intégrer sur votre blog ou votre site Web WordPress.
Dans cet esprit, c’est une bonne idée de laisser tous les commutateurs activés.
Lorsque vous êtes satisfait de la configuration de vos autorisations Facebook, cliquez sur «Terminé»
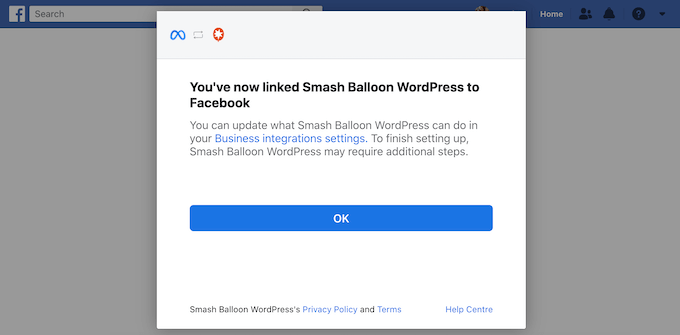
Après quelques instants, vous devriez voir un message confirmant que vous avez connecté votre site Web WordPress à Facebook. Avec cela, cliquez sur le bouton «OK».
Smash Balloon vous ramènera désormais automatiquement au tableau de bord WordPress.
Comment intégrer les publications de statut Facebook dans WordPress
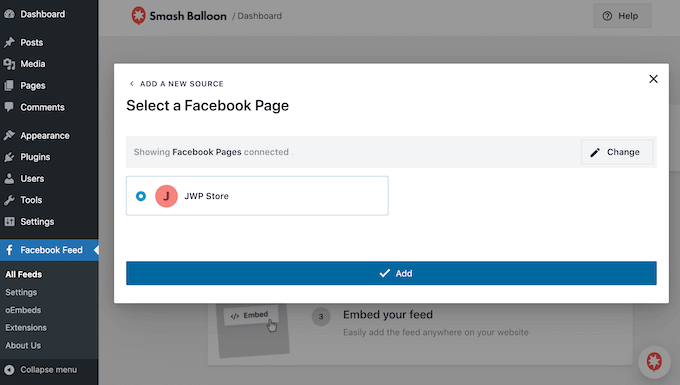
Vous verrez maintenant une fenêtre contextuelle avec la source que vous venez de lier à votre site Web. Sélectionnez simplement le bouton radio à côté de votre page Facebook ou groupe, puis cliquez sur le bouton «Ajouter».
Si vous avez accidentellement fermé la fenêtre contextuelle, alors ne vous inquiétez pas. Vous pouvez simplement actualiser l’onglet pour rouvrir la fenêtre contextuelle.
Après cela, Smash Balloon vous ramènera à la page Facebook »Tous les flux automatiquement. Tout comme avant, cliquez sur le bouton «Ajouter un nouveau», sélectionnez «Timeline», puis cliquez sur le bouton «Suivant».
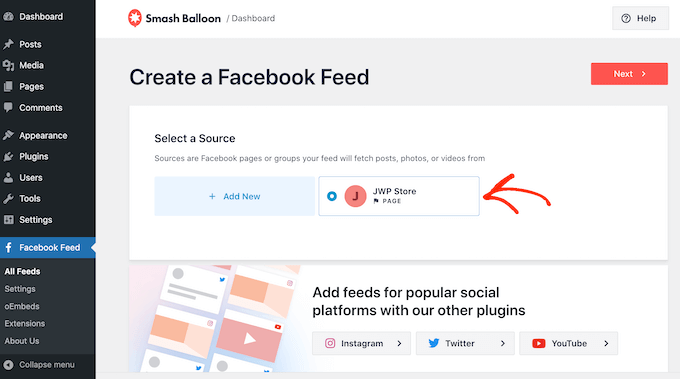
Maintenant, sélectionnez votre page Facebook ou votre groupe, puis cliquez sur «Suivant»
Smash Balloon ira maintenant et créera un flux de chronologie à partir de la page Facebook ou du groupe que vous avez choisi.
C’est un bon début, mais Smash Balloon a beaucoup de paramètres que vous pouvez utiliser pour personnaliser votre chronologie intégrée.
Comment personnaliser vos publications de statut Facebook intégré
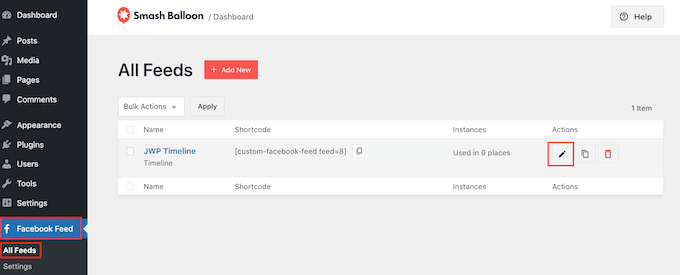
Pour affiner votre chronologie, accédez à Facebook Feed »Tous les flux dans le tableau de bord WordPress.
Ici, trouvez le flux de chronologie que vous venez de créer et cliquez sur le bouton «Modifier» à côté.
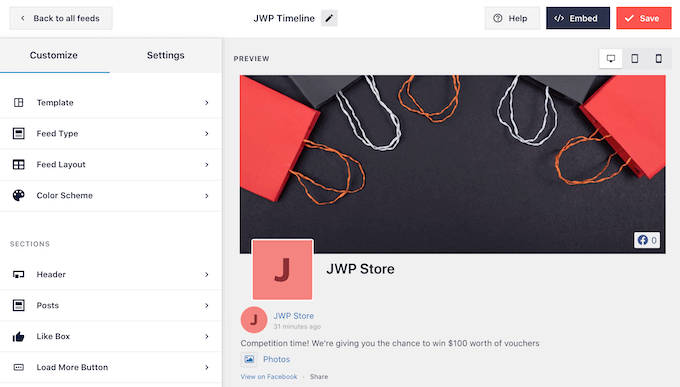
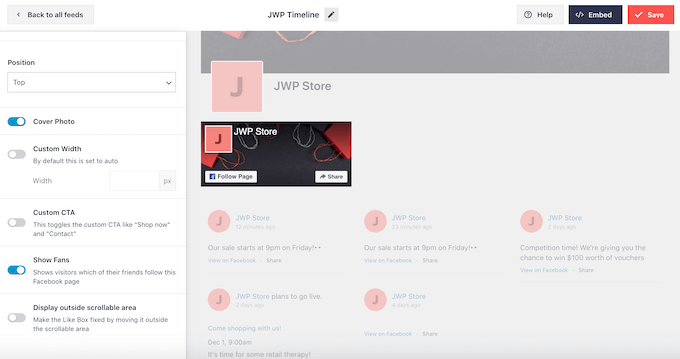
Cela ouvre l’éditeur Smash Balloon Feed, qui montre un aperçu de votre chronologie vers la droite.
Sur le côté gauche, vous verrez tous les différents paramètres que vous pouvez utiliser pour personnaliser à quoi ressemble la chronologie sur votre site. La plupart de ces contextes sont explicites, mais nous couvrirons rapidement tous les domaines principaux.
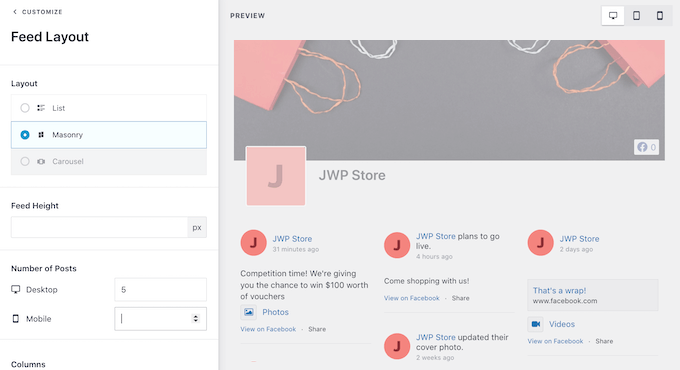
Pour commencer, vous pouvez modifier la façon dont les statuts sont affichés en cliquant sur «Disposition de flux»
Sur cet écran, vous pouvez basculer entre la liste et les dispositions de maçonnerie, ainsi que modifier la hauteur de l’alimentation. Au fur et à mesure que vous apportez des modifications, l’aperçu mettra à jour automatiquement afin que vous puissiez essayer différents paramètres pour voir ce qui semble le meilleur pour votre site Web.
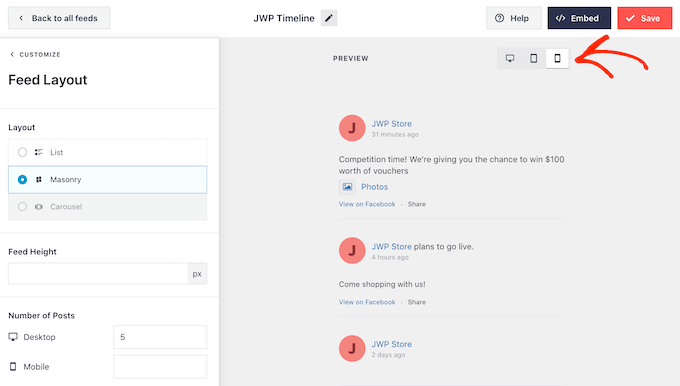
Vous pouvez prévisualiser à quoi ressemblera votre flux d’état sur les ordinateurs de bureau, les tablettes et les smartphones à l’aide de la ligne de boutons dans le coin supérieur droit.
Les appareils mobiles ont généralement des écrans plus petits et moins de puissance de traitement, donc si vous n’êtes pas satisfait de l’apparence du flux, il est intelligent d’afficher moins de statuts sur les tablettes et les smartphones.
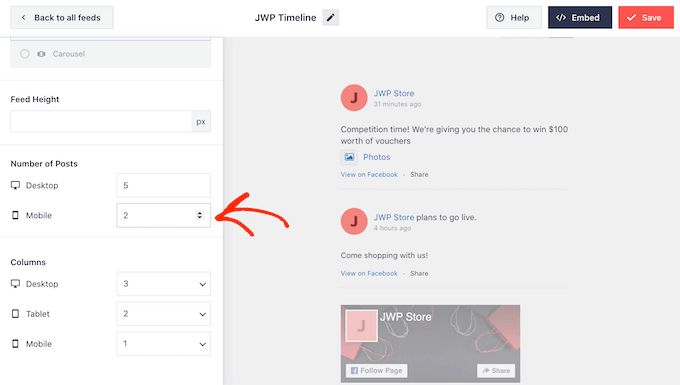
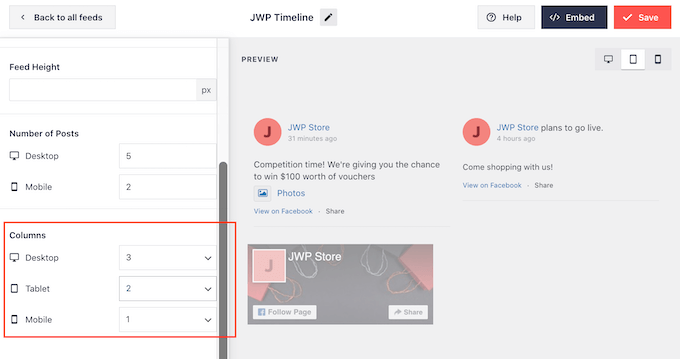
Pour effectuer ce changement, tapez simplement un numéro différent dans le champ «mobile» dans la section «Nombre de messages».
En essayant différentes mises en page, vous pouvez créer un flux d’état Facebook qui a fière allure sur tous les appareils.
Par défaut, Smash Balloon Feed montre moins de colonnes sur les smartphones et les tablettes, par rapport aux ordinateurs de bureau. Cela aide vos statuts Facebook à s’adapter confortablement sur les petits écrans.
Après avoir testé la version mobile de votre site Web WordPress, vous voudrez peut-être afficher moins de colonnes sur les smartphones et les tablettes.
Pour ce faire, modifiez simplement les nombres sous «colonnes»
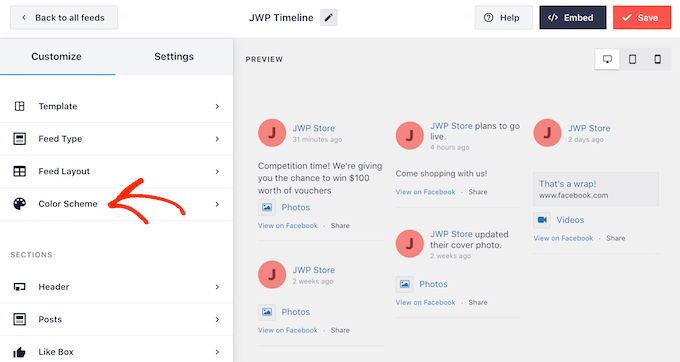
Lorsque vous êtes satisfait de l’apparence du flux, cliquez sur le lien «Personnaliser».
Cela vous ramènera à l’éditeur de ballon Smash principal, prêt pour que vous puissiez explorer l’écran des paramètres suivants, qui est la «palette de couleurs»
Smash Balloon utilise un schéma de couleurs hérité de votre thème WordPress par défaut, mais sur cet écran, vous pouvez passer à un look «léger» ou «sombre».
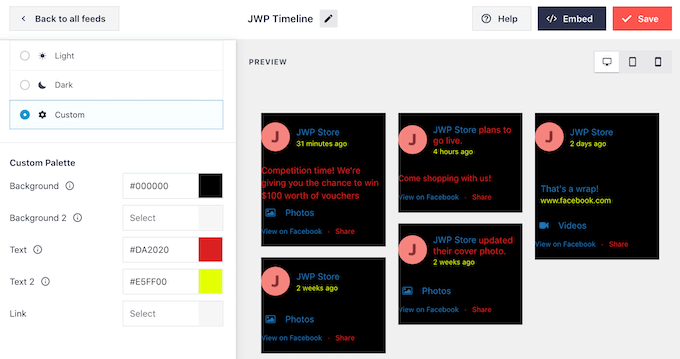
Vous pouvez également créer votre propre schéma de couleurs en sélectionnant «Custom», puis en utilisant les contrôles pour modifier la couleur du texte dans WordPress, modifier la couleur d’arrière-plan, etc.
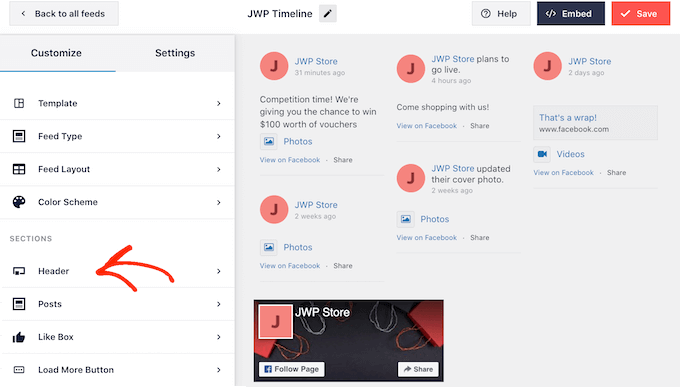
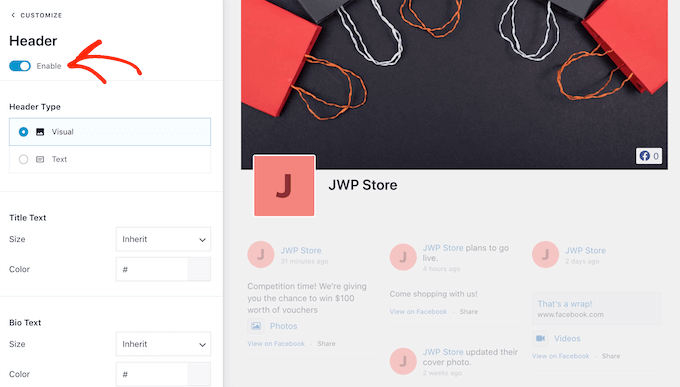
Par défaut, Smash Balloon ajoute un en-tête à votre flux, qui est votre photo de profil Facebook et le nom du groupe ou de la page.
Pour personnaliser cette section, cliquez sur «En-tête» dans le menu de gauche.
Ici, vous pouvez modifier la taille et la couleur de l’en-tête, masquer votre photo de profil Facebook, etc.
Si vous préférez retirer entièrement l’en-tête, cliquez pour désactiver la bascule «Activer».
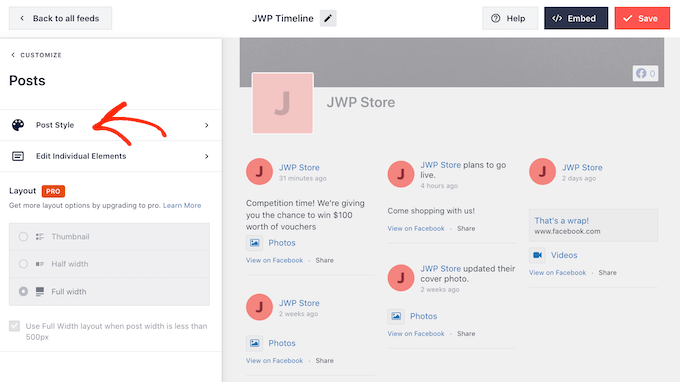
Ensuite, vous pouvez modifier l’apparence des messages individuels dans votre flux en sélectionnant «Style de publication» dans le menu de gauche.
Après cela, cliquez à nouveau sur «Post Style».
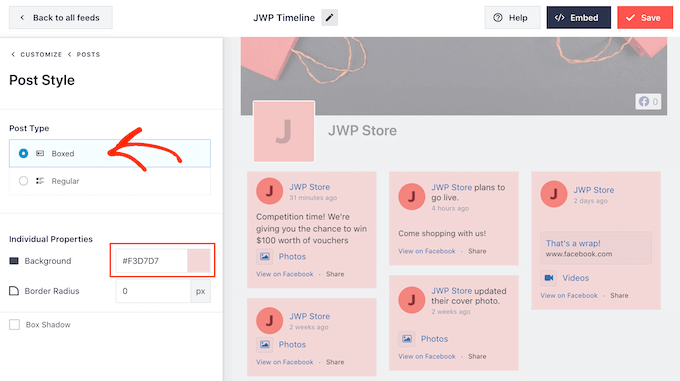
Sur cet écran, vous pouvez choisir entre une disposition régulière et en boîte.
Si vous sélectionnez «boîte», vous pouvez créer un arrière-plan coloré pour chaque publication Facebook.
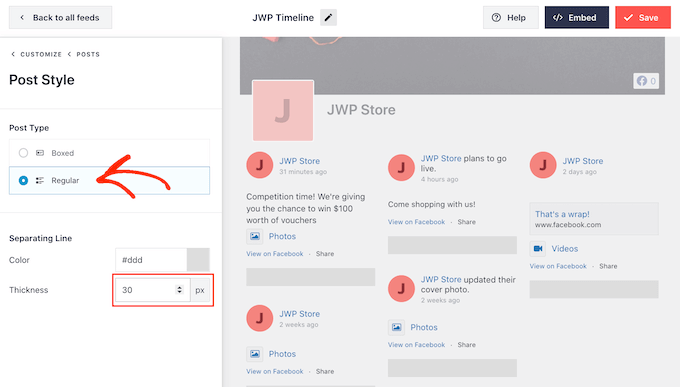
Si vous choisissez «régulier», vous pouvez modifier l’épaisseur et la couleur de la ligne qui séparent vos différents publications sur les réseaux sociaux.
Dans l’image suivante, nous avons ajouté une ligne plus épaisse à notre flux d’état Facebook.
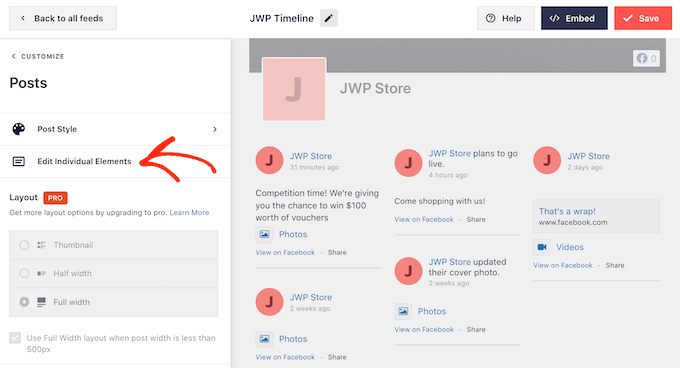
Vous pouvez également personnaliser les pièces individuelles dans chaque statut en revenant à l’écran des paramètres principaux.
Encore une fois, sélectionnez «Post Style», mais cette fois, choisissez «Modifier les éléments individuels» à la place.
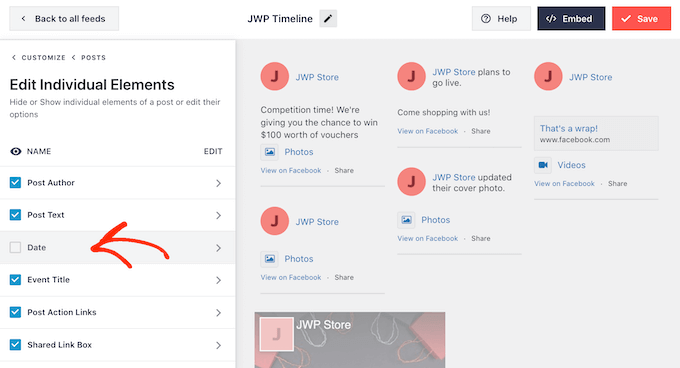
Vous verrez maintenant une liste de tous les différents contenus que Smash Balloon inclut dans chaque article, tels que la date, l’auteur du post et le titre d’événement.
Pour supprimer un contenu de votre flux, cliquez simplement pour décocher sa boîte.
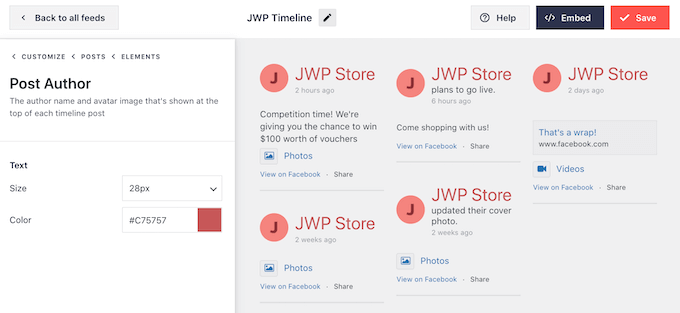
Vous pouvez également personnaliser à quoi ressemble chaque type de contenu en cliquant dessus.
Par exemple, dans l’image suivante, vous pouvez voir des paramètres pour modifier la taille et la couleur du texte de l’auteur.
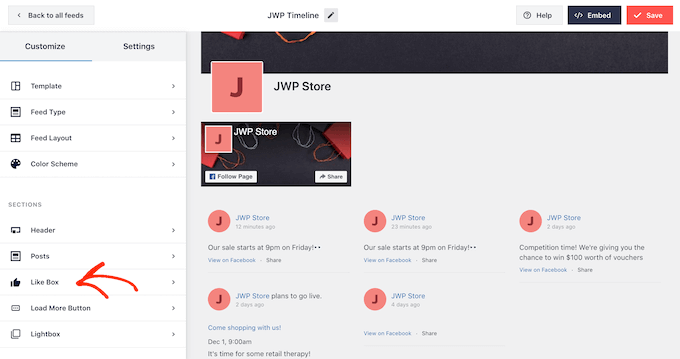
Par défaut, Smash Balloon n’inclut pas le bouton Facebook «Like» dans votre flux.
Ce bouton permet aux visiteurs de vous suivre plus facilement sur Facebook, vous pouvez donc l’ajouter à votre flux d’état en sélectionnant les paramètres «Like Box».
Après cela, cliquez simplement sur le bouton «Activer» afin qu’il devienne bleu.
Vous pouvez désormais utiliser les paramètres pour modifier où la zone de liaison apparaît et le type de contenu inclus dans la boîte, tels que votre photo de couverture Facebook et le nombre total d’adeptes.
Si vous passez à Smash Balloon Premium, il y a d’autres paramètres à explorer. Cela inclut une fonctionnalité Lightbox qui permet aux visiteurs d’explorer votre contenu dans une fenêtre contextuelle.
Puisque vous utilisez la version gratuite de Smash Balloon pour l’instant, vous pouvez aller de l’avant et cliquer sur «Enregistrer» pour stocker vos modifications.
La prochaine étape consiste à ajouter le flux d’état Facebook à votre site Web WordPress.
Comment intégrer les publications de statut Facebook dans WordPress
Vous pouvez ajouter votre flux d’état Facebook à WordPress à l’aide d’un bloc, d’un widget ou d’un shortcode.
Si vous avez créé plus d’un flux à l’aide de Smash Balloon, vous devrez connaître le code du flux si vous allez l’ajouter à l’aide d’un bloc ou d’un widget.
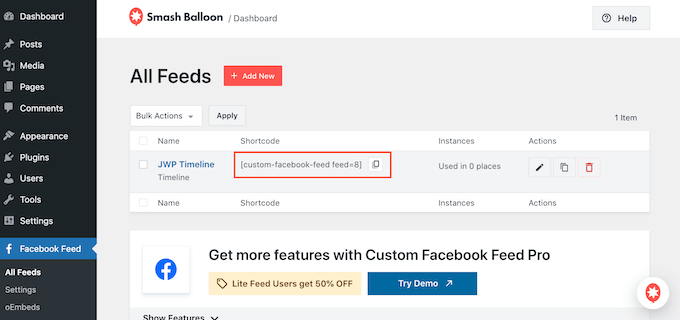
Pour obtenir ces informations, accédez simplement à Facebook Feed » Tous les aliments , puis regardez la partie Feed =" " du shortcode. Vous devrez ajouter ce code au bloc ou au widget, alors notez-le.
Dans l’exemple suivant, nous devrons utiliser feed = "8".
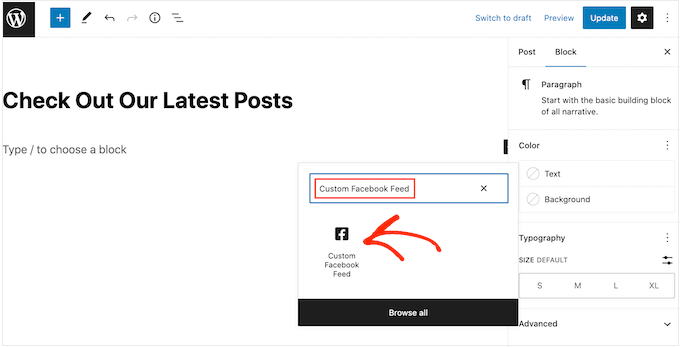
Si vous souhaitez intégrer vos statuts Facebook dans une page ou une publication, nous vous recommandons d’utiliser le bloc «Facebook Face Facebook».
Ouvrez simplement la page ou la publication où vous souhaitez intégrer le flux d’état. Ensuite, cliquez sur l’icône «+» pour ajouter un nouveau bloc et commencer à taper «Facebook Facebook personnalisé»
Lorsque le bloc droit apparaît, cliquez pour l’ajouter à la publication ou à la page.
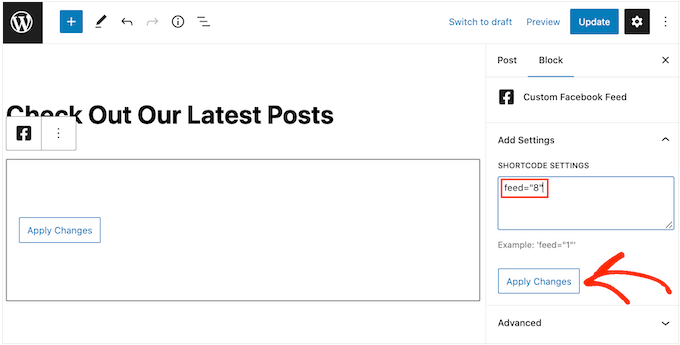
Le bloc montrera l’un de vos flux de ballon Smash par défaut. Si vous souhaitez utiliser un flux différent à la place, trouvez simplement les «paramètres de raccourcis» dans le menu de droite.
Vous pouvez maintenant ajouter le code feed = "" à cette case. Une fois que vous avez fait cela, cliquez sur le bouton «Appliquer les modifications».
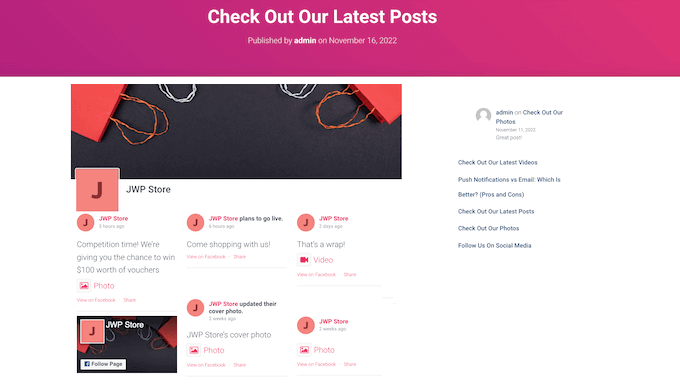
Le bloc affichera désormais toutes les mises à jour de statut de votre page Facebook ou groupe. Il suffit de publier ou de mettre à jour la page pour rendre le flux en direct.
Une autre option consiste à ajouter le flux à n’importe quelle zone prête pour le widget, comme la barre latérale ou la section similaire. Cela permet aux visiteurs de voir vos dernières mises à jour Facebook sur l’ensemble de votre site Web.
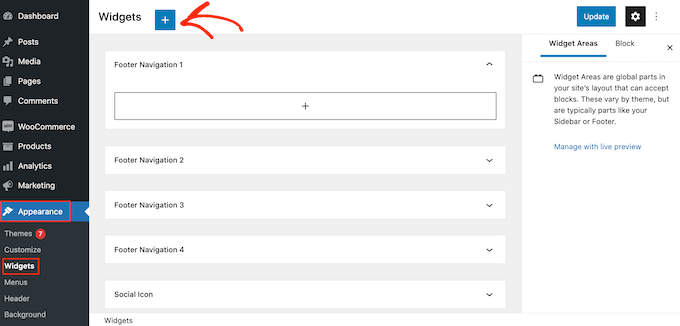
Accédez simplement à Apparence »Widgets dans le tableau de bord WordPress, puis cliquez sur le bouton bleu« + ».
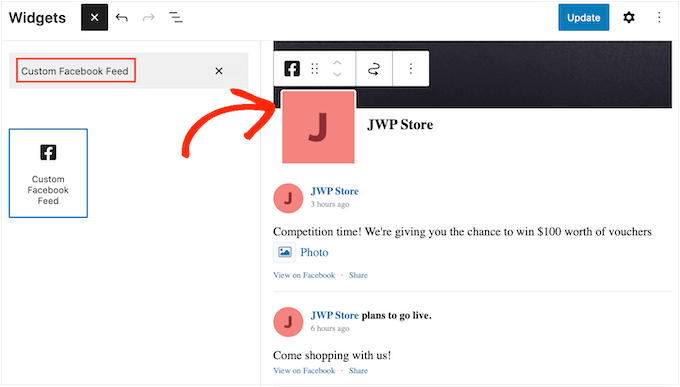
Maintenant, commencez à taper le «flux Facebook personnalisé» dans la barre de recherche pour trouver le bon widget.
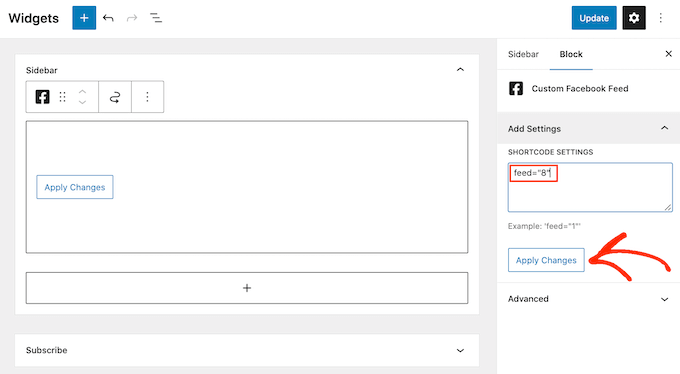
Vous pouvez maintenant le faire glisser sur la zone où vous souhaitez afficher vos mises à jour de statut Facebook. Par défaut, le widget affichera l’un des flux que vous avez créés à l’aide de Smash Balloon.
Pour afficher un flux différent à la place, saisissez le code du flux dans la case «Shortcode Paramètres», puis cliquez sur «Appliquer les modifications»
Vous pouvez maintenant cliquer sur le bouton «Mettre à jour» pour rendre le widget en direct.
Pour plus d’informations, veuillez consulter notre guide étape par étape sur la façon d’ajouter et d’utiliser des widgets.
Enfin, vous pouvez intégrer votre statut sur n’importe quelle page, publication ou zone prête pour le widget à l’aide d’un shortcode. Pour obtenir le shortcode, accédez simplement à Facebook Feed » Tous les aliments et copiez la valeur dans la colonne« Shortcode ».
Vous pouvez maintenant ajouter ce code à votre site. Pour plus d’informations, veuillez consulter notre guide détaillé sur la façon d’ajouter un shortcode dans WordPress.
Nous espérons que cet article vous a aidé à apprendre à intégrer les publications de statut Facebook dans WordPress. Vous pouvez également voir notre guide sur la façon de créer une newsletter par e-mail et les meilleurs plugins Facebook WordPress pour développer votre blog.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.