Si vous avez à la fois un site WordPress et une chaîne YouTube, vous pourriez vouloir intégrer ces plateformes. Une façon de le faire est de simplement publier vos vidéos sur le site Web, mais vous pouvez également utiliser un bouton d’abonnement YouTube pour obtenir plus d’abonnements pour votre chaîne.
Dans cet article, nous allons commencer par vous expliquer pourquoi vous devriez ajouter un bouton d’abonnement YouTube à WordPress. Nous vous montrerons ensuite comment le faire en deux étapes. Mettons-nous au travail pour obtenir plus de vues sur votre chaîne !
Pourquoi vous devriez ajouter un bouton d’abonnement à YouTube sur votre site ?
Vous avez très probablement déjà vu des boutons d’abonnement YouTube. Il s’agit de simples éléments sur lesquels vous pouvez cliquer pour vous abonner à une chaîne YouTube à partir d’un site Web tiers. L’apparence des boutons d’abonnement YouTube est généralement assez basique :
Cependant, ce style simple peut jouer à votre avantage puisqu’il signifie qu’ils s’intègrent à presque tous les designs de sites. La couleur rouge reconnaissable leur permet de se démarquer, tout comme un appel à l’action (CTA). C’est une bonne nouvelle, car cela signifie que vous pouvez ajouter un bouton d’abonnement YouTube à côté de vos autres icônes de médias sociaux sur votre site Web.
L’utilisation d’un bouton d’abonnement YouTube sur votre site est un moyen intelligent d’augmenter le nombre d’abonnés sans faire sortir les internautes de votre site. Cette solution est particulièrement intéressante si vous intégrez déjà des vidéos sur votre site. Il permet également de promouvoir facilement votre chaîne sur un autre support que YouTube.
Si vous avez une chaîne YouTube, vous pouvez ajouter un bouton d’abonnement à votre site à l’aide d’un widget, dans votre menu principal ou à peu près partout où vous le souhaitez. Voyons comment faire.
Comment ajouter un bouton d’abonnement YouTube à WordPress (en 2 étapes)
Pour ce processus, nous allons générer manuellement un bouton d’abonnement YouTube, puis l’intégrer à un site Web. Avant de procéder, vous devez naturellement disposer d’un compte YouTube ainsi que de l’identifiant de votre chaîne.
Étape 1 : Configurer un bouton d’abonnement YouTube
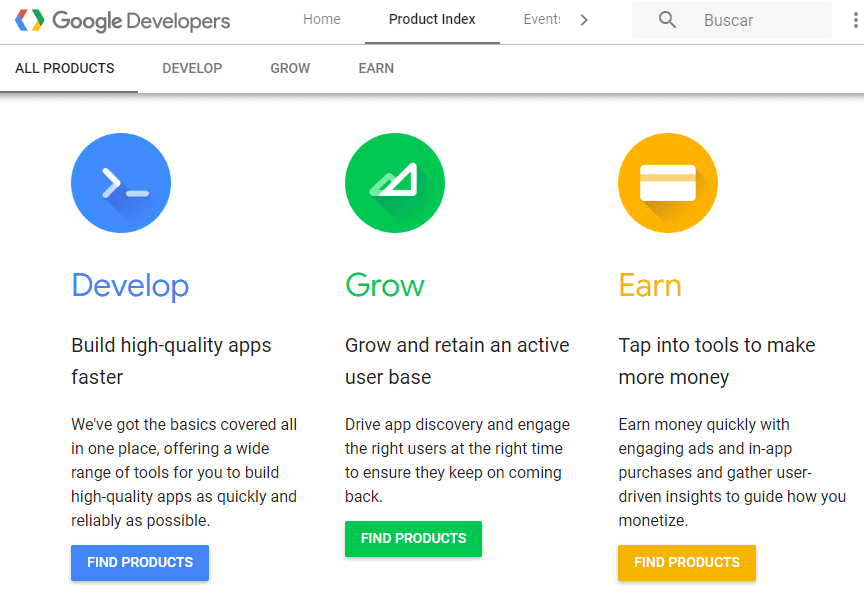
Si vous ne connaissez pas encore le site Google Developers, il est temps que cela change. Google Developers est l’endroit où le géant de la recherche partage des outils pour les développeurs Web. Vous y trouverez des informations sur les événements technologiques à venir, des nouvelles et une collection d’outils pour vous aider à créer et à monétiser des applications Web :
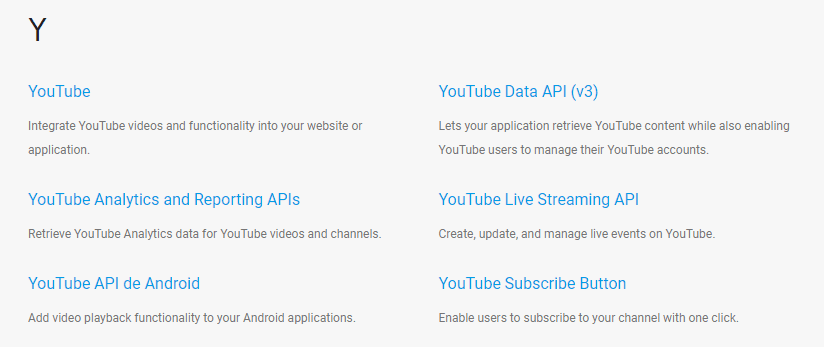
L’outil que nous utilisons aujourd’hui est celui qui nous permet de créer notre bouton d’abonnement à YouTube. Pour le trouver, vous pouvez vous rendre sur la page de l’index des produits sur le site Google Developer et trouver l’optionBouton d’abonnement YouTube :
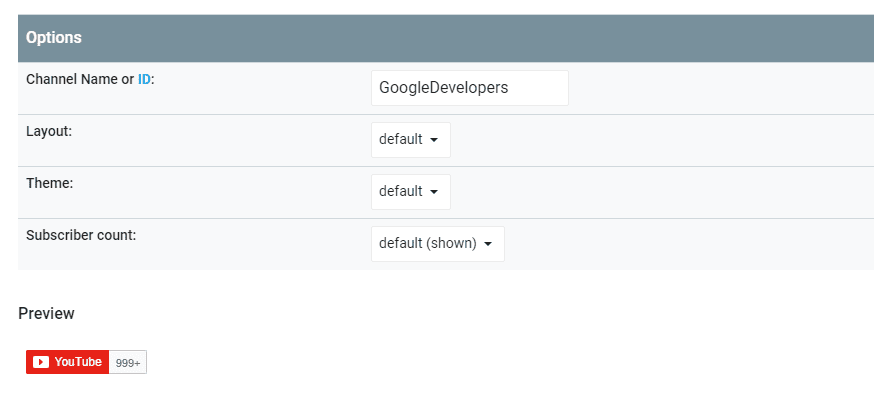
Cliquez sur ce lien et recherchez l’option Configurer un bouton à gauche de l’écran suivant. Vous verrez alors un formulaire dans lequel vous pourrez configurer votre bouton. Commencez par saisir l’ID ou le nom de votre chaîne :
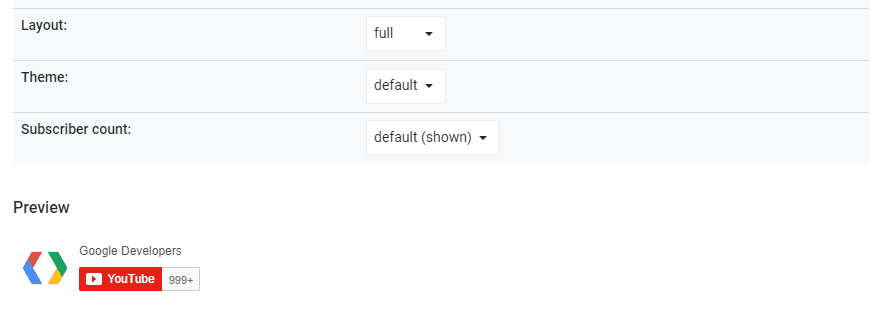
Ensuite, les autres options vous permettent de personnaliser l’apparence du bouton. Vous pouvez sélectionner une mise en page, un thème et choisir d’afficher ou de masquer le nombre d’abonnements.
Voyons maintenant quelques-uns des autres styles de boutons que vous pouvez créer. Dans le dernier exemple, vous avez vu la petite mise en page par défaut. Voici l’alternative complète, qui peut être un peu grande pour un menu de navigation, mais qui peut être parfaite pour une barre latérale :
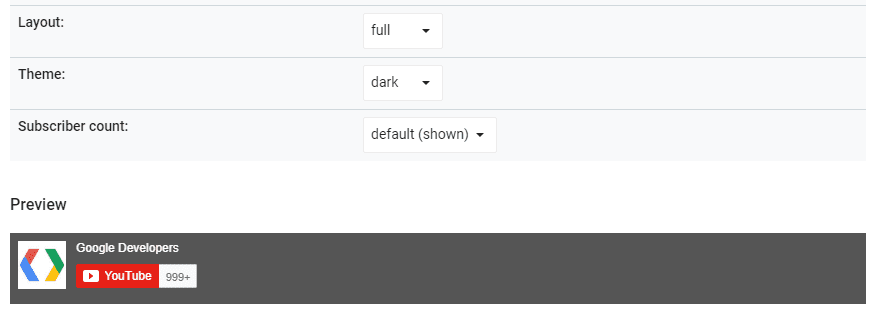
Il existe également un thème sombre que vous pouvez utiliser, mais il ne s’affiche que si vous essayez la mise en page complète :
Cette option pourrait convenir à une zone de pied de page sombre. Comme toujours, c’est à vous de choisir le style de l’élément ! N’oubliez pas non plus que vous pouvez générer plusieurs boutons pour différentes zones de votre site.
Lorsque vous avez choisi un style, vous pouvez choisir d’afficher ou non le nombre d’abonnés. D’une manière générale, il n’y a pas de bon ou de mauvais choix ici. Par exemple, vous pouvez masquer le nombre d’abonnés s’il est encore faible ou si vous souhaitez que le bouton soit plus clair. Toutefois, si vous avez déjà beaucoup d’abonnés, le fait de l’afficher peut constituer un argument de vente subtil en soi.
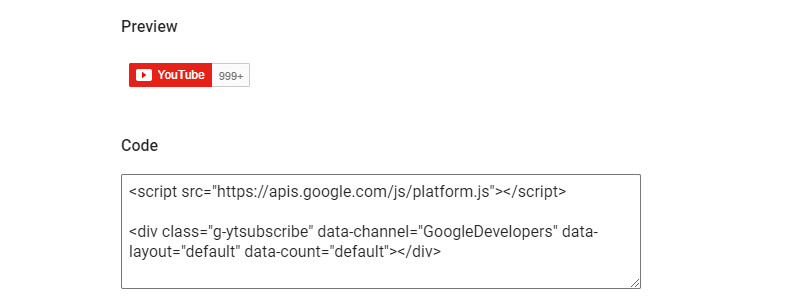
Enfin, lorsque vous êtes satisfait de vos paramètres, passez à la section Code . Vous y trouverez le code que vous devez ajouter à votre site pour afficher le bouton d’abonnement YouTube :
Nous allons maintenant voir comment ajouter ce code à votre site Web !
Étape 2 : ajouter votre code d’intégration à WordPress à l’aide d’un widget
Une façon d’utiliser cet extrait de code sur votre site est d’aller dans l’onglet Apparence > Widgets sur votre tableau de bord WordPress. Ici, vous pouvez rechercher le widget HTML personnalisé et le déplacer à l’endroit où vous souhaitez afficher votre bouton d’abonnement à YouTube :
Collez le code que vous avez copié précédemment dans la section Contenu de votre tout nouveau widget et c’est tout. Voici un exemple de ce à quoi ressemblera votre bouton :
Plus d’options pour les utilisateurs de Divi
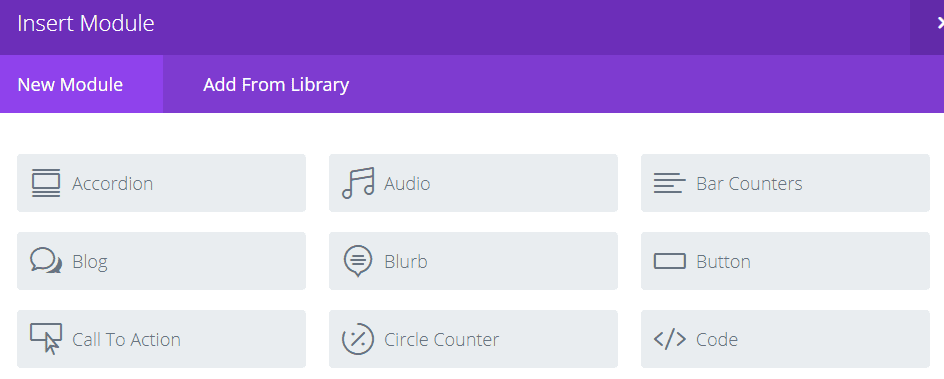
Si vous utilisez Divi, vous disposez de plus d’options pour ajouter un bouton d’abonnement à YouTube sur votre site Web. Des options qui vous donnent un plus grand contrôle sur son placement. Nous parlons, bien sûr, du module Code de Divi.
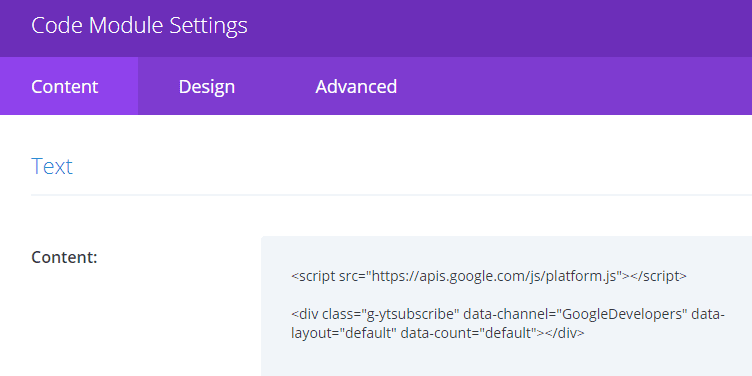
Il suffit de placer le module de code à l’endroit où vous souhaitez afficher votre bouton et de coller le code que vous avez obtenu sur le site des développeurs Google dans son champ Contenu :
Enregistrez les modifications apportées à votre page et c’est parti. Votre bouton d’abonnement YouTube devrait apparaître sur votre front-end à l’endroit indiqué. C’est à vous de choisir l’approche à utiliser.
Conclusion
Idéalement, votre site Web WordPress et votre chaîne YouTube devraient s’attirer mutuellement du trafic à l’aide d’icônes et de liens de médias sociaux. Cependant, vous pouvez toujours aller plus loin en ajoutant un bouton d’abonnement à YouTube sur votre site. De cette façon, les visiteurs auront plus de facilité à s’abonner à votre chaîne, ce qui vous sera bénéfique à tous les deux.
Il suffit de deux étapes pour ajouter un bouton d’abonnement YouTube à votre site Web :
- Configurez votre bouton d’abonnement YouTube à l’aide de la plateforme Google Developers.
- Ajoutez votre code d’intégration à WordPress en utilisant soit un widget, soit le module Divi Code .
Vous avez des questions sur la façon d’intégrer WordPress à YouTube ? Parlons-en dans la section des commentaires ci-dessous !