La règle numéro un du blogging est que le contenu est roi. Pour que votre blog se démarque vraiment et réussisse, vous avez besoin d’un contenu exceptionnel. Mais plus encore, vous avez besoin que les gens lisent ce contenu. Beaucoup de gens optent par défaut pour des curseurs (mauvaise idée car ils sont ignorés et seulement 1 % des gens les cliquent). Mais avez-vous déjà envisagé un ticker d’actualités ? Voici pourquoi vous devriez le faire.
Ajout d’un téléscripteur d’actualités
Les micro-interactions et les animations sont la prochaine grande nouveauté en matière de conception de sites Web. Le téléscripteur d’actualités est un moyen simple d’ajouter ce type de fonctionnalité à votre blog sans avoir à se casser la tête avec des SVG et des CSS. Vous pouvez utiliser un plugin appelé Ditty News Ticker pour configurer les choses et les faire fonctionner en un rien de temps.
Télécharger Ditty
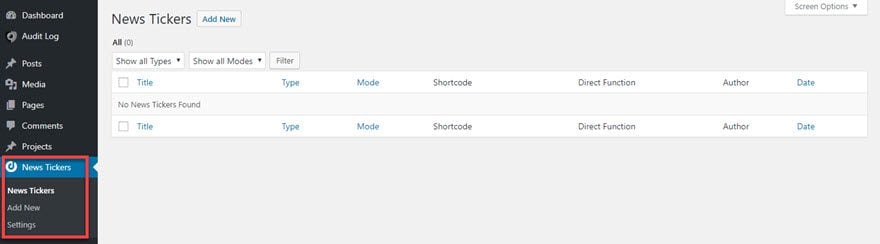
Leplugin est disponible sur le repo de WP.org, il vous suffit donc de vous y rendre (ou d’utiliser le bouton Ajouter un nouveau plugin dans le tableau de bord de WP) et de l’installer. Une fois que vous êtes opérationnel, vous verrez une nouvelle option dans votre barre latérale d’administration appelée News Tickers.
Il s’agit d’un menu assez simple. Il fonctionne en fait de manière très similaire à l’ajout de nouveaux articles et de nouvelles pages, alors ne vous inquiétez pas si cela vous dépasse.
Réglage des paramètres
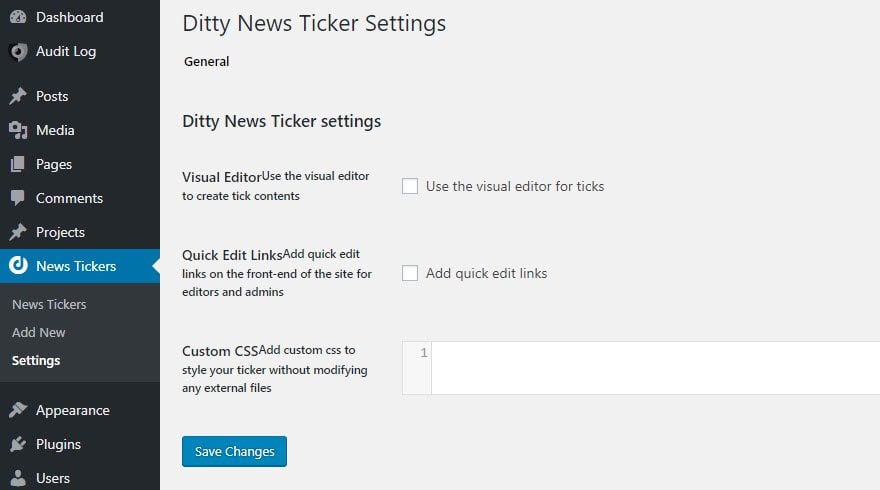
Comme d’habitude avec un nouveau plugin, vous devriez au moins jeter un coup d’œil à la page des paramètres. Ceux de Ditty News Ticker sont assez simples, comme vous pouvez le voir.
Les paramètres sont en fait totalement optionnels. Personnellement, j’utiliserais l’éditeur visuel pour vos ticks afin de pouvoir en faire un peu plus avec le texte sans entrer dans le CSS. Mais c’est une préférence personnelle.
Création d’un ticker
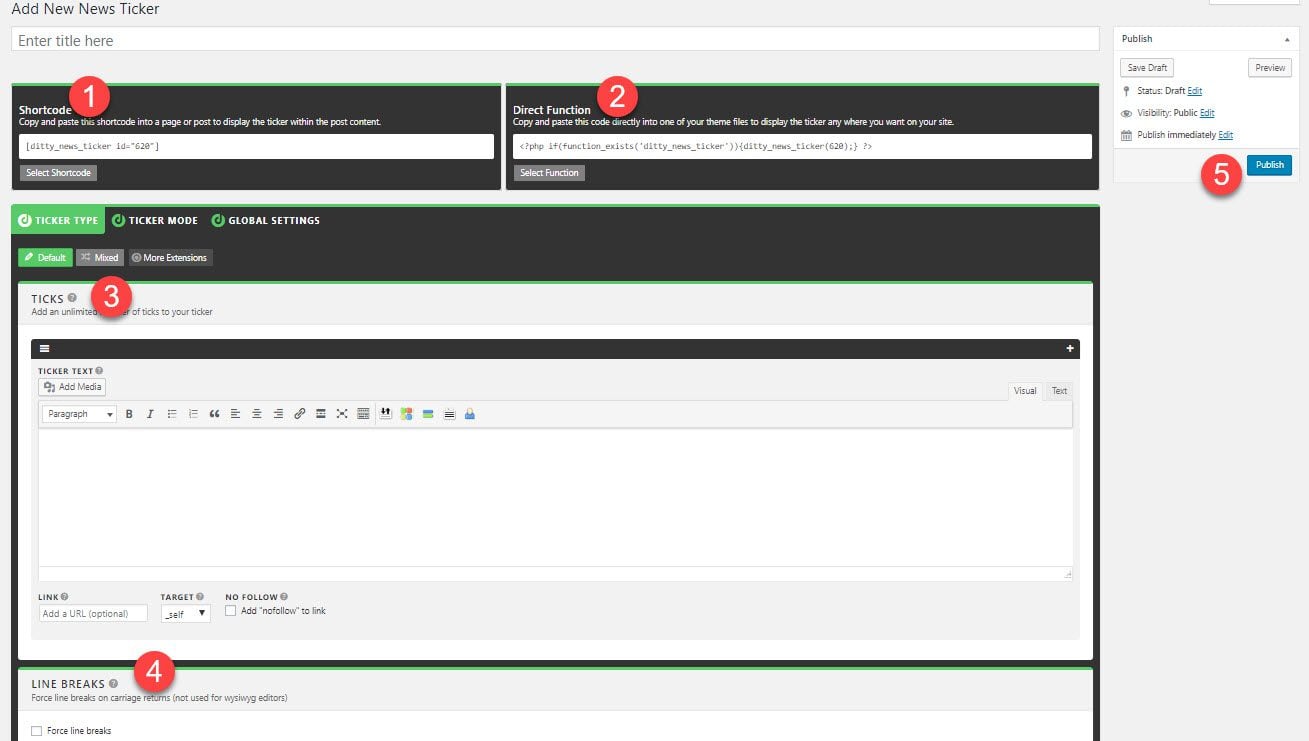
Cliquez sur le bouton Ajouter nouveau, soit dans la barre latérale, soit dans la liste des tickers sous News Tickers – News Tickers. Dans un cas comme dans l’autre, vous accédez à un écran d’apparence assez complexe, mais qui est en fait simple et facile à parcourir.
- Shortcode du téléscripteur – Vous pouvez placer un téléscripteur d’actualités partout où vous pouvez rendre un shortcode sur votre site. Que ce soit dans le corps d’un article, un en-tête, un pied de page, un widget de barre latérale ou autre, vous pouvez mettre en évidence le contenu que vous voulez faire voir aux visiteurs.
- Fonction directe – Si vous prévoyez d’utiliser le ticker indéfiniment et que vous souhaitez qu’il soit ancré dans votre thème, cette fonction affichera le ticker comme le shortcode.
- Ticks – Le contenu de vos messages sera placé ici. Tout ce qui doit clignoter à l’écran peut être inséré ici. Vous pouvez rendre l’ensemble du ticker cliquable en plaçant une URL dans le champ Lien. Vous pouvez aussi utiliser du texte enrichi pour ne transformer qu’une partie en lien hypertexte. Vous pouvez également faire défiler des images et d’autres médias.
- Sauts de ligne – Faites en sorte que votre ticker ait plus d’une ligne de hauteur.
- Boîte de publication – Exactement comme un article ou une page. Vous pouvez la placer en mode brouillon, la faire réviser et approuver par vos rédacteurs, ou la mettre en ligne immédiatement.
Et ce n’est que l’onglet Type de téléscripteur!
Mode du téléscripteur et paramètres généraux
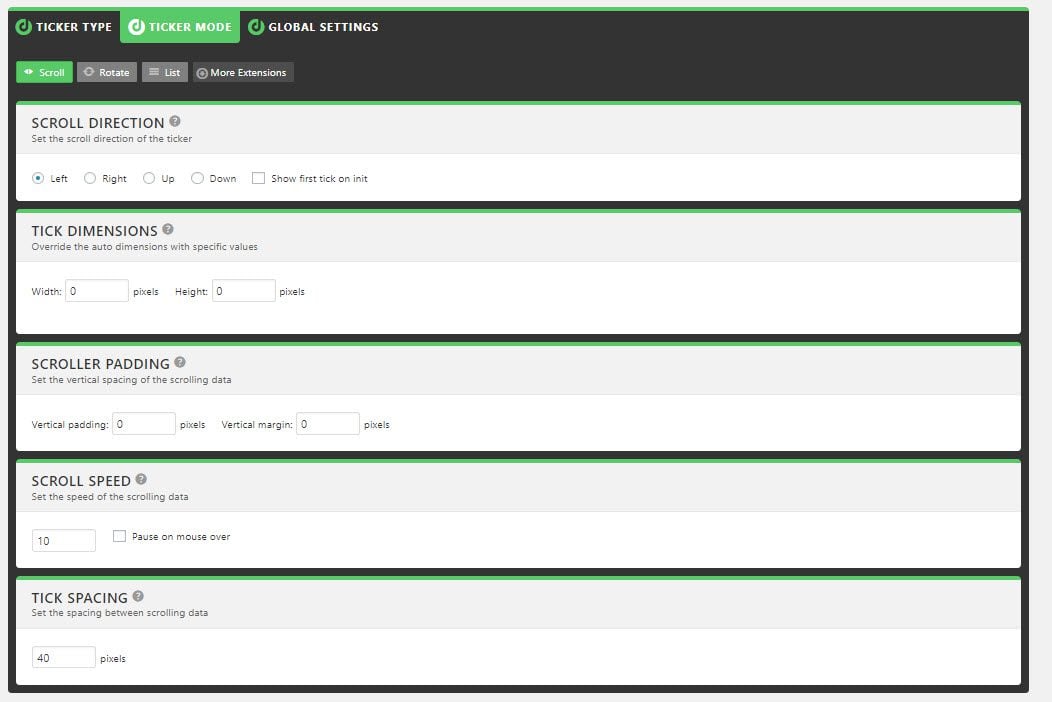
Quel genre de complément serait un ticker d’actualités si vous ne pouviez pas le personnaliser ? Les onglets Mode du ticker et Paramètres généraux vous permettent de tout contrôler, de la vitesse de défilement à l’espacement entre les tics individuels, en passant par le choix de la direction du défilement.
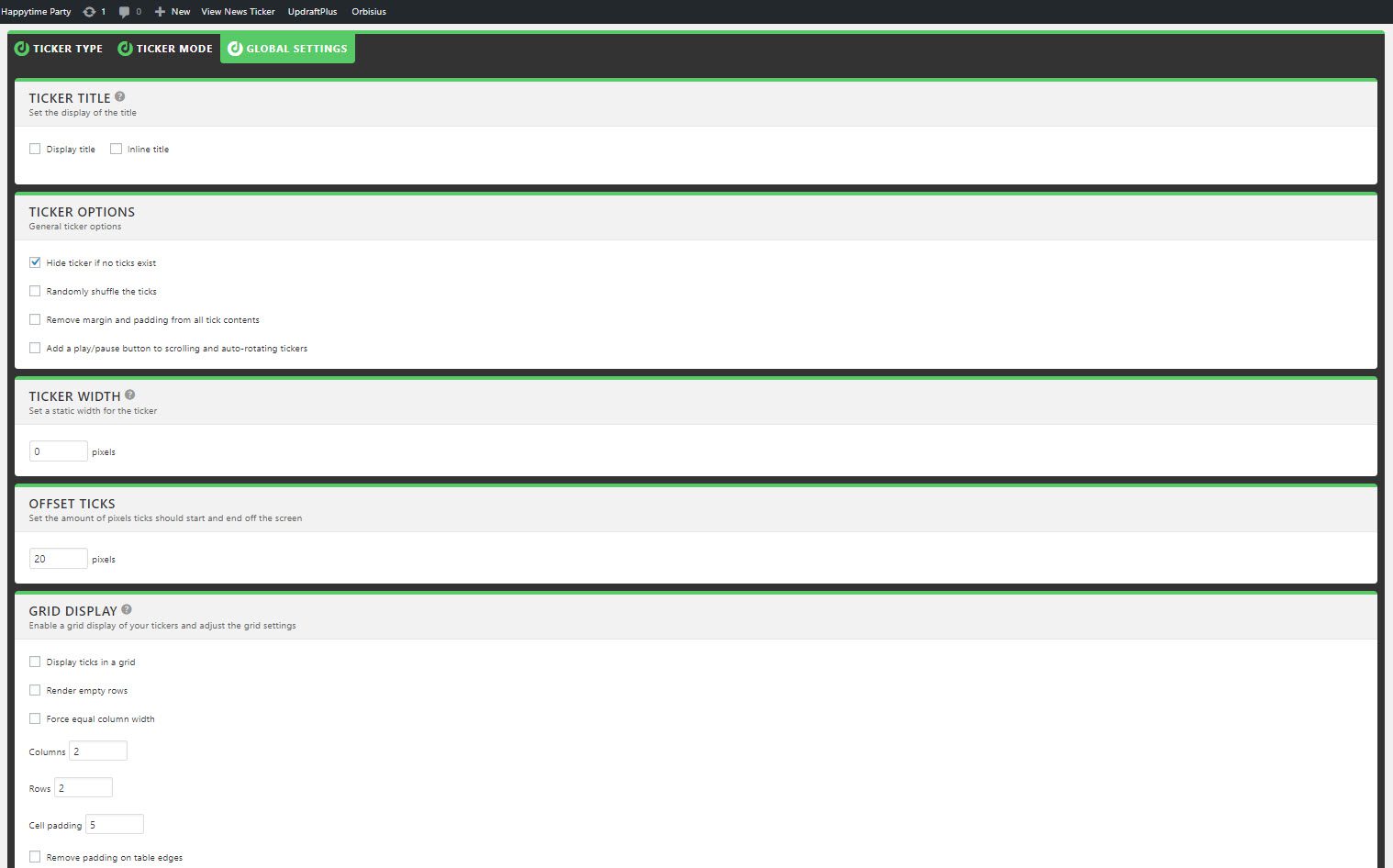
L’onglet Paramètres généraux peut être modifié ou non, en fonction de l’endroit où vous placez le téléscripteur sur votre page. Vous pouvez choisir un titre ou mélanger les différents ticks que vous faites défiler de manière aléatoire. Le paramètre qui vous intéresse le plus est celui de la largeur du téléscripteur, surtout si vous incluez le shortcode dans un en-tête ou un message. Vous ne souhaitez peut-être pas que le message défile sur tout l’écran, mais seulement sur une partie.
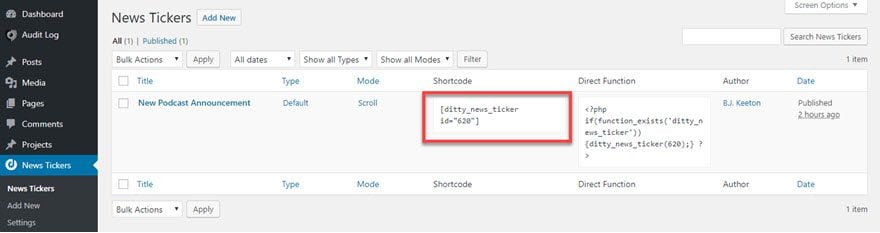
La liste
Chaque fois que vous enregistrez et publiez un nouveau ticker, il s’ajoute à la liste globale de tous les tickers. À partir de cette liste, vous pouvez saisir n’importe quel shortcode immédiatement sans avoir à entrer dans les détails du ticker. Plus de développeurs de plugins devraient inclure ce type d’option car je trouve ce genre d’affichage très utile.
Le ticker lui-même
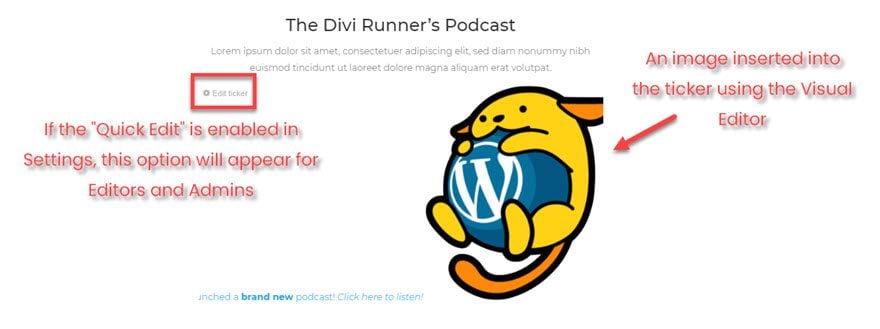
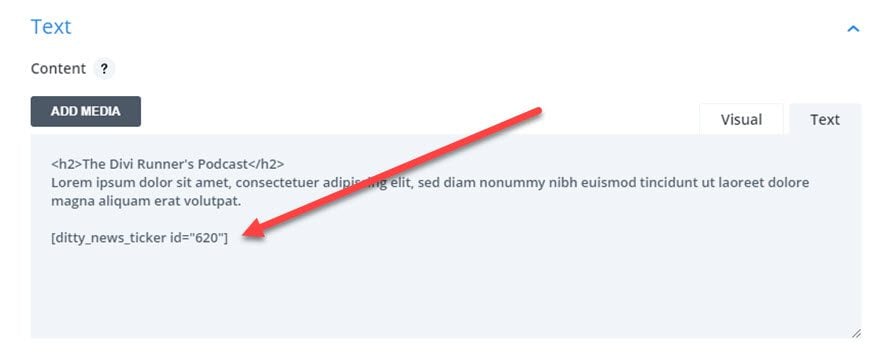
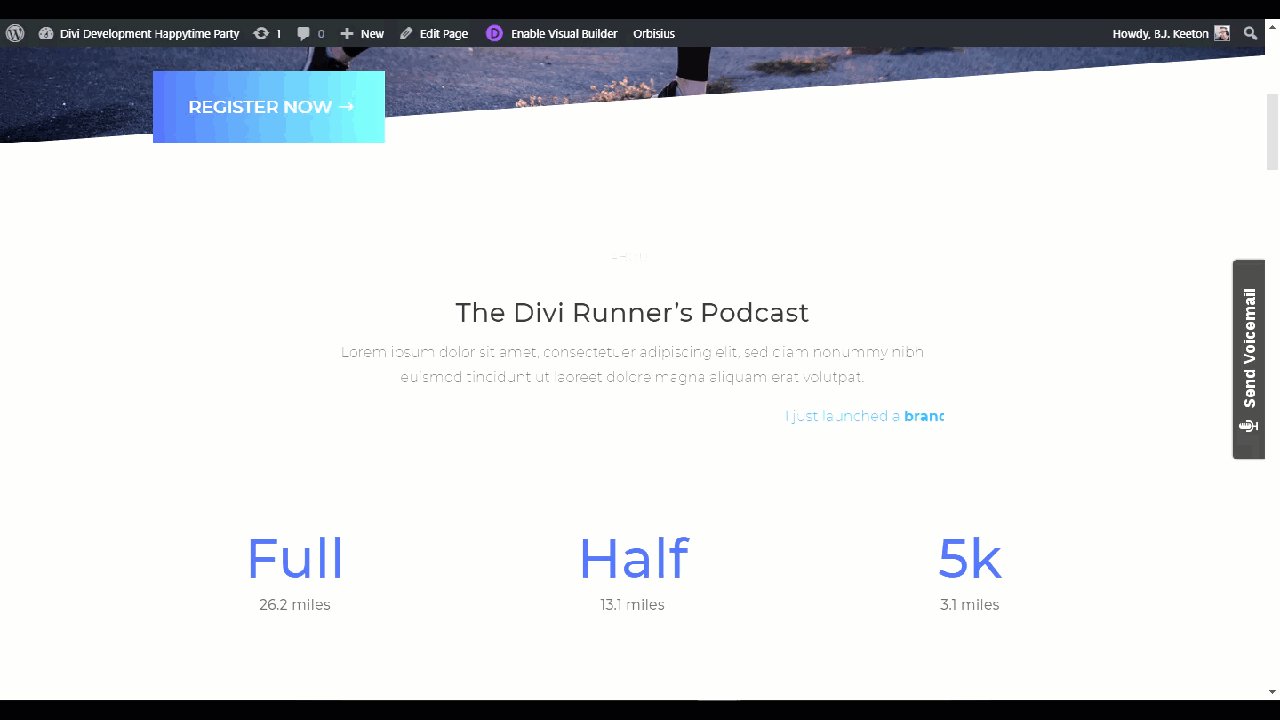
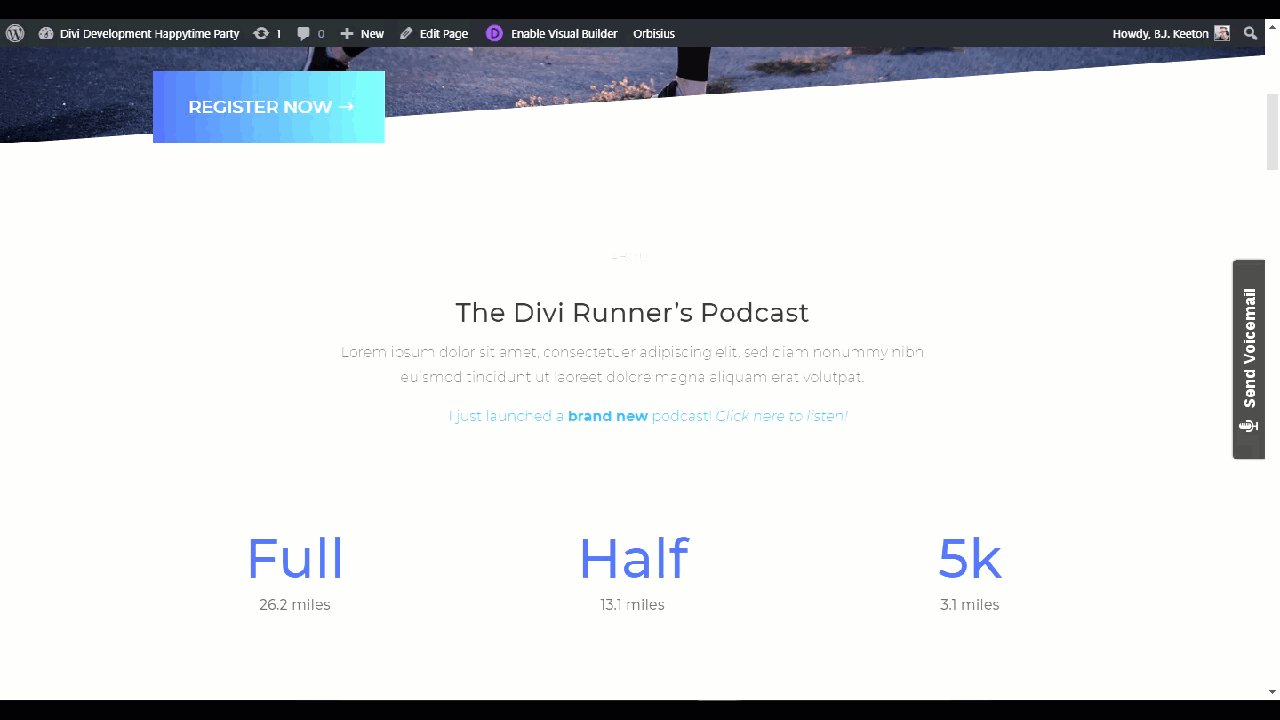
Une fois que vous l’avez configuré et que les messages et les images sont prêts, vous êtes prêt à l’insérer dans votre site. Comme je l’ai dit auparavant, vous pouvez le mettre partout où vous pouvez rendre un shortcode, donc je l’ai juste mis dans une zone de texte dans une page que j’ai faite avec le constructeur Divi.
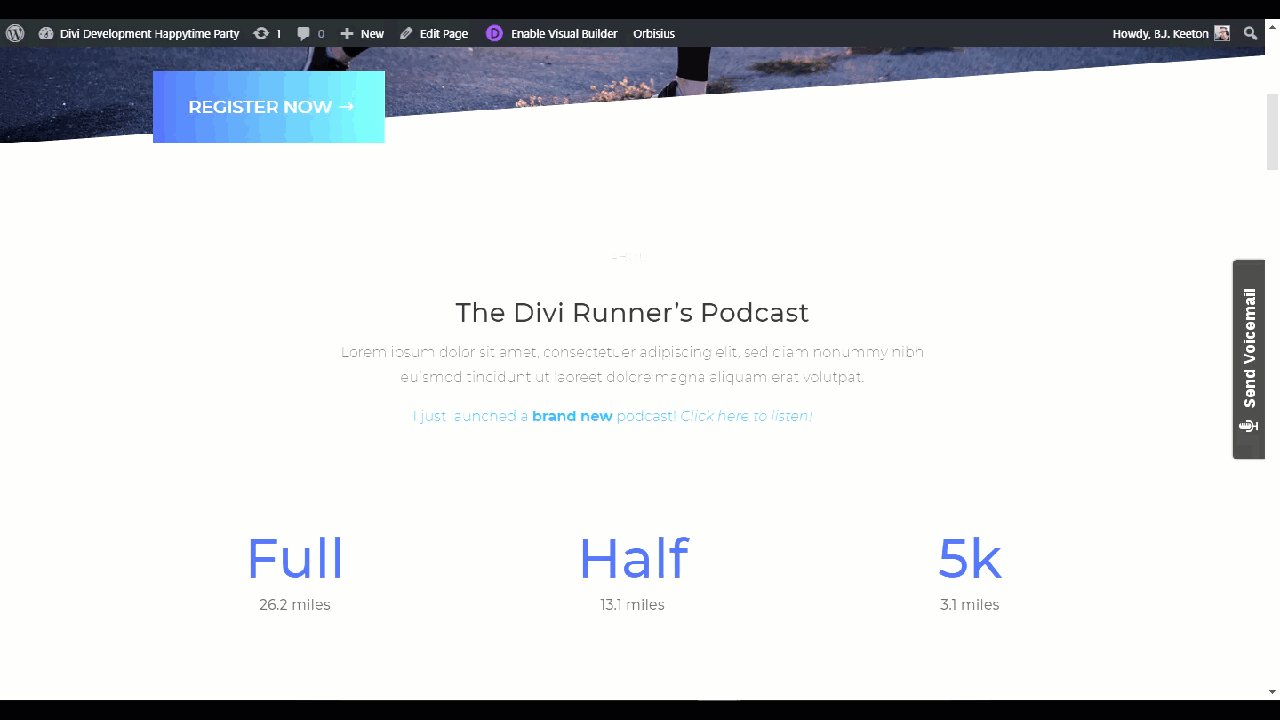
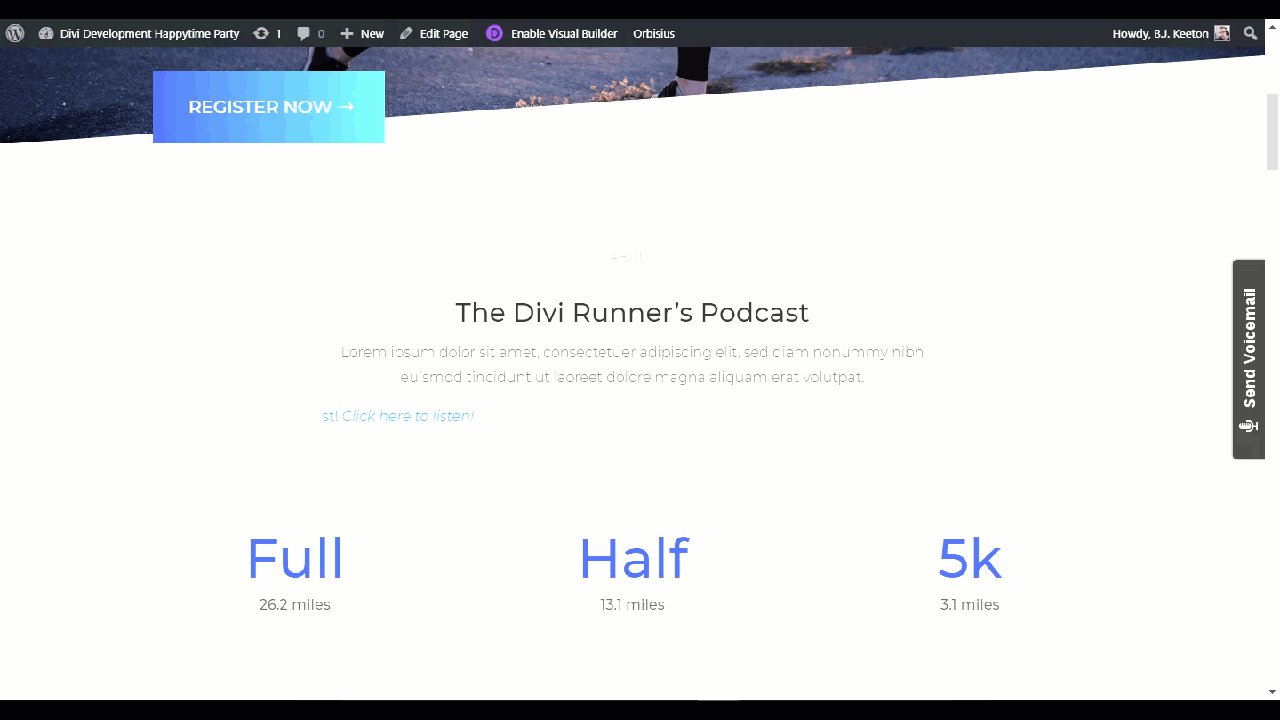
Sauvegardez-le (évidemment), et sur la page d’accueil de votre site, vous pouvez voir votre travail à l’écran dans toute sa gloire.
Extra ! Extra ! Ce n’est que la version gratuite
Il y a une poignée d’autres choses que vous pouvez utiliser pour pimenter un peu votre site. Ditty propose une poignée d’autres modules complémentaires premium pour le plugin News Ticker. Alors que la plupart de ce dont beaucoup d’entre vous auront besoin est contenu dans le plugin primaire et gratuit, je pense que les add-ons premium valent la peine d’être mentionnés si vous prévoyez d’utiliser ce ticker de nouvelles pour les nouvelles.
Il existe des extensions Facebook, Twitter, Posts et RSS, qui mettront automatiquement à jour le ticker d’actualités auquel vous êtes connecté, sans que vous ayez à le modifier manuellement. L’affichage de tous les nouveaux messages sur votre site ou de tous les nouveaux podcasts dans un flux RSS peut se faire manuellement. Mais les mettre en évidence automatiquement vaut probablement le coût si vous avez besoin que l’information soit toujours à jour.
Conclusion
L’ajout d’un ticker d’actualités à votre site est beaucoup plus simple que vous ne le pensiez. En gardant la fonctionnalité derrière un shortcode (ou une fonction brute, si c’est ce que vous préférez), Ditty News Ticker vous donne beaucoup de pouvoir pour épicer votre blog. Vous pouvez vraiment mettre en valeur certains de vos meilleurs contenus pour les utilisateurs d’une manière qui ne sera pas ignorée (toussa sliders toussa) et qui attirera certainement leur attention. De plus, vous serez dans la tendance des animations et des micro-interactions. C’est donc une situation gagnant-gagnant pour toutes les parties concernées.
À votre avis, quel type de contenu convient le mieux à un ticker d’actualités sur votre site ?