If you’re building a membership website, thinking through the login experience is highly needed. Sure, you can allow visitors to use the default WordPress login page, but you can also make it easier on them by including a login form in your header. In this case, you’ll want to trigger the login form on click so you can save space in your header. That’s exactly what we’ll show you in today’s Divi tutorial. We’ll build a global header from scratch and we’ll include a dropdown login form. You’ll be able to download the JSON file for free as well!
Let’s get to it.
Preview
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
Desktop
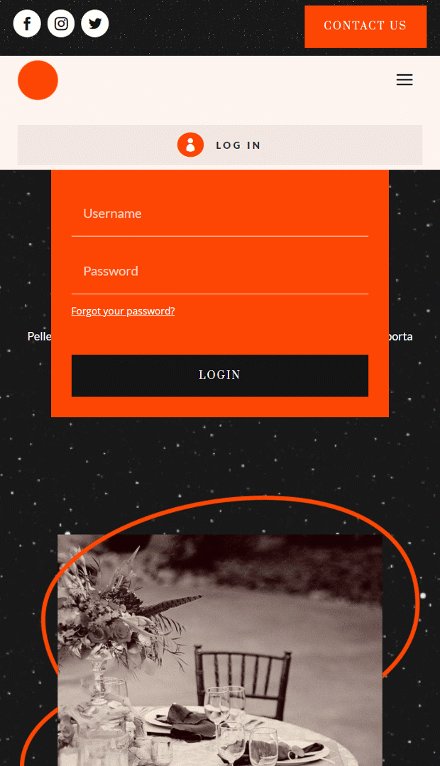
Mobile
Download The Global Header Template for FREE
To lay your hands on the free global header template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our Divi Daily email list by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
1. Create New Global Header Template
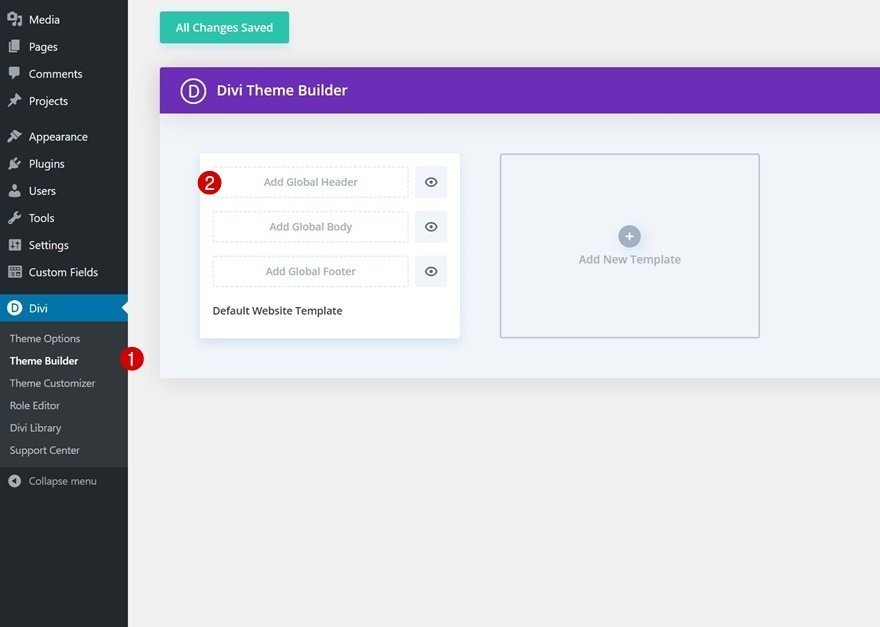
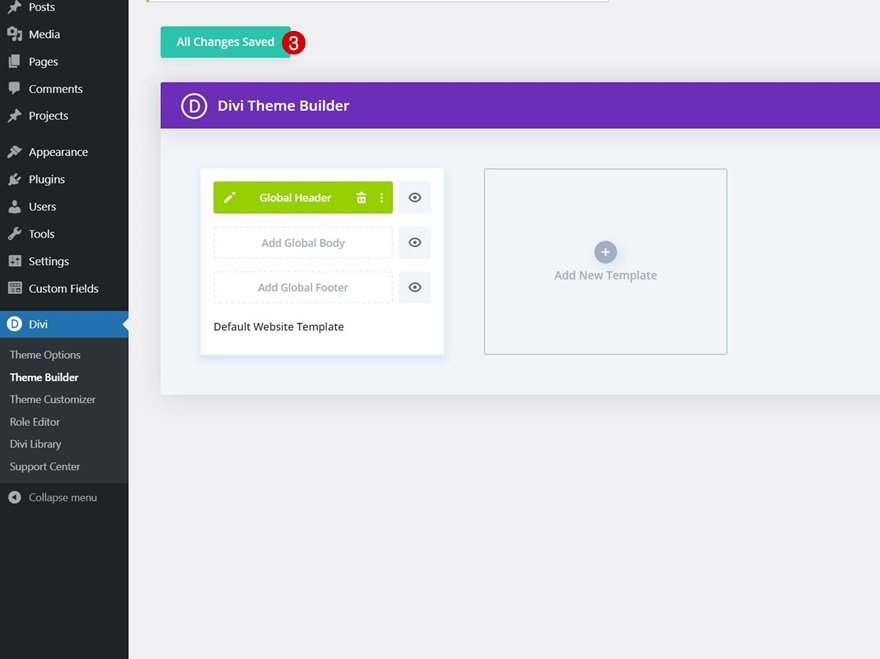
Go to Divi Theme Builder
Start by going to the Divi Theme Builder in the backend of your WordPress website. Once there, click on “Add Global Header”.
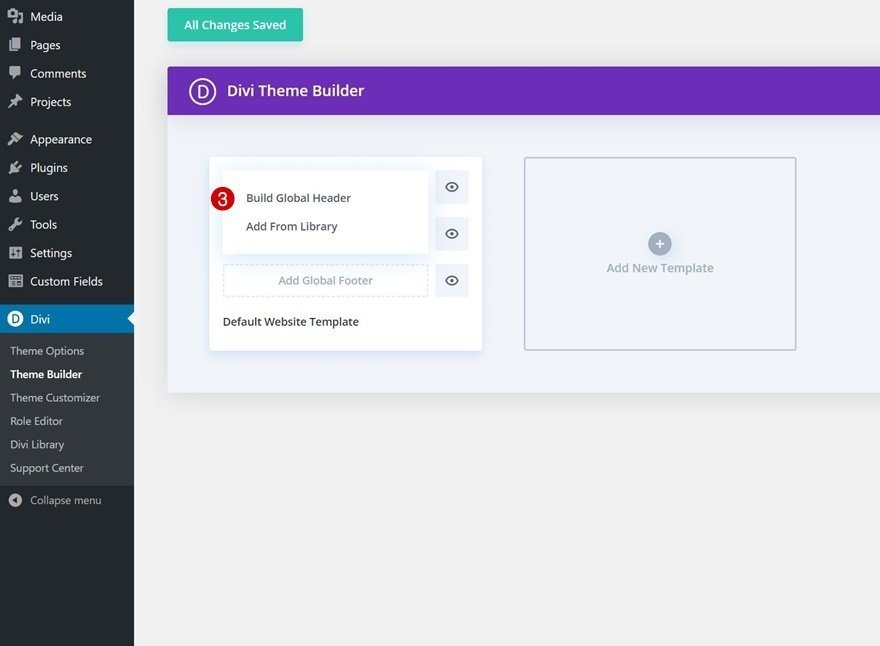
Add New Global Header
A dropdown menu will appear. To start building from scratch, continue by selecting “Build Global Header”.
2. Build Header Design
Add Section #1
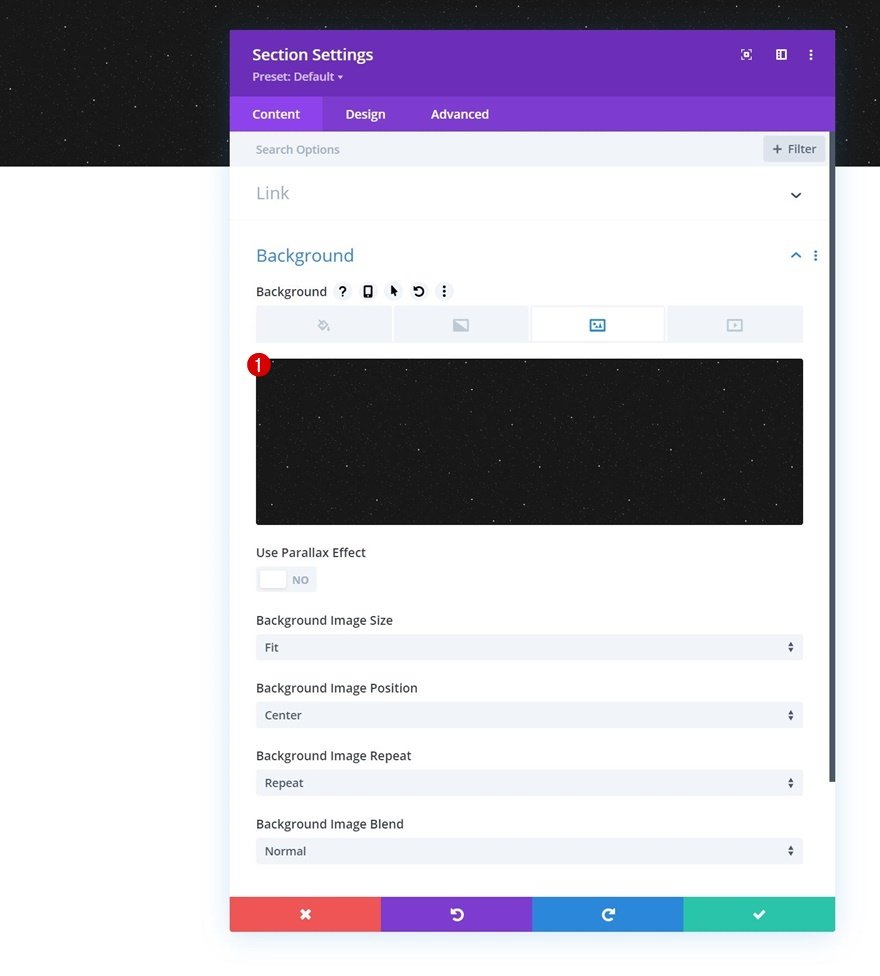
Background Image
Once inside the template editor, you’ll notice a section there already. Open the section settings and upload a background image or use a background color.
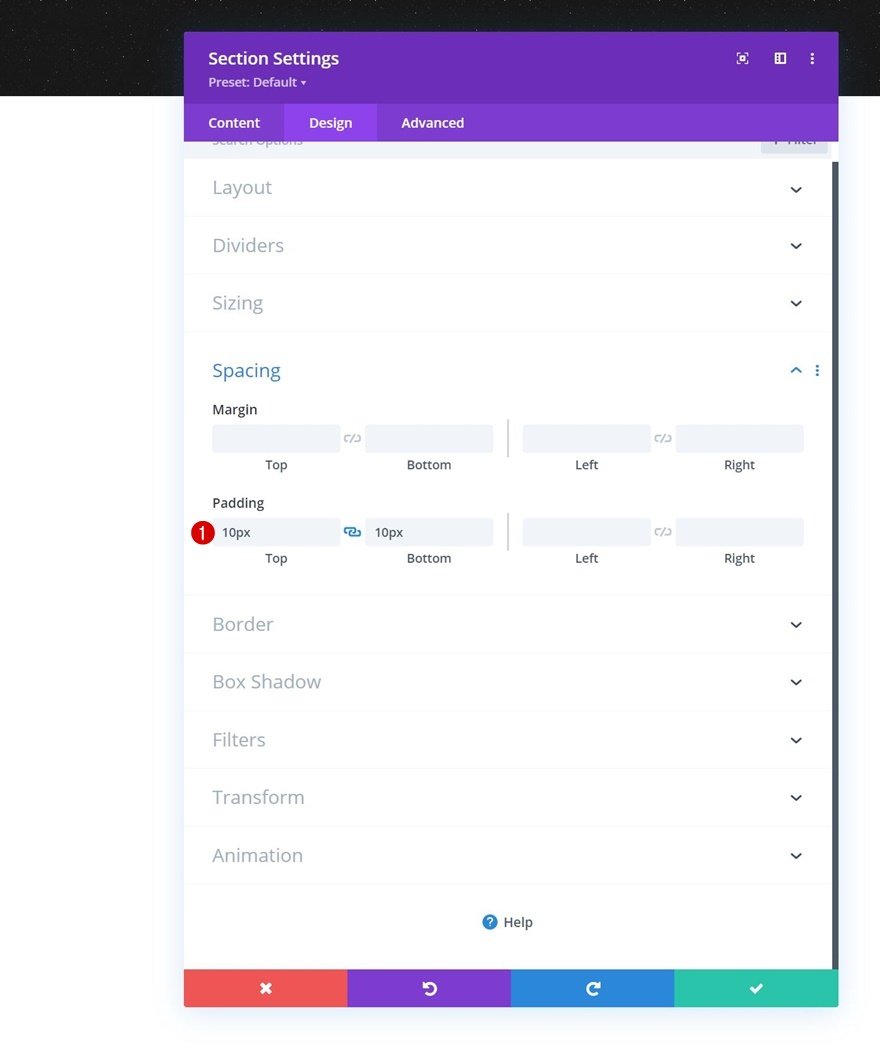
Spacing
Move on to the section’s design tab and modify the top and bottom padding next.
- Top Padding: 10px
- Bottom Padding: 10px
Add Row to Section
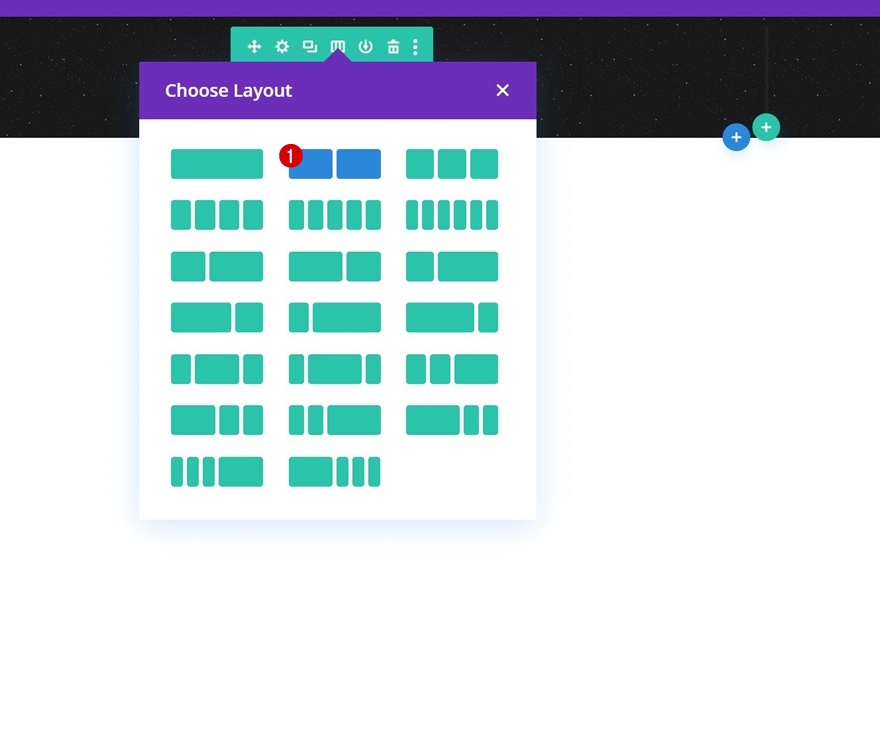
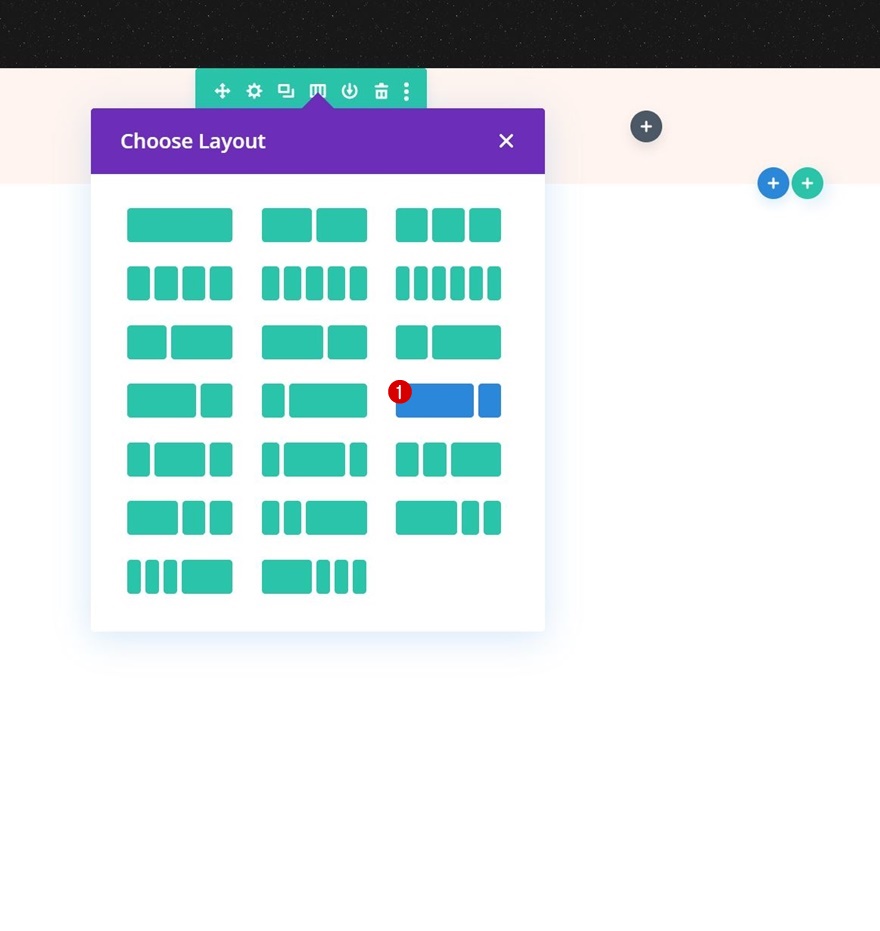
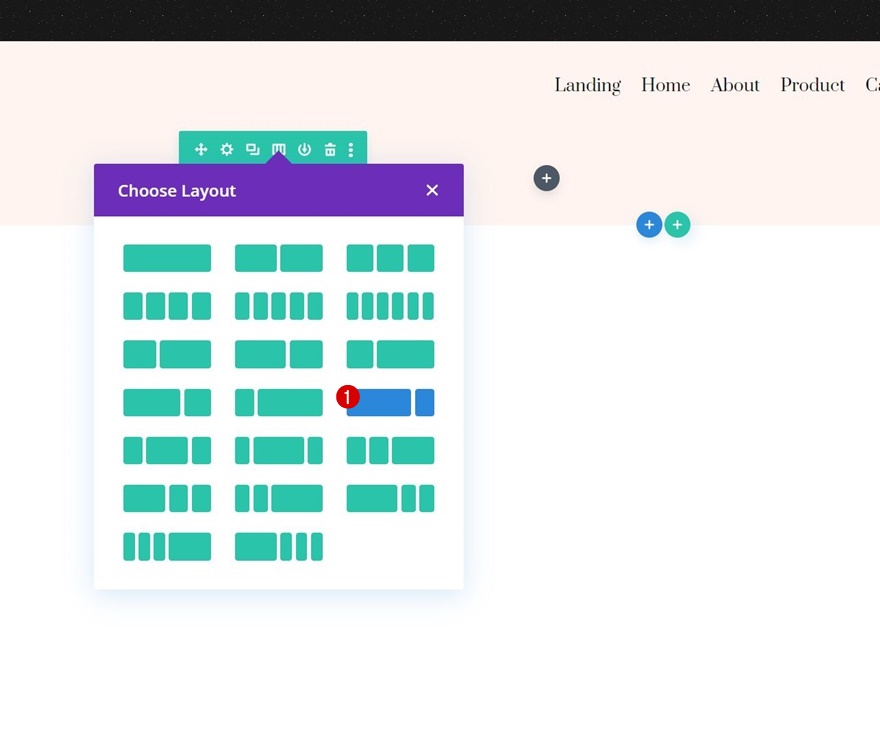
Column Structure
Continue by adding a new row using the following column structure:
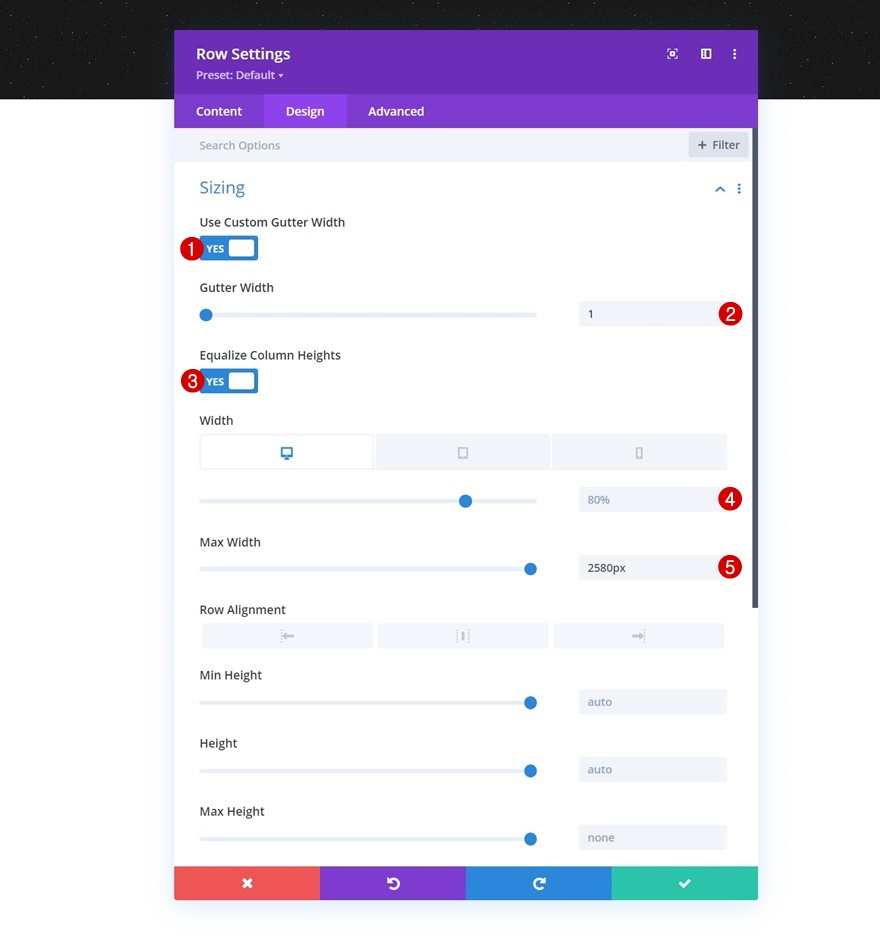
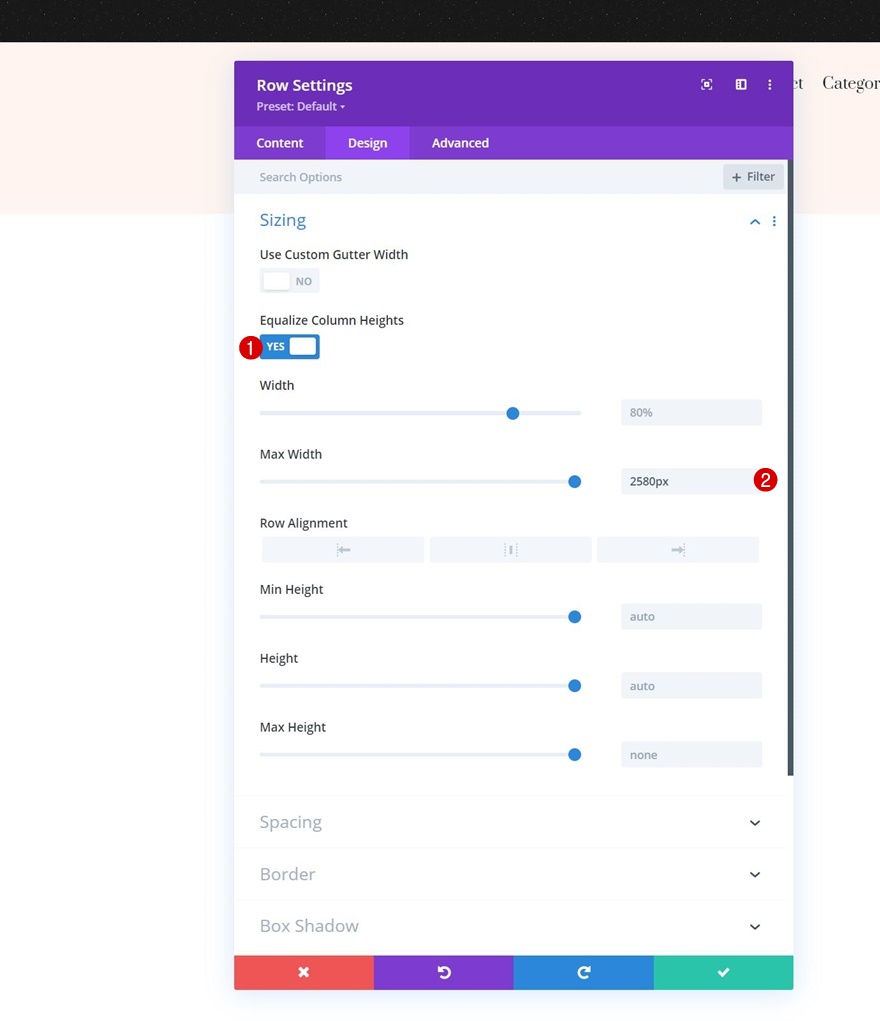
Sizing
Without adding modules yet, open the row settings and modify the sizing settings as follows:
- Use Custom Gutter Width: Yes
- Gutter Width: 1
- Equalize Column Heights: Yes
- Width:
- Desktop: 80%
- Tablet & Phone: 95%
- Max Width: 2580px
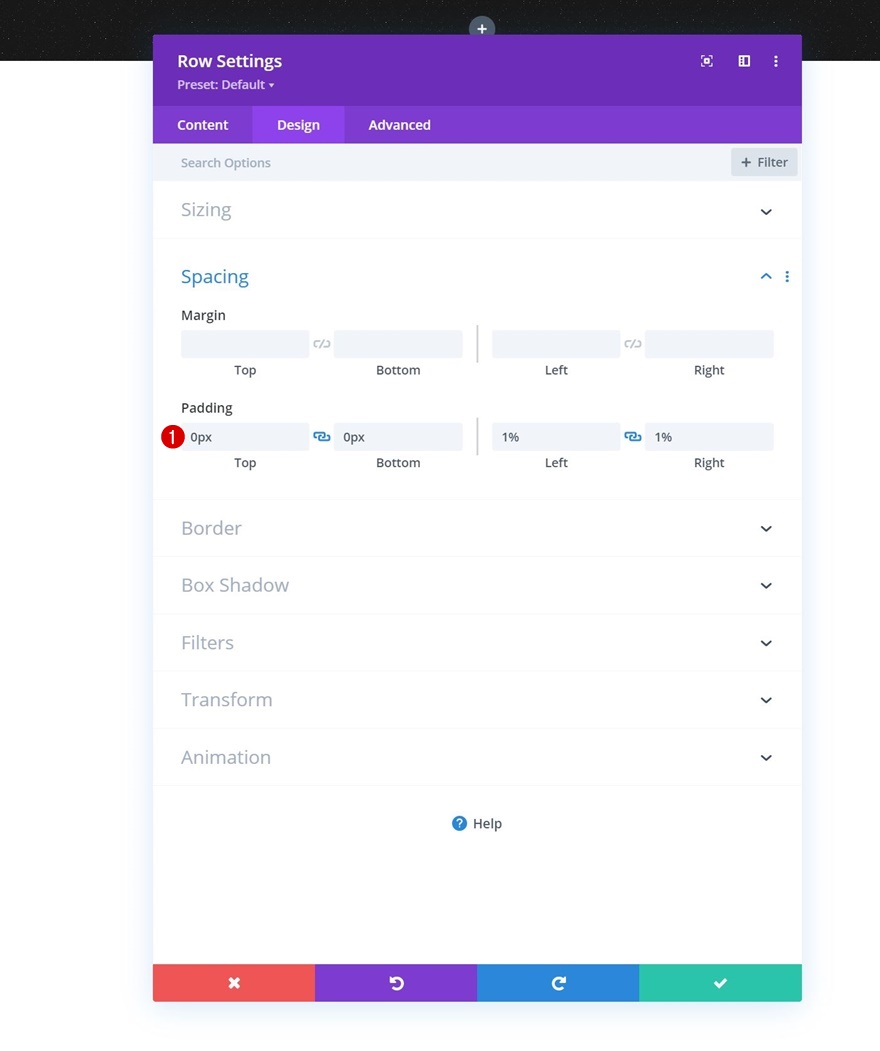
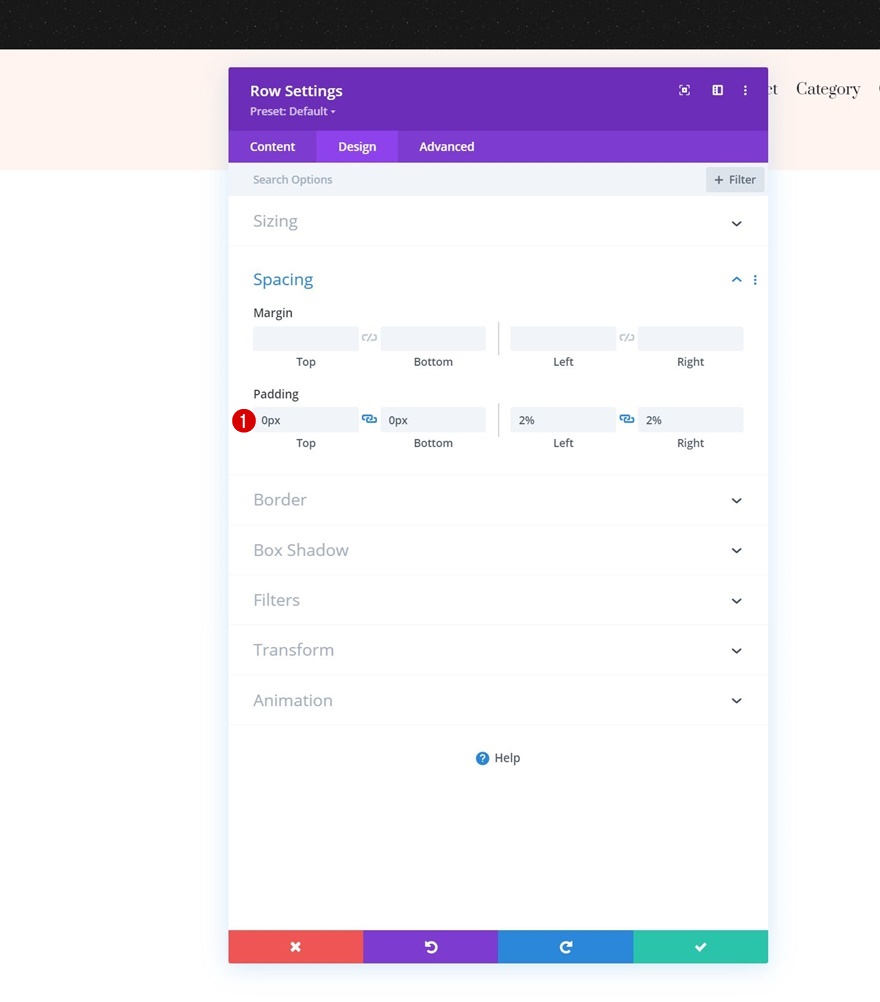
Spacing
Modify the padding values next.
- Top Padding: 0px
- Bottom Padding: 0px
- Left Padding: 1%
- Right Padding: 1%
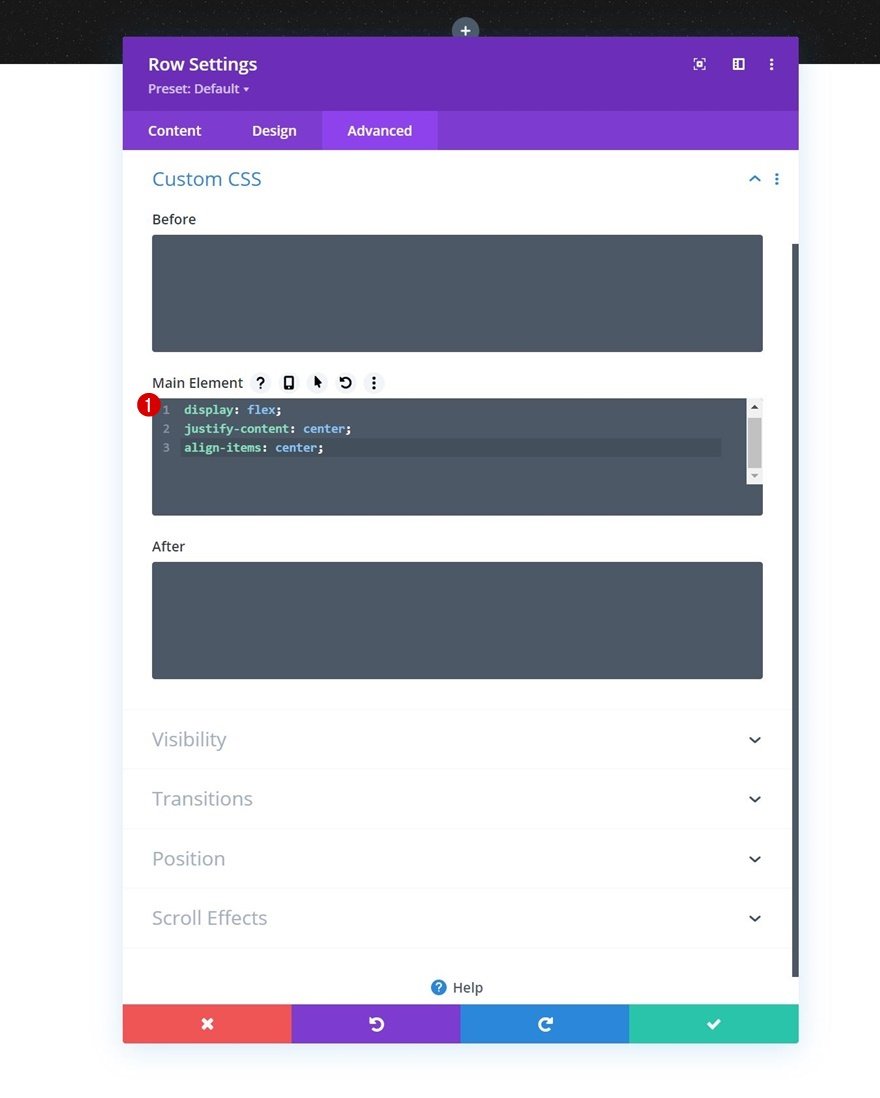
Main Element CSS
To automatically align the columns vertically, we’ll add the following lines of CSS code to the row’s main element in the advanced tab:
display: flex; justify-content: center; align-items: center;
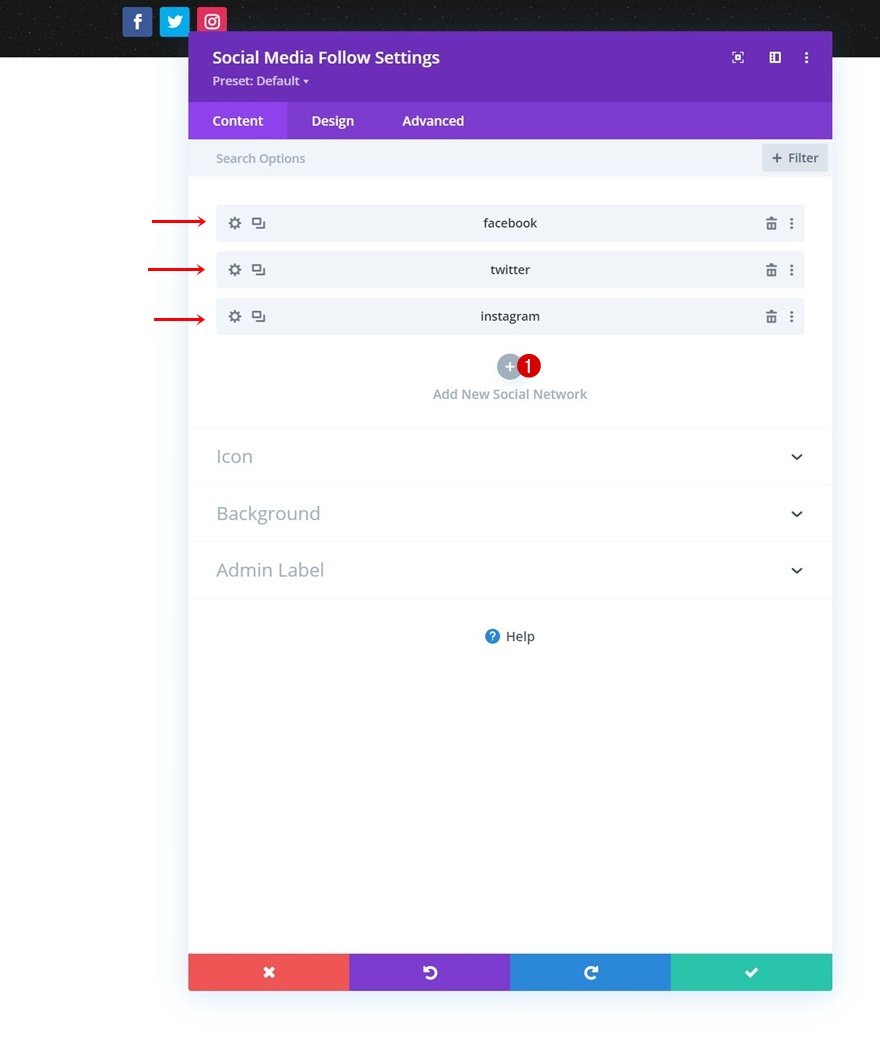
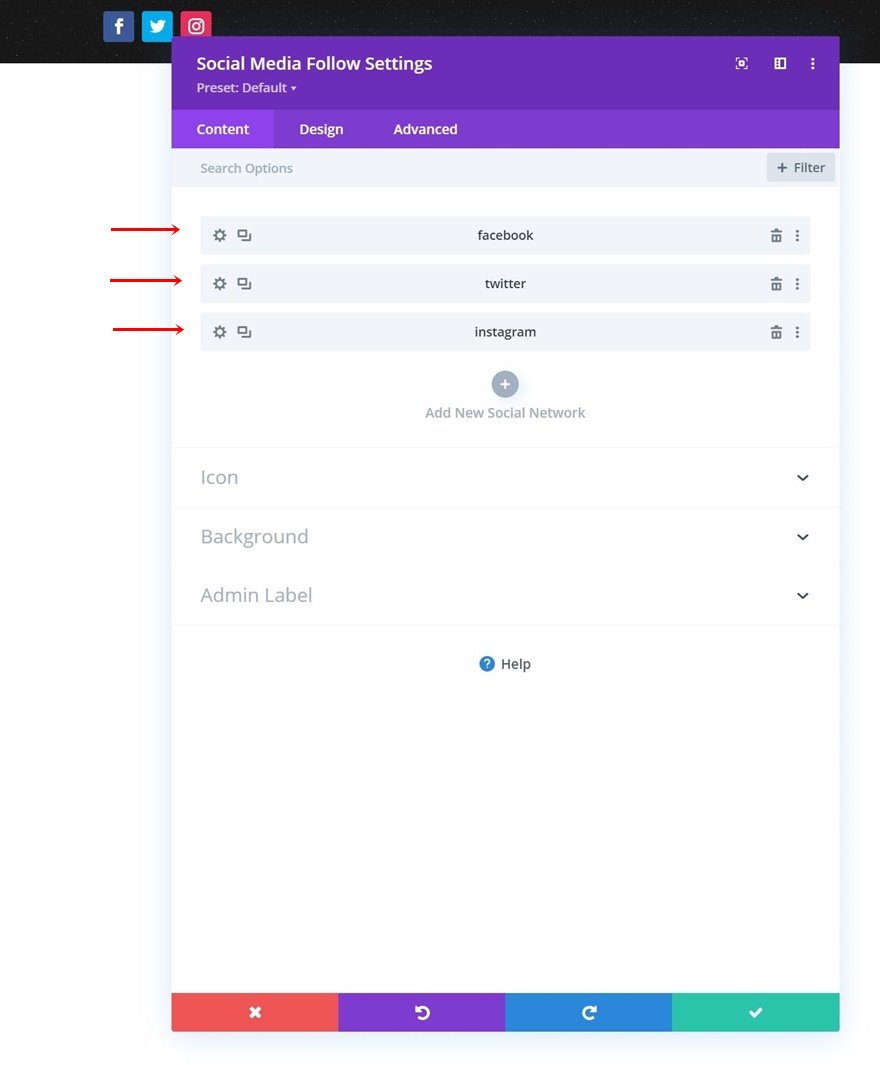
Add Social Media Follow Module to Column 1
Add Social Networks
Time to add modules, starting with a Social Media Follow Module in column 1. Add the social networks of your choice.
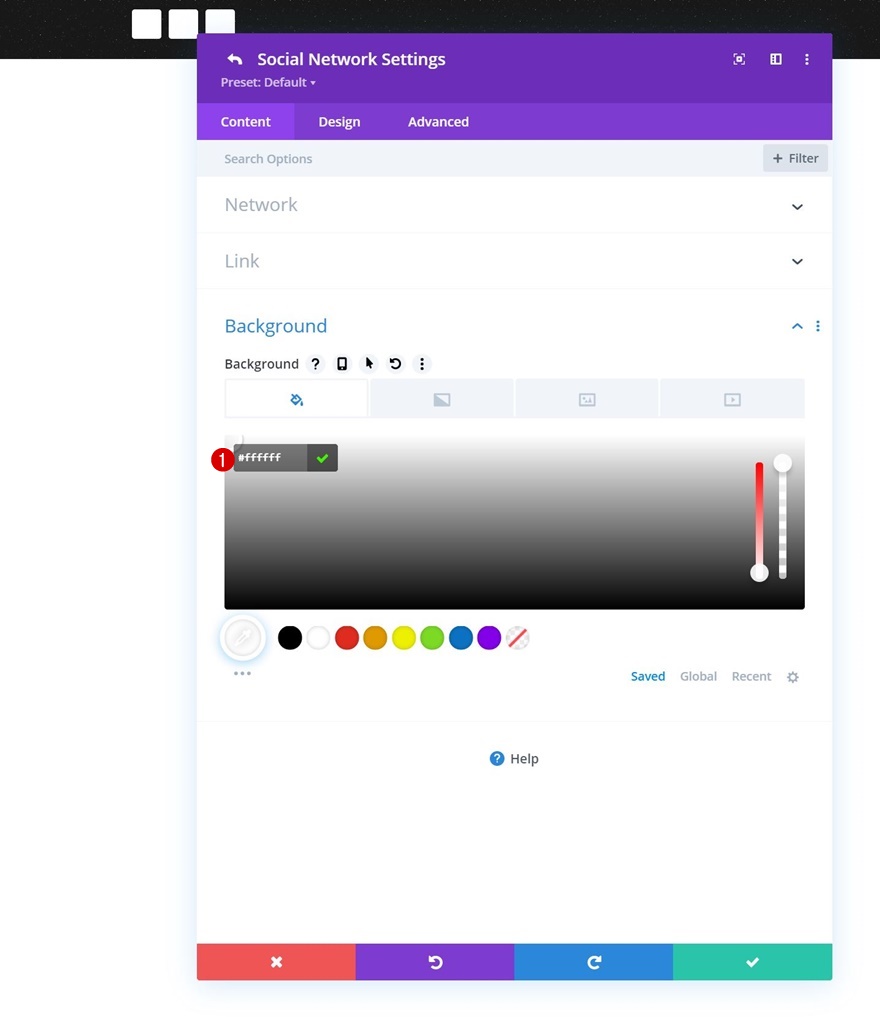
Change Background Color of Each Social Network Individually
Then, change each social network’s background color individually to white.
- Background Color: #ffffff
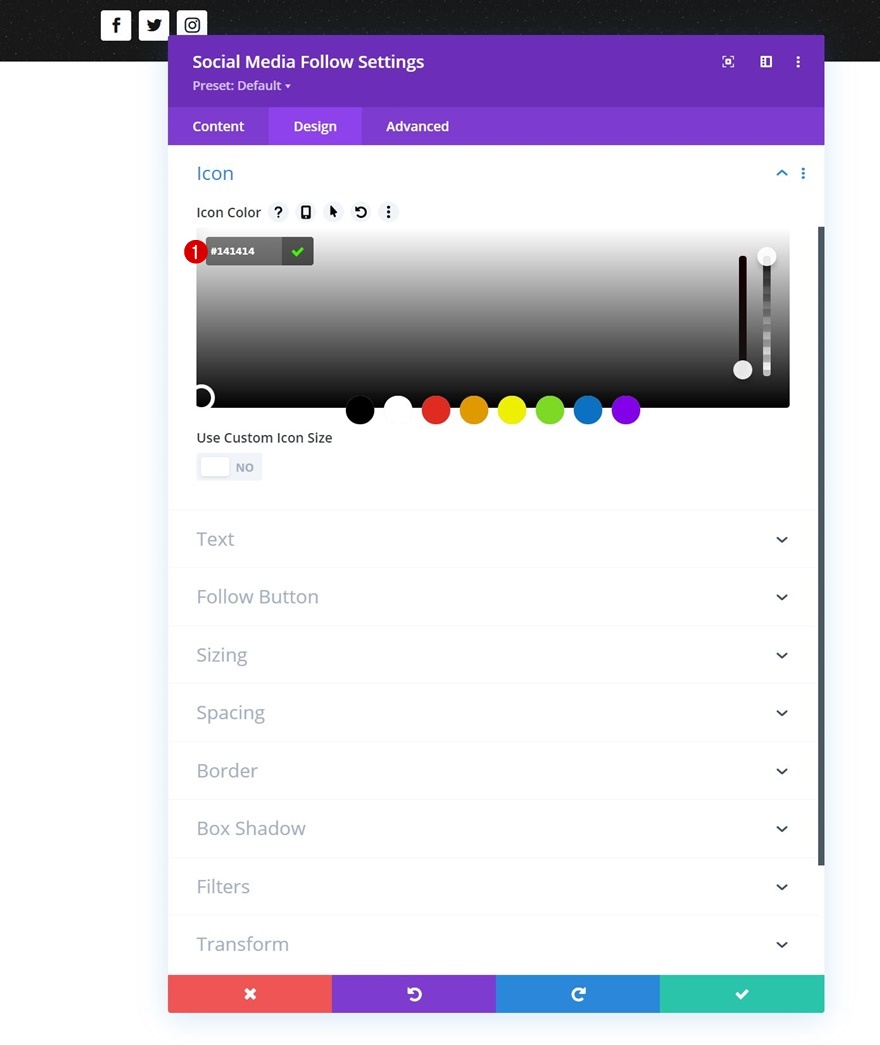
Icon Settings
Go back to the general module settings and change the icon color in the design tab.
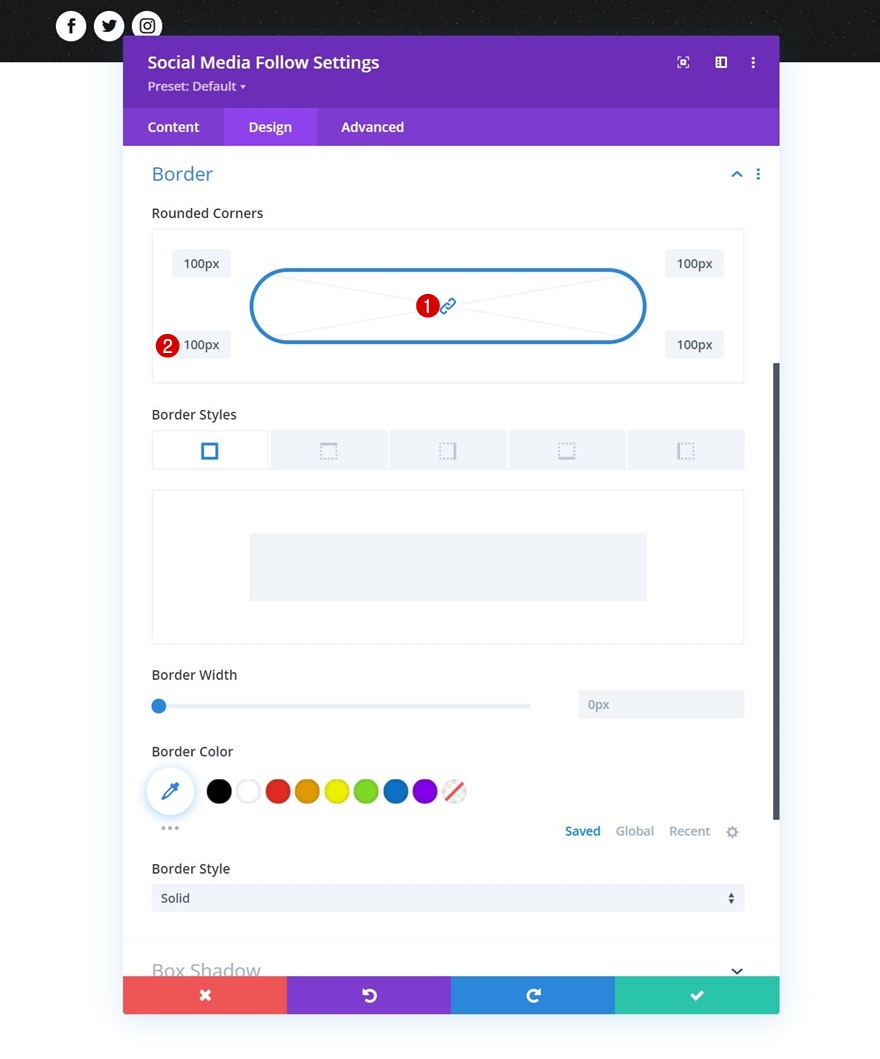
Border
Apply some rounded corner settings in the border settings next.
Add Button Module to Column 2
Add Copy
In column 2, the only module we need is a Button Module. Add some copy of your choice.
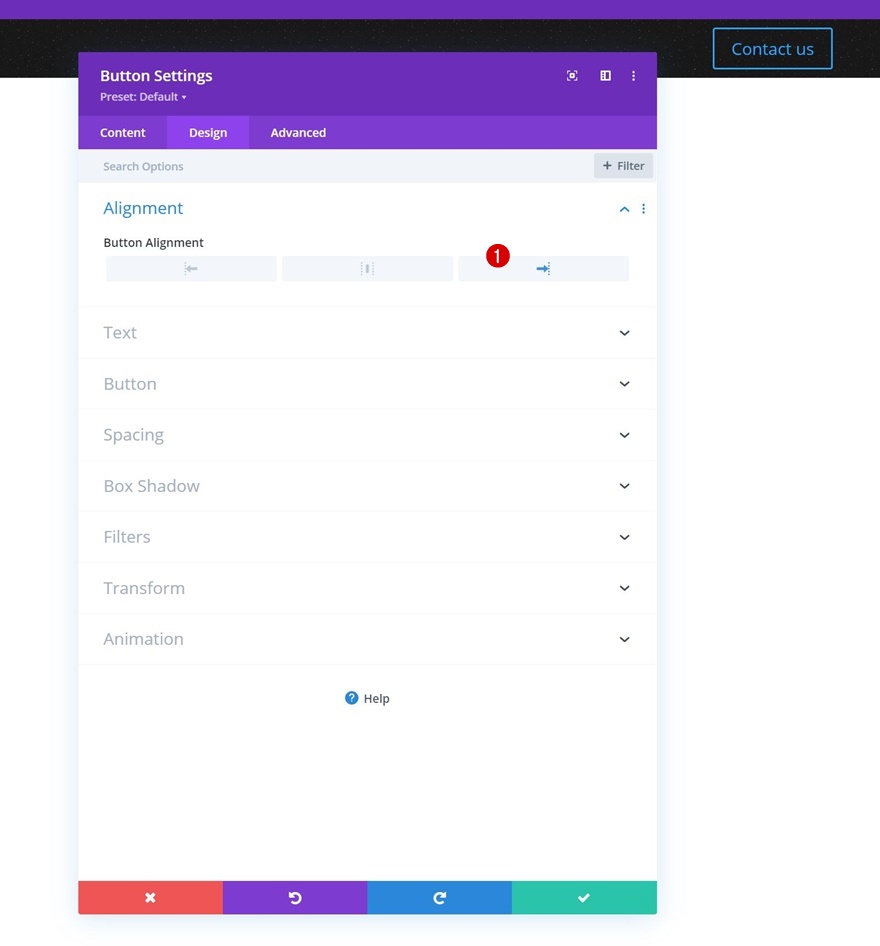
Button Alignment
Change the module’s alignment next.
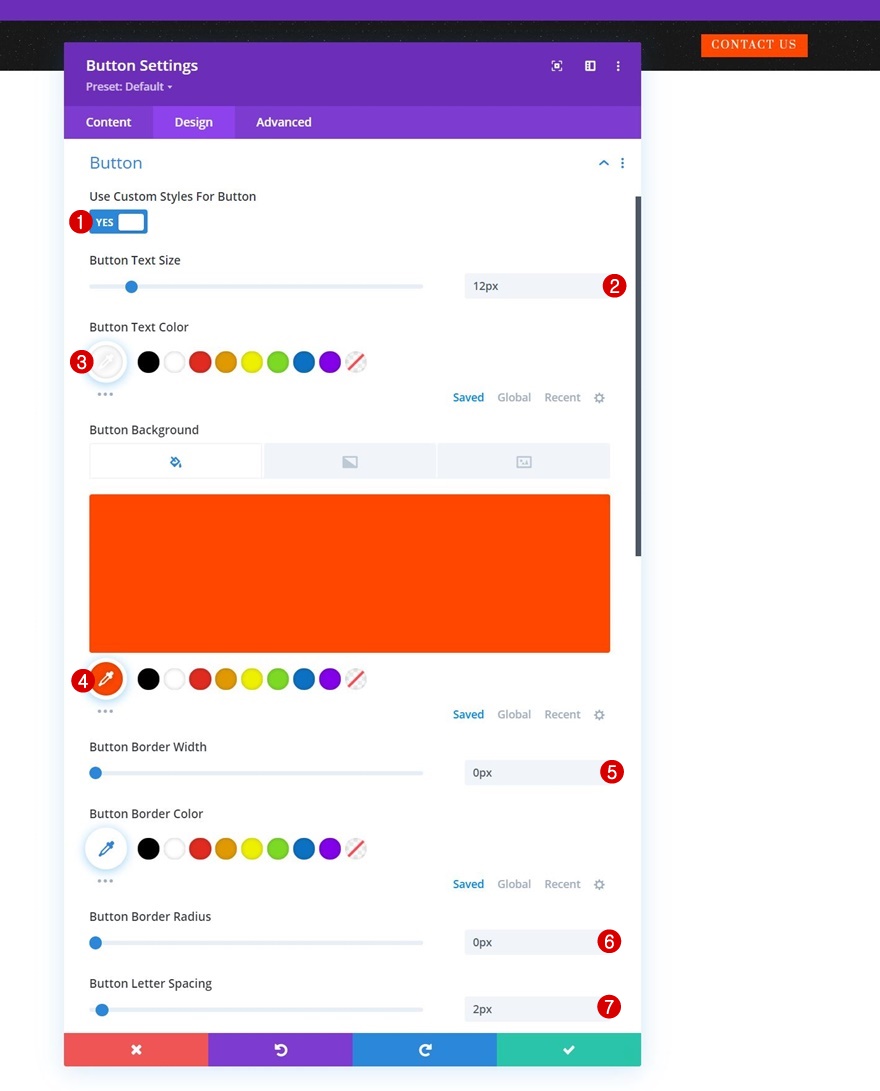
Button Settings
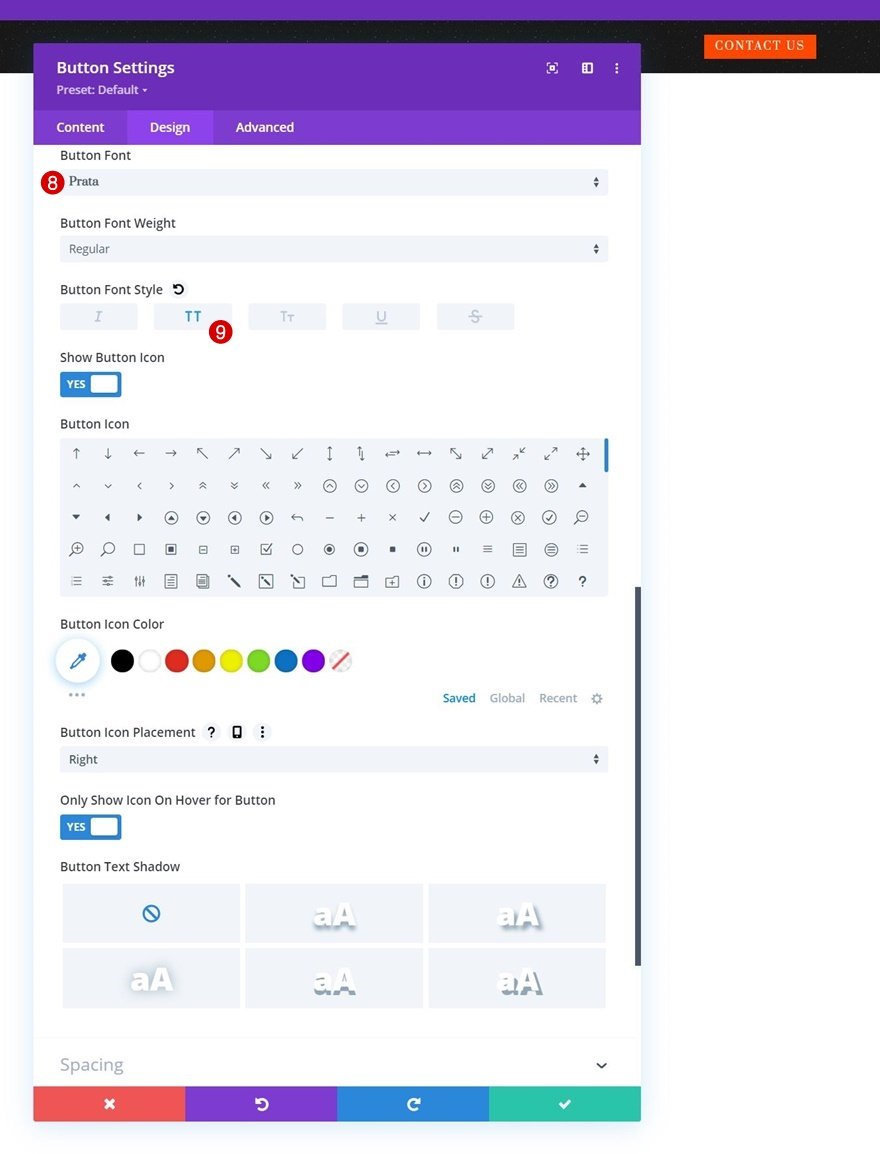
Then, style the button.
- Use Custom Styles For Button: Yes
- Button Text Size: 12px
- Button Text Color: #ffffff
- Button Background Color: #ff4700
- Button Border Width: 0px
- Button Border Radius: 0px
- Button Letter Spacing: 2px
- Button Font: Prata
- Button Font Style: Uppercase
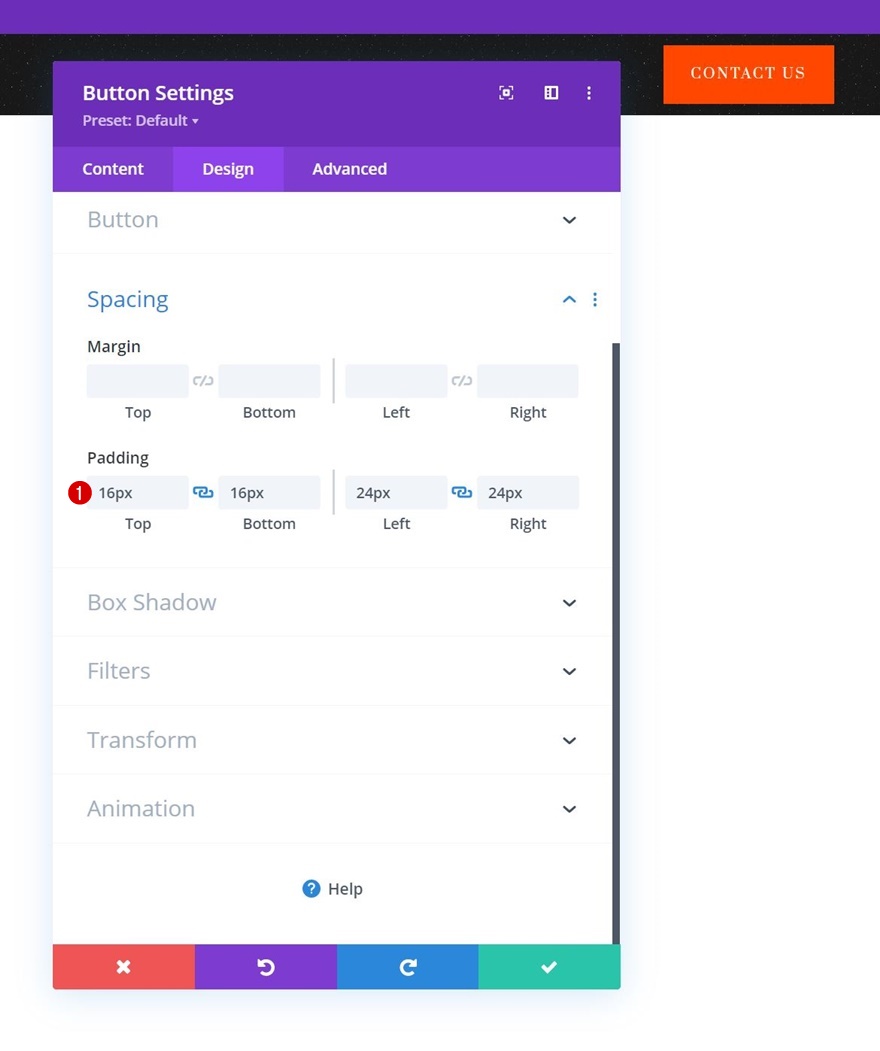
Spacing
And complete the button settings by applying the following padding values to the spacing settings:
- Top Padding: 16px
- Bottom Padding: 16px
- Left Padding: 24px
- Right Padding: 24px
Add Section #2
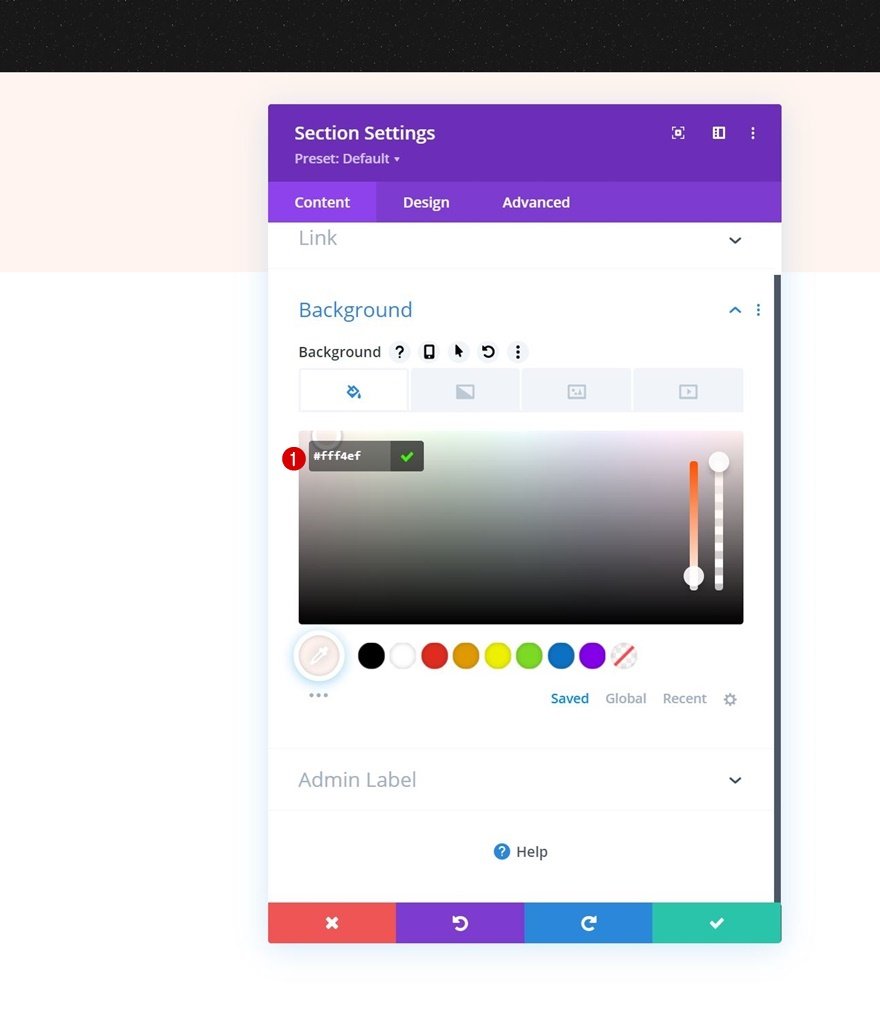
Background Color
Add another section right below the previous one and use the following background color for it:
- Background Color: #fff4ef
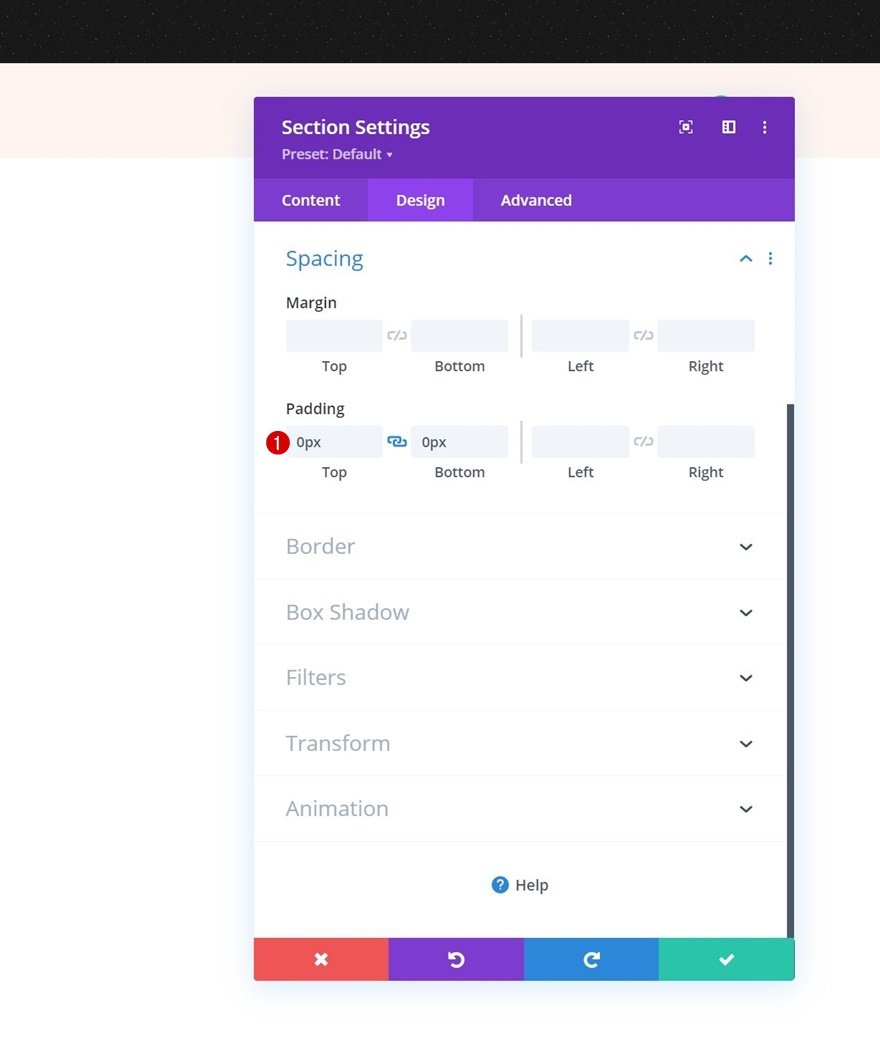
Spacing
Remove all default top and bottom padding in the design tab next.
- Top Padding: 0px
- Bottom Padding: 0px
Add Row #1
Column Structure
Continue by adding a new row using the following column structure:
Sizing
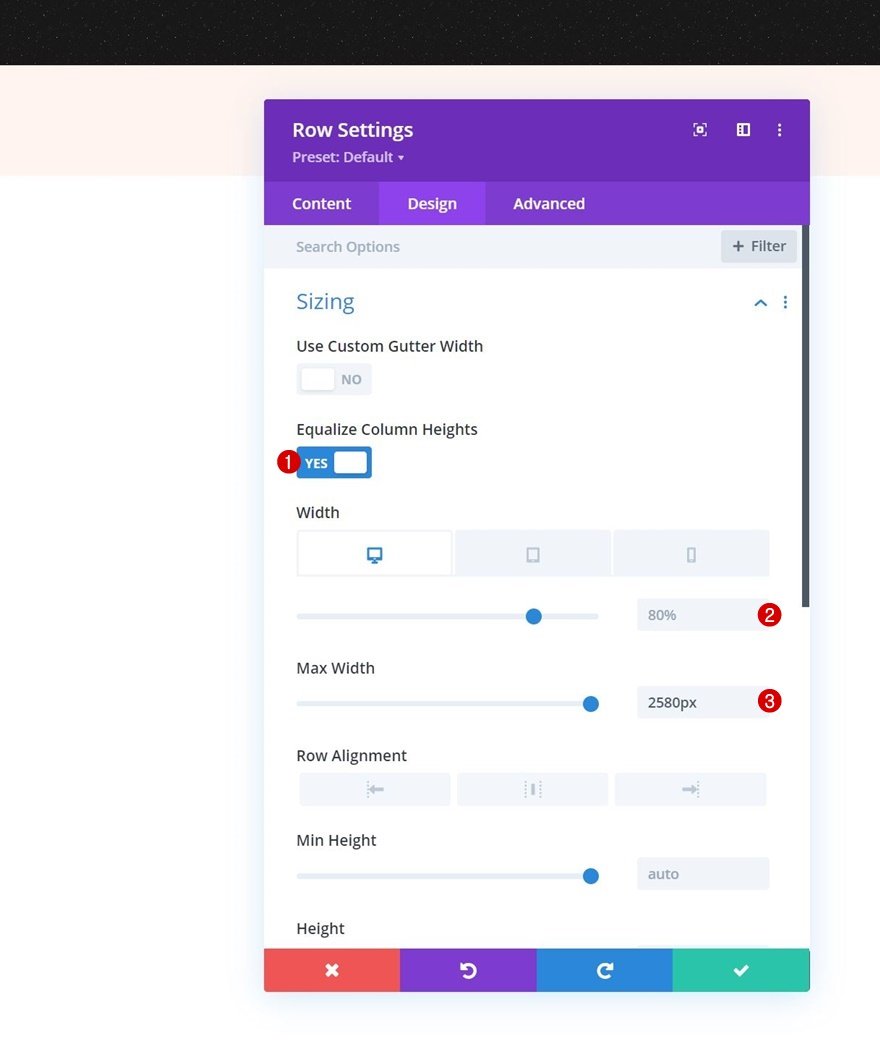
Without adding modules yet, open the row settings and change the sizing settings as follows:
- Equalize Column Heights: Yes
- Width:
- Desktop: 80%
- Tablet & Phone: 95%
- Max Width: 2580px
Spacing
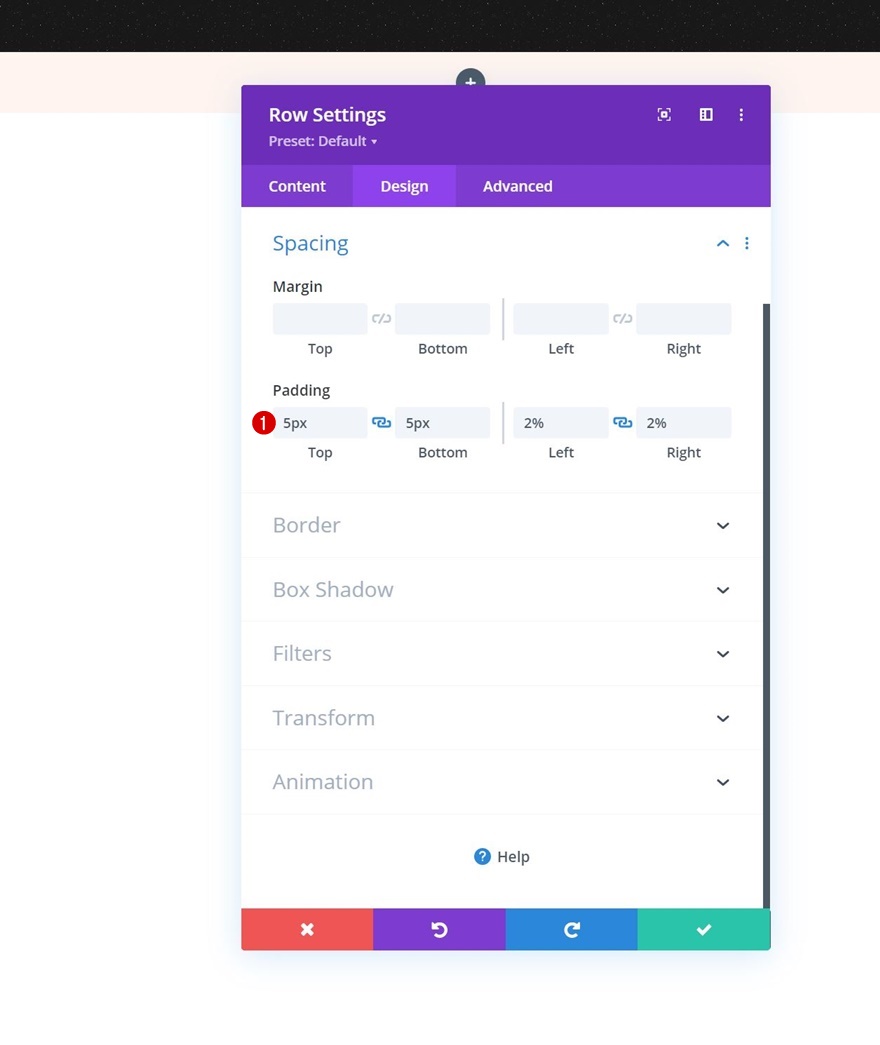
Modify the padding values in the spacing settings too.
- Top Padding: 5px
- Bottom Padding: 5px
- Left Padding: 2%
- Right Padding: 2%
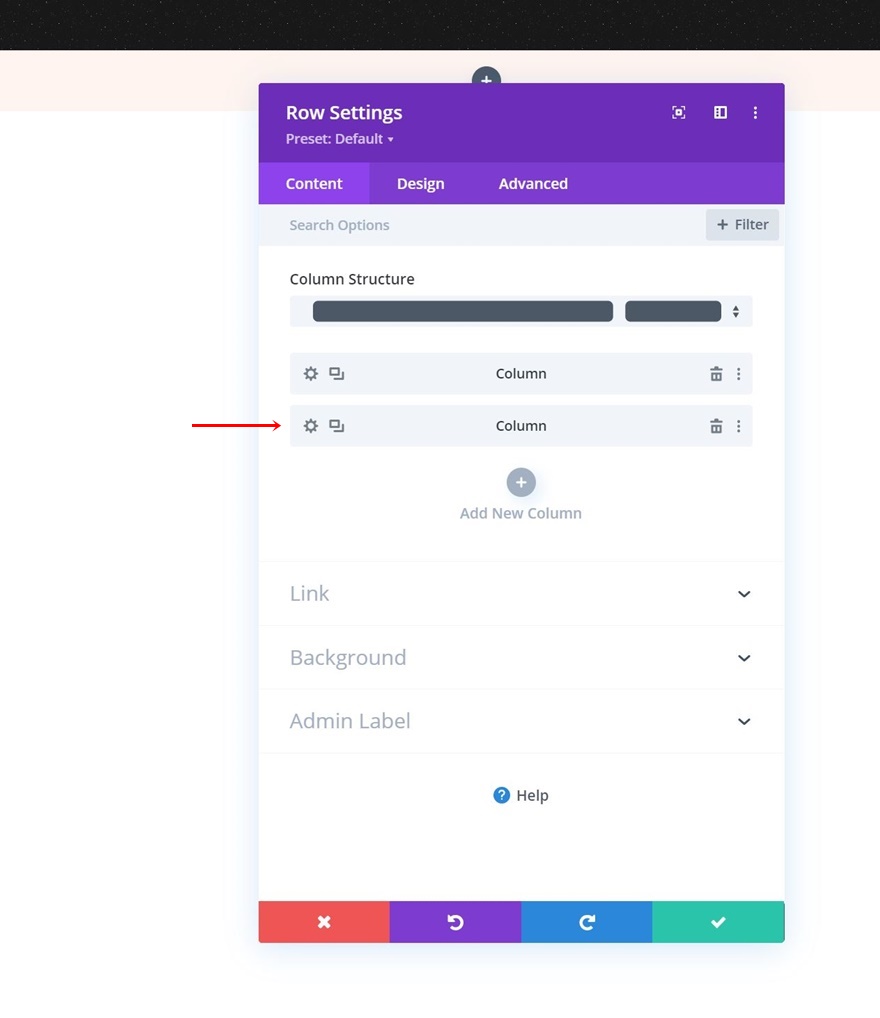
Column 2 Settings
Background Color
Then, open the column 2 settings and apply a background color on tablet and phone only.
- Desktop: /
- Tablet & Phone: #f2e8e3
Spacing
We’re adding some top and bottom padding on smaller screen sizes as well.
- Top Padding:
- Bottom Padding:
Add Menu Module to Column 1
Select Menu
Next, we’ll add a Menu Module to the row. Select a menu of your choice.
Upload Logo
Upload a logo to your Menu Module.
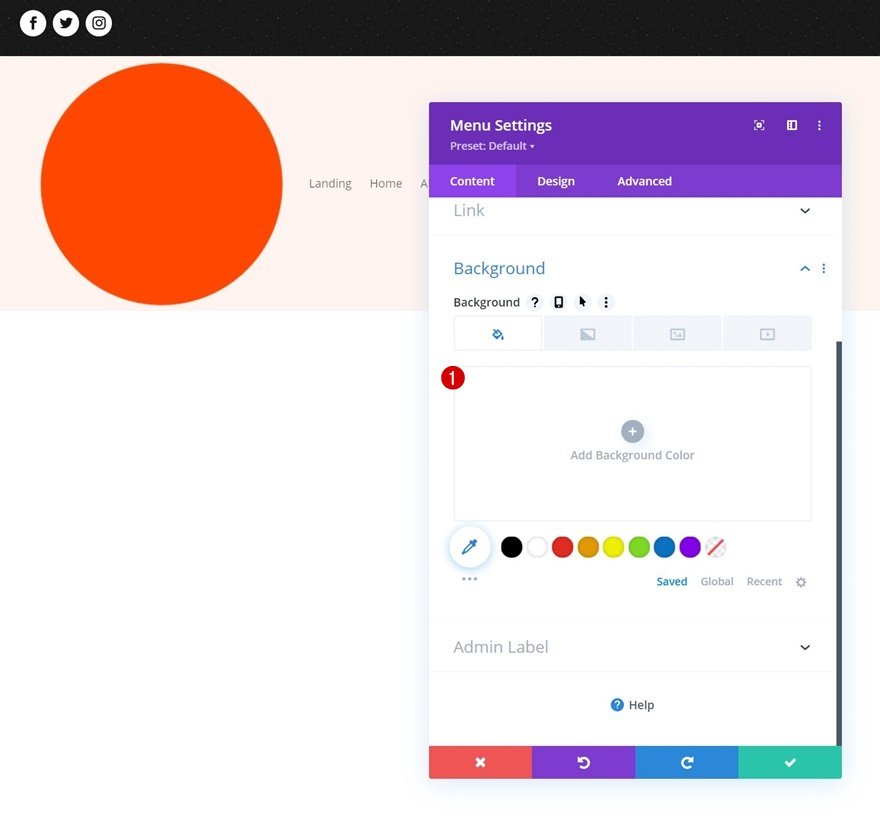
Remove Background Color
Then, remove the background color of the menu.
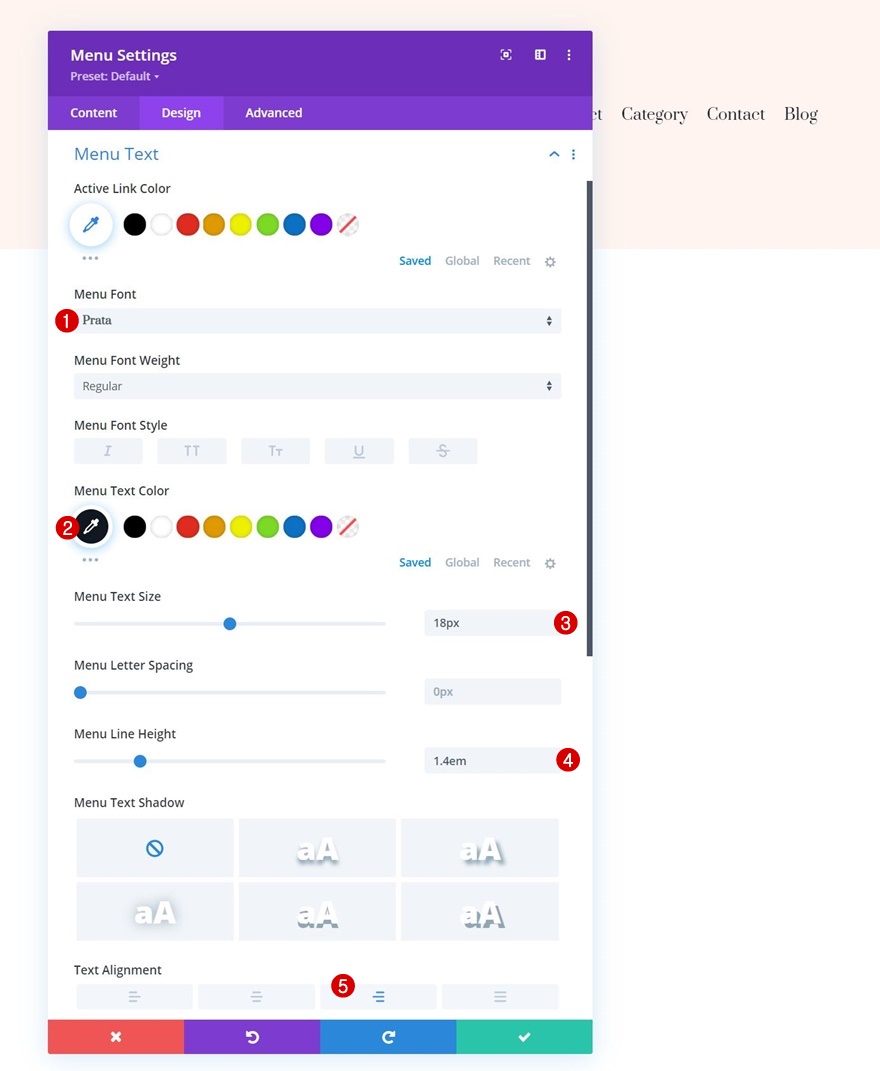
Menu Text Settings
Move on to the module’s design tab and style the menu text as follows:
- Menu Font: Prata
- Menu Text Color: #111821
- Menu Text Size: 18px
- Menu Line Height: 1.4em
- Text Alignment: Right
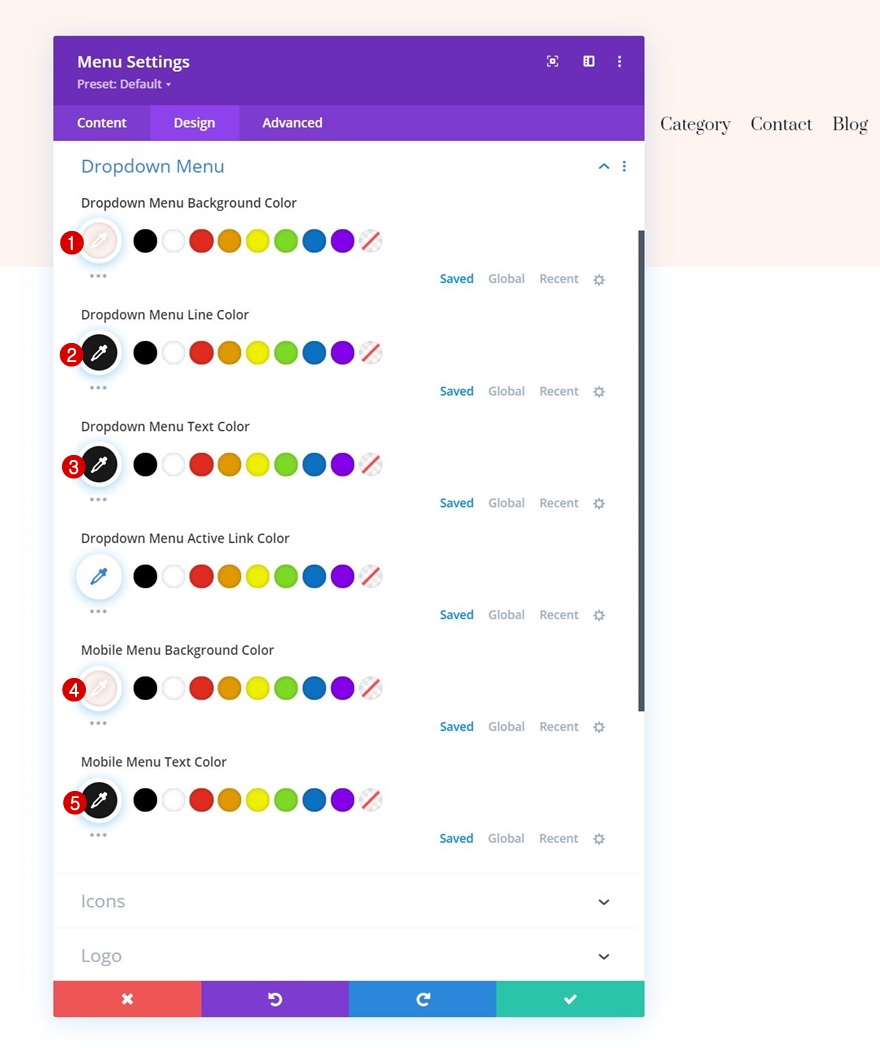
Dropdown Menu Settings
Change the dropdown menu settings too.
- Dropdown Menu Background Color: #fff4ef
- Dropdown Menu Line Color: #191919
- Dropdown Menu Text Color: #191919
- Mobile Menu Background Color: #fff4ef
- Mobile Menu Text Color: #191919
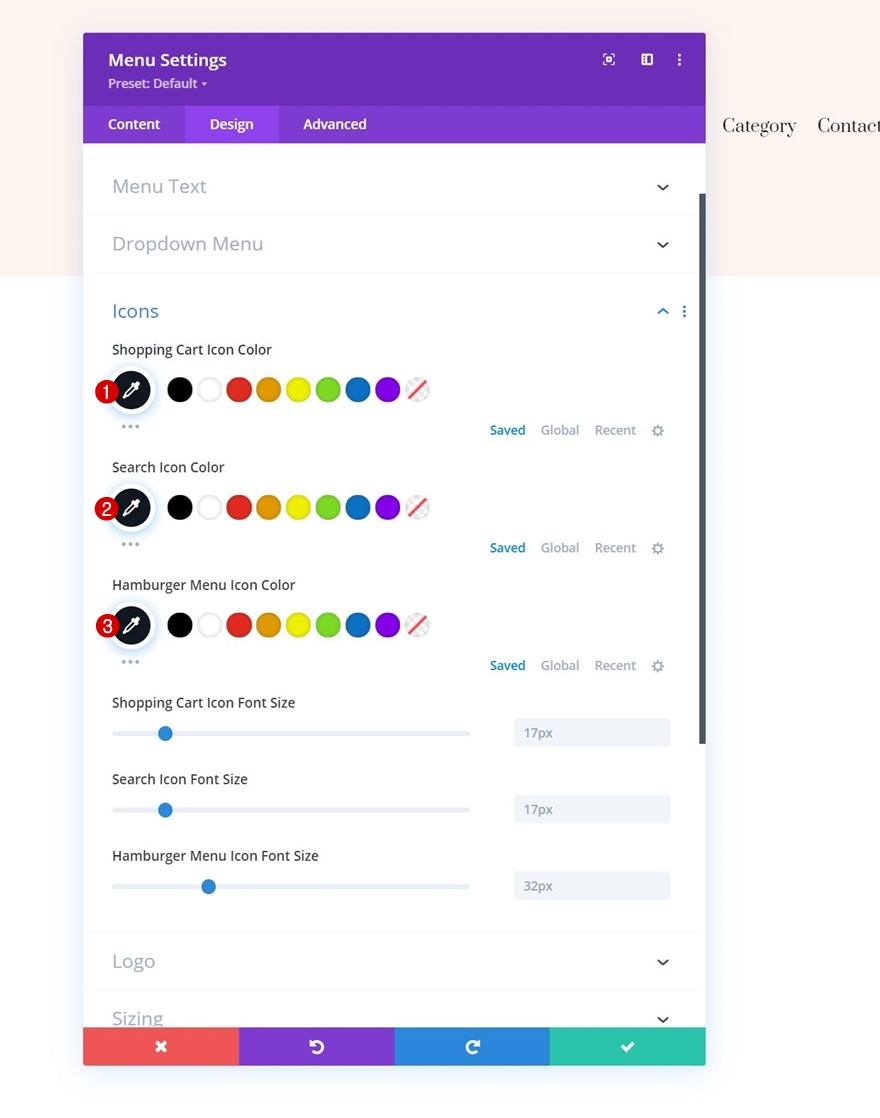
Icons Settings
Then, change the icon colors in the icons settings.
- Shopping Cart Icon Color: #191919
- Search Icon Color: #191919
- Hamburger Menu Icon Color: #191919
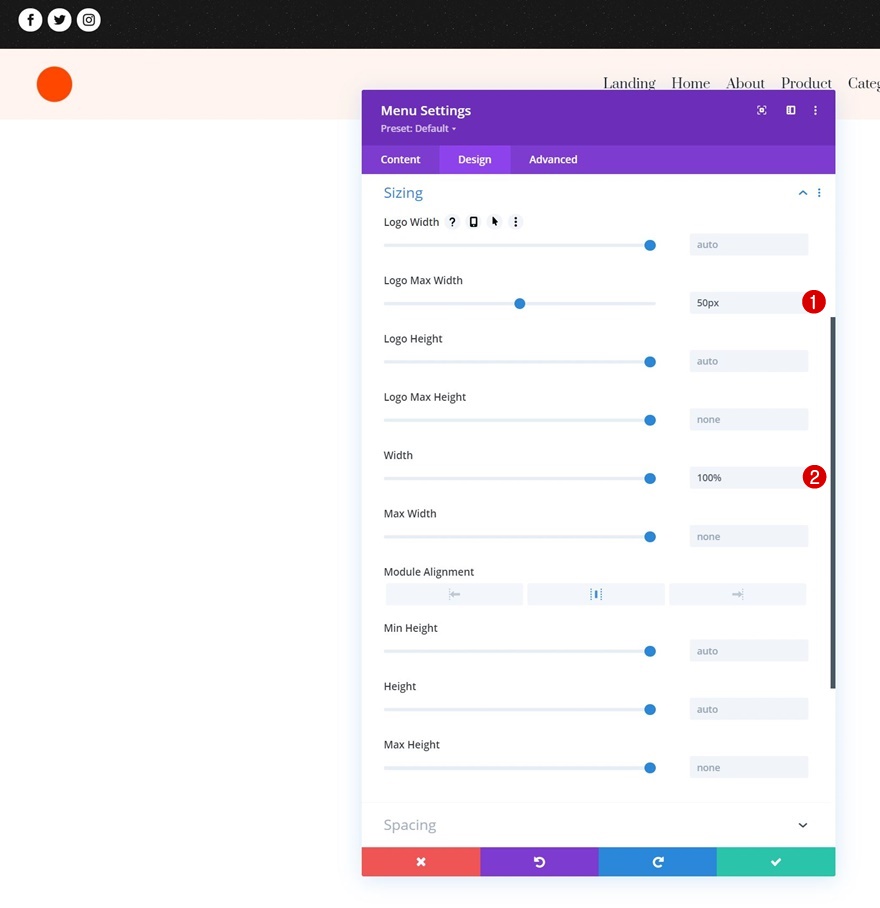
Sizing
And complete the module settings by applying the following sizing settings:
- Logo Max Width: 50px
- Width: 100%
3. Add Dropdown Login Form & Click Functionality
Add Blurb Module to Column 2
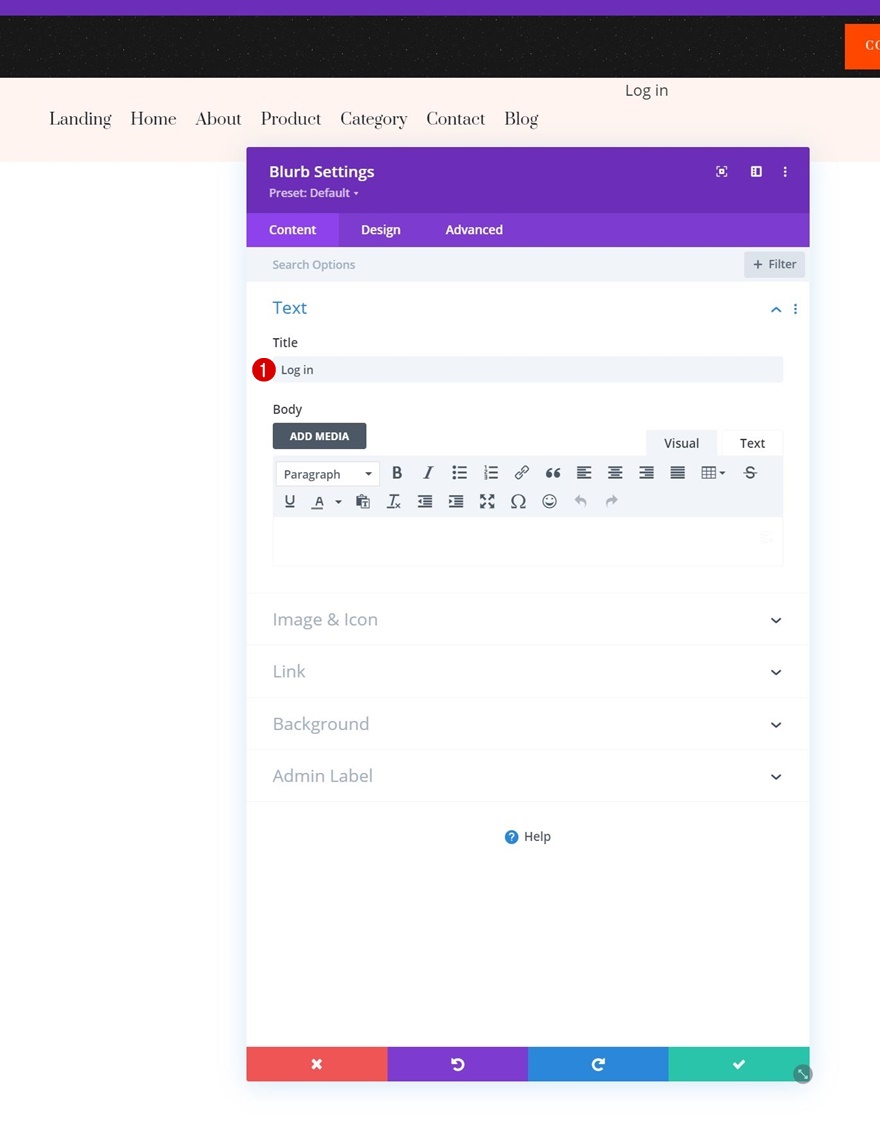
Add Title
Now that the foundation of our header has been built, we can focus on creating the login dropdown trigger and form. The first thing we’ll need is a Blurb Module in column 2 of our row. Here, we’ll add a title.
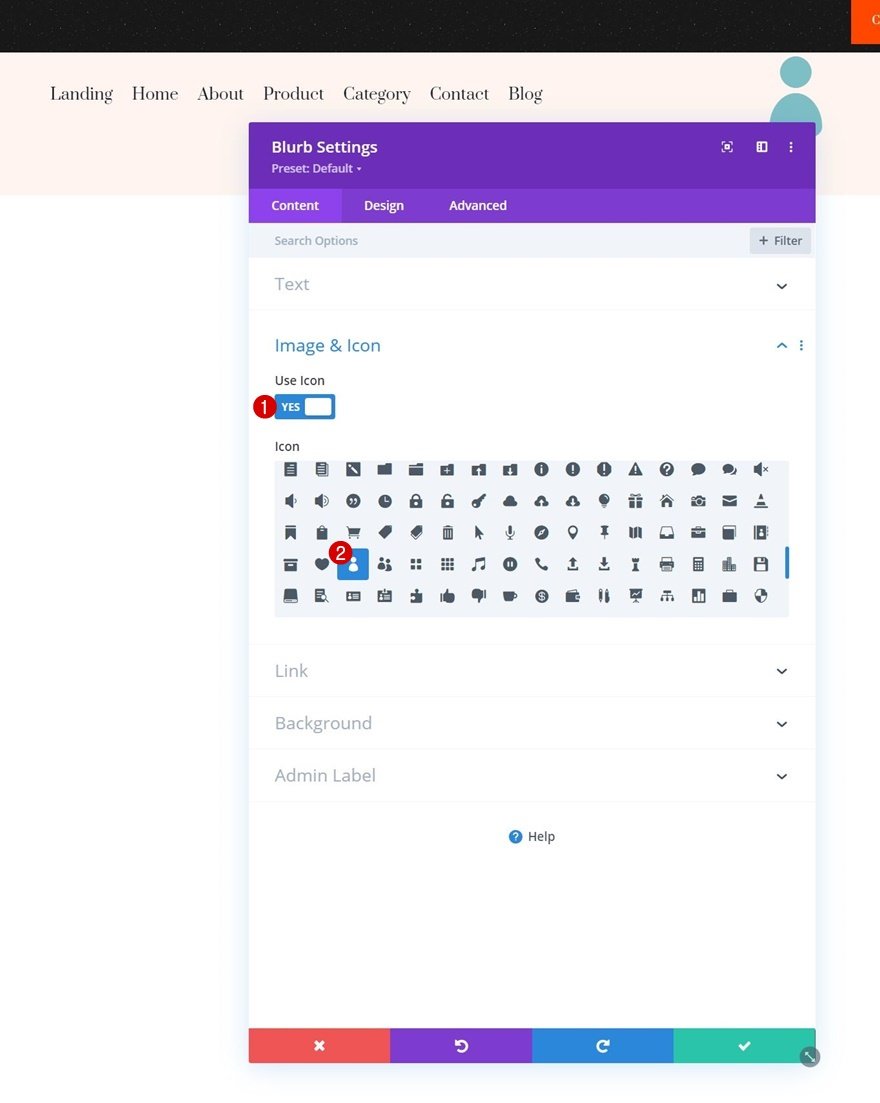
Select Icon
Next, we’ll select an icon.
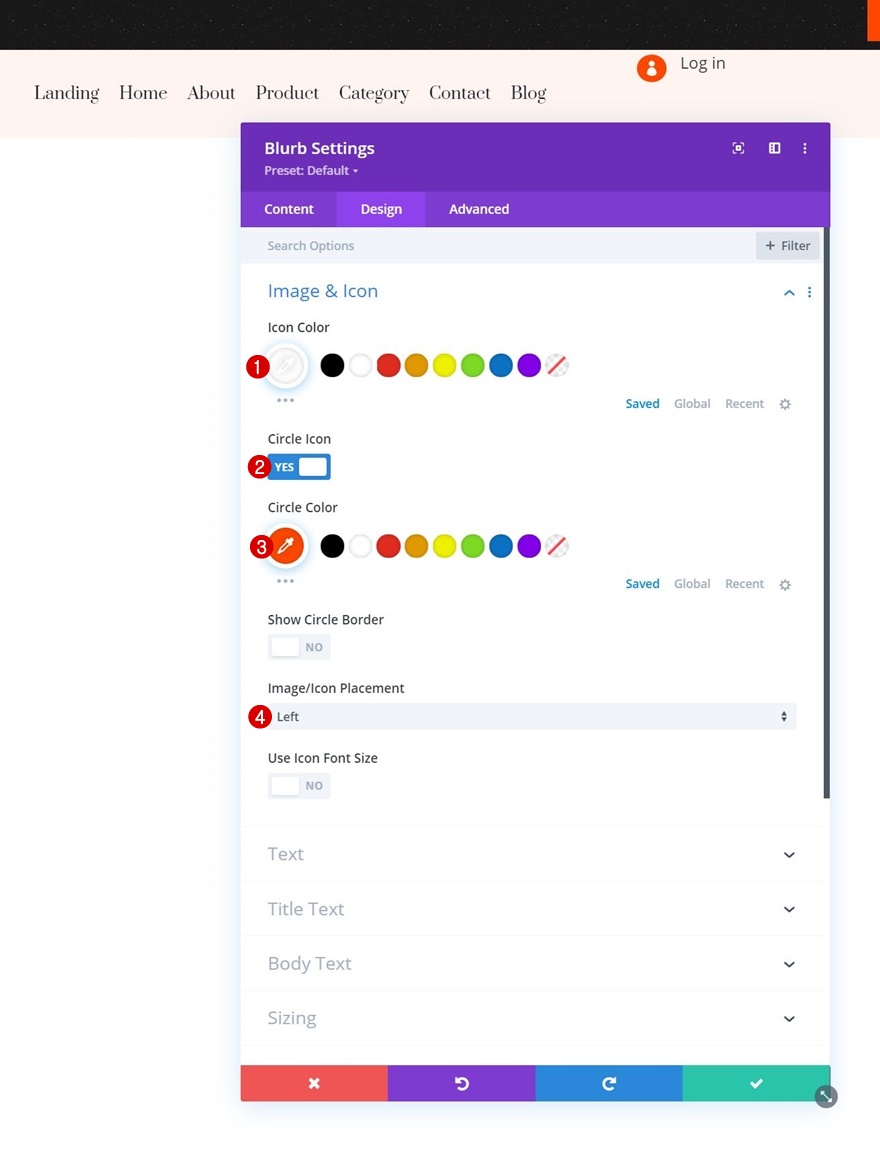
Icon Settings
Move on to the module’s design tab and change the icon settings as follows:
- Icon Color: #ffffff
- Circle Icon: Yes
- Circle Color: #ff4700
- Image/Icon Placement: Left
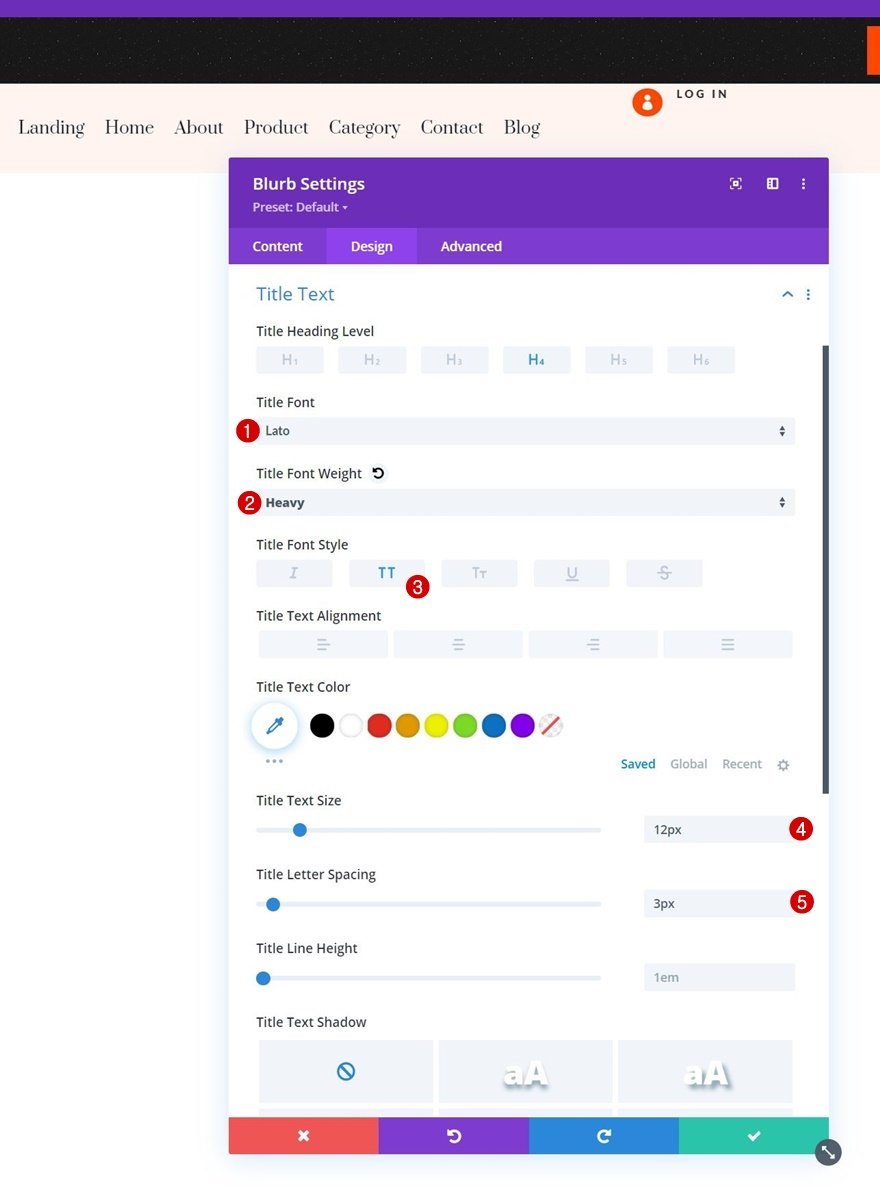
Title Text Settings
Then, style the title text.
- Title Font: Lato
- Title Font Weight: Heavy
- Title Font Style: Uppercase
- Title Text Size: 12px
- Title Letter Spacing: 3px
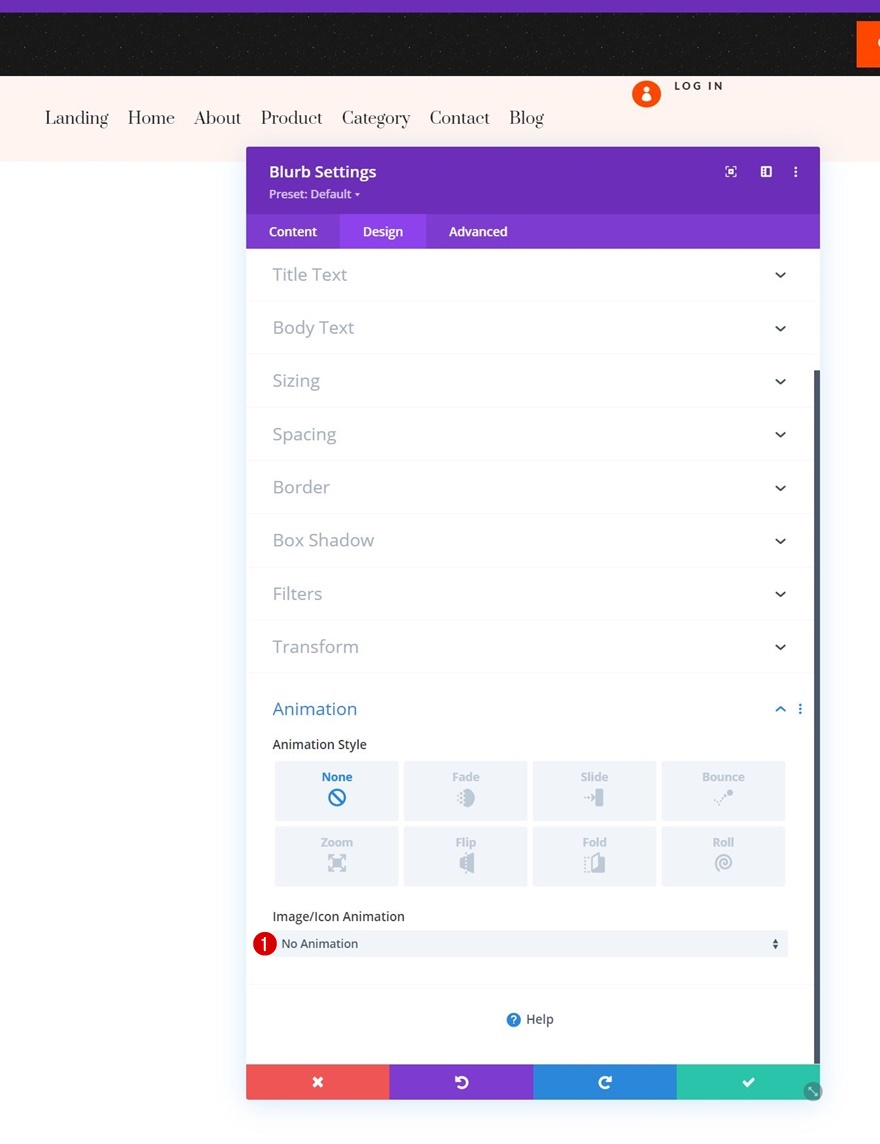
Animation
We’re also removing the default animation of this module in the animation settings.
- Image/Icon Animation: No Animation
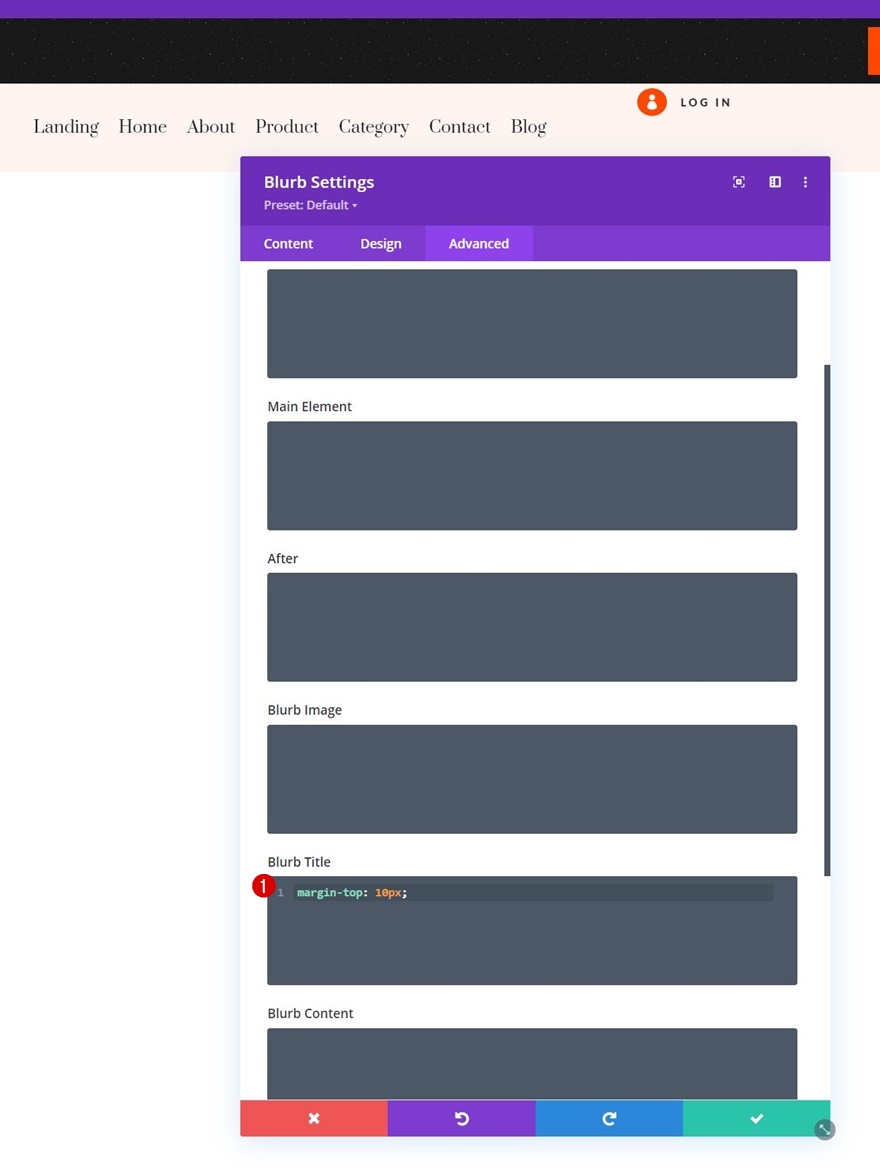
Blurb Title CSS
And we’ll add some top margin to the blurb title in the advanced tab.
margin-top: 10px;
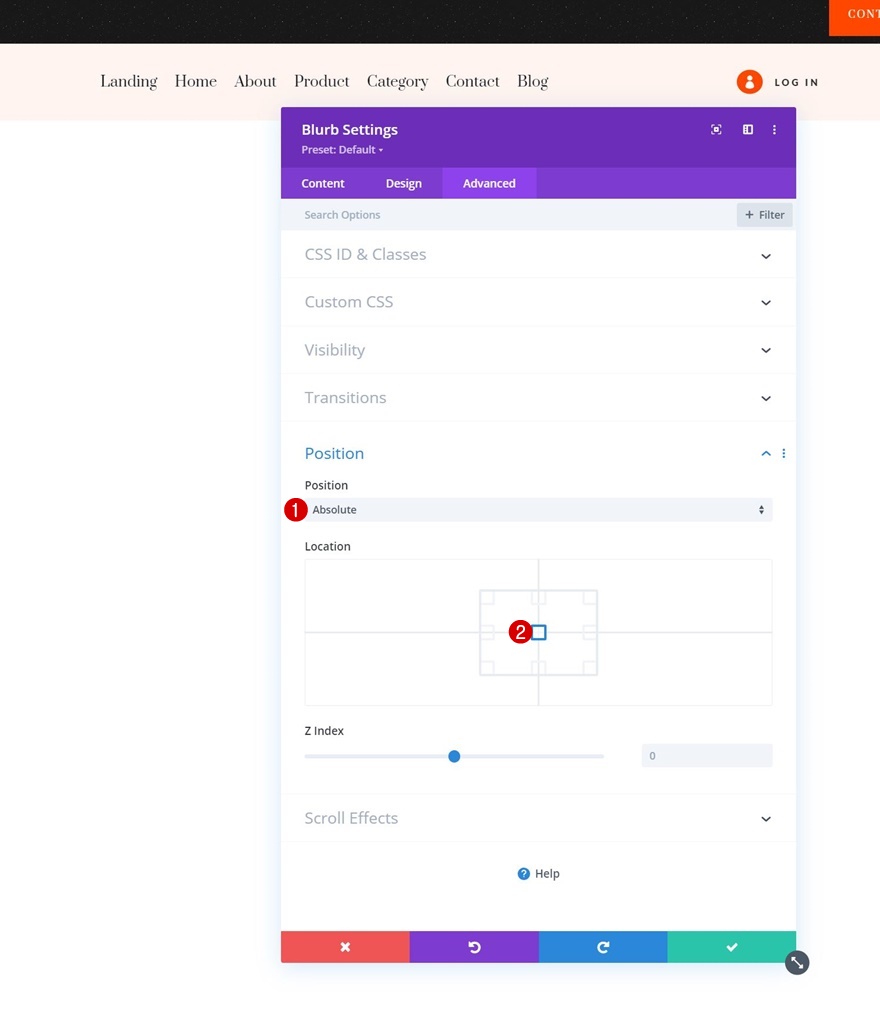
Position
Last but not least, we’ll reposition the module in the position settings.
- Position: Absolute
- Location: Center
Add Row #2 to Section #2
Column Structure
To add the login form, we’re going to use a new row below the previous one, with the following column structure:
Sizing
Without adding modules yet, open the row settings and change the sizing settings as follows:
- Equalize Column Heights: Yes
- Max Width: 2580px
Spacing
Modify the padding values too.
- Top Padding: 0px
- Bottom Padding: 0px
- Left Padding: 2%
- Right Padding: 2%
Add Login Module to Column 2
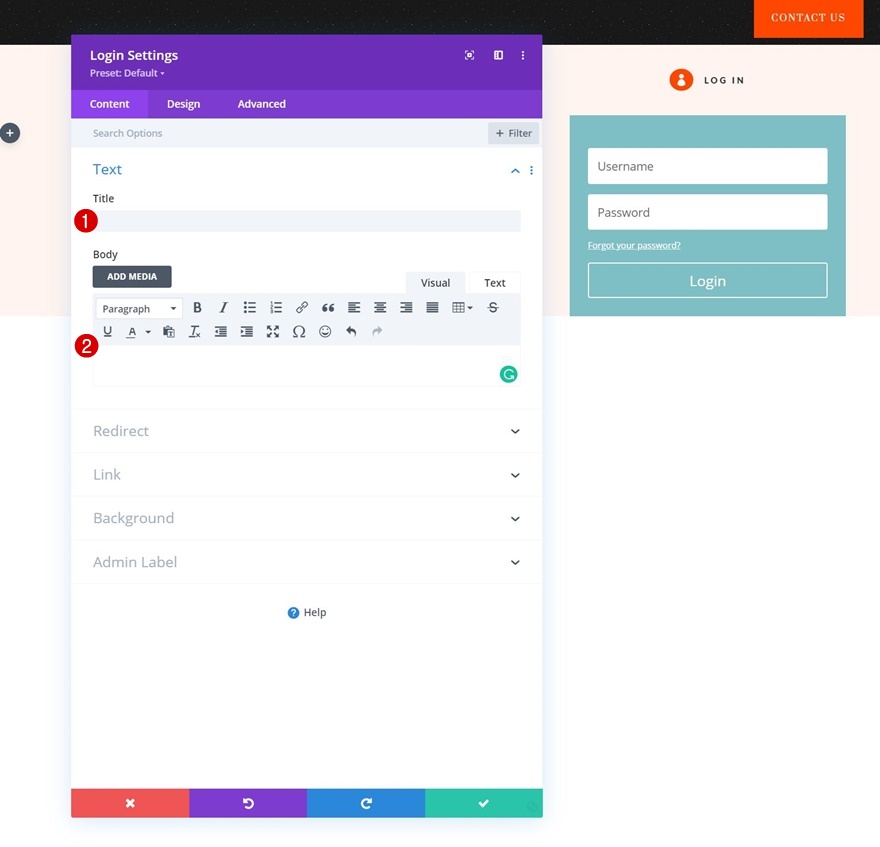
Remove Content
Add a Login Module to column 2. Make sure the content boxes are empty.
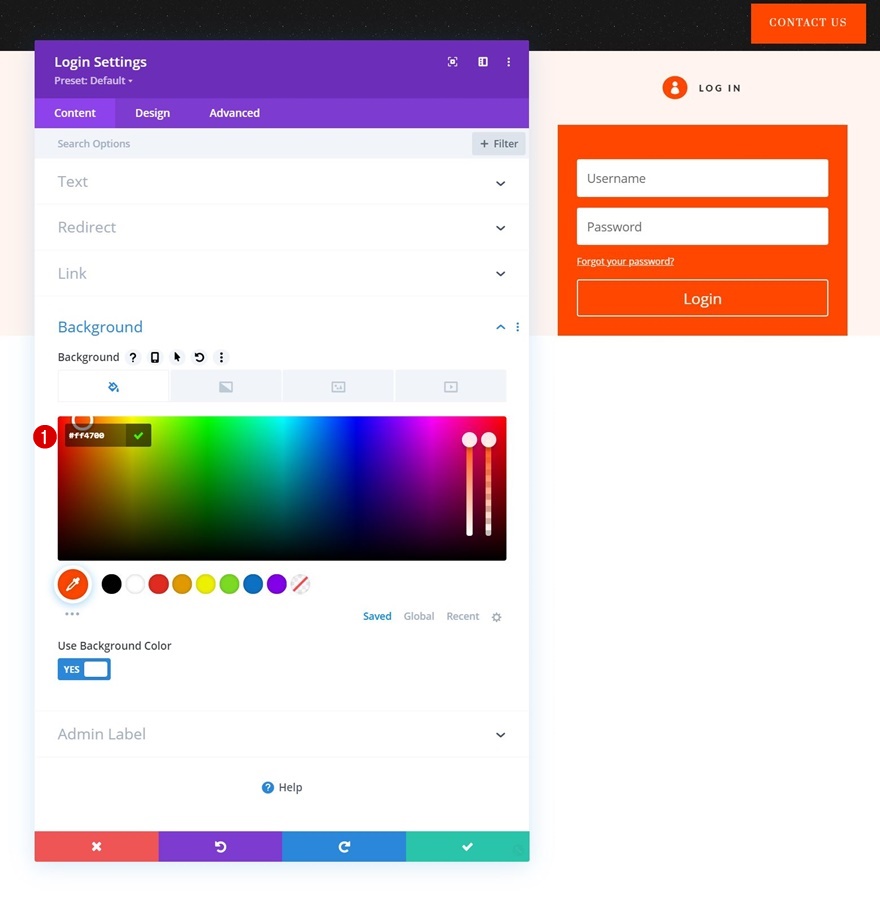
Background Color
Change the background color next.
- Background Color: #ff4700
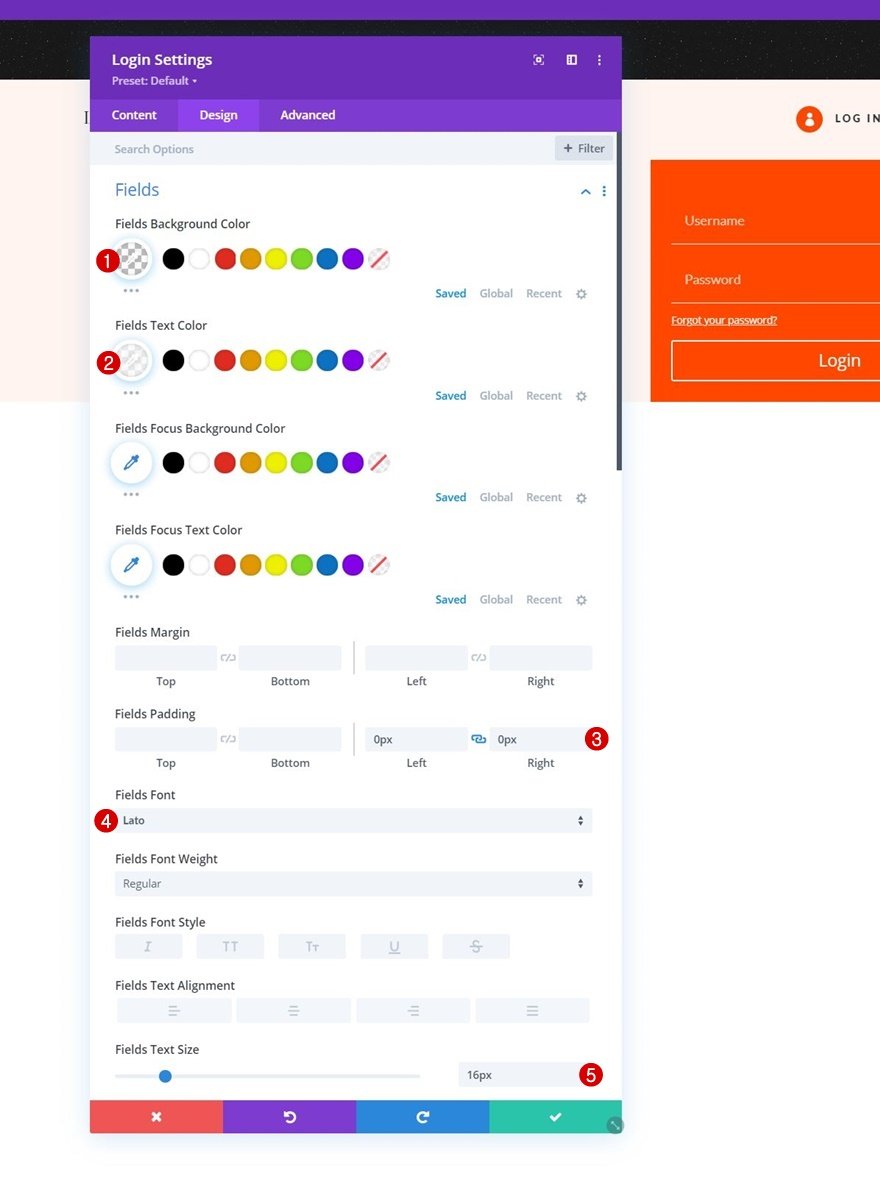
Fields Settings
Move on to the design tab and style the fields.
- Fields Background Color: rgba(0,0,0,0)
- Fields Text Color: rgba(255,255,255,0.73)
- Fields Left Padding: 0px
- Fields Right Padding: 0px
- Fields Font: Lato
- Fields Text Size: 16px
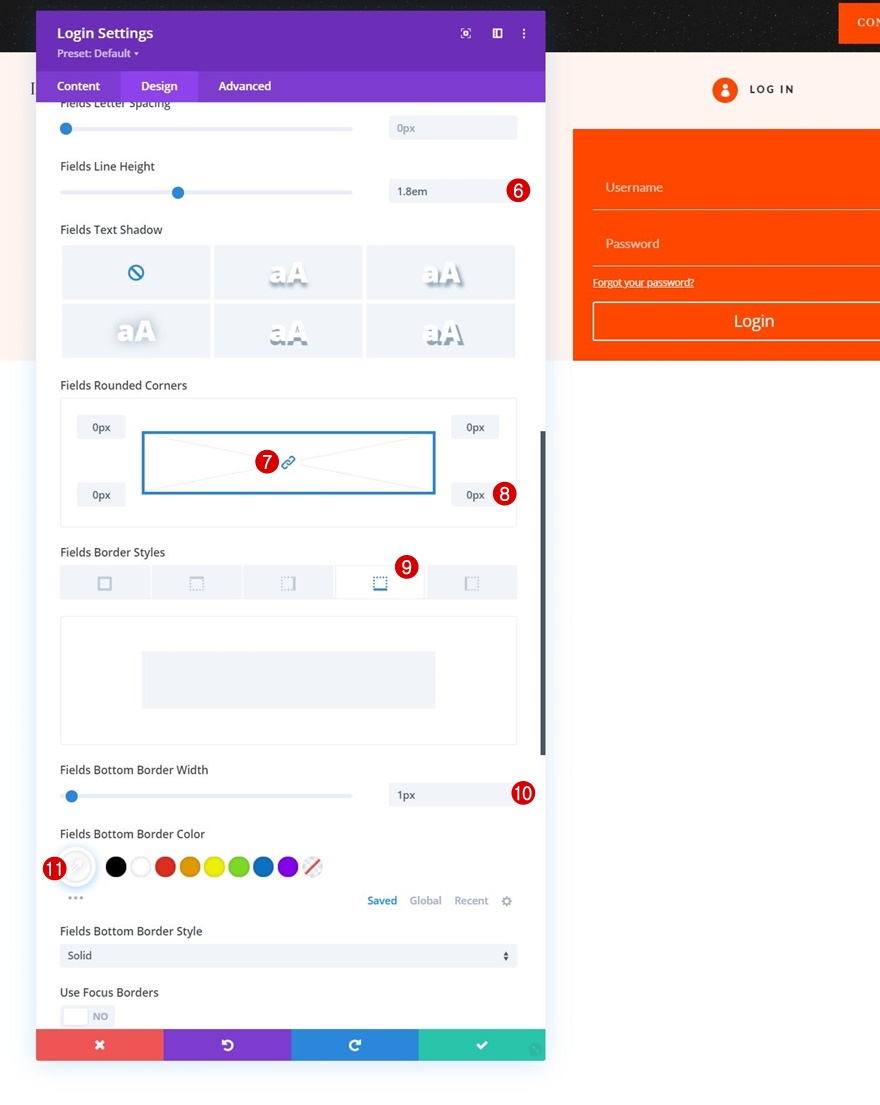
- Fields Line Height: 1.8em
- All Corners: 0px
- Fields Bottom Border Width: 1px
- Fields Bottom Border Color: #ffffff
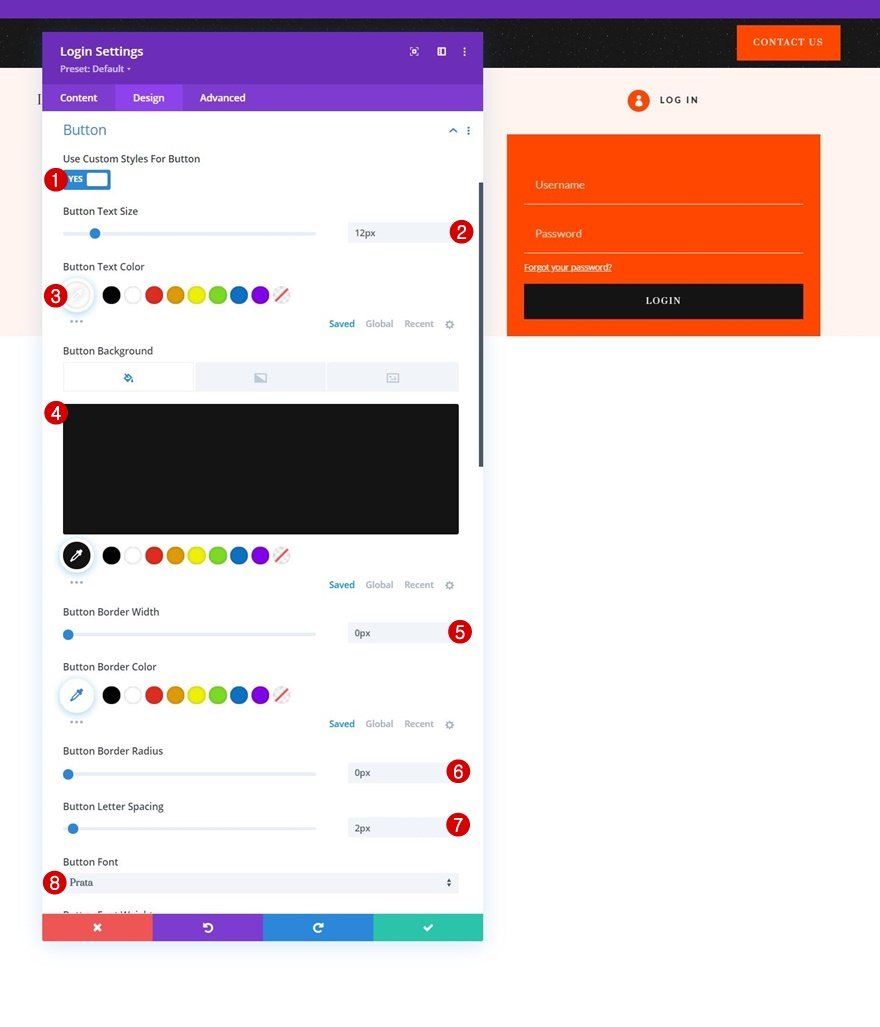
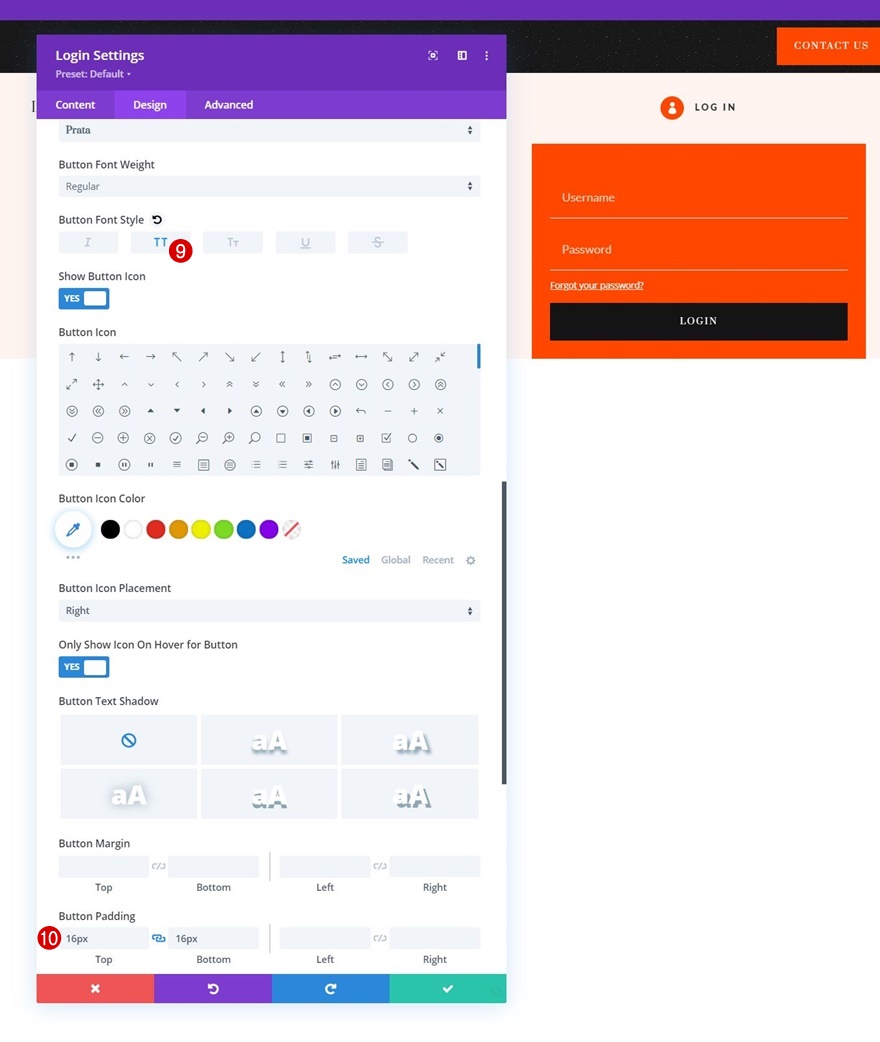
Button Settings
Then, modify the button settings as follows:
- Use Custom Styles For Button: Yes
- Button Text Size: 12px
- Button Text Color: #ffffff
- Button Background Color: #141414
- Button Border Width: 0px
- Button Border Radius: 0px
- Button Letter Spacing: 2px
- Button Font: Prata
- Button Font Style: Uppercase
- Button Top Padding: 16px
- Button Bottom Padding: 16px
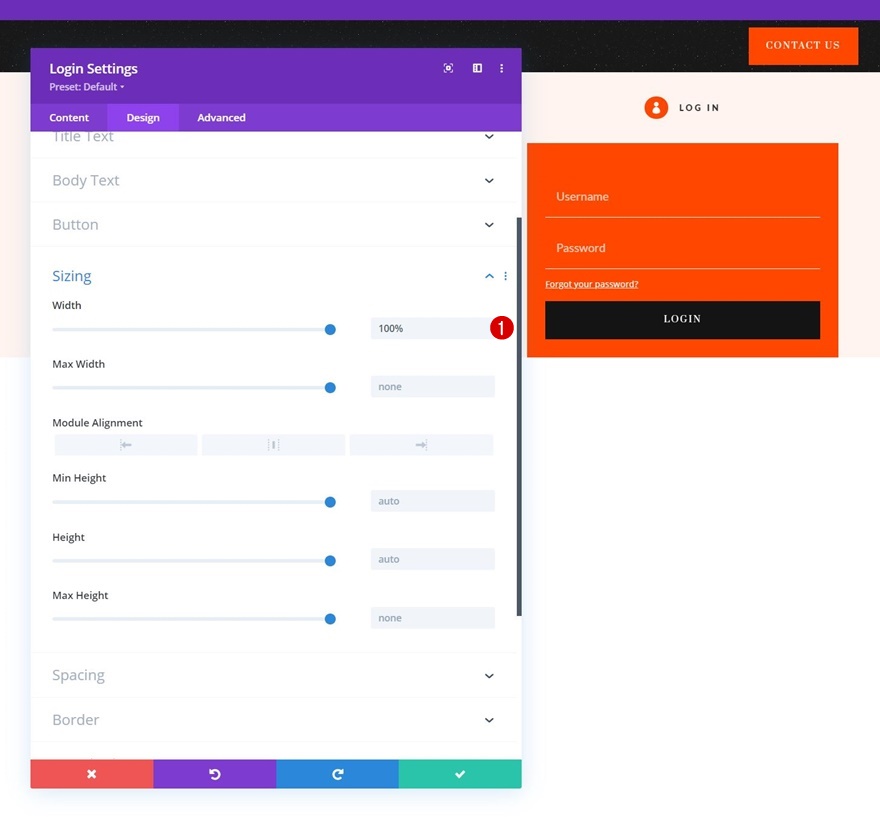
Sizing
Make sure the width is “100%” too.
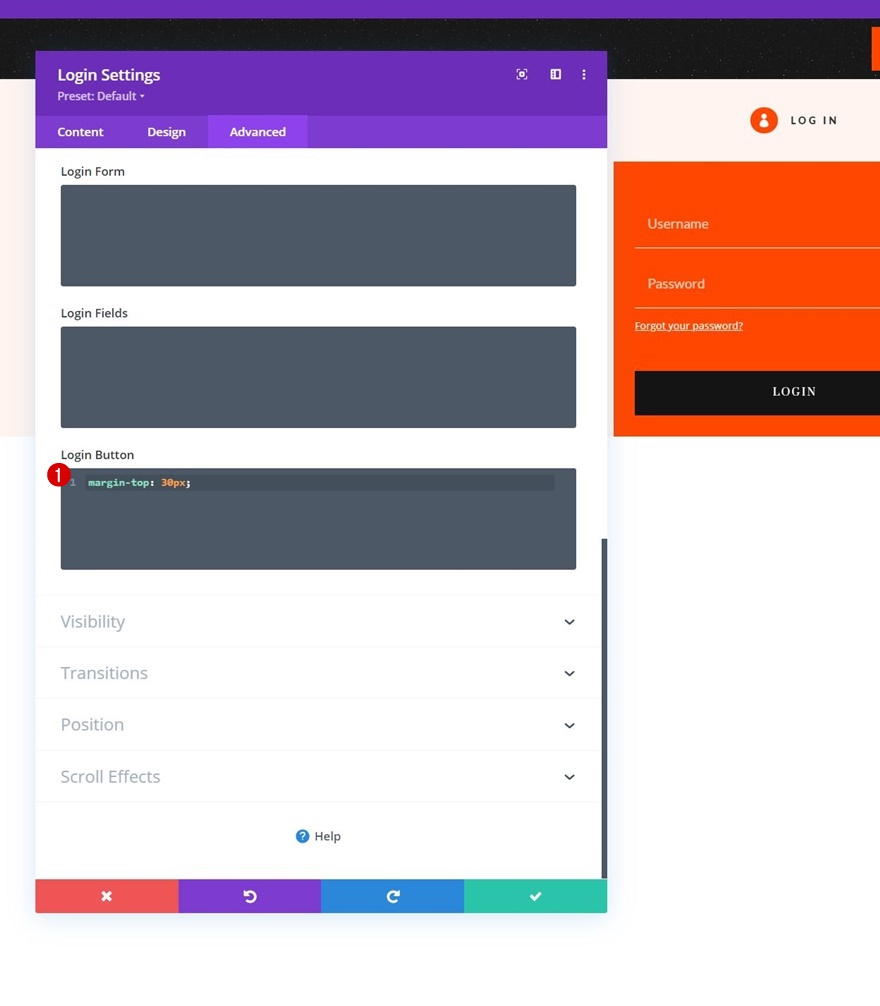
Login Button CSS
Apply some top margin to the login button CSS box in the advanced tab.
margin-top: 30px;
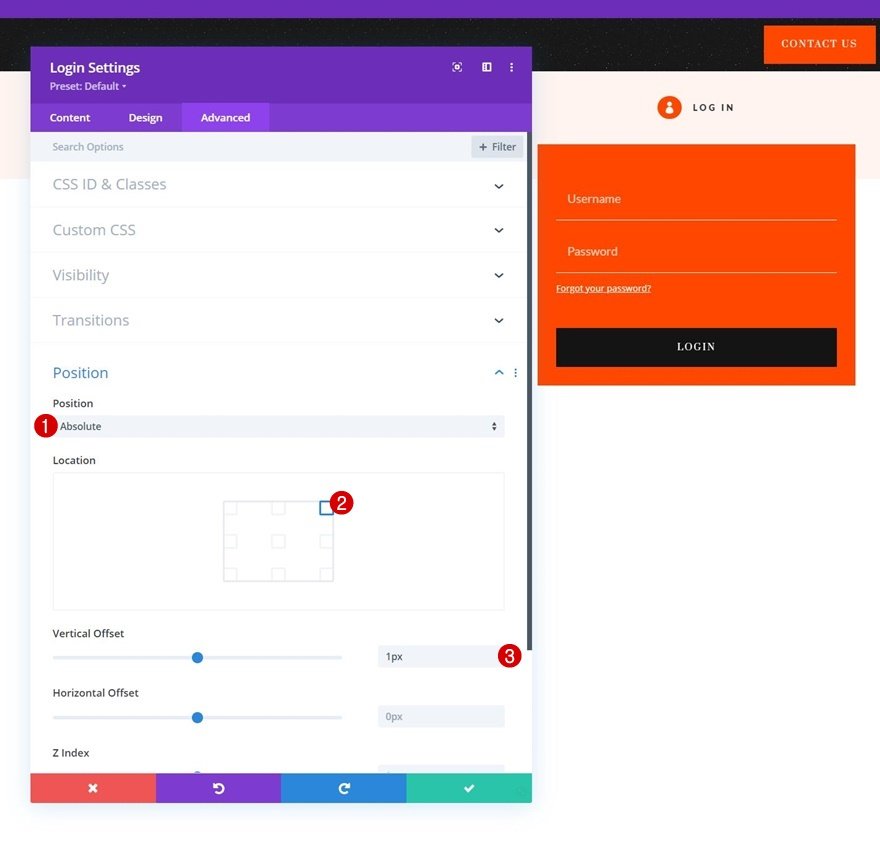
Position
And reposition the module accordingly:
- Position: Absolute
- Location: Top Right
- Vertical Offset: 1px
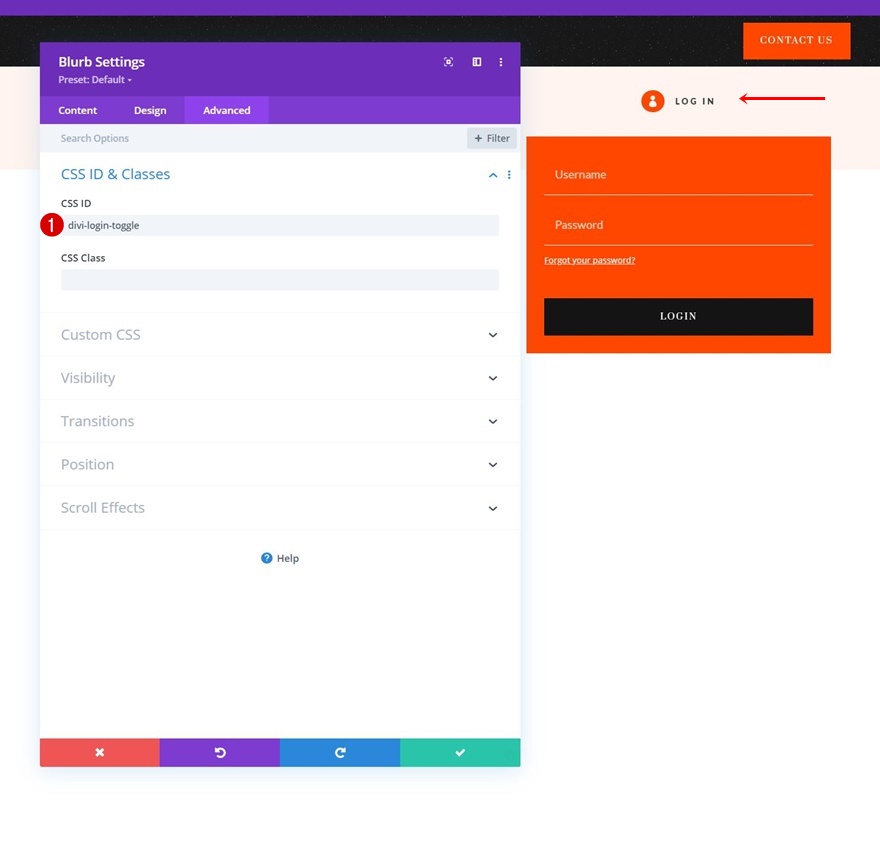
Add CSS ID to Blurb Module in Row #1
Now that we have all the elements we need, we can focus on the click functionality. First, open the Blurb Module and add the following CSS ID:
- CSS ID: divi-login-toggle
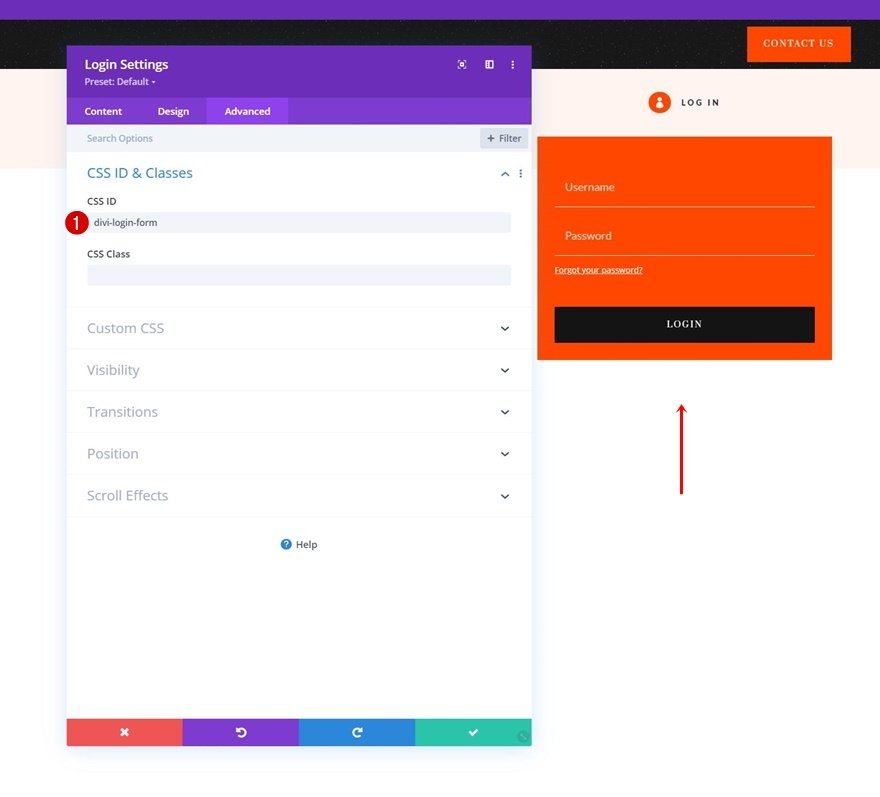
Add CSS ID to Login Module in Row #2
Open the Login Module next and apply the following CSS ID:
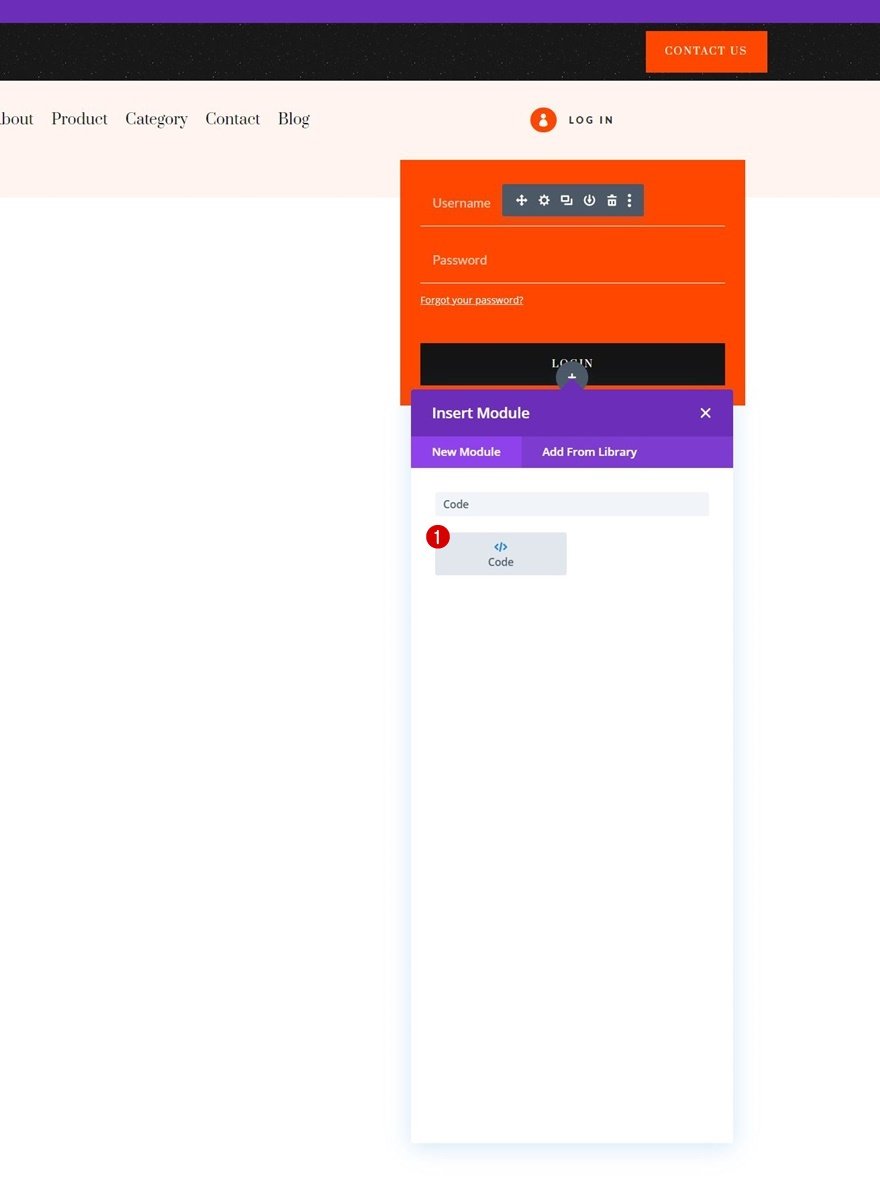
Add Code Module Below Login Module
Then, add a Code Module right below the Login Module.
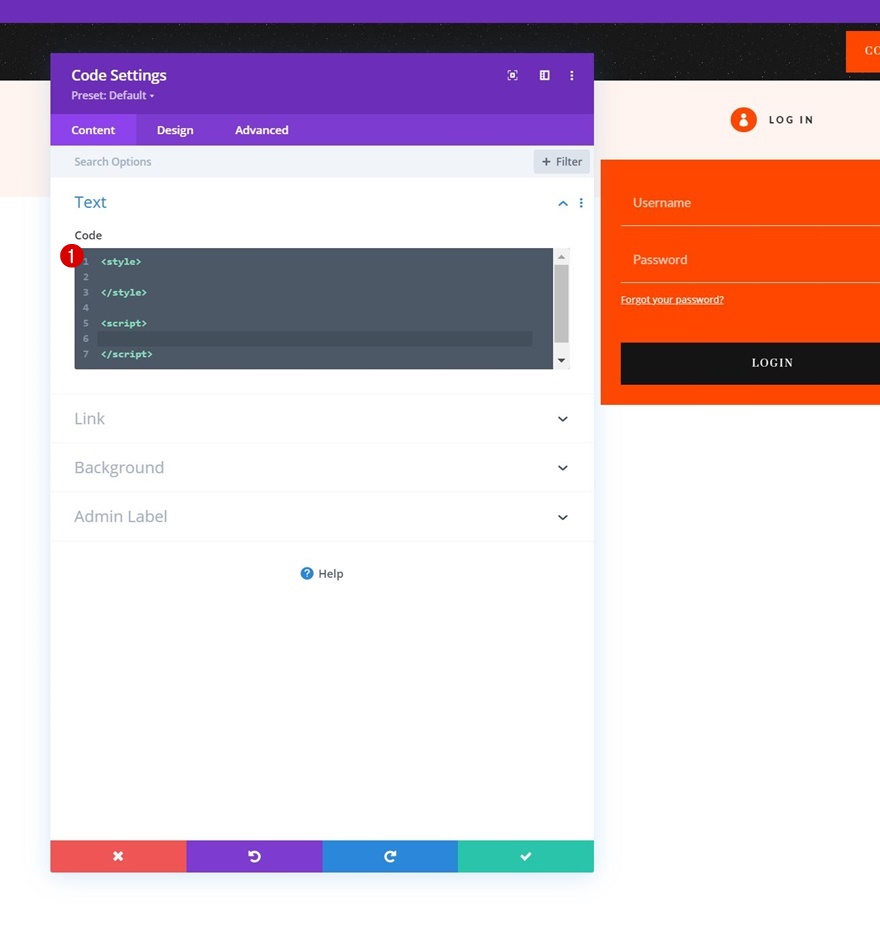
Add Style & Script Tags
To create the click functionality, we’ll use some CSS and JQuery code. To prepare for that code, we’ll add style tags (for the CSS code) and script tags (for the JQuery code).
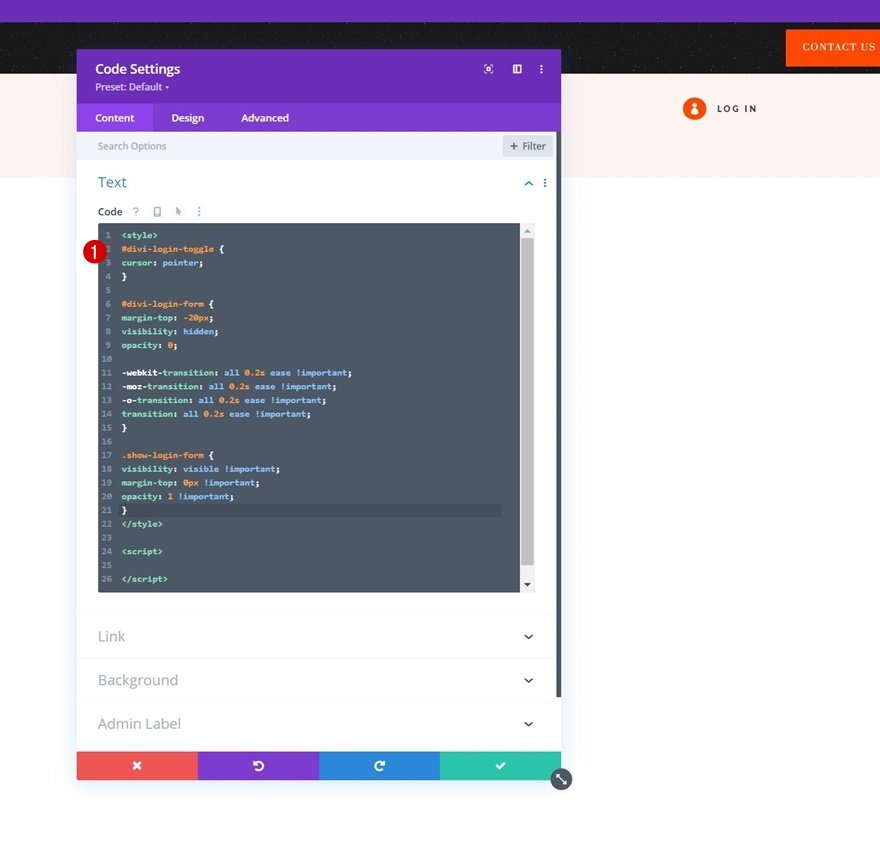
Insert CSS Code Between Style Tags
Place the following lines of CSS code between the style tags:
#divi-login-toggle {
cursor: pointer;
}
#divi-login-form {
margin-top: -20px;
visibility: hidden;
opacity: 0;
-webkit-transition: all 0.2s ease !important;
-moz-transition: all 0.2s ease !important;
-o-transition: all 0.2s ease !important;
transition: all 0.2s ease !important;
}
.show-login-form {
visibility: visible !important;
margin-top: 0px !important;
opacity: 1 !important;
}
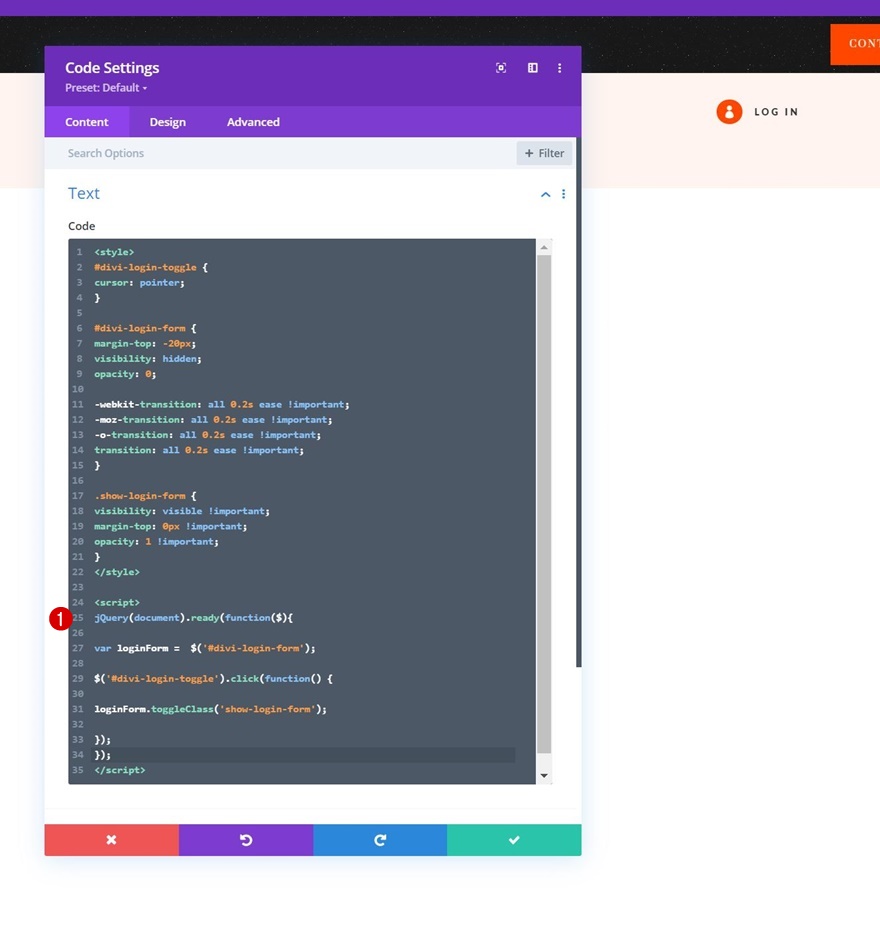
Insert JQuery Between Script Tags
And the following code between the script tags:
jQuery(document).ready(function($){
var loginForm = $('#divi-login-form');
$('#divi-login-toggle').click(function() {
loginForm.toggleClass('show-login-form');
});
});
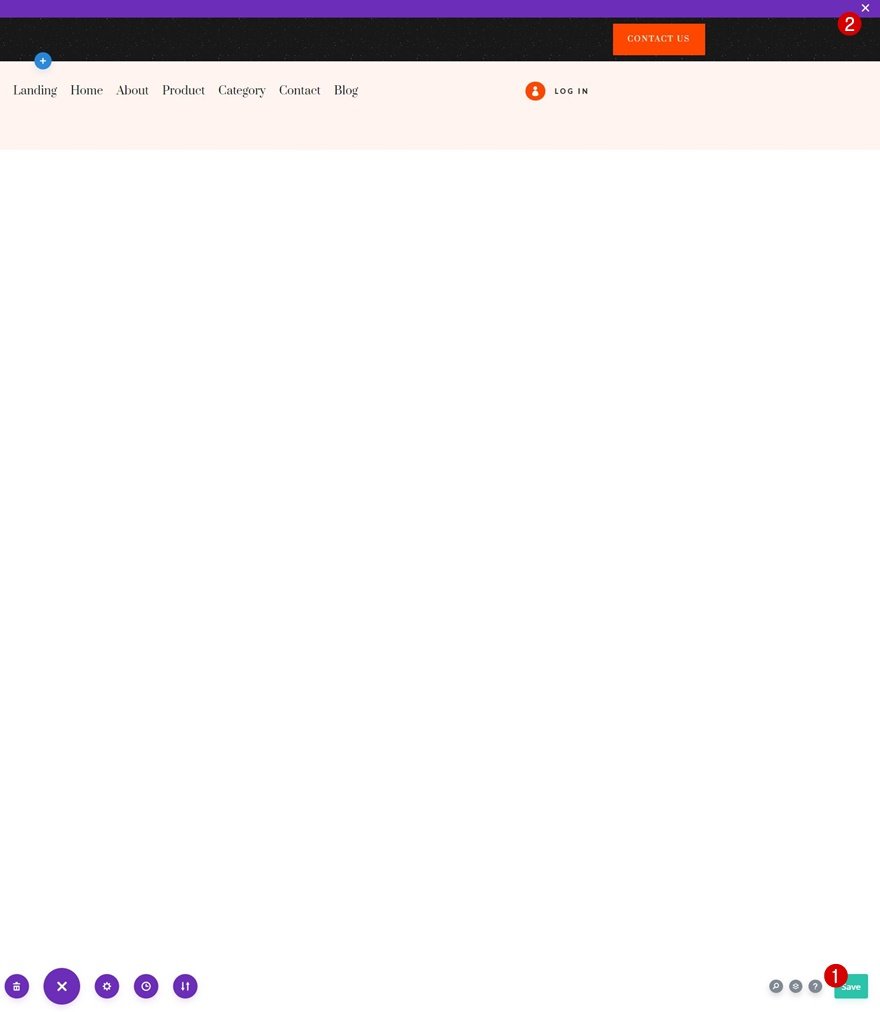
4. Save Divi Theme Builder Changes
Now that everything is in place, the only thing left to do is save all Divi Theme Builder changes and view the outcome!
Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
Desktop
Mobile
Final Thoughts
In this post, we’ve shown you how to get creative with your header when building a membership website. More specifically, we’ve shown you how to include a dropdown login form that allows your visitors to log in to their accounts without having to go to the WordPress login page. You were able to download the header template JSON file for free as well! If you have any questions or suggestions, feel free to leave a comment in the comment section below.
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.