The more familiar you get with Divi, the more you come to realize that it’s a very flexible tool. It allows you to dive straight into a page design without having to go through other design applications first. It also sets the foundation for you to create even more advanced experiences with some of its built-in features, such as scroll effects and sticky options. Now, although these are pretty powerful features on their own, they have their limits. Limits you can easily break out of if you use external libraries. In today’s tutorial, for instance, we’ll show you how to transform your design with scroll velocity using Divi, GSAP and ScrollTrigger for GSAP. As we’re scrolling down the design, certain elements will transform depending on the speed you’re using to scroll, which leads to a highly-interactive experience. You’ll be able to download the JSON file for free as well!
Let’s get to it.
Preview
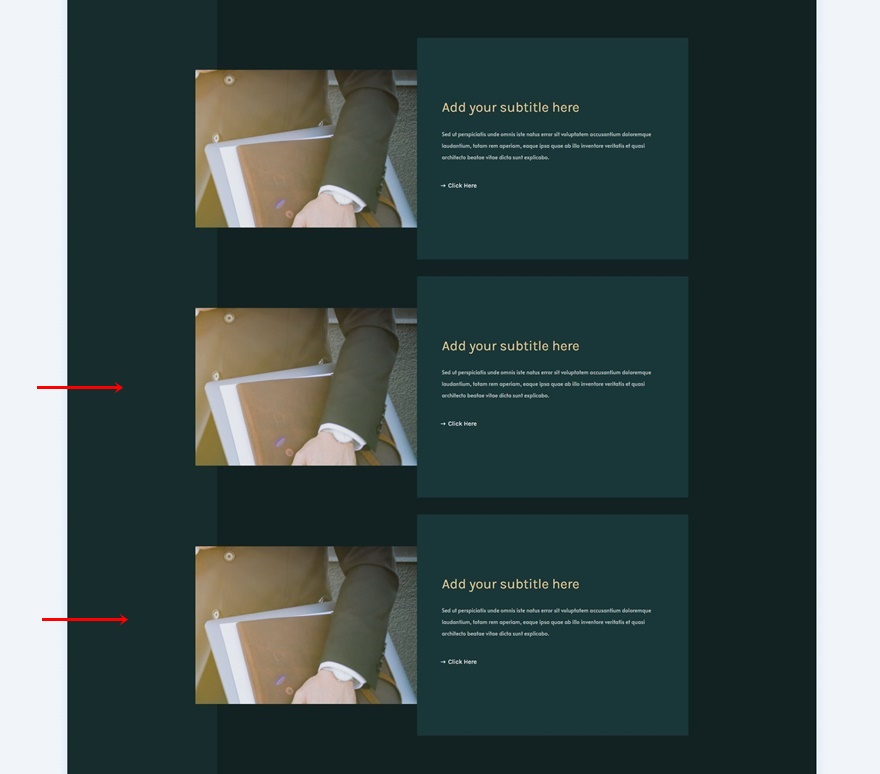
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
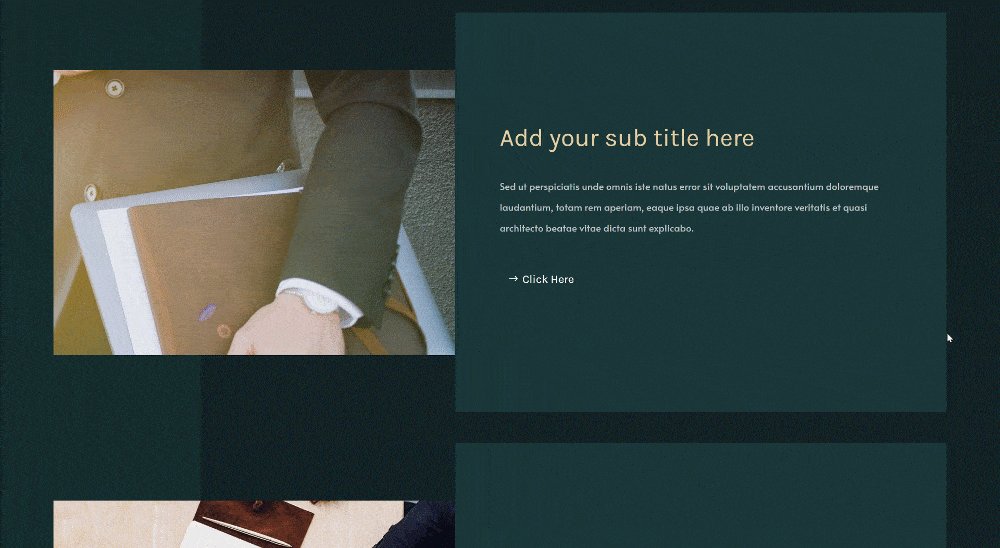
Vertical Skew
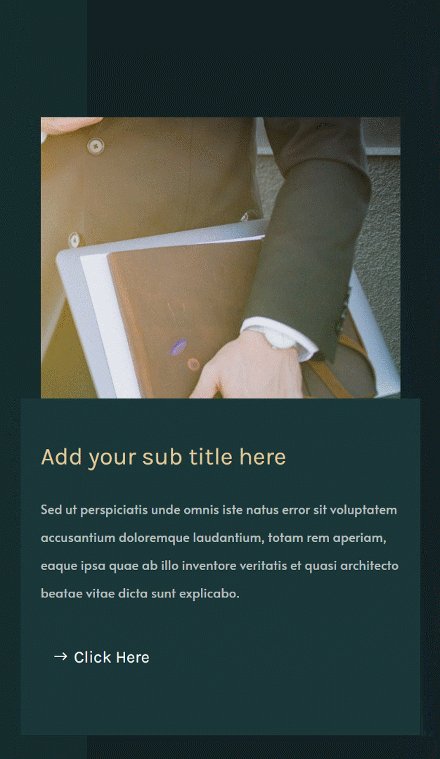
Desktop
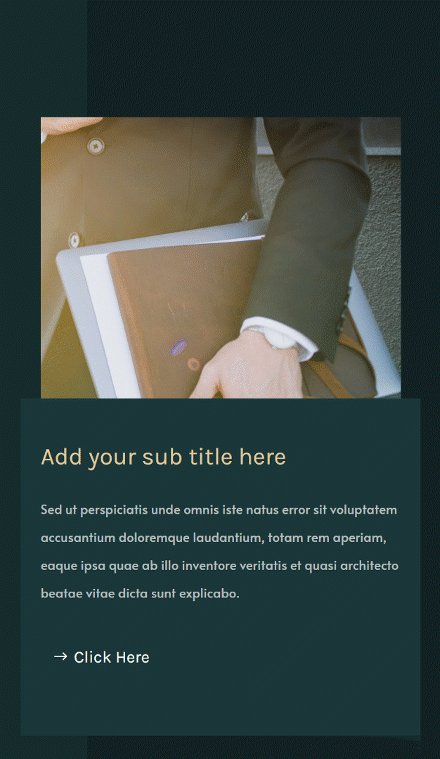
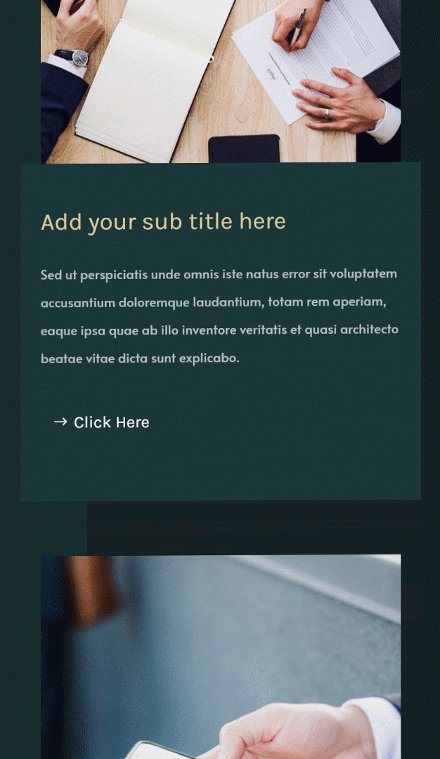
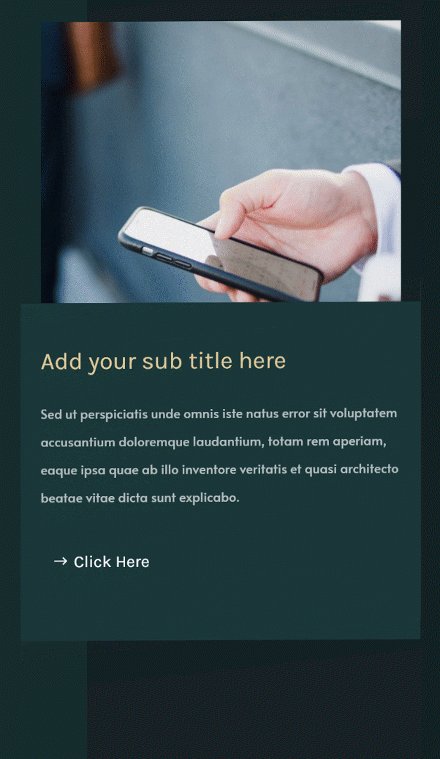
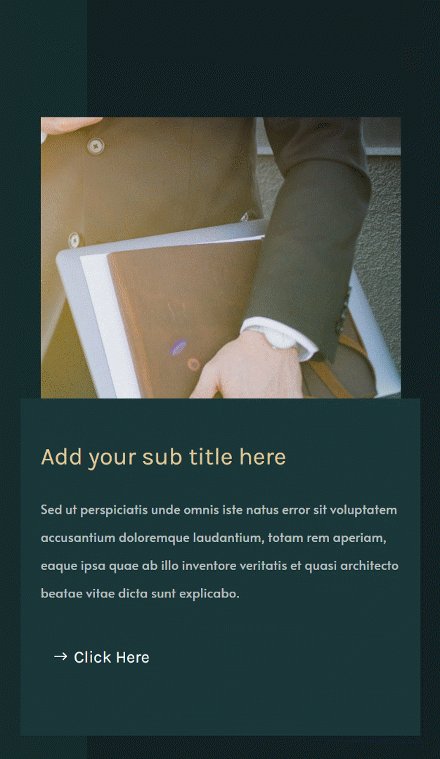
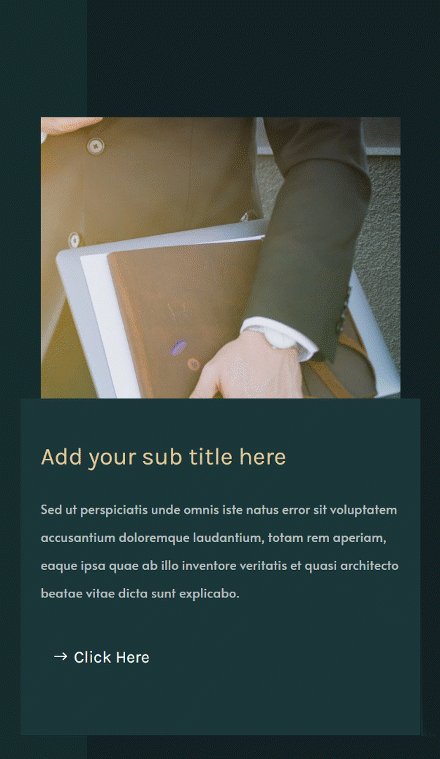
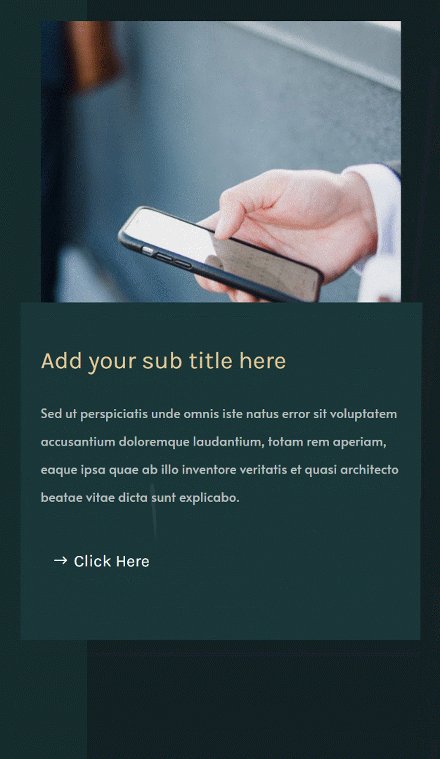
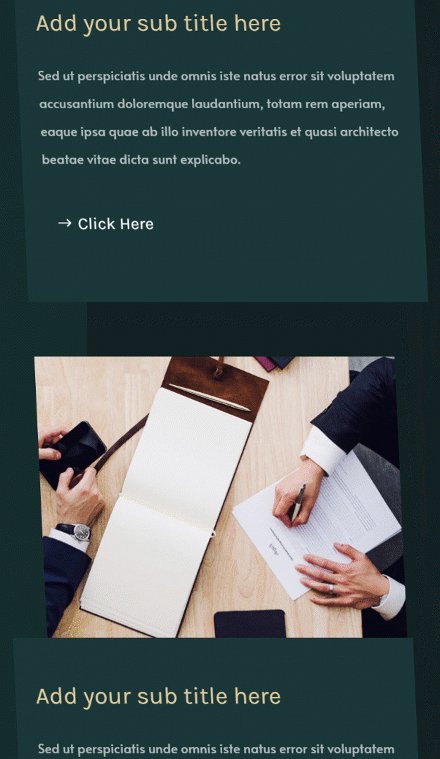
Mobile
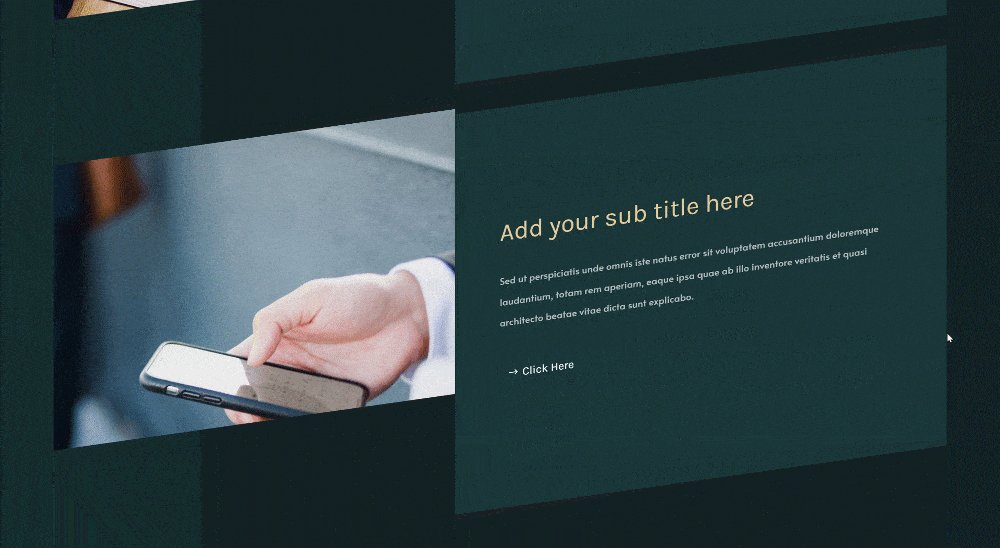
Horizontal Skew
Desktop
Mobile
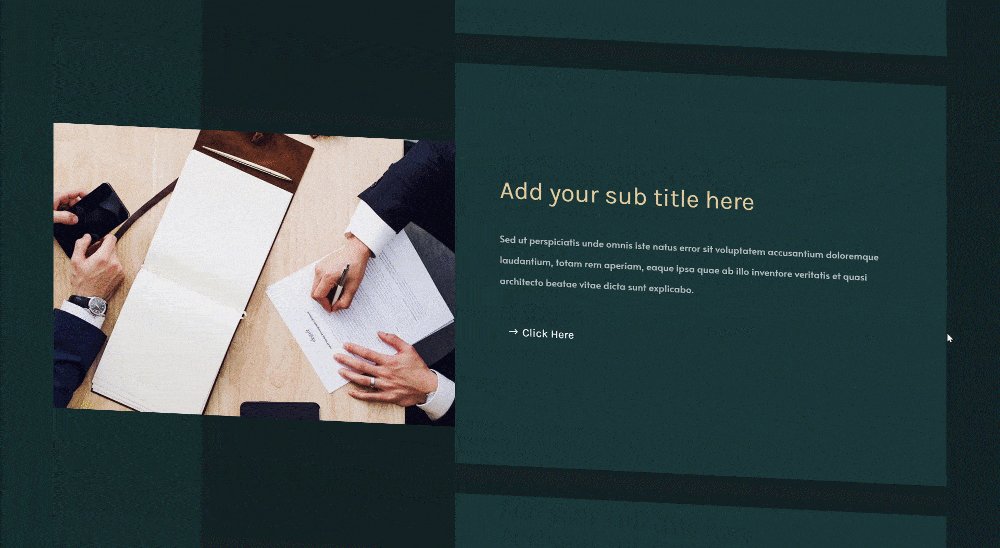
Rotate
Desktop
Mobile
Download The Layouts for FREE
To lay your hands on the free layouts, you will first need to download them using the button below. To gain access to the download you will need to subscribe to our Divi Daily email list by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
What We’re Using
1. Build Element Structure
Add New Section
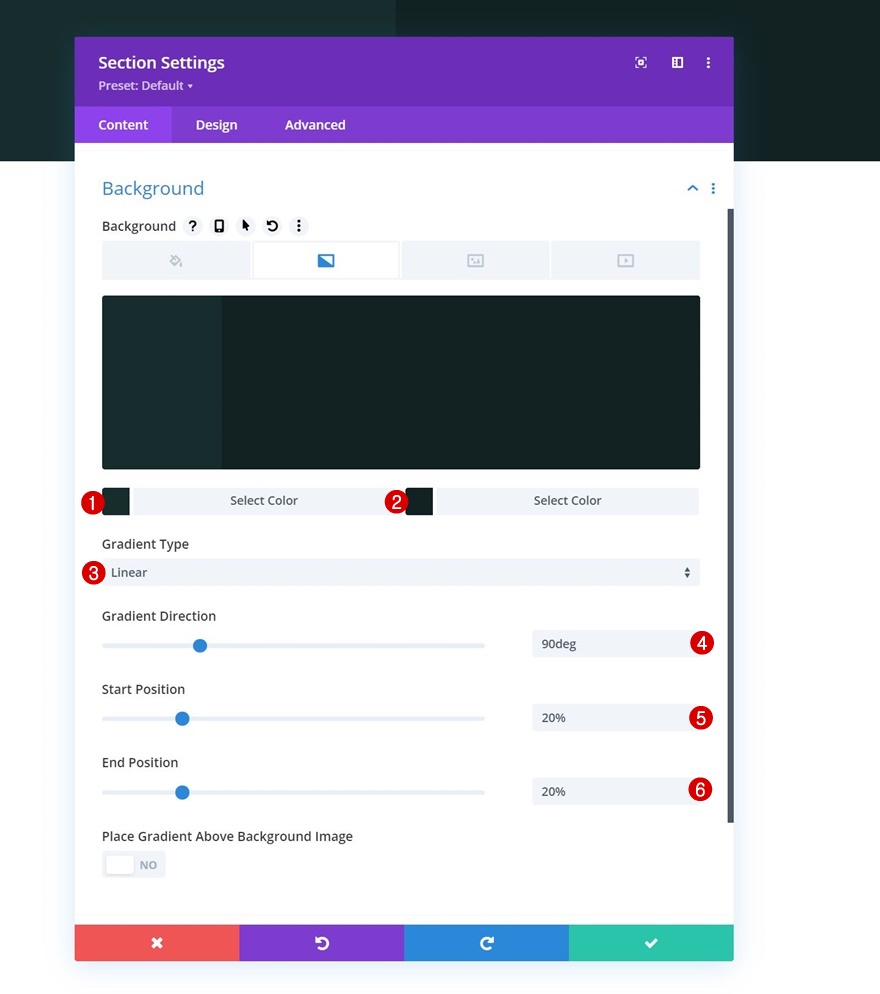
Gradient Background
We’ll start this tutorial by building the element structure on a new or existing page. Add a new section, open the section settings and include a gradient background.
- Color 1: #162c2d
- Color 2: #122223
- Gradient Type: Linear
- Gradient Direction: 90deg
- Start Position: 20%
- End Position: 20%
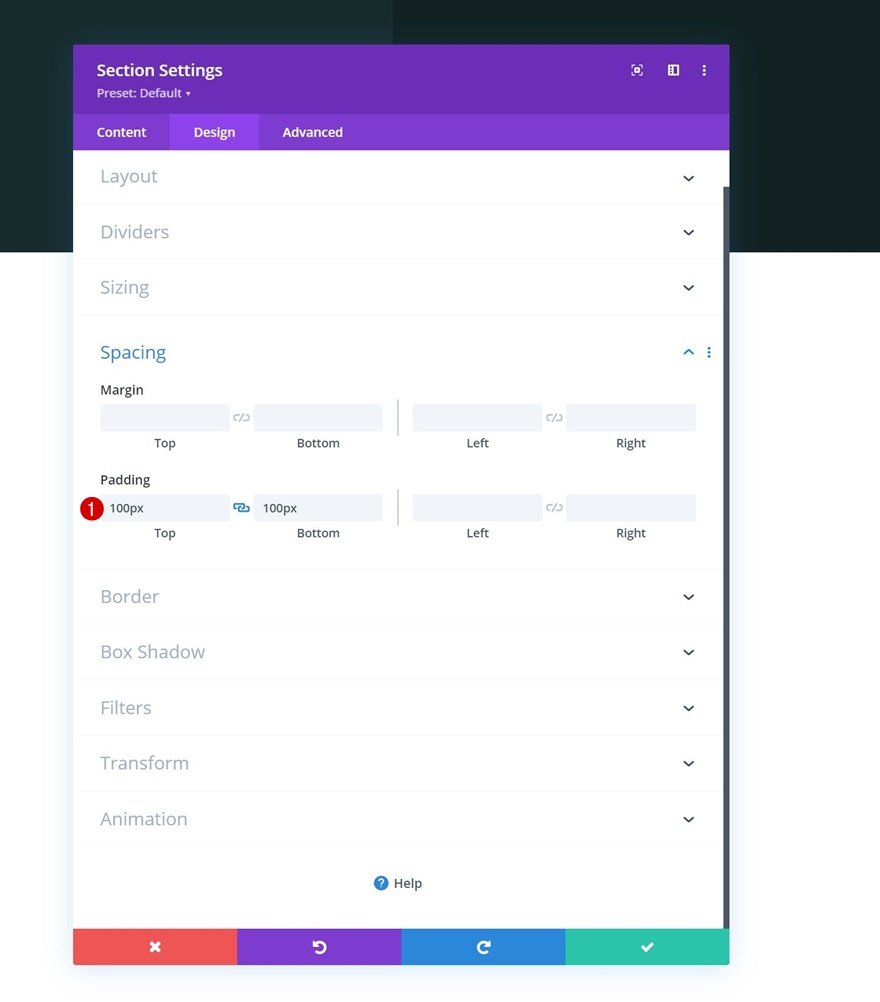
Spacing
Move on to the section’s design tab and modify the padding values next.
- Top Padding: 100px
- Bottom Padding: 100px
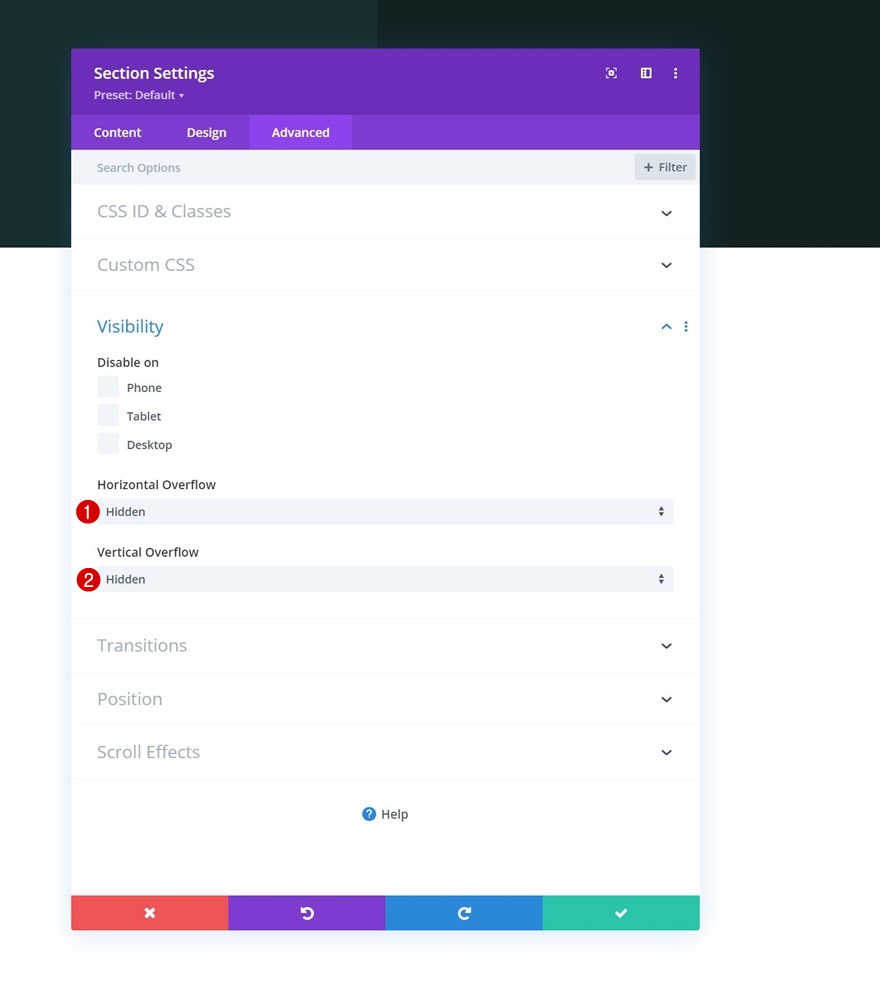
Overflows
To make sure nothing exceeds the section container, we’ll hide the section’s overflows too.
- Horizontal Overflow: Hidden
- Vertical Overflow: Hidden
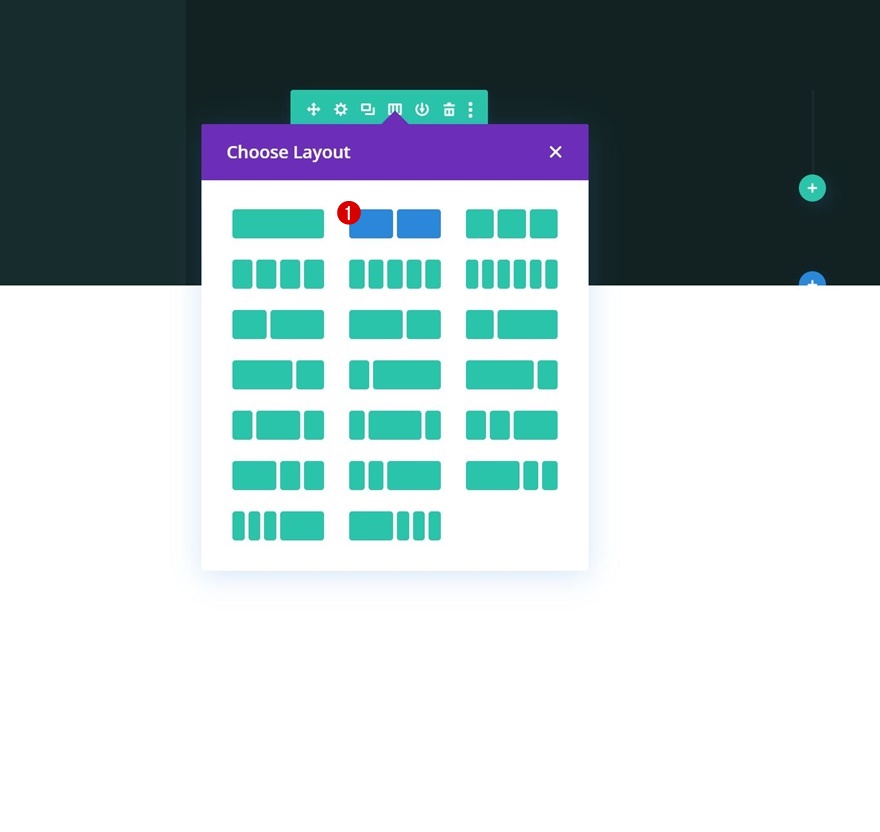
Add New Row
Column Structure
Continue by adding a new row using the following column structure:
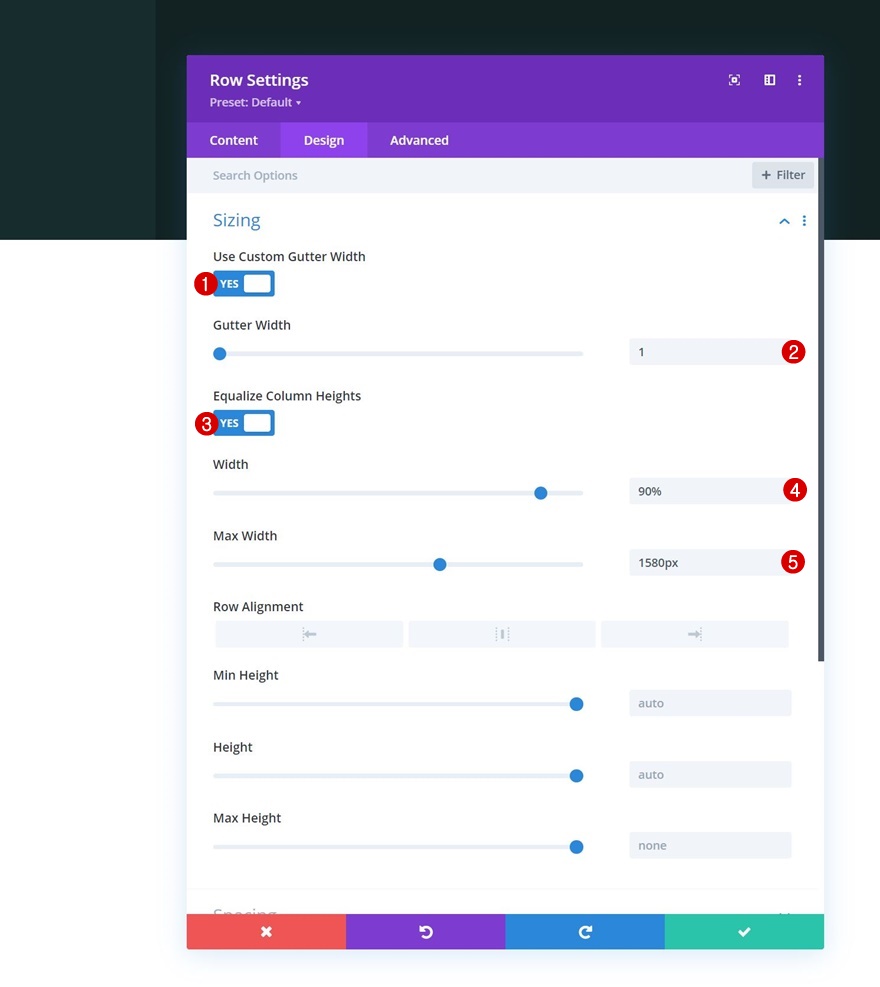
Sizing
Without adding modules yet, open the row settings and change the sizing settings as follows:
- Use Custom Gutter Width: Yes
- Gutter Width: 1
- Equalize Column Heights: Yes
- Width: 90%
- Max Width: 1580px
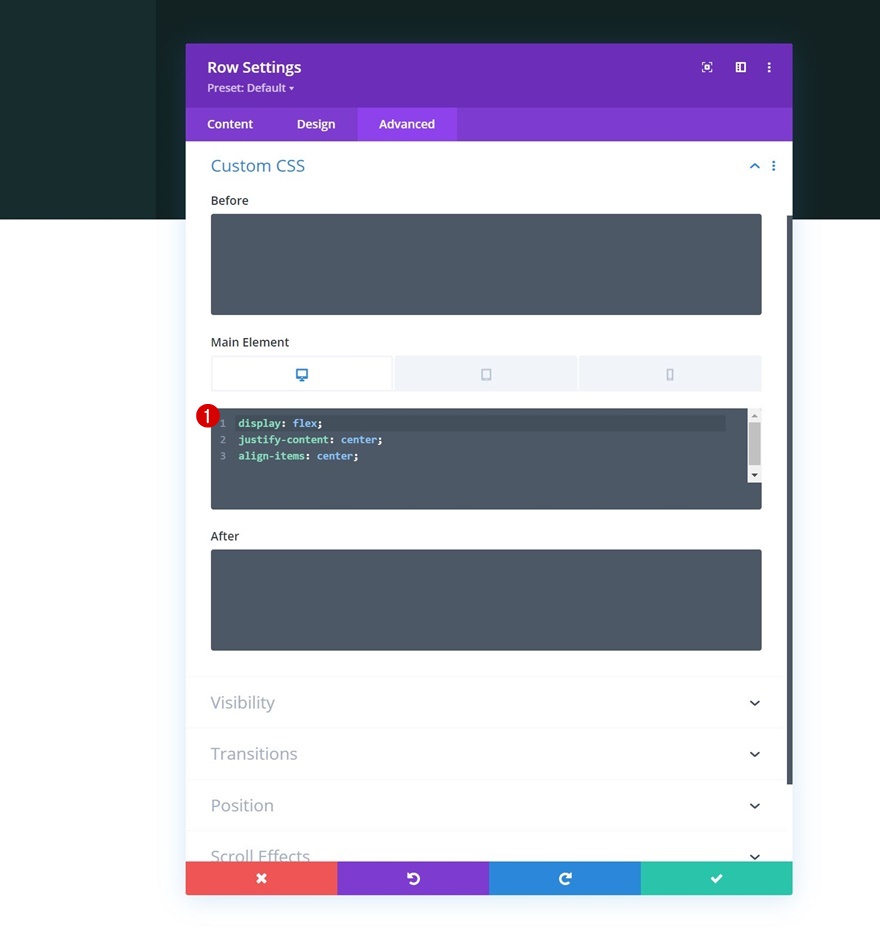
Main Element
We’re vertically aligning our row content by adding the following lines of CSS code to the row’s main element in the advanced tab:
Desktop:
display: flex; justify-content: center; align-items: center;
Tablet & Phone:
display: block;
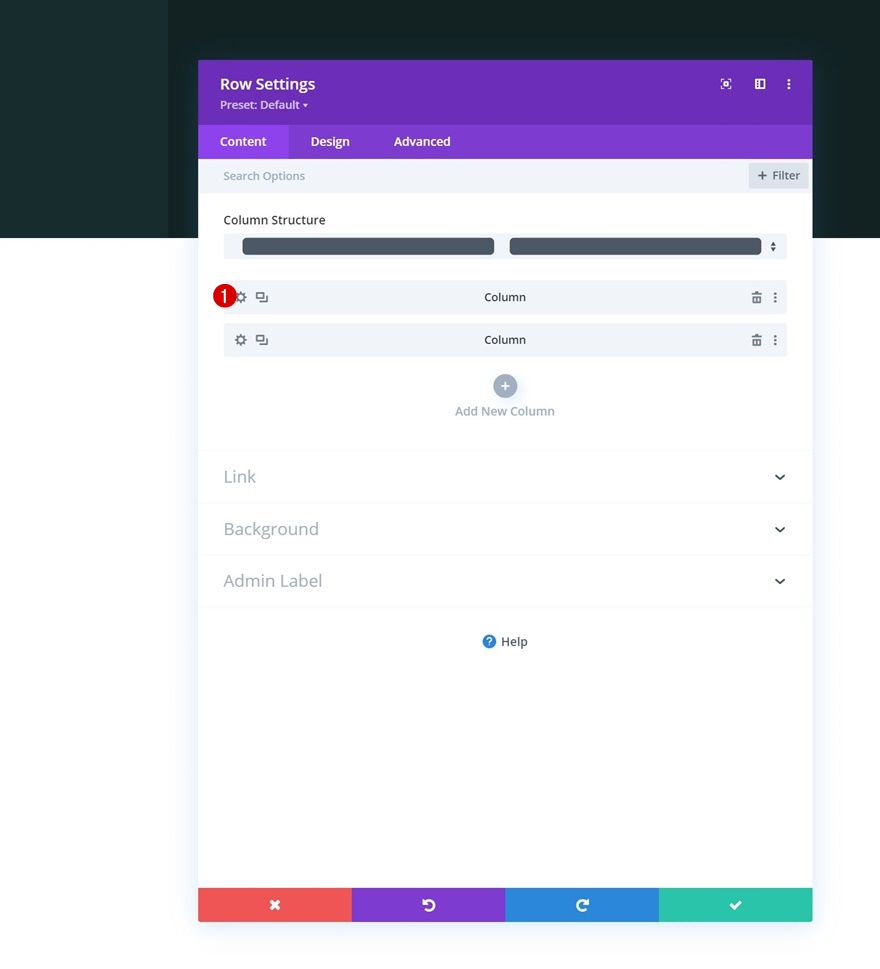
Column 1 Settings
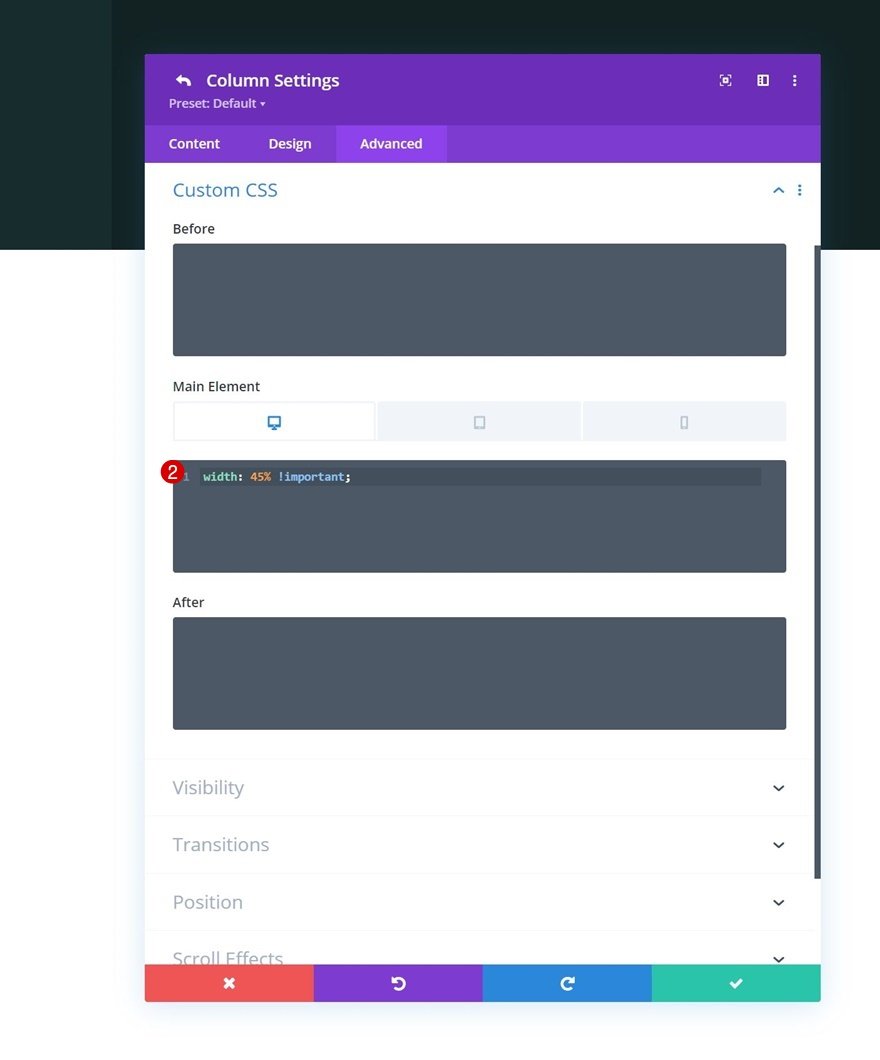
Main Element
Then, we’ll open the column 1 settings and modify the column’s width across different screen sizes in the advanced tab.
Desktop:
width: 45% !important;
Tablet & Phone:
width: 100% !important;
Column 2 Settings
Background Color
We’ll, then, open the column 2 settings and use a background color.
- Background Color: #193738
Spacing
Next, we’ll change the column’s spacing values.
- Top Padding:
- Desktop: 200px
- Tablet: 100px
- Phone: 50px
- Bottom Padding:
- Desktop: 200px
- Tablet: 100px
- Phone: 50px
- Left Padding: 5%
- Right Padding: 5%
Main Element
And we’ll complete the column settings by adding the following lines of CSS code to the column’s main element:
Desktop:
width: 55% !important;
Tablet & Phone:
width: 100% !important;
Add Image Module to Column 1
Leave Image Box Empty
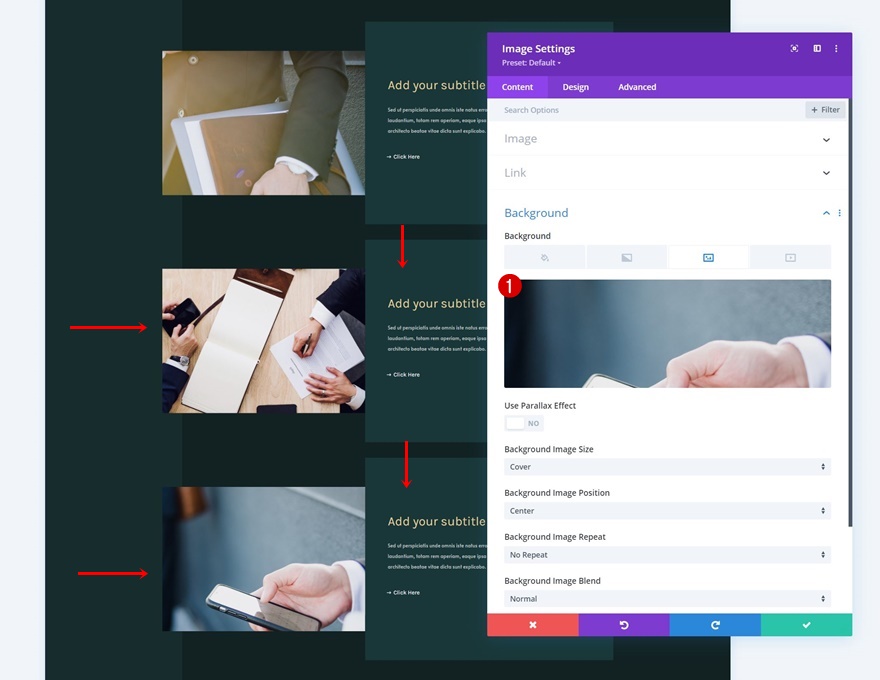
Time to start adding modules, starting with an Image Module in column 1. Leave the image box empty.
Background Image
Instead, we’re using a background image for this module.
Sizing
We’ll modify the sizing settings in the design tab.
- Width:
- Desktop: 100%
- Tablet & Phone: 90%
- Module Alignment: Center
Spacing
Then, we’ll apply the following values to the spacing settings:
- Top Margin:
- Desktop: 100px
- Tablet & Phone: 0px
- Bottom Margin:
- Desktop: 100px
- Tablet & Phone: 0px
- Top Padding:
- Desktop: 250px
- Tablet: 200px
- Phone: 150px
- Bottom Padding:
- Desktop: 250px
- Tablet: 200px
- Phone: 150px
Add Text Module #1 to Column 2
Add H3 Content
On to column 2. There, the first module we need is a Text Module with some H3 content.
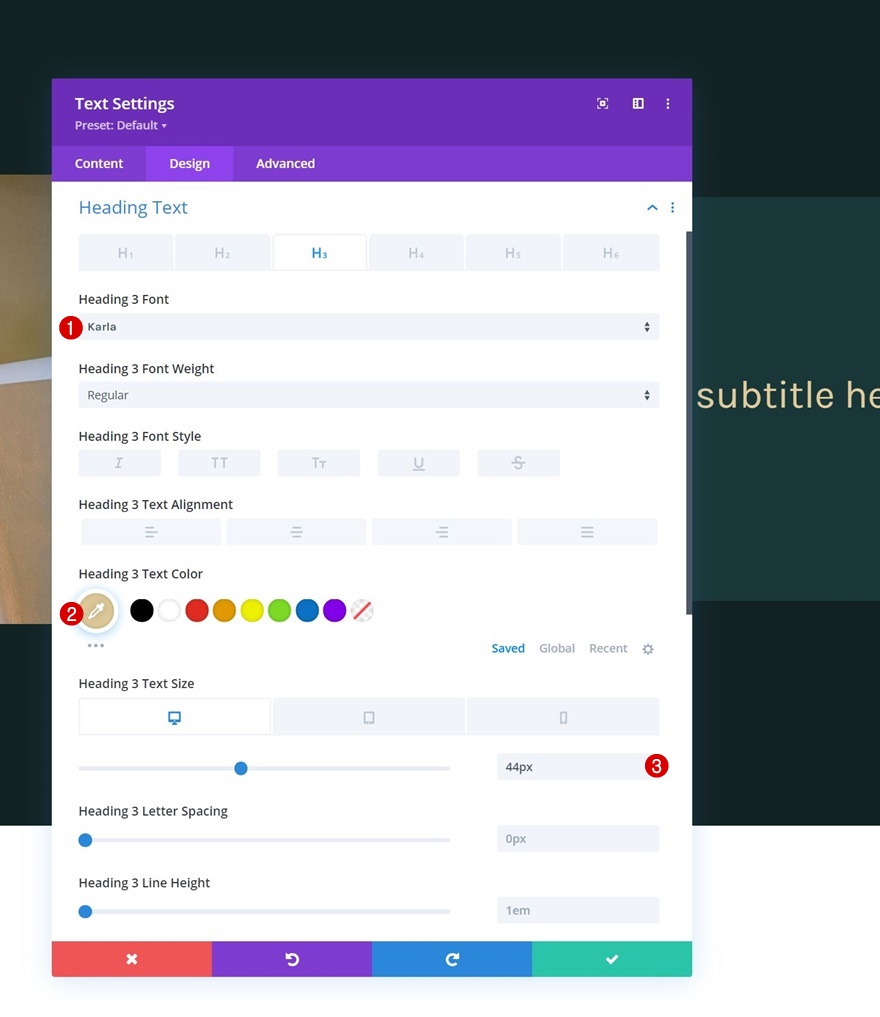
H3 Text Settings
Move on to the module’s design tab and change the H3 text settings accordingly:
- Heading 3 Font: Karla
- Heading 3 Text Color: #e0ca9a
- Heading 3 Text Size:
- Desktop: 44px
- Tablet: 30px
- Phone: 26px
Add Text Module #2 to Column 2
Add Description Content
Add another Text Module right below the previous one and insert some description content of your choice.
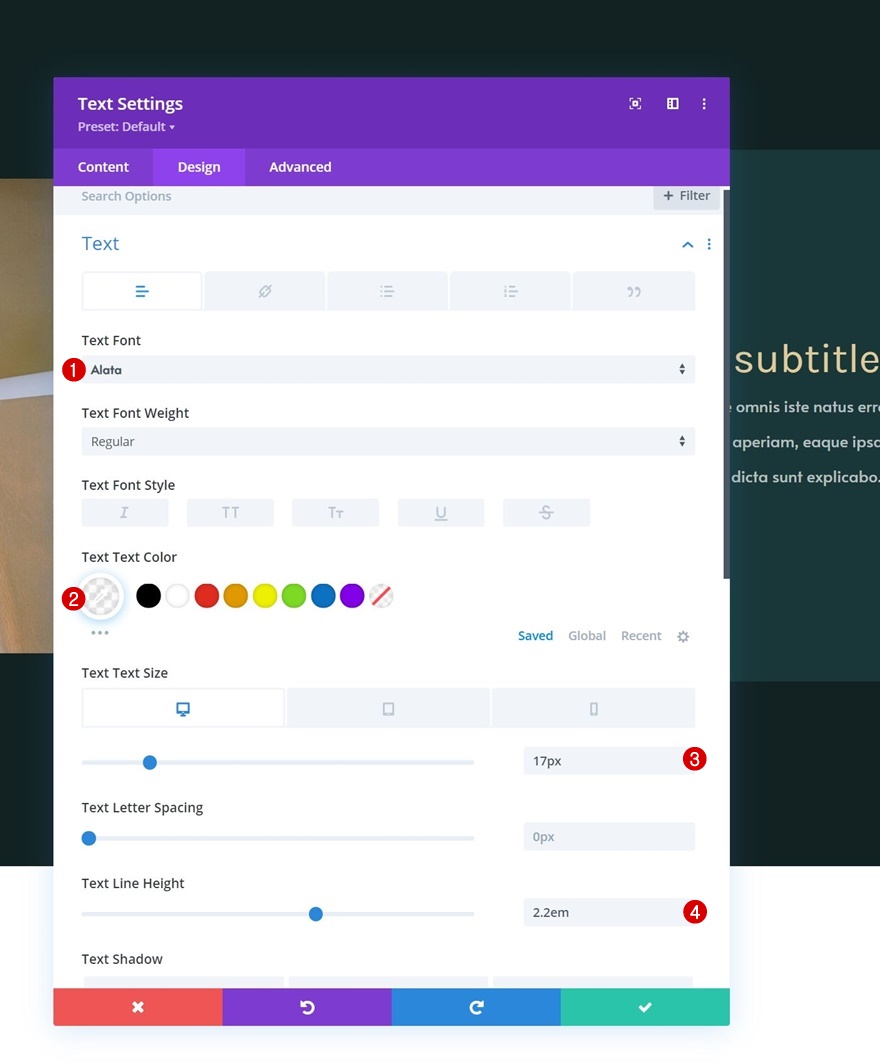
Text Settings
Change the module’s text settings accordingly:
- Text Font: Alata
- Text Color: rgba(255,255,255,0.67)
- Text Size:
- Desktop: 17px
- Tablet: 15px
- Phone: 14px
- Text Line Height: 2.2em
Spacing
And add some top margin to the spacing settings.
Add Button Module to Column 2
Add Copy
The next and last module we’ll add to this column is a Button Module. Use some copy of your choice.
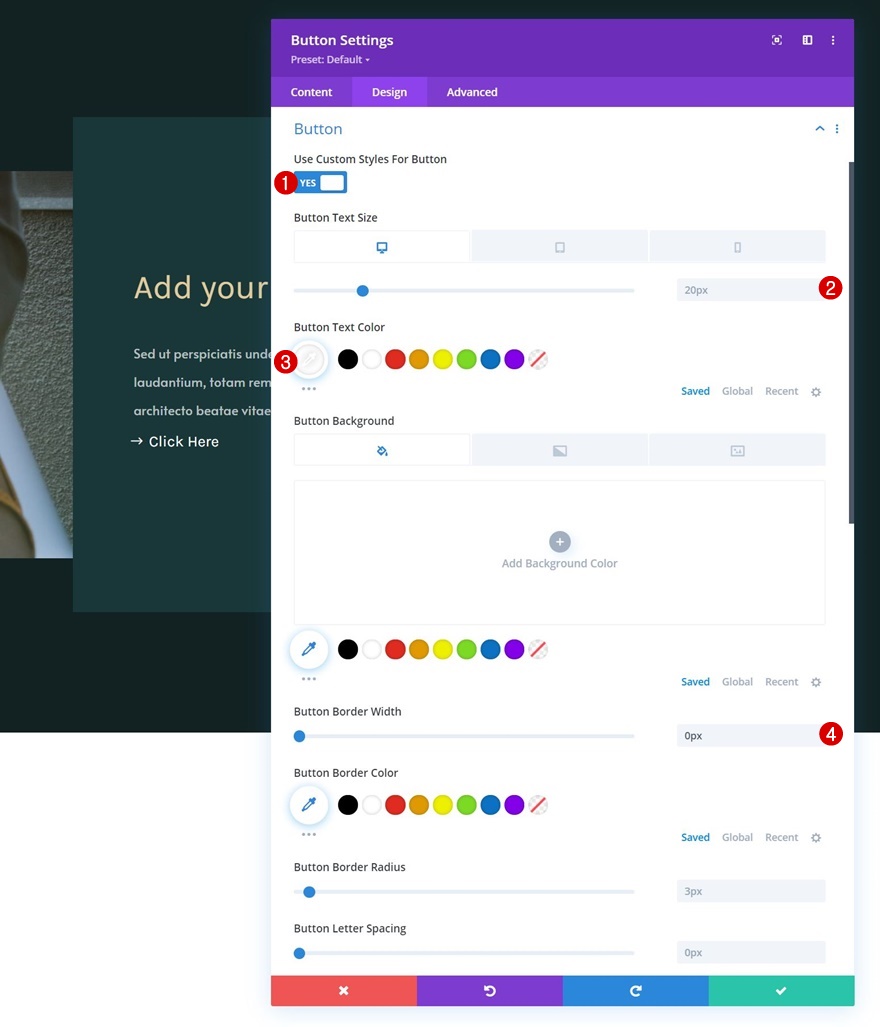
Button Settings
Move on to the module’s design tab and change the button settings as follows:
- Use Custom Styles For Button: Yes
- Button Text Size:
- Desktop: 20px
- Tablet & Phone: 18px
- Button Text Color: #ffffff
- Button Border Width: 0px
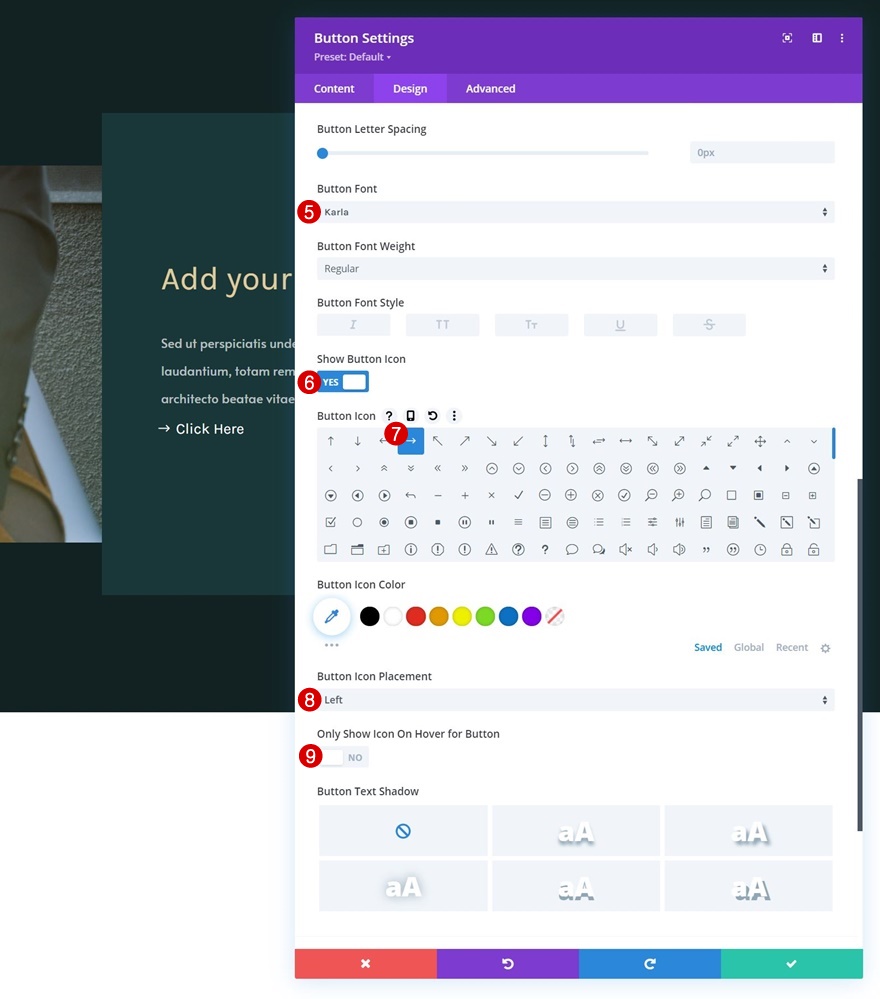
- Button Font: Karla
- Show Button Icon: Yes
- Button Icon Placement: Left
- Only Show Icon On Hover for Button: No
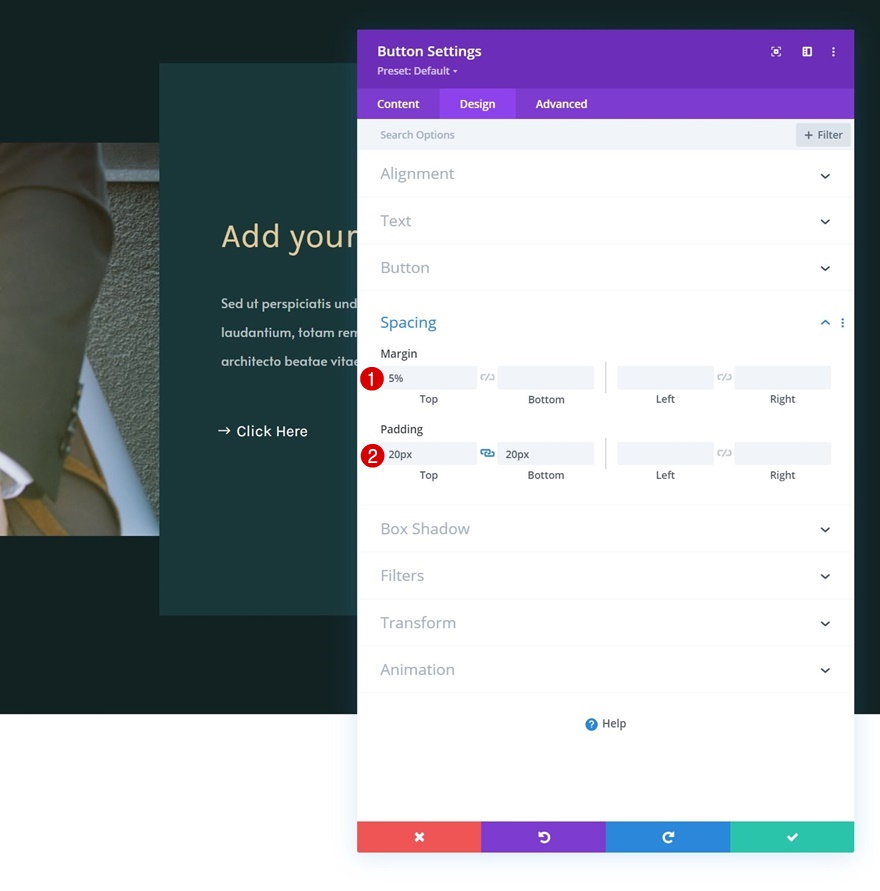
Spacing
Add custom values to the spacing settings next.
- Top Margin: 5%
- Top Padding: 20px
- Bottom Padding: 20px
Clone Row Twice
Once you’ve completed the row and all modules, you can clone the row up to as many times as you want.
Change Images & Content
Make sure you change the duplicate content in each one of the duplicate rows.
2. Add Scroll Velocity Effect
Add CSS Class to Elements You Want to Skew
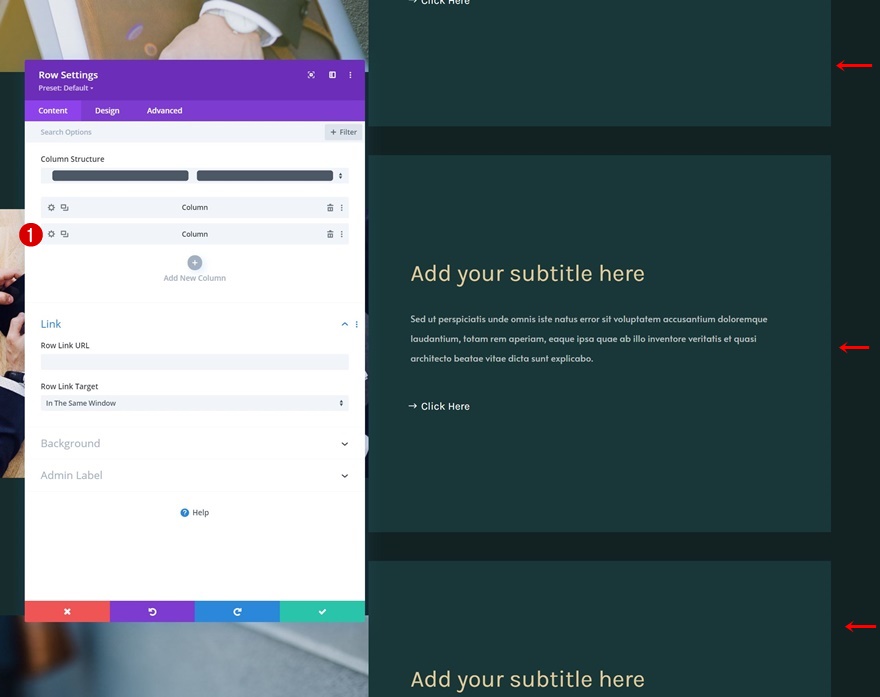
Column 2
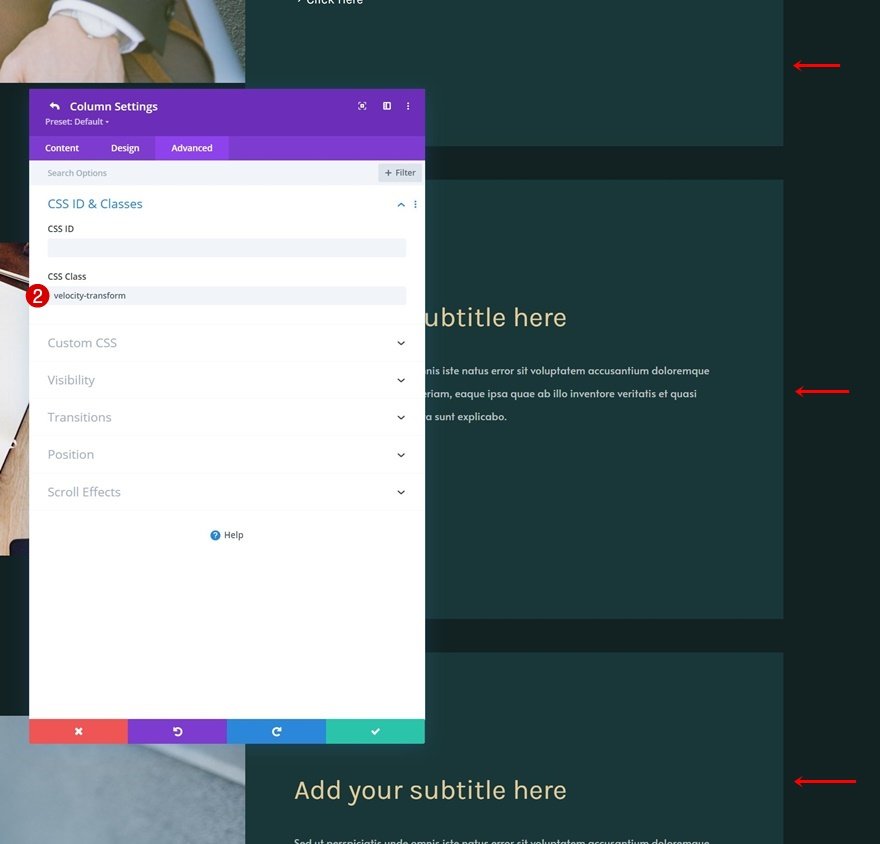
Now that we have the element structure in place, we can focus on getting the effect to work. To do that, open the column 2 settings of each row individually and assign a CSS class.
- CSS Class: velocity-transform
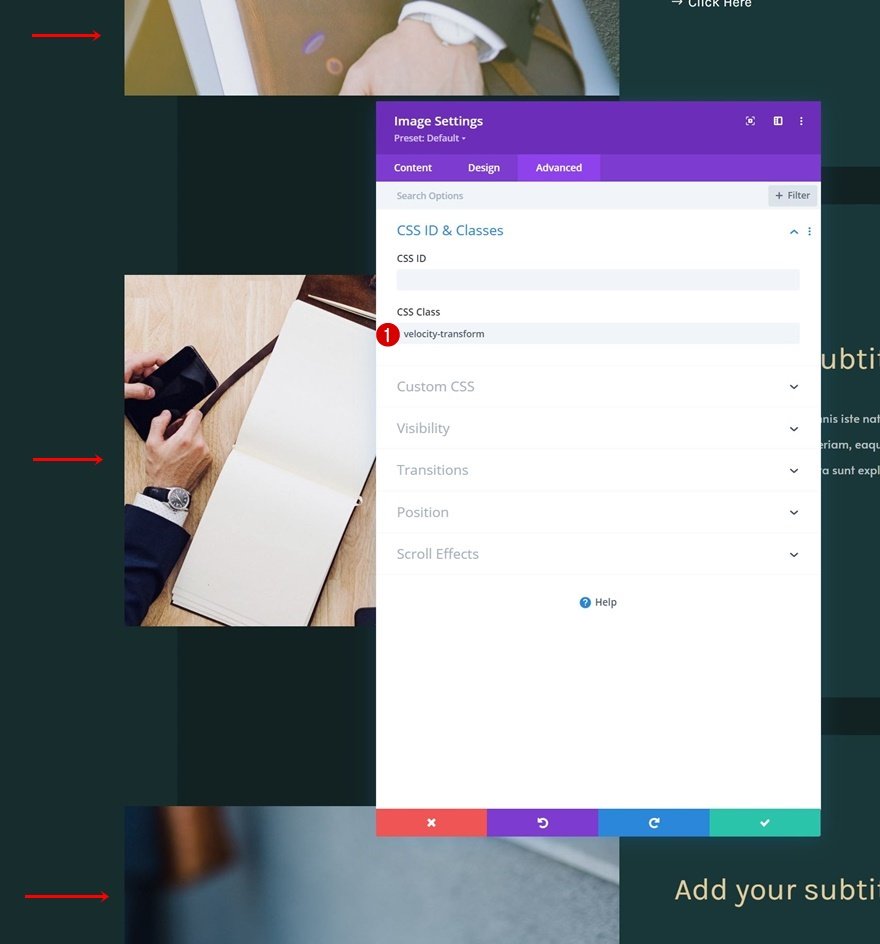
Image Module in Column 1
We’re adding that same CSS class to each Image Module in our design.
- CSS Class: velocity-transform
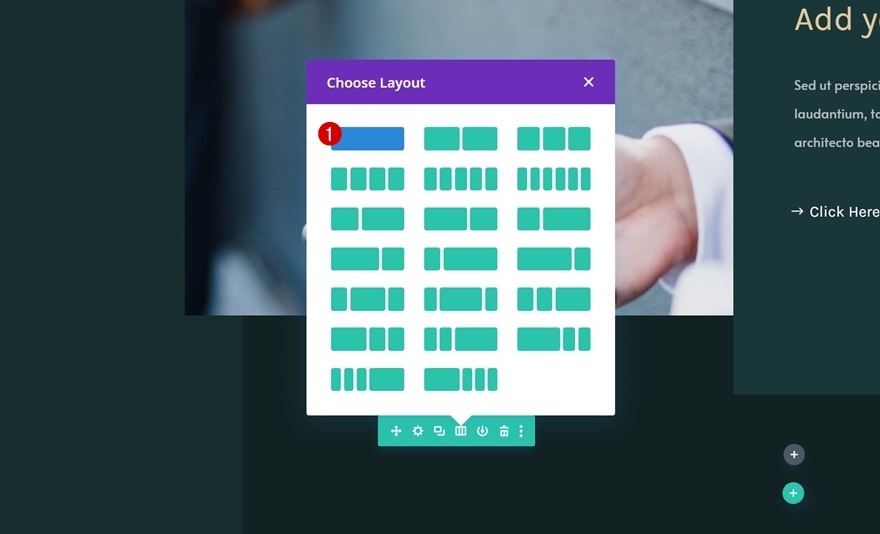
Add New Row
Column Structure
Next, we’ll add a new row to the bottom of the section using the following column structure:
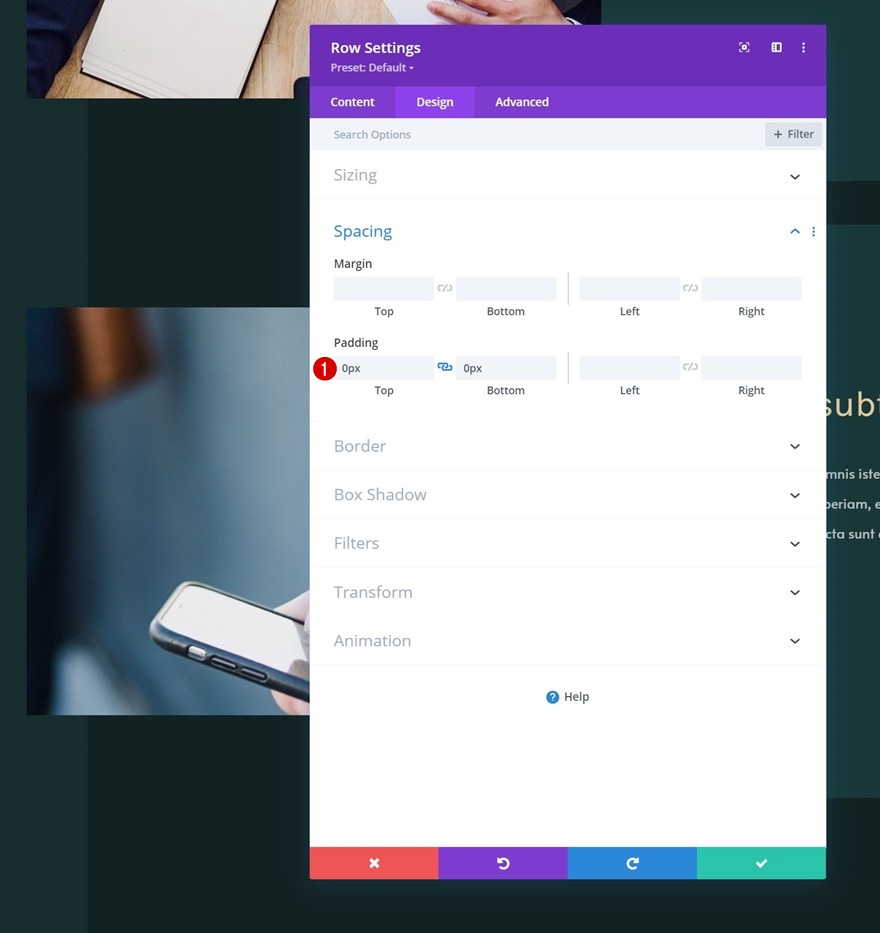
Spacing
Open the row settings and remove all default top and bottom padding in the spacing settings.
- Top Padding: 0px
- Bottom Padding: 0px
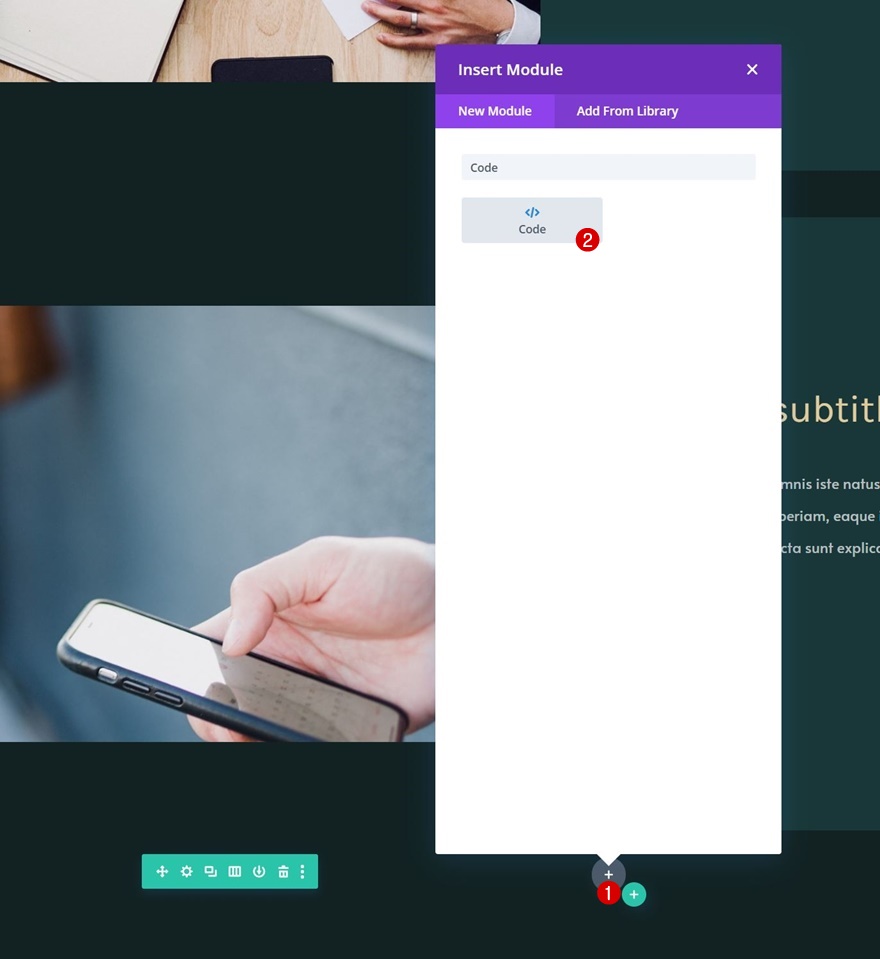
Add Code Module to Column
Then, add a Code Module to this new row.
Add GSAP & ScrollTrigger Libraries
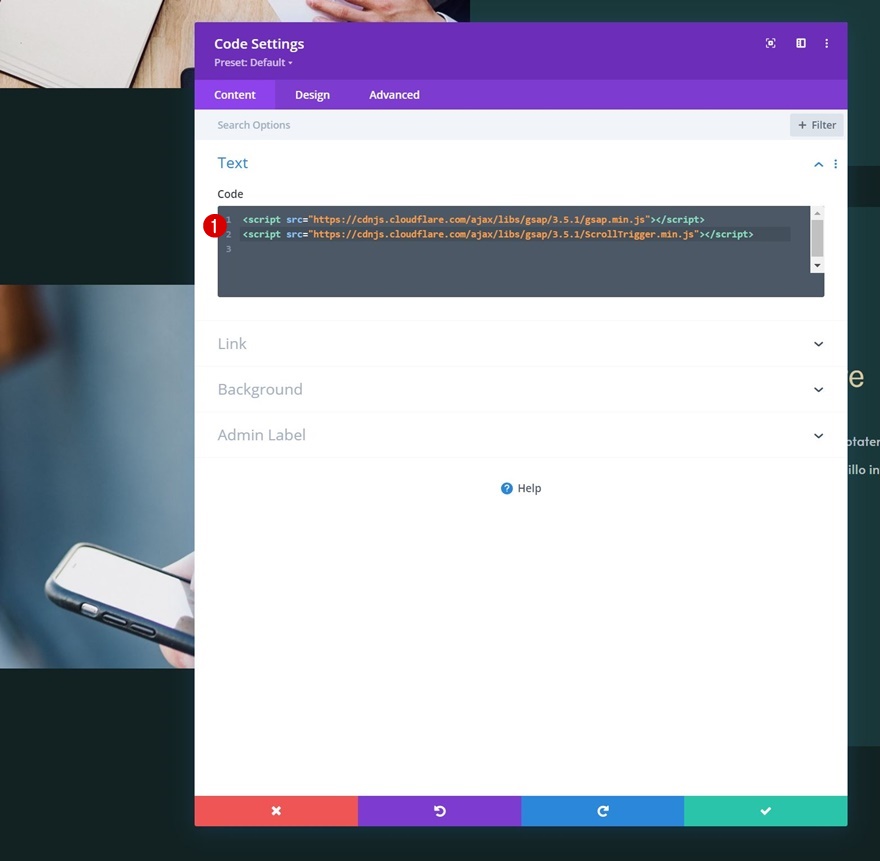
Before adding any code, we’ll include the GSAP and ScrollTrigger libraries between script tags.
- https://cdnjs.cloudflare.com/ajax/libs/gsap/3.5.1/gsap.min.js
- https://cdnjs.cloudflare.com/ajax/libs/gsap/3.5.1/ScrollTrigger.min.js
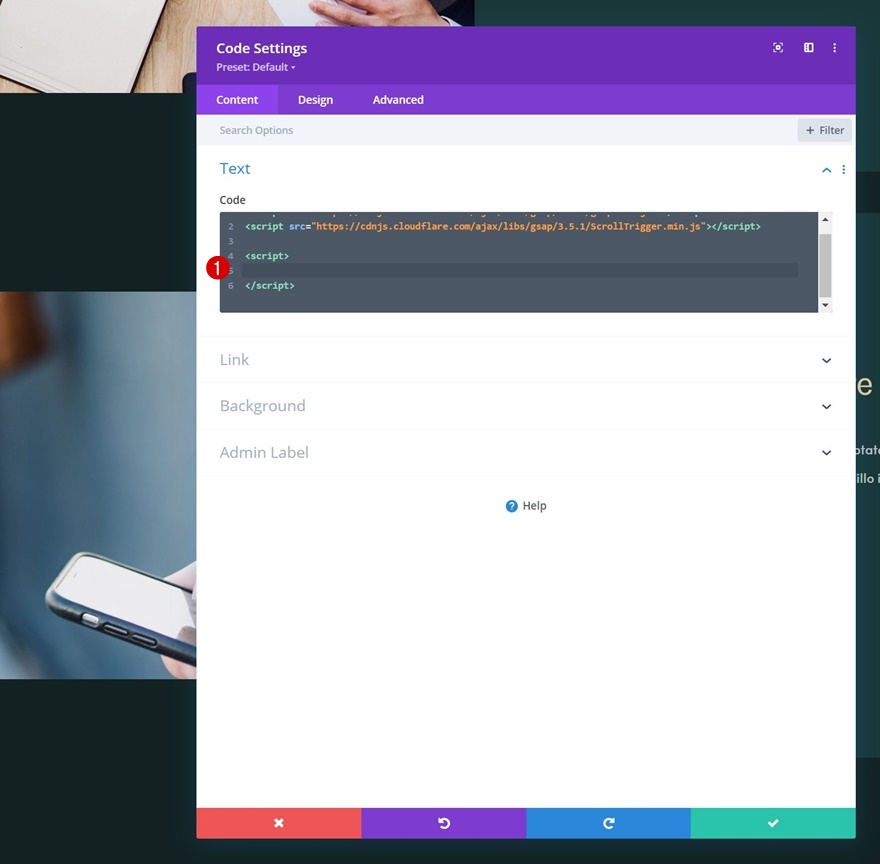
Add Script Tags
We’ll add new script tags right below these libraries.
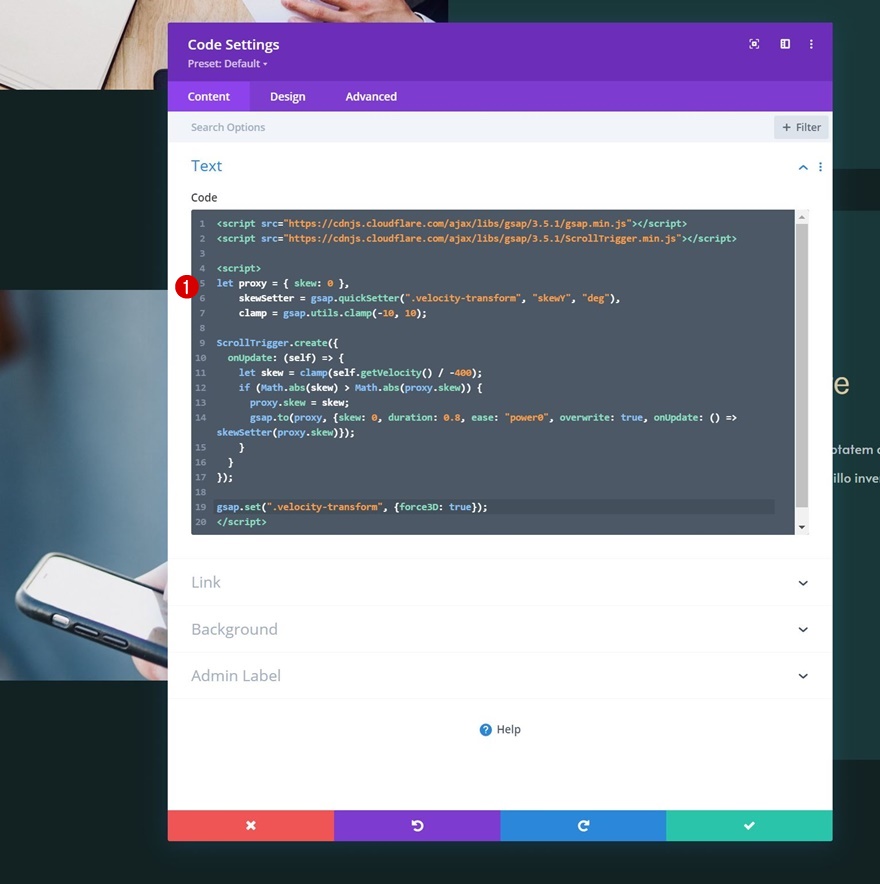
Add Custom Code Between Script Tags (Vertical Skew)
And include the following lines of JavaScript code to create vertical skew:
let proxy = { skew: 0 },
skewSetter = gsap.quickSetter(".velocity-transform", "skewY", "deg"),
clamp = gsap.utils.clamp(-10, 10);
ScrollTrigger.create({
onUpdate: (self) => {
let skew = clamp(self.getVelocity() / -400);
if (Math.abs(skew) > Math.abs(proxy.skew)) {
proxy.skew = skew;
gsap.to(proxy, {skew: 0, duration: 0.8, ease: "power0", overwrite: true, onUpdate: () => skewSetter(proxy.skew)});
}
}
});
gsap.set(".velocity-transform", {force3D: true});
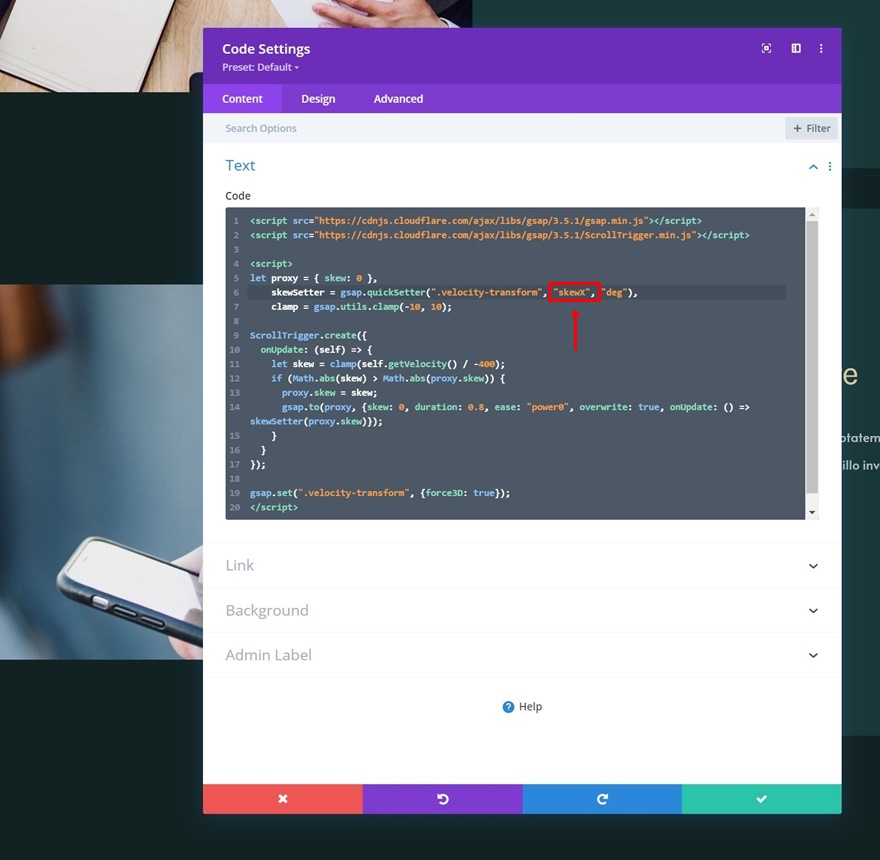
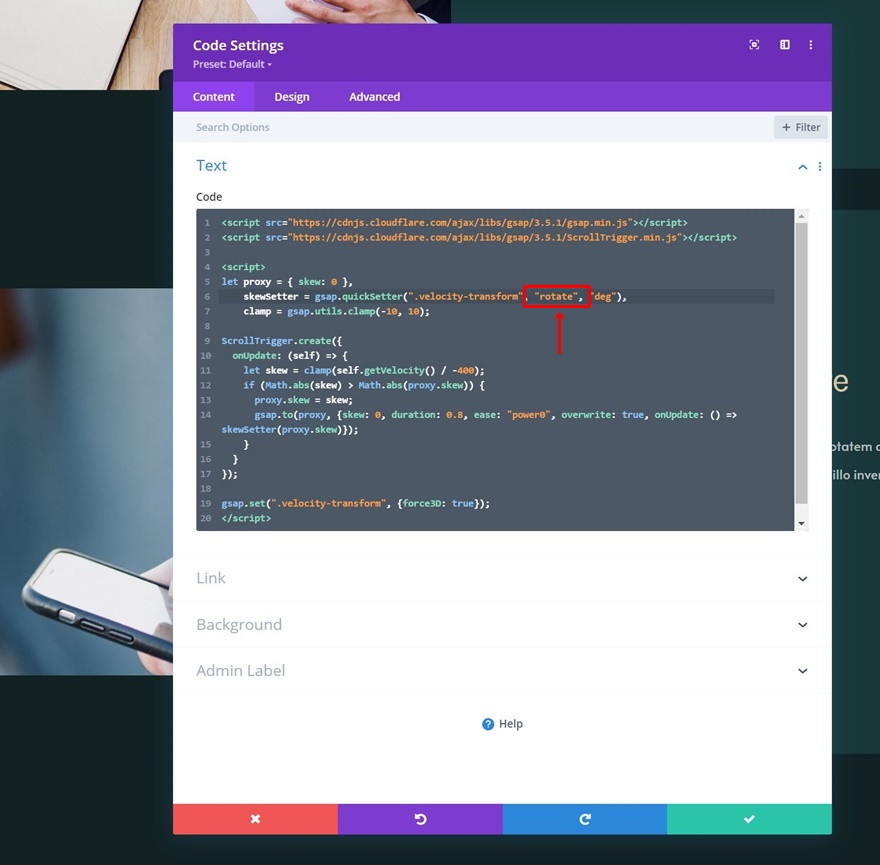
Use Horizontal Skew or Rotate Instead
If you want to use horizontal skew or rotate instead, as seen in the preview of this post, you can simply replace the “SkewY” in the code with “SkewX” for horizontal skew or “rotate” for rotate! That’s it.
Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
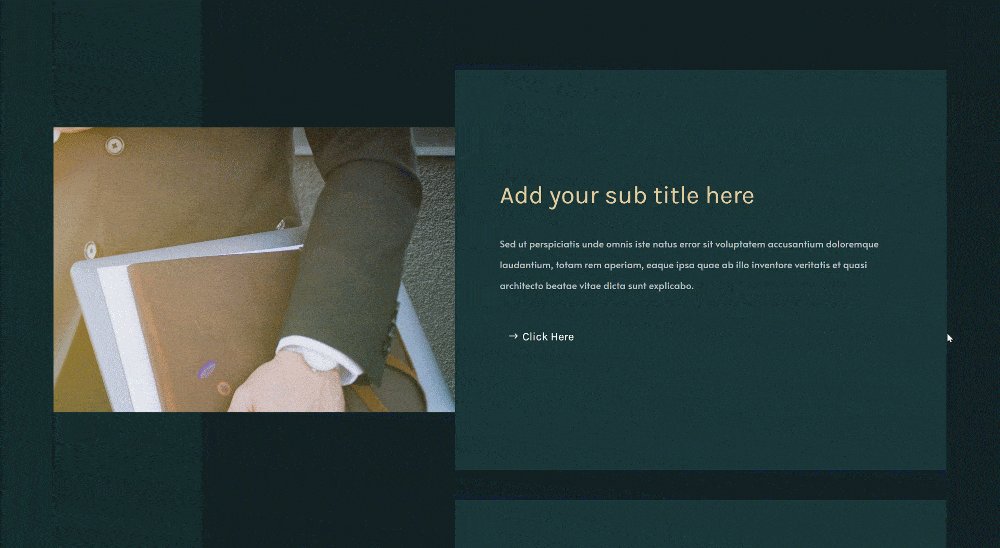
Vertical Skew
Desktop
Mobile
Horizontal Skew
Desktop
Mobile
Rotate
Desktop
Mobile
Final Thoughts
In this post, we’ve shown you how to create an interactive design on scroll. More specifically, we’ve shown you how to transform your design depending on the scroll velocity. We’ve combined the best of Divi with two external JavaScript libraries, namely GSAP and ScrollTrigger for GSAP. You were able to download the JSON file for free as well! If you have any questions or suggestions, feel free to leave a comment in the comment section below.
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.