In this post, we’ll explain what site caching is and how it can benefit your website. We’ll also explore some caching tools to help you get started. Let’s jump right in!
What is Site Caching?
Caching involves making copies of your site’s files and storing them in a specific location. These files include everything related to your WordPress website — including its posts, pages, photos, videos, and user data.
When a user visits your site for the first time, their browser will need to load all of the necessary content from scratch. Their browser sends a request to your website’s server, which returns your site’s content as an HTML file. This process can take a few seconds to complete, slowing down your page speed.
With site caching, some of your website’s content is stored in a location more easily accessible to the user’s browser, such as on their local device. When the user returns to a page, your website’s information can be displayed more quickly.
This type of caching can be great for improving loading speeds, because no processes have to be run in order to display the content. However, it isn’t suitable for dynamic websites where content constantly updates or changes, such as e-commerce pages with shopping carts.
What are the Advantages of Site Caching?
Caching can significantly improve your loading speeds, particularly on a content-heavy website. This enhanced performance can benefit your site in several ways.
First, many online users are impatient. In fact, your mobile bounce rate can increase by one-third if your page takes three seconds or more to load. Your bounce rate is the percentage of people who come to your site and quickly leave. Therefore, it’s in your best interest to minimize your page loading times and keep visitors on your website longer.
Loading speeds are also crucial to conversion rates. If your site loads in less than one second, it’s likely to have conversion rates three times higher than websites that take five seconds to load.
Furthermore, using caching can be beneficial for Search Engine Optimization (SEO). Search engines such as Google consider your site’s loading speeds when ranking your content.
In particular, Google’s Core Web Vitals specifically focus on loading times. These metrics measure your site’s page experience, and they’re used to evaluate how easy and user-friendly your website is for visitors. Correctly utilizing site caching can raise your CWV numbers significantly.
A cache can also store non-text content such as images and videos. Since these files are often the heaviest elements on a page, caching can also improve your Largest Contentful Paint (LCP) score.
In addition to optimizing your site cache, there are multiple ways to improve your loading speeds, such as optimizing your images, using a Content Delivery Network (CDN), and/or upgrading to premium WordPress hosting.
4 Different Kinds of Caching
Even though we’ve already discussed site caching in a general sense — making and storing copies of site resources — there are actually many different types of caching. Let’s look at four of the most common options.
1. Browser Caching
Browser caching happens on the user’s end. The browser will save copies of a website’s files, including its images, HTML code, CSS, and JavaScript, on the user’s computer. These files are called “static assets” because they don’t change between visits.
When the user revisits your site, their browser will retrieve the cached files and use them to assemble your website’s content. Since it doesn’t have to load everything from scratch, your site will load more quickly and provide a better UX.
A browser will typically store its cache for a limited time or until the cache is full. Then it will automatically purge the cache and reload the website’s content on the next visit.
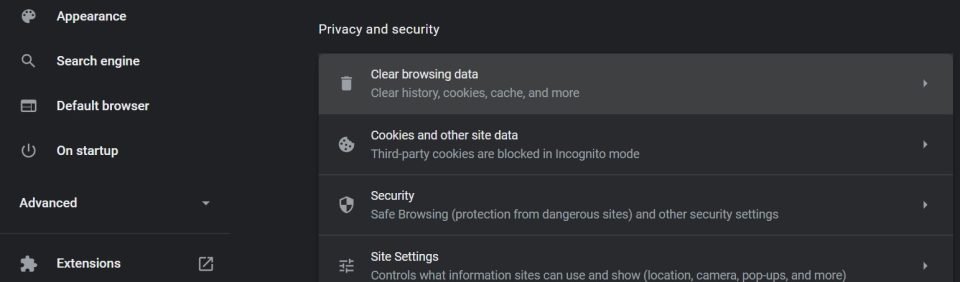
You, as a user, can circumvent this by manually purging your browser cache. In Google Chrome, you can find this option under Settings > Privacy and security > Clear browsing data:
From here, you can clear your search history, cookies, browser cache, and sign-in data. Then, the next time you visit a website, it will load from scratch.
2. Server Caching
Server caching is similar, but it happens on the server’s end. For example, your server can store HTTP files of your website’s content and serve them immediately to visitors. That way, the server doesn’t have to generate a new HTTP file every time a user visits the site, speeding up loading times and reducing demand on your server’s resources.
A server can also cache database queries, known as “object caching.” This process stores database queries. More specifically, it stores individual requests from visitors’ browsers to your server.
When a user’s browser requests content on your site, your server can deliver it from its cache instead of running the entire query. As such, content can be served faster with less strain on your server.
Opcode caching is a type of server caching. It refers to PHP code on the server, where the results of the PHP script are stored (cached) rather than being executed every single time your website receives a request for the output. The output is stored already as a static HTML file, which reduces the number of operations the server must execute, and thereby lowers the time your site takes to load.
3. CDN Caching
CDN caching is another kind of server caching. It relies on a Content Delivery Network (CDN), which is a system of servers located all over the world. A CDN will take your site’s content, code, and database queries from an origin server (a server designed to process internet requests). Then, it will save the files on its global servers.
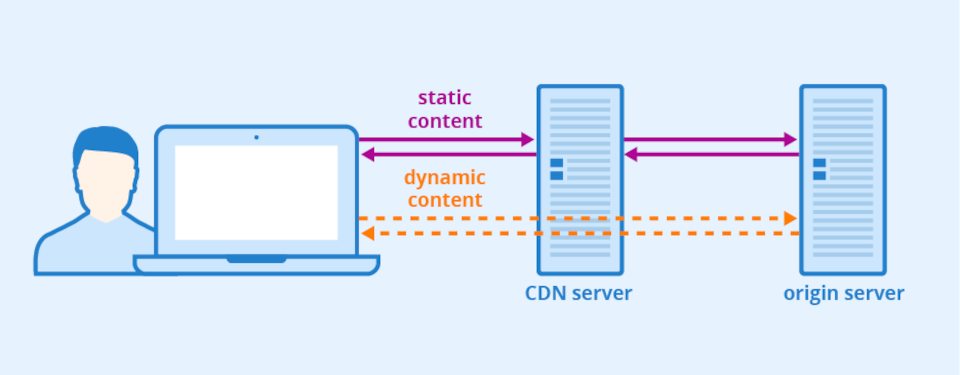
When a user visits your site, the CDN will serve them cached files from the server closest to them:
Image source: Seobility – License: CC BY-SA 4.0
CDN caching can be an excellent option if you have a global audience. Visitors will be served your website from their closest locations, reducing loading times. However, you’ll need to sign up for a CDN service such as Cloudflare.
4. DNS Caching
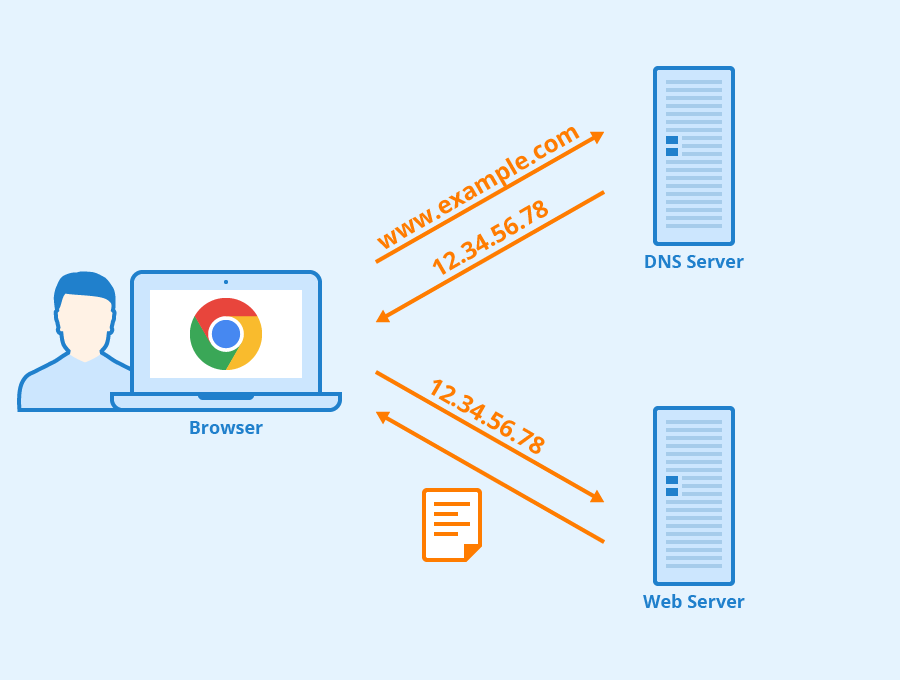
The Domain Name System (DNS) stores information about website IP addresses and domain names. When you visit a site, your browser will consult DNS servers to match the domain name a user types in with the correct IP address. That way, the web server can then deliver the correct content to the browser.
Image source: Seobility – License: CC BY-SA 4.0
A DNS cache, then, is a temporary database that stores some of your most recent website lookups on your computer. When you visit a site for a second time, your browser can quickly source its IP address without consulting the DNS records. That way, your browser doesn’t have to check the site’s ID each time you visit.
Tools for Site Caching
You can use various tools to control WordPress site caching. For example, WP Rocket enables you to control caching across different devices, optimize your files and HTML requests, and boost your website’s performance in general. The plugin carries a premium price tag, but delivers results for that price.
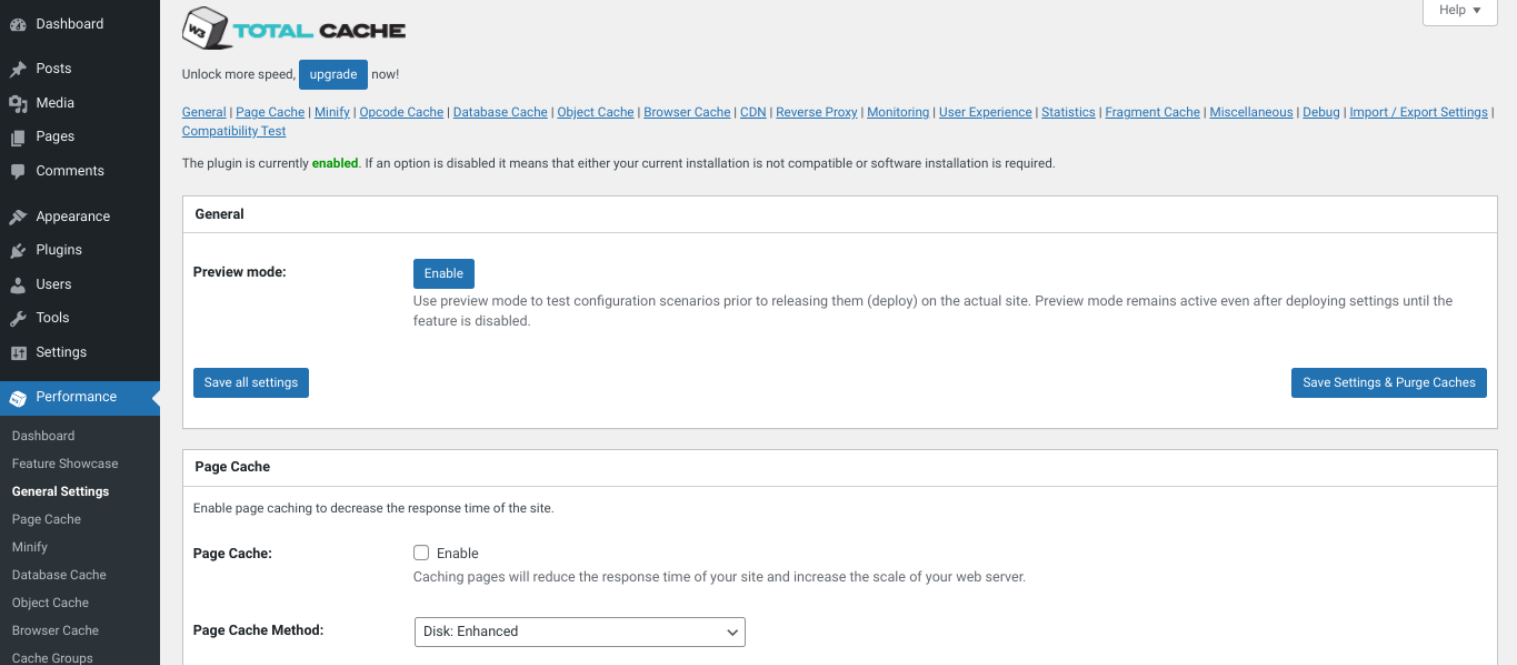
If you’re looking for a free WordPress caching plugin instead, W3 Total Cache can be an excellent option. You can choose from different caching setups, including content in memory or on disk. It can also minify JavaScript, HTML, and CSS. If you’re on a budget and need a free option, W3 is definitely worth installing.
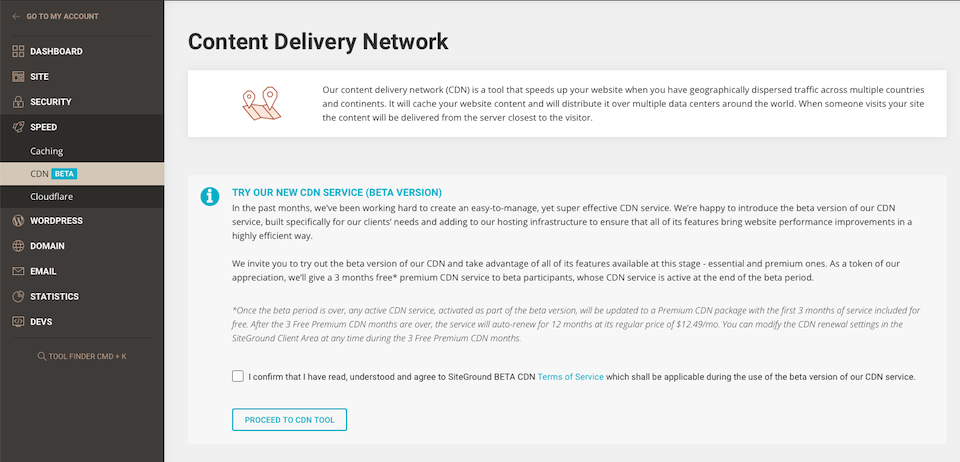
You might also consider using a CDN for your WordPress website. Many hosting providers help you set up this service in just a few clicks. SiteGround even has a built-in free CDN:
Alternatively, you can opt for a premium CDN through Cloudflare or Google Cloud. These paid services include expansive global infrastructures, monitoring tools, and advanced security features.
What Is Preloading a Cache?
Some caching tools, such as WP Rocket, enable you to “preload” a cache for your website’s visitors. Typically, when someone visits your site, their browser will need to load everything from scratch the first time. Then, on their second visit, they will be served the cached version of your site.
However, preloading can ensure that first-time visitors will immediately receive the cached files. After setting up WP Rocket, the plugin will immediately preload your site’s home page, its links, and its mobile version.
Additionally, you can turn on preloading:
- For specific times of the day
- After saving changes to your WP Engine settings
- For particular XML sitemaps
- After updating your website content
Preloading is beneficial because first-time visitors will experience improved loading speeds. In turn, this improves your site’s UX and can keep users on your page.
Conclusion
Site caching stores copies of your website’s files. When repeat users visit your page, they should experience faster loading times. Plus, this is easy to set up with WordPress caching plugins or a specialized CDN service.
Enabling site caching can be an excellent way to improve your page loading times and boost your UX. As a result, it can increase your on-page conversions and help you climb the rankings in the Search Engine Results Pages (SERPs).
Do you have any questions about the benefits of site caching? Let us know in the comments section below!
Featured image via aliaksei kruhlenia / shutterstock.com