[ad_1]
When you think about a typical website’s layout, there’s a strong chance you include a column of important links or information to the right or left of the main content area. This element is known as a “sidebar”, and is extremely prevalent across the web. However, for yours to be effective, it’s vital to understand how this feature works.
Not all websites need sidebars, and some designs are much better off without one. With that in mind, we’re going to dig deeper into the purpose of this feature, what types of sites should consider using it, and how it factors into the current “mobile-first” landscape.
Let’s get to it!
Subscribe To Our Youtube Channel
What is a Sidebar (And Why Is Having One Useful)?
In short, a sidebar is a column placed to the right or left of a webpage’s primary content area. They’re commonly used to display various types of supplementary information for users, such as:
- Navigational links to key pages
- Ads for products or services
- Email signup forms
- Popular or related posts
- Social media links
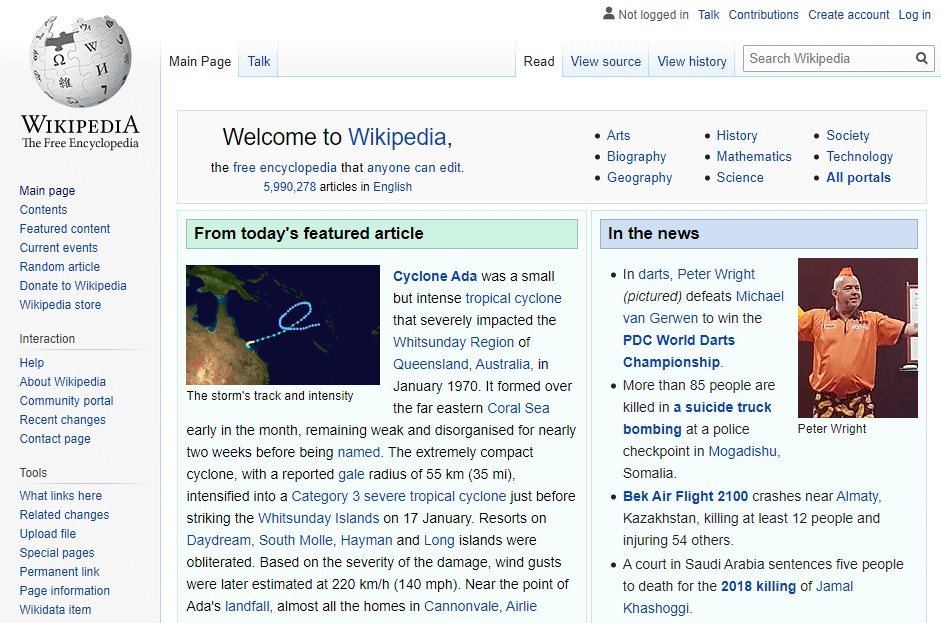
Eight of the ten most popular sites on the web use sidebars in some shape or form. Wikipedia‘s serves as a navigation menu:
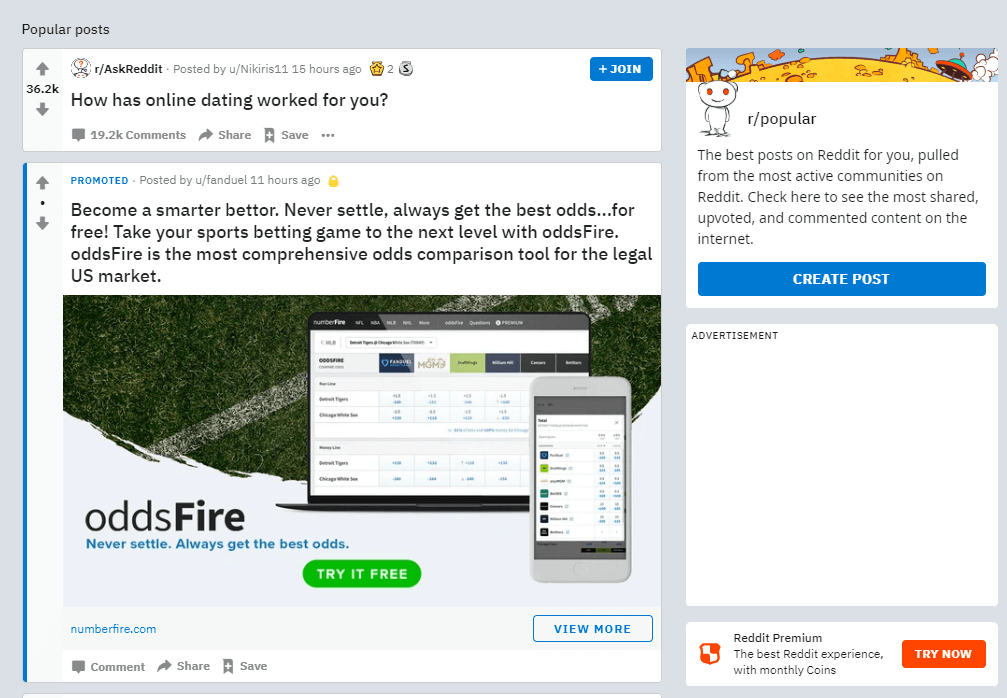
Reddit, on the other hand, shares revenue-generating ads as well as related posts and an option to upgrade your account:
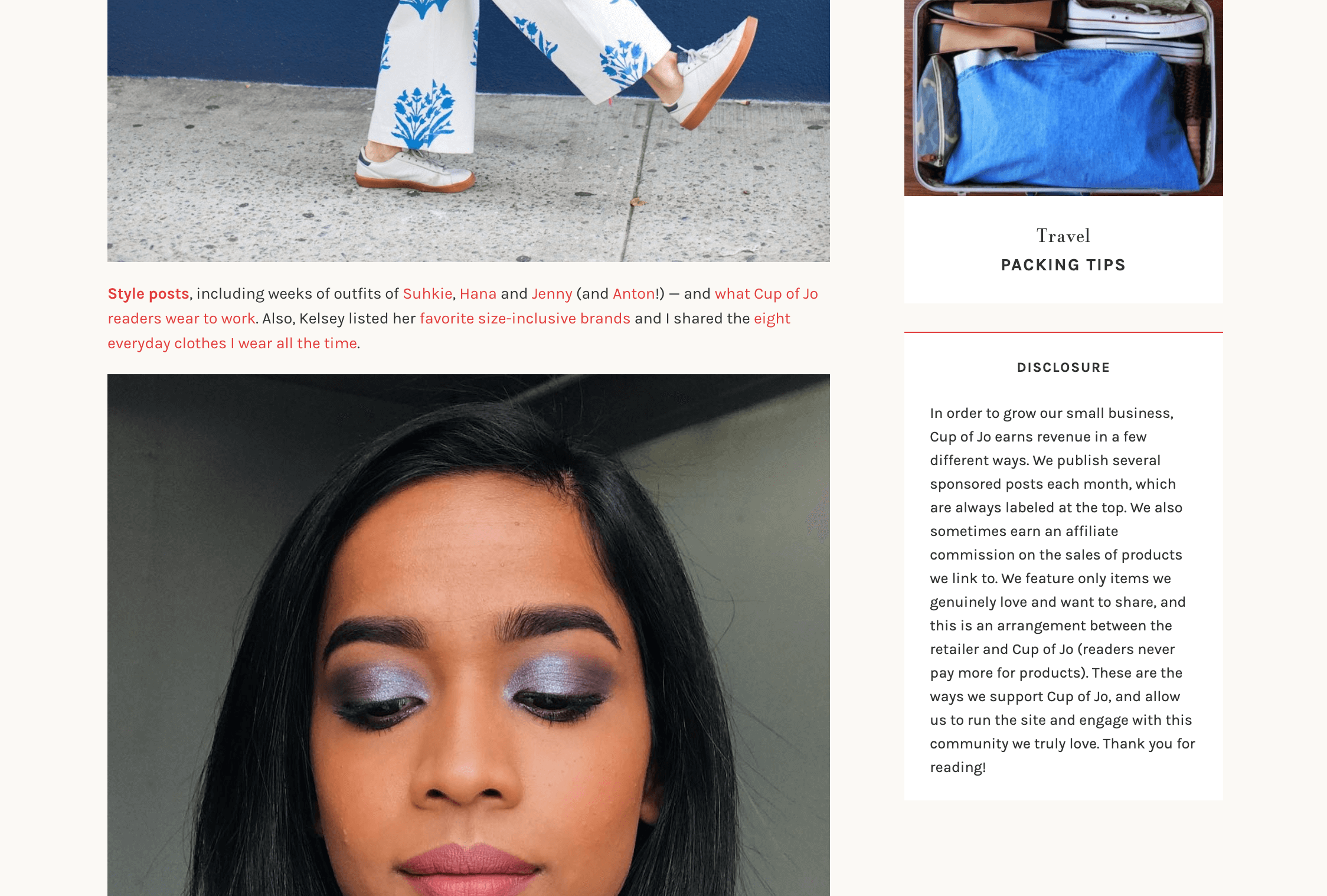
While the uses we discussed earlier are some of the most common ways sites put sidebars to work, they’re also sometimes used for author bios, affiliate disclaimers, and a variety of other purposes:
The primary advantage of incorporating a sidebar into your website’s design is that it remains visible as users navigate throughout your site. This enables you to make key information and features readily available at all times.
This is why sidebars often contain Call to Action (CTA) elements such as email subscription forms and ads. Navigation features also work well here because they’re easy to find, and legal content such as an affiliate disclosure statement is less likely to get lost in the shuffle.
2 Types of Websites that Can Benefit from Using Sidebars
You can include a sidebar on just about any type of website. However, they’re especially useful in a couple of different situations in which users may benefit from extra guidance. Here are two we feel are worth mentioning.
1. Content-Heavy Websites
Blogs, news sites, online magazines, and other content-heavy websites encompass a rather broad category. However, they all have one thing in common, which is that they survive by publishing more articles all the time.
The more content you have, the more complicated it becomes to navigate your website. You can use a sidebar in this situation for:
- Including links to social media or sharing buttons
- Showing your email signup form where users won’t miss it
- Displaying links to related posts and pages
- Showing off your most popular content
- Adding a search bar that’s easy to find
A sidebar can help users find opportunities for engagement where they might otherwise be missed, encourage subscriptions and therefore returning visitors, and improve navigation to keep readers on your site longer. All of these outcomes benefit your site and can boost any revenue you generate from it.
2. Online Stores
Websites don’t get much more complex than online stores. The more products your e-commerce site offers, the more pages it’s going to include. This makes sidebars all the more useful for including elements such as:
- Related products and past purchases
- Add to Cart buttons
- Buyer reviews and ratings
- Ads for special deals or promotions you’re running
- A shopping cart view so customers can keep track of their running totals
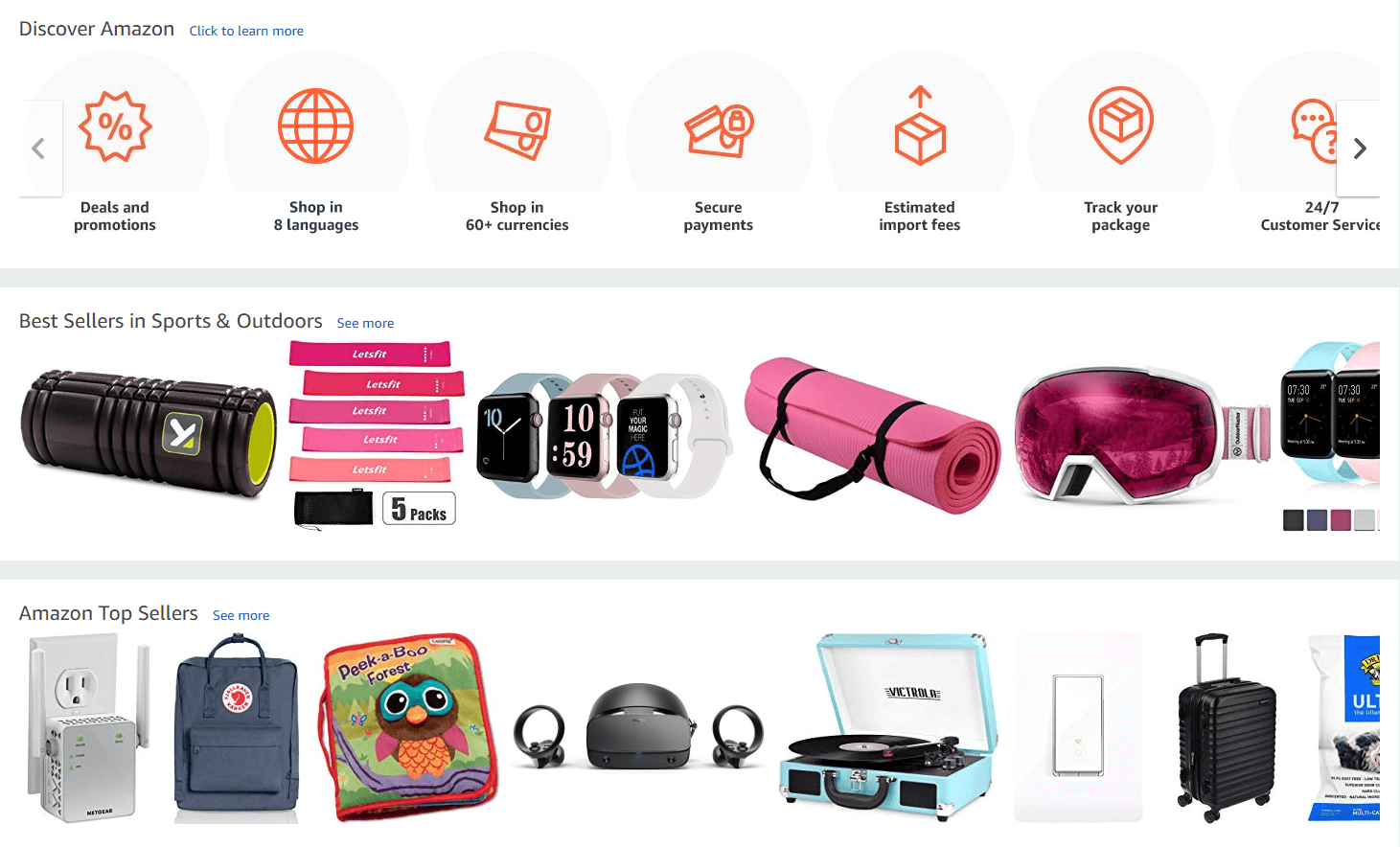
One common issue with e-commerce website design is that is involves a lot of clutter. If you take a quick look at Amazon or eBay, you’ll notice what we mean right away:
Any elements that can help you organize that clutter and make your pages more user-friendly are welcome, and sidebars certainly fit that bill.
How Do Sidebars Fit Into a Mobile-First World?
Despite their historic usefulness, sidebars have come under fire recently. The strongest argument against them is that they don’t translate well to mobile devices. Since screen space is limited on smartphones and tablets, giving over a third of the page to secondary content isn’t practical.
Instead, this information is typically moved to the bottom of the page on smaller devices, where it’s less likely to be found. Considering mobile traffic now accounts for more than 51 percent of internet usage globally, this is a significant issue for web design.
In response, some sites have opted not to use sidebars at all. While this makes sense, it also means that these sites can’t take advantage of the benefits this layout provides. If you run a content-heavy blog or an e-commerce store, this could prove to be a real problem.
One option for dealing with this is to hide your sidebar on mobile devices. This will enable desktop users to view your secondary content while keeping your site readable on smartphones and tablets.
Another solution is to hide just some of your supplementary content on smaller devices. For instance, if you have social buttons in your header, you might remove them from your mobile sidebar to avoid repetition.
Alternatively, uou can use a collapsible sidebar for your mobile site. Users can then choose to view or hide it as needed:
Finally, there’s always the option to keep your sidebar in full and make it responsive so that it shrinks to fit smaller screens. Which route is the best for your site will depend on the type of content your sidebar contains, and the goals of your website as a whole.
Conclusion
While you want your primary content to have the spotlight, there’s a lot of other information your site’s users need, too. With a sidebar, you can display critical elements such as links to key areas, email signup forms, and more throughout your pages.
Sidebars may have their drawbacks when it comes to mobile-first browsing, but they’re not going anywhere anytime soon. Instead, we have to re-imagine the way we approach their design. However, with the right tools, you should be up to the challenge.
Do you have any questions about how to get the most out of your sidebar? Leave them in the comments section below!
Article thumbnail image by Mr Kreetha Mahamud / shutterstock.com
[ad_2]
Source link