[ad_1]
When you’re running an online store, it’s vital to make sure customers can quickly find what they’re looking for. One way to do that is by using the Product Categories List WooCommerce block to display specific categories to visitors. This block even enables you to choose whether items are presented in a dropdown list or an expanded view.
In this post, we’ll explain how to use the Product Categories List WooCommerce block in WordPress, including how to add it to your posts and pages and customize its various settings and options. Then we’ll provide you with some tips and best practices and answer a few frequently asked questions.
Let’s get started!
How to Add the Product Categories List WooCommerce Block to Your Post or Page
The Product Categories List block can essentially be used to replace the old Product Category widget. It lets you feature a list of items from a specific category on your site, and control how they’re displayed.
Note that this block is only available when you have the WooCommerce plugin installed and activated. Once it is, you’ll also have access to a plethora of other handy WooCommerce blocks, such as the All Products and Featured Product blocks.
Adding the Product Categories List WooCommerce block to your online store is simple. To get started, you can navigate to the post or page where you want to add the list.
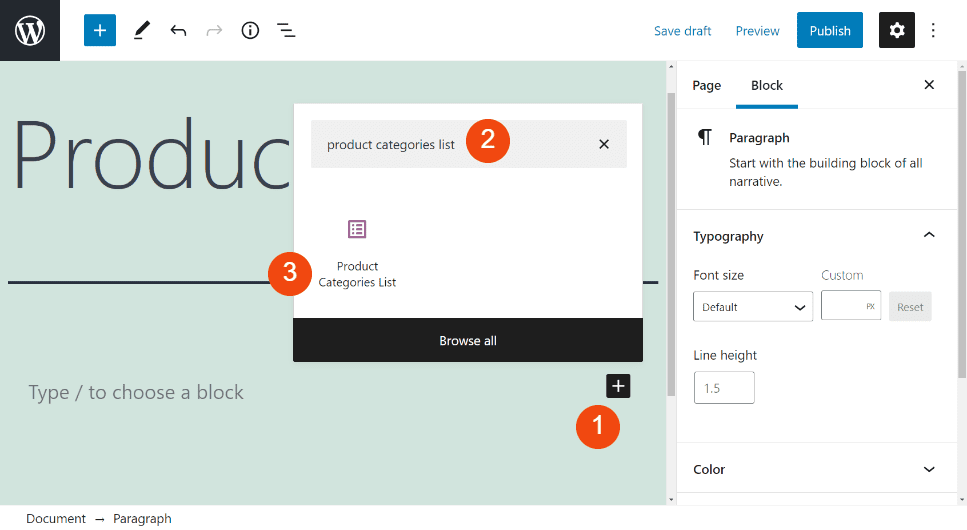
Next, click on the Add Block button (the plus sign icon) within the Block Editor (1), and then search for “product categories list” (2). It should be the first option that appears (3):
Alternately, you can insert this block by typing “/product categories list” directly within any Paragraph block. When you press your Enter key, the block will automatically be added to your page or post.
Product Categories List WooCommerce Block Settings and Options
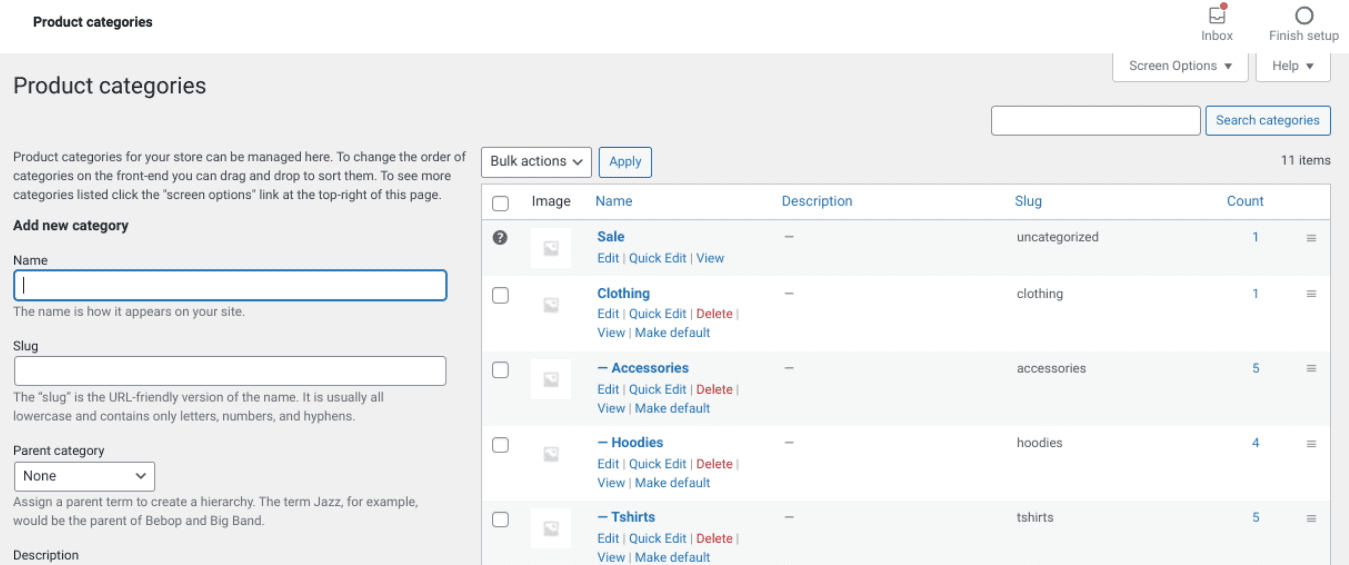
Once you insert this block, it will show you a list of the current product categories in your store. If you don’t have any, you can create them by navigating to Products > Categories in your WordPress admin dashboard:
This is also where you can delete any categories you no longer need, or edit existing ones if you want to modify their details.
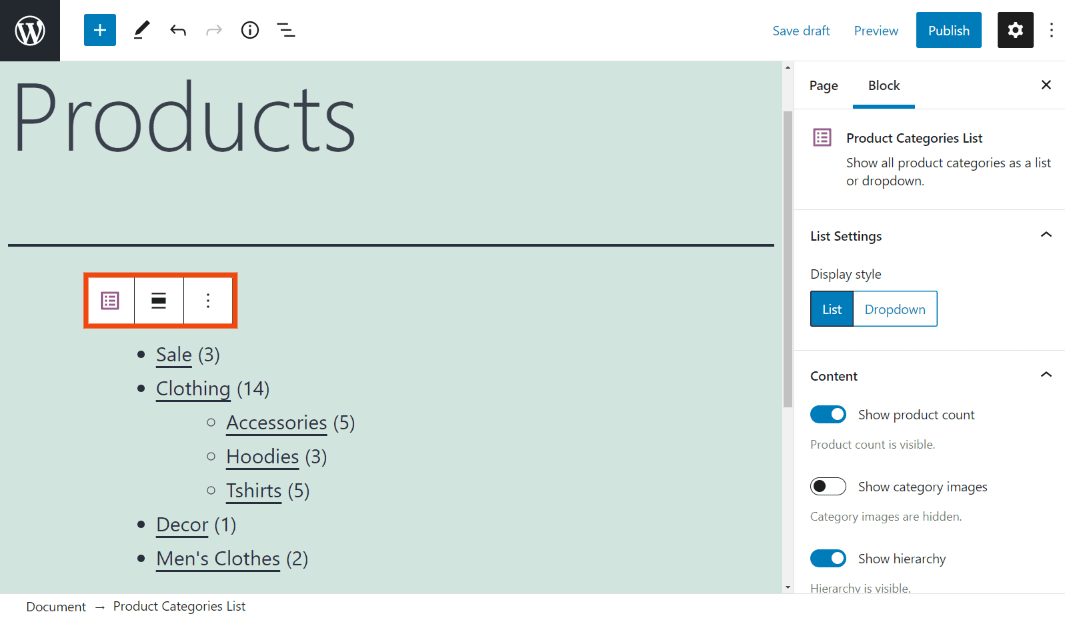
After you insert the Product Categories List block, a toolbar will appear along the top:
The first icon lets you transform this element into a Group or Columns block. The second enables you to change the alignment. By default, the block will be left-aligned, but you can adjust it to be centered or on the right.
If you click on the three vertical dots, you’ll be presented with a handful of additional settings. This includes the option to add the block to your Reusable Blocks, insert another block before or after this one, and duplicate the block.
Block Settings
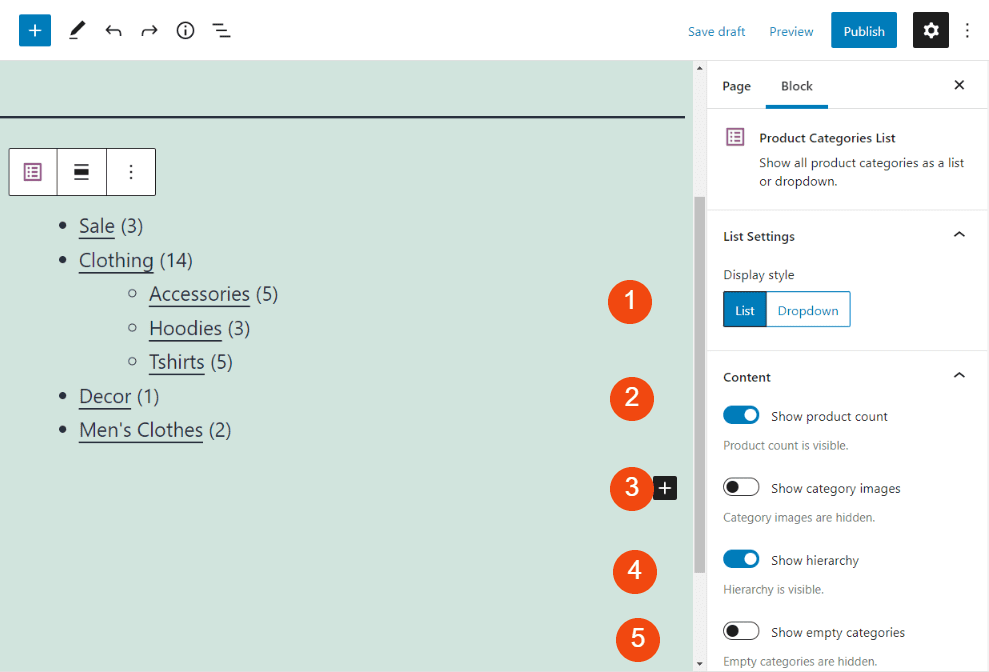
To the right of the screen, you can find a host of additional options:
Let’s take a look at what each of these settings entails:
- Display style. This is where you can decide whether you want your list to appear as an expanded List or as a Dropdown. The best choice will depend on how much room you want the list to take up on the page.
- Show product count. As you can see in the example above, this block displays the number of products included under each category in parentheses. If you don’t want to show that number, you can toggle off this setting.
- Show category images. By default, the category images are disabled. However, you can turn this setting off if you want to make the list more visually appealing.
- Show hierarchy. You can use this setting to show the sub-categories for your products. It’s turned on by default, but may not be the best option if you have a large number of categories (as the block can start to look very crowded).
- Show empty categories. This setting lets you display categories even if you don’t have any products in them. It’s best to make sure this option is disabled.
Finally, there is also an Advanced section at the end of the settings panel. You can use this to add your own custom CSS, if you’re comfortable making manual adjustments to the block’s style.
Tips and Best Practices for Using the Product Categories List WooCommerce Block Effectively
As you can see, adding and customizing the settings for the Product Categories List WooCommerce block is pretty easy. However, there are some best practices you may want to consider to ensure that you use it effectively.
First, when configuring the settings, it’s important to consider both design and function. You want to make sure that the categories list is visible and accessible to your customers without being distracting.
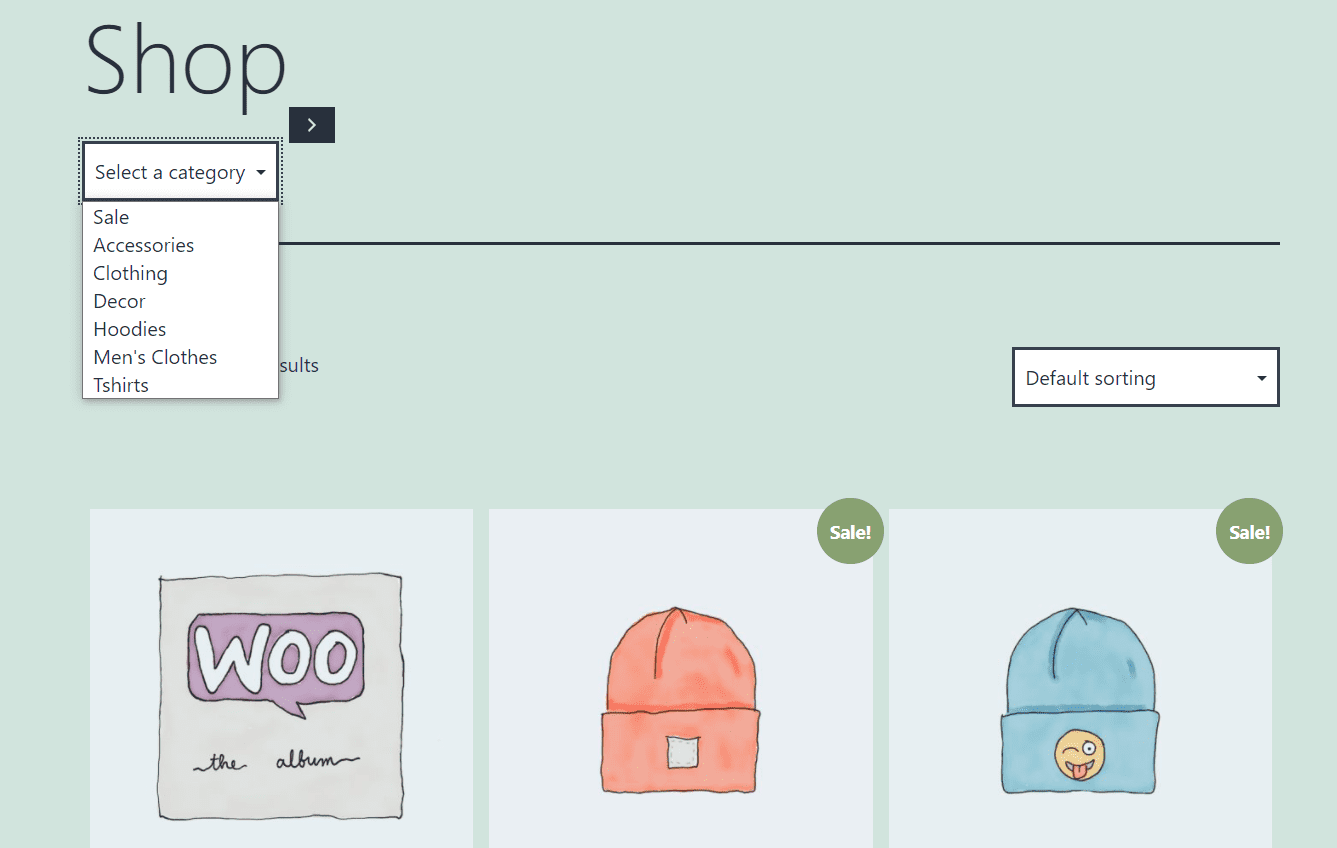
For example, if you have a large store with many different categories, it may not be the best idea to use the List display option, especially if you want to save room on the page. Instead, consider using the Dropdown style, which can save space and look a bit cleaner:
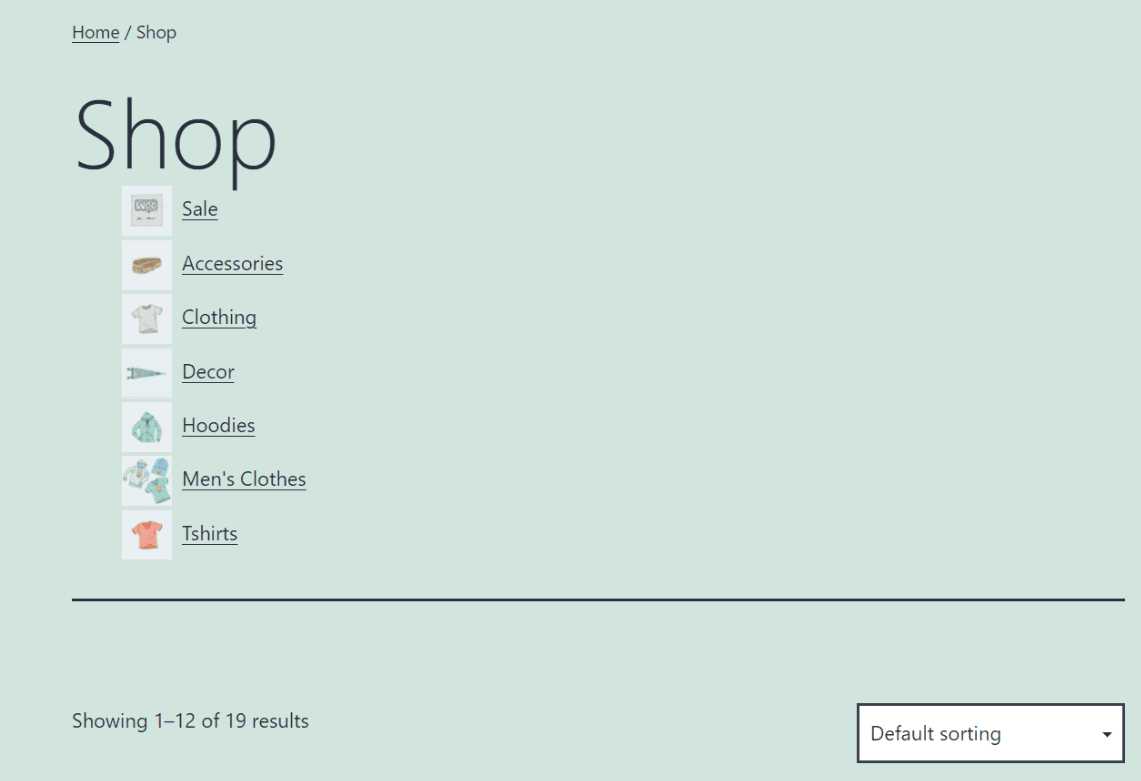
If you have a smaller list and want to display all of the items at once, we suggest showing the product category images as well:
This can help make the list more engaging and aesthetically pleasing. It can also help visitors easily find what they’re looking for.
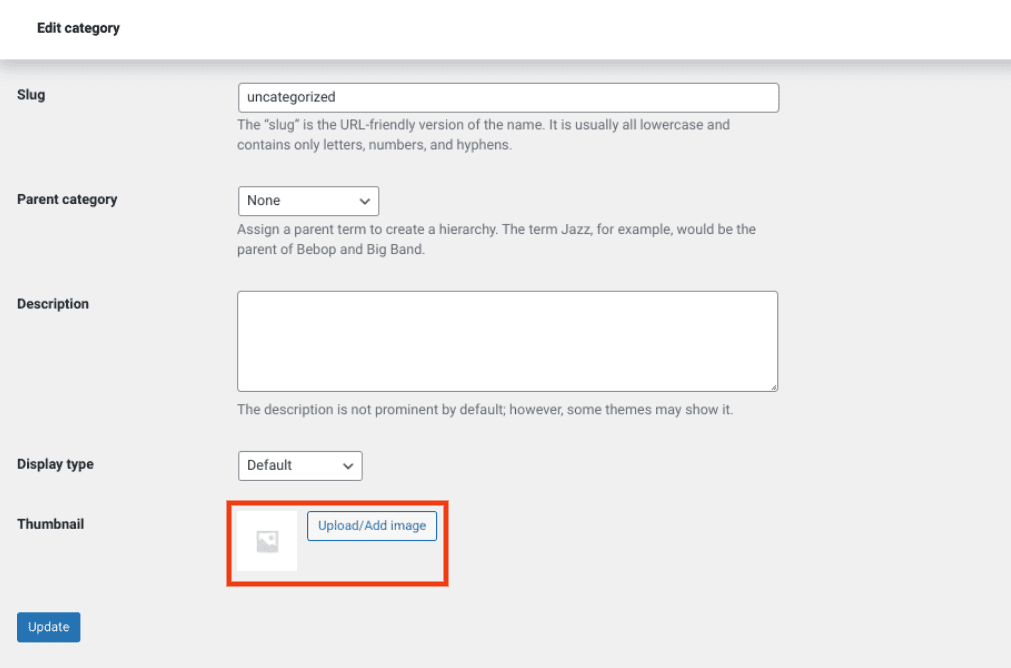
If you want to update or add images to your product categories, you can do so by going to Products > Categories in your dashboard, and then clicking on the Edit link under the category’s name:
You can find the option to upload a thumbnail image at the bottom of the screen. When you’re done, remember to click on Update.
Frequently Asked Questions About the Product Categories List WooCommerce Block
As you can see, the Product Categories List WooCommerce block is simple to use. However, to make sure we cover all the key information, let’s review some frequently asked questions about it.
How Do I Add the Products Categories List Block?
You can add this block by navigating to the post or page where you want to include it, and then clicking on the Add block button. Next, simply search for “product categories list” and select the first option that appears. Alternatively, you can type “/product categories block” into the editor, and hit Enter.
Where Can I Use the Product Categories List WooCommerce Block?
You can add this block anywhere on your WordPress site that’s Block Editor-enabled. This includes your pages and posts. You can also add it to your sidebars, footer, and other widget areas.
Conclusion
The Product Categories List WooCommerce block helps you enhance the User Experience (UX) for your shoppers. It lets you determine which categories of products to show, as well as how they’re displayed.
As we discussed in this article, there are a handful of settings and options you can use to customize the category list. This includes showing it as a fully expanded list complete with thumbnail images, or as a dropdown menu. You can use it on any post or page of your online store, as well as anywhere you can insert WordPress widgets (such as your sidebar or footer areas).
Do you have any questions about using the Product Categories List WooCommerce block? Let us know in the comments section below!
Featured Image via Banpot Chaiyathep/shutterstock
[ad_2]
Source link