DiviMenus is a powerful third-party menu builder module that makes it easy to build menus with unique user interfaces. The menus work well within the layouts and as navigation in the header. It also includes a popup system that displays Divi layouts from your library. In this Divi plugin highlight, we’ll look at DiviMenus to help you decide if it’s the right plugin for your needs.
Installing DiviMenus
Installation was straightforward. Upload the plugin in the plugins screen and activate it once it’s finished uploading. No other setup is needed.
DiviMenus Module
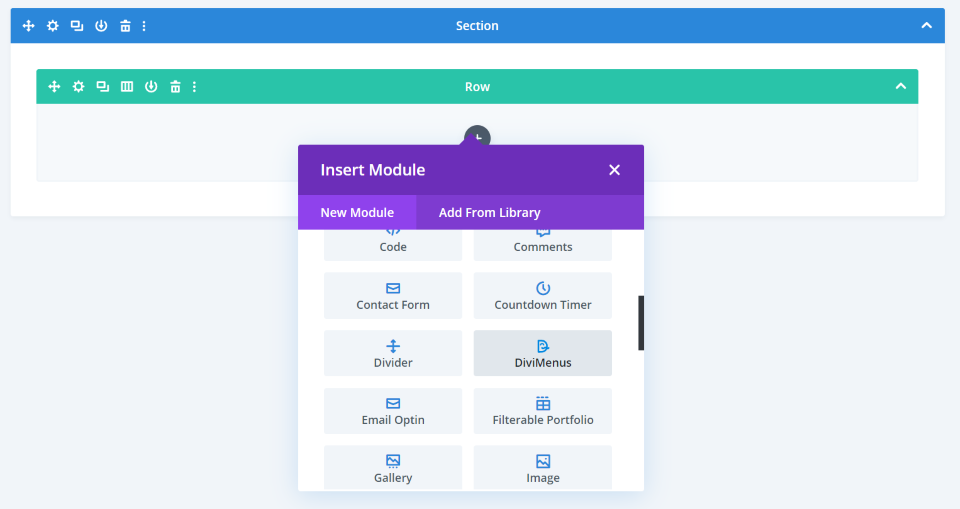
A new module is added to the Divi Builder called DiviMenus. Let’s look at its settings.
Content Settings
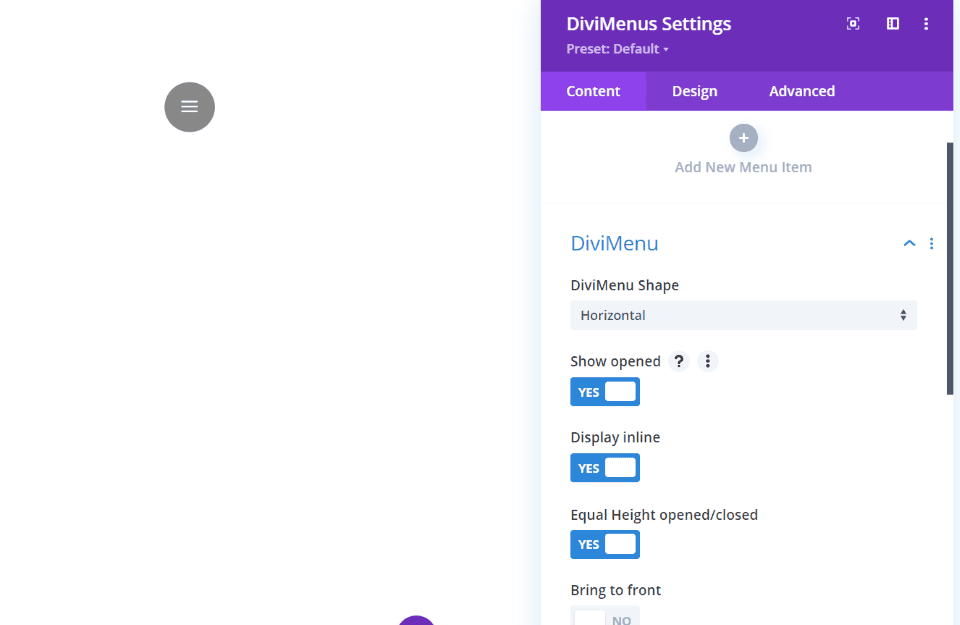
The Content tab includes a section for submenu items, menu options, menu items, titles, background, and admin label. The default view shows the menu as a circled hamburger icon. The menu items appear around the icon according to the pattern you choose between circular, horizontal, and vertical. Show them opened, inline, with equal heights, and bring them to the front. All of these elements can be styled in the Design tab.
Menu Items
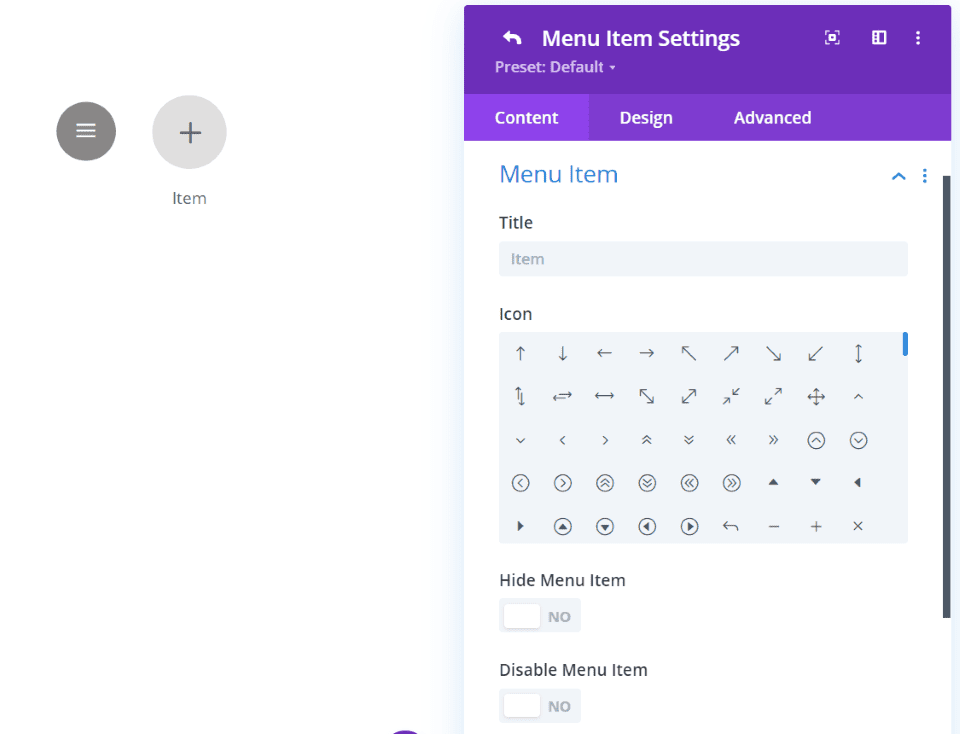
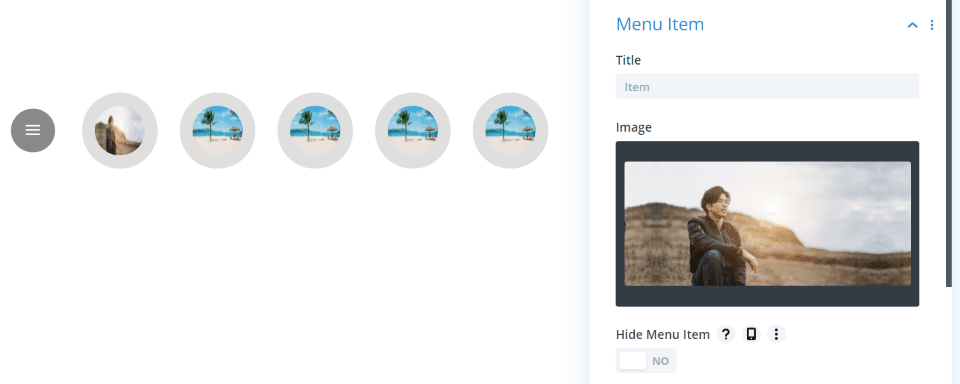
Menu items are the links in the menu and are added as submodules. Adding a menu item displays its icon with a title that appears on hover. You can change the title, icon, hide the menu item, disable the menu item, and add the link. This is the default design. I’m hovering over the menu item so it shows the title.
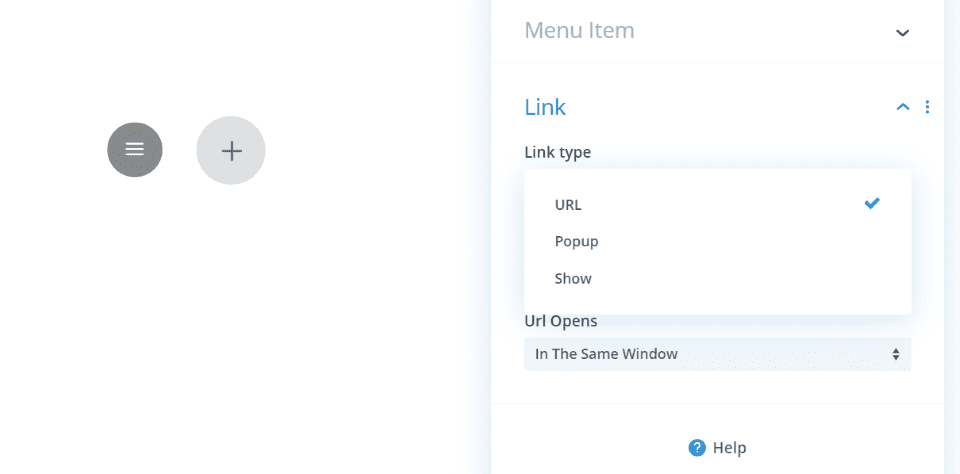
The link can be a URL, popup, or show an element. The URL can be any website link you want and you can have it to open in the same window or a new window.
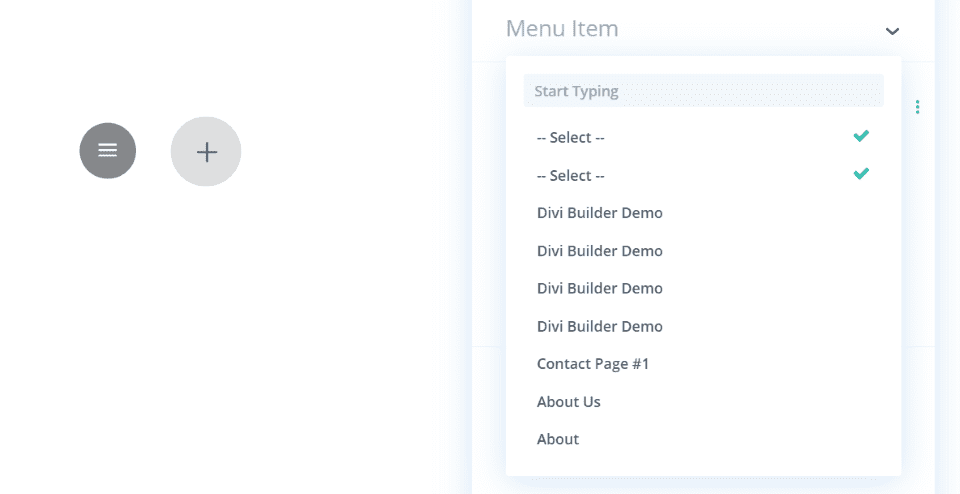
Popup lets you select any Divi layout to use as a popup. It can include any Divi elements you want. It works only as a popup when this menu item is clicked.
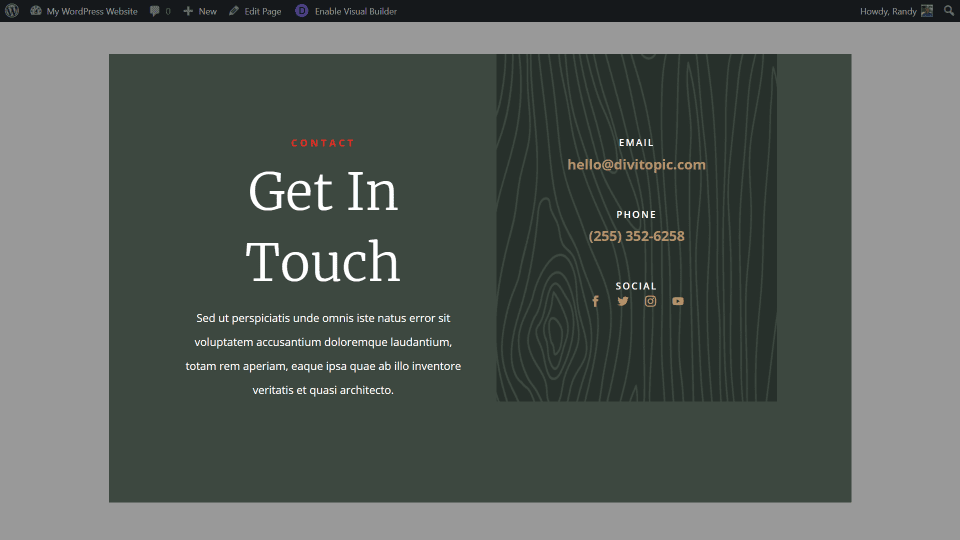
I’ve added the first section of the contact page from the ET Realtor layout pack. It opens the layout as a popup that’s smaller than the screen and includes an overlay and a closing feature that turns the mouse cursor to an x if you hover outside of the layout.
The link can be a URL, popup, or show an element. The URL can be any website link you want and you can have it to open in the same window or a new window. This also allows you to create anchor links.
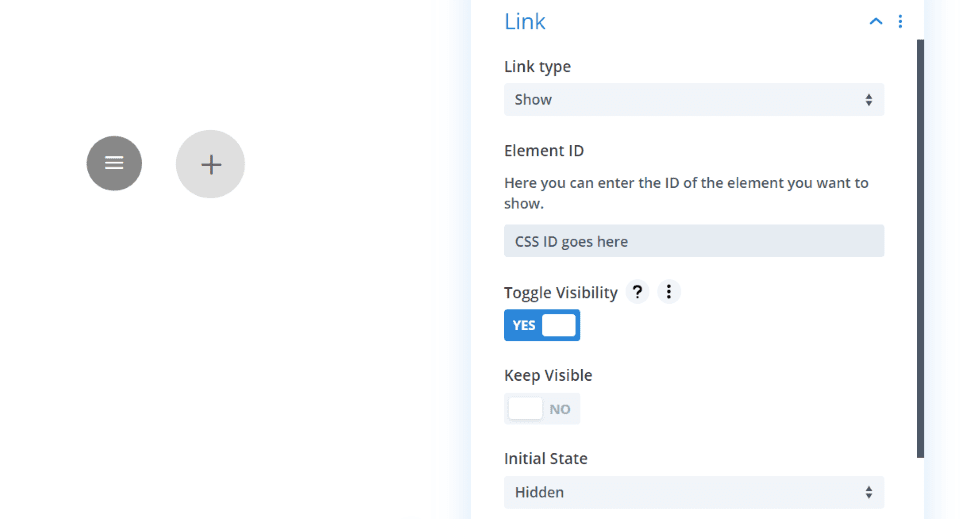
The Show link type can bind an element of the current page based on the CSS ID. This can be used to reveal hidden content, change the visibility state, show and hide elements, filter elements, recreate processes, etc., all on click.
DiviMenu Shape
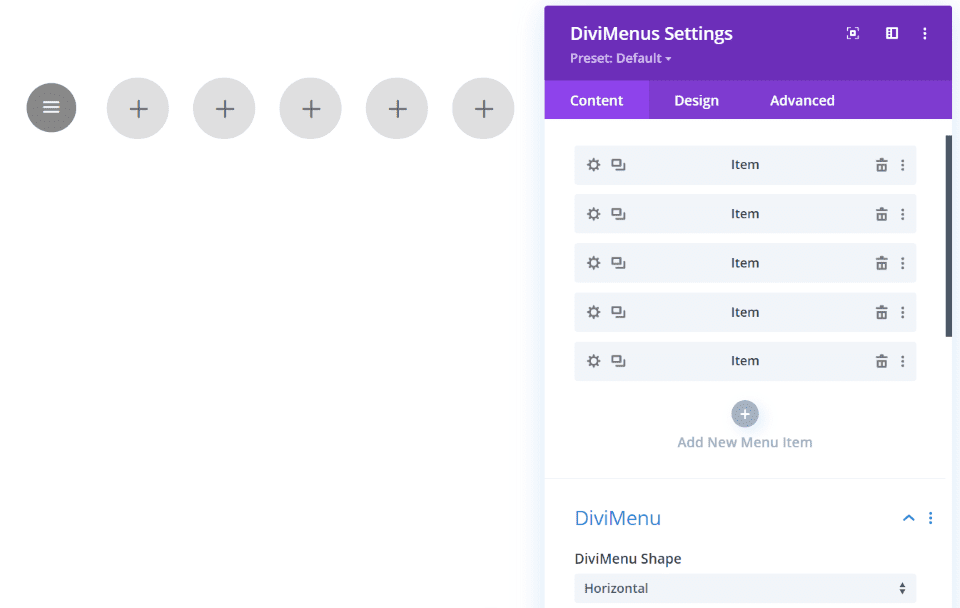
Menu items can display in different shapes. This example displays the horizontal shape, which places them on a line to the right of the menu.
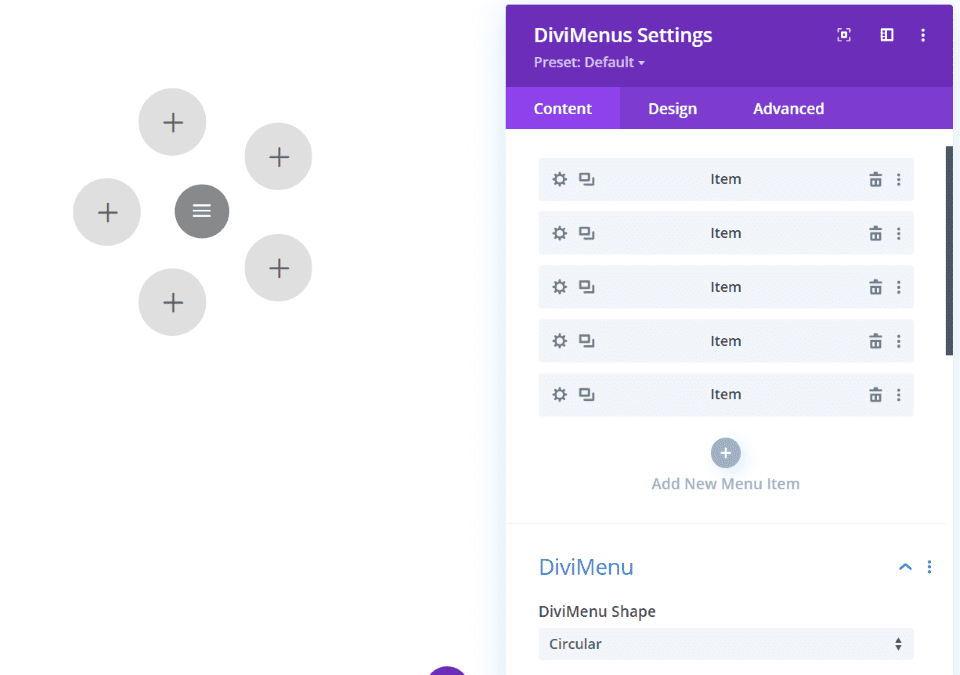
The circular shape places them in a circle based on the option you choose. The default places them around the menu.
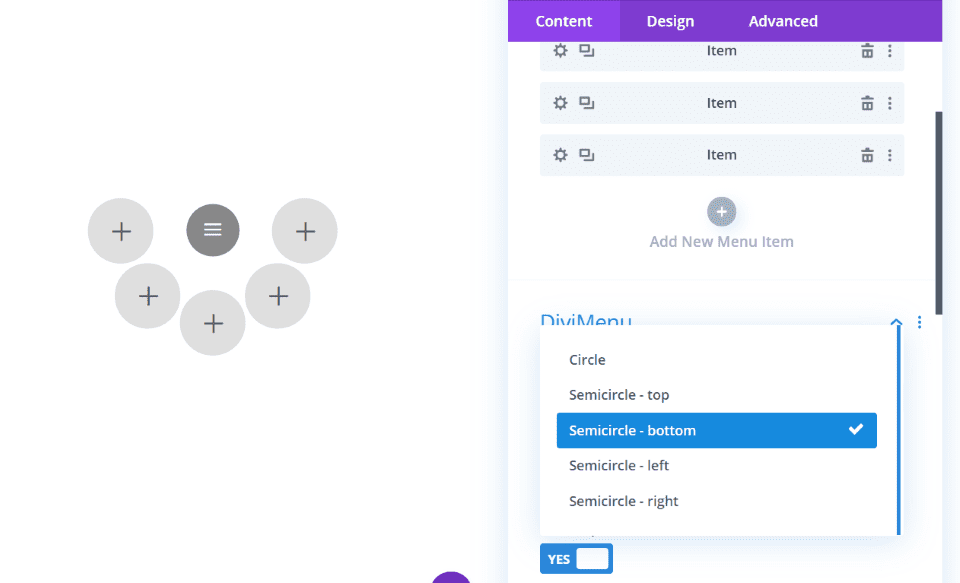
You can also place them in a semicircle above, below, to the right, or the left of the menu.
Menu Button
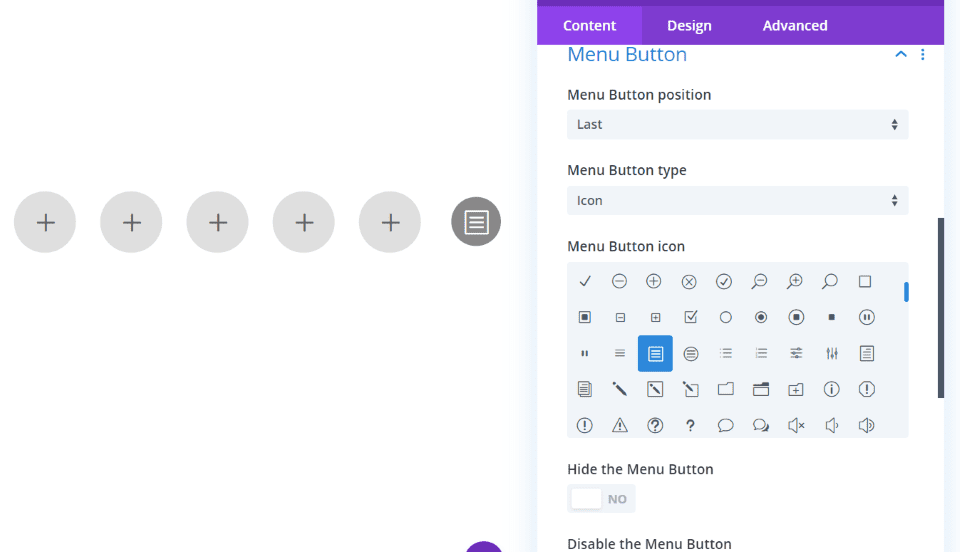
The menu button includes options for placement, type, to hide the button, and to disable the button (which keeps it from being clickable). For position, you can set it to the right, left, or center. The button type can be an icon, image, or text. I’ve moved the icon to the right and selected a different icon in the example above.
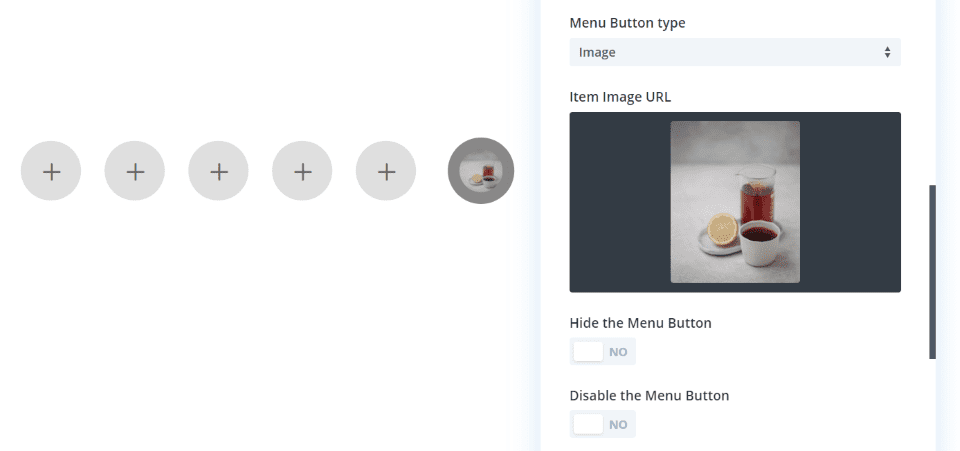
Image lets you choose any image from your library to use in place of the menu icon. It adds a circle around the image.
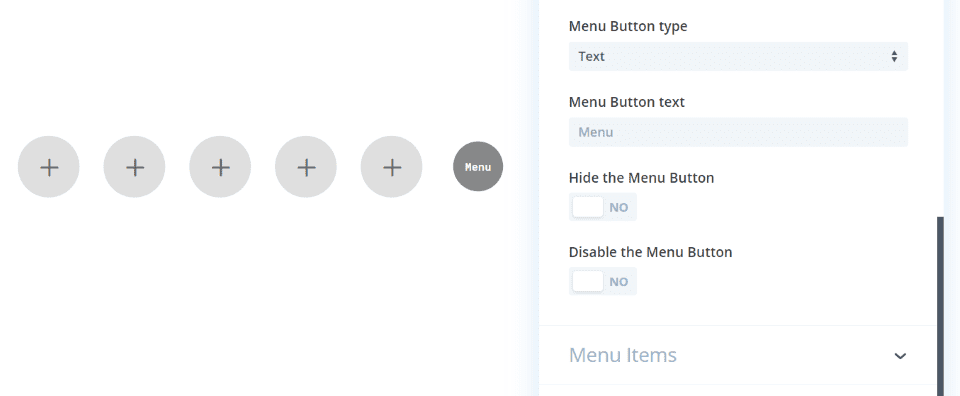
Text allows you to enter the text you want to display. It’s also placed within a circle.
Menu Items
Menu Items can also be displayed as icons, images, or text, and you can disable them. This gives you control over them as a group rather than individually.
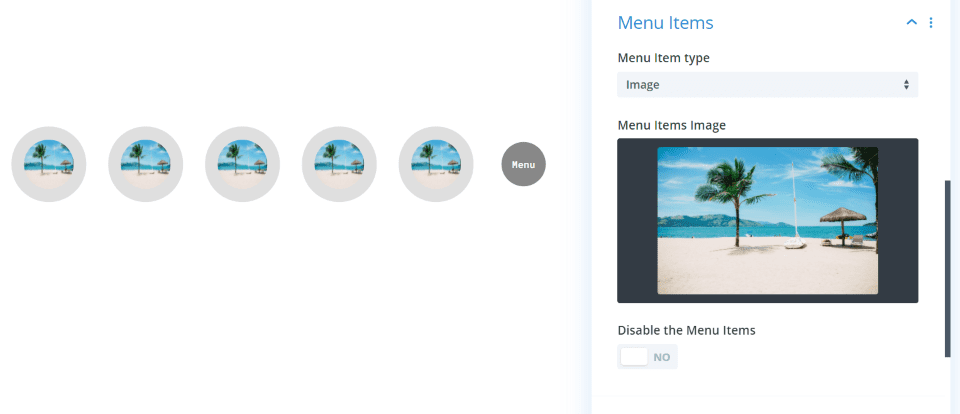
By selecting to show an image, each menu item’s module now has Image as the option rather than Icon. This allows you to add an image for each submenu independently.
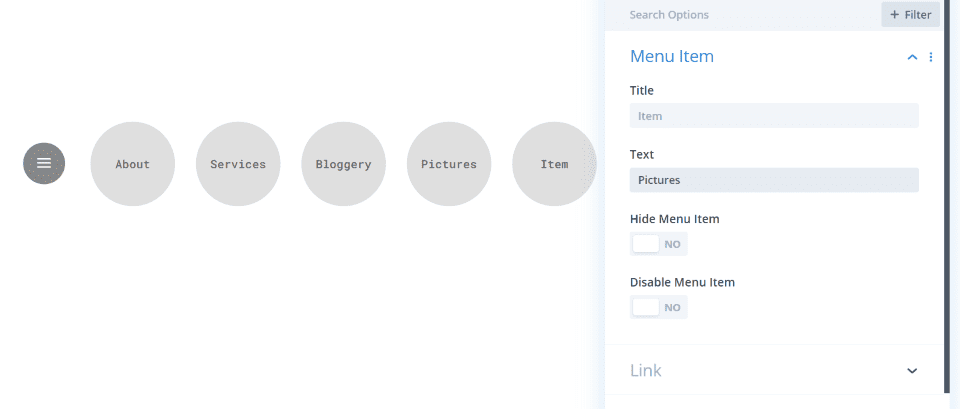
The same goes for text. I’ve selected Text in the Menu Items options and now Text is the option in each of the submenus. The menu items grow to accommodate the text.
Titles
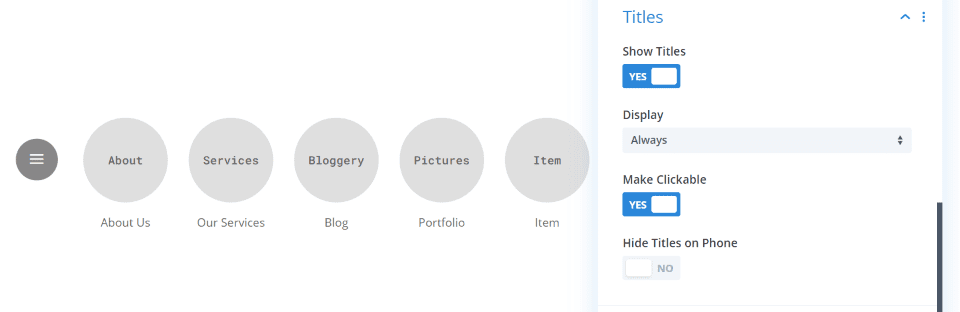
Titles give you control over the title that you give each submenu item. You can show or hide them, have them to display on hover or always display, make them clickable, and hide them on phones. I’ve selected to always show them and make them clickable.
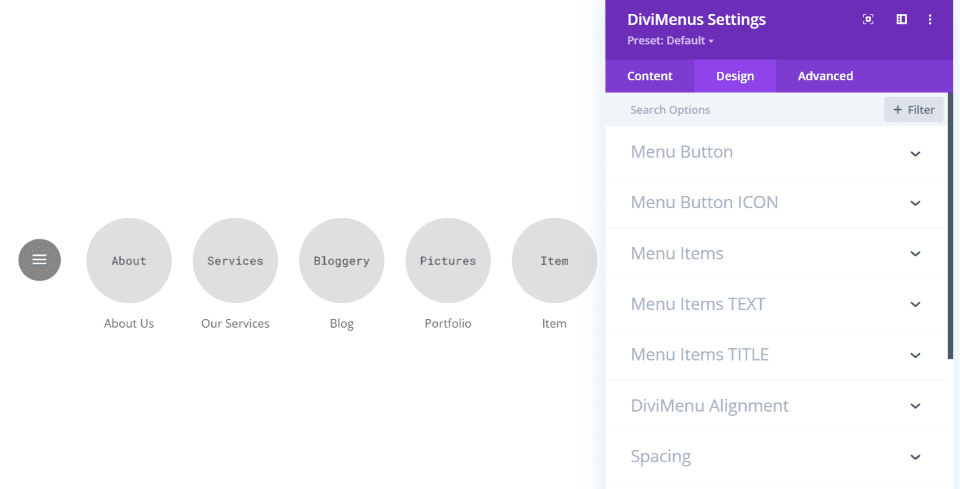
Display Settings
Display Settings include options for the button, icon, menu items, text, titles, and alignment. Let’s take a closer look.
Menu Button
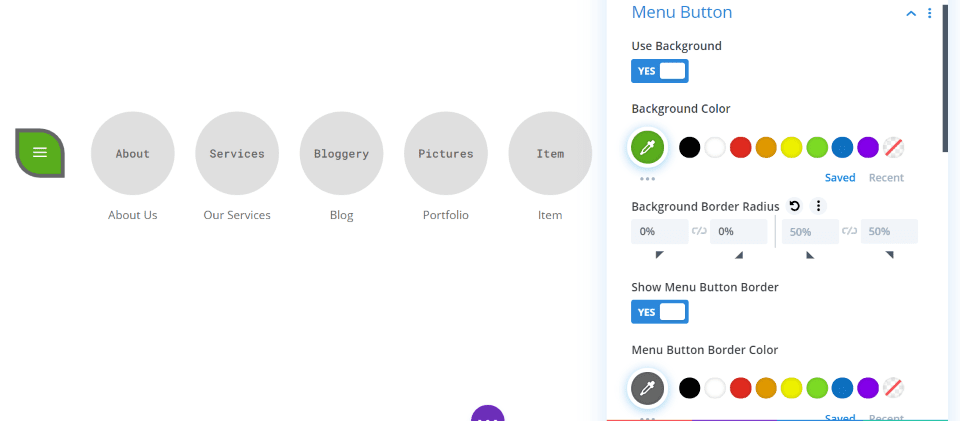
Menu Button gives you control over the background and border of the button. Change the colors, show the border, adjust the border radius and size, and enable the resizing effect. Resizing scales the button down when the menu is opened. In this example, I’ve changed the background color, added a border, adjusted the radius, and adjusted the border width.
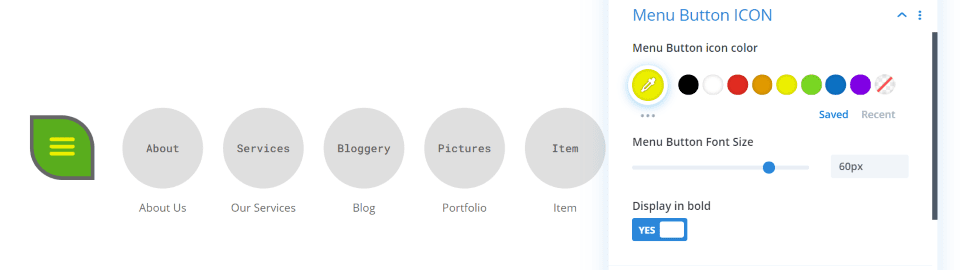
The Menu Button Icon adjusts the icon color, font size, and lets you display it in bold. I’ve adjusted all three settings in this example.
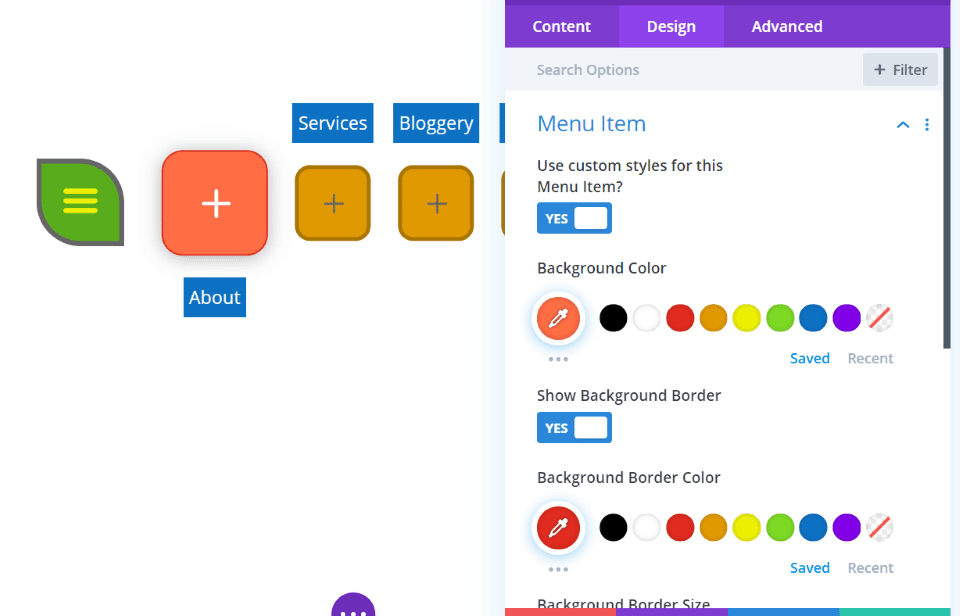
Display Menu Items
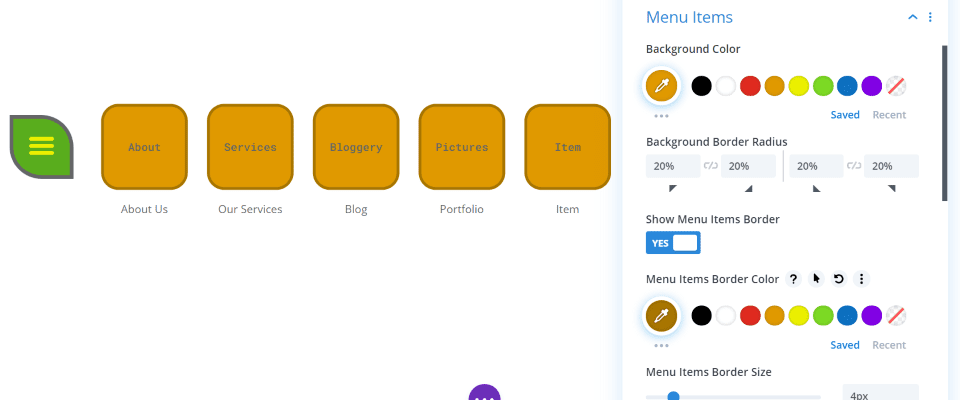
Menu Items adjust the background color, border radius, border color, and border size. I’ve adjusted each setting in this example.
Menu Items Text
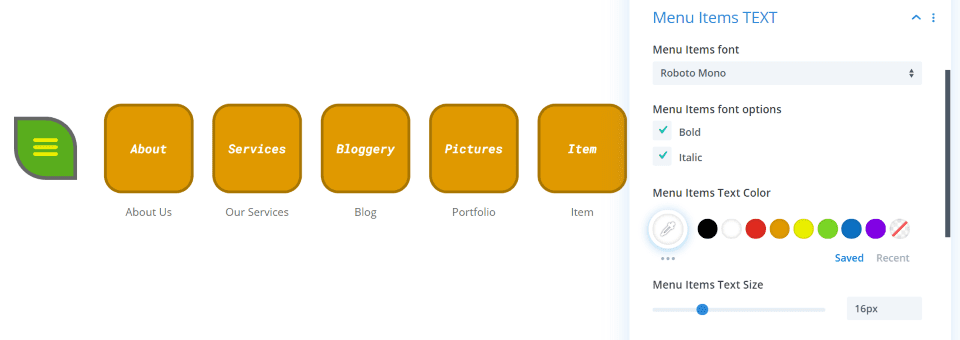
Menu Items Text lets you choose the font, make it bold and italic, choose the text color, and set the text size. I’ve adjusted each of these settings.
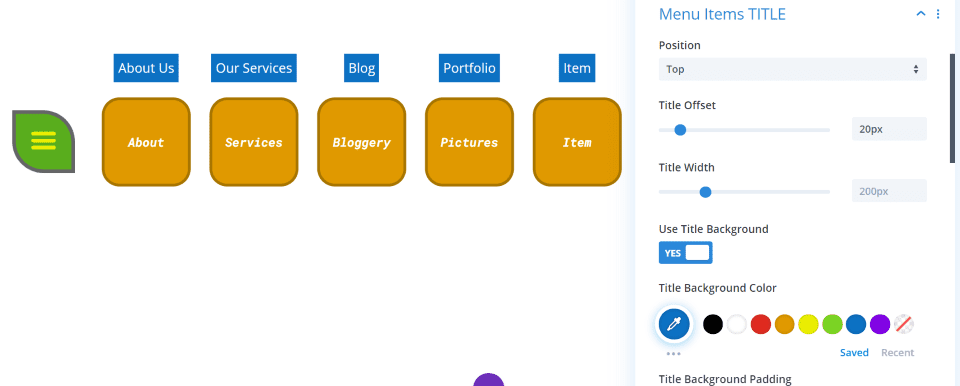
Menu Items Title
Menu Items Title adds options for the title position (choose from top, right, bottom, and left), background color, background padding, and lots of font adjustments. I’ve moved the titles to the top, adjusted the font size, added padding, and added a background color.
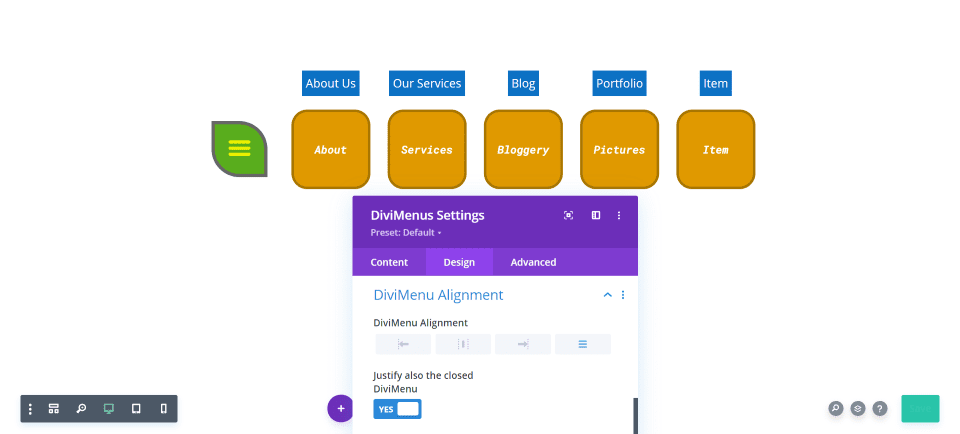
DiviMenu Alignment
The alignment options adjust the alignment within the row. I’ve centered the menu in this example.
Submenu Content and Display Settings
The submenu items also include Content and Display settings, but they’re limited to the types of menu settings you’ve chosen in the main settings. The Content tab includes settings for the menu item, icon, title, spacing, box shadow, and transform. I’ve adjusted the colors for the background, border, and font, changed the font size, and added a box shadow. I’ve also moved the title to the bottom.
Free DiviMenus Layouts
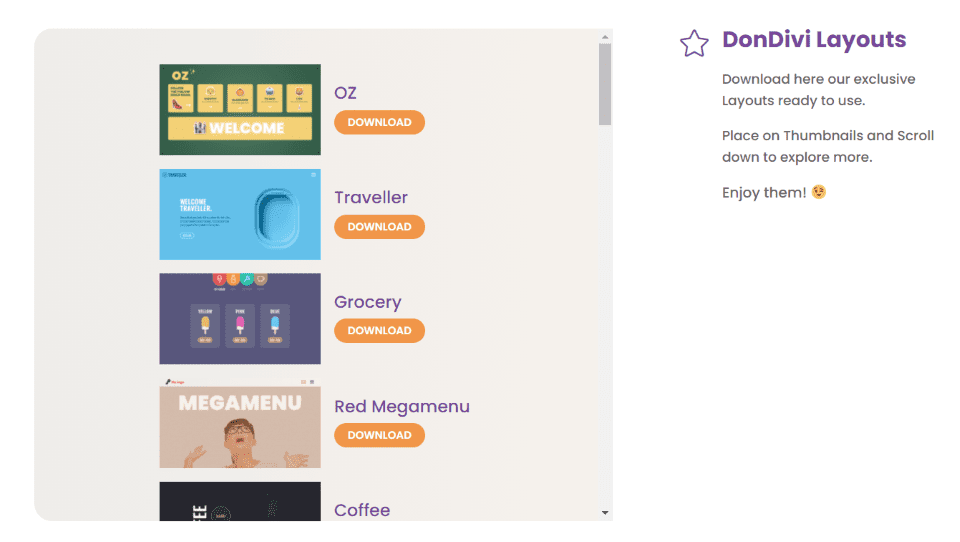
There are lots of free layouts for DiviMenus to help you get started. They’re available from the publisher’s website using the link in the DonDivi dashboard menu. You’ll need to download and unzip them. Several include headers and popups. The layout is uploaded to the page itself, the header is added in the Theme Builder, and the popup is uploaded to the library.
For our examples, let’s look at a few of the free layouts and see how well they work with the Divi Builder and the Divi Theme Builder.
DiviMenus Coffee Layout
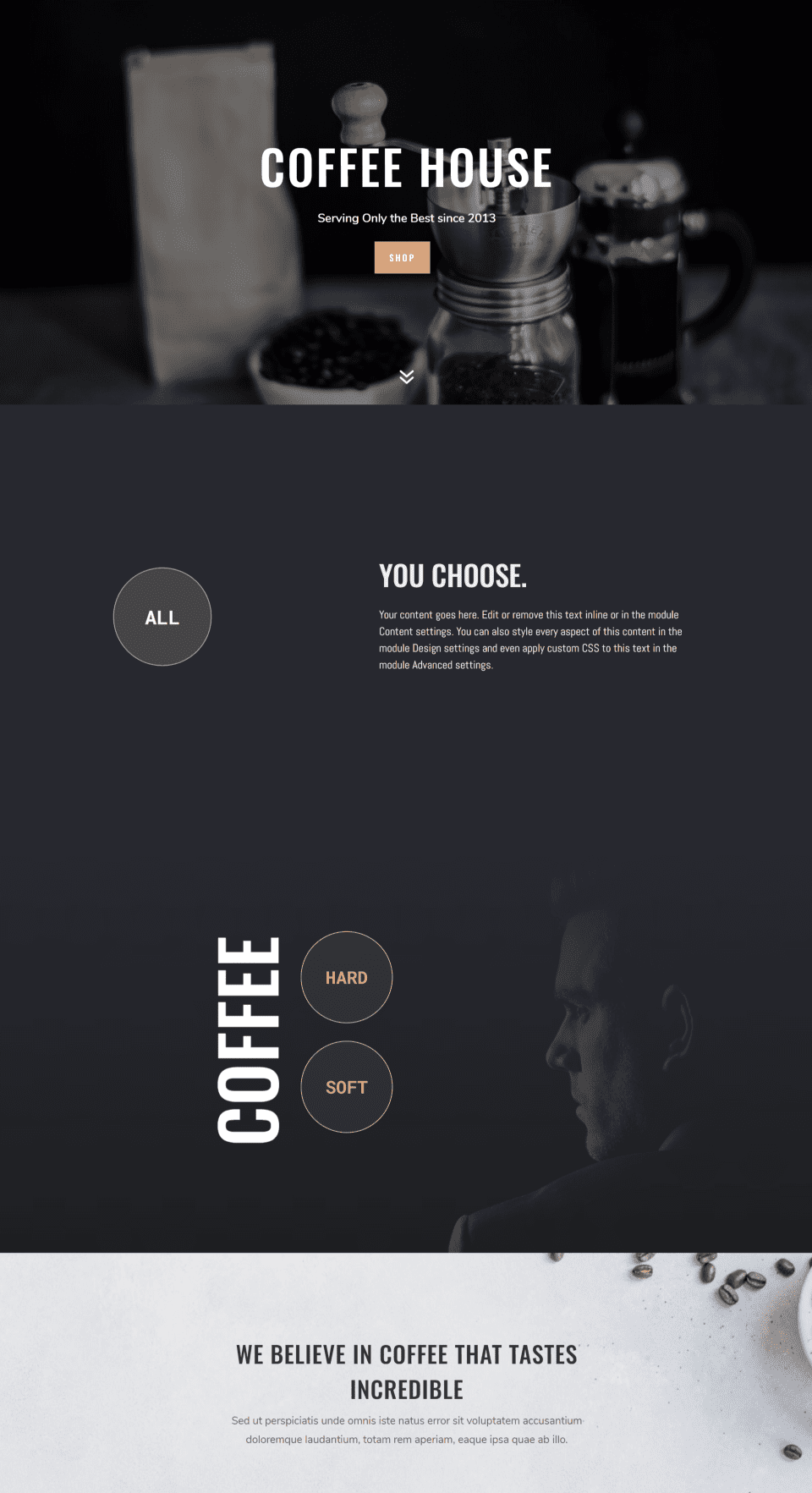
The Coffee layout comes with two sections and popups. This example shows the two sections added to the ET Coffee layout pack’s landing page. Both display their menus closed.
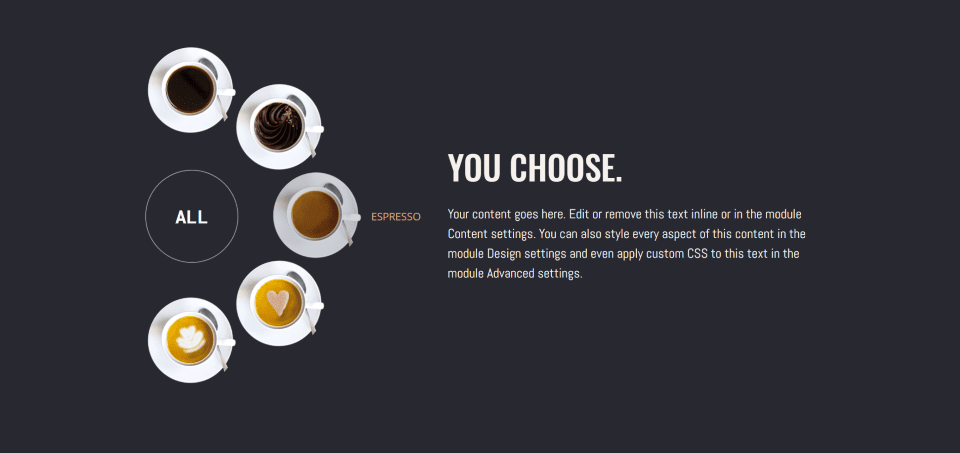
Clicking on the first menu opens it with a semicircle-right layout. Each of the menu items includes images and non-clickable titles.
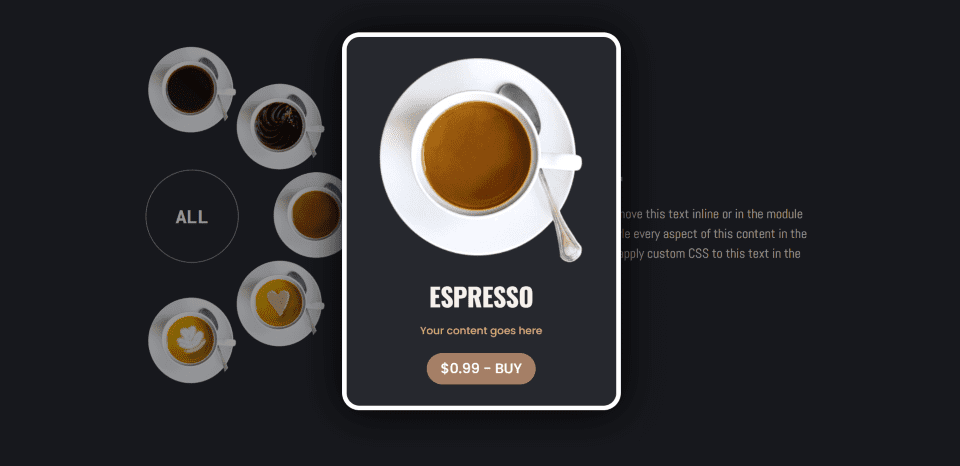
Clicking one of the menu items opens the popup for that item. It includes a button so the customer can make a purchase. This popup was already linked to the popup in the library, so I didn’t have to add this myself.
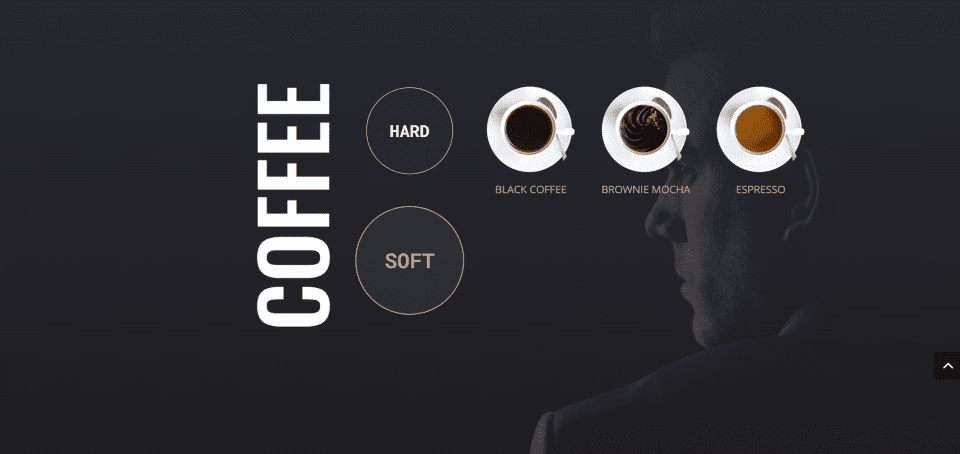
The second section adds two modules that work independently. I’ve clicked on the first module to open its menu.
The popups work the same as the first section.
DiviMenus Mega Menu
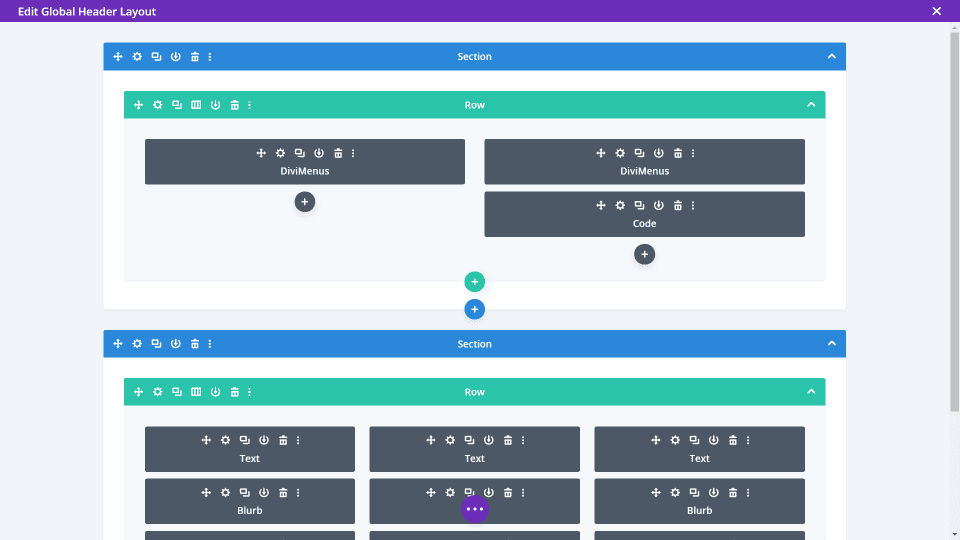
The Megamenu layout includes a layout, header, and popup. I’m only looking at the header. I’ve uploaded the header layout to the Theme Builder. There is a lot here that can be customized for my purposes including four DiviMenus modules, code, and lots of blurbs and text.
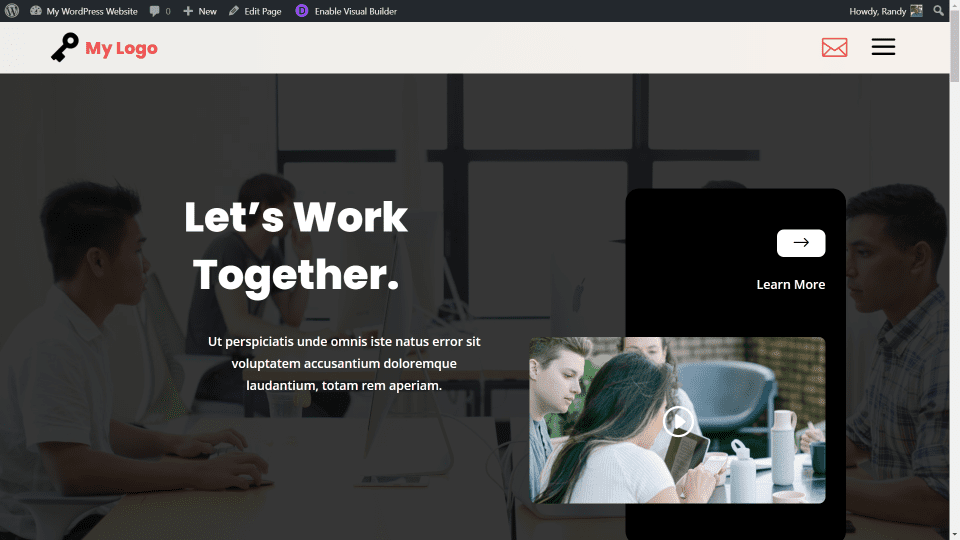
My test site now displays the global header. This is the closed position.
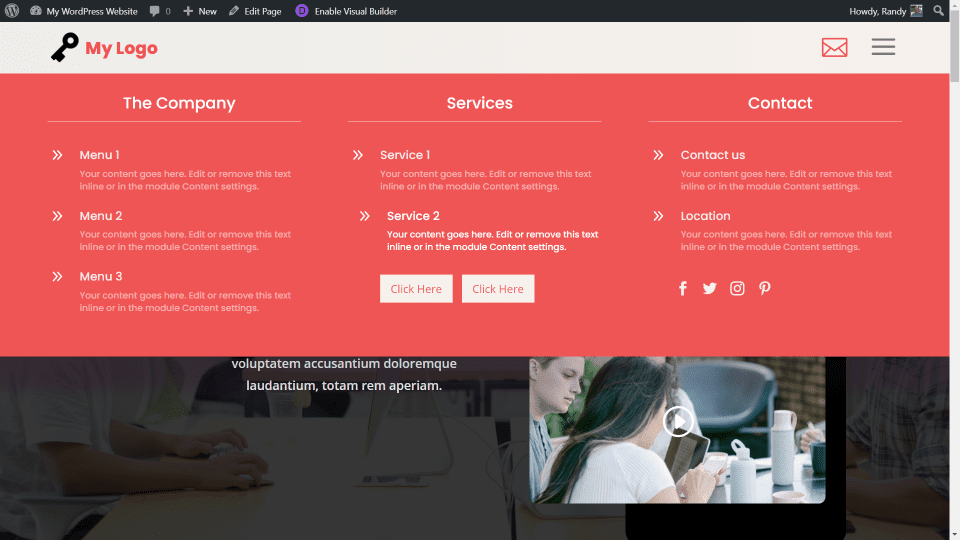
Here’s the megamenu opened. Each of the elements includes hover effects. I’m hovering over Service 2 in the example above. It’s difficult to tell in this image but it does have a shadow effect at the bottom of the menu.
Extra Tools and Help Center
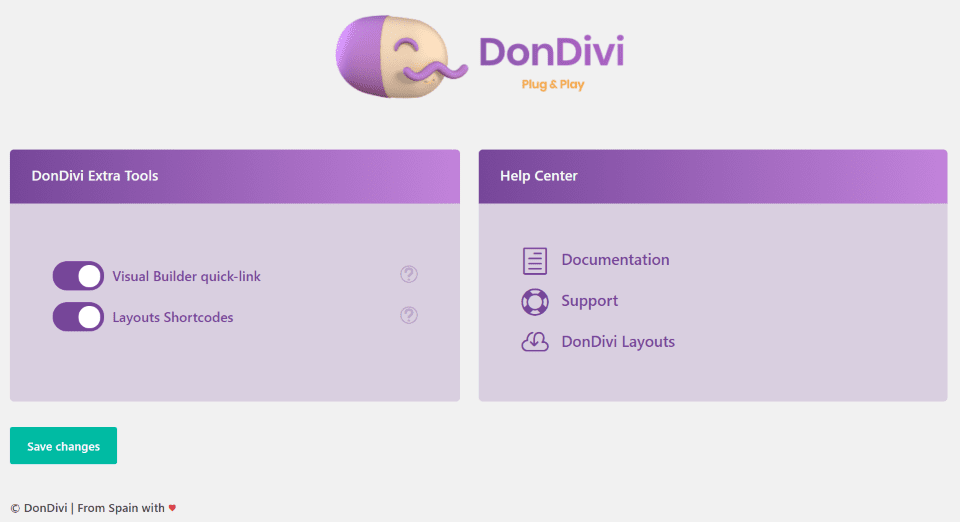
A new menu item is added to the dashboard called DonDivi. Clicking this opens a screen where you can enable several extra tools and see links to the help center including documentation, support, and the free DonDivi layouts.
Visual Builder quick-link lets you go straight to the Divi Builder from your lists of pages, posts, and layouts. Rather than launching the WordPress editor and then having to select the Divi Builder, this automatically opens the page or post with the Divi Builder.
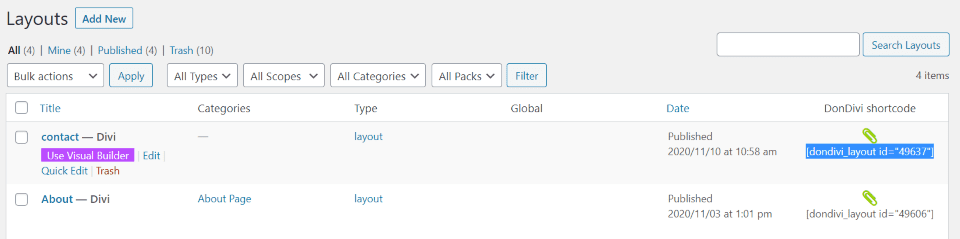
Layouts Shortcodes lets you place sections, rows, and modules within any Divi module that can take a shortcode. It adds the shortcode to each layout on the list, so all you have to do is copy it and paste it where you want it to appear.
Purchase and Expand DiviMenus
DiviMenus is available in the Divi Marketplace. It costs $49 and includes unlimited website usage and one year of support and updates.
There are also several expansions available that add new features to DiviMenus.
- DiviMenus On Media lets you place custom icons, images, or text on media such as images and videos.
- Floating DiviMenus allows your DiviMenus to float on the page, so they remain in place with the user scrolls. You can hide, replace, or relocate it on single pages.
- DiviMensus Sharing adds a share option that lets you create social media sharing menus using DiviMenus.
Ending Thoughts
That’s our look at the DiviMenus plugin for the Divi Builder. It’s not difficult to use and it can build some interesting menus. I especially like that it’s not just for headers. It doesn’t just feel like a menu module. It feels more link a UI module that can make menus and a lot more.
Some of the elements are limited. For example, even though the menu items use icons, images, and text, you can’t use a mix of them. You can only choose one type. Also, popups can only be tied to the menu items.
Even with these minor limitations, I’m impressed with the kind of menus that can be made with this module. If you’re interested in creating unique menus for Divi, I recommend giving DiviMenus a look.
We want to hear from you. Have you tried DiviMenus? Let us know what you think about it in the comments.
Featured Image via MKdesigner / shutterstock.com