When opting for a fixed header on your website, you’ll automatically find yourself using Divi and its built-in position options. The fixed position option inside Divi allows you to stick any element to a specific location on your page. When using a fixed position, however, the container space of your element is removed. The fixed header floats on top of your page content creating an overlap that you don’t necessarily want. To avoid this, you can generate container space for your section using a placeholder.
In this tutorial, we’ll show you exactly how to do that using some JQuery code. The code we’ll add at the end of this tutorial automatically calculates the container space of your custom-built header section and assigns that height to a new div around your header. You can use this JQuery code for any kind of header you built using one section. You’ll be able to download the JSON file for free as well!
Let’s get to it.
Preview
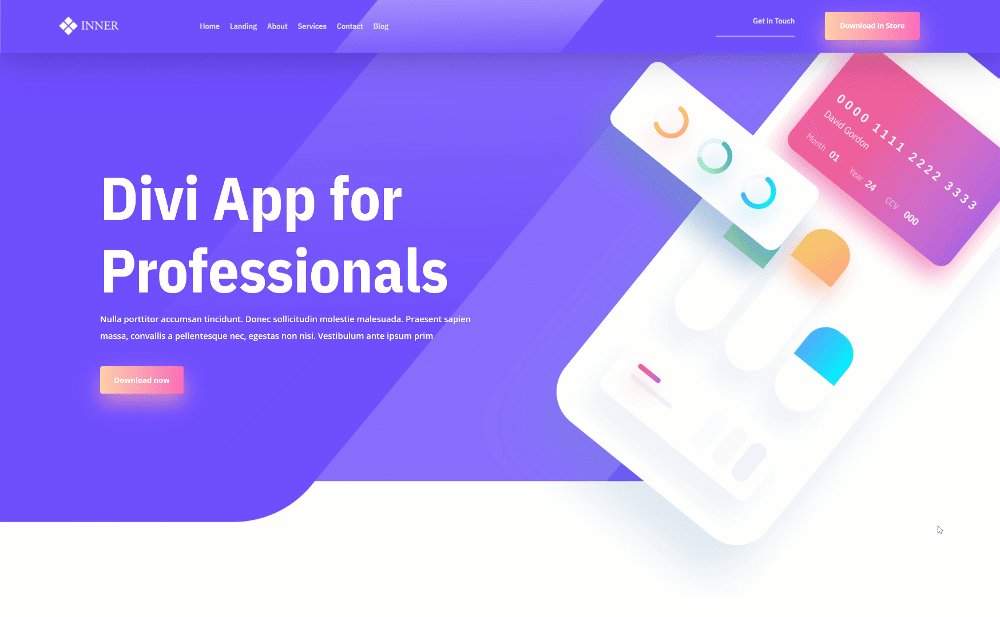
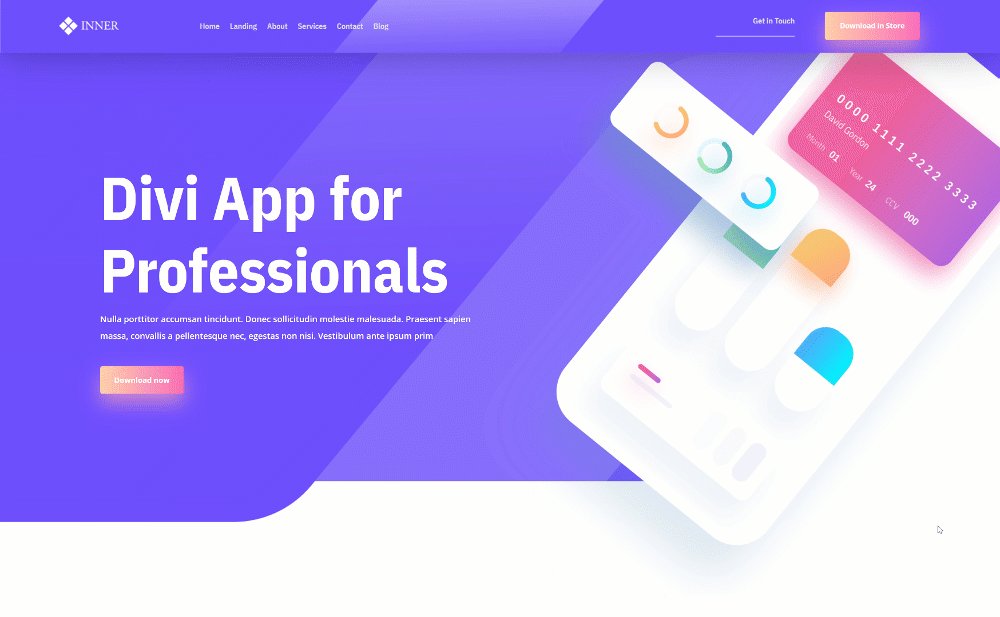
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
Desktop
Mobile
Download The Global Header Template for FREE
To lay your hands on the free global header template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
1. Start Building Global Header Template
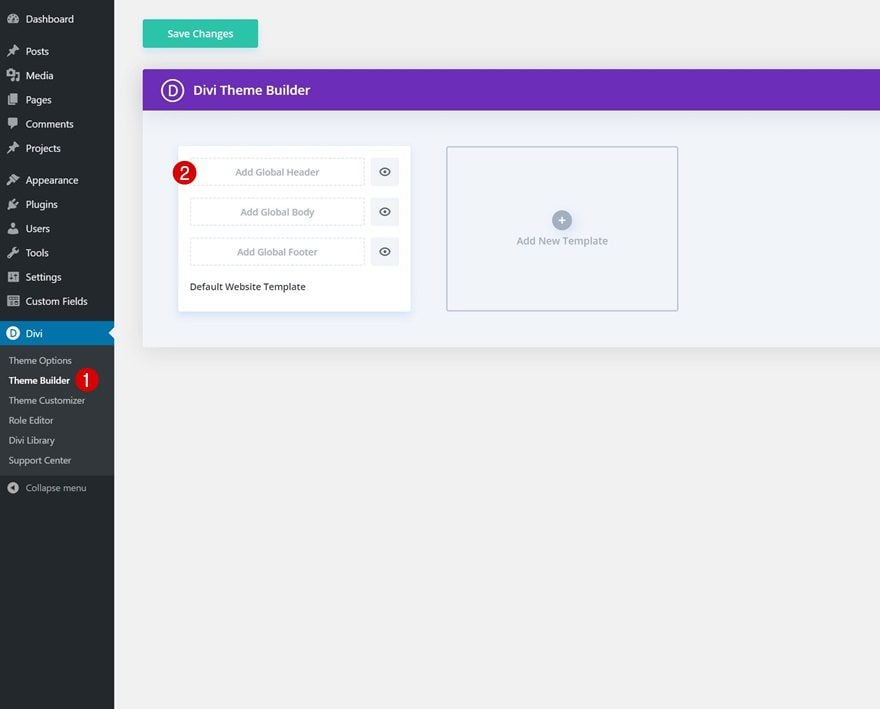
Go to Divi Theme Builder
Start by going to the Divi Theme Builder in the backend of your WordPress website and click on ‘Add Global Header’.
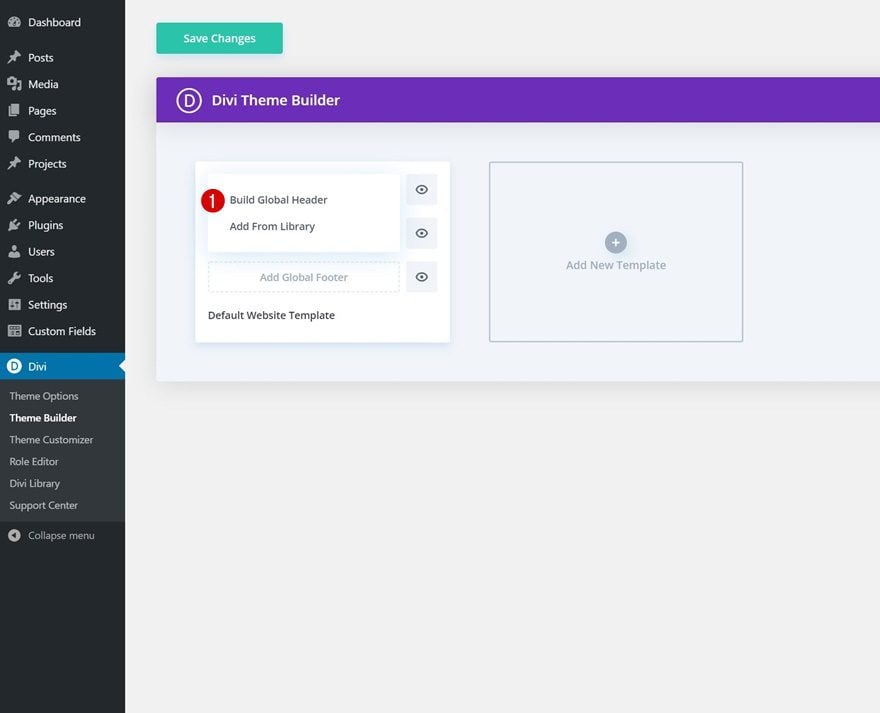
Start Building Global Header
Continue by selecting the ‘Build Global Header’ option.
2. Use One Section to Build The Entire Hero Section
Section Settings
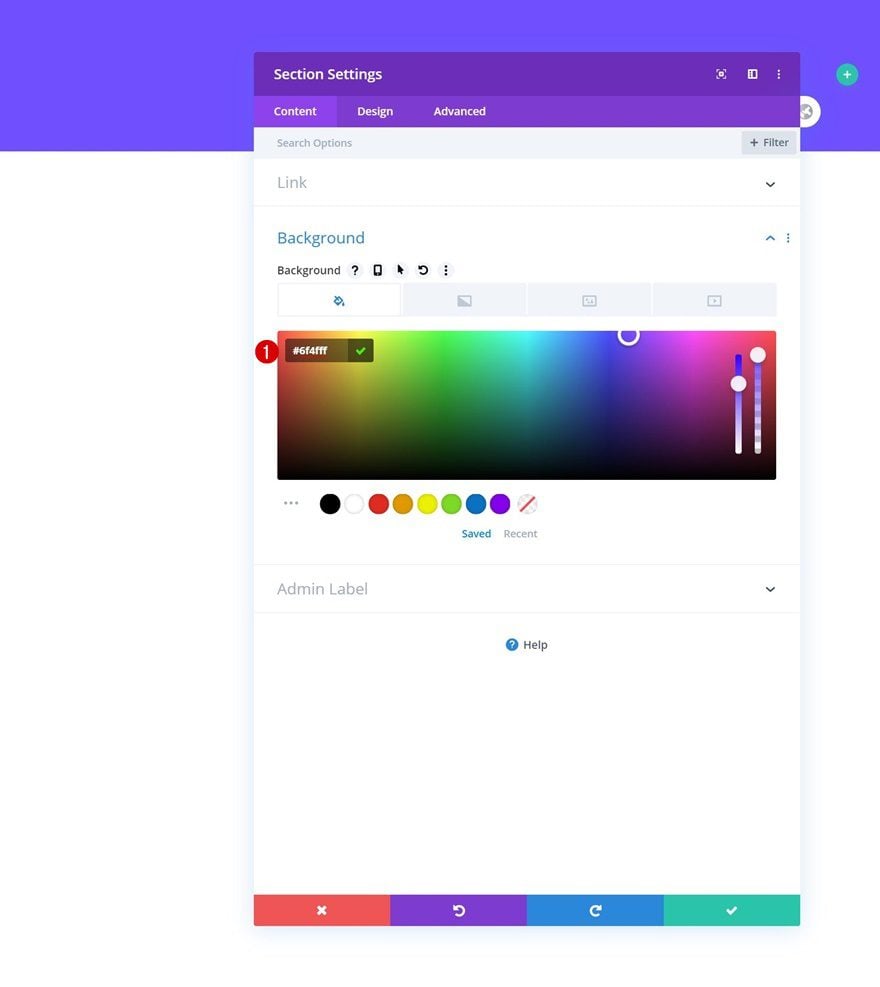
Background Color
Now, in the next part of this tutorial, we’ll recreate the exact header design that was shown in the preview of this post. If you want, you can skip this part and go to the third part of this tutorial that shows you how to generate container space for your header section. If you, however, want to recreate the header section design as well, open the section settings of the section you can notice inside the template editor and add a background color.
- Background Color: #6f4fff
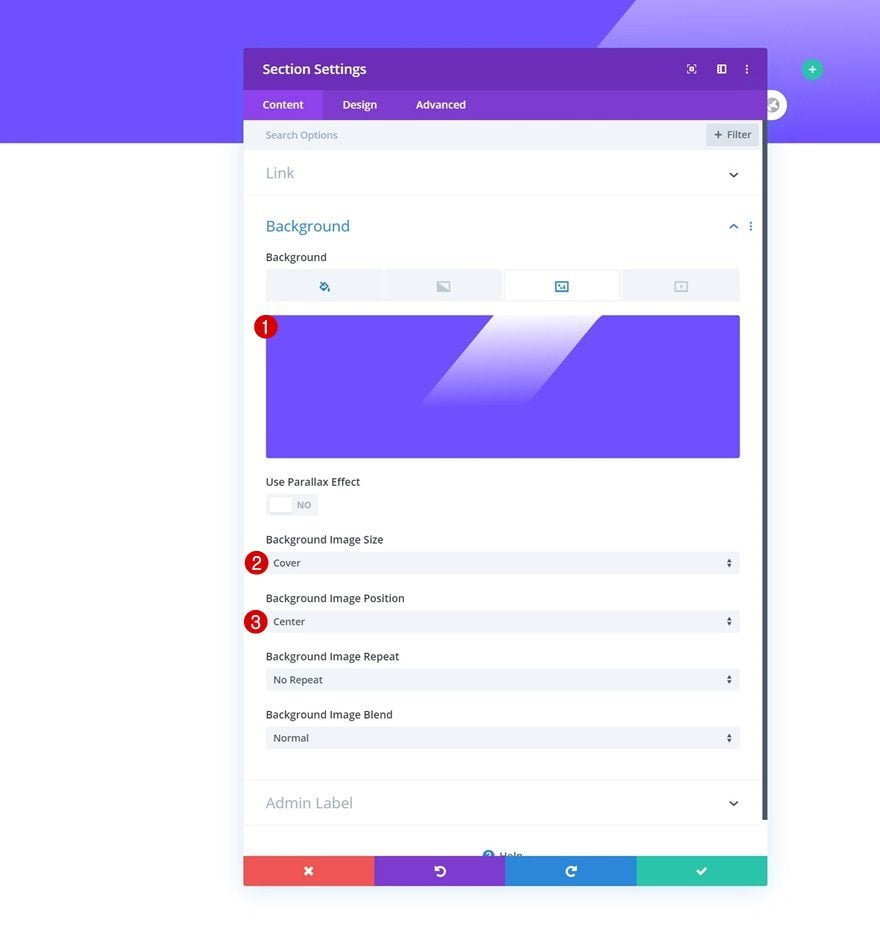
Background Image
Then, upload the background image you can find in the download folder that you were able to download at the beginning of this tutorial.
- Background Image Size: Cover
- Background Image Position: Center
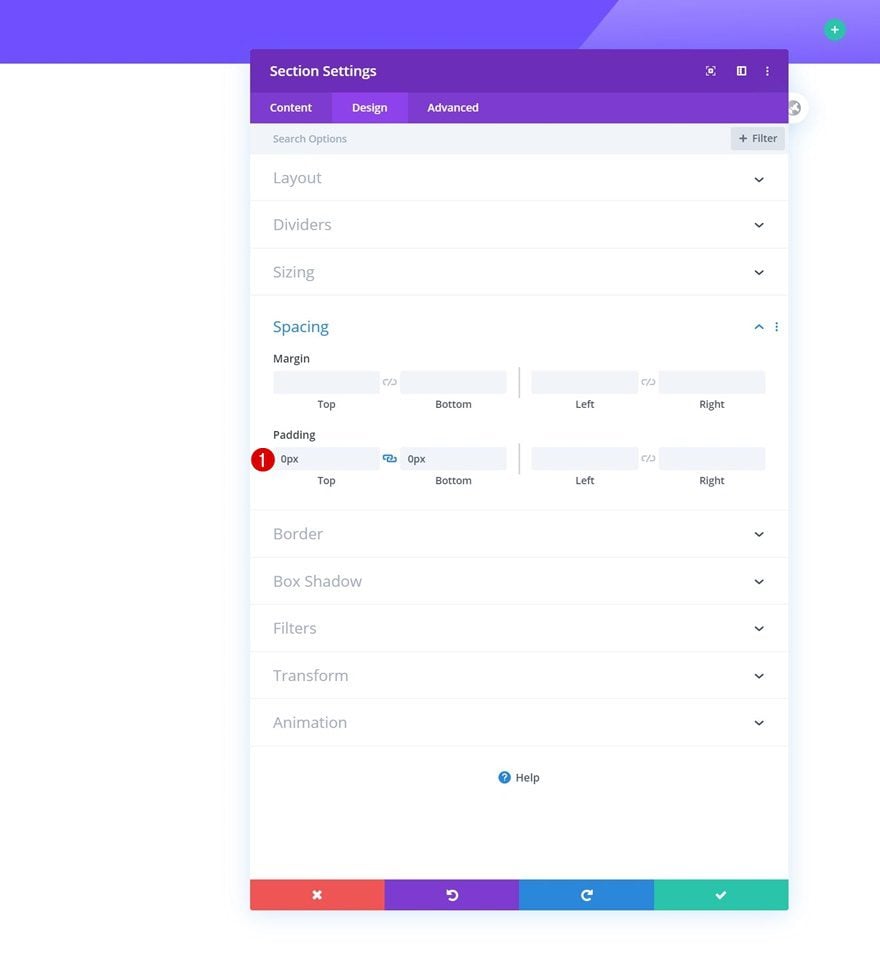
Spacing
Remove the section’s default top and bottom padding next.
- Top Padding: 0px
- Bottom Padding: 0px
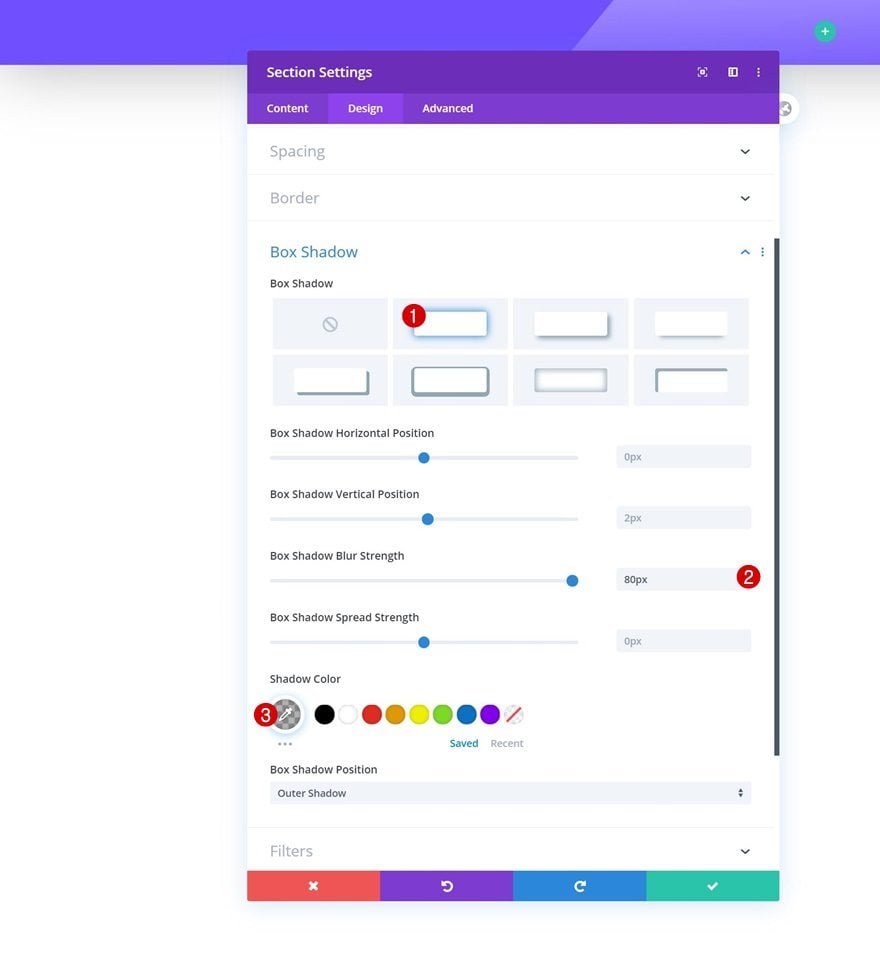
Box Shadow
We’re using a subtle box shadow too.
- Box Shadow Blur Strength: 80px
- Shadow Color: rgba(0,0,0,0.3)
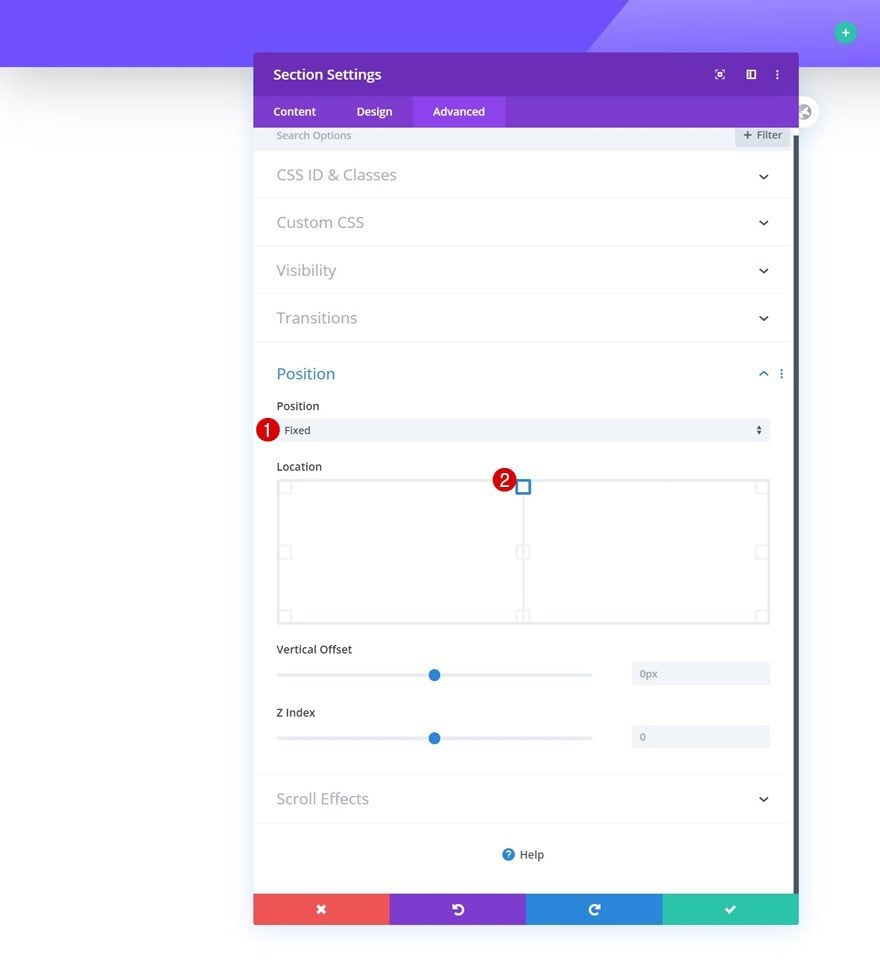
Position
And complete the settings by making the section fixed in the position settings.
- Position: Fixed
- Location: Top Center
Add New Row
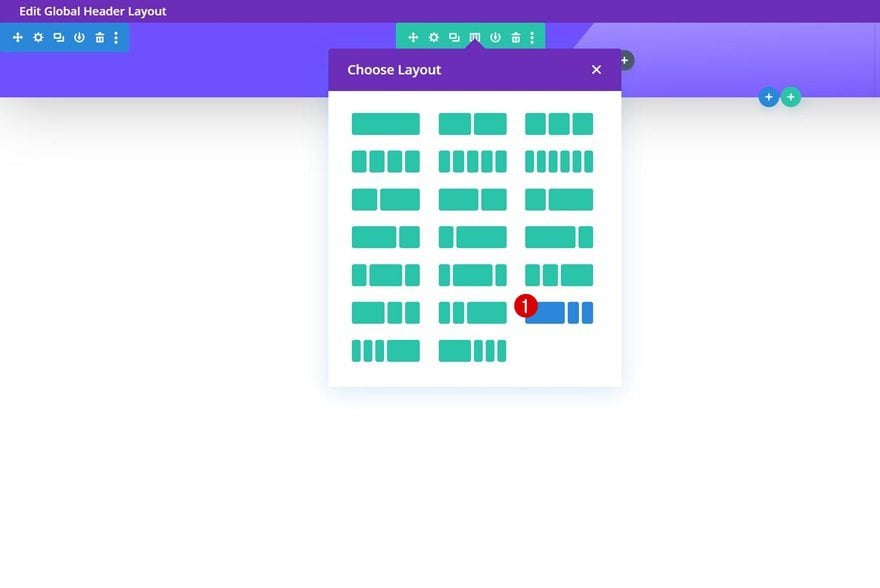
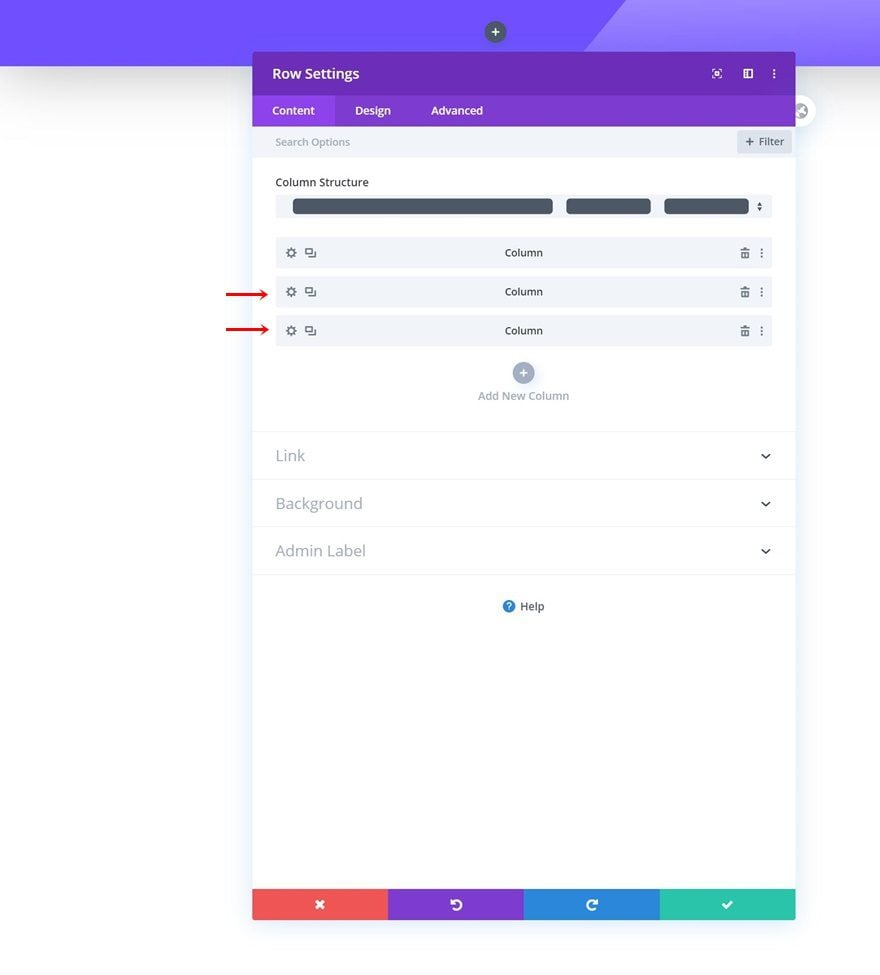
Column Structure
Once you’ve completed the section settings, continue by adding a new row using the following column structure:
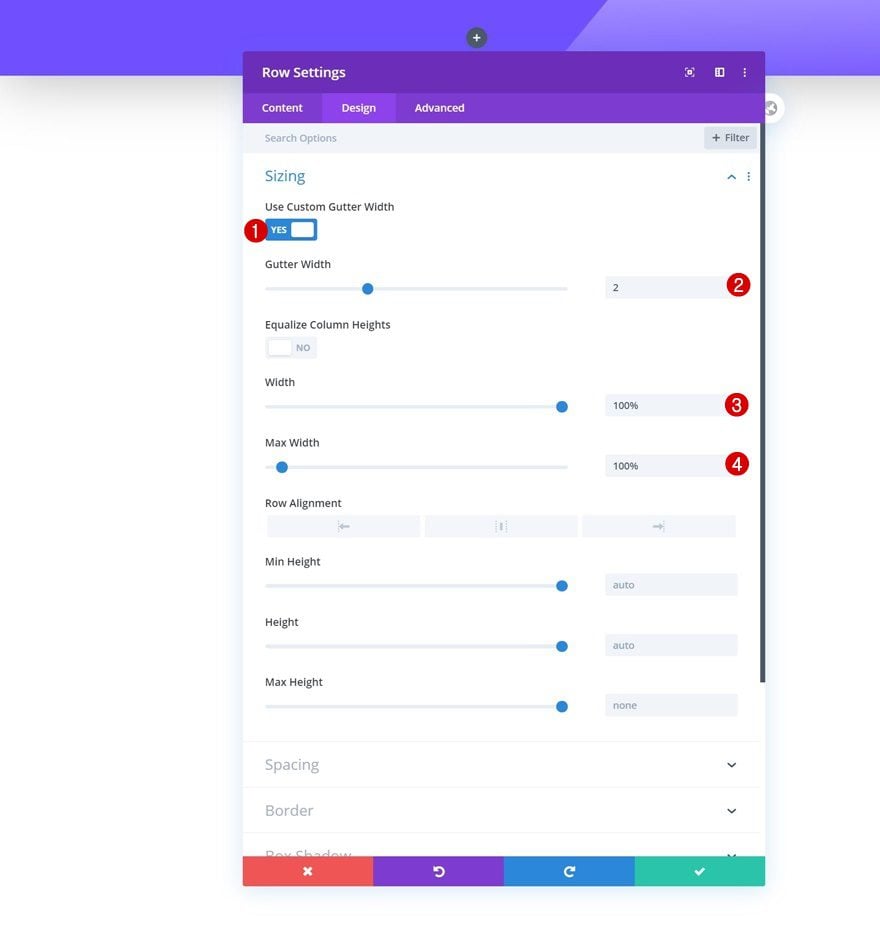
Sizing
Without adding any modules yet, open the row settings and modify the sizing settings as follows:
- Use Custom Gutter Width: Yes
- Gutter Width: 2
- Width: 100%
- Max Width: 100%
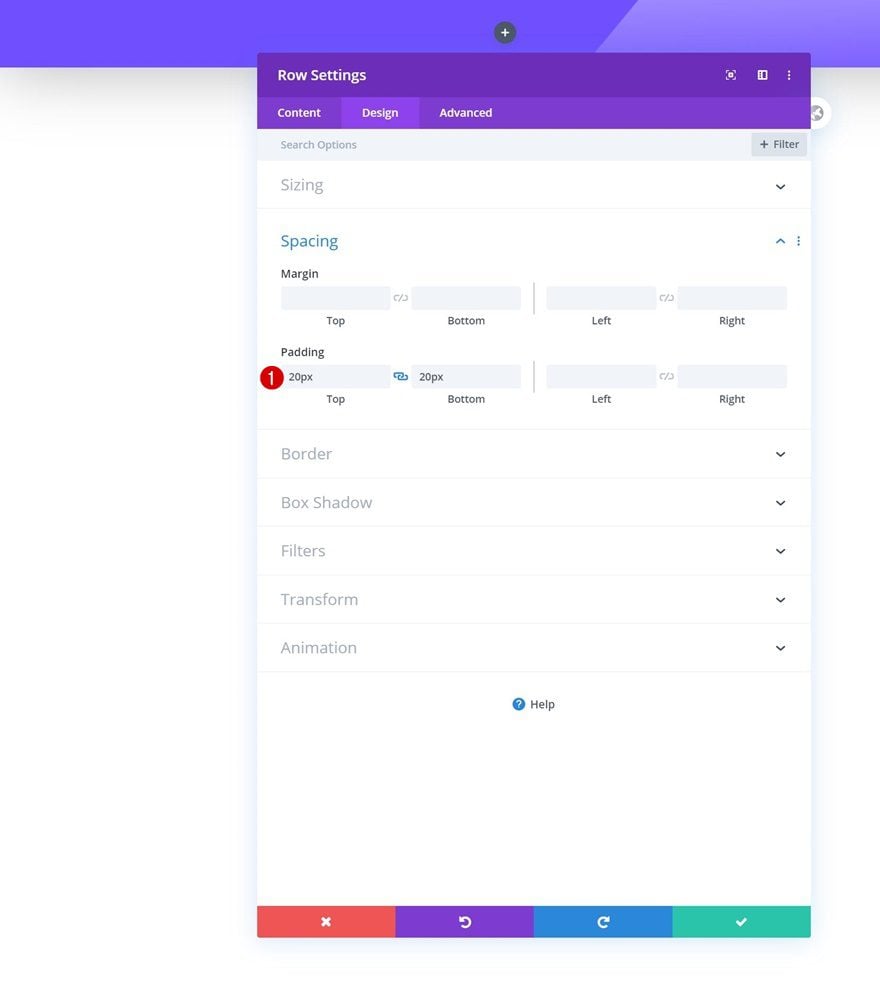
Spacing
Modify the top and bottom padding across different screen sizes next.
- Top Padding: 20px (Desktop), 0px (Tablet & Phone)
- Bottom Padding: 20px (Desktop), 0px (Tablet & Phone)
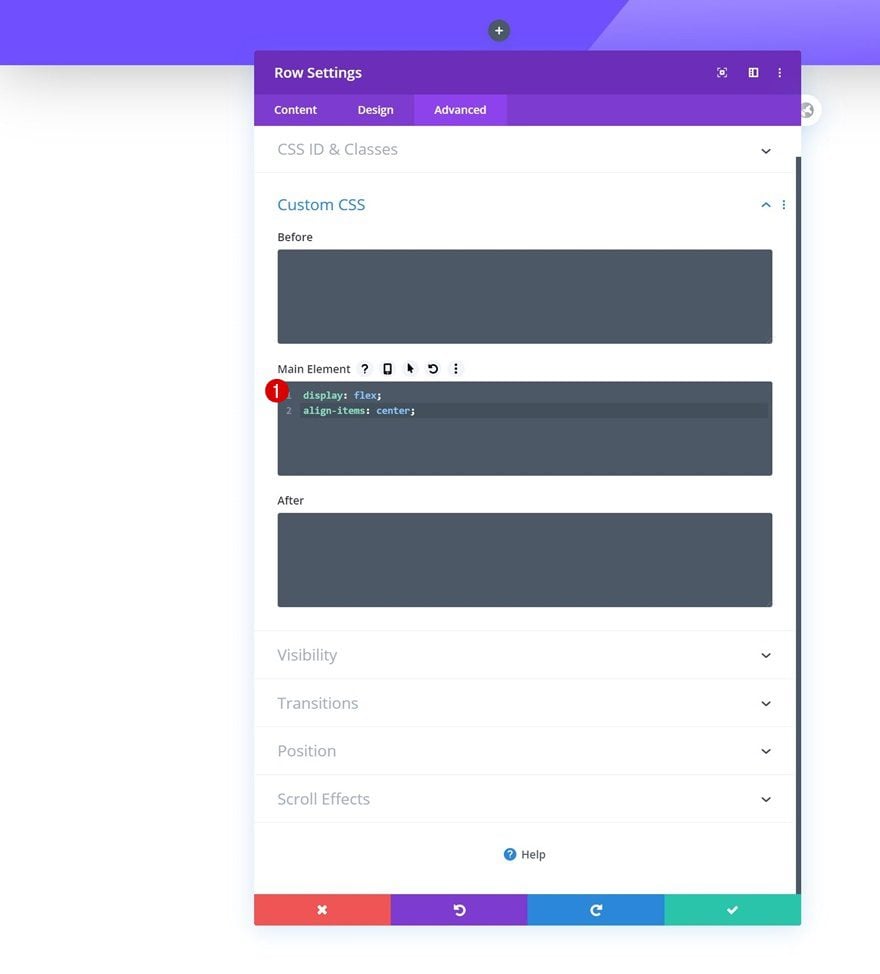
Main Element
And to align all column content, we’ll add two lines of CSS code to the row’s main element.
display: flex; align-items: center;
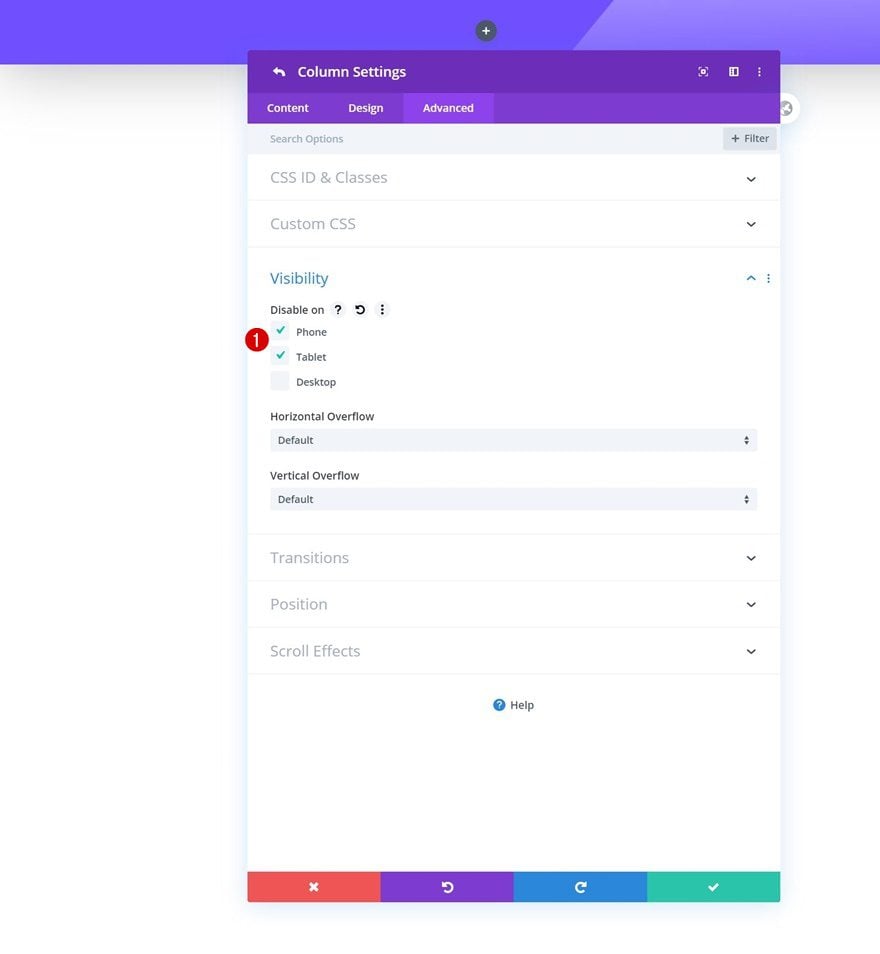
Hide Column 2 & 3 on Tablet & Phone
Last but not least, we’ll hide the second and third column on smaller screen sizes to limit the height of our header.
- Disable on: Phone & Tablet
Add Menu Module to Column 1
Select Menu
Time to add modules, starting with a Menu Module in column 1. Select a menu of your choice.
Upload Logo
Then, upload a logo.
Remove Background Color
Remove the background color next.
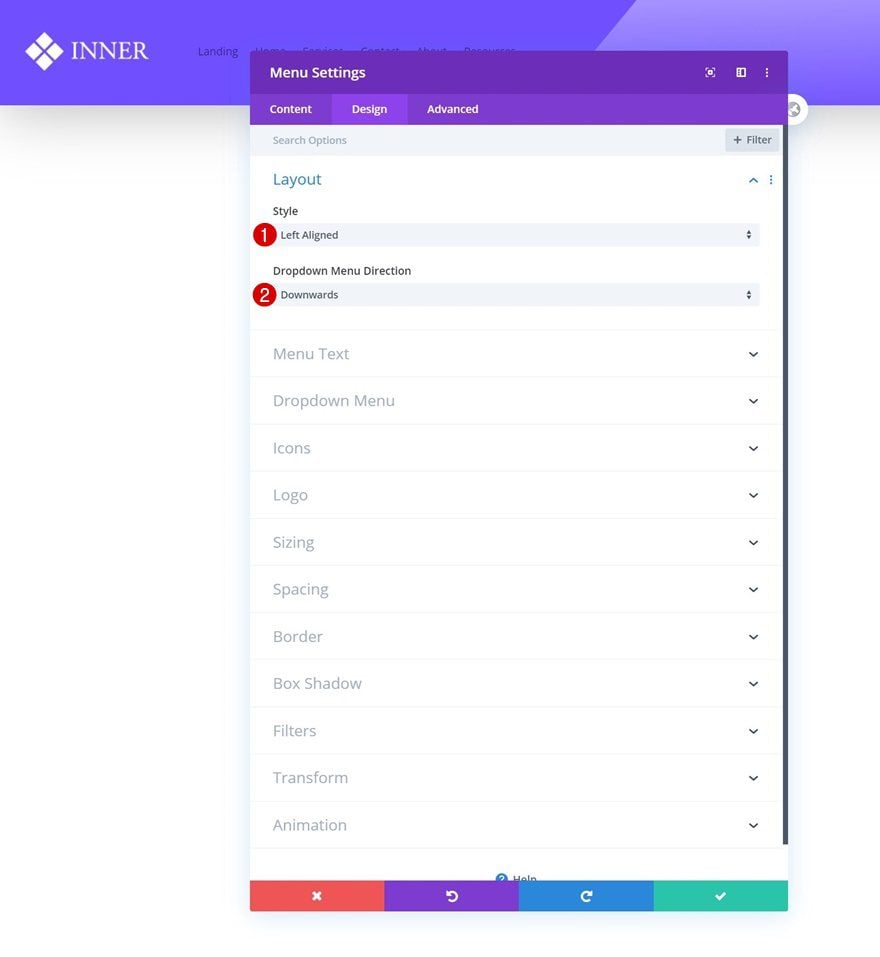
Layout
Move on to the design tab and make sure the following layout settings apply:
- Style: Left Aligned
- Dropdown Menu Direction: Downwards
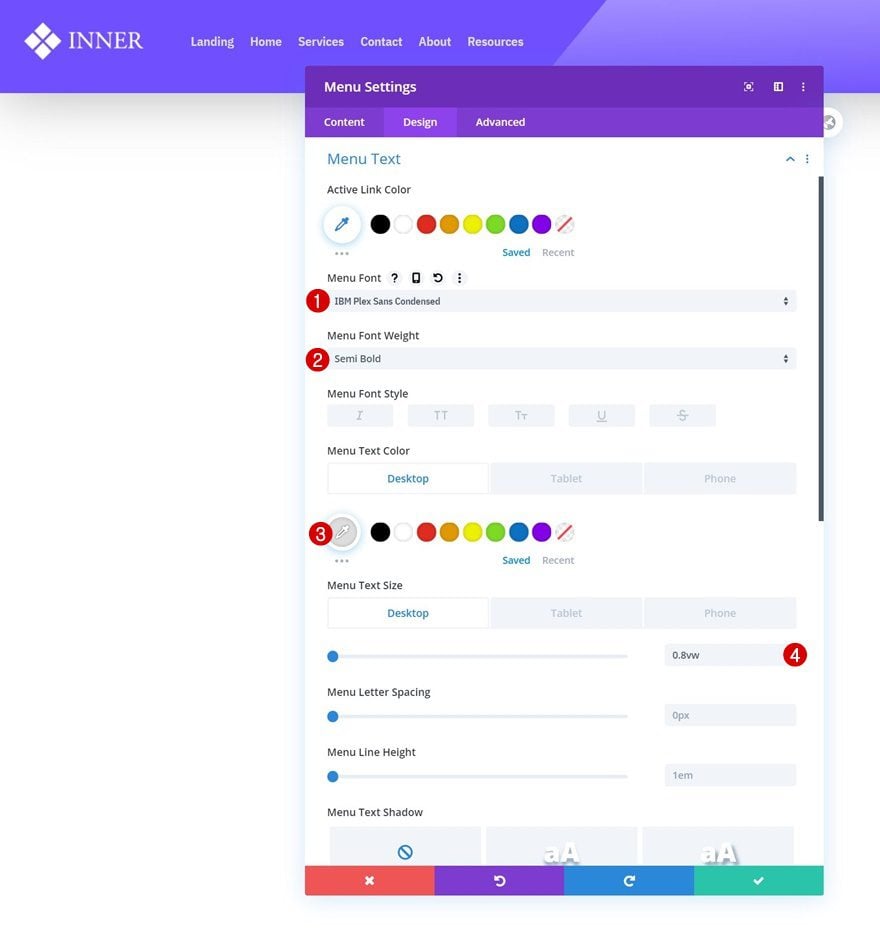
Menu Text Settings
Continue by modifying the menu text settings accordingly:
- Menu Font: IBM Plex Sans Condensed
- Menu Font Weight: Semil Bold
- Menu Text Color: #dddddd (Desktop), #6f4fff (Tablet & Phone)
- Menu Text Size: 0.8vw (Desktop), 2.5vw (Tablet), 3vw (Phone)
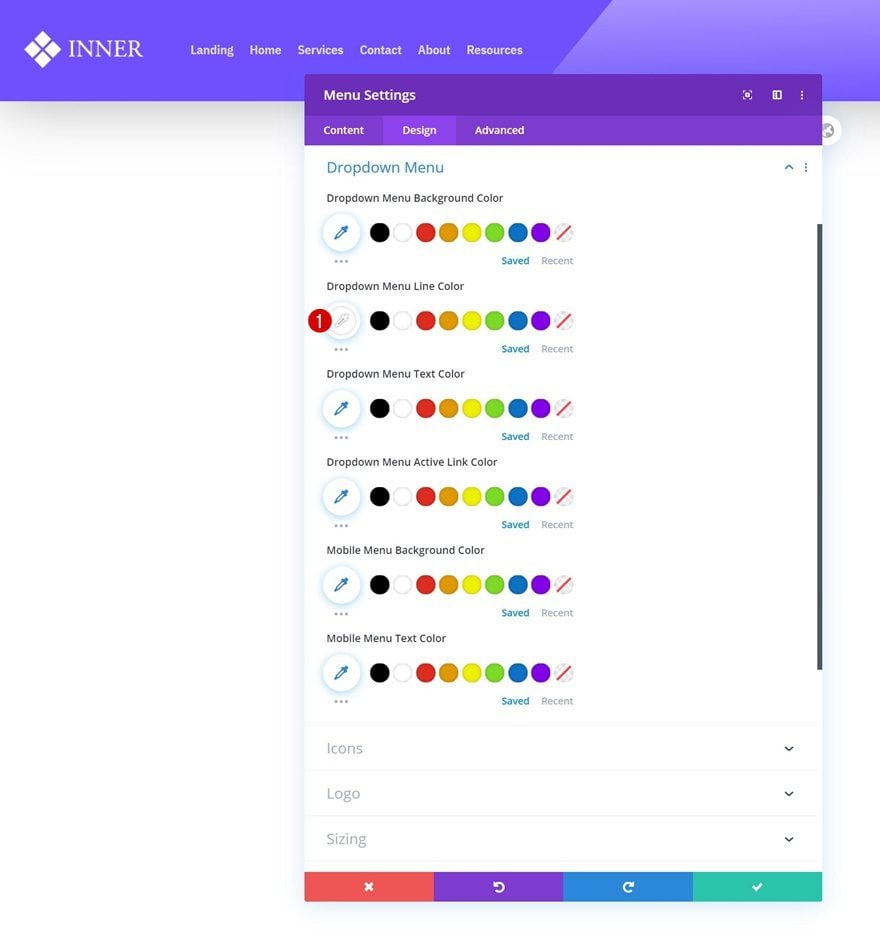
Dropdown Menu Settings
Change the dropdown menu line color next.
- Dropdown Menu Line Color: #ffffff
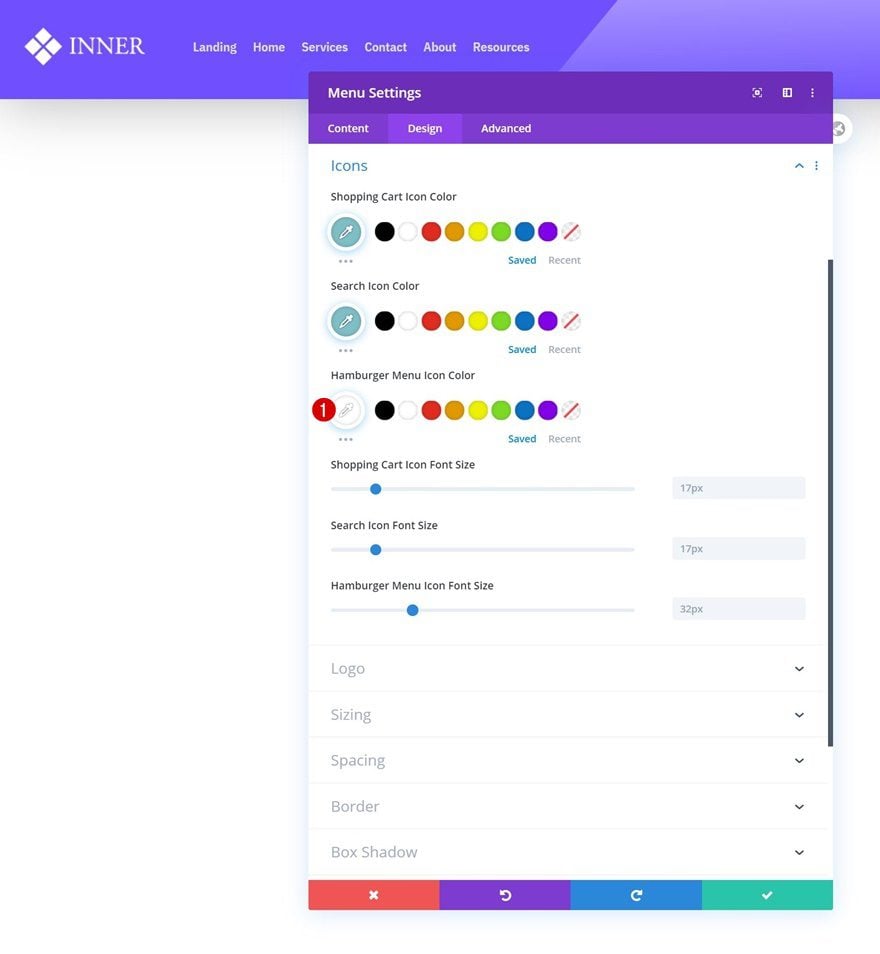
Icons Settings
And change the hamburger menu icon color too.
- Hamburger Menu Icon Color: #ffffff
Spacing
Then, navigate to the module’s spacing settings and add some custom margin values.
- Bottom Margin: 0px
- Left Margin: 10%
- Right Margin: 10% (Tablet & Phone Only)
Menu Logo CSS
Complete the Menu Module settings by adding some custom right margin to the menu logo CSS settings.
Desktop:
margin-right: 8vw !important;
Tablet & Phone:
margin-right: 0px !important;
Add Text Module to Column 2
Add Content
In the second column, the only module we need is a Text Module. Add some copy of your choice.
Add Link
Then, add a link.
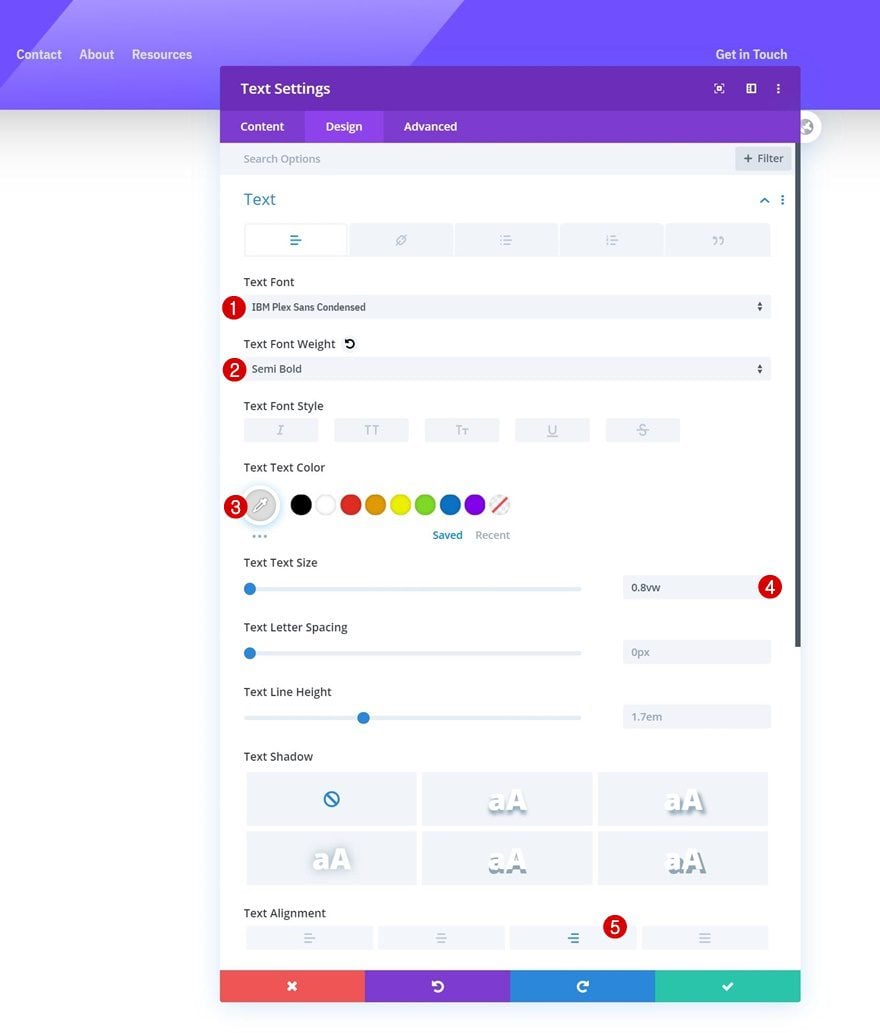
Text Settings
Move on to the module’s design tab and change the text settings as follows:
- Text Font: IBM Plex Sans Condensed
- Text Font Weight: Semi Bold
- Text Color: #dddddd
- Text Size: 0.8vw
- Text Alignment: Right
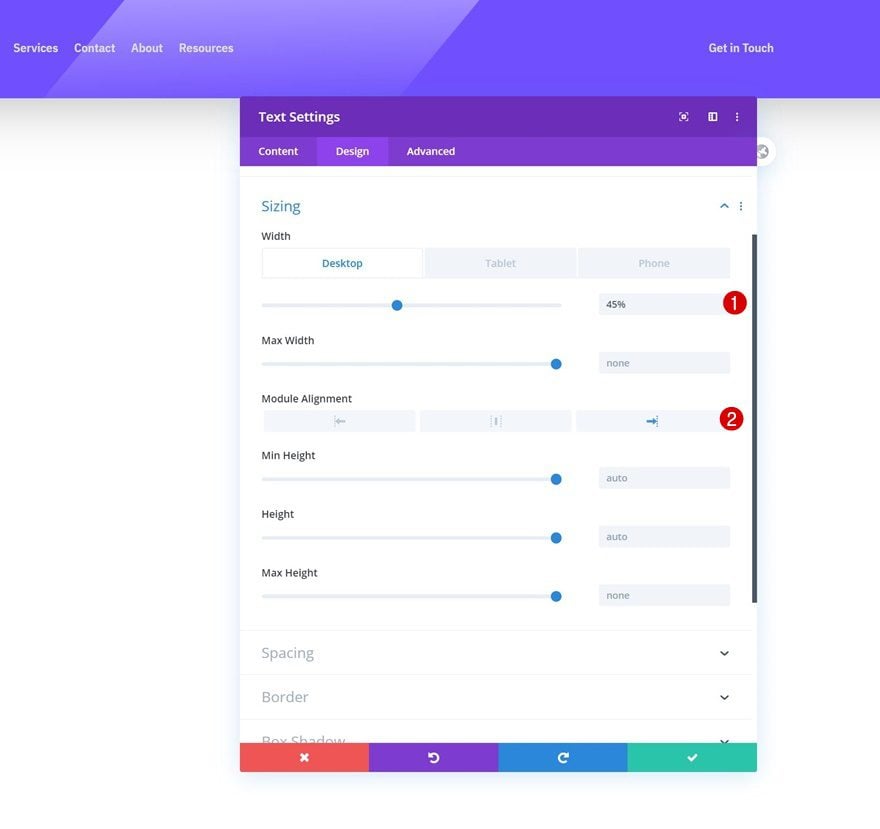
Sizing
Modify the module’s sizing settings next.
- Width: 45%
- Module Alignment: Right
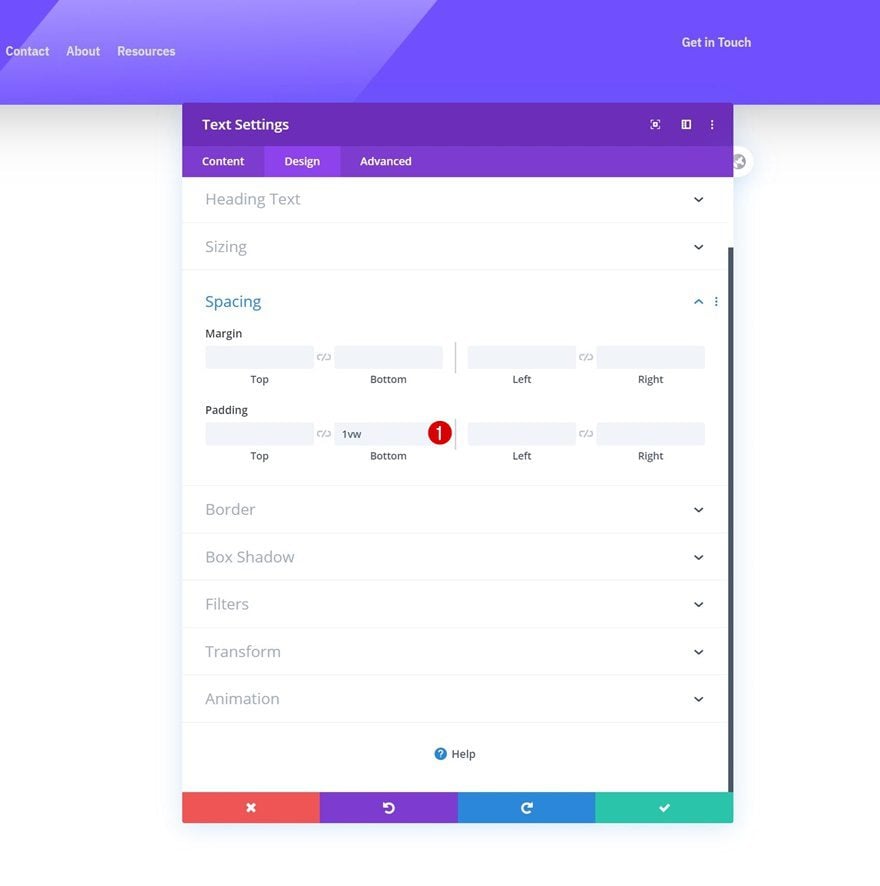
Spacing
Add some bottom padding too.
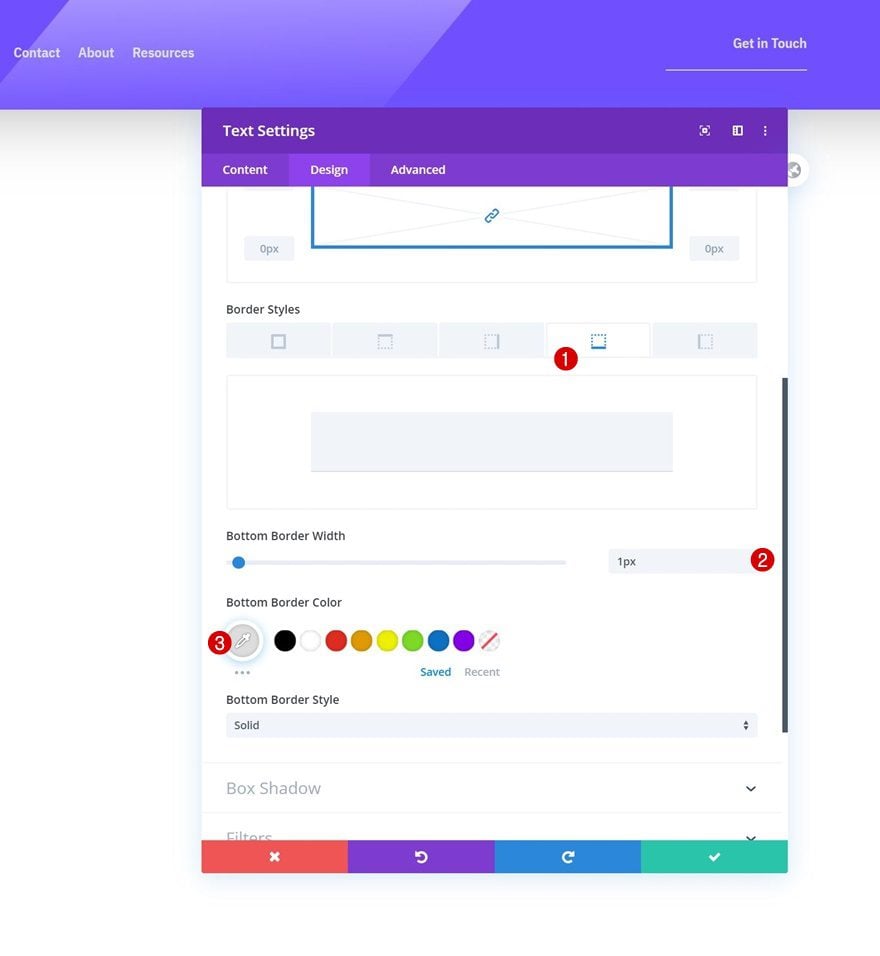
Border
Along with a bottom border.
- Bottom Border Width: 1px
- Bottom Border Color: #dddddd
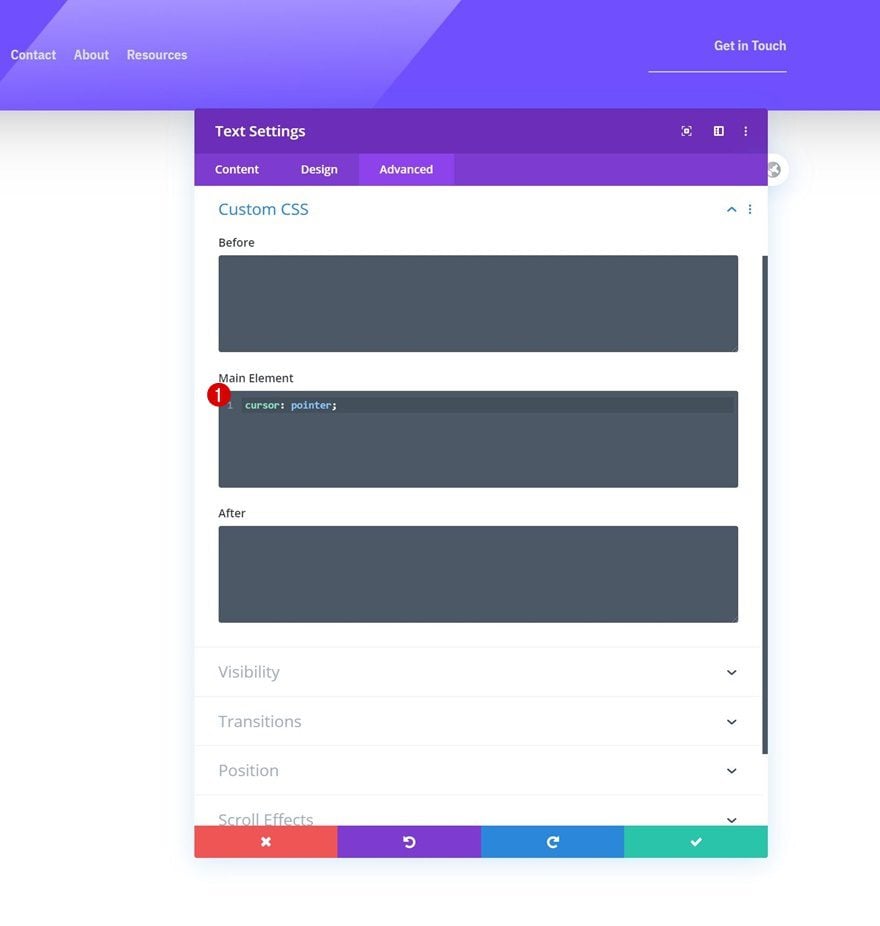
Main Element
Complete the module settings by modifying the cursor using a single line of CSS code in the module’s main element.
cursor: pointer;
Add Button Module to Column 3
Add Copy
In the third module, the only module we need is a Button Module. Add some copy of your choice.
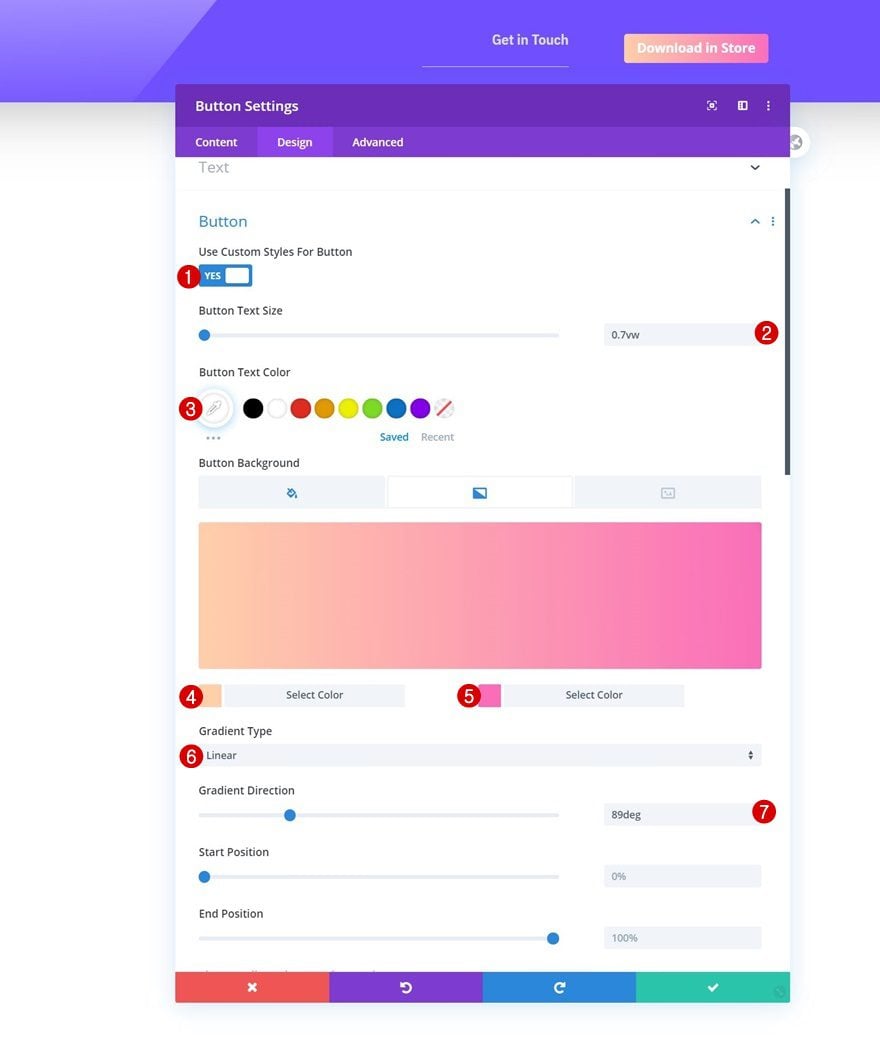
Button Settings
Move on to the module’s design tab and style the button accordingly:
- Use Custom Styles For Button: Yes
- Button Text Size: 0.7vw
- Button Text Color: #ffffff
- Gradient Color 1: #ffcfaa
- Gradient Color 2: #fa6eb9
- Gradient Type: Linear
- Gradient Direction: 89deg
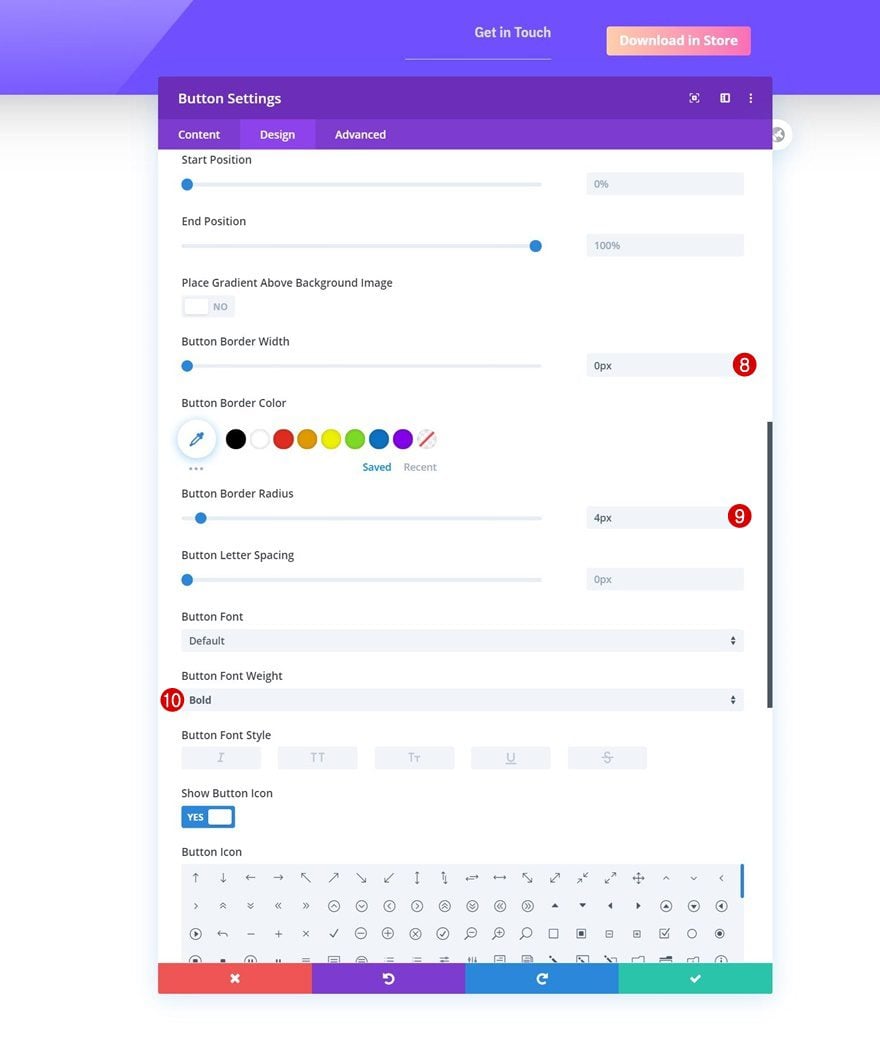
- Button Border Width: 0px
- Button Border Radius: 4px
- Button Font Weight: Bold
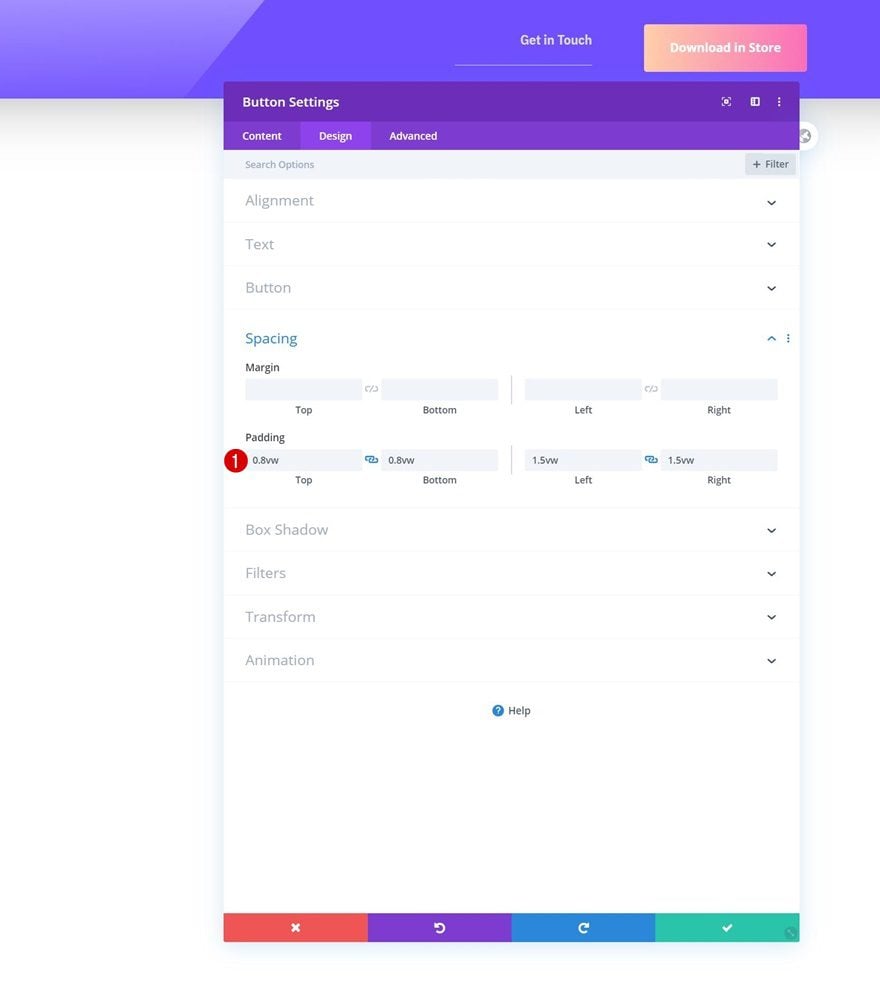
Spacing
Add some custom padding values next.
- Top Padding: 0.8vw
- Bottom Padding: 0.8vw
- Left Padding: 1.5vw
- Right Padding: 1.5vw
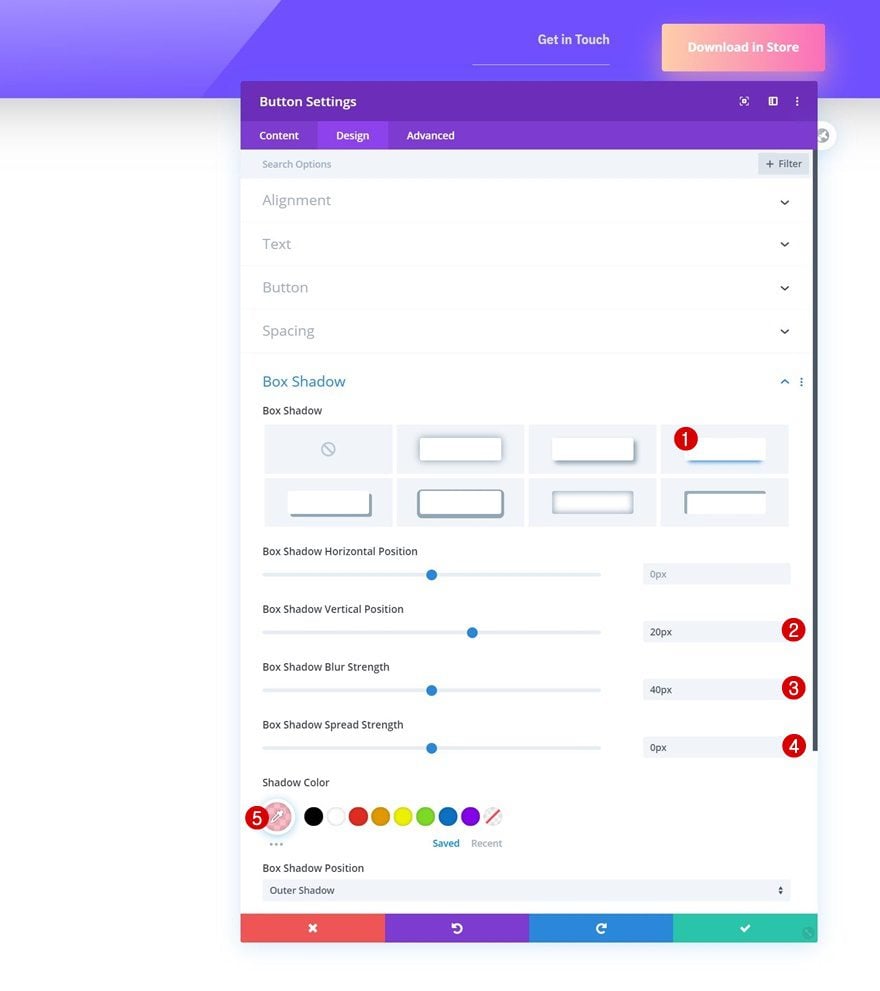
Box Shadow
And complete the module settings by adding a box shadow.
- Box Shadow Vertical Position: 20px
- Box Shadow Blur Strength: 40px
- Box Shadow Spread Strength: 0px
- Shadow Color: rgba(252,160,177,0.7)
3. Use JQuery Code to Create a Header Placeholder & Automatically Generate Container Space
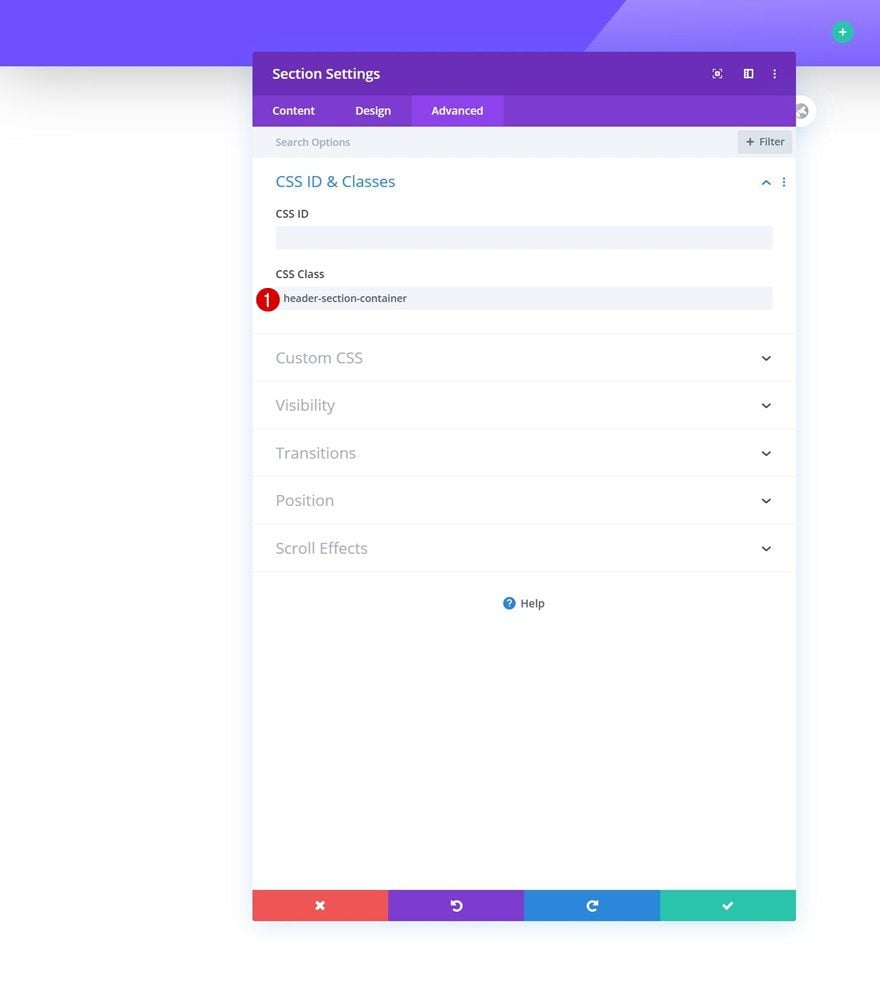
Add CSS Class to Header Section
Now that we have all our modules in place, it’s time to generate container space for the header section. To do that, we’ll need to reopen the section settings and assign a CSS class to it. We’ll use this CSS class in our JQuery code to create a placeholder around the section and calculate the section’s height.
- CSS Class: header-section-container
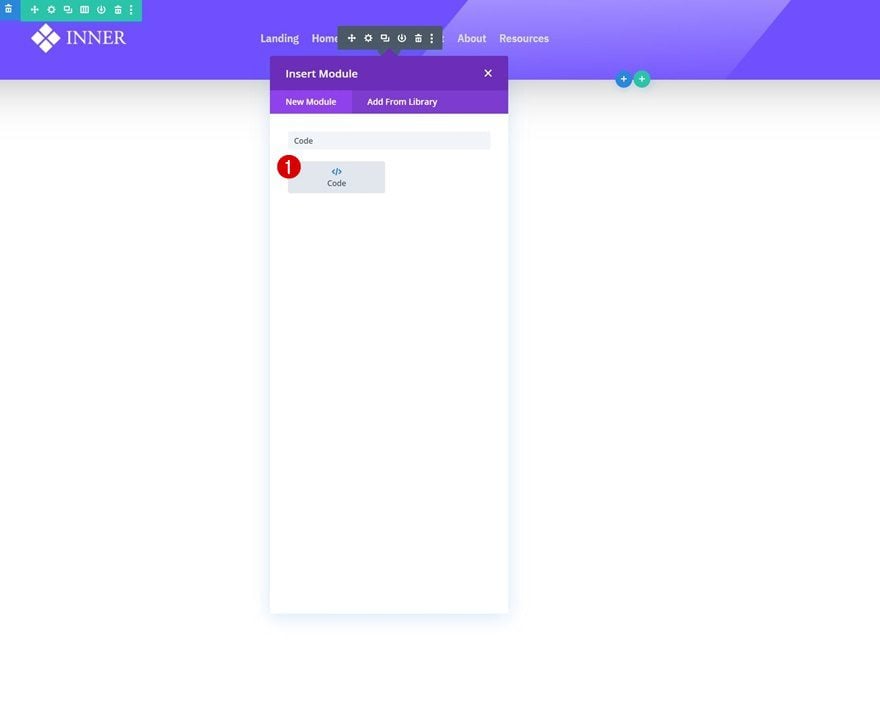
Add Code Module to Column 1
Time to make the magic happen! Add a Code Module to the row’s first column.
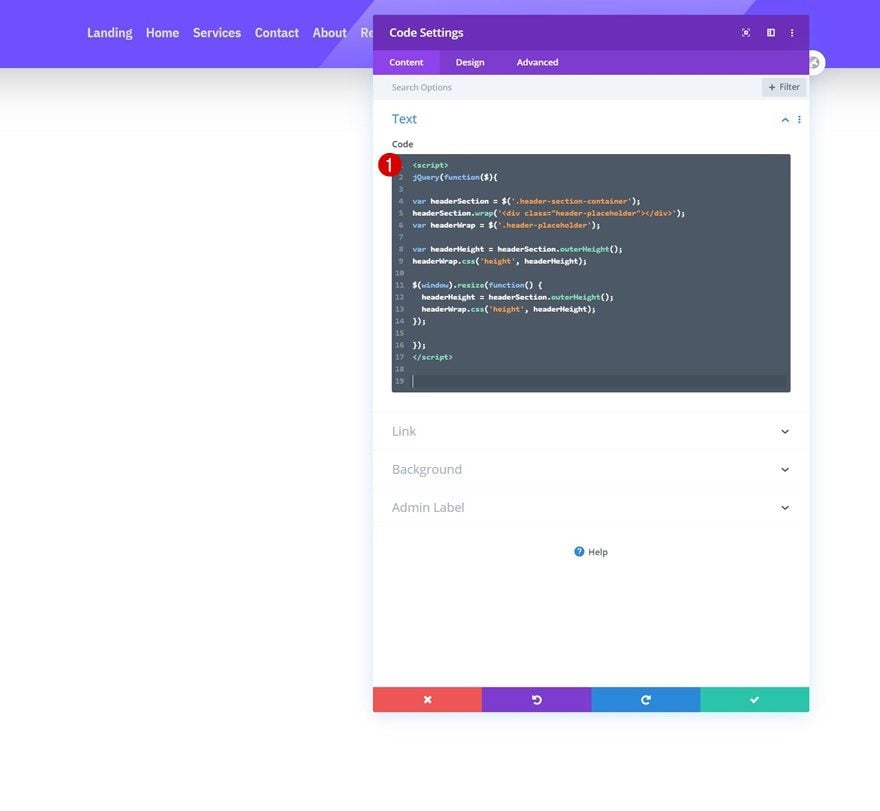
Insert JQuery Code
Place the JQuery code inside the Code Module and make sure you use script tags as you can notice in the print screen of the post.
jQuery(function($){
var headerSection = $('.header-section-container');
headerSection.wrap('<div class="header-placeholder"></div>');
var headerWrap = $('.header-placeholder');
var headerHeight = headerSection.outerHeight();
headerWrap.css('height', headerHeight);
$(window).resize(function() {
headerHeight = headerSection.outerHeight();
headerWrap.css('height', headerHeight);
});
});
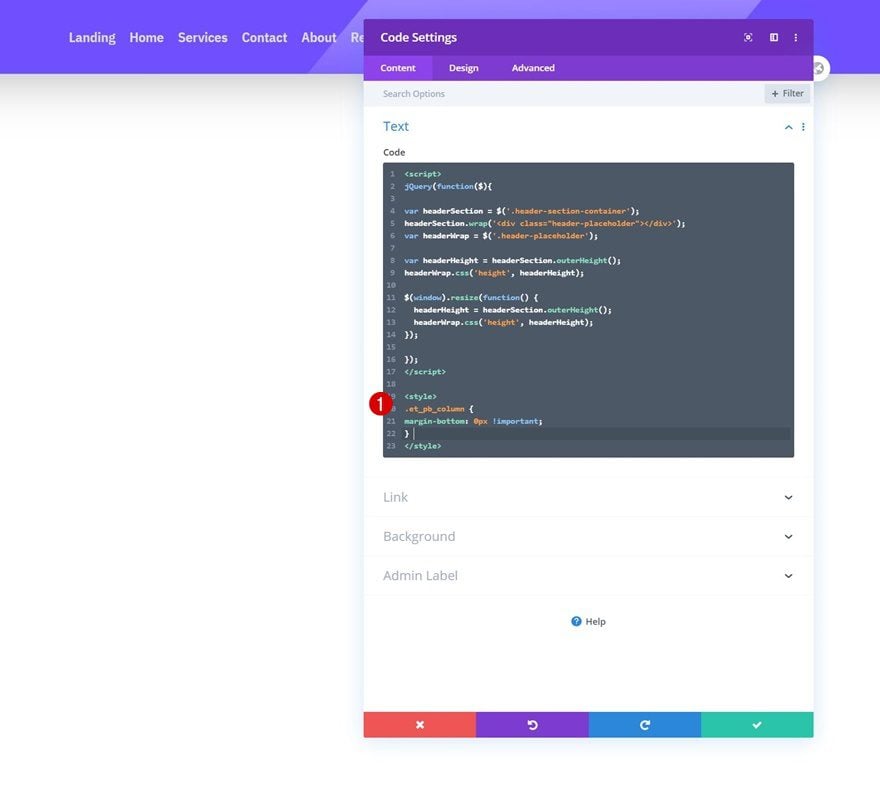
Insert CSS Code
We’ll make one additional tweak on smaller screen sizes by adding some CSS code in between style tags as well.
.et_pb_column {
margin-bottom: 0px !important;
}
4. Save All Theme Builder Changes and View Outcome on Website
The only thing left to do is save all theme builder changes and view the outcome on your website!
Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
Desktop
Mobile
Final Thoughts
In this post, we’ve shown you how to automatically generate container space for your custom-built global header. By default, as soon as you turn an element fixed, the container space is removed and the element floats on top of your pages. This leads to an overlap with existing content at the top of your page, something which you might want to avoid. In this tutorial, we’ve used some JQuery code to automatically generate container space for your header. This code works for any kind of section header you build, as long as you add the CSS class to the section settings. You were able to download the JSON file for free as well! If you have any questions or suggestions, feel free to leave a comment in the comment section below.
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.
https://www.elegantthemes.com/blog/divi-resources/how-to-automatically-generate-container-space-for-your-fixed-divi-header-using-jquery