A while back, we shared a mobile menu hack that helps you create a collapsing nested menu. We know many of you have used it, but with the new Divi Theme Builder, the approach becomes slightly different. In today’s tutorial, we’ll show you how to apply a mobile collapsing effect to the Menu Module inside the Divi Theme Builder. There are three main parts to this tutorial:
- Setting up your menu and assigning the correct classes to your menu items
- Building your menu using the Theme Builder and Menu Module
- Adding the custom code inside the Theme Builder
You’ll be able to download the template JSON file for free as well! Let’s get to it.
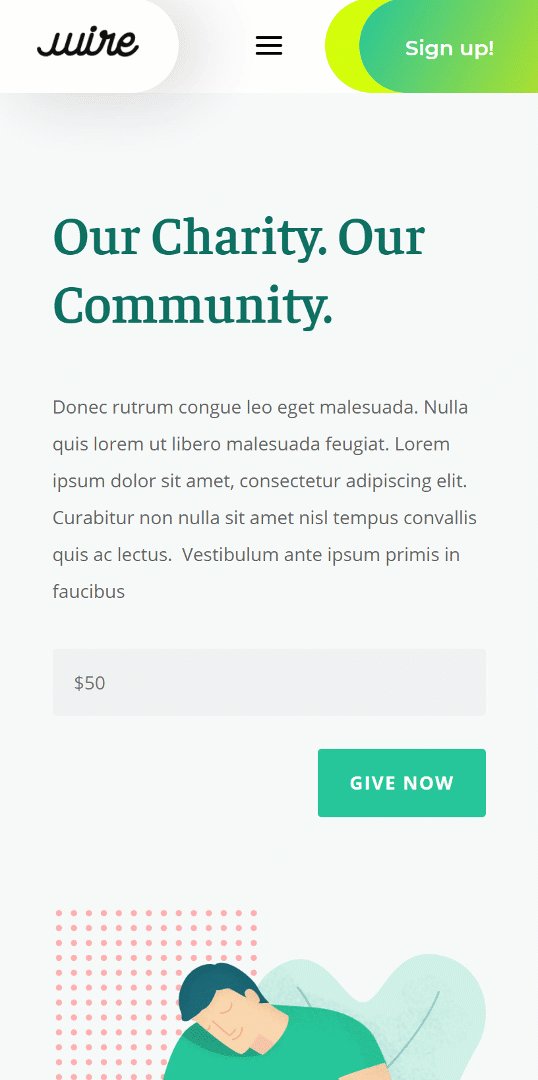
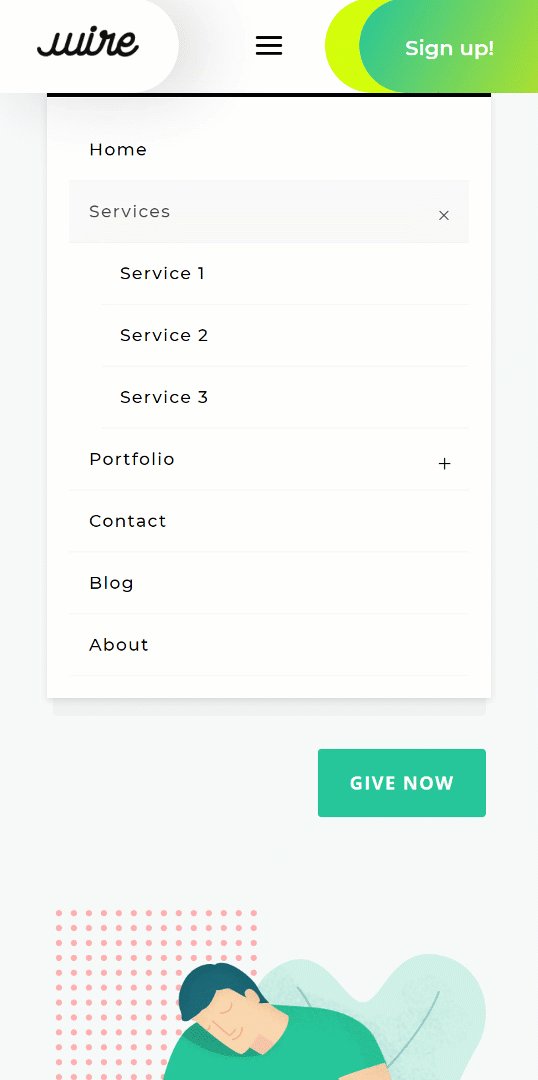
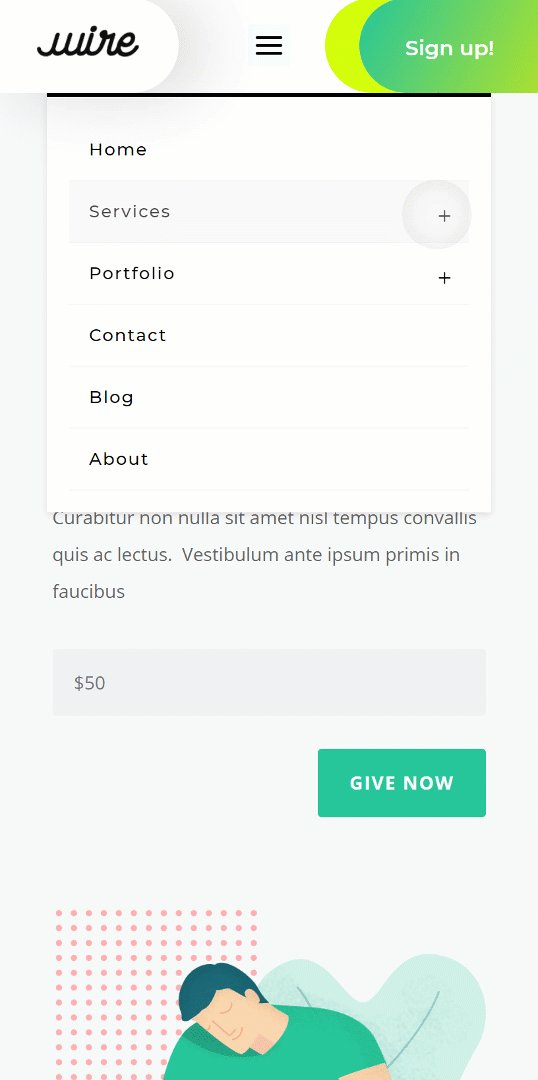
Preview
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
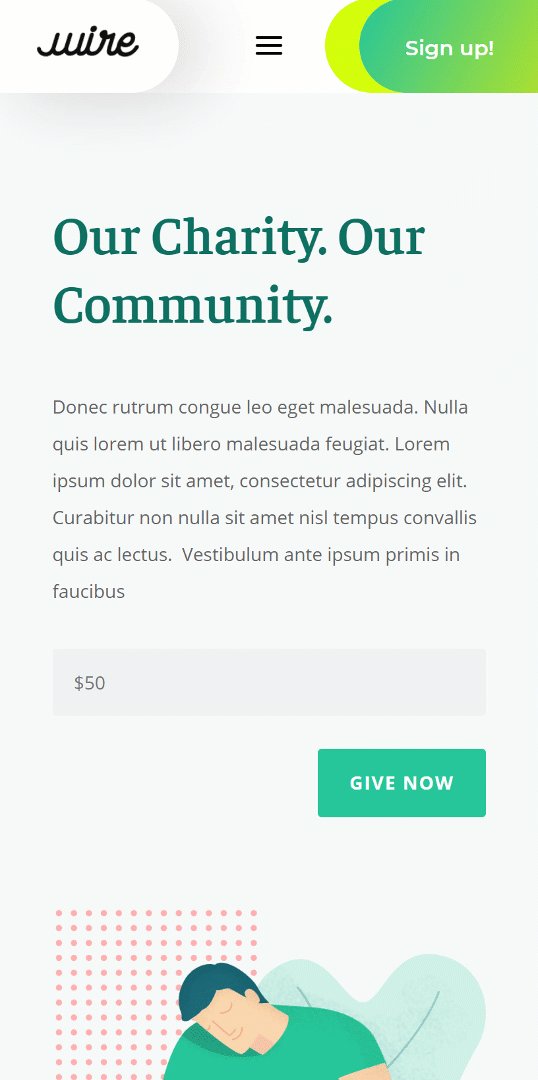
Mobile
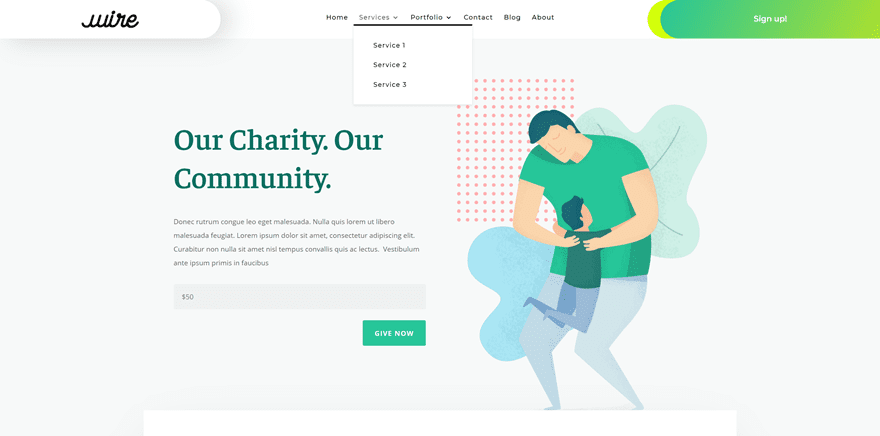
Desktop
Download The Global Header Design for FREE
Important: after downloading and uploading the JSON file to your theme builder, you’ll still need to manually set up your menu with the correct CSS classes + add the Code Module with the CSS and JQuery code (step 1 and 3 of this post).
To lay your hands on the free collapsing nested menu, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
Subscribe To Our Youtube Channel
1. Set up Your Menu
Add Menu Items & Sub Menu Items
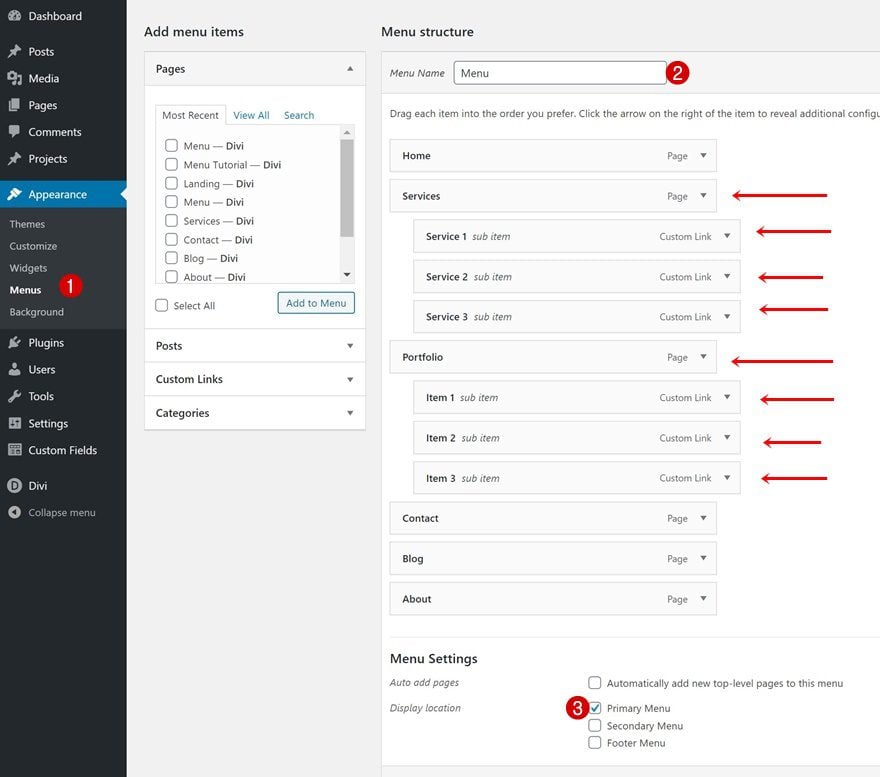
The first thing you need to do is create your menu. Add the sub items of your choice.
Add CSS Class Option
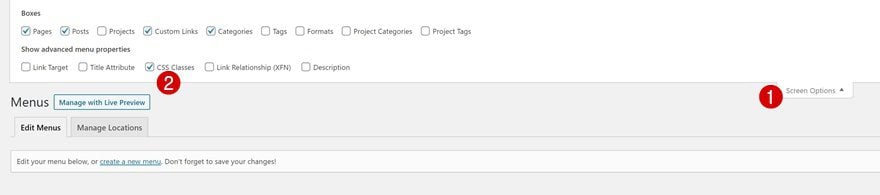
Once you’ve added the menu items, you can enable the CSS classes option by clicking on ‘Screen Options’ and enabling ‘CSS Classes’.
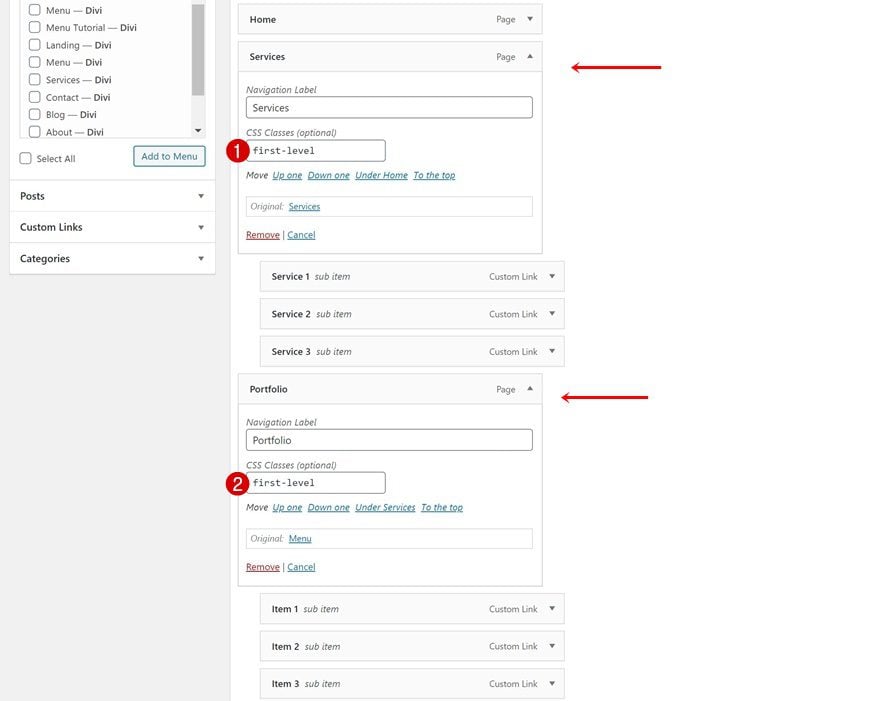
Add CSS Class to First-Level Menu Items Containing Sub Menu Items
Continue by adding a CSS class to the first level menu items that contain sub menu items. In this example, that means adding the CSS class to the ‘Service’ and ‘Portfolio’ menu items.
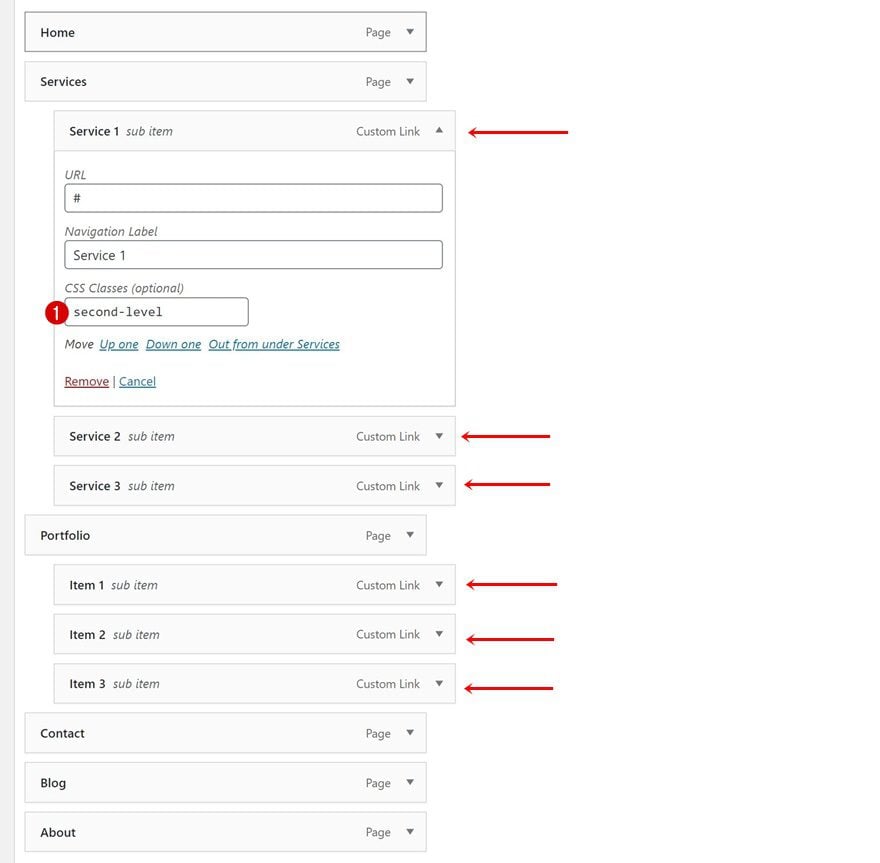
Add CSS Class to Second-Level Menu Items & Save Menu
Then, assign a different CSS class to the second-level menu items in your menu. Make sure you add this CSS class to the second-level menu items only (in case you’re adding more levels). Later on this tutorial, we’ll use this CSS class and the one we’ve assigned to the first level menu items to create the collapsing nested menu.
- CSS Classes: second-level
2. Go to Divi Theme Builder & Start Building Global Header
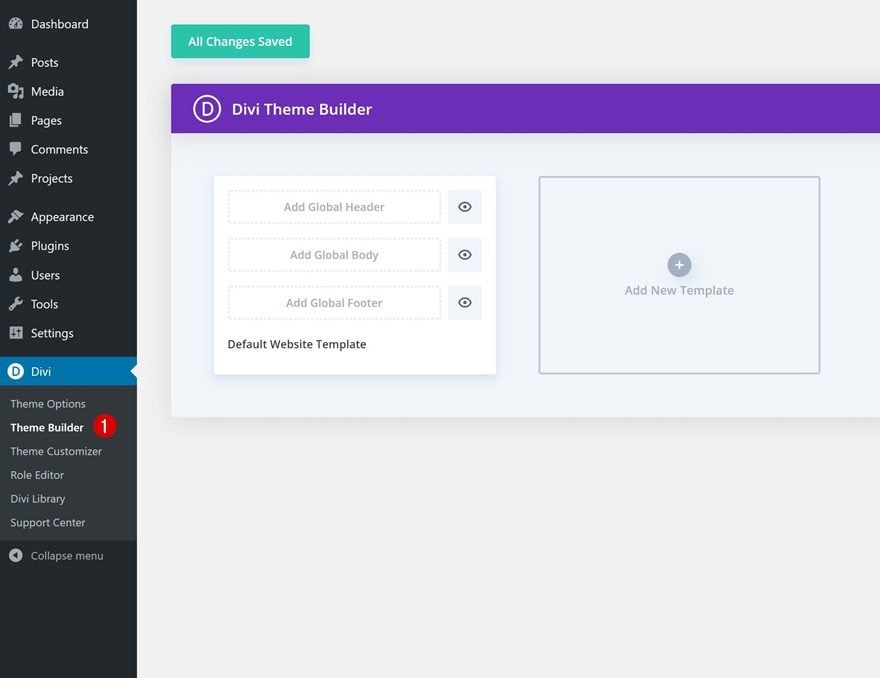
Go to Divi Theme Builder
The next part of this tutorial focuses on creating the header design. If you want to make the nested technique apply to a header that you’ve already built (using the Menu Module), you can skip this step and go to the tutorial’s last part. If you want to recreate the design, keep following the steps. Go to the Divi Theme Builder.
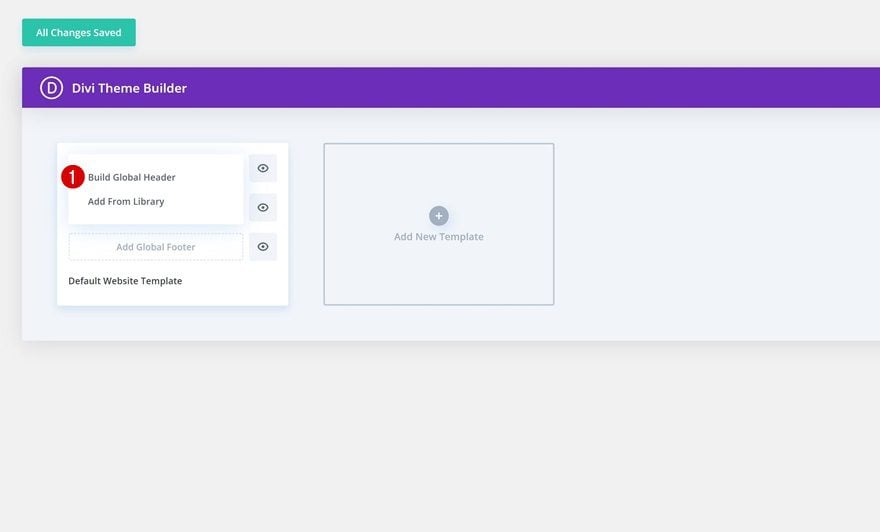
Start Building Global Header
Start building your global header next.
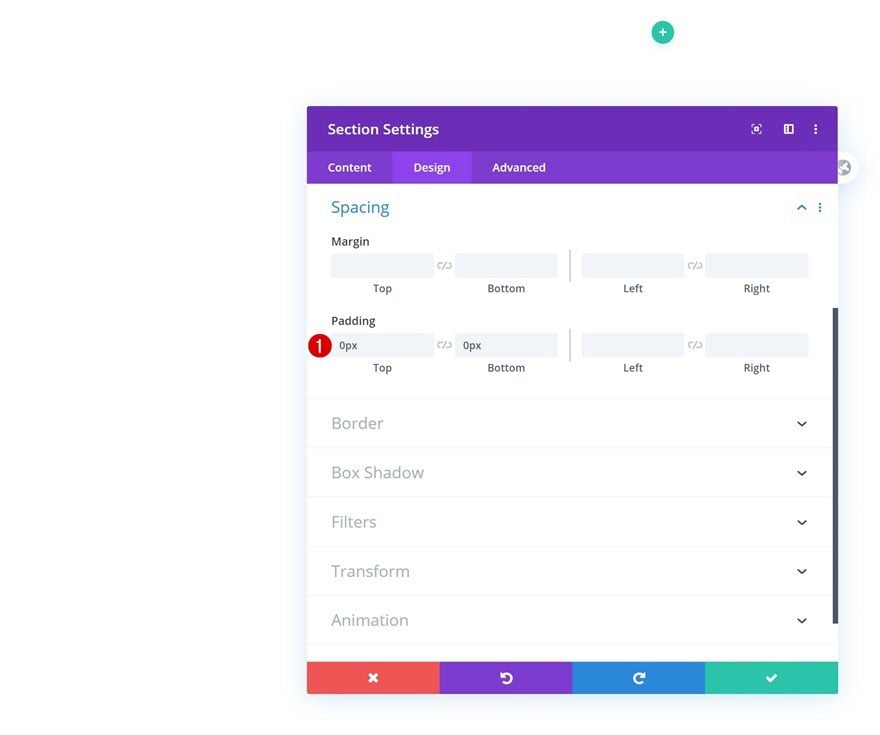
Section Settings
Spacing
Inside the template editor, you’ll notice a section. Open that section and remove all default top and bottom padding.
- Top Padding: 0px
- Bottom Padding: 0px
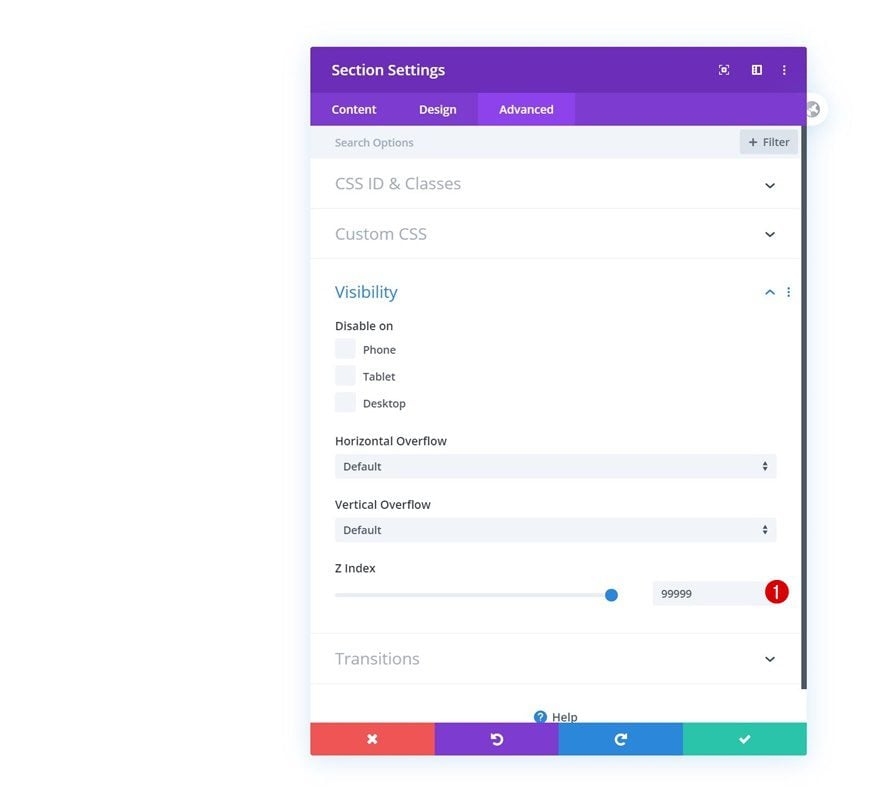
Z Index
Increase the section’s z index as well.
Add New Row
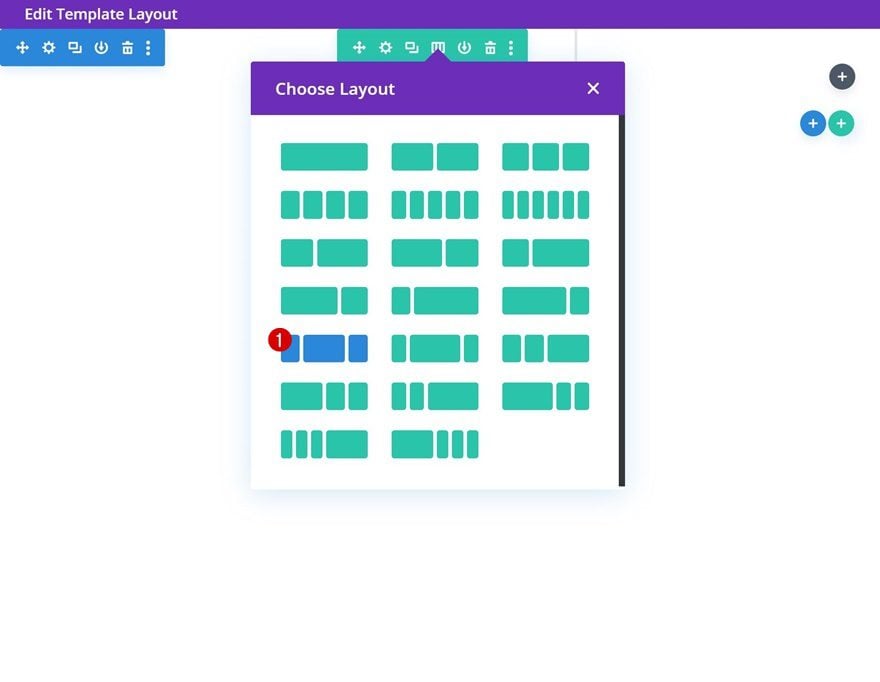
Column Structure
Continue by adding a new row to the section using the following column structure:
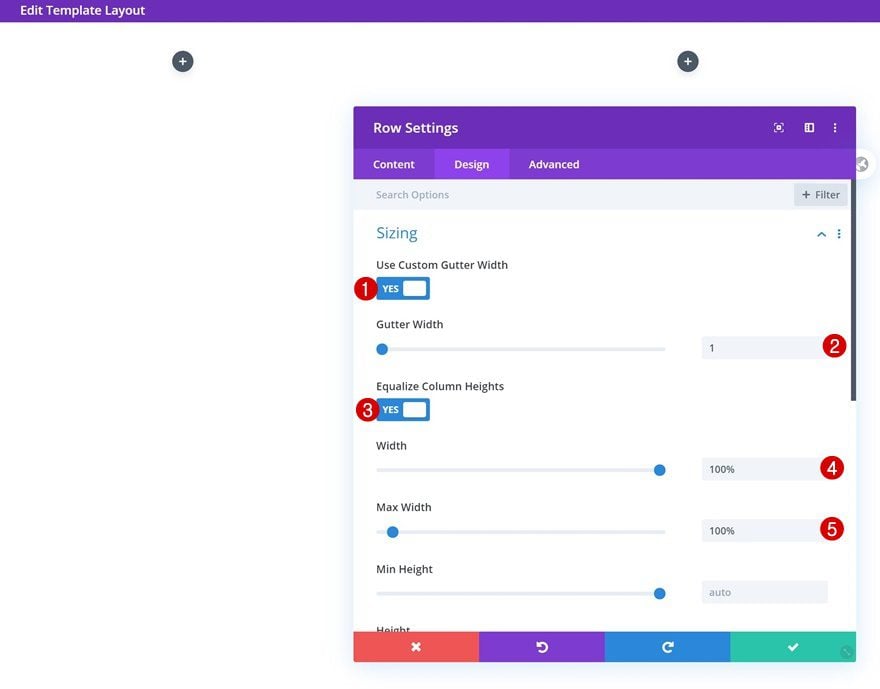
Sizing
Without adding any modules yet, open the row settings and allow the row to take up the screen’s entire width.
- Use Custom Gutter Width: Yes
- Gutter Width: 1
- Equalize Column Heights: Yes
- Width: 100%
- Max Width: 100%
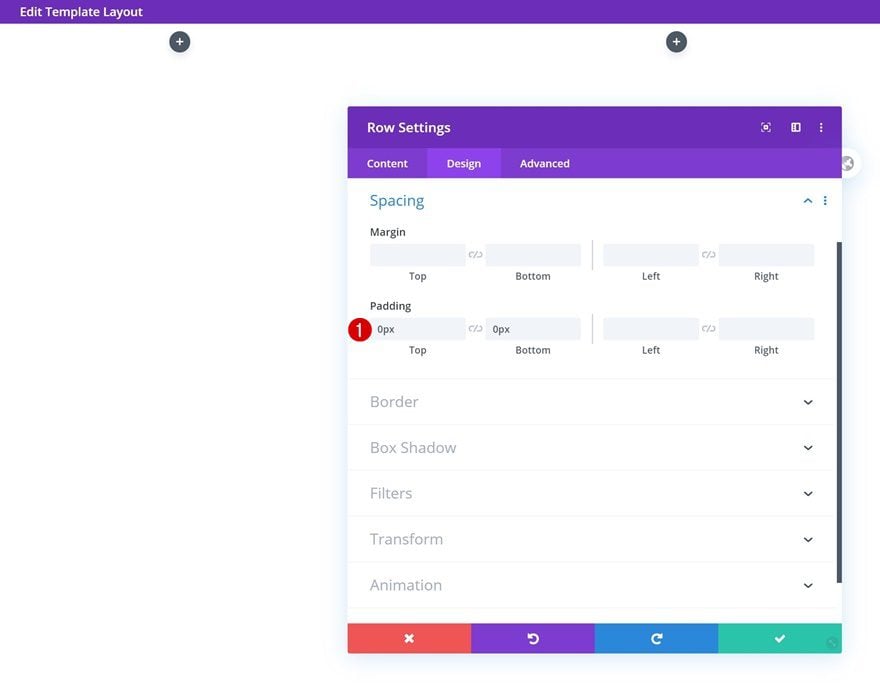
Spacing
Remove all default top and bottom padding next.
- Top Padding: 0px
- Bottom Padding: 0px
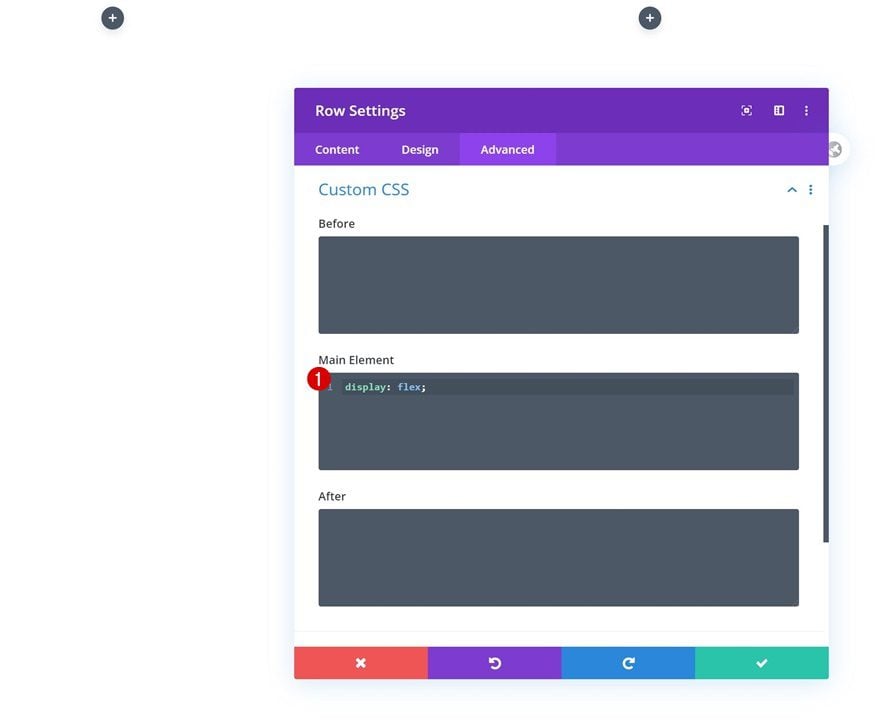
Main Element
Make sure all modules appear next to each other on smaller screen sizes by adding one single line of CSS code to the row’s main element too.
display: flex;
Column 1
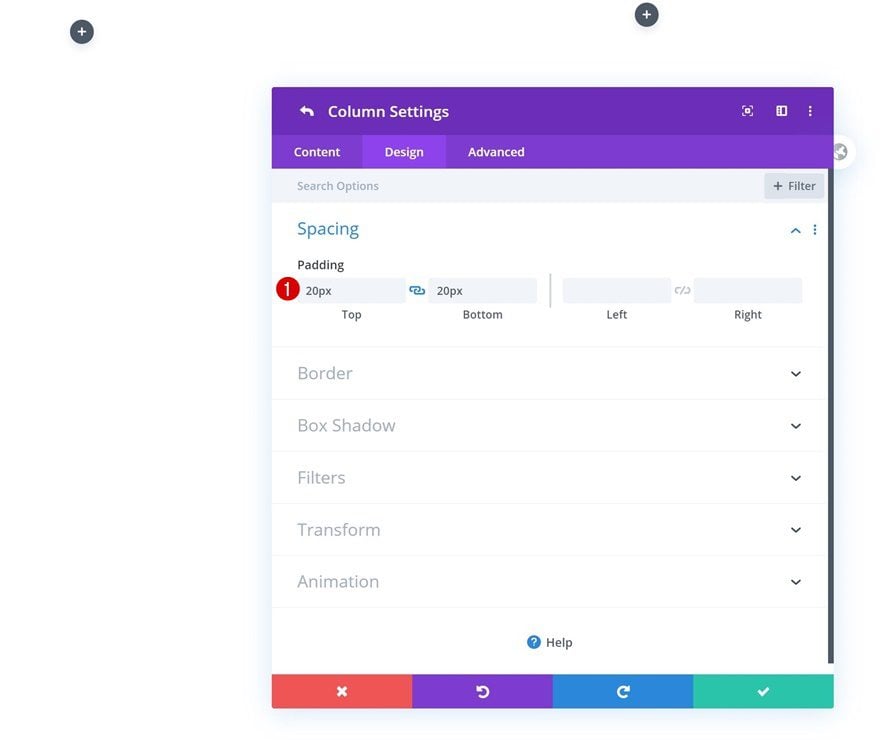
Spacing
Then, open the column 1 settings and add some custom top and bottom padding.
- Top Padding: 20px
- Bottom Padding: 20px
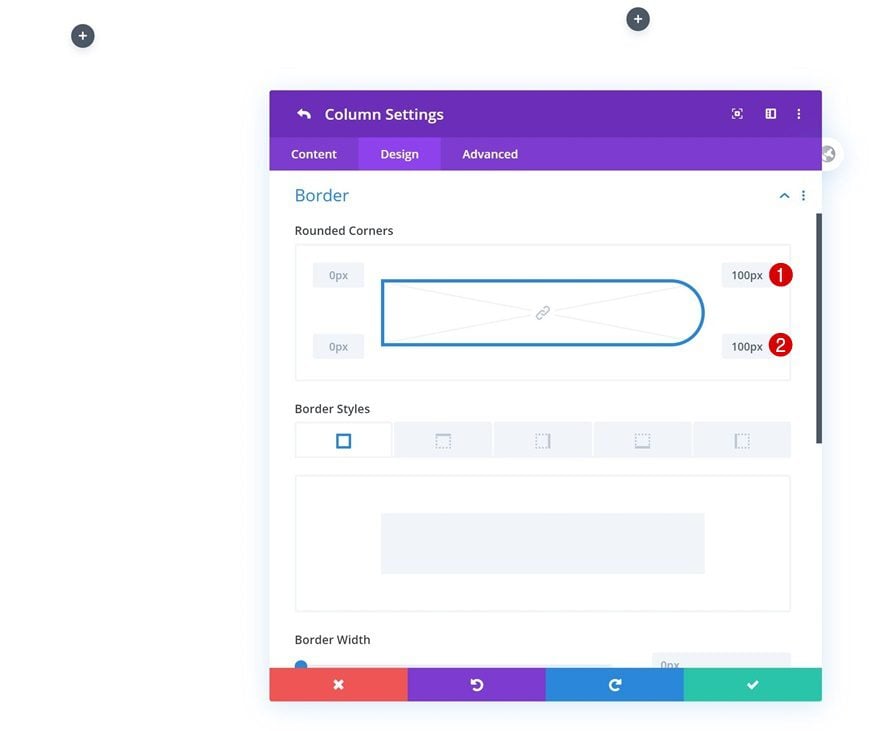
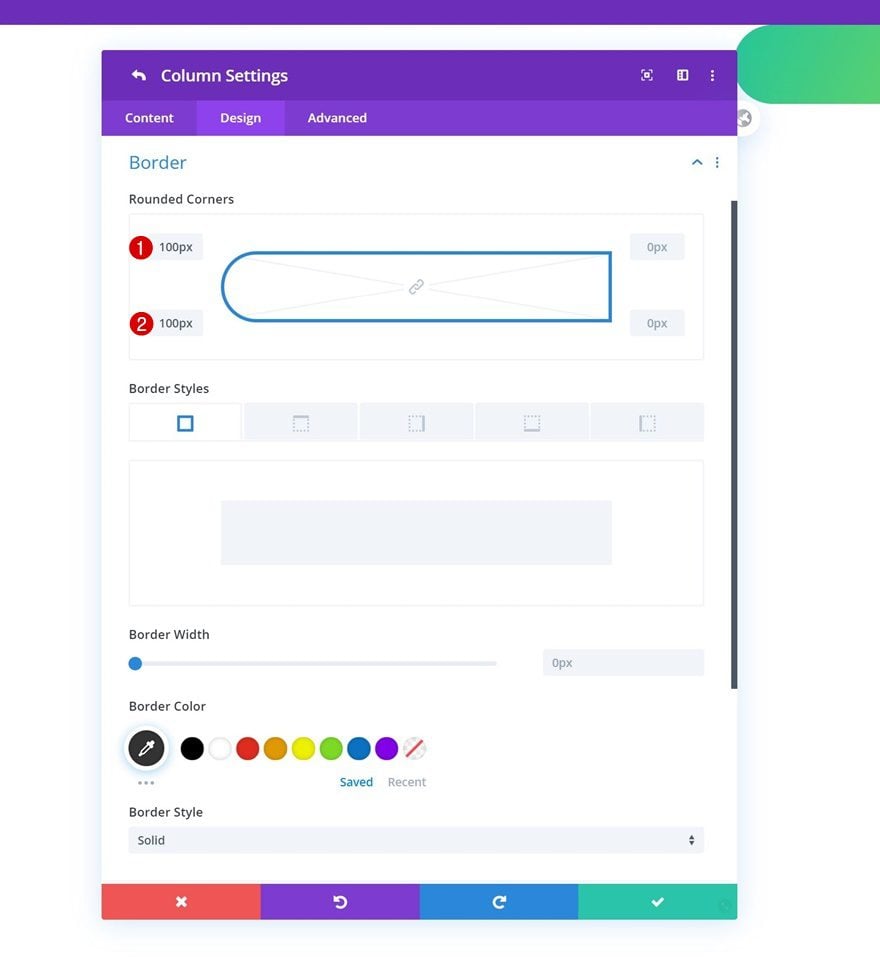
Border
Add some border radius too.
- Top Right: 100px
- Bottom Right: 100px
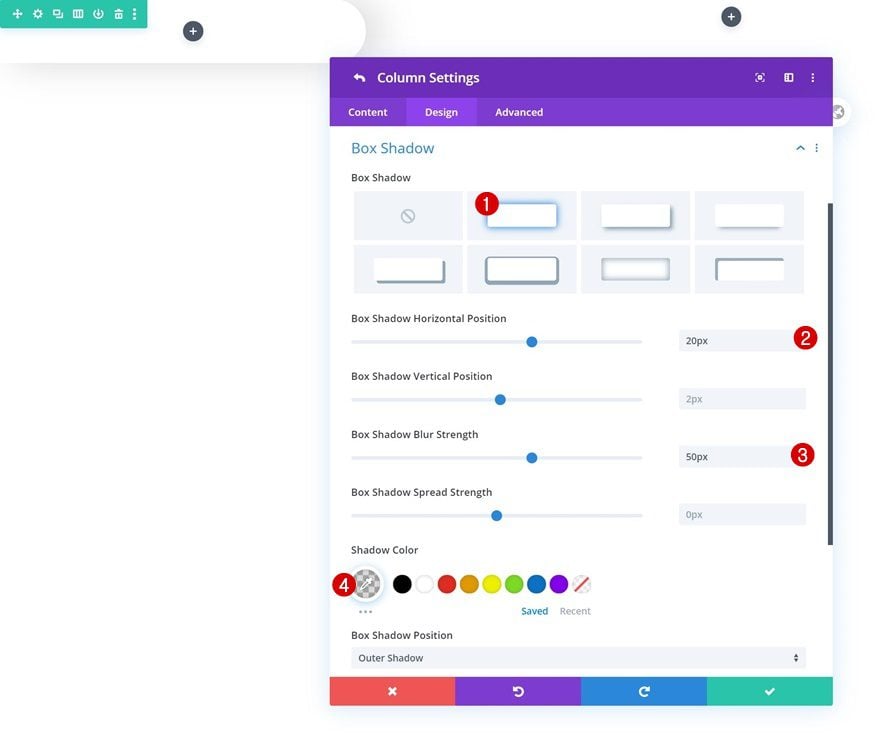
Box Shadow
And complete the column 1 settings by adding a subtle box shadow.
- Box Shadow Horizontal Position: 20px
- Box Shadow Blur Strength: 50px
- Shadow Color: rgba(0,0,0,0.15)
Column 2
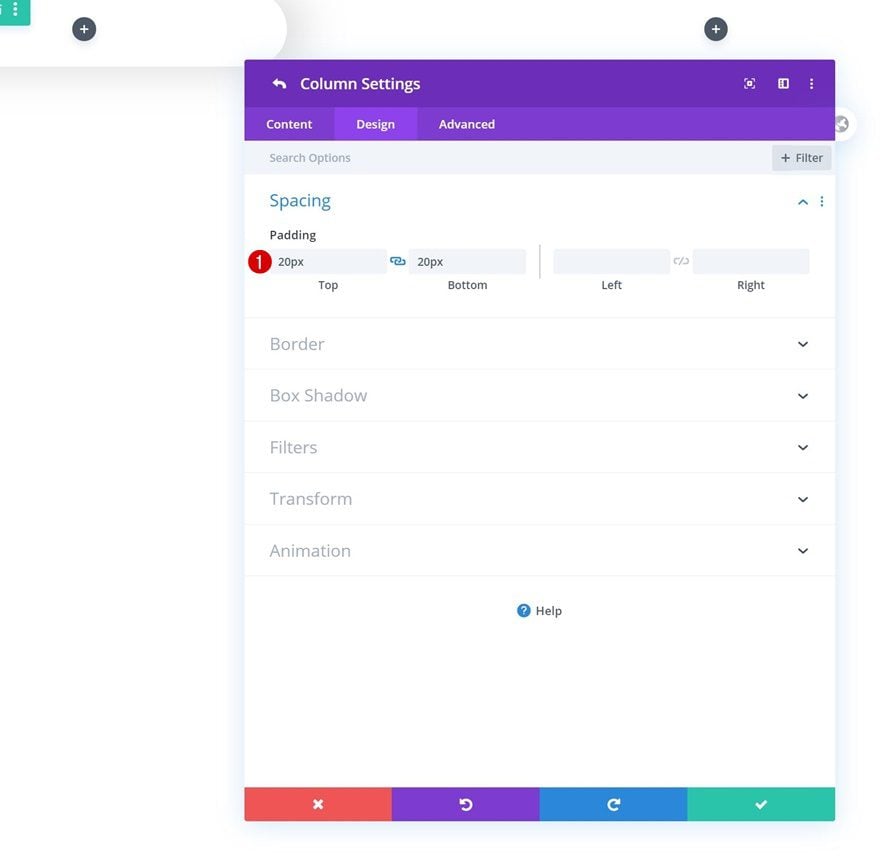
Spacing
Open the second column’s settings next and add some top and bottom padding.
- Top Padding: 20px
- Bottom Padding: 20px
Column 3
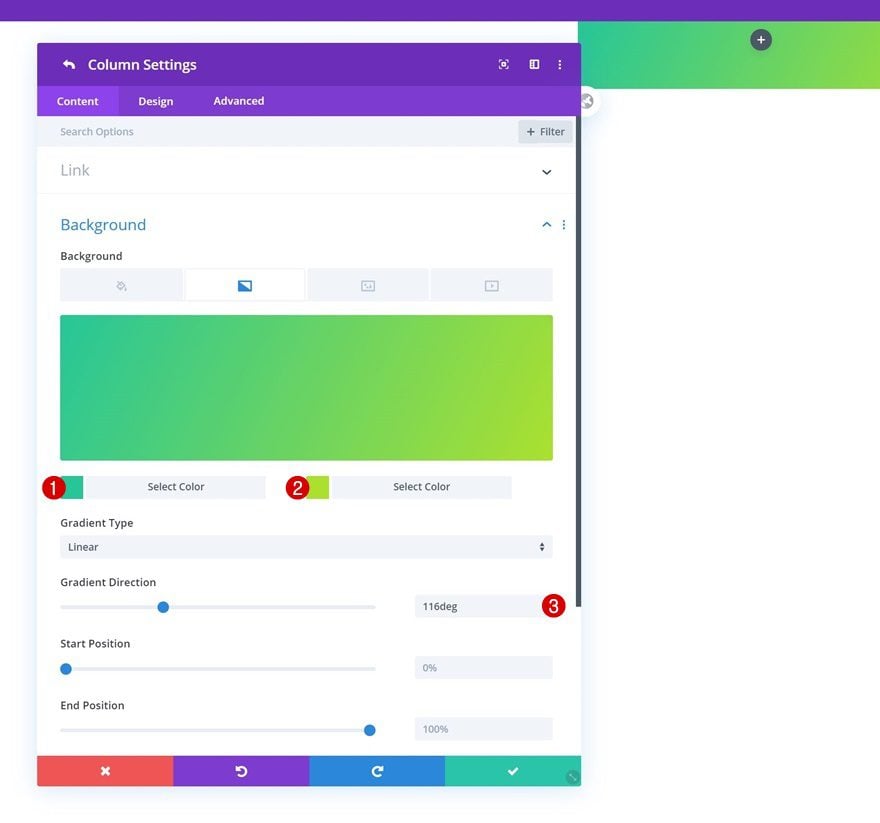
Gradient Background
On to the next and last column. Add a gradient background.
- Color 1: #26c699
- Color 2: #abe02f
- Gradient Direction: 116deg
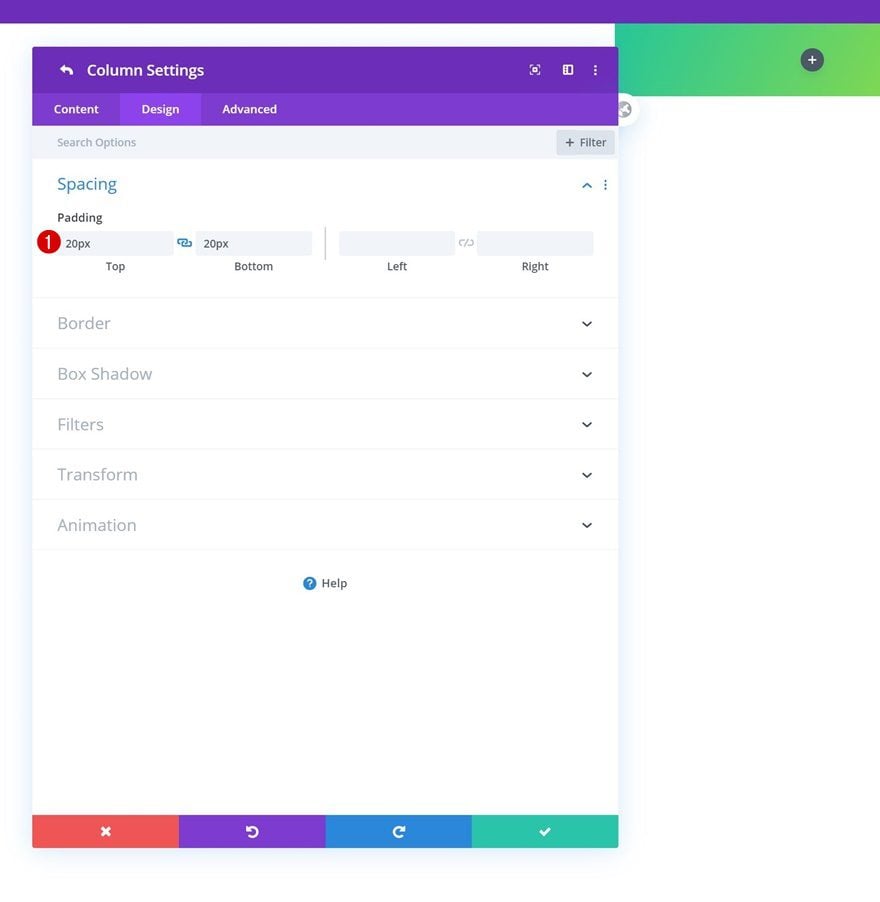
Spacing
Add some custom top and bottom padding next.
- Top Padding: 20px
- Bottom Padding: 20px
Border
Then, go to the border settings and make the following changes:
- Top Left: 100px
- Bottom Left: 100px
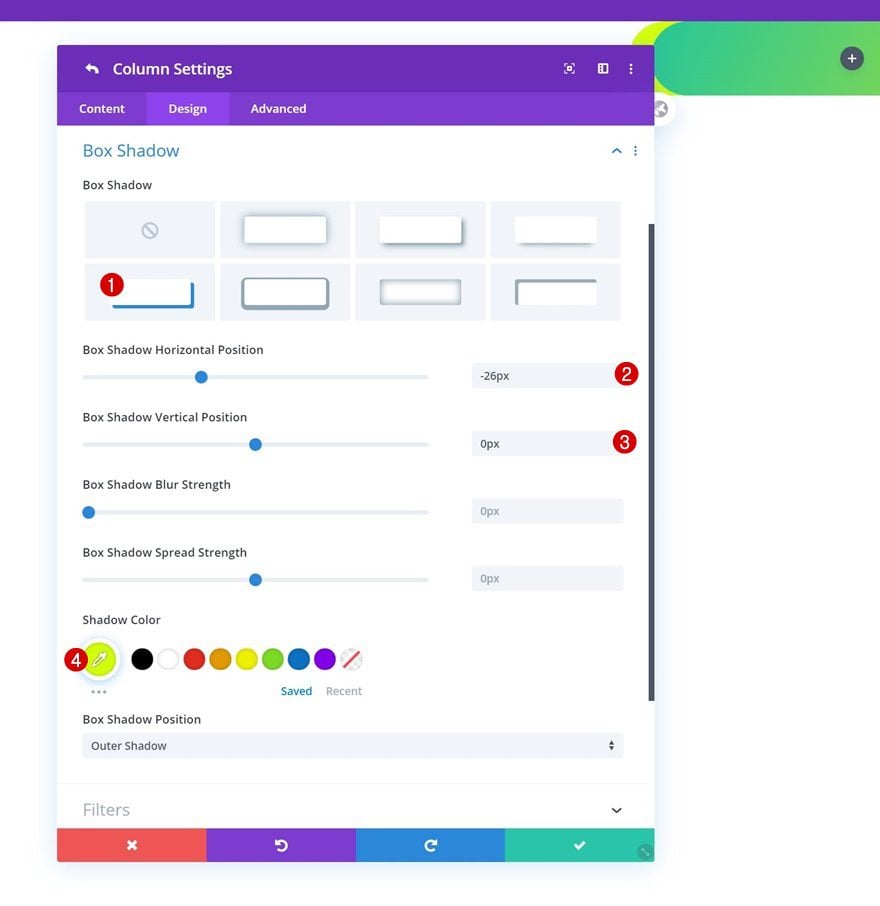
Box Shadow
Complete the column settings by adding a box shadow.
- Box Shadow Horizontal Position: -26px
- Box Shadow Vertical Position: 0px
- Shadow Color: #d2ff0c
Add Image Module to Column 1
Upload Logo
Time to add modules, starting with an Image Module in column 1. Upload your logo.
Alignment
Change the module’s image alignment next.
Sizing
Complete the module’s settings by changing the width across different screen sizes.
- Width: 120px (Desktop), 80px (Tablet & Phone)
Add Menu Module to Column 2
Select Menu
In column 2, the only module we need is a Menu Module. Select the menu you’ve created in the first part of this tutorial.
Remove Background Color
Remove the module’s background color next.
Layout
Then, change the layout settings.
- Style: Centered
- Dropdown Menu Direction: Downwards
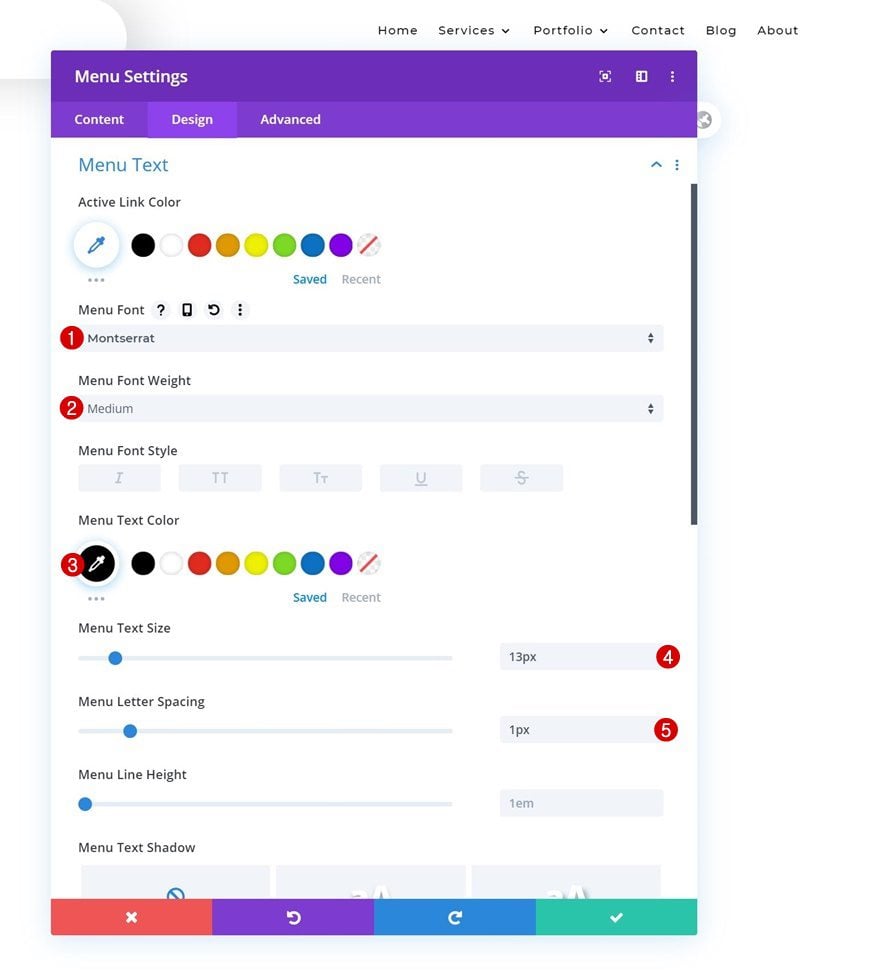
Menu Text
Style the menu text as well.
- Menu Font: Montserrat
- Menu Font Weight: Medium
- Menu Text Color: #000000
- Menu Text Size: 13px
- Menu Letter Spacing: 1px
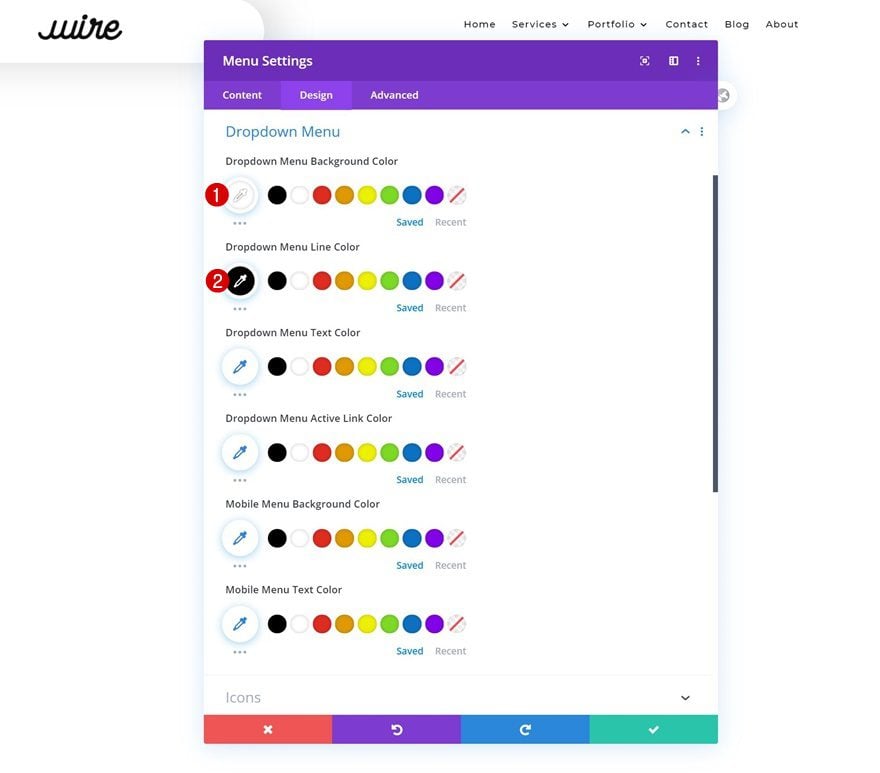
Dropdown Menu
Continue by changing some colors in the dropdown menu settings.
- Dropdown Menu Background Color: #ffffff
- Dropdown Menu Line Color: #000000
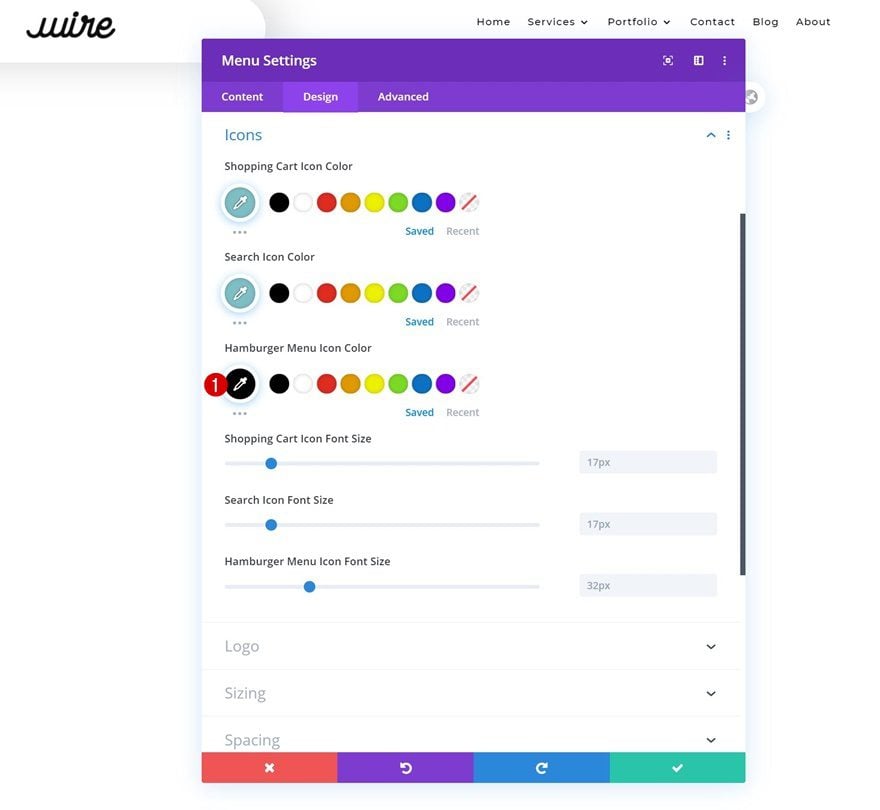
Icons
And complete the module’s settings by changing the hamburger menu icon color in the icons settings.
- Hamburger Menu Icon Color: #000000
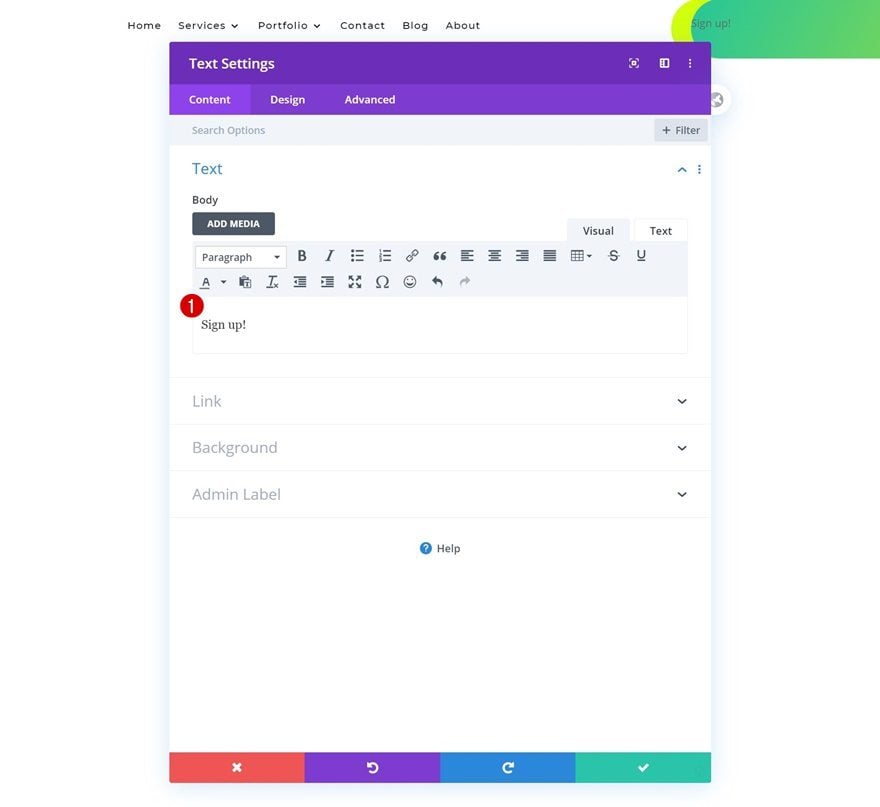
Add Text Module to Column 3
Add Content
On to the next and last module, which is a Text Module in column 3. Add some copy of your choice.
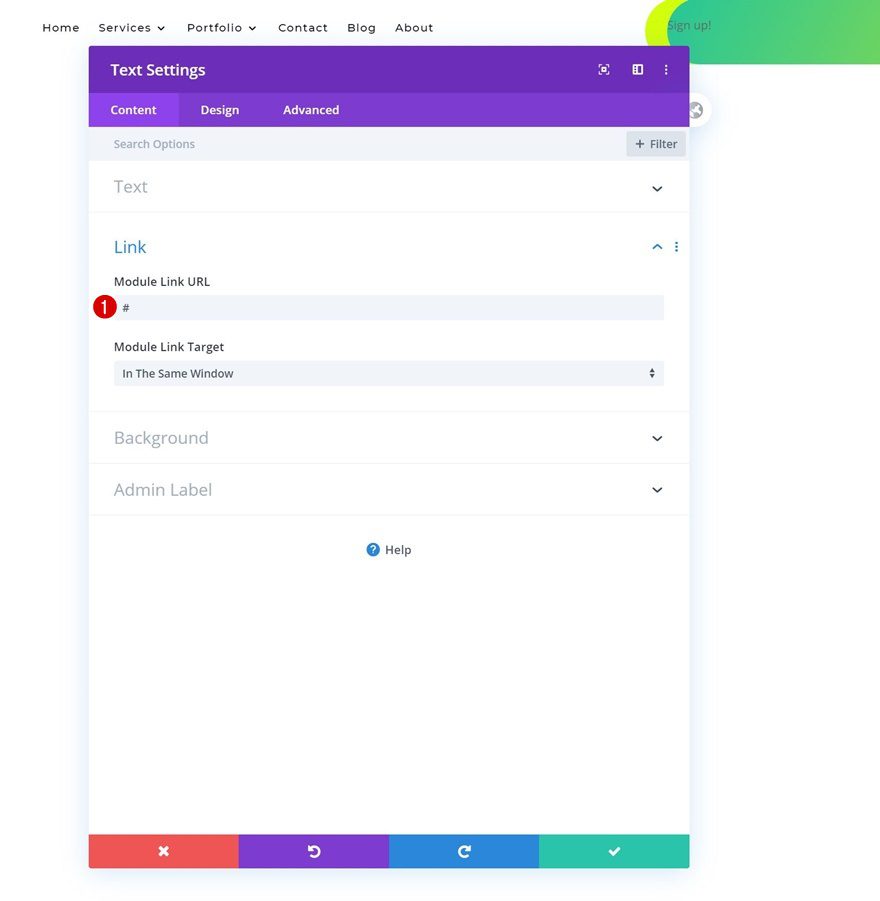
Add Link
Add a link to the module next.
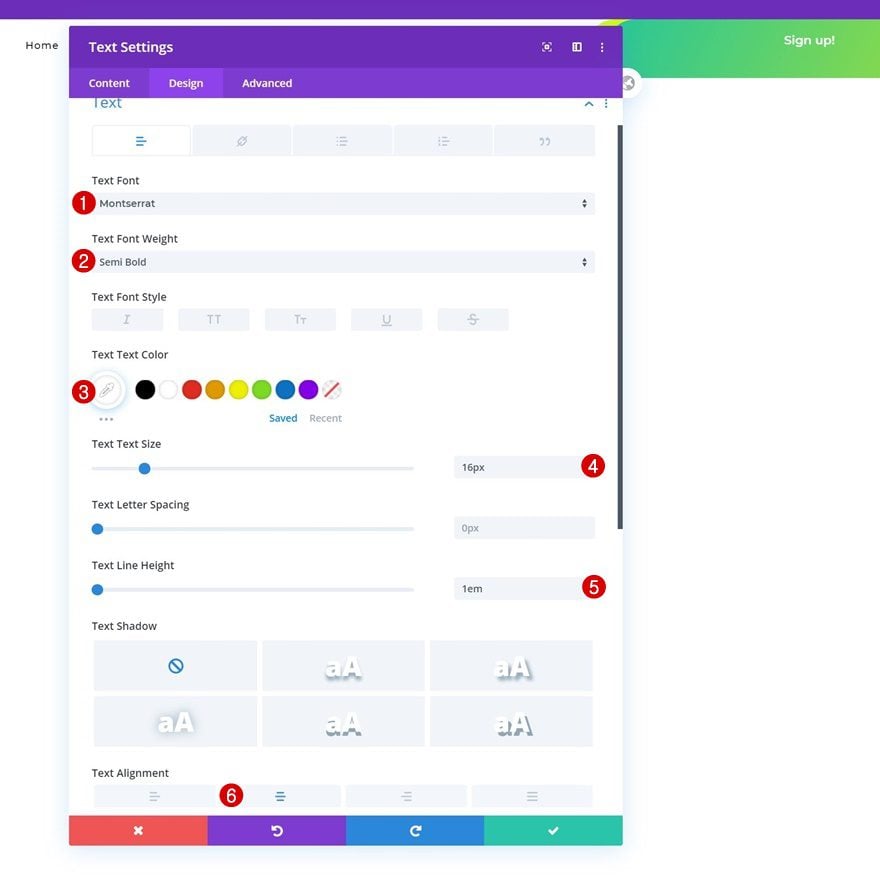
Text Settings
Move on to the design tab and change the text settings accordingly:
- Text Font: Montserrat
- Text Font Weight: Semi Bold
- Text Color: #ffffff
- Text Size: 16px
- Text Line Height: 1em
- Text Alignment: Center
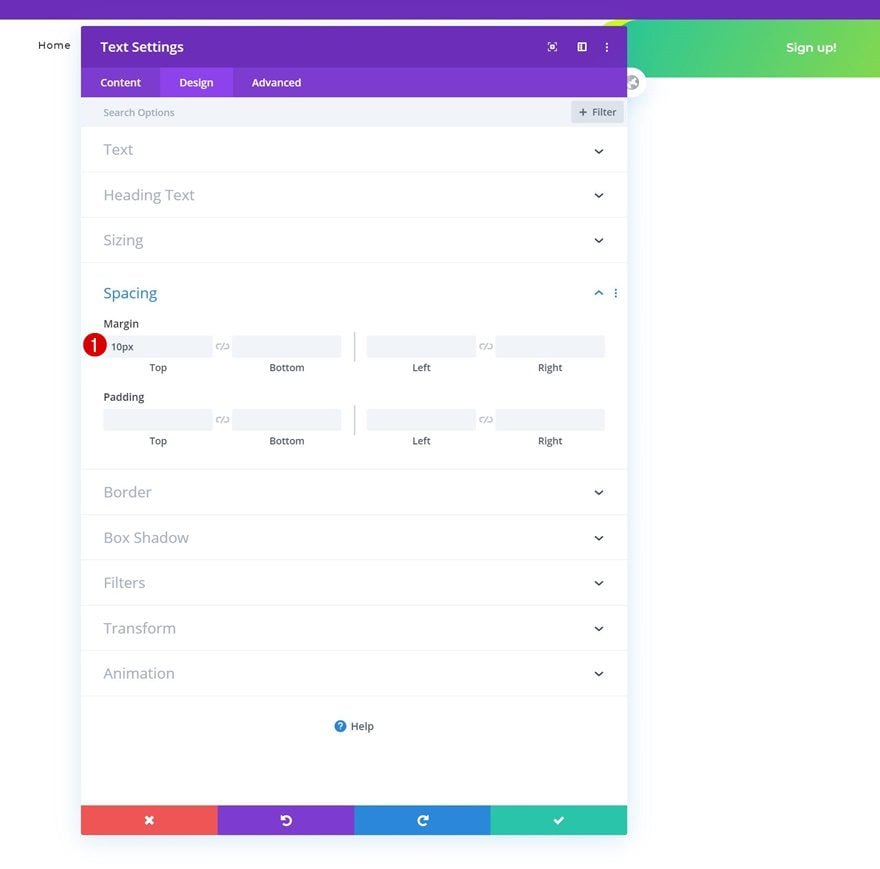
Spacing
Complete the module’s settings by adding some topmargin.
3. Add Functionality to Menu Using a Code Module
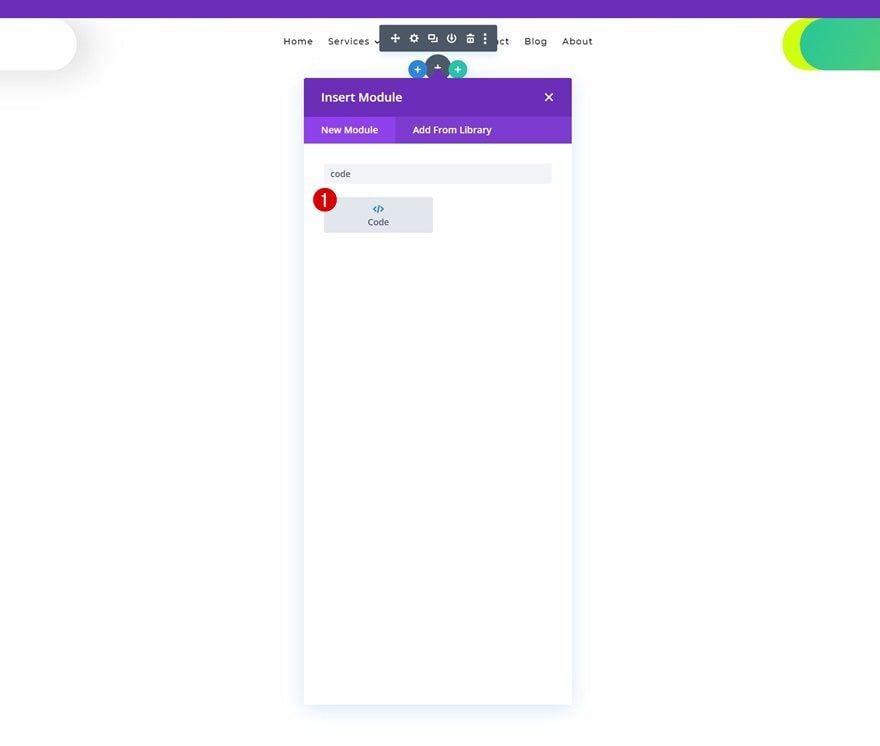
Add Code Module to Column 2
Once you’ve completed the design of your header, it’s time to add the custom code that’ll transform the mobile menu into a collapsing nested menu. Add a Code Module to the second column (or anywhere else).
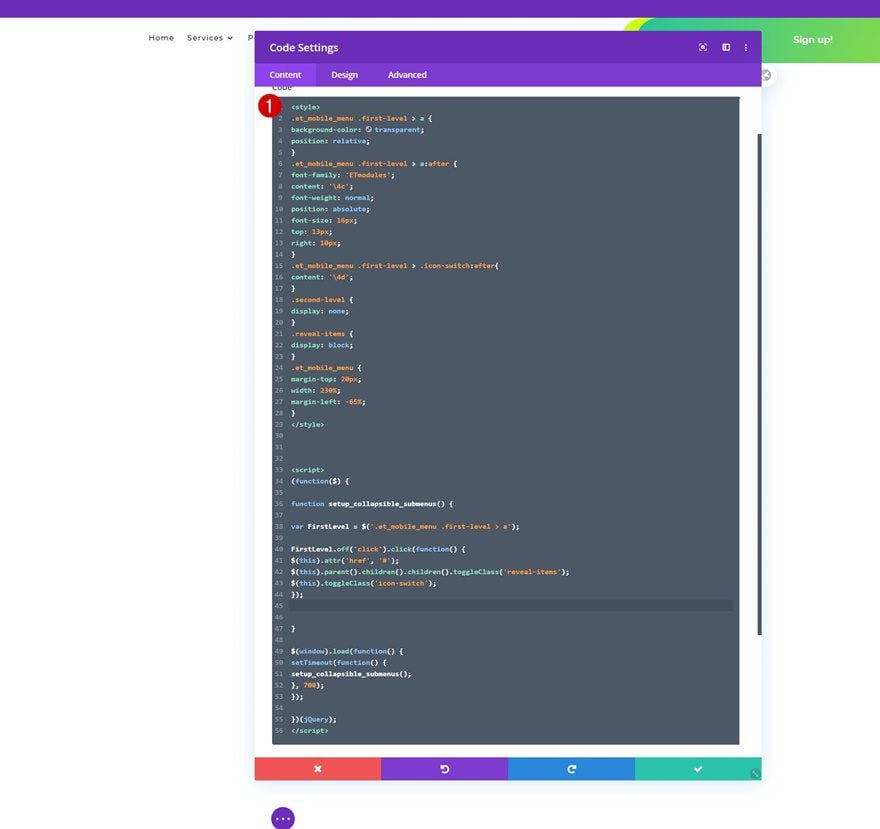
Insert CSS & JQuery Code
Then, add the CSS and JQuery code. Make sure you place the CSS code between style tags and the JQuery code between script tags.
.et_mobile_menu .first-level > a {
background-color: transparent;
position: relative;
}
.et_mobile_menu .first-level > a:after {
font-family: 'ETmodules';
content: '\4c';
font-weight: normal;
position: absolute;
font-size: 16px;
top: 13px;
right: 10px;
}
.et_mobile_menu .first-level > .icon-switch:after{
content: '\4d';
}
.second-level {
display: none;
}
.reveal-items {
display: block;
}
.et_mobile_menu {
margin-top: 20px;
width: 230%;
margin-left: -65%;
}
(function($) {
function setup_collapsible_submenus() {
var FirstLevel = $('.et_mobile_menu .first-level > a');
FirstLevel.off('click').click(function() {
$(this).attr('href', '#');
$(this).parent().children().children().toggleClass('reveal-items');
$(this).toggleClass('icon-switch');
});
}
$(window).load(function() {
setTimeout(function() {
setup_collapsible_submenus();
}, 700);
});
})(jQuery);
Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
Mobile
Desktop
Final Thoughts
In this post, we showed you how to make a collapsing nested menu apply to your global header inside the Theme Builder. We started by creating the primary menu bar, continued by designing our header inside the Theme Builder using the Menu Module and completed the tutorial by adding the custom code that makes the effect work. We hope you’ve enjoyed this tutorial and if you have any questions, feel free to leave a comment in the comment section below!
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.