When you’re creating your global header, there are many things you need to take into account. The elements you place in your header need to help your visitors navigate easily. To reduce the time people spend navigating, many web designers opt for a fixed top header, allowing visitors to go to other pages or posts right away. That’s really convenient, but when creating a fixed header, a big part of your visitors’ viewport height is taken up, allowing less content to show up at once. If you’re not willing to make that sacrifice, know that you don’t have to. You can have the benefits of a fixed header by allowing your global header to reveal when your visitors are scrolling up, and hide it when they’re scrolling down. Today, we’ll guide you through hiding and revealing your global header using Divi’s Theme Builder. You’ll be able to download the JSON file for free as well!
Let’s get to it.
Preview
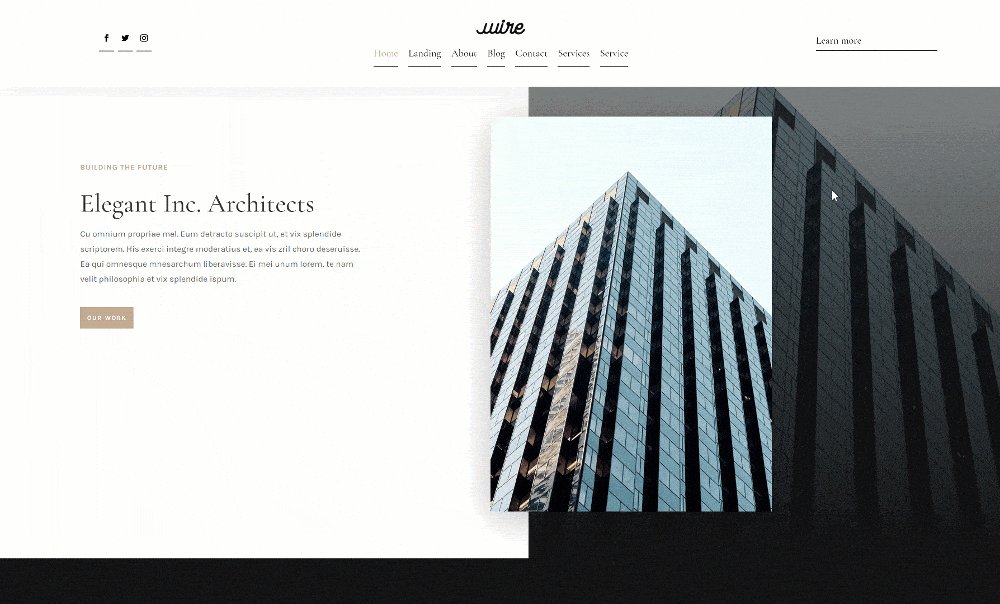
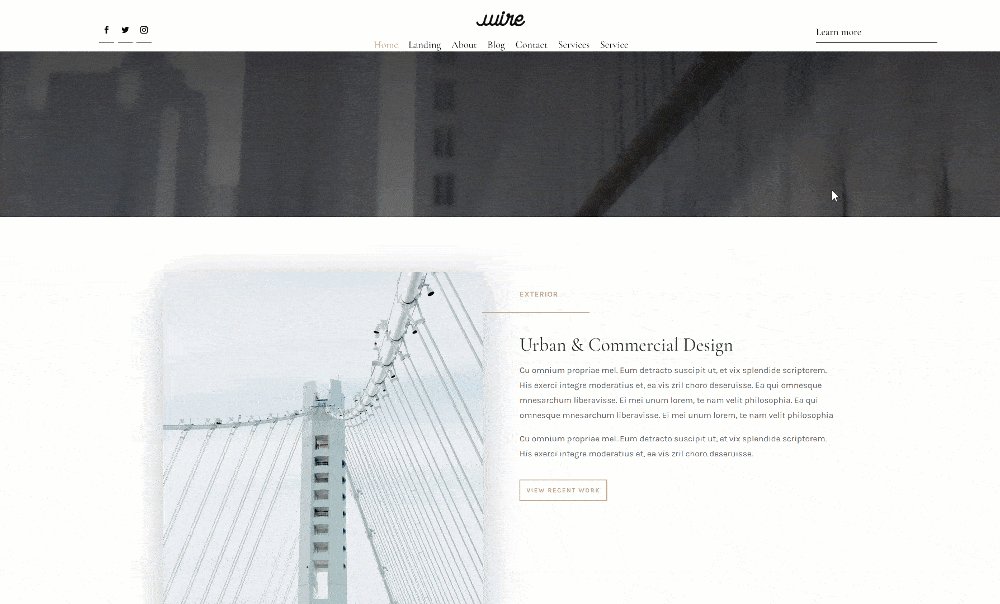
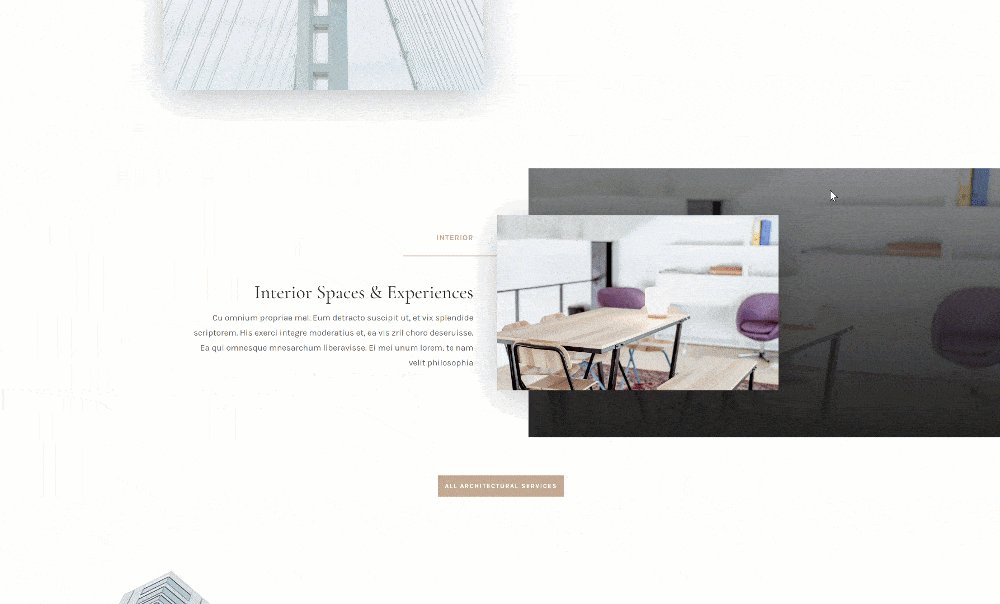
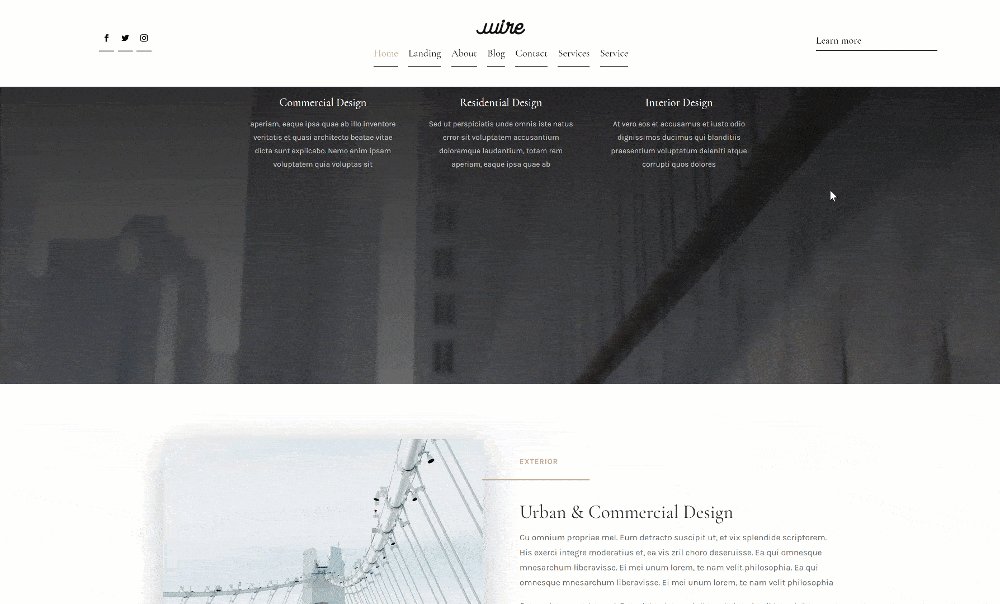
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
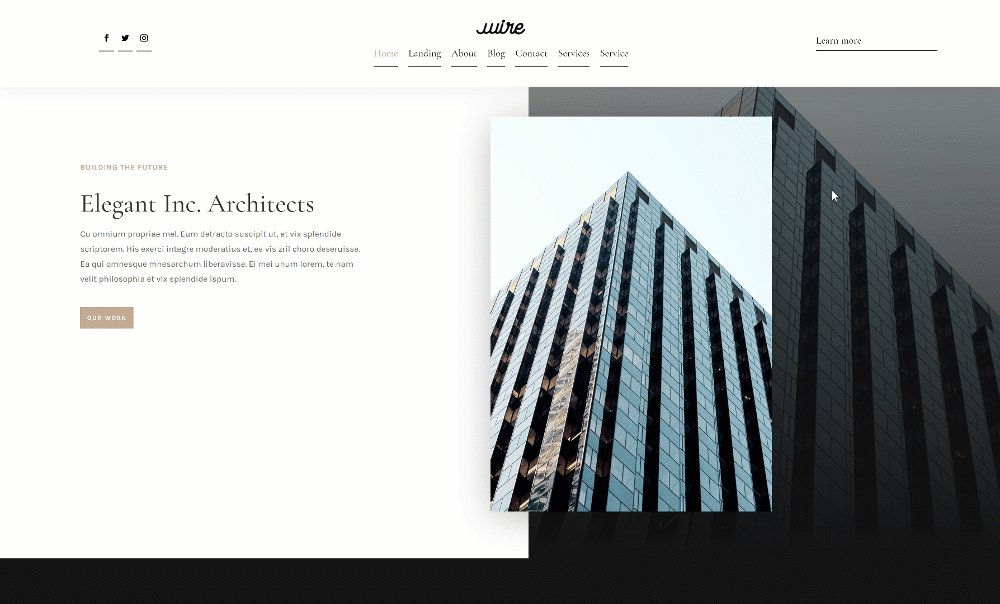
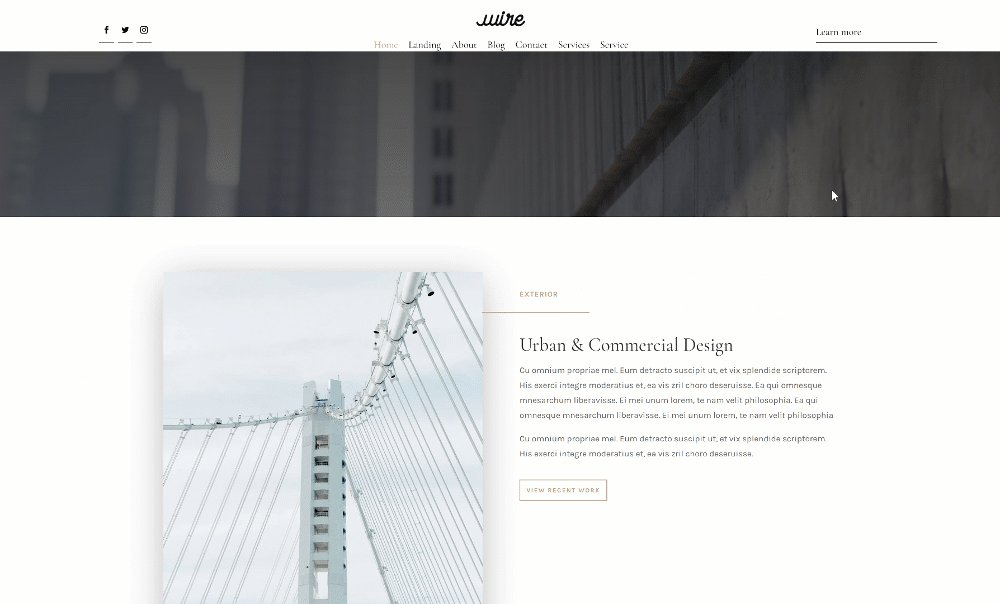
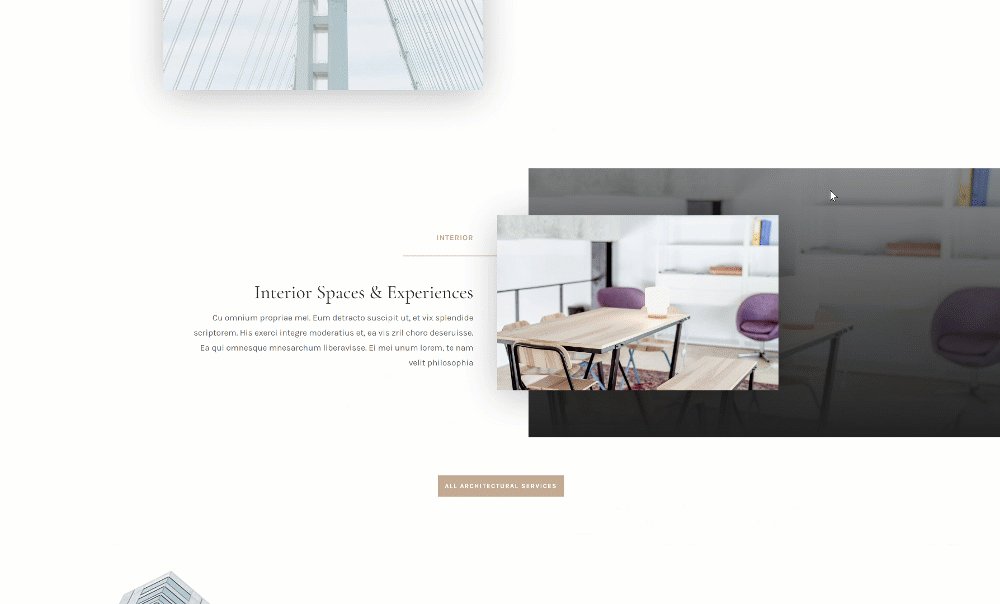
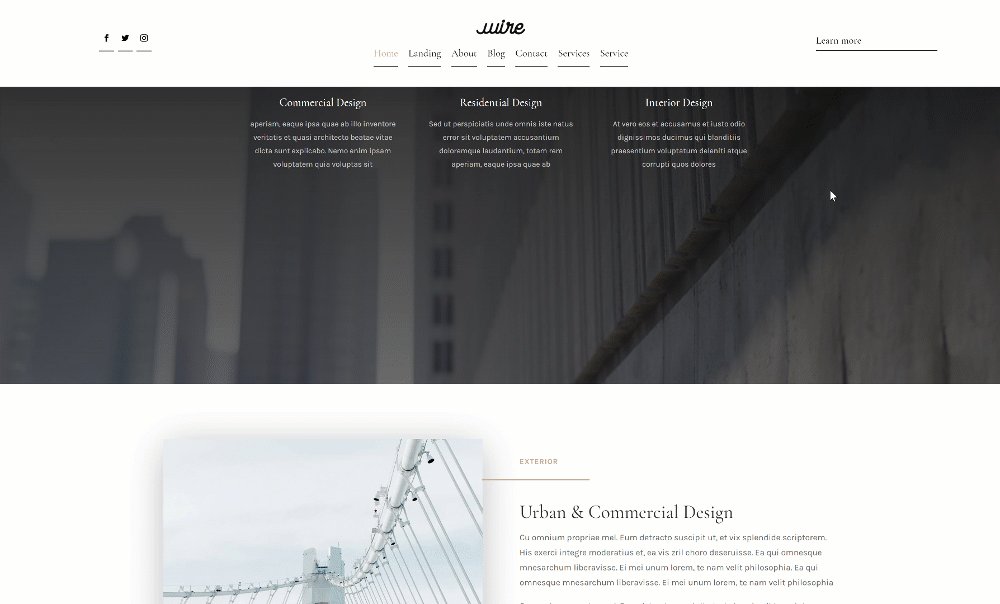
Desktop
Mobile
Download The Global Header Template for FREE
To lay your hands on the free global header template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
1. Go to Divi Theme Builder & Add New Template
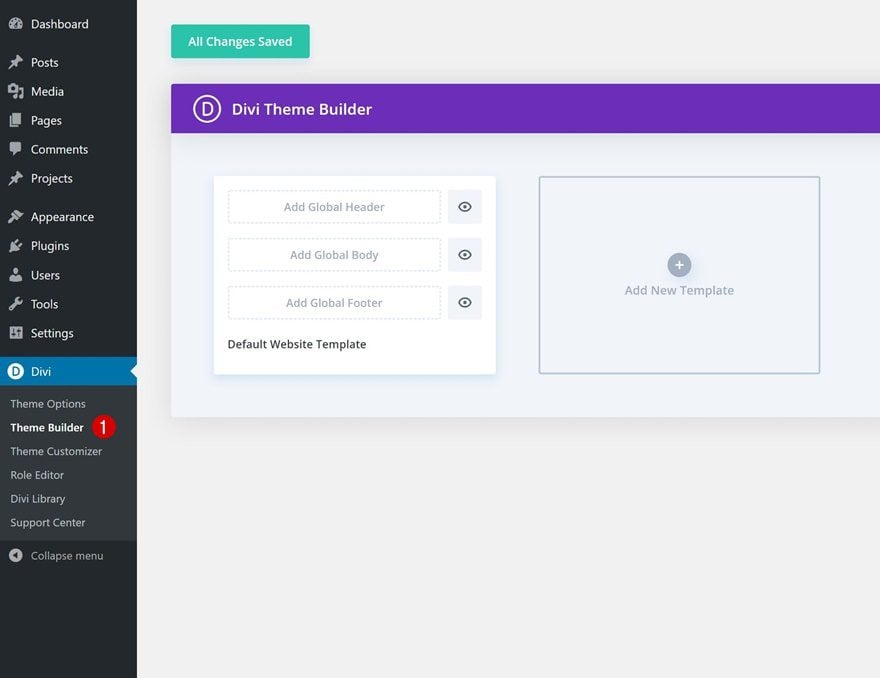
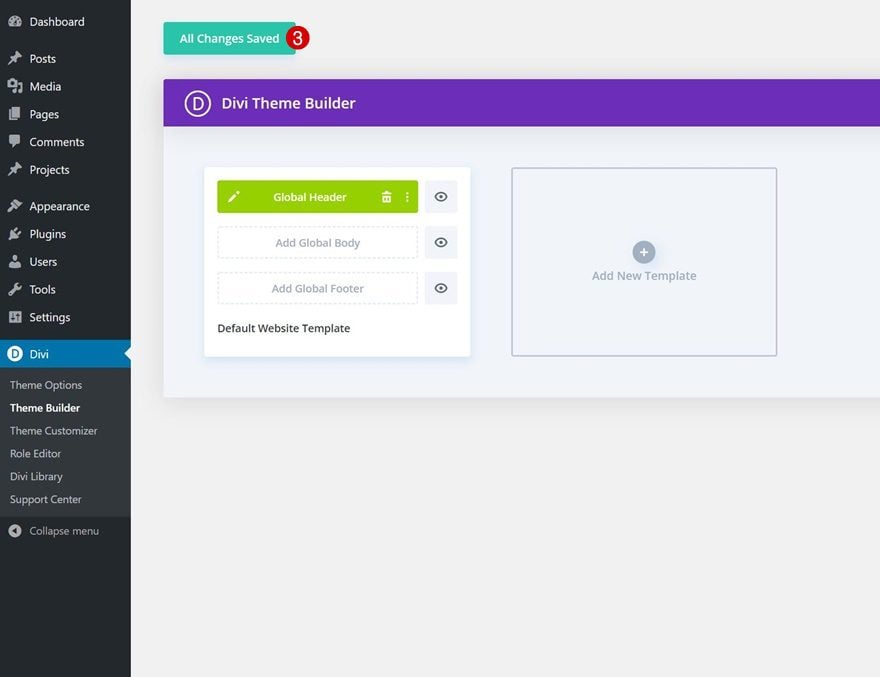
Go to Divi Theme Builder
Start by going to the Divi Theme Builder.
Start Building Global Header
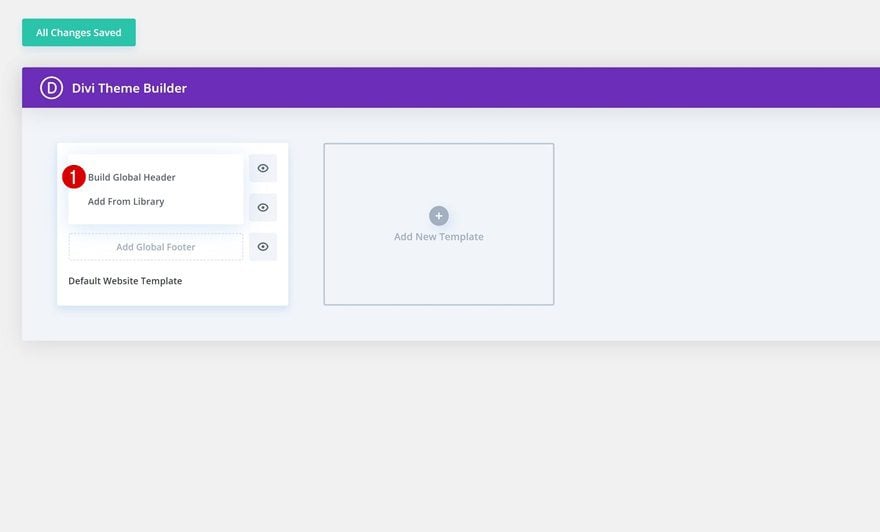
There, click on ‘Add Global Header’ and select ‘Build Global Header’.
2. Start Building Global Header
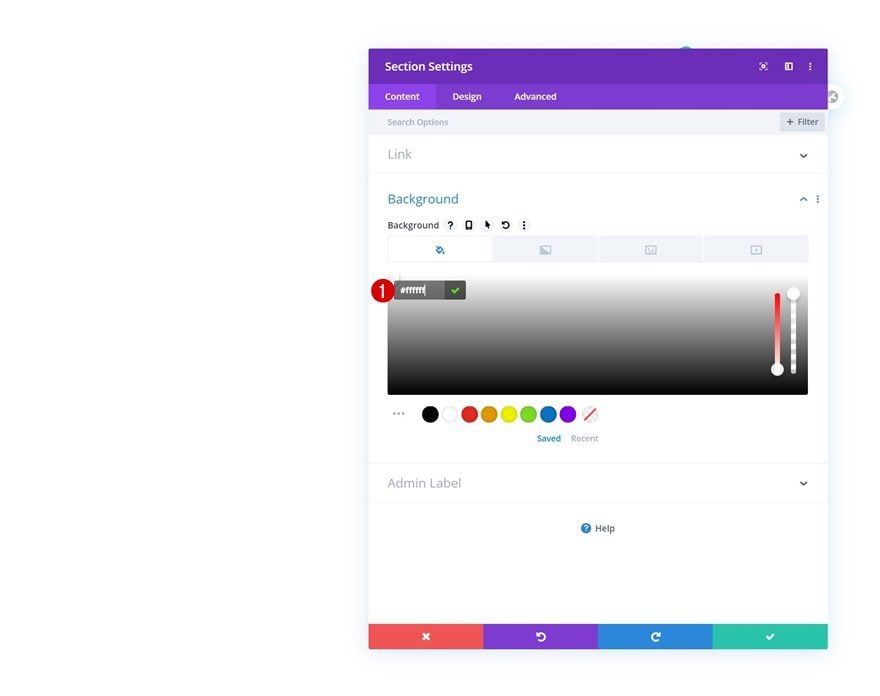
Section Settings
Background Color
Inside the template editor, you’ll notice a section. Open that section and change its background color.
- Background Color: #ffffff
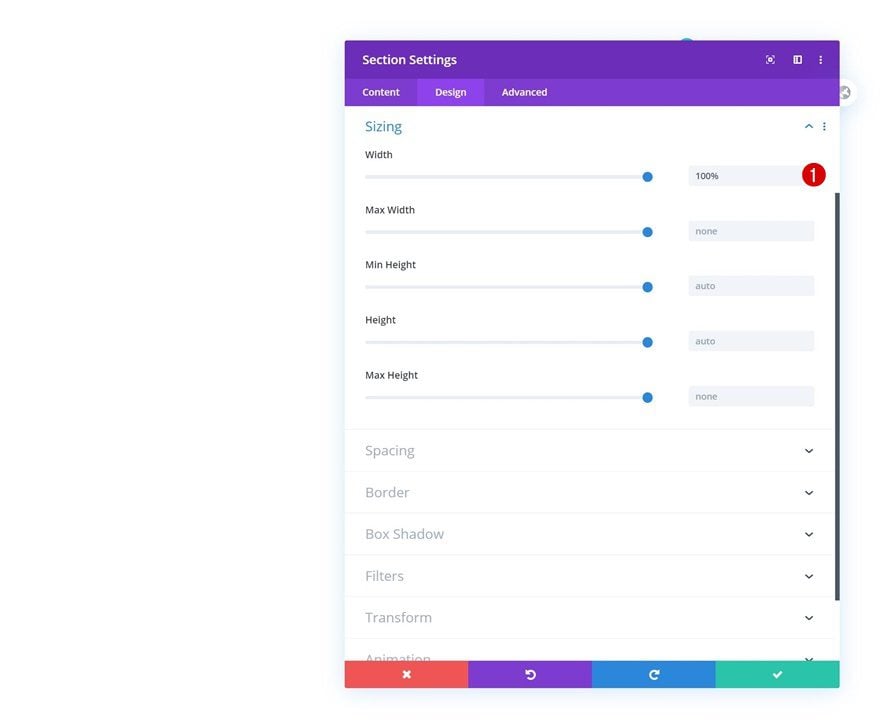
Sizing
Move on to the design tab and assign a 100% width to your section next.
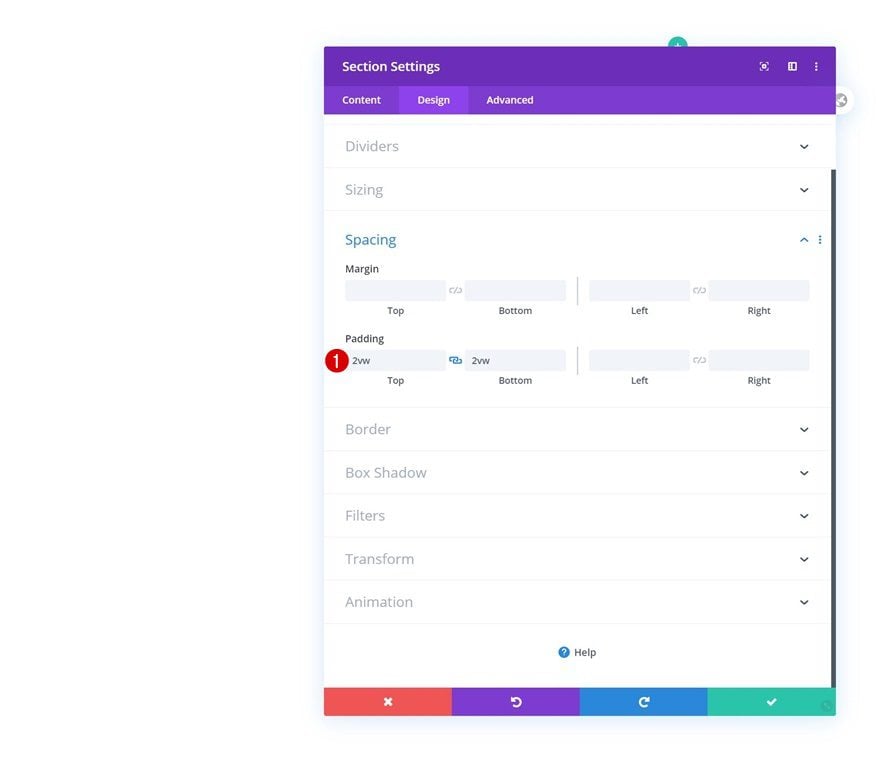
Spacing
Add some custom top and bottom padding too.
- Top Padding: 2vw
- Bottom Padding: 2vw
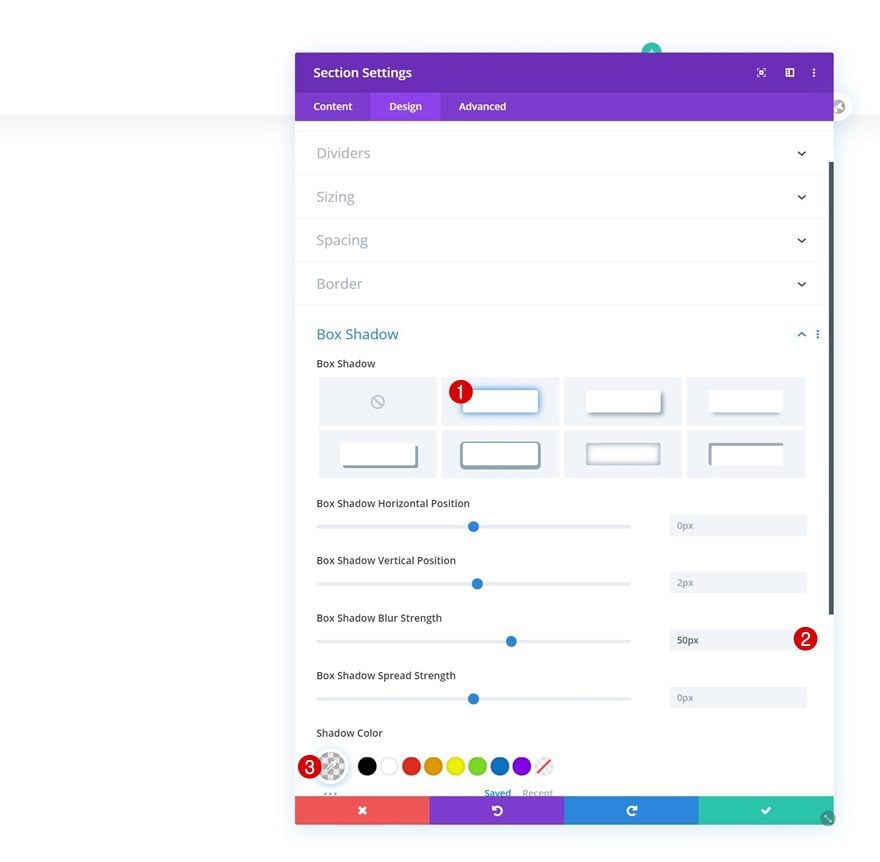
Box Shadow
We’ll apply a subtle box shadow to our section as well.
- Box Shadow Blur Strength: 50px
- Shadow Color: rgba(0,0,0,0.08)
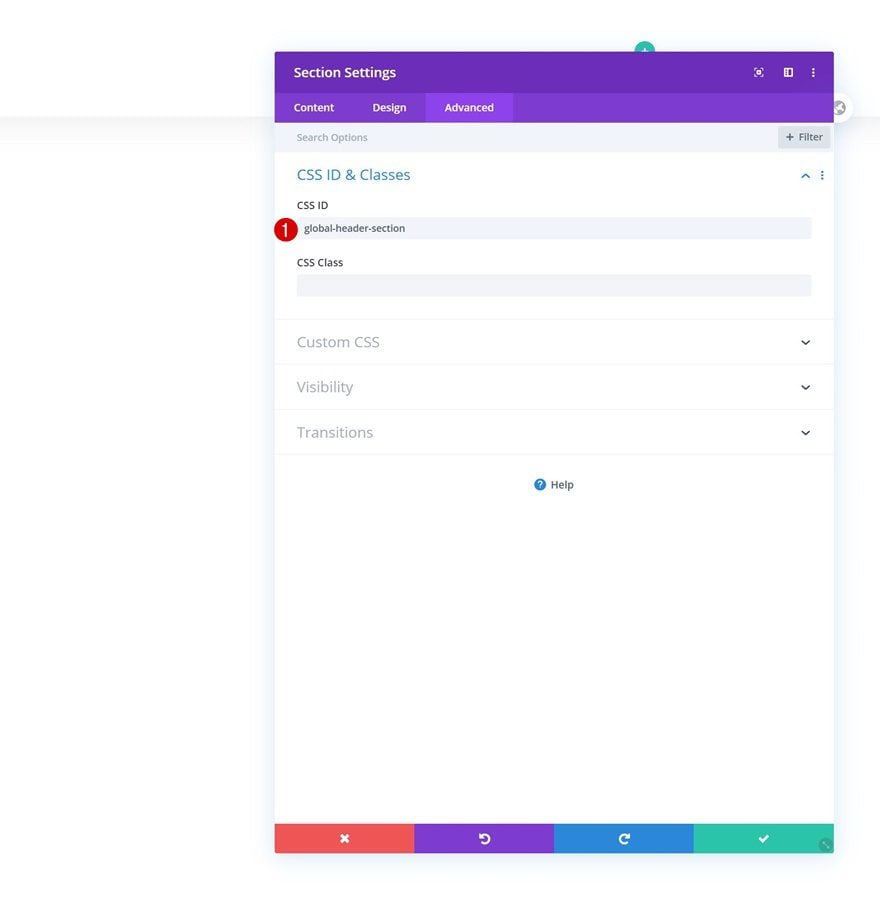
CSS ID
Later on this tutorial, we’ll need some custom code to make the scrolling effect happen. To prepare for that, we’re adding a CSS ID to the section.
- CSS ID: global-header-section
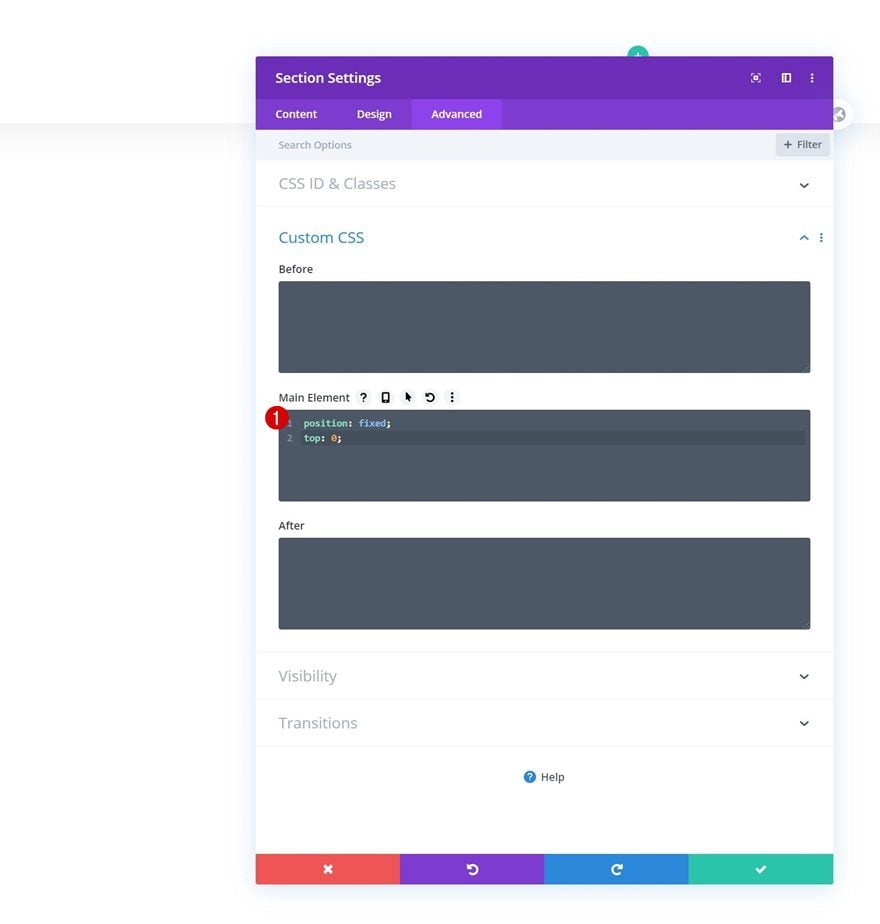
Main Element
We’ll also turn the section into a fixed head by adding two lines of CSS code to the section’s main element.
position: fixed; top: 0;
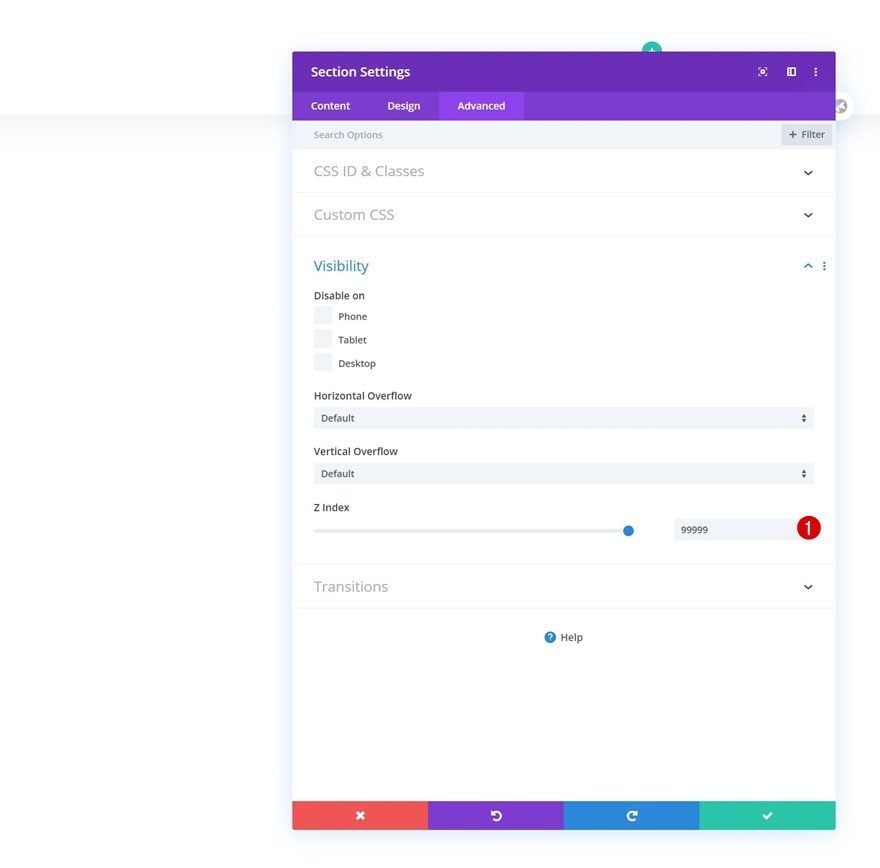
Z Index
Now, to make sure our section appears on top of all page or post content, we’ll increase the z index in the visibility settings as well.
Add New Row
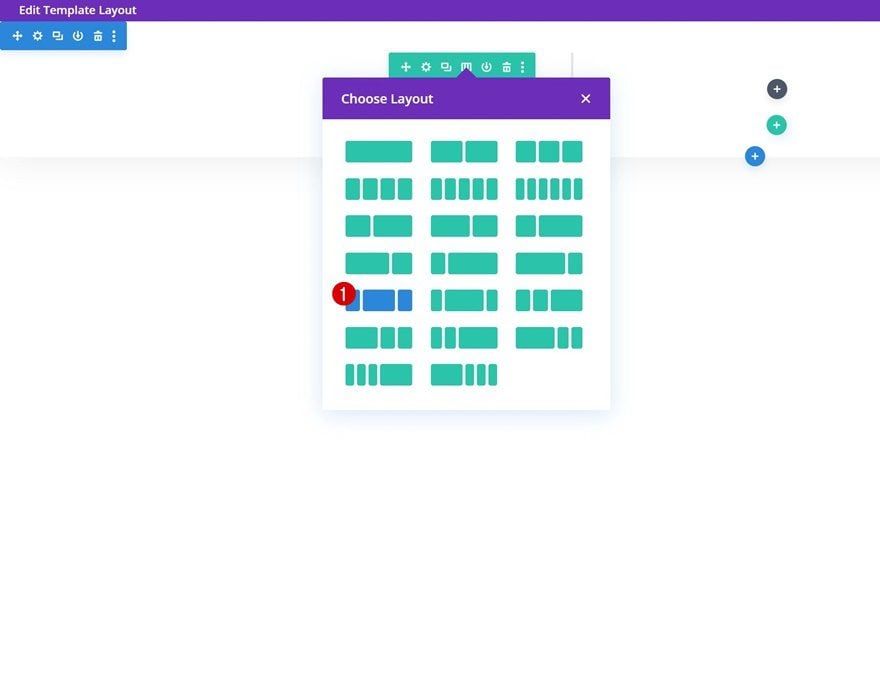
Column Structure
Once you’ve completed all section settings, continue by adding a new row to the section using the following column structure:
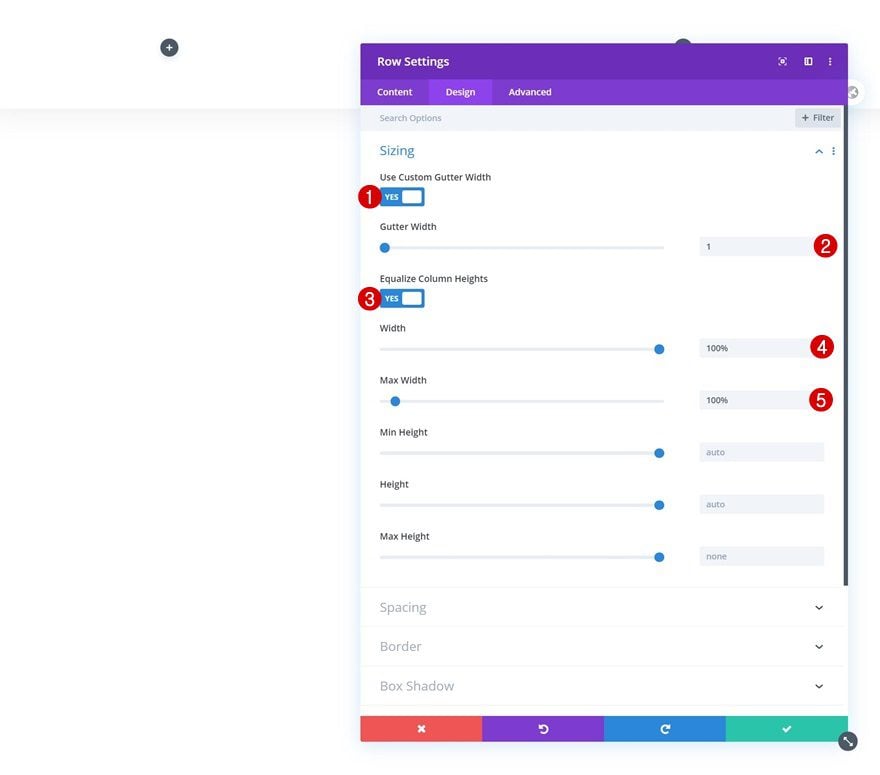
Sizing
Without adding any modules yet, open the row settings and allow the row to take up the entire width of the screen.
- Use Custom Gutter Width: Yes
- Gutter Width: 1
- Equalize Column Heights: Yes
- Width: 100%
- Max Width: 100%
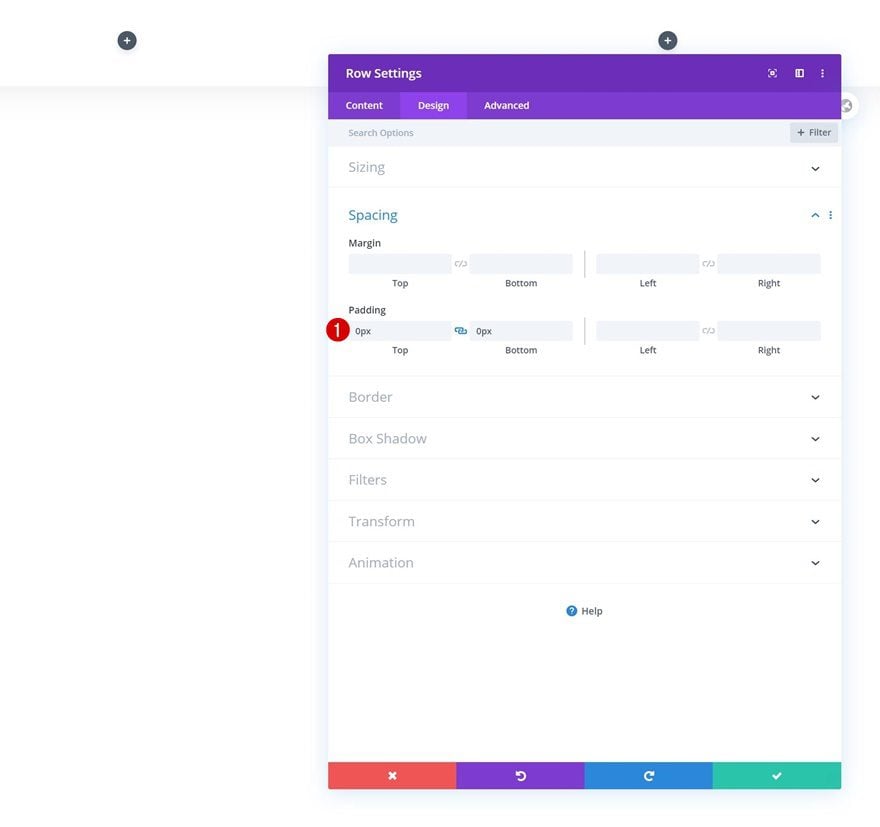
Spacing
Remove all default top and bottom padding too.
- Top Padding: 0px
- Bottom Padding: 0px
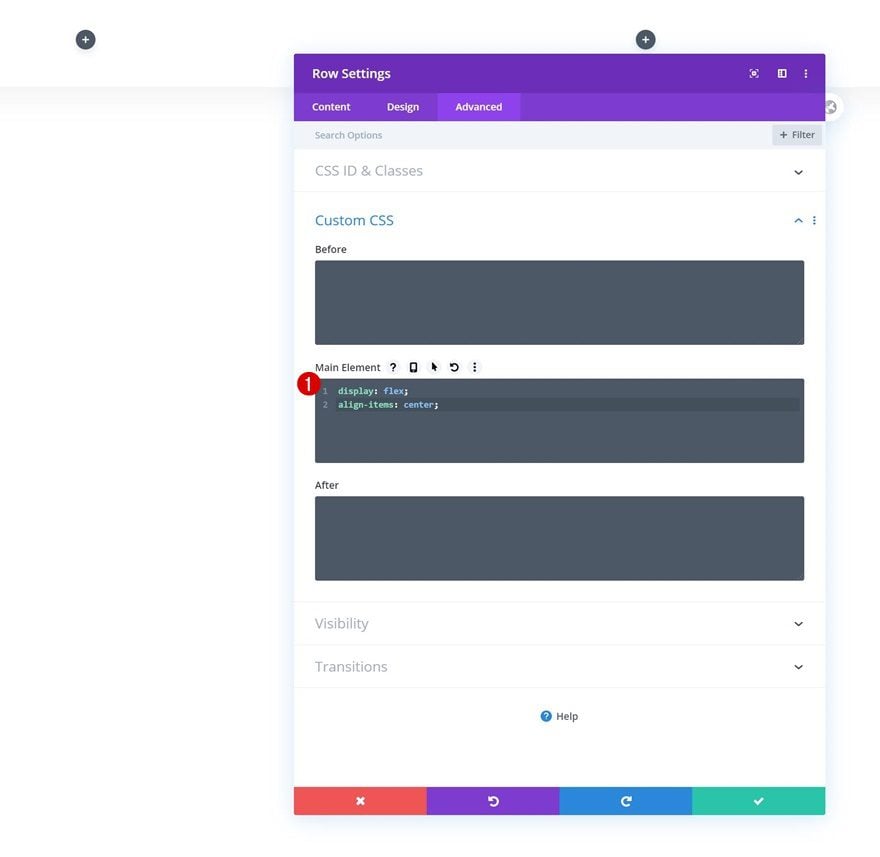
Main Element
Center the column content and allow columns to remain next to each other on smaller screen sizes by adding two lines of CSS code to the row’s main element.
display: flex; align-items: center;
Add Social Media Follow Module to Column 2
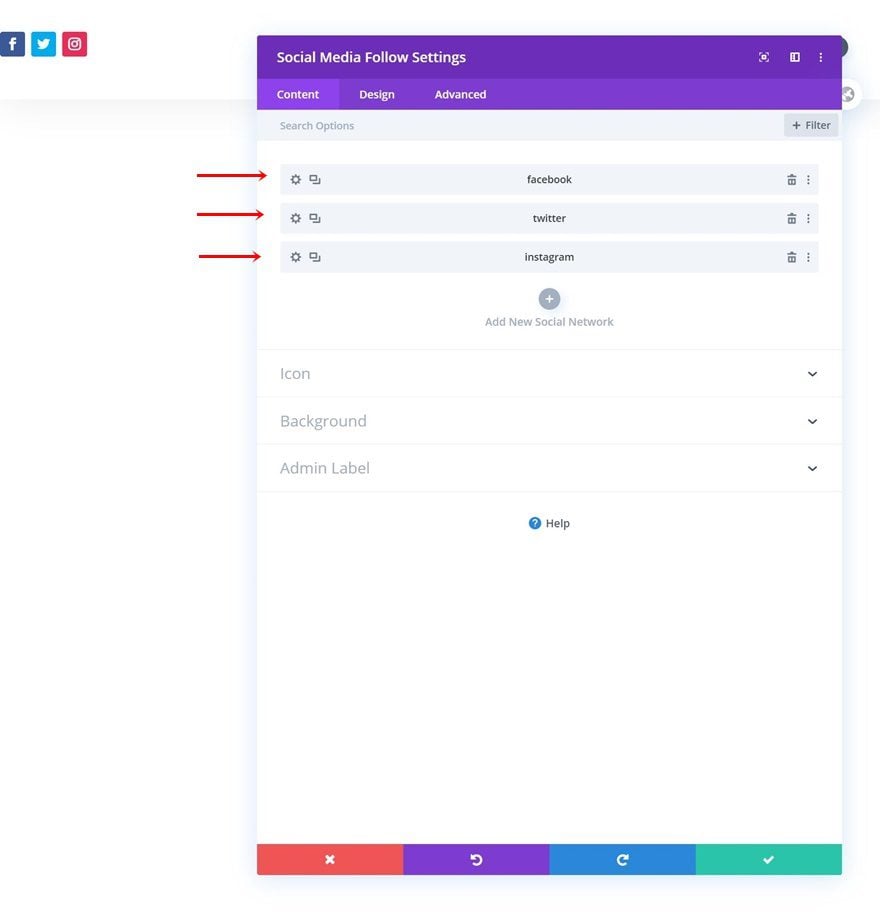
Add Social Networks
Time to add modules, starting with a Social Media Follow Module in column 1. Add the social networks you want to show up.
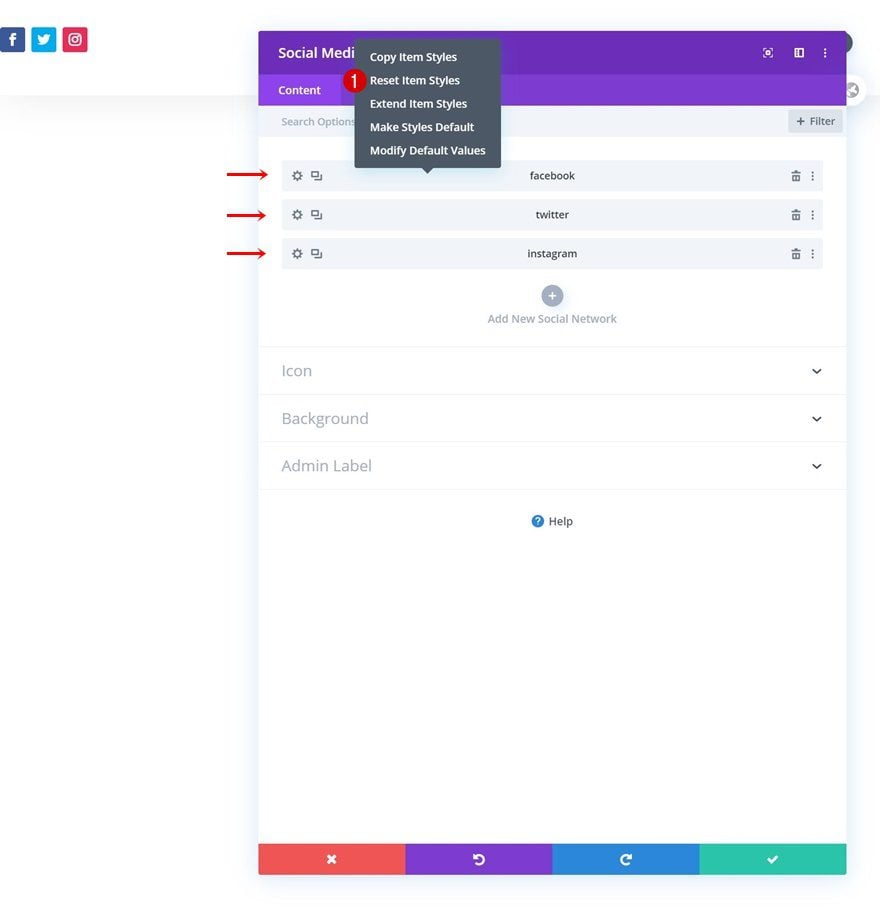
Reset Individual Social Network Styles
Continue by resettings the styles of each social network on an individual level.
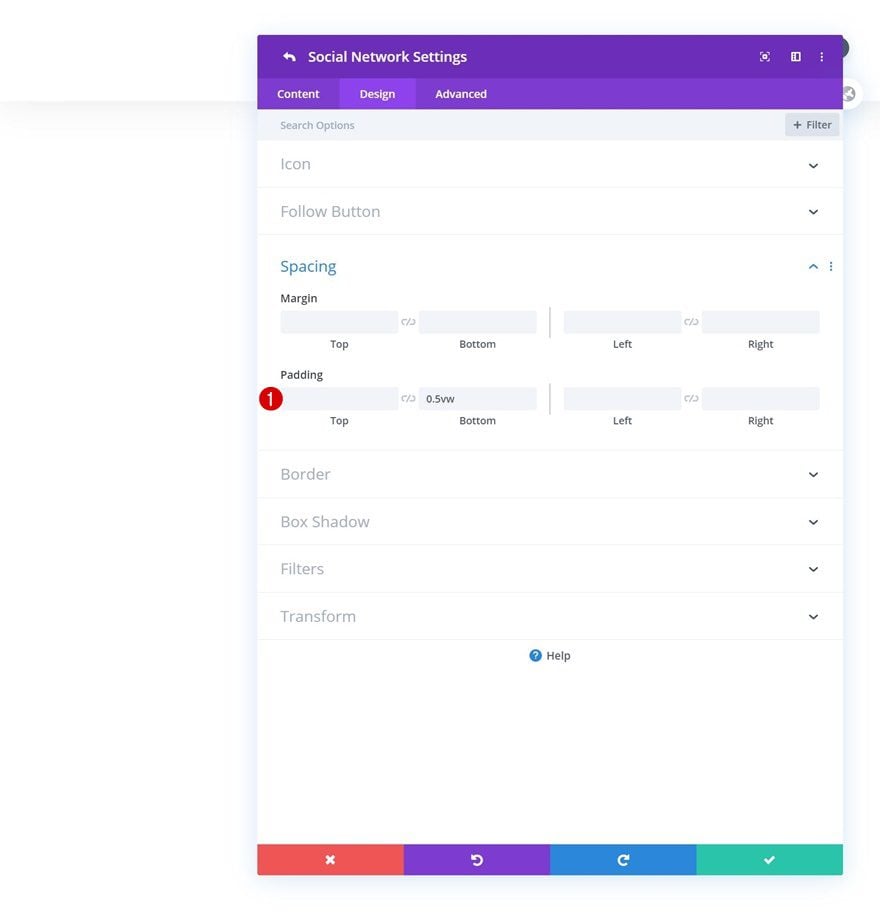
Add Individual Social Network Spacing
You’ll need to open the settings of each social network individually as well and add a bottom padding in the spacing settings.
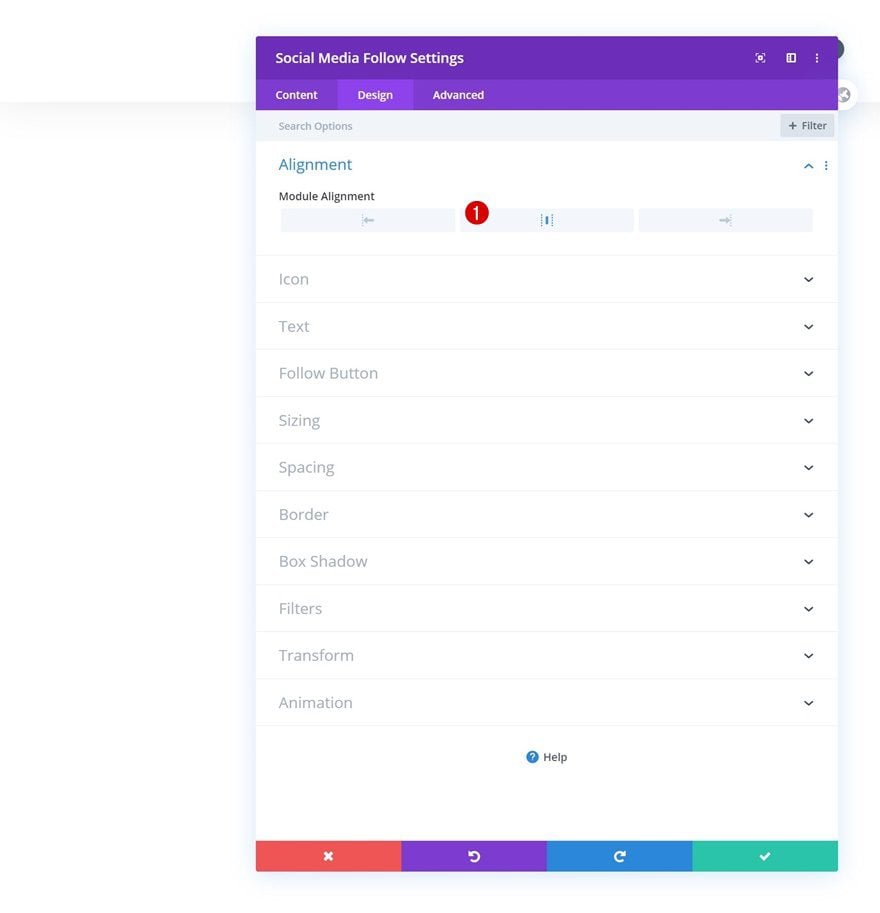
Alignment
Once you’ve added the bottom padding to each social network individually, go back to your general module settings. Move on to the design tab and change the module alignment.
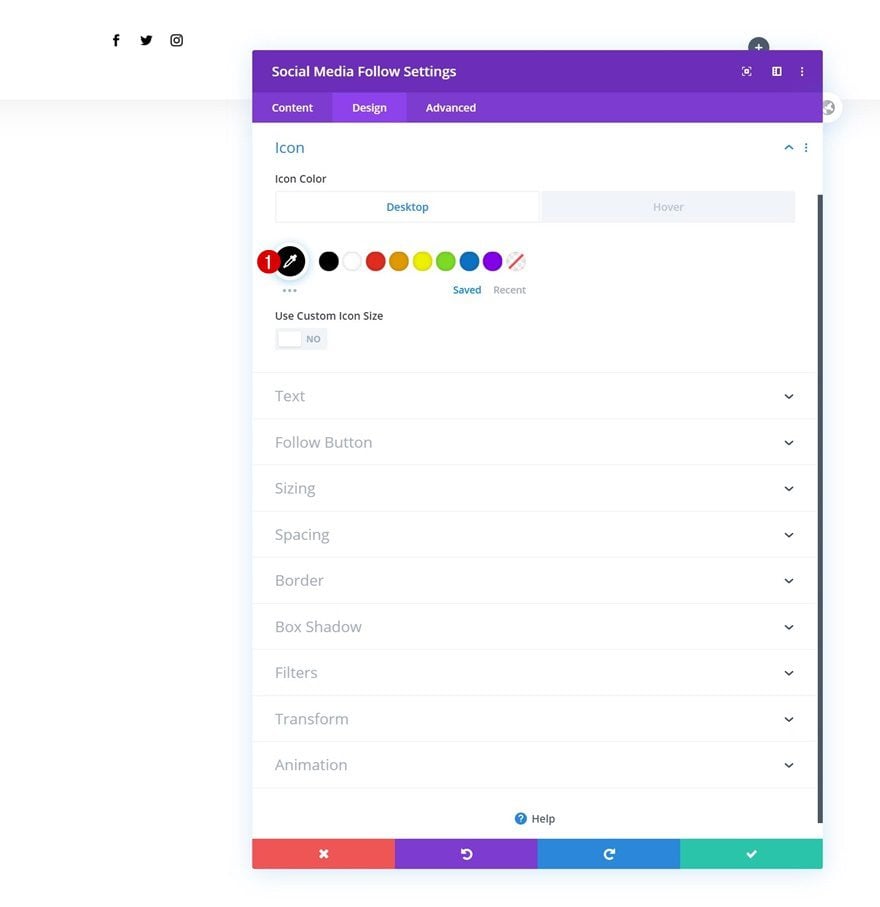
Default Icon Settings
Change the icon color in the icon settings too.
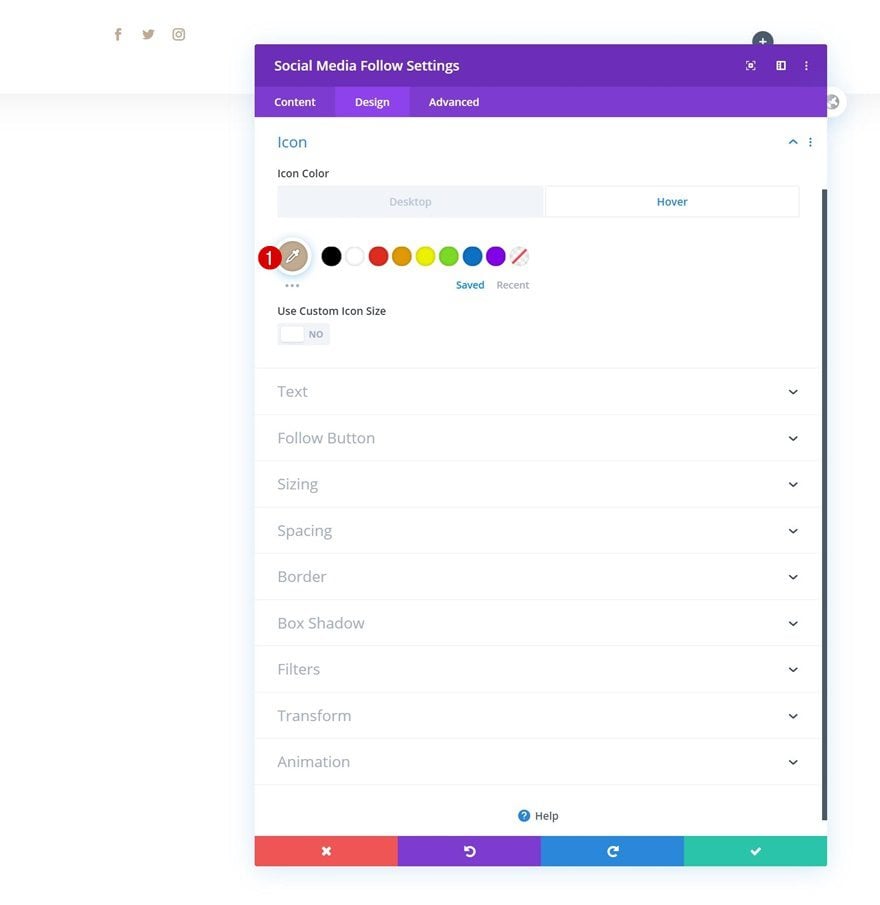
Hover Icon Settings
And modify the icon color on hover.
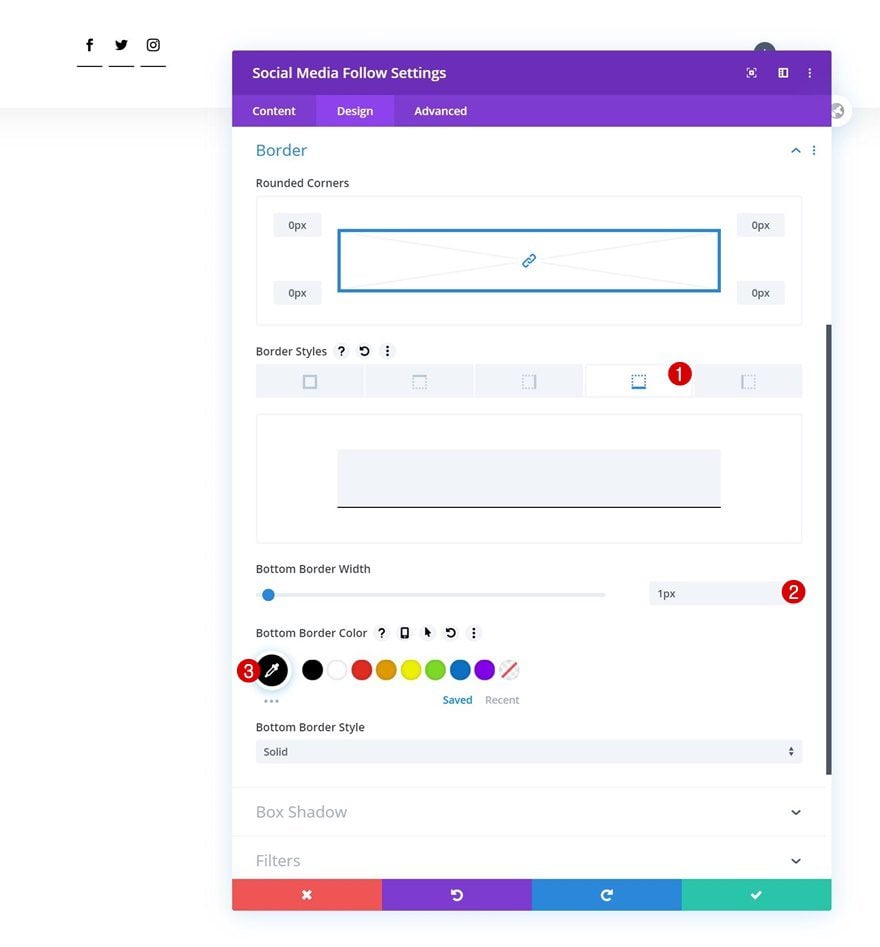
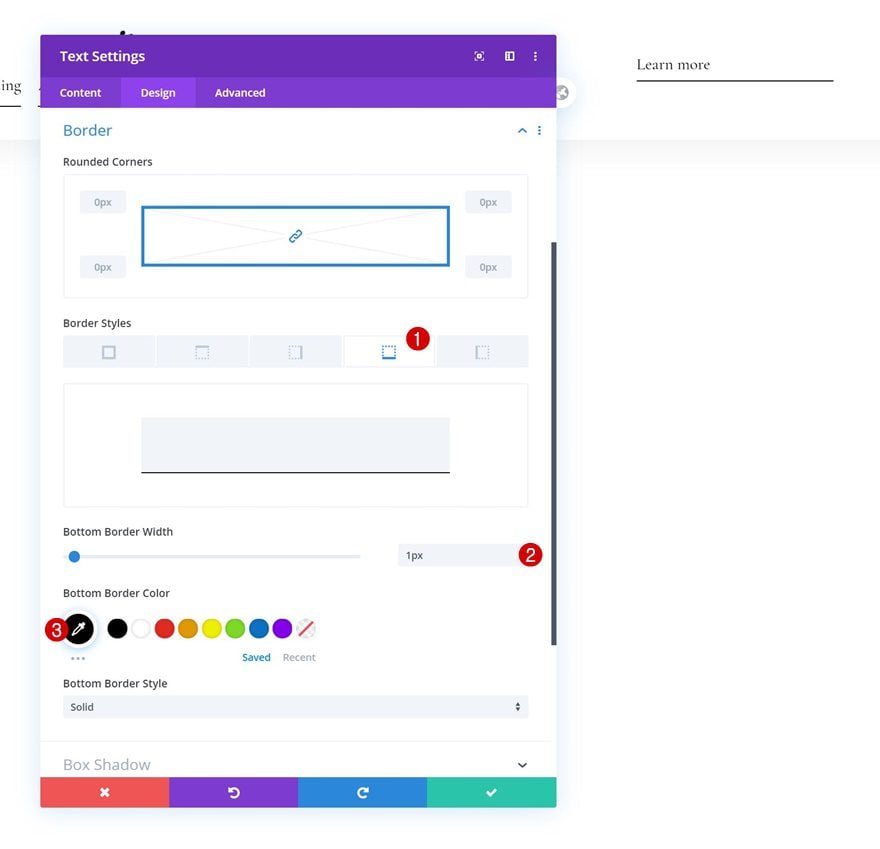
Border
Complete the module’s settings by adding a bottom border in the border settings.
- Bottom Border Width: 1px
- Bottom Border Color: #000000
Add Menu Module to Column 2
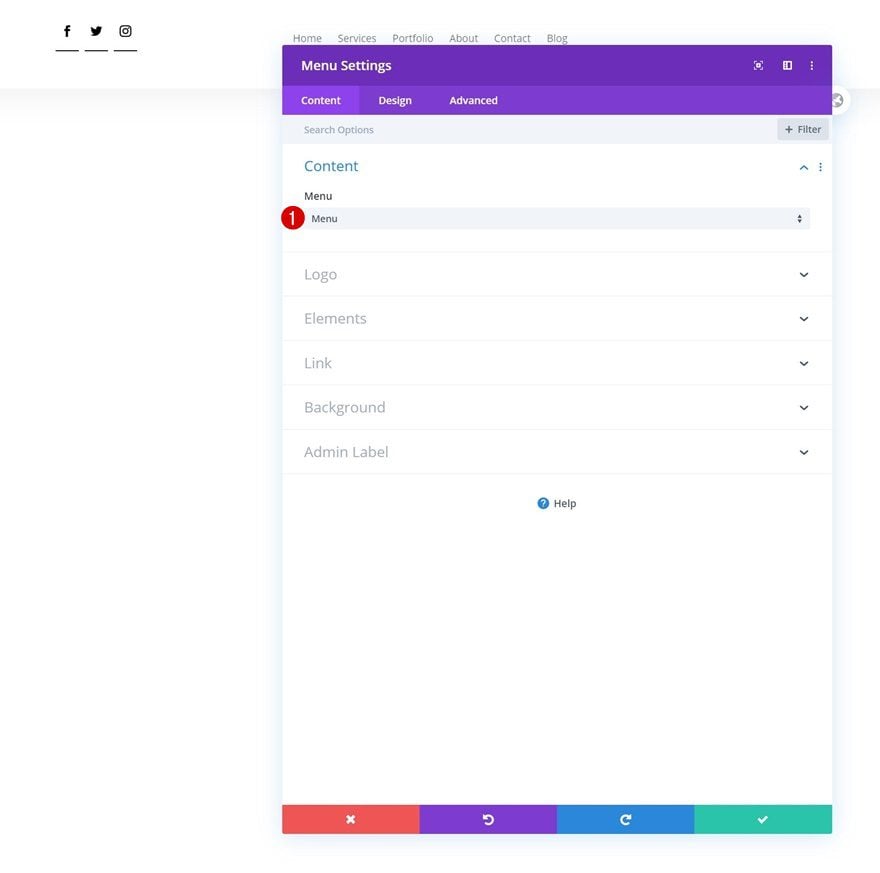
Select Menu
On to the next column! Add a Menu Module and select a menu of your choice.
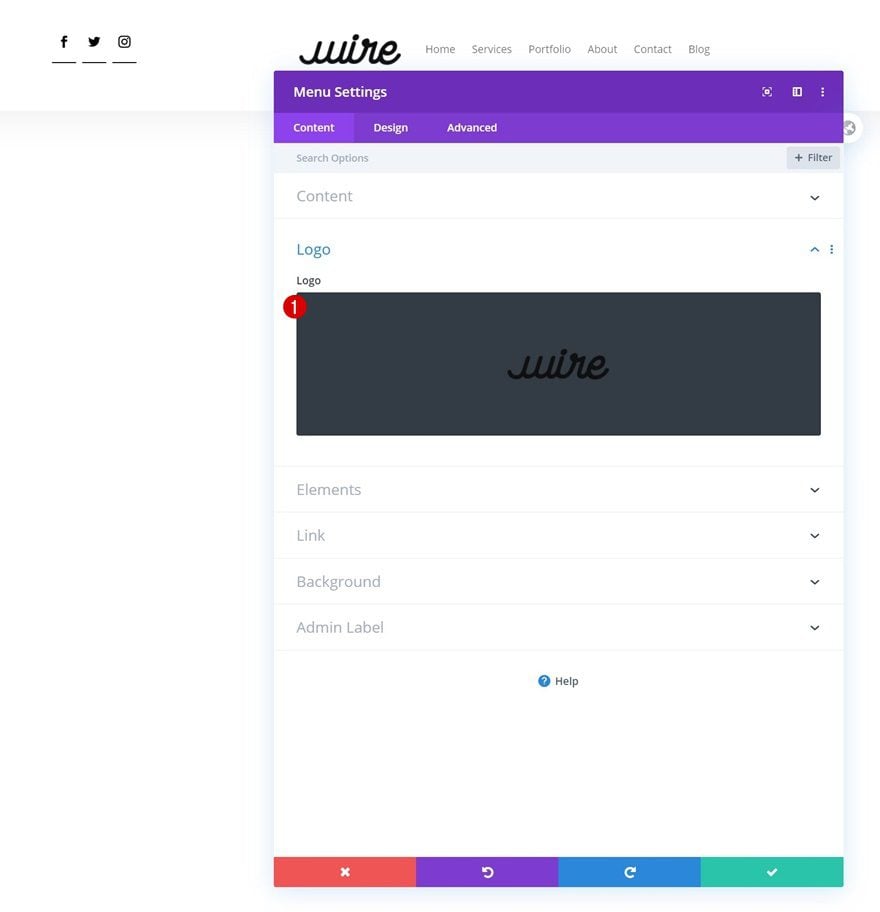
Upload Logo
Upload a logo to the module next.
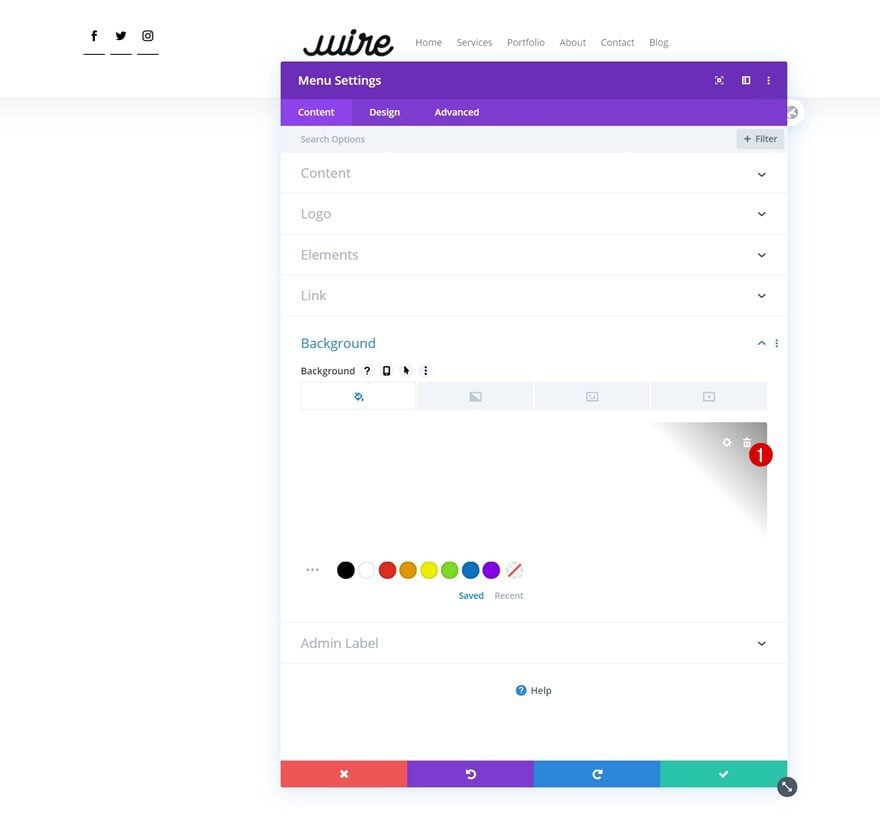
Remove Background Color
And remove the background color.
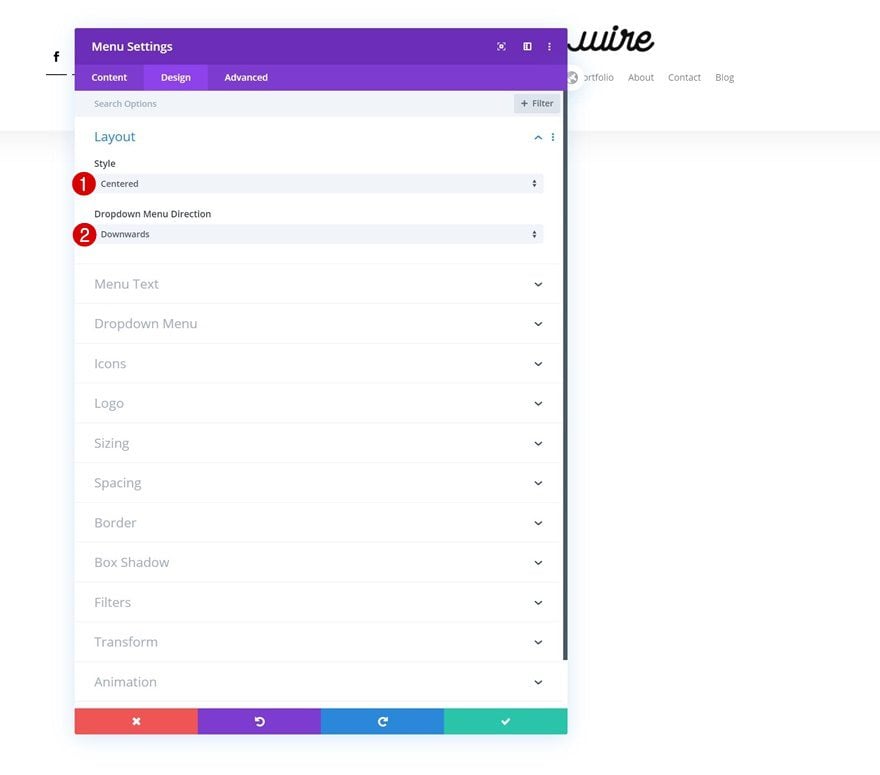
Layout
Then, move on to the design tab and make sure the following settings apply to the layout:
- Style: Centered
- Dropdown Menu Direction: Downwards
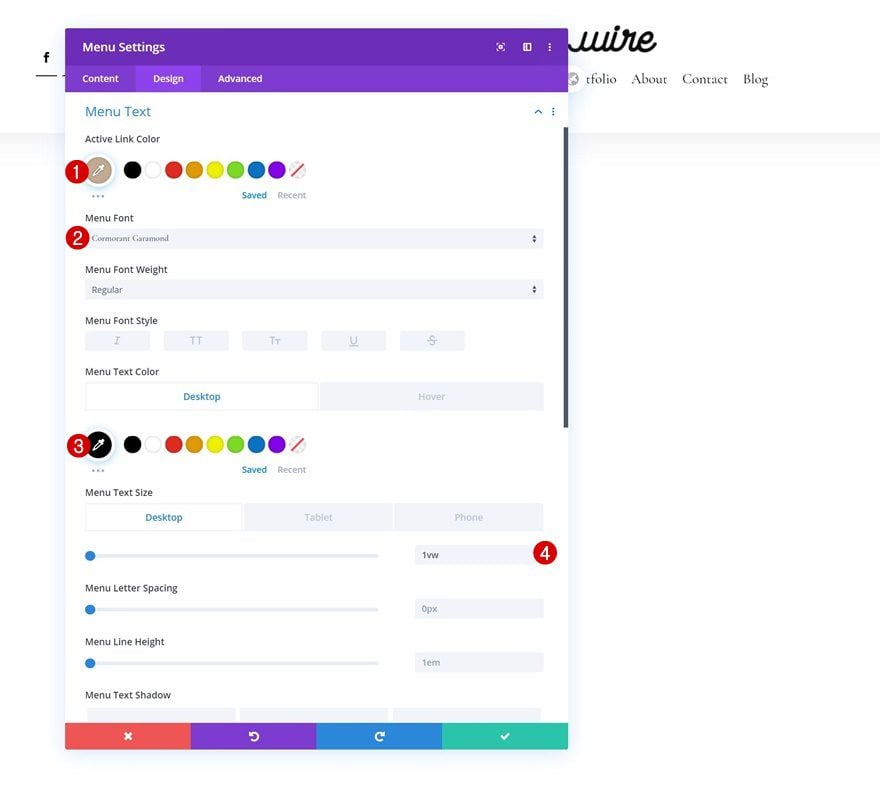
Default Menu Text
Continue by changing the menu text settings as follows:
- Active Link Color: #c2ab92
- Menu Font: Cormorant Garamond
- Text Color: #000000
- Menu Text Size: 1vw (Desktop), 2vw (Tablet), 3vw (Phone)
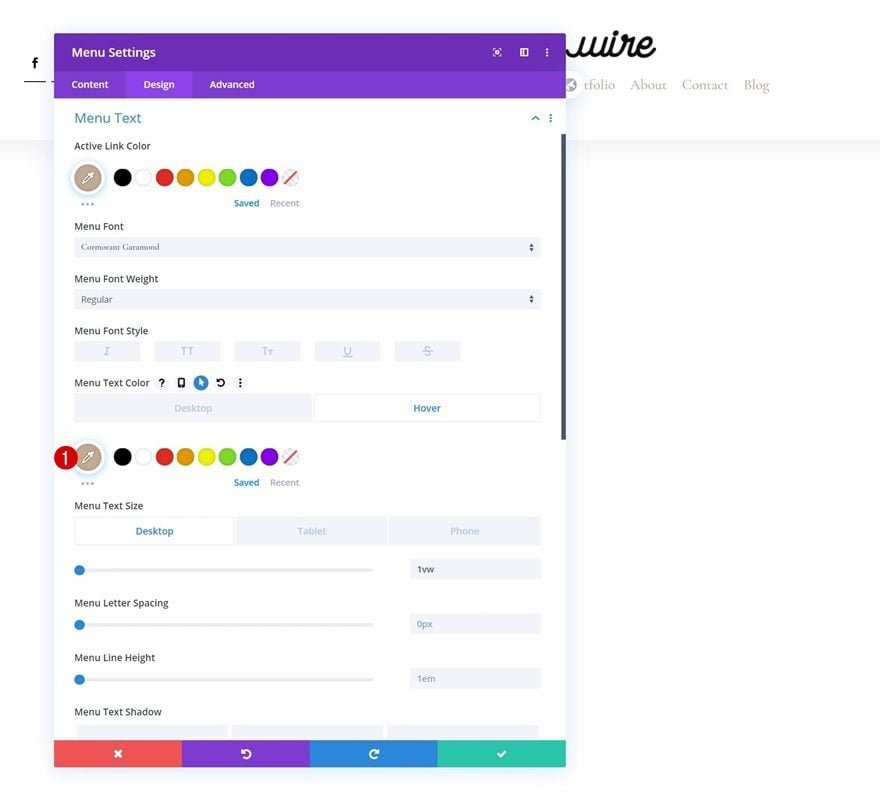
Hover Menu Text
Modify the menu text on hover.
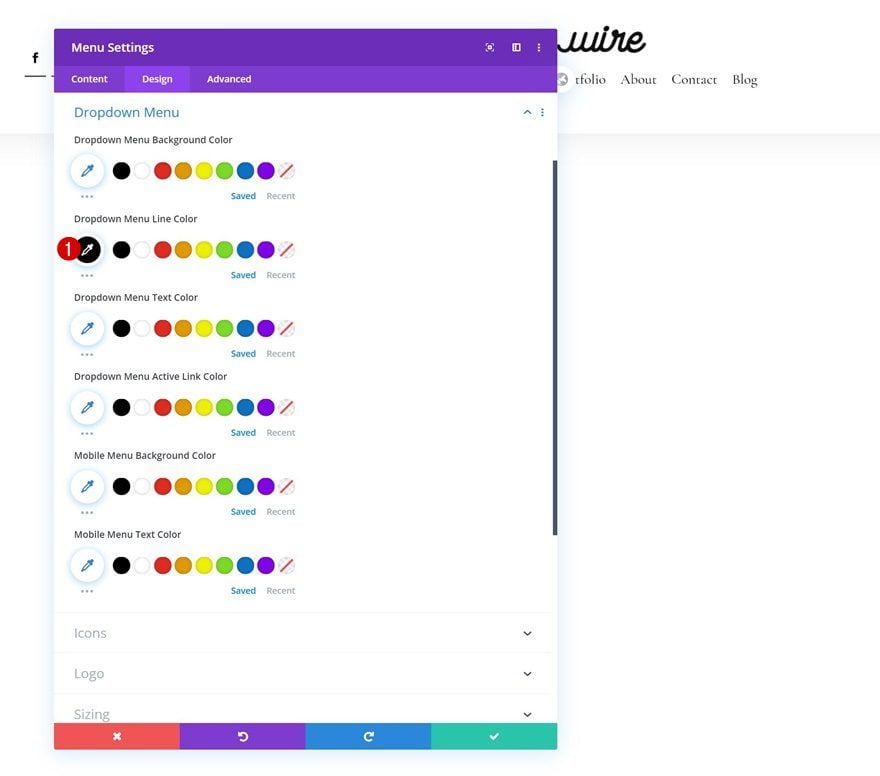
Dropdown Menu
Next, change the dropdown menu line color in the dropdown menu settings.
- Dropdown Menu Line Color: #000000
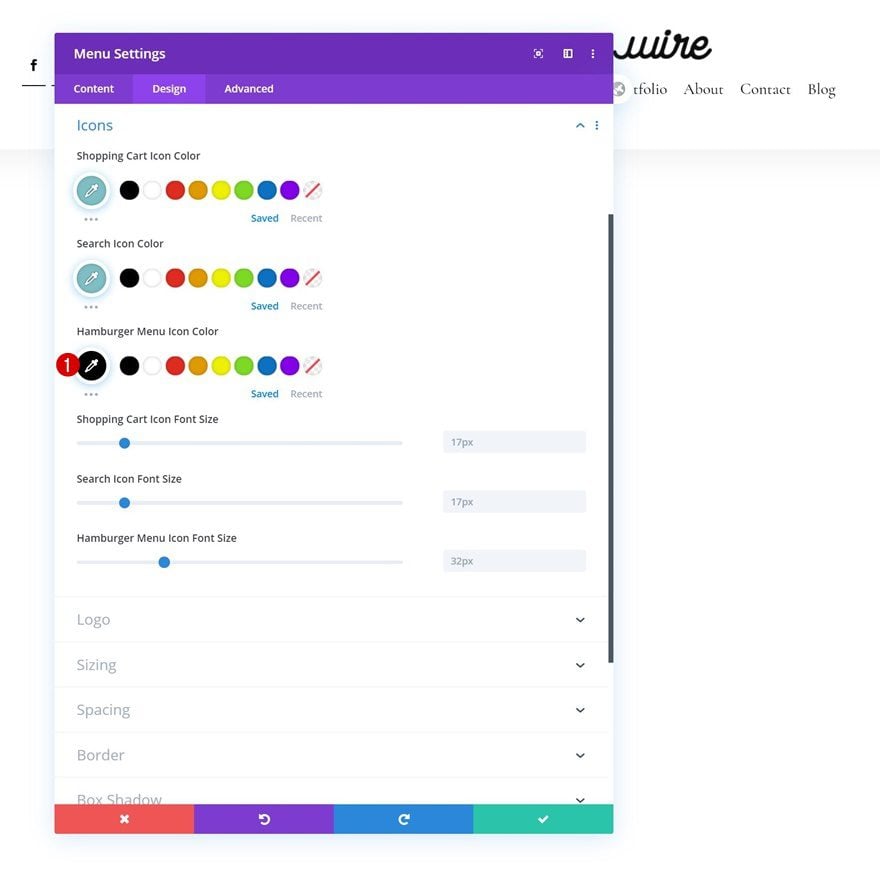
Icons
We’re changing the hamburger menu icon color in the icons settings too.
- Hamburger Menu Icon Color: #000000
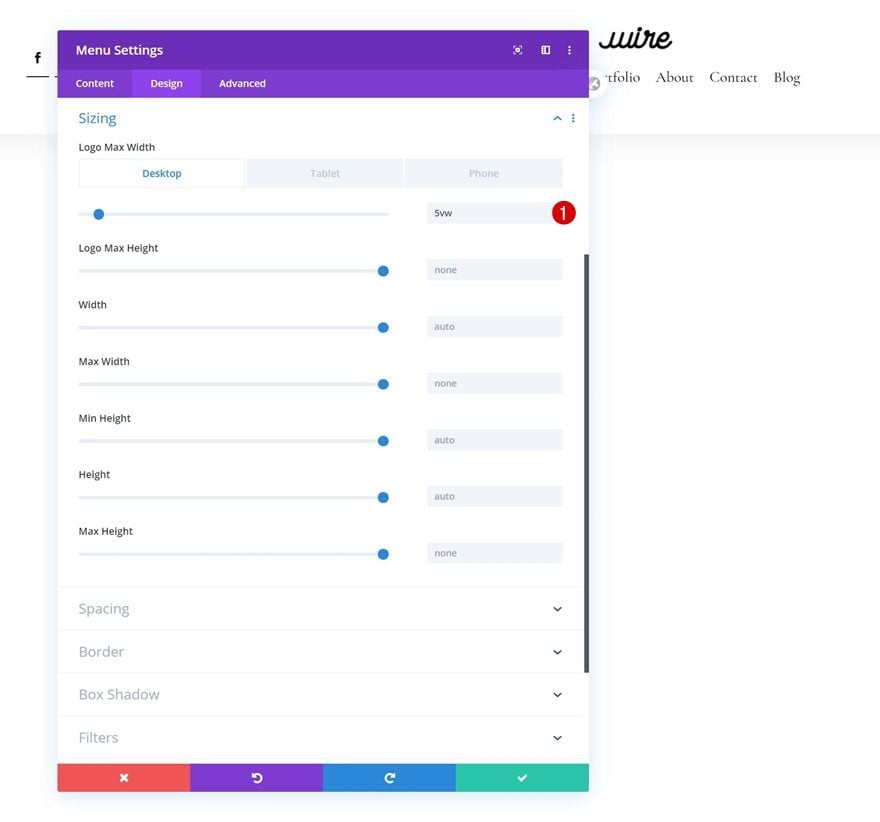
Sizing
Continue by changing the logo max width across different screen sizes in the sizing settings.
- Logo Max Width: 5vw (Desktop), 10vw (Tablet), 13vw (Phone)
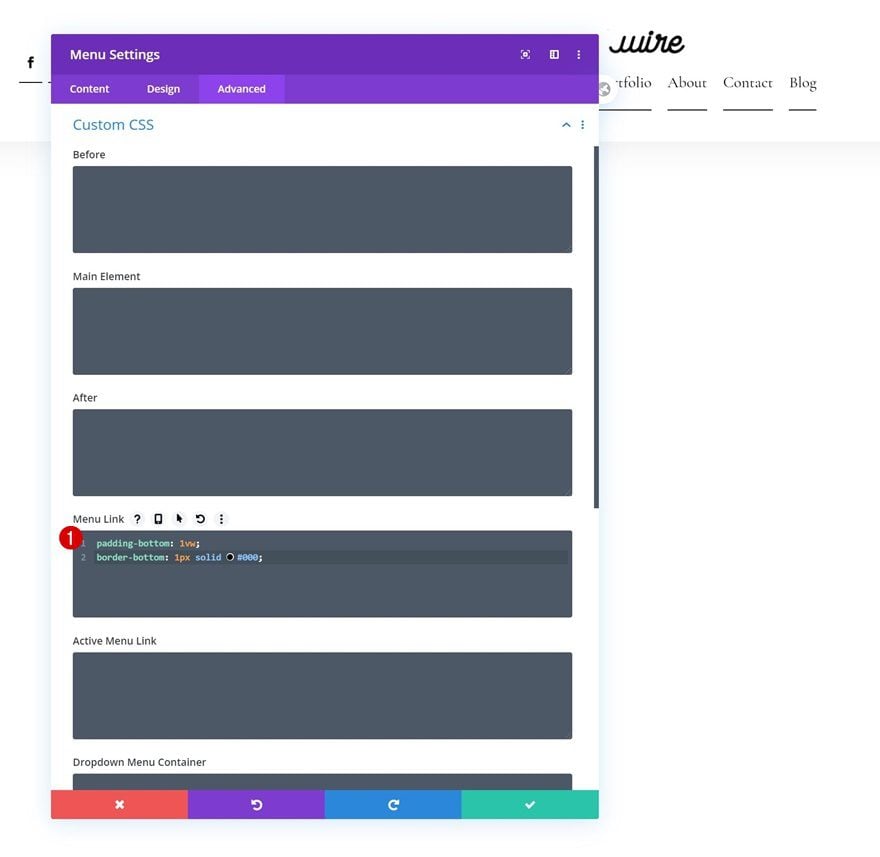
Menu Link CSS
And complete the module’s settings by adding two lines of CSS code to the module’s menu link in the advanced tab.
padding-bottom: 1vw; border-bottom: 1px solid #000;
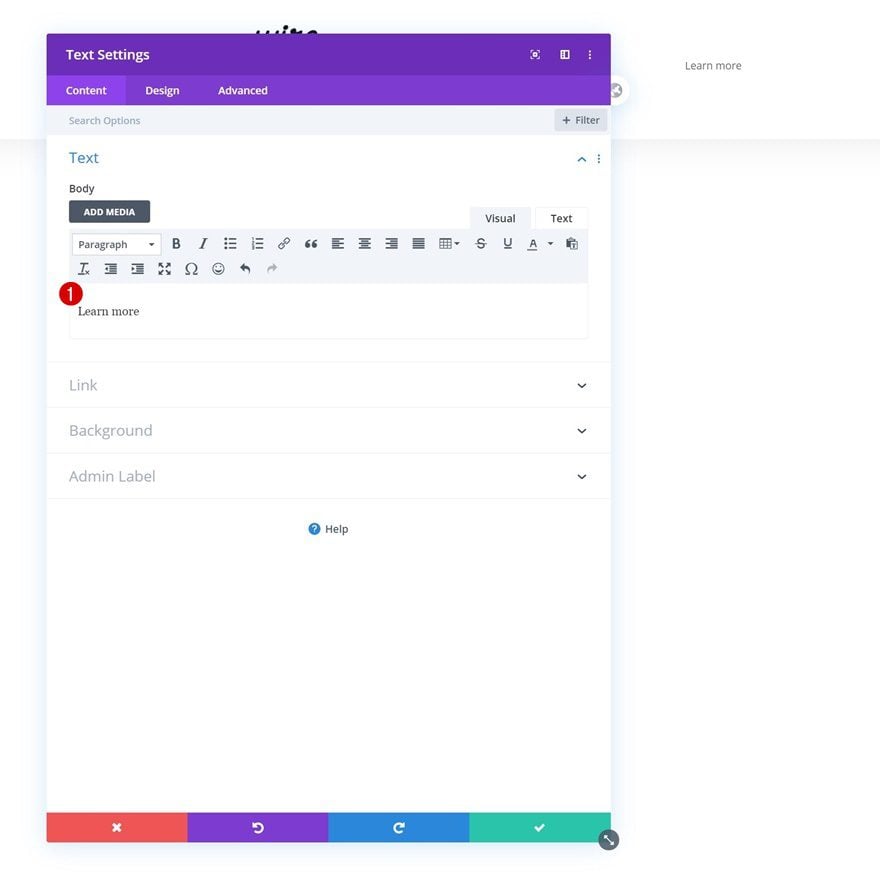
Add Text Module to Column 3
Add Copy
On to the last module! There, the only module we need is a Text Module.
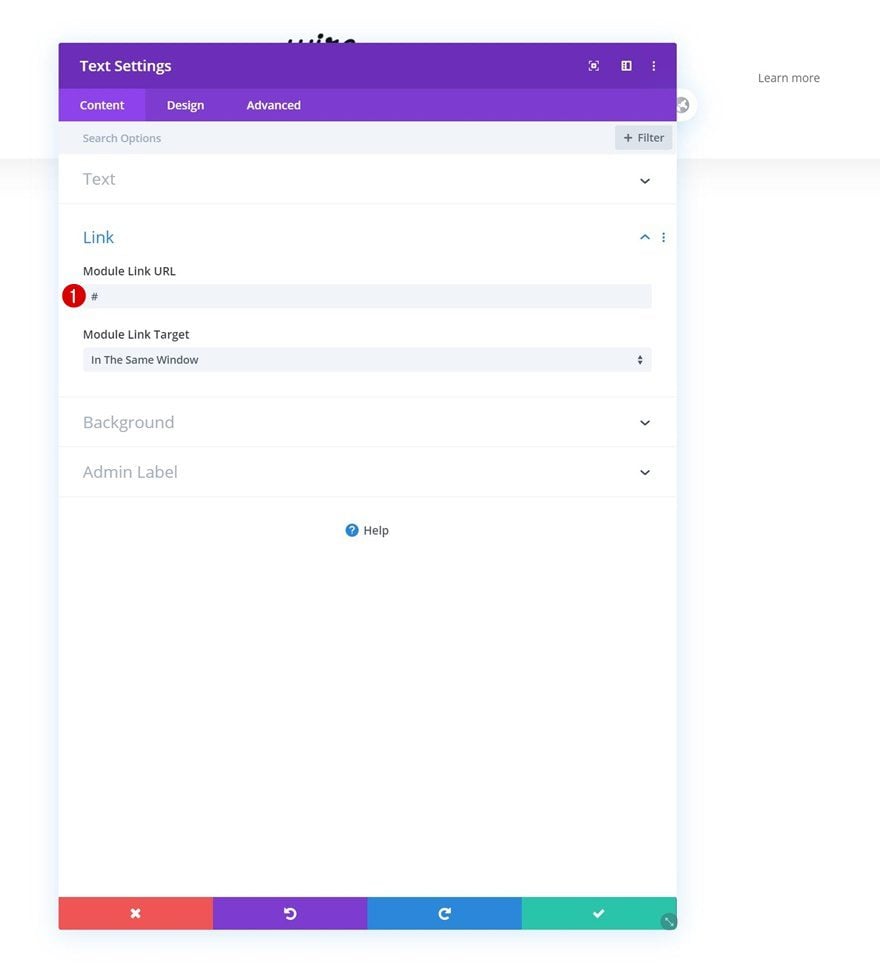
Add Link
This module will serve as a CTA. Add a link of your choice.
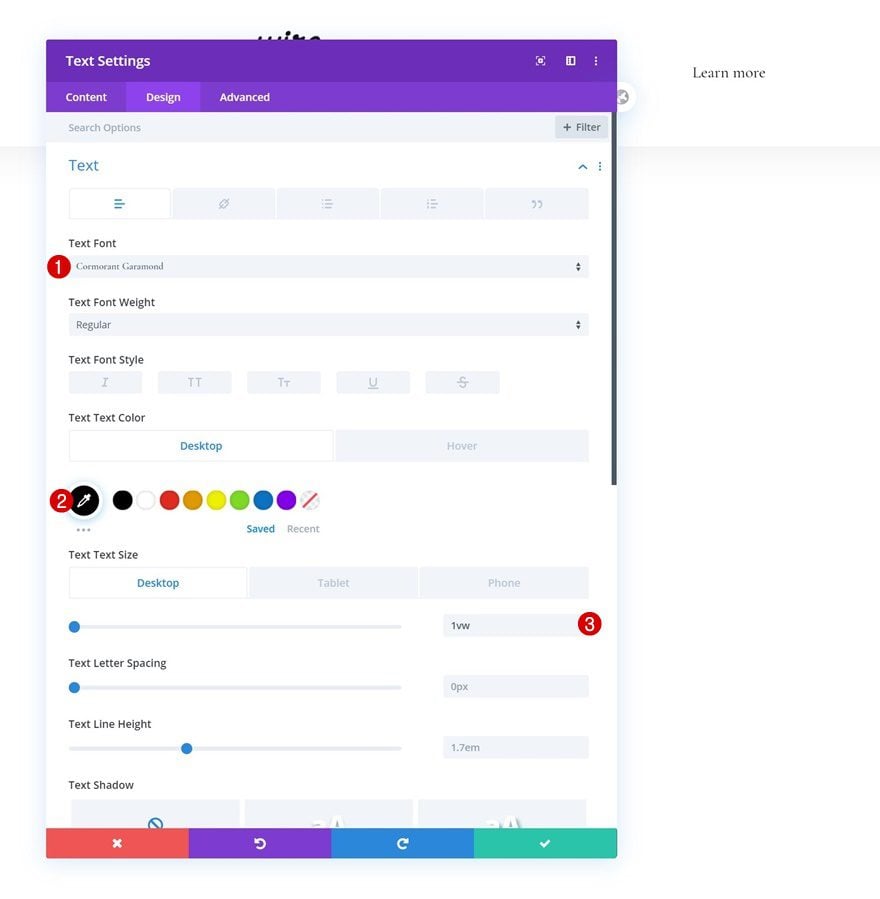
Default Text Settings
Move on to the module’s design tab and change the text settings accordingly:
- Text Font: Cormorant Garamond
- Text Color: #000000
- Text Size: 1vw (Desktop), 2vw (Tablet), 3vw (Phone)
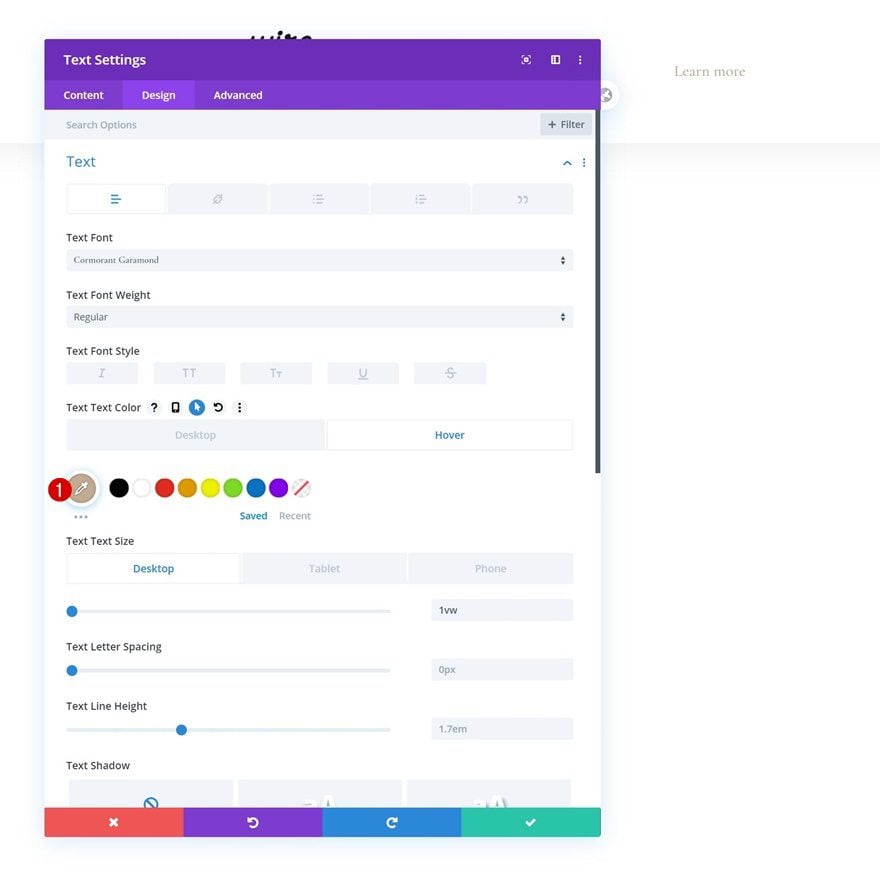
Hover Text Settings
Change the text color on hover.
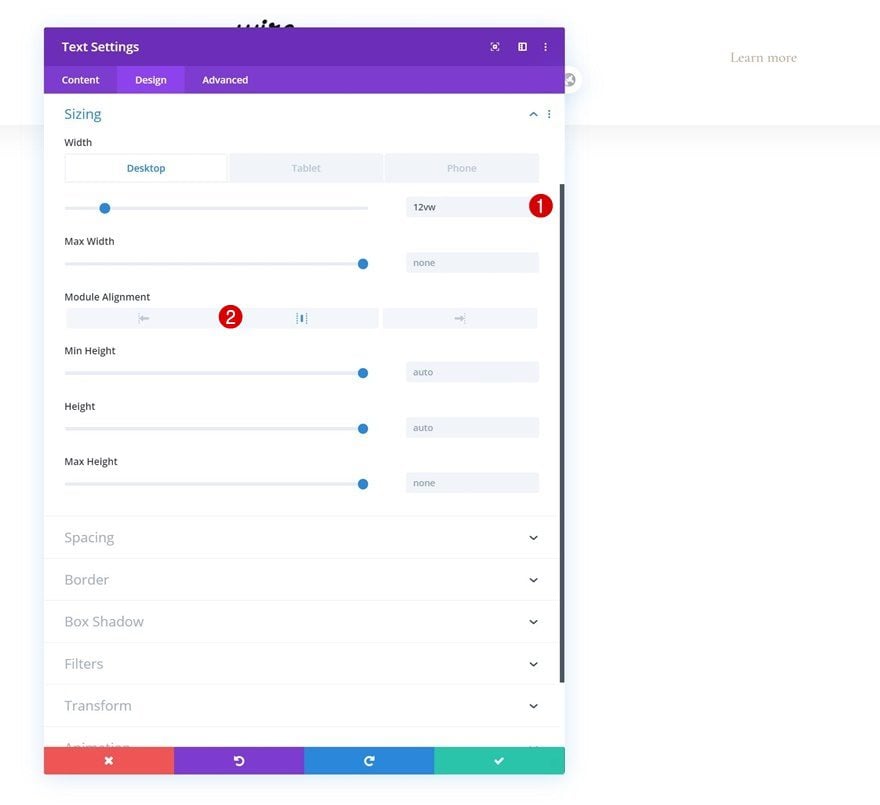
Sizing
Continue by changing the module’s sizing settings across different screen sizes.
- Width: 12vw (Desktop), 18vw (Tablet), 22vw (Phone)
- Module Alignment: Center
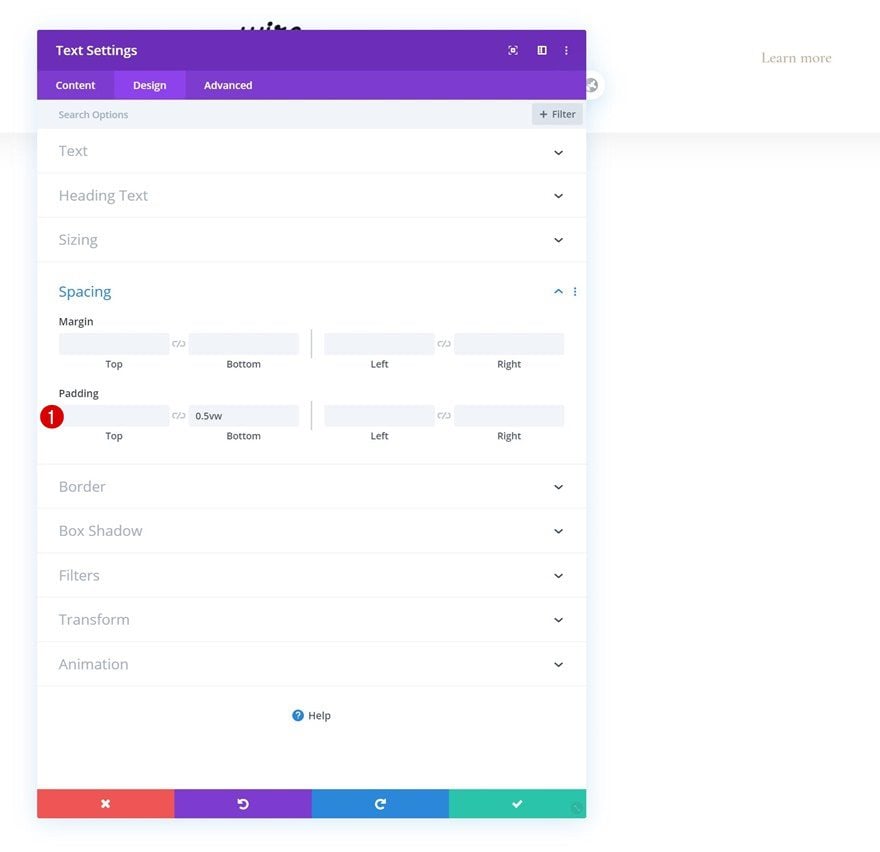
Spacing
And add some bottom padding in the spacing settings.
Border
Complete the module’s settings by adding a bottom border.
- Bottom Border Width: 1px
- Bottom Border Color: #000000
Add Code Module to Column 2
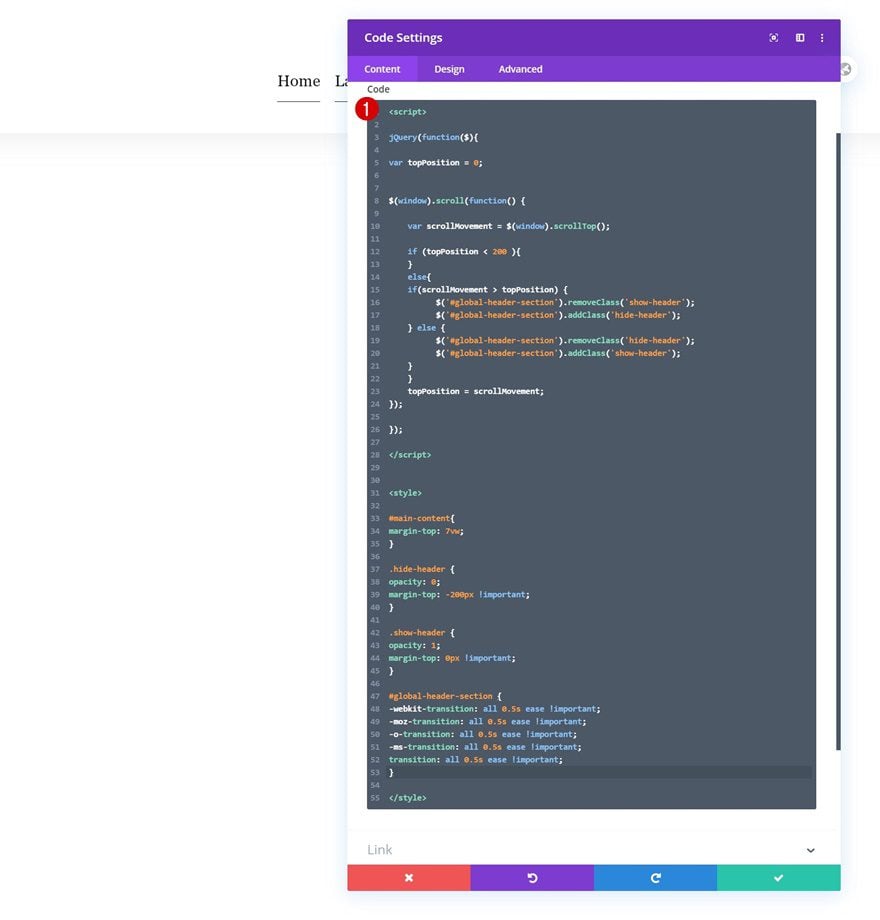
Insert JQuery & CSS Code
Once you’ve styled all modules in the row, it’s time to make the reveal/hide effect happen. To do that, we’ll need to add some custom code to a Code Module which we’ll place in column 2. This code will work on any section you add, no matter how you design your header or what modules you use, just make sure you’ve added the CSS ID to your section. Place the JQuery code in between script tags and the CSS code in between style tags as shown in the print screen below.
jQuery(function($){
var topPosition = 0;
$(window).scroll(function() {
var scrollMovement = $(window).scrollTop();
if (topPosition < 200 ){
}
else{
if(scrollMovement > topPosition) {
$('#global-header-section').removeClass('show-header');
$('#global-header-section').addClass('hide-header');
} else {
$('#global-header-section').removeClass('hide-header');
$('#global-header-section').addClass('show-header');
}
}
topPosition = scrollMovement;
});
});
#main-content{
margin-top: 7vw;
}
.hide-header {
opacity: 0;
margin-top: -200px !important;
}
.show-header {
opacity: 1;
margin-top: 0px !important;
}
#global-header-section {
-webkit-transition: all 0.5s ease !important;
-moz-transition: all 0.5s ease !important;
-o-transition: all 0.5s ease !important;
-ms-transition: all 0.5s ease !important;
transition: all 0.5s ease !important;
}
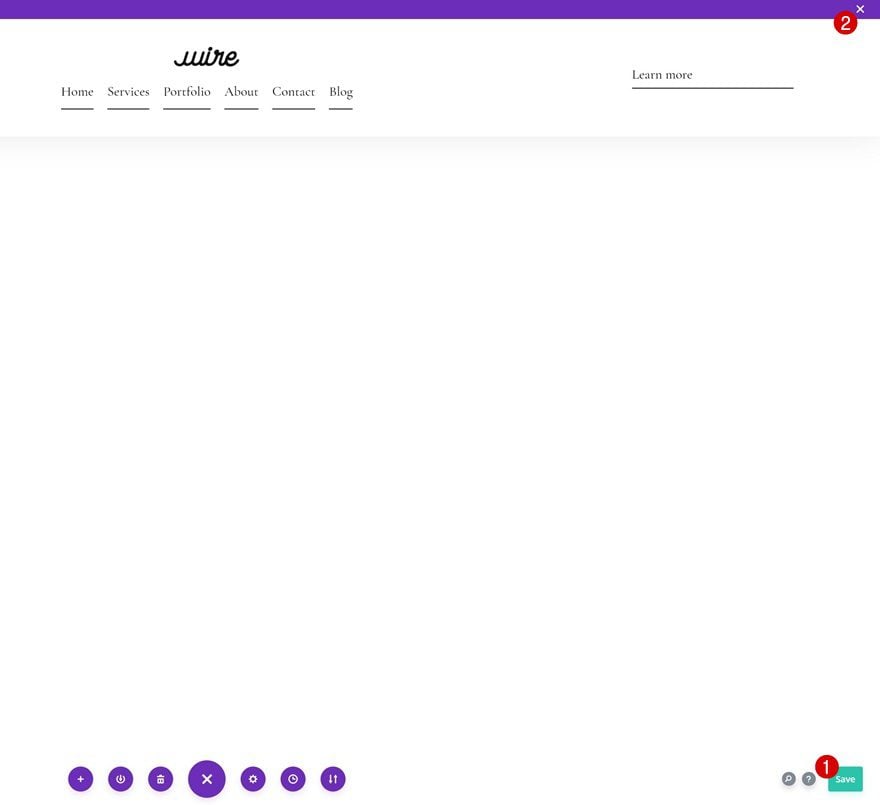
3. Save Builder Changes & View Result
Once you’ve completed the global header, save all changes and view the result on your website!
Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
Desktop
Mobile
Final Thoughts
In this post, we’ve shown you how to make your global header appear while scrolling up and hide while scrolling down. This is a popular and effective way to help your visitors navigate easily without taking up a part of their viewport height. You were able to download the JSON file for free as well! If you have any questions or suggestions, feel free to leave a comment in the comment section below.
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.