Find It In The Divi Marketplace
Divi FilterGrid is available in the Divi Marketplace! That means it has passed our review and has been found to meet our quality standards. You can visit Divi Plugins in the marketplace to see all of their available products. Products purchased from the Divi Marketplace come with unlimited website usage and a 30 day money back guarantee (just like Divi).
Purchase In The Divi Marketplace
Divi FilterGrid is a third-party plugin that adds a new filterable module to the Divi Builder. It can display posts from any custom post type and create custom filters to display them according to any taxonomy you choose. Display blog posts, projects, products, create galleries, and much more.
In this plugin highlight, we’ll take a look at Divi FilterGrid, see what it can do, and see how easy it is to use. You can purchase the plugin from the developer’s website.
Divi FilterGrid Module
The Divi FilterGrid module is added to the Divi Builder. The icon is in color and stands out from the rest.
Divi FilterGrid Content Tab
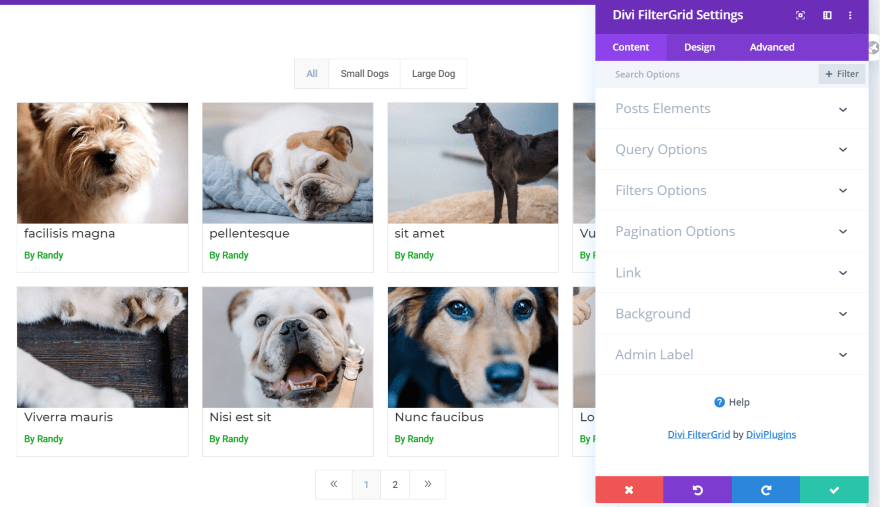
The Content tab adds a lot of features. They include post elements, query options, filter options, pagination options, and background to adjust all of the background colors. It also includes the standard link and admin label options.
Post Elements
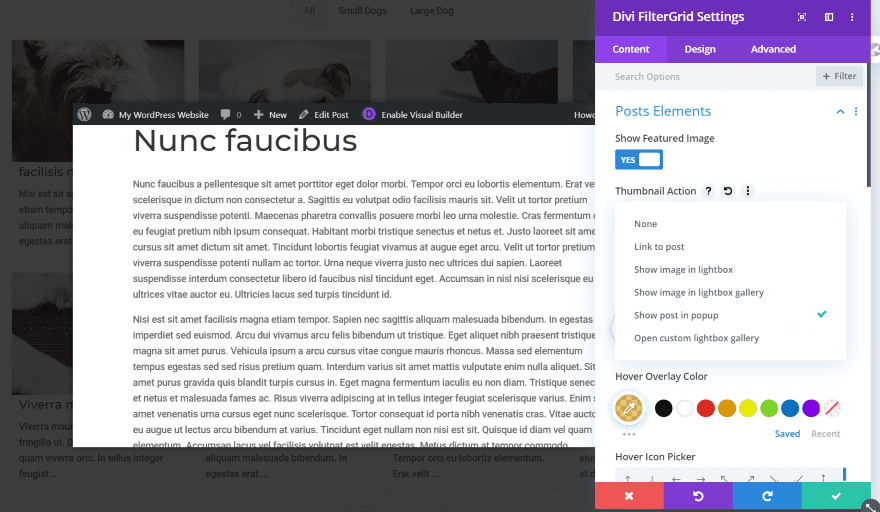
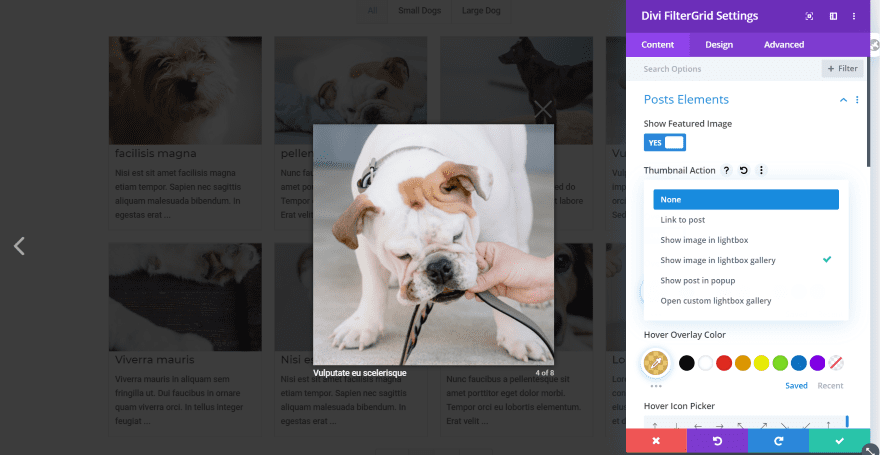
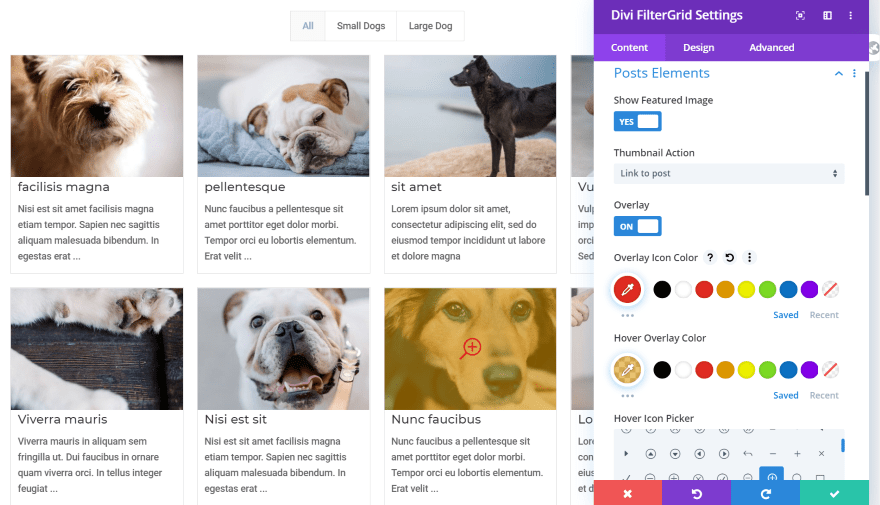
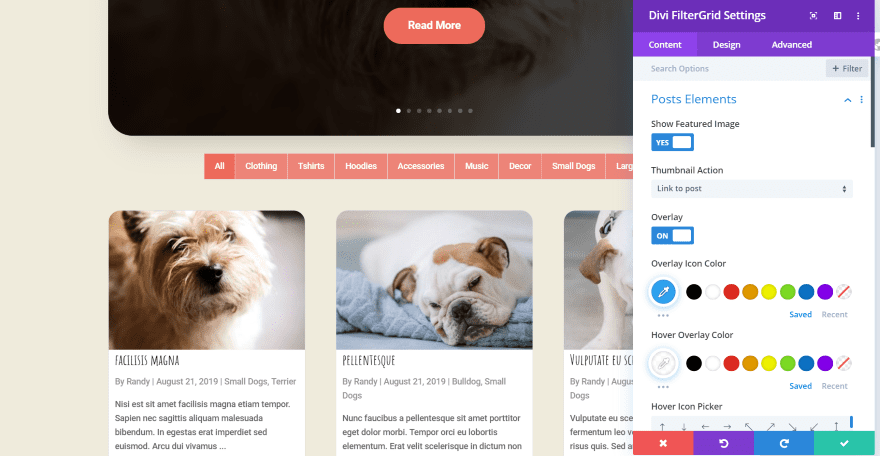
The Post Elements options let you show or hide the featured image and then determine the thumbnail action. You can link to the post, show the image in a lightbox, in a lightbox gallery, show the post in a popup, or open a custom lightbox gallery. For this example, I’m showing the post in a popup.
This one opens the image in a lightbox gallery. The reader can select the arrows to see the featured images of all the posts. Clicking the post title still opens the post in the same tab.
You can also change the overlay color, icon, and icon color. I’ve customized each of these in the image above. You can also show the title, add the link to the title, add an excerpt, limit the excerpt character-count, show a read more button, add custom fields, and more. I’ve added an excerpt and disabled the post meta.
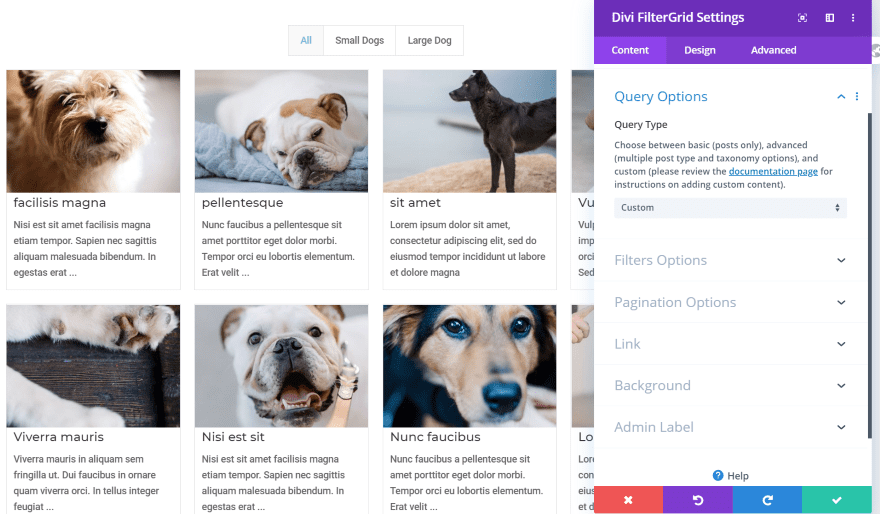
Query Options
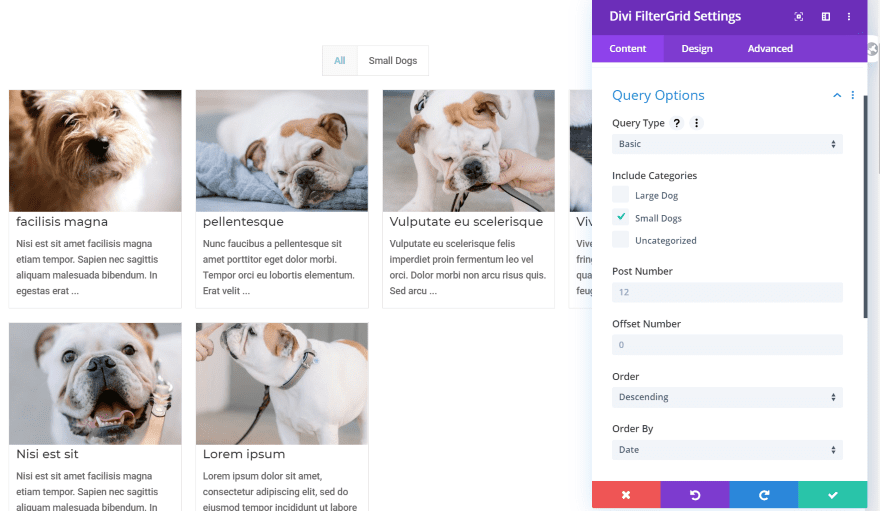
Query Options let you choose the query type from Basic, Advanced, and Custom. Choose the categories, post number, offset number, and order by options. I’ve chosen one category in this example.
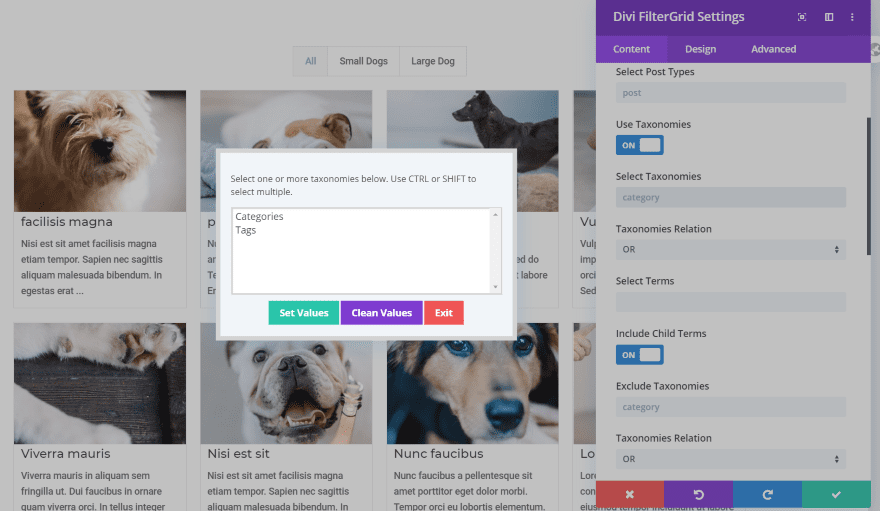
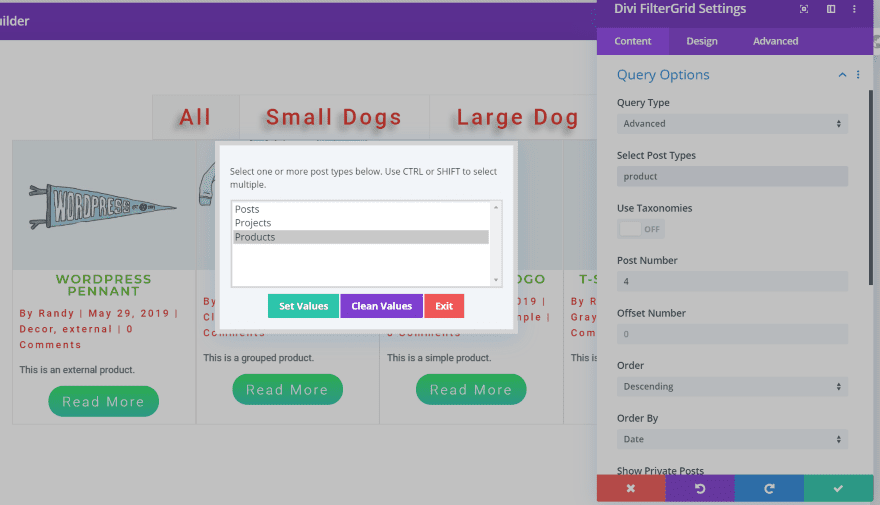
The Advanced options give you several new features. Select specific post types, taxonomies, terms, and exclude terms and taxonomies. You can also show private posts and sticky posts. In the example above, I’m setting a taxonomy. It lets me choose the specific categories or tags I want to use and then specify their relationship to the search term. The child terms work the same way. This allows you to get extra detailed and not just show posts based on categories or tags. You can also set post number and order options for taxonomies.
The Custom query type allows you to use custom content. It provides a link to documentation where you can learn how to set this up. Custom queries are done with code in the functions.php file. The documentation includes several examples to step you through it.
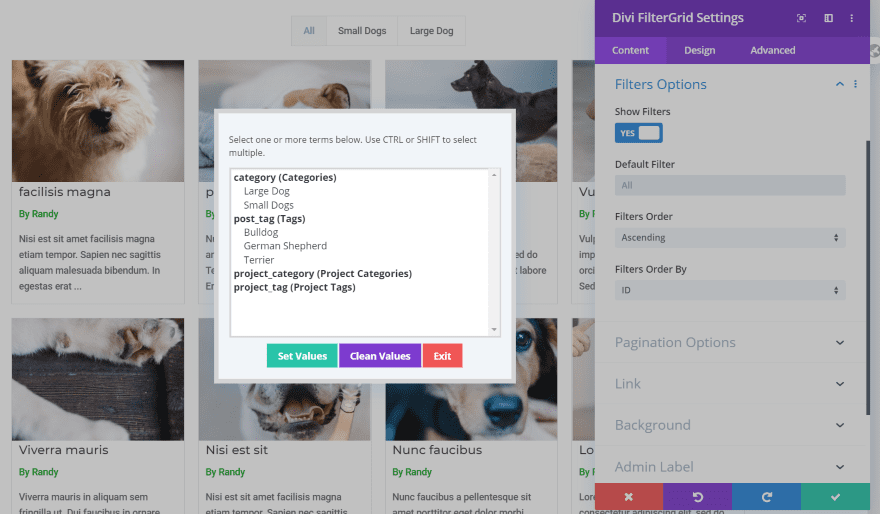
Filters Options
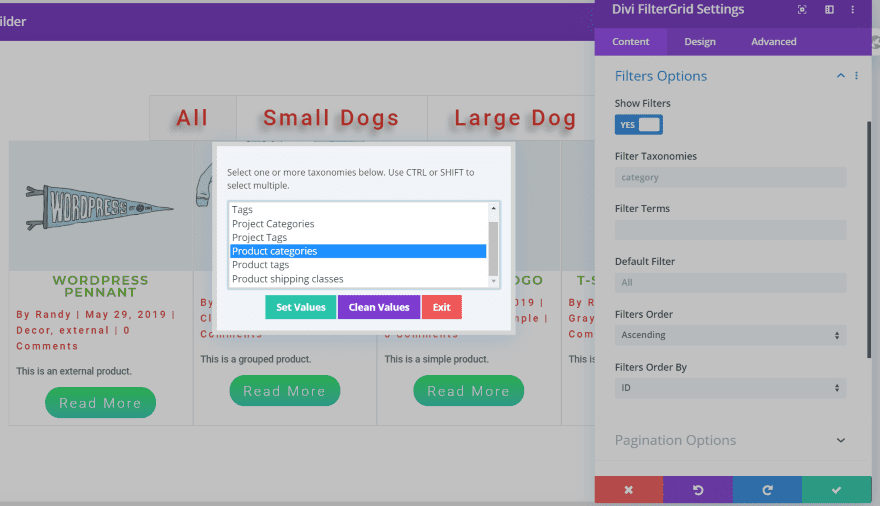
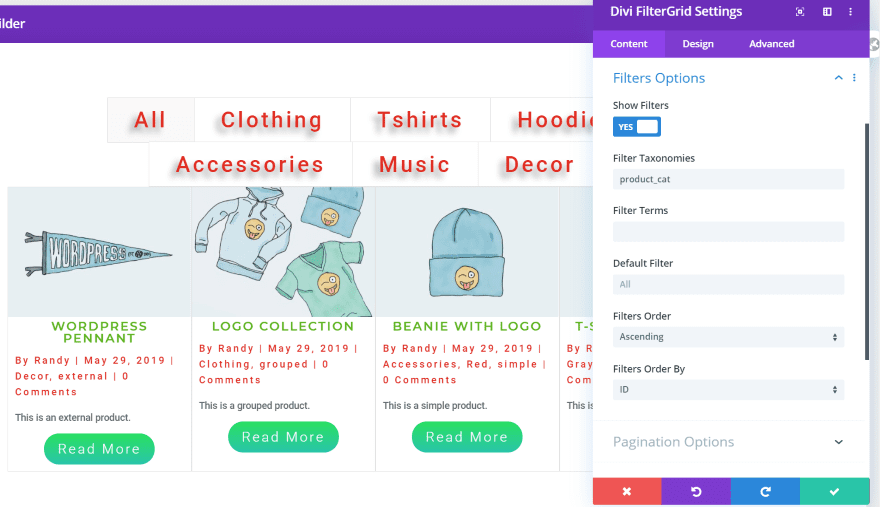
The Filters Options allow you to filter the grid by search terms. Select the default filter and you’ll see a modal where you can choose categories and tags for posts and projects. You can also set the order and filter by ID, name, or a custom order. For the custom order, you’ll see a box where you can enter the values separated by commas.
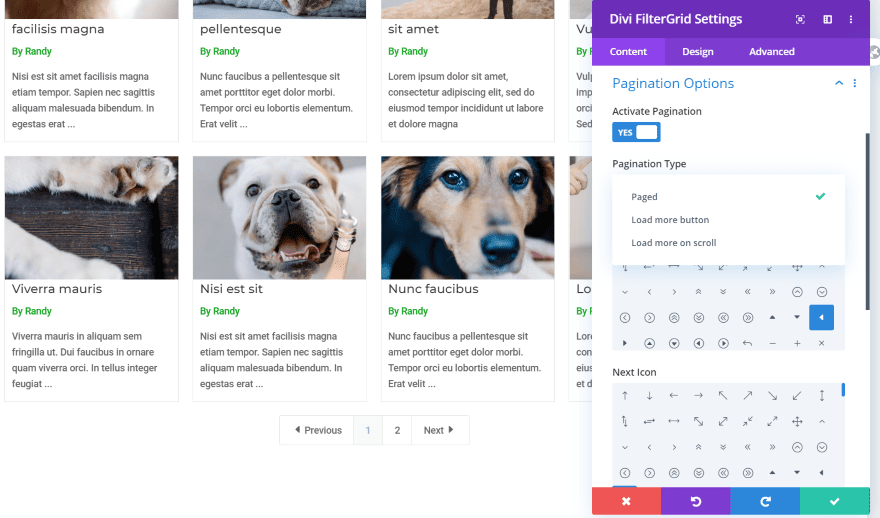
Pagination Options
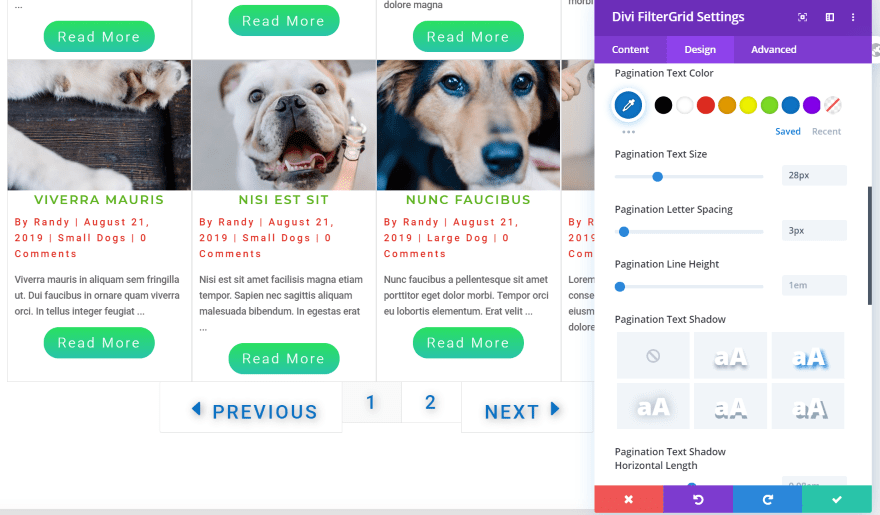
The Pagination Options allow you to choose the pagination type. Choose from paged, a load more button, or to load more on scroll. For the paged option you can choose the arrows, text, and the number of pages that shows in the links. I’ve added text and changed the arrows in this example.
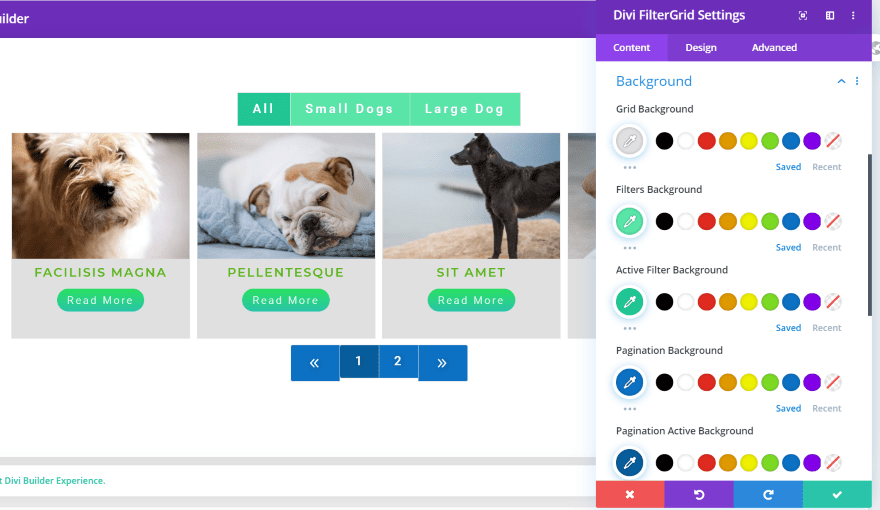
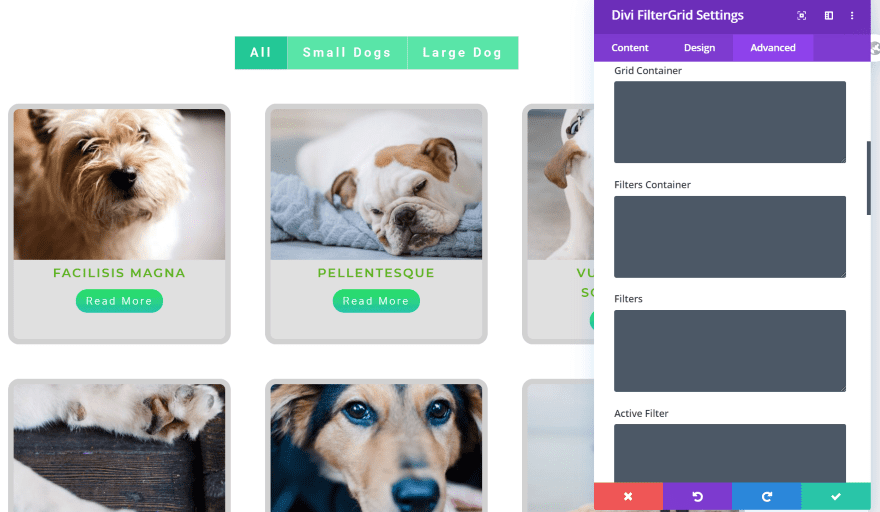
Background
The Background settings let you customize the backgrounds of the grid, filters, active filter, pagination, and active pagination. It also includes the standard background options you’d expect in a Divi module. In the example above, I’ve adjusted the background colors for the filter, grid, and pagination.
Divi FilterGrid Design Tab
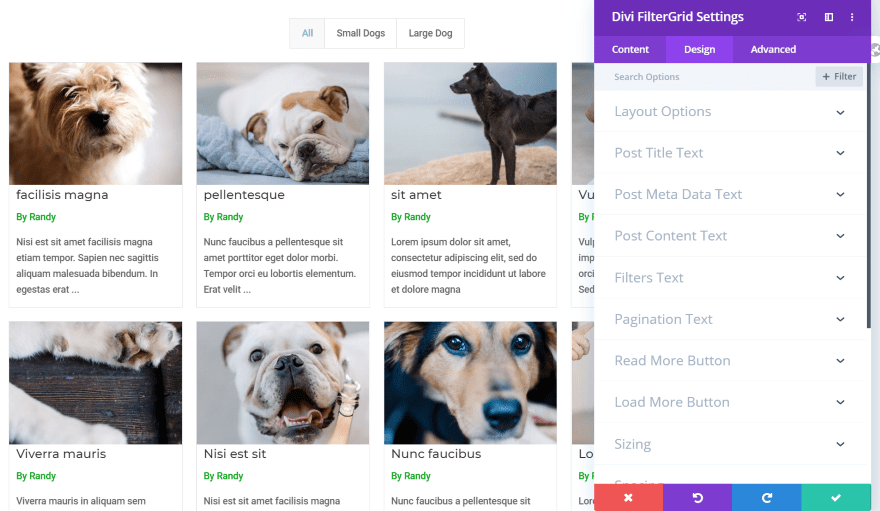
The Design tab provides customizations for the layout options, post title text, post meta data text, post content text, filters text, pagination text, read more button, load more button, and all of the standard Divi module options.
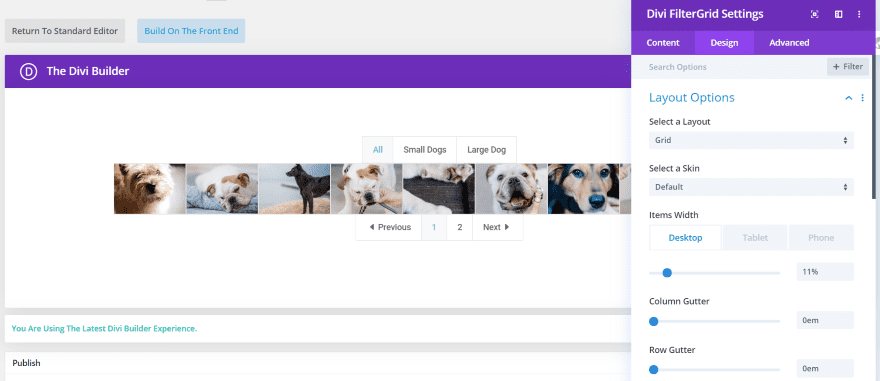
Layout Options
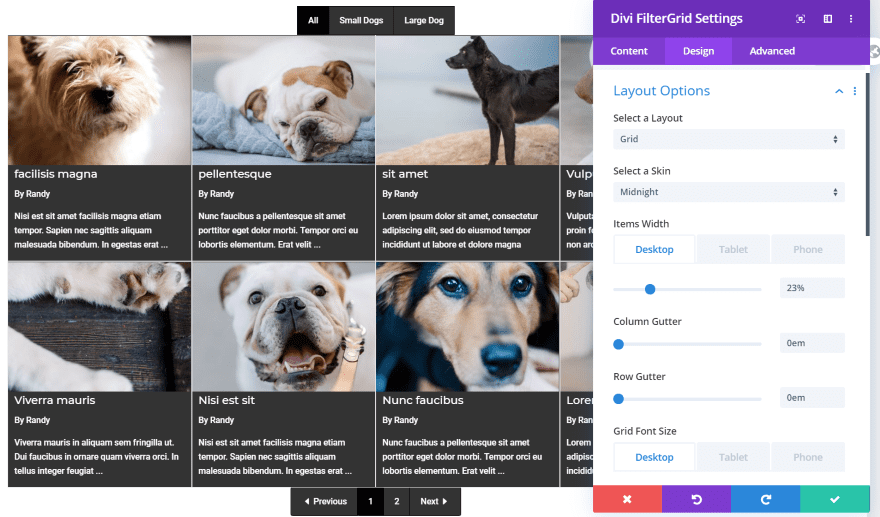
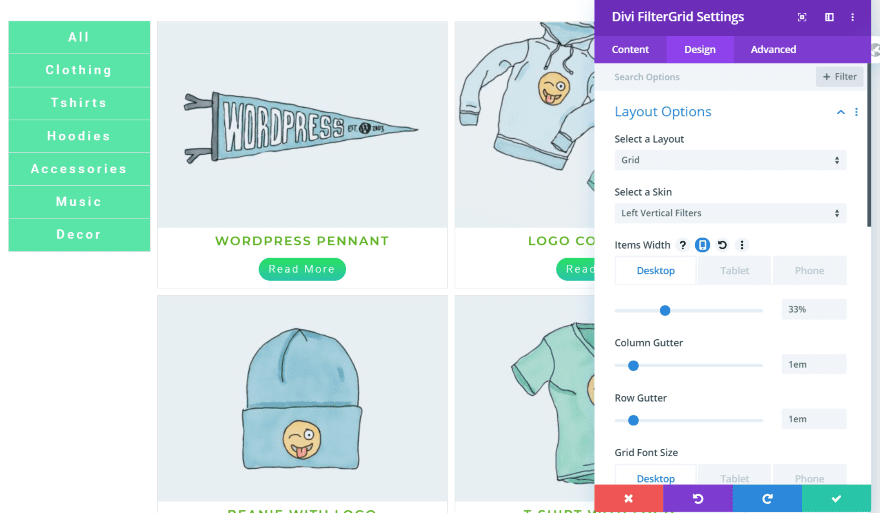
The Layout Options let you select a layout, a skin, set the items width, the column and row gutter size, and the grid font size. I’ve decreased the items width, removed the gutter, and selected Midnight for the skin. I’ve also reduced the font size.
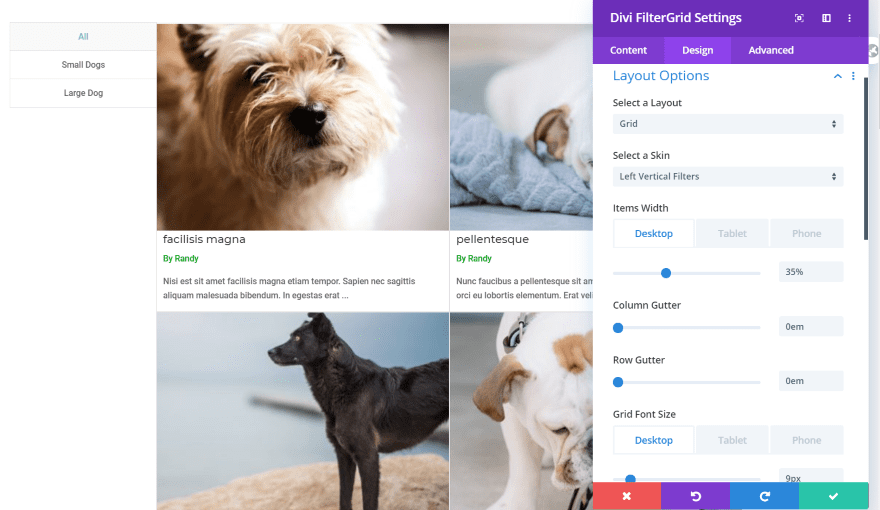
This is Left Vertical Filters. It places the filters in a vertical stack to the left side. I’ve increased the items width so the images are larger.
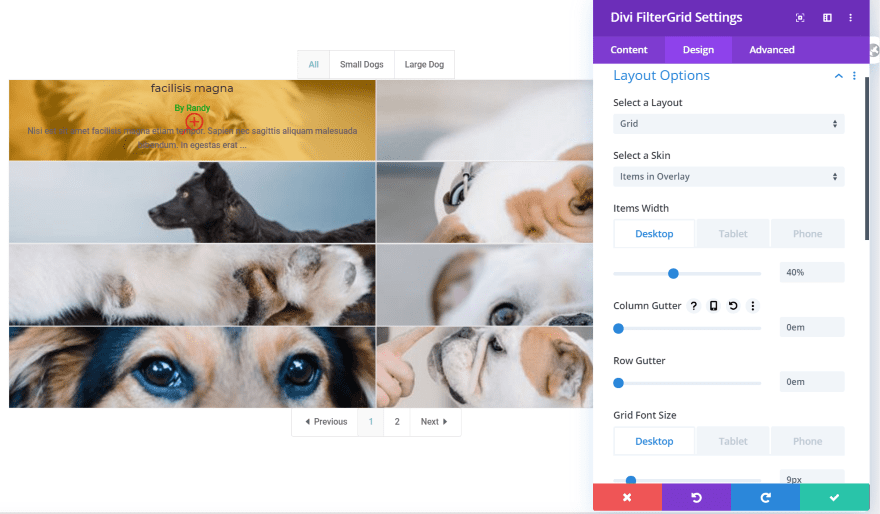
This is Items in Overlay. The posts are shorter in this option.
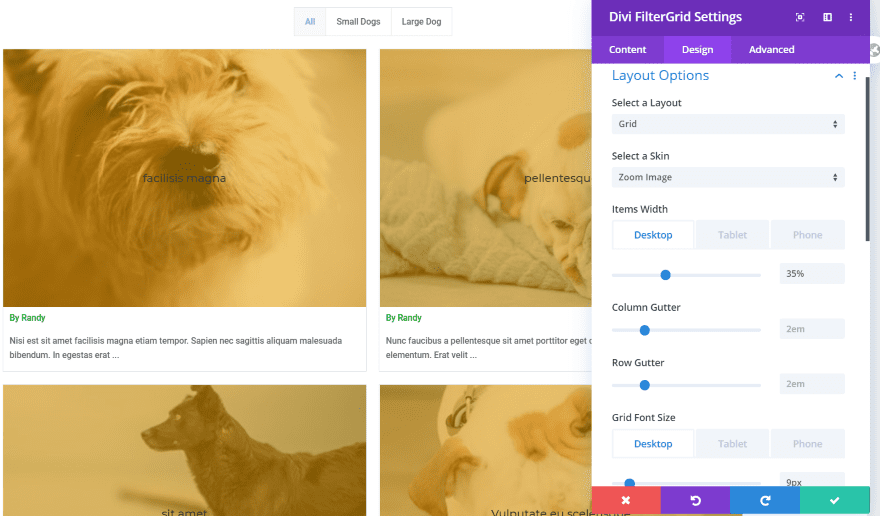
Zoom Image shows each image with an overlay and the title in the center. The image zooms on hover.
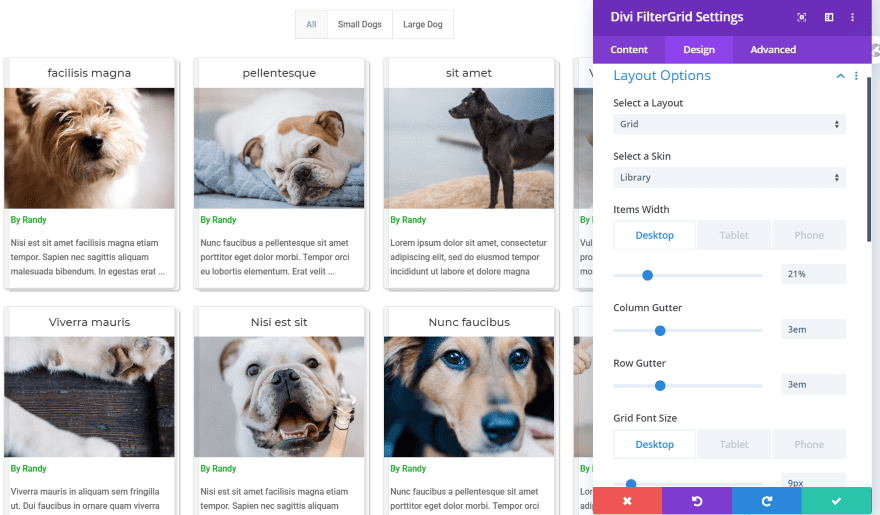
Library shows the cards with a border and places the title above the image.
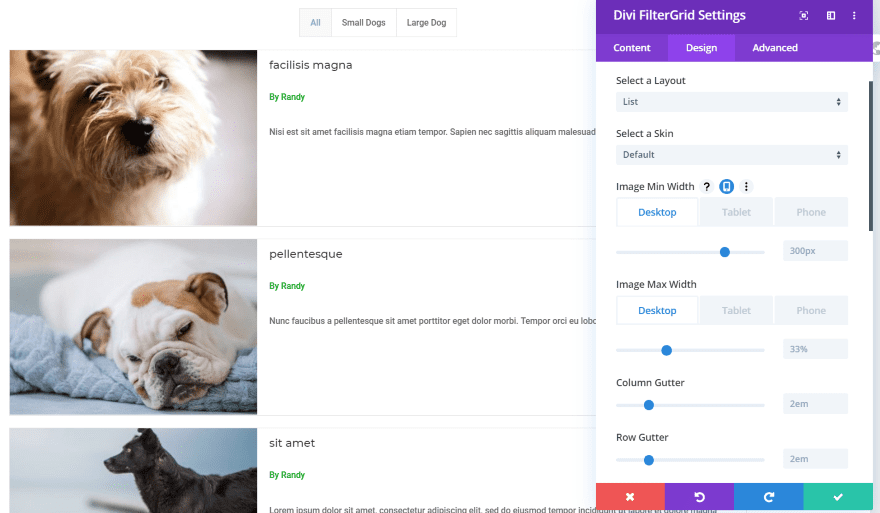
This is the List layout using the default skin.
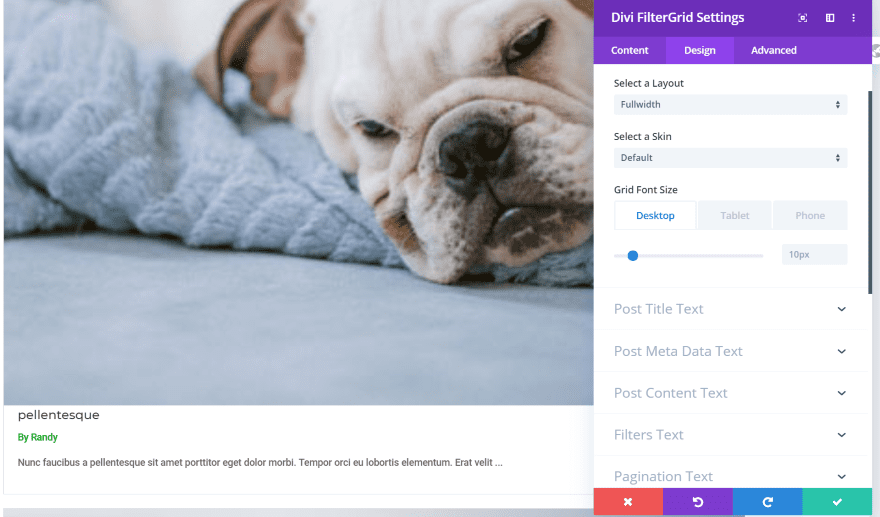
This is Fullwidth. It places the title, meta, and excerpt at the bottom of the image.
Divi FilterGrid Module Advanced Tab
The Advanced tab adds 15 Custom CSS fields for just about every element within the module. CSS users won’t have any trouble targeting specific elements to customize.
Divi FilterGrid Module Styling
The layout options can create some interesting designs. In this example, I’ve reduced the width so they show in a single row. I’ve also removed the meta and excerpt.
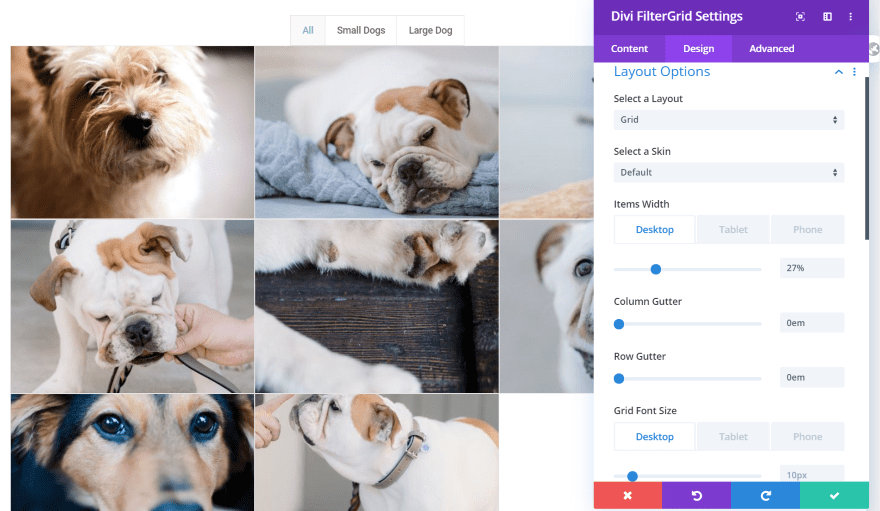
For this one, I increased the items width. This creates a nice mosaic gallery design.
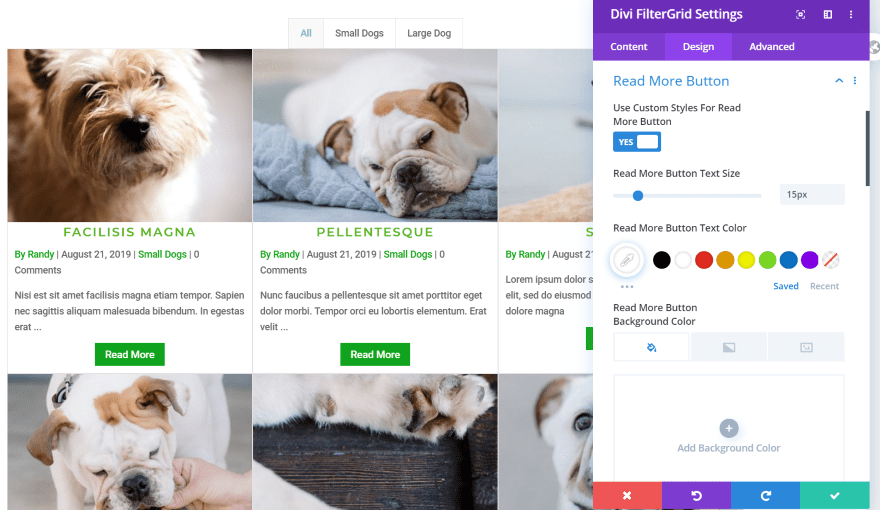
In this one, I’ve added the title, all of the meta, the excerpt, and the read more button. I’ve changed the color of the title, made it all caps, increased the size, centered it, and increased the character spacing. I’ve also reduced the size of the read more button and styled the text white.
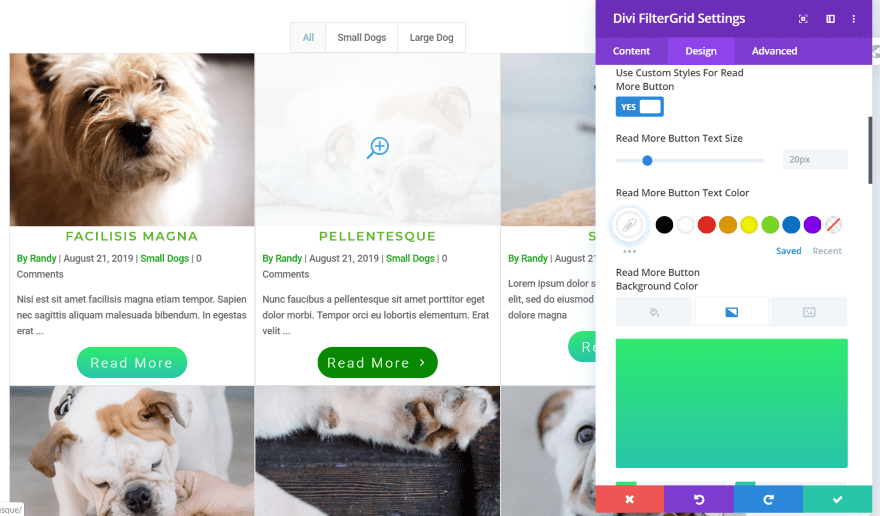
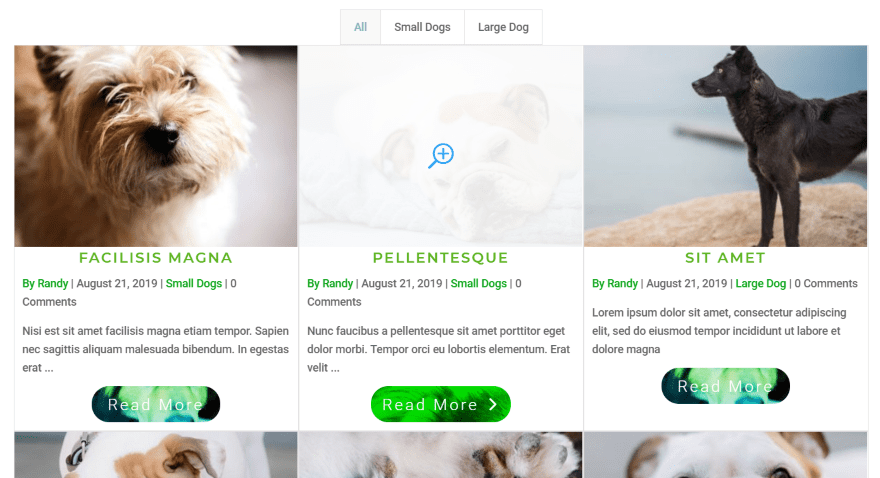
There are lots of styling options for the read more button. For this one, I’ve gone back to the default size but made the text light in weight. I’ve rounded the edges and gave it a background gradient.
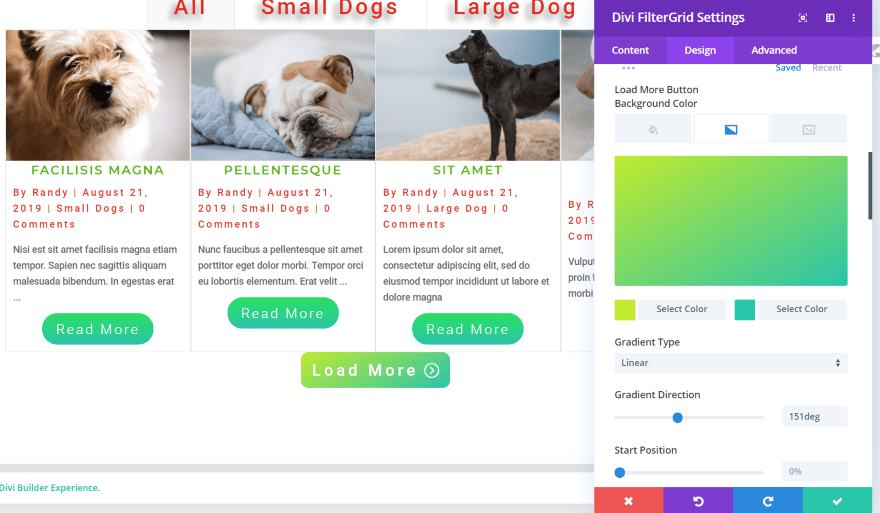
It doesn’t display in the editor mode, but you can also add an image to the button. You can add the image by itself, with a solid overlay, or with a gradient overlay. In this example, I’ve added the image behind my green gradient.
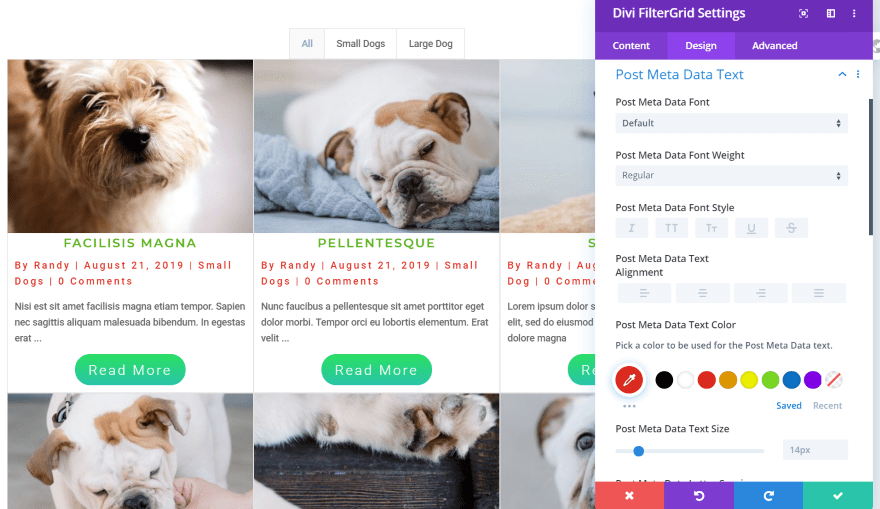
The post meta data text adjusts all of the post meta together. I’ve changed the color and line spacing.
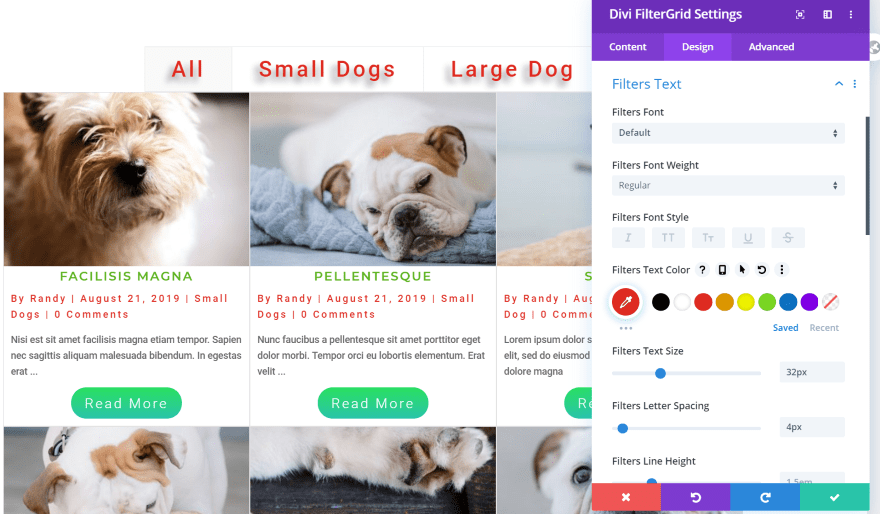
The filters text lets you style the font for the filter. I’ve increased the size of the font, changed the color, and added a shadow effect. The default filter style has a different color for the selected filter. You can adjust that separately in the backgrounds option in the Content tab.
In this example, I’m adjusting the pagination text. I’ve changed the color, increased the size, added some character spacing, and added a shadow. I’ve also adjusted the blur strength.
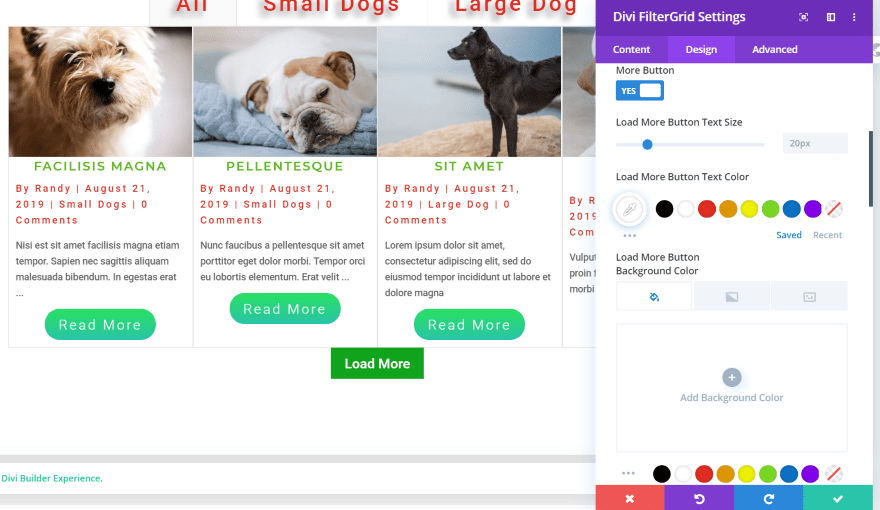
The load more button also includes the basic styling options. I’m using the default text (it can be changed in the content tab). I’ve also set the text to white (it’s green by default).
I’ve increased the font size, added character spacing, adjusted the border, added a gradient, and disabled only showing the icon on hover.
Divi FilterGrid and Custom Post Types
I found it easy to use with custom post types. In the query options, click Select Post Types and then select the post type from the modal.
It still shows the original filter, but you can create your own or disable it. In the filter options, click filter taxonomies and choose your taxonomies from the list. Click Set Values.
I now have a custom filter for my WooCommerce products.
I now have a WooCommerce product module that I can style to my heart’s content.
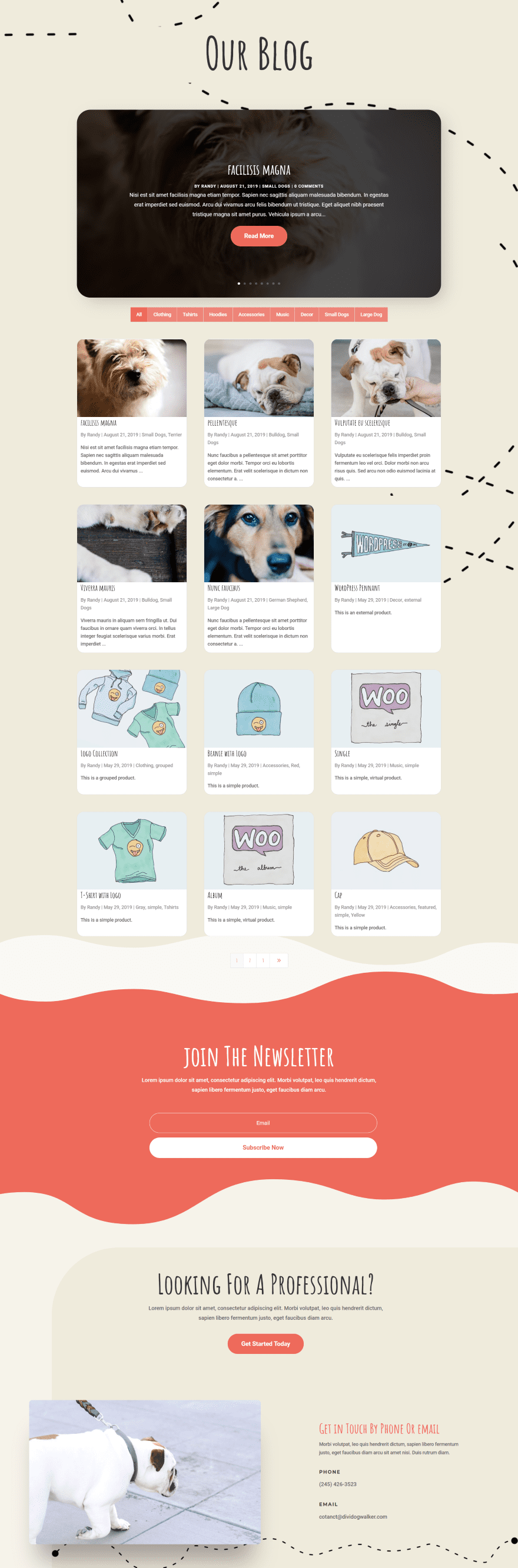
Divi FilterGrid Blog Example
For this example I’ve replaced the blog module from the Dog Walker layout blog page. I styled it to match the colors, font styles, and the rounded corners for the posts. I then added WooCommerce products to appear within the blog list. This is a great way to add various types of content within your blog stream.
The result looks amazing. It creates a filterable blog, or you can disable the filter and just show the content.
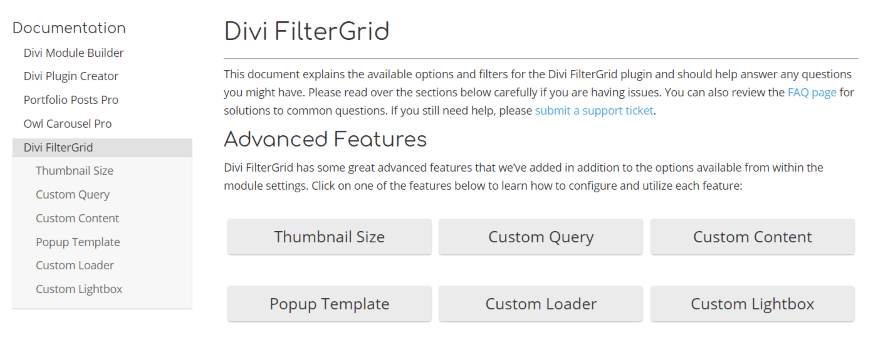
Divi FilterGrid Module Documentation and price
Documentation is available at the developer’s website. Click the buttons to see specific information about advanced features. You can visit the FAQ page or submit a support ticket from here. You can also click on the question mark for every feature in the module to see an explanation of how to use it.
There are four options to purchase Divi FilterGrid:
- Single Site – $19
- 5 sites – $39
- Unlimited Sites – $59
- Lifetime Unlimited Sites – $129
You can purchase the plugin from the developer’s website.
Ending Thoughts
Divi FilterGrid is an interesting plugin. It’s an excellent module for displaying different types of content. You can display practically any post type and display multiple post types together. The filtering options can be as complex as you want them to be.
I love having the color adjustment options for the backgrounds. Having the color options in the Content tab means that color options are in two different locations. I do think it would be a touch more intuitive if those color adjustments were moved to the Design tab. It is nice, though, to be able to customize the colors independently.
I found it to be highly intuitive. I do recommend exploring to see all of the options. If you’re interested in adding a powerful filtered grid to display your post types, Divi FilterGrid is an easy plugin to recommend.
We want to hear from you. Have you tried Divi FilterGrid? Let us know what you think about it in the comments.
Featured Image via Thepanyo / shutterstock.com
https://www.elegantthemes.com/blog/divi-resources/divi-plugin-highlight-divi-filtergrid