Your headline is usually the first thing people read when they’re visiting your website. Besides having a really good headline, it’s also important to make people notice and actually read whatever it is you’re showing them. Headlines usually don’t go unnoticed because of their size and central position in the hero section, but if you want to take it one step further and literally make the headline pop, this tutorial is for you.
We’re going to combine Divi and its animation settings to create a headline that stands out and grabs the attention of your visitors. We’ll divide the headline into 5 pieces and create a flash effect that’ll make your visitors want to follow the movement and read what’s being shared.
Let’s get to it!
Preview
Before we dive into the tutorial, let’s take a quick look at the outcome on different screen sizes.
Desktop
Mobile
Let’s Start Recreating!
Add New Section
Background Color
Let’s start creating! Create a new page and add a regular section to it. Open the section settings and change the background color.
- Background Color: #ededed
Spacing
Then, go to the spacing settings of the section and add some custom bottom padding.
Add Row #1
Column Structure
Continue by adding a new row using the following column structure:
Background Color
Without adding any modules yet, open the row settings and change the row background color.
- Background Color: #c9c9c9
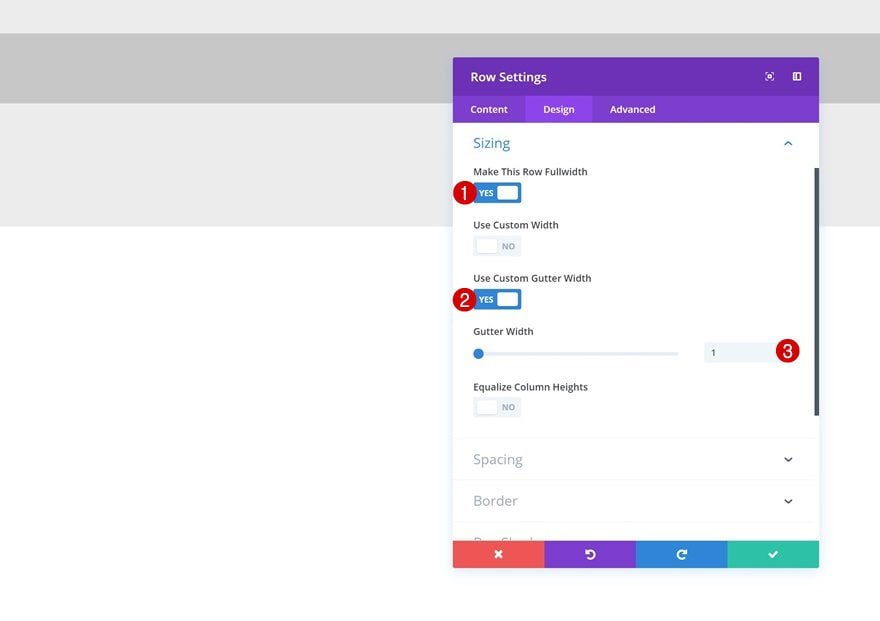
Sizing
Go to the sizing settings next and allow the row to take up the entire width of the screen.
- Make This Row Fullwidth: Yes
- Use Custom Gutter Width: Yes
- Gutter Width: 1
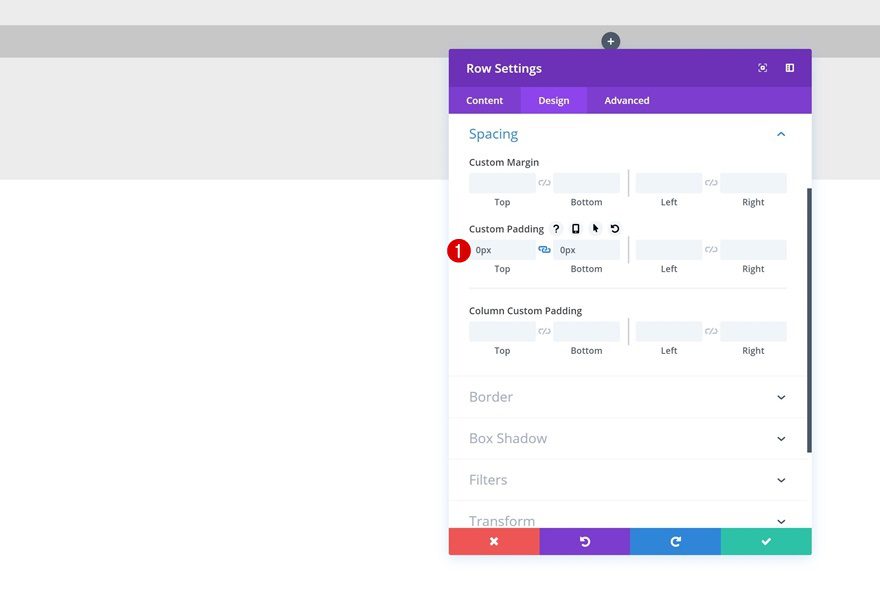
Spacing
Remove the default top and bottom padding of the row as well.
- Top Padding: 0px
- Bottom Padding: 0px
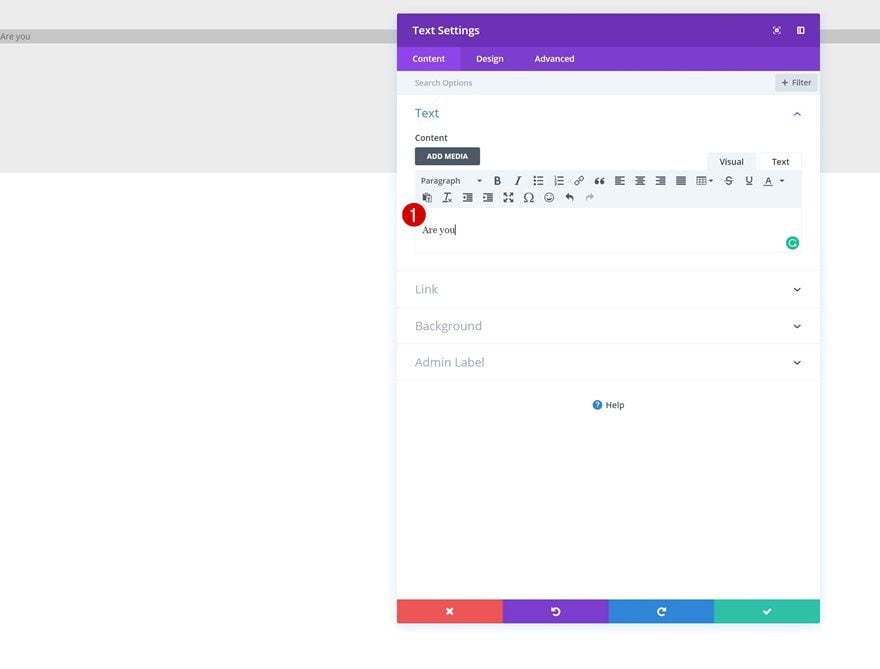
Add Text Module #1
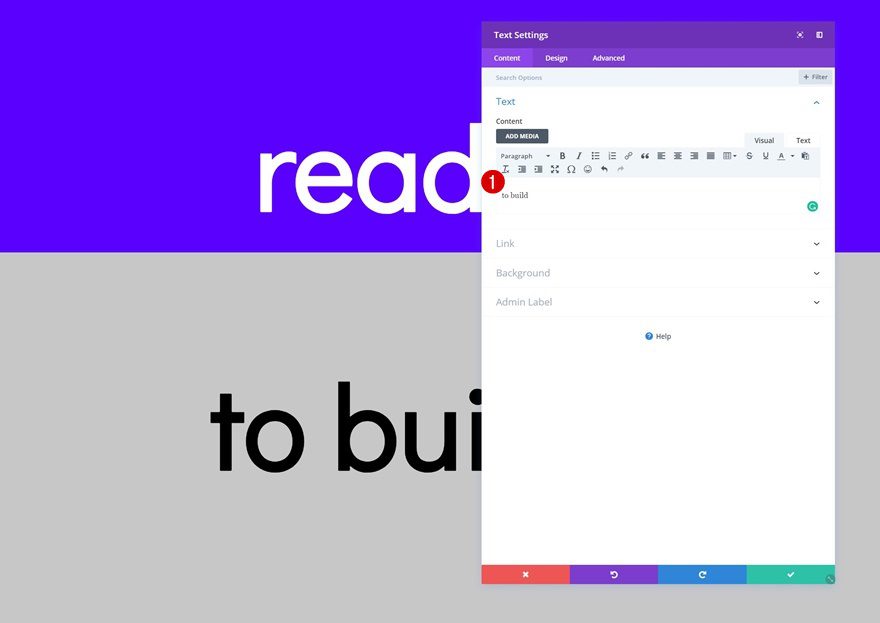
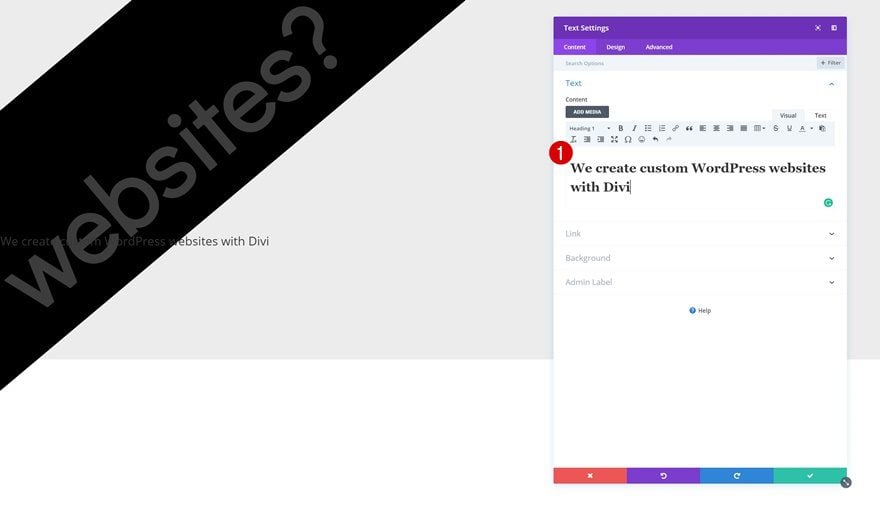
Add Content
Time to start adding modules! The first module we need is a Text Module. Enter the first part of your headline to the content box using the paragraph text style.
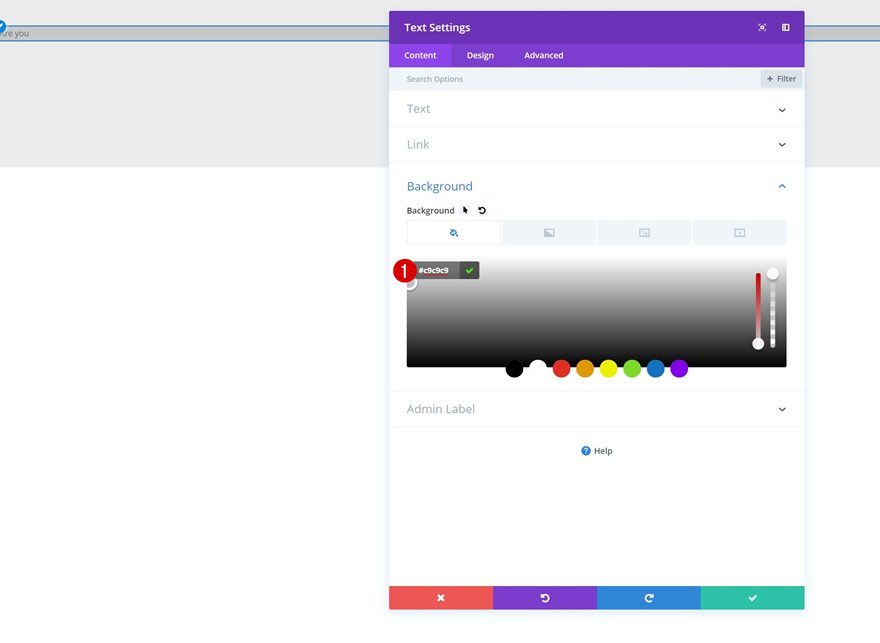
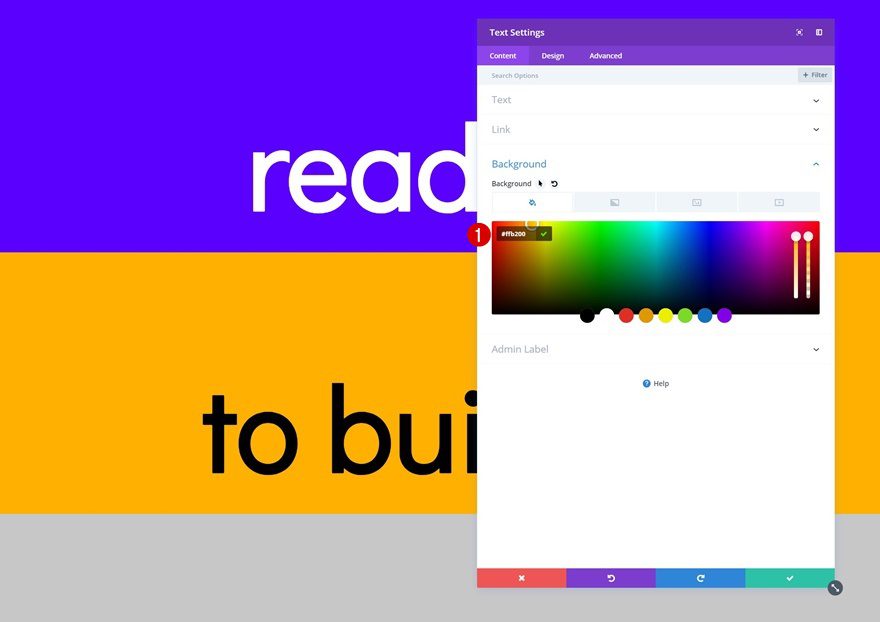
Background Color
Then, go to the background settings of the module and add a background color.
- Background Color: #c9c9c9
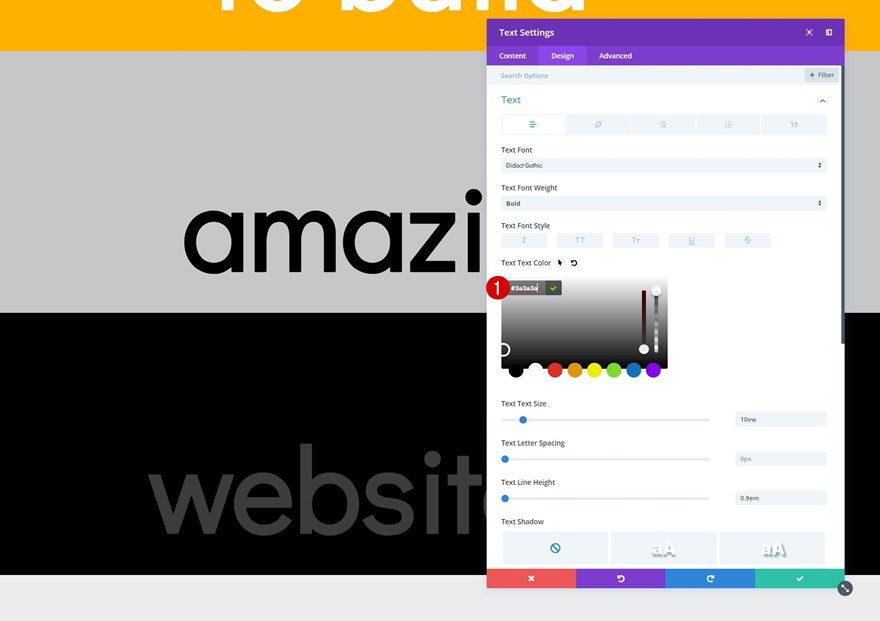
Text Settings
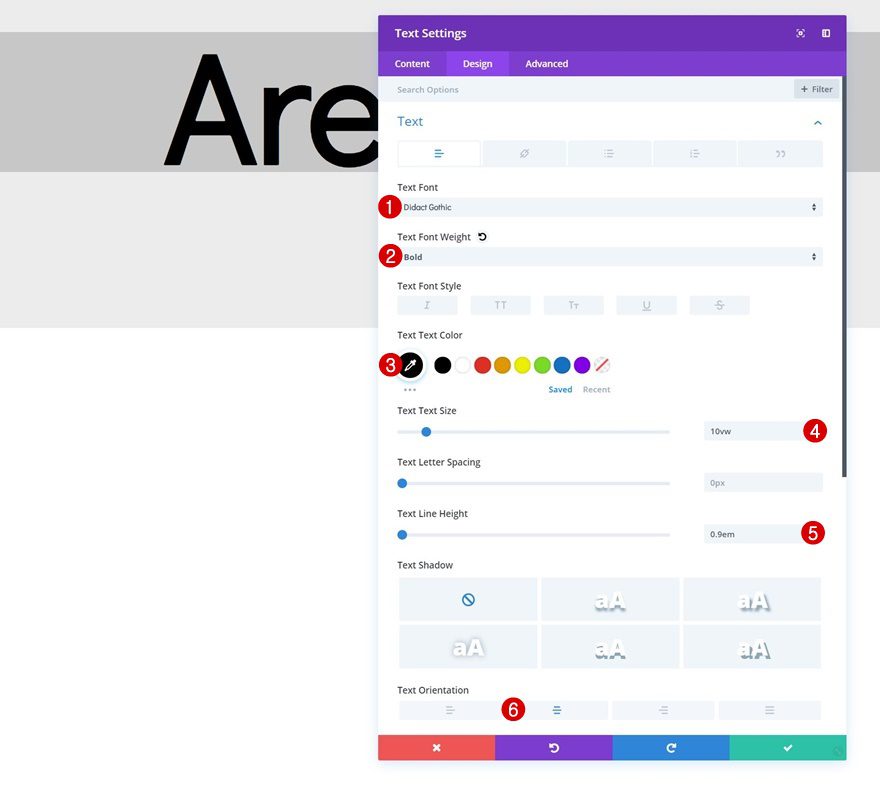
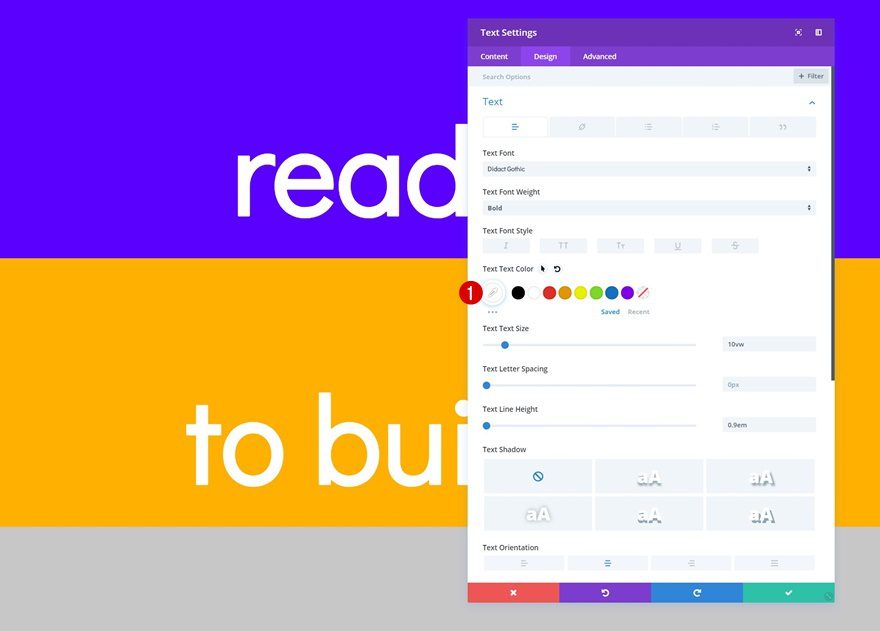
Change the text settings in the design tab too.
- Text Font: Didact Gothic
- Text Font Weight: Bold
- Text Color: #000000
- Text Size: 10vw
- Text Line Height: 0.9em
- Text Orientation: Center
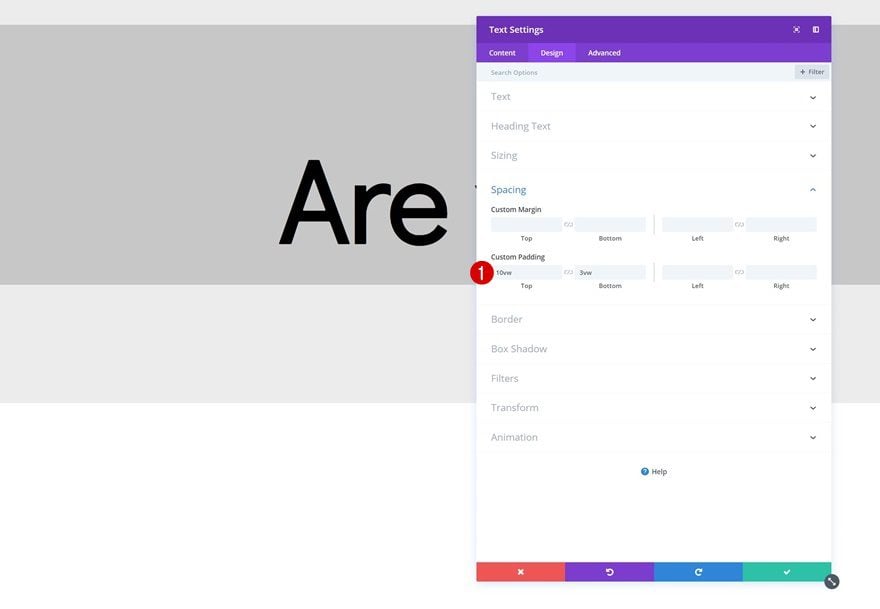
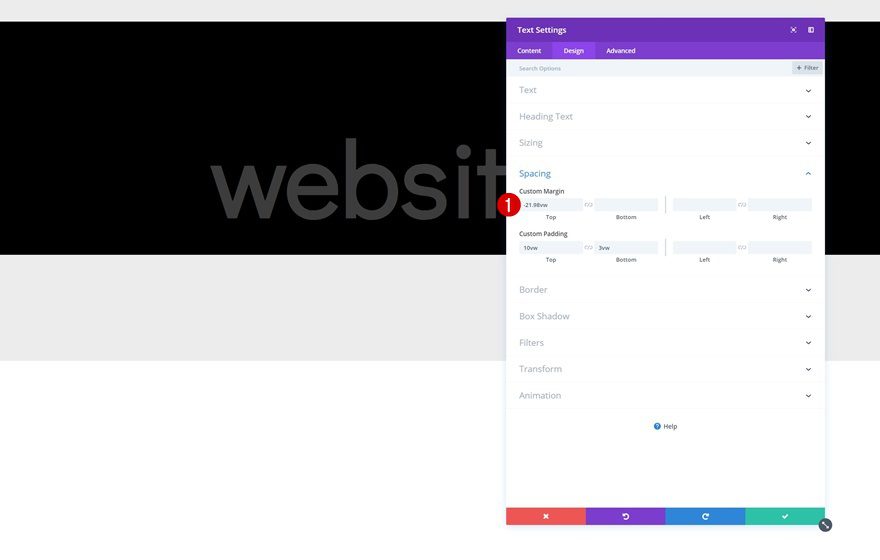
Spacing
And create the shape you want using custom top and bottom padding.
- Top Padding: 10vw
- Bottom Padding: 3vw
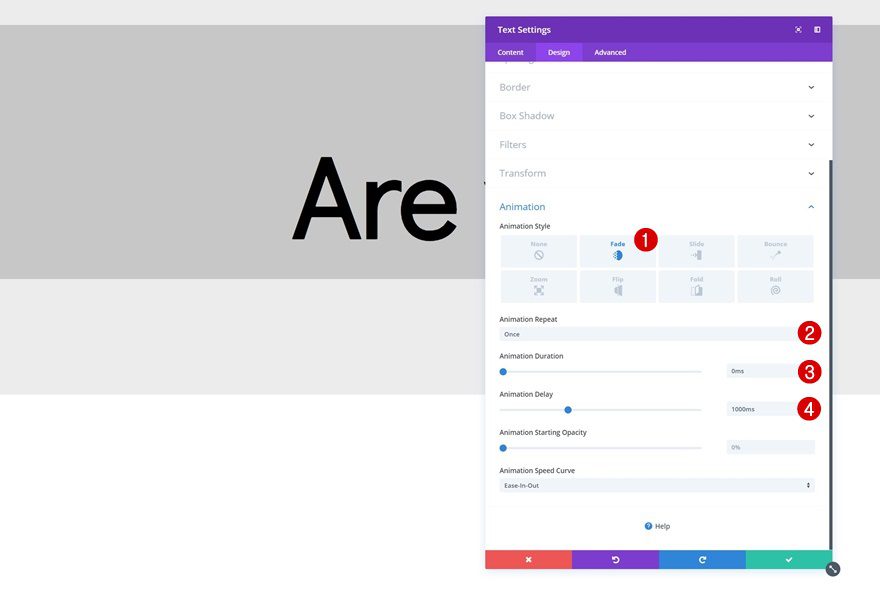
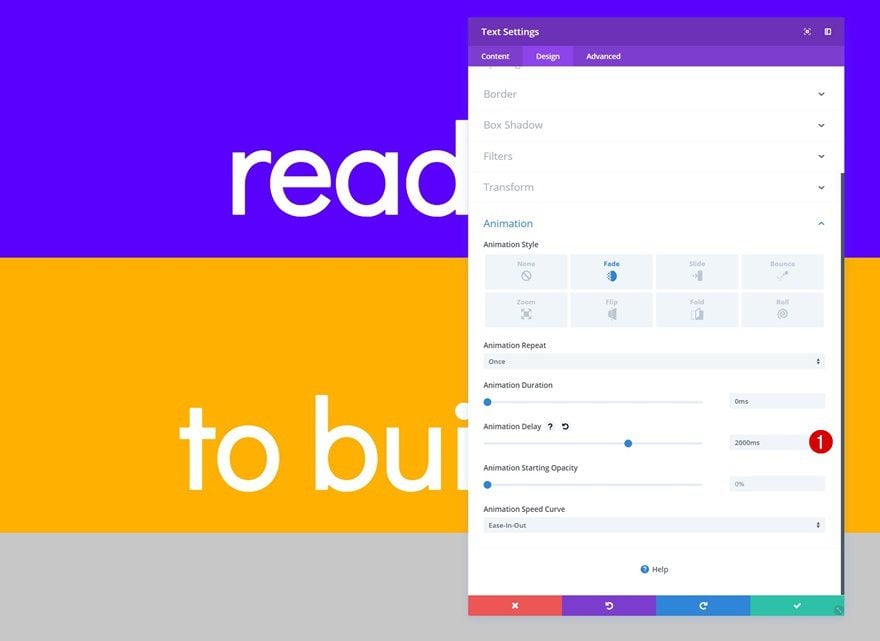
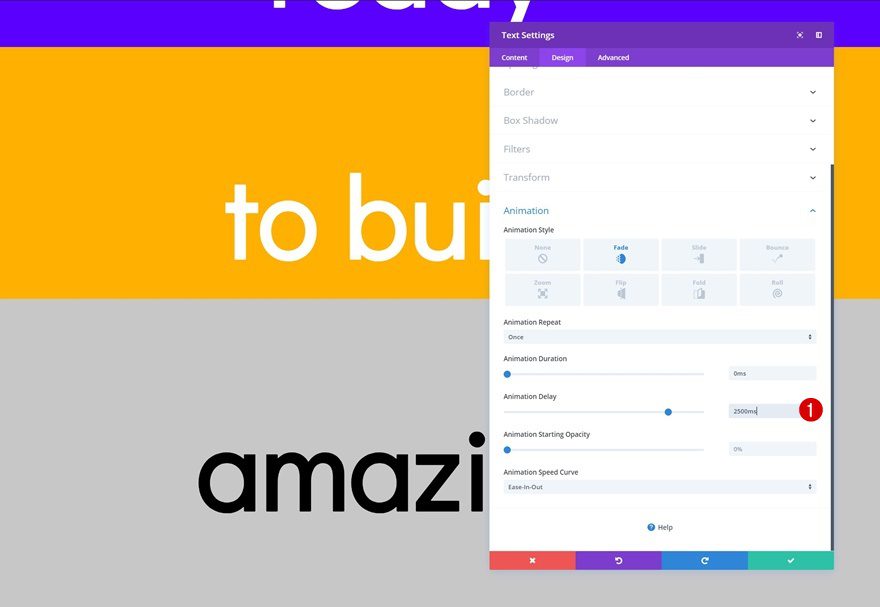
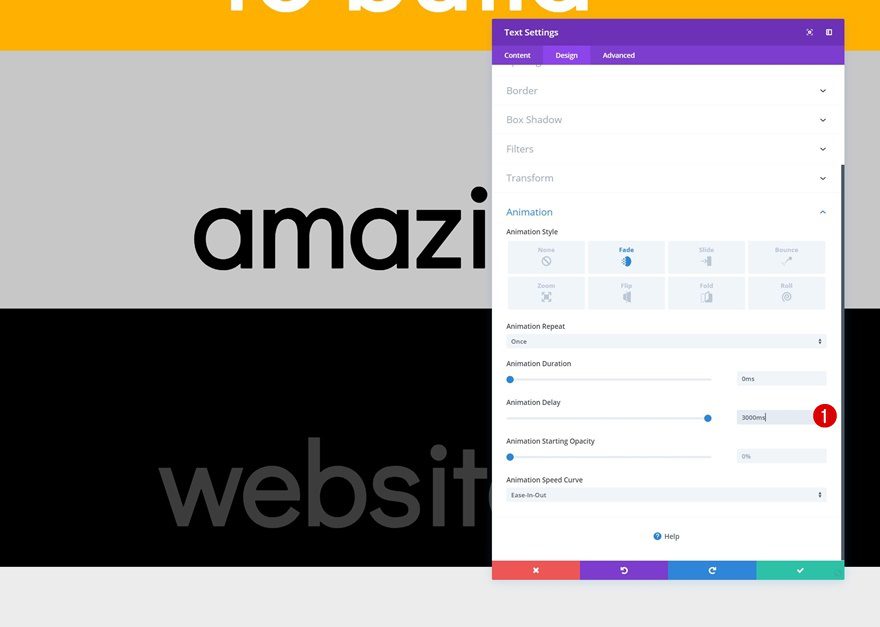
Animation
Last but not least, we’re going to add an animation. It’s important to make sure the animation duration and starting opacity are zero. This will allow the text module to show up with a flash effect.
- Animation Style: Fade
- Animation Repeat: Once
- Animation Duration: 0ms
- Animation Delay: 1000ms
Clone Text Module x4
Once you’re done modifying the first Text Module, you can go ahead and clone the module up to as many times as you want, depending on the length of your headline. For each part of the headline which you want to show up with a flash effect, you’ll need a separate Text Module. For this example, we’ll need 4 extra modules.
Change Duplicate #1
Content
Change the copy of the first duplicate.
Background Color
Along with the background color.
- Background Color: #5900ff
Text Color
Change the text color into white.
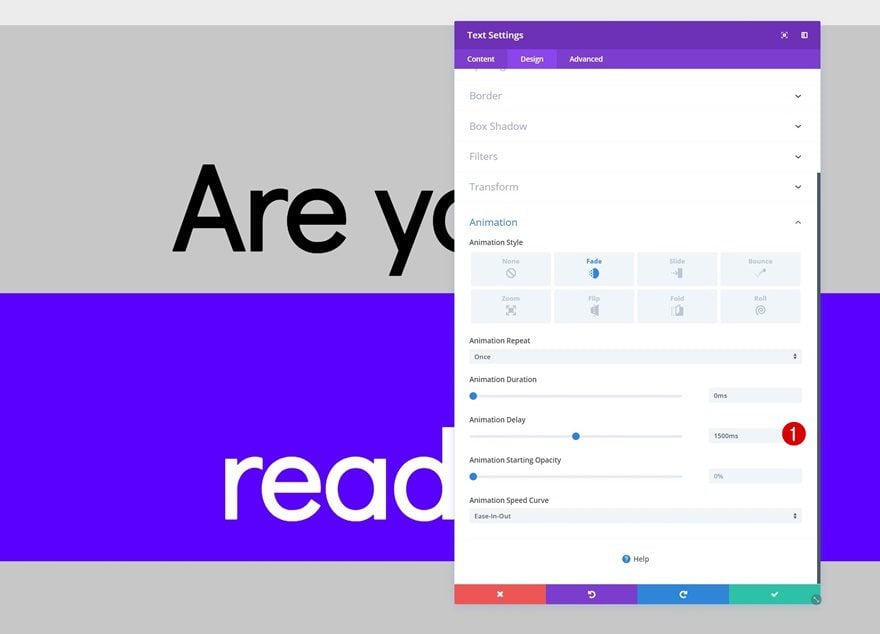
Animation
And increase the animation delay in the animation settings. This will allow your visitors to have enough time to read the previous Text Module before this one shows up.
Change Duplicate #2
Content
Change the content of the second duplicate next.
Background Color
Along with the background color.
- Background Color: #ffb200
Text Color
And the text color too.
Animation
Again, we’ll make sure that the animation delay is higher than the animation delay that was used for the two previous modules. We’re leaving 500ms in between each one of them to give people enough time to read.
Change Duplicate #3
Content
Continue by changing the content of the third duplicate.
Animation
Along with the animation delay.
Change Duplicate #4
Content
On to the next and last duplicate. Change the content.
Background Color
Along with the background color.
- Background Color: #000000
Text Color
Modify the text color too.
Animation
And increase the animation delay in the animation settings.
Add Negative Margin to Each Text Module Except the First One
Once you’re done customizing all Text Modules, you can go ahead and create an overlap. To create this overlap, we’re going to add some negative top margin to each one of the duplicate Text Modules. In other words, we’re making sure all the modules that come after the first module appear on top of that first Text Module.
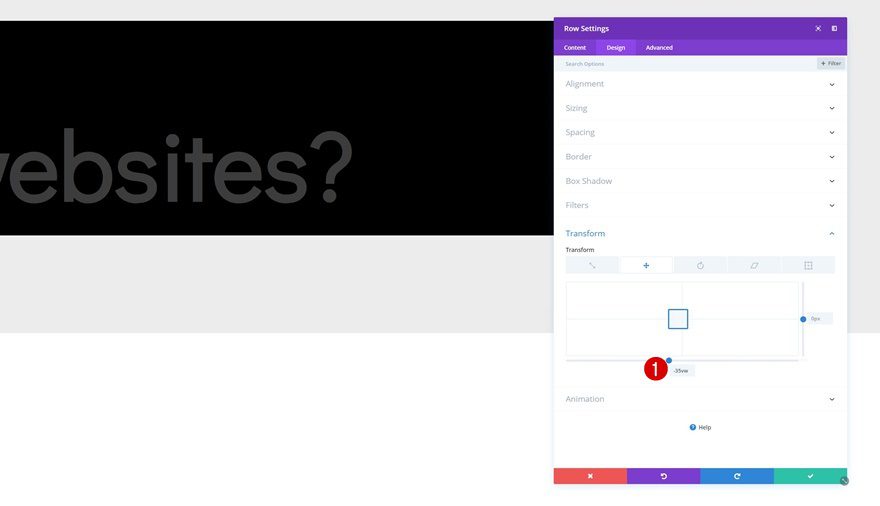
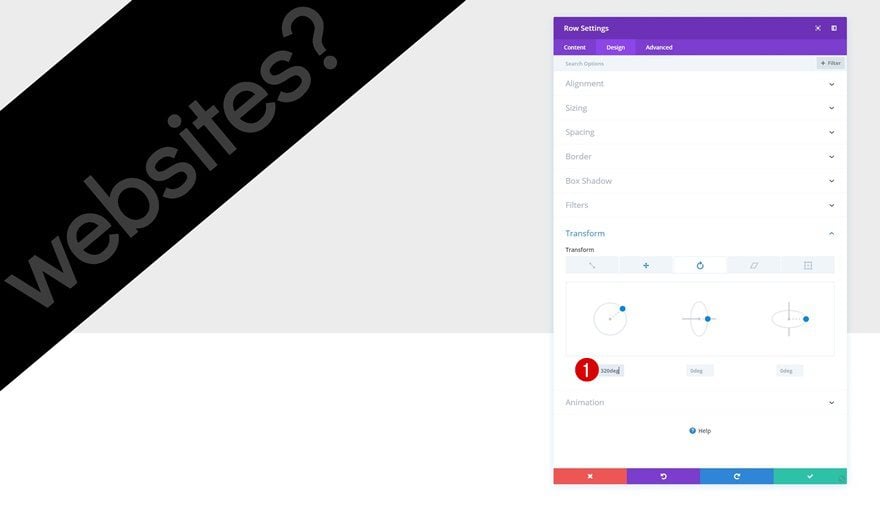
Transform Row
Transform Translate
Continue by transforming the entire row, starting with the transform translate settings.
Transform Rotate
Modify the transform rotate values too.
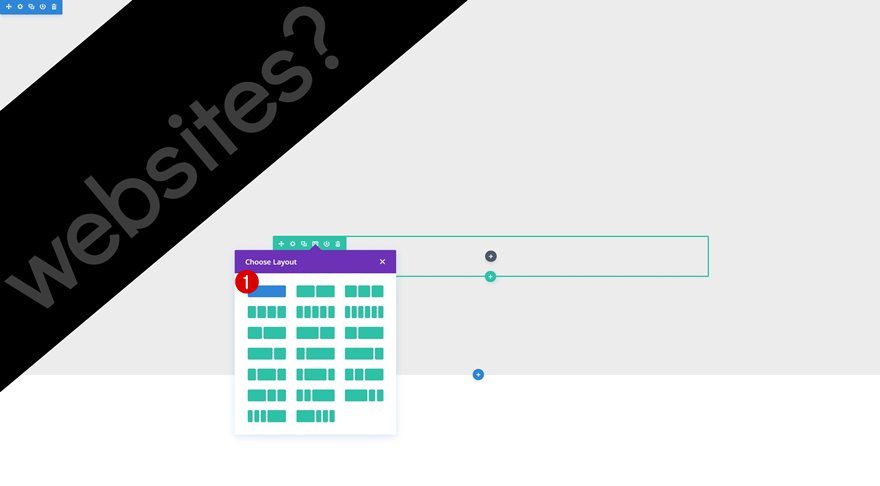
Add Row #2
Column Structure
On to the second row! Now that we have the headline effect in place, we can start adding the remaining modules. Add a new row using the following column structure:
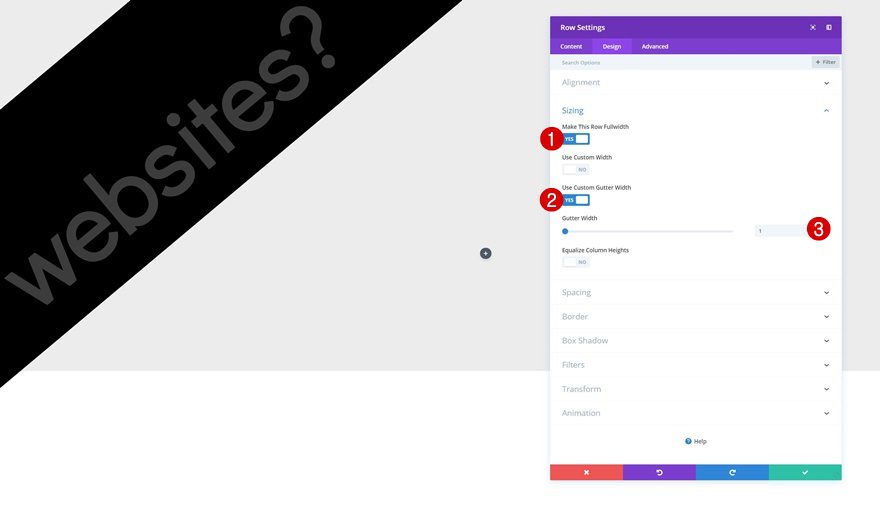
Sizing
Without adding any modules yet, open the row settings and allow the row to take up the entire width of the screen in the sizing settings:
- Make This Row Fullwidth: Yes
- Use Custom Gutter Width: Yes
- Gutter Width: 1
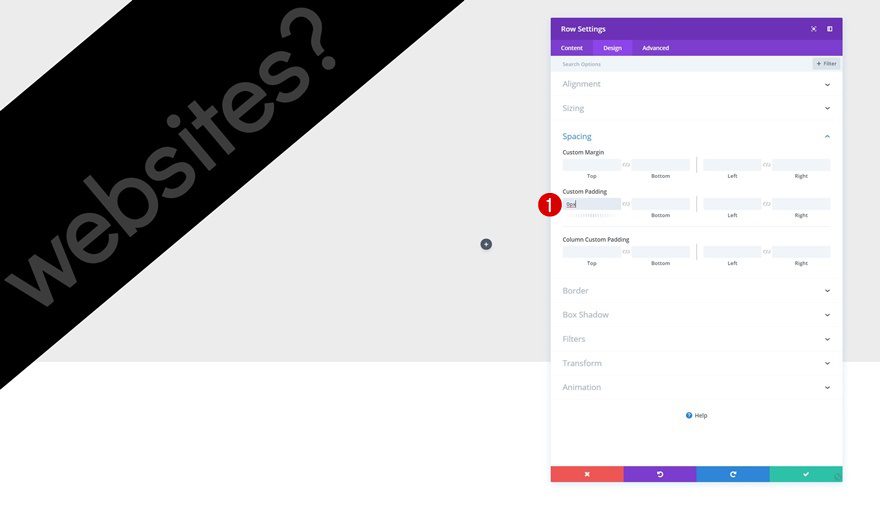
Spacing
Remove the default top padding of the row next.
Add Title Text Module to Column 2
Add H1 Content
Time to start adding modules! The first module we need is a title Text Module. Add some H1 content of your choice.
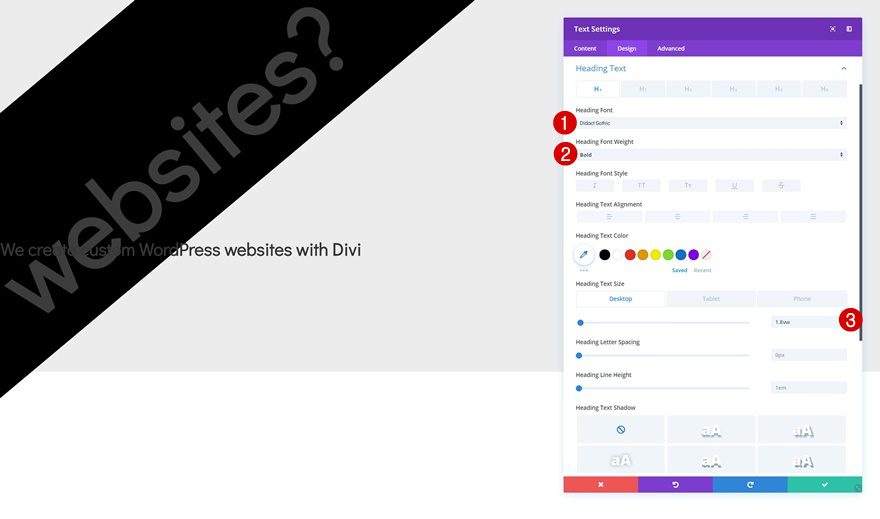
H1 Text Settings
Then, go to the design tab and change the H1 text settings.
- Heading Font: Didact Gothic
- Heading Font Weight: Bold
- Heading Text Size: 1.8vw (Desktop), 3.8vw (Tablet), 4vw (Phone)
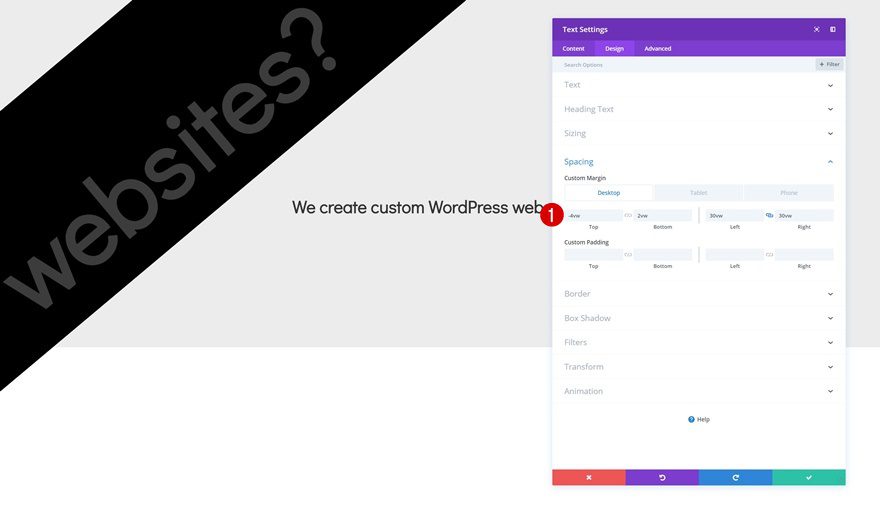
Spacing
Add some custom margin values to the spacing settings.
- Top Margin: -4vw
- Bottom Margin: 2vw
- Left Margin: 30vw
- Right Margin: 30vw (Desktop), 15vw (Tablet & Phone)
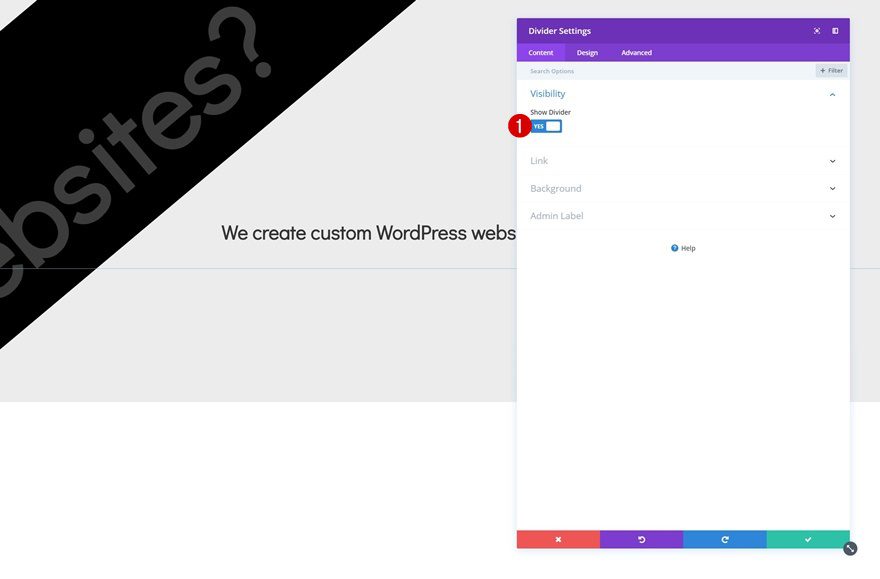
Add Divider Module to Column 2
Visibility
The next module we need is a Divider Module. Make sure the ‘Show Divider’ option is enabled.
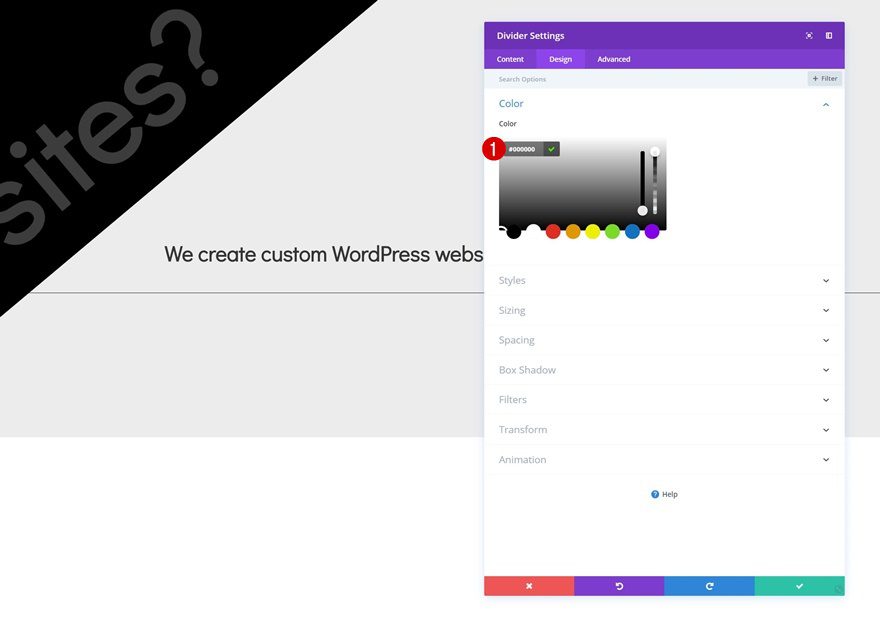
Color
Then, go to the design tab and change the divider color.
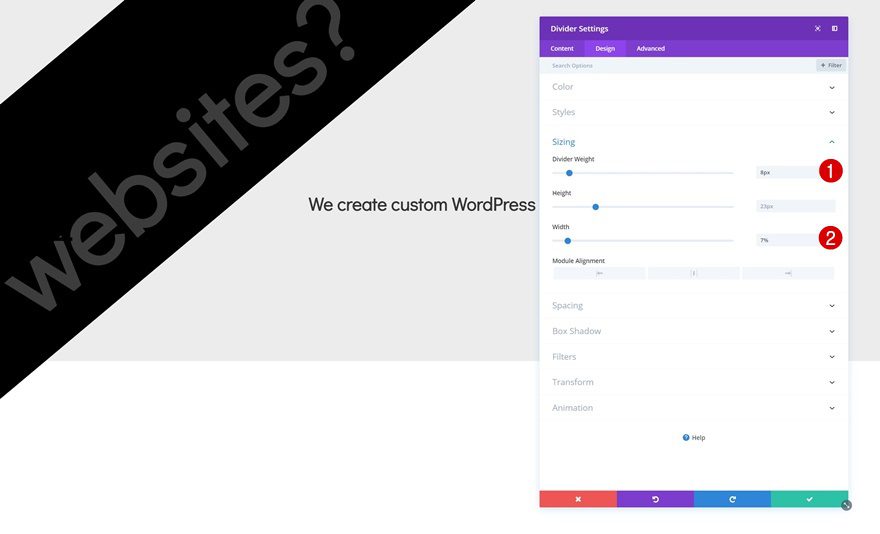
Sizing
Modify the sizing settings too.
- Divider Weight: 8px
- Width: 7%
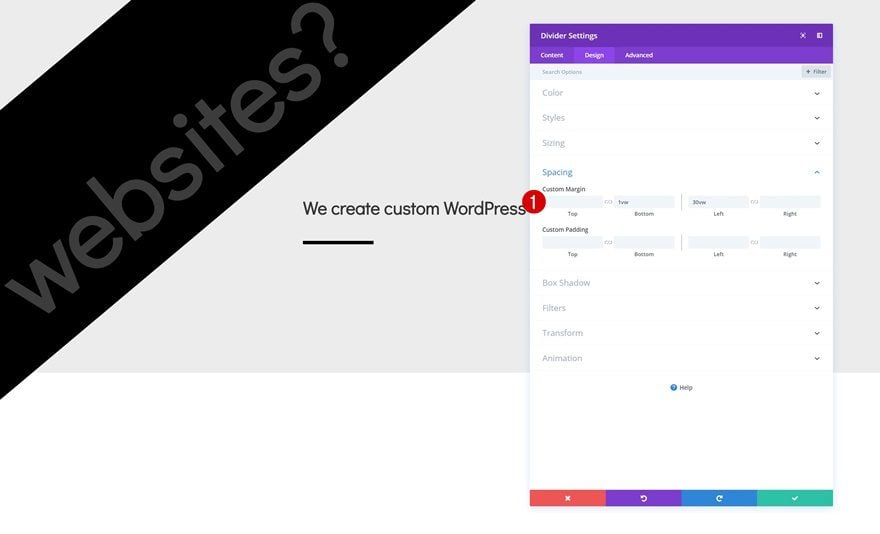
Spacing
Along with the spacing settings.
- Bottom Margin: 1vw
- Left Margin: 30vw
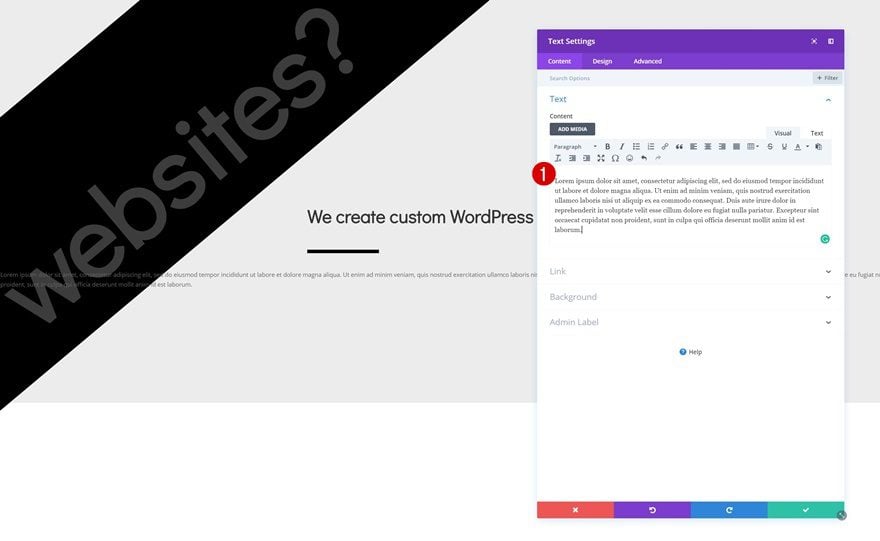
Add Description Text Module to Column 2
Add Content
The next module we need is another Text Module. Enter some content of your choice.
Text Settings
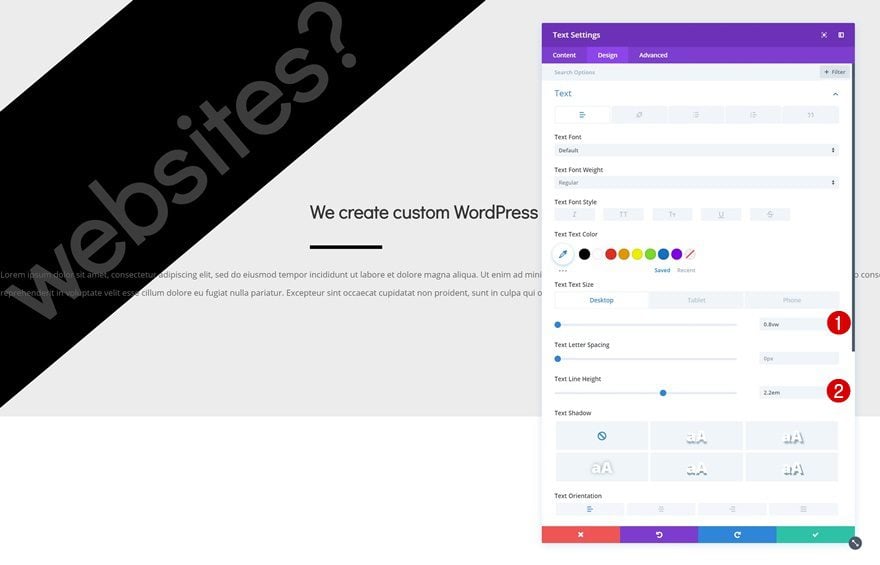
Then, modify the text settings in the design tab.
- Text Size: 0.8vw (Desktop), 1.3vw (Tablet), 1.6vw (Phone)
- Text Line Height: 2.2em
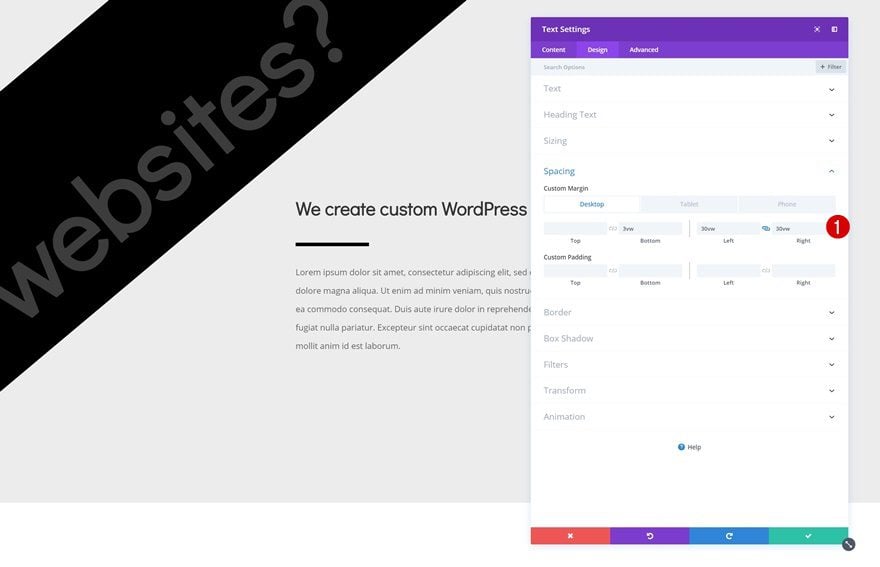
Spacing
Add some custom margin values in the spacing settings too.
- Bottom Margin: 3vw
- Left Margin: 30vw
- Right Margin: 30vw (Desktop), 15vw (Tablet & Phone)
Add Button Module to Column 2
Button Settings
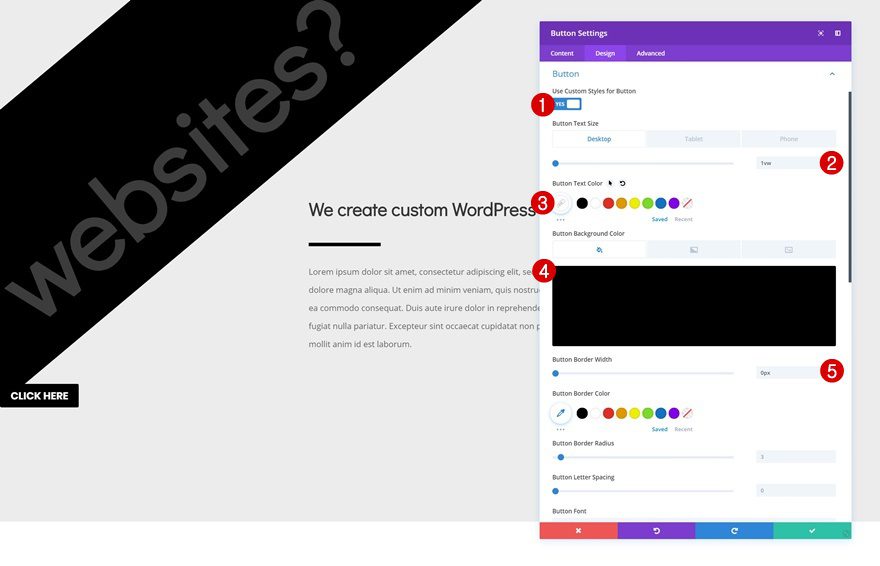
On to the next and last module, which is a Button Module. Add some copy of your choice and change the button settings accordingly:
- Use Custom Styles for Button: Yes
- Button Text Size: 1vw (Desktop), 1.5vw (Tablet), 2vw (Phone)
- Button Border Width: 0px
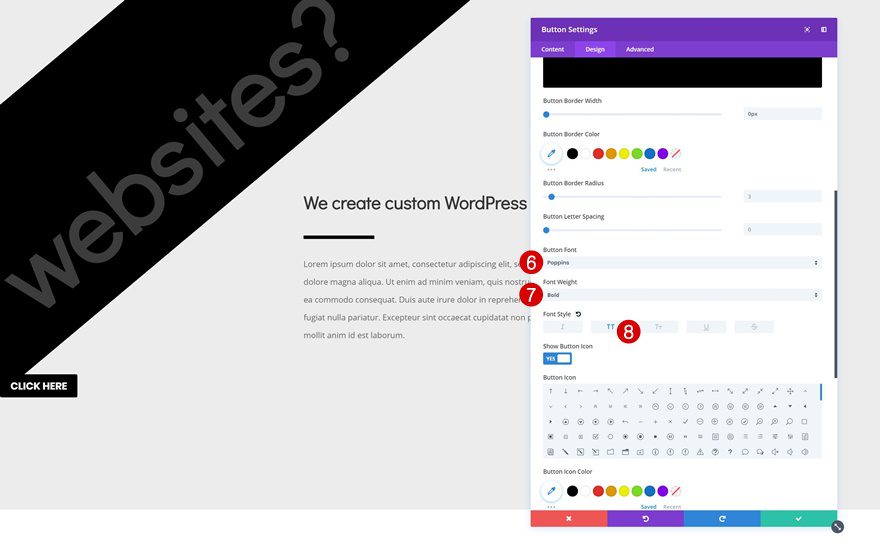
- Button Font: Poppins
- Font Weight: Bold
- Font Style: Uppercase
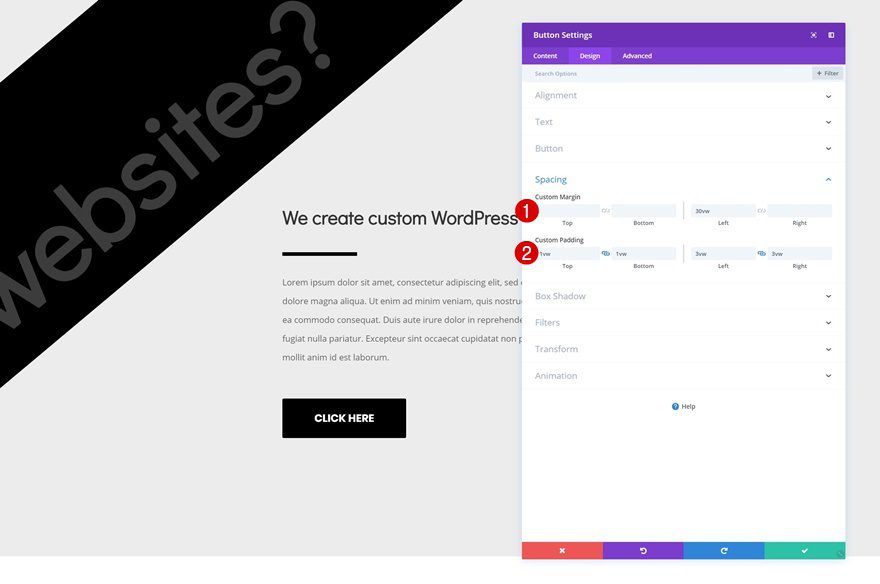
Spacing
Go to the spacing settings and add some custom margin and padding values, and you’re done!
- Left Margin: 30vw
- Top Padding: 1vw
- Bottom Padding: 1vw
- Left Padding: 3vw
- Right Padding: 3vw
Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
Desktop
Mobile
Final Thoughts
In this post, we’ve shown you how to make your headline pop using Divi’s built-in options only. This is a great technique for grabbing the attention of your visitors and communicating your message in an original way. If you have any questions or suggestions, make sure you leave a comment in the comment section below!
https://www.elegantthemes.com/blog/divi-resources/how-to-make-your-headline-pop-with-divis-animation-settings