Find It In The Divi Marketplace
Divi Toolbox is available in the Divi Marketplace! That means it has passed our review and has been found to meet our quality standards. You can visit Divi Lover in the marketplace to see all of their available products. Products purchased from the Divi Marketplace come with unlimited website usage and a 30 day money back guarantee (just like Divi).
Purchase In The Divi Marketplace
Divi Toolbox is a third-party plugin that adds a lot of new effects to Divi that would normally require CSS, JavaScript, PHP, or lots of individual plugins. The effects are easy to use and customize and give your Divi website some extra sparkle to stand out from the crowd.
Effects include site-wide changes, new mobile menus, particle backgrounds, footers, widgets, styling, animations, headers, navigation, new blog layouts, Divi layouts in new locations, login screen customization, popups, and lots more. Many of the features can be styled with new additions to the theme customizer. Divi Toolbox does not work with Extra or the Divi Builder plugin.
Divi Toolbox General Settings
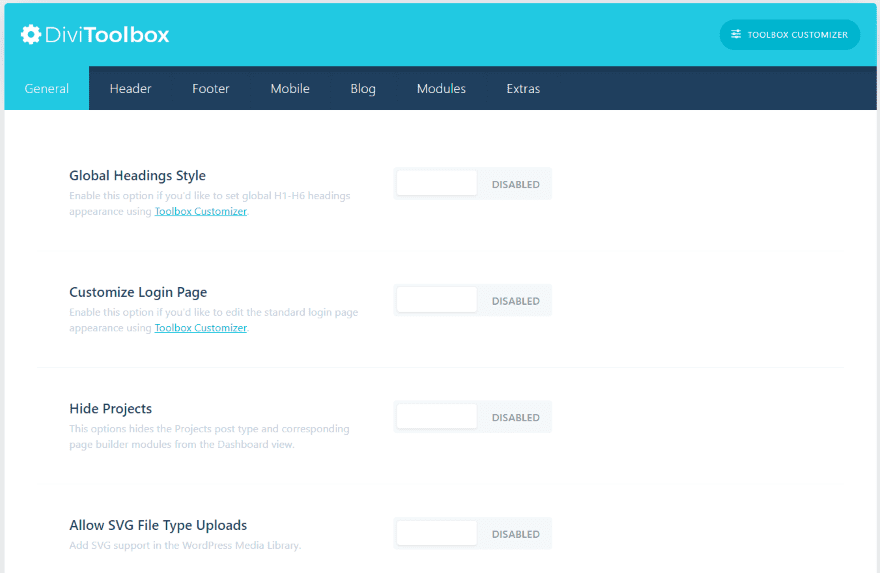
The Divi Toolbox option screen is added to the Divi dashboard menu. Settings are enabled here, but the adjustments are made in the customizer.
The General settings includes global headings style, customize login page, hide projects, allow SVG file type uploads, custom browser scrollbar, 404 page settings (choose a layout and hide the header and footer), and social icons settings (enable styling, open in a new tab, and add more icons).
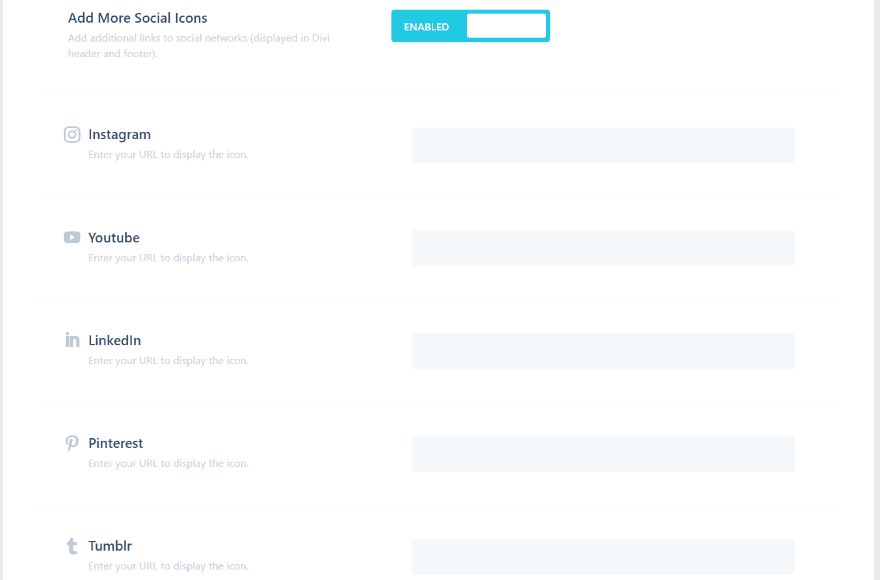
Adding more social icons opens a field where you can enter the URL for 9 more social networks.
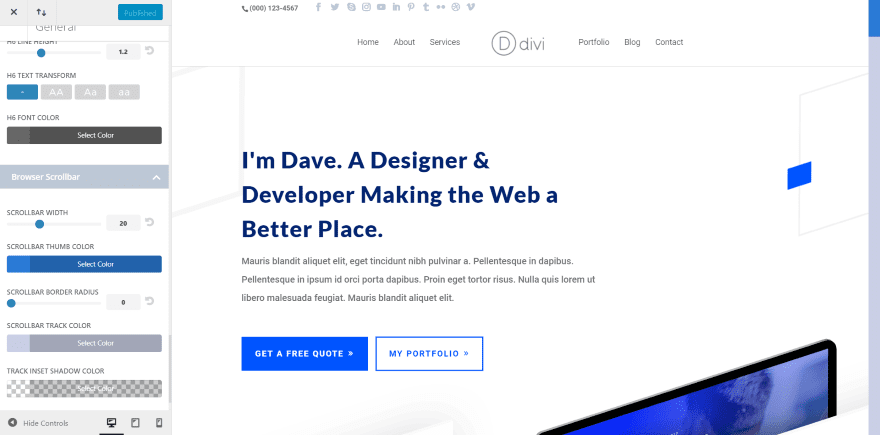
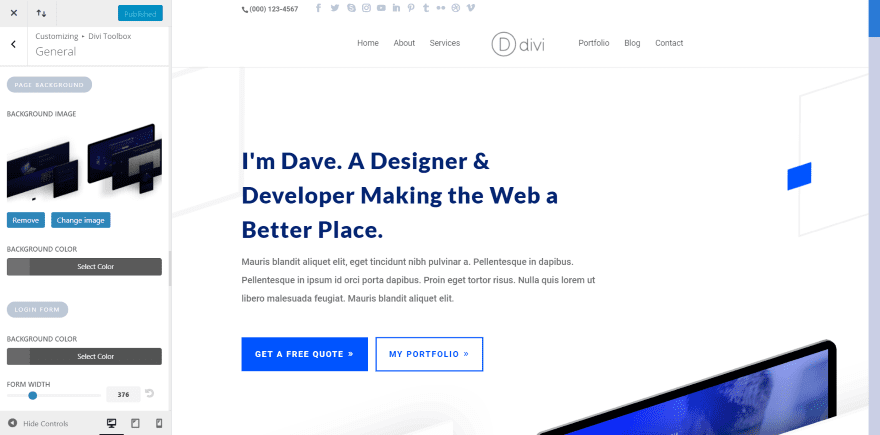
Here’s the General tab in the customizer, where I can adjust the settings that I enabled. Settings include headings and fonts, the browser scrollbar, and the login screen. In this example, I’ve made a few adjustments to the h1 and body text and added styling to the scrollbar. I’ve also added more social icons.
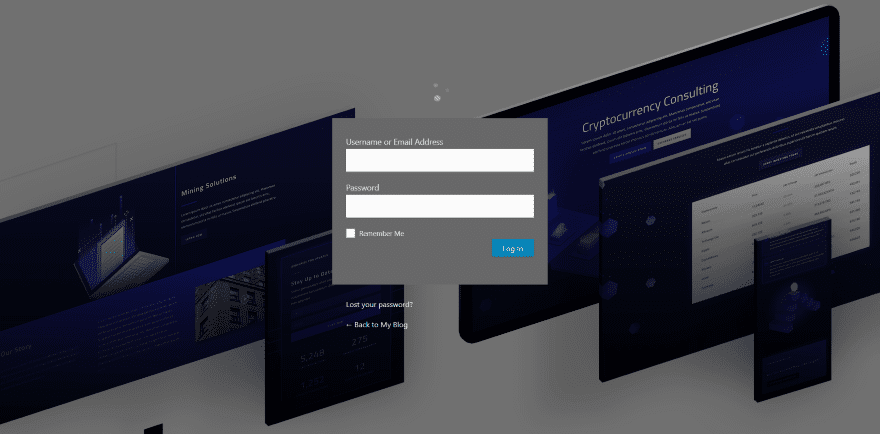
For the login screen, you’ll have to make your changes and then log out or view the screen in another browser.
Here’s my login screen after adding a background image, logo, and changing the size and colors of the fields and the text. It does take a little tweaking since you can’t see the screen as you make your changes.
Divi Toolbox Header Settings
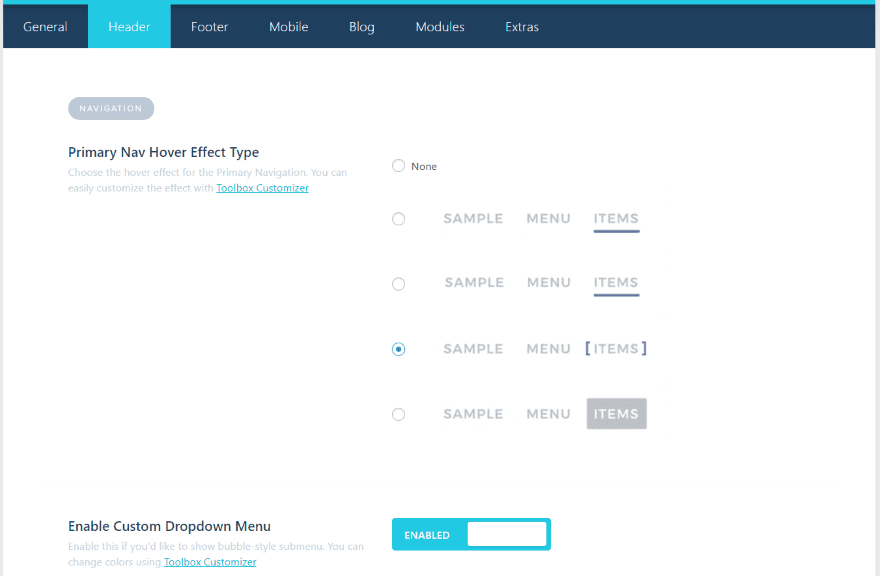
The Header settings add styling to the menu, enable a custom dropdown menu, add a CTA menu button, change the logo on fixed menu, enable overlapping logo, and add a Divi layout before navigation on the home page, and a layout before and after navigation on other pages.
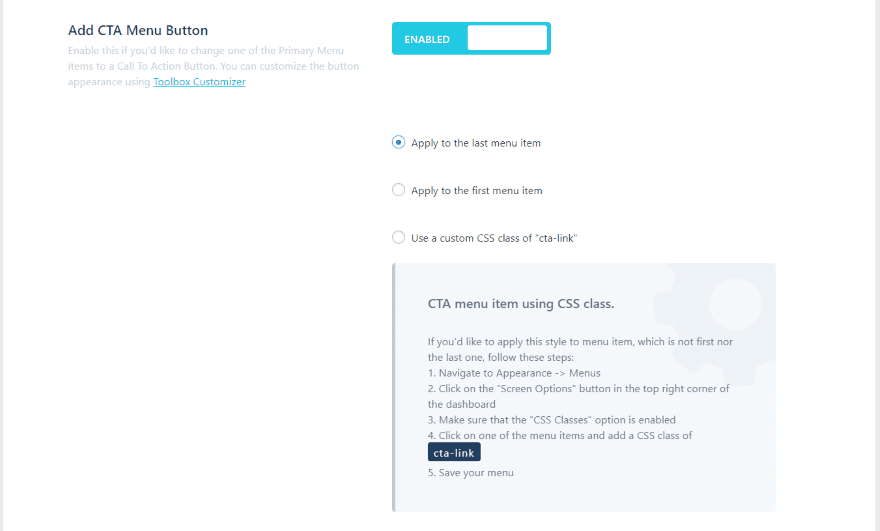
The CTA menu button lets you apply the CTA to the first or last menu item, or apply a custom class. It provides the CSS and instructions on where to add it.
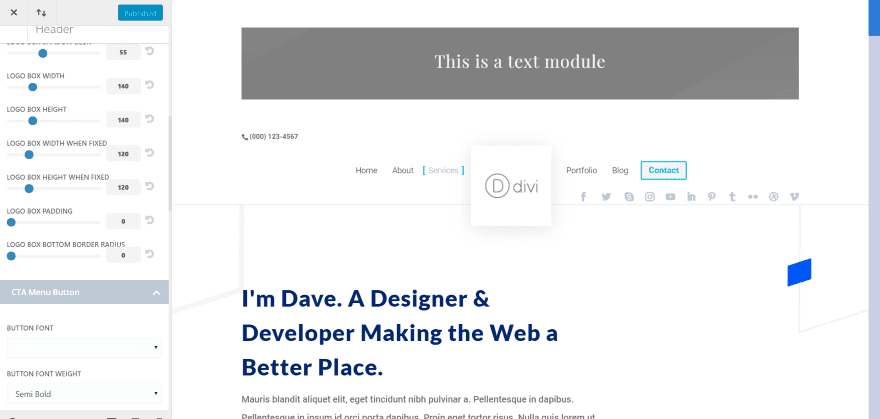
Here’s customizer for the header. I’ve added a layout above the menu (in this example it’s just a text module, but you can add a complete layout if you want). The overlapping logo has a square box with shadow effects. I changed the logo size from 200 to 140 and moved the social icons to the main menu. I’m hovering over the Services menu item so you can see the CSS effect.
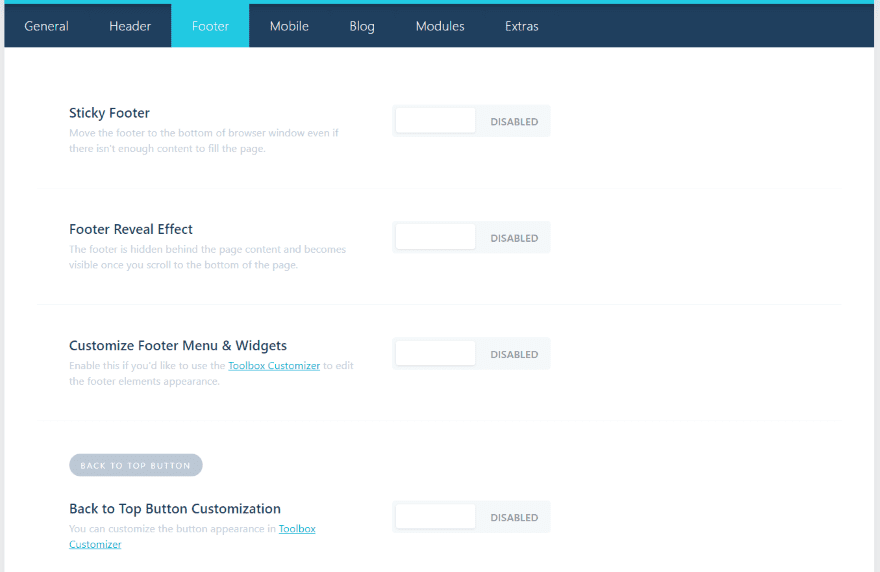
Divi Toolbox Footer Settings
Footer settings include a sticky footer, footer reveal, customize menus and widgets, customize the back to top button (which adds a custom button link option), and add before and after footer layouts.
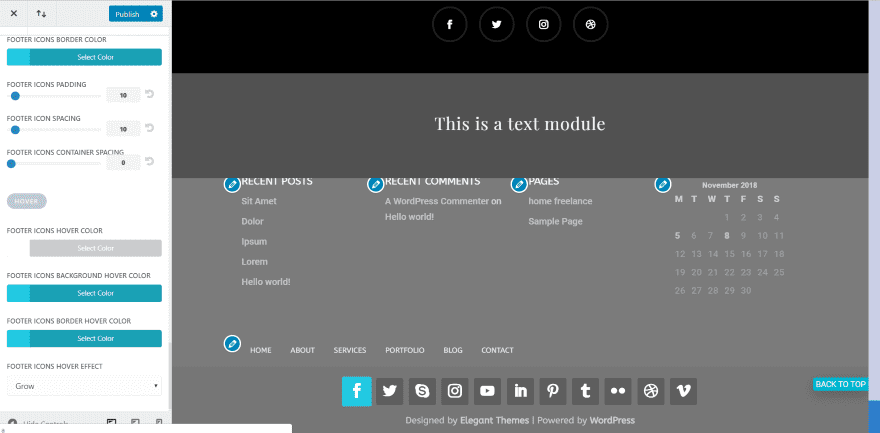
In this example, I’ve changed the header and menu fonts to all caps and increased the spacing. I’ve also adjusted the hover colors and added an icon next to the text on hover. I’ve added a layout after the footer layout. This one uses a revealed footer (which is why the text is behind the text module above it).
I’ve styled the back to top button so it displays text. It has a shadow effect and I’ve adjusted its location. I left the colors at default. I’ve centered the bottom text and social icons. For the hover effect I chose Grow (it also includes shrink, move up, move down, wobble, heartbeat, jello, and pulse). I’m hovering over the Facebook icon so you can see the effect.
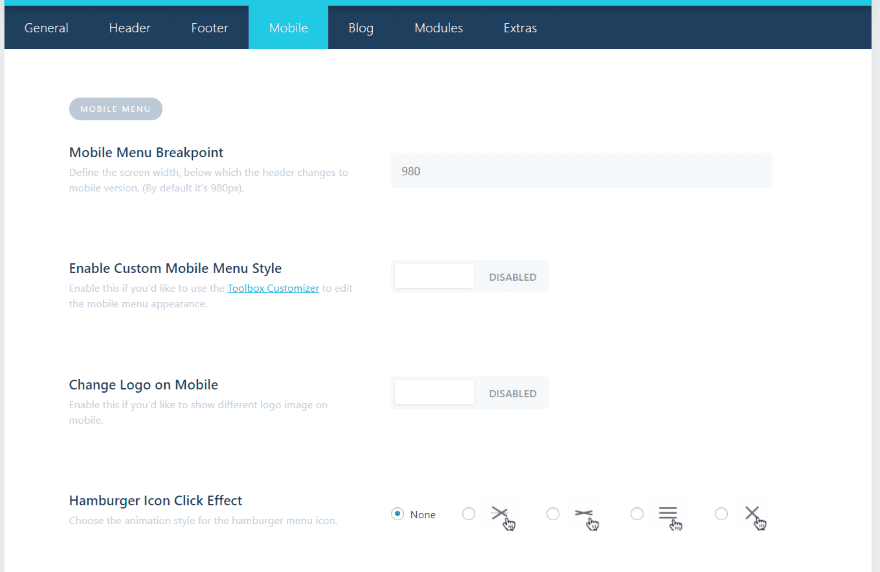
Divi Toolbox Mobile Settings
The Mobile settings include a field to enter the mobile menu breakpoint (the exact screen width when the menu changes from desktop to mobile), custom styles, change the logo, choose the hamburger icon click effect, collapse the nested sub-menu, and enable several CSS classes. The CSS classes allow you to reverse the columns and center the text, modules, and buttons.
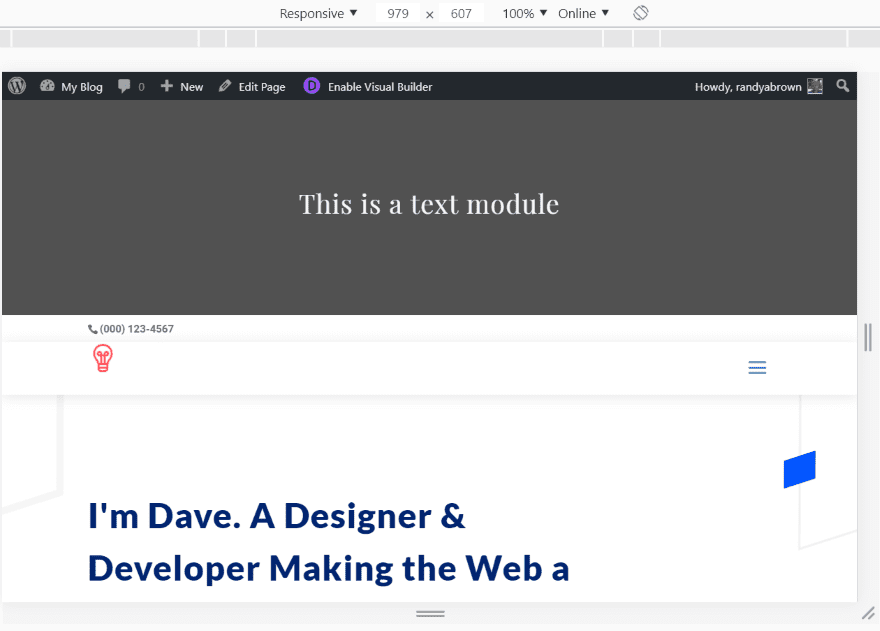
Here’s a look at the page in Google Chrome with Responsive selected. As soon as I took the screen size less than 980 pixels it changed to the mobile icon that I selected and added the hamburger menu with animation that I chose.
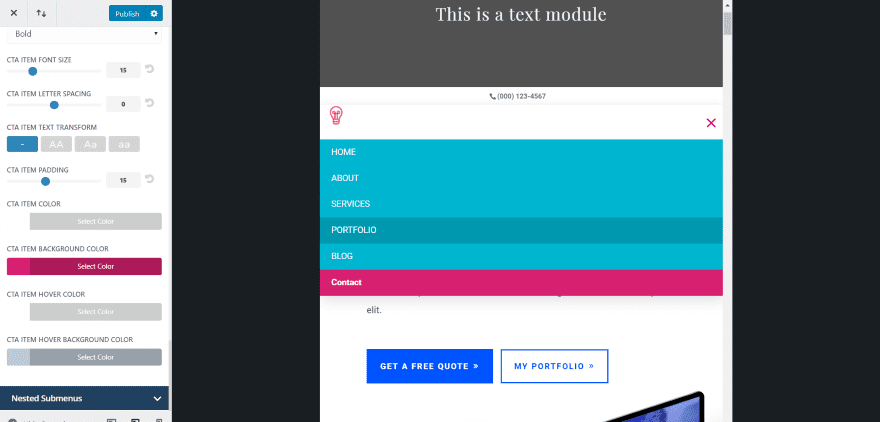
In this screen, I’m styling the mobile menu’s background color, hover background color, and hamburger menu. I’ve changed the text for the main menu items to all caps and left the CTA text standard. I also changed the background for the CTA menu item. You can also adjust the menu and icon size.
Divi Toolbox Blog Settings
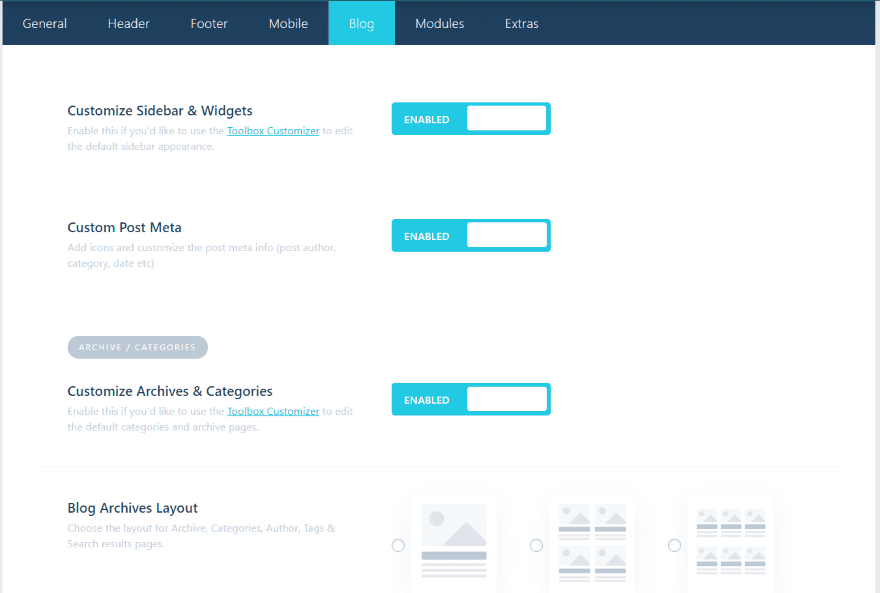
The Blog settings allow you to customize the sidebar and widgets, the post meta, the archive and category pages, choose a layout (from 6 options), hide the archives sidebar, and customize the read more button text.
For single posts you can choose the sidebar layout, hide the post title, add an author box, add previous and next links, add related posts, and customize the comments form. You can also add custom layouts after navigation to single posts, archives, categories, author pages, and search results pages.
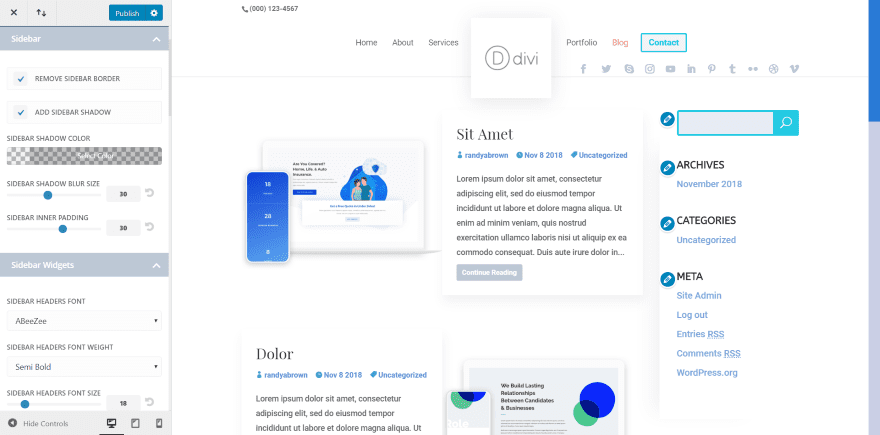
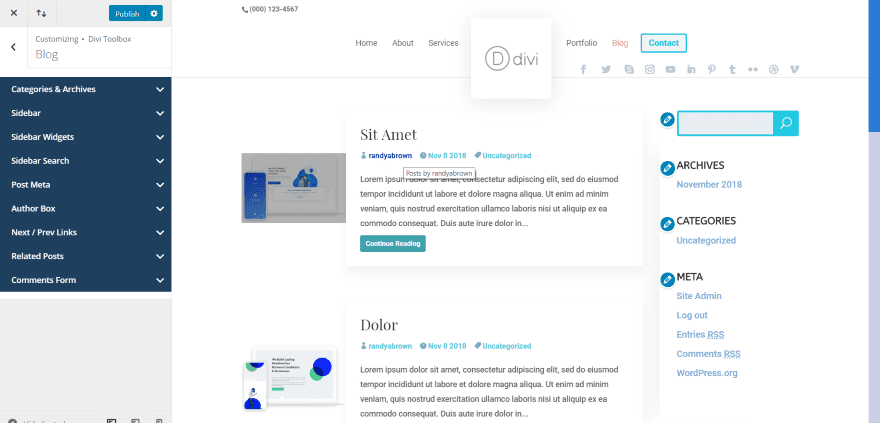
For the blog page, I added a shadow effect to the sidebar, changed the fonts and their styling, and styled the search box and increased the size of the border. It uses an alternating layout and I customized the read more button text.
This example is layout 6. I’ve customized the meta font colors again and added a hover color. I’ve also customized the read more button background.
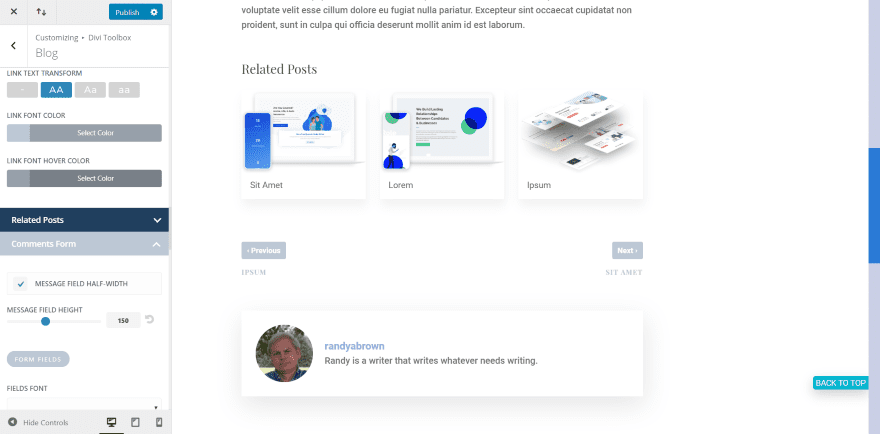
The individual blog posts let you customize each of the elements that you added in the blog settings. In this screen, I’m customizing the related posts, next and previous links, and the author box. You have control over all of the text, colors, shadows, etc.
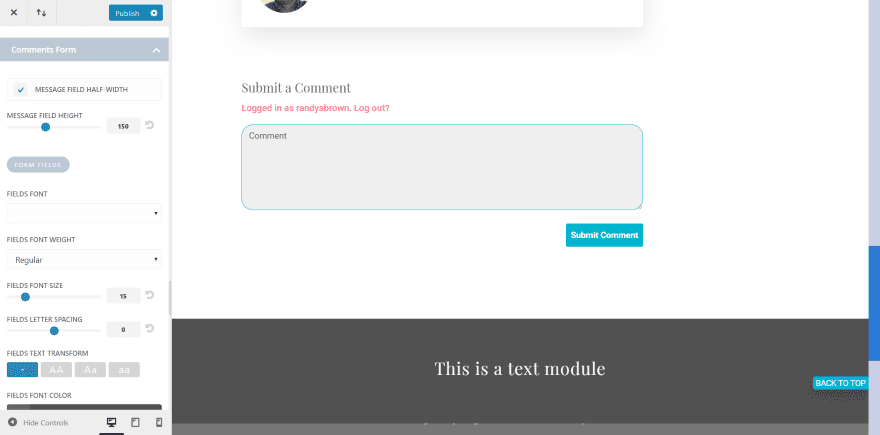
In this example, I’m customizing the comments form. You have control over the field’s colors (both focus and non-focus), border, text, colors, button, etc. I’ve changed the button background color, the field’s focus color, added a border to the field, and changed the radius.
Divi Toolbox Modules Settings
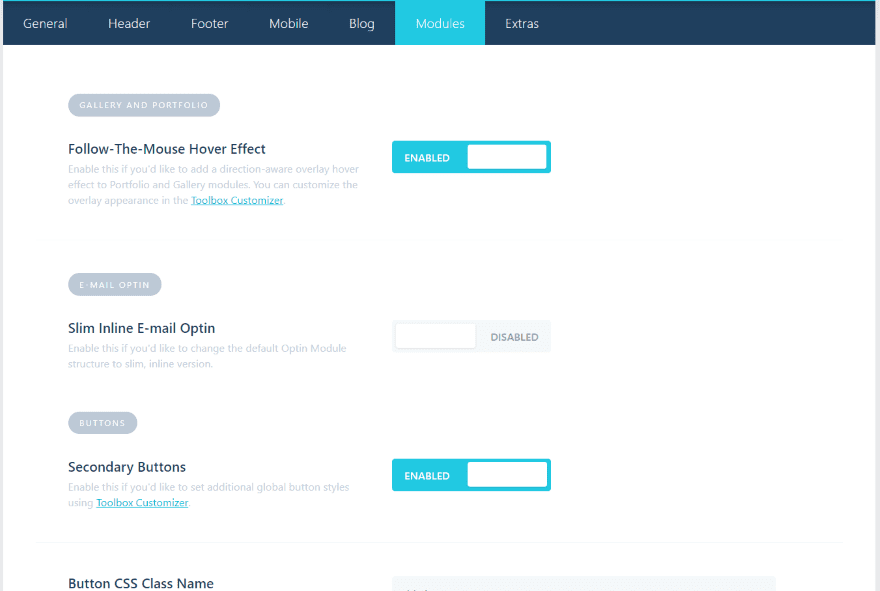
The Modules tab provides settings to add a follow-the-mouse hover effect, add a slim email opt-in (it provides CSS for three different options), secondary buttons (which adds a new layer of customization), and lots of tweaks.
The tweaks include an animated triangle icon for accordion and toggle modules, removing the horizontal bottom border and padding for pricing tables, moving the portrait image below the content in testimonials, hide horizontal scrollbars, and adding CSS to vertically align columns and to change the height of any element to 100% of its viewport height.
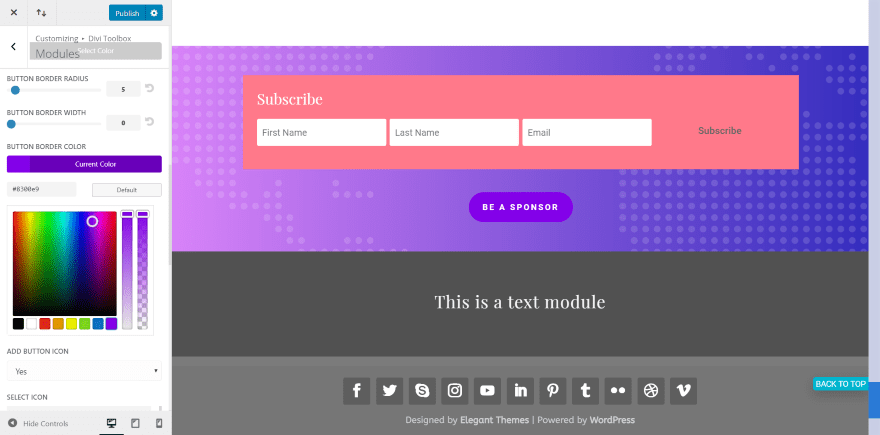
Here’s a look at the slim email opt-in. It places all of the fields on a single line. This example also uses the secondary button. Only the buttons that I’ve added the CSS class to will get these changes. Using the CSS class means that I now have two global button styles.
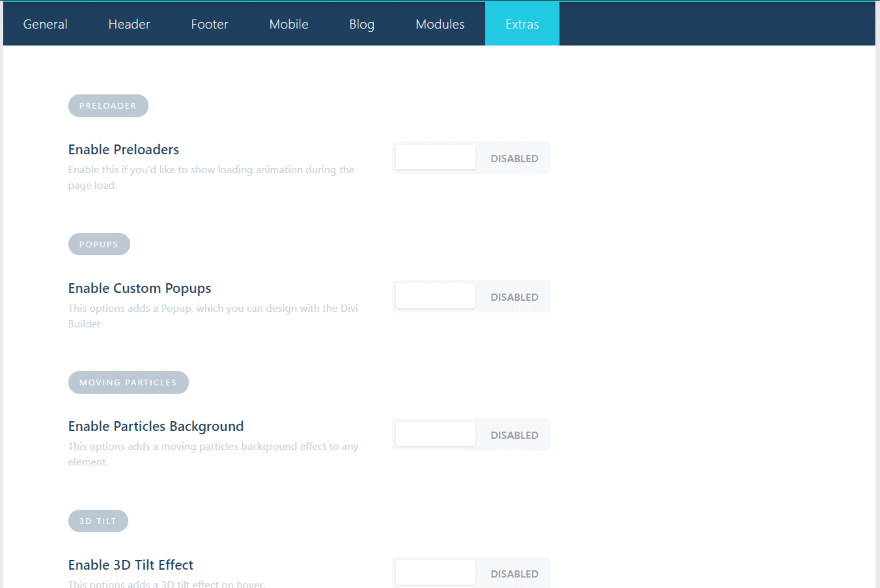
Divi Toolbox Extras Settings
The Extras tab includes preloaders, popups, particles background, 3D tilt effect, and parallax scrolling for modules.
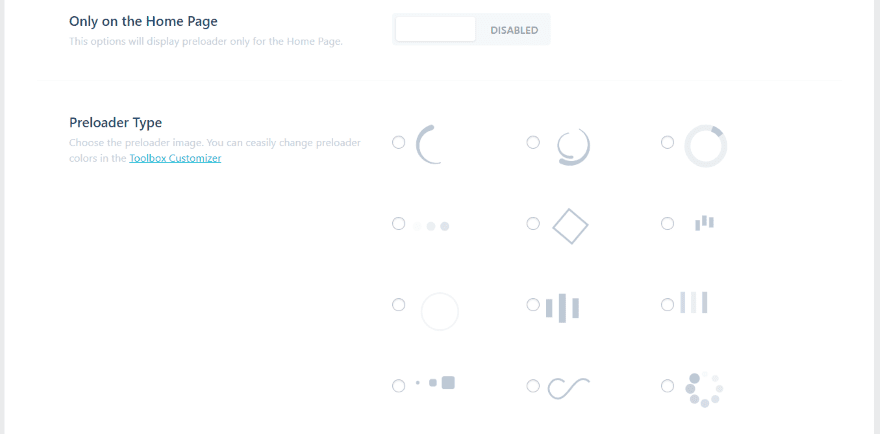
There are 12 preloaders to choose from. You can have them to only appear on the home page if you want, and select their transition type and speed. The selector screen shows the preloaders’ animations. You can customize them further in the theme customizer.
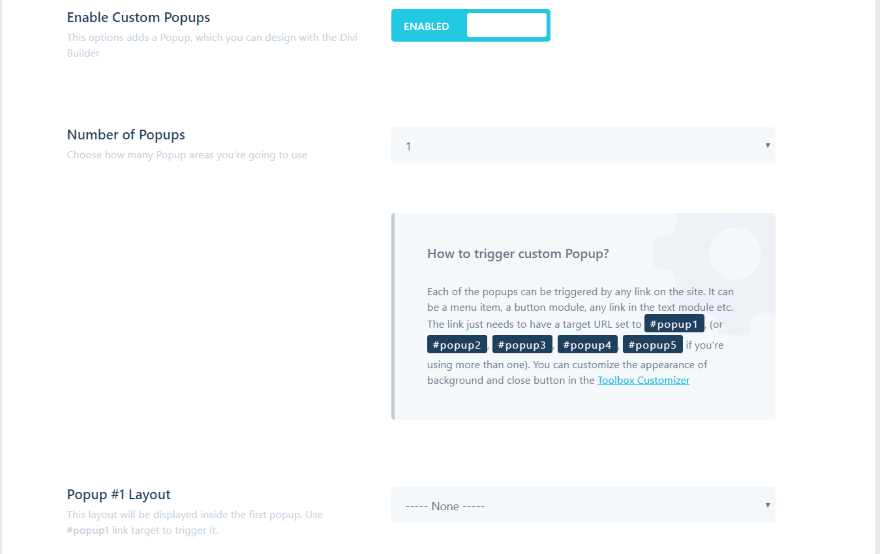
Trigger the popups with any link from a menu item, button, link in text, etc. Create as many as you want. Choose any premade layout for the popup. Customize the background and close button in the customizer.
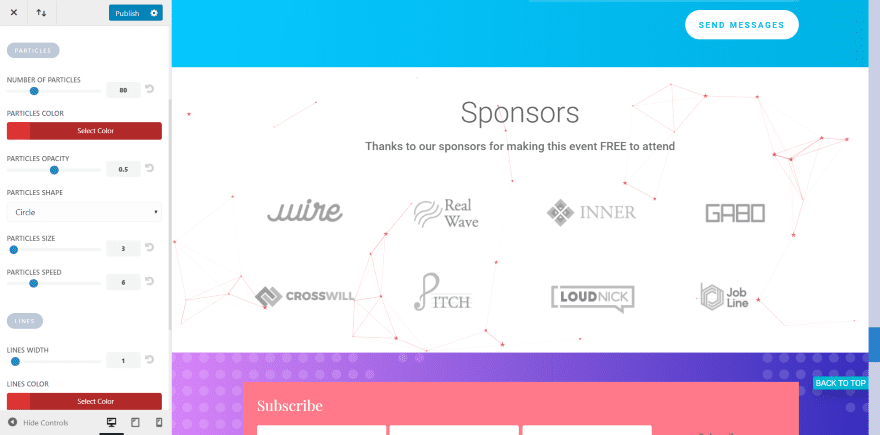
This is moving particles. You have full control over the color, shape, number of particles, speed, size, line size, opacity, and interactivity. There are two CSS ID’s for particles, letting you have two different designs.
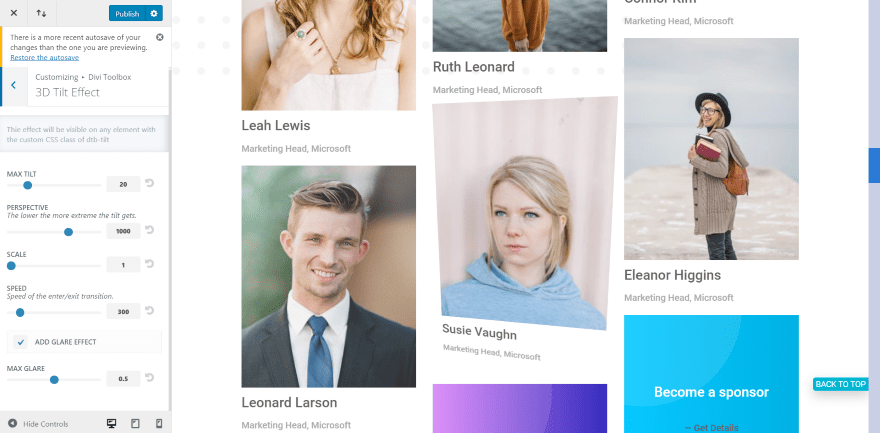
Here’s a look at the tilt feature. You can adjust the tilt, perspective, scale, speed, and glare. Add it to any section, row, or module.
Divi Toolbox License
There are two licenses to choose from:
- Regular License (for use on one project) – €49.00
- Extended License (for use on unlimited projects) – €169.00
Ending Thoughts
I’m impressed with the amount of features and settings this plugin has. I especially like that it adds related posts, previous and next links, and an author box to blog posts that are not created with the Divi builder. The scrollbar is also a nice touch.
There are a few settings that you can get to in the Divi modules, such as header text, but this provides more detail for those settings. I would like to see a few more adjustments added (for example, shadow effects for the comments box, more logo option, social media icon placements, etc.).
If you’re interested in added a ton of new effects to Divi in the easiest way possible, Divi Toolbox is worth a look.
We want to hear from you. Have you tried Divi Toolbox? Let us know about your experience in the comments below.
Featured Image via vasabii / shutterstock.com