If you have both a WordPress site and a YouTube channel, you might want to integrate these platforms. One way is by simply posting your videos on the website, but you can also use a YouTube subscribe button to get more subscriptions for your channel.
In this article, we’re going to start by talking about why you should add a YouTube Subscribe button to WordPress. We’ll then show you how to do it in two steps. Let’s get to work on getting your channel more views!
Why You Should Add a YouTube Subscribe Button to Your Site
You’ve most likely seen YouTube Subscribe buttons before. They’re simple elements that you can click to subscribe to a YouTube channel from a third-party website. The actual YouTube Subscribe buttons are generally fairly basic in their appearance:
However, that simple style can play to your advantage since it means they fit in with almost any site design. Meanwhile, the recognizable red color will ensure they still stand out, just like a Call To Action (CTA). That’s good news since it means you can add a YouTube Subscribe button right alongside your other social media icons on your website.
Using a YouTube subscribe button on your site is a smart way of increasing the number of subscribers without taking people off your site. This is particularly good if you already embed videos on your site. It also makes it easy to promote your channel on a medium besides YouTube itself.
If you have a YouTube channel, you can a subscription button to your site using a widget, on your main menu, or pretty much anywhere else you want. Let’s talk about how to do that.
How to Add a YouTube Subscribe button to WordPress (In 2 Steps)
For this process, we’re going to generate a YouTube Subscribe button manually and then embed it into a website. Before you proceed, you should naturally have a YouTube account ready as well as your channel’s ID.
Step #1: Configure a YouTube Subscription Button
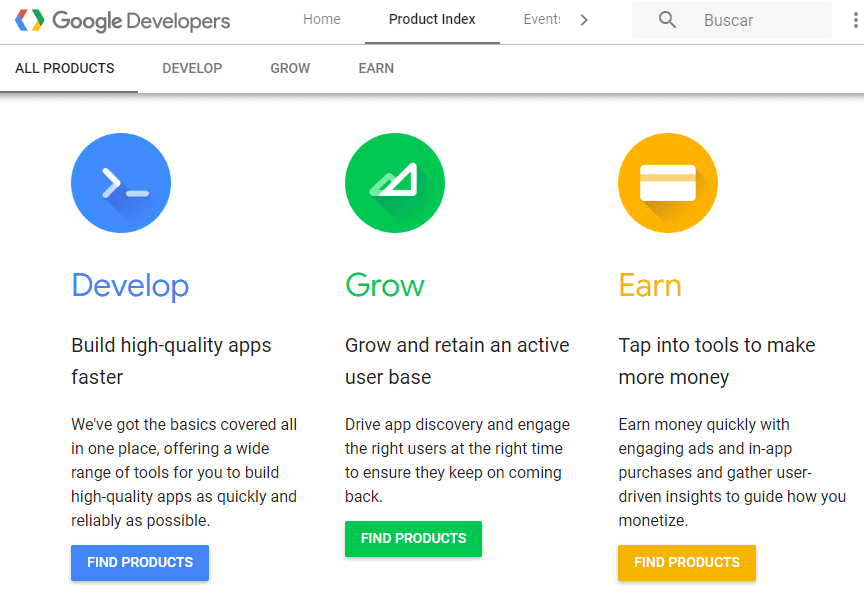
If you’re not yet familiar with the Google Developers site, then it’s time for that to change. Google Developers is where the search giant shares tools for web developers. Here, you can find information about upcoming tech events, news, and a collection of tools to help you build and monetize web apps:
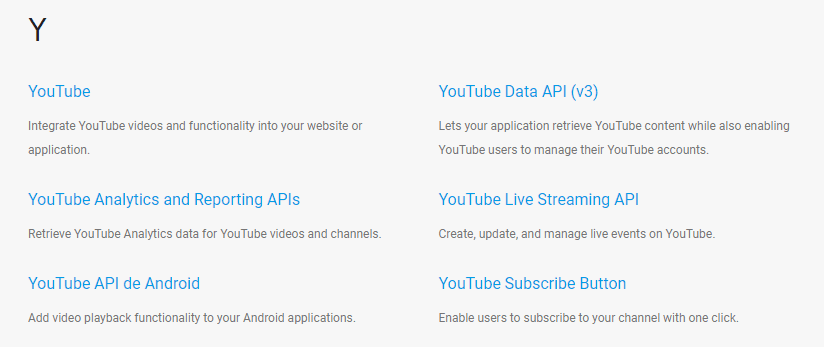
The tool we’re using today is the one that lets us create our YouTube subscription button. To find it, you can go to the Product Index page on the Google Developer site and find the YouTube Subscribe Button option:
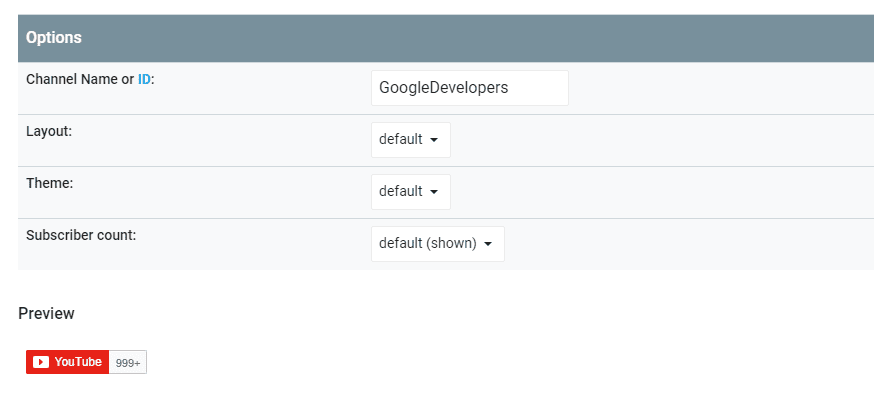
Click on that link now and look for the Configure a Button option on the left of the next screen. Now, you’ll see a form where you can configure your button. Start by entering the ID or name for your channel:
After this, the remaining options enable you to customize the button’s appearance. You can select a layout, a theme, and choose whether to show or hide your subscription count.
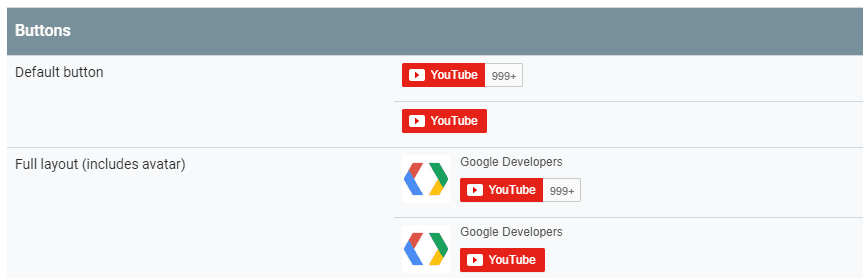
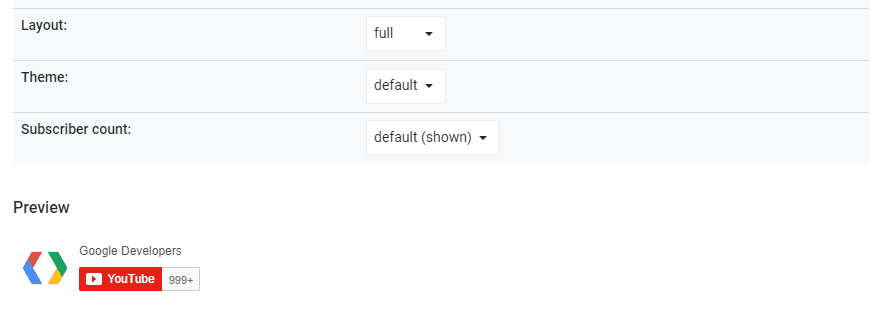
Let’s check out some of these other styles of buttons you can generate. In the last example, you saw the small default layout. Here’s the full alternative, which can be a bit big for a navigation menu, but may be perfect for a sidebar:
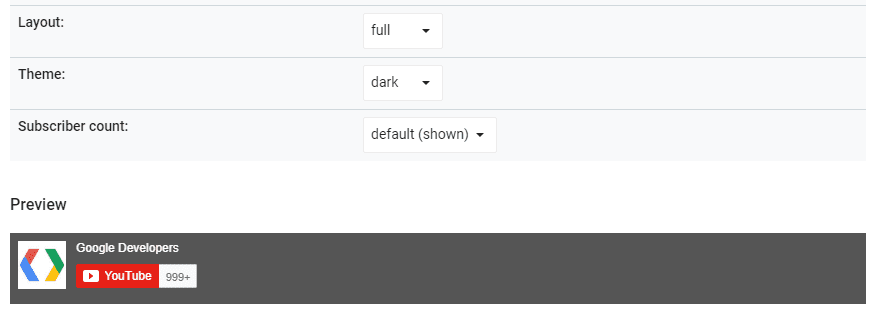
There’s also a dark theme you can use, but it only shows if you’re trying out the full layout:
That option could be a good fit for a dark footer area. As always, the choice of how to style the element is up to you! It’s also worth remembering that you can generate multiple buttons for different areas of your site.
When you’ve settled on a style, you can select whether or not to show your Subscriber count. Generally speaking, there’s no right or wrong selection here. For instance, you might want to hide your subscription count if it’s still low, or if you want the button to be cleaner. However, if you already have a lot of subscribers, showing this off can be a subtle selling point in itself.
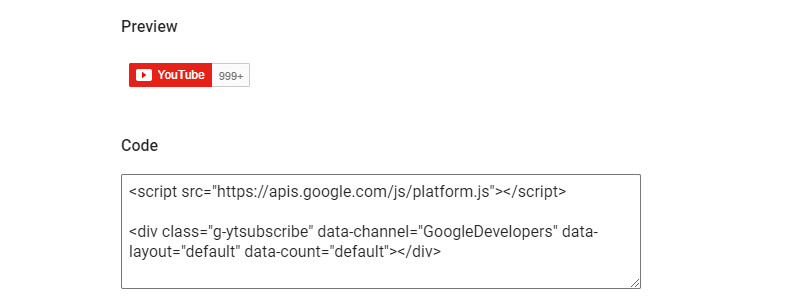
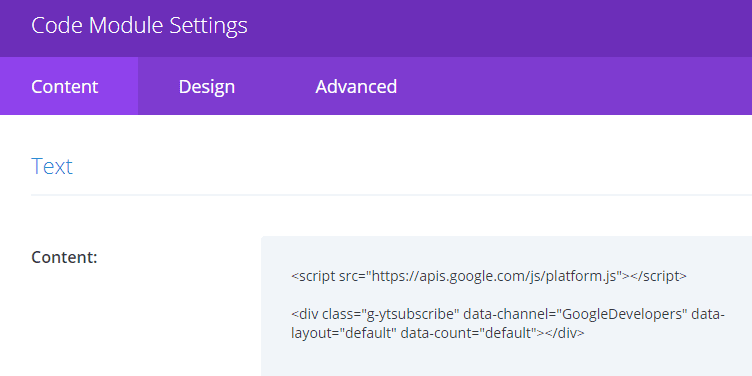
Finally, when you’re happy with your settings, look down to the Code section. Within, you’ll find the snippet you need to add to your site to display the YouTube Subscribe button:
Next up, we’ll check out how to add that code to your website!
Step #2: Add Your Embed Code to WordPress Using a Widget
One way you can use this code snippet on your site is by going to the Appearance > Widgets tab on your WordPress dashboard. Here, you can look for the Custom HTML widget and move it to wherever you want to display your YouTube Subscribe button:
Paste the code you copied earlier into the Content section of your brand new widget and that’s it. Here’s an example of what your button will look like:
More Options for Divi Users
There are more options at your disposal when adding a YouTube Subscribe button to your website if you’re a Divi user. Options that gives you greater control over its placement. We’re talking, of course, about Divi’s Code module.
Simply place the code module where you want to show your button and paste the code you got from the Google Developers site within its Content field:
Save the changes to your page and you’re good to go. Your YouTube Subscribe button should show up on your front end where you specified. Which approach to use is up to you.
Conclusion
Ideally, your WordPress website and YouTube channel should drive traffic to each other using social media icons and links. However, you can always take this further by adding a YouTube Subscribe button on your site. This way, visitors will have an easier time subscribing to your channel, which will benefit both of you.
All it takes to add a YouTube subscription button to your website are two steps:
- Configure your YouTube Subscribe button using the Google Developers platform.
- Add your embed code to WordPress using either a widget or the Divi Code module.
Do you have any questions about how to integrate WordPress with YouTube? Let’s talk about them in the comments section below!
Article thumbnail image by Mar1kOFF / shutterstock.com