Do you want to highlight a menu item on your WordPress site?
Highlighting a menu item can really help you point user’s attention to a specific area on your menu. This can be great if you want to highlight the Pricing or Contact Us page on your website.
In this article, we will show you how to easily highlight a menu item in WordPress using CSS code.
Why Should You Highlight a Menu Item?
A navigation menu is a list of links pointing to important areas of your website. They are usually presented as a horizontal bar at the top of every page on a WordPress website.
This navigation menu is created by adding different menu items. For more details, you can see our article on how to add a navigation menu in WordPress.
A highlighted menu item can be a great way to capture the user’s attention to your most prominent call to action. The eyes of the visitors will be automatically drawn to the menu item when they visit your website.
By adding this feature, you can create a user-friendly website and highlight important menu items that you want your users to check out.
That being said, let’s see how you can highlight a menu item in WordPress using CSS.
If you’re using a block-enabled theme then you’ll have the Full Site Editor instead of the older Theme Customizer. You can easily highlight a menu item in it as well.
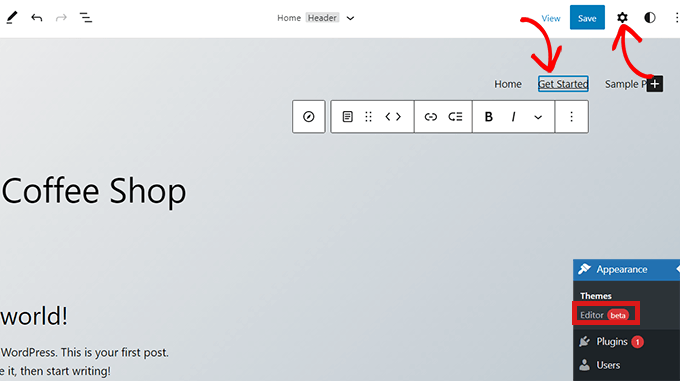
First, head over to Appearance » Editor from the WordPress admin dashboard. This will direct you to the full site editor.
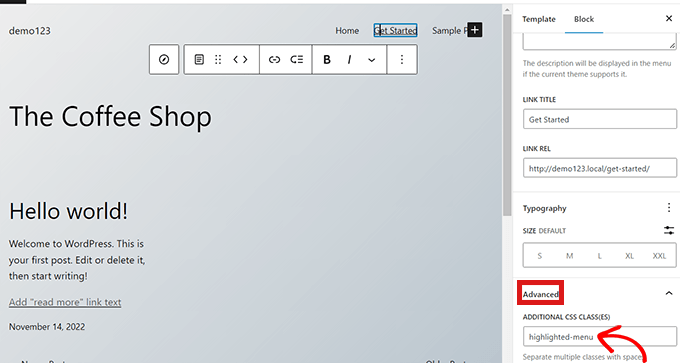
Here simply double-click the menu item you want to highlight, and then click the gear icon at the top. This will immediately open up that specific menu item’s ‘Settings’ block.
Simply scroll down in the ‘Settings’ block to the ‘Advanced’ tab and click the arrow icon beside it to expand the tab.
This will open up an ‘Additional CSS Class’ field where you simply have to write highlighted-menu in the field.
Next, click the ‘Save’ button at the top of the page to store your changes.
After that, you will need to add a small bit of CSS to your theme for the highlight effect. You can either fix the missing Theme Customizer, or you can use a code snippet plugin to add CSS code.
How to Add CSS Snippets Using WPCode
For adding CSS in WordPress, we recommend using WPCode because it’s the easiest way to add any custom code to WordPress.
First you need to install and activate the free WPCode plugin. For more instructions, check out our guide on how to install a WordPress plugin.
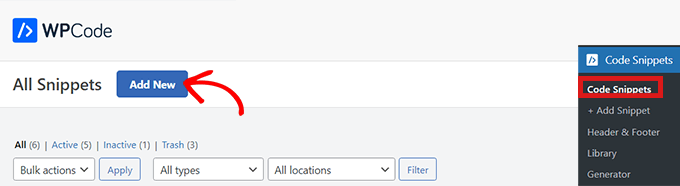
Upon activation, navigate to Code Snippets » Add Snippet from your WordPress admin panel. Now click on the ‘Add New’ button.
This will take you to the ‘Add Snippet’ page.
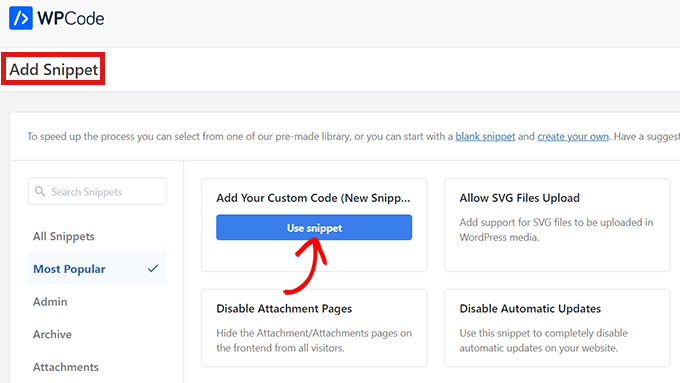
Here, hover your mouse over the ‘Add Your Custom Code (New Snippet)’ option and simply click on the ‘Use Snippet’ button below it.
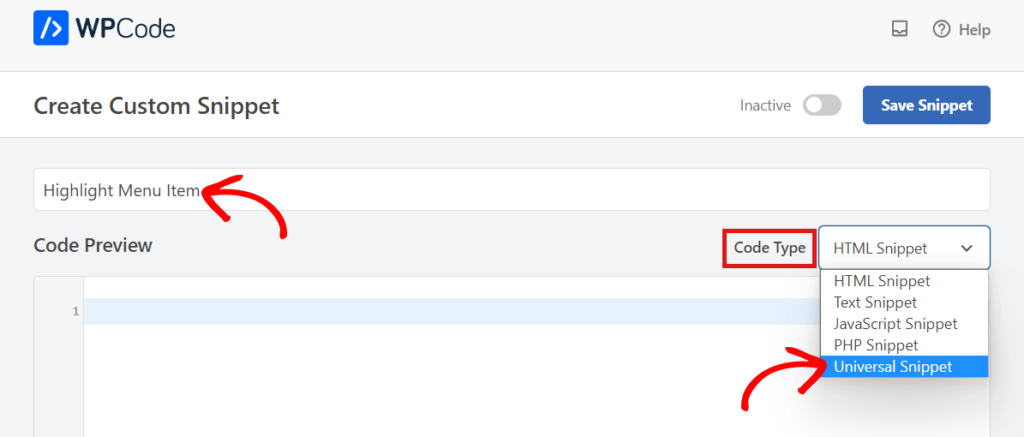
Now that you’re on the ‘Create Custom Snippet’ page, start by choosing a name and a ‘Code Type’ for your CSS snippet.
You can choose any name you like.
Next, simply click the dropdown menu beside the ‘Code Type’ option on the right and then choose the ‘Universal Snippet’ option.
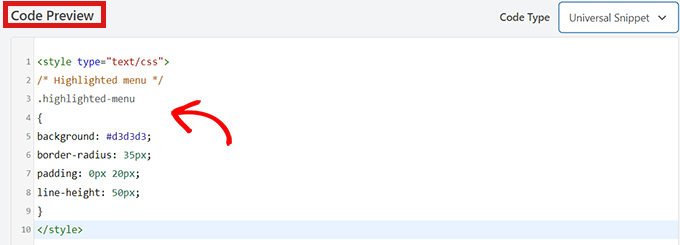
After that, copy/paste the following CSS code into the ‘Code Preview’.
<style type="text/css">
/* Highlighted menu */
.highlighted-menu
{
background: #d3d3d3;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
</style>
Be sure to include the style tags, as you see on Lines 1 and 10 below.
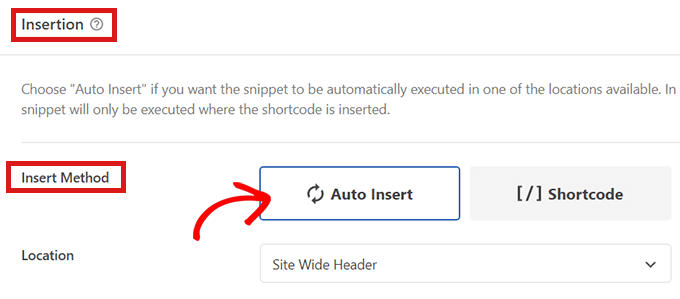
After pasting the code, go to the ‘Insertion’ section by scrolling down.
Here simply choose the ‘Auto Insert’ mode so that the code can be automatically executed on your entire website.
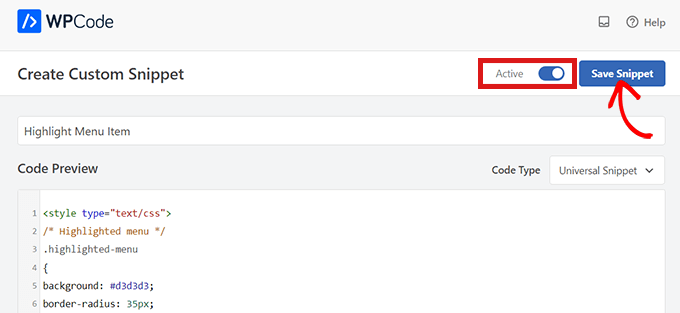
Now, go to the top of the page and toggle the switch from ‘Inactive’ to ‘Active’.
Then simply click the ‘Save Snippet’ button.
You have now successfully highlighted a menu item in WordPress using a full site editor.
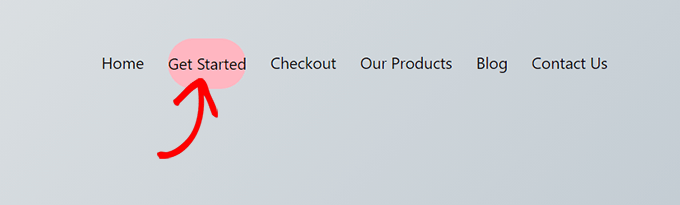
This is how your menu item will look after you add the CSS code.
How to Access the Theme Customizer Using a Block Theme
If you want to use the Theme Customizer and use an FSE theme, then simply copy and paste the URL below into your browser. Make sure to replace ‘example.com’ with your own site’s domain name.
https://example.com/wp-admin/customize.php
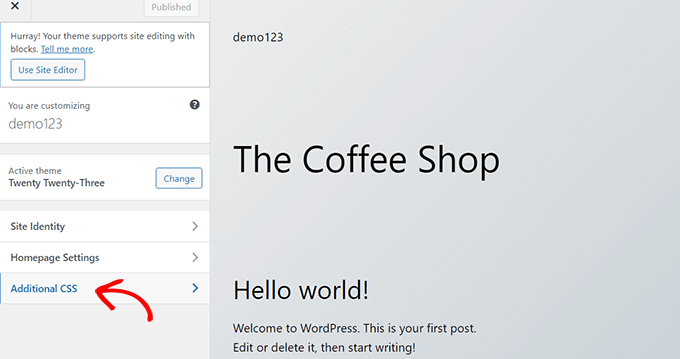
Here you simply have to click the ‘Additional CSS’ tab.
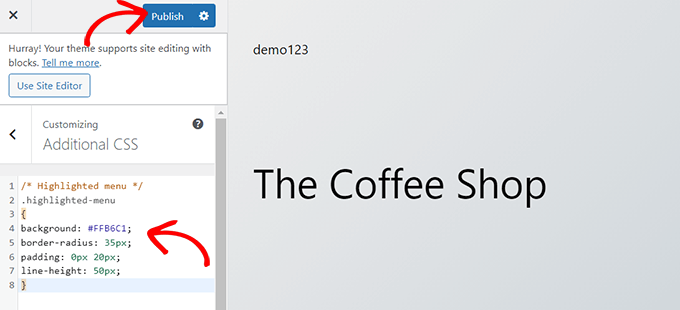
Now, expand the ‘Additional CSS’ field, and then just copy/paste the following code snippet.
/* Highlighted menu */
.highlighted-menu
{
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
After that, simply click the ‘Publish’ button at the top.
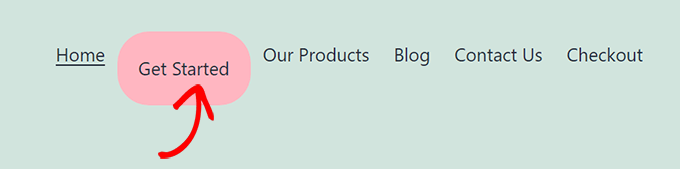
That’s all it takes to highlight a menu item.
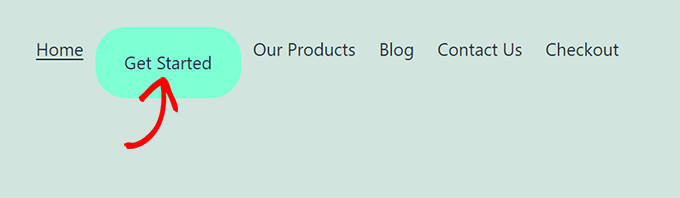
It should look something like this on your website when finished:
If you’re using a non-block-enabled theme, then you’ll probably have a theme customizer enabled by default. Highlighting a menu item in a theme customizer is a fairly simple process.
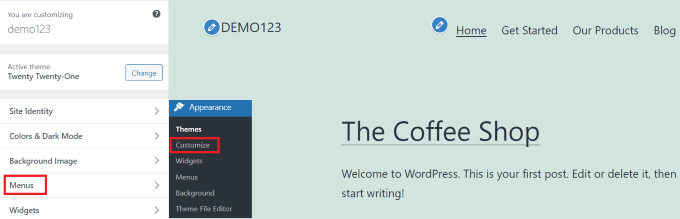
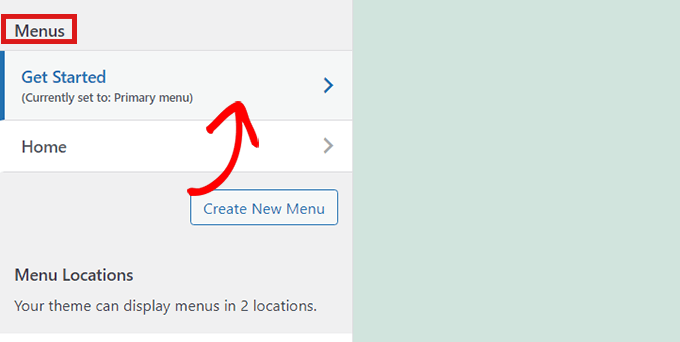
First, simply go to Appearance » Customize in your WordPress dashboard to launch the theme customizer. Once the theme customizer opens up, simply click on the ‘ Menus’ tab.
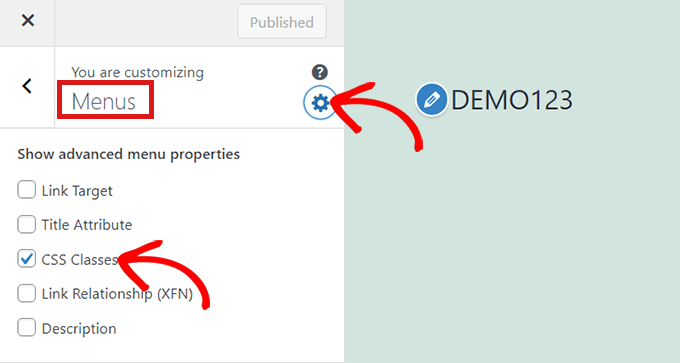
Once you’re in the ‘Menus’ section, simply click on the gear icon at the top right to display advanced properties.
Now, simply check the ‘CSS Classes’ box.
After that, scroll down to the ‘Menus’ section.
If you have multiple menus on your website, simply click on the menu whose menu items you want to highlight.
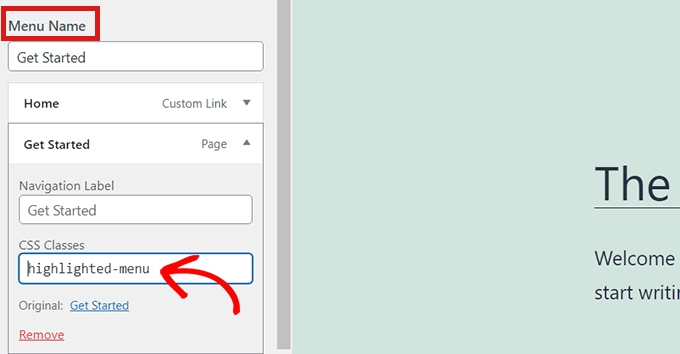
This will open up a new tab where you can select the menu item that you want to highlight. It could be ‘Get Started’ like in our example, or it might be your contact form page or the link to your online store.
Simply click on the menu item of your choice which will expand it to display some options. Click into the ‘CSS Classes’ field.
All you have to do is write 'highlighted-menu' in the field. You can add this CSS Class to multiple menu items, and they will all be highlighted.
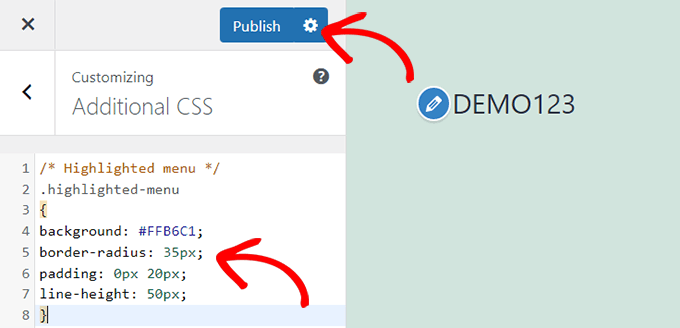
Next, simply go to the ‘Additional CSS’ tab in the theme customizer.
Now, simply copy and paste the following CSS code.
/* Highlighted menu */
.highlighted-menu
{
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
Congratulations! You’ve successfully highlighted a menu item.
Note: Your theme might not have an ‘Additional CSS’ field in the theme customizer. If not, check theme settings to find out how to add custom CSS. If you can’t find it, you might want to contact the developer or add it using WPCode.
Now that you have highlighted the menu item, you can adjust the CSS code to customize your menu item the way you like it.
For example, you can change the background color of your menu item.
Simply look for the following code in the CSS snippet, you just pasted.
After locating it, you can simply replace the pink color code number with the hex code of any color of your choice:
Above is the hex code for aquamarine.
You can check out our guide to easily add custom CSS for other ideas on how to customize the highlighted menu item.
After you’re satisfied with your choices, simply click on the ‘Publish’ button in the theme customizer or ‘Save Snippet’ in WPCode to save your changes.
We hope this article helped you learn how to highlight a menu icon in WordPress. You may also want to check out our beginner’s guide on how to style WordPress navigation menus or our expert picks of the must-have WordPress plugins to grow your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.