Do you want to add dark mode to your WordPress site?
By adding a dark mode to WordPress, your website will adapt automatically based on the visitor’s browser preferences. You can also add a dark mode toggle to your site, so visitors can easily switch between dark and light modes.
In this article, we’ll show you how to add dark mode to your WordPress website.
What is Dark Mode and Why Add it to Your Website?
Many modern mobile devices and computers use dark mode to minimize the amount of white light that comes from the screen. This can reduce eye strain, especially in low-light conditions.
Some people even believe that it allows you to use computers and mobile devices late into the night without the white and blue light ruining your sleep.
Some devices come with a built-in night mode that simply uses warmer color tones. However, dark mode actually adds dark colors to the device’s background.
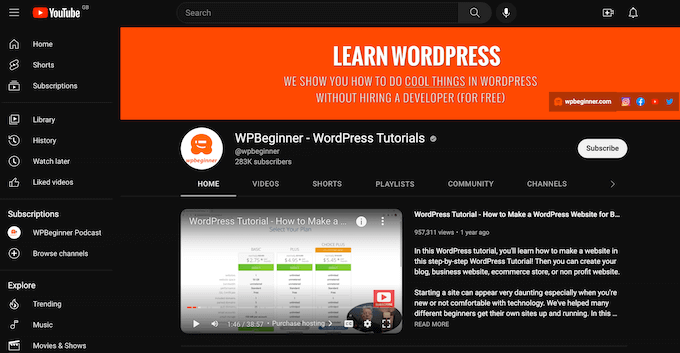
If you have an iPhone or Android smartphone, then you may be able to switch to dark mode using a toggle. Some popular websites like YouTube even offer a built-in dark color scheme.
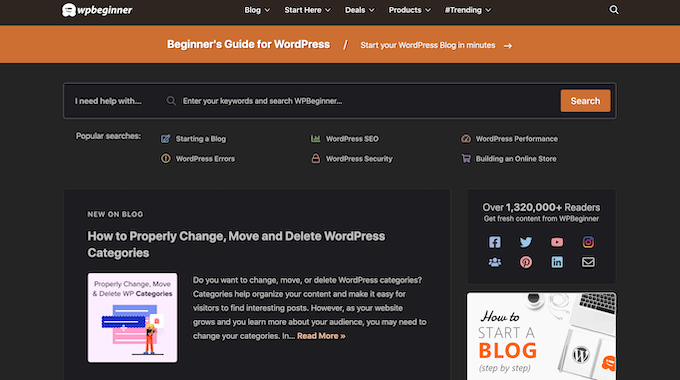
On desktop computers, you can visit websites in dark mode by using a Chrome extension such as Night Eye.
Here’s how the WPBeginner website looks using that extension:
By adding a dark mode toggle to your website, users will be able to choose the mode they prefer without having to install a special browser extension.
Many plugins also allow you to customize how dark mode looks on your website, so you don’t have to use the browser or device’s default settings.
You can even add dark mode to your WordPress admin area. This can be useful if you work on your site in the evenings or at night, or if you’re suffering from eye strain.
With that in mind, let’s see how you can add dark mode to your website’s public-facing front-end, and the admin area of your WordPress website.
Tip: Want to use a dark color scheme, even when the visitor’s device is in normal or daytime mode? Then check out our list of the best dark themes for WordPress.
How to Add Dark Mode to Your WordPress Website
The easiest way to create a dark mode for your website is by using Droit Dark Mode. This plugin adds a toggle so visitors can enable dark mode on the front end of your site. It can even add a toggle to the admin area, so you can enable dark mode for the WordPress dashboard.
First, you’ll need to install and activate the Droit Dark Mode plugin. For more details, please see our guide on how to install a WordPress plugin.
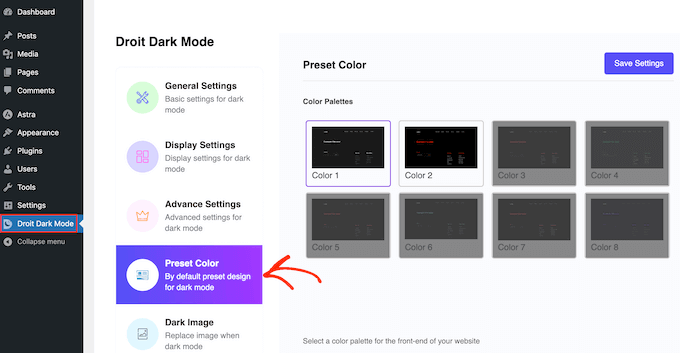
Upon activation, go to Droit Dark Mode » Preset Colors and choose how your dark mode will look to visitors. The free version of the plugin comes with two preset colors, so select the color that you want to use.
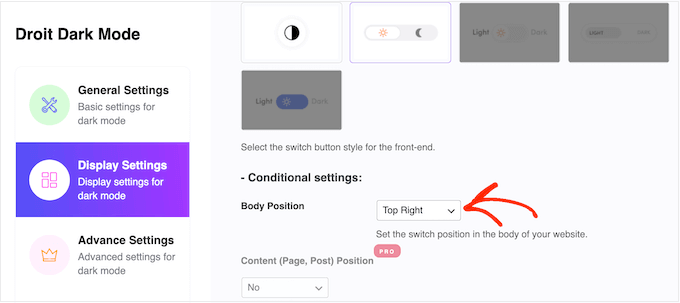
After that, click on ‘Display Settings’ and select a style for your dark mode switch.
Next, open the Body Position dropdown and choose where the slider will appear on your WordPress blog or website. You’ll typically want to add it to the top of your site so visitors can easily switch between the different modes.
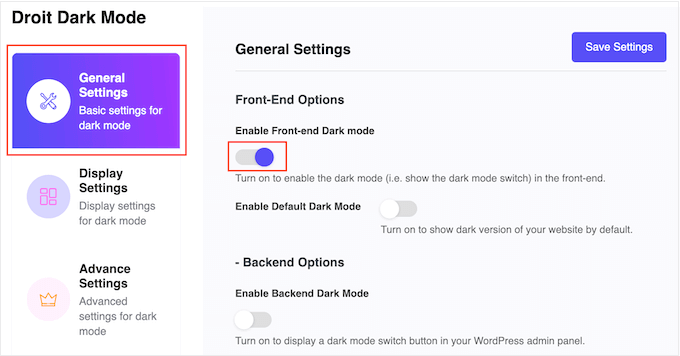
With the setup out of the way, it’s time to enable dark mode by selecting ‘General Settings.’
To start, you’ll need to activate ‘Enable Front-end Dark mode,’ which will add the switch to your website’s front-end.
At the moment, WordPress will always load your site in regular, light mode.
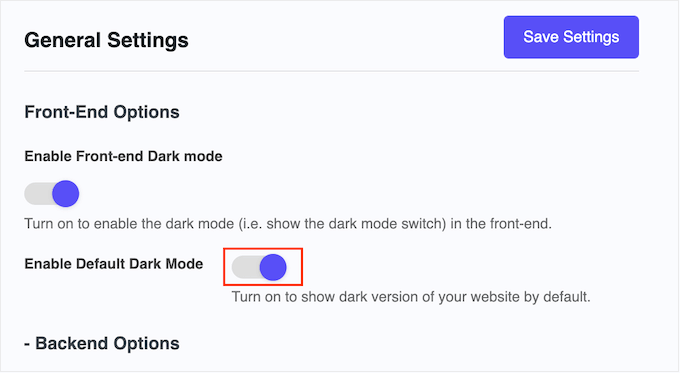
If you want to make dark mode the default, then simply click to activate the ‘Enable Default Dark Mode’ switch.
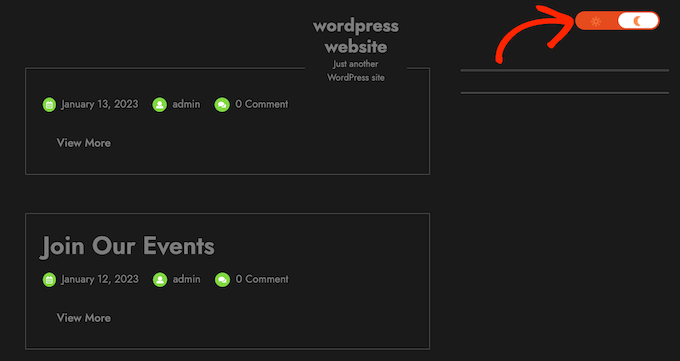
With that done, just click on ‘Save Settings.’ Now if you visit your website, you’ll see the new dark mode switch in action.
To enable and disable dark mode, simply give the switch a click.
Adding Dark Mode to Your WordPress Admin Area
You can change the admin color scheme in WordPress using the built-in settings. However, none of the default color schemes reduce the white light coming from the screen.
If you work late into the evening or suffer from eye strain, then you can try adding a dark mode to the WordPress admin area.
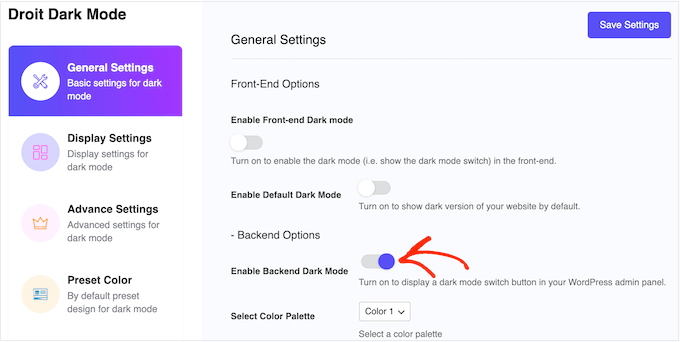
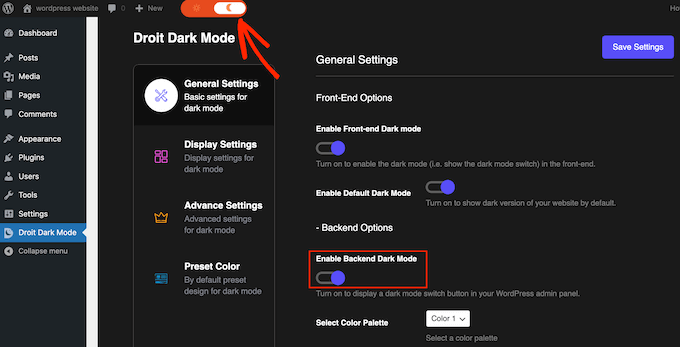
Simply go to Droit Dark Mode » General Settings and click to activate the ‘Enable Backend Dark Mode’ toggle.
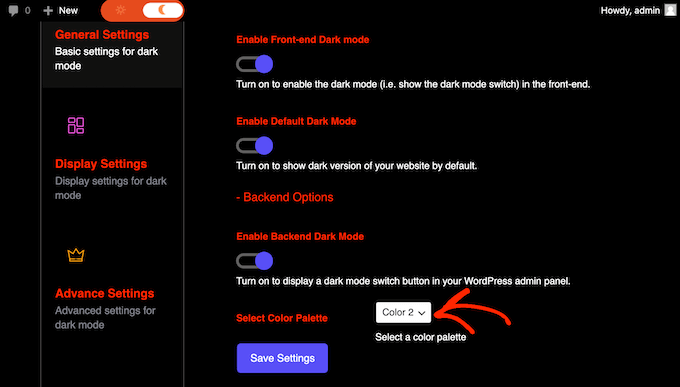
After that, you can choose a color scheme for the admin dark mode. Just open the new ‘Select Color Palette’ dropdown and select either Color 1 or Color 2.
With that done, click on ‘Save Changes.’
Droit Dark Mode will now add a dark mode toggle to the admin toolbar. To see admin dark mode in action, just click the toggle.
If you’re not happy with how dark mode looks, then open the ‘Select Color Palette’ dropdown and choose a new style from the list.
After that, click on ‘Save Settings’ and use the toggle to see the new colors in action.
We hope this article helped you learn how to add dark mode to your WordPress website. You may also want to see our guide on how to create a landing page in WordPress, or see our expert pick of the must have WordPress plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.