Do you want to translate your website into another language?
By default, WordPress does not offer an easy way to manage multilingual content. However, you can easily translate your WordPress website by using plugins.
In this article, we’ll show you how to easily translate your WordPress website with TranslatePress.
Why Use TranslatePress for Translating a WordPress Website?
The best part about WordPress is that it can be used in any language. Most WordPress themes and plugins can also be used and translated into any language as well.
If your business website has a multilingual audience, then it can be super beneficial to translate your content.
You can rely on machine translations like Google Translate, but these translations are not good and sometimes can be quite misleading.
On the other hand, if you’re using a multilingual WordPress plugin, then you need to create multiple posts which require switching back and forth between different languages.
With the TranslatePress plugin, you can translate your website and content using a live editor and won’t need to create multiple posts for the same content.
You can instantly switch languages from the live editor and can also translate themes and plugins using TranslatePress.
Having said that, let’s see how you can easily translate your WordPress website with TranslatePress.
Step 1: Install TranslatePress in WordPress
The first thing you need to do is install and activate the TranslatePress plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
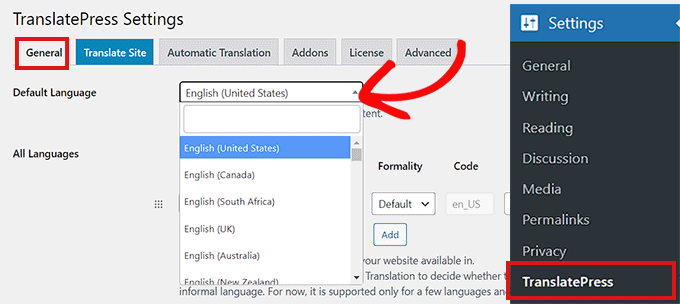
Upon activation, head over to the Settings » TranslatePress page from the WordPress admin dashboard to configure your plugin settings.
From here, you need to switch to the ‘General’ tab.
Now, you first need to choose the default language of your website from the dropdown menu beside the ‘Default Language’ option.
This is the language your WordPress is already downloaded in.
After that, you need to choose the language that you want to translate your site into.
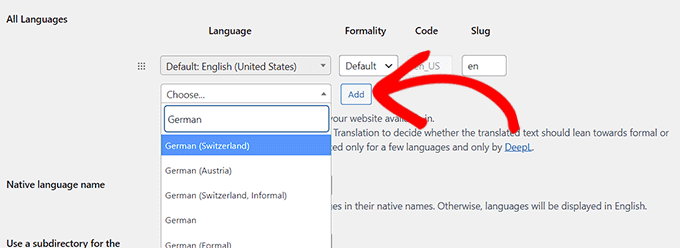
Simply head over to the ‘All Languages’ section, and choose a language you want to translate your website into from the dropdown menu below the ‘Language’ option.
After that, you need to click the ‘Add’ button.
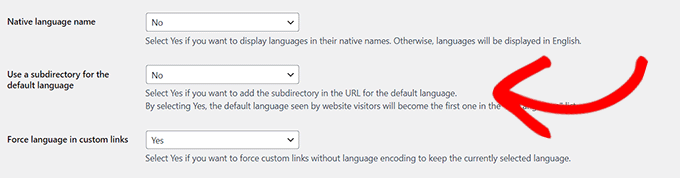
Now scroll down to the ‘Native Language Name’ setting on the page.
Here, you need to select whether you want to display language names in their own language or in English. You can choose ‘Yes’ or ‘No’ accordingly.
The next option is to choose if you want to display the default language name in the URL as a subdirectory. For example, http://example.com/en/.
We recommend leaving this setting as it is because it is better for search engine optimization.
After that, head over to the ‘Force language in custom links’ setting.
The default option for it is ‘Yes’ which will allow the plugin to change custom links for translated languages, making the URLs more SEO-friendly.
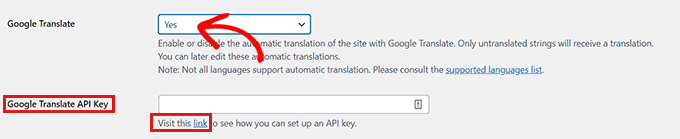
In the next option, you can choose if you want to use Google Translate for automatic translations.
The default choice is ‘No’, but you can change that if you would like to use Google Translate.
All you would need to do is provide a Google Translate API key in the next option. You will find a link under the option which will show you instructions on how to get one.
Finally, you will come to the options on how you want to display the language switcher on your website. TranslatePress provides you with three choices.
You can use a shortcode, add a switcher to your navigation menu, or display a floating menu. We will show you how to add the language switcher to your website later in this article.
Now, simply go ahead and click on the ‘Save Changes’ button to store your settings.
Step 2: Translating Your Website Content
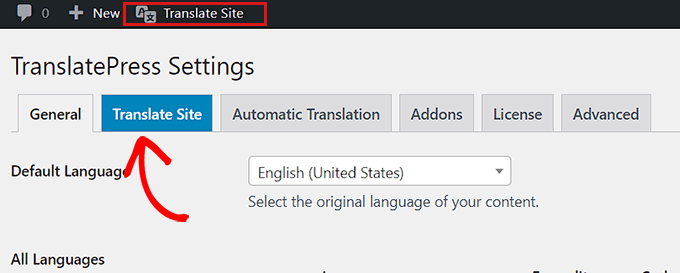
To translate your website, you can either click the ‘Translate Site’ tab on the plugin’s settings page or the ‘Translate Site’ button in your WordPress admin bar.
This will open the live translation editor in a new browser tab.
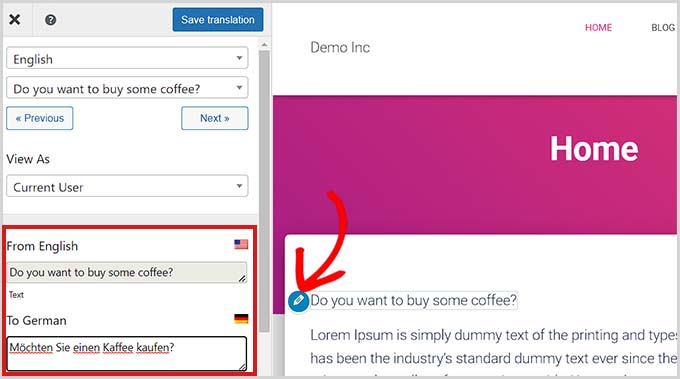
Now, you need to simply click the blue translate icon present next to any text on your website that you want to translate.
After that, TranslatePress will automatically load the chosen text in the left column of the translation editor.
Once the text is loaded in the column, simply add its transition in the box below and then click the ‘Save Translation’ button at the top to store your changes.
This way, you can translate all the content on any page of your site including navigation menus, buttons, sidebar, widgets, meta-text, and more.
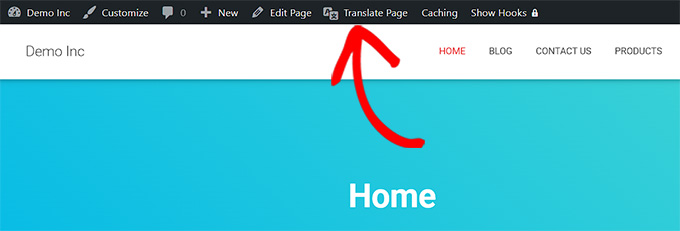
With TranslatePress, you can also instantly start translating any page or post on your site when logged in.
All you would need to do is click on the ‘Translate Page’ button on the top to open up the live editor.
Another benefit of this plugin is that you only need to translate a specific string once.
Once you have translated a string, the plugin will automatically translate it for you in other places.
Step 3: Adding Language Switcher to Your Website
After translating your site, you will need to add a language switcher to your website.
A language switcher allows users to select a language when they visit your website. It usually displays the flag of each country to indicate languages available on your site.
TranslatePress allows you to add a language switcher by using a shortcode, as a navigation menu item, or as a floating banner.
The language switcher can be displayed as flags, language names, or both.
Adding language switcher in WordPress using shortcode
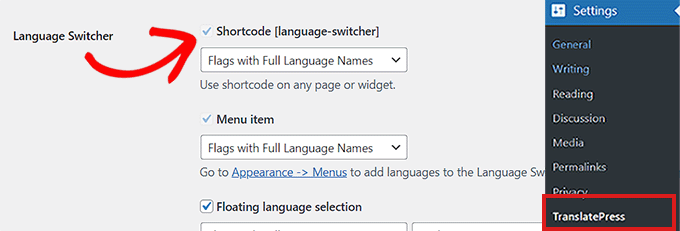
If you want to add a language switcher in WordPress using shortcode, then head over to the Settings » TranslatePress page from the admin dashboard.
Once you’re on the ‘Settings’ page, scroll down on the ‘General’ tab and then copy the [language-switcher] shortcode in the ‘Language Switcher’ section.
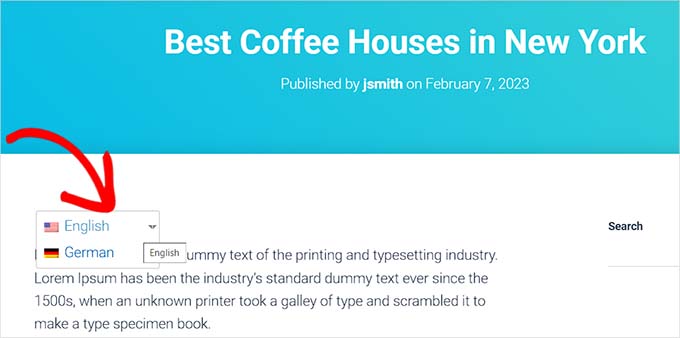
You can now paste this shortcode on any page, post, or sidebar widget where you want to display the language switcher.
This is how the language switcher looked on our demo site.
Adding a language switcher to your WordPress navigation menu
If you want to add a language switcher as a navigation menu item, then go to the Appearance » Menus page from the dashboard.
Note: If you are using a block-based theme with a full site editor, then this method won’t work for you.
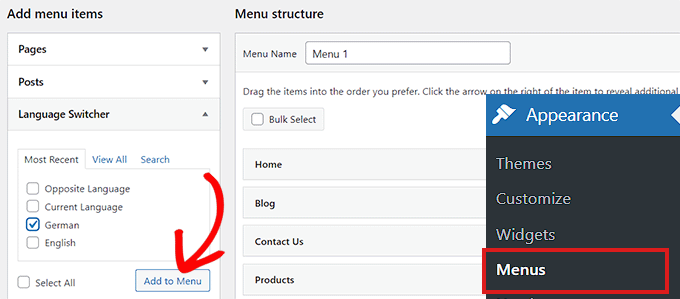
From here, you need to click on the ‘Language Switcher’ tab in the ‘Add Menu Items’ section on the left corner of the screen.
Once the tab expands, simply check the languages that you want to display in the language switcher.
After that, click the ‘Add Menu’ button to add the language switcher as a menu item.
Finally, don’t forget to click on the ‘Save Menu’ button to store your changes.
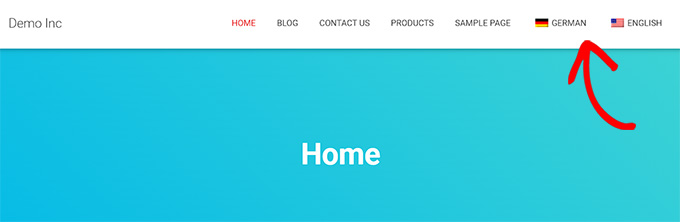
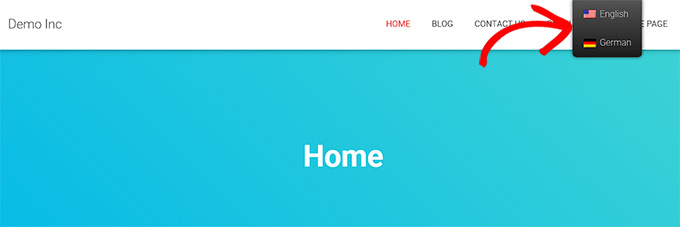
You will now see a language switcher added to your WordPress navigation menu.
This is how it looked on our test site.
Adding a floating language switcher
If you want to add a floating language switcher, then you simply need to head over to the Settings » TranslatePress page from the admin dashboard.
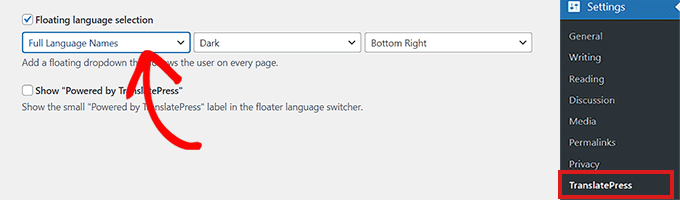
First, you need to scroll down to the ‘Language Switcher’ section in the ‘General’ tab.
From here, make sure to check the box next to the ‘Floating language selection’ option.
You can also switch the position of the floating language switcher from the dropdown menu on the right corner of the screen.
After that, don’t forget to click on the save changes button to store your settings.
You can now visit your website to see the floating language switcher at the bottom of every page on your website.
We hope this article helped you learn how to translate your WordPress site with TranslatePress. You may also want to see our article on how to create a multilingual sitemap in WordPress and our list of the best WordPress plugins for business websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.