[ad_1]
When you’re creating your personal website, it helps to have a social follow bio page that you can easily link to. It makes a great online visit card with a summary of what you do and where people can see your work. The information that is shared within mobile social follow bios is usually limited to your image, name, job title, a small description and portfolio links. You can also add an additional CTA to help visitors get in touch with you.
In this post, we’ll show you how to create two beautiful mobile social follow bios using Divi. At the end of the tutorial, we’ll also share the JSON files of both examples so you can get started right away.
Let’s get to it!
Preview
Before we dive into the tutorial, let’s take a quick look at the two examples we’ll recreate from scratch.
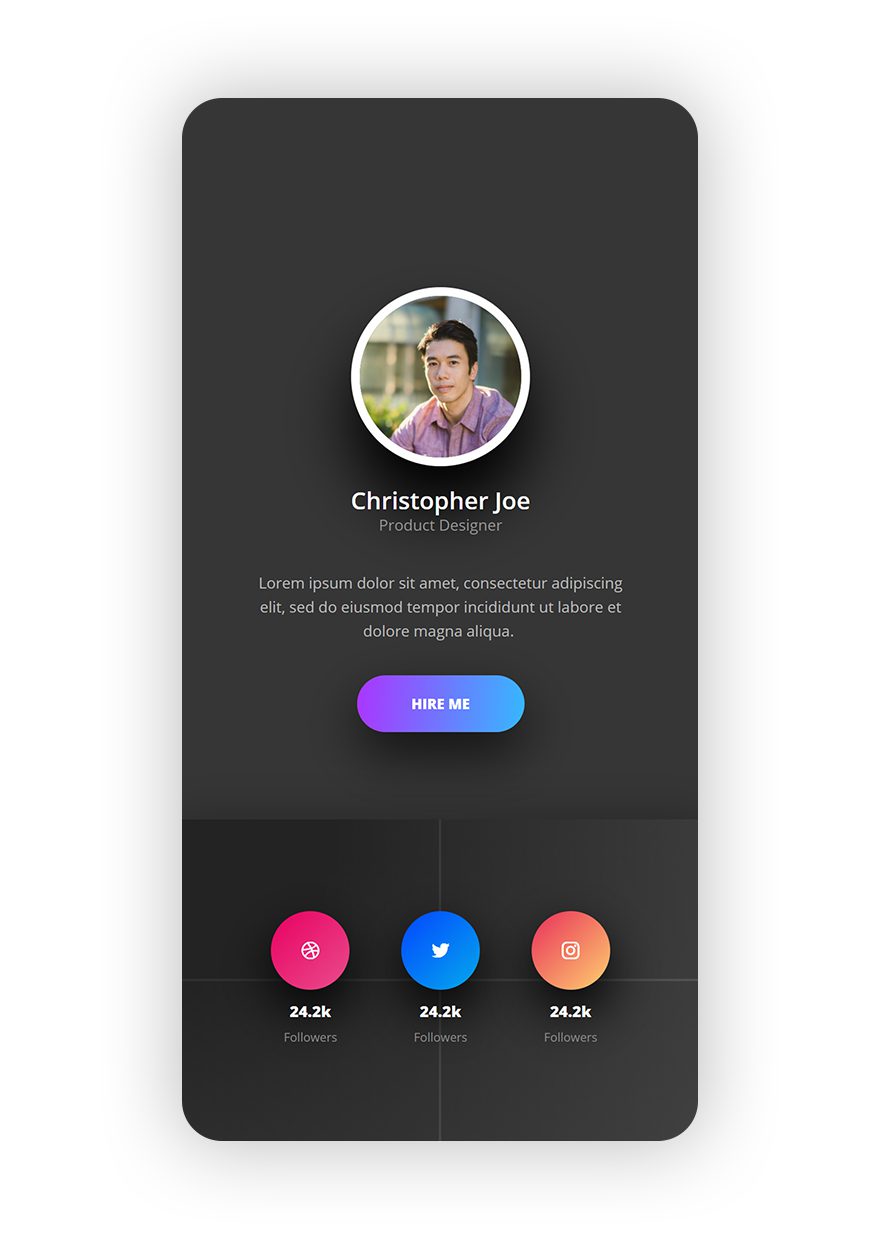
Example 1
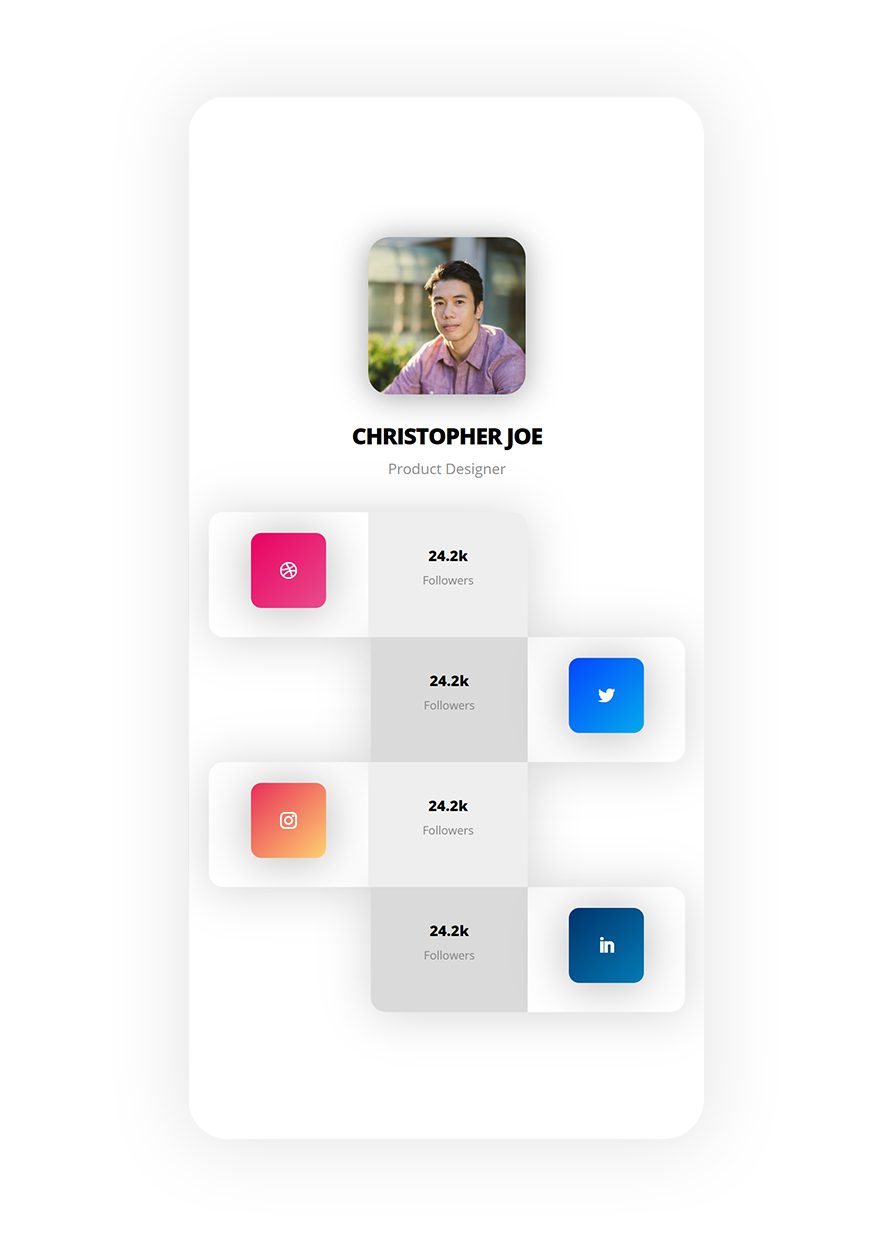
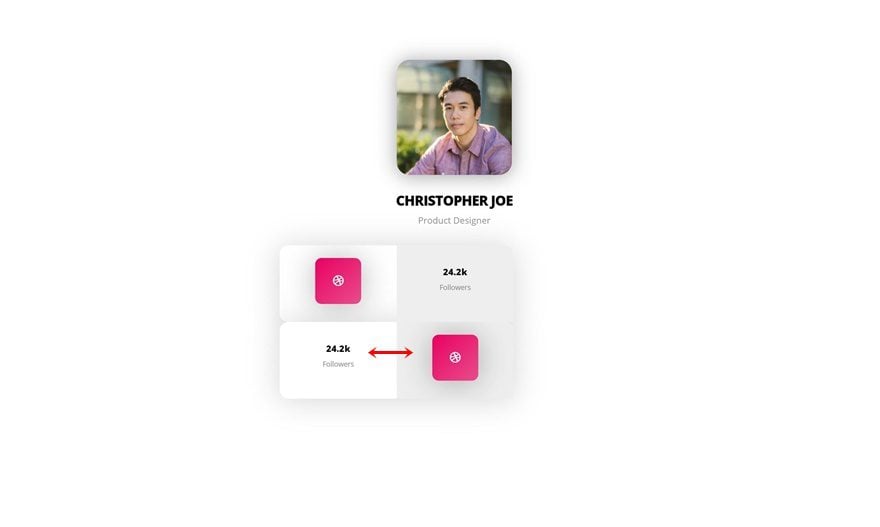
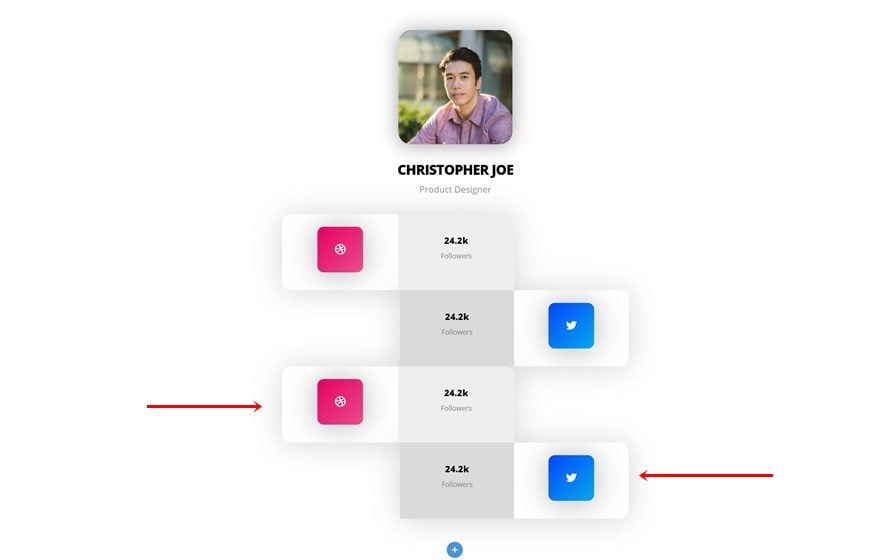
Example 2
Start Recreating Example #1
Add New Section
Background Color
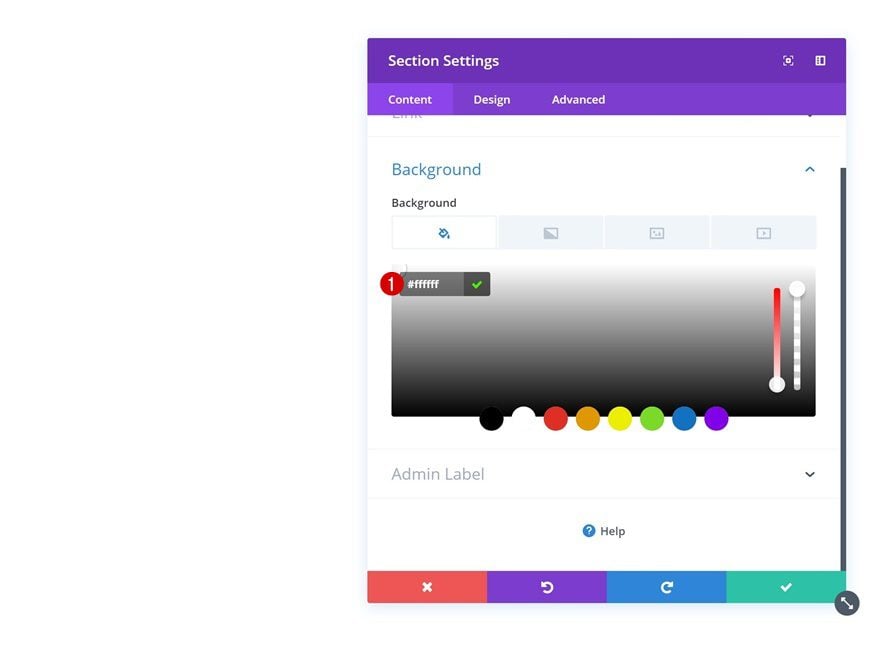
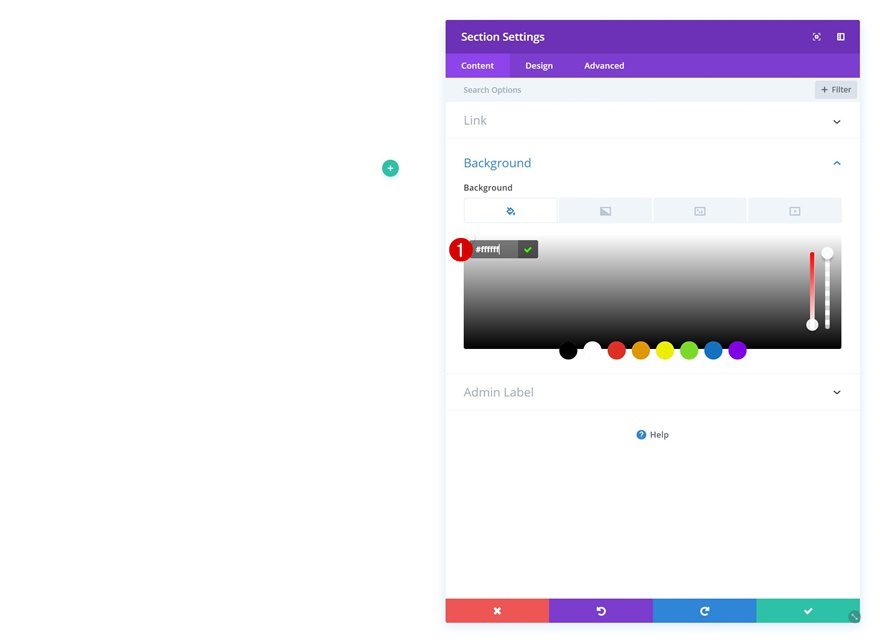
Let’s get started with the first example! Create a new page or open an existing one and add a regular section to it. Open the section settings and add a white background color.
- Background Color: #ffffff
Spacing
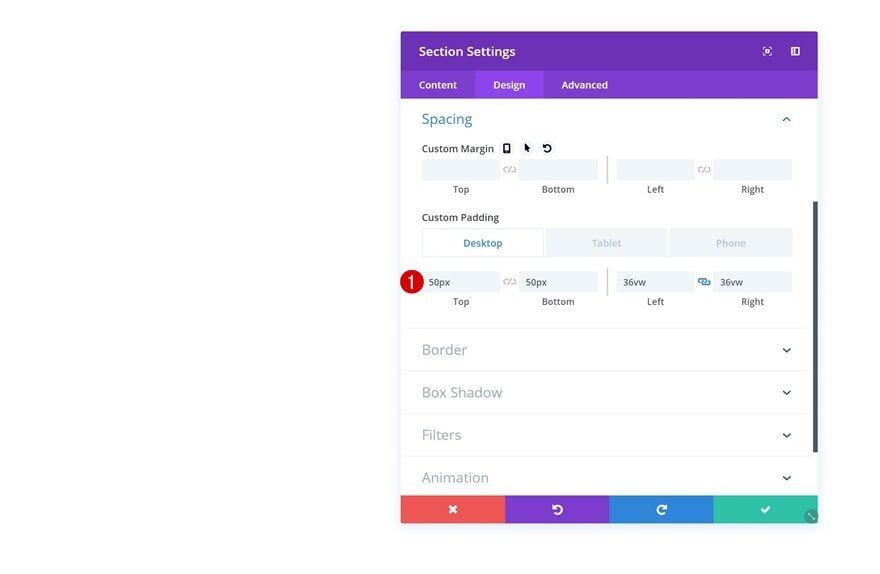
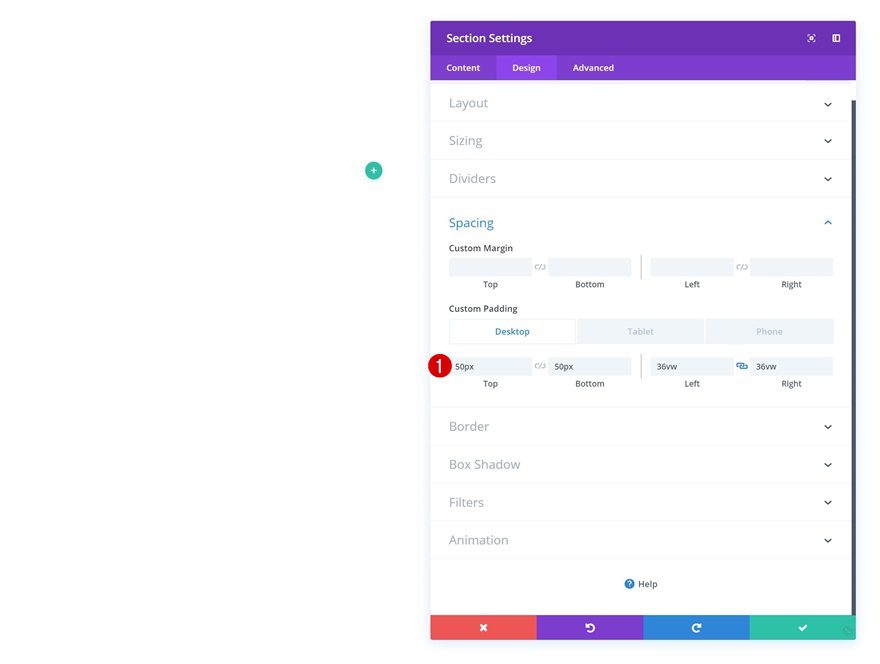
Then, go to the spacing settings of the section and make some changes. You’ll notice that the values differ according to the screen size. We’re keeping the same kind of slim design across different screen sizes by modifying the left and right padding as we go.
- Top Padding: 50px (Desktop & Tablet), 0px (Phone)
- Bottom Padding: 50px (Desktop & Tablet), 0px (Phone)
- Left Padding: 36vw (Desktop), 23vw (Tablet), 0vw (Phone)
- Right Padding: 36vw (Desktop), 23vw (Tablet), 0vw (Phone)
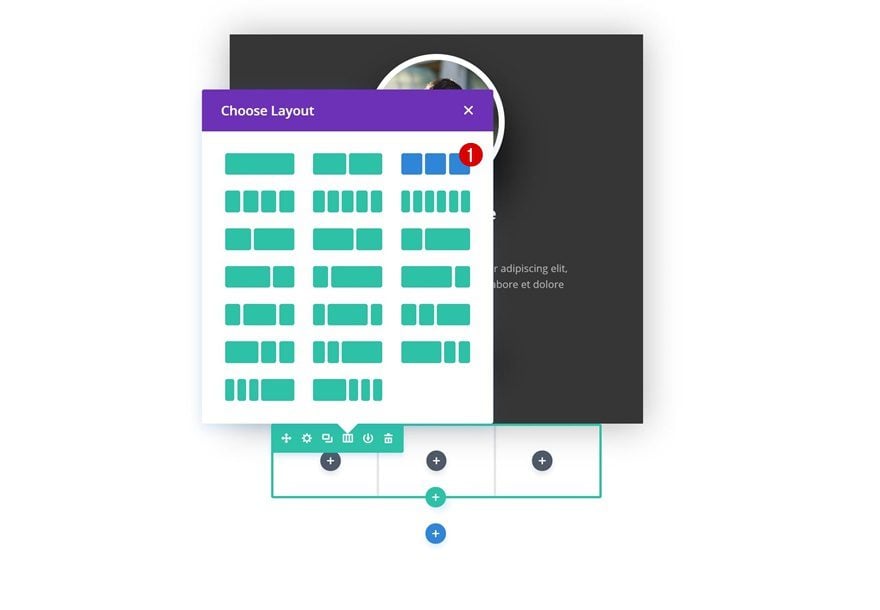
Add Row #1
Column Structure
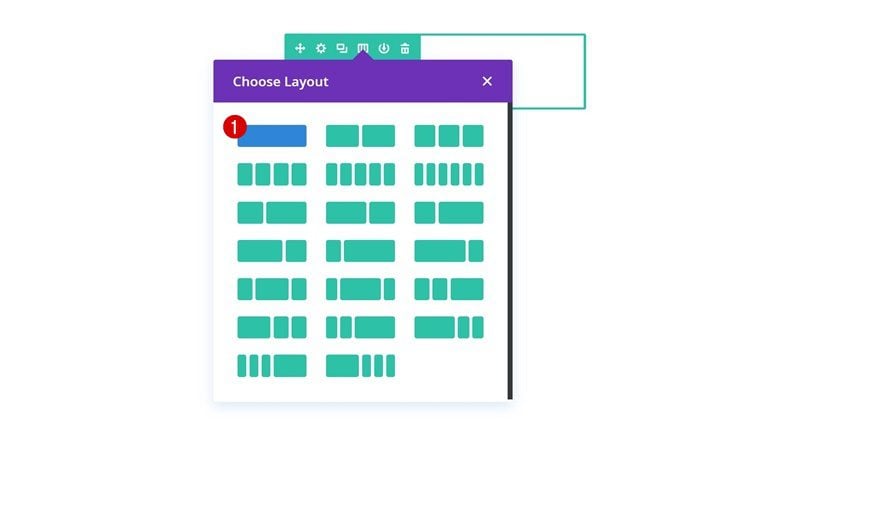
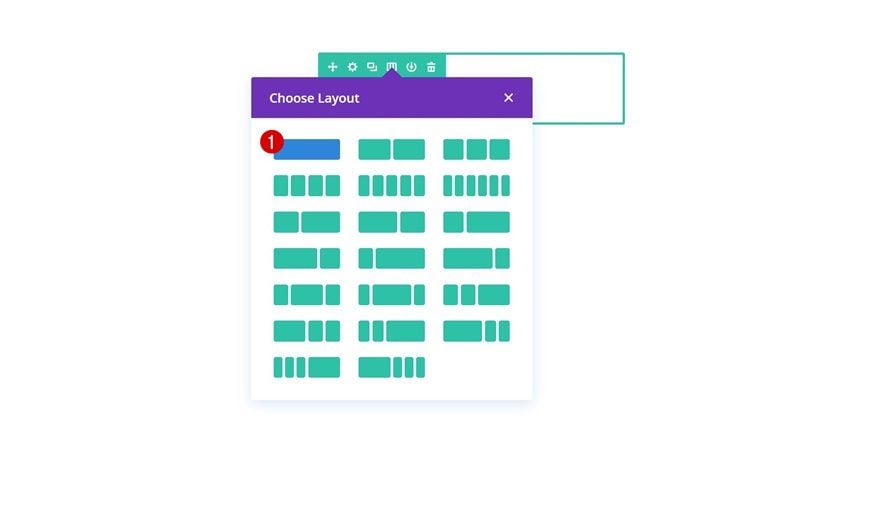
Continue by adding a new row to the section using the following column structure:
Background Color
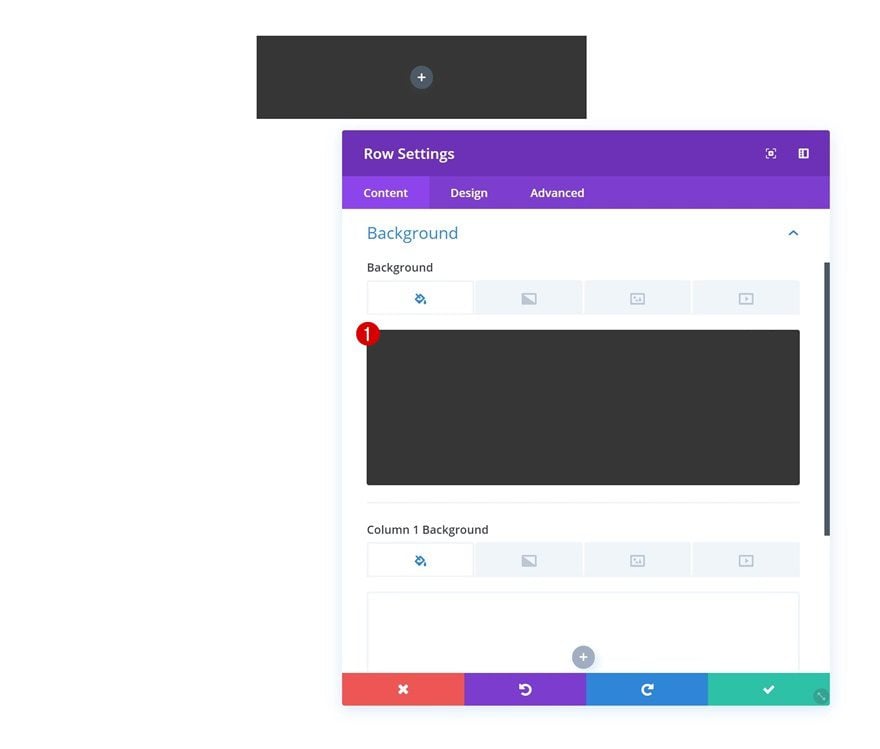
Without adding any modules yet, open the row settings and add a background color.
- Background Color: #333333
Sizing
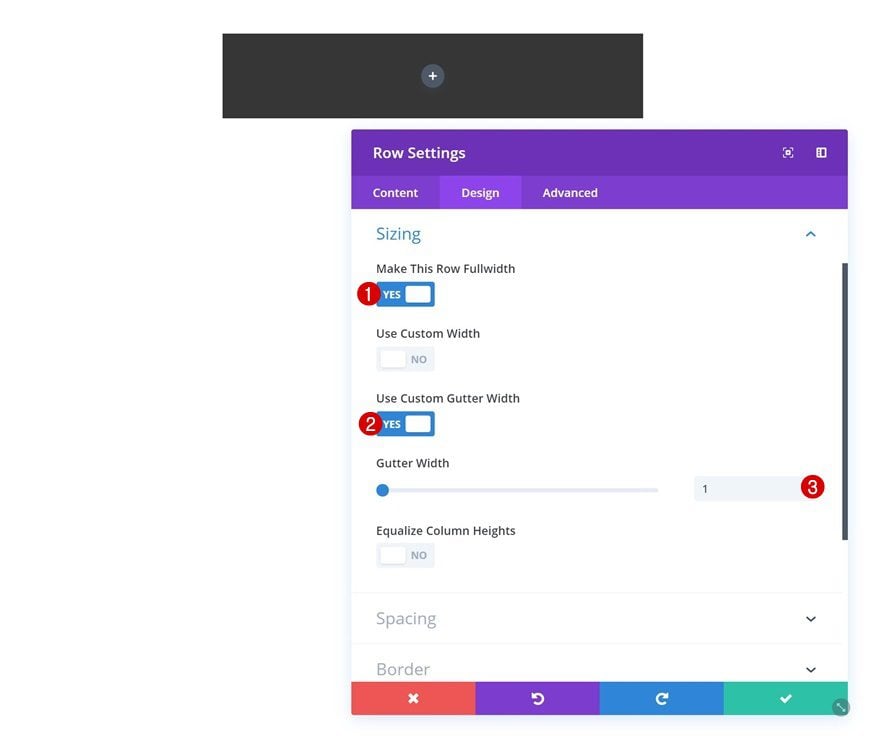
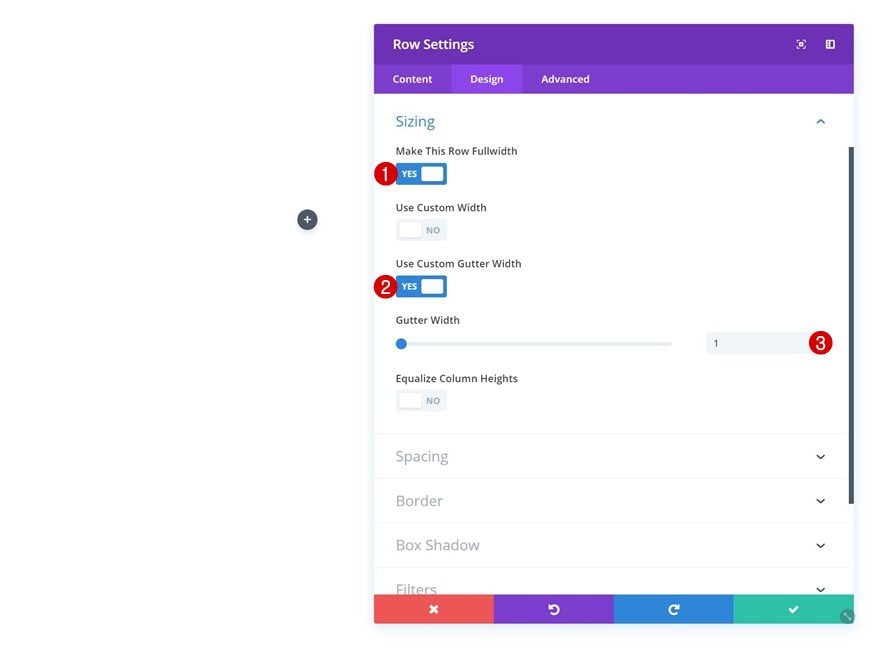
Then, go to the sizing settings in the design tab and remove all the custom space between the column and the row.
- Make This Row Fullwidth: Yes
- Use Custom Gutter Width: Yes
- Gutter Width: 1
Box Shadow
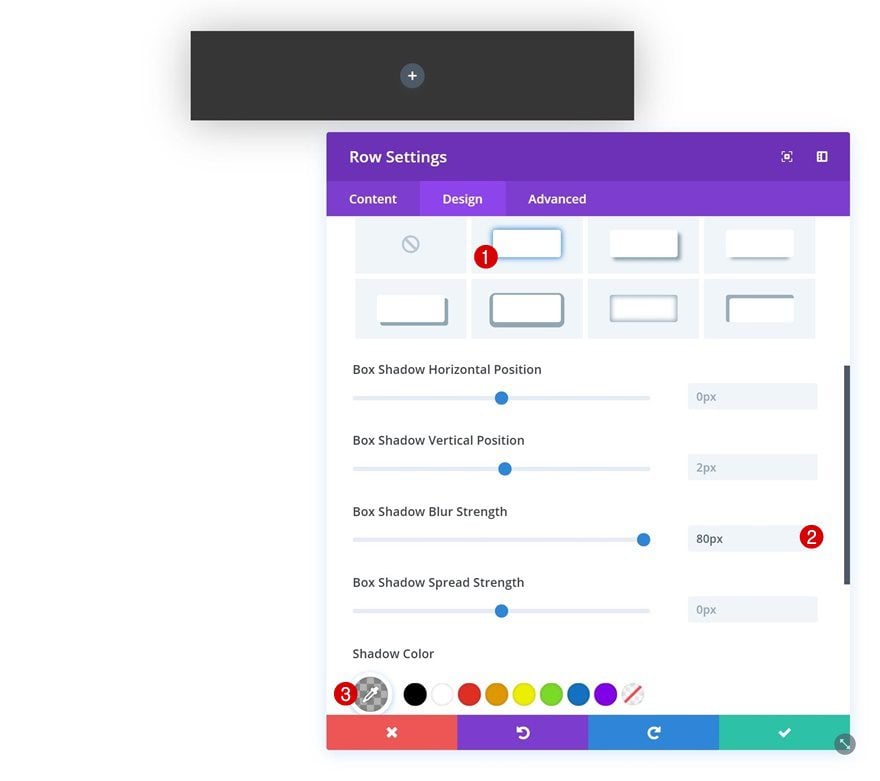
We’re also adding a box shadow to create some depth on larger screen sizes.
- Box Shadow Blur Strength: 80px
- Shadow Color: rgba(0,0,0,0.3)
Add Image Module
Upload Image
Time to start adding modules! Start with an Image Module that has a 1:1 ratio. The image we’re using, for instance, has a width and height of ‘500px’.
Alignment
Once you’ve uploaded the image, go to the design tab and change the image alignment.
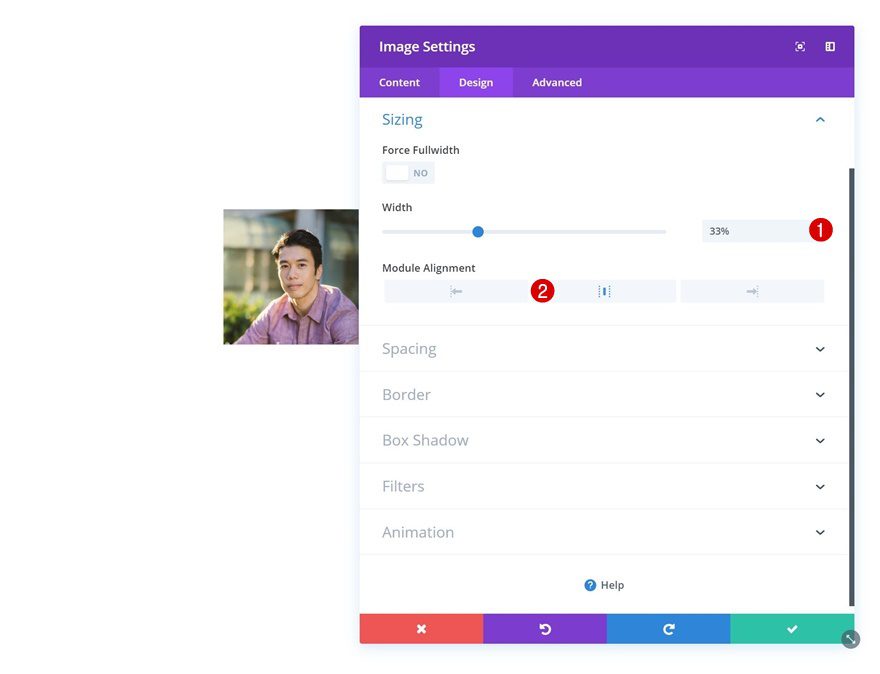
Sizing
We’re shrinking the size of the image by modifying the width in the sizing settings next.
- Width: 33%
- Module Alignment: Center
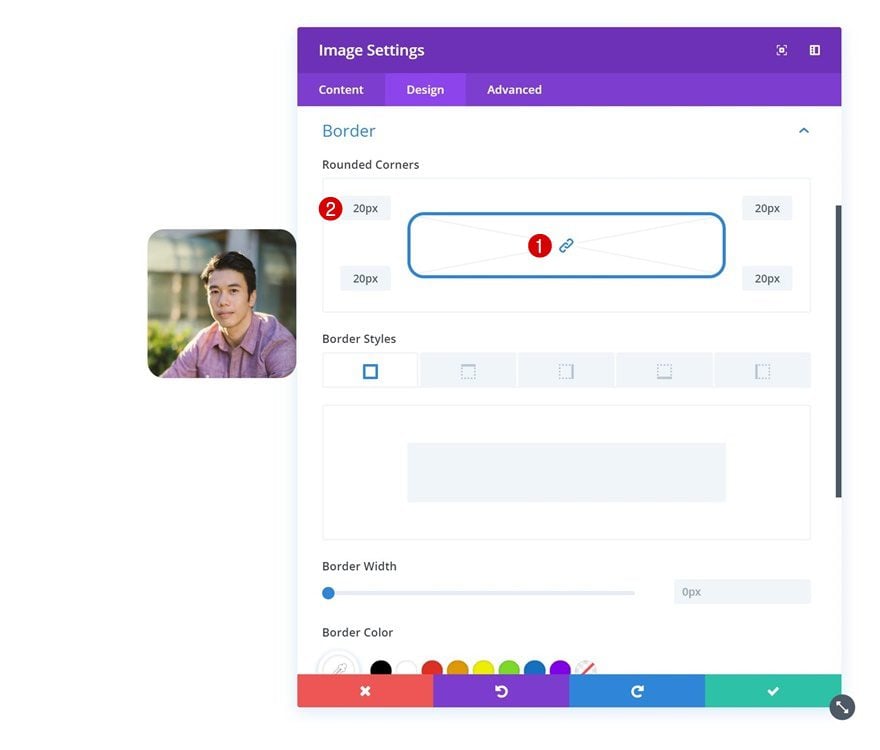
Border
We’re also turning the image into a circle by adding ’50vw’ to each one of the corners in the border settings. On top of that, we’ll add a white border using the following settings:
- Border Width: 8px
- Border Color: #ffffff
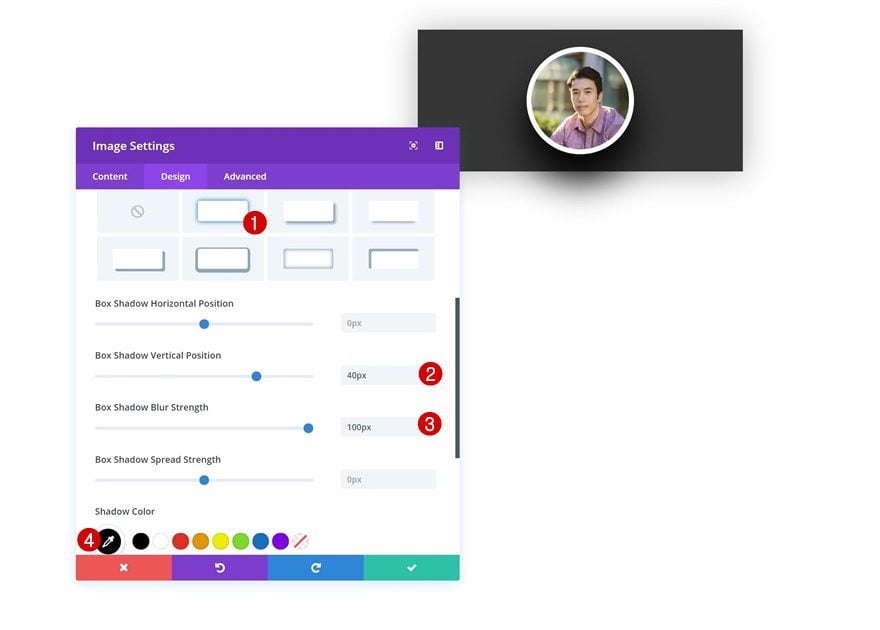
Box Shadow
Last but not least, add a box shadow to create a dimensional design.
- Box Shadow Vertical Position: 40px
- Box Shadow Blur Strength: 100px
- Shadow Color: #000000
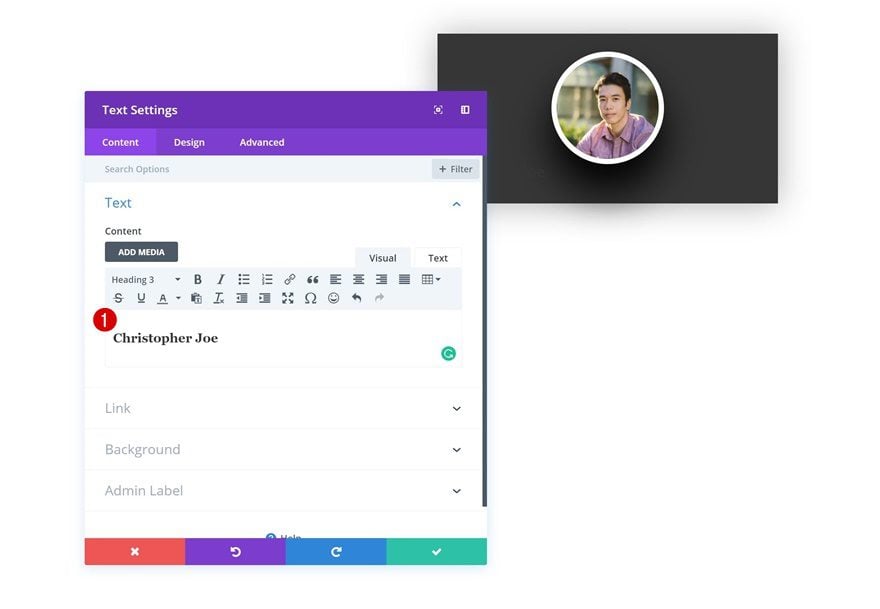
Add Text Module #1
Add H3 Content
On to the next module! Add a Text Module right below the Image Module with some H3 content.
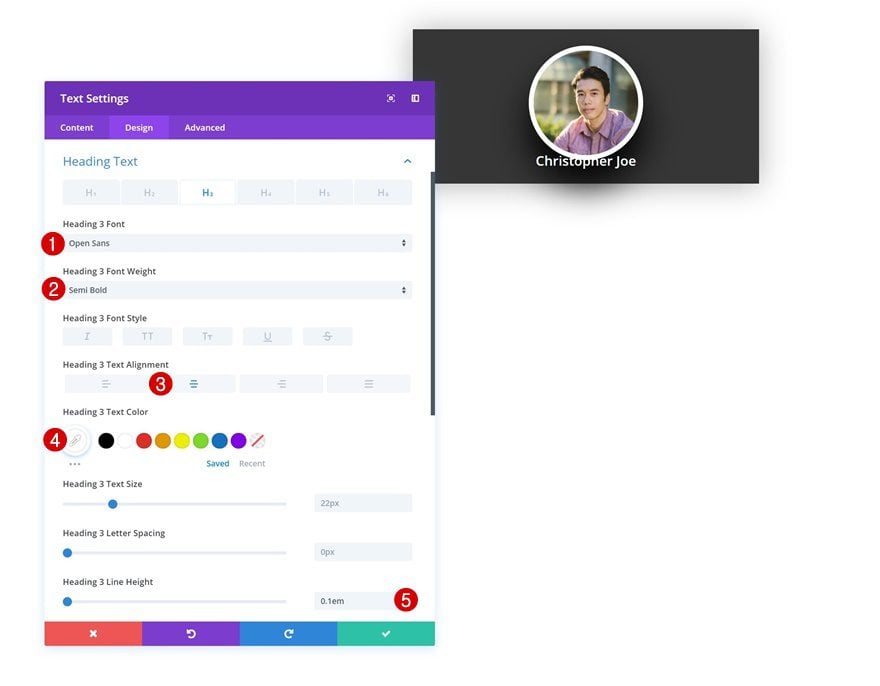
H3 Text Settings
Continue by going to the design tab and changing the H3 text settings.
- Heading 3 Font: Open Sans
- Heading 3 Font Weight: Semi Bold
- Heading 3 Text Alignment: Center
- Heading 3 Text Color: #ffffff
- Heading 3 Line Height: 0.1em
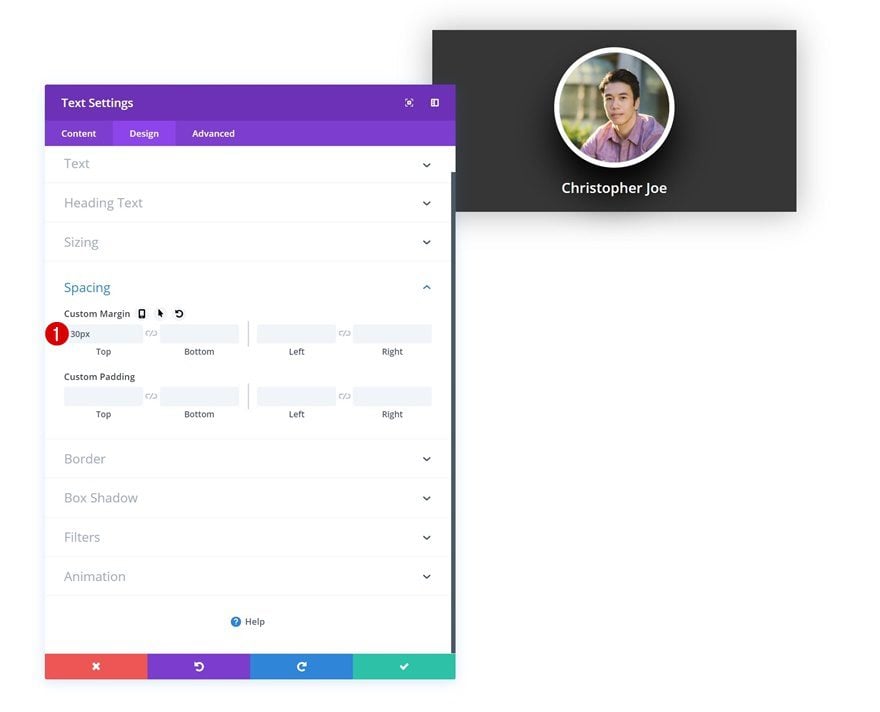
Spacing
We’re also adding some top margin to create space between the Image Module and this Text Module.
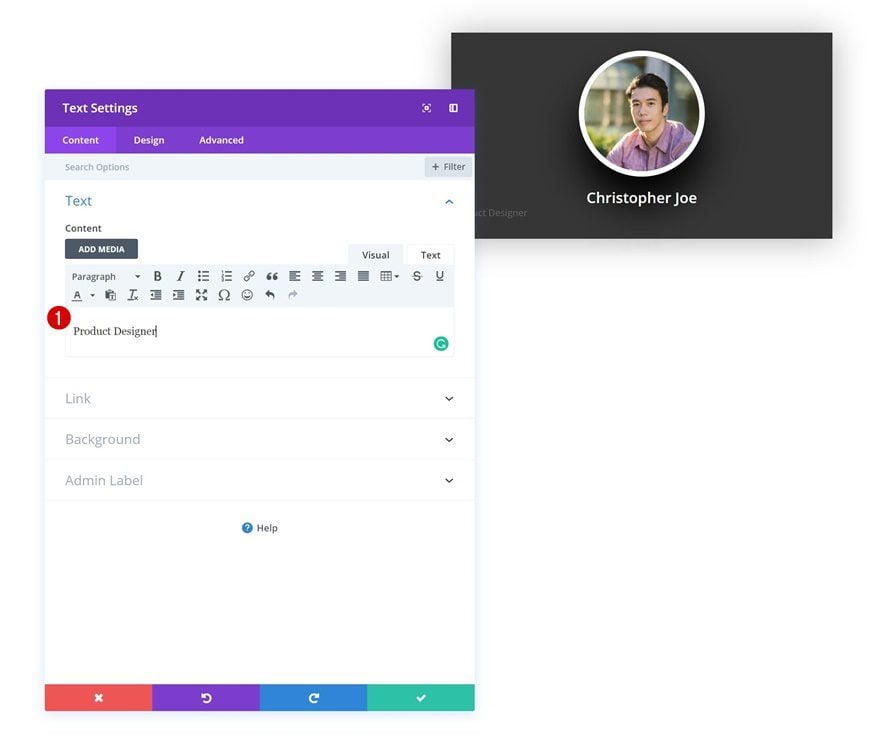
Add Text Module #2
Add Content
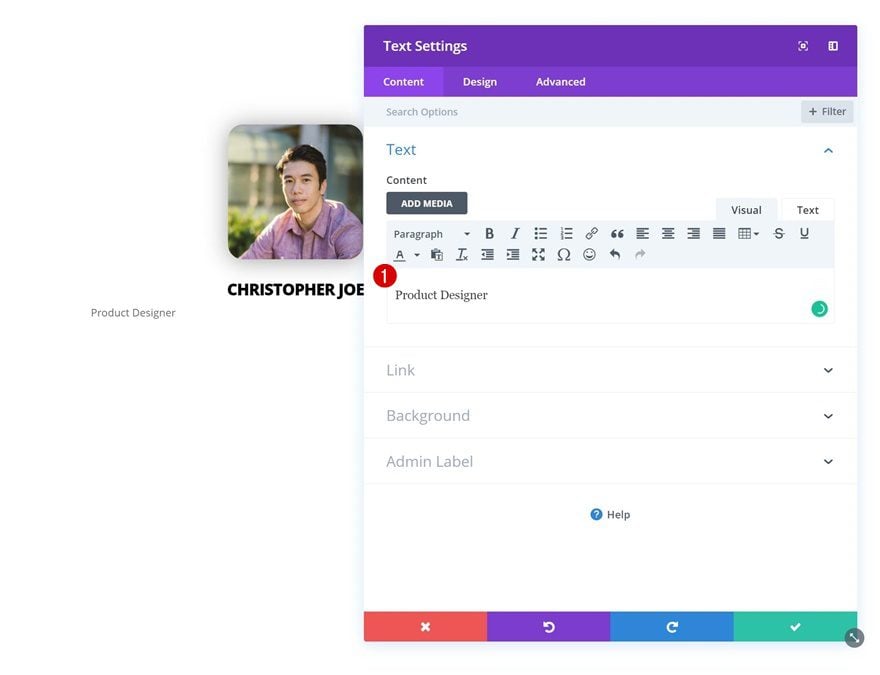
The next module we need is another Text Module. Add your job title to the content box.
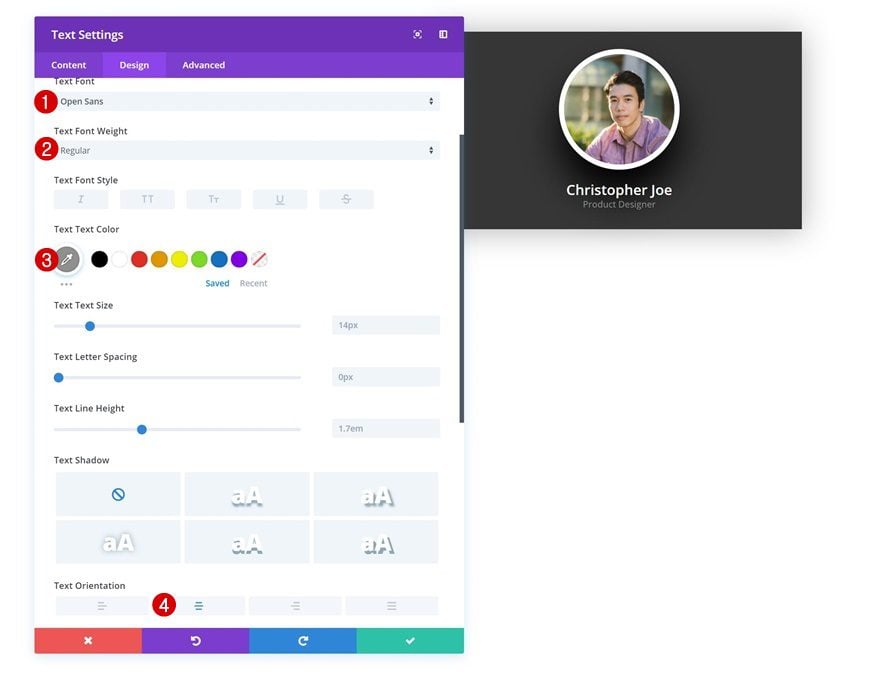
Text Settings
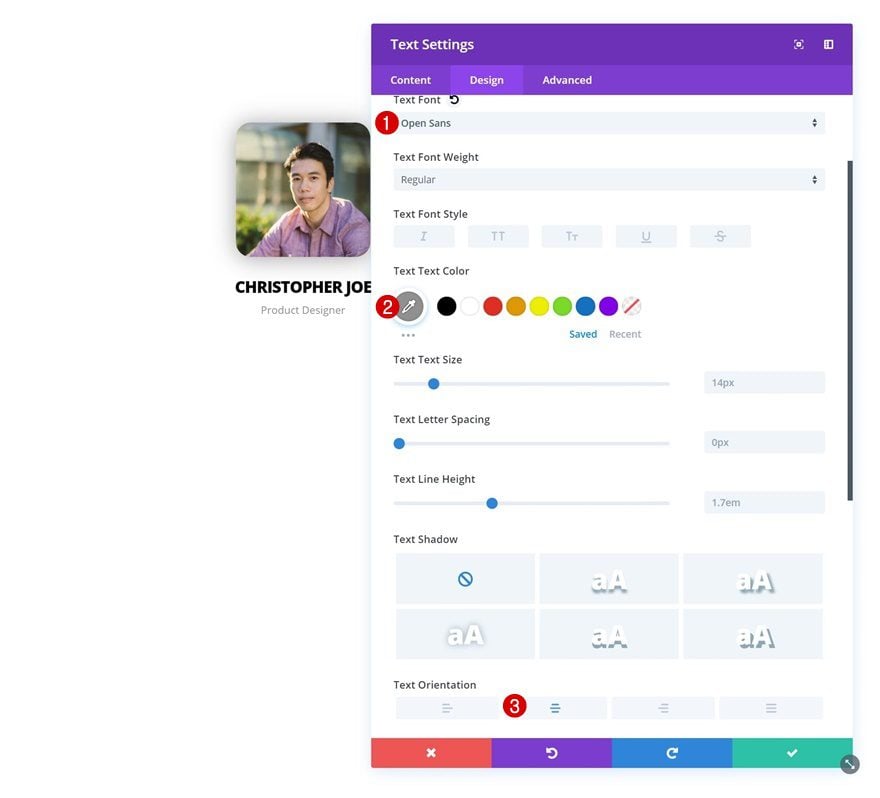
Then, go to the design tab and change the text settings.
- Text Font: Open Sans
- Text Font Weight: Regular
- Text Color: #919191
- Text Orientation: Center
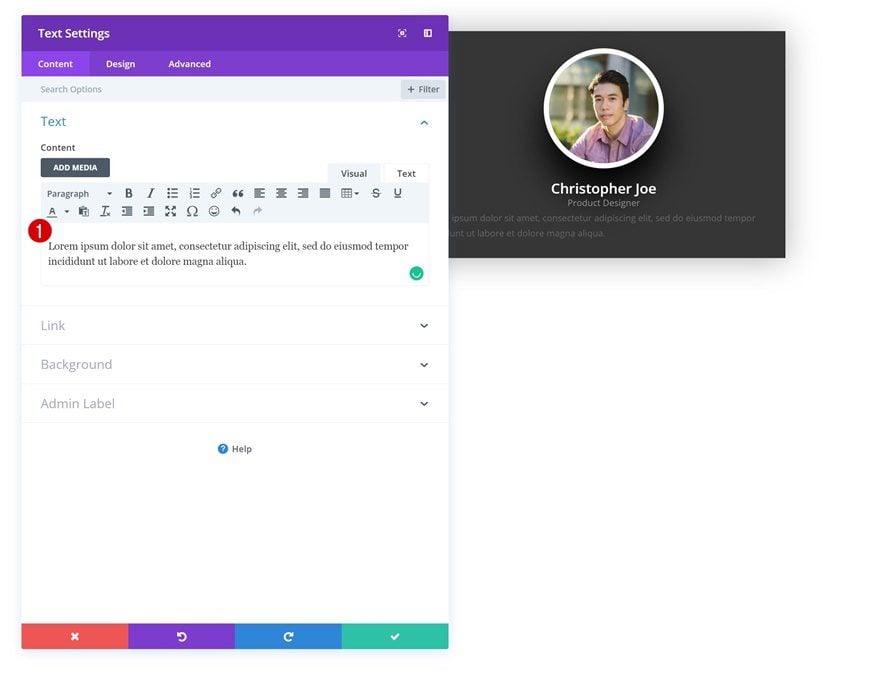
Add Text Module #3
Add Content
Continue by adding another Text Module with a short description of yourself.
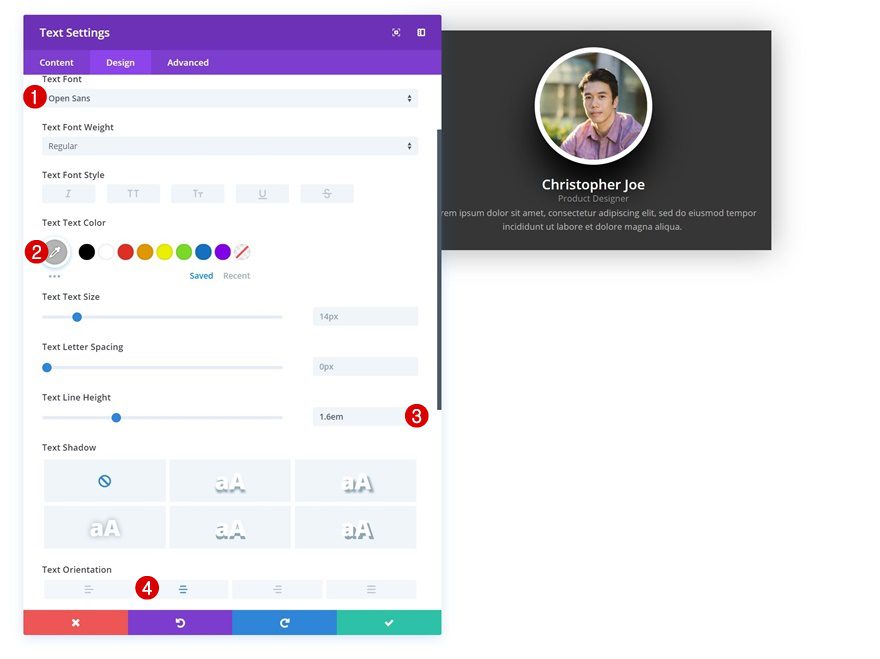
Text Settings
Go to the text settings and make some changes.
- Text Font: Open Sans
- Text Color: #b7b7b7
- Text Line Height: 1.6em
- Text Orientation: Center
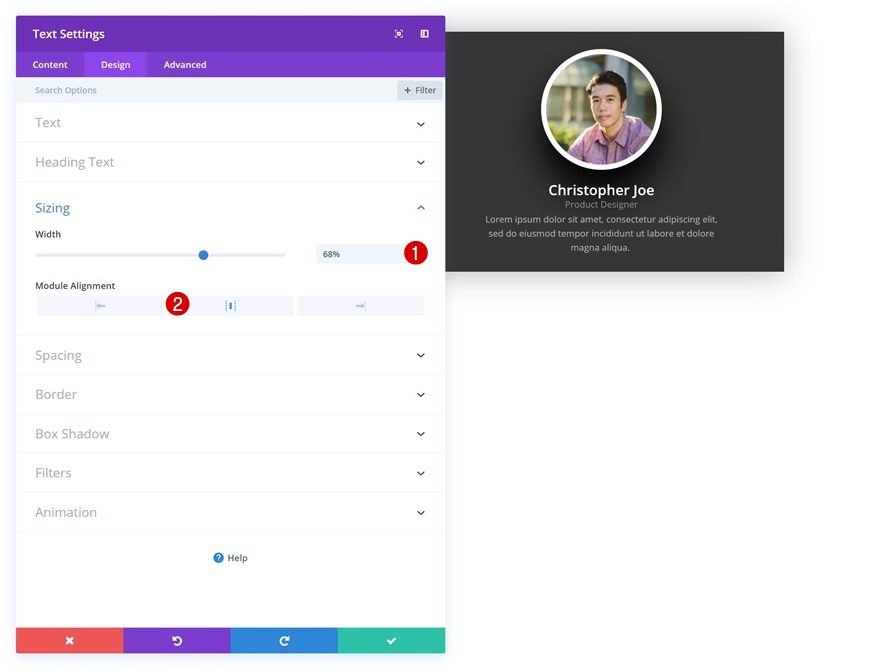
Sizing
Modify the width of the module as well.
- Width: 68%
- Module Alignment: Center
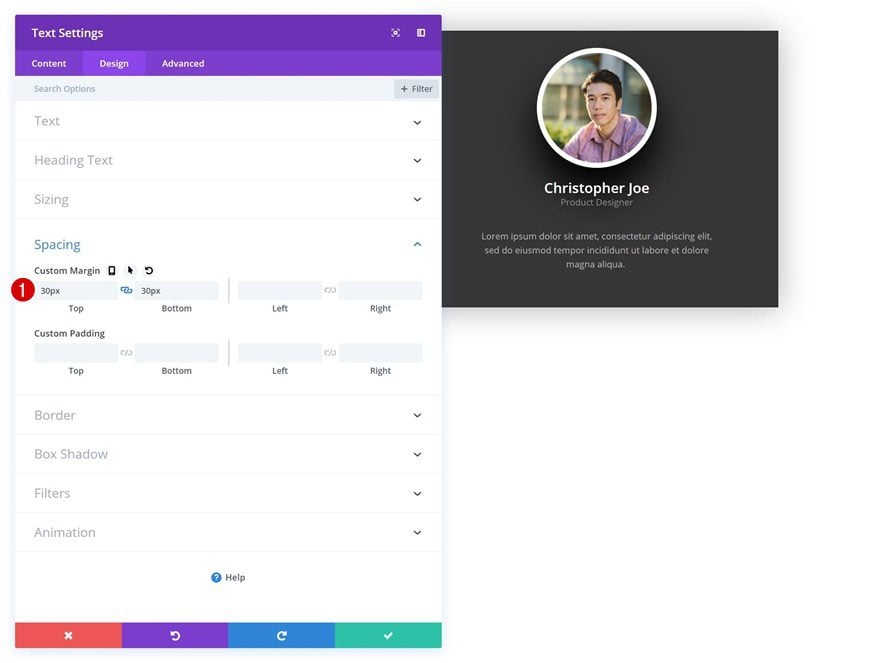
Spacing
And add some top and bottom margin to create additional space.
- Top Margin: 30px
- Bottom Margin: 30px
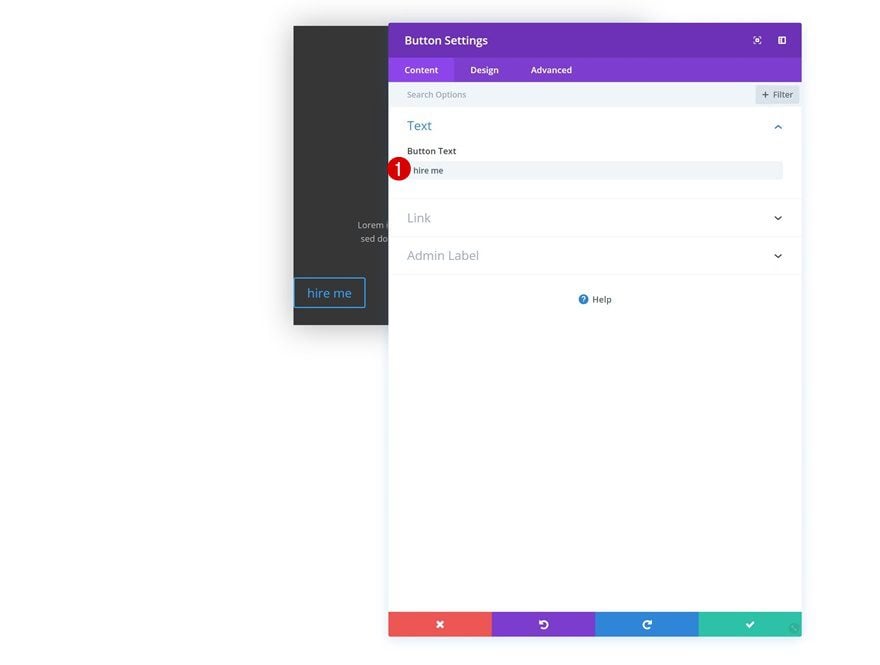
Add Button Module
Add Copy
The next and last module we need in this row is a Button Module. Add some copy.
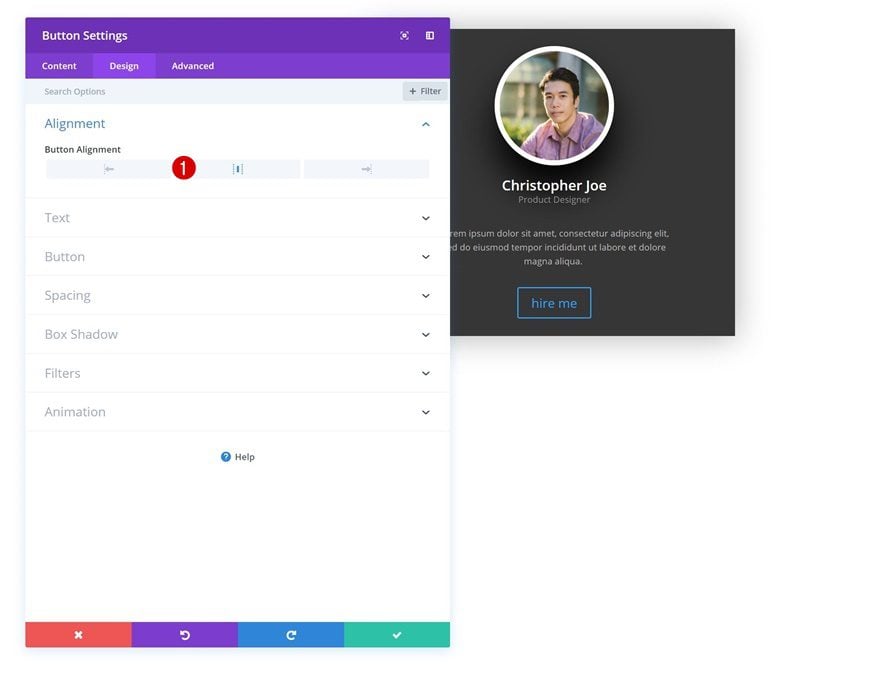
Alignment
Then, go to the design tab and change the button alignment to make it match with the previous modules.
Button Settings
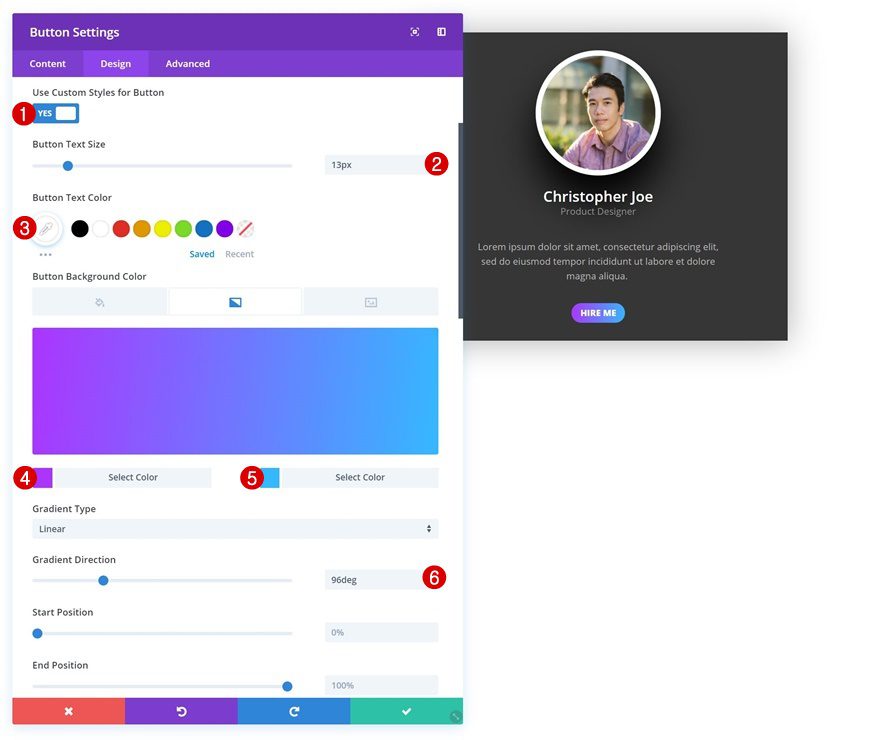
Continue by changing the appearance of the button in the button settings.
- Use Custom Styles for Button: Yes
- Button Text Size: 13px
- Button Text Color: #ffffff
- Color 1: #ad32ff
- Color 2: #32baff
- Gradient Direction: 96deg
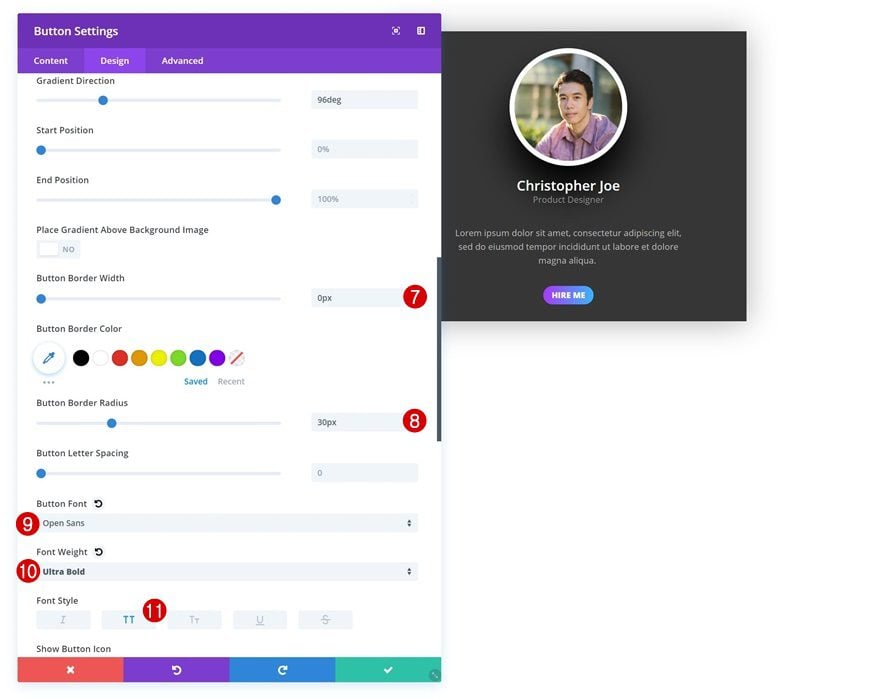
- Button Border Width: 0px
- Button Border Radius: 30px
- Button Font: Open Sans
- Font Weight: Ultra Bold
- Font Style: Uppercase
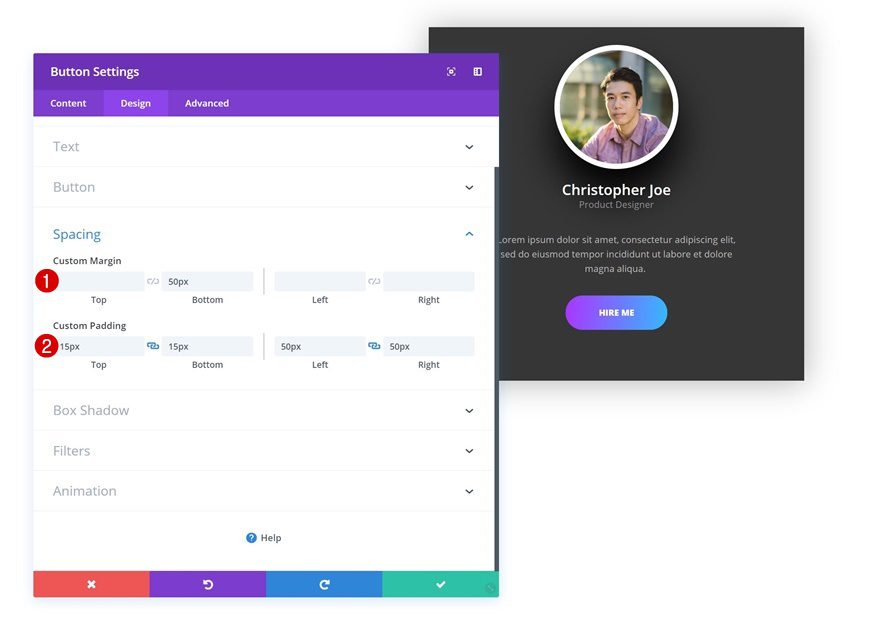
Spacing
Add some custom margin and padding next.
- Bottom Margin: 50px
- Top Padding: 15px
- Bottom Padding: 15px
- Left Padding: 50px
- Right Padding: 50px
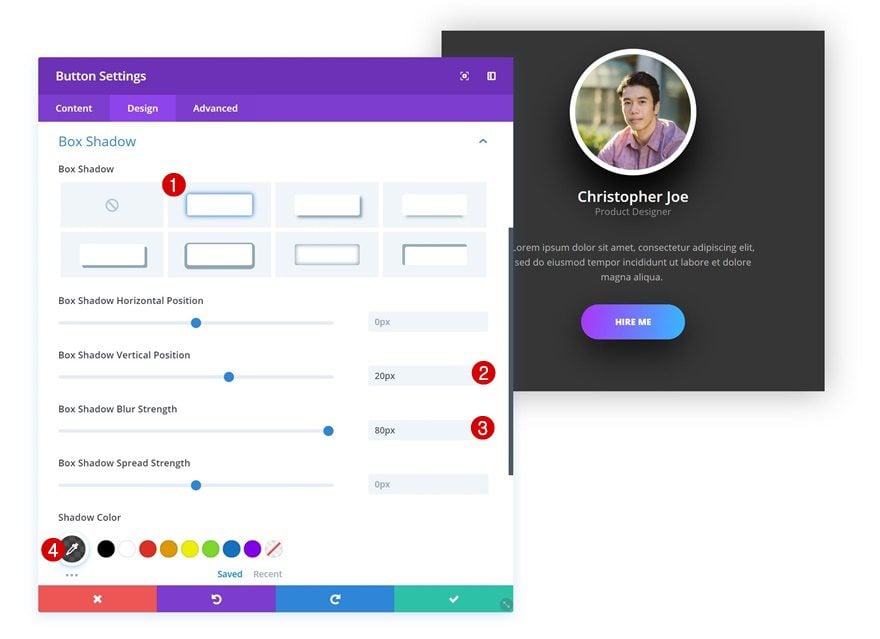
Box Shadow
And complete the button design by adding a box shadow.
- Box Shadow Vertical Position: 20px
- Box Shadow Blur Strength: 80px
- Shadow Color: rgba(0,0,0,0.69)
Add Row #2
Column Structure
On to the next row! Use the following column structure:
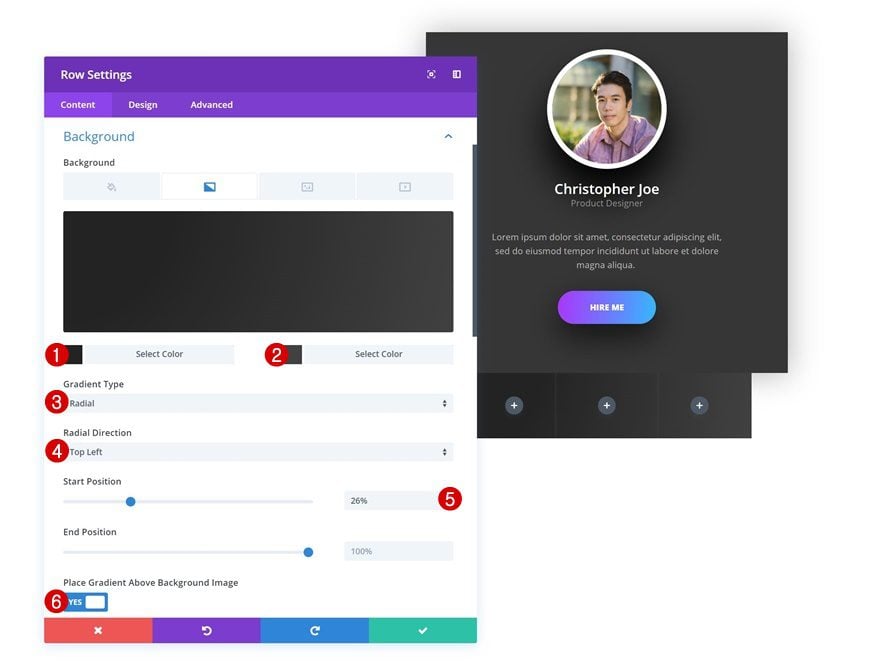
Gradient Background
Without adding any modules yet, open the row settings and add a gradient background:
- Color 1: #1e1e1e
- Color 2: #3f3f3f
- Gradient Type: Radial
- Radial Direction: Top Left
- Start Position: 26%
- Place Gradient Above Background Image: Yes
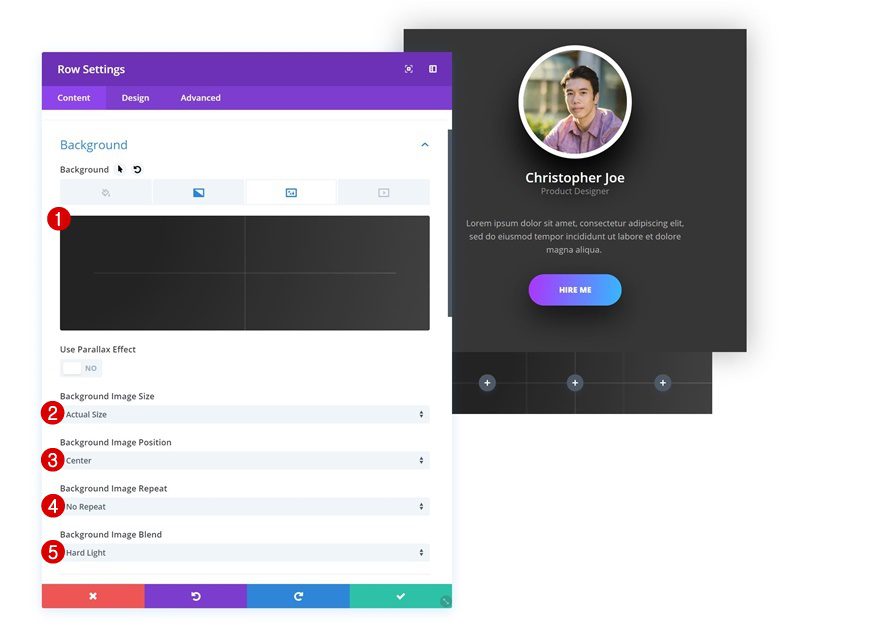
Background Image
Save the following image to your computer and use it as a background image for the row:
Along with the following background settings:
- Background Image Size: Actual Size
- Background Image Position: Center
- Background Image Repeat: No Repeat
- Background Image Blend: Hard Light
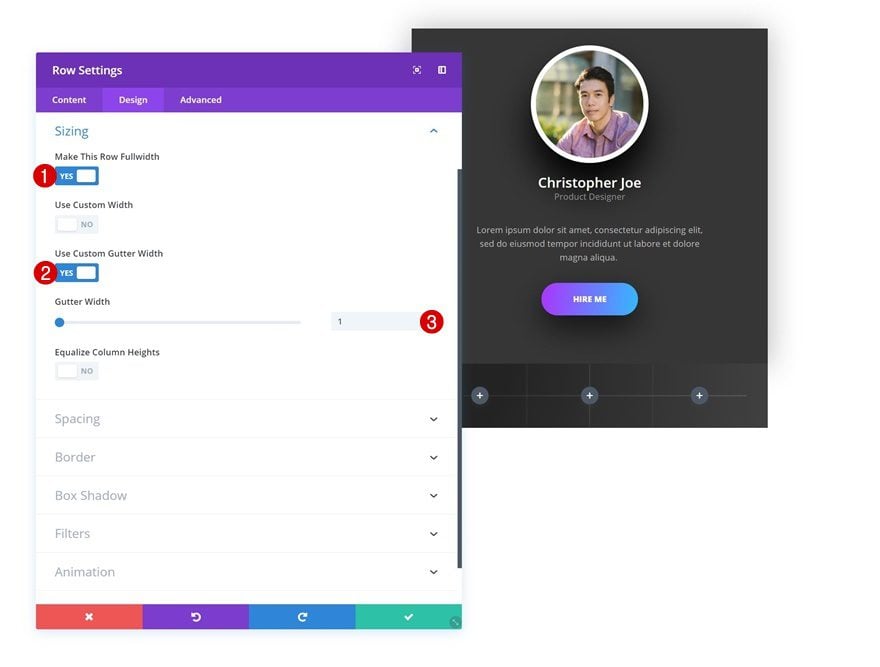
Sizing
Then, go to the design tab and remove all the space between columns and the row. This will help us take full advantage of the row space we get.
- Make This Row Fullwidth: Yes
- Use Custom Gutter Width: Yes
- Gutter Width: 1
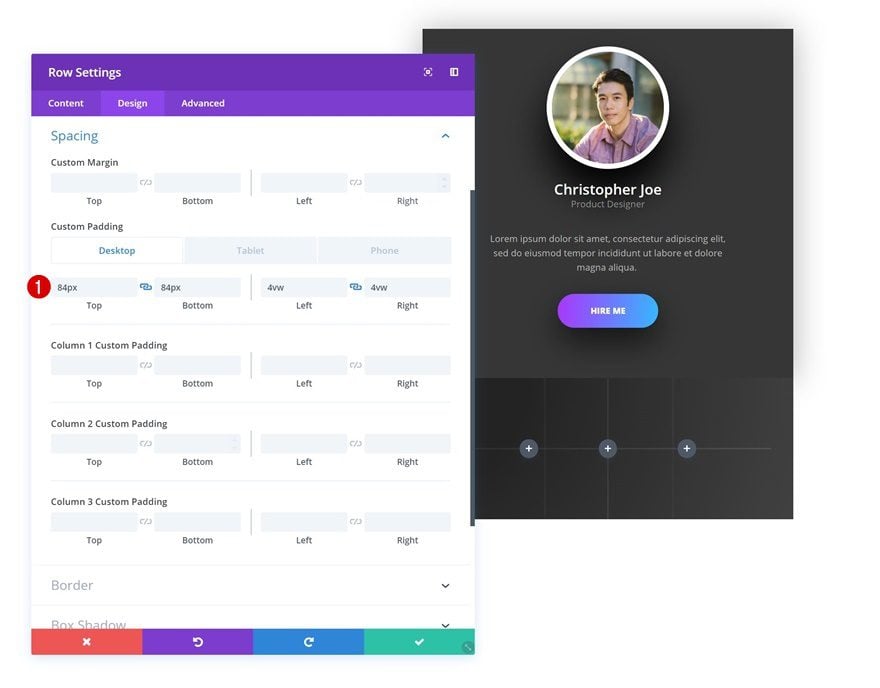
Spacing
Add some custom padding next.
- Top Padding: 84px
- Bottom Padding: 84px
- Left Padding: 4vw (Desktop), 7vw (Tablet), 14vw (Phone)
- Right Padding: 4vw (Desktop), 7vw (Tablet), 14vw (Phone)
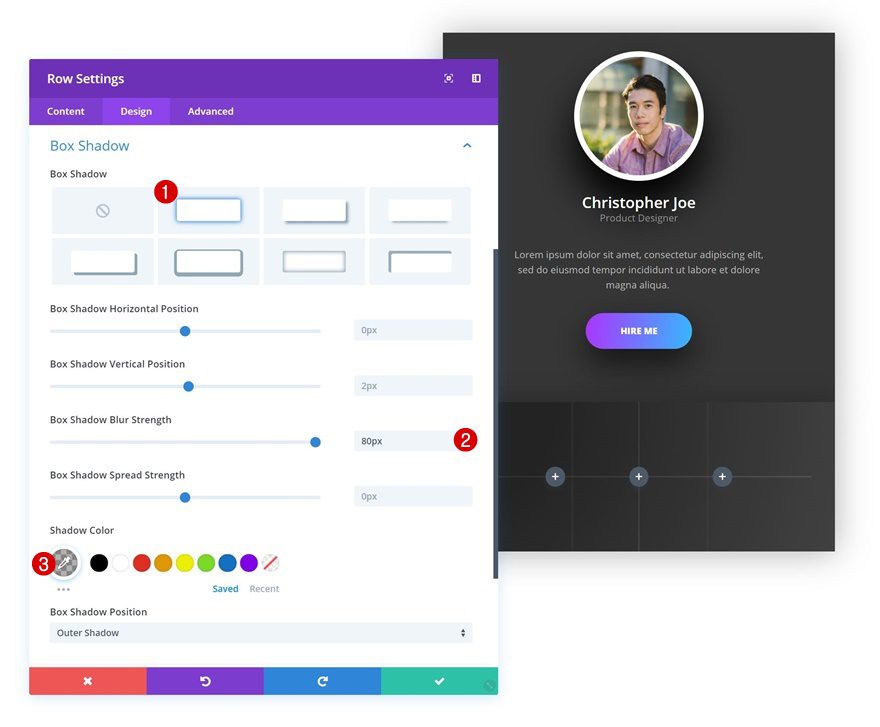
Box Shadow
Along with a box shadow.
- Box Shadow Blur Strength: 80px
- Shadow Color: rgba(0,0,0,0.3)
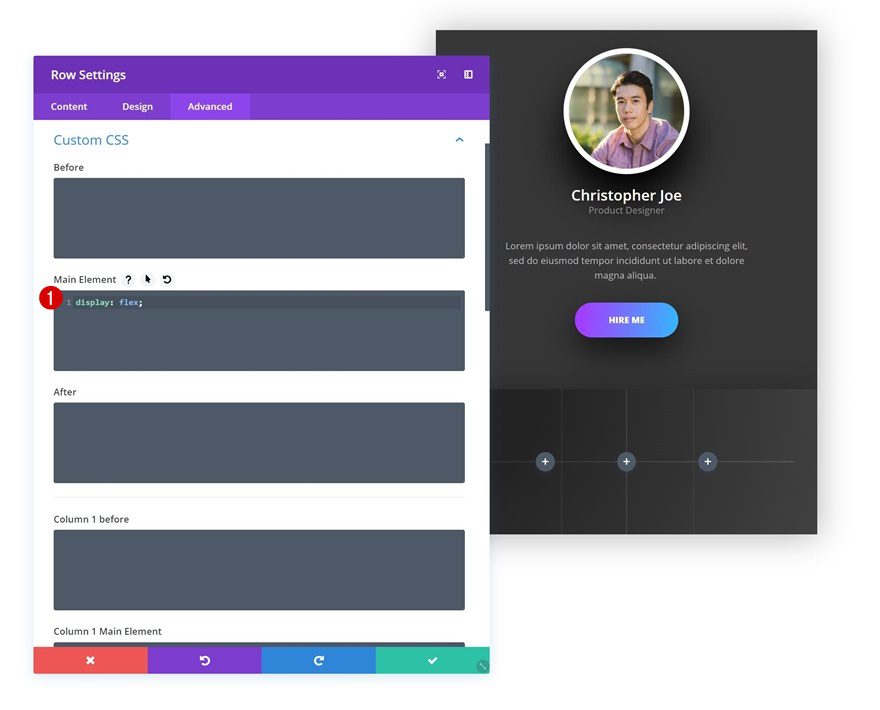
Display
To make sure all social follow icons appear next to each other, we’re going to add one single line of CSS code to the main element of the row.
display: flex;
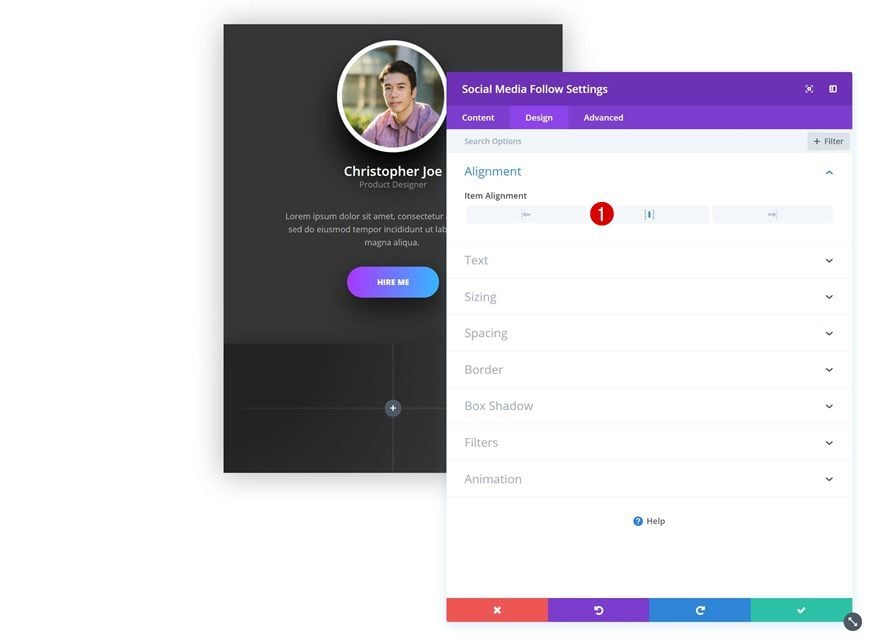
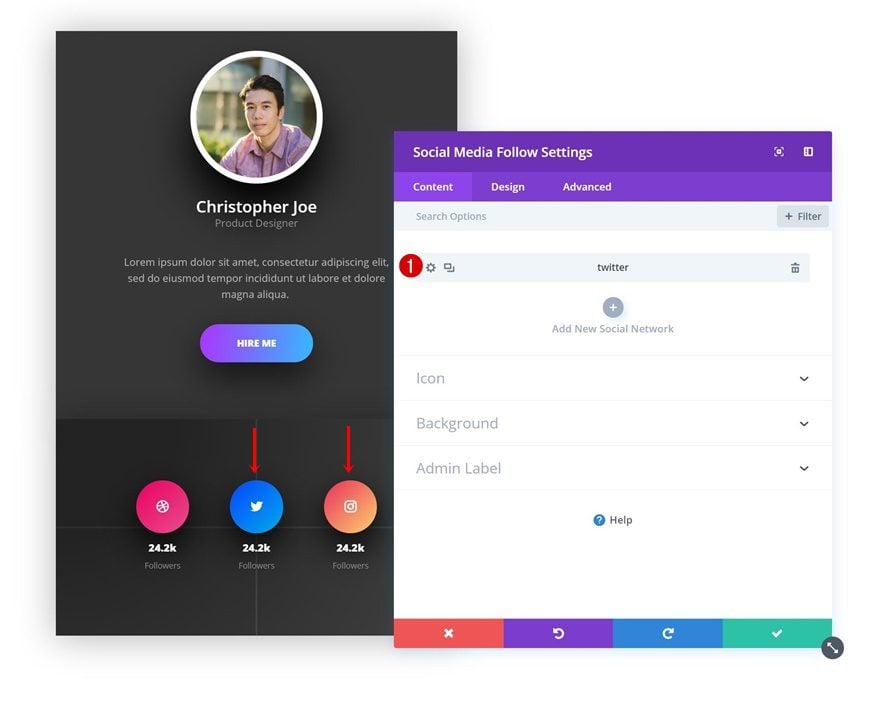
Add Social Media Follow Module to Column 1
Alignment
The first module we need in column 1 is a Social Media Follow Module. Once you’ve added the module, change the item alignment in the design tab.
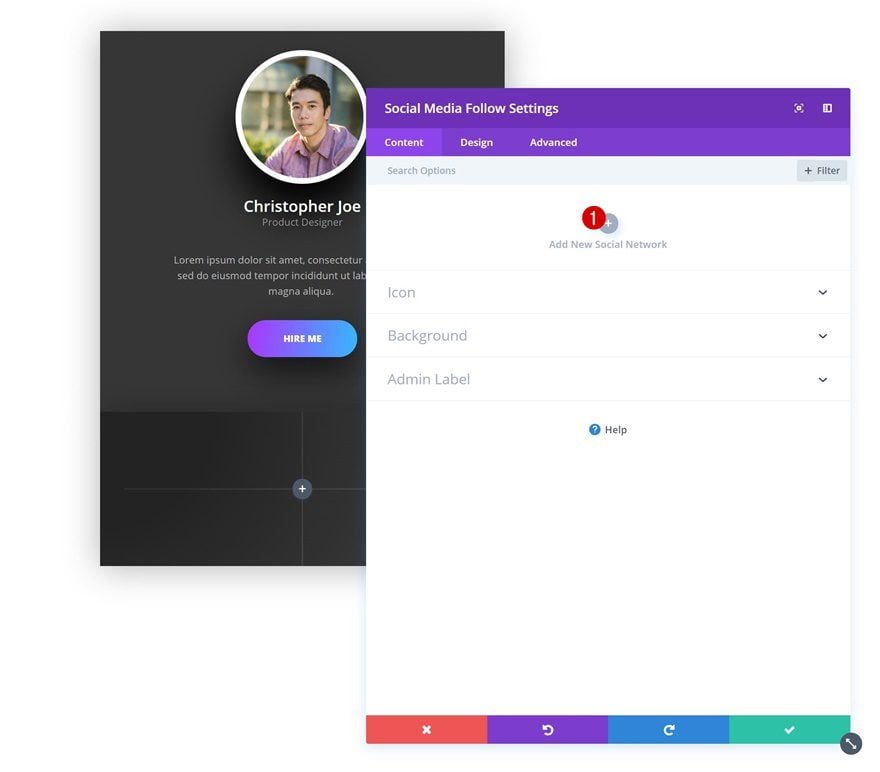
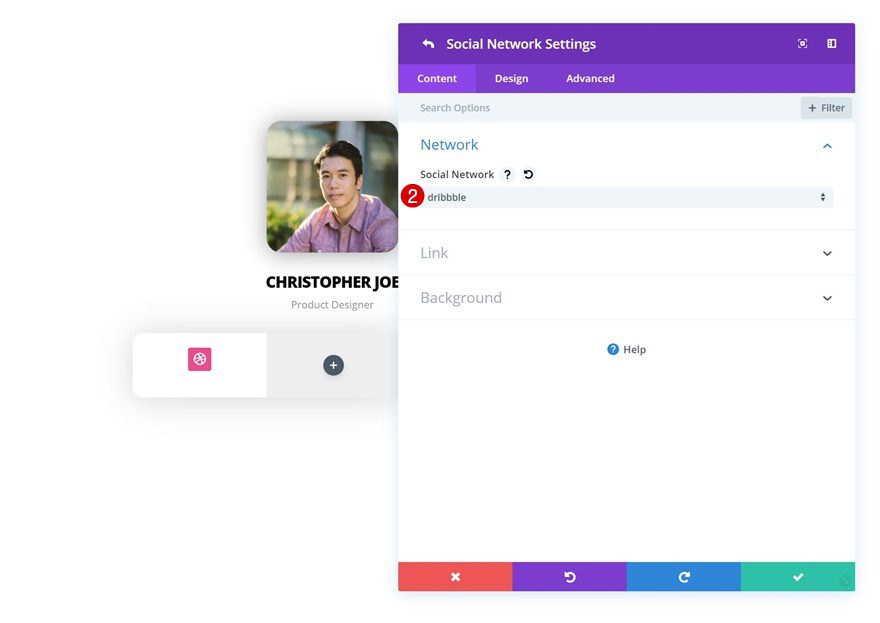
Add New Social Network
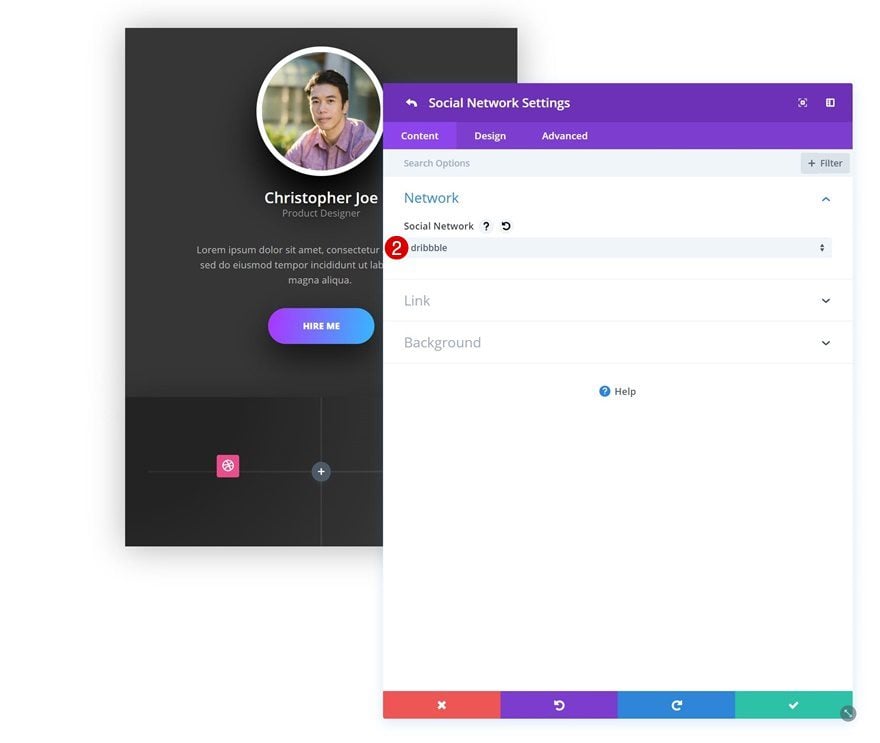
Continue by adding a new social network. For this example, we’re using Dribbble.
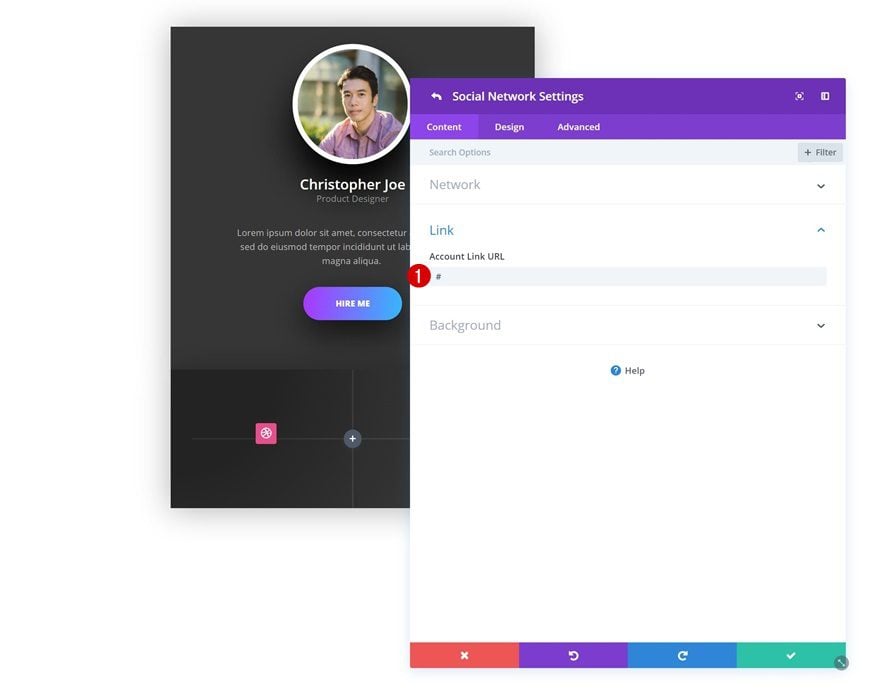
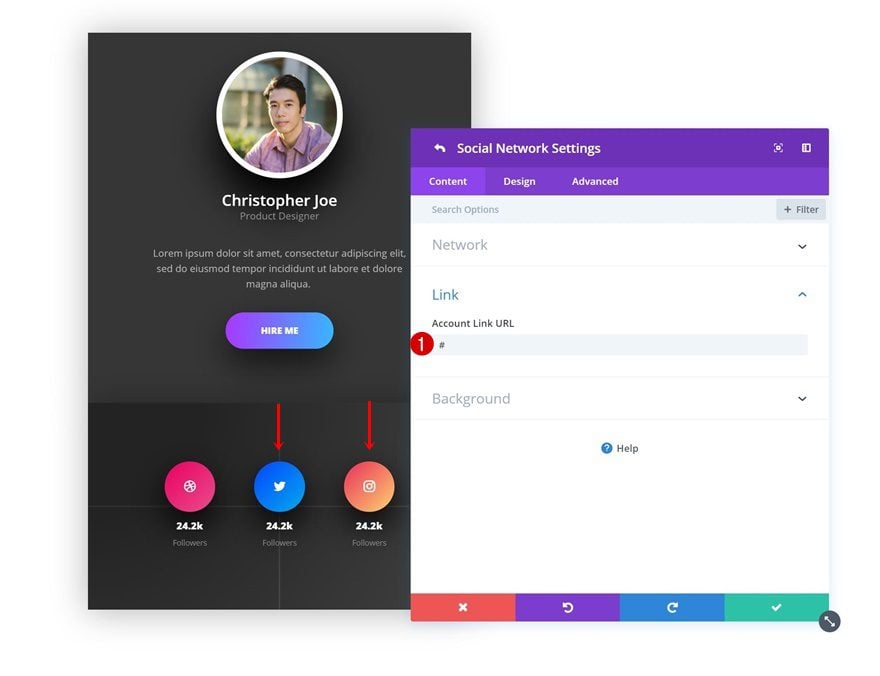
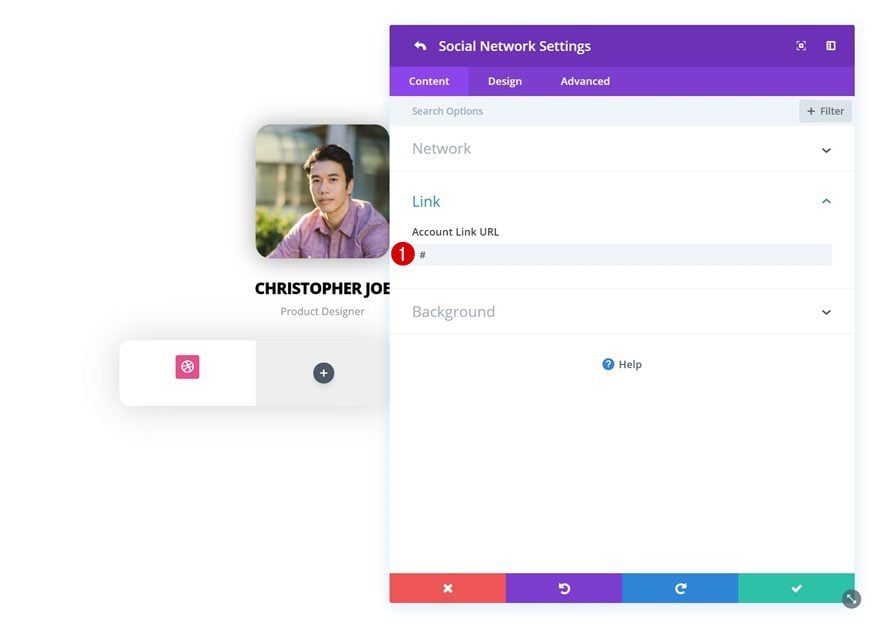
Link
Add a link to your Dribbble profile.
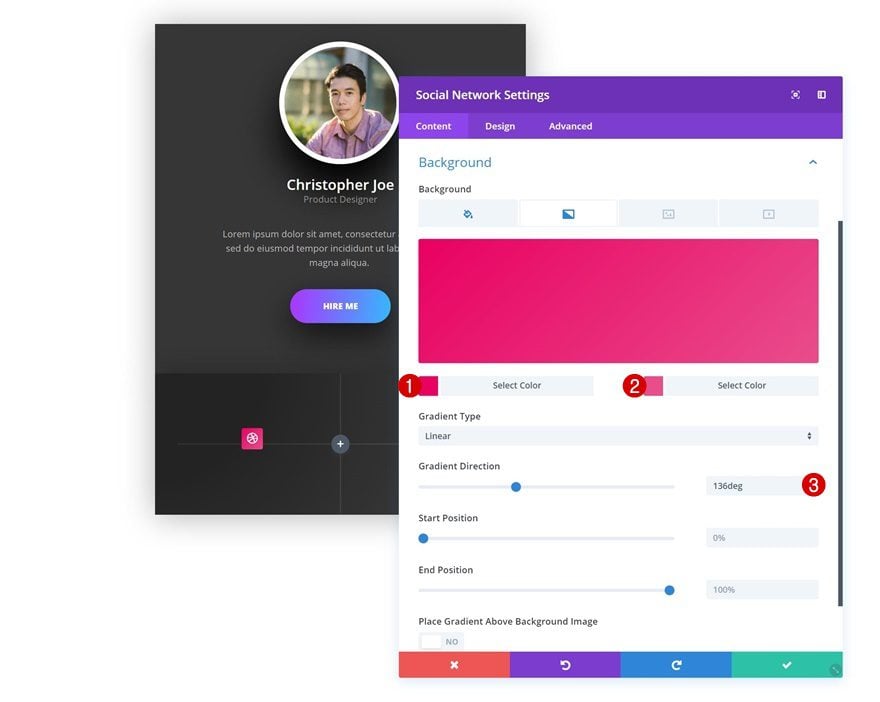
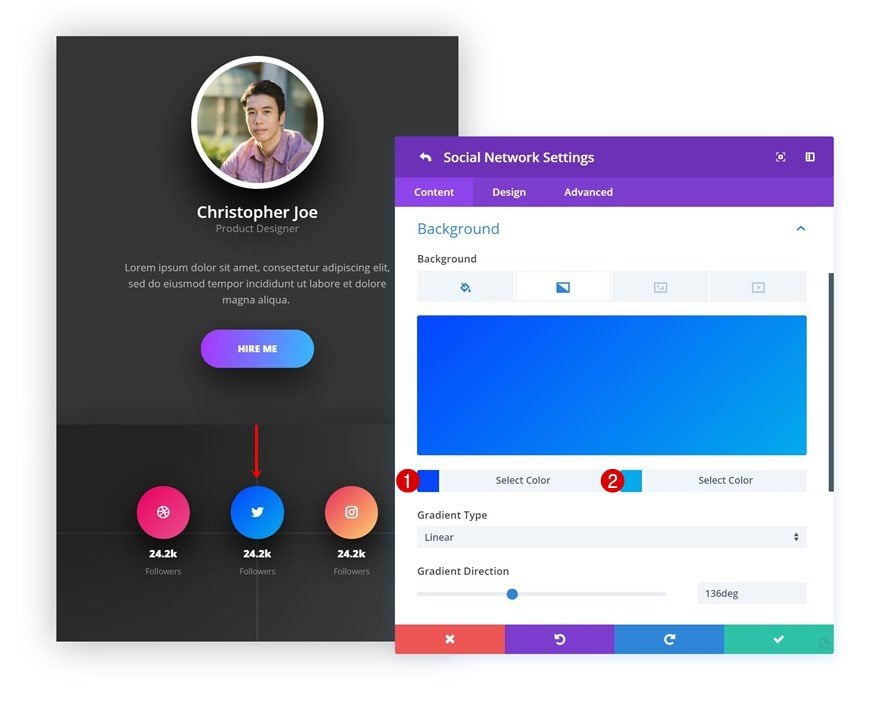
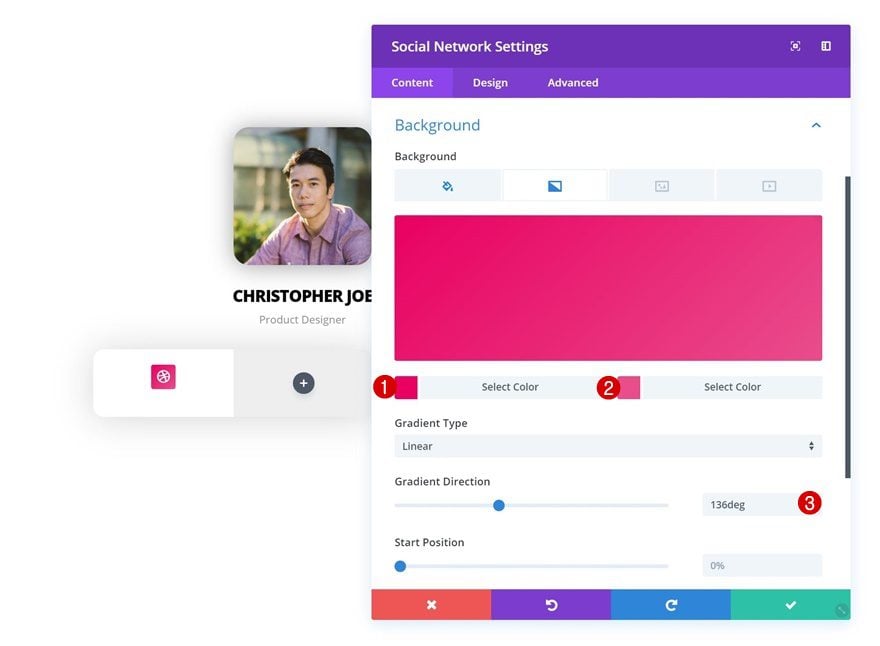
Gradient Background
Then, change the gradient background using the following settings:
- Color 1: #ea0061
- Color 2: #ea4c8d
- Gradient Direction: 136deg
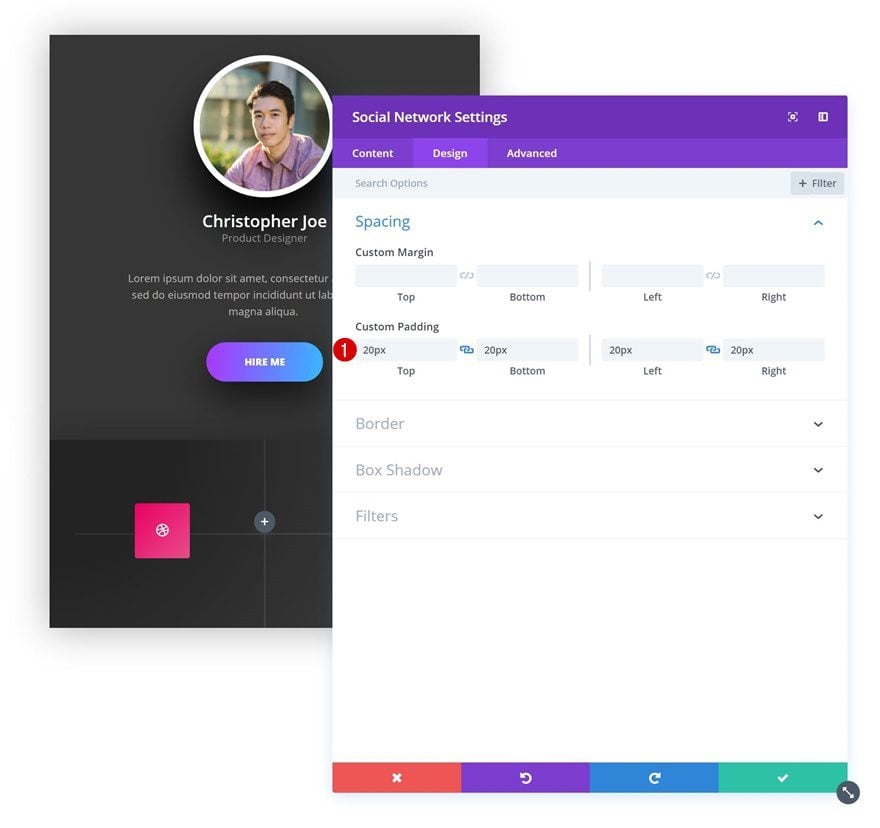
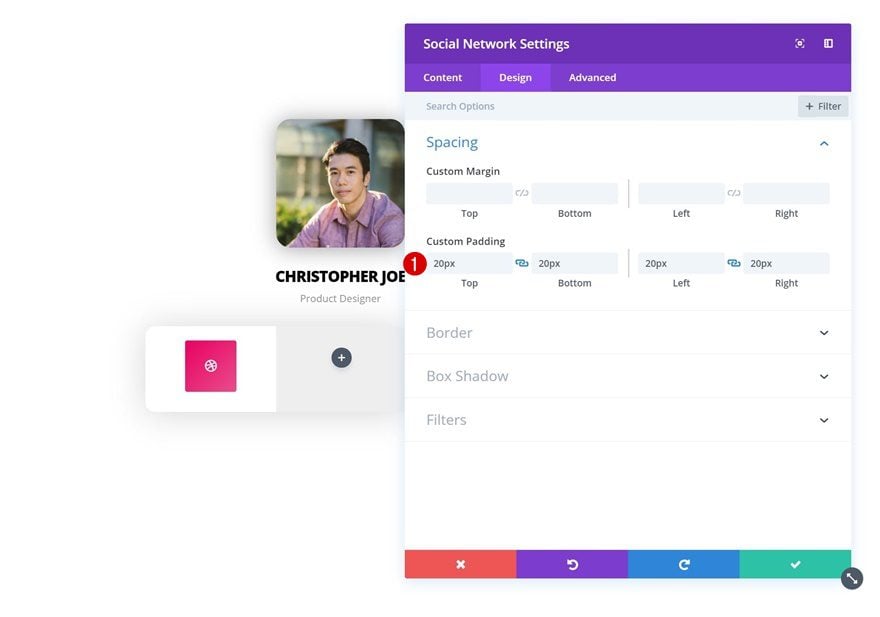
Spacing
And increase the size of the module by adding some custom padding.
- Top Padding: 20px
- Bottom Padding: 20px
- Left Padding: 20px
- Right Padding: 20px
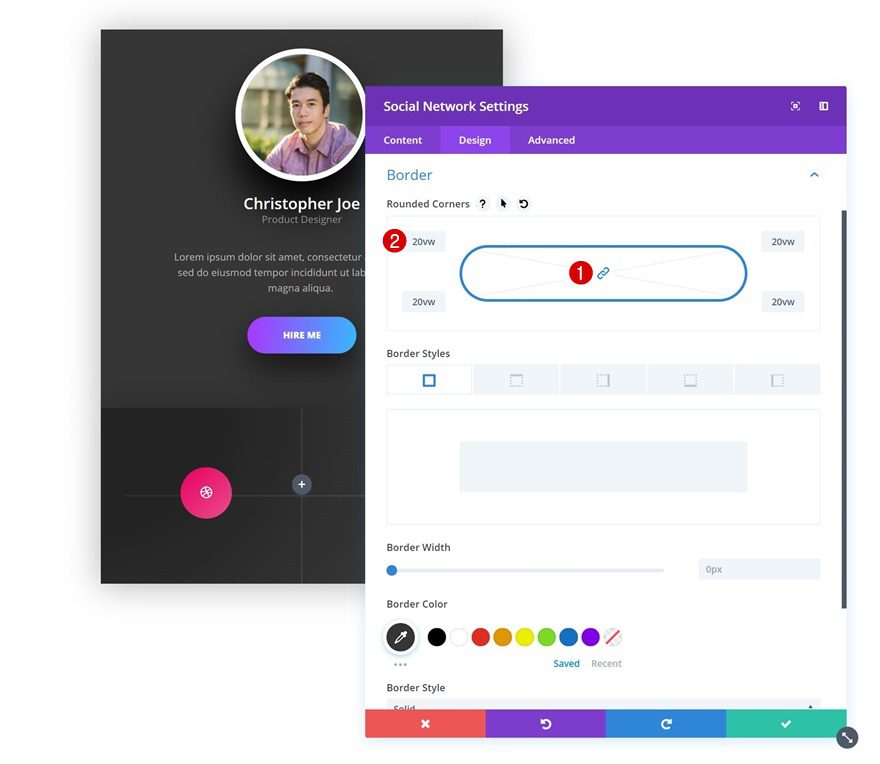
Border
We’re also turning the module into a circle by adding ’20vw’ to each one of the corners in the border settings.
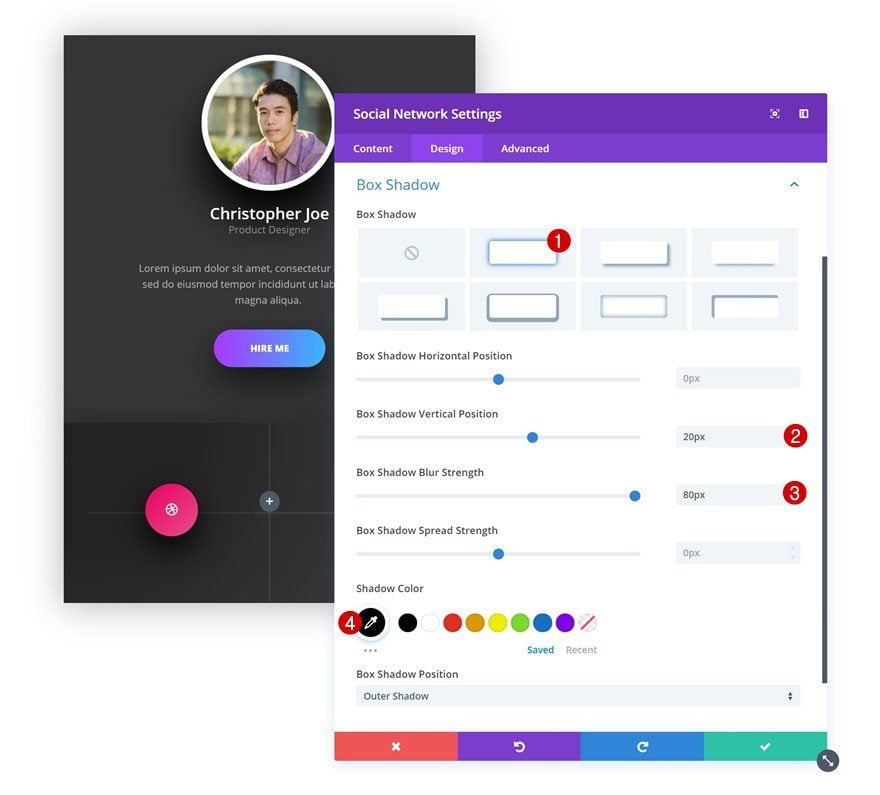
Box Shadow
Last but not least, add a box shadow.
- Box Shadow Vertical Position: 20px
- Box Shadow Blur Strength: 80px
- Shadow Color: #000000
Add Text Module #1 to Column 1
Add Content
Add a Text Module to the first column next.
Text Settings
Change the text settings.
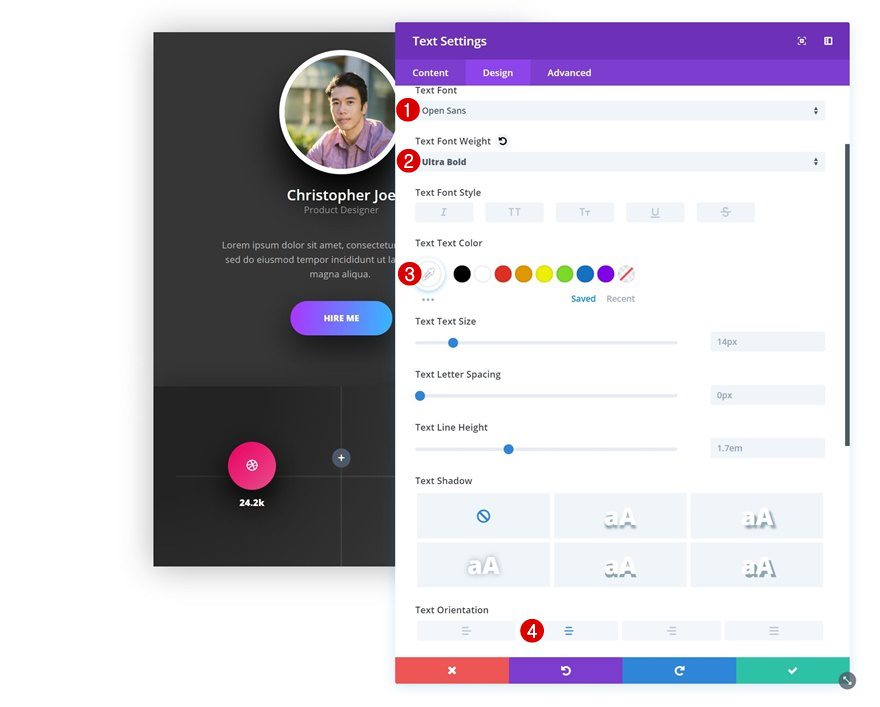
- Text Font: Open Sans
- Text Font Weight: Ultra Bold
- Text Color: #ffffff
- Text Orientation: Center
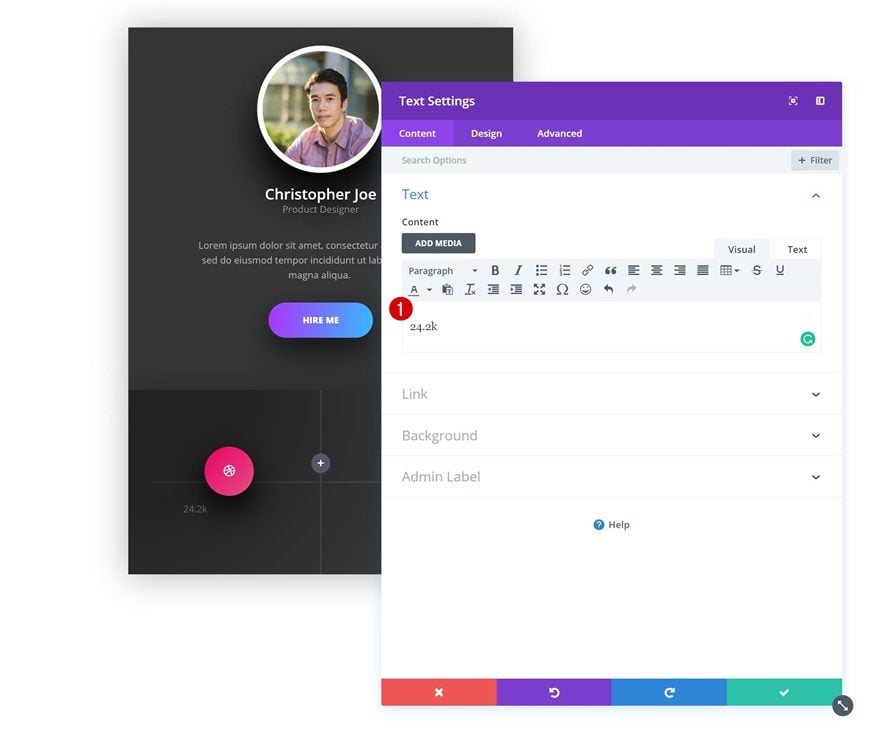
Add Text Module #2 to Column 1
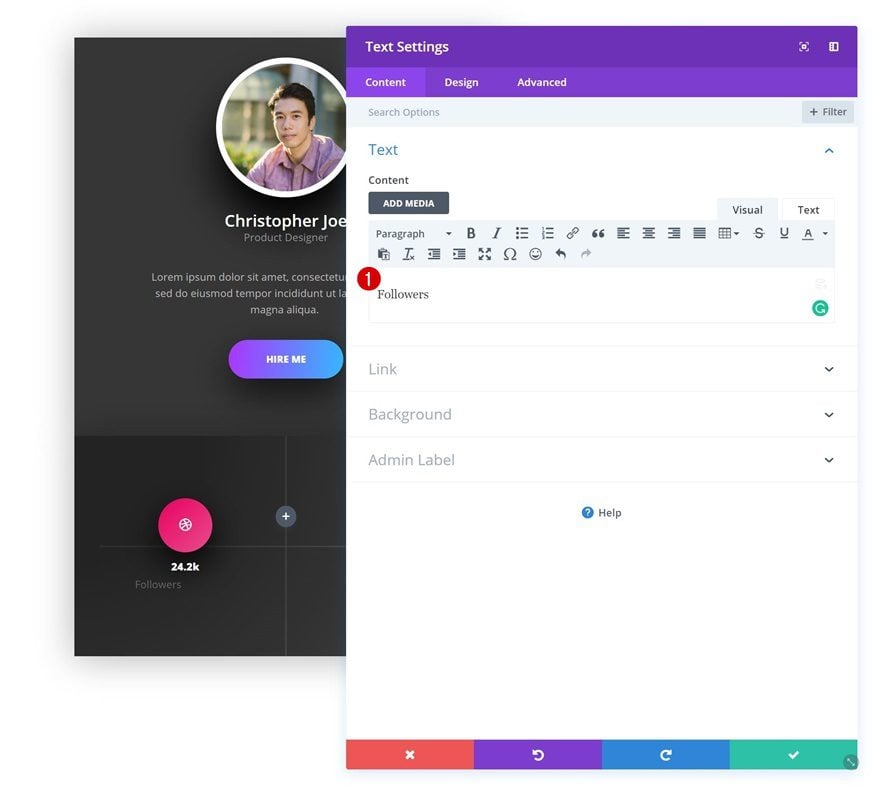
Add Content
Add another one below the previous one.
Text Settings
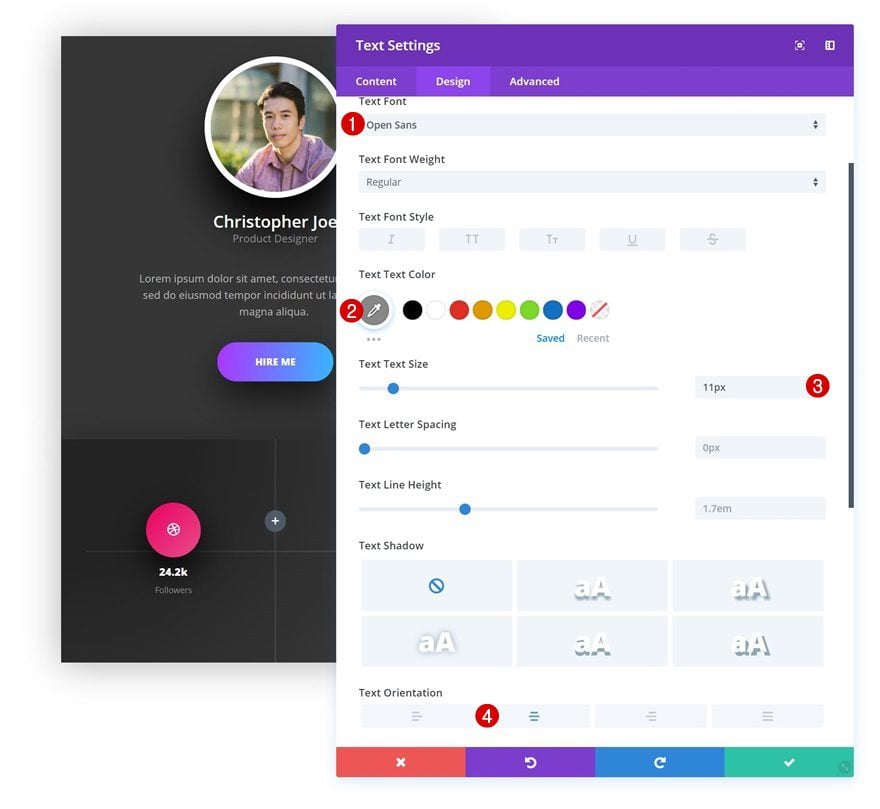
Change the text settings of this module too.
- Text Font: Open Sans
- Text Color: #898989
- Text Size: 11px
- Text Orientation: Center
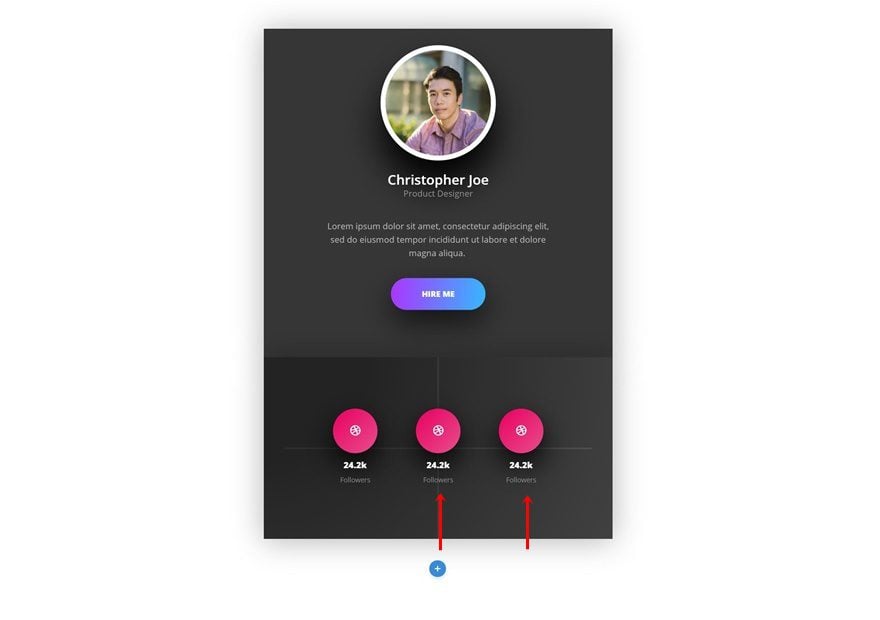
Clone Modules in Column 1 Twice & Place Duplicates in Remaining Columns
Once you’re done customizing all the modules in column 1, you can go ahead and clone them twice. Place the duplicates in the two remaining columns of the row.
Change Social Networks
Of course, you’ll need to change the social networks.
Change Social Network Links
Along with the links.
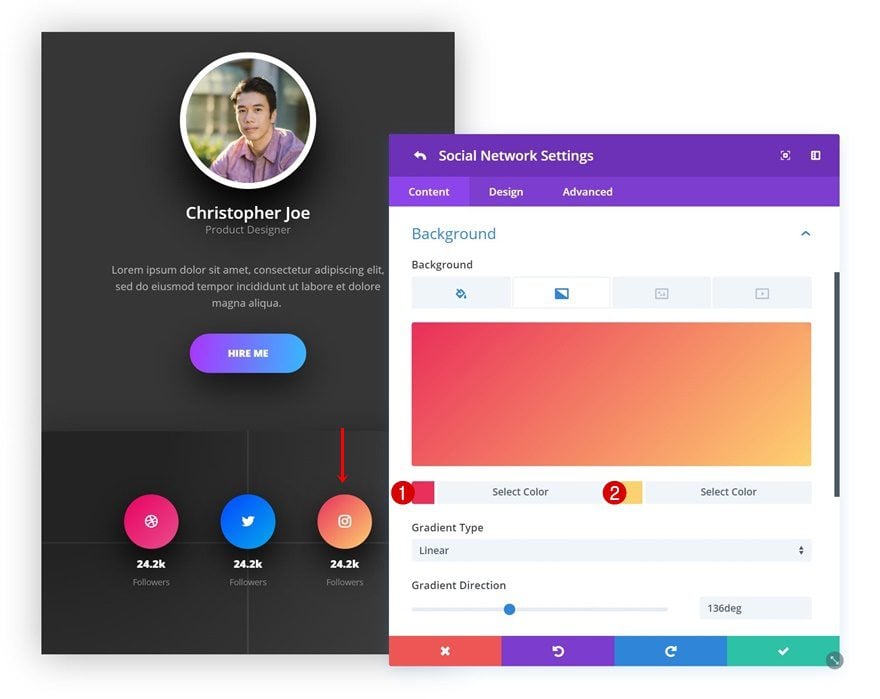
Change Social Network Gradient Backgrounds
And the network gradient backgrounds.
- Color 1: #0043ff
- Color 2: #00aced
- Color 1: #ea2c59
- Color 2: #fed270
Start Recreating Example #2
Add New Section
Background Color
On to the next example! Add a new section with a white background color.
- Background Color: #ffffff
Spacing
Add some custom padding next.
- Top Padding: 50px (Desktop & Tablet), 0px (Phone)
- Bottom Padding: 50px (Desktop & Tablet), 0px (Phone)
- Left Padding: 36vw (Desktop), 23vw (Tablet), 4vw (Phone)
- Right Padding: 36vw (desktop), 23vw (Tablet), 4vw (Phone)
Add Row #1
Column Structure
Continue by adding a new row using the following column structure:
Sizing
Without adding any modules yet, go to the design tab of the row settings and change the sizing settings.
- Make This Row Fullwidth: Yes
- Use Custom Gutter Width: Yes
- Gutter Width: 1
Add Image Module
Upload Image
Time to start adding modules! The first module we need is an Image Module with a 1:1 ratio.
Alignment
Change the image alignment.
Sizing
Modify the width too.
- Width: 33%
- Module Alignment: Center
Border
And add ’20px’ to each one of the corners in the border settings.
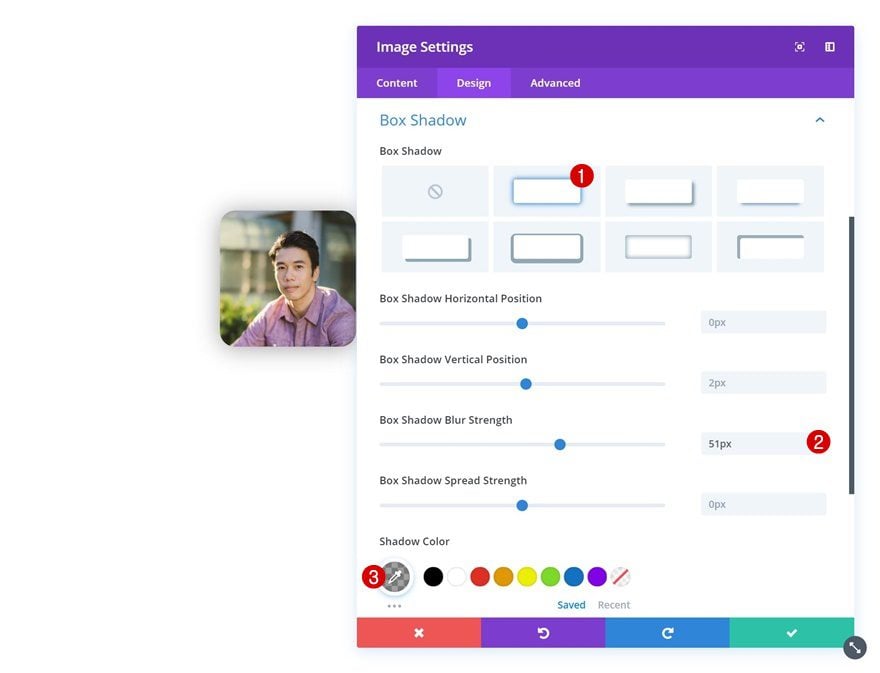
Box Shadow
Complete the image design by adding a subtle box shadow.
- Box Shadow Blur Strength: 51px
- Shadow Color: rgba(0,0,0,0.37)
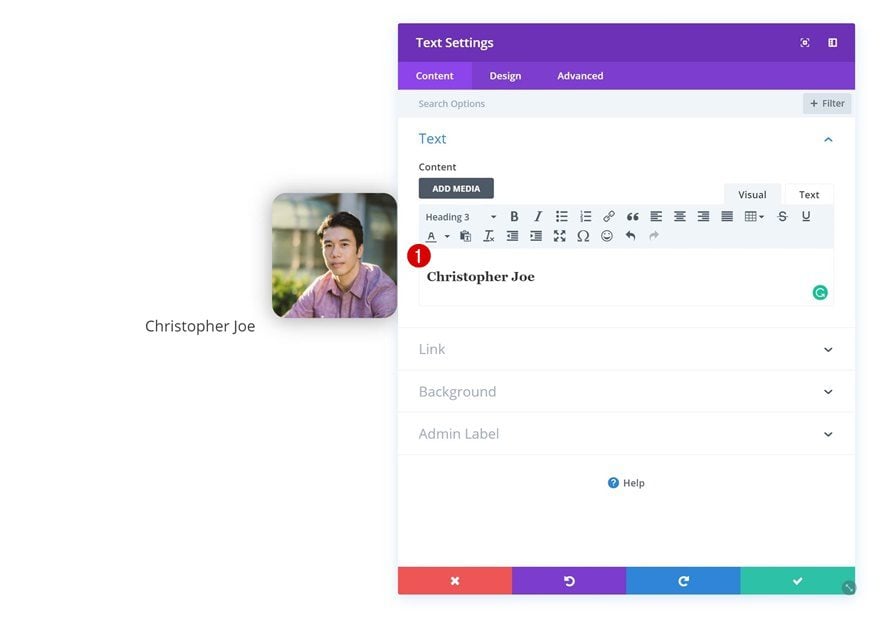
Add Text Module #1
Add H3 Content
The next module we need is a Text Module. Add some H3 content of choice.
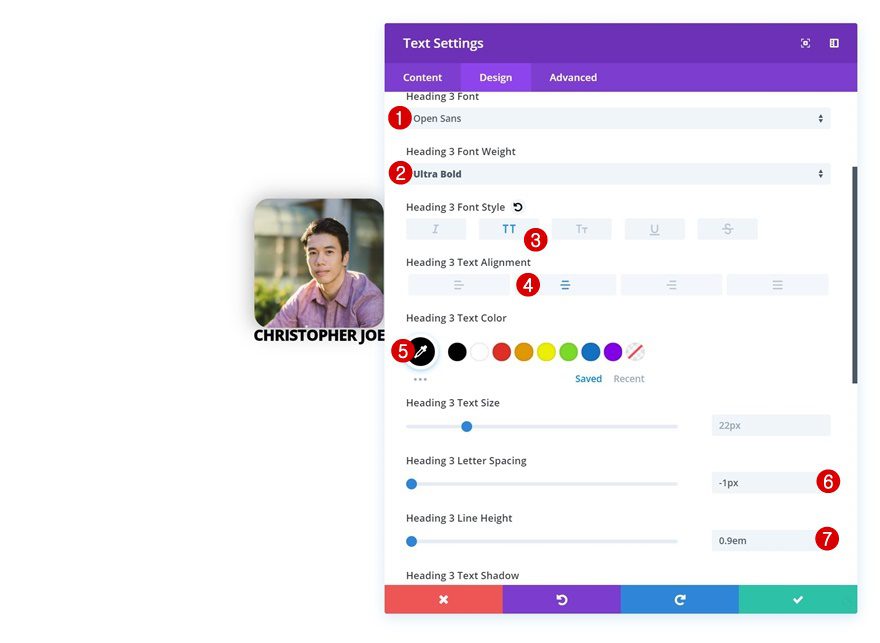
H3 Text Settings
Change the H3 text settings in the design tab.
- Heading 3 Font: Open Sans
- Heading 3 Font Weight: Ultra Bold
- Heading 3 Font Style: Uppercase
- Heading 3 Text Alignment: Center
- Heading 3 Text Color: #000000
- Heading 3 Letter Spacing: -1px
- Heading 3 Line Height: 0.9em
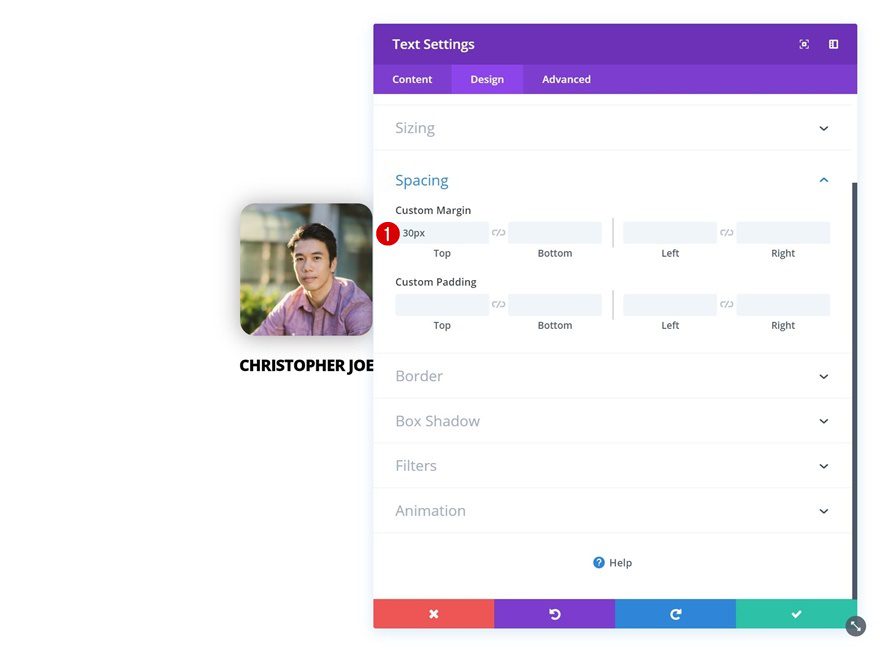
Spacing
Add some top margin next.
Add Text Module #2
Add Content
Add another Text Module.
Text Settings
Modify the text settings.
- Text Font: Open Sans
- Text Color: #919191
- Text Orientation: Center
Add Row #2
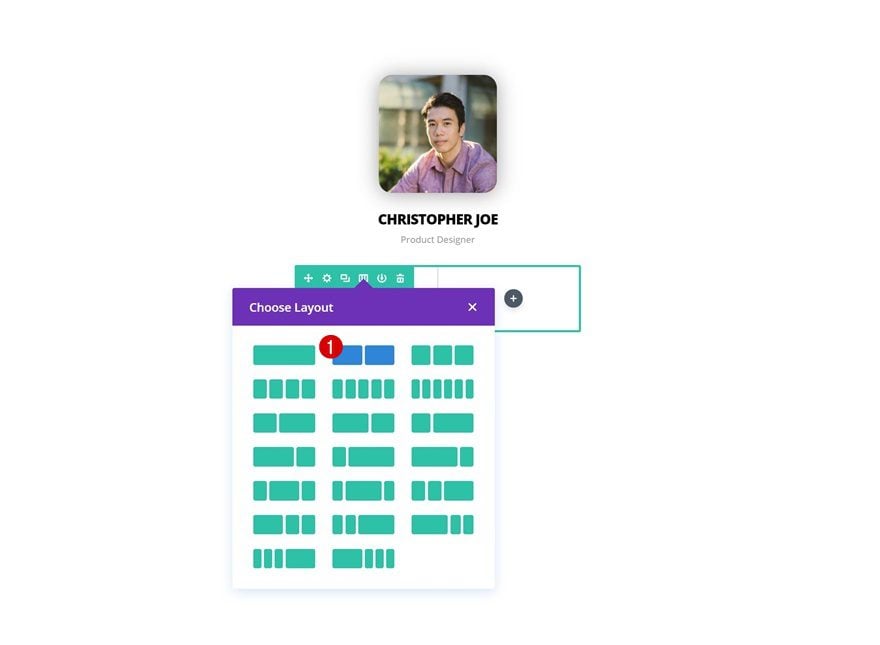
Column Structure
Continue by adding a new row using the following column structure:
Background Color
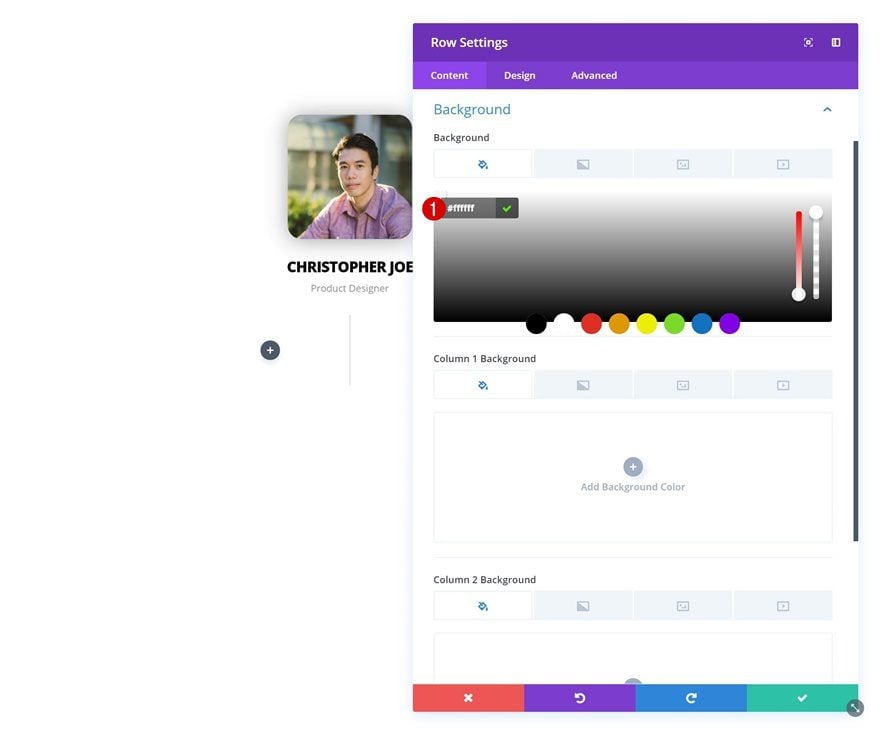
Without adding any modules yet, open the row settings and change the row background color.
- Background Color: #ffffff
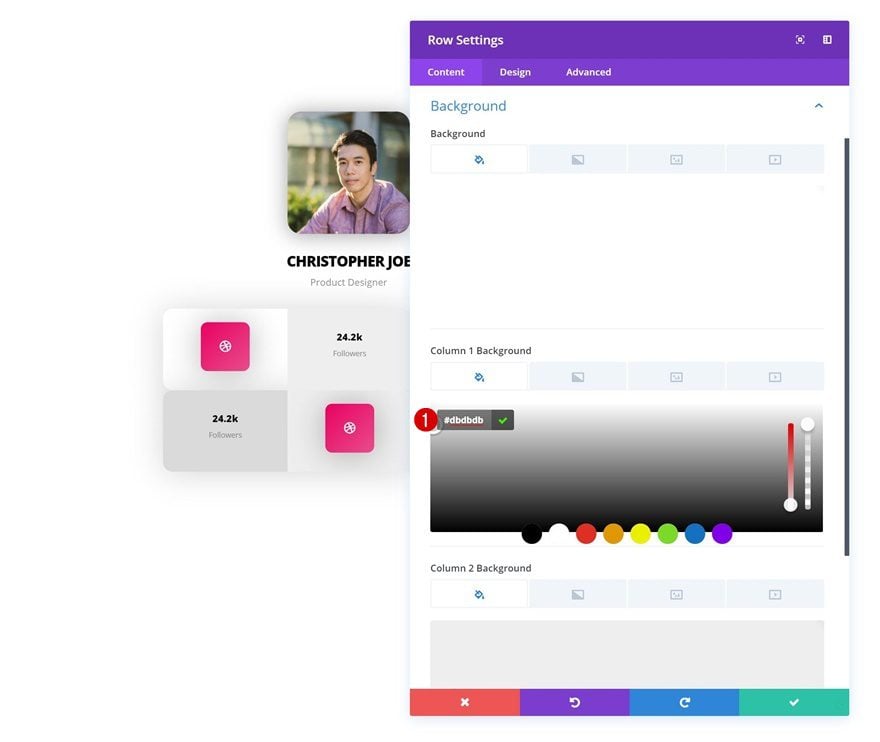
Column 2 Background Color
Add a background color to the second column as well.
- Column 2 Background Color: #efefef
Alignment
Make sure you’re using left row alignment.
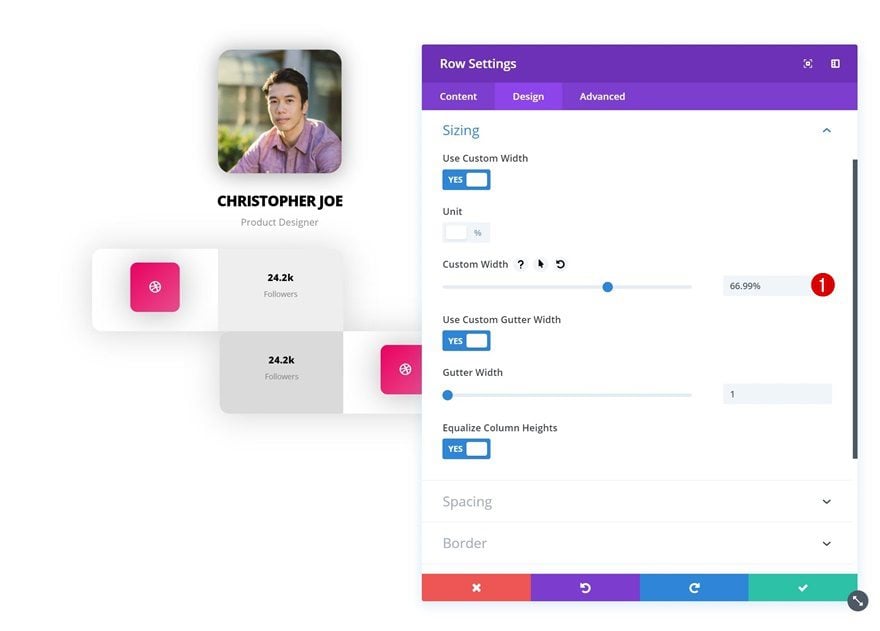
Sizing
Go to the sizing settings next and make some changes.
- Use Custom Width: Yes
- Unit: %
- Custom Width: 67%
- Use Custom Gutter Width: Yes
- Gutter Width: 1
- Equalize Column Heights: Yes
Spacing
We’re also adding some custom padding to the row and its columns.
- Top Padding: 0px
- Bottom Padding: 0px
- Column 1 Top Padding: 20px
- Column 1 Bottom Padding: 20px
- Column 2 Top Padding: 20px
- Column 2 Bottom Padding: 20px
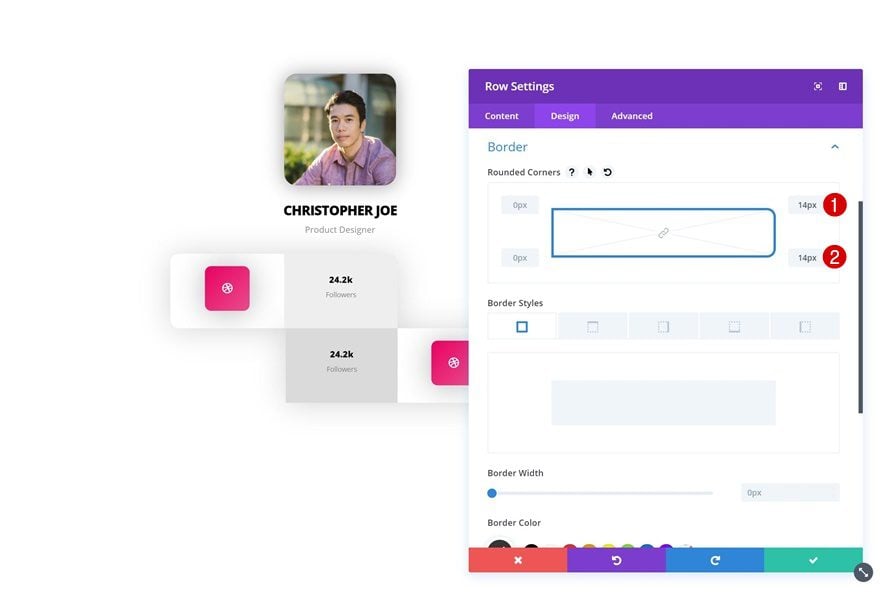
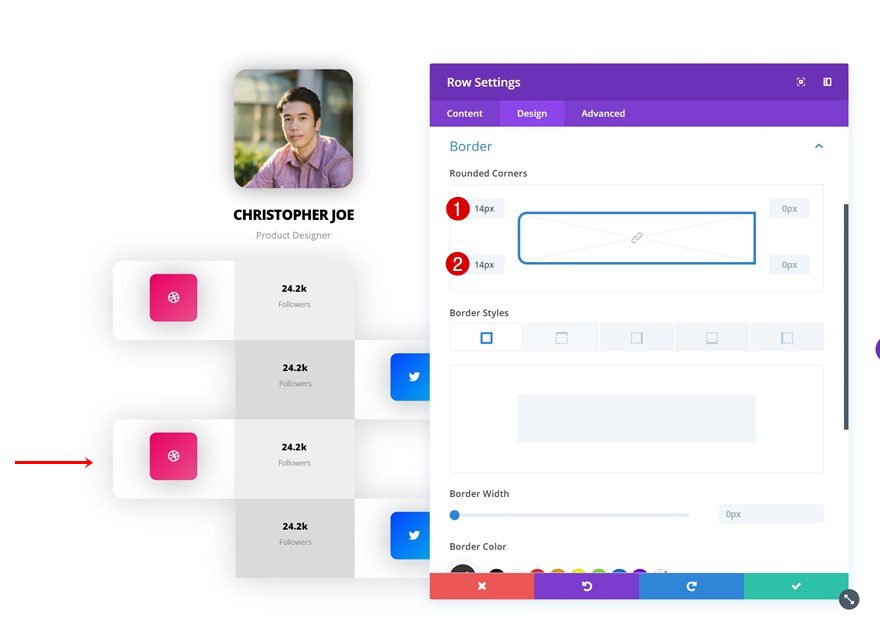
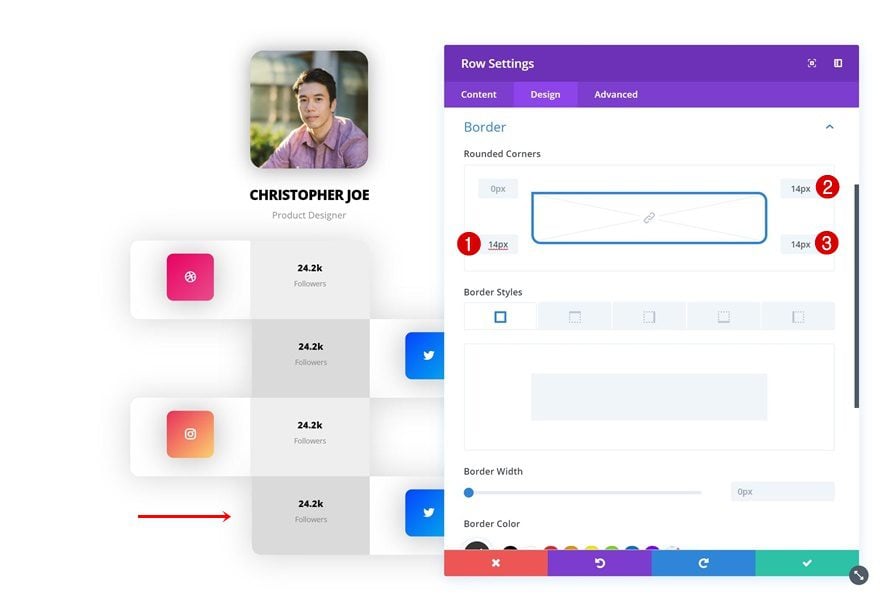
Border
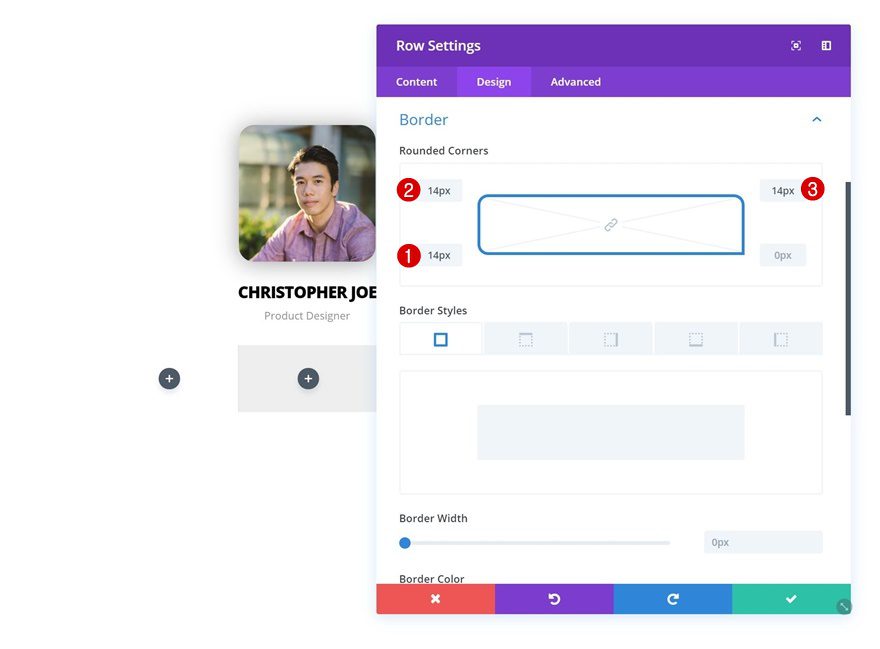
Add ’14px’ to the top left, top right and bottom left corners.
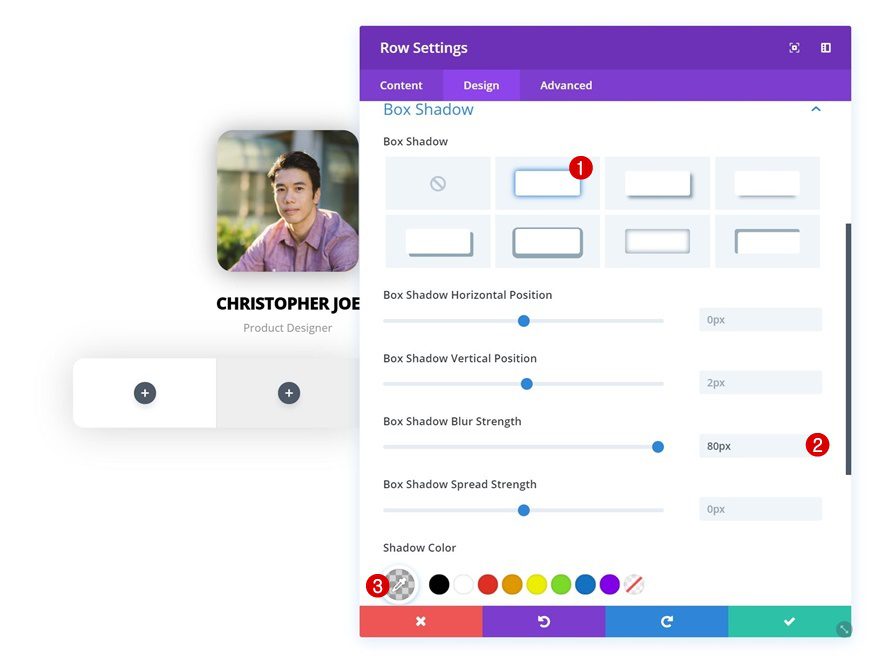
Box Shadow
And complete the row design by adding a subtle box shadow.
- Box Shadow Blur Strength: 80px
- Shadow Color: rgba(0,0,0,0.17)
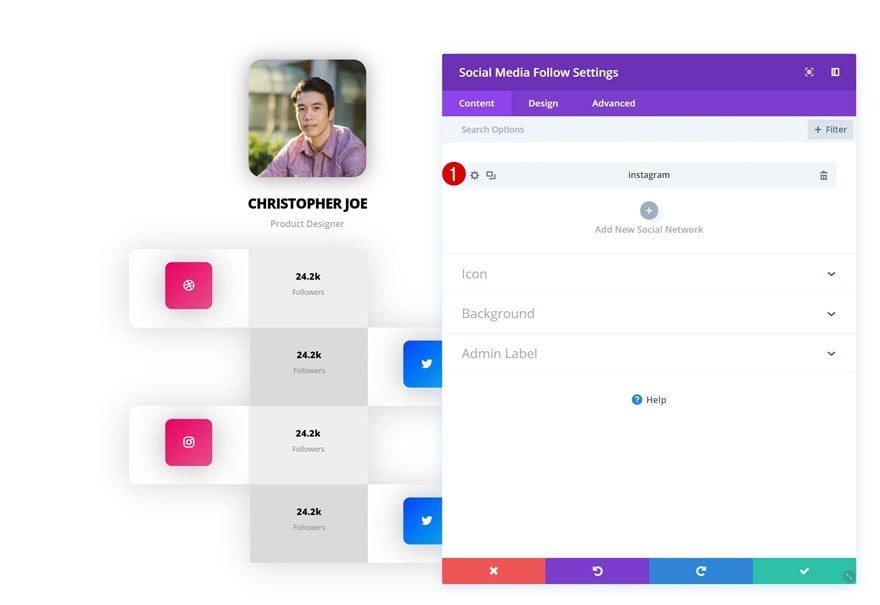
Add Social Media Follow Module to Column 1
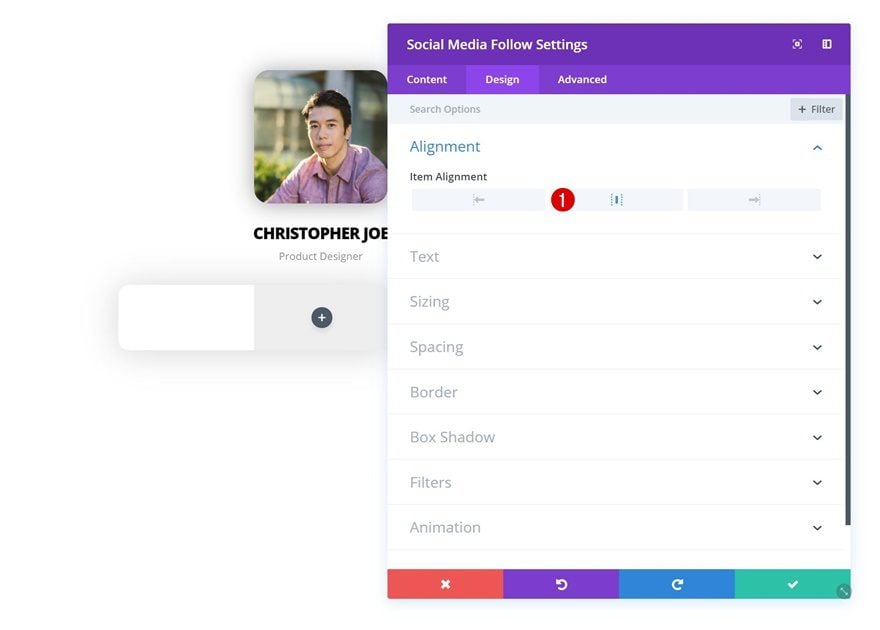
Alignment
In the first column, we’ll need a Social Media Follow module. Change the item alignment.
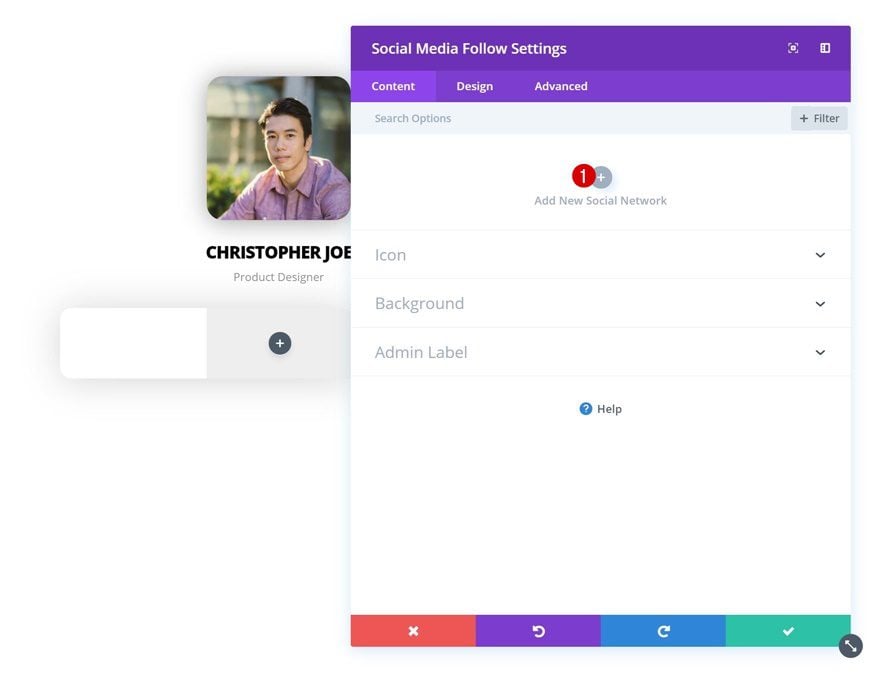
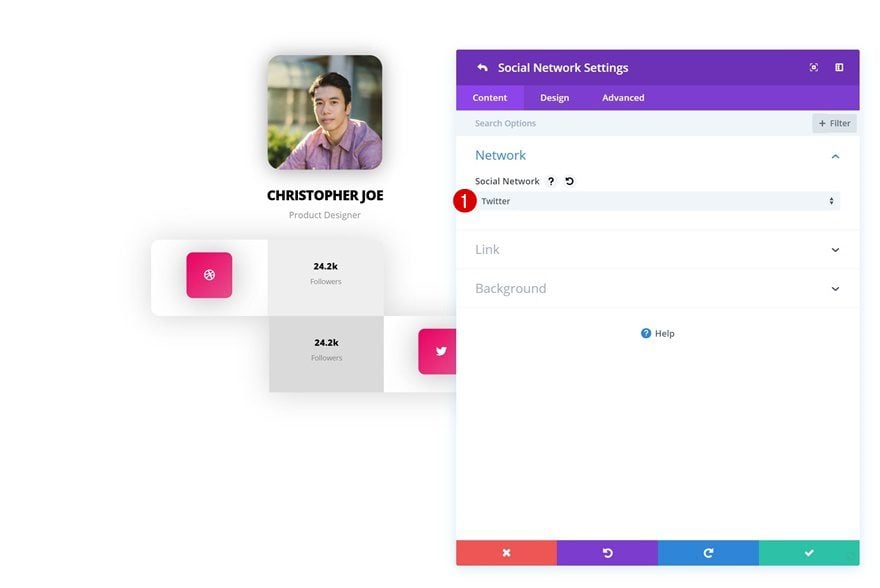
Add New Social Network
Then, add a new social network. We’re using Dribbble.
Link
Add the link to your Dribbble portfolio.
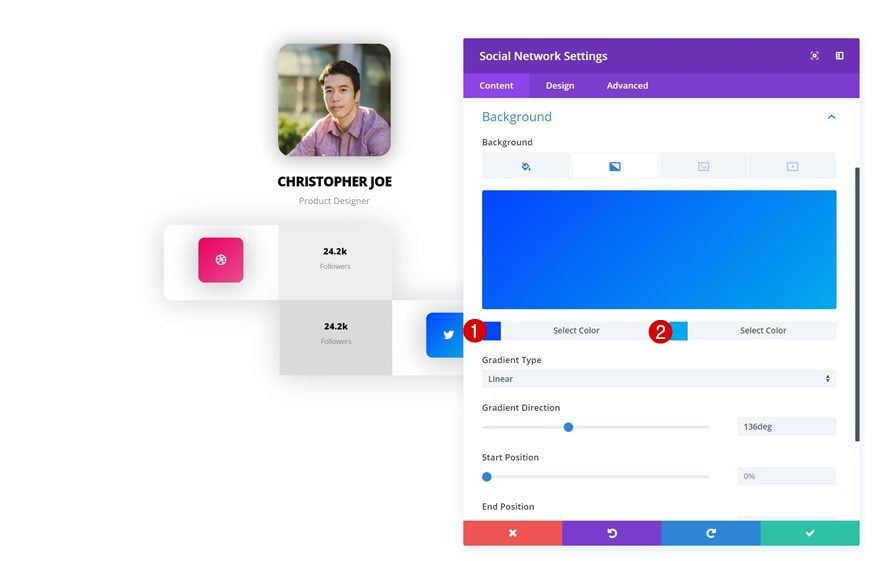
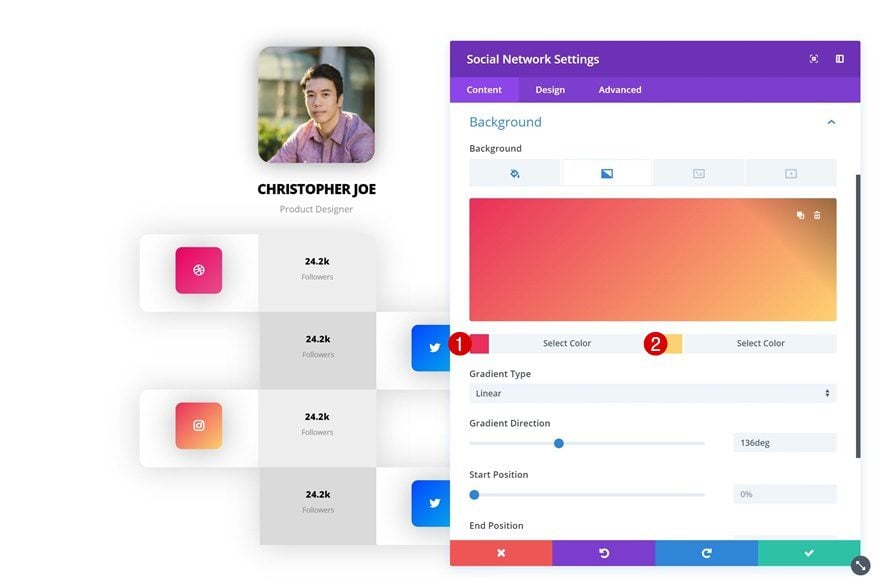
Gradient Background
And change the gradient background of the social network.
- Color 1: #ea0061
- Color 2: #ea4c8d
- Gradient Direction: 136deg
Spacing
Add some custom padding values next.
- Top Padding: 20px
- Bottom Padding: 20px
- Left Padding: 20px
- Right Padding: 20px
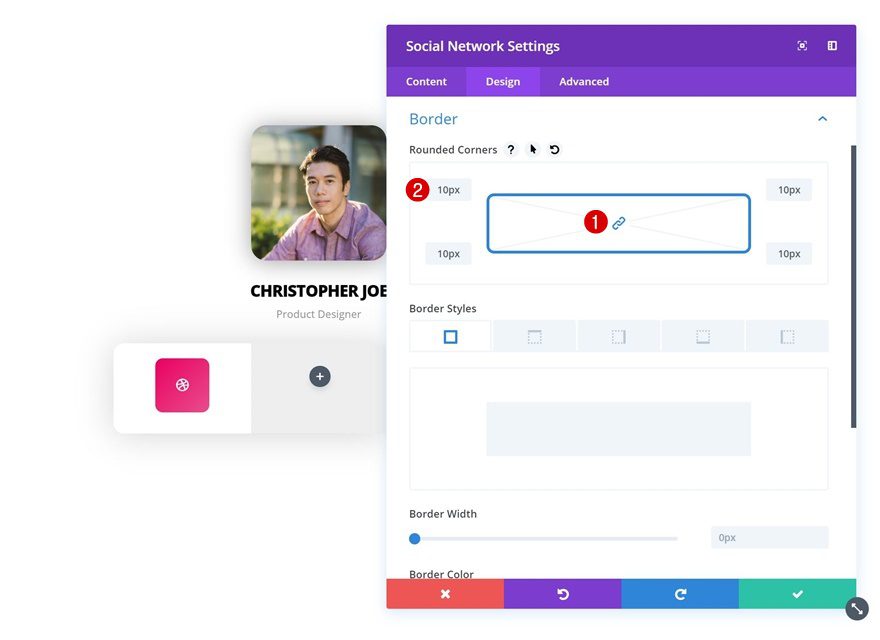
Border
And add ’10px’ to each one of the corners of the social network.
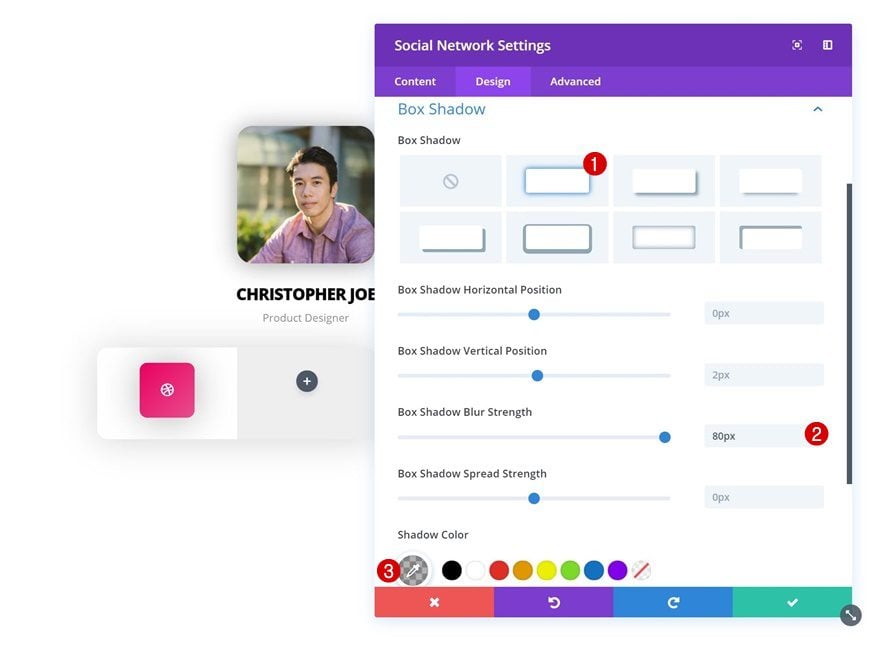
Box Shadow
Complete the module design by adding a subtle box shadow.
- Box Shadow Blur Strength: 80px
- Shadow Color: rgba(0,0,0,0.3)
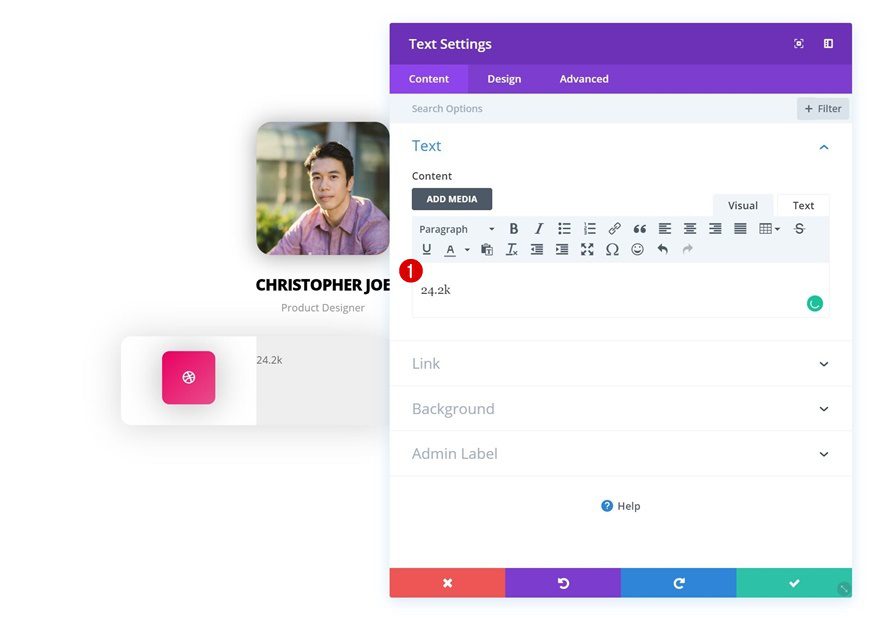
Add Text Module #1 to Column 2
Add Content
Add a Text Module to the second column.
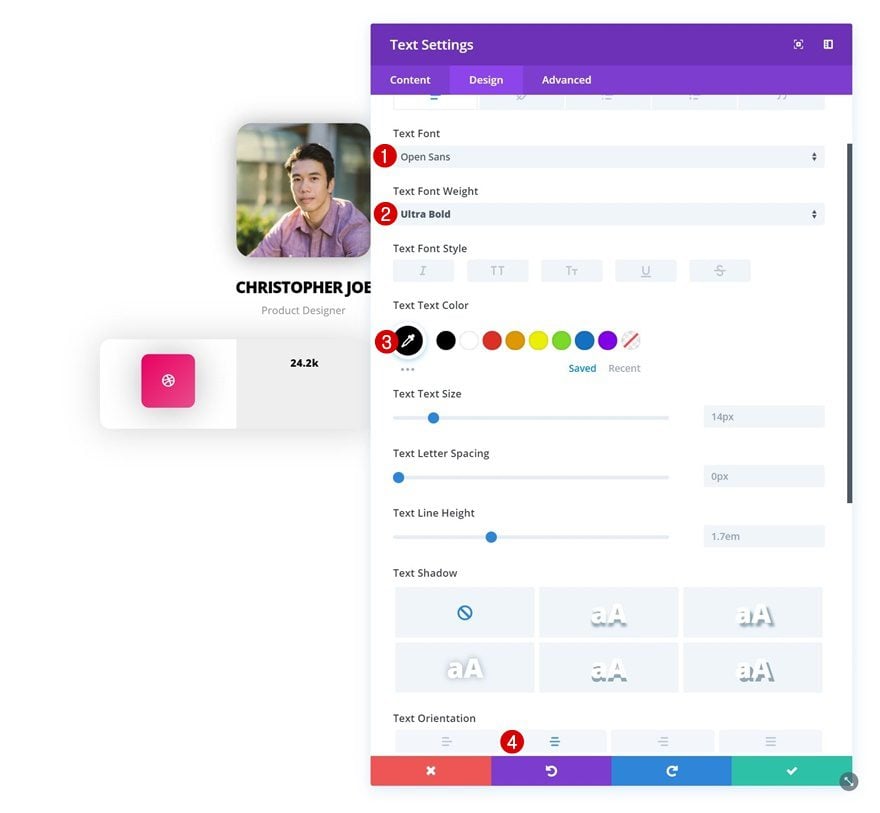
Text Settings
Change the text settings accordingly:
- Text Font: Open Sans
- Text Font Weight: Ultra Bold
- Text Color: #000000
- Text Orientation: Center
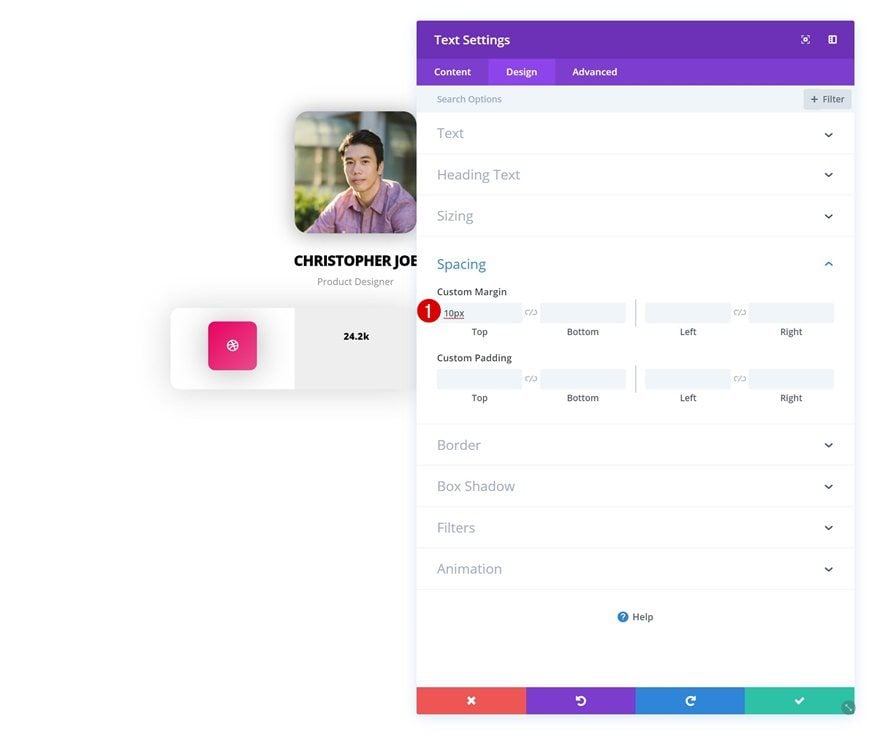
Spacing
Create space by adding some top margin next.
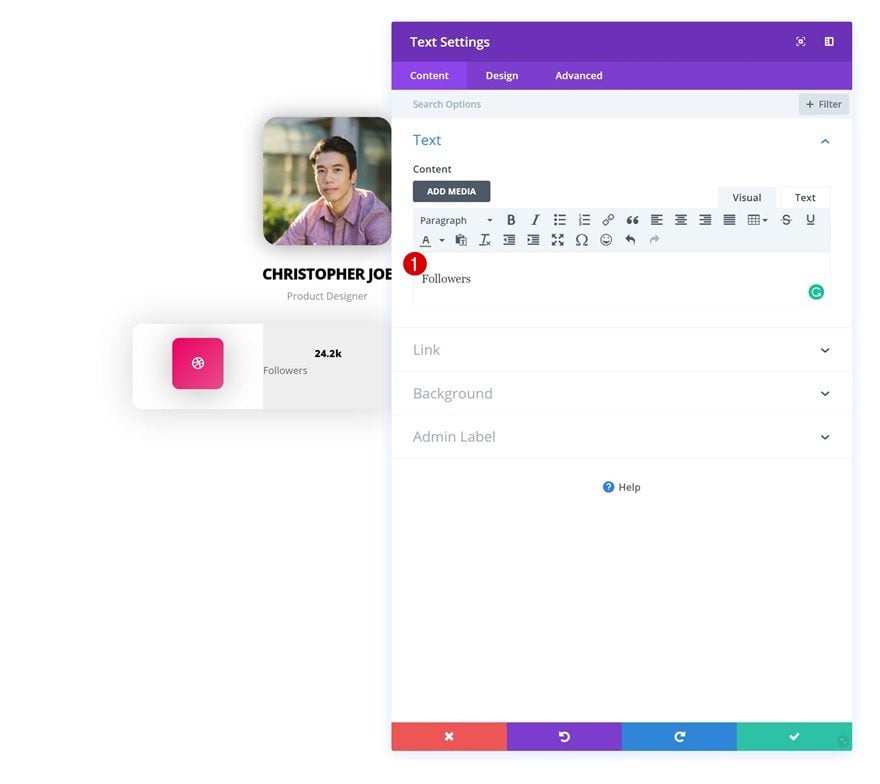
Add Text Module #2 to Column 2
Add Content
The second module we need in column 2 is another Text Module.
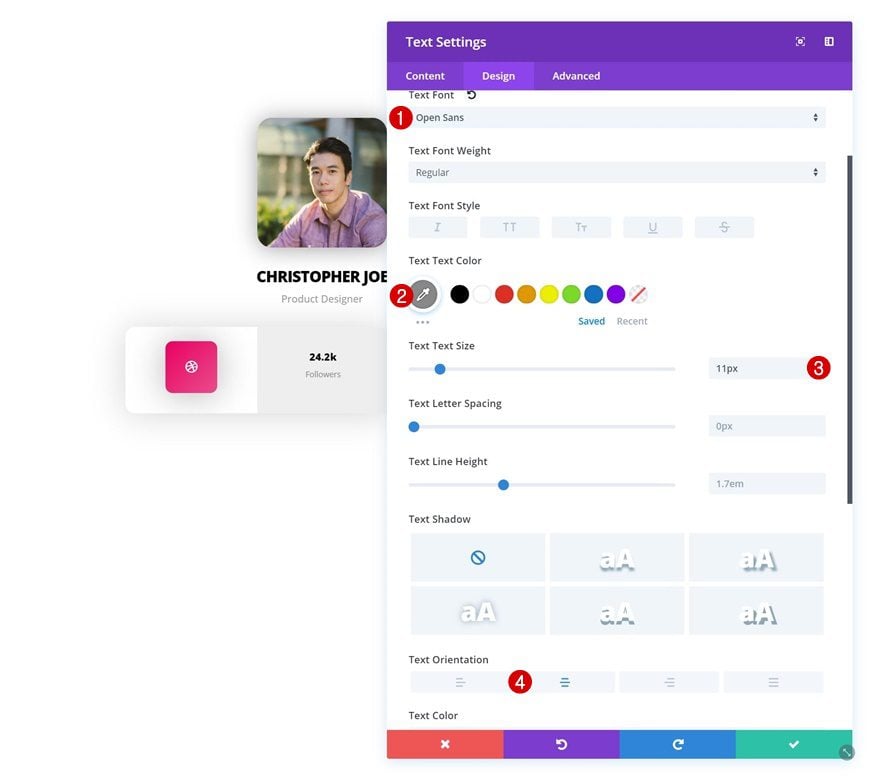
Text Settings
Change the text settings.
- Text Font: Open Sans
- Text Color: #898989
- Text Size: 11px
- Text Orientation: Center
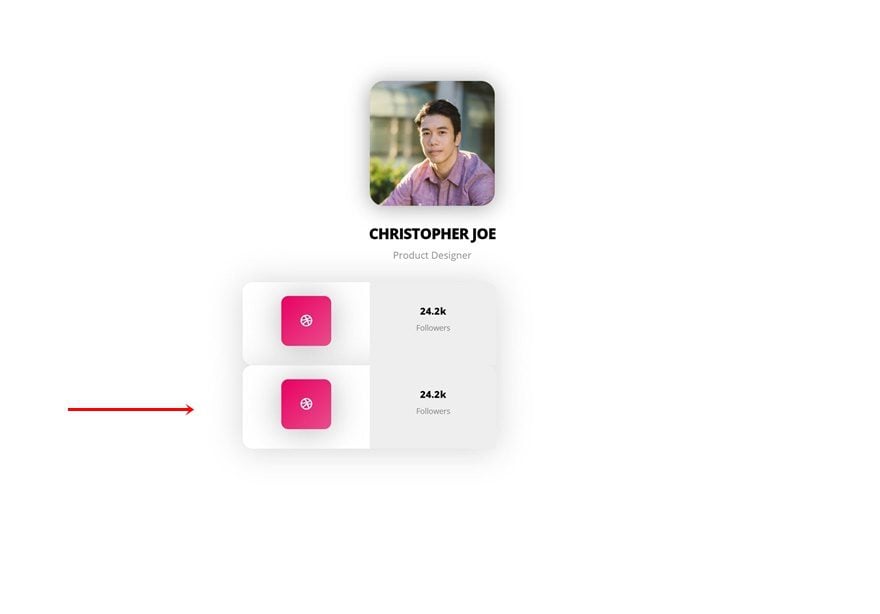
Clone Row #2
Once you’re done modifying the row, you can go ahead and clone it once.
Swap Modules
Swap the modules next.
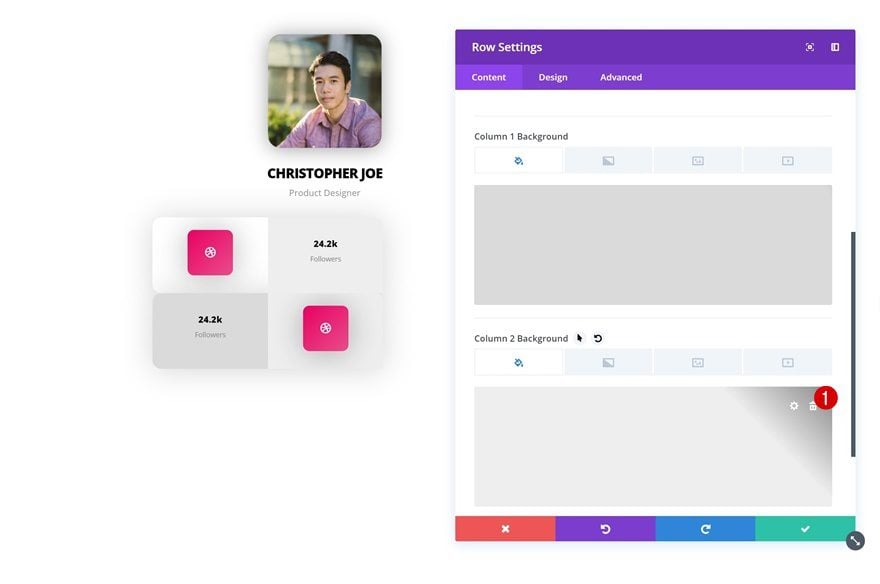
Add Column 1 Background Color
Then, add a column 1 background color to the duplicate row.
- Column 1 Background Color: #dbdbdb
Remove Column 2 Background Color
Remove the column 2 background color next.
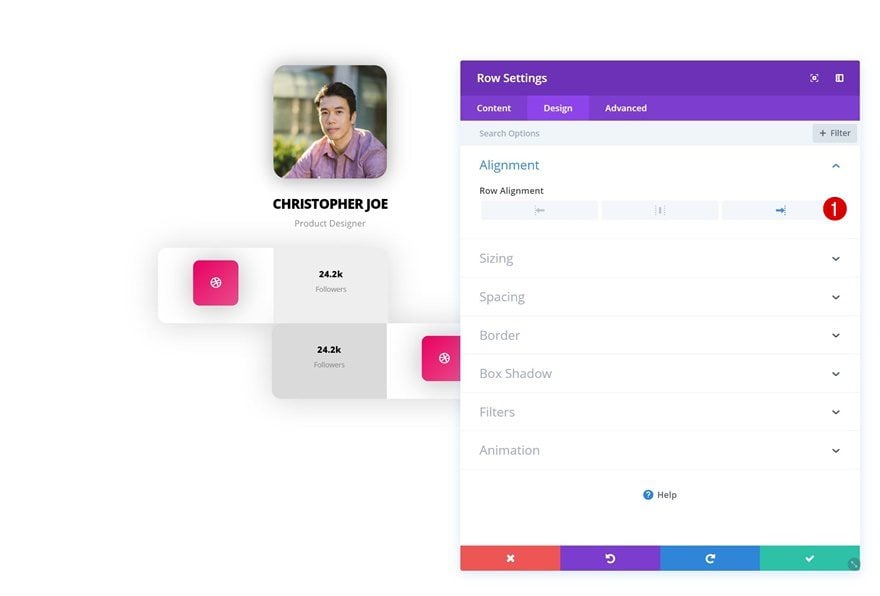
Change Row Alignment
Change the row alignment as well.
Change Row Sizing
Along with the custom width in the sizing settings.
Change Row Border
We’re also making sure ’14px’ gets assigned to the top right and bottom right corners only.
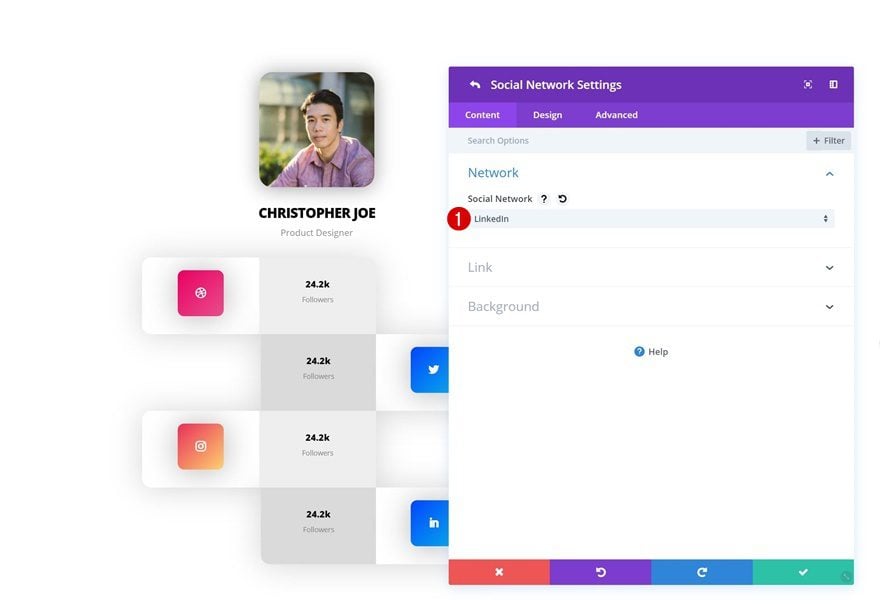
Change Social Follow Network
Continue by changing the social network.
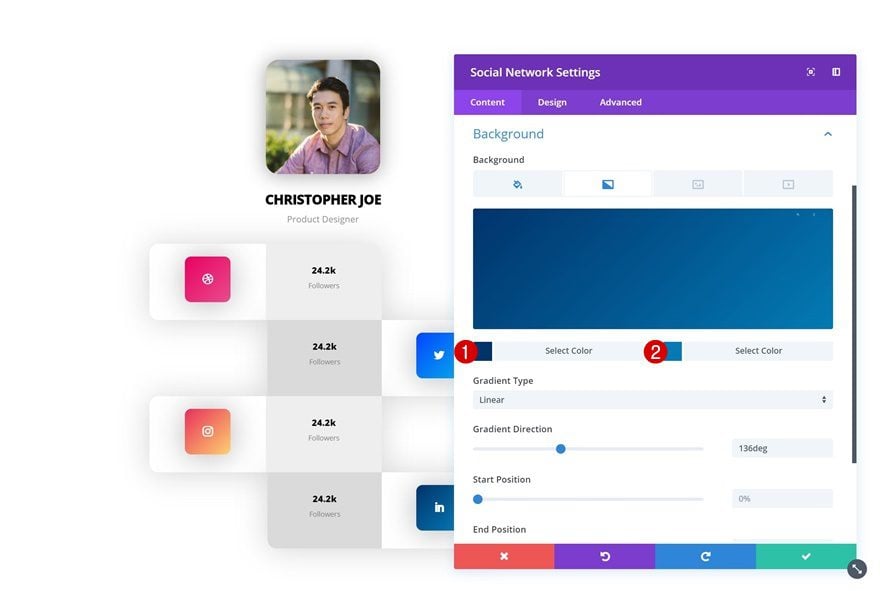
Change Social Follow Network Gradient Background
Along with the gradient background.
- Color 1: #0043ff
- Color 2: #00aced
Clone Both Social Follow Rows
Once you’re done having both social follow rows, you can clone each one of them.
Change Border of Duplicate #1
Change the rounded corners of the first duplicate.
Change Social Follow Network of Duplicate #1
Along with the social network.
Change Gradient Background of Duplicate #1
And the gradient background.
- Color 1: #ea2c59
- Color 2: #fed270
Change Border of Duplicate #2
Continue by changing the rounded corners of the second duplicate as well.
Change Social Follow Network of Duplicate #2
Along with the social network.
Change Gradient Background of Duplicate #2
And, once again, the gradient background that is assigned to the social network.
- Color 1: #00306b
- Color 2: #007bb6
Download The Mobile Social Follow Bios for FREE
To lay your hands on the free mobile social follow sections, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our Divi Daily email list by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome of both examples we’ve recreated.
Example 1
Example 2
Final Thoughts
In this post, we’ve shown you how to create stunning social follow bios for mobile devices. You can use these designs as your online visit card and redirect people to this page so they can get in touch or view your portfolio links. If you have any questions or suggestions, make sure you leave a comment in the comment section below!
[ad_2]
Source link