Depuis la sortie de la nouvelle interface d’options d’arrière-plan de Divi, Divi est devenu encore plus puissant. Les nouvelles fonctionnalités ont ouvert un grand nombre de nouvelles possibilités de conception. Aujourd’hui, je vais vous présenter quelques nouvelles astuces de conception que vous ne connaissez peut-être pas et, avec un peu de chance, je pourrai vous inspirer pour créer de superbes arrière-plans.
Il existe d’innombrables combinaisons et mélanges d’arrière-plans que vous pouvez créer à l’aide du Visual Builder. Les 10 astuces que j’ai retenues pour cet article ne font qu’effleurer la surface, mais elles ont pour but de vous présenter différents concepts et de susciter votre intérêt. La plupart de ces astuces de conception sont réalisées en utilisant les nouvelles options d’arrière-plan, comme les nouvelles options d’arrière-plan en dégradé et la combinaison d’images d’arrière-plan avec des couleurs en dégradé.
Je dois cependant vous mettre en garde. Une fois que vous aurez commencé à explorer les options d’arrière-plan, vous ne pourrez plus vous arrêter ! C’est tellement amusant. En tout cas, c’est ce qui s’est passé pour moi.
Profitez-en.
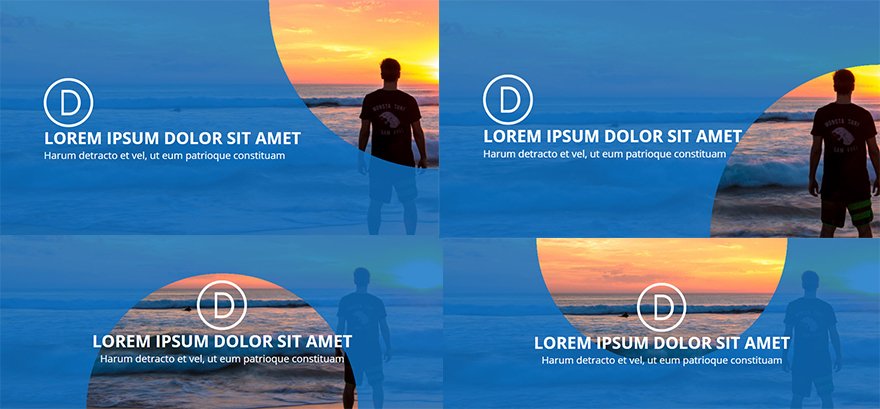
Voici un aperçu des astuces de conception
Comment suivre cet article
Au lieu de devoir repartir de zéro à chaque fois que j’explique une nouvelle astuce de conception, j’ai utilisé le même exemple de conception pour la plupart d’entre elles et j’ai ajouté différentes astuces à cette conception. Cela signifie que, pour la plupart des exemples, vous devez avoir réalisé une astuce de conception précédente avant de pouvoir ajouter la nouvelle astuce. Les astuces 1 à 9 suivent toutes la même configuration de base et nécessitent l’astuce 1 comme condition préalable. Donc, si vous testez les fonctionnalités, je vous suggère de commencer par l’astuce n° 1.
10 astuces de conception d’arrière-plan avec Divi
S’abonner à notre chaîne Youtube
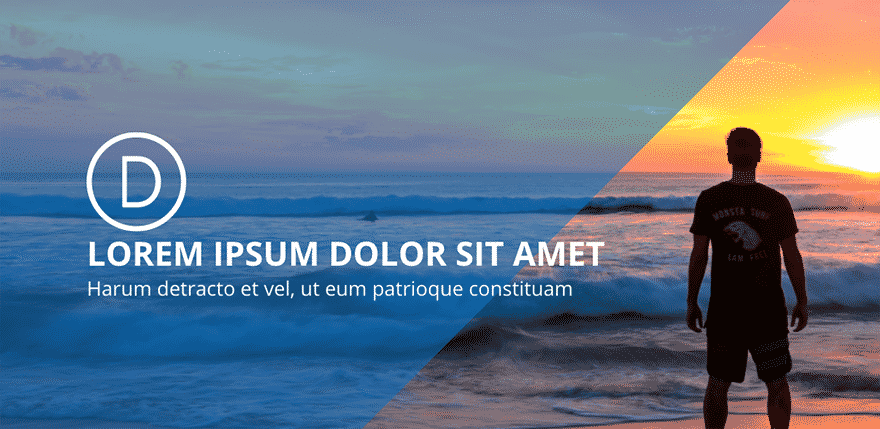
Astuce n° 1 : Superposition en diagonale
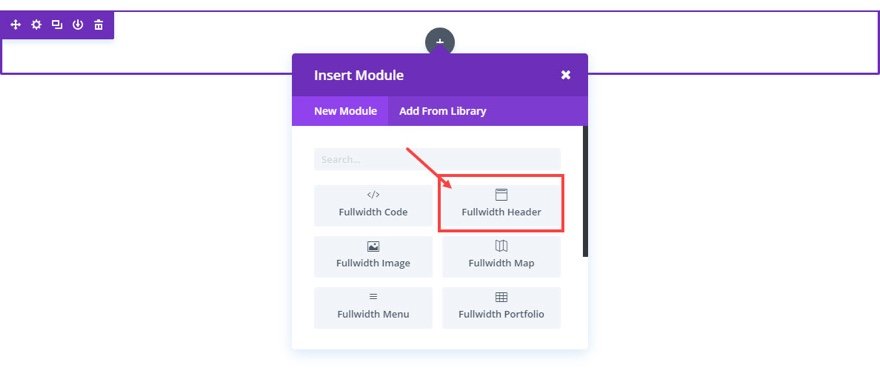
Ajoutez une section pleine largeur, puis insérez un module d’en-tête pleine largeur.
Mettez ensuite à jour les paramètres du module d’en-tête comme suit :
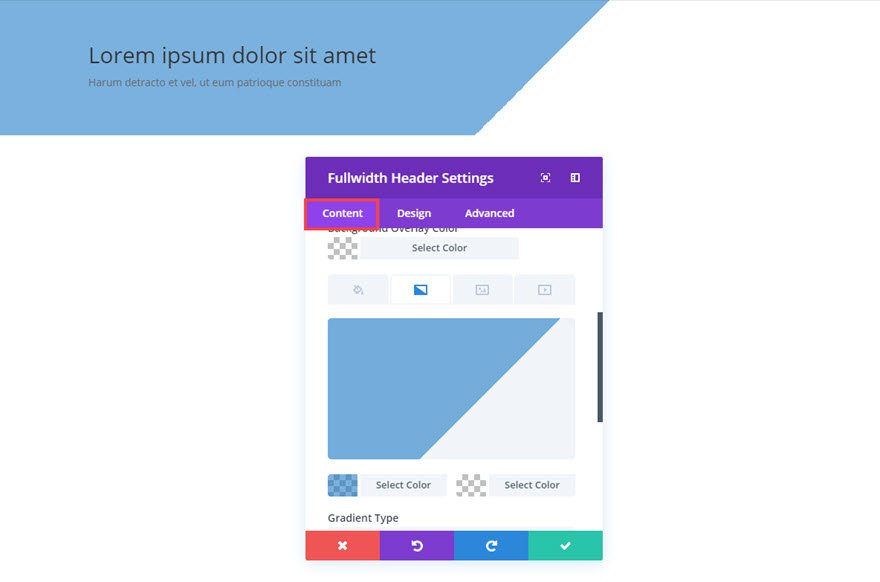
Options de contenu
Titre : [entrer le titre]
Sous-titre : [entrer le sous-titre]
URL de l’image du logo : [entrer le logo]
Couleurs du dégradé de fond : rgba(12,113,195,0.55), rgba(255,255,255,0)
Type de dégradé : Linéaire
Direction du dégradé : 135deg
Position de départ : 60%
Position finale : 60% (tout ce qui est 60% ou moins fonctionnera)
Comme le dégradé commence et se termine au même endroit, il n’y a pas d’effet de dégradé. Le résultat est donc les deux couleurs de chaque côté du marqueur 60%. Ceci, combiné à l’angle de la direction du gradient, crée l’effet.
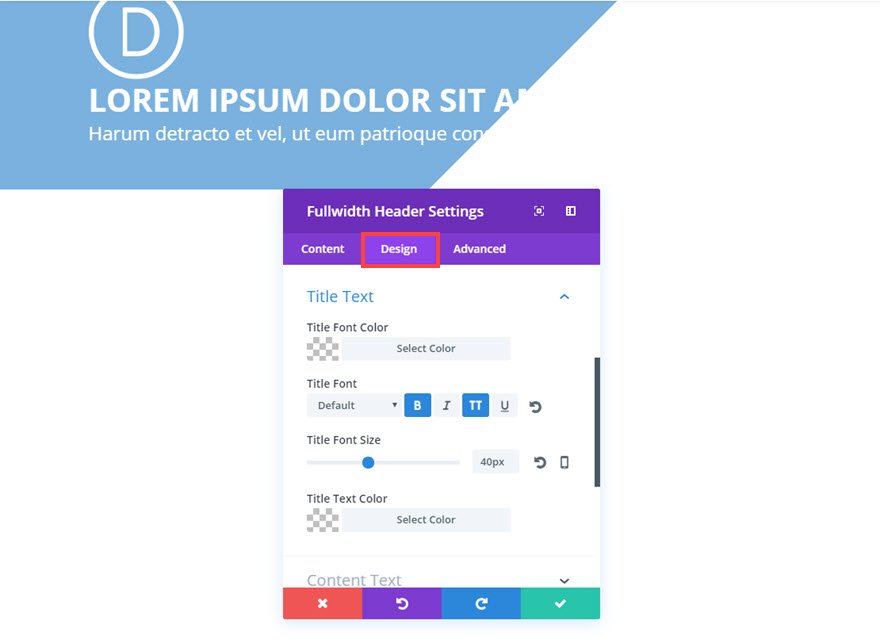
Options de conception
Couleur du texte : clair
Police du titre : Défaut, Gras (B), Majuscule (TT)
Taille de la police du titre : 40px
Taille de la police des sous-titres : 24px
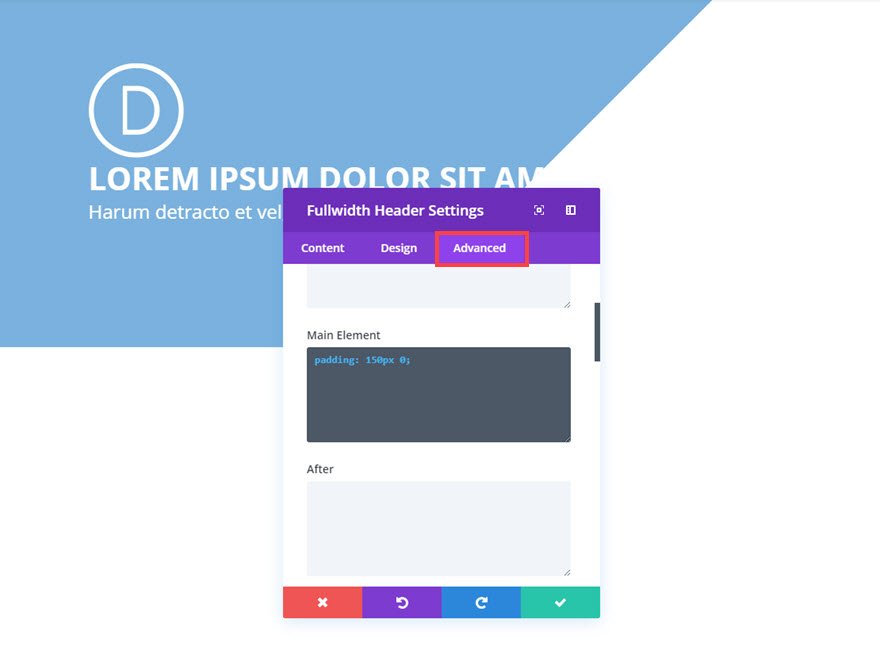
Options avancées
Sous Custom CSS dans la case Main Element, ajoutez le CSS suivant :
Padding : 150px 0 ;
Il s’agit simplement d’ajouter un rembourrage supplémentaire en haut et en bas du module d’en-tête
Sauvegarder les paramètres
Il est maintenant temps d’ajouter un arrière-plan à votre section pleine largeur. Allez dans les paramètres de la section pleine largeur en cliquant sur l’icône d’engrenage dans la boîte de contrôle violette.
Mettez ensuite à jour les options de contenu des paramètres de section comme suit :
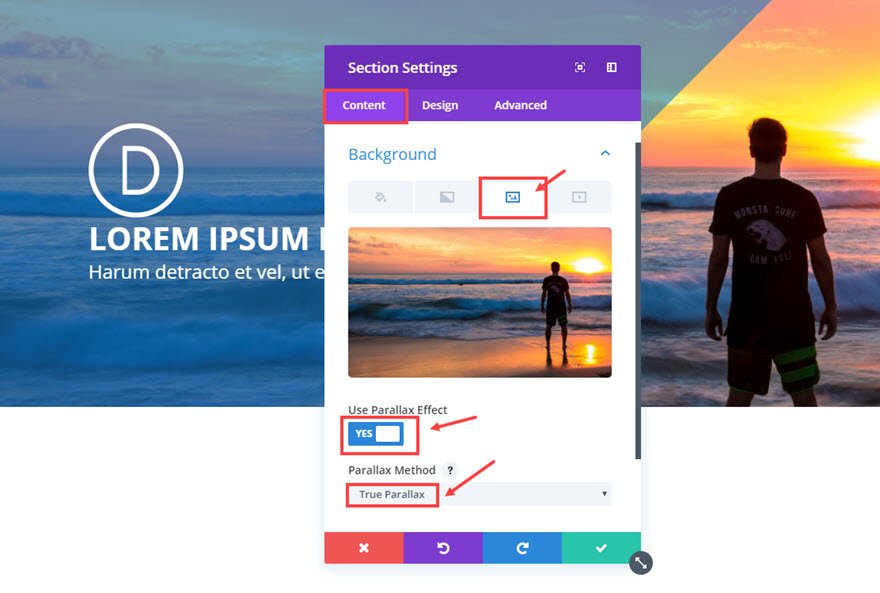
Image d’arrière-plan : [entrez l’image d’arrière-plan ici. Elle doit avoir une largeur d’au moins 1960px. J’ai choisi cette image sur unsplash.com et je l’ai recadrée de manière à ce que la partie saillante de l’image se trouve sur le côté droit]
Utiliser l’effet de parallaxe : OUI (c’est facultatif mais je pense que cela fonctionne bien avec la superposition diagonale)
Méthode de parallaxe : True Parallax
Voilà, c’est fait ! N’hésitez pas à ajuster l’opacité de la couleur du gradient et le degré de la direction du gradient à votre convenance.
Je pense que nous avons pris un bon départ. Passons à la deuxième astuce.
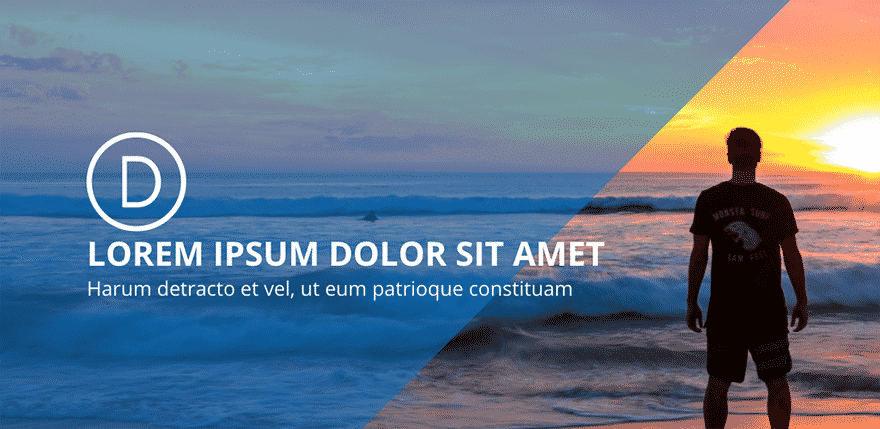
Truc #2 : Superposition de superpositions diagonales
Cette astuce est la suite de l’astuce n° 1. Assurez-vous d’avoir terminé l’astuce n° 1 avant de continuer.
Dans l’astuce n° 1, nous avons commencé par une superposition diagonale en utilisant l’option de dégradé d’arrière-plan dans le module d’en-tête pleine largeur.
En utilisant le même exemple, ajoutez un dégradé d’arrière-plan supplémentaire à la section pleine largeur. Nous avons déjà une image d’arrière-plan pour cette section, mais avec les nouvelles options de Divi, nous pouvons combiner des couleurs de dégradé à votre image d’arrière-plan, puis les mélanger avec certains effets.
Allez dans les paramètres de la section pleine largeur et mettez à jour les options de contenu suivantes :
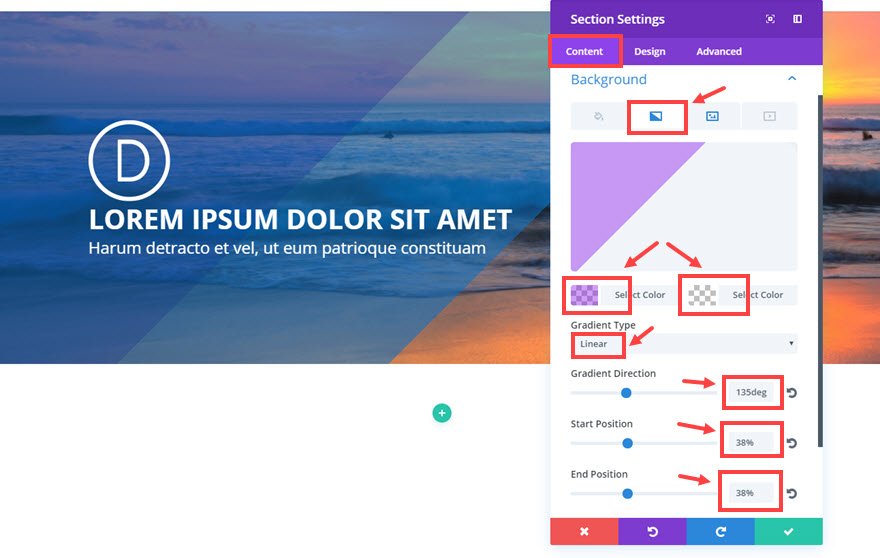
Couleurs de dégradé d’arrière-plan : rgba(131,0,233,0.38), rgba(255,255,255,0)
Type de dégradé : Linéaire
Direction du dégradé : 135deg (la même que l’autre direction du dégradé dans votre module d’en-tête)
Position de départ : 38%
Position finale : 38%
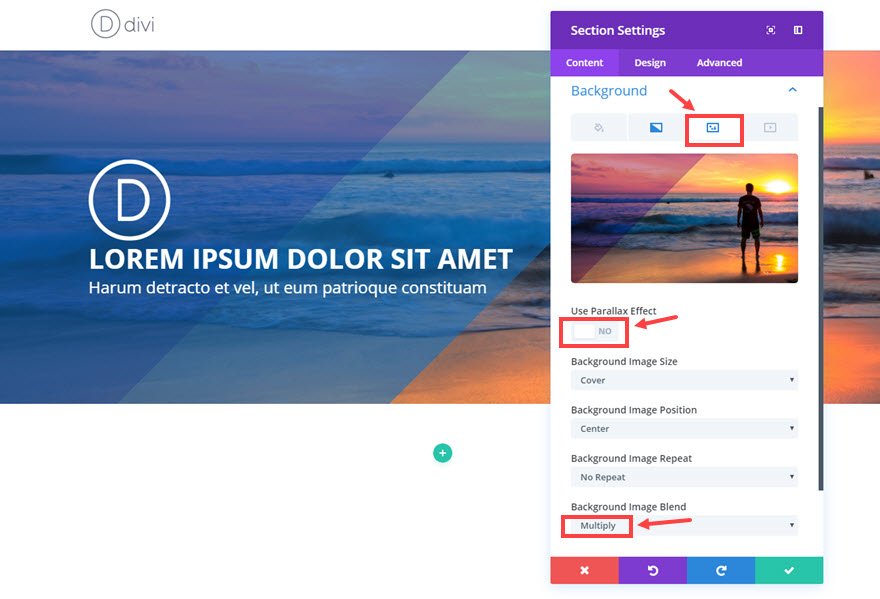
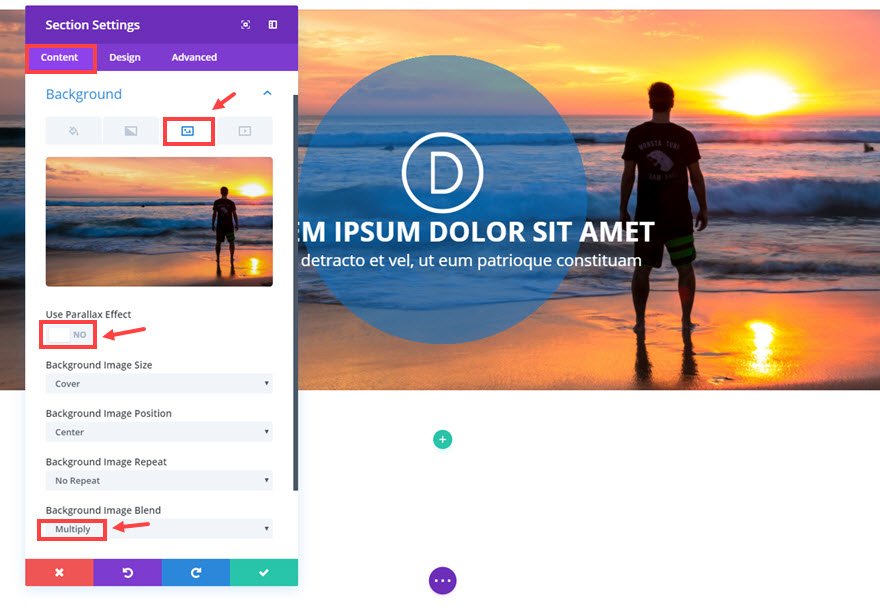
Cliquez maintenant sur l’icône de l’image de fond et modifiez les éléments suivants :
Utiliser l’effet Parallaxe : Non
Mélange de l’image d’arrière-plan : Multiplier
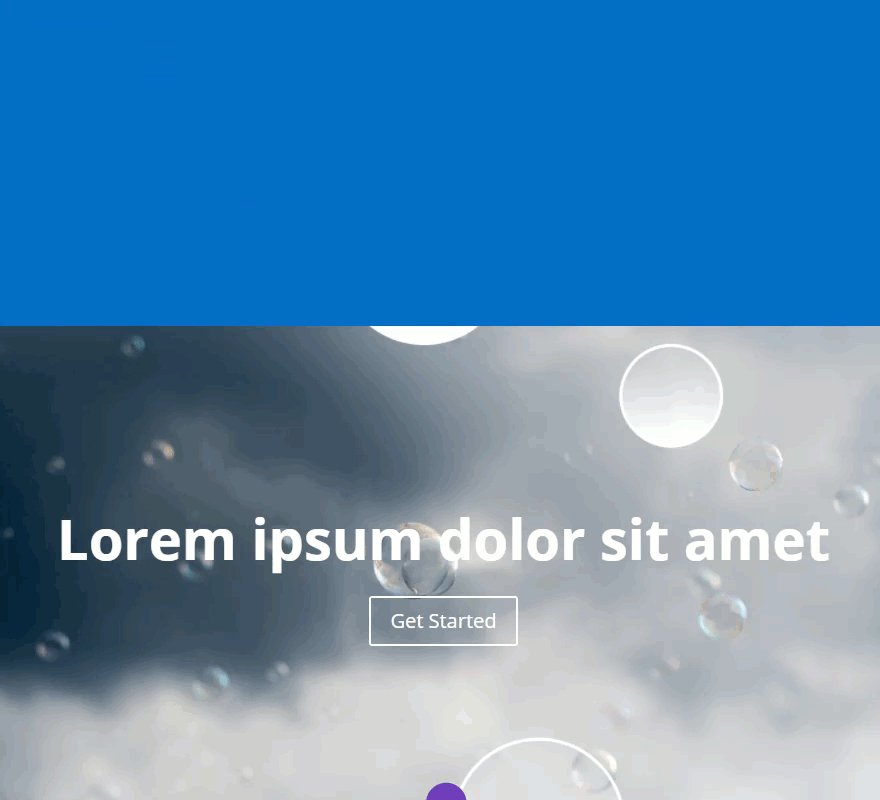
Vous disposez maintenant de deux superpositions diagonales qui peuvent facilement être personnalisées pour créer un arrière-plan unique.
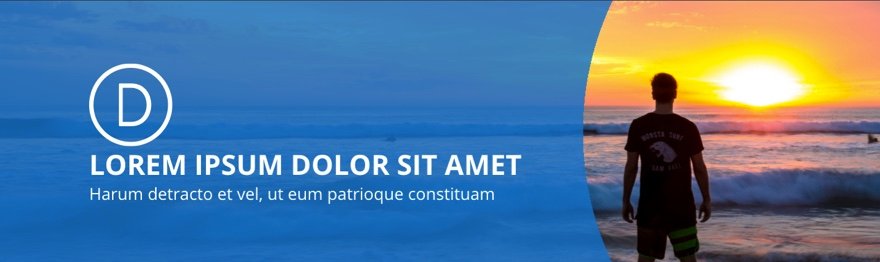
Astuce n° 3 : superposition de cercles
Cette astuce est la suite de l’astuce n° 1. Assurez-vous d’avoir terminé l’astuce n° 1 avant de continuer.
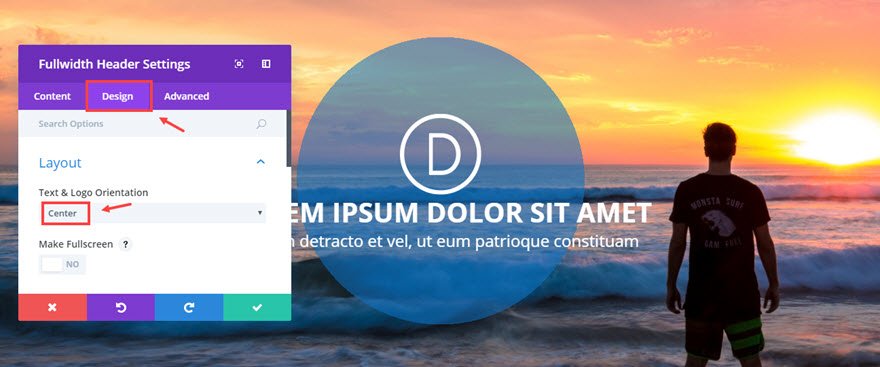
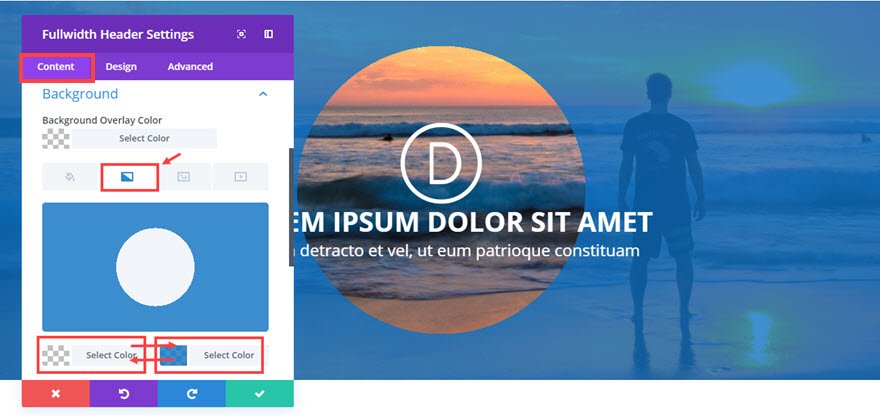
Nous allons maintenant transformer la superposition diagonale de l’astuce n°1 en une superposition circulaire. Pour ce faire, allez dans les paramètres du module pleine largeur et mettez à jour les éléments suivants :
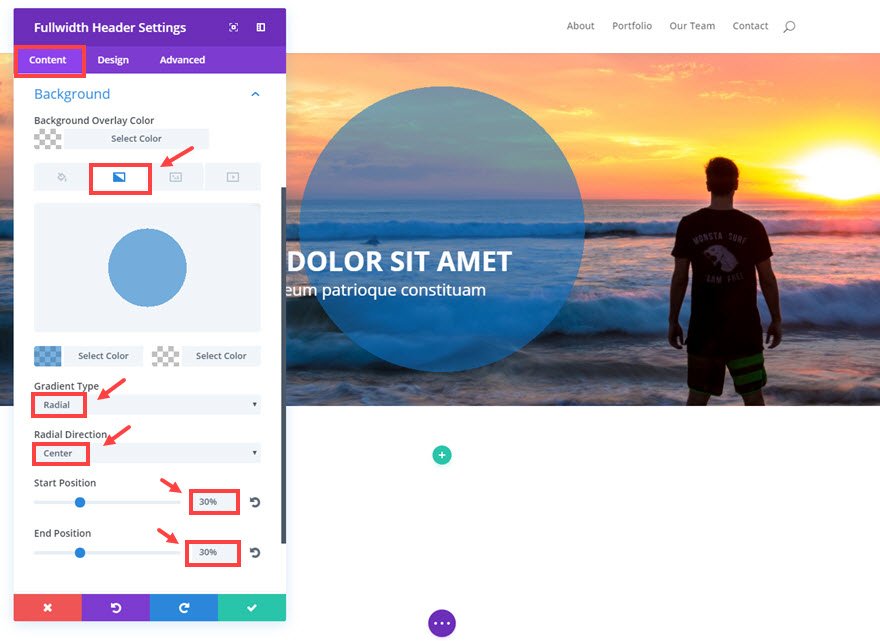
Options de contenu
Type de dégradé d’arrière-plan : Radial
Direction radiale : Centre
Position de départ : 30%
Position finale : 30%
Options de conception
Orientation du texte et du logo : Centre
Regardez maintenant le nouvel arrière-plan de l’en-tête.
Cette astuce permet de créer de superbes en-têtes ou des appels à l’action. La taille du cercle superposé peut être facilement ajustée et s’adapte bien aux différentes tailles d’écran. Pour l’instant, j’utilise un dégradé de couleurs semi-transparent au-dessus d’une image de fond, mais cette technique serait parfaite sans image de fond.
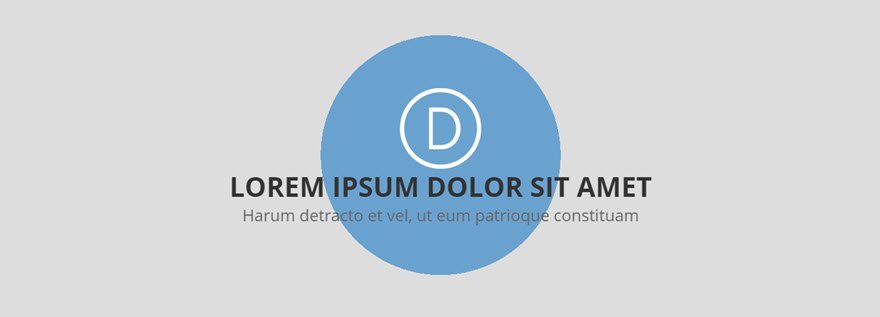
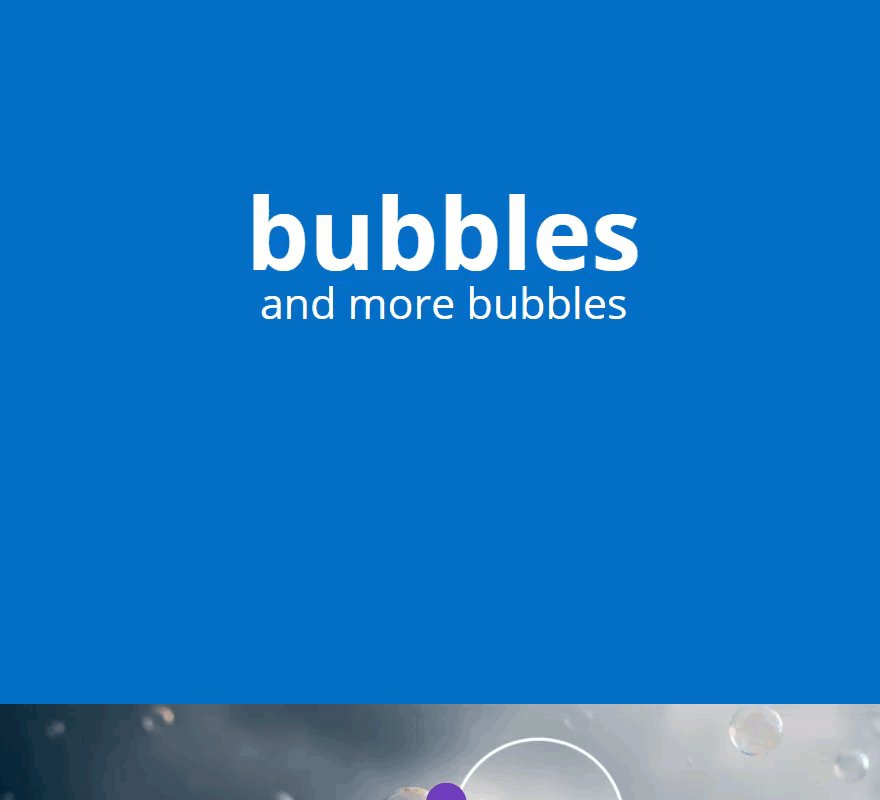
Voici un exemple de ce que cela donnerait sans image de fond et avec une couleur de texte plus foncée.
Astuce n° 4 : superposition de superpositions de cercle pour créer une bordure de cercle
Il s’agit de la suite de l’astuce n° 3, où nous nous sommes arrêtés sur l’ajout d’une superposition de cercle à un module d’en-tête pleine largeur. Une fois que votre cercle superposé est en place, nous pouvons ajouter un deuxième cercle superposé qui servira de bordure au premier. Pour ce faire, nous ajoutons un autre dégradé d’arrière-plan à la section pleine largeur qui se trouve derrière le module d’en-tête pleine largeur.
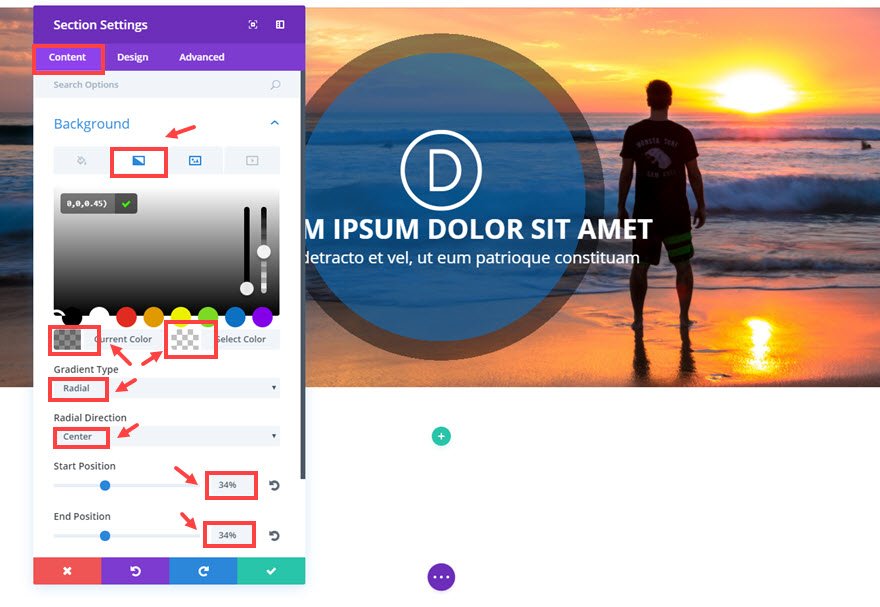
Allez dans les paramètres de la section pleine largeur et mettez à jour les éléments suivants :
Options de contenu
Sous l’onglet Image d’arrière-plan :
Utiliser l’effet de parallaxe : NON
Mélange de l’image d’arrière-plan : Multiplier
Sous l’onglet Dégradé d’arrière-plan :
Couleurs du dégradé de fond : rgba(0,0,0,0,0.45), rgba(255,255,255,0)
Type de dégradé d’arrière-plan : Radial
Direction radiale : Centre
Position de départ : 34%
Position finale : 34%
Sauvegarder les paramètres
C’est tout.
Vous pouvez également modifier facilement la taille de votre cercle de dégradé d’arrière-plan en ajustant le pourcentage de la position de départ.
Astuce n° 5 : superposition de cercle inversé
Il s’agit de la suite de l’astuce n°3, qui s’est terminée par une superposition de cercle dans le module d’en-tête pleine largeur. Pour l’instant, le cercle est bleu semi-transparent et le reste de l’image d’arrière-plan n’a pas du tout de couleur de superposition en dégradé. Pour cette astuce, je vais changer cela et inverser la superposition du cercle de sorte que la superposition du dégradé bleu semi-transparent entoure le cercle et qu’à l’intérieur du cercle, l’image d’arrière-plan soit exposée.
Pour ce faire, allez dans les paramètres de l’en-tête pleine largeur et mettez à jour les éléments suivants :
Options du contenu
Couleurs du dégradé d’arrière-plan : rgba(255,255,255,0), rgba(12,113,195,0.79)
Remarque : tout ce que vous faites ici est d’intervertir les couleurs à gauche et à droite. Maintenant, la couleur transparente est ce qui apparaît à l’intérieur du cercle et le gradient bleu l’entoure. J’augmenterais l’opacité du bleu pour qu’il soit un peu plus foncé.
Regardez ça..
Astuce n°6 : superposition de cercles inversés sur fond vidéo
C’est la suite de l’astuce #5 qui nous a laissé avec un cercle inverse superposé avec un fond bleu. Actuellement, le cercle expose une image de fond derrière lui. Vous pouvez facilement ajouter un arrière-plan vidéo derrière ce cercle superposé. Je vous suggère d’utiliser une vidéo qui ne soit pas trop distrayante. De plus, lorsque vous utilisez des vidéos, veillez à ce que la taille du fichier soit faible afin que le temps de chargement de votre page ne soit pas affecté.
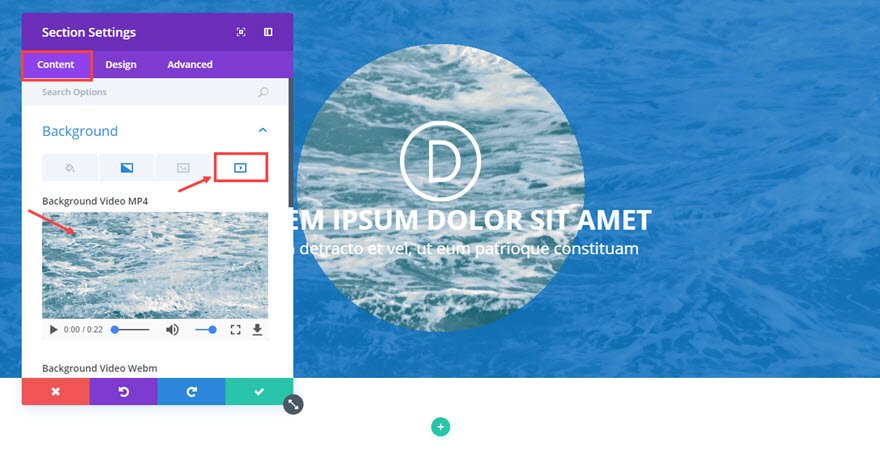
Pour remplacer l’image d’arrière-plan par une vidéo, allez dans Paramètres de la section pleine largeur, cliquez sur l’icône
et ajoutez votre vidéo.
Allez maintenant dans les paramètres de l’en-tête pleine largeur et mettez à jour les éléments suivants :
Options de contenu
Couleurs du dégradé d’arrière-plan : rgba(12,113,195,0.67), #333333
Avec les nouvelles couleurs dégradées, la vidéo d’arrière-plan n’est visible qu’à l’intérieur du cercle. Et les couleurs superposées font vraiment ressortir le texte.
Astuce n° 7 : superposition de cercles inversés excentrés
Il s’agit de la suite de l’astuce n°5 qui nous a laissé avec un cercle inversé en superposition. Si vous retournez aux paramètres de l’en-tête pleine largeur, vous pouvez ajuster la direction radiale à différents paramètres pour créer différents looks pour votre en-tête.
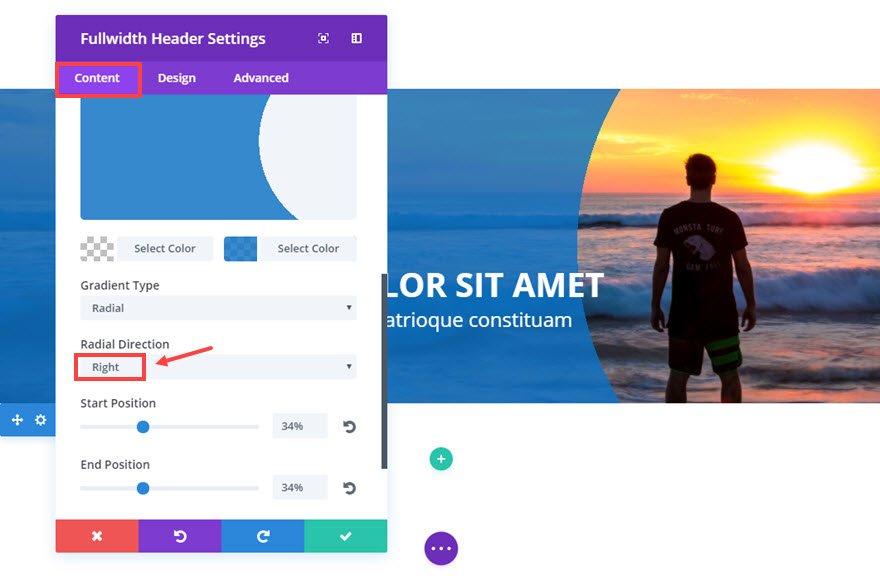
Allez dans les paramètres de l’en-tête pleine largeur et mettez à jour les éléments suivants :
Options de contenu
Direction radiale : Droite
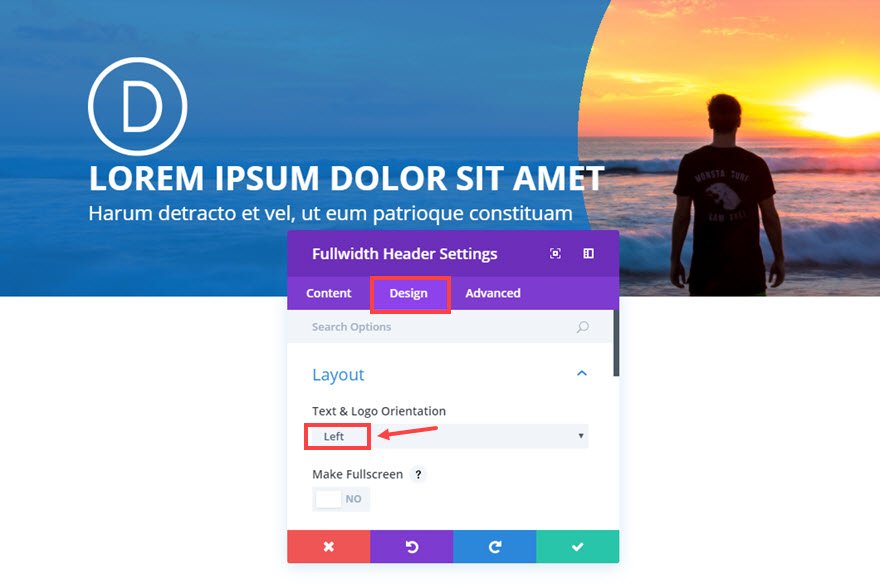
Options de conception
Orientation du texte et du logo : Gauche
Voici le résultat final et quelques exemples de différentes directions radiales :
Ces exemples doivent évidemment être retravaillés, mais vous avez compris l’idée.
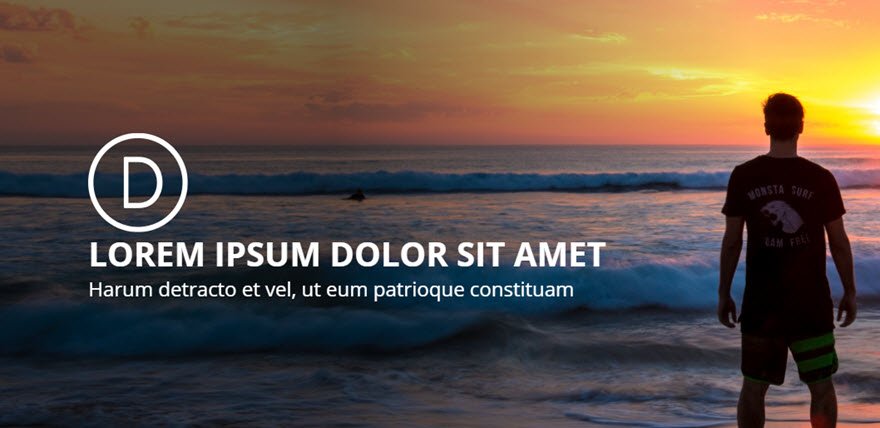
Astuce n° 8 : utiliser les dégradés pour les effets d’ombre
Cette astuce n’est peut-être pas époustouflante, mais elle est extrêmement utile. Pour ceux d’entre nous qui ne veulent pas s’embêter à utiliser un éditeur de photos comme Photoshop pour ajouter des ombres à leurs images, cette astuce est faite pour vous.
Il s’agit de la suite de l’astuce n° 1, qui s’est terminée par une superposition diagonale à l’aide de l’option de dégradé d’arrière-plan dans le module d’en-tête pleine largeur. Maintenant, changeons la superposition bleue semi-transparente en une ombre sombre qui commence à gauche de l’image et s’estompe progressivement vers la droite. De cette façon, la partie principale de l’image à droite reste intacte et l’ombre foncée à gauche contribue à rendre le texte plus lisible.
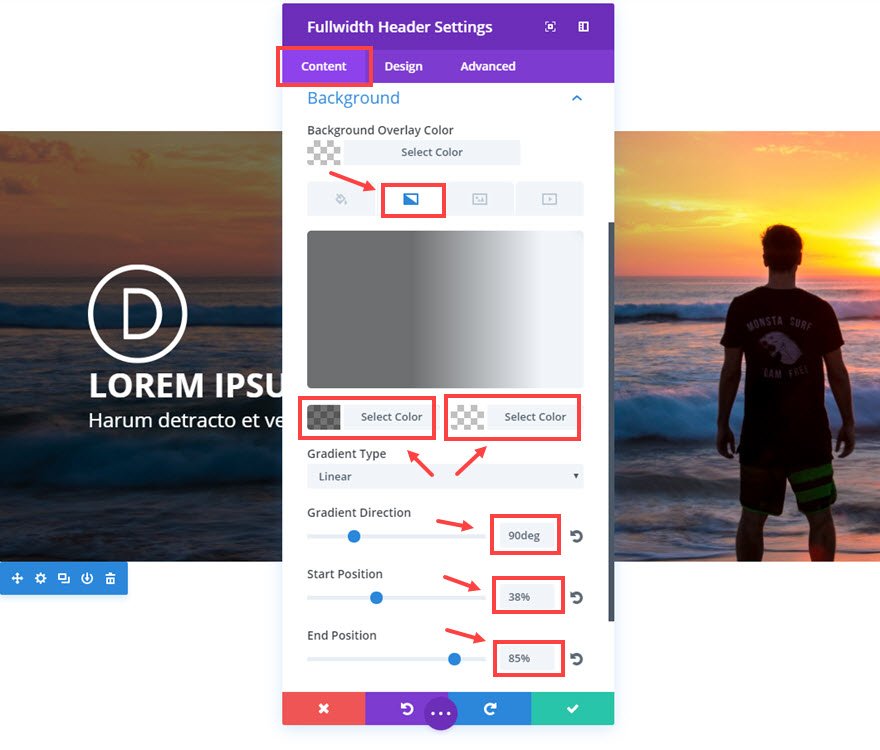
Pour ajouter l’effet d’ombre, allez dans les paramètres de l’en-tête pleine largeur et mettez à jour les éléments suivants :
Options du contenu
Couleurs du dégradé de fond : rgba(0,0,0,0,0.55), rgba(0,0,0,0)
Direction du dégradé : 90deg
Position de départ : 38%
Position de fin : 85
Voici le résultat.
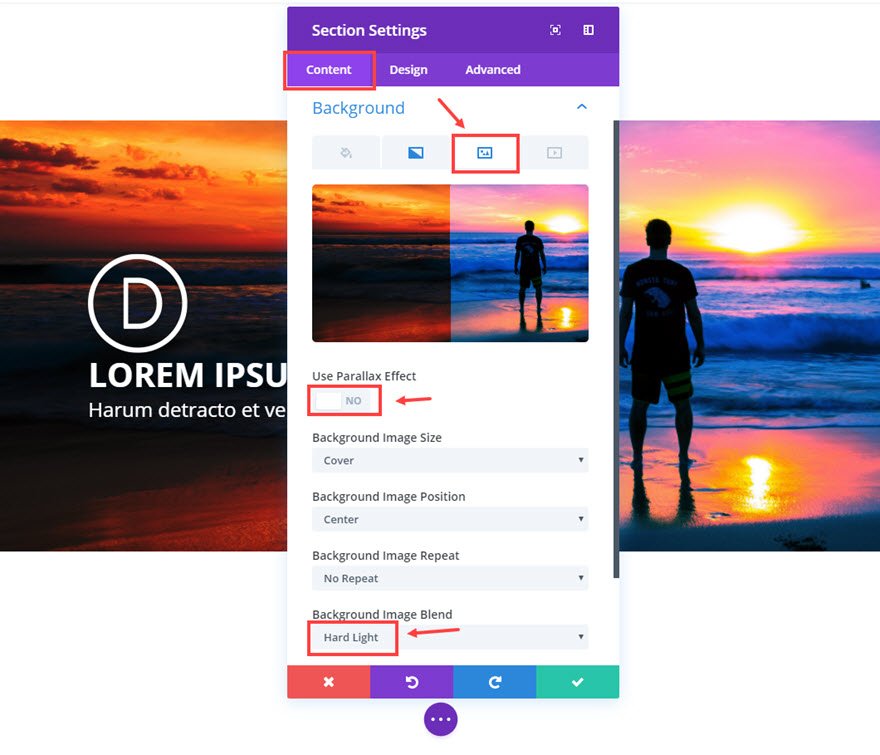
Astuce n° 9 : mélange d’images d’arrière-plan
Les nouvelles options d’arrière-plan de Divi incluent des modes de fusion CSS pour personnaliser les images. L’exploration des différents mélanges d’images est très amusante et permet de créer des designs surprenants. Pour ceux d’entre vous qui ne sont pas designers, il n’est pas nécessaire de connaître la définition de la saturation ou de la luminosité pour profiter de ces options intéressantes. Vous aurez besoin d’une couleur ou d’un gradient d’arrière-plan en combinaison avec l’image d’arrière-plan pour voir tous les effets (cela ne fonctionnera pas vraiment avec une simple image d’arrière-plan). Jouez ensuite jusqu’à ce que vous obteniez l’aspect que vous souhaitez. Les résultats peuvent vous surprendre.
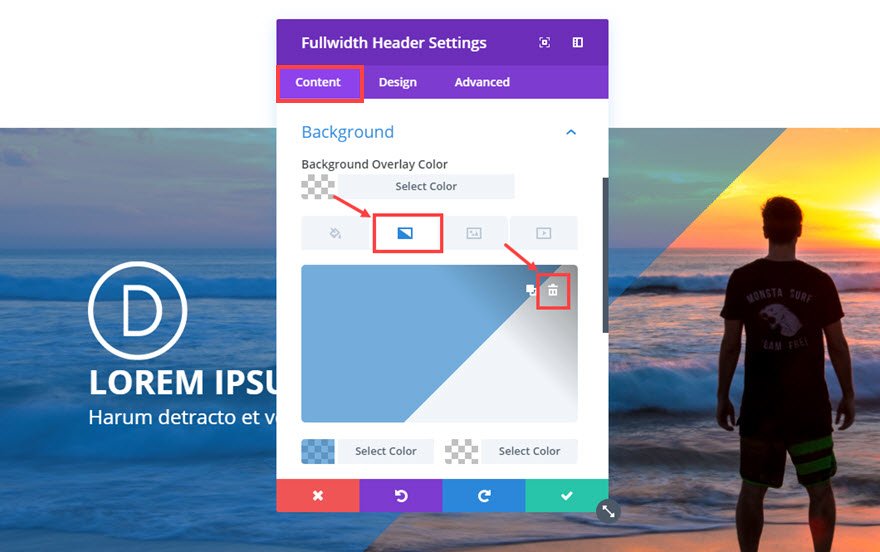
Pour cet exemple, je vais continuer à partir de l’astuce n° 1 qui s’est terminée par une superposition diagonale utilisant l’option de dégradé d’arrière-plan dans le module d’en-tête pleine largeur.
Allez dans les paramètres de l’en-tête pleine largeur et supprimez les dégradés d’arrière-plan sous les options de contenu.
Sauvegarder les paramètres
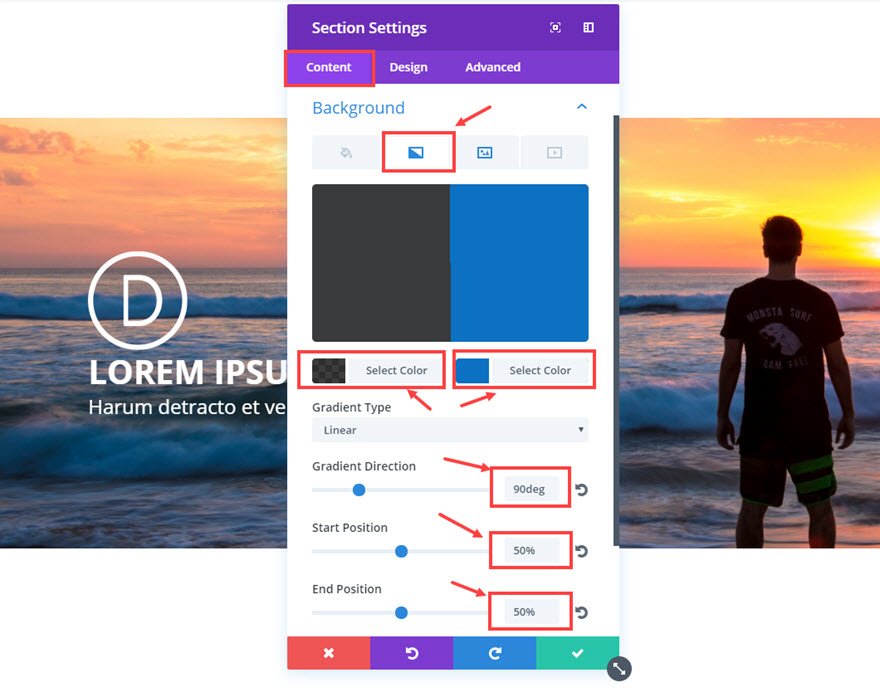
Allez maintenant dans les paramètres de la section et mettez à jour les éléments suivants :
Options du contenu
Couleurs du dégradé d’arrière-plan : rgba(0,0,0,0,0.76), #0c71c3
Direction du dégradé : 90deg
Position de départ : 50%
Position finale : 50%
Vous ne pouvez pas encore voir de changements. Ce n’est pas grave. Allez dans l’onglet Image d’arrière-plan et mettez à jour les éléments suivants :
Utiliser l’effet de parallaxe : NO
Mélange de l’image d’arrière-plan : Lumière dure
C’est tout. Regardez le résultat.
Remarque : les couleurs utilisées ici créeront des effets différents en fonction de l’image d’arrière-plan que vous utilisez. Je vous suggère donc de jouer avec les couleurs et les options de fusion jusqu’à ce que vous obteniez un résultat qui vous plaise.
Astuce n° 10 : superposition pour ajouter plus de couleurs à votre fond en dégradé.
Par défaut, chaque section, ligne, colonne et module peut avoir des dégradés de deux couleurs. Cependant, lorsque vous les combinez et les superposez, vous pouvez créer 5 couleurs pour votre fond en dégradé. Et lorsque ces 5 couleurs se mélangent, vous pouvez créer un spectre plutôt cool.
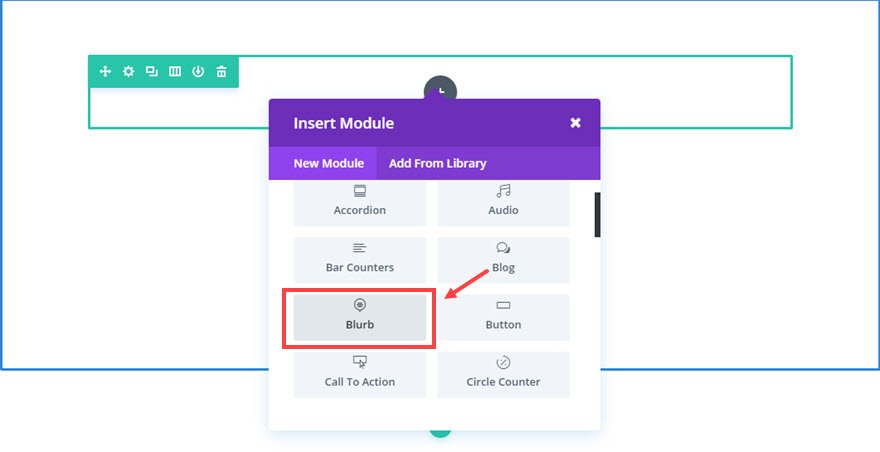
Voici comment procéder. Tout d’abord, ajoutez une section régulière avec une ligne de structure à 1 colonne. Puis, à l’intérieur de la rangée, ajoutez un module Blurb.
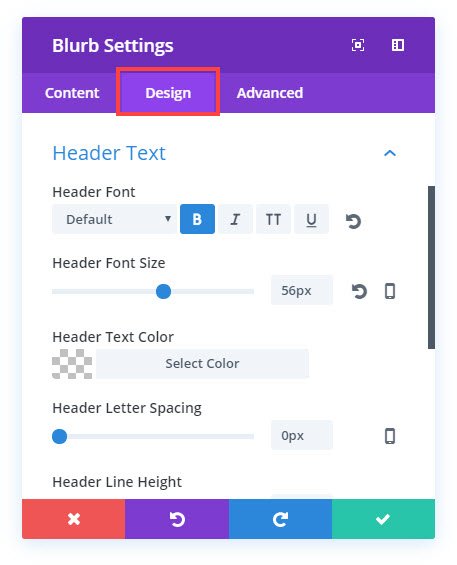
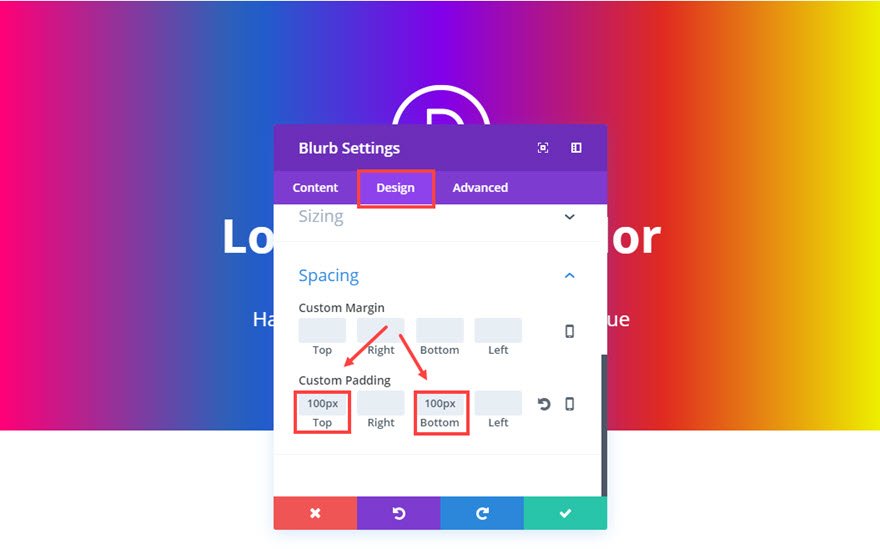
Mettez à jour les paramètres du module Blurb comme suit :
Options de contenu
Titre : [entrer le titre]
Contenu : [entrer le contenu]
Options de conception
Couleur du texte : Clair
Orientation du texte : Centre
Police de l’en-tête : Défaut, Gras(B)
Taille de la police d’en-tête : 56px
Taille de la police du corps : 22px
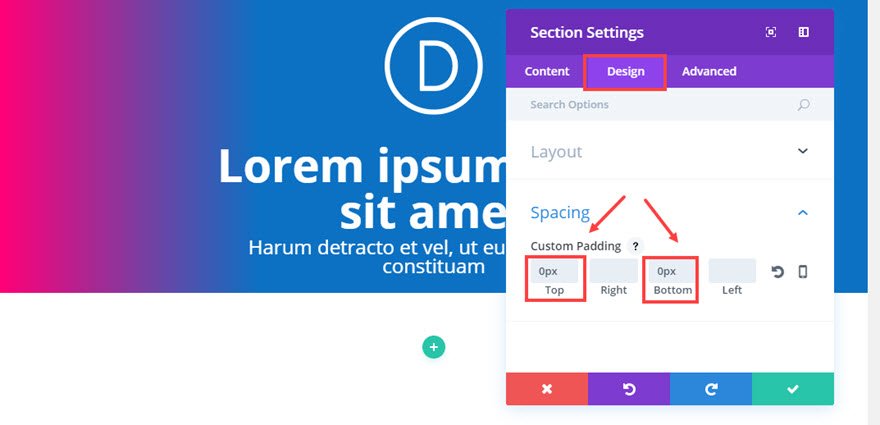
Rembourrage personnalisé : 100px en haut, 100px en bas
Comme le texte de présentation est blanc sur un fond blanc, vous ne pouvez pas encore le voir, mais ce n’est pas grave. Vous le verrez bientôt. Il est temps de commencer à ajouter les couleurs du dégradé.
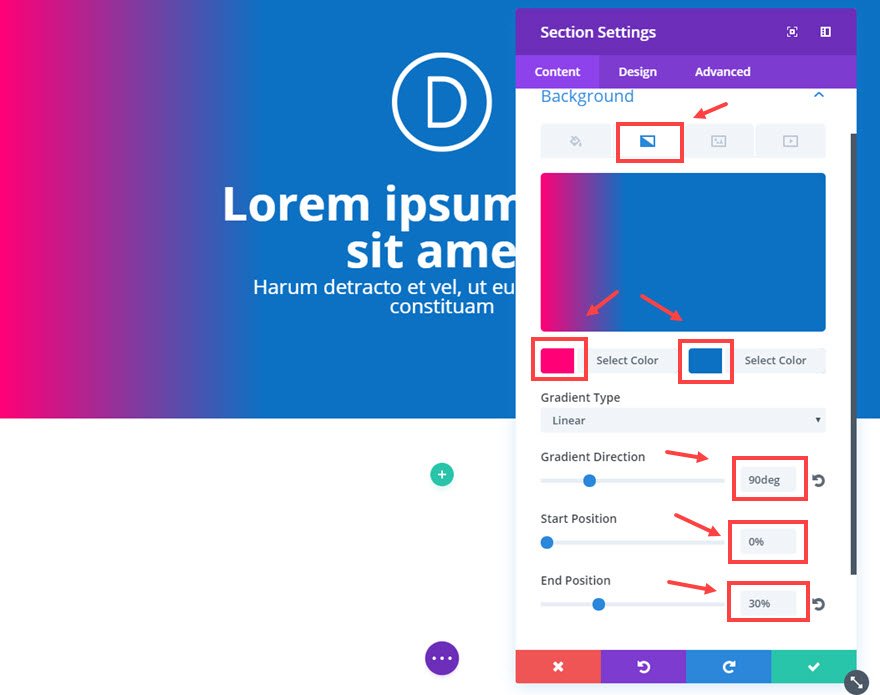
Nous allons travailler de l’arrière vers l’avant, de gauche à droite. Pour commencer, allez dans les paramètres de la section et mettez à jour les éléments suivants :
Options du contenu
Couleurs de dégradé d’arrière-plan : #ff0077, #0c71c3
Direction du dégradé : 90deg
Position de départ : 0%
Position finale : 30%
Options de conception
Rembourrage personnalisé : 0px en haut, 0px en bas
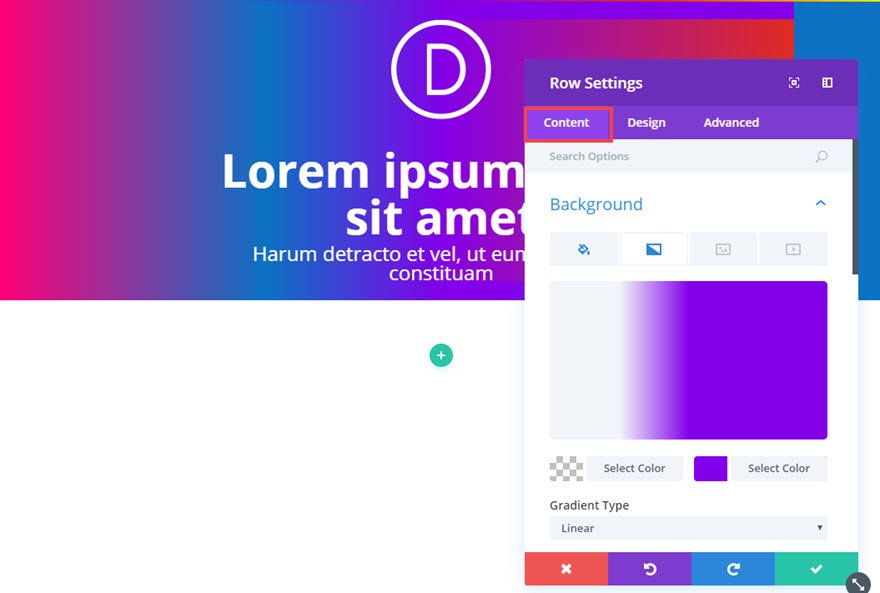
Mettons maintenant à jour le niveau suivant de couleur de dégradé – notre ligne. Allez dans les paramètres de la rangée et mettez à jour les éléments suivants :
Options du contenu
Couleurs du dégradé d’arrière-plan : rgba(255,255,255,0), #8300e9
Direction du dégradé : 90deg
Position de départ : 25
Position finale : 50%
Couleurs du dégradé de fond de la colonne 1 : rgba(255,255,255,0), #e02b20
Direction du dégradé : 90deg
Position de départ : 50%
Position finale : 75%
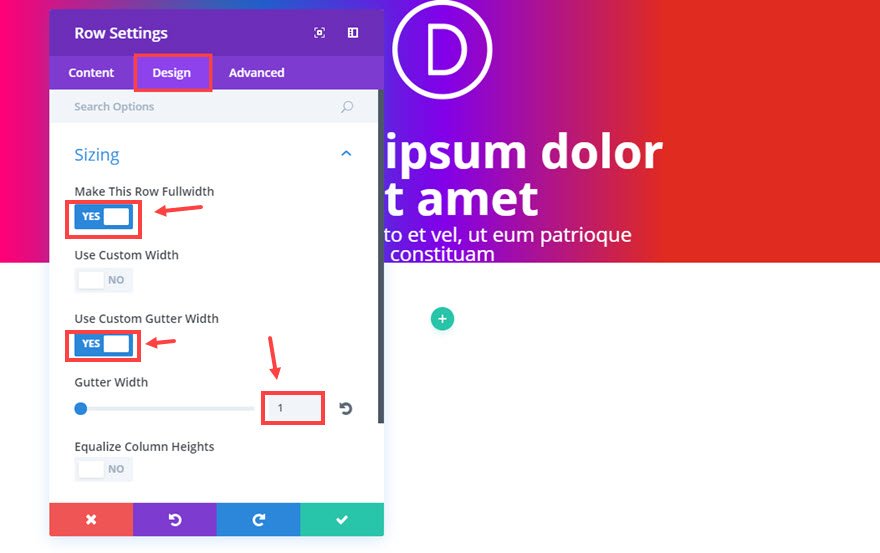
Options de conception
Rendre cette rangée pleine largeur : OUI
Utiliser une largeur de gouttière personnalisée : OUI
Largeur de la gouttière : 1
Rembourrage personnalisé : 0px en haut, 0px en bas
Sauvegarder les paramètres
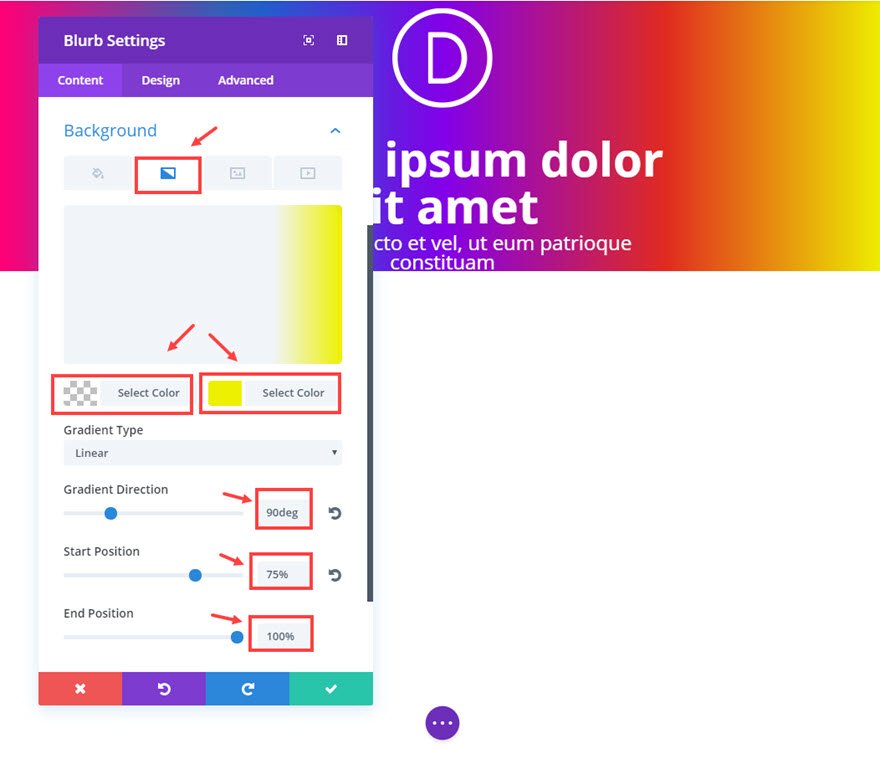
Maintenant, pour la dernière couche de dégradé, nous devons aller dans le module Blurb et mettre à jour les éléments suivants :
Options de contenu
Couleurs du dégradé de fond : rgba(255,255,255,0), #edf000
Direction du dégradé : 90deg
Position de départ : 75%
Position finale : 100%
Options de conception
Rembourrage personnalisé : 100px en haut, 100px en bas
Voilà, c’est fait. Vous avez maintenant cinq couleurs de gradient qui se mélangent pour créer un arrière-plan très coloré.
N’oubliez pas que vous pouvez également changer le type de dégradé en Radial (circulaire) et modifier complètement le design (cela prend environ 20 secondes).
Si vous changez le type de dégradé en radial pour tous les calques (section, ligne, colonne et module de présentation), vous obtiendrez quelque chose comme ceci.
Astuce supplémentaire
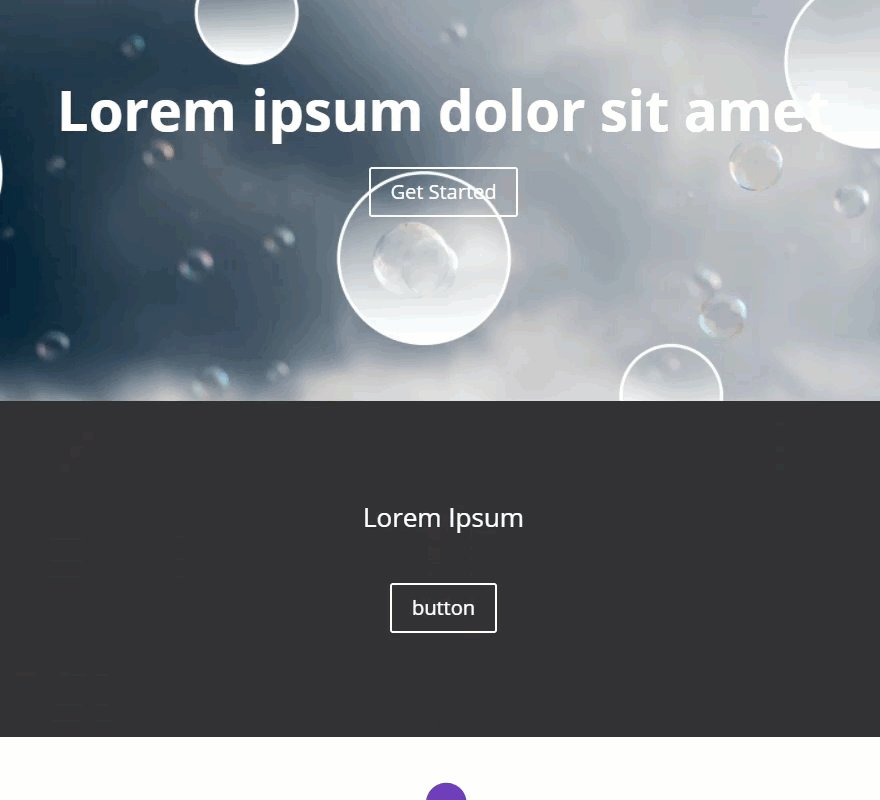
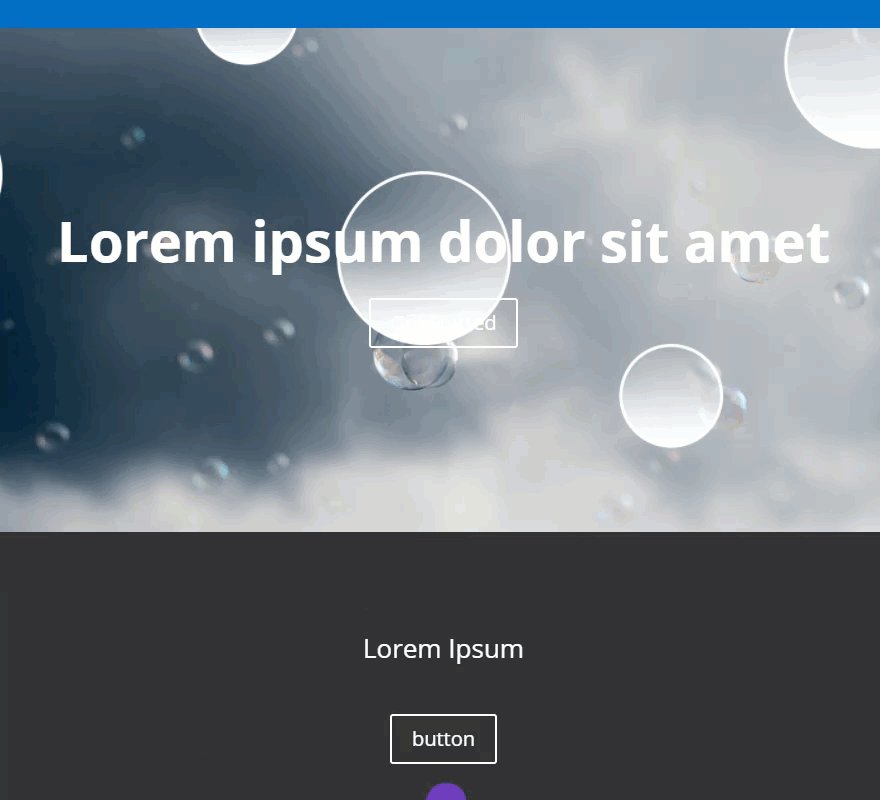
Voici un exemple de la façon dont vous pouvez superposer des images d’arrière-plan avec la parallaxe. Il s’agit d’une section normale avec une image d’arrière-plan utilisant le True Parallax. À l’intérieur de la section, une rangée d’une colonne a été créée en pleine largeur et sans remplissage, de sorte qu’elle s’étend sur toute la largeur de la section. J’ai ajouté à cette rangée une image d’arrière-plan transparente avec des cercles dégradés (censés ressembler à des bulles) en utilisant la méthode CSS Parallax. J’ai ensuite ajouté un module d’appel à l’action à la ligne avec un arrière-plan transparent. Cette combinaison crée un mouvement lors du défilement de la section sur la page.
Cette astuce est un peu plus complexe puisqu’elle nécessite de créer une photo personnalisée en dehors de Divi. J’espère simplement vous montrer les possibilités.
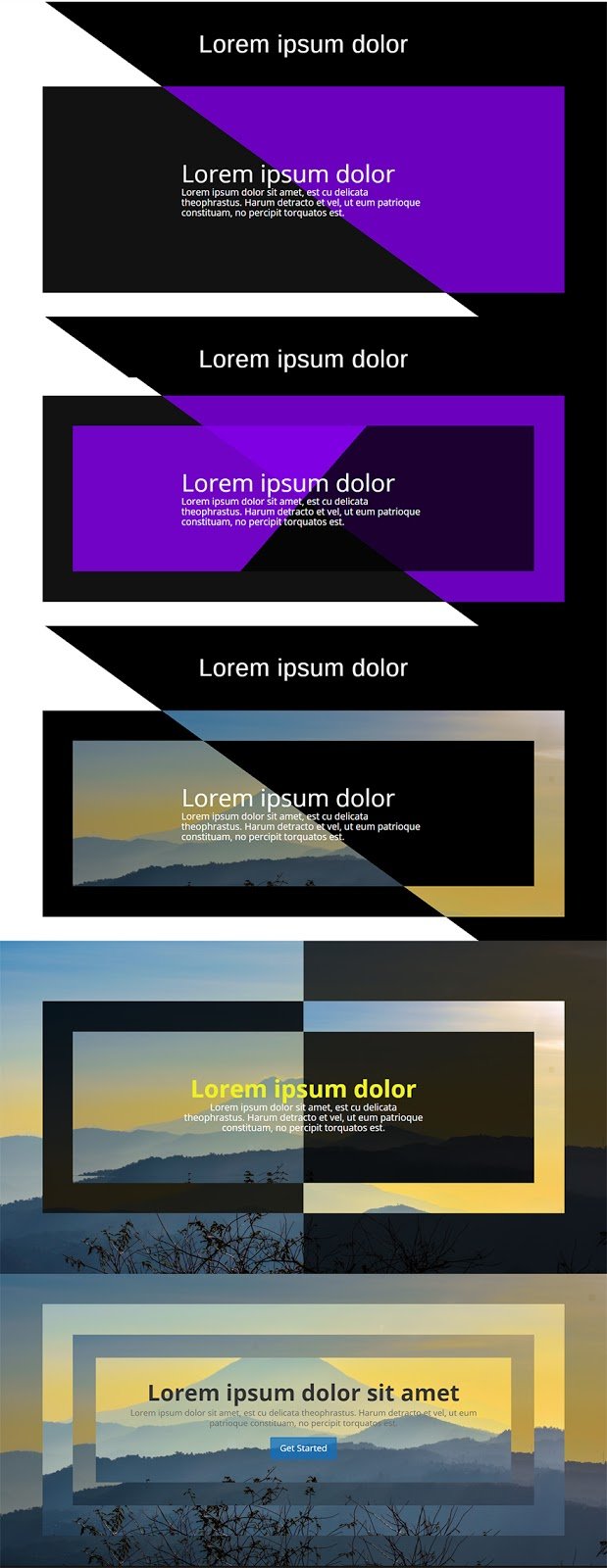
Quelques exemples supplémentaires
Je vais terminer avec quelques exemples de design que j’ai construits en testant les mêmes astuces que celles mentionnées dans ce billet.
Dernières réflexions
J’espère que vous avez apprécié l’exploration de ces nouvelles options d’arrière-plan et que vous êtes enthousiasmé par les possibilités qu’elles offrent. Et, puisque ces options sont disponibles sur les sections, les lignes, les colonnes et les modules, vous pouvez appliquer ces astuces de conception sur n’importe quelle partie de votre site Web. Si vous ne l’avez pas encore fait, prenez le temps de creuser un peu plus et de laisser libre cours à votre créativité. Je suis convaincu que si vous prenez le temps d’explorer les options d’arrière-plan par vous-même, vous serez enthousiaste à l’idée de les mettre en œuvre sur votre prochain projet. J’ai hâte de voir ce que vous allez créer.
J’ai hâte d’avoir de vos nouvelles dans les commentaires.