Les sites Web personnels sont souvent utilisés pour créer des CV en ligne ou un parcours de vie (appelé Curriculum Vitae, ou CV). Ils sont parfois utilisés comme page d’accueil, parfois comme site Web complet. Il peut s’agir d’une seule page ou d’un site à plusieurs pages.
Vous n’avez pas besoin de les construire à partir de zéro. Il existe de nombreuses mises en page Divi préconçues pour les sites Web de CV disponibles pour vous donner une longueur d’avance sur votre prochain projet. Dans cet article, nous allons examiner 10 mises en page Divi pour les sites Web de CV. Ces mises en page ne sont pas présentées dans un ordre particulier.
1. Resume
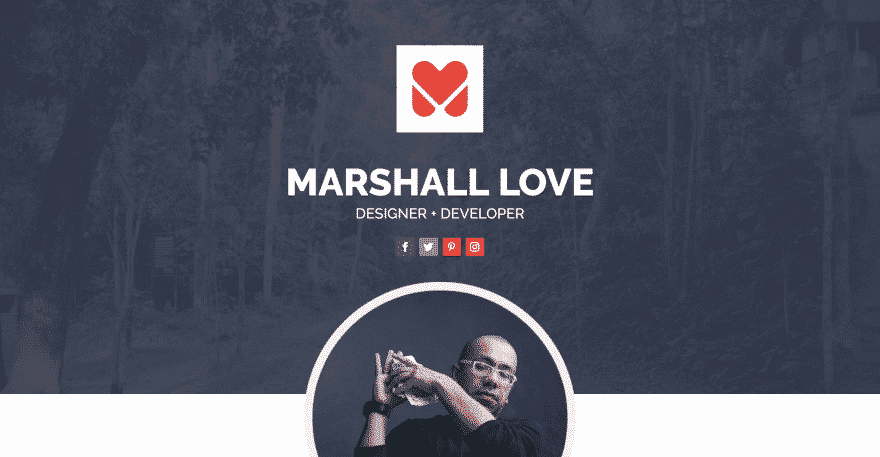
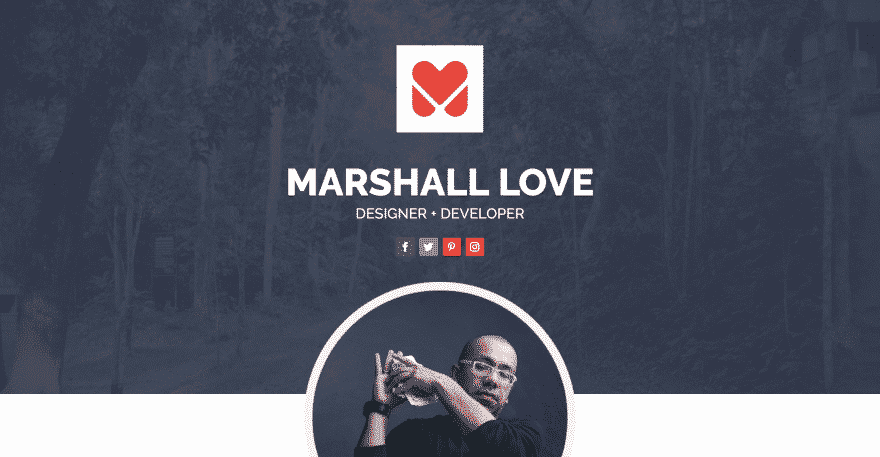
Resume est une mise en page d’une page conçue spécifiquement pour les CV et les projets personnels. Elle comprend 6 sections principales. La section du héros présente un arrière-plan pleine largeur avec une superposition sombre. Au-dessus se trouvent le logo, le nom, le titre et les boutons de suivi social. Une image encerclée de la personne se superpose à cette section et à la suivante, qui fournit des informations sur la personne. Cette section comprend un bouton permettant de télécharger le CV, des informations de contact et des informations sur les loisirs et les centres d’intérêt. La section CV présente des éléments sur une ligne de temps verticale qui alterne les côtés. Les étapes importantes sont indiquées par des compteurs numériques et comprennent des icônes. Les commentaires indiquent les services fournis. Les compteurs circulaires décrivent les compétences. Le processus de travail est affiché avec un graphique des étapes. Il comprend également un portfolio, un CTA et un formulaire de contact.
Price: $20 | More Information
2. CV Expresso Lite
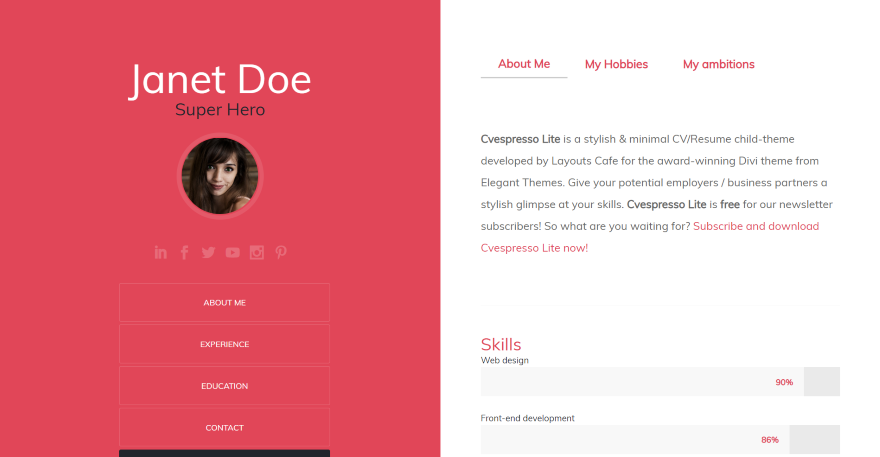
CV Expresso Lite est une mise en page d’une page avec un écran divisé. Le côté gauche de l’écran comprend un fond rouge avec le nom, le titre, l’image encerclée, les boutons sociaux, les liens vers les sections de la page et un bouton de téléchargement. Les liens restent à l’écran lors du défilement. Le côté droit comprend des onglets pour « à propos », « hobbies » et « ambitions ». Les compétences sont affichées dans des compteurs à barres. L’expérience et la formation sont présentées sur des lignes de temps verticales, avec les dates d’un côté et les descriptions de l’autre. La section Contact aligne les éléments verticalement et comprend de grandes icônes et du texte. Un bouton de retour en haut de page avec une flèche vers le haut est centré au bas de chaque section.
Price: Free | More Information
3. Personal Page
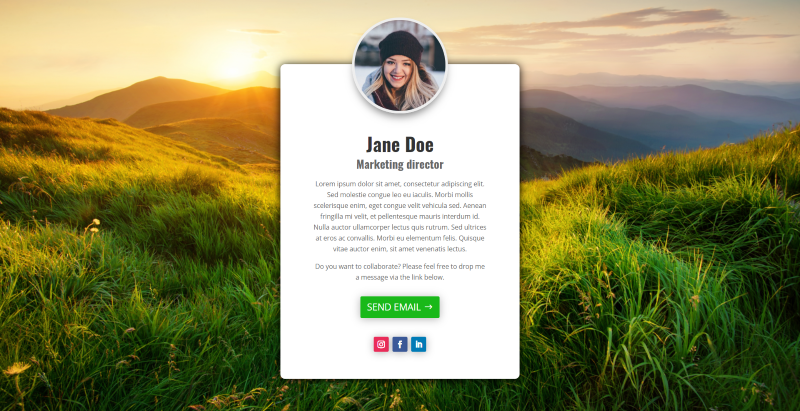
La page personnelle a été conçue pour créer une page de destination personnelle. Elle fournit toutes les informations personnelles sur un seul écran pour aider à se concentrer sur les conversions. Elle comprend des feuilles de style CSS qui permettent de couvrir 100 % de l’écran. Elle prévoit une zone pour l’image d’arrière-plan en plein écran. Une boîte aux coins arrondis et aux effets d’ombre se trouve au milieu de l’écran. Une image encerclée recouvre le haut de la boîte. La boîte comprend le nom, le titre, des informations, un bouton pour l’e-mail et des boutons de suivi social. Si l’image d’arrière-plan n’est pas assez grande pour remplir l’écran, elle laisse un espace vide en bas et la boîte d’information se superpose au bas.
Price: $4.99 | More Information
4. CV Layout Pack
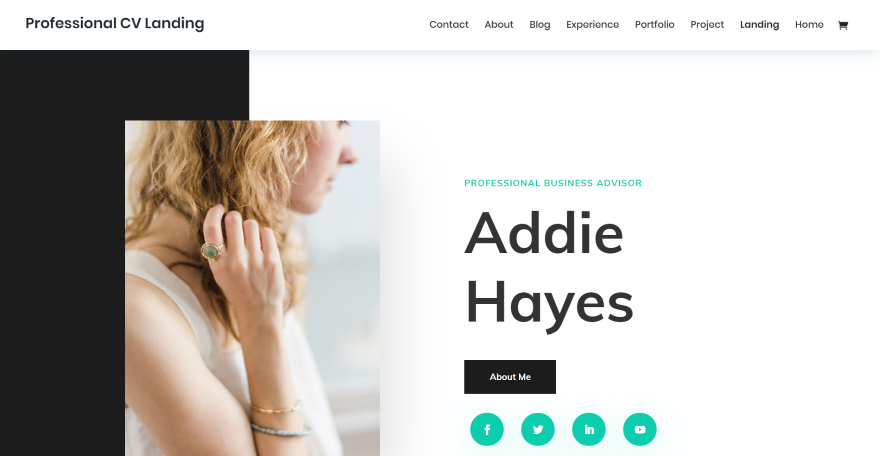
CV Layout Pack comprend 8 pages avec une page dédiée à chacun des éléments du CV. La page d’accueil comprend un fond bicolore et affiche une image qui chevauche les colonnes. Elle affiche également le titre, le nom, un bouton pour voir la page À propos de moi, et des boutons de suivi social qui se superposent à la section suivante. Une section consacrée à l’expérience présente les informations d’un côté et l’expérience de l’autre. Une section consacrée aux prix utilise un design similaire. Une autre section comprend un grand texte avec un CTA. Les compétences sont présentées dans des barres de comptage et des puces. Le site comprend également des logos de clients, des projets en deux colonnes qui alternent, et une section de contact en deux colonnes.
Price: Free | More Information
5. Actor CV Layout Pack
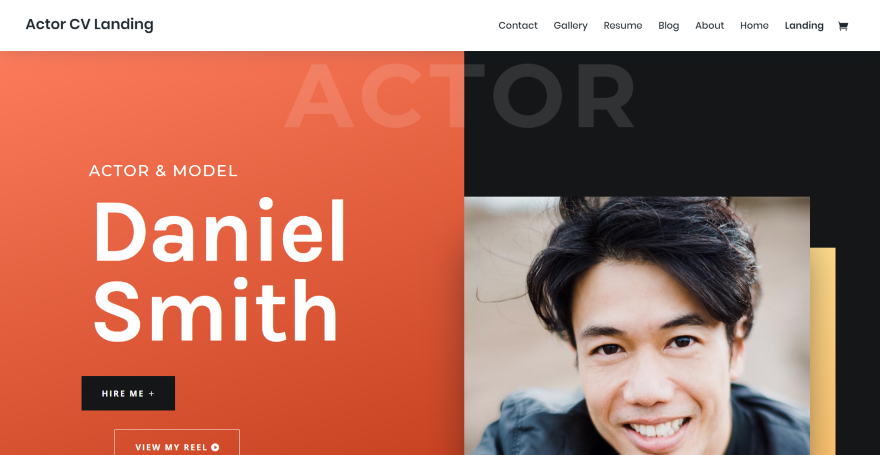
Actor CV Layout Pack a été conçu pour les acteurs et les mannequins. Il comprend 7 pages. La page d’accueil affiche un écran partagé avec le titre, le nom et les boutons d’un côté et une image de l’autre qui se superpose à un bloc de couleur de fond. Le titre est placé en haut, en grand texte qui se fond dans le décor. Les boutons sociaux sont placés verticalement entre les deux colonnes. La section « À propos », sur deux colonnes, comprend une image, du texte et un bouton permettant d’ouvrir une vidéo. Des témoignages en pleine largeur sont utilisés pour afficher les avis. La section « CV » présente des informations avec des compteurs de chiffres et des listes de travaux et de formations. Elle comprend également des projets pour les travaux récents, une galerie, une section blog qui chevauche plusieurs arrière-plans, une section contact sur deux colonnes et un CTA pleine largeur.
Price: Free | More Information
6. About Me
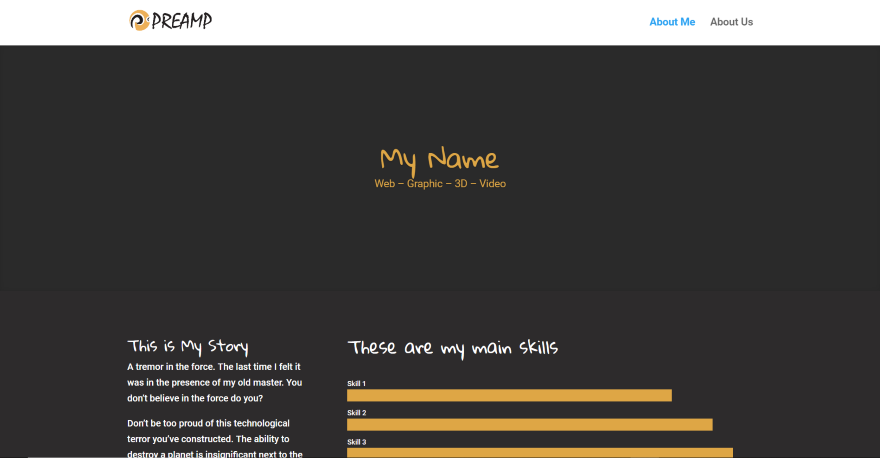
À propos de moi est une mise en page unique pour tout type de page à propos, y compris les pages de CV et de curriculum vitae. Elle présente un arrière-plan sombre avec du texte et des graphiques blancs et jaunes gras. La zone de titre de la page affiche le nom et les titres. Vient ensuite une section à deux colonnes, avec des informations d’un côté et des compteurs à barres de l’autre pour montrer les compétences. Les réalisations sont présentées dans des encadrés. D’autres sections suivent ce modèle et ajoutent des images ou d’autres informations. La section Compétences utilise des séparateurs jaunes et présente les compétences dans une disposition alternée. Un CTA fin en pleine largeur et en jaune gras sépare chacune des sections. Un autre comprend des boutons de suivi social et un bouton pour télécharger le CV.
Price: $17 | More Information
7. DDD About Me
DDD About Me est une mise en page d’une seule page permettant de créer tout type de page About Me, avec un accent particulier sur les CV et les curriculum vitae. La section héroïque présente une image pleine largeur avec le titre et les informations en surimpression et un séparateur ondulé. La section suivante comprend plus d’informations et une image qui les superpose et se poursuit dans la section suivante, qui affiche les compétences dans des compteurs à barres. Des images de travail sont présentées dans une disposition en mosaïque à trois colonnes. Les témoignages stylisés affichent des images encerclées en haut des cartes de témoignages. Le pied de page fournit des informations et des liens de suivi social.
Price: Free | More Information
8. 1 page personal resume/CV
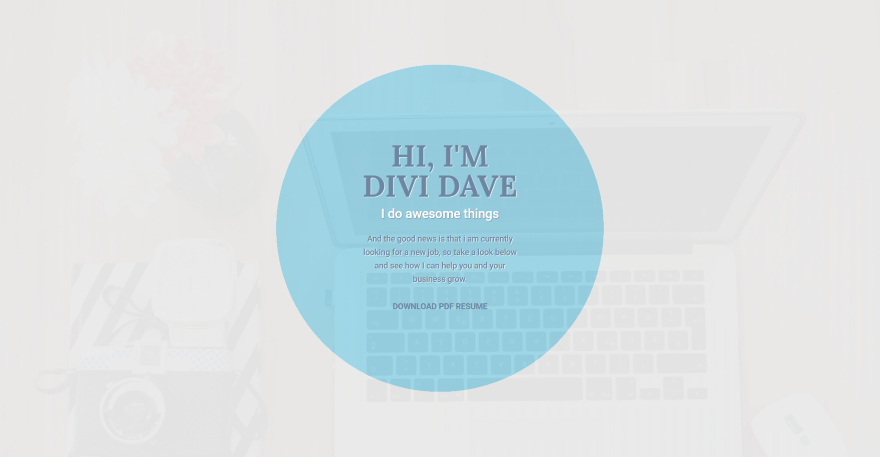
Ce CV d’une page a été conçu spécifiquement pour les CV et comprend des CSS dans un module de code. L’en-tête affiche une image d’arrière-plan en plein écran avec une superposition très opaque. Au centre se trouve un cercle bleu avec une introduction et un bouton pour télécharger le CV en véritable parallaxe. La section suivante présente une image superposée d’un côté avec un module de texte qui la recouvre. L’autre côté fournit des informations et possède une ombre au survol. Les compétences sont affichées dans des compteurs à barres. L’historique du travail est placé dans une ligne de temps verticale. Des commentaires fournissent des qualifications et des références. Chacune des rangées comprend des modules de texte pour les étiquettes qui recouvrent le côté gauche. Le site comprend également un curseur de témoignage, des commentaires sur les raisons d’embaucher et une section de contact dans une véritable parallaxe.
Price: Free | More Information
9. About Page with Resume Timeline
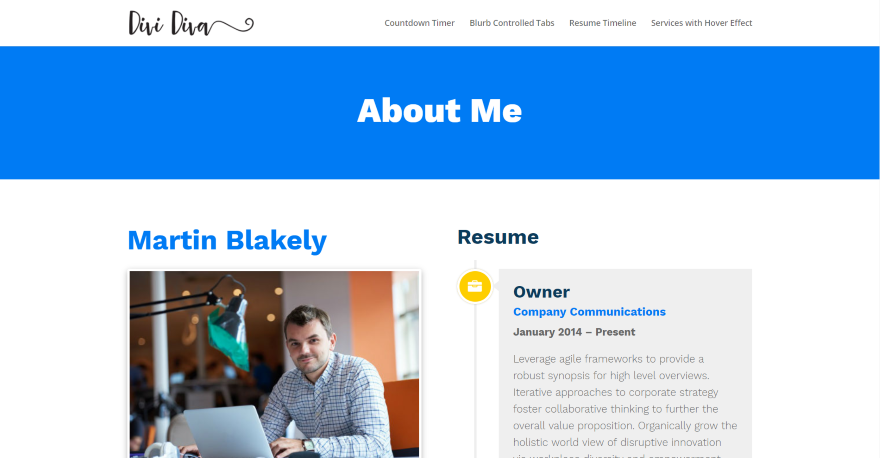
La page d’accueil avec calendrier de CV est une mise en page d’une page conçue pour les freelances. Un titre en pleine largeur introduit la page. La page comprend un design à deux colonnes, avec des informations d’un côté et le CV dans un tableau chronologique de l’autre. Les informations sur le CV comprennent le nom, une image avec des effets de bordure et d’ombre, du texte et une barre de témoignage sur fond bleu. La frise chronologique du CV a été construite à l’aide de modules blurb. Chaque texte se met en place au fur et à mesure que vous le faites défiler. Ils comprennent le titre, l’entreprise, les dates et les détails. Chaque module de présentation est relié à la barre temporelle par des icônes. La mise en page comprend des CSS dans un module de code.
Price: Free | More Information
10. Freelance About Layout
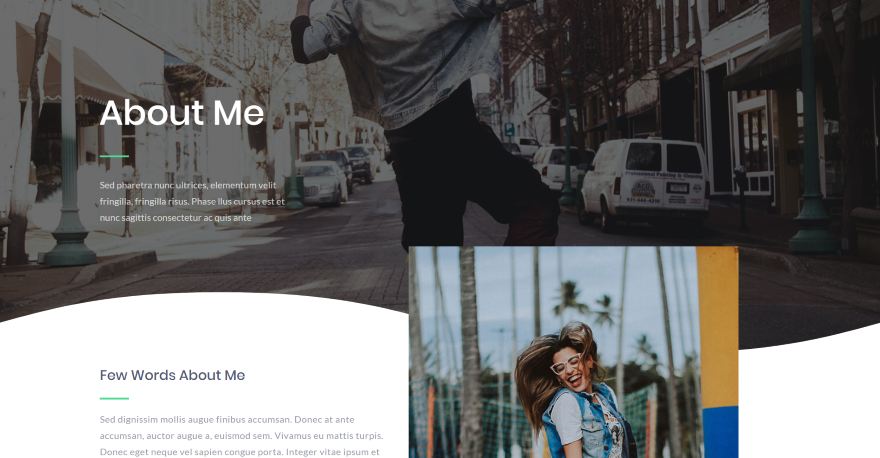
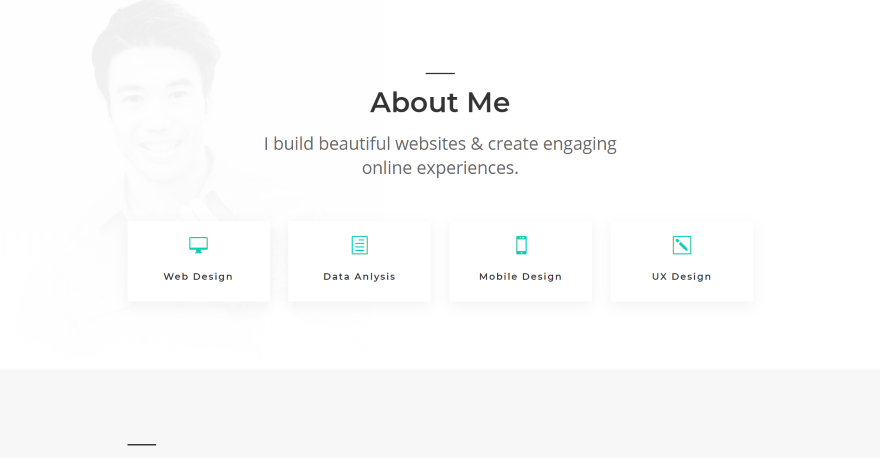
Freelance About Layout est une mise en page d’une page intitulée About Me, conçue pour les CV et les curriculum vitae. Elle présente une image d’arrière-plan derrière une superposition très opaque. Au premier plan figurent le nom et la description, suivis d’un texte explicatif sur les compétences. Viennent ensuite une section à deux colonnes intitulée « Mon histoire » et trois colonnes énumérant l’expérience, la formation et les récompenses. Une section décrivant ce que la personne peut faire comprend une image d’un côté et des compétences de l’autre. Elle comporte un lien permettant de voir des exemples de travail. Une section de contact fonctionne comme un CTA et comprend des informations de contact et un formulaire de contact sur un arrière-plan avec une superposition sombre.
Price: Free | More Information
Réflexions finales
C’est notre regard sur 10 mises en page Divi pour les sites Web de CV. Elles comprennent tout ce dont vous avez besoin pour mettre en valeur et afficher vos antécédents professionnels, votre formation et vos compétences afin que les employeurs potentiels puissent prendre leur décision. Que vous ayez besoin d’un design d’une ou plusieurs pages, si vous souhaitez créer un site Web de CV, ces mises en page Divi peuvent vous aider à démarrer.
Nous voulons connaître votre avis. Avez-vous utilisé l’une des mises en page Divi pour les sites Web de CV ? Faites-nous savoir ce que vous en pensez dans les commentaires.