[ad_1]
L’en-tête du site Web est généralement la première chose que vos visiteurs verront quand ils atterriront sur votre site Web. Il se charge d’abord, c’est donc la première impression par votre visiteur de votre site. Comme toujours, vous voulez la meilleure première impression que vous pouvez obtenir. Cela signifie que nous devons toujours prêter une attention supplémentaire à nos conceptions d’en-tête. Dans cet article, nous examinerons 11 types d’en-tête que vous pouvez créer avec Divi.
Les articles que nous couvrirons pour ces 11 types d’en-tête sont des tutoriels détaillés avec des téléchargements de fichiers JSON gratuits. Beaucoup de ces tutoriels incluent CSS et certains incluent jQuery. Plusieurs incluent des instructions vidéo pour vous aider à traverser chaque étape. Vous pouvez suivre les tutoriels pour créer votre propre en-tête ou simplement télécharger les fichiers, les télécharger sur votre constructeur de thème Divi et apporter toutes les modifications dont vous avez besoin. Les instructions étape par étape garantissent que toutes sont faciles à utiliser.
Maintenant, sur les 11 types d’en-tête, vous pouvez créer avec Divi!
1. En-tête mondial
Si vous souhaitez créer un en-tête global personnalisé, ce tutoriel est un excellent point de départ. Il couvre comment configurer les menus WordPress et comment concevoir un en-tête global personnalisé avec le constructeur de thème Divi pour afficher et styliser ces menus. La conception comprend une barre collante en haut. Le tutoriel comprend CSS et les instructions vidéo.
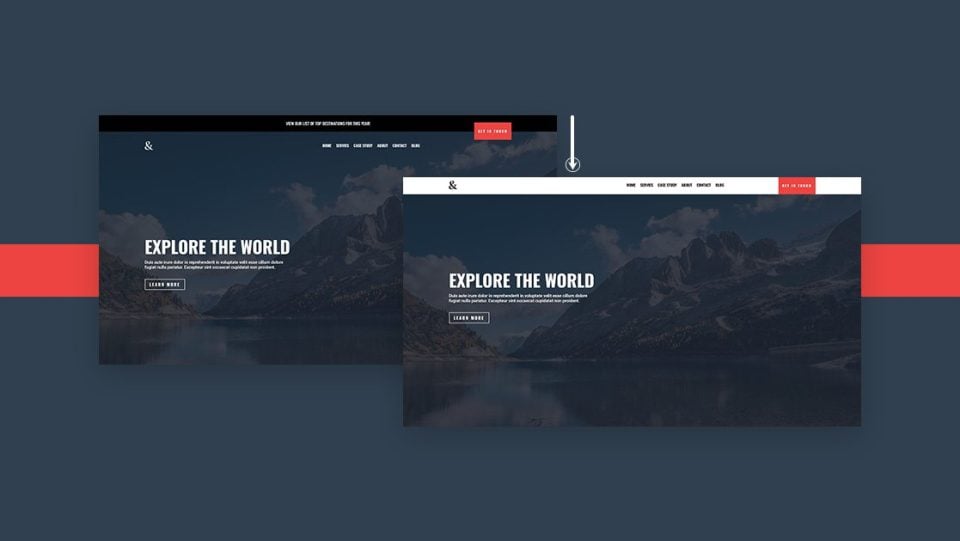
2. En-tête collant
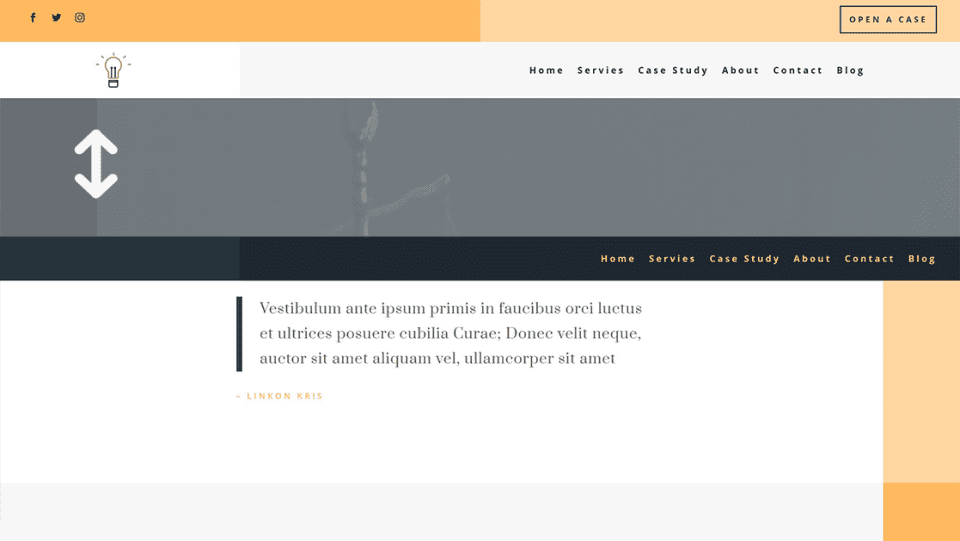
Ce tutoriel montre comment utiliser les options collantes de Divi pour construire un en-tête collant. L’en-tête comprend une barre de menu qui change de couleur et de taille lorsqu’elle colle en haut de l’écran. Les autres lignes et éléments défilent comme d’habitude. Il comprend CSS et fonctionne sur le bureau et le mobile.
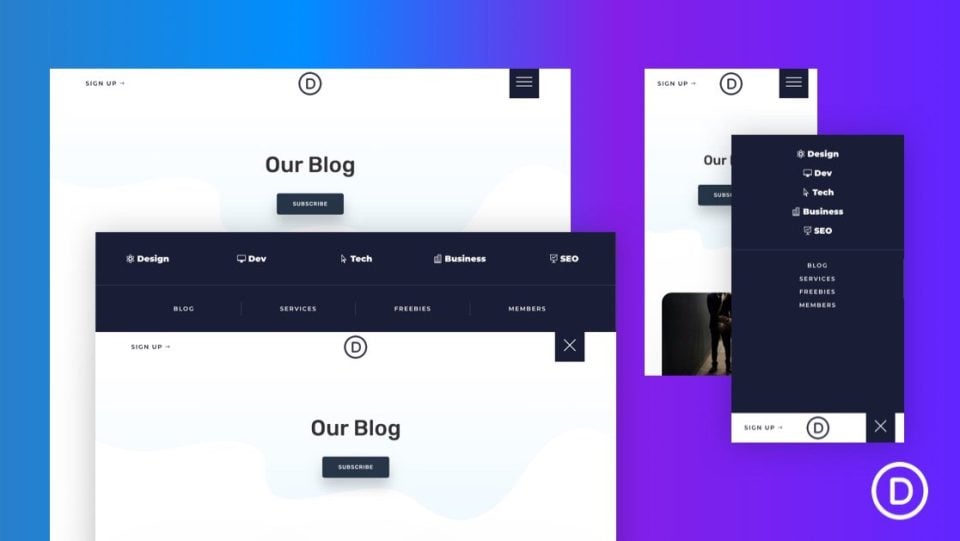
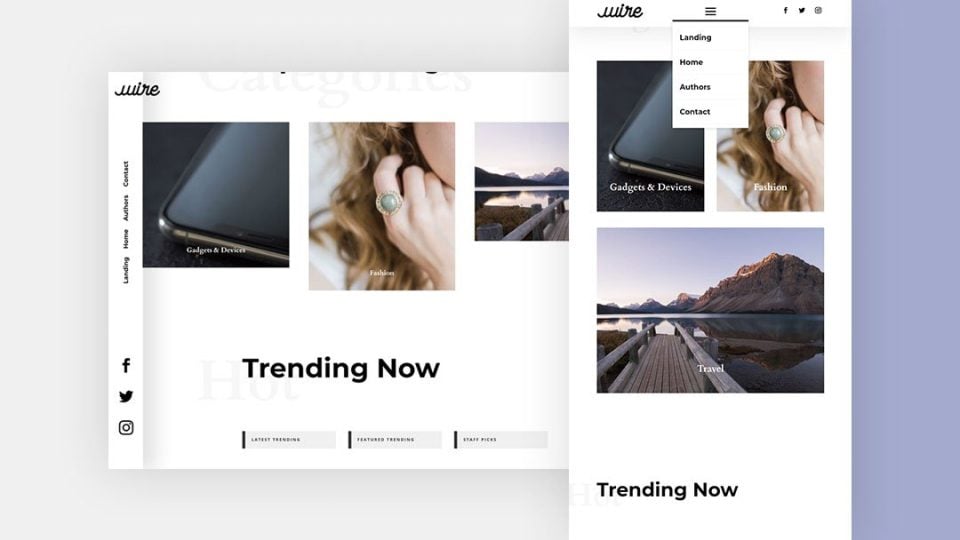
3. En-tête mondial plein écran
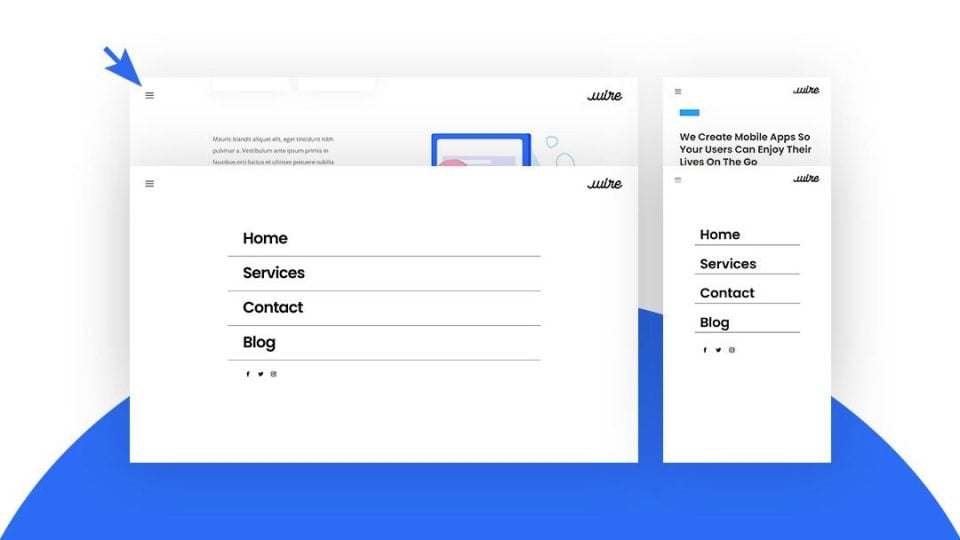
Ceci est un excellent tutoriel pour toute personne intéressante dans la création d’un en-tête global complet personnalisé avec le constructeur de thème Divi. L’en-tête comprend un menu hamburger qui s’ouvre en plein écran. Il fonctionne sur le bureau et le mobile et comprend CSS et JQuery avec des instructions sur la façon de les utiliser. C’est l’un des types d’en-tête les plus courants et c’est toujours une bonne idée de savoir comment les faire.
4. Menu glissant réactif
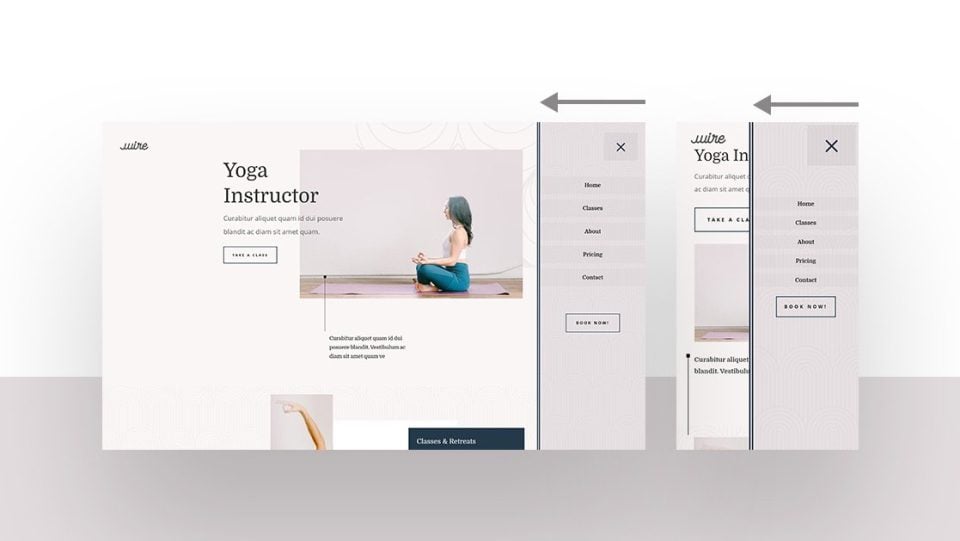
Ce tutoriel montre comment créer un menu intéressant qui glisse à partir du côté droit de l’écran lorsque l’utilisateur clique sur l’icône du menu Hamburger. L’icône est un gros bouton avec une opacité réduite pour permettre à la page de s’afficher. Le menu glisse sur l’écran sur le bureau et le mobile. L’effet est créé avec CSS et JQuery.
5. Menu push glisser vers le bas
Ce tutoriel montre comment créer un menu qui glisse en haut de l’écran lorsque le menu du hamburger est cliqué. Le menu de bureau a une disposition horizontale, tandis que le menu du téléphone s’empile verticalement. Il comprend CSS et jQuery personnalisés et comprend CSS pour chacun des types d’écran. Il construit également une icône de hamburger en utilisant HTML. Vous pouvez également rendre ce menu collant en utilisant CSS en option.
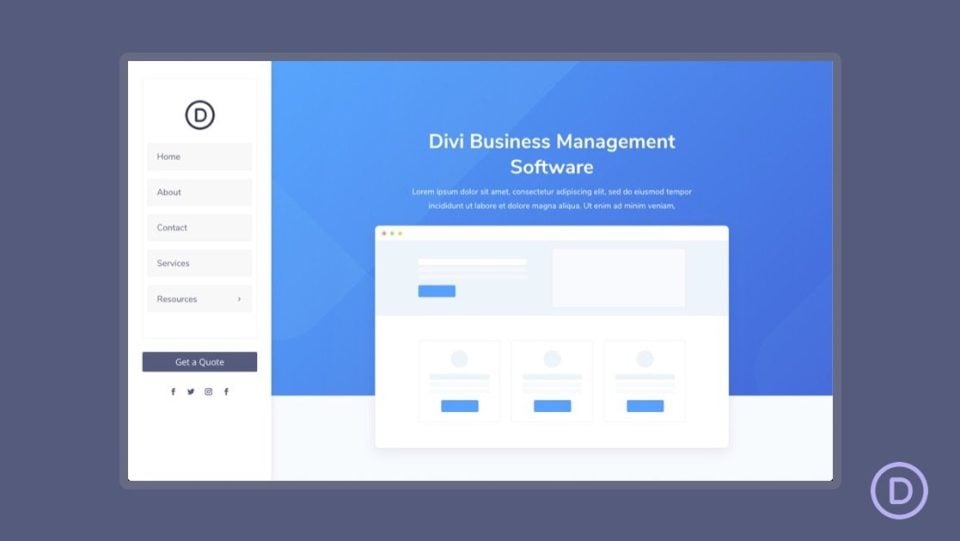
6. Menu de navigation verticale
Ce tutoriel couvre l’un des rares types d’en-tête verticaux. montre comment créer un menu de navigation verticale pour le bureau qui reste sur le côté gauche de l’écran pendant que l’utilisateur défile. Le sous-menus s’ouvre sur l’écran. Le menu comprend un bouton CTA et des icônes de suivi social. Pour le mobile, le menu est placé en haut de l’écran. CSS et CSS personnalisés spécifiquement pour le bureau et la tablette sont inclus. Il montre également comment ajouter le menu de navigation verticale à la zone corporelle d’un modèle de page. Vous pouvez également utiliser ce tutoriel pour créer des barres latérales personnalisées.
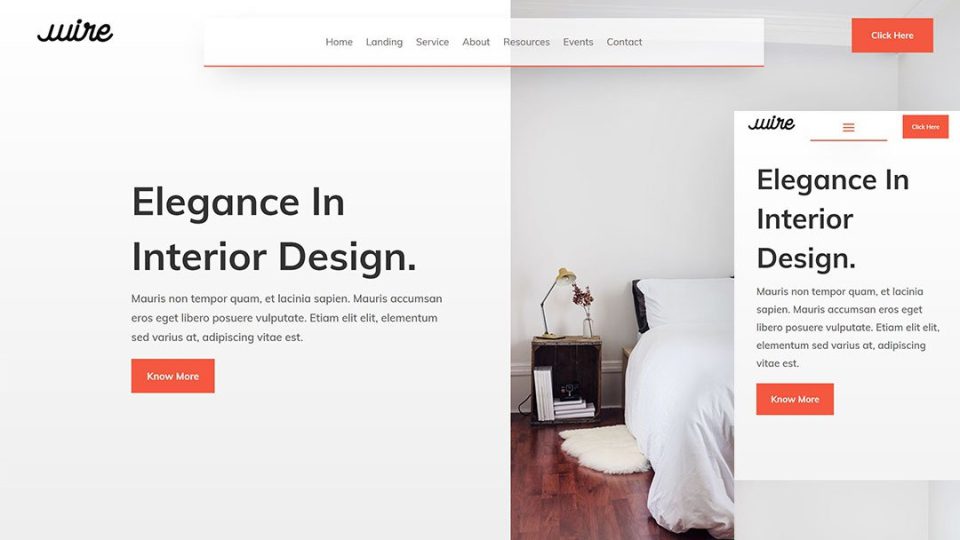
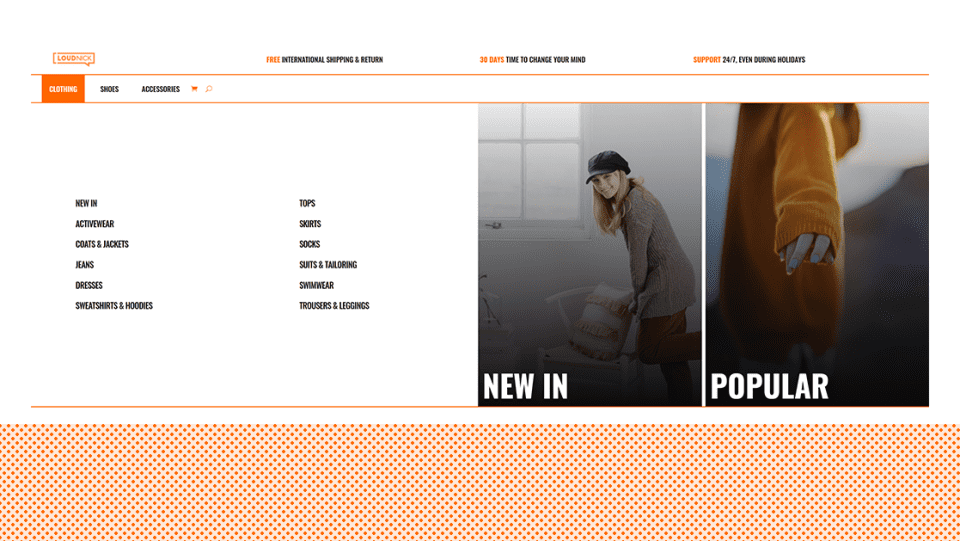
7. Bar de menu flottante transparente
Dans ce tutoriel, vous apprendrez à créer une barre de menu flottante transparente intéressante. La barre de menus ne prend qu’une partie de la zone d’en-tête, ce qui en fait un excellent moyen d’ajouter un menu à une section de héros. Il fonctionne sur les écrans de bureau et mobiles. Ce tutoriel comprend également des instructions vidéo CSS et étape par étape.
8
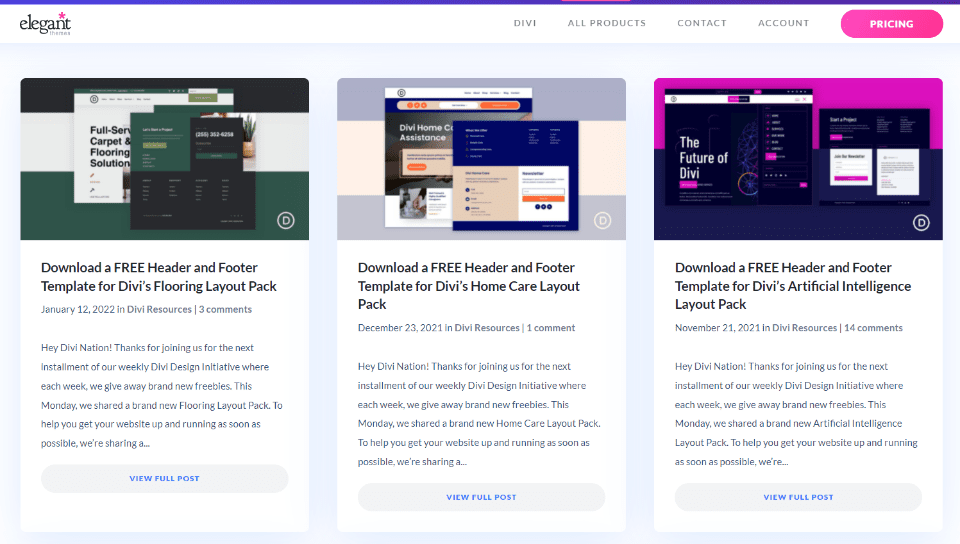
Comment obtenir des modèles d’en-tête
tous ces tutoriels incluent des fichiers JSON que vous pouvez télécharger sur votre constructeur de thème Divi. Si vous êtes intéressé par d’autres en-têtes pour Divi, jetez un œil au blog élégant des thèmes. Il existe de nombreux en-têtes libres conçus pour correspondre aux packs de mise en page DIVI gratuits. Recherchez simplement le blog pour le «modèle d’en-tête gratuit» ou les mots clés similaires et téléchargez ce que vous voulez, téléchargez-les sur le constructeur de thème Divi et apportez vos modifications
C’est notre regard sur 11 types d’en-tête que vous pouvez créer avec Divi. Ces tutoriels montrent comment créer des en-têtes simples ou complexes à quelque fin que ce soit. La plupart de ces en-têtes incluent CSS et beaucoup incluent jQuery pour leur donner des fonctionnalités uniques. Ces tutoriels sont également un excellent moyen d’apprendre à appliquer CSS et JQuery à vos modèles Divi. Pour le blog ET pour plus de tutoriels comme ceux-ci
Nous voulons de vos nouvelles. Avez-vous essayé l’un de ces 11 types d’en-tête avec Divi? Faites-nous savoir votre expérience dans les commentaires