Pour être un bon concepteur de sites Web, il ne suffit pas d’avoir les compétences techniques nécessaires. Un autre élément clé de la réussite consiste à se tenir au courant des derniers conseils et tendances en matière de conception de sites Web dans le monde de la publication en ligne et au-delà.
En gardant le doigt sur le pouls, vous avez la possibilité de devenir un adopteur précoce des tendances et des styles de conception émergents. Cela peut vous aider à livrer des projets, que ce soit les vôtres ou ceux de vos clients, qui ont vraiment du punch. Le fait de disposer d’un solide arsenal de conseils en matière de conception de sites Web, vers lequel vous tourner lorsqu’il est temps de vous mettre au travail, peut également contribuer à accélérer votre flux de travail.
Même si vous êtes un peu un franc-tireur qui préfère suivre sa propre voie plutôt que de suivre le troupeau, rester au courant des derniers conseils et tendances en matière de conception web présente des avantages. D’abord, il vous sera plus facile de comprendre les besoins et les désirs de vos clients lorsque vous discutez de leur vision d’un projet et qu’ils veulent imiter quelque chose qu’ils ont vu ailleurs.
Et si vous souhaitez vraiment faire preuve d’originalité, le fait d’être au courant de ce qui est populaire aujourd’hui vous aidera à éviter les conseils et les styles de conception de sites Web à la mode et à créer quelque chose qui vous est propre.
Ainsi, dans cet article, vous trouverez une collection d’astuces de conception web utiles qui aideront votre site Web WordPress et les projets clients sur lesquels vous travaillerez en 2016 à atteindre le succès – que vous souhaitiez les mettre en œuvre ou les ignorer dans votre quête d’originalité.
12 conseils de conception web pour vous aider à atteindre le succès
Lorsqu’il s’agit de créer des sites Web, que ce soit pour vous-même ou pour vos clients, le succès ne vient pas facilement. Pour augmenter votre productivité et faire en sorte que votre production ait l’air fraîche et moderne, sans oublier qu’elle est optimisée pour les moteurs de recherche et les taux de conversion, il est essentiel que vous appreniez toujours autant de nouvelles astuces et techniques que possible.
Alors, explorons quelques conseils de conception web différents qui peuvent vous aider en 2016.
1. Utilisez des guides de style
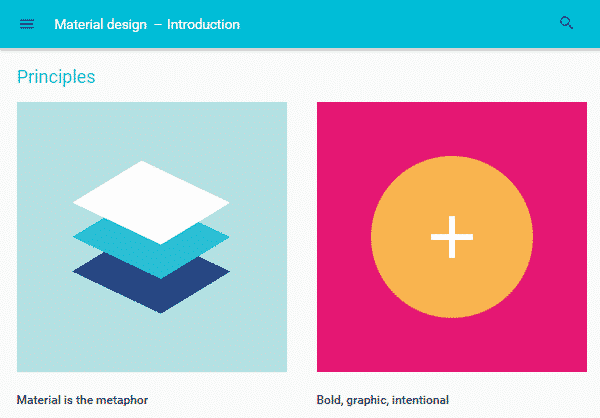
Créez votre propre guide de style ou adoptez un guide existant – image par Google
Les guides de style sont populaires dans le monde de l’édition. Ils peuvent se présenter sous la forme de grands livres ou de documents que les publications médiatiques suivent pour maintenir un style uniforme dans l’ensemble de leur contenu. Cela peut aller de la façon dont les États et les pays sont étiquetés à la façon dont les chiffres sont écrits.
Les concepteurs de sites Web peuvent créer leurs propres guides de style pour s’assurer que les sites qu’ils construisent présentent des styles uniformes. Cela est particulièrement utile pour les concepteurs qui collaborent avec d’autres freelances. Un guide de style bien rédigé peut aider une équipe disparate à rester sur la même longueur d’onde.
Le guide de style produit par Google pour son propre Material Design est un excellent exemple de guide de style complet et bien rédigé.
2. Supprimez progressivement les encadrés
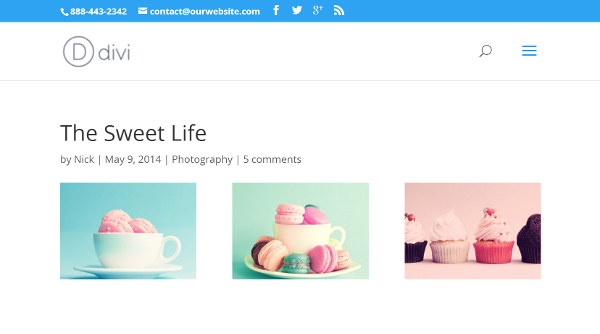
Il est peut-être temps de reconsidérer la barre latérale
Les encadrés créent du désordre. Elles étaient censées améliorer la convivialité d’un site en affichant des éléments de navigation supplémentaires, tels que des liens vers des articles récents et des contenus populaires.
Au fil du temps, on peut dire qu’elles ont été détournées par des spécialistes du marketing avisés qui cherchaient un moyen d’afficher des formulaires d’inscription par courriel et d’autres contenus promotionnels qui n’apportent pas toujours grand-chose à l’expérience de l’utilisateur.
Si, en théorie, les barres latérales contenant des liens et d’autres contenus utiles devraient améliorer l’expérience de l’utilisateur, en réalité, très peu de visiteurs du site les utilisent, du moins selon les tests de heatmap menés par ConversionXL. Par conséquent, compromettre la conception de votre site en faveur d’une barre latérale à des fins de marketing peut ne pas donner les résultats que vous souhaitez.
Essayez d’éliminer progressivement les barres latérales de vos conceptions, surtout si un site n’en a pas vraiment besoin. Faites de votre contenu l’élément le plus important d’une page en utilisant des conceptions qui obligent les lecteurs à se concentrer sur lui.
Si l’idée d’abandonner complètement les barres latérales vous semble un peu extrême, recherchez un thème qui vous offre la possibilité de publier du contenu en pleine largeur, ainsi que des mises en page plus traditionnelles avec une barre latérale.
3. Commencez vos conceptions hors écran
Essayez de commencer vos créations en dehors de l’éditeur de code – image de MoonRock / shutterstock.com
Est-ce que vous créez du code et des designs à l’écran à un rythme rapide, sans vous soucier de ce que les choses vont donner, car vous savez que vous allez modifier et nettoyer les choses plus tard ? Si c’est le cas, pourquoi ne pas essayer une nouvelle approche.
Au lieu de vous jeter à l’eau et d’imaginer les choses au fur et à mesure, pourquoi ne pas vous tourner vers le fidèle crayon et le papier ou utiliser un tableau blanc pour planifier d’abord une mise en page globale du site hors écran. Utilisez cette approche pour vous faire une idée de l’emplacement de certains éléments, un peu comme un architecte utilise les plans d’étage pour déterminer l’emplacement des fenêtres, des portes et des pièces.
Si l’adoption d’un stylo et d’un papier ne vous attire pas, il existe une multitude d’outils de conception Web excellents pour le filage et le prototypage qui peuvent vous aider à sortir rapidement vos idées de votre tête, avant de vous lancer dans votre environnement de développement.
4. Utilisez des tailles de police plus grandes
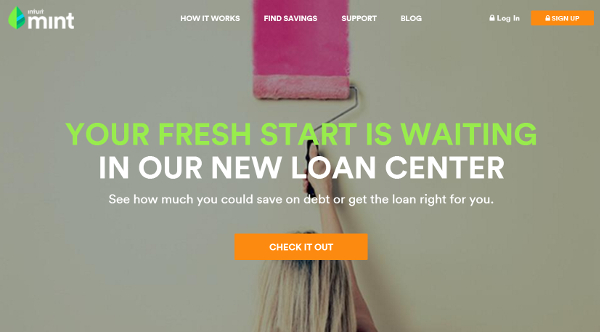
Expérimentez les grands caractères – image de mint.com
La grosse typographie n’est pas une nouvelle tendance ou un nouvel aspect du design, mais c’est toujours une excellente pratique à suivre. En effet, elle a le pouvoir d’attirer l’attention du lecteur et place l’accent sur votre contenu.
La lisibilité sur des écrans plus petits, comme les appareils mobiles, a joué un rôle énorme dans la popularité croissante de cette tendance, mais elle s’inscrit aussi parfaitement dans les tendances minimalistes et flat design toujours populaires.
Un conseil de conception web est d’essayer d’incorporer des tailles de police plus grandes dans vos conceptions, comme une taille de police minimale de 18 points pour le texte du corps, lorsque cela a du sens. Cela inclut tout texte que vous placez dans les images d’en-tête ou même le texte d’une page d’accueil lorsque vous utilisez une grande image de héros. Veillez simplement à choisir une police de caractères adaptée au Web et qui s’adapte bien, plutôt que de vous tourmenter sur la taille à choisir.
5. Créez plus d’espace
Ne craignez pas l’espace blanc – image de grop / shutterstock.om
Un encombrement excessif peut distraire les lecteurs et donner l’impression qu’un site est trop compliqué. C’est l’une des raisons pour lesquelles il est recommandé de supprimer progressivement les barres latérales. Cependant, vous devriez également essayer de créer plus d’espace en général plutôt que d’essayer d’inclure autant d’éléments que possible sur une page. Là encore, cela permet au lecteur de se concentrer sur l’essentiel et vous donne la possibilité de créer des designs plus attrayants.
Cet espace est généralement appelé « espace blanc » ou « espace négatif ». Cependant, cet espace n’a pas toujours besoin d’être blanc, surtout si vous construisez un site Web qui utilise de grandes images sur sa page d’accueil et ses en-têtes.
Réduisez au minimum le désordre dans vos conceptions et prévoyez plus d’espace autour et entre les éléments pour aider à guider vos utilisateurs sur votre site. L’espace blanc permet d’indiquer clairement où l’attention du lecteur doit se concentrer.
6. La conception réactive n’est pas facultative
Êtes-vous prêt pour le design » mobile first » ? – image par MPFphotography / shutterstock.com
L’utilisation des appareils mobiles ne cesse de croître, surtout lorsqu’il s’agit d’accéder à des sites web. Cela signifie qu’il n’a jamais été aussi important de veiller à ce que vos sites Web soient adaptés aux mobiles.
L’un des conseils clés en matière de conception web est donc de s’engager pleinement dans la conception réactive. Dans le passé, cela signifiait simplement cocher la case responsive design sur votre liste de choses à faire. Cependant, comme cette technologie arrive à maturité, vous devez commencer à envisager plus que de simples mises en page fluides. Pensez aux images optimisées pour les mobiles, si les menus hamburger sont le bon choix, et bien plus encore.
Vous pourriez même vouloir adopter le concept de conception Web » mobile-first « .
7. Tirez parti du Material Design de Google
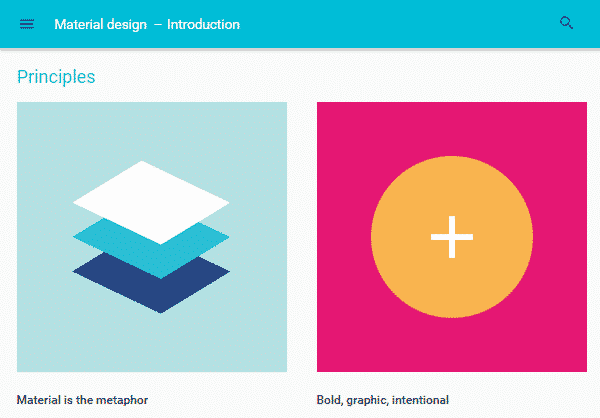
Le Material Design de Google est là pour rester – image by Google
Google a intensifié l’utilisation de la philosophie Material Design en 2014, et les concepteurs numériques ont rapidement suivi le mouvement.
Si vous avez adopté la tendance du flat web design, il est probablement temps pour vous de sauter dans le wagon du Material Design et de mettre à jour votre style. Les concepts de base de ce cadre de conception web incluent l’utilisation de couches pour créer des ombres élégantes le long des bords des éléments, aidant à ajouter un peu de style et de profondeur bien nécessaire à la tendance de conception plate minimale.
Si vous voulez vous lancer, il existe d’excellents kits d’interface utilisateur Material Design gratuits qui peuvent vous aider à vous mettre à niveau.
8. Développez et réévaluez votre boîte à outils
Gardez un œil sur les nouveaux outils qui peuvent vous aider – image by Adobe.com
Y a-t-il des tâches dans votre flux de travail qui, selon vous, pourraient être plus efficaces ou du moins plus agréables ? Dans ce cas, l’une des astuces de conception de sites Web qui peut vous aider est de faire quelques recherches pour savoir s’il existe de nouveaux outils qui répondent mieux à vos besoins.
De même que de nouveaux conseils en matière de conception de sites Web apparaissent en permanence, de même de nouveaux outils de conception de sites Web apparaissent. Qu’il s’agisse de nouvelles applications gratuites comme Pixate ou de mises à jour des applications favorites du secteur comme les applications Adobe CC pour les concepteurs Web, il est toujours utile de garder un œil sur les nouveautés qui pourraient vous aider à améliorer votre flux de travail et vos niveaux de plaisir.
9. Simplifiez la navigation
Désencombrez vos menus – image de Titov Nikolai / shutterstock.com
Placer des tonnes de liens dans le menu de navigation, la barre latérale, les articles de blog et même la page d’accueil peut sembler être un bon moyen de garder les gens sur votre site, mais cela peut en fait aller dans l’autre sens. Les systèmes de navigation compliqués offrent beaucoup trop d’options aux internautes, à tel point qu’ils peuvent décider de quitter votre site.
La réduction du nombre d’éléments dans les menus de navigation et l’élimination des barres latérales sont d’excellents moyens de réduire l’encombrement de votre site. Cela peut vous permettre de créer des designs plus attrayants sans compromettre l’expérience utilisateur ou l’optimisation du taux de conversion.
10. Améliorez votre jeu d’images
Prenez votre imagerie plus au sérieux – image par Fouaddesigns / shutterstock.com
L’amélioration de la qualité des images que vous utilisez dans votre travail est un excellent conseil de conception Web pour améliorer vos projets. Au lieu d’utiliser simplement les images gratuites auxquelles tout le monde a accès, il est peut-être temps d’investir dans un service d’images de stock de qualité supérieure.
Le niveau supérieur pourrait être de créer ou de commander vos propres images à partir de rien, que ce soit en prenant des photos de haute qualité, en les dessinant vous-même ou en combinant les deux. La combinaison de la typographie avec les images que vous avez choisies peut être un autre moyen efficace de les rendre plus originales et de vous aider à transmettre votre message.
Choisir de belles images pour votre site Web est un moyen éprouvé de vous aider à atteindre vos objectifs et à faire en sorte que votre contenu se distingue des autres.
11. Sliders en phase de sortie
Vos curseurs apportent-ils vraiment quelque chose à l’expérience utilisateur ?
La décision d’utiliser ou non des curseurs est un sujet très débattu.
Cependant, dans la plupart des cas, ils devraient vraiment être éliminés progressivement, surtout si vous voulez diminuer la quantité de distractions sur votre site et permettre aux utilisateurs de s’y retrouver plus facilement. Les curseurs ne font ni l’un ni l’autre. Ils sont très similaires aux barres latérales. Ils créent beaucoup trop d’options parmi lesquelles vos visiteurs peuvent choisir, et très peu de gens les utilisent réellement.
Si c’est votre page d’accueil qui vous préoccupe, optez pour un grand espace d’en-tête utilisant un design statique unique et bien conçu qui définit clairement votre marque ou celle de votre client. Encore une fois, jouez sur la typographie pour rendre les images statiques plus attrayantes et proposez de meilleures conceptions de pages qui rendent les curseurs superflus.
12. Apprenez les tests A/B
Validez vos idées avec des tests fractionnés – image by Iconic Bestiary / shutterstock.com
La plupart de ces conseils de conception Web sont des conseils généraux basés sur les tendances actuelles et futures de l’espace numérique. Cependant, il n’y a aucune garantie qu’ils s’appliquent à votre site.
Vous ne devez pas non plus vous sentir obligé d’utiliser ou de renoncer à certains éléments de conception simplement parce qu’il s’agit d’une tendance actuelle ou d’un style impopulaire. Les tests A/B sont une compétence que vous pouvez apprendre pour savoir si vos conceptions fonctionnent ou non.
Vous ou votre client souhaitez peut-être utiliser un slider ou une barre latérale chargée, mais vous ne voulez pas céder à la sagesse conventionnelle qui affirme qu’ils sont dépassés et inefficaces. Les tests A/B sont un excellent moyen de mettre en œuvre un nouveau design et de tester vous-même son efficacité. Les tests fractionnés sont également un moyen efficace de négocier des compromis entre vous et vos clients, grâce aux preuves qui peuvent étayer vos recommandations.
Consultez notre guide sur l’utilisation des tests A/B avec WordPress si vous souhaitez en savoir plus.
Réflexions finales sur les conseils de conception Web
Continuer à apprendre et à ramasser de nouvelles astuces de conception web, quel que soit le niveau d’expérience que vous avez, est l’une des choses les plus importantes que vous pouvez faire pour atteindre et maintenir le succès tout au long de votre carrière.
Nous espérons que ces conseils de conception web vous ont donné matière à réflexion et ont contribué à vous orienter dans la bonne direction pour plus d’apprentissage et d’expérimentations. Le dernier conseil en matière de conception web devrait peut-être être de ne pas vous reposer sur vos lauriers, quel que soit le succès de votre année 2015.
Quels conseils de conception web allez-vous adopter ? Faites-nous en part dans les commentaires ci-dessous.