Vous recherchez les meilleurs exemples de conception de pied de page pour vous aider à vous inspirer?
Le pied de page est la zone au bas de votre site Web, et les propriétaires de sites Web l’ont souvent négligé. En consultant un excellent pied de page du site Web, vous pouvez obtenir l’inspiration de conception et améliorer votre pied de page.
Dans cet article, nous vous montrerons quelques-uns des meilleurs exemples de conception de pied de page et offrirons les meilleures pratiques et conseils pour vous aider à agir.
Pourquoi une bonne conception de pied de page WordPress est-elle importante?
Le pied de page est la zone de votre site Web qui apparaît en tout en bas de la page. Il sera normalement sur chaque page de votre site Web WordPress.
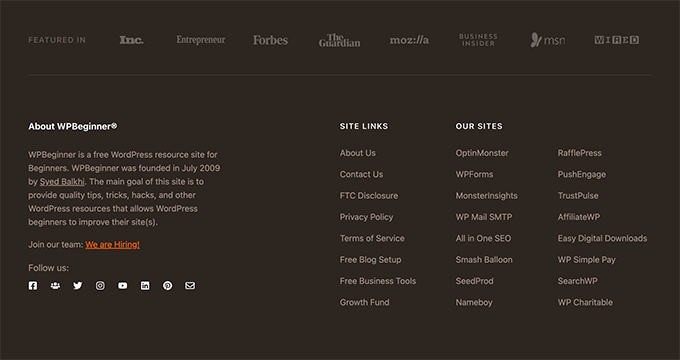
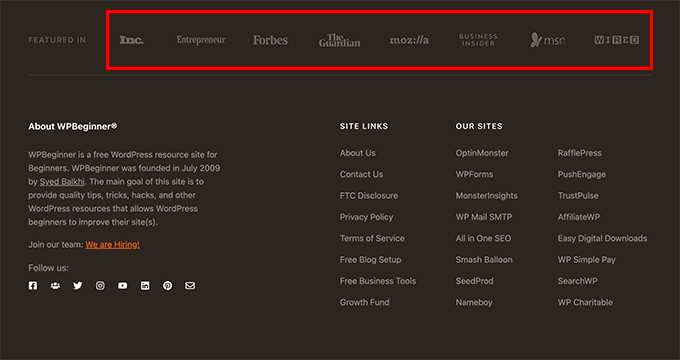
Voici un exemple de notre pied de page sur WPBeginner que des millions de lecteurs voient chaque mois.
Nous incluons des liens vers nos outils et sites de produits gratuits, ainsi que des moyens pour les utilisateurs de nous apprendre sur nous, de trouver des emplois avec nous, de nous suivre sur les réseaux sociaux, etc.
Comme il est situé au bas du site Web, la plupart des débutants oublient d’optimiser cette zone.
Cependant, le pied de page de votre site Web est un domaine important de votre site Web. Il vous permet de montrer des détails importants et des derniers points à emporter en un seul endroit.
En personnalisant votre pied de page, vous pouvez améliorer l’expérience utilisateur globale de votre site Web et même optimiser votre site pour WordPress SEO.
De plus, les visiteurs qui font défiler vers le bas de la page sont très engagés, vous pouvez donc capturer leur attention avec un appel à l’action, un courriel souscrit ou les envoyer aux pages les plus importantes de votre site Web.
Cela étant dit, montrons-nous quelques-uns des meilleurs exemples de conception de pied de page et meilleures pratiques pour optimiser votre pied de page WordPress.
Meilleurs exemples de conception de pied de page WordPress
Nous avons rassemblé certains des meilleurs exemples de conception de pied de page pour vous aider à obtenir l’inspiration du design pour votre propre zone de pied de page.
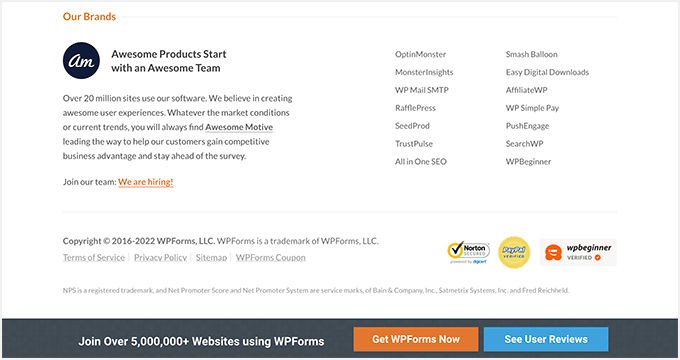
1. WPFORMS
WPForms a un pied de page avec toutes sortes de liens utiles. Vous trouverez des liens qui vont aux pages de l’entreprise les plus utiles, les principales fonctionnalités du plugin et les liens WordPress utiles.
Cela garantit que lorsque le lecteur arrivera au bas de la page et possède toujours des questions, ils trouveront les ressources exactes dont ils ont besoin. Il y a aussi une barre d’alerte flottante au bas de la page avec un appel à l’action.
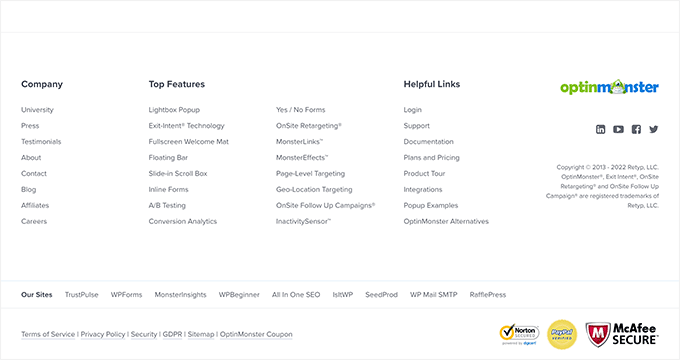
2. Optinmonster
OptinMonster a un pied de page qui offre aux lecteurs des liens vers des pages d’entreprise importantes, des fonctionnalités supérieures, des liens de produits utiles et bien plus encore.
Il dispose également d’icônes de médias sociaux simples, d’icônes de confiance et d’un logo d’entreprise à des fins de marque.
3. Neil Patel
Neil Patel a un pied de page compact et simple qui offre aux lecteurs des liens de navigation rapide. Le menu de pied de page est le même que le menu de navigation en haut du site.
De plus, les lecteurs ont également la possibilité de suivre Neil Patel sur les réseaux sociaux.
4. Michael Hyatt
Michael Hyatt a un autre pied de page simple et compact. Il met en évidence la date du droit d’auteur, les boutons de partage social faciles et les liens vers des pages comme les conditions d’utilisation et la politique de confidentialité.
Directement au-dessus du pied de page, vous verrez un appel à l’action pour télécharger un guide gratuit, qui peut convertir de nombreux visiteurs qui le font au bas de la page.
5. Reddbar
Reddbar est un magasin WooCommerce avec un pied de page qui encourage les inscriptions par e-mail. Directement au-dessus des liens de pied de page, il y a une boîte d’inscription massive pour les lecteurs.
Certains des liens utiles incluent un lien vers leur page FAQ, leur page de contact, la page de tarification en gros, etc.
6. Digest du lecteur
Le pied de page de digest du lecteur contient beaucoup d’informations pour les visiteurs. Vous trouverez des liens vers leurs pages de catégorie, d’autres marques d’entreprise, des boutons de partage des médias sociaux, etc.
De plus, il y a une boîte d’inscription par e-mail accrocheuse pour encourager les visiteurs à rejoindre leur liste de diffusion.
7. ISITWP
Le pied de page ISITWP a une section rapide sur ce qu’est le site Web et des liens vers d’autres sites et pages d’entreprise.
Il dispose également d’un menu déroulant des liens de site unique qui permet aux lecteurs de cliquer pour trouver le type exact de contenu qu’ils recherchent.
8. Monsterinsights
MonsterInsights a un pied de page simple qui se concentre sur l’aide aux lecteurs de trouver les informations dont ils ont besoin. Il existe des liens vers leurs fonctionnalités premium, leurs ressources d’entreprise et autres liens de marque.
De plus, il y a un appel à l’action pour conduire les visiteurs à la page des prix. Il y a aussi des icônes sociales.
9. Impression de New York
L’impression de New York est une boutique en ligne qui expédie dans le monde entier. Le pied de page met en évidence son adresse, ses services et ses produits populaires.
Ils utilisent la structure de leurs liens pour aider à augmenter leur classement de référencement et de moteur de recherche local.
10. Nalgene
Nalgene a une section de pied de page propre et bien organisée. Directement au-dessus du pied de page, il y a une simple boîte d’inscription par e-mail.
Après cela, il existe des liens bien organisés pour aider les visiteurs à trouver les produits exacts qu’ils recherchent, ainsi que des liens liés à l’entreprise.
11. Problogger
Le pied de page Problogger a des liens vers ses publications, leurs principales ressources et leurs nouveaux emplois les plus populaires publiés sur leur conseil d’emploi.
Il y a aussi un grand formulaire d’inscription par e-mail directement au-dessus du pied de page et un petit menu de navigation de pied de page avec les mêmes options de menu que la navigation d’en-tête.
12. Trustpulse
TrustPulse est le meilleur plugin de notifications de preuve sociale sur le marché. Au lieu d’inclure plusieurs menus de navigation ou des liens de page, ils présentent une boîte d’inscription par e-mail.
Bien qu’il soit différent de la plupart des autres marques, un pied de page minimaliste comme celui-ci peut bien convertir car il y a moins de distractions ou d’actions que le visiteur peut prendre.
13. Le prochain Web
Le prochain Web a un pied de page qui se démarque du reste du site Web. Il a des boutons de partage des médias sociaux, des liens vers des pages importantes, etc.
Vous verrez une section de preuve sociale directement au-dessus du pied de page où ils comportent des logos à partir de marques et de sites Web populaires qui ont été mentionnés ou présentés.
Conception de pied de page WordPress – Conseils et meilleures pratiques
Il existe de nombreuses façons d’améliorer votre expérience utilisateur et de créer un meilleur pied de page pour votre blog WordPress.
Jetons un coup d’œil à certaines des meilleures pratiques à garder à l’esprit lorsque vous modifiez le pied de page de votre site Web.
Incluez vos coordonnées d’entreprise
Il est essentiel d’avoir des coordonnées répertoriées sur votre site. Vous devez avoir une page de formulaire de contact distincte sur votre site Web, afin que vos visiteurs puissent contacter.
Cependant, le pied de page est également un excellent endroit pour inclure vos coordonnées, surtout si vous avez des clients locaux qui chercheront votre adresse physique.
Pour les entreprises locales, plus vous pouvez présenter vos coordonnées, votre adresse et même les heures d’ouverture, mieux c’est.
Ajouter des liens vers des pages de site Web importantes
Il est important d’avoir une navigation claire sur l’ensemble de votre site Web. C’est pourquoi il est courant que les sites Web incluent des liens dans leurs pieds de page.
Vous pouvez ajouter des liens pour vos pages de produits les plus importantes, les meilleurs articles de blog, les pages, etc.
Pensez aux pages les plus précieuses de votre site Web et à ce que vos visiteurs trouveront le plus utile.
L’ajout et l’optimisation de vos liens peuvent également vous offrir un avantage SEO et augmenter votre classement de moteur de recherche.
Ajouter une preuve sociale pour améliorer les conversions
Une chose que vous avez peut-être vue faire certains sites Web dans leur pied de page est d’ajouter une preuve sociale. Cela peut aider à gagner la confiance de votre client et à vous positionner en tant qu’expert dans votre espace.
Il peut être aussi simple qu’un témoignage client ou une collection de logos de sites Web populaires sur lesquels vous avez été présenté.
Chez WPBeginner, nous mettons en évidence les logos de sites Web populaires où nous avons été présentés directement au-dessus du pied de page du site Web.
Ajouter un appel à l’action
Lorsque vos visiteurs arrivent au bas de votre site Web, vous voudrez leur dire l’action exacte qu’ils devraient prendre et comment ils devraient le faire.
Pour certains sites Web, ce sera un appel à l’action pour s’inscrire à leur newsletter par e-mail. Pour d’autres, ce seront des liens pour explorer les fonctionnalités populaires du produit ou même un bouton d’appel à l’action.
Votre pied de page est la dernière chance d’attirer l’attention de vos visiteurs et de les encourager à devenir abonnés et clients ou simplement passer plus de temps sur votre site Web.
Pour plus de conseils d’optimisation, consultez notre liste de contrôle de dix choses à ajouter au pied de page de votre site Web.
Nous espérons que cet article vous a aidé à trouver certains des meilleurs exemples de pied de page pour vous aider à optimiser le pied de page de votre site Web. Vous pouvez également voir notre guide sur la façon de choisir la meilleure plateforme de blogs et nos choix sur les meilleures applications de téléphone de téléphone virtuel pour les petites entreprises.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.