La conception d’un incroyable pied de page n’est pas toujours en tête de la liste des choses à faire pour les développeurs ou les concepteurs de sites Web. Étant donné qu’il se trouve tout en bas de la page, il est facile de le considérer comme quelque chose que la plupart des visiteurs ne remarquent jamais.
Pourtant, le pied de page est une zone importante de votre site Web. Selon une étude menée par ClickTale, environ 76 % des visiteurs vont faire défiler la page au-delà du pli de votre site Web et 22 % vont la faire défiler jusqu’en bas.
Un visiteur qui défile jusqu’au bas de votre site est clairement à la recherche d’informations supplémentaires, ce qui signifie que vous devez les lui fournir de manière intuitive et convaincante. En jetant un coup d’œil à quelques exemples de conceptions de pied de page sur le Web, vous pouvez vous inspirer et commencer à expérimenter ce qui pourrait fonctionner le mieux pour votre propre site et les types de visiteurs qu’il tend à attirer.
Dans cet article, nous allons commencer par suggérer les éléments à inclure dans le pied de page de votre site Web, puis nous couvrirons 15 designs de pied de page élégants dont vous pourrez vous inspirer !
Éléments à inclure dans le pied de page de votre site Web
Avant de concevoir votre pied de page, vous devez vous demander ce que vous voulez que les visiteurs fassent une fois qu’ils ont atteint le bas de votre site. Que vous souhaitiez qu’ils lisent votre page « À propos de nous », qu’ils s’abonnent à votre newsletter ou qu’ils aiment votre page Facebook, vous ne pouvez pas compter sur eux pour remonter jusqu’en haut et chercher ces options dans l’en-tête ou la barre latérale.
Faites en sorte que ce soit aussi pratique que possible en rappelant aux visiteurs ce qu’ils doivent encore consulter. Voici quelques-uns des éléments les plus courants à placer dans le pied de page d’un site Web :
- Informations sur les droits d’auteur
- Informations de contact (numéro de téléphone, adresse électronique)
- Adresse (avec carte et itinéraire facultatifs)
- Liens vers votre plan du site, votre politique de confidentialité, vos conditions d’utilisation, votre dossier de presse, etc.
- Liens de navigation
- Liens vers des sujets populaires et/ou des articles de blog récents
- Événements à venir
- Icônes et/ou widgets de médias sociaux
- Formulaire d’inscription à la newsletter
- Champs de connexion pour les membres
- Champ de recherche sur le site
- Mini galerie d’images
- Logo ou images de marque
- Déclaration de mission
- Garantie de remboursement
- Prix, certifications, associations
- Témoignages
- Vidéo intégrée
- Grand bouton d’appel à l’action (don, commande, contact, abonnement, etc.)
Évitez d’essayer d’inclure tout ce que vous pouvez imaginer dans votre pied de page. Choisissez plutôt quelques-unes des options de contenu les plus importantes et essayez de les présenter d’une manière propre et attrayante, en agrandissant et en mettant en valeur la seule chose vraiment importante que vous voulez que vos visiteurs fassent.
Si vous avez beaucoup d’informations à inclure dans le pied de page, vous pouvez tirer parti de la conception des « gros pieds de page », qui sont de grandes sections de pied de page s’étendant depuis le bas de la page, occupant la totalité de l’écran de l’ordinateur du visiteur lorsqu’il fait défiler la page vers le bas. L’utilisation de colonnes et le fait d’éviter de trop souligner le texte s’il y a beaucoup de liens peuvent également contribuer à rendre votre pied de page plus organisé et plus facile à lire.
Passons maintenant à ces 15 designs de pied de page élégants !
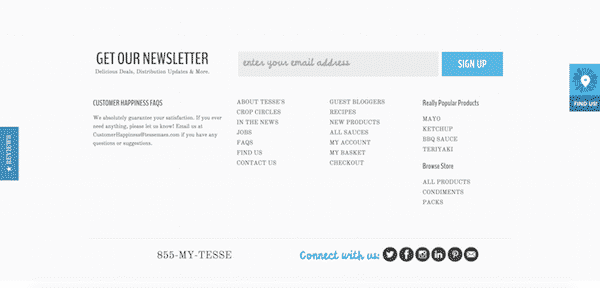
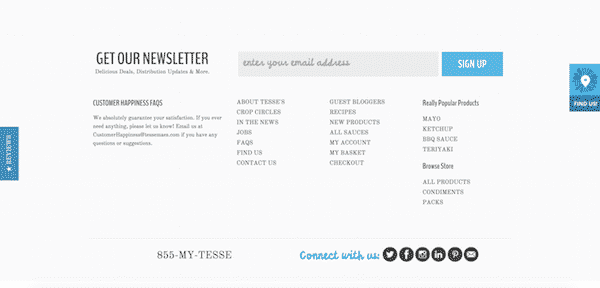
Le site de Tessmae est un exemple fantastique de gros pied de page qui conserve un aspect minimal. Alors que de nombreux sites utilisent souvent un fond sombre pour leur pied de page afin de le séparer du reste de leur contenu, celui-ci reste clair – ce qui le rend super facile à lire.
L’accent est clairement mis sur l’inscription à la newsletter dans ce pied de page, avec un texte plus grand et un formulaire d’inscription surdimensionné qui s’étend sur toute la largeur du site. En dessous, des colonnes bien organisées permettent d’accéder à des liens de navigation, tandis que des icônes sociales très élégantes ressortent tout en bas.
Ce qui fonctionne bien avec ce pied de page particulier, c’est qu’il est clair que le visiteur est encouragé à agir en s’inscrivant à la newsletter. Mais s’il ne veut pas le faire, la deuxième chose la plus évidente à faire est d’appeler le numéro de Tessmae ou de consulter ses profils sociaux. Enfin, ces liens de navigation sont là si le visiteur souhaite simplement rechercher plus d’informations sur le site.
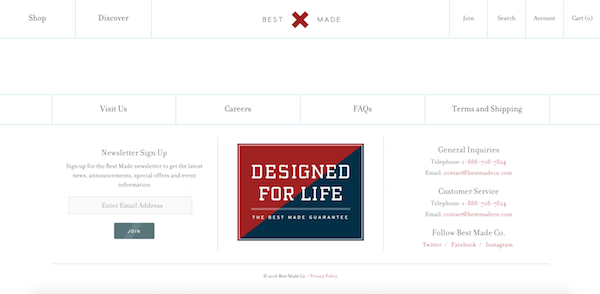
Best Made Co. est un autre site de vente en ligne qui étend son fond blanc au pied de page tout en créant une séparation claire avec la partie principale du site. Dans ce cas, un astucieux menu de navigation horizontal est ajouté pour créer cette séparation.
Le fait de limiter le menu à ces quatre liens permet aux utilisateurs de ne pas être submergés par toutes sortes de liens sur lesquels cliquer. Au centre du pied de page, l’entreprise associe des images de marque à sa garantie.
Si l’image de marque est ce qui ressort le plus clairement, il est assez facile de remarquer le formulaire d’inscription à la newsletter sur la gauche et les informations de contact sur la droite. En réduisant au minimum le nombre d’options incluses dans ce pied de page, les visiteurs peuvent avoir une idée très claire de ce qu’ils doivent faire ensuite.
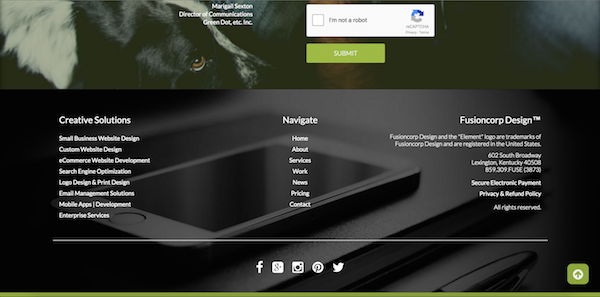
Fusion Design Creative Studios propose un pied de page très élégant qui organise les éléments de navigation essentiels de manière très créative. Le pied de page est sombre et comporte une belle image d’arrière-plan, mais il complète le contenu qui le recouvre au lieu d’entrer en conflit avec lui.
Trois colonnes, c’est à peu près ce qu’il faut pour ce pied de page particulier, sans que l’image d’arrière-plan ne soit trop désordonnée. Remarquez comment l’alignement du texte inclus dans chaque colonne (aligné à gauche, centré, puis aligné à droite) contribue à créer un bon équilibre. Enfin, il y a les icônes sociales centrées qui ressortent tout en bas.
De nombreuses sections d’images d’arrière-plan sont visibles sur l’ensemble du site à mesure que l’on descend, de sorte que le pied de page est considéré comme une autre partie du site, dans laquelle il s’intègre parfaitement. Les visiteurs peuvent ensuite décider s’ils veulent consulter les spécificités créatives de leurs services, en savoir plus sur eux à partir des liens de navigation générale, les contacter par téléphone ou se connecter sur les médias sociaux.
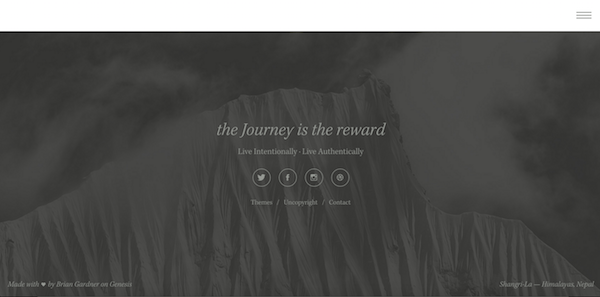
Un pied de page ne doit pas nécessairement contenir une tonne d’informations sur trois ou quatre colonnes, même s’il s’agit d’un gros pied de page. Le site Web personnel de Brian Gardner en est un excellent exemple, avec une image de bas de page similaire à celle de l’exemple précédent.
L’image d’arrière-plan s’en tient à un simple schéma de couleurs bicolores, élégant mais pas trop envahissant. Le seul contenu inclus est constitué de quelques courtes citations, d’icônes sociales et de trois liens de navigation, ce qui correspond à l’aspect extrêmement minimal de l’ensemble du site.
Ce qui fonctionne si bien avec ce pied de page, c’est qu’il est si simple et subtil, tout en indiquant clairement aux visiteurs ce qu’ils doivent faire. Cela montre à quel point il est possible d’améliorer l’aspect d’un pied de page sans avoir à le décorer de tous les liens de navigation imaginables.
Il existe certainement des moyens d’inclure plus d’informations que ce que la plupart des visiteurs aimeraient probablement voir dans un pied de page sans trop l’encombrer. Le Pixel y parvient joliment en utilisant du petit texte, des caractères simples, des couleurs contrastées et des colonnes de différentes largeurs.
Les visiteurs savent exactement quel texte est cliquable (représenté par le texte turquoise vif) et quel texte est là pour les informer (caractérisé par le texte blanc). Le texte plus long de la colonne centrale est également plus facile à lire car il est plus large que les deux autres colonnes de chaque côté.
Dans l’ensemble, le pied de page fait un travail remarquable pour que tout soit organisé et que les visiteurs puissent identifier rapidement les différents types d’informations présentés. Les visiteurs ont la possibilité de choisir parmi un large éventail d’options sur ce qu’ils doivent faire ensuite.
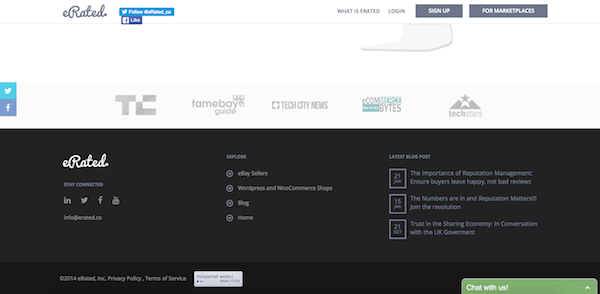
le pied de page du site Web d’eRated montre à quel point il peut être propre et facile à lire lorsque l’on utilise une couleur très sombre comme le noir comme arrière-plan. Il n’y a que trois colonnes utilisées ici, qui offrent toutes aux visiteurs une option unique à choisir.
Ce qui fonctionne particulièrement bien, c’est la combinaison d’icônes qui mettent en évidence différents types d’informations avec des couleurs claires et un espacement généreux. Remarquez que les icônes sociales ne sont pas toutes entassées les unes sur les autres, tout comme les icônes à puces de la colonne « Explorer ».
Ce pied de page serait une excellente source d’inspiration pour quiconque n’a pas décidé de mettre l’accent sur un seul appel à l’action clair, mais n’a pas non plus une tonne d’options à afficher. Pratiquement tous les sites Web pourraient tirer parti d’un pied de page simple et polyvalent comme celui-ci.
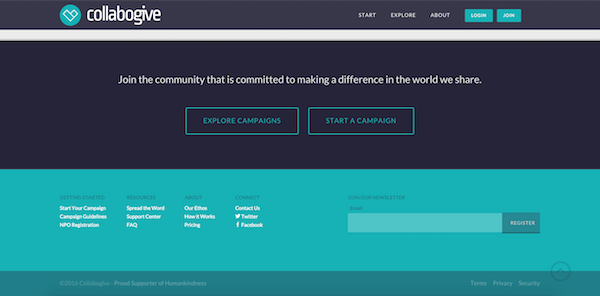
Collabogive en est un exemple avec un pied de page légèrement plus petit qui se caractérise par sa simplicité et un appel à l’action fort. Ici, le grand formulaire d’inscription à la newsletter est le point central, puisqu’il occupe presque la moitié du pied de page.
Outre le formulaire d’inscription, il est intéressant de voir comment Collabogive a exploité la tendance des colonnes de pied de page en les rendant plus petites et plus compactes sur le côté gauche. Trois options seulement ont été choisies pour chacune des quatre colonnes afin de ne pas submerger les visiteurs.
Pour ceux qui veulent le meilleur des deux mondes, à savoir un grand formulaire d’inscription qui se démarque et trois ou quatre colonnes d’options supplémentaires, ce pied de page peut servir de modèle idéal. Il est également idéal pour tous ceux qui n’aiment pas trop les gros pieds de page qui occupent tout l’écran de l’ordinateur.
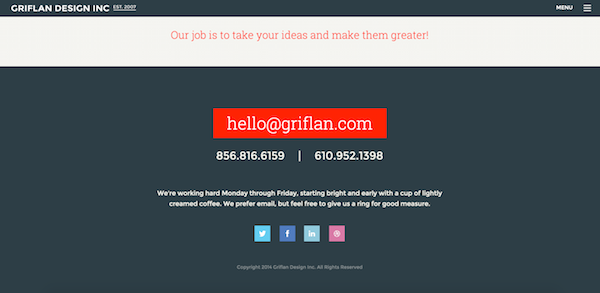
Un appel à l’action important dans le pied de page ne doit pas nécessairement être un formulaire d’inscription surdimensionné, comme nous l’avons vu dans quelques-uns des exemples ci-dessus. Pour Griflan Design Inc. il est clair, grâce à cet énorme bouton rouge au milieu du pied de page, qu’ils veulent que leurs visiteurs les contactent idéalement par e-mail.
En fait, c’est l’un des exemples que nous avons vus qui ne fournit aucun lien de navigation dans son pied de page. À part le bouton de courrier électronique et les icônes sociales colorées en bas, qui ressortent bien, il n’y a rien d’autre à regarder – et c’est très bien ainsi ! Cela fonctionne bien pour des sites comme celui-ci.
Si vous avez un site Web personnel ou lié à une petite entreprise, où vos résultats proviennent de visiteurs qui entrent directement en contact avec vous, un pied de page qui laisse de côté les liens de navigation supplémentaires et met l’accent sur les informations de contact peut être très efficace pour encourager davantage de visiteurs à vous contacter. Les visiteurs ont toujours besoin d’un rappel si vous voulez qu’ils prennent une certaine forme d’action.
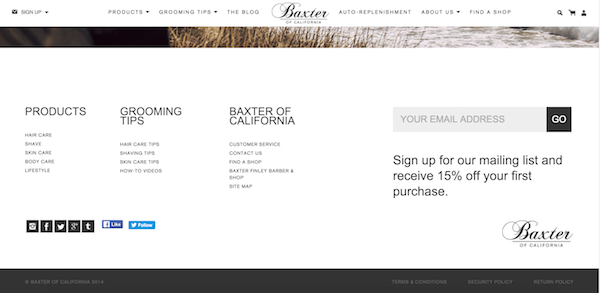
Le pied de page du site de Baxter of California est similaire à celui de Collabogive, avec des mini-colonnes sur la gauche et un grand formulaire d’inscription à la newsletter sur la droite. Mais celui-ci présente quelques différences qui méritent d’être mentionnées.
Tout d’abord, c’est un autre excellent exemple de pied de page avec un fond blanc. Il est également plus grand que le pied de page de Collabogive, ce qui signifie que les colonnes ne semblent pas aussi petites. Il y a de la place pour plus de liens, et le texte des liens est suffisamment petit pour que les icônes sociales s’insèrent facilement en dessous.
Si vous avez des instructions claires à inclure et à mettre en valeur dans votre pied de page, vous pouvez vous inspirer du design de Baxter of California pour trouver des idées sur la manière d’y parvenir sans que le pied de page soit trop grand et encombré. Le texte du message « recevez 15 % de réduction sur votre premier achat » sous le formulaire d’inscription est énorme pour une phrase de cette longueur, mais comme le reste du contenu est minimal et bien équilibré, cela fonctionne.
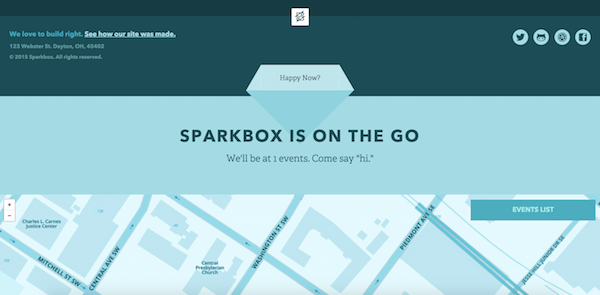
Sparkbox a un design de pied de page que l’on ne voit généralement pas sur d’autres sites Web. À première vue, il semble assez simple, avec un lien pour voir comment le site a été créé, des informations sur l’adresse sur le côté gauche et quelques icônes sociales sur le côté droit.
Au centre, il y a un bouton intitulé « More Footer ? » sur lequel vous pouvez cliquer pour afficher une grande carte et les événements à venir. Voilà une façon originale d’inciter vos visiteurs curieux à explorer davantage votre site !
Cette idée peut être intéressante pour quelqu’un qui cherche un design de pied de page vraiment unique et qui a les compétences pour le créer (ou au moins l’argent pour engager quelqu’un pour le faire). Les sections extensibles et repliables sont une tendance de conception ingénieuse souvent utilisée dans d’autres zones principales d’un site Web, alors pourquoi pas dans le pied de page ?
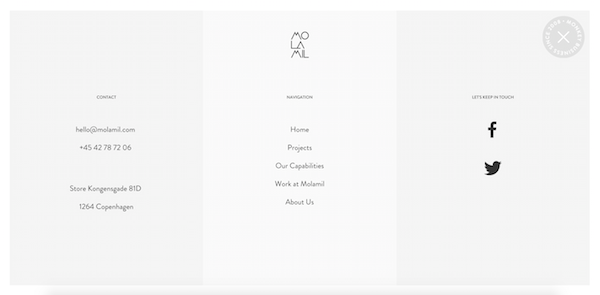
Le site de Molamil est très agréable à parcourir et se termine par un pied de page (qui fait également office de menu), qui reprend le design traditionnel du pied de page et le pimente un peu pour qu’il corresponde à la singularité du site. Ce pied de page est destiné à occuper la totalité de l’écran, en laissant suffisamment d’espace autour du contenu pour un look minimal.
Il y a une colonne pour les informations de contact, une pour la navigation et une pour les médias sociaux. De nombreux espaces blancs facilitent la lecture de toutes les options, et vous pouvez probablement vous en sortir avec des polices plus sophistiquées si vous le souhaitez avec un style de conception similaire à celui-ci.
Essentiellement, ce pied de page fonctionne bien parce qu’il met tout en avant et au centre de la manière la plus propre et la plus simple possible lorsque vous faites défiler la page vers le bas. Si vous avez l’œil pour un design de pied de page original et différent, celui-ci pourrait valoir la peine d’être recréé et modifié à votre manière.
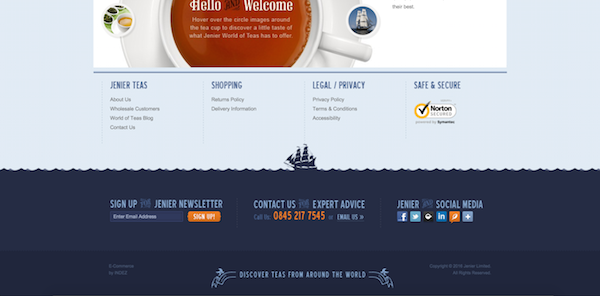
Le pied de page du site de Jenier World of Teas est brillant et repose sur un design visuel. La séparation du pied de page est réalisée en créant un horizon d’une étendue d’eau avec des vagues qui traversent la page et la silhouette d’un bateau qui flotte au-dessus.
Le contenu du pied de page est magnifiquement conçu avec des images textuelles incitant les visiteurs à s’inscrire à la newsletter, à prendre contact ou à se connecter sur les médias sociaux. Il s’agit d’un pied de page de plus qui est vraiment superbe sans inclure de liens de navigation.
Quiconque souhaite apporter plus d’attrait visuel à son pied de page peut s’inspirer de celui-ci. De beaux graphiques sont un moyen sûr de faire remarquer votre pied de page et son contenu.
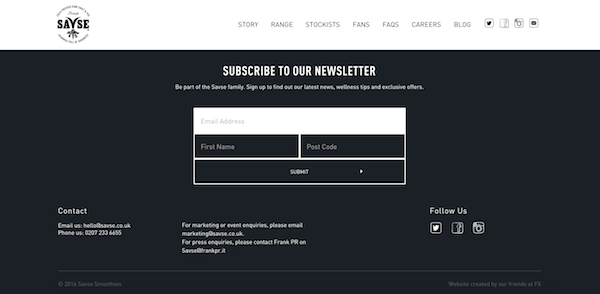
Savse Smoothies montre comment vous pouvez transformer votre pied de page en un formulaire d’inscription presque complet, avec plusieurs champs. L’inscription à la newsletter est le message clair qu’ils veulent envoyer à leurs visiteurs une fois qu’ils ont atteint la fin de la page.
Sous le grand formulaire, les visiteurs peuvent facilement voir comment entrer en contact avec l’entreprise et la suivre sur les médias sociaux. C’est simple, facile à lire et sans encombrement.
Ce pied de page pourrait être une excellente source d’inspiration pour toute personne ou entreprise qui cherche à augmenter le nombre de ses inscriptions à la newsletter. Et le plus intéressant est que, tant que vous n’avez pas une tonne de liens à inclure, vous pouvez le combiner avec d’autres options de contenu de pied de page courantes.
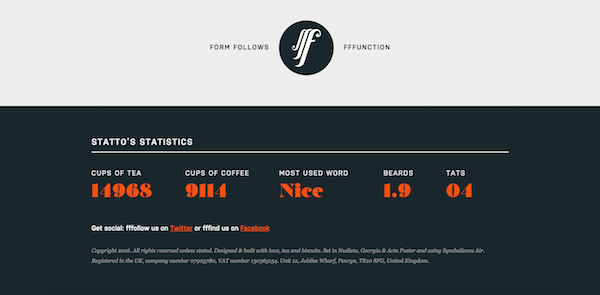
Alors, comment faire pour que votre pied de page ait l’air incroyable quand vous ne voulez pas le remplir d’options de navigation supplémentaires ? fffunction le fait en incluant des statistiques intéressantes et en les affichant dans différentes polices et couleurs.
Si vous avez des faits, des chiffres ou d’autres informations qui méritent d’être partagés avec vos visiteurs, l’utilisation de votre pied de page pour les mettre en valeur de manière créative peut être un moyen intéressant d’éduquer, de divertir et même de se rapprocher de vos visiteurs. Ce type de contenu n’est pas souvent utilisé dans les pieds de page, ce qui le rend d’autant plus intéressant.
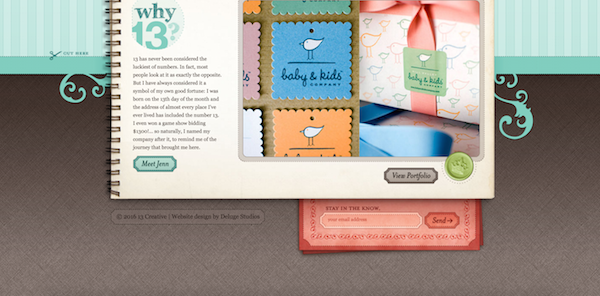
Bien que la conception du pied de page de 13 Creative soit impossible à reproduire sur n’importe quel site, elle vaut la peine d’être présentée ici comme un exemple potentiel qui peut vous aider à réfléchir davantage à la façon d’adapter la conception de votre pied de page au reste de votre site d’une manière naturelle et magnifique. 13 Creative utilise le design d’un carnet de notes pour présenter son contenu principal, puis utilise intelligemment l’idée d’un marque-page comme pied de page.
Ce type de conception permet également de limiter au maximum le contenu du pied de page. Si vous voulez inclure beaucoup de liens de navigation et d’autres options dans votre pied de page, quelque chose comme un signet ou un autre design très visuel pourrait ne pas fonctionner aussi bien, mais dans ce cas, il se démarque vraiment.
Conclusion
Il est très important de donner à vos visiteurs quelques bonnes options pour faire quelque chose après avoir atteint le bas de votre site Web. Et d’après les exemples ci-dessus, il est clair qu’il existe de nombreuses façons créatives de le faire, qui peuvent potentiellement faire une énorme différence dans le nombre de pages vues, d’inscriptions à la newsletter, de followers sociaux, de clients ou de consommateurs que vous obtenez.
Parmi les exemples ci-dessus, quel est votre pied de page préféré et pourquoi ? Laissez un commentaire ci-dessous pour nous faire savoir ce que vous avez préféré !